Как в Яндексе перейти на мобильную версию?
По умолчанию в Яндекс Браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию: Нажмите → Версия для ПК. Чтобы вернуться к мобильной версии сайта, нажмите → Мобильная версия.
По умолчанию отображается мобильная версия сайта. Чтобы открыть полную версию:
- Перейдите на нужный сайт
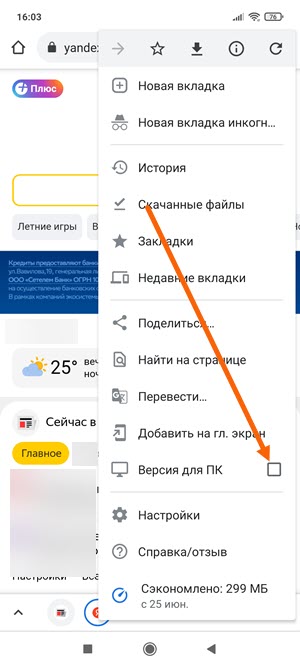
- Справа вверху нажмите → Версия для ПК
- Где находятся настройки в Яндексе?
- Как перейти на полную версию сайта Яндекс?
- Как сделать компьютерную версию браузера на телефоне?
- Как установить Яндекс на телефон бесплатно?
- Как настроить телефон на Яндекс?
- Что случилось с Яндекс?
- Как перейти на мобильную версию?
- Как перейти на мобильную версию сайта на айфоне?
- Как зайти с телефона на полную версию сайта?
- Как убрать компьютерную версию?
- Как на телефоне включить режим ПК?
- Как открыть упрощенную версию сайта?
- Как вернуть старый вид Яндекс?
- Как сделать Яндекс по умолчанию в телефоне?
- Как обновить Яндекс браузер на телефоне?
- Как поменять Браузер на Яндекс?
- Где найти настройки браузера?
- Как зайти на главную страницу Яндекс?
- Как посмотреть свой сайт на телефоне?
- Как зайти в веб версию?
- Как выйти из легкой версии Яндекс почты?
- Как убрать версию для ПК на Андроид?
- Как перейти на версию для ПК на айфоне?
- Как открыть версию для ПК?
- Как установить Яндекс браузер без интернета?
- Как восстановить Яндекс на экране телефона?
- Как вернуть Яндекс?
- Где находится пункт устройства в Яндексе?
- Почему не открываются страницы в Яндексе?
- Как восстановить настройки в Яндекс браузере?
- Как отключить режим чтения в Яндексе?
- Что это такое www yandex ru?
- Как узнать версию Яндекс почты?
- Как включить режим компьютера на айфоне?
- Как сделать чтобы сайт не переходил в приложение?
- Что такое запрос настольного веб сайта?
- Как установить браузер на телефоне?
- Как загрузить приложение?
- Как вернуть Яндекс на главную страницу?
- Как зайти на Яндекс браузер?
- Как сделать стартовую страницу в Яндекс браузере?
- Как сделать Яндекс на английском?
- Как изменить Яндекс ID?
Где находятся настройки в Яндексе?
Где найти настройки? Нажмите → Настройки. Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Как перейти на полную версию сайта Яндекс?
По умолчанию в Браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию, нажмите → Версия для ПК.Полная версия сайта:
- Нажмите → Настройки.
- В разделе Дополнительно нажмите Возможности сайтов.
- Включите опцию Всегда открывать версию сайта для ПК.
Как сделать компьютерную версию браузера на телефоне?
Для этого сначала идём в меню браузера (три точки), затем выбираем настройки -> возможности сайтов -> активируем функцию «всегда открывать полную версию для всех сайтов». Готово! If playback doesn’t begin shortly, try restarting your device.
Как установить Яндекс на телефон бесплатно?
Установить приложение
Скачайте из официального магазина. Установите из каталога приложений Яндекса. На странице приложения для Android и iOS введите номер вашего мобильного телефона и нажмите кнопку Получить. На указанный номер придет SMS-сообщение от Yandex со ссылкой для скачивания.
Как настроить телефон на Яндекс?
На Телефоне нажмите и 2–3 секунды удерживайте кнопку включения и выключения. Следуйте инструкциям на экране, чтобы подключить телефон к мобильной сети и к сети Wi-Fi. На шаге Скопируйте приложения и данные выберите пункт Настроить как новое устройство. Войдите в свой аккаунт Google.
Что случилось с Яндекс?
Домен Yandex.ru перестал существовать. Теперь главная страница «Яндекса» находится по адресу Ya.ru. Оттуда можно зайти в свою почту, посмотреть погоду, пробки и курсы валют, а также воспользоваться поиском. Поиск по «Яндексу» и погода доступны и на «Дзене».
Как перейти на мобильную версию?
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код». В правом-верхнем углу кликаем на значок «Мобильный телефон».
Как перейти на мобильную версию сайта на айфоне?
В iOS 13 вы можете запросить мобильную версию сайта через то же меню, которое использовали для запроса полной версии. Для этого нажмите значок аА в левом верхнем углу экрана и в меню выберите Запрос мобильного веб-сайта.
Как зайти с телефона на полную версию сайта?
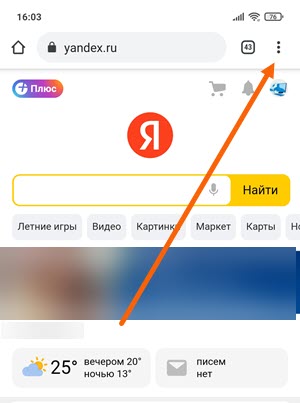
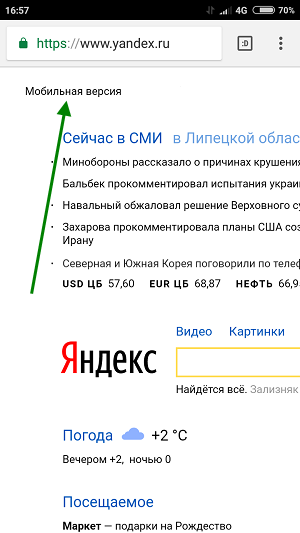
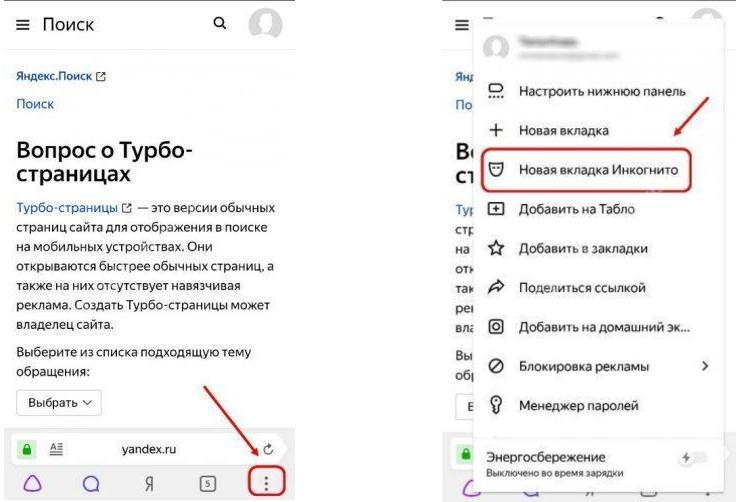
Когда страница загрузится, нажмите на три точки, расположенные в правом верхнем углу экрана. Останется выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню, после чего откроется полная версия сайта. Чтобы вернуться к мобильной версии сайта, достаточно повторить вышеописанную процедуру.
Как убрать компьютерную версию?
Здравствуйте, чтобы переключиться на мобильную версию сайта нужно в мобильном приложении Google Chrome последней актуальной версии необходимо:
- Открыть дополнительное меню в верхнем правом углу экрана (3 вертикально расположенные точки)
- Найти в меню пункт «Версия для ПК»
- Убрать галочку.
Как на телефоне включить режим ПК?
Чтобы активировать режим ПК, нужно в развернутом состоянии провести по экрану тремя пальцами внутрь от правого края экрана (справа налево). Отклик системы довольно быстрый, и даже после нескольких переходов от одного режима к другому никаких зависаний не наблюдается.
Как открыть упрощенную версию сайта?
Для активации этого режима необходимо открыть настройки браузера и перейти в раздел «Специальные возможности». В следующем окне отметьте пункт «Упрощённый просмотр». Теперь при открытии статей в нижней части браузера будет появляться уведомление, предлагающее перейти в режим чтения.
Как вернуть старый вид Яндекс?
Вам следует просто:
- Нажмите по ярлыку Яндекс браузера правой кнопкой и выберите опцию «Свойства»;
- Далее кликните по кнопке «Расположение файла»;
- Выйдите из папки перейдя в корневой раздел каталога;
- Теперь кликните по папке, в которой находятся файлы браузера правой кнопкой и выберите пункт «Восстановить прежнюю версию»;
Как сделать Яндекс по умолчанию в телефоне?
Вариант 1. Настройки системы:
- Итак, сначала на главном экране смартфона ищем значок с изображением шестеренки и тапаем по нему.
- Далее в списке параметров ищем пункт «Приложения и уведомления».
- Затем тапаем «Приложения по умолчанию».
- Жмем по пункту «Браузер».
- Выбираем из списка «Yandex Browser».
Как обновить Яндекс браузер на телефоне?
Как обновить приложение?:
- Откройте приложение Play Маркет.
- В правом верхнем углу нажмите значок профиля.
- Откройте Управление приложениями и устройством.
- В блоке Доступны обновления нажмите Подробнее.
- Найдите Яндекс Браузер — c Алисой и нажмите Обновить. Примечание.
Как поменять Браузер на Яндекс?
Браузер по умолчанию
Чтобы все ссылки по умолчанию открывались в Яндекс Браузере: Нажмите → Настройки. В блоке Сделать Яндекс Браузер основным? Нажмите кнопку Да, сделать.
Где найти настройки браузера?
Нажмите кнопку Настройка и управление Google Chrome (Customize and control Google Chrome) в правом верхнем углу окна браузера, справа от адресной строки. 2. В выведенном меню выберите пункт Настройки (Settings). 3.
Как зайти на главную страницу Яндекс?
Для настройки стартовой страницы необходимо войти в приложение, в правом верхнем углу кликнуть по иконке с тремя точками, в открывшемся меню кликнуть «Настройки», в разделе «Дополнительные» следует нажать «Главная страница» и там уже задать яндексовский поисковик в качестве стартовой страницы мобильного браузера.
Как посмотреть свой сайт на телефоне?
Лучшие сервисы для проверки страниц на «мобильность»:
- Google Mobile Friendly. Этот сервис проверяет любой сайт.
- Яндекс Вебмастер Это инструмент для проверки мобильных страниц.
- Mattkersley.
- Bing.
- Responsinator.
- Ipadpeek и iPhone Tester.
- Screenfly.
- Gomez.
Как зайти в веб версию?
Как перейти на полную версию сайта в браузере Chrome
Для этого нужно открыть требуемый сайт, тапнуть по трем точкам, отображающимся в правом нижнем углу и выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню.
Как выйти из легкой версии Яндекс почты?
Чтобы переключиться на полную версию Яндекс Почты, нажмите ссылку полная в левом нижнем углу страницы. Чтобы вернуться в мобильную Яндекс Почту, нажмите ссылку Лёгкая версия внизу страницы.
Как убрать версию для ПК на Андроид?
Вы можете включить или отключить оптимизированную мобильную версию сайта.Чтобы включить или отключить мобильную версию:
- Нажмите Настройки в панели вверху в редакторе.
- Нажмите Мобильная оптимизация.
- Нажмите на переключатель, чтобы включить или выключить мобильную оптимизацию.
- Нажмите Закрыть.
Как перейти на версию для ПК на айфоне?
Для этого запустите Safari, откройте интересующую страницу, а затем нажмите кнопку «аА» в левом углу поисковой строки. В появившемся меню, выберите пункт Запросит настольный веб-сайт. Если таковая поддерживается, то страница обновиться и отобразится полная версия ресурса.
Как открыть версию для ПК?
Откройте нужный сайт; Нажмите на сочетание символов «аА» в левом верхнем углу адресной строки; Выберите режим настольного отображения сайта; При необходимости переключиться на мобильную версию, повторите действия в обратном порядке.
Как установить Яндекс браузер без интернета?
Браузера, откройте ссылку ➯ https://browser.yandex.ru/download/?full=1 и загрузка браузера начнется автоматически. Установка Яндекс. Браузера с помощью автономного установщика ничем не отличается от обычного онлайн установщика.
Как восстановить Яндекс на экране телефона?
Нажмите и удерживайте свободное место на экране. В открывшемся меню выберите Виджеты. В списке виджетов найдите нужный: Виджет Яндекса, Браузера, Навигатора, Переводчика, Клавиатуры или приложения Яндекс. Нажмите на Виджет и перетащите его на свободную область экрана.
Как вернуть Яндекс?
Процедура восстановления
Перейдите на страницу восстановления доступа. Заполните форму и нажмите кнопку Дальше. Подтвердите номер телефона, который привязан к вашему Яндекс ID: Введите номер в поле ввода и нажмите Получить код.
Где находится пункт устройства в Яндексе?
Станции нажмите на иконку с квадратиками в правом нижнем углу. А затем выберите плитку «Устройства». Кликните на первый пункт «Управление устройствами».
Почему не открываются страницы в Яндексе?
Попробуйте проверить все расширения, временно отключите голосовую активацию Алисы, очистите кеш, историю и файлы cookie. Нажмите → Дополнения и отключите все расширения. Перезапустите Браузер сочетанием клавиш Ctrl + Shift + Q. Очистите кеш, чтобы в Браузер не подгружалась ранее сохраненная копия страницы.
Как восстановить настройки в Яндекс браузере?
Открываем браузер и кликаем на кнопку в виде трех вертикальных линий в правой части пользовательского окна. В меню выбираем вкладку «Настройки». Пролистываем страницу до раздела «Системные» и кликаем пункт «Сбросить все настройки».
Как отключить режим чтения в Яндексе?
Отключить режим чтения
Нажмите значок. Нажмите клавиши Alt + B (в Windows и Linux). Нажмите → Настройки → Интерфейс. В блоке Умная строка отключите опцию Показывать кнопку включения режима чтения.
Что это такое www yandex ru?
«Я́ндекс» — транснациональная компания в отрасли информационных технологий, чьё головное юридическое лицо зарегистрировано в Нидерландах, владеющая одноимённой системой поиска в интернете, интернет-порталом и веб-службами в нескольких странах.
Как узнать версию Яндекс почты?
Вы хотите узнать версию приложения Яндекс Почты? Версию приложения Яндекс. Почта, которой вы пользуетесь, можно посмотреть в Меню приложения → «Настройки» → «О приложении».
Как включить режим компьютера на айфоне?
Для того, чтобы всегда открывать определенный сайт на iPhone в десктопной версии в iOS 13, нужно в меню Safari, открываемом по тапу на кнопке АА в адресной строке, выбрать «Настройки веб-сайта» и в открывшейся странице параметров включить первый сверху переключатель «Запрос настольного веб-сайта».
Как сделать чтобы сайт не переходил в приложение?
Как включить или выключить функцию «Открывать веб-страницы в приложении Google»:
- На телефоне или планшете Android откройте приложение Google.
- В правом верхнем углу экрана нажмите на значок профиля Настройки Общие.
- Включите или отключите функцию Открывать веб-страницы в приложении Google.
Что такое запрос настольного веб сайта?
Запрос настольного веб-сайта
Эта опция позволяет открыть для просмотра настольную версию сайта или вернуться назад на мобильную. Также можно настроить отображение для каждого сайта при помощи опции настроек сайта.
Как установить браузер на телефоне?
Как установить Chrome:
- Откройте страницу Google Chrome на телефоне или планшете Android.
- Нажмите Скачать Chrome.
- Нажмите ОК.
- Перейдите на главный экран или в раздел «Все приложения». Чтобы открыть Chrome, нажмите на значок.
Как загрузить приложение?
Как найти и скачать приложения или цифровой контент:
- Откройте Google Play Маркет на устройстве или перейдите на сайт Google Play в браузере.
- Найдите нужный контент.
- Выберите его.
- Нажмите на кнопку Установить или на цену.
- Завершите операцию, следуя инструкциям на экране.
Как вернуть Яндекс на главную страницу?
Чтобы поменять на ya.ru, нажимаем на круглый значок внизу справа. Откроется Яндекс ID. Листаем вниз и переходим в «Настройки приложения». В самом верху будет «Стартовая страница».
Как зайти на Яндекс браузер?
На боковой панели нажмите значок → Войти в Яндекс. Примечание. Если боковой панели нет, включите ее в настройках Браузера. После авторизации вам откроется быстрый доступ к личным данным (например, паролям, картам), сервисам Яндекса и часто используемым функциям Браузера.
Как сделать стартовую страницу в Яндекс браузере?
Нажмите → Настройки → Интерфейс и включите опцию Дополнительно открывать новую вкладку. Нажмите → Настройки → Интерфейс и включите опции При запуске восстанавливать вкладки и группы и Если нет вкладок, открывать ya.ru. Также вы можете закрепить вкладку в качестве аналога стартовой страницы.
Как сделать Яндекс на английском?
Язык интерфейса:
- Нажмите → Настройки → Системные.
- Выберите Настройки языка и региона.
- В поле Язык интерфейса выберите язык из списка.
- Если в списке нет нужного языка, в блоке Язык отображения страниц нажмите Добавить язык и выберите его из полного списка.
Как изменить Яндекс ID?
Подробнее об аккаунте на Яндексе читайте в Справке Яндекс ID. Откройте приложение Настройки и выберите пункт Пользователи и аккаунты.Изменить аккаунт:
- Откройте приложение Настройки и выберите пункт Аккаунт в Яндексе.
- Если на Телефон добавлено несколько аккаунтов, выберите нужный из списка.
- Отредактируйте профиль.
Ответить
Добавление и открытие закладок в Яндекс браузере на Andro >Автор: Юрий Белоусов · 08.05.2018
Содержание
- 1 Добавление и открытие закладок в Яндекс браузере на Andro >Автор: Юрий Белоусов · 08.05.2018
- 2 Как добавить закладку в Яндекс браузере в мобильном телефоне (Андроид)
- 3 Где найти закладки в Яндекс браузере на Android
- 4 Мобильная версия сайта: как сделать самостоятельно + примеры кода
- 5 Мобильная версия сайта: как сделать правильно
-
- 5.0.1 Реализация Media Queries с примерами
- 5.1 Мобильная версия сайта: как сделать и на что обратить внимание
-
- 6 Как включить мобильную версию яндекса
 Пользователи, которые только установили Яндекс браузер на свой смартфон или планшет под управлением Андроид иногда сталкивают с проблемой освоения новых функций. Например, затруднения могут возникнуть с закладками: новичок не знает, как добавить закладки в Яндекс браузере на Андроид, а если это удалось, то не может найти, где находятся закладки в Яндекс браузере в мобильной версии.
Пользователи, которые только установили Яндекс браузер на свой смартфон или планшет под управлением Андроид иногда сталкивают с проблемой освоения новых функций. Например, затруднения могут возникнуть с закладками: новичок не знает, как добавить закладки в Яндекс браузере на Андроид, а если это удалось, то не может найти, где находятся закладки в Яндекс браузере в мобильной версии.
С этими вопросами и разберемся далее.
Как добавить закладку в Яндекс браузере в мобильном телефоне (Андроид)
Добавление закладок в Яндекс браузере в мобильном телефоне на Андроид – весьма нетривиальная задача, с которой не всегда справляются даже бывалые пользователи, ведь она сильно отличается от сохранения закладок на компьютере и других мобильных браузерах.
Как сделать закладку в мобильной версии Яндекс браузере на Андроид:
- Нужно открыть страницу сайта, который необходимо сохранить в закладках;
- Внизу экрана нажать на значок 3-х вертикальных точек, как это показано ниже:

меню в яндекс браузере в мобильной версии
Где найти закладки в Яндекс браузере на Android
Ну что же, как добавить закладку в Яндекс браузере на Андроид разобрались, но где же теперь ее искать? Где хранятся закладки в Яндекс браузере, как их посмотреть?
Открыть закладки в Яндекс браузере на Андроид можно следующим образом:
- Открыть главную (начальную) страницу мобильного Яндекс браузера. (буква «Я» внизу экрана);
- В окне поиска нажать на иконку с 3-мя вертикальными палочками (если открыты какие-либо вкладки, то вместо этого значка будут цифры в квадрате);

открыть закладки и историю ЯБ
Не нашли ответ? Тогда воспользуйтесь формой поиска:
urfix.ru
Мобильная версия сайта: как сделать самостоятельно + примеры кода
Приветствую, мои уважаемые читатели блога. На связи Галиулин Руслан. Сегодня будем говорить про мобильные версии сайтов которые должен иметь каждый сайт или блог чтобы продвинуться в ТОП поисковых систем. В статье дам коды стилей и готовые примеры верстки страниц, которые сможете скачать к себе на компьютер.
Если Ваш сайт до сих пор не мобилен, рекомендую воспользоваться моими советами или обратиться к профессионалам — http://www.Mobile-version.ru которые сделают все по стандартам поисковых систем. По этой же ссылке можно и проверить свой сайт на мобильность.

В 2013 году Google начал давление на вебмастеров ( https://webmasters.googleblog.com/2013/06/changes-in-rankings-of-smartphone_11.html ), убеждая в необходимости создания облегченных модификаций сайтов, а с 2015 года мобильность стала одним из аспектов ранжирования ( https://webmasters.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html ). Не отстает и Яндекс, создавший специальный алгоритм «Владивосток», учитывающий пригодность сайта для просмотра с телефонов.
Mobile Friendly сегодня — это не просто забота о посетителях, а непременное условие продвижения.
Когда сайт создается с нуля, применяют подход Mobile First. Но у большинства в наличии старые рабочие проекты. Главный вопрос, который в таких ситуациях вызывает мобильная версия сайта — как сделать ее, не испортив имеющийся шаблон?
Есть три подхода:
- Отдельный адрес и макет — размещается на поддомене вида m.site.ru. Перенаправление происходит посредством серверного редиректа по юзер-агенту.
- Адаптивный дизайн — url и html остаются теми же, что и в настольном формате, но в CSS медиа-запросами отдаются правила для разных экранов.
- RESS — респонсивный дизайн, адрес остается прежним, но сервер посылает наборы стилей в зависимости от того, какой тип оборудования запрашивает страницу.
Для владельцев старых проектов оптимальный выбор — использование адаптивной верстки. Как это сделать своими руками и без использования небезопасных плагинов, рассмотрим пошагово.
Мобильная версия сайта: как сделать правильно
Дальнейшие действия потребуют уверенных базовых знаний html и css или умения быстро гуглить непонятные вещи.
Информация для новичков: в CSS слова перед фигурными скобками означают конкретные куски html файла, за отображение которых они отвечают. Пишутся чаще с точкой или решеткой — #место <свойство: значение;>.
Шаг 1. Снимаем ограничения.
Владельцы резиновых макетов могут пропустить этот шаг. Остальным придется потрудиться.
Width — ищем в коде крупные участки с жестко заданным отображением. Если параметр указан в пикселях или пунктах — нужно сменить его значение на проценты, em и прочие единицы, восприимчивые к окружению. Часто главный контейнер или область контента имеет фиксированный width — в большинстве случаев ограничения снимаются его заменой на max-width.
Картинки — вместо четких размеров прописываем свойства для тега img, которые придадут адаптивность изображениям. Фотографии будут менять пропорции в рамках родительских контейнеров.
Таблицы — полную адаптивность задать не получится, но можно сделать страницы с ними пригодными для мобильных устройств, добавив этот код:
Обтекания — задаются свойством float. Установка этого параметра позволит блокам перемещаться в зависимости от параметров окна, подстраиваясь под элементы с устойчивой позицией или в рамках родительских контейнеров. Стандартные div-элементы по умолчанию переводятся каждый на новую строку. Например, разместив в контейнере 1000 px div-блоки по 200 px, можно увидеть такую картину.

Блоки встали друг над другом. Добавление обтекания убирает переводы строк, выставляет элементы в линию на все доступное пространство.

Шаг 2. Планирование реорганизации контента.
Выясните, какие детали десктопного сайта должны отображаться на мобильных устройствах. Для этого ответьте себе на вопросы:
- Какие блоки выполняют лишь декоративные функции? — Чаще это слайдеры, украшения сайдбаров, опросники, случайные фото.
- Что игнорируют посетители? — Ответить на этот вопрос помогут тепловые карты кликов и путей. Наименее активные элементы безжалостно спрячем.
- Что обязательно должно остаться и в мобильной версии? — Обычно это реклама, форма обратной связи, подписки или кнопки соцсетей.
- Продумайте, как должен выглядеть сайт на планшетах, смартфонах и маленьких старых телефонах — для каждого устройства можно задать свой вид.
Шаг 3. Удобство.
Навигация: экраны телефонов слишком малы, обычное меню сайта редко умещается в такие рамки. Принято устанавливать меню, раскрывающееся по кнопке.
Область контента: для телефонов, как правило, задают ширину основного блока в CSS до 100% в зависимости от доступного пространства. Это означает, что текст, модули, реклама, содержимое сайдбаров будут выдаваться на малых устройствах в один столбик.
Сенсоры: пальцы не так точны, как мышка, оставьте им достаточно места. Пространство вокруг ссылок и иных активных элементов должно составлять не менее 28 х 28 пикселей.
Помогайте своим посетителям определить активное пространство — отступы, выделения, смена цвета и прочие вещи, которые можно задать для касаний, прописывайте псевдокласс hover для ссылок и кнопок.
Реализация Media Queries с примерами
Если вы когда-либо создавали таблицы CSS для печати, то уже имеете представление о возможностях назначения отдельных стилей в зависимости от условий.
Media queries — логические выражения, обращение к ним подразумевает ответ с параметром true или false. Если результат запроса true, то есть, юзер-агент или размеры устройства соответствуют заданному типу носителя, то автоматически применяются правила стиля, указанные внутри media-блока.
Медиа запросы можно назначать по параметрам:
- ширина и высота окна браузера;
- ширина и высота устройства;
- ориентация — ландшафтный или портретный режим;
- разрешение экрана.
Актуальный список аргументов доступен в официальной спецификации.
Переходим к примерам. Есть готовый шаблон, размер его контентной части 1000 пикселей, все внутренние элементы и детали настроены в привязке к этому параметру.

Если экран пользователя уже, чем заданная контентная часть — появится полоса прокрутки. Плавающие элементы дизайна могут повести себя непредсказуемым образом — наезжать друг на друга, расплываться, слишком сильно сужаться.
Первым делом убираем фиксированный размер, создающий полосу, чтобы он не мешал настройке. В нашем шаблоне это обертка навигации. В макете читателя это может быть один или несколько элементов. Если затрудняетесь с определением, откройте браузерные инструменты разработчика — по представлению блочной модели найдите элемент, который не вписывается в размеры экрана.
Для исправления убираем фиксированные рамки, прописав в стили шаблона:
@media only screen and (max-width: 1000px) <
Теперь если ширина экрана юзера составляет менее 1000 px, то width меню будет равен 100% его размера. Основная версия шаблона при этом выглядит, как прежде. Замена свойства убрала нижнюю полосу прокрутки при сжатии экрана.

Но блоки по-прежнему выглядят сомнительно — изменим их отображение, увеличив ширину в процентах под нужные размеры.
Дописываем в тот же самый медиаквери:

Как узнать оптимальные размеры для блоков своего сайта? Считать вручную или взять за основу любую готовую сетку — fluid grid. Можно ориентироваться на имеющиеся стандарты: в двухколоночных макетах при ширине окна 980-1050px обертка принимается за 95%, контент — 60% и на сайдбар оставляют 30%. Оставшееся пространство уходит на формирование бордюров и margin для аккуратности.
Впрочем, можно применить box-sizing для контента, чтобы не высчитывать каждый раз пиксели, а работать по общим габаритам.
Переходим к заданию отображения на экранах с меньшим разрешением:
@media only screen and (max-width: 600px) <
margin: 1em auto;
Если экран менее 600 px, то наши блоки должны встать в одну колонку — убираем обтекания, задаем новые отступы, оцентровываем и меняем ширину. Чаще ставится 100%, но если это по каким-то причинам неудобно, устанавливаем свой размер.

Так задавать можно не только габариты блоков контента, но и их отображение. Например, запретить показ крупных элементов, заменив их на любые удобные.
Продемонстрируем возможности на примере смены цветов и отображений.

В версии для смартфонов скрылось основное меню, и цвет блока стал голубым, при этом более крупный экран отображает дизайн без этих перемен.
Скрытие навигации требуется в большинстве случаев — она заменяется кнопкой. Уместнее это делать при помощи javascript, можно использовать готовые решения.
Правки вносятся точечно, диапазон можно ограничить и сверху и снизу. Это быстро и удобно — одной строкой задается отдельный CSS для разных устройств, не задевая при этом основной вид сайта.
Объявить @media правила можно в любом месте внутри существующей таблицы стилей или создать отдельную для этих деклараций, а затем импортировать ее в основной CSS с помощью @import-правила.
Мобильная версия сайта: как сделать и на что обратить внимание
Медиаквери понимают все современные браузеры, но это не сработает в IE 8 и ниже. Проблема решается обращением к старым IE посредством условных комментариев. Их нужно прописывать в коде шаблона, а не в CSS.
Сам скрипт доступен на гитхабе ( https://github.com/scottjehl/Respond ), добавляет в старые IE поддержку минимальных и максимальных габаритов и медиаквери.
Еще одна проблема — адаптивный дизайн подразумевает использование Html5, который опять же непонятен старым браузерам. Лечится хаком:
Код прописывается в html, дополнительно в CSS устанавливается блочное отображение созданных элементов:
header, nav, section, article, aside, footer
Сразу же затронем вопрос — как сделать, чтобы некоторые скрипты отображались лишь при заданных параметрах экрана. Если стоит jquery, в код шаблона потребуется добавить простенький скрипт. Цифры меняются на необходимые. Читается так: если ширина окна превышает 980 пикселей, к странице применяется скрипт, указанный в пути. Можно задать несколько, синтаксис пишется по аналогии через точку с запятой внутри фигурных скобок.
if ($( document ).width() > 980) <
$.getScript( «путь к скрипту»);
Еще один момент — как мобильный браузер айфона должен обрабатывать отдаваемый контент, разрешено ли его увеличение. Для этого в head прописывается инициальная шкала:
Осталось лишь проверить правильность — для этого можно использовать собственный браузер и телефон или обратиться к сервисам.
Если сайт переверстывается на локальном сервере, корректность можно определить в ami.responsivedesign.is. Владельцам денвера для верного отображения потребуется сменить кодировку на utf-8, отредактировав серверный файл httpd.conf.

Сервис продемонстрирует, как выглядит проект на разных устройствах.
Дополнительно шаблон тестируется https://developers.google.com/speed/pagespeed/insights/ или в спецформе https://www.google.com/webmasters/tools/mobile-friendly , а также в вебмастерских.
В Яндексе это выглядит подробно, а Google просто сообщит, что проблемы отсутствуют.

Если все сделано корректно, не будет ни прокрутки, ни лишних элементов. Мобильная версия готова, и теперь вы научились делать ее самостоятельно. Если материал Вам был полезен, тогда ставьте лайки и подписывайтесь на рассылку новостей блога. Всех благ.
Ниже нажав на одну из кнопочек вы сможете скачать 2 примера страницы свертанной в данном уроке и уже просто работать с готовыми страницами и копировать код.
firelinks.ru
Как включить мобильную версию яндекса
Мобильный яндекс браузер – это удобное приложение для смартфона, с помощью которого осуществляется быстрый и безопасный доступ к сайтам в интернете.Он является достойной заменой стандартных браузеров, установленных на смартфон, и имеет ряд преимуществ.
Мобильный Яндекс браузер обладает большим количеством настроек и функций, о которых стоит рассказать более подробно.
1.Скорость работы.
Пользователи этой программы не знают, что такое медленная загрузка страниц. Благодаря функции «Турбо», которая сжимает данные с сайтов и экономит трафик, осуществляется быстрый доступ к ресурсам даже при медленной скорости интернет-соединения.
2.Понимание вопросов и быстрый поиск.
Достаточно начать писать интересующую информацию, как браузер дополнит ее возможными вариантами, тем самым сэкономив время на печать слов. Кроме того, на некоторые вопросы, например, погода в вашем городе, он мгновенно выведет информацию на экран и не придется совершать переход на другие сайты.
3.Быстрый доступ к любимым сайтам.
На главном экране приложения отображены ярлыки сайтов, на которые чаще всего заходит пользователь. Достаточно одного клика, чтобы перейти на любимый интернет-ресурс. Кроме того, можно редактировать табло, убрать ненужные сайты или сохранить страницу с полезной информацией.
4.Голосовое управление.
Теперь не требуется использовать клавиатуру смартфона для ввода запроса. Достаточно нажать специальную кнопку и произнести вопрос вслух. С этой функцией удобно искать понравившуюся песню, которую вы слышите по радио или в общественном месте. Для поиска рекомендуется находиться поблизости от источника музыки.
5.Синхронизация с другими устройствами.
Многие люди используют Яндекс браузер на персональном компьютере с операционной системой Windows или планшете. С помощью синхронизации у пользователя на всех устройствах сохраняются контакты, закладки, пароли. Данные хранятся на специальном сервере, и в случае выхода из строя одного устройства они не будут потеряны на других.
6.Быстрый звонок.
Теперь не потребуется переписывать или копировать найденный в интернете номер. Пользователю нужно просто нажать на него, и смартфон совершит звонок.
7.Безопасность и блокировка рекламы.
Благодаря встроенной в программу функции по защите от вредоносных сайтов и действий мошенников, на смартфон не попадет вирус и не будет оформлена подписка на платный ресурс. Подключение к общественным сетям Wi-Fi осуществляется надежной системой шифрования информации, поэтому не стоит переживать о безопасности. Кроме того, встроена функция блокировки рекламы, которая избавит от всплывающих надоедливых баннеров.
8.Удобство использования и регулируемый интерфейс.
Мобильный Яндекс браузер хорошо работает как в вертикальном, так и горизонтальном положении смартфона. Программа проста в управлении, к которому привыкаешь за пару минут. Присутствует распознавание жестов, рекомендации и режим чтения, который скрывает лишнюю информацию с экрана. И также имеется возможность поменять цветовую схему и оформление под индивидуальные пожелания пользователя.
Скачать яндекс браузер на свой смартфон можно через Play Market или App Store, а также с помощью ПК. И также можно получить прямую ссылку для скачивания от компании Яндекс, указав номер телефона по адресу https://browser.yandex.ru/mobile/.
Для устройств, работающих на базе Android, мобильную версию браузера следует скачивать с помощью Play Market. В строке поиска необходимо ввести название приложения – «Яндекс браузер», а затем нажать кнопку установить. Необходимо подождать, пока будет идти загрузка и установка приложения на устройства. После завершения установки ярлык для запуска браузера появится в меню телефона и на рабочем столе.
Скачивание на мобильные устройства, работающие на системе iOS, осуществляется через магазин App Store. Принцип загрузки и установки браузера на устройства от компании Apple ничем не отличается от установки на смартфоны с операционной системой Android. После нажатия кнопки «Unstall» произойдет скачивание и установка программы на смартфон.
В тех случаях, когда не работает мобильный интернет или Wi-Fi, нет возможности воспользоваться Play Market или App Store, для установки яндекс браузера можно использовать компьютер. Для этого потребуется найти АПК-файл в интернете и скачать его на компьютер. При поиске и скачивании установочного файла следует пользоваться проверенными и надежными сайтами. Следует помнить, что программа распространяется бесплатно и не взымает платежи, поэтому игнорируйте сайты, которые просят оплату за скачивание установочного файла.
После того как АПК-файл был сохранен на компьютере, необходимо подключить к нему смартфон с помощью USB-кабеля. Затем скопировать файл в одну из папок на телефоне и отключить кабель. В настройках смартфона обязательно нужно разрешить установку приложений из других источников помимо Play Market. Затем необходимо найти АПК-файл на смартфоне и запустить его.
Несмотря на большое количество функций, разработчики сделали яндекс браузер бесплатным, и каждый пользователь может сам убедиться, что на сегодняшний день это одно из лучших приложений для поиска информации в интернете.
Когда мы создавали наш корпоративный сайт, нам было необходимо сделать редирект на мобильную версию нашего сайта, т.к. основной сайт был резиновый и вся информация наезжала друг на друга и получалась полная ерунда.
Причем нужно было что бы переходили только мобильные телефоны, а планшетники и стационарные компьютеры оставались на основной версии. Хотел показать всю красоту сайта так сказать. Я пытался поначалу сделать это своими силами, ковыряя .htaccess, добавляя редиректы для useragent, но моих познаний мне не хватило и на помощь пришел, а точнее пришла девушка фрилансер по имени Виктория. Она то и написала этот скрипт, а так как я за него заплатил и мы воспользовались услугами сайта по поиску фрилансеров, то считаю имею право его опубликовать на своем блоге:)
Сразу скажу, что я не программист и с терминологией у меня туго, но это не мешает мне поделиться с вами тем, что я имею и меня устраивает. Кто то сможет его использовать для своих нужд не меняя ничего(как я), а кто-то сделает из него что-то большее и так же поделится с нами.
В самом скрипте все достаточно хорошо расписано и объяснено что и как.
Скрипт имеет 3 уровня распознавания клиента.
1. С полной передачей заголовков для анализа Яндексу
2. Сами отыскиваем UserAgent и посылаем Яндексу
3. Анализируем User-Agent самостоятельно
Если получаем не компьютер и не планшет, то переадресовываем на мобильную версию сайта.
Как поставить:
Копируете и вставляете в notepad++ или где вам удобней работать скрипт(сохраняете как mob.php) или скачиваете готовый файл(вирусов нет), закидываете его в корень основного сайта(не мобильного) и в index.php прописываете исполнение этого файла, после самого первого знака начала кода
Вместо mob.php имя своего файла, если вдруг решили поменять.
Первый раз я прописал это дело в index.php который лежит в папке моей темы, но был не прав и редирект не сработал, а когда прописал в индексе который лежит в public_html, то все заработало.
В самом начале скрипта нужно указать адрес основного сайта и адрес мобильной версии.
if (strpos($key, ‘HTTP_’) === 0 && $key != ‘HTTP_HOST’ && $key != ‘HTTP_CONNECTION’) источник
Речь пойдет об Andro > Пользуясь веб-серфингом на своих смартфонах и планшетах, многих из вас наверняка раздражают автоматически показываемые мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако с учетом того, что экраны смартфонов становятся все больше, увеличивается их разрешение, необходимости менять дизайн в зависимости от экрана устройства в большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы – психологический дискомфорт человека, увидевшего с планшета или смартфона совсем не тот сайт, который он привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или, например, исчезнувшей третьей колонки), возникает связанное с этим раздражение, т.к. люди уже избалованы современными сервисами, делающими за нас буквально все. В данном же случае человек видит урезанный функционал любимого сайта, отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн – тот, который максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным браузером под Android – Google Chrome и видя явно «урезанную» внешне страницу какого-либо сайта, мне постоянно приходилось ставить в «Настройках» галочку «Полная версия». Сделать такую настройку постоянной оказалось в Chrome невозможно. Для некоторых сайтов показ «полной версии» запоминается, для других – нет, для третьих (например, МТС) вообще не срабатывает. В определенный момент с меня этого хватило. Пришлось искать альтернативу.
К сожалению, мой любимый настольный Mozilla Firefox, в котором так удобно работать на ПК с исходным кодом, в мобильном варианте меня огорчил – не понравилось масштабирование шрифтов, а система отключения «мобильных версий» в нем аналогична Chrome и не постоянна.
Браузер Opera для Android. Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего, речь идет не об Opera Mini, которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не понимает многие скрипты и стили, искажая привычный дизайн современных сайтов. Мы говорим о полной версии мобильной Opera. Для желающих экономить трафик и сжимать картинки – в ней тоже есть режим «Турбо» (Opera Turbo), так что просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный компьютер».
Все, проблема решена. Теперь Opera всегда эмулирует на нашем смартфоне или планшете стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо, мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях: удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет» настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для себя универсальный браузер как для настольного ПК, так и смартфона, потому не могу пользоваться удобной системой синхронизации закладок, истории и тому подобного.
В этом обзоре мы расскажем о функциональных возможностях и особенностях браузера для ОС Андроид Яндекс.Браузер. В конце статьи покажем видео-обзор и дадим ссылку на скачивание.
Содержание Возможности Яндекс.Браузера Рабочая панель Яндекс.Браузера Особенности Яндекс.Браузера Скриншоты Яндекс.Браузера Видео-обзор Яндекс.Браузера Скачать Яндекс.Браузера
Основным лозунгов создателей стали простота и удобство для конечного пользователя вместе с безопасным просмотром и быстрой загрузкой веб страниц, в том числе и с мультимедийным контентом.
Особенно актуально это для мобильных устройств, созданных на платформе андроид.
Как известно, хорошей скоростью при медленном интернете практически все современные браузеры не блещут. В тоже время, количество мобильного трафика растет как снежный ком.
Таким образом, появление нового игрока, дает надежду на действительно революционные перемены в алгоритме мобильного просмотра тяжелых сайтов.
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
На страничке официальных разработчиков, можно подробно прочесть о возможностях Яндекс.Браузера:
- Панель быстрого доступа к избранным сайтам. Специальное табло часто посещаемых сайтов появляется при создании вкладки или клике на адресную строку. В данном табло можно манипулировать популярными сайтами, решая закрепить их на постоянной основе или удалить совсем.
- Скоростная и экономичная загрузка веб страниц. Революционная технология «Турбо», сжимает тяжелый контент размещенный на странице, что делает ее существенно легче и соответственно уменьшается время открытия даже при слабом интернете.
- Умная технология поиска. Минимум кликов, максимум информации. В некоторых случаях, браузер показывает сразу множество вариантов ответа, например, где самое близкое кафе, выбор картинок, подборки новостей, в том числе и видео. Так на устройстве планшетного типа страницы открываются рядом с ответами поисковой машины, что бы мгновенно перейти на наиболее актуальную из них.
- Еще одна особенность умной строки, это выдача сайтов по голосовому запросу и способность определить нужный сайт по примерному описанию, одновременно происходит генерация подсказок в скобках.
- Удобная синхронизация различных данных для правильного отображения на различных устройствах с сохранением одинаковых настроек. Все любимые сайты, занесенные в закладки, автоматически сохраняются на выделенном сервере Яндекса и при авторизации с любого устройства, браузер сам «вспоминает» что где было.
- Для совершения мобильного телефонного вызова достаточно сделать клик на телефонный номер с компьютера, и произойдет автоматический набор этого абонента на смартфоне (при условии включенной синхронизации на этих устройствах).
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
Среди основных функций можно выделить следующие, присутствующие , кстати в стандартном наборе всех серьезных браузеров:
- Регион поискового запроса;
- Опция поиска при помощи голосовых команд;
- Сохранение паролей;
- Очистка истории;
- Смена поисковой машины;
- Перенос текста;
- Турбо ускорение;
В принципе, все, что нужно для работы есть, а лишние игрушки, только увеличивают вес программ и «едят» ресурсы системы.
К основным моментам выделяющим Яндекс.Браузер, можно отнести «фирменную расцветку», которую нельзя перепутать. На главном меню содержится табло с 10 популярными сайтами. Есть автозаполнение по умолчанию топовыми ресурсами русскоязычного интернета. Все эти данные можно изменять по своему усмотрению. Кстати, количество закладок можно увеличить, просто, появиться оригинальная листалка, как в теме Метро от Виндовс.
Нижняя панель показывает открытые окна и адресную строку, так что теперь тянуться вверх на планшете больше нет необходимости.
Одна из стильных и модных новинок, это предупреждающий ответ браузера. У людей мало знакомым с возможностями современной техники, данная опция вызывает сильное удивление.
Две вещи, однако вызывают как минимум недоумение – отсутствие полноэкранного режима и анонимного входа в браузер.
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
Надо сказать, что планшет достаточно сильно отличается от смартфона при интерпретации Яндекс.Браузера. По версии планшета, главное окно программы имеет большее сходство со стандартным, привычным всем интерфейсом обозревателя.
Для любителей анимации и видео в стиле Адобе флэш, данный плеер не присутствует в браузере, хотя еще множество людей имеет привычку просматривать видео именно в этом плеере.
В итоге, можно сказать, что производители в общем-то добились своего. Яндекс.Браузер, вполне дееспособный, простой с минимальным набором функций, собственным стилем и «фишками».
Для начинающих и неискушенных пользователей, это отличный выбор, хотя первое время придется привыкать к своеобразной выдаче результатов и некоторым другим явлениям. Хотя именно это и выделяет Яндекс.Браузер среди конкурентов.
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
Речь пойдет об Andro > Пользуясь веб-серфингом на своих смартфонах и планшетах, многих из вас наверняка раздражают автоматически показываемые мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако с учетом того, что экраны смартфонов становятся все больше, увеличивается их разрешение, необходимости менять дизайн в зависимости от экрана устройства в большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы – психологический дискомфорт человека, увидевшего с планшета или смартфона совсем не тот сайт, который он привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или, например, исчезнувшей третьей колонки), возникает связанное с этим раздражение, т.к. люди уже избалованы современными сервисами, делающими за нас буквально все. В данном же случае человек видит урезанный функционал любимого сайта, отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн – тот, который максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным браузером под Android – Google Chrome и видя явно «урезанную» внешне страницу какого-либо сайта, мне постоянно приходилось ставить в «Настройках» галочку «Полная версия». Сделать такую настройку постоянной оказалось в Chrome невозможно. Для некоторых сайтов показ «полной версии» запоминается, для других – нет, для третьих (например, МТС) вообще не срабатывает. В определенный момент с меня этого хватило. Пришлось искать альтернативу.
К сожалению, мой любимый настольный Mozilla Firefox, в котором так удобно работать на ПК с исходным кодом, в мобильном варианте меня огорчил – не понравилось масштабирование шрифтов, а система отключения «мобильных версий» в нем аналогична Chrome и не постоянна.
Браузер Opera для Android. Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего, речь идет не об Opera Mini, которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не понимает многие скрипты и стили, искажая привычный дизайн современных сайтов. Мы говорим о полной версии мобильной Opera. Для желающих экономить трафик и сжимать картинки – в ней тоже есть режим «Турбо» (Opera Turbo), так что просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный компьютер».
Все, проблема решена. Теперь Opera всегда эмулирует на нашем смартфоне или планшете стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо, мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях: удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет» настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для себя универсальный браузер как для настольного ПК, так и смартфона, потому не могу пользоваться удобной системой синхронизации закладок, истории и тому подобного.
Posted on Июнь 26, 2013 by admin in Andro >0 Comments
Недавно Яндекс выпустил мобильное приложение Яндекс Браузер для смартфонов на Android и iOS планшетов. Я решил протестировать это мобильное приложение и проверить, смог ли поисковик реабилитироваться за веб версию своего браузера, которую в сети не очень-то полюбили.
Скажу сразу, что первое впечатление от мобильного Yandex Browser у меня очень положительное, я наконец-то понял, как на самом деле должен выглядеть мобильный браузер. И теперь я даже подумываю, о том, чтобы избавиться от ужасно неудобного предустановленного браузера и Google Chrome.
Начнем с того, что адресная строка в Яндекс Браузере перемещена в самый низ экрана, что делает ввод урлов более удобным. В то время, как сверху в основном экране смартфона находятся ссылки быстрого доступа.

По умолчанию, в ссылках быстрого доступа уже прописаны определенные сайты, среди которых большинство – это сервисы Яндекса, но есть также Википедия и Facebook. Я всегда активно пользуюсь быстрыми ссылками у себя на стационарном компьютере и ноутбуке, а для мобильного устройства их использование еще более актуально.
Кстати, воспользовавшись поисковой системой Яндекса, я заметил одну очень полезную вещь, о которой я не задумывался ранее, поскольку использую, в основном Google для поиска. Мне очень понравилось , что когда Вы скролите выдачу вниз, у Вас после 10-го результата появляется не список страниц, как в классическом браузере или в мобильном приложении Google Chrome, а крупная кнопка «Показать еще», при клике на которую подгружаются следующие результаты.

Это то, что действительно нужно мне, как пользователю МОБИЛЬНОЙ версии браузера. Если у вас смартфон с небольшой диагональю экрана, Вы наверняка знаете, насколько это неудобно – пытаться попасть по циферке чтобы перейти на следующую страницу поисковой выдачи. Для планшетов доступен также предпросмотр страниц справа от результатов выдачи.
Кстати, запросы в поиске Яндекса можно вводить не только текстом, но и голосом. Я специально проверял распознавание голоса достаточно хорошее. Кроме того, разработчики постарались реализовать в мобильной версии Яндекс Браузера «умный поиск», благодаря которому в некоторых случаях человек увидит ответ на свой вопрос прямо в подсказках. Ниже на примере показано, как это работает в случае со столицами государств.

Разумеется, что все эти преимущества поисковой выдачи касаются исключительно поиска в Яндексе, и в случае с поиском в Google не будут работать.
Открыть дополнительную вкладку Вы также можете быстрым движением пальца снизу вверх от начала экрана. Для того, чтобы переключаться между вкладками, Вам нужно нажать на иконку справа от адресной строки. Причем переключение между вкладками осуществляется более привычным горизонтальным свайпом, а не вертикальным, как в большинстве мобильных браузеров.

У Яндекс Браузера есть также особый режим Турбо, который, по словам разработчиков, ускоряет загрузку страниц и позволяет экономить трафик, в случае медленного соединения с Интернетом. Это достигается благодаря тому, что «тяжелые» элементы страницы(мультимедиа и т.п.) блокируются и не загружаются. Режим Турбо включается, если скорость загрузки не превышает 128 Кбит/с.
К сожалению, на данный момент мобильное приложение Яндекс Браузер доступно только для смартфонов на Android и планшетов на iOS(т.е. для iPad). Яндекс обещает, что новые версии для других устройств выйдут осенью.
Приветствую, мои уважаемые читатели блога. На связи Галиулин Руслан. Сегодня будем говорить про мобильные версии сайтов которые должен иметь каждый сайт или блог чтобы продвинуться в ТОП поисковых систем. В статье дам коды стилей и готовые примеры верстки страниц, которые сможете скачать к себе на компьютер.
Если Ваш сайт до сих пор не мобилен, рекомендую воспользоваться моими советами или обратиться к профессионалам — http://www.Mobile-version.ru которые сделают все по стандартам поисковых систем. По этой же ссылке можно и проверить свой сайт на мобильность.
В 2013 году Google начал давление на вебмастеров ( https://webmasters.googleblog.com/2013/06/changes-in-rankings-of-smartphone_11.html ), убеждая в необходимости создания облегченных модификаций сайтов, а с 2015 года мобильность стала одним из аспектов ранжирования ( https://webmasters.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html ). Не отстает и Яндекс, создавший специальный алгоритм «Владивосток», учитывающий пригодность сайта для просмотра с телефонов.
Mobile Friendly сегодня — это не просто забота о посетителях, а непременное условие продвижения.
Когда сайт создается с нуля, применяют подход Mobile First. Но у большинства в наличии старые рабочие проекты. Главный вопрос, который в таких ситуациях вызывает мобильная версия сайта — как сделать ее, не испортив имеющийся шаблон?
- Отдельный адрес и макет — размещается на поддомене вида m.site.ru. Перенаправление происходит посредством серверного редиректа по юзер-агенту.
- Адаптивный дизайн — url и html остаются теми же, что и в настольном формате, но в CSS медиа-запросами отдаются правила для разных экранов.
- RESS — респонсивный дизайн, адрес остается прежним, но сервер посылает наборы стилей в зависимости от того, какой тип оборудования запрашивает страницу.
Для владельцев старых проектов оптимальный выбор — использование адаптивной верстки. Как это сделать своими руками и без использования небезопасных плагинов, рассмотрим пошагово.
Дальнейшие действия потребуют уверенных базовых знаний html и css или умения быстро гуглить непонятные вещи.
Информация для новичков: в CSS слова перед фигурными скобками означают конкретные куски html файла, за отображение которых они отвечают. Пишутся чаще с точкой или решеткой — #место .
Шаг 1. Снимаем ограничения.
Владельцы резиновых макетов могут пропустить этот шаг. Остальным придется потрудиться.
Width — ищем в коде крупные участки с жестко заданным отображением. Если параметр указан в пикселях или пунктах — нужно сменить его значение на проценты, em и прочие единицы, восприимчивые к окружению. Часто главный контейнер или область контента имеет фиксированный width — в большинстве случаев ограничения снимаются его заменой на max-width.
Картинки — вместо четких размеров прописываем свойства для тега img, которые придадут адаптивность изображениям. Фотографии будут менять пропорции в рамках родительских контейнеров.
Таблицы — полную адаптивность задать не получится, но можно сделать страницы с ними пригодными для мобильных устройств, добавив этот код:
Обтекания — задаются свойством float. Установка этого параметра позволит блокам перемещаться в зависимости от параметров окна, подстраиваясь под элементы с устойчивой позицией или в рамках родительских контейнеров. Стандартные div-элементы по умолчанию переводятся каждый на новую строку. Например, разместив в контейнере 1000 px div-блоки по 200 px, можно увидеть такую картину.
Блоки встали друг над другом. Добавление обтекания убирает переводы строк, выставляет элементы в линию на все доступное пространство.
Шаг 2. Планирование реорганизации контента.
Выясните, какие детали десктопного сайта должны отображаться на мобильных устройствах. Для этого ответьте себе на вопросы:
- Какие блоки выполняют лишь декоративные функции? — Чаще это слайдеры, украшения сайдбаров, опросники, случайные фото.
- Что игнорируют посетители? — Ответить на этот вопрос помогут тепловые карты кликов и путей. Наименее активные элементы безжалостно спрячем.
- Что обязательно должно остаться и в мобильной версии? — Обычно это реклама, форма обратной связи, подписки или кнопки соцсетей.
- Продумайте, как должен выглядеть сайт на планшетах, смартфонах и маленьких старых телефонах — для каждого устройства можно задать свой вид.
Шаг 3. Удобство.
Навигация: экраны телефонов слишком малы, обычное меню сайта редко умещается в такие рамки. Принято устанавливать меню, раскрывающееся по кнопке.
Область контента: для телефонов, как правило, задают ширину основного блока в CSS до 100% в зависимости от доступного пространства. Это означает, что текст, модули, реклама, содержимое сайдбаров будут выдаваться на малых устройствах в один столбик.
Сенсоры: пальцы не так точны, как мышка, оставьте им достаточно места. Пространство вокруг ссылок и иных активных элементов должно составлять не менее 28 х 28 пикселей.
Помогайте своим посетителям определить активное пространство — отступы, выделения, смена цвета и прочие вещи, которые можно задать для касаний, прописывайте псевдокласс hover для ссылок и кнопок.
Если вы когда-либо создавали таблицы CSS для печати, то уже имеете представление о возможностях назначения отдельных стилей в зависимости от условий.
Media queries — логические выражения, обращение к ним подразумевает ответ с параметром true или false. Если результат запроса true, то есть, юзер-агент или размеры устройства соответствуют заданному типу носителя, то автоматически применяются правила стиля, указанные внутри media-блока.
Медиа запросы можно назначать по параметрам:
- ширина и высота окна браузера;
- ширина и высота устройства;
- ориентация — ландшафтный или портретный режим;
- разрешение экрана.
Актуальный список аргументов доступен в официальной спецификации.
Переходим к примерам. Есть готовый шаблон, размер его контентной части 1000 пикселей, все внутренние элементы и детали настроены в привязке к этому параметру.
Если экран пользователя уже, чем заданная контентная часть — появится полоса прокрутки. Плавающие элементы дизайна могут повести себя непредсказуемым образом — наезжать друг на друга, расплываться, слишком сильно сужаться.
Первым делом убираем фиксированный размер, создающий полосу, чтобы он не мешал настройке. В нашем шаблоне это обертка навигации. В макете читателя это может быть один или несколько элементов. Если затрудняетесь с определением, откройте браузерные инструменты разработчика — по представлению блочной модели найдите элемент, который не вписывается в размеры экрана.
Для исправления убираем фиксированные рамки, прописав в стили шаблона:
@media only screen and (max-width: 1000px) источник
Тем не менее, существуют и другие подходы. Например, можно отдельно создать только лишь мобильную версию уже имеющегося сайта в сервисе DudaMobile.
В сети множество старых, крутых сайтов, созданных во времена, когда понятия адаптивного дизайна ещё не существовало. Как и смартфонов или планшетов. Или даже вполне свежих проектов, которые стали успешными, но до сих пор не имеют мобильной версии. Возможно, разработчики не стали заморачиваться, не веря в успех. Или, в конце концов, бюджета не хватило, а потом уже руки не доходили.
Основная особенность мобильных сайтов – в малой ширине рабочего пространства устройства. Элементы должны быть расположены так, чтобы пользователю было удобно оперировать ими пальцами на сравнительно маленьком экране. Как правило, мобильная версия сайта ощутимо отличается от десктопной. Общая стилистика остаётся прежней. Но иконки, подписи, их расположение, размер, возможно, шрифт и структура страниц уже другие.
В общем, при разработке можно использовать код, который будет автоматически распознавать тип и разрешение устройства пользователя, адаптируя контент под него. Это и есть адаптивный дизайн. А можно сделать мобильную версию сайта отдельно, используя веб-сервис DudaMobile. Это более трудоёмкий подход, но он себя оправдывает при работе с серьёзными проектами: больше внимания к деталям, отличий в пользу удобства от основной версии, дополнительные функциональные блоки или, наоборот, – убрано всё лишнее.
DudaMobile – это конструктор мобильной версии сайта, при помощи которого для любого сайта можно налегке смастерить грамотно оформленную версию под мобильные устройства.
Система является и полноценным конструктором адаптивных сайтов, и неким оптимизатором уже имеющихся проектов под нужды мобильного браузинга. Конструкторов с визуальным редактором довольно много. Дуда хорош в своём роде, это так. Но всё же его функциональность по превращению десктопных сайтов в мобильные выглядит намного более интересной, почти уникальной. Поэтому мы делаем обзор именно этой части возможностей DudaMobile.
Для начала работы необходимо ввести адрес сайта, для которого вам нужна мобильная версия. Дальше система на пару минут задумается, затем переведёт вас в редактор. Справа расположено окно предпросмотра в формате мобильного устройства, слева – категории опций для преобразования внешнего вида, посередине – выбор доступных вариантов и мелкие настройки.
Приятно то, что при первом же взгляде на редактор всё становится понятно. Хотя есть небольшой нюанс: сервис англоязычный, русский язык не завезли, увы и ах! Хорошая новость в простоте, распространённости используемых в менюшках слов – даже с лоу-левелом спикин-инглиша вы будете чувствовать себя уверенно. Так что в этой особенности сервиса большой проблемы не видим.
Итак, в сайдбаре расположены 3 пункта настроек, выражающие шаги, которые вам предстоит пройти для получения мобильной версии сайта:
1. Дизайн – опции для настройки внешнего вида сайта в виде подпунктов:
- Макет – выберите структуру страницы для подачи материалов. Доступно 5 вариантов. Здесь же можно задать стиль для блока меню.
- Стиль – выбор цветовой схемы главных элементов, фонового изображения и шрифтовых схем для кнопок, заголовков и ссылок/текста;
- Хедер – выбор типа шапки (текст или изображение), размера этой области, выравнивания, фона и возможности фиксированного перемещения блока хедера по мере прокрутки страниц.
2. Страницы – редактирование каждой статической страницы сайта. Здесь можно настроить SEO, выбрать индивидуальный шаблон, задать правила открытия, ссылку, добавить свой код и т. д.
Самое интересное в том, что вы можете добавить виджеты – различные типы контента и функциональности на страницу. Все они разделены на 3 категории: бизнес, дизайн, социальные. Всего здесь 40 виджетов. Среди них: обратный звонок, меню ресторана, галерея, 2 колонки, карта, купон, список, табы, код HTML, кнопка, абзац (текст), блоки лайков и «поделиться», RSS.
3. Предпросмотр и публикация – здесь находятся ссылки на полученный результат и сравнение с начальной версией, а также предложение оплаты тарифа для публикации мобильной версии вашего сайта.
Что вам даст использование этого сервиса? Давайте по порядку разберёмся. У вас есть сайт без мобильной версии. Вы заходите на DudaMobile, вводите ссылку, после чего система сканирует структуру вашего сайта и его материалы. Всё это конвертируется, подгоняется под мобильные разрешения на уровне кода. Вы получаете ваши страницы со всем содержимым, но они теперь хорошо вписываются в экраны мобильных гаджетов.
Далее при помощи правок дизайна и довольно большого набора виджетов вы можете довести внешний вид и функциональность сайта до желаемой кондиции. Виджеты можно вставлять в любое место страницы. То есть всё-таки строительство мобильного макета в DudaMobile включает классический инструментарий WYSIWYG-конструкторов, позволяя наращивать функционал. Каждый виджет имеет настройки, соответствующие контексту его назначения: например, внешний вид, фон, ссылки, названия полей, отступы, вставка кода и т. д. В общем, кастомизация встраиваемых элементов вполне приличная.
Также вы сможете настроить SEO-параметры мобильной версии отдельно от основной: добавить аналитику от Google, заполнить мета-теги, включить оповещения о сохранении файлов cookies, добавить свой код в … и выбрать скрипты с десктопной версии сайта, которые необходимо выполнять и в мобильной версии.
В итоге, мы получаем конвертер мобильных сайтов, совмещённый с функциональностью конструктора. Простой интерфейс, достаточный набор возможностей и хороший результат на выходе.
Теперь о самом важном. Поскольку в данном случае мы имеем дело не с созданием сайта с нуля, а лишь с оптимизацией под мобильные устройства, то цена вопроса, по идее, должна быть низкой. Это не так.
Стоимость мобильной версии сайта сопоставима с таковой у готового сайта в каком-нибудь сайтбилдере среднего ценового сегмента. Например, в популярном конструкторе uKit сайт с уже готовым мобильным дизайном обойдется в $5/мес (или $48/год), а если применить поромокод UGUIDE-25 можно еще сэкономить –25%. Где логика, где разум?
За $159 вы получите мобильный сайт навсегда без необходимости продления услуг DudaMobile. Можно заплатить за год $60 или помесячно – по $6.
За что платятся эти деньги? За то, что вы сможете любой из ваших жирных и прибыльных старых сайтов адаптировать к современным реалиям рынка. Мобильный трафик — сочный кусок, давно уже перевесивший десктопную долю серфинга. Простота подхода и явный профит от использования DudaMobile стоят запрошенных денег.
Мобильная версия сайта необходима не только для комфорта посетителей, увеличения продаж, но и для поисковой оптимизации, ведущей к увеличению трафика/конверсии при прочих равных. Да, Google и Yandex обращают пристальное внимание на наличие и качество мобильной версии сайта, учитывая эти факторы при ранжировании страниц. От себя поделимся полезными рекомендациями о том, как повысить эффективность мобильной версии сайта:
- Должна быть достаточно заметная и удобная для нажатия кнопка заказа товара/услуги в 1 клик, желательно на первом же экране;
- Ссылка на главную страницу должна быть на первом экране (обычно её зашивают в логотип с названием сайта), то же касается и корзины в случае с магазином – всегда должна быть на виду;
- Меню сайта также размещено на первом экране (обычно в формате гамбургера);
- Номера телефонов должны быть кликабельными и соответствовать формату набора региона, в котором продвигается сайт;
- Все изображения должны быть адаптированы для показа на мобильных устройствах;
- Нигде не должно быть горизонтальной прокрутки – только вертикальный скроллинг, по мере которого всё чётко видно;
- Для поисковых систем желательно размещать мобильную версию на поддомене сайта со своим отдельным URL, то есть иметь 2 копии сайта для показа на разных устройствах;
- Пользователи мобильных устройств должны автоматически перенаправляться на мобильную версию посредством настройки серверного редиректа;
- Стилистика мобильной версии по общим очертаниям должна соответствовать десктопной;
- В мобильной версии не должно быть назойливой рекламы на весь экран, окно онлайн-консультанта, виджеты обратного звонка, блоки социальных сетей на полэкрана, баннеры, всплывающие окна тоже ни к чему здесь: они утяжеляют страницу, перекрывают важный контент, отвлекая от него внимание посетителя;
- Где-нибудь на виду должна быть кнопка перехода на десктопную версию сайта, причём при клике по ней не должны срабатывать перенаправления обратно на мобильную версию – необходимо разместить аналогичная кнопку обратного перехода в том же месте;
- Не нужно делать слишком сложных и длинных форм для заполнения, поскольку печатать с мобильника далеко не всем удобно – чем проще, понятнее и короче будут формы для отправки данных, тем лучше;
- Мелкий шрифт (меньше 16px), межстрочный интервал, отступы от полей, ссылки одна поверх другой – всё это физически мешает воспринимать контент (нагрузка на зрение, неудобные клики), превращает его в кашу и отпугивает посетителей.
Общий смысл в том, что весь контент на страницах мобильной версии должен внятно восприниматься без усилий. Чем ниже сопротивление, создаваемое страницей на пути к цели посетителя, тем выше конверсия. Важные элементы на самых видных местах, ничего лишнего нет, кликать по ссылкам удобно даже толстыми пальцами при плохом зрении, всё быстро загружается, видео и картинки корректно отображаются в разных разрешениях – вот что нужно вашим посетителям, поисковым системам и, в конечном счёте, лично вам для успеха проекта.
Всё это можно реализовать самыми разными способами. Проще всего использовать конструкторы сайтов, в которых уже всё продумано и происходит правильно по умолчанию в автоматическом режиме. Возможности DudaMobile тоже учитывают всё вышеуказанное и многое другое в своём инструментарии, позволяя из уже существующих сайтов создать их грамотные мобильные версии без технических знаний и заметных усилий. Так или иначе, каждый сайт должен быть адаптирован под мобильный сегмент – таковы современные требования пользователей и поисковых систем.
DudaMobile – полезный сервис, уделяющий ключевое внимание мобильности обслуживаемых внутри него сайтов. Функционал конвертера обычных сайтов в мобильные здесь выведен в отдельную услугу. С его помощью можно превратить абсолютно любой сайт в мобильный. То есть полная версия вашего сайта остаётся нетронутой, но посетители со своих смартфонов увидят оптимизированный под их гаджеты вариант сайта. Так это работает.
Цена вопроса может показаться завышенной, но это не так. Дело в том, что сайты, которые до сих пор не имеют адаптивного дизайна или отдельной мобильной версии, скорее всего, довольно старые. Следовательно, посещаемость их может быть приличной со вполне сложившейся аудиторией, которой не совсем удобно пользоваться их возможностями с мобильных устройств. Вероятно, разработчик, который делал сайт, уже потерялся. Либо вы так и не созрели выделить деньги, научиться самостоятельно либо просто ленитесь оформить мобайл-френдли дизайн.
При таком сценарии DudaMobile – хороший вариант. Никакого кодинга, делается всё просто, выглядит нормально в итоге. Лёгкий способ увеличить стабильность мобильного трафика. За $60/год либо за $159 навсегда. Наверное, вы иронично подумали, что «навсегда» закончится в момент смерти платформы. Да, это так. Но! Сервис был основан в 2009 году, его услугами пользуются именитые клиенты и, в целом, дела у разработчиков идут хорошо. Так что опасения в этом плане лишены оснований.
Можно было бы сравнить конвертер DudaMobile с конкурентами, вот только их не видно. Поэтому рекомендуем к использованию всем, кто продолжает терять клиентов с десктоп-онли сайтом! Пробуйте, в редактор пускают бесплатно – сразу оцените качество услуги, а дальше по желанию.
hobbymaniya.ru
Это делается через настройки. Через мобильный браузер это можно сделать так: нажмите на кнопку меню (три точки) на странице Яндекс. Внизу нажмите «Настройка» и на следующей внизу на «Полная версия». Присоединяйтесь к экспертному сообществу!
Как открыть Яндекс?
Для того чтобы открыть яндекс, есть следующие варианты: Достаточно всего лишь ввести в адресную строку https://yandex.ru. Кликнуть на надпись Яндекс в левом верхнем углу этого сервиса
Как с телефона зайти на компьютерную версию сайта?
Когда страница загрузится, нажмите на три точки, расположенные в правом верхнем углу экрана. Останется выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню, после чего откроется полная версия сайта. Чтобы вернуться к мобильной версии сайта, достаточно повторить вышеописанную процедуру.
Как открыть полную версию сайта в Яндекс браузере?
Если вы хотите, чтобы в мобильном браузере всегда открывались полные версии сайтов:
- Нажмите в браузере значок (если значка нет, нажмите кнопку меню на корпусе смартфона).
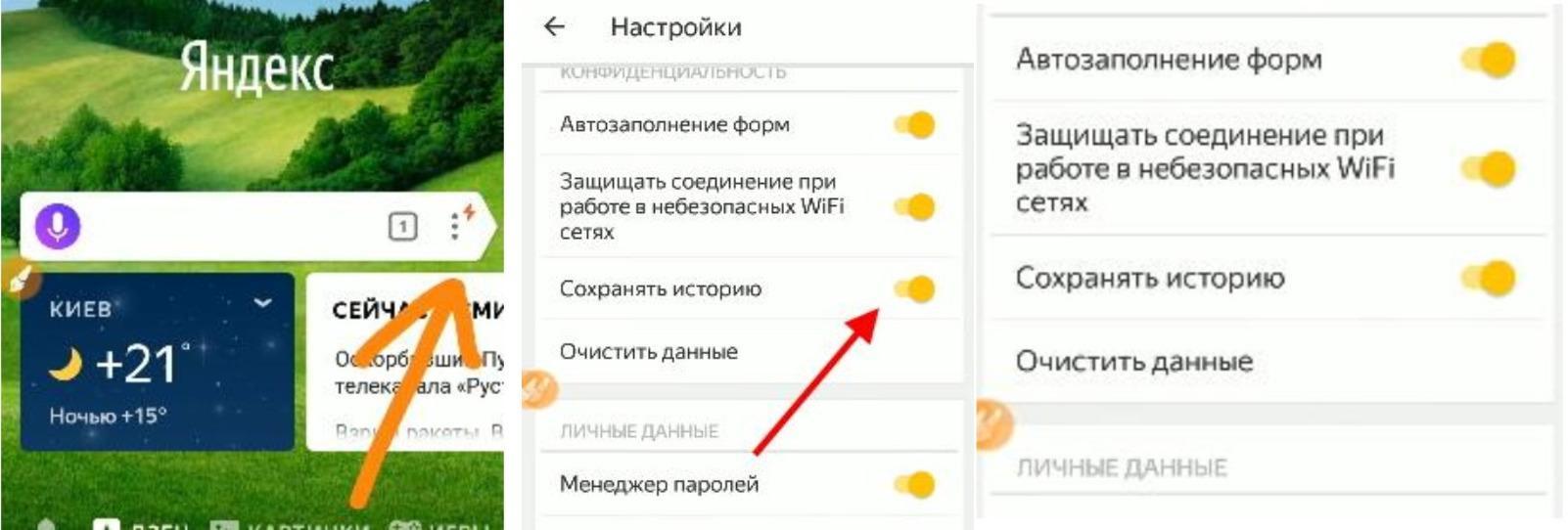
- Нажмите Настройки.
- В разделе Дополнительно нажмите Возможности сайтов.
- Включите опцию Всегда открывать полную версию для всех сайтов.
Как изменить стартовую страницу в Яндексе?
Чтобы выбрать сайт Яндекса в качестве стартовой страницы, включите опции При запуске браузера открывать ранее открытые вкладки и Открывать yandex.ru, если нет вкладок.
…
Чтобы открывалось Табло:
- Нажмите → Настройки.
- Откройте Интерфейс.
- В блоке Вкладки отключите опцию При запуске браузера открывать ранее открытые вкладки.
Как перейти на Яндекс браузер?
Выберите пункт меню Переход → Программы или нажмите клавиши Shift + ⌘ + A.
Где найти настройки браузера Яндекс?
Как зайти в настройки Яндекс Браузера
- Шаг 1. Откройте браузер. Думаю, как это делается знает каждый. …
- Шаг 2. Затем сделайте щелчок мышью по значку трех полос. Он находится в самом верху окна, там, где расположились кнопки сворачивания и закрытия программы. …
- Шаг 3. Выберите пункт “Настройки”. Нажмите на него мышью.
23 февр. 2018 г.
Как зайти на компьютерную версию сайта?
Для этого сначала идём в меню браузера (три точки), затем выбираем настройки -> возможности сайтов -> активируем функцию “всегда открывать полную версию для всех сайтов”.
Как открыть полную версию сайта IOS 14?
Для того, чтобы открыть полную версию какого-либо сайта на iPhone, причем любого поколения, необходимо сначала зайти на необходимый ресурс, после чего, вслед за этим, нажать на кнопку в виде «аА» в верхнем левом углу, слева от адресной строки.
Как перейти на полную версию сайта в одноклассниках?
Чтобы перейти в полную версию Одноклассников с мобильного устройства, зайдите на сам сайт. Далее в левом верхнем углу нажмите на значок Одноклассники, чтобы раскрыть левое меню. Прокрутите его вниз и выберите пункт “Полная версия сайта”. Произойдет перезагрузка страницы, после чего загрузится полная версия сайта.
Как включить режим чтения в Яндекс браузере?
Перейти в режим чтения
Нажмите клавиши Alt + B (в Windows) или ⌘ + Ctrl + R (в macOS). При переходе на другую страницу или вкладку режим чтения нужно включать заново.
Как в браузере сделать мобильную версию?
На самом деле, всё до смешного просто — в каждый браузер встроены инструменты разработчика, в них есть эмуляция мобильного телефона.
…
Для браузеров Google Chrome и Opera:
- Нажимаем комбинацию клавиш Shift+Ctrl+C.
- Смотрим скриншот ниже. …
- В переключателе под номером 2 выбираем нужное устройство (телефон, планшет).
23 июл. 2018 г.
Как зайти в контакт через полную версию?
Полную версию можно открыть в мобильной версии сайта ВК, в которую ты заходишь через браузер на телефоне (например, Chrome или Safari) по адресу m.vk.com. Открой главное меню в мобильной версии (кнопка в левом верхнем углу в виде трех полосок). Прокрути его вниз, если не видно все пункты. Нажми Версия для компьютера.
Как убрать в Яндексе часто посещаемые сайты?
Чтобы отключить это, зайдите в настройки, пролистайте до конца, там будет опция «Открывать сайты Яндекса в приложении Яндекса» или что-то подобное. Отключите ее и все. Либо можно в системных настройках телефона зайти в раздел «Приложения», там выбрать Яндекс и отключить привязку ссылок.
Как изменить стартовую страницу с Яндекса на Гугл?
- На панели в верхнем правом углу браузера нажмите Сервис.
- Выберите Свойства браузера.
- Откройте вкладку Общие.
- В разделе «Домашняя страница» введите //www.google.ru в текстовом поле.
- Нажмите ОК.
- Перезапустите браузер.
Как сделать главную страницу?
Настройка главной страницы
- Откройте Chrome на компьютере.
- В правом верхнем углу нажмите на значок «Настройка и управление Google Chrome» Настройки.
- В разделе «Внешний вид» включите параметр Показывать кнопку «Главная страница».
- Выберите в качестве главной страницу быстрого доступа или любой нужный вам сайт.
11 September 2011
Автор КакПросто!
Для удобства и экономии времени многие используют свой мобильный телефон для выхода в интернет. С его помощью можно проверить электронную почту, поговорить с друзьями, выехать из пробки, используя карты онлайн.

Инструкция
Для того, чтобы установить сервис Яндекса на своем мобильном телефоне, убедитесь, что у вас настроен GPRS. Позвоните по бесплатному номеру оператору своей сотовой связи и попросите выслать вам настройки для мобильного интернета. Для каждой модели телефона эти настройки различаются.
Установите интернет-браузер на свой телефон. По умолчанию каждый смартфон имеет браузер в списке приложений. Если он вам подходит, работайте с ним. Если нет – скачайте версию вашего любимого браузера, разработанную для мобильных телефонов. Загрузите ее с компьютера, соединив с ним телефон, или скачайте с помощью мобильного телефона.
В поисковой странице браузера найдите Яндекс (приложение для мобильных) и, изменив настройки мобильного телефона, сделайте его стартовой страницей. Настройки открываются с вызовом опций и различаются у каждого производителя сотовых.
Удобное приложение для мобильных телефонов – Яндекс почта. Она позволит не только читать письма, приходящие на ваш электронный адрес, но и обмениваться мгновенными сообщениями, отправлять файлы другим пользователям, пользоваться Яндекс-картами (в том числе сообщать друзьям точные координаты, по которым вас можно найти в данный момент).
Найдите Яндекс-почту для мобильных, введя этот запрос в поисковой странице браузера на свое компьютере. Система еще раз расскажет вам о своих возможностях. Нажмите кнопку «Скачать» и выберите модель своего телефона. После этого установочный файл Яндекс-почты сохранится на вашем компьютере.
Сохраните настройки Яндекса на своем мобильном, соединив его с компьютером с помощью кабеля usb или беспроводного модуля Bluetooth. Следуйте подсказкам системы, устанавливая приложение на свой мобильный.
Разрешите телефону выход в интернет и пользуйтесь сервисами Яндекс.
Источники:
- как настроить yandex
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Во всех установленных на телефоне браузерах, по умолчанию отображается мобильная версия Яндекса. Благодаря чему, пользоваться данной поисковой системой, становится гораздо удобнее.
Однако в любое время, можно перейти на полную версию, делается это достаточно просто.
Как сделать полную версию Яндекса на телефоне, планшете
Способ первый
Жмём на кнопку меню браузера Гугл Хром. 
Выделяем пункт «Версия для ПК галочкой. 
Способ второй
Прокручиваем страницу Яндекс в самый низ, далее жмём на пункт «Версия для компьютеров», после чего, отобразится полная версия Яндекса. 
Для того чтобы вернуть мобильную версию, необходимо нажать на ссылку «Мобильная версия», находящуюся в левом верхнем углу страницы. 
В «Яндекс.Браузер», как и во многих других поисковых системах, поддерживается режим инкогнито. Основная его задача — обеспечение относительно анонимного присутствия в Сети. Относительного лишь потому, что реальный IP-адрес не скрывается, и отследить историю посещений все-таки возможно.
Что такое приватный режим и зачем он нужен

Логотип мобильной версии браузера Яндекс для Android
Режим инкогнито в Яндекс на телефоне андроид характеризуется тем, что не сохраняет историю посещаемых пользователем сайтов, поисковые запросы и любые сведения, связанные с авторизацией. Все остальные функциональные возможности и особенности использования программы остаются прежними.
Основные особенности использования опции:
- если в режиме инкогнито производились какие-либо настройки, то они сохраняются;
- по умолчанию все дополнительные расширения деактивируются. Но необходимо учитывать тот факт, что при необходимости их можно включить через панель настроек;
- все вкладки, которые были открыты, сохраняются;
- данные приватного режима и обычного сохраняются по-разному, именно поэтому при переходе потребуется повторно авторизоваться в социальных сетях и на других различных сайтах;
- история посещаемых сайтов не сохраняется;
- файлы можно скачивать, они будут храниться в памяти мобильного устройства, но при этом отображаться в загрузках не будут;
- в данном режиме не сохраняются поисковые запросы. Но стоит учитывать тот факт, что непосредственно сами сайты могут сохранять запросы, например, «ВКонтакте» и другие социальные сети;
- все аудио, фото и видео не сохраняются в кэше браузера;
- куки сохраняются, но только на период использования браузера в анонимном режиме, после все сведения удаляются без возможности на восстановление.
Обратите внимание! Не стоит ассоциировать использование режима инкогнито с полной анонимностью в Интернете. Обусловлено это тем, что все это время IP-адрес остается прежним, и по нему можно отследить всю историю.

Мобильная версия «Яндекс.Браузера» в режиме инкогнито, выключить который так же легко, как и включить
Плюсы и минусы активации режима инкогнито в Яндексе на Android
Инкогнито-вкладка в Яндексе на андроиде имеет довольно обширный перечень преимущественных особенностей, но вместе с тем имеются и недостатки.
| Достоинства | Недостатки |
|
|
Как включить инкогнито в «Яндекс.Браузере» на телефоне андроид
Если интересен режим инкогнито, как включить в Яндексе на андроид-устройстве не составит большого труда. Существует несколько способов. При этом не имеет совершенно никакого значения, какая операционная система установлена на мобильном или планшете.
Через панель управления
Пошаговый алгоритм имеет следующий вид:
- Запустить программу браузера и перейти на главную страницу.
- В верхней части экрана с правой стороны находится иконка в виде трех вертикальных точек, на нее нужно нажать.
- На экране отобразится контекстное меню, и среди доступных опций нужно выбрать «Новая вкладка инкогнито».

Как активировать режим инкогнито через панель управления
Обратите внимание! Чтобы убедиться в том, что режим активирован, нужно обратить внимание на цвет экрана мобильного устройства. Вместо стандартного оформления будет отображаться серый фон.
Через окно вкладок
Существует еще один способ, как активировать режим анонимности. Для этого необходимо воспользоваться имеющейся в поисковой системе вкладкой «Инкогнито». Придерживаться нужно следующего алгоритма:
- В поисковой строке тапнуть на иконку вкладок. Найти ее можно левее от кнопки для перехода в меню «Настройки». Визуально представляет собой три вертикальные точки.
- В верхней части дисплея отобразятся все ссылки. Одна из них будет иметь вид маски. Ссылку с маской необходимо активировать, после чего продолжить работу уже в режиме инкогнито.
Важно! Дополнительно подтверждать свои действия нет необходимости, поскольку все изменения сохраняются автоматически.
Если в браузере отсутствует соответствующая кнопка
Как активировать анонимный режим, если по неизвестным причинам в мобильной версии браузера отсутствует кнопка «Вкладка инкогнито»? Пользователю придется делать это вручную, алгоритм действий выглядит следующим образом:
- Тапнуть на иконку, которая находится в поисковой строке программы. Имеет вид трех вертикальных точек.
- В отобразившемся контекстном меню необходимо перейти в раздел «Настройки».
- В списке доступных функциональных возможностей выделить «Сохранять историю» и передвинуть ползунок влево для деактивации.
- На следующем этапе нужно деактивировать функцию «Автозаполнение форм», и программа попросту прекратит сохранять вводимые данные.
- Последний шаг — нажать на строку «Очистить данные».

Как активировать режим анонимности, если в браузере отсутствует соответствующая кнопка
Выход из режима инкогнито в мобильной версии «Yandex.Браузера»
Деактивировать опцию можно в любое время. Для этого понадобится воспользоваться одним из возможных трех вариантов:
- открыть главный экран поисковой системы и тапнуть на кнопку «Выйти». Отображается она в нижней части экрана мобильного устройства посередине;
- в веб-обозревателе нажать на иконку параметров и среди доступных опций выделить графу «Выйти из режима Инкогнито»;
- перейти на стандартный режим использования браузера, нажав на иконку, расположенную в верхней части экрана.

Как деактивировать режим инкогнито в мобильной версии браузера
Обратите внимание! Если в анонимном режиме было открыто несколько вкладок, их можно поочередно закрыть, нажав на крестик.
Степень безопасности приватных вкладок
Дело в том, что данный режим, пусть и не записывает посещаемые пользователем сайты, но эта информация может легко отслеживаться по IP-адресу устройства. Отсюда следует, что всю историю посещений может отследить интернет-провайдер, владелец беспроводной точки доступа или же, например, администратор локальной сети на рабочем месте.
Еще одна особенность — если авторизоваться под своей учетной записью в Google, Twitter или Facebook, то вся статистика без исключения будет отображаться.

Степень безопасности браузера в режиме инкогнито
Как зайти инкогнито в других браузерах на андроиде
Не только браузер Яндекс позволяет серфить в Интернете инкогнито. Единственное отличие — это название опции. Алгоритмы включения и выключения функции не имеют принципиальных отличий, поэтому сложностей в данном вопросе даже у рядового пользователя возникнуть не должно.
Browser Opera
Чтобы открыть в данном браузере приватное окно, пользователь должен перейти в главное меню программы и среди доступных опций тапнуть на «Создать приватное окно». После активации режима на экране отобразится уведомление, как и в Гугл Хром, о том, что пользователь работает в режиме приватного просмотра.
Обратите внимание! Существует еще один способ, как включать режим, но использовать его можно только на ПК или планшетах с подключенной клавиатурой. Режим активируется при зажатии комбинации клавиш «Ctrl + Shift + N».
Mozilla Firefox
Для открытия приватного окна в Mozilla Firefox пользователю необходимо нажать кнопку, созданную специально для активации режима. Находится она в меню управления программой, которое отображается после нажатия на кнопку в виде трех горизонтальных полос, расположенную в верхней части дисплея телефона с правой стороны.
Обратите внимание! На компьютере или планшете с клавиатурой активировать режим можно при помощи комбинации клавиш «Ctrl + Shift + Р».

Как в Мазиле активировать режим приватности
Internet Explorer
Internet Explorer — это встроенный обозреватель от Windows. В нем данная опция называется InPrivate. Запустить ее можно через настройки браузера, как, собственно, и в других обозревателях.
Для активации опции на ПК или планшете можно воспользоваться быстрым способом, для этого достаточно просто зажать комбинацию «Ctrl + Shift + Р».
Microsoft Edge
Это новый обозреватель от Microsoft, который по своим функциональным возможностям, грубо говоря, является клоном Internet Explorer. Для запуска необходимо тапнуть на три горизонтальные точки, расположенные в правом верхнем углу экрана мобильного телефона, после чего среди отобразившихся доступных опций тапнуть на «Новое окно InPrivate».
Важно! В анонимном режиме может функционировать только одна вкладка или окно независимо от используемого браузера.
Режим инкогнито в «Яндекс.Браузер» и других обозревателях — это удобная и простая в использовании опция. Включать ее и выключать просто, справится даже начинающий пользователь. Дополнительное преимущество поисковых систем заключается в том, что независимо от марки телефона («Самсунг», «Хонор», Xiaomi и т. д.) и версии ОС панель управления везде будет выглядеть идентичным образом.
Быстрая регистрация
После регистрации вы можете задавать вопросы и отвечать на них, зарабатывая деньги. Ознакомьтесь с правилами, будем рады видеть вас в числе наших экспертов!
Создать аккаунт
Чтобы получить баллы от Яндекса надо подклюяить аккаунт Яндекс.Плюс. если у вас есть такое, то баллы можно получить за покупки: фильма на Кинопоиске, заказ в Яндекс.еда и в поездке Яндекс.Такси или GO. Это так называемы кэшбек только в валюте Яндекса. Баллами можно оплатить все услуги компании: от … Читать далее
Если у вас браузер Яндекс на Макбуке, то зайдите в «Системные настройки» и перейдите в «Пользовтаели и группы». Далее нажмите на «объекты входа». Введите пароль администратора и вы будете в окне, где написан список приложений, которые запускаются при включении компьютера Mac. Нажмите на галочки … Читать далее
Показы на платформе «Дзен» — это сколько раз показывается публикация потенциальным читателям. Количество показов зависит от реакции пользователей. Робот-алгоритм, если видит, что статья или видео пользуются успехом, то показывает их снова и снова. Если же информация или видео не востребованы, то и … Читать далее
Учеба в ВУЗе или в образовательном учреждении среднего образования в настоящее время не входит в общий трудовой стаж, кроме ВУЗов государственной и военной службы.
Если у вас не обновляются приложения на мобильном телефоне, то нужно для начала перезагрузить аппарат и проверить, есть ли подключение к Интернету. Дальше, если Интернет подключен, попробовать еще раз выполнить обновления. Если приложение не обновляется, то стоит проверить, есть ли именно для этой … Читать далее
Прежде всего нужно активировать интернет и зайти в ю туб и открыть ролик который хотите отметить лайком, дальше найти такой же значок лайка под роликом и коснуться его что бы изменился цвет значка лайка, когда цвет значка лайка изменится тогда значит вы и поставили лайк этому ролику. Так же … Читать далее
Если вам не нужна картам памяти на мобильном телефоне, то просто достаньте ее из аппарата, так она не будет вам мешать, а файлы, будь то фотографии или видео-ролики будут сохранятся прямо в память телефона.
Если вы работаете в программе Ворд, то изначально можете установить поля. Нужно зайти в программу и в верхнем поле найти вкладку «Макет», в которой выбрать поля и установить их значение. Можно выбрать узкие и стандартные поля, главное — не забывать про область печати.
Как переключить Яндекс на мобильную версию?
Чтобы открывать на планшете полные версии сайта Яндекса и его сервисов, в правом верхнем углу нажмите значок профиля. Выберите Настройки → Общие настройки и отключите опцию Показывать мобильные версии сервисов.
Как включить мобильную версию Яндекса?
Для устройств, работающих на базе Android, мобильную версию браузера следует скачивать с помощью Play Market. В строке поиска необходимо ввести название приложения – «Яндекс браузер», а затем нажать кнопку установить. Необходимо подождать, пока будет идти загрузка и установка приложения на устройства.
Как включить полную версию Яндекс?
Полная версия сайта
- Нажмите в браузере значок (если значка нет, нажмите кнопку меню на корпусе смартфона).
- Нажмите Настройки.
- В разделе Дополнительно нажмите Возможности сайтов.
- Включите опцию Всегда открывать полную версию для всех сайтов.
Как на андроиде включить полную версию сайта?
Для этого сначала идём в меню браузера (три точки), затем выбираем настройки -> возможности сайтов -> активируем функцию “всегда открывать полную версию для всех сайтов”.
Как в мобильном приложении Яндекс почта удалить аккаунт?
Найдите раздел с аккаунтам, откройте его. Тапните по аккаунту Яндекса. Открывается ваш логин. Найдите здесь кнопку в виде трех точек (в примере она расположена в правом верхнем углу), нажмите, после чего тапните по строке «Удалить аккаунт».
Как удалить аккаунт из приложения Яндекс почта?
Зайдите в браузере телефона на Яндекс-почту. Нажмите «Настройки» в верхнем правом углу, найдите пункт «Указать свои данные». В открывшемся окне, внизу, будет кнопка «Удалить аккаунт». После этого будет еще 2 окна, где надо будет подтвердить удаление.
Как переключить браузер на мобильную версию?
Просмотр мобильной версии сайта через Google Chrome на компьютере (ПК)
- В браузере нажать F12 и перейти в режим разработчика.
- Нажать иконку мобильных устройств, как на скриншоте.
- Тестировать и настраивать вашу мобильную версию.
Как сделать переход на мобильную версию сайта?
Для перехода на мобильную версию сайта введите «m.» в строке браузера перед именем сайта. Например, m.website.com. Мобильная версия будет удобной для тех, кто пользуется сайтом через браузер мобильного телефона или планшета.
Как включить мобильную версию Хром?
В Google Chrome
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код». В правом-верхнем углу кликаем на значок «Мобильный телефон».
Как включить режим чтения в Яндекс браузере?
Нажмите клавиши Alt + B (в Windows) или ⌘ + Ctrl + R (в macOS). При переходе на другую страницу или вкладку режим чтения нужно включать заново.
Как изменить стартовую страницу в Яндексе?
Чтобы выбрать сайт Яндекса в качестве стартовой страницы, включите опции При запуске браузера открывать ранее открытые вкладки и Открывать yandex.ru, если нет вкладок.
…
Чтобы открывалось Табло:
- Нажмите → Настройки.
- Откройте Интерфейс.
- В блоке Вкладки отключите опцию При запуске браузера открывать ранее открытые вкладки.
Как сделать Яндекс?
Для того, чтобы сделать Яндекс стартовой страницей в Google Chrome, выполните следующие простые шаги:
- В меню браузера (кнопка с тремя точками вверху слева) выберите «Настройки».
- В разделе «Внешний вид» поставьте галочку «Показывать кнопку Главная страница»
Как открыть полную версию сайта iOS 14?
Для этого запустите Safari, откройте интересующую страницу, а затем нажмите кнопку «аА» в левом углу поисковой строки. В появившемся меню, выберите пункт Запрос настольного веб-сайта. Если таковая поддерживается, то страница обновиться и отобразится полная версия ресурса.
Как переключить на полную версию сайта?
Когда страница загрузится, нажмите на три точки, расположенные в правом верхнем углу экрана. Останется выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню, после чего откроется полная версия сайта. Чтобы вернуться к мобильной версии сайта, достаточно повторить вышеописанную процедуру.
Как открыть полную версию Твича на телефоне?
К сожалению, полная версия сайта Твич для телефона в целом недоступна.
…
На телефоне
Настройки страницы Яндекса на телефоне: местоположение, отключаем Яндекс Дзен и пр.

Сегодня узнаем, каким образом можно настроить в браузере на телефоне страницу Яндекса под себя, оптимизируем отображаемые данные — исключим все лишнее: назойливую рекламу, укажем (или скроем) местоположение, настроим конфиденциальность, отключаем Яндекс Дзен и пр.
Поисковая система Яндекс, в отличие от, скажем, Гугла, чрезмерно информативный портал. Многим пользователям все эти баннеры и прочие инфо-блоки кажутся лишними, а потому нынешняя тема будет кому-то полезна (ниже дам ссылку на страницу поиска Яндекс — аскет: чистая страница с одним поисковым окном). К тому же, если у вас трафик интернета ограничен, то исключить в подгрузке лишние данные весьма кстати!
Примером настройки страницы Яндекс на телефоне послужит гаджет Xiaomi Mi, хотя, по сути в конкретном случае модель не играет никакой роли, потому что настраиваем главную страницу поиска Яндекс, а она отображается одинаково на всех гаджетах.
- Настройки страницы Яндекс: задаем местоположение, отключаем Яндекс Дзен
- настройки главной страницы поиска Яндекс: местоположение, реклама, отключим ленту Дзен
Настройки страницы Яндекс: задаем местоположение, отключаем Яндекс Дзен
Желательно авторизоваться (войти в аккаунт эл/п). Запускаем страницу поиска Яндекса.
Далее поступаем в решении задачи настроек Яндекса одним из показанных ниже способов.
а) либо тюкаем по своей автарке, которая указана в настройках эл/п.

после чего откроется шторка с опциями… где переходим в Настройки .

б) либо вводим какой-то поисковой запрос; ленту результатов поиска проматываем в самый низ. Отыскиваем все те же опции Настроек …

Аскетичный поиск Яндекс (также есть ссылки на несколько различных вариантов по дизайну и функционалу страниц Я. поиска, о которых не все знают)).
Как Google подслушивает нас через микрофон — где найти и удалить эти записи.
Как включить встроенный генератор паролей в браузере Google Chrome?
вернуться к оглавлению ↑
настройки главной страницы поиска Яндекс: местоположение, реклама, отключим ленту Дзен
В опциях настроек собраны все необходимые (имеющиеся на данный момент) регулировки страницы Яндекса, с помощью которых и подкорректируем отображаемые элементы:
Как видите, есть такие варианты — Местоположение (определение вашего местонахождения); Мои места (задаем места: дом, работа); Поиск (настройки истории поиска, настройки вкладок браузера стр. Яндекс, время посещения сайтов — вкл. выкл. Настройка фильтра Поиска и пр); Общие настройки (Язык, лента Дзен, дизайн ленты поиска /темный/светлый/, десктопная/мобильная версии отображения страницы Яндекс) и Реклама …

Опции настроек Рекламы выглядят так: задавайте предпочтительные настройки…

Ну и наконец опции Общих настроек страницы (скрин ниже): здесь помимо прочего можно отключить ленту Дзен, настроить дизайн — тему страницы… либо указать какая будет загружаться версия страницы поиска Яндекса — мобильная или полная (полная расходует трафик инета больше!!).

Опции настроек Местоположения выглядят примерно так:

Можно назначить автоматическое определение местоположения, либо указать место конкретно — в этом случае информационные данные страницы Яндекс (например, погода и т.п.) будут подгружаться по указанному региону.
Например, фактически вы находитесь в Питере, а указано Москва, то погода будет выдана московская.
На этом вроде бы можно и закругляться.
Желаю вам настроить Яндекс поиск так, как вам нужно. Удачи.
Где на телефоне хранятся синхронизированные файлы с Яндекс Диска. Xiaomi (Сяоми) — чистота системы телефона!!
СМАРТФОНЫ: Видео: какие приложения имеют доступ к микрофону и камере моего телефона — настройка разрешений для приложений… …и многое другое…
Мобильная версия Яндекс браузера

Мобильный яндекс браузер – это удобное приложение для смартфона, с помощью которого осуществляется быстрый и безопасный доступ к сайтам в интернете.Он является достойной заменой стандартных браузеров, установленных на смартфон, и имеет ряд преимуществ.
Достоинства программы
Мобильный Яндекс браузер обладает большим количеством настроек и функций, о которых стоит рассказать более подробно.
1.Скорость работы.
Пользователи этой программы не знают, что такое медленная загрузка страниц. Благодаря функции «Турбо», которая сжимает данные с сайтов и экономит трафик, осуществляется быстрый доступ к ресурсам даже при медленной скорости интернет-соединения.
2.Понимание вопросов и быстрый поиск.
Достаточно начать писать интересующую информацию, как браузер дополнит ее возможными вариантами, тем самым сэкономив время на печать слов. Кроме того, на некоторые вопросы, например, погода в вашем городе, он мгновенно выведет информацию на экран и не придется совершать переход на другие сайты.

3.Быстрый доступ к любимым сайтам.
На главном экране приложения отображены ярлыки сайтов, на которые чаще всего заходит пользователь. Достаточно одного клика, чтобы перейти на любимый интернет-ресурс. Кроме того, можно редактировать табло, убрать ненужные сайты или сохранить страницу с полезной информацией.
4.Голосовое управление.
Теперь не требуется использовать клавиатуру смартфона для ввода запроса. Достаточно нажать специальную кнопку и произнести вопрос вслух. С этой функцией удобно искать понравившуюся песню, которую вы слышите по радио или в общественном месте. Для поиска рекомендуется находиться поблизости от источника музыки.
5.Синхронизация с другими устройствами.
Многие люди используют Яндекс браузер на персональном компьютере с операционной системой Windows или планшете. С помощью синхронизации у пользователя на всех устройствах сохраняются контакты, закладки, пароли. Данные хранятся на специальном сервере, и в случае выхода из строя одного устройства они не будут потеряны на других.
6.Быстрый звонок.
Теперь не потребуется переписывать или копировать найденный в интернете номер. Пользователю нужно просто нажать на него, и смартфон совершит звонок.
7.Безопасность и блокировка рекламы.
Благодаря встроенной в программу функции по защите от вредоносных сайтов и действий мошенников, на смартфон не попадет вирус и не будет оформлена подписка на платный ресурс. Подключение к общественным сетям Wi-Fi осуществляется надежной системой шифрования информации, поэтому не стоит переживать о безопасности. Кроме того, встроена функция блокировки рекламы, которая избавит от всплывающих надоедливых баннеров.
8.Удобство использования и регулируемый интерфейс.
Мобильный Яндекс браузер хорошо работает как в вертикальном, так и горизонтальном положении смартфона. Программа проста в управлении, к которому привыкаешь за пару минут. Присутствует распознавание жестов, рекомендации и режим чтения, который скрывает лишнюю информацию с экрана. И также имеется возможность поменять цветовую схему и оформление под индивидуальные пожелания пользователя.
Скачивание и установка
Скачать яндекс браузер на свой смартфон можно через Play Market или App Store, а также с помощью ПК. И также можно получить прямую ссылку для скачивания от компании Яндекс, указав номер телефона по адресу https://browser.yandex.ru/mobile/.

Для устройств, работающих на базе Android, мобильную версию браузера следует скачивать с помощью Play Market. В строке поиска необходимо ввести название приложения – «Яндекс браузер», а затем нажать кнопку установить. Необходимо подождать, пока будет идти загрузка и установка приложения на устройства. После завершения установки ярлык для запуска браузера появится в меню телефона и на рабочем столе.

Скачивание на мобильные устройства, работающие на системе iOS, осуществляется через магазин App Store. Принцип загрузки и установки браузера на устройства от компании Apple ничем не отличается от установки на смартфоны с операционной системой Android. После нажатия кнопки «Unstall» произойдет скачивание и установка программы на смартфон.
В тех случаях, когда не работает мобильный интернет или Wi-Fi, нет возможности воспользоваться Play Market или App Store, для установки яндекс браузера можно использовать компьютер. Для этого потребуется найти АПК-файл в интернете и скачать его на компьютер. При поиске и скачивании установочного файла следует пользоваться проверенными и надежными сайтами. Следует помнить, что программа распространяется бесплатно и не взымает платежи, поэтому игнорируйте сайты, которые просят оплату за скачивание установочного файла.
После того как АПК-файл был сохранен на компьютере, необходимо подключить к нему смартфон с помощью USB-кабеля. Затем скопировать файл в одну из папок на телефоне и отключить кабель. В настройках смартфона обязательно нужно разрешить установку приложений из других источников помимо Play Market. Затем необходимо найти АПК-файл на смартфоне и запустить его.
Несмотря на большое количество функций, разработчики сделали яндекс браузер бесплатным, и каждый пользователь может сам убедиться, что на сегодняшний день это одно из лучших приложений для поиска информации в интернете.
