Загрузить PDF
Загрузить PDF
Отправлять изображения по электронной почте с сотового телефона довольно просто. В большинстве случаев для этого требуются всего два приложения — одно для создания электронного письма, а другое для просмотра изображений, хранящихся в вашем телефоне. В системе Android воспользуйтесь приложениями Gmail и Галерея (или любым другим приложением для просмотра изображений). В iPhone воспользуйтесь приложениями Mail и Фото.
-

1
Перед отправлением изображения необходимо сохранить его в памяти телефона. Щелкните по белой стрелке, расположенной в нижнем левом углу, чтобы открыть элементы управления. Войдите в соответствующую галерею и откройте нужное изображение.[1]
-

2
Щелкните по значку «Поделиться» и выберите «Электронная почта». Значок «Поделиться» имеет вид двух стрелок с окружностью между ними или двух линий, исходящих из общей точки.[2]
После того как вы щелкнули по значку откроется ряд опций (в зависимости от цифровых аккаунтов, связанных с телефоном).[3]
- Здесь под цифровыми аккаунтами подразумеваются электронные почтовые ящики и учетные записи в социальных сетях.
-

3
Выберите фотографии, которые вы хотите отправить по электронной почте. После того как вы выбрали опцию «Электронная почта» откроется экран, на котором можно просматривать фотографии, хранящиеся в телефоне. Щелкните по нужным изображениям, чтобы выбрать их.[4]
- Фотографии, скачанные из интернета или полученные при помощи Bluetooth (то есть не созданные камерой телефона), могут храниться в папке DCIM. Любые изображения, сделанные камерой устройства, будут храниться в приложении Галерея (если, конечно, вы не вносили изменения в настройки).
- Последовательно выберите несколько фотографий, чтобы отправить их в одном письме.[5]
-

4
После того как вы выбрали фотографии нажмите «Далее». Откроется новый экран, на котором выбранные фотографии будут прикреплены к электронному письму.[6]
-

5
Создайте письмо и отправьте его. Щелкните по соответствующим текстовым полям и введите адрес электронной почты получателя и текст письма (если хотите). Также вы можете ввести тему письма.
- Для того чтобы сэкономить время при вводе адреса электронной почты получателя нажмите кнопку «.com» (если, конечно, почтовый ящик получателя расположен в домене .com).
Реклама
-

1
Откройте приложение Фото и найдите фотографию (фотографии), которые вы хотите отправить по электронной почте. Значок этого приложения имеет вид цветка с разноцветными лепестками. Прокрутите экран вниз или вверх, чтобы найти нужное изображение.[7]
-

2
Выберите фотографии. Нажмите кнопку «Выбрать» (в верхнем правом углу экрана) и щелкните по нужной фотографии.[8]
- Если кнопка «Выбрать» не отображается, один раз щелкните по фотографии, чтобы открыть все кнопки управления.[9]
- Если кнопка «Выбрать» не отображается, один раз щелкните по фотографии, чтобы открыть все кнопки управления.[9]
-

3
Щелкните по значку «Поделиться» и прикрепите фотографию к письму. Значок «Поделиться» расположен в нижней левой части экрана и имеет вид квадрата со стрелкой, направленной вверх. После того как вы нажали «Поделиться» щелкните по «Электронная почта».[10]
- В некоторых моделях iPhone следует нажать «Далее» – «Электронная почта».
- Повторяйте описанные действия до тех пор, пока не прикрепите к письму все нужные фотографии.
-

4
Создайте письмо. После того как вы щелкнули по значку электронной почты откроется пустое письмо. Введите текст и тему письма.
- В iOS 8 и поздних версиях этой системы поместите курсор на текст письма или пустое текстовое поле, в которое вводится текст письма. Нажмите и удерживайте нажатой эту область экрана до тех пор, пока не отобразится значок в виде лупы. Уберите палец с экрана, и на нем отобразится меню с двумя опциями: «Выбрать» и «Выбрать все».
- Справа от черной панели щелкните по стрелке, направленной вправо. Отобразятся опции «Цитата» и «Вставить фото или видео». Щелкните по опции «Вставить фото или видео».
-

5
Введите адрес электронной почты получателя. Щелкните по строке «Кому» и введите адрес электронной почты получателя.[11]
- Щелкните по значку контактов (находится справа от адресной строки), чтобы добавить адрес электронной почты непосредственно из списка контактов. Этот значок имеет вид синей окружности с синим знаком «плюс».[12]
- Если нужно, добавьте дополнительные адреса в строках «Копия» и «Скрытая».
- Щелкните по значку контактов (находится справа от адресной строки), чтобы добавить адрес электронной почты непосредственно из списка контактов. Этот значок имеет вид синей окружности с синим знаком «плюс».[12]
-

6
Отправьте письмо. Прикрепив нужные фотографии, в правом верхнем углу экрана нажмите «Отправить».[13]
- Перед тем как отправить письмо, убедитесь, что вы прикрепили все нужные фотографии и правильно ввели адрес получателя и текст письма.
Реклама
Советы
- Подключитесь к бесплатной беспроводной сети, если ваш интернет-трафик ограничен — так вы избежите перерасхода трафика при отправлении писем с прикрепленными фотографиями.
- Если вы пользуетесь телефоном, а не смартфоном, воспользуйтесь клавиатурой телефона, чтобы открыть почтовое приложение и создать письмо .
- Если вы пользуетесь смартфоном под управлением Windows, откройте список установленных приложений и щелкните по значку приложения «Фото». Этот значок имеет вид синего квадрата с белым квадратом, внутри которого находится синий прямоугольник и синяя точка. Щелкните по нужной фотографии или видеоролику, а затем щелкните по значку «Поделиться». Этот значок представляет собой окружность со стрелками, расположенными в виде треугольника. Щелкните по опции «Электронная почта» и создайте новое письмо.
Реклама
Предупреждения
- Количество отправляемых изображений ограничивается исключительно возможностями вашего смартфона.
- Дважды проверьте адрес получателя — не стоит отправлять личные фотографии посторонним людям.
Реклама
Об этой статье
Эту страницу просматривали 45 827 раз.
Была ли эта статья полезной?
Идея андроидовской функции «Поделиться» сама по себе очень неплоха. Однако ее реализация порой разочаровывает. При нажатии на кнопку «Поделиться» (Share) рядом со ссылкой, приложением или файлом, открывается список приложений, посредством которых можно поделиться данной информацией. Однако почему-то всякий раз значки приложений располагаются в разном порядке. Особенно это касается раздела «Поделиться напрямую» (Direct Share) в верхней части меню.
На самом деле, навести порядок в этой неразберихе совсем не сложно. При желании вы можете легко закрепить желаемые элементы на верхних позициях. И тогда при нажатии на кнопку «Поделиться» ваши любимые приложения будут показаны вверху — как в обычном меню «Поделиться», так и в новом меню «Поделиться напрямую». Причем на все про все уйдет всего несколько секунд.
Закрепите элементы наверху меню «Поделиться напрямую»
Впервые появившаяся в версии Android 6.0 функция «Поделиться напрямую» позволяет делиться информацией с конкретными пользователями посредством специального подменю внутри приложения «Поделиться». Например, если вы хотите с кем-то поделиться файлом через мессенджер, вам не нужно будет сначала выбирать из списка приложений мессенджер, а затем выбирать контакт, с которым вы планируете поделиться. Вместо этого вы можете сразу отправить файл конкретному пользователю, используя всего одно нажатие.
Поскольку сегодня данную функцию начало поддерживать все большее количество приложений, меню «Поделиться напрямую» стало излишне загроможденным. Большинство приложений не позволяют отключить возможность делиться напрямую, поэтому зачастую случается, что в меню «Поделиться напрямую» отображаются контакты из приложений, которые вы обычно не используете для того, чтобы делиться информацией.
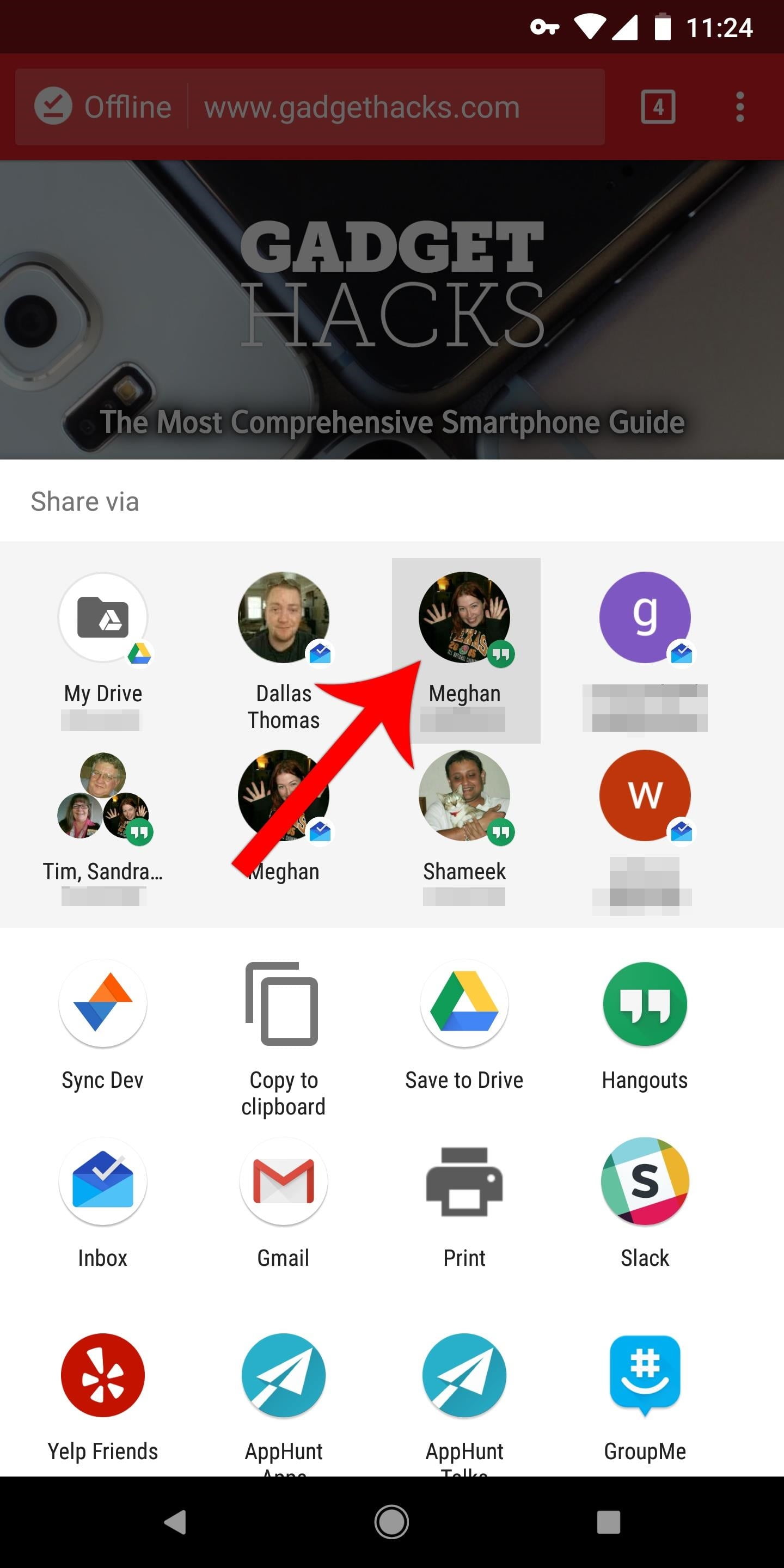
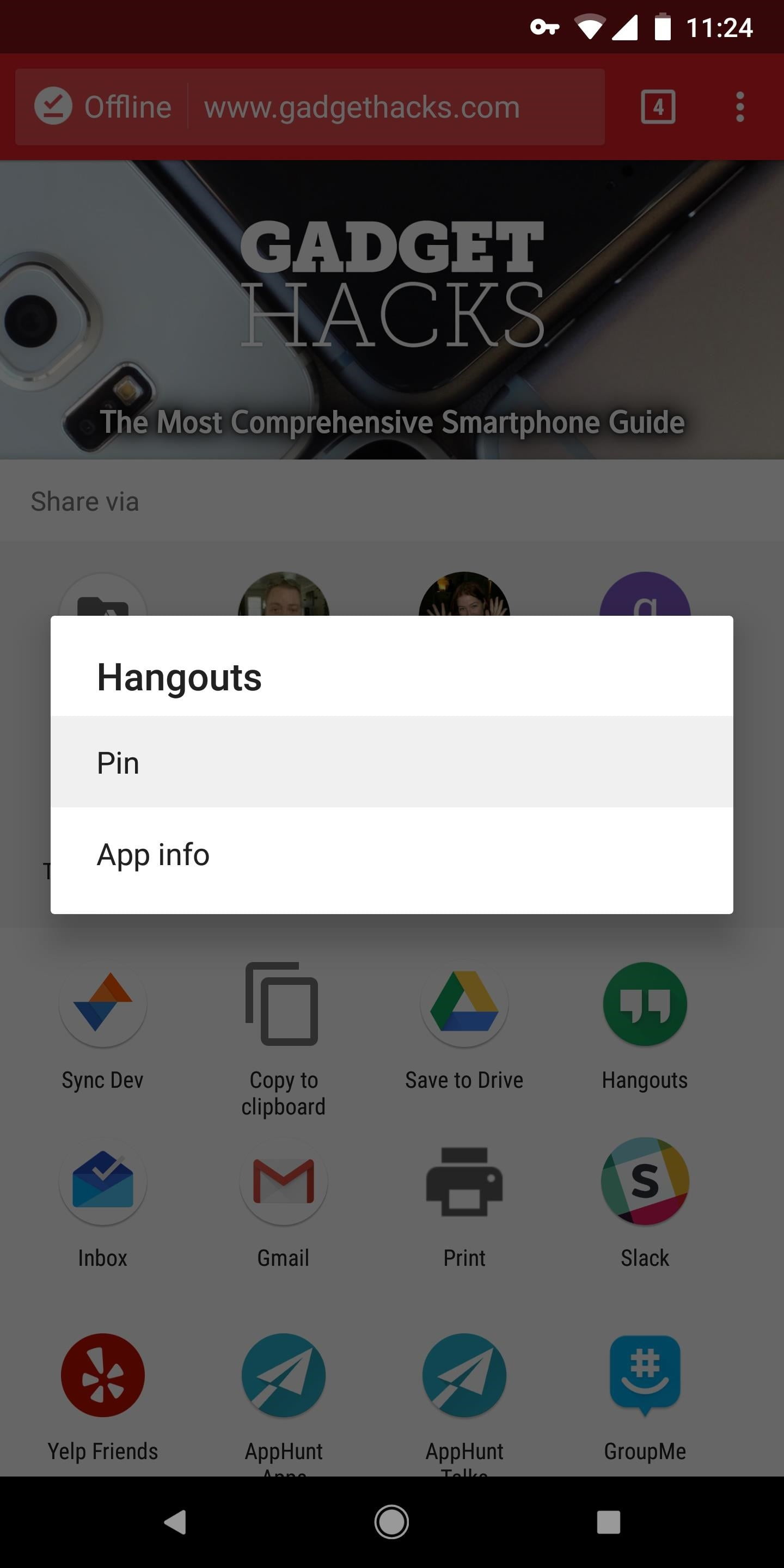
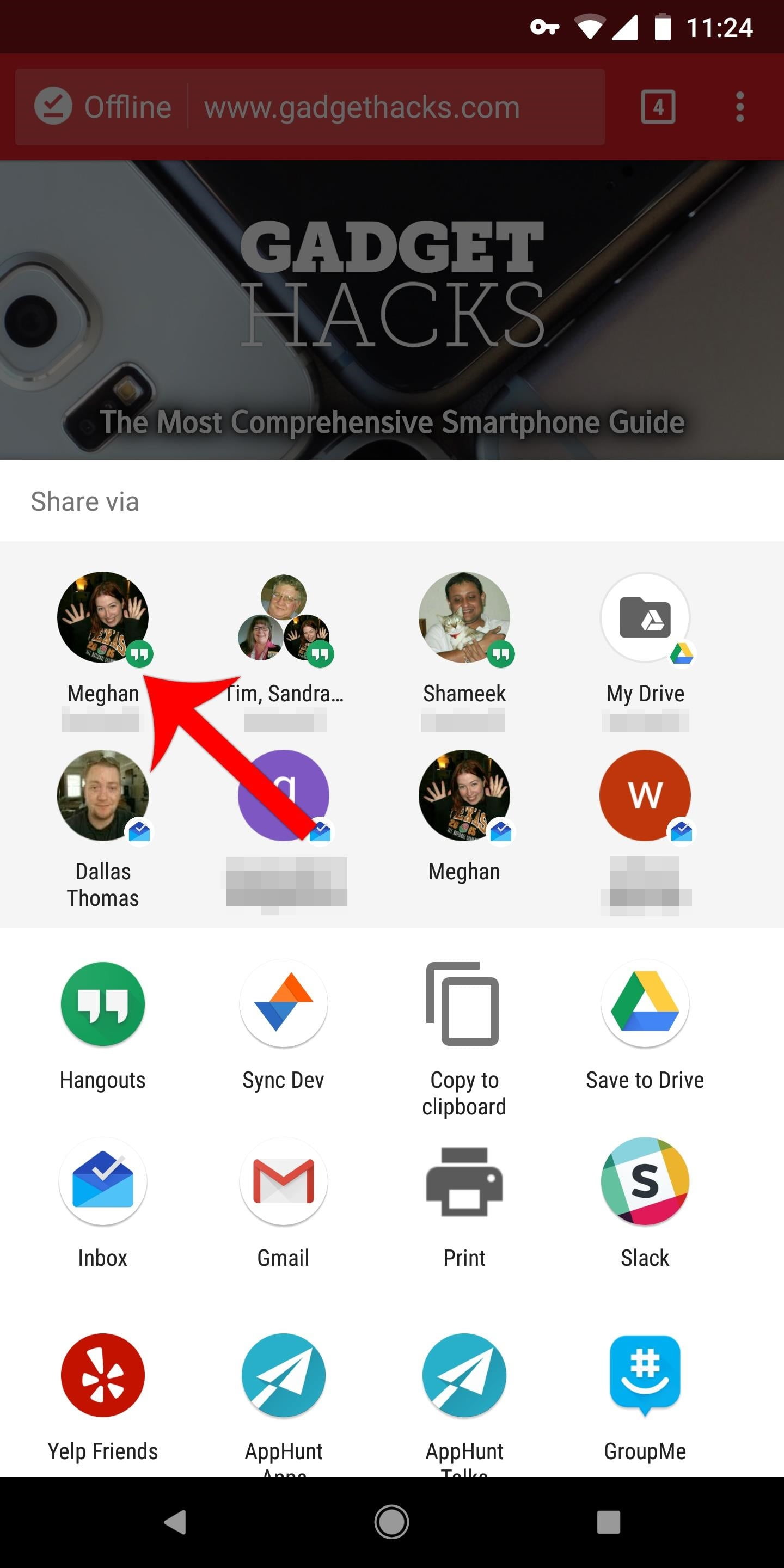
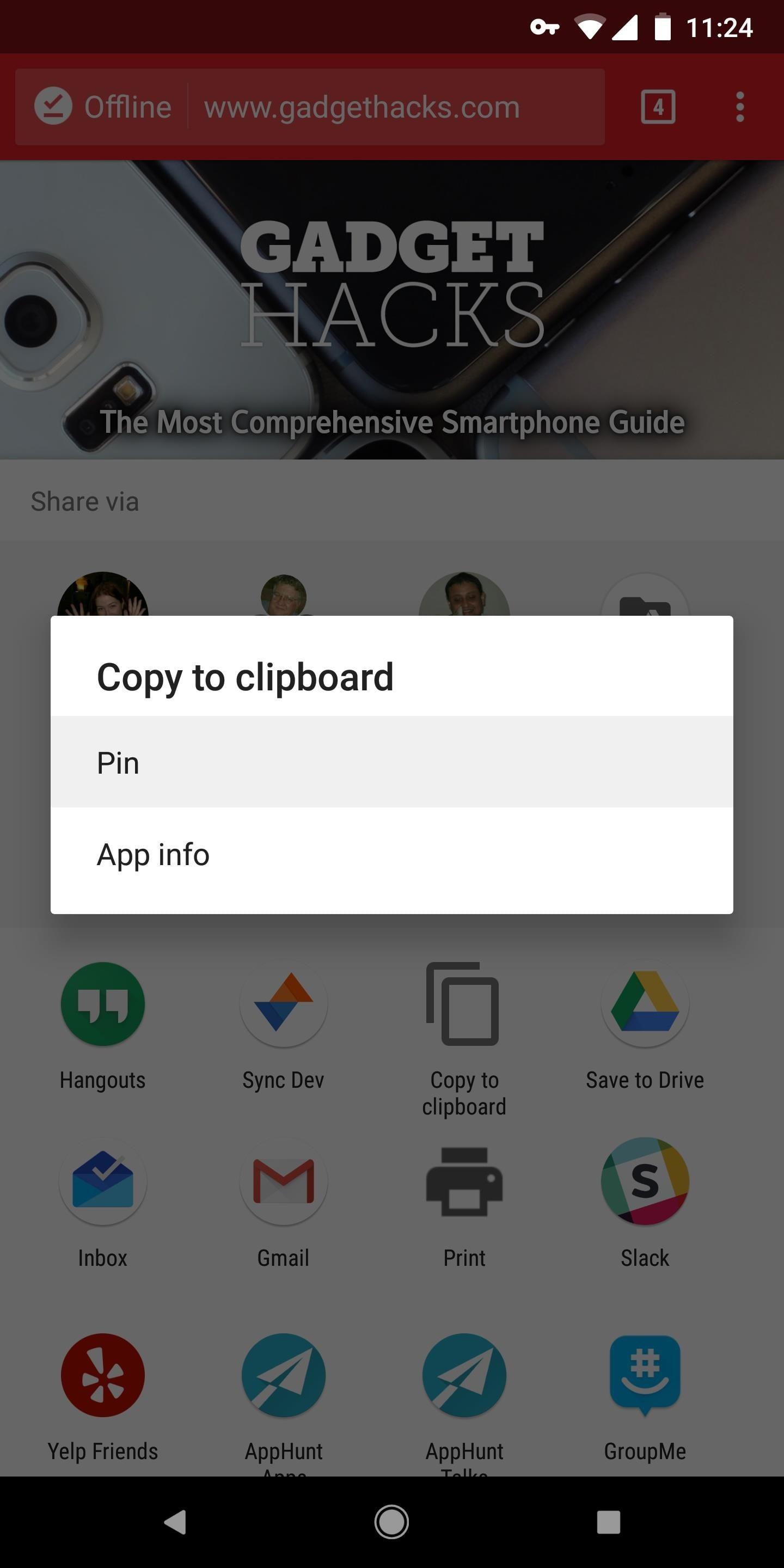
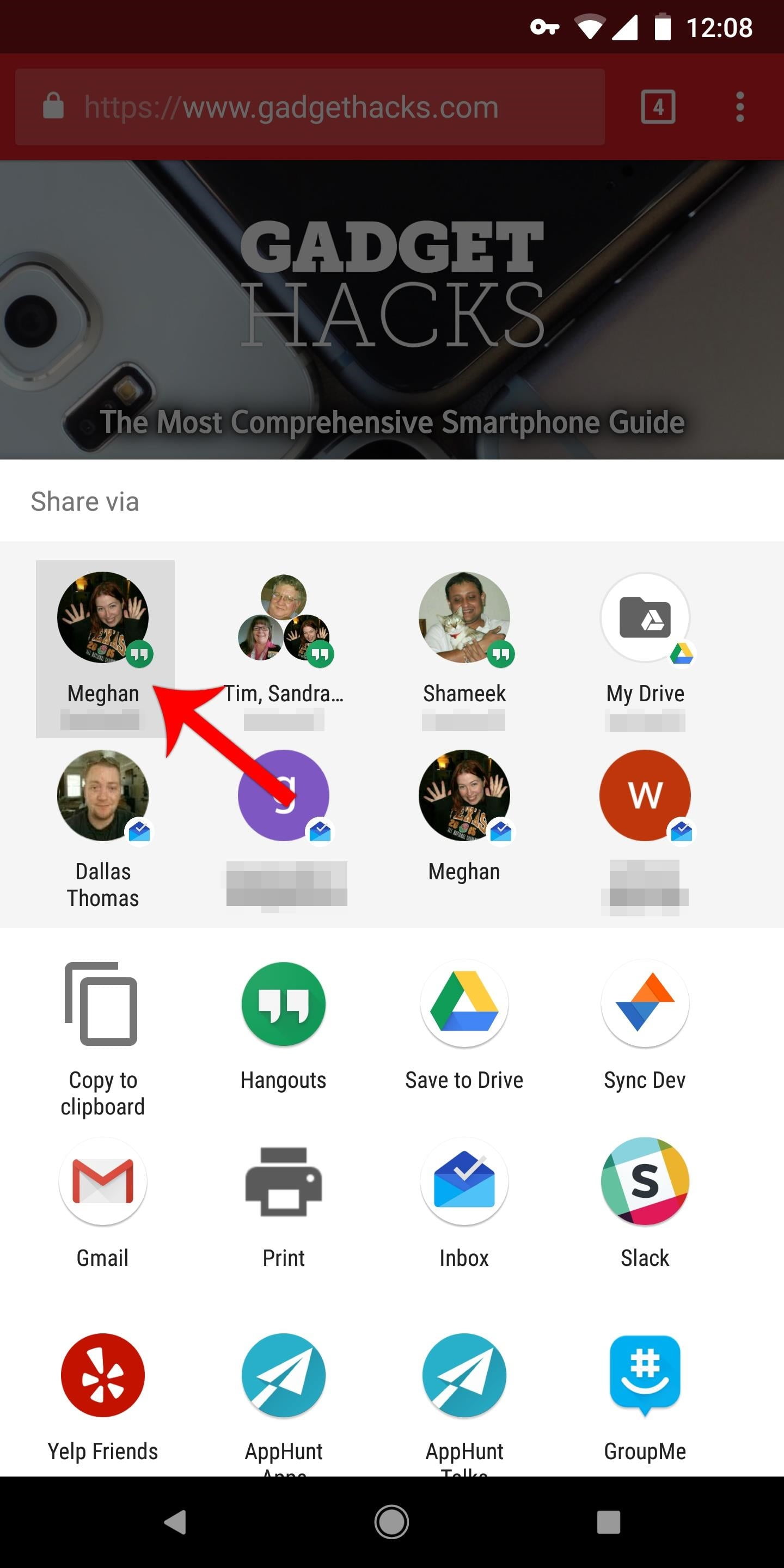
Чтобы упорядочить подменю «Поделиться напрямую», сделайте следующее. Начните делиться информацией, как обычно. Контакты из подменю «Поделиться напрямую» будут показаны вверху общего меню на более темном фоне. Найдите нужный контакт в приложении, которое обычно используете для того, чтобы делиться, и длительно нажмите на него, а затем выберите «Закрепить» (Pin) в появившемся всплывающем окне. После этого элемент переместится на первую позицию меню «Поделиться напрямую».



Теперь можете повторить ту же процедуру в отношении других часто используемых вами приложений. Но имейте в виду, что закрепленные приложения будут показаны в алфавитном порядке. Так, например, если вы закрепили приложения Pushbullet и Inbox, то Inbox будет показываться первым, а Pushbullet — вторым.
Закрепите элементы наверху обычного меню «Поделиться»
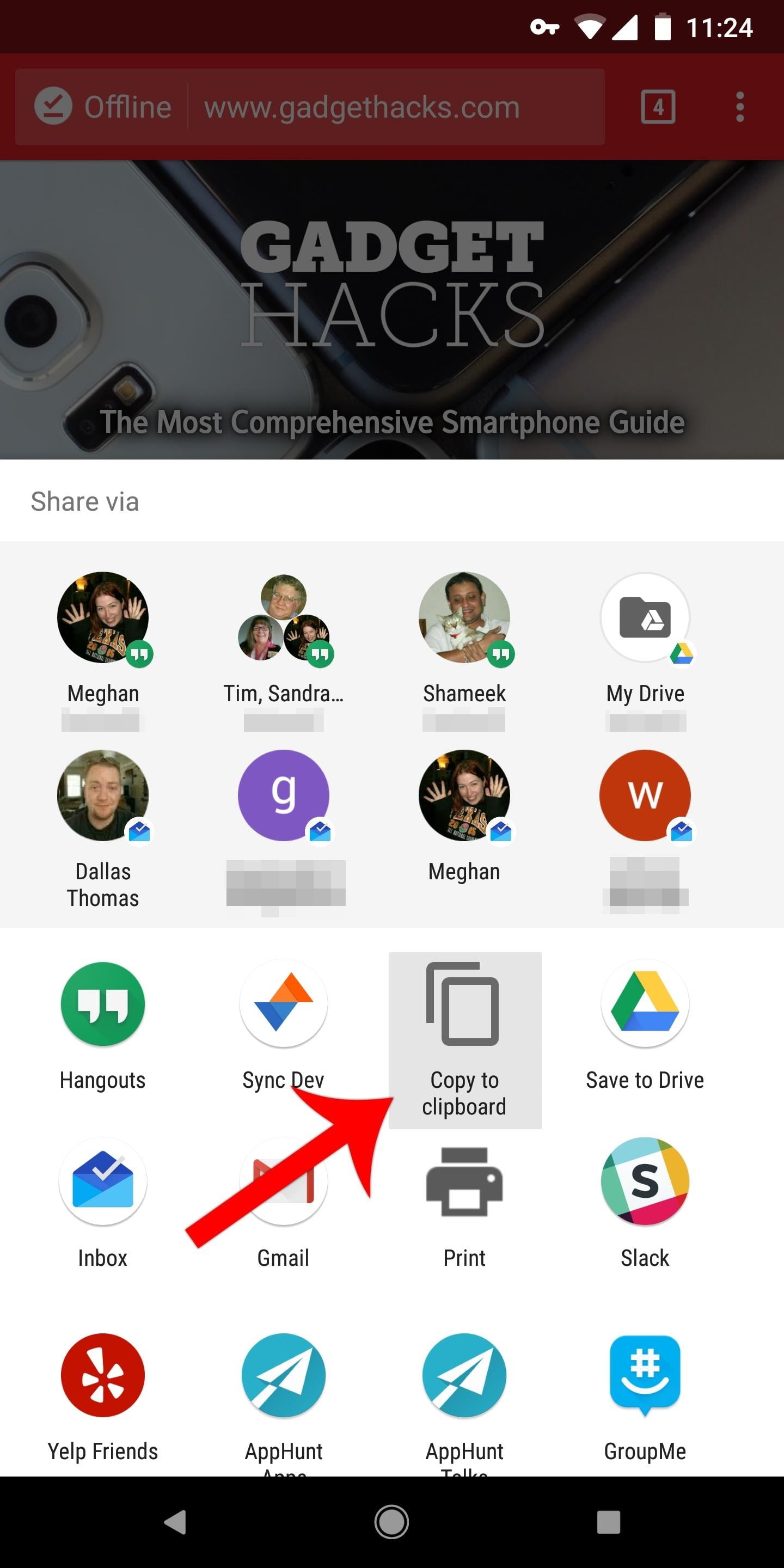
Чтобы поменять очередность отображения элементов в обычном меню «Поделиться», нужно проделать то же, что и в случае с подменю «Поделиться напрямую».
Обычное меню занимает нижнюю часть окна на более светлом фоне. Переместите элемент на первую позицию в списке, используя долгое нажатие, а затем выберите «Закрепить» во всплывающем окне. Опять же, закрепленные элементы будут показаны в алфавитном порядке, но, во всяком случае, это будут приложения, которыми вы действительно пользуетесь, и вам не придется пролистывать все меню, чтобы найти то, что нужно.



Открепите элементы
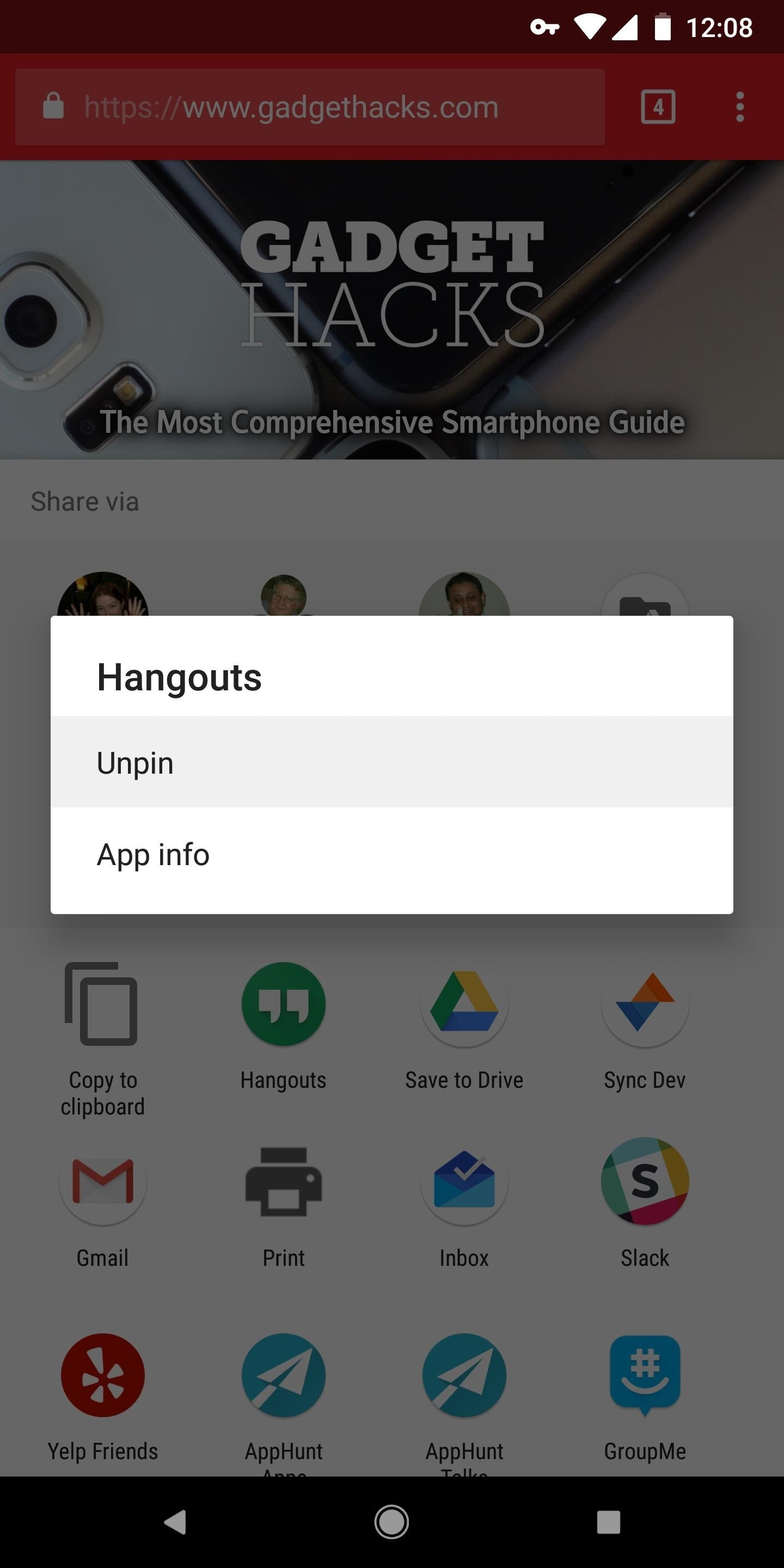
Если вы больше не хотите, чтобы то или иное приложение показывалось в начале списка меню «Поделиться» или «Поделиться напрямую», его можно легко открепить. Длительно нажмите на значок приложения, а затем выберите «Открепить» (Unpin). После этого приложение вернется на ту позицию, которую для него определил Android (что также зависит от того, какой информацией вы делитесь).


Закрепление элементов позволяет обрести некоторый контроль над меню «Поделиться». Закрепленные элементы всегда будут в вашей досягаемости, что особенно полезно в случае с подменю «Поделиться напрямую», в котором по умолчанию показываются только 8 элементов.
Какие элементы вы закрепили? Напишите об этом в разделе для комментариев.
Об авторе
Александр
Специалист по информационной безопасности с 10-ти летним опытом. Отец троих детей. Независимый консультант по вопросам кибер безопасности. 6 лет опыта интеграции решений кибербезопасности с другими продуктами в существующих инфраструктурах на корпоративном уровне.
A share icon is a user interface icon intended to convey to the user a button for performing a share action. Content platforms such as YouTube often include a share icon so that users can forward the content onto social media platforms or embed videos into their websites, thus increasing its view count.
[edit]

WordPress developer Alex King[1] created the original Share Icon in 2006. ShareThis acquired the rights to this icon a year later, and eventually licensed it under four licenses: the share-alike GPL and LGPL, and the permissive BSD license and Creative Commons Attribution 2.5.[2][3] ShareThis produces widgets for accessing social networking services from a single pop-up menu. This icon is trademarked and was cause for controversy due to it being subject to legal take-down[4] notices despite its license.
[edit]
![]()
The Open Share Icon (or Shareaholic icon) is designed to help users easily identify shareable content. The icon aims to convey the act of sharing visually by representing one hand passing an object to another hand, while also representing an eye meaning «look at this.» The icon was designed by the company Shareaholic, and made available under a Creative Commons share-alike license, with the restriction that «clear attribution and a hyperlink back to this page in a prominent location near to the image is required».
The Open Share Icon is supported by Ken Rossi (creator of the widely used OPML icons) and Bruce McKenzie (GeoTag icons), and is used by hundreds of websites and applications,[citation needed] including SmugMug,[6] the Shareaholic Firefox addon,[7] Wikia, NetworkWorld, Weather Underground, Princeton University. It is also proposed for use in the Mozilla Add-ons Directory.[8]
Rightward arrow icon[edit]
![]()
The «upward and right» arrow share icon used on Facebook.
Facebook uses a share icon showing an arrow pointing up and then right.
The “share” button on Facebook covers several ways of sending the content with optional privacy settings to others. The „shares” button can generate more non-fans, and can result in fewer fans on a public Facebook page as a “brake effect of viral reach». The algorithmic content ranking on Facebook might decrease the fan reach in response to the notable increase in nonfan reach. Therefore, the “share” button may have a higher impact on content ranking than the previous “page like” button.[9]
YouTube uses a similar icon.
Upward arrow icon[edit]
Apple’s products use an icon showing a box with an upward arrow. [10] This icon is used on several Apple products:
- In iOS’s iWork, for sharing work on iWork.com.
- In Mobile Safari, to show a menu of options: «Add Bookmark,» «Add to Home Screen,» «Mail Link to this Page,» and «Print.»
- In QuickTime X, to show the iTunes, MobileMe Gallery, YouTube, and trim options
![]()
The «upward arrow» share icon is used on Twitter.
Twitter shows a similar icon next to each tweet. This opens a menu with three options: Send via Direct Message, Add Tweet to Bookmarks, or Copy link to Tweet.
See also[edit]
- Feed icon
- Like button
References[edit]
- ^ «Share Icon». Retrieved September 29, 2015.
- ^ «Share Icon Project – An icon to represent ‘sharing’: posting to social sites, sending by e-mail, etc». Shareicons.com. Retrieved August 29, 2012.
- ^ «Share Icon Project – An icon to represent ‘sharing’: posting to social sites, sending by e-mail, etc». Shareicons.com via Internet Archive. Archived from the original on July 3, 2007. Retrieved July 3, 2007.
- ^ «Font Awesome». Retrieved March 29, 2013.
- ^ «Compete.com Traffic Profile». Retrieved May 14, 2009.
- ^ «Mozilla Add-ons Directory». Retrieved May 14, 2009.
- ^ «Mozilla Bug #504711». Retrieved January 7, 2010.
- ^ Pócs, Dávid; Adamovits, Otília; Watti, Jezdancher; Kovács, Róbert; Kelemen, Oguz (June 21, 2021). «Facebook Users’ Interactions, Organic Reach, and Engagement in a Smoking Cessation Intervention: Content Analysis». Journal of Medical Internet Research. 23 (6): e27853. doi:10.2196/27853. ISSN 1438-8871.
- ^ «iWork – iWork.com News – Using iWork.com On Your iPad». Apple. April 30, 2010. Archived from the original on October 6, 2011. Retrieved August 29, 2012.
A share icon is a user interface icon intended to convey to the user a button for performing a share action. Content platforms such as YouTube often include a share icon so that users can forward the content onto social media platforms or embed videos into their websites, thus increasing its view count.
[edit]

WordPress developer Alex King[1] created the original Share Icon in 2006. ShareThis acquired the rights to this icon a year later, and eventually licensed it under four licenses: the share-alike GPL and LGPL, and the permissive BSD license and Creative Commons Attribution 2.5.[2][3] ShareThis produces widgets for accessing social networking services from a single pop-up menu. This icon is trademarked and was cause for controversy due to it being subject to legal take-down[4] notices despite its license.
[edit]
![]()
The Open Share Icon (or Shareaholic icon) is designed to help users easily identify shareable content. The icon aims to convey the act of sharing visually by representing one hand passing an object to another hand, while also representing an eye meaning «look at this.» The icon was designed by the company Shareaholic, and made available under a Creative Commons share-alike license, with the restriction that «clear attribution and a hyperlink back to this page in a prominent location near to the image is required».
The Open Share Icon is supported by Ken Rossi (creator of the widely used OPML icons) and Bruce McKenzie (GeoTag icons), and is used by hundreds of websites and applications,[citation needed] including SmugMug,[6] the Shareaholic Firefox addon,[7] Wikia, NetworkWorld, Weather Underground, Princeton University. It is also proposed for use in the Mozilla Add-ons Directory.[8]
Rightward arrow icon[edit]
![]()
The «upward and right» arrow share icon used on Facebook.
Facebook uses a share icon showing an arrow pointing up and then right.
The “share” button on Facebook covers several ways of sending the content with optional privacy settings to others. The „shares” button can generate more non-fans, and can result in fewer fans on a public Facebook page as a “brake effect of viral reach». The algorithmic content ranking on Facebook might decrease the fan reach in response to the notable increase in nonfan reach. Therefore, the “share” button may have a higher impact on content ranking than the previous “page like” button.[9]
YouTube uses a similar icon.
Upward arrow icon[edit]
Apple’s products use an icon showing a box with an upward arrow. [10] This icon is used on several Apple products:
- In iOS’s iWork, for sharing work on iWork.com.
- In Mobile Safari, to show a menu of options: «Add Bookmark,» «Add to Home Screen,» «Mail Link to this Page,» and «Print.»
- In QuickTime X, to show the iTunes, MobileMe Gallery, YouTube, and trim options
![]()
The «upward arrow» share icon is used on Twitter.
Twitter shows a similar icon next to each tweet. This opens a menu with three options: Send via Direct Message, Add Tweet to Bookmarks, or Copy link to Tweet.
See also[edit]
- Feed icon
- Like button
References[edit]
- ^ «Share Icon». Retrieved September 29, 2015.
- ^ «Share Icon Project – An icon to represent ‘sharing’: posting to social sites, sending by e-mail, etc». Shareicons.com. Retrieved August 29, 2012.
- ^ «Share Icon Project – An icon to represent ‘sharing’: posting to social sites, sending by e-mail, etc». Shareicons.com via Internet Archive. Archived from the original on July 3, 2007. Retrieved July 3, 2007.
- ^ «Font Awesome». Retrieved March 29, 2013.
- ^ «Compete.com Traffic Profile». Retrieved May 14, 2009.
- ^ «Mozilla Add-ons Directory». Retrieved May 14, 2009.
- ^ «Mozilla Bug #504711». Retrieved January 7, 2010.
- ^ Pócs, Dávid; Adamovits, Otília; Watti, Jezdancher; Kovács, Róbert; Kelemen, Oguz (June 21, 2021). «Facebook Users’ Interactions, Organic Reach, and Engagement in a Smoking Cessation Intervention: Content Analysis». Journal of Medical Internet Research. 23 (6): e27853. doi:10.2196/27853. ISSN 1438-8871.
- ^ «iWork – iWork.com News – Using iWork.com On Your iPad». Apple. April 30, 2010. Archived from the original on October 6, 2011. Retrieved August 29, 2012.
В этой статье мы создадим простую кнопку «Поделиться» на панели инструментов Android. Кнопка «Поделиться» используется для обмена информацией по почте, Bluetooth, Facebook, Twitter, WhatsApp и т. д. с отдельным лицом или группой в любых социальных сетях. Мы можем делиться сообщениями любого типа, такими как текст, изображения, видео, ссылки и т. д. Обратите внимание, что мы используем Java в качестве языка программирования. Пример видео приведен ниже, чтобы получить представление о том, что мы собираемся делать в этом проекте.
Пошаговая реализация
Шаг 1: Создайте новый проект
Чтобы создать новый проект в Android Studio, обратитесь к разделу «Как создать/запустить новый проект в Android Studio». Обратите внимание, что в качестве языка программирования выберите Java .
Шаг 2. Создайте новый каталог ресурсов Android
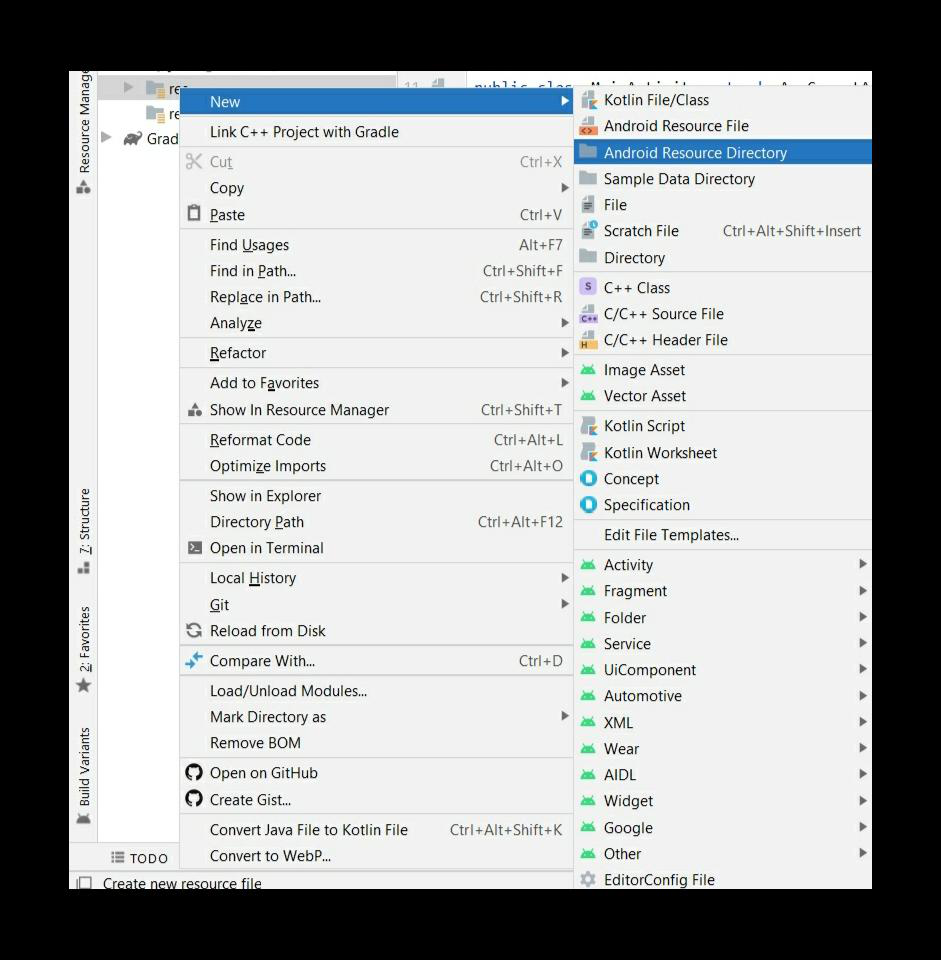
Перейдите в папку res , щелкните по ней правой кнопкой мыши. и выполните шаги, показанные на изображении ниже, чтобы создать новый каталог ресурсов Android.

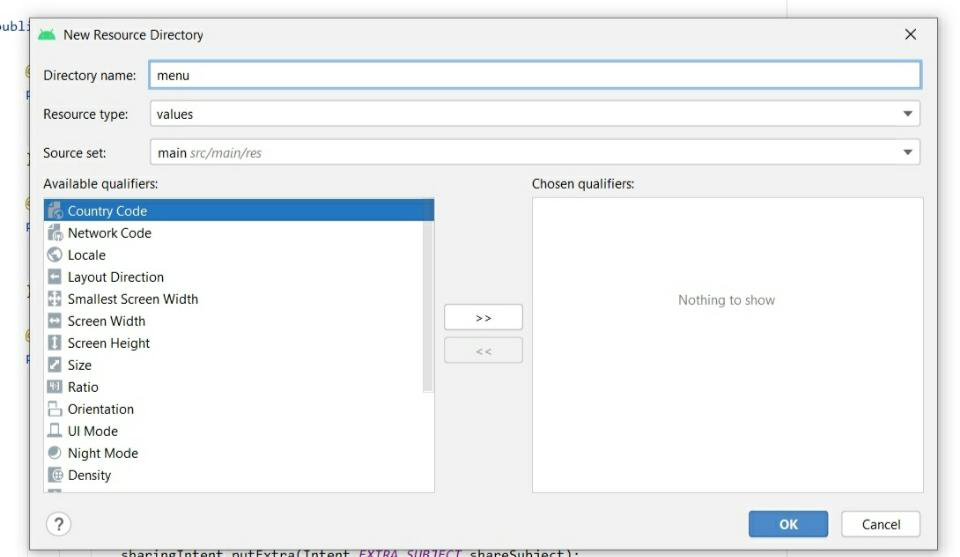
Теперь щелкните правой кнопкой мыши каталог ресурсов Android, откроется новая вкладка. Сделайте, как показано ниже:

Дайте имя вашему каталогу и нажмите «ОК». Создается новый каталог ресурсов Android.
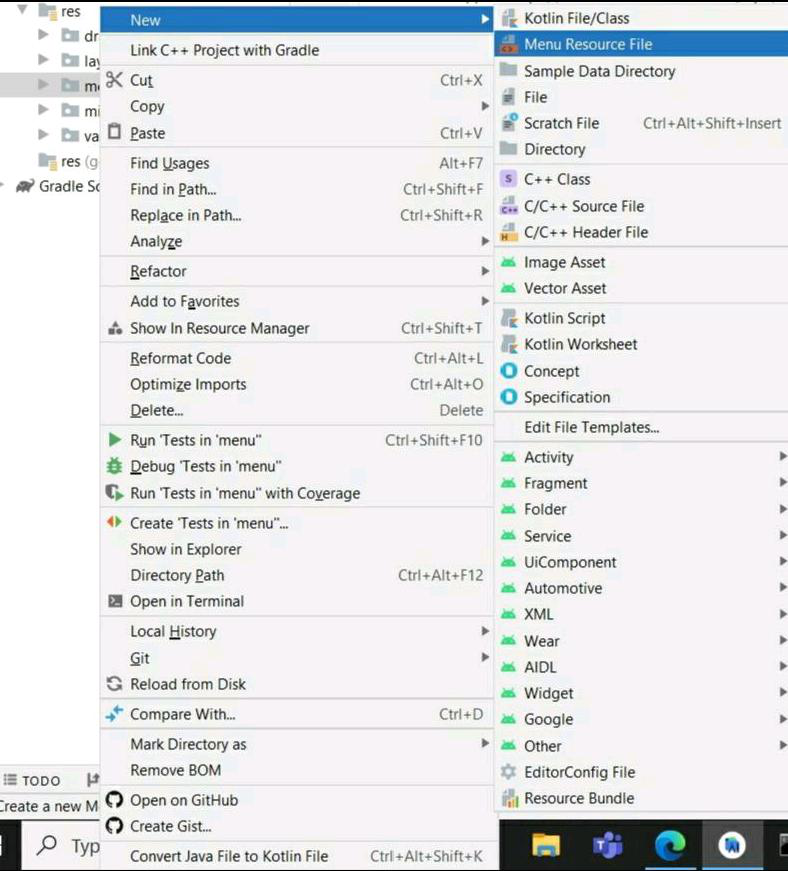
Шаг 3: Создайте файл ресурсов меню
Перейдите в каталог меню , щелкните его правой кнопкой мыши и следуйте изображениям, приведенным ниже:

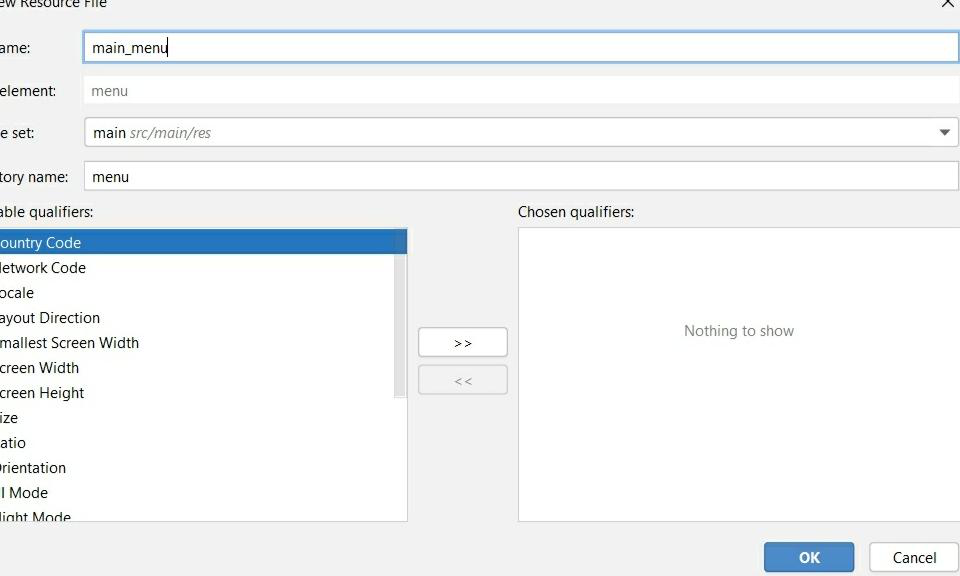
Теперь щелкните правой кнопкой мыши каталог ресурсов меню и сделайте, как показано на рисунке ниже:

Дайте имя вашему файлу и нажмите «ОК». Создан новый файл ресурсов меню.
Шаг 4: Создайте значок
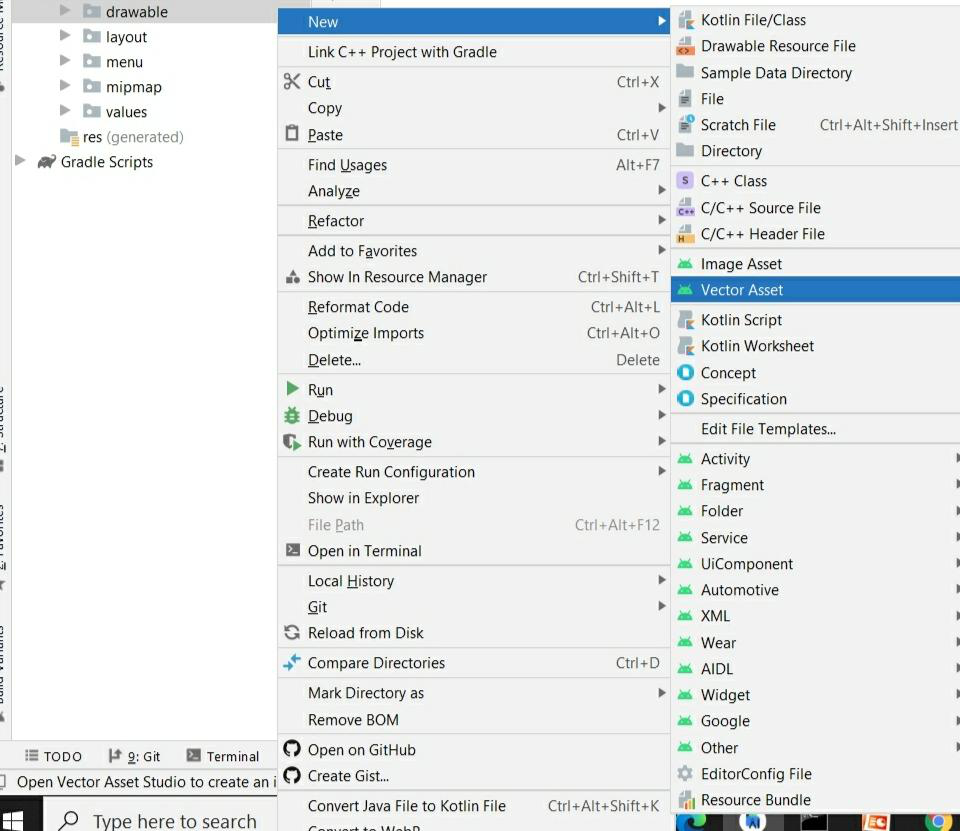
Перейдите к res > drawable. Теперь щелкните правой кнопкой мыши папку с возможностью рисования и следуйте изображениям, приведенным ниже:

Теперь щелкните правой кнопкой мыши Vector Asset и сделайте, как показано ниже:
i) выберите значок, щелкнув клип-арт, а затем найдите общий доступ к значку .

если вы хотите дать что-то своему значку, напишите его в поле «Имя», в противном случае будет создано имя по умолчанию.
ii) выберите цвет для вашего значка, щелкнув параметр цвета

Нажмите «Выбрать», затем «Далее» и «Готово», ваша иконка создана. Здесь ic_baseline_share_24 задан по умолчанию.
Шаг 5: Работа с файлом main_menu.xml
Перейдите к res > menu > main_menu.xml и добавьте приведенный ниже код в этот файл.
XML
Шаг 6: Работа с файлом activity_main.xml
Перейдите к app > res > layout > activity_main.xml и добавьте приведенный ниже код в этот файл. Ниже приведен код файла activity_main.xml .
XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello GFG !!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Шаг 7: Работа с Файл MainActivity.java
Перейдите к файлу MainActivity.java и добавьте приведенный ниже код. Здесь мы реализовали два метода : public boolean onCreateOptionsMenu() и public boolean onOptionsItemSelected() . Ниже приведен код файла MainActivity.java . Комментарии добавляются внутри кода, чтобы понять код более подробно.
Java
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_menu, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.shareButton:
Intent sharingIntent = new Intent(Intent.ACTION_SEND);
sharingIntent.setType("text/plain");
String shareBody = "Your Body Here";
String shareSubject = "Your Subject Here";
sharingIntent.putExtra(Intent.EXTRA_TEXT, shareBody);
sharingIntent.putExtra(Intent.EXTRA_SUBJECT, shareSubject);
startActivity(Intent.createChooser(sharingIntent, "Share using"));
break;
}
return super.onOptionsItemSelected(item);
}
}
Выход:
Вы можете использовать любой носитель, такой как Facebook, WhatsApp, электронная почта, обмен сообщениями, Bluetooth и т. д., чтобы поделиться своим сообщением.
Существует несколько различных способов обмена файлами с вашего телефона Android. Вы можете отправить что-то через приложение для обмена мгновенными сообщениями, такое как WhatsApp или Telegram, или загрузить его на Диск и поделиться ссылкой. Желаемый метод отправки файлов и получатель часто выбираются через меню общего доступа при попытке отправить файл.
Когда вы выбираете файл для отправки и нажимаете кнопку «Поделиться», появляется всплывающее меню «Поделиться» с несколькими вариантами. Вы получаете свои частые контакты с наиболее часто используемыми приложениями, чтобы помочь вам выбрать одно из них и быстро поделиться файлом. Если вы часто отправляете файлы определенным контактам или через определенные приложения, рекомендуется настроить меню «Поделиться», чтобы вам не приходилось прокручивать или проводить пальцем по нескольким параметрам.
Вы можете добавить свои любимые контакты и приложения вверху и удалить некоторые ненужные элементы. Вот как настроить меню «Поделиться» на телефонах Samsung Galaxy. Если вы находитесь на другой стороне спектра смартфонов, вы можете узнать, как редактировать общий лист на iPhone.
Как настроить меню «Поделиться» с помощью параметров по умолчанию
Основной способ настройки общего меню на телефонах Samsung Galaxy прост, поскольку вы можете использовать параметры по умолчанию в настройках телефона. Пользовательский интерфейс One от Samsung предоставляет основные инструменты для редактирования меню общего доступа. Вот как настроить и внести изменения в меню «Поделиться» на телефонах Samsung Galaxy.
Шаг 1: Откройте приложение «Настройки» на телефоне Samsung, прокрутите вниз до пункта «Дополнительные функции» и коснитесь его.

Шаг 2: Вы увидите переключатель рядом с «Показывать контакты при обмене контентом». Вы можете включить или отключить его. Если вы хотите видеть предложения контактов при обмене файлами, включите эту функцию. Если вы хотите видеть только предложения приложений, отключите его.

Шаг 3: Откройте любое приложение на своем телефоне, откуда вы можете поделиться файлом. Мы будем использовать приложение «Галерея» в качестве примера.

Шаг 4: Выберите изображение или файл, которым хотите поделиться, и нажмите кнопку «Поделиться».

Телефон покажет вам всплывающее меню общего доступа снизу. В первом ряду отображаются люди, с которыми недавно связывались, а в нижнем ряду находятся общие приложения для обмена файлами.

Шаг 5: Если вы часто загружаете файлы в определенные приложения, вы можете последовательно отображать эти приложения в нижней строке. Для этого проведите пальцем влево по нижнему ряду, пока не увидите кнопку «Еще» в конце. Нажмите на нее.

Шаг 6: Вы увидите список приложений. Нажмите на кнопку «Изменить» в правом верхнем углу.

Шаг 7: Выберите приложения, которые хотите добавить в избранное, нажав на них. Эти приложения появятся на панели «Избранное» вверху.


Шаг 8: После добавления любимых приложений нажмите кнопку «Назад». Список ваших любимых приложений будет отображаться в нижнем ряду всякий раз, когда вы открываете меню общего доступа.

Вот как вы можете сделать так, чтобы ваши любимые приложения отображались для быстрого доступа из меню «Поделиться» на вашем телефоне Samsung Galaxy. Хотя вы можете закрепить свои любимые приложения в меню «Поделиться», вы не можете закрепить избранные контакты вверху. К счастью, вы можете решить эту проблему с помощью приложения Good Lock.
Как настроить меню «Поделиться» с помощью Samsung Good Lock
Good Lock — это приложение, которое можно загрузить в родном магазине Samsung Galaxy Store. Он дает вам множество вариантов настройки и даже может помочь вам отредактировать меню общего доступа.
Шаг 1: Получите и установите приложение Good Lock на свой смартфон Galaxy.
Загрузите приложение «Хороший замок».
Шаг 2: Откройте приложение и прокрутите вниз до баннера Home Up. Нажмите кнопку установки рядом с Home Up, чтобы установить модуль из магазина Galaxy Store.

Шаг 3: После установки модуля вернитесь в приложение Good Lock и нажмите Home Up.

Шаг 4: Включите переключатель вверху, чтобы начать использовать Home Up.

Шаг 5: Выберите Диспетчер общего доступа. Откроется меню, в котором вы можете настроить параметры общего доступа.

Шаг 6: Параметр «Кнопки чипа» либо покажет, либо скроет маленькие кнопки вверху, например «Обмен с окружением». Вы можете установить для него значение «Показать» или «Скрыть».


Шаг 7: Чтобы закрепить избранные контакты в верхнем ряду, выберите параметр «Добавить избранное в прямой доступ».

Шаг 8: Прокрутите доступные параметры и нажмите на контакты, которые вы хотите добавить. Эти контакты появятся вверху.

Шаг 9: Завершив добавление избранных контактов, коснитесь клавиши «Назад» в верхнем левом углу.

В следующий раз, когда вы откроете меню общего доступа, чтобы поделиться файлом или ссылкой, ваши избранные контакты появятся в верхней части меню общего доступа.
Делитесь файлами с вашими любимыми приложениями и контактами
Делиться файлами с вашими любимыми контактами и приложениями теперь намного проще, так как они находятся всего в одном касании. В следующий раз, когда вы захотите загрузить фотографию прямо в свою историю в Instagram, вам понадобится всего пара нажатий. Отправка мемов вашим друзьям также будет проще, если вы закрепите их фотографии контактов в верхней части меню «Поделиться».
- Форум
- Архив
- Все остальное
Сегодня хотела отправить ссылку на сайт подруге, кликнула на значок поделиться, и выскакивают окошки через блютуз, электронная почта и т.д. Окно вацап отсутствует. Причем тоже самое происходит и с отправлением фотки из моего фотоальбома.
Что это? И что делать? До вчерашнего дня все работало.
как вы вообще жили без вотсапа?
представляете, даже без мобильного и женских прокладок. Я прошу совета
Для начала перезагрузите телефон. У меня так недавно пропала возможность поделиться через телеграм (с айфона). После перезагрузки все вернулось.
у меня он теперь в конце списка, надо перемотать в конец
+1 У меня не только нужно перелистать до конца, а еще нажать на три точки — и вот там теперь ватсап.
перезагружала и не раз, переустановила вновь приложение, все мимо
Ой, спасибо огромное. Точно, все нашла
Всегда рада помочь 
Скорее всего вы его сами куда-то смахнули. Полистайте. Или зайдите в приложения и вытащите его.
Читайте тему. Во-1, все уже нашли. Во-2. Никто никуда ничего не «смахивал».
Открыть тему в окнах
Как сделать ссылку на фото с телефона?
Как отправить ссылку на фотографии или поделиться ими с помощью других приложений
- Откройте приложение «Google Фото»
- Выберите фотографию, альбом или видео.
- Нажмите на значок «Поделиться».
- В разделе «Поделиться через приложение» выберите нужное приложение.
- Чтобы создать ссылку и поделиться ею, нажмите Создать ссылку.
- Как сделать ссылку на фото с галереи?
- Как взять ссылку на фото с телефона?
- Как получить ссылку на фотографию?
- Как сделать активную ссылку на фото?
- Как сделать гиперссылку на айфоне?
- Как скопировать ссылку фото в галерее на айфоне?
- Как поставить ссылку на картинку?
- Как сделать ссылку для скачивания фотографий?
- Как сделать ссылку на фото в инстаграме?
- Как выставить свои фото в интернете?
- Что такое URL картинки?
- Как сделать ссылку на скриншот с айфона?
- Как сделать ссылку на фото андроид?
- Как сделать чтобы ссылка была кликабельна?
- Как сделать кликабельную ссылку на Инстаграм?
- Как отправить ссылку на айфоне?
- Как скопировать изображение из галереи на Андроиде?
- Как получить доступ к фото на iphone?
- Как сделать ссылку на файл?
- Как вставить ссылку в телефоне?
- Как создать свой URL?
- Как добавить фото на сайт HTML?
- Как сделать кликабельную картинку в Тильда?
- Как добавить фото в поисковик гугл?
Как сделать ссылку на фото с галереи?
Важно!:
- Откройте страницу photos.google.com на компьютере.
- Наведите курсор на объект и нажмите на значок «Выбрать».
- Чтобы отправить ссылку, нажмите на значок «Поделиться».
- Выберите, как вы хотите отправить ссылку. Чтобы поделиться ссылкой, нажмите Создать ссылку.
Как взять ссылку на фото с телефона?
Как скопировать URL изображения:
- На телефоне или планшете Android откройте приложение Google, Chrome. или браузер Firefox.
- Откройте страницу images.google.com.
- Введите поисковый запрос.
- Нажмите на нужное изображение в результатах.
- Скопируйте URL, следуя инструкциям для своего браузера. В приложении Google.
Как получить ссылку на фотографию?
Как скопировать URL изображения
Откройте страницу images.google.com на компьютере. Введите поисковый запрос. Выберите нужное изображение в результатах. Выберите URL под надписью «Нажмите, чтобы скопировать ссылку».
Как сделать активную ссылку на фото?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Коснитесь объекта, текстового блока или выделенного текста, который Вы хотите преобразовать в ссылку, затем коснитесь «Ссылка». Коснитесь «Ссылка на» и выберите тип ссылки («Веб-страницу», «E-mail», «Номер телефона», «Страницу» или «Закладку»). Укажите объект, на который ведет ссылка.
Как скопировать ссылку фото в галерее на айфоне?
Выберите фотографию или видео (или несколько фотографий и видео), затем нажмите кнопку «Поделиться». Вы увидите новую кнопку в нижнем ряду черно-белых кнопок «Копировать ссылку iCloud». Нажмите эту кнопку, и ссылка будет скопирована в буфер обмена. Затем вы можете вставить её в SMS или электронную почту.
Как поставить ссылку на картинку?
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий. URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Как сделать ссылку для скачивания фотографий?
Как создать ссылку на файл для скачивания:
- Откройте Google Drive. Перейдите в сервис Google Диск по ссылке и войдите в свой аккаунт:
- Загрузите файл Нажмите кнопку «Создать» в левом верхнем углу:
- Настройте доступ к файлу
- Создайте ссылку для скачивания
- Разместите ссылку для скачивания на вашем сайте
Как сделать ссылку на фото в инстаграме?
Как получить ссылку (URL) на фото или видео в Instagram?:
- Откройте браузер.
- Перейдите по ссылке instagram.com/имя_пользователя. Например, если имя пользователя — johnsmith, введите URL instagram.com/johnsmith.
- Откройте публикацию, которую хотите сохранить, и скопируйте ссылку из адресной строки браузера.
Как выставить свои фото в интернете?
Как добавить фото и видео с Google Диска в Google Фото:
- На компьютере откройте страницу photos.google.com.
- В правом верхнем углу нажмите Загрузить Google Диск.
- Найдите и выберите фотографии.
- Нажмите Загрузить.
Что такое URL картинки?
URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и так далее), загруженных в Интернет.
Как сделать ссылку на скриншот с айфона?
Как получить ссылку на фото или видео, находящиеся в iPhone (iCloud):
- Откройте приложение Фото на вашем iPhone или iPad с версией операционной системы iOS 12 или новее.
- Нажмите Выбрать в правом верхнем углу.
- Выберите одну или несколько фотографий / видео для отправки.
- Нажмите кнопку Поделиться.
Как сделать ссылку на фото андроид?
Как отправить ссылку на фотографии или поделиться ими с помощью других приложений:
- Откройте приложение «Google Фото»
- Выберите фотографию, альбом или видео.
- Нажмите на значок «Поделиться».
- В разделе «Поделиться через приложение» выберите нужное приложение.
- Чтобы создать ссылку и поделиться ею, нажмите Создать ссылку.
Как сделать чтобы ссылка была кликабельна?
По порядку:
- Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку. АДРЕС мы копируем из адресной строки браузера.
- Набираем урл заготовку из нескольких символов: [url=]
- Вставляем АДРЕС! Обязательно, впритык, без просветов.
- Пишем анкор* между спинками квадратных скобок!
Как сделать кликабельную ссылку на Инстаграм?
В Инстаграм доступна кликабельная ссылка в шапке профиля — в поле «Сайт», в сторис, IGTV и в директе.Чтобы прикрепить ссылку к Истории, нужно:
- Создайте новую историю. Вставьте нужное фото или видео.
- Вверху нажмите на «Стикеры».
- Выберите наклейку «Ссылка».
Как отправить ссылку на айфоне?
Сделайте долгий тап по адресной строке в Safari. 2. Появится контекстное меню с вариантом — Скопировать. Нажмите, чтобы мгновенно скопировать URL-адрес нужного сайта.
Как скопировать изображение из галереи на Андроиде?
Откройте файл в приложении «Документы», «Таблицы» или «Презентации» на устройстве Android. Выделите нужный фрагмент. Нажмите Копировать. Коснитесь экрана там, куда нужно вставить скопированный фрагмент, и удерживайте нажатие.
Как получить доступ к фото на iphone?
Как получить доступ к «Фото iCloud»
Откройте приложение «Фото». Для просмотра фотографий перейдите на вкладку «Медиатека». Нажмите на вкладку «Альбомы» для просмотра разделов «Мои альбомы», «Общие альбомы», «Люди и места», «Типы медиафайлов» и «Другие альбомы».
Как сделать ссылку на файл?
Наведите курсор на файл или папку, которыми хотите поделиться, и нажмите на значок предоставления доступа (прямоугольник со стрелкой вверх). В раскрывающемся меню выберите Может редактировать. Если ссылка не создана, нажмите Создать. Если ссылка создана, нажмите Скопировать ссылку.
Как вставить ссылку в телефоне?
На планшете или телефоне с Android:
- На планшете с Android откройте вкладку Вставка. На телефоне с Android нажмите значок «Правка» в верхней части экрана, выберите Главная и нажмите Вставка.
- Нажмите Ссылка.
- Введите отображаемый текст и адрес ссылки.
- Выберите Вставка.
Как создать свой URL?
Существуют два способа создания URL-адресов страниц: Автоматически при создании страницыЧтобы вручную создать URL-адрес страницы, выполните следующие действия:
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
Как добавить фото на сайт HTML?
Для вставки картинки в страницу используется HTML-тег IMG. Для изображения должно быть указано как минимум два атрибута src (путь к файлу с картинкой) и alt (альтернативный текст, который видит пользователь если изображение не загрузилось). Атрибут alt может быть пустым, но должен присутствовать обязательно.
Как сделать кликабельную картинку в Тильда?
Ссылки на произвольные картинки
Раздел «Плитка и ссылка» Выберите представление, например, — «TE110 Ссылки на материалы в полноэкранные колонки с появлением информации при наведении» Перейдите по кнопке «Контент» блока и добавьте адрес ссылки в поле ССЫЛКА. В этом случае все изображение будет кликабельным.
Как добавить фото в поисковик гугл?
Чтобы изображение появилось на странице результатов Google Поиска, добавьте его на сайт и снабдите описанием. Изображения нельзя загружать непосредственно в результаты поиска, но если разместить их на веб-сайте, они будут автоматически проиндексированы.
Ответить
