Популярные разрешения экранов: основы адаптивной верстки

В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Материалы по теме
Читайте, что такое разрешение экрана смартфона. И что на самом деле означают названия разрешений дисплея, такие как HD, Full HD, WQHD, UHD, 4K, 5K, 6K и 8K?
На рынке представлено бесчисленное множество смартфонов с различными размерами дисплеев, различным разрешением экрана и специальными названиями для этих характеристик. Нелегко понять разницу между ними всеми. Full HD или WQHD – что означают эти аббревиатуры? И какое отношение имеют к цифрам типа 1920×1080?
Что такое разрешение экрана смартфона?
Сначала давайте определимся с термином “разрешение экрана”. Для отображения изображений на экране смартфонов и компьютеров используются миллионы маленьких пикселей (точек), из которых состоит дисплей. Количество пикселей по горизонтали и вертикали – это и есть разрешение экрана.
Разрешение экрана обычно обозначается как 1024×768 пикс (или 1366×768, 1920×1080). Эти цифры означают, что у экрана 1024 пикселя по горизонтали и 768 пикселей по вертикали.
Естественно, что чем больше пикселей на экране, тем выше будет разрешение изображения и видео. Но, чтобы быть точным, надо учитывать не только количество пикселей, но и размер экрана (диагональ). Лучшей картинкой обладают дисплеи у которых больше пикселей на дюйм экрана. Это называется плотностью пикселей. О ней читайте подробнее здесь.
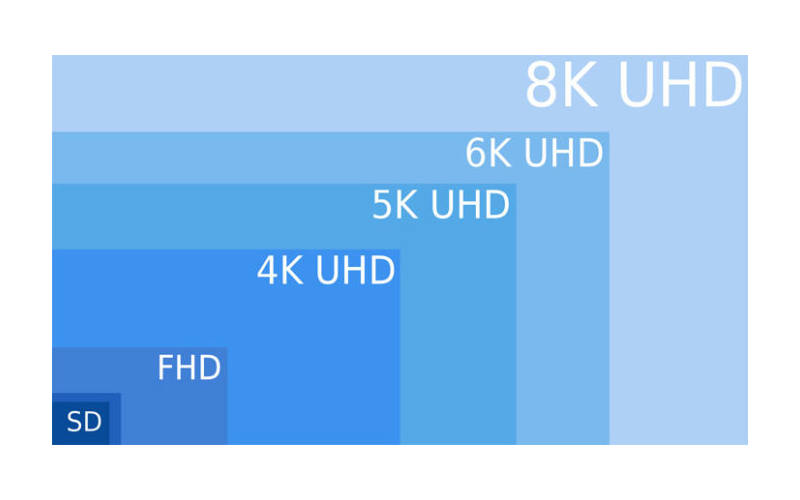
Производители всяких устройств с экранами, чтобы не путать покупателей цифрами, придумали красивые названия для стандартных разрешений. Выглядят они как HD, qHD, WQHD, Full HD, 4K и т.д. Ниже вы можете видеть таблицу соответствия названий и числовых значений разрешения экранов.
Таблица популярных разрешений экранов телефонов
| Название разрешения | Горизонтальное × Вертикальное количество пикселей | Другие названия разрешения |
| 720p | 1280 × 720 | HD, High Definition |
| 1080p | 1920 × 1080 | Full HD, FHD, Full High Definition |
| 4k | 3840 × 2160 | 4K, Ultra HD, Ultra-High Definition |
| 8k | 7680 × 4320 |
Что такое HD (720p) и Full HD (1080p)

Никогда еще технические характеристики так не вводили в заблуждение простых людей, как в случае с разрешением HD и Full HD. Эти слова пихали куда ни попадя: и в телевизорах, и в смартфонах.
Путаница часто была связана с тем, что когда появилось HD ТВ, в индустрии использовалось несколько форматов вещания и размеров дисплеев. Теперь же есть четкий стандарт.
- HD разрешение (High-definition англ. – высокая четкость) – это 1280×720 пикселей. Поэтому такое разрешение еще называют 720p. такое разрешение – удел бюджетных и некоторых средних по цене смартфонов.
- Full HD разрешение (Full high-definition англ. – полная высокая четкость) – это 1920×1080 пикселей. Еще такое разрешение называют 1080p. Встречается в телефонах среднего ценового диапазона.
Так как в телефонах, в отличие от телевизоров, экран обычно меньше по горизонтали, и выше по вертикали, часто в их характеристиках пишется вот так: 720×1280 или 1080×1920.
Не забывайте, что разрешение экрана – это величина относительная. Поэтому вы можете встретить и смартфоны, и телевизоры с разрешением Full HD. Естественно у последних диагональ экрана будет больше. А значит у телевизоров из-за размера экрана плотность пикселей будет меньше. Например, смартфон с Full HD показывает гораздо больше деталей, чем монитор с таким же Full HD. Сами подумайте, ведь у смартфона на один дюйм приходится около 300 ppi (пикселей). А у телевизора, например, всего 60 ppi.
Но разницу вы не всегда почувствуете. Так как телевизор вы смотрите с расстояния 2-4 метров. А экран телефона у вас всегда на расстоянии вытянутой руки.
В любом случае, при выборе экрана смартфона обязательно обращайте внимание на характеристику плотности пикселей, а не только его разрешение.
Простое правило – чем больше диагональ смартфона, тем больше должно быть разрешение экрана. Чтобы плотность пикселей не опускалась ниже цифр 300 ppi.
Разрешение экрана 2K (2К, WQHD, 1440p)
За последние пять лет производители отчаянно пытались встроить в смартфоны экраны с более высоким разрешением. Даже там, где они не особо и нужны. В результате, экраны Quad High Definition (QHD) стали популярными в современных телефонах среднего и верхнего ценового диапазона.
В разрешении QHD в четыре раза больше пикселей, чем в стандартном 720p (HD). А именно 2560×1440 пикс. Потому кратко еще называется 1440p. Часто такое разрешение еще называют WQHD (Wide Quad High Definition – англ.). Тут все дело в соотношении сторон. О нем мы расскажем чуть позже в этой статье.
Иногда разрешение QHD называют 2K. Подразумевая, что это вдвое меньше разрешения 4K. Это не совсем правильно. Технически, разрешение 2K составляет 2048×1080. А значит QHD все-таки лучше. QHD можно даже назвать 2.5K.
Разрешение 4K и UHD
Как и в случае с QHD и 2K, разрешения 4K и Ultra High Definition (UHD) часто смешивают и заменяют. Снова-таки, это не совсем честно и правильно.
Экраны 4K имеют разрешение 4096×2160 пикселей. UHD отличается количеством пикселей: 3840×2160. Путаница происходит из-за того, что 4K – это профессиональный термин производителей кино. А UHD – термин для людей и производителей техники. И снова все это связано с соотношением сторон. Потерпите! Скоро мы о нем расскажем.
Оба разрешения (4K и UHD) часто называют 2160p. До сих пор большинство производителей старались не ставить в телефоны экраны 4K. Так как чем больше разрешение, тем больше заряда батареи кушает дисплей. Но вы все-таки можете найти на рынке нелепые и редкие телефоны 4K. Например Sony.
5K, 6К и 8К разрешение

5K разрешение – редкость. В телефонах вы такое не встретите. 5120×2880 пикселей в экране смартфона уже кажется перебором даже самым жадным до цифр производителям. Это вдвое выше разрешения QHD.
Есть еще 6K и 8K. Будем надеяться, что такие смартфоны появятся не скоро. А когда появятся, будут изобретены новые типы батарей, которые смогут выдержать энергетические аппетиты таких дисплеев.
Что такое соотношение сторон экрана

Так как производители экранов – люди с больной/большой/бурной (выбирайте наиболее вам подходящее) фантазией, то, кроме разрешения, диагонали и плотности пикселей, они еще придумали характеристику “соотношение сторон“.
Соотношение сторон – это пропорциональное соотношение между шириной и высотой видеоизображения. Вот как это обычно пишется: 1:1, 16:9 и 4:3.
Какие бывают соотношения сторон
Наиболее распространенными являются 16:9 или 9:16, 4:3, 1:1 и 2.4:1.
- 16:9 – стандартное широкоформатное соотношение сторон экрана.
- 9:16 – это все вертикальное видео, которое мы просматриваем на телефонах. Это идеальный поворот видео на 90 градусов в 16:9.
- 4:3 – в 80-х и 90-х годах прошлого столетия было снято много фильмов и телепередач с таким соотношением сторон.
- 1:1 – это идеальный квадрат, и это соотношение сторон для видео Instagram или Facebook.
- 2.4:1 – ультра широкоэкранный или анаморфотный формат изображения. Его часто используют в кино, чтобы создать ощущение супер кинематографа.
При разрешении 1920×1080 пикселей у экрана будет соотношение сторон 16:9. Это наиболее популярное соотношение. Его поддерживают кинокомпании, интернет-сервисы. Именно с таким соотношением сторон снимаются видео на телефонах.
При этом в смартфонах часто используются нестандартные разрешения. А потому и соотношение сторон там будет нестандартное. Например в айфонах можно встретить такое: 2.17:1.
Беды тут никакой нет. Ваш телефон все равно сможет отображать видео с другим разрешением и соотношением сторон. Просто иногда видеоролик будет занимать не весь экран, а снизу и сверху появятся черные полосы, заполняющие лишнее место на экране.
Все разрешения телефонов и смартфонов:
Содержание
- Если кратко
- Размеры экранов для адаптивной верстки
- Под какие устройства и разрешения экранов оптимизировать сайт
- Базовая ширина экранов разных устройств
- Какие факторы учитывать
- Разрешения экранов мобильных устройств
- 240×320
- 320×240
- 320×480
- 480×360
- 360×640
- 480×800
- 768×1024
- 640×960
- 1280×800
- 2048×1536
- One Web
- Как определить разрешение с помощью CSS
- Сервис для проверки адаптивности
С каждым годом трафик с мобильных устройств растет и со временем превысит его. Поэтому до сборки сайта нужно подумать о представлении контента таким образом, чтобы он был ориентирован и на мобильную аудиторию. Одним из требований в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств (смартфоны, планшеты, десктопные мониторы). Для проектирования нового сайта опираются на общую статистику разрешений экрана наиболее популярных устройств.
Если кратко
Дизайн с резиновой версткой при минимальной ширине в 320 пикселей с элементами достаточно большими для удобного нажатия кончиками пальцев — наилучший вариант реализации мобильного веб-сайта.
Размеры экранов для адаптивной верстки
Разработчики ориентируются не на конкретные размеры страницы при адаптивной верстке, а на брейкпоинты — контрольные точки, при достижении которых меняется дизайн и соотношение элементов. «Каноническими» считаются следующие размеры дисплея для разных устройств:
- Смартфоны — 320 пикселей, 480 и выше;
- Планшеты — 768 пикселей и выше;
- Ноутбуки — 1280 пикселей и выше;
- Мониторы — 1600, 1920 пикселей и выше.
- Мobile Design — 320×568 px @72 ppi (iPhone SE)
- Web Small — 1280×800 px @72 ppi
- Web Large — 1920×1080 px @72 ppi
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Нужно смотреть с каких устройств на сайт заходит целевая аудитория. Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Макет сайта должен быть сделан в Фотошопе (или в таких программах как Figma). Обязательно должны быть адаптивные макеты. Каждая страница в базовых разрешениях.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Базовая ширина экранов разных устройств
- 320 px — Мобильные устройства (портретная ориентация);
- 480 px — Мобильные устройства (альбомная ориентация);
- 600 px — Небольшие планшеты;
- 768 px — Планшеты (портретная ориентация);
- 1024 px — Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более — PC. (Сейчас распространенное разрешение на ноутбуке 1366 px. Есть и больше, как ПК, но редко встречаются).
| 320px | iPhone 5 | портретная ориентация |
| 384px | Android (Nexus 4) | портретная ориентация |
| 480px | HTC Desire, Nexus One, i9000 Galaxy S и др. | |
| 568px | iPhone 5 | альбомная ориентация |
| 375px | iPhone 6 | портретная ориентация |
| 667px | альбомная ориентация | |
| 414px | iPhone 6 Plump | портретная ориентация |
| 736px | альбомная ориентация | |
| 600px | Android (Nexus 4) | альбомная ориентация |
| 768px | iPad | портретная ориентация |
| 1024px | альбомная ориентация | |
| 1280px и более | PC | портретная ориентация |
Какие факторы учитывать
Оптимизация должна учитывать следующие факторы, влияющие на удобство взаимодействия с сайтом:
- тип клавиатуры (физическая, тачскрин)
- разрешение и соотношение сторон экрана
- поддержка изменения ориентации экрана
- скорость передачи данных (2G, 3G, 4G)
- операционная система
- возможности браузера (масштабирование, поддержка Flash и AJAX)
- простота навигации (перейти на страницу всего в три нажатия, скроллинг должен быть вертикальным, а не горизонтальным, неплохо добавить кнопки переходов в самый верх страницы и на главную страницу сайта – это значительно повысит уровень удобства использования, обязательное наличие поиска по сайту.
Разрешения экранов мобильных устройств
240×320
- Nokia 6300, Nokia N92, Nokia N95, Nokia N95 8GB, Nokia N96
- Sony Ericsson W850i & W890i, Sony Ericsson W880i
- Apple iPod Nano 3rd & 4th generation
- HTC Wizard, HTC Tattoo, HTC Touch2
320×240
- Blackberry: Curve 8530, Pearl Flip
- Android: Motorola Charm, Sony Ericsson Xperia X10 Mini и другие
- Symbian OS: Nokia E63 и другие
320×480
- Apple OS: iPhone, iPod
- Android: HTC Dream, HTC Hero, HTC Magic, HTC Wildfire S, Droid Pro, i7500 Galaxy, Samsung Galaxy Ace (S5830), Samsung Moment, Samsung Galaxy Gio GT-S5660, Sony Ericsson Live With Walkman и другие…
480×360
Blackberry: Torch, Storm, Bold
360×640
Symbian OS: Nokia N8, Nokia C6-01 и другие
480×800
- Android: Liquid A1, HTC Desire, Nexus One, i9000 Galaxy S и другие
- Maemo (Linux): Nokia 900 и другие
- Windows Mobile 6: Sharp S01SH
- Windows 7 Phone Venue Pro, Samsung Omnia 7, HTC 7 Pro и другие
768×1024
iPad
640×960
iPhone 4
1280×800
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
2048×1536
У iPad 3 дисплей Retina при плотности 264 пикселя на дюйм (это даже больше, чем в 15-дюймовых MacBook Pro).
У iPhone 4S — 326 ppi.
One Web
Учитывая большое количество разрешений, правильным решением было бы реализация проекта «One Web». One Web — означает создание, насколько это возможно, одинаковых условий для использования и отображения информации на всех устройствах. Но это не означает, что одна и та же информация будет выглядеть абсолютно одинаково на разных устройствах.
Как определить разрешение с помощью CSS
Определить ширину экрана, положение и соотношение сторон с помощью media-запросов, которые появились в CSS3.
<!-- Общие стили для всех устройств --> <link rel="stylesheet" href="common.css" type="text/css" media="screen" />
<!-- Устройства с шириной от 481px до 1024px --> <link rel="stylesheet" href="481-1024.css" type="text/css" media="only screen and (min-width:481px) and (max-width:1024px)" />
<!-- С шириной экрана меньшей или равной 480px --> <link rel="stylesheet" href="max-480.css" type="text/css" media="only screen and (max-width:480px)" />
Минус данного способа, в том, что код инициирует три отдельных http-запроса. Подобных запросов должно быть как можно меньше, иначе это отразится на скорости загрузки страницы.
Чтобы сократить количество запросов, можно использовать один файл таблиц стилей.
/* Устройства с экранами от 480px до 1024px */
@media screen and (min-width:481px) and (max-width:1024px) {
/* Стили для данного устройства */
}
/* Устройства с шириной экрана 480px и ниже */
@media screen and (max-width:480px) {
/* Стили для данного устройства */
}
Сервис для проверки адаптивности
- responsinator.com
— Реклама —
Дисплей – одна из важнейших составляющих частей любого смартфона. Экран телефона – https://www.vseplus.com/product/mobilnye-telefony/7-displei – представляет собой очень сложное устройство, и с ним связано множество различных технических терминов, которые известны далеко не каждому человеку. В данной публикации читатели найдут всю необходимую информацию о дисплеях, которая поможет подойти к покупке нового смартфона более осознанно.
Размер экрана
В первую очередь мы поговорим о размере экрана смартфона. Размер всегда определяется по диагонали. Поэтому два смартфона, имеющие одинаковый размер – к примеру, 5 дюймов – могут иметь физические различные размеры, так как у одного экран может быть выше, а у другого – шире, что не мешает им при этом иметь одинаковую величину диагонали.
Разрешение экрана
Разрешение – это общее количество пикселей на экране смартфона, которые задействованы для отображения изображений или текста. Разрешение записывают как N1ширины x N2высоты, где:
N1 – количество пикселей по горизонтали.
N2 – количество пикселей по вертикали.
К примеру, экран с разрешением 1 024 x 768 в общей сложности состоит из 786 432 пикселей. Чем выше разрешение – тем более чёткими будут картинки, графика и тексты. Если разрешение равно (или превышает) 1 280 x 720 (720p), то такой дисплей называют высокой чёткости (HD). Разрешение 1 920 x 1 080 (1080p) называют TrueHD или FullHD.
Список стандартных типов разрешений
| Тип разрешения | Количество пикселей (ширина x высота) |
| VGA (Video Graphics Array) | 640×480 |
| QVGA (Quarter Video Graphics Array) | 320×240 |
| WQVGA (Wide Quarter Video Graphics Array) | 360×240, 427×240 |
| HVGA (Half VGA) | 480×320 |
| WVGA (Wide VGA) | 720×480, 854×480 |
| FWVGA (Full Wide Video Graphics Array) | 854×480 |
| SVGA (Super Video Graphics Array) / Ultra VGA | 800×600 |
| qHD (Quarter HD) | 960×540 |
| XGA (Extended Graphics Array) | 1024×768 |
| WXGA (Wide Extended Graphics Array) | 1366×768 |
| HD ready | 720×1280 |
| FullHD или TrueHD | 1920×1080 |
| QuadHD | 1440×2560 |
| UltraHD/4K | 3840×2160 |
Глубина цвета
Дисплей может отображать 16 миллионов цветов, 256 тысяч цветов или около того. Термин 16M означает, что поддерживается способность отображать 16 миллионов цветов, а 256K означает возможность отображения 256 тысяч цветов. Чем больше поддерживается цветов, тем более точной будет цветопередача, более высокое качество картинки и более реалистичное отображение видео.
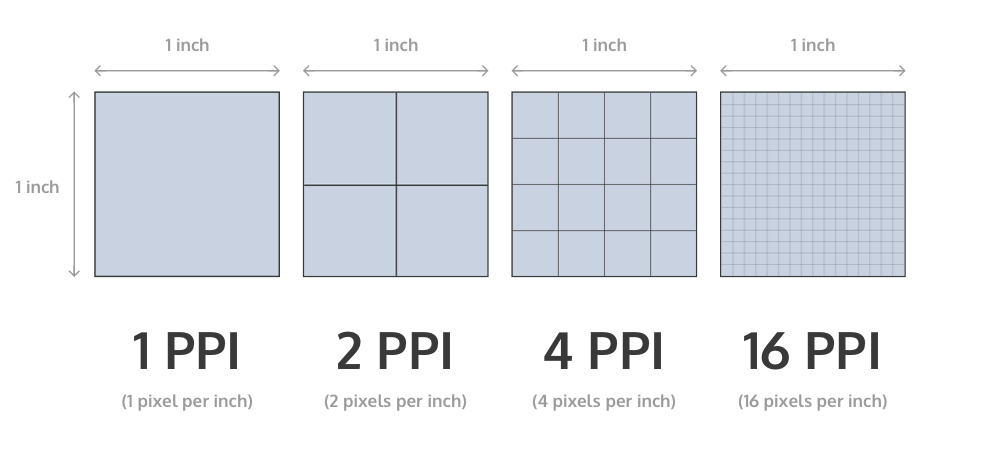
PPI
PPI или количество пикселей на один дюйм называется плотностью пикселей дисплея. Это количество пикселей, задействованных или размещённых на одном дюйме экрана, и оно может быть как вертикальным, так и горизонтальным.

Чем выше показатель PPI, тем выше чёткость, резкость и точность передачи текста и изображений. Если экран имеет более высокий PPI, то пользователь увидит большее количество мелких деталей на изображении. Следует, впрочем, отметить, что человеческий глаз может видеть детали с разрешением до 400 пикселей на дюйм, то есть вы не можете различить чёткость или детализацию изображения на двух экранах, имеющих плотность пикселей 400 и 450 на дюйм.
Расшифровываем аббревиатуры
HD
Дисплей высокой чёткости имеет разрешение 1 280 х 720 – чем меньше размер, тем выше будет его плотность пикселей и качественнее картинка. Качество изображения будет зависеть от размера экрана. Иными словами – качество картинки на диагонали 5 дюймов и на диагонали 10 дюймов будет различаться.
FullHD
FullHD – это усовершенствованная форма дисплея высокой чёткости, которая в настоящее время используется в смартфонах. FullHD обладает разрешением 1 920 x 1 080 пикселей. Как и в случае с HD, плотность пикселей на FullHD будет зависеть от размера мобильного устройства. 5-дюймовый смартфон будет иметь плотность 440 PPI, в то время как смартфон с диагональю 5.5-дюйма будет иметь меньшую плотность – 400 PPI. В некоторых случаях термины HD и FullHD используются как взаимозаменяемые, однако данные типы обладают очевидной разницей в визуальном качестве. Чем больше пикселей, тем выше детализация изображения в FullHD по сравнению с HD.
QuadHD
QuadHD или QHD – это разрешение, которое в четыре раза выше разрешения экрана обычного HD. По сути, это означает, что на QHD-дисплее вмещается столько же пикселей, сколько имеется на четырёх HD-дисплеях аналогичного размера. QHD составляет 2 560 х 1 440 пикселей и также имеет «цифровое» обозначение: если HD обозначают как 720p, FullHD маркируют как 1080p, то QHD принято обозначать как 2K. Данное разрешение также обеспечивает лучшую детализацию, и разница в качестве изображения отлично заметна в сравнении с FullHD.
4K или UltraHD
4K и UltraHD – это два формата мобильных телефонов, которые многие считают синонимами, однако, на самом деле, между ними имеются различия. 4K имеет разрешение 4 096 x 2 160, а UltraHD – 3 840 x 2 160. 4K-экраны потребляют большее количество энергии, поскольку их формирует большее количество пикселей. 4K-смартфоны, безусловно, обеспечивают улучшение качества изображения.
Технологии производства
Следующее, о чём стоит поговорить, – это технологии, которые используются при производстве экранов для телефонов. В основном – это LCD, OLED, AMOLED.
-
ЖК (LCD)
ЖК (LCD) или же жидкокристаллические дисплеи – один из наиболее широко используемых в мире типов панелей. Это технология, которая пришла на смену более ранним решениям – таким, как ЭЛТ (электронно-лучевая трубка), которая использовалась в громоздких мониторах компьютеров в 90-е годы прошлого века.
ЖК-дисплеи подразделяются на несколько типов, среди которых – IPS (переключение в плоскости), а также панели со светодиодной подсветкой. Однако в наши дни большинство смартфонов оснащены ЖК-дисплеями типа IPS. Почему? Потому, что они более доступны по цене и, как правило, более долговечны, чем AMOLED.
Если говорить о качестве отображения картинки, то следует отметить, что для ЖК-дисплеев характерны качество и точность цветопередачи. Однако, если вы человек, который любит сочные и яркие картинки, то ЖК-дисплей может вас немного разочаровать.
Одним из основных преимуществ ЖК-дисплеев типа IPS является их меньшее энергопотребление. Следовательно, если вы являетесь активным пользователем, вам, видимо, стоит выбирать смартфон с ЖК-панелью. Однако, несмотря на то, что ЖК-дисплей потребляет меньшее количество энергии, в целом всё будет зависеть от нескольких факторов, таких как использование и ёмкость аккумулятора смартфона.
Преимущества:
- Более низкое энергопотребление.
- Передача естественных цветов.
- Относительная дешевизна.
- Даёт хорошие углы обзора.
Недостатки:
- Сравнительно меньшая яркость.
- Меньшая глубина чёрного.
-
OLED
Аббревиатура OLED расшифровывается как «Organic Light-Emitting Diode» («органический светодиод»). OLED-дисплеи передают более насыщенные и естественные цвета.
В основе технологии лежит подсветка отдельных пикселей, которая выражается в применении для их создания органических материалов, излучающих свет при прохождении через них тока. Каждый пиксель OLED-дисплея обладает собственным цветом. Поэтому OLED-дисплеи имеют более высокую яркость, чем на ЖК-панелях.
OLED-дисплеи обеспечивают передачу более глубоких чёрного и белого цветов. Они – гибкие, компактные и тонкие. Поэтому в настоящее время их устанавливают также в телевизорах класса хай-энд.
В силу своей способности создавать глубокие тёмные цвета OLED-дисплеи обычно потребляют больше энергии и, следовательно, они стоят дороже, чем ЖК-дисплеи.
OLED-дисплеи более нестабильны, чем ЖК или AMOLED. Кроме того они в большей степени страдают от воздействия воды. Смартфоны, в которых установлена OLED-панель, как правило, стоят дороже, чем смартфоны с ЖК- и AMOLED-дисплеями.
Преимущества:
- Отличная цветопередача благодаря использованию пиксельной подсветки.
- Возможность создавать гибкие и тонкие смартфоны.
- В целом большая яркость.
Недостатки:
- Меньшая надёжность.
- Более высокое энергопотребление.
-
AMOLED
Аббревиатура AMOLED расшифровывается как «Active Matrix Organic Light Emitting Diode» (или же «Активная матрица на органических светодиодах»). И пускай читателя не пугает столь заумное название – описание ниже поможет понять, каким образом работают AMOLED-дисплеи, и чем они отличаются от ЖК- и OLED-панелей.
А работают они на основе системы с активной матрицей, которая обеспечивает и контролирует свечение каждого пикселя путём использования тонкоплёночных транзисторов (TFT).
В сравнении с ЖК и OLED-дисплеями AMOLED-экраны способны передавать более насыщенные и яркие цвета. Кроме того они более лёгкие и гибкие.
Технология AMOLED нашла своё применение как в самых маленьких, так и в самых больших устройствах, таких как планшеты, игровые консоли, смарт-часы и т.д.
Цветопередача в AMOLED-дисплеях просто великолепна и, как правило, они обладают немного большей яркостью, чем OLED-дисплеи. Также это самая дорогая технология производства смартфонов, если сравнивать с ЖК и OLED.
И это одна из многих причин, по которым AMOLED-смартфоны стоят дороже.
Преимущества:
- Обеспечивают передачу ярких и насыщенных цветов.
- Среднее потребление электроэнергии.
- Большая гибкость – в сравнении с ЖК и OLED.
Недостатки:
- Углы обзора невелики.
- Стоят дороже, чем OLED и LCD.
Какой же дисплей является самым лучшим?
По мнению большинства экспертов, в настоящее время лучшими в мире дисплеями для смартфонов являются усовершенствованные AMOLED-экраны – Super AMOLED. Им не свойственны недостатки, присущие как OLED-, так и AMOLED-дисплеям. Технология Super AMOLED позволяет объединять сенсорные датчики и фактический экран, что позволяет производить смартфоны с чрезвычайно тонким корпусом. В сравнении с другими технологиями такие дисплеи потребляют гораздо меньше энергии и обеспечивают более быструю реакцию на прикосновение. Однако, если читатели решили обратить своё внимание на Super AMOLED-дисплей, то выбор таких смартфонов будет несколько ограничен, так как далеко не все бренды предлагают такие гаджеты.
— Реклама —
Разрешения экранов для адаптивной верстки
viewport — говорим с мобильным браузером и настраиваем изменение размера экрана
До того как вы начнете верстать под мобильную версию стоит вставить в шаблон сайта(в html код) строку с viewport. Эта строка вставляется в head, её задача объяснить мобильному браузеру как себя вести и как отображать сайт для вашего пользователя, к примеру данное решение растянет мобильный экран на 970 пикселей.
<meta content=»width=970″ name=»viewport» />
А данное решение позволит экрану быть адаптивным и удобно скроильться
<meta name=»viewport» content=»width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes»/>
Работаем с компьютера
Для того чтобы просмотреть сайт в мобильной версии в firefox необходимо нажать ctrl+shift+m, здесь же можно посмотреть и основные разрешения экрана. Ориентироваться нужно на оба расширения экрана как на вертикальное так и на горизонтальное. Повернуть экран можно стрелочкой сбоку.
Начиная с 800 пикселей ширина может быть меньше так как в некоторых операционных системах есть возможность разместить панель слева от основного экрана. Учитывая это стоит верстать так чтобы по краям оставались поля.
Адаптивная верста без заморочек
При разработке сайта учитывайте восприятие сайта гуглом, проверить этот параметр можно тут: https://search.google.com/search-console/mobile-friendly,https://testmysite.withgoogle.com/intl/ru-ru/,https://developers.google.com/speed/pagespeed/insights/. Приложение проверяет расширение 480 пикселей, именно это расширение нужно поправить для того чтобы максимально подружиться с гуглом. Другие расширения можно не трогать.
Этот класс устройств отличает традиционно альбомная (ландшафтная) ориентация экрана, что позволяет задавать в адаптивном дизайне лишь ширину экрана для каждого разрешения.
Смартфоны
@media only screen and (min-width : 320px) and (max-width : 479px) {
/*Тут будет CSS код для разрешения 320 пикселей и до 479 пикселей*/
}
Смартфоны 2
@media only screen and (min-width : 480px) and (max-width : 639px) {
/*Тут будет CSS код для разрешения 480 пикселей и до 639 пикселей*/
}
@media only screen and (min-width : 640px) and (max-width : 767px) {
/*Тут будет CSS код для разрешения 640 пикселей и до 767 пикселей*/
}
Планшеты
@media only screen and (min-width : 768px) and (max-width : 1023px) {}
Настольные компьютеры и ноутбуки
@media only screen and (min-width : 1024px) and (max-width : 199px) {}
Настольные компьютеры и ноутбуки 2
@media only screen and (min-width : 1200px) and (max-width : 1529px) {}
Настольные компьютеры и ноутбуки 3
@media only screen and (min-width : 1530px) and (max-width : 1919px) {}
Большие экраны
@media only screen and (min-width : 1920px) {}
Адаптивный дизайн — разрешения для планшетов
Большинство планшетов способны поворачивать изображение при смене ориентации экрана с книжной на альбомную и наоборот, поэтому для каждого стандартного разрешения потребуется два различных дизайна: по большей стороне и по меньшей в качестве горизонтали.
600×800, 800×600
Ritmix RMD-825, 3Q Qoo! Q-pad, Texet TB-823A
768х1024, 1024×768
Apple iPad mini, Acer Iconia Tab
768×1366, 1366×768
ASUS Transformer Book, Samsung ATIV Smart, Acer Aspire
800х1280, 1280×800
Acer Iconia Tab A3, ASUS MeMO Pad, ASUS Nexus 7, Lenovo Yoga Tablet, Lenovo Idea Tab, Samsung Galaxy Tab, Sony Xperia Tablet
1080×1920, 1920×1080
Nokia Lumia 2520, Microsoft Surface, Samsung ATIV Smart, Lenovo ThinkPad, Acer Iconia Tab W700
1536×2048, 2048×1536
Apple iPad
1600×2560, 2560×1600
ASUS Transformer Pad, Samsung Galaxy Tab Pro
Адаптивная верстка — разрешения для смартфонов
240х320, 320х240
Nokia 225, Nokia Asha 230, Nokia 220, Samsung Galaxy Pocket, Samsung GT-C3590, HTC WildFire, HTC Touch2
320х480, 480х320
Samsung Galaxy S II, Samsung Galaxy Fame, Samsung Galaxy Young, Samsung Rex, Samsung Galaxy Pro, Nokia X6, Nokia E7, HTC Legend, HTC Salsa, HTC Hero, Apple iPhone 3
480х800, 800х480
Samsung Galaxy S III mini, Samsung Galaxy Golden GT, Samsung Galaxy Grand Neo, Nokia Lumia, Nokia X, Nokia XL, HTC Desire 300-500
540х960, 960х540
Samsung Galaxy Core, Samsung Galaxy S4 mini, HTC Desire 600-700, HTC One S, HTC Sensation XE, Sony Xperia
640х1136, 1136х640
Apple iPhone 4, Apple iPhone 5
720х1280, 1280х720
Samsung Galaxy S III, Samsung Galaxy Note, Samsung Galaxy Grand, Nokia Lumia 900+, Sony Xperia T2 Ultra, Sony Xperia Z1 Compact
750х1334, 1334×750
iPhone 6
1080х1920, 1920х1080
Samsung Galaxy S4, Samsung Galaxy S5, Samsung Galaxy Note 3, Nokia Lumia 1520, Sony Xperia Z1, Sony Xperia Z2, Sony Xperia Z Ultra, HTC One, HTC One MAX, HTC One M8
1440х2560, 2560х1440
LG G3, Samsung Galaxy S6
Современный телефон поворачивает экран при смене ориентации с портретной на ландшафтную, что приводит к необходимости создания отдельных дизайнов для каждой его ориентации. При этом дизайны для разных телефонов, даже имеющие одинаковую ширину, могут значительно отличаться. Например, iPhone 3 в горизонтальной ориентации имеет разрешение 480х320, а HTC Desire 300 в вертикальном положении имеет экран 480х800. И хотя ширина у обоих опорных дизайнов одинакова, из-за различной высоты этих экранов потребуется совершенно различный дизайн — ведь их экраны способны вместить совершенно различное количество интерфейсных элементов.
рис. Конфигурация элементов при одинаковой ширине, но различной высоте экрана
(HTC Desire 300 — 480×800, iPhone 3 — 480×320):
Вы видите, что, несмотря на одинаковую ширину экранных разрешений этих устройств в различных ориентациях, они фактически имеют разный размер: вертикальный HTC значительно уже горизонтального iPhone. Это обусловлено тем, что на 1 дюйме экрана iPhone 3 вмещает 165 пикселей, а экран HTC Desire 300 гораздо качественнее (217 пикселей/дюйм), что и приводит к этой разнице. Этот пример наглядно показывает, почему для многих ширин экрана делается по два (и иногда по 3) различных адаптивных дизайна.
Давно собирался, но как-то все не доходили руки собрать в одну таблицу разрешения и технические характеристики экранов популярных моделей смартфонов на Андроид.
В отличие от айфонов, таблицу разрешений экранов которых я давно составил и актуализирую по мере релизов новых устройств, со смартфонами на Андроиде все гораздо сложнее. Производителей много, охватить весь модельный ряд каждого из них и поддерживать актуальность невозможно и, главное, нужно ли. Я собрал разрешения наиболее популярных устройств в надежде, что, эта информация будет полезна и востребована так же как и по яблочным устройствам.
Разрешения экранов смартфонов Google Pixel
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Google Pixel 4 XL | 412 x 869 | 1440 x 3040 | 6.3″ | 3.5 | 537 |
| Google Pixel 3 XL | 412 x 846 | 1440 x 2960 | 6.3″ | 3.5 | 523 |
| Google Pixel 2 XL | 412 x 823 | 1440 x 2880 | 6.0″ | 3.5 | 538 |
| Google Pixel XL | 412 x 732 | 1440 x 2560 | 5.5″ | 3.5 | 534 |
| Google Pixel 5 | 393 x 851 | 1080 x 2340 | 6.0″ | 2.75 | 432 |
| Google Pixel 4a | 393 x 851 | 1080 x 2340 | 5.81″ | 2.75 | 443 |
| Google Pixel 4 | 393 x 830 | 1080 x 2280 | 5.7″ | 2.75 | 444 |
| Google Pixel 3a | 393 x 808 | 1080 x 2220 | 5.6″ | 2.75 | 441 |
| Google Pixel 3 | 393 x 786 | 1080 x 2160 | 5.5″ | 2.75 | 443 |
| Google Pixel 3a XL | 412 x 823 | 1080 x 2160 | 6.0″ | 2.625 | 402 |
| Google Pixel 2 | 412 x 732 | 1080 x 1920 | 5.0″ | 2.625 | 441 |
| Google Pixel | 412 x 732 | 1080 x 1920 | 5.0″ | 2.625 | 441 |
Samsung
Разрешения экранов смартфонов Samsung
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Samsung S20 | 360 x 800 | 1440 x 3200 | 6.2″ | 4.0 | 563 |
| Samsung S10 | 360 x 760 | 1440 x 3040 | 6.1″ | 4.0 | 550 |
| Samsung Note 9 | 360 x 740 | 1440 x 2960 | 6.4″ | 4.0 | 516 |
| Samsung S9+ | 360 x 740 | 1440 x 2960 | 6.2″ | 4.0 | 529 |
| Samsung S9 | 360 x 740 | 1440 x 2960 | 5.8″ | 4.0 | 570 |
| Samsung Note 8 | 360 x 740 | 1440 x 2960 | 6.3″ | 4.0 | 521 |
| Samsung S8+ | 360 x 740 | 1440 x 2960 | 6.2″ | 4.0 | 529 |
| Samsung S8 | 360 x 740 | 1440 x 2960 | 5.8″ | 4.0 | 570 |
| Samsung S7 | 360 x 640 | 1440 x 2560 | 5.1″ | 4.0 | 577 |
| Samsung S7 Edge | 360 x 640 | 1440 x 2560 | 5.5″ | 4.0 | 534 |
| Samsung S6 | 360 x 640 | 1440 x 2560 | 5.1″ | 4.0 | 577 |
| Samsung S6 edge | 360 x 640 | 1440 x 2560 | 5.1″ | 4.0 | 577 |
| Samsung Note 4 | 360 x 640 | 1440 x 2560 | 5.7″ | 4.0 | 518 |
| Samsung S21 Ultra 5G | 384 x 854 | 1440 x 3200 | 6.8″ | 3.75 | 515 |
| Samsung S20+ | 384 x 854 | 1440 x 3200 | 6.7″ | 3.75 | 525 |
| Samsung Note20 Ultra | 412 x 883 | 1440 x 3088 | 6.9″ | 3.5 | 496 |
| Samsung S20 Ultra | 412 x 915 | 1440 x 3200 | 6.9″ | 3.5 | 511 |
| Samsung Note10+ | 412 x 869 | 1440 x 3040 | 6.8″ | 3.5 | 498 |
| Samsung S10+ | 412 x 869 | 1440 x 3040 | 6.4″ | 3.5 | 522 |
| Samsung A6s | 360 x 720 | 1080 x 2160 | 6.0″ | 3.0 | 402 |
| Samsung Note 3 | 360 x 640 | 1080 x 1920 | 5.7″ | 3.0 | 386 |
| Samsung Z Flip | 412 x 1004 | 1080 x 2636 | 6.7″ | 2.625 | 425 |
| Samsung S20 FE | 412 x 914 | 1080 x 2400 | 6.5″ | 2.625 | 407 |
| Samsung Note20 | 412 x 915 | 1080 x 2400 | 6.7″ | 2.625 | 393 |
| Samsung Note10 | 412 x 869 | 1080 x 2280 | 6.3″ | 2.625 | 401 |
| Samsung A32 | 412 x 915 | 1080 x 2400 | 6.4″ | 2.625 | 411 |
| Samsung A31 | 412 x 915 | 1080 x 2400 | 6.4″ | 2.625 | 411 |
| Samsung S10 Lite | 412 x 914 | 1080 x 2400 | 6.7″ | 2.625 | 394 |
| Samsung A50 | 412 x 892 | 1080 x 2340 | 6.4″ | 2.625 | 403 |
| Samsung J7 Prime2 | 412 x 732 | 1080 x 1920 | 5.5″ | 2.625 | 401 |
| Samsung A71 | 412 x 914 | 1080 x 2400 | 6.7″ | 2.625 | 393 |
| Samsung A51 | 412 x 915 | 1080 x 2400 | 6.5″ | 2.625 | 405 |
| Samsung A70s | 412 x 914 | 1080 x 2400 | 6.7″ | 2.625 | 393 |
| Samsung A50s | 412 x 892 | 1080 x 2340 | 6.4″ | 2.625 | 403 |
| Samsung A30 | 412 x 892 | 1080 x 2340 | 6.4″ | 2.625 | 403 |
| Samsung Z Fold2 | 884 x 1104 | 1768 x 2208 | 7.6″ | 2.0 | 373 |
| Samsung Fold | 768 x 1076 | 1536 x 2152 | 7.3″ | 2.0 | 362 |
LG
Разрешения экранов смартфонов LG
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| LG G8 ThinQ | 360 x 780 | 1440 x 3120 | 6.1″ | 4.0 | 564 |
| LG G7 Fit, G7 One | 360 x 780 | 1440 x 3120 | 6.1″ | 4.0 | 563 |
| LG G6 | 360 x 720 | 1440 x 2880 | 5.7″ | 4.0 | 564 |
| LG G5 | 360 x 640 | 1440 x 2560 | 5.3″ | 4.0 | 554 |
| LG G4, G3 | 360 x 640 | 1440 x 2560 | 5.5″ | 4.0 | 538 |
| LG Stylo 5 | 360 x 720 | 1080 x 2160 | 6.2″ | 3.0 | 390 |
| LG Stylo 4 | 360 x 720 | 1080 x 2160 | 6.2″ | 3.0 | 390 |
| LG K61 | 360 x 780 | 1080 x 2340 | 6.53″ | 3.0 | 394 |
| LG G8X ThinQ | 360 x 780 | 1080 x 2340 | 6.4″ | 3.0 | 403 |
| LG Nexus 5 | 360 x 640 | 1080 x 1920 | 4.95″ | 3.0 | 445 |
| LG G Pad 5 10.1″ | 600 x 960 | 1200 x 1920 | 10.1″ | 2.0 | 224 |
| LG W30 | 360 x 760 | 720 x 1520 | 6.26″ | 2.0 | 269 |
| LG Tribute Empire | 360 x 640 | 720 x 1280 | 5.0″ | 2.0 | 294 |
| LG K51S | 360 x 800 | 720 x 1600 | 6.55″ | 2.0 | 282 |
| LG K50 | 360 x 760 | 720 x 1520 | 6.26″ | 2.0 | 269 |
| LG K40 | 360 x 720 | 720 x 1440 | 5.7″ | 2.0 | 282 |
| LG K30 | 360 x 640 | 720 x 1280 | 5.3″ | 2.0 | 277 |
| LG K10, K11 Plus | 360 x 640 | 720 x 1280 | 5.3″ | 2.0 | 277 |
| LG K20 (2019) | 320 x 640 | 480 x 960 | 5.45″ | 1.5 | 197 |
Xiaomi
Разрешения экранов смартфонов Xiaomi
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Xiaomi Mi 3 | 360 x 640 | 1080 x 1920 | 5.0″ | 3.0 | 441 |
| Xiaomi Mi 10T, Xiaomi Mi 10T Pro | 393 x 873 | 1080 x 2400 | 6.67″ | 2.75 | 395 |
| Xiaomi Mi 10 Pro | 393 x 851 | 1080 x 2340 | 6.67″ | 2.75 | 386 |
| Xiaomi Mi 10 | 393 x 851 | 1080 x 2340 | 6.67″ | 2.75 | 386 |
| Xiaomi Mi 9 SE | 393 x 851 | 1080 x 2340 | 5.97″ | 2.75 | 432 |
| Xiaomi Mi 9 Lite | 393 x 851 | 1080 x 2340 | 6.39″ | 2.75 | 403 |
| Xiaomi Mi 9, Mi 9T | 393 x 851 | 1080 x 2340 | 6.39″ | 2.75 | 403 |
| Xiaomi Mi 8, Mi 8 Pro | 393 x 817 | 1080 x 2244 | 6.21″ | 2.75 | 402 |
| Xiaomi Mi 8 SE | 393 x 816 | 1080 x 2244 | 5.88″ | 2.75 | 423 |
| Xiaomi Redmi Note 9 Pro | 393 x 873 | 1080 x 2400 | 6.67″ | 2.75 | 395 |
| Xiaomi Redmi Note 9 | 393 x 851 | 1080 x 2340 | 6.53″ | 2.75 | 395 |
| Xiaomi Redmi Note 8 Pro | 393 x 851 | 1080 x 2340 | 6.53″ | 2.75 | 395 |
| Xiaomi Redmi Note 8 | 393 x 851 | 1080 x 2340 | 6.3″ | 2.75 | 409 |
| Xiaomi Redmi Note 7 | 393 x 851 | 1080 x 2340 | 6.3″ | 2.75 | 409 |
| Xiaomi Mi 6 | 393 x 816 | 1080 x 2244 | 5.88″ | 2.75 | 423 |
Huawei
Разрешения экранов смартфонов Huawei
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Huawei Mate 20 Pro | 360 x 780 | 1440 x 3120 | 6.39″ | 4.0 | 538 |
| Huawei P10 Plus | 360 x 640 | 1440 x 2560 | 5.5″ | 4.0 | 540 |
| Huawei Mate 30 Pro | 392 x 800 | 1176 x 2400 | 6.53″ | 3.0 | 409 |
| Huawei Mate 30 | 360 x 780 | 1080 x 2340 | 6.62″ | 3.0 | 389 |
| Huawei Y9s | 360 x 780 | 1080 x 2340 | 6.59″ | 3.0 | 391 |
| Huawei Nova 7 Pro | 360 x 780 | 1080 x 2340 | 6.57″ | 3.0 | 392 |
| Huawei Nova 7 SE | 360 x 800 | 1080 x 2400 | 6.5″ | 3.0 | 405 |
| Huawei Nova 7i | 360 x 770 | 1080 x 2310 | 6.4″ | 3.0 | 398 |
| Huawei Nova 6 | 360 x 800 | 1080 x 2400 | 6.57″ | 3.0 | 401 |
| Huawei Mate 20 Lite | 360 x 780 | 1080 x 2340 | 6.3″ | 3.0 | 409 |
| Huawei Mate 10 Lite | 360 x 720 | 1080 x 2160 | 5.9″ | 3.0 | 409 |
| Huawei Y9 Prime | 360 x 780 | 1080 x 2340 | 6.59″ | 3.0 | 391 |
| Huawei P40 Lite | 360 x 770 | 1080 x 2310 | 6.4″ | 3.0 | 398 |
| Huawei P40 Pro | 400 x 880 | 1200 x 2640 | 6.58″ | 3.0 | 441 |
| Huawei P40 | 360 x 780 | 1080 x 2340 | 6.1″ | 3.0 | 422 |
| Huawei P30 Lite | 360 x 771 | 1080 x 2312 | 6.15″ | 3.0 | 415 |
| Huawei P30 Pro | 360 x 780 | 1080 x 2340 | 6.47″ | 3.0 | 398 |
| Huawei P30 | 360 x 780 | 1080 x 2340 | 6.1″ | 3.0 | 422 |
| Huawei P20 lite | 360 x 760 | 1080 x 2280 | 5.84″ | 3.0 | 432 |
| Huawei P20 Pro | 360 x 747 | 1080 x 2240 | 6.1″ | 3.0 | 408 |
| Huawei P9, P9 Lite | 360 x 640 | 1080 x 1920 | 5.2″ | 3.0 | 424 |
| Huawei P8 Lite (2017) | 360 x 640 | 1080 x 1920 | 5.2″ | 3.0 | 424 |
Honor
Разрешения экранов смартфонов Honor
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Honor 9X | 360 x 780 | 1080 x 2340 | 6.59″ | 3.0 | 391 |
| Honor 8X | 360 x 780 | 1080 x 2340 | 6.5″ | 3.0 | 397 |
| Honor 7X | 360 x 720 | 1080 x 2160 | 5.93″ | 3.0 | 407 |
| Honor 6X | 360 x 640 | 1080 x 1920 | 5.5″ | 3.0 | 403 |
Как ни странно, но многие до сих пор не знают, как скачать обои на телефон бесплатно.
Больше полезных материалов по веб-разработке на моем канале в Телеграм.
Обязательно подпишитесь.
Делаю сайты на Вордпресс с 2008 года, в том числе уникальные инструменты для решения сложных бизнес‑задач.
Разрешение экрана — это один из тех терминов, который используют люди, не зная точно, что это значит. Мы подумали, что пришло время объяснить, что такое разрешение экрана и почему это важно.
Что такое разрешение экрана?
Изображение на экране вашего компьютера состоит из тысяч или миллионов пикселей. Экран создает изображение, которое вы видите, изменяя цвета этих крошечных квадратных элементов.
Разрешение экрана говорит вам, сколько пикселей ваш экран может отображать по горизонтали и вертикали. Это написано в формуле 1920 х 1080. В этом примере экран может отображать 1920 пикселей по горизонтали и 1080 по вертикали.
Разные размеры экрана, одинаковое разрешение
Теперь все становится немного сложнее. Экраны разных размеров могут иметь одинаковое разрешение экрана. С годами цена на мониторы резко упала, поэтому может возникнуть соблазн купить самый большой экран, который вы можете себе позволить.
Но размер не единственное соображение. У вас может быть ноутбук с 15-дюймовым экраном и разрешением 1366 x 786. У вас также может быть 21-дюймовый монитор на столе с тем же разрешением 1366 x 786.
В этом примере, хотя монитор на вашем столе больше, на самом деле вы не сможете разместить на нем ничего лишнего. Общее количество пикселей одинаково.
Это означает, что выбор правильного экрана означает, что вы должны принять во внимание как размер экрана, так и его разрешение.
Что означает более высокое разрешение?
Если вы сравниваете два экрана одинакового размера, но с разным разрешением, то экран с более высоким разрешением (то есть с большим количеством пикселей) сможет показать вам больше информации, поэтому вам не придется много раз прокручивать экран.
Поскольку этот экран имеет больше пикселей, изображение будет более четким. Однако более высокое разрешение также означает, что элементы на экране, такие как значки и текст, будут выглядеть меньше.
Сейчас в продаже есть множество вариантов мониторов с самыми разными разрешениями экрана, чем когда-либо. Теперь можно купить мониторы высокой четкости (1 366 x 768), полной высокой четкости (1 920 x 1 080), широкоэкранного графического массива со сверхвысоким разрешением (1 920 x 1 200) и даже мониторы сверхвысокой четкости (3 840 x 2160), также известные как 4K.
Дело не только в разрешении экрана
Когда вы выбираете новый компьютер или монитор, не позволяйте себе ориентироваться только на разрешение экрана. Яркость и цветопередача могут различаться на разных экранах, поэтому лучший способ выбрать — сесть перед экраном и посмотреть, нравится ли вам отображаемая картинка.
Итак, есть несколько практических правил, которые помогут вам выбрать правильное разрешение:
- Если вы покупаете монитор для настольного ПК, выберите экран размером 21 «или больше, с разрешением не менее 1,920 x 1080 или более. Это называется экраном Full HD, поскольку разрешение может отображать более качественное видео.
- Если вы покупаете ноутбук, который в основном будет использоваться с отдельным монитором, стандартный экран должен подойти. Экраны ноутбуков с более высоким разрешением могут значительно увеличить расходы и не стоят затрат на случайное использование.
- Люди, которые занимаются графическим дизайном или нуждаются в одновременном доступе к множеству разных окон (например, веб-разработчики), могут воспользоваться специализированными экранами высокого разрешения.
Если вы хотите работать с большим комфортом, 15-дюймовый MacBook Pro от Apple с дисплеем Retina может похвастаться технологией True Tone и высоким коэффициентом контрастности, обеспечивающими более глубокий черный цвет и более насыщенный белый цвет. Экран LG 27 «Ultra HD — один из лучших отдельных мониторов, которые вы можете купить.
| Название | Разрешение матрицы и соотношение сторон | Количество пикселей |
|---|---|---|
| QVGA | 320 x 240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) | 352 x 240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352 x 288 (11:9) | 101,37 кпикс |
| WQVGA | 400 x 240 (5:3) | 96 кпикс |
| [MPEG2 SV-CD] | 480 x 576 (5:6 – 12:10) | 276,48 кпикс |
| HVGA | 640 x 240 (8:3) или 320 x 480 (2:3 – 15:10) | 153,6 кпикс |
| nHD | 640 x 360 (16:9) | 230,4 кпикс |
| VGA | 640 x 480 (4:3 – 12:9) | 307,2 кпикс |
| WVGA | 800 x 480 (5:3) | 384 кпикс |
| SVGA | 800 x 600 (4:3) | 480 кпикс |
| FWVGA | 854 x 480 (427:240) | 409,92 кпикс |
| WSVGA | 1024 x 600 (128:75 – 15:9) | 614,4 кпикс |
| XGA | 1024 x 768 (4:3) | 786,432 кпикс |
| XGA+ | 1152 x 864 (4:3) | 995,3 кпикс |
| WXVGA | 1200 x 600 (2:1) | 720 кпикс |
| WXGA | 1280 x 768 (5:3) | 983,04 кпикс |
| SXGA | 1280 x 1024 (5:4) | 1,31 Мпикс |
| WXGA+ | 1440 x 900 (8:5 – 16:10) | 1,296 Мпикс |
| SXGA+ | 1400 x 1050 (4:3) | 1,47 Мпикс |
| XJXGA | 1536 x 960 (8:5 – 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536 x 1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600 x 900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600 x 1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600 x 1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680 x 1050 (8:5) | 1,76 Мпикс |
| Full HD | 1920 x 1080 (16:9) | 2,07 Мпикс |
| Full HD+ | 2340 x 1080 (19,5:9) | 2,3 Мпикс |
| WUXGA | 1920 x 1200 (8:5 – 16:10) | 2,3 Мпикс |
| QWXGA | 2048 x 1152 (16:9) | 2,36 Мпикс |
| QXGA | 2048 x 1536 (4:3) | 3,15 Мпикс |
| WQXGA | 2560 x 1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560 x 1600 (8:5 – 16:10) | 5,24 Мпикс |
| WQSXGA | 3200 x 2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200 x 2400 (4:3) | 7,68 Мпикс |
| WQUXGA | 3840 x 2400 (8:5 – 16:10) | 9,2 Мпикс |
| 4K (Quad HD) | 4096 x 2160 (256:135) | 8,8 Мпикс |
| HSXGA | 5120 x 4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400 x 4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400 x 4800 (4:3) | 30,72 Мпикс |
| Super Hi-Vision | 7680 x 4320 (16:9) | 33,17 Мпикс |
| WHUXGA | 7680 x 4800 (8:5, 16:10) | 36,86 Мпикс |
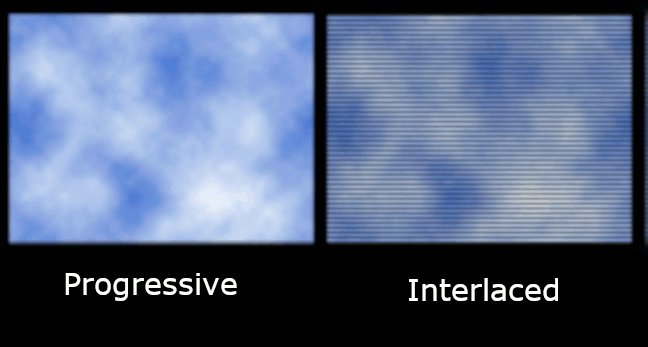
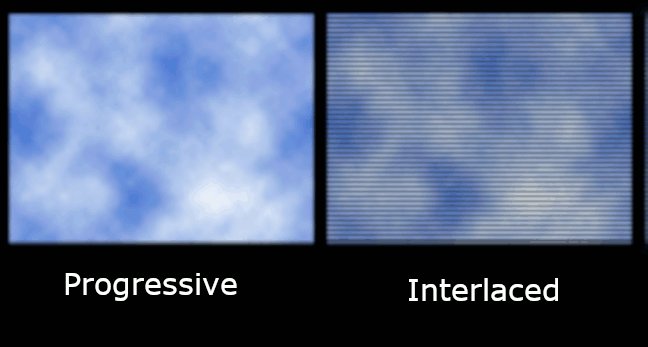
Развертка экрана: что это такое?
Возможно, вы видели разрешение экрана, описанное как что-то вроде 720p, 1080i или 1080p. Что это обозначает? Начнем с того, что буквы рассказывают о том, как картинка «рисуется» на мониторе. «Р» означает прогрессивный, а «I» означает чересстрочный.
Чересстрочная развертка является пережитком телевизионных и ранних ЭЛТ-мониторов. На экране монитора или телевизора линии пикселей расположены горизонтально. Линии было относительно легко увидеть, если вы приблизились к старому монитору или телевизору, но в настоящее время пиксели на экране настолько малы, что их трудно увидеть даже при увеличении.
Электроника монитора «рисует» каждый экран построчно и слишком быстро, чтобы глаз мог видеть её. Чересстрочный дисплей сначала рисует все нечетные строки, а затем все четные строки. Поскольку экран раскрашивается чередующимися линиями, мерцание всегда было проблемой при чересстрочном сканировании.
Производители пытались преодолеть эту проблему различными способами. Наиболее распространенным способом является увеличение количества раз, когда весь экран отображается в секунду, что называется частотой обновления.
Самая распространенная частота обновления составляла 60 раз в секунду, что приемлемо для большинства людей, но ее можно увеличить лишь немного, чтобы избавиться от мерцания, которое некоторые люди все еще ощущают.

Вот как изображение отображается на прогрессивном дисплее по сравнению с чересстрочным
Когда люди отошли от старых CRT-дисплеев, терминология изменилась с частоты обновления на частоту кадров из-за различий в работе светодиодного монитора. Частота кадров — это скорость, с которой монитор отображает каждый отдельный кадр данных.
В последних версиях Windows частота кадров составляет 60 Гц или 60 циклов в секунду, а светодиодные экраны не мерцают вообще. Более того, система перешла с чересстрочной развертки на прогрессивную, потому что новые цифровые дисплеи стали намного быстрее. При прогрессивном сканировании линии отображаются на экране последовательно, а не сначала нечетными, а затем четными.
Самый популярный монитор на Алиэкспресс
Так же по этой теме:
|
| Эта статья поднимает множество проблем. Пожалуйста помоги Улучши это или обсудите эти вопросы на страница обсуждения. (Узнайте, как и когда удалить эти сообщения-шаблоны)
(Узнайте, как и когда удалить этот шаблон сообщения) |

Диаграмма, показывающая количество пикселей при разных разрешениях дисплея
В разрешение графического дисплея ширина и высота электронный визуальный дисплей устройство, такое как компьютерный монитор, в пиксели. Некоторые комбинации ширины и высоты стандартизированы (например, VESA ) и обычно дают имя и инициализм это описывает его размеры. Высшее разрешение экрана на дисплее того же размера означает, что отображается фото или видео контент острее, и пиксельная графика кажется меньше.
Обзор по вертикальному разрешению и соотношению сторон
| Высота (пкс) | Соотношение сторон дисплея[1] | |||||||
|---|---|---|---|---|---|---|---|---|
| 1.25 (5∶4) | 1.3 (4∶3) | 1.5 (3∶2) | 1.6 (16∶10) | 1.6 (15∶9) | 1.7 (16∶9) | 2.0 (18∶9) | 2.370 (64∶27 ≈ 21∶9) | |
| 120 | 160 QQVGA | |||||||
| 144 | 192 | 256 | ||||||
| 160 | 240 HQVGA | |||||||
| 240 | 320 QVGA | 360 WQVGA | 384 WQVGA | 400 WQVGA | 432 FWQVGA (9∶5) | |||
| 320 | 480 HVGA | |||||||
| 360 | 480 | 640 nHD | ||||||
| 480 | 640 VGA | 720 WVGA | 768 WVGA | 800 WVGA | 854 FWVGA | 960 FWVGA | ||
| 540 | 960 qHD | |||||||
| 576 | 768 PAL | 1024 WSVGA | ||||||
| 600 | 750 | 800 SVGA | 1024 WSVGA (≈ 17∶10) | |||||
| 640 | 960 DVGA | 1024 | 1136 | |||||
| 720 | 960 | 1152 | 1280 HD / WXGA | 1440 | ||||
| 768 | 960 | 1024 XGA | 1152 WXGA | 1280 WXGA | 1366 FWXGA | |||
| 800 | 1280 WXGA | |||||||
| 864 | 1152 XGA + | 1280 | 1536 | |||||
| 900 | 1200 | 1440 WXGA + | 1600 HD + | |||||
| 960 | 1280 SXGA- | 1440 FWXGA + | 1536 | |||||
| 1024 | 1280 SXGA | 1600 WSXGA | ||||||
| 1050 | 1400 SXGA + | 1680 WSXGA + | ||||||
| 1080 | 1440 | 1920 FHD / 2К | 2160, 2280 (19∶9) | 2560 | ||||
| 1152 | 2048 QWXGA | |||||||
| 1200 | 1500 | 1600 UXGA | 1920 WUXGA | |||||
| 1280 | 1920 | 2048 | ||||||
| 1440 | 1920 | 2160 FHD + | 2304 | 2560 (Вт) QHD | 2880, 2960 (181/2∶9), 3040 (19∶9) | 3120 (191/2∶9), 3200 (20∶9), 3440 (211/2∶9) | ||
| 1536 | 2048 QXGA | |||||||
| 1600 | 2400 | 2560 WQXGA | 3840 (12∶5) | |||||
| 1620 | 2880 3 К | |||||||
| 1800 | 2880 | 3200 QHD + | ||||||
| 1920 | 2560 | 2880 | 3072 | |||||
| 2048 | 2560 QSXGA | 2732 | 3200 WQSXGA (25∶16) | |||||
| 2160 | 2880 | 3240 | 3840 4K UHD | 4320 | 5120 | |||
| 2400 | 3200 QUXGA | 3840 WQUXGA | ||||||
| 2560 | 3840 | 4096 | ||||||
| 2880 | 5120 5K | 5760 | ||||||
| 3072 | 4096 | |||||||
| 4320 | 7680 8K UHD |
Соотношение сторон

Сравнение нескольких стандартов отображения.
Предпочтительное соотношение сторон дисплеев для массового рынка постепенно изменилось с 4: 3, затем на 16:10, затем на 16: 9, а теперь меняется на 18: 9 для телефонов.[2] Соотношение сторон 4: 3 обычно отражает более старые продукты, особенно эпоху электронно-лучевая трубка (ЭЛТ). Соотношение сторон 16:10 наиболее широко использовалось в период 1995–2010 годов, а соотношение сторон 16: 9 имеет тенденцию отражать дисплеи массовых компьютерных мониторов, ноутбуков и развлекательных продуктов после 2010 года. На ЭЛТ часто наблюдалась разница между соотношением сторон разрешения компьютера и соотношением сторон дисплея, что приводило к неквадратным пикселям (например, 320 × 200 или же 1280 × 1024 на дисплее 4: 3).
Соотношение сторон 4: 3 было обычным явлением в старых телевизионных дисплеях с электронно-лучевой трубкой (ЭЛТ), которые было нелегко адаптировать к более широкому соотношению сторон. Когда около 2000 года альтернативные технологии хорошего качества (например, жидкокристаллические дисплеи (ЖК-дисплеи) и плазменные дисплеи) стали более доступными и менее дорогими, обычные компьютерные дисплеи и развлекательные продукты перешли на более широкое соотношение сторон, сначала на 16:10 соотношение. Соотношение 16:10 позволило найти некоторый компромисс между показом старых телешоу с соотношением сторон 4: 3, но также позволило улучшить просмотр широкоэкранных фильмов. Однако примерно в 2005 году соотношение сторон домашних развлекательных дисплеев (например, телевизоров) постепенно изменилось с 16:10 на 16: 9 для дальнейшего улучшения просмотра широкоэкранных фильмов. Примерно к 2007 году практически все развлекательные дисплеи массового рынка имели формат 16: 9. В 2011, 1920 × 1080 (Full HD, собственное разрешение Blu-ray) было предпочтительным разрешением для дисплеев, широко продаваемых на рынке развлечений. Следующий стандарт, 3840 × 2160 (4K UHD), впервые был продан в 2013 году.
Также в 2013 году дисплеи с 2560 × 1080 (соотношение сторон 64:27 или 2.370, хотя обычно обозначается как «21: 9» для удобства сравнения с 16: 9), что близко соответствует общепринятому CinemaScope стандартное соотношение сторон фильма 2.35–2.40. В 2014 году экраны формата 21: 9 с размером пикселей 3440 × 1440 (фактическое соотношение сторон 43:18 или 2,38) также стали доступны.
В индустрии компьютерных дисплеев соотношение сторон 16:10 сохранялось дольше, чем в индустрии развлечений, но в период 2005–2010 годов компьютеры все чаще продавались как продукты двойного назначения, которые использовались в традиционных компьютерных приложениях, а также в качестве средства просмотра развлекательного контента. . В этот период времени, за заметным исключением Apple, почти все производители настольных компьютеров, ноутбуков и дисплеев постепенно перешли на продвижение дисплеев только с соотношением сторон 16: 9. К 2011 году соотношение сторон 16:10 практически исчезло с рынка дисплеев для ноутбуков с Windows (хотя ноутбуки Mac по-прежнему в основном имеют формат 16:10, включая 2880 × 1800 MacBook Pro с экраном 15 дюймов и 2560 × 1600 13-дюймовый MacBook Pro с дисплеем Retina). Одним из следствий этого перехода стало то, что самые высокие доступные разрешения в целом сместились вниз (т.е. 1920 × 1200 ноутбук отображает 1920 × 1080 отображает).
Высокое разрешение
| Имя | H (пикс.) | V (пикс.) | H: V | В × В (Мпк) |
|---|---|---|---|---|
| nHD | 640 | 360 | 16:9 | 0.230 |
| qHD | 960 | 540 | 16:9 | 0.518 |
| HD | 1280 | 720 | 16:9 | 0.922 |
| HD + | 1600 | 900 | 16:9 | 1.440 |
| FHD | 1920 | 1080 | 16:9 | 2.074 |
| (Вт) QHD | 2560 | 1440 | 16:9 | 3.686 |
| QHD + | 3200 | 1800 | 16:9 | 5.760 |
| 4K UHD | 3840 | 2160 | 16:9 | 8.294 |
| 5K | 5120 | 2880 | 16:9 | 14.746 |
| 8K UHD | 7680 | 4320 | 16:9 | 33.178 |
| 16K | 15360 | 8640 | 16:9 | 132.710 |
Все стандартные разрешения HD имеют соотношение сторон 16∶9, хотя также существуют производные разрешения с меньшим или большим соотношением сторон. Большинство более узких разрешений используются только для хранения, а не для отображения видео.
640 × 360 (nHD)
nHD разрешение дисплея 640 × 360 пикселей, что составляет ровно одну девятую часть Full HD (1080p) кадра и четверть кадра HD (720p) кадр. Удвоение пикселей (по вертикали и горизонтали) кадры nHD образуют один кадр 720p, а кадры nHD с утроением пикселей образуют один кадр 1080p.
Одним из недостатков этого разрешения относительно кодирования является то, что количество строк не кратно 16, что является обычным макроблок размер для видеокодеки. Видеокадры, закодированные макроблоками 16 × 16 пикселей, будут дополнены до 640 × 368 и добавленные пиксели будут обрезаны при воспроизведении. Кодеки H.264 в стандартной комплектации имеют встроенную функцию заполнения и обрезки. То же самое верно для qHD и 1080p, но относительное количество отступов больше для более низких разрешений, таких как nHD.
Чтобы избежать сохранения восьми строк заполненных пикселей, некоторые люди предпочитают кодировать видео в 624 × 352, который имеет только одну сохраненную строку с заполнением. Когда такие видеопотоки либо кодируются из кадров HD, либо воспроизводятся на дисплеях HD в полноэкранном режиме (720p или 1080p), они масштабируются с помощью нецелочисленных масштабных коэффициентов. С другой стороны, настоящие кадры nHD имеют целочисленные масштабные коэффициенты, например Nokia 808 PureView с дисплеем nHD.
960 × 540 (qHD)
qHD разрешение дисплея 960 × 540 пикселей, что составляет ровно четверть Full HD (1080p) кадр в формате 16: 9 соотношение сторон.
Одним из немногих настольных телевизоров, которые использовали это разрешение в качестве родного, был Sony XEL-1. Подобно DVGA, это разрешение стало популярным для дисплеев смартфонов высокого класса в начале 2011 года. Мобильные телефоны, включая Jolla, Sony Xperia C, HTC Sensation, Motorola Droid RAZR, LG Optimus L9, Microsoft Lumia 535 и Samsung Galaxy S4 Mini имеют дисплеи с разрешением qHD, как и PlayStation Vita портативная игровая система.
1280 × 720 (HD)
Основная статья: 720p
В HD разрешение 1280 × 720 пикселей происходит из телевидение высокой четкости (HDTV), где изначально использовалось 50 или 60 кадров в секунду. С соотношением сторон 16: 9 это ровно в 2 раза больше ширины и 11/2 умноженная на высоту 4: 3 VGA, который имеет такое же соотношение сторон и 480 строк, что и NTSC. Таким образом, HD имеет ровно в 3 раза больше пикселей, чем VGA, то есть почти 1 мегапиксель.
Это разрешение часто называют 720p, Хотя п (что означает прогрессивная развертка и важен для форматов передачи) не имеет значения для маркировки разрешений цифровых дисплеев. 1280 × 720 из 1920 × 1080, пару иногда называли HD1 или же HD-1 и HD2 или HD-2 соответственно.
В середине 2000-х, когда на рынке дебютировали цифровая технология и стандарт HD, этот тип разрешения часто назывался фирменным названием. Готово к HD или же HDr для краткости, который определил это как минимальное разрешение для устройств, чтобы соответствовать требованиям сертификации. Однако было создано несколько экранов, которые действительно используют это разрешение изначально. В большинстве случаев вместо этого используются панели 16: 9 с 768 строками (WXGA ), что привело к нечетному количеству пикселей в строке, т.е. 13651/3 округляются до 1360, 1364, 1366 или даже 1376, следующего кратного 16.
1280 × 1080
1280 × 1080 разрешение Panasonic DVCPRO HD[3] Format, а также DV-видеокамеры, использующие этот формат, и их ЖК-экраны TFT. Его соотношение сторон 32:27 (1.185: 1), приблизительно Movietone Камеры 1930-х гг. В 2007 году Hitachi выпустила несколько моделей телевизоров с диагональю 42 и 50 дюймов с таким разрешением.[4]
1600 × 900 (HD +)
В HD + (HD Plus) разрешение 1600 × 900 пикселей с соотношением сторон 16: 9 часто называют 900p.
1920 × 1080 (FHD)
Основная статья: 1080p
FHD (Full HD) — разрешение, используемое 1080p и 1080i HDTV видео форматы. Он имеет соотношение сторон 16: 9 и общее количество пикселей 2073600, т.е. очень близко к 2 мегапикселям, и ровно на 50% больше, чем 720p. HD (1280 × 720) в каждом измерении, всего в 2,25 раза больше пикселей. Когда используешь переплетение, требования к пропускной способности без сжатия аналогичны требованиям 720p при том же полевая ставка (увеличение на 12,5%, так как одно поле видео 1080i составляет 1 036 800 пикселей, а один кадр видео 720p составляет 921 600 пикселей). Хотя количество пикселей одинаково для 1080p и 1080i, эффективное разрешение для чересстрочного формата несколько ниже, так как необходимо использовать некоторые вертикальные фильтрация нижних частот для уменьшения временных артефактов, таких как интерлайн твиттер.
2048 × 1080 (DCI 2K)
DCI 2K это стандартизированный формат, установленный Инициативы цифрового кино консорциум в 2005 году для видеопроекции 2K. Этот формат имеет разрешение 2048 × 1080 (2,2 мегапикселя) с соотношением сторон 256: 135 (1,8962:1).[5] Это собственное разрешение для цифровых проекторов и дисплеев 2K, совместимых с DCI.
2160 × 1080
2160 × 1080 это разрешение, используемое многими смартфонами с 2018 года. Оно имеет соотношение сторон 18: 9, что соответствует разрешению Univisium формат фильма.[6]
2560 × 1080
Это разрешение эквивалентно Full HD (1920 × 1080) увеличен по ширине на 33%, с соотношением сторон 64:27. Иногда его называют «сверхшироким 1080p» или «UW-FHD» (сверхширокий FHD). Мониторы с таким разрешением обычно содержат встроенную прошивку для разделить экран на два 1280 × 1080 экраны.[7]
2560 × 1440 (QHD, WQHD)
«WQHD» перенаправляется сюда. Для радиостанции см. WQHD-LP.
Основная статья: 1440p
QHD (Quad HD), WQHD (Широкий Quad HD),[8] или же 1440p,[9] разрешение дисплея 2560 × 1440 пикселей в формате 16: 9 соотношение сторон. Название QHD отражает тот факт, что в нем в четыре раза больше пикселей, чем в HD (720p). Его также обычно называют WQHD, чтобы подчеркнуть, что это широкое разрешение, хотя это технически не нужно, поскольку все разрешения HD широкие. Одним из преимуществ использования WQHD является избежание путаницы с qHD с маленьким q (960 × 540).
Это разрешение рассматривалось ATSC в конце 1980-х, чтобы стать стандартным форматом HDTV, потому что оно ровно в 4 раза шире и в 3 раза больше высоты VGA, который имеет такое же количество строк, как и сигналы NTSC на входе. SDTV Соотношение сторон 4: 3. Прагматические технические ограничения заставили их выбрать вместо этого хорошо известные форматы 16: 9 с удвоенной (HD) и трехкратной (FHD) шириной VGA.
В октябре 2006 г. Chi Mei Оптоэлектроника (CMO) объявила о выпуске 47-дюймовой ЖК-панели с разрешением 1440 пикселей во втором квартале 2007 года;[10] панель планировалось наконец дебютировать на FPD International 2008 в форме автостереоскопический 3D дисплей.[11] По состоянию на конец 2013 года мониторы с таким разрешением становились все более распространенными.
В Дисплей Apple Thunderbolt, 27-дюймовый монитор, продаваемый с июля 2011 года по июнь 2016 года, имел собственное разрешение 2560 × 1440, как и его предшественник 27-дюймовый Светодиодный экран для кинотеатров Apple.
Разрешение также используется в портативных устройствах. В сентябре 2012 года Samsung анонсировала ноутбук Series 9 WQHD с 13-дюймовым экраном. 2560 × 1440 отображать.[12] В августе 2013 г. LG анонсировал 5,5-дюймовый дисплей смартфона QHD, который использовался в LG G3.[13] В октябре 2013 г. Vivo анонсировал смартфон с 2560 × 1440 отображать.[14]В 2014 году последовали и другие производители телефонов, например Samsung с Galaxy Note 4,[15] и Google[16] и Motorola[17] с Nexus 6[18] смартфон. К середине 2010-х это было обычным разрешением среди флагманских телефонов, таких как HTC 10, то Lumia 950, а Galaxy S6[19] и S7.[20]
3200 × 1800 (QHD +)
Это разрешение имеет соотношение сторон 16: 9 и ровно в четыре раза больше пикселей, чем 1600 × 900 Разрешение HD +. Это упоминалось как WQXGA +,[нужна цитата ] QHD[21] и QHD +[22] разными компаниями.
3440 × 1440
Это разрешение эквивалентно QHD (2560 × 1440) увеличен в ширину на 34%, что придает ему соотношение сторон из 43:18 (2.38: 1 или 21,5: 9; обычно продается как «21: 9»). Первым монитором, поддерживающим такое разрешение, стал 34-дюймовый LG 34UM95-P.[23] LG использует термин UW-QHD чтобы описать это разрешение. Этот монитор был впервые выпущен в Германии в конце декабря 2013 года, а затем был официально анонсирован на выставке CES 2014.
Первыми продуктами, которые, как было объявлено, использовали это разрешение, были модели 2013 г. HP Envy 14 TouchSmart Ультрабук[24] и 13,3-дюймовый Самсунг Атив Q.[25]
3840 × 1080
Это разрешение эквивалентно двум Full HD (1920 × 1080) отображается рядом или одна вертикальная половина 4K UHD (3840 × 2160) отображать. Он имеет соотношение сторон 32: 9 (3.55: 1), что близко к соотношению 3,6: 1 IMAX UltraWideScreen 3.6. Мониторы Samsung с этим разрешением содержат встроенную прошивку для разделить экран на два 1920 × 1080 экраны, или один 2560 × 1080 и один 1280 × 1080 экран.[26]
3840 × 1600
Это разрешение имеет соотношение сторон 12: 5 (2,4: 1 или 21,6: 9). Это эквивалентно WQXGA (2560 × 1600) увеличен в ширину на 50%, или 4K UHD (3840 × 2160) уменьшена по высоте на 26%. Такое разрешение обычно встречается в кинематографическом контенте 4K, который был обрезан по вертикали до широкоформатного формата 2,4: 1. Первым монитором, поддерживающим такое разрешение, стал 37,5-дюймовый LG 38UC99-W. За ними последовали и другие производители: Dell U3818DW, HP Z38c и Acer XR382CQK. Эта резолюция называется UW4K, WQHD +,[27] UWQHD +, или же QHD +,[28][29][30] хотя ни одно имя не согласовано.
3840 × 2160 (4K UHD)
Эта резолюция, иногда называемая 4K UHD или же 4K × 2K, имеет соотношение сторон 16: 9 и 8 294 400 пикселей. Это вдвое больше, чем Full HD (1920 × 1080) в обоих измерениях, в сумме в четыре раза больше пикселей и втрое больше размера HD (1280 × 720) в обоих измерениях, всего в девять раз больше пикселей. Это наименьшее общее кратное из разрешений HDTV.
3840 × 2160 был выбран в качестве разрешения UHDTV1 формат, определенный в SMPTE ST 2036-1,[31] так же хорошо как 4K UHDTV система, определенная в МСЭ-R BT.2020[32][33] и UHD-1 стандарт вещания от DVB.[34] Это также минимальное требование разрешения для определения CEA Ультра HD отображать.[35] До публикации этих стандартов его иногда небрежно называли QFHD (Quad Full HD).[36]
Первые коммерческие дисплеи с таким разрешением включают 82-дюймовый ЖК-телевизор, представленный Samsung в начале 2008 года.[37] Sony SRM-L560, 56-дюймовый эталонный ЖК-монитор, представленный в октябре 2009 года,[38] 84-дюймовый дисплей, продемонстрированный LG в середине 2010 года,[39] и 27,84 дюйма 158 PPI 4K IPS-монитор для медицинских целей, выпущенный Innolux в ноябре 2010 г.[40] В октябре 2011 г. Toshiba анонсировала REGZA 55×3,[41] который считается первым 3D-телевизором 4K без очков.
DisplayPort поддерживает 3840 × 2160 в 30 Гц в версии 1.1, и добавлена поддержка до 75 Гц в версии 1.2 (2009) и 120 Гц в версии 1.3 (2014 г.),[42] пока HDMI добавлена поддержка 3840 × 2160 в 30 Гц в версии 1.4 (2009 г.)[43] и 60 Гц в версии 2.0 (2013 г.).[44]
При поддержке 4K на 60 Hz был добавлен в DisplayPort 1.2, не существовало контроллеров синхронизации DisplayPort (TCON), которые могли бы обрабатывать необходимый объем данных из одного видеопотока. В результате к первым мониторам 4K с 2013 г. по начало 2014 г., таким как Sharp PN-K321, Asus PQ321Q и Dell UP2414Q и UP3214Q, внутренне обращались как к двум 1920 × 2160 мониторы расположены рядом, а не на одном дисплее, и использовали функцию многопотоковой передачи (MST) DisplayPort для мультиплексирования отдельного сигнала для каждой половины по соединению, разделяя данные между двумя контроллерами синхронизации.[45][46] Новые контроллеры времени стали доступны в 2014 году, а после середины 2014 года новые мониторы 4K, такие как Asus PB287Q больше не полагается на технику тайлинга MST для достижения 4K при 60 Гц,[47] вместо этого используется стандартный подход SST (однопоточная передача).[48]
В 2015 году Sony объявила Xperia Z5 Premium, первый смартфон с дисплеем 4K,[49] а в 2017 году Sony анонсировала Xperia XZ Premium, первый смартфон с 4K HDR отображать.[50]
4096 × 2160 (DCI 4K)
4096 × 2160, именуемой DCI 4K, Кино 4K[51] или же 4K × 2K, — разрешение, используемое форматом контейнера 4K, определенным Инициативы цифрового кино Спецификация системы цифрового кино, выдающийся стандарт в киноиндустрии. Это разрешение имеет соотношение сторон 256: 135 (1,8962: 1) и всего 8 847 360 пикселей.[5] Это собственное разрешение для цифровых проекторов и дисплеев DCI 4K.
Добавлена поддержка HDMI для 4096 × 2160 в 24 Гц в версии 1.4[43] и 60 Гц в версии 2.0.[44][52]
5120 × 2160
Это разрешение эквивалентно 4K UHD (3840 × 2160) увеличен по ширине на 33%, что дает соотношение сторон 64:27 (2.370 или 21.3: 9, обычно обозначаемый просто как «21: 9») и 11 059 200 пикселей. Это ровно вдвое больше 2560 × 1080 в обоих измерениях, то есть в четыре раза больше пикселей. Первыми дисплеями, поддерживающими это разрешение, были 105-дюймовые телевизоры LG 105UC9 и Samsung UN105S9W.[53][54] В декабре 2017 года LG анонсировала 34-дюймовый 5120 × 2160 монитор 34WK95U.[55] LG называет это разрешение 5K2K WUHD.[56]
5120 × 2880 (5K)
Эта резолюция, обычно называемая 5K или же 5К × 3К, имеет соотношение сторон 16: 9 и 14 745 600 пикселей. Хотя он не установлен ни одним из стандартов UHDTV, некоторые производители, такие как Dell, называют его UHD +.[57] Это ровно вдвое больше пикселей, чем QHD (2560 × 1440) в обоих измерениях, всего в четыре раза больше пикселей и на 33% больше, чем 4K UHD (3840 × 2160) в обоих измерениях, всего 1.77 раз больше пикселей. Количество строк 2880 также является наименьший общий множитель 480 и 576, количество строк развертки для NTSC и PAL, соответственно. Такое разрешение может вертикально масштабировать SD-контент, чтобы он соответствовал натуральные числа (6 для NTSC и 5 для PAL). Горизонтальное масштабирование SD всегда дробное (неанаморфное: 5,33 … 5,47, анаморфное: 7,11 … 7,29).
Первым дисплеем с таким разрешением стал Dell UltraSharp UP2715K, анонсированный 5 сентября 2014 года.[58] 16 октября 2014 г. Apple объявила о выпуске iMac с Дисплей Retina 5K.[59][60]
DisplayPort В версии 1.3 добавлена поддержка 5K на 60 Гц по одному кабелю, тогда как DisplayPort 1.2 был способен только на 5K при 30 Гц. Ранний 5К 60 Дисплеи с частотой Гц, такие как Dell UltraSharp UP2715K и HP DreamColor Z27q, без DisplayPort 1.3 для поддержки требуется два DisplayPort 1,2 подключения для работы при 60 Гц, в режиме мозаичного отображения, аналогичном ранним дисплеям 4K с использованием DP MST.[61]
Другое разрешение с той же шириной 5120 пикселей, что является наименьшим общим кратным популярных 1024 и 1280, но другое соотношение сторон, также называется «5K» и некоторые номинальные 5K разрешения всего 4800 пикселей в ширину, что является наименьшим общим кратным 960 и 800.
7680 × 4320 (8K UHD)
Эта резолюция, иногда называемая 8K UHD, имеет соотношение сторон 16: 9 и 33 177 600 пикселей. Это ровно вдвое больше, чем 4K UHD (3840 × 2160) в каждом измерении, чтобы в общей сложности в четыре раза больше пикселей, и в четыре раза больше размера Full HD (1920 × 1080) в каждом измерении, всего в шестнадцать раз больше пикселей. 7680 × 4320 был выбран в качестве разрешения UHDTV2 формат, определенный в SMPTE ST 2036-1,[31] так же хорошо как 8K UHDTV система, определенная в МСЭ-R BT.2020[32][33] и UHD-2 стандарт вещания от DVB.[34]
DisplayPort 1.3, завершенная VESA в конце 2014 года, добавлена поддержка 7680 × 4320 в 30 Гц (или 60 Гц с Y’CBCр 4: 2: 0 субдискретизация). VESA’s Сжатие потока дисплея (DSC), который был частью раннего DisplayPort 1,3 черновика и включил бы 8K при 60 Гц без субдискретизации, была вырезана из спецификации перед публикацией окончательного проекта.[62]
Поддержка DSC была повторно введена с публикацией DisplayPort. 1.4 в марте 2016 г. Используя DSC, форму сжатия «без визуальных потерь», можно форматировать до 7680 × 4320 (8K UHD) при 60 Гц с HDR и 30 бит / пиксельная глубина цвета возможна без субдискретизации.[63]
17280 × 4320 (16K)
Sony представила на NAB 2019 коммерческий дисплей 16K шириной 64 фута и высотой 18 футов, который должен быть выпущен в Японии.[64][65] Он состоит из 576 модулей (360 × 360 пикселей) в форме 48 на 12 модулей, образующих экран 17280 × 4320 с соотношением сторон 4: 1.
Видеографическая матрица
| Имя | H (пикс.) | V (пикс.) | H: V | В × В (Mpx) |
|---|---|---|---|---|
| QQVGA | 160 | 120 | 4:3 | 0.019 |
| HQVGA | 240 | 160 | 3:2 | 0.038 |
| 256 | 160 | 16:10 | 0.043 | |
| QVGA | 320 | 240 | 4:3 | 0.077 |
| WQVGA | 384 | 240 | 16:10 | 0.092 |
| WQVGA | 360 | 240 | 3:2 | 0.086 |
| WQVGA | 400 | 240 | 5:3 | 0.096 |
| HVGA | 480 | 320 | 3:2 | 0.154 |
| VGA | 640 | 480 | 4:3 | 0.307 |
| WVGA | 768 | 480 | 16:10 | 0.368 |
| WVGA | 720 | 480 | 3:2 | 0.345 |
| WVGA | 800 | 480 | 5:3 | 0.384 |
| FWVGA | ≈854 | 480 | 16:9 | 0.410 |
| SVGA | 800 | 600 | 4:3 | 0.480 |
| WSVGA | 1024 | 576 | 16:9 | 0.590 |
| WSVGA | 1024 | 600 | 128:75 | 0.614 |
| DVGA | 960 | 640 | 3:2 | 0.614 |
160 × 120 (QQVGA)
Четверть-QVGA (QQVGA или же qqVGA) обозначает разрешение 160 × 120 или же 120 × 160 пикселей, обычно используемых в дисплеях карманных устройств. Термин Quarter-QVGA означает разрешение, равное одной четвертой числа пикселей в QVGA дисплей (половина числа пикселей по вертикали и половина числа пикселей по горизонтали), который сам имеет одну четвертую числа пикселей в VGA отображать.
Аббревиатура qqVGA может использоваться для различения четверть из четырехъядерный, как qVGA.[66]
240 × 160 (HQVGA)
Half-QVGA обозначает разрешение экрана дисплея 240 × 160 или же 160 × 240 пикселей, как видно на Game Boy Advance. Это разрешение составляет половину QVGA, что само по себе составляет четверть VGA, который 640 × 480 пикселей.
320 × 240 (QVGA)

QVGA по сравнению с VGA
Четверть VGA (QVGA или же qVGA) — популярный термин для обозначения компьютерного дисплея с 320 × 240 разрешение экрана. Дисплеи QVGA чаще всего использовались в мобильные телефоны, персональные цифровые помощники (КПК), а некоторые портативные игровые консоли. Часто дисплеи имеют «портрет «ориентация (т. е. выше, чем ширина, в отличие от»пейзаж «) и называются 240 × 320.[67]
Название происходит от qматка 640 × 480 максимальное разрешение оригинала IBM VGA технология отображения, которая стала фактическим отраслевым стандартом в конце 1980-х годов. QVGA не является стандартным режимом, предлагаемым VGA BIOS, хотя VGA и совместимый чипсеты поддерживать размер QVGA Режим X. Этот термин относится только к разрешению дисплея, поэтому сокращенный термин QVGA или Quarter VGA более подходит для использования.
Разрешение QVGA также используется в цифровое видео записывающее оборудование в качестве режима низкого разрешения, требующего меньшей емкости хранения данных, чем более высокие разрешения, обычно в неподвижном цифровые фотоаппараты с возможностью видеозаписи, а некоторые мобильные телефоны. Каждый кадр — это изображение 320 × 240 пикселей. Видео QVGA обычно записывается на 15 или 30 кадров в секунду. Режим QVGA описывает размер изображения в пикселях, обычно называемый разрешением; многочисленные форматы видеофайлов поддержите эту резолюцию.
Хотя QVGA — это ниже разрешение, чем VGA, при более высоких разрешениях префикс «Q» обычно означает четверной (ruple) или четыре раза выше разрешение дисплея (например, QXGA разрешение в четыре раза выше, чем XGA ). Отличить четверть из четырехъядерный, строчная «q» иногда используется для «четверти» и прописная «Q» для «Quad» по аналогии с Префиксы SI как m / M и p / P, но это не постоянное использование.[68]
Некоторые примеры устройств, использующих разрешение дисплея QVGA, включают: Samsung i5500, LG Optimus L3 -E400, Galaxy Fit, Y и Карман, HTC Wildfire, Sony Ericsson Xperia X10 Mini и мини про и Nintendo 3DS нижний экран.
400 × 240 (WQVGA)
| H (пикс.) | V (пикс.) | H: V | В × В (Мпк) |
|---|---|---|---|
| 360 | 240 | 15:10 | 0.086 |
| 376 | 240 | 4.7:3 | 0.0902 |
| 384 | 240 | 16:10 | 0.0922 |
| 400 | 240 | 15:9 | 0.0960 |
| 428 | 240 | 16:9 | 0.103 |
| 432 | 240 | 18:10 | 0.104 |
| 480 | 270 | 16:9 | 0.130 |
| 480 | 272 | 16:9 | 0.131 |
Широкий QVGA или же WQVGA есть ли разрешение экрана имеет ту же высоту в пикселях, что и QVGA, но шире. Это определение согласуется с другими «широкими» версиями компьютерных дисплеев.
Поскольку QVGA имеет ширину 320 пикселей и высоту 240 пикселей (соотношение сторон 4: 3), разрешение экрана WQVGA может быть 360 × 240 (Соотношение сторон 3: 2), 384 × 240 (Соотношение сторон 16:10), 400 × 240 (5: 3 — например, Nintendo 3DS экрана или максимальное разрешение в YouTube при 240p), 428 × 240 (Соотношение ≈16: 9) или 432 × 240 (Соотношение сторон 18:10). Как и с WVGA, точные соотношения п: 9 сложно из-за того, как контроллеры VGA внутренне обрабатывают пиксели. Например, при использовании графических комбинаторных операций с пикселями контроллеры VGA будут использовать 1 бит на пиксель. Поскольку к битам нельзя получить доступ по отдельности, а только кусками по 16 или даже более высокой степенью 2, это ограничивает горизонтальное разрешение до 16-пиксельной детализации, т. Е. Горизонтальное разрешение должно делиться на 16. В случае соотношения 16: 9 , при высоте 240 пикселей горизонтальное разрешение должно быть 240/9 × 16 = 426.6, ближайшее кратное 16 равно 432.
WQVGA также использовался для описания дисплеев высотой менее 240 пикселей, например Шестнадцатая HD1080 дисплеи шириной 480 пикселей и высотой 270 или 272 пикселей. Это может быть связано с тем, что WQVGA имеет ближайшую высоту экрана.
Разрешение WQVGA обычно использовалось в сенсорный экран мобильные телефоны, такие как 400 × 240, 432 × 240, и 480 × 240. Например, Hyundai MB 490i, Sony Ericsson Aino и Samsung Instinct имеют разрешение экрана WQVGA — 240 × 432. Другие устройства, такие как Apple iPod Nano также используйте экран WQVGA, 240 × 376 пикселей.
480 × 320 (HVGA)
| H (пикс.) | V (пикс.) | H: V | В × В (Mpx) |
|---|---|---|---|
| 480 | 270 | 16:9 | 0.1296 |
| 480 | 272 | 16:9 | 0.1306 |
| 480 | 320 | 3:2 | 0.1536 |
| 640 | 240 | 8:3 | 0.1536 |
| 480 | 360 | 4:3 | 0.1728 |
HVGA (Половинный размер VGA) экраны имеют 480 × 320 пикселей (соотношение сторон 3: 2), 480 × 360 пикселей (соотношение сторон 4: 3), 480 × 272 (Соотношение сторон ≈16: 9) или 640 × 240 пикселей (соотношение сторон 8: 3). Первый используется множеством КПК устройства, начиная с Sony CLIÉ ПЭГ-NR70 в 2002 г., а автономные КПК от ладонь. Последний использовался множеством портативный ПК устройств. Разрешение VGA составляет 640 × 480.
Примеры устройств, использующих HVGA, включают Apple iPhone (1 поколение через 3GS ), BlackBerry Bold 9000, HTC Dream, Герой, Wildfire S, LG GW620 Канун, MyTouch 3G Slide, Nokia 6260 Slide, Palm Pre, Samsung M900 Момент, Sony Ericsson Xperia X8, мини, мини про, активный и жить и Sony PlayStation Portable.
Инструменты Техаса производит DLP пикопроектор который поддерживает разрешение HVGA.[69]
HVGA было единственным разрешением, поддерживаемым в первых версиях Google. Android, до выпуска 1.5.[70] Другие более высокие и более низкие разрешения стали доступны, начиная с версии 1.6, например, популярное WVGA резолюция по Motorola Droid или разрешение QVGA на HTC Татуировки.
Трехмерная компьютерная графика общий на телевидение на протяжении 1980-х годов рендеринг в основном выполнялся с этим разрешением, в результате чего объекты имели неровные края сверху и снизу, когда края не были сглажены.
640 × 480 (VGA)
Видеографическая матрица (VGA) относится конкретно к дисплейному оборудованию, впервые представленному в IBM PS / 2 линейка компьютеров в 1987 году.[71] Благодаря широкому распространению VGA также стал означать аналог стандарт дисплея компьютера, 15-контактный D-сверхминиатюрный Разъем VGA, или 640 × 480 само разрешение. Хотя разрешение VGA было заменено в персональный компьютер рынок в 1990-х, он стал популярным разрешением на мобильных устройствах в 2000-х.[72] VGA по-прежнему является универсальным резервным режимом устранения неполадок в случае проблем с драйверами графических устройств в операционных системах.
В области (NTSC ) видео, разрешение 640 × 480 иногда называют Стандартное определение (SD), в отличие от разрешений высокой четкости (HD), таких как 1280 × 720 и 1920 × 1080.
768 × 480 (WVGA)
| H (пикс.) | V (пикс.) | H: V | В × В (Мпк) |
|---|---|---|---|
| 640 | 360 | 16:9 | 0.230 |
| 640 | 384 | 15:9 | 0.246 |
| 720 | 480 | 15:10 | 0.346 |
| 768 | 480 | 16:10 | 0.369 |
| 800 | 450 | 16:9 | 0.360 |
| 800 | 480 | 15:9 | 0.384 |
| 848 | 480 | 16:9 | 0.407 |
| 852 | 480 | 16:9 | 0.409 |
| 853 | 480 | 16:9 | 0.409 |
| 854 | 480 | 16:9 | 0.410 |
Широкий VGA или же WVGA, иногда просто WGA есть ли разрешение экрана с той же высотой 480 пикселей, что и VGA но шире, например 720 × 480 (Соотношение сторон 3: 2), 800 × 480 (5:3), 848 × 480, 852 × 480, 853 × 480, или же 854 × 480 (≈16: 9) .Это обычное разрешение среди LCD проекторы а затем портативные и портативные устройства с доступом в Интернет (например, MID и Нетбуки ), поскольку он способен отображать веб-сайты, предназначенные для окна шириной 800 мм, на всю ширину страницы. Примеры портативных интернет-устройств без возможности телефона с этим разрешением включают: Спайс звездный nhance ми-435, ASUS Eee PC 700 серия, Dell XCD35, Nokia 770, N800, и N810.
Мобильные телефоны с разрешением экрана WVGA также распространены.
854 × 480 (FWVGA)
FWVGA является сокращение за Полный массив видеографики что относится к разрешению дисплея 854 × 480 пикселей. 854 × 480 примерно 16: 9 соотношение сторон из анаморфически «несжатое» широкоэкранное видео NTSC DVD и считается «безопасным» разрешением, при котором изображение не обрезается. Это называется Полный WVGA чтобы отличить его от других, более узких разрешений WVGA, требующих кадрирования с соотношением сторон 16: 9 видео высокой четкости (т.е. это полная ширина, хотя и со значительным уменьшение размера ).
Ширина 854 пикселя округляется от 853.3:
- 480 × 16⁄9 = 7680⁄9 = 8531⁄3.
Поскольку пиксель должен быть целым числом, округление до 854 гарантирует включение всего изображения.[73]
В 2010, мобильные телефоны с FWVGA разрешение дисплея стало более распространенным. А список мобильных телефонов с дисплеями FWVGA доступен. В дополнение Wii U GamePad что идет с Nintendo Wii U Игровая консоль оснащена 6,2-дюймовым дисплеем FWVGA.
800 × 600 (SVGA)
Массив супер видео графики, сокращенно Супер VGA или же SVGA, также известный как Массив Ultra Video Graphics,[74] сокращенно Ультра VGA или же UVGA, это широкий термин, охватывающий широкий спектр стандарты компьютерных дисплеев.[75]
Изначально это было расширение VGA стандарт, впервые выпущенный IBM в 1987 году. В отличие от VGA — стандарта, определяемого исключительно IBM, — Super VGA был определен Ассоциация стандартов видеоэлектроники (VESA), открытый консорциум, созданный для содействия взаимодействию и определения стандартов. При использовании в качестве спецификации разрешения, в отличие от VGA или же XGA например, термин SVGA обычно относится к разрешению 800 × 600 пикселей.
Немного более высокое разрешение 832 × 624 самое высокое разрешение 4: 3 не более 219 пикселей, с размером по горизонтали, кратным 32 пикселям. Это позволяет ему вписаться в кадровый буфер из 512 КБ (512 × 210 байтов), а ограничение, кратное 32 пикселям, связано с выравнивание. По этим причинам это разрешение было доступно на Macintosh LC III и другие системы.[нужна цитата ]
960 × 640 (DVGA)
DVGA (Двойной размер VGA) экраны имеют 960 × 640 пикселей (соотношение сторон 3: 2). Оба размера вдвое больше, чем у HVGA, следовательно, количество пикселей увеличено в четыре раза.
Примеры устройств, использующих DVGA, включают Meizu MX мобильный телефон и Apple iPhone 4 / 4S, где экран называется «Retina Display».
1024 × 576, 1024 × 600 (WSVGA)
Широкая версия SVGA известна как WSVGA (Широкий Super VGA или же Широкий SVGA), представленный на Ультрамобильные ПК, нетбуки, и планшетные компьютеры. Разрешение либо 1024 × 576 (соотношение сторон 16: 9) или 1024 × 600 (от 15: 9 до 16: 9) с размером экрана обычно от 7 до 10 дюймов. Он имеет полную ширину XGA 1024 пикселей. Хотя контент цифрового вещания в бывших регионах PAL / SECAM имеет 576 активных линий, несколько мобильных телевизоров с DVB-T2 Тюнер использует вариант с 600 строками диаметром от 18 до 26 см (7, 9 или 10 дюймов).
Расширенный графический массив
| Имя | H (пикс.) | V (пикс.) | H: V | В × В (Mpx) |
|---|---|---|---|---|
| XGA | 1024 | 768 | 4:3 | 0.786 |
| WXGA | 1152 | 768 | 3:2 | 0.884 |
| WXGA | 1280 | 768 | 5:3 | 0.983 |
| WXGA | 1280 | 800 | 16:10 | 1.024 |
| WXGA | 1360 | 768 | ≈ 16:9 | 1.044 |
| FWXGA | 1366 | 768 | ≈ 16:9 | 1.049 |
| XGA + | 1152 | 864 | 4:3 | 0.995 |
| WXGA + | 1440 | 900 | 16:10 | 1.296 |
| SXGA | 1280 | 1024 | 5:4 | 1.310 |
| WSXGA | 1440 | 960 | 3:2 | 1.382 |
| SXGA + | 1400 | 1050 | 4:3 | 1.470 |
| WSXGA + | 1680 | 1050 | 16:10 | 1.764 |
| UXGA | 1600 | 1200 | 4:3 | 1.920 |
| WUXGA | 1920 | 1200 | 16:10 | 2.304 |
1024 × 768 (XGA)
В Расширенный графический массив (XGA) является IBM стандарт дисплея, представленный в 1990 году. Позже он стал самым распространенным названием 1024 × 768 пиксели разрешение экрана, но официальное определение шире, чем это. Это не была новая и улучшенная замена для Супер VGA, но, скорее, стал одним из частных подмножеств широкого диапазона возможностей, охватываемых под зонтиком «Super VGA».
Первоначальная версия XGA (и ее предшественник, IBM 8514 / А ) расширился на более старые IBM VGA добавив поддержку четырех новых режимов экрана (три для 8514 / A), включая одно новое разрешение:[76]
- 640 × 480 пикселей в прямом режиме 16 бит на пиксель (65 536 цветов) RGB привет цвет (Только XGA, с 1 МБ видеопамять вариант) и 8 бит на пиксель (256 цветов) палитра -индексированный режим.
- 1024 × 768 пикселей с 16- или 256-цветным (4 или 8 бит на пиксель) палитра, используя низкую частоту переплетенный частота обновления (опять же, требуется более высокий режим 8 бит на пиксель 1 МБ видеопамяти[77]).
Как и 8514, XGA предлагал фиксированная функция аппаратное ускорение разгрузить обработку задач 2D-рисования. Оба адаптера позволяли выгружать отрисовку линии, копию растрового изображения (битблт ) и операции заливки цветом с хоста ЦПУ. Ускорение XGA было быстрее, чем у 8514, и более комплексным, поддерживало больше примитивов рисования, режим высокого цвета с разрешением VGA, универсальные режимы «кисти» и «маски», функции адресации системной памяти и один простой аппаратный спрайт, обычно используемый для обеспечения указатель мыши с низкой загрузкой процессора. Он также был способен к полностью независимой работе, поскольку он включал поддержку всех существующих функций и режимов VGA — сам 8514 был более простым дополнительным адаптером, который требовал наличия отдельного VGA. Поскольку они были разработаны для использования с собственной линейкой мониторов IBM с фиксированной частотой, ни один из адаптеров не поддерживал 800 × 600 SVGA режимы.
XGA-2 добавлен 24-битный ЦАП, но это использовалось только для расширения доступной основной палитры в 256-цветном режиме, например чтобы разрешить истинный вывод с 256 оттенками серого вместо ранее доступных 64 уровней серого; по-прежнему не было прямого Истинный цвет несмотря на то, что адаптер с достаточным количеством встроенной видеопамяти по умолчанию (1 МБ) для его поддержки. Другие улучшения включали предоставление ранее отсутствовавших 800 × 600 разрешение (с использованием монитора SVGA или мультисинхронизации) до 65 536 цветов, более высокая частота обновления экрана во всех режимах (в том числе без чересстрочной развертки, вывод без мерцания для 1024 × 768), а также улучшенные характеристики и универсальность ускорителя.
IBM предоставила лицензию на технологию и архитектуру XGA некоторым сторонним разработчикам оборудования, и их характерные режимы (хотя и не обязательно функции ускорителя или интерфейс шины данных MCA) были скопированы многими другими. Эти ускорители, как правило, не страдали теми же ограничениями на доступные разрешения и частоту обновления, и имели другие теперь стандартные режимы, такие как 800 × 600 (и 1280 × 1024) с различной глубиной цвета (до 24 бит на пиксель, Truecolor) и с чересстрочной, не чересстрочной разверткой и частотой обновления без мерцания еще до выпуска XGA-2.
Все стандартные режимы XGA имеют 4:3 соотношение сторон с квадратными пикселями, хотя это не работает для некоторых стандартных VGA и сторонних расширенных режимов (640 × 400, 1280 × 1024).
XGA не следует путать с EVGA (Расширенный массив видеографики ), современное VESA стандарт, который также имеет 1024 × 768 пикселей. Также не следует путать с Расширенный Графический адаптер, периферия для IBM 3270 ПК который также может называться XGA.[78]
1366 × 768 и аналогичные (WXGA)
| H (пикс.) | V (пикс.) | H: V | В × В (Мпк) |
|---|---|---|---|
| 1152 | 768 | 15:10 | 0.884 |
| 1280 | 720 | 16:9 | 0.922 |
| 1280 | 768 | 15:9 | 0.983 |
| 1280 | 800 | 16:10 | 1.024 |
| 1344 | 768 | 7:4 | 1.032 |
| 1360 | 768 | ≈16:9 | 1.044 |
| 1366 | 768 | ≈16:9 | 1.049 |
Широкий XGA (WXGA) представляет собой набор нестандартный разрешения, полученные из XGA стандарт дисплея расширив его до широкий экран соотношение сторон. WXGA обычно используется для бюджетных ЖК телевизоры и ЖК компьютерные мониторы для широкоформатной презентации. Точное разрешение, предлагаемое устройством, описываемым как «WXGA», может быть несколько изменчивым из-за увеличения количества нескольких тесно связанных таймингов, оптимизированных для различных целей и основанных на разных базах.
1366 × 768
Говоря о телевизорах и других мониторах, предназначенных для использования в развлекательных целях, под WXGA обычно понимается разрешение 1366 × 768,[79] с соотношением сторон почти 16: 9. Основа для этого кажущегося в остальном странного разрешения аналогична основам других «широких» стандартов — частота строчной развертки (обновления) хорошо зарекомендовавшего себя стандарта «XGA» (1024 × 768 пикселей, формат 4: 3) расширен, чтобы дать квадратные пиксели на все более популярном широкоформатном дисплее с соотношением сторон 16: 9 без необходимости вносить серьезные изменения в сигнализацию, кроме более быстрых часов пикселей, или производственных изменений, кроме увеличения ширины панели на одну треть. Поскольку 768 не делится на 9, соотношение сторон не довольно 16: 9 — для этого потребуется горизонтальная ширина 13651⁄3 пикселей. Однако итоговая ошибка составляет всего 0,05%.
В 2006 г. 1366 × 768 было самым популярным разрешением для жидкокристаллические телевизоры (по сравнению с XGA для Плазма Телевизоры плоские дисплеи );[80][неудачная проверка ] к 2013 году даже они стали использоваться только в небольших или более дешевых дисплеях (например, в ЖК-телевизорах «в спальне» или в недорогих широкоформатных плазменных панелях), в более дешевых ноутбуках и мобильных планшетных компьютерах, а также в проекторах для домашних кинотеатров среднего уровня. уступили более высоким разрешениям Full HD, таким как 1920 × 1080.
1360 × 768
Распространенный вариант этой резолюции: 1360 × 768, который дает несколько технических преимуществ, в первую очередь снижение требований к памяти с чуть более чем до чуть менее 1 МБ на 8-битный канал (1366 × 768 нужно 1024,5 КБ на канал; 1360 × 768 нужно 1020 КБ; 1 МБ равно 1024 КБ), что упрощает архитектуру и может значительно снизить объем и скорость требуемой VRAM с очень незначительным изменением доступного разрешения, поскольку микросхемы памяти обычно доступны только с фиксированной мегабайтной емкостью. Например, при 32-битном цвете 1360 × 768 framebuffer потребует всего 4 МБ, в то время как 1366 × 768 может понадобиться 5, 6 или даже 8 МБ в зависимости от конкретной архитектуры схемы дисплея и доступной емкости микросхемы. Уменьшение на 6 пикселей также означает, что ширина каждой линии делится на 8 пикселей, что упрощает многочисленные процедуры, используемые как в компьютерной, так и в телевещательной / театральной обработке видео, которые работают с 8-пиксельными блоками. Historically, many video cards also mandated screen widths divisible by 8 for their lower-color, planar modes to accelerate memory accesses and simplify pixel position calculations (e.g. fetching 4-bit pixels from 32-bit memory is much faster when performed 8 pixels at a time, and calculating exactly where a particular pixel is within a memory block is much easier when lines do not end partway through a memory word), and this convention still persisted in low-end hardware even into the early days of widescreen, LCD HDTVs; thus, most 1366-width displays also quietly support display of 1360-width material, with a thin border of unused pixel columns at each side. This narrower mode is of course even further removed from the 16:9 ideal, but the error is still less than 0.5% (technically, the mode is either 15.94:9.00 or 16.00:9.04) and should be imperceptible.
1280 × 800
When referring to laptop displays or independent displays and projectors intended primarily for use with computers, WXGA is also used to describe a resolution of 1280 × 800 pixels, with an aspect ratio of 16:10.[81][82][83] This was once particularly popular for laptop screens, usually with a diagonal screen size of between 12 and 15 inches, as it provided a useful compromise between 4:3 XGA and 16:9 WXGA, with improved resolution in обе dimensions vs. the old standard (especially useful in portrait mode, or for displaying two standard pages of text side by side), a perceptibly «wider» appearance and the ability to display 720p HD video «native» with only very thin letterbox borders (usable for on-screen playback controls) and no stretching. Кроме того, нравится 1360 × 768, it required only 1000 KB (just under 1 MB) of memory per 8-bit channel; thus, a typical double-buffered 32-bit colour screen could fit within 8 MB, limiting everyday demands on the complexity (and cost, energy use) of integrated graphics chipsets and their shared use of typically sparse system memory (generally allocated to the video system in relatively large blocks), at least when only the internal display was in use (external monitors generally being supported in «extended desktop» mode to at least 1600 × 1200 разрешающая способность). 16:10 (or 8:5) is itself a rather «classic» computer aspect ratio, harking back all the way to early 320 × 200 modes (and their derivatives) as seen in the Commodore 64, IBM CGA card and others. However, as of mid 2013, this standard is becoming increasingly rare, crowded out by the more standardised and thus more economical-to-produce 1366 × 768 panels, as its previously beneficial features become less important with improvements to hardware, gradual loss of general backwards software compatibility, and changes in interface layout. As of August 2013, the market availability of panels with 1280 × 800 native resolution had been generally relegated to data projectors or niche products such as convertible tablet PCs and LCD-based eBook readers.[оригинальное исследование? ]
Другие
Additionally, at least two other resolutions are sometimes labelled as WXGA:
- Во-первых, HDTV -стандарт 1280 × 720[84] (otherwise commonly described as «720p «), which offers an exact 16:9 aspect with square pixels; naturally, it displays standard 720p HD video material without stretching or letterboxing and 1080i/1080p with a simple 2:3 downscale. This resolution has found some use in tablets and modern, high-pixel-density mobile phones, as well as small-format «netbook» or «ultralight» laptop computers. However, its use is uncommon in larger, mainstream devices as it has insufficient vertical resolution for the proper use of modern operating systems such as Windows 7 whose UI design assumes a minimum of 768 lines. For certain uses such as word processing, it can even be considered a slight downgrade (reducing number of simultaneously visible lines of text without granting any significant benefit as even 640 pixels is sufficient horizontal resolution to legibly render a full page width, especially with the addition of subpixel anti-aliasing).
- The second variant, 1280 × 768, can be seen as a compromise resolution that addressed this problem, as well as a halfway point between the older 1024 × 768 и 1280 × 1024 resolutions, and a stepping stone to 1366 × 768 (being one-quarter wider than 1024, not one-third) and 1280 × 800, that never quite caught on in the same way as either of its arguably derivative successors. Its square-pixel aspect ratio is 15:9, in contrast to HDTV’s 16:9 and 1280 × 800‘s 16:10. It is also the lowest resolution that might be found in an «Ultrabook» standard laptop, as it satisfies the minimum horizontal and vertical pixel resolutions required to officially qualify for the designation.
- Other mentionable resolutions are 1152 × 768 with 3:2 aspect ratio, and 1344 × 768 with 7:4 aspect ratio (similar to 16:9).
Widespread availability of 1280 × 800 и 1366 × 768 pixel resolution LCDs for laptop monitors can be considered an Операционные системы -driven evolution from the formerly popular 1024 × 768 screen size, which has itself since seen UI design feedback in response to what could be considered disadvantages of the widescreen format when used with programs designed for «traditional» screens. В Майкрософт Виндоус Операционная система specifically, the larger панель задач of Windows Vista and 7 occupies an additional 16 pixel lines by default, which may compromise the usability of programs that already demanded a full 1024 × 768 (instead of, e.g. 800 × 600) unless it is specifically set to use small icons; an «oddball» 784-line resolution would compensate for this, but 1280 × 800 has a simpler aspect and also gives the slight bonus of 16 более usable lines. Так же Боковая панель Windows в Виндоус виста and 7 can use the additional 256 or 336 horizontal pixels to display informational «widgets» without compromising the display width of other programs, and Windows 8 is specifically designed around a «two pane» concept where the full 16:9 or 16:10 screen is not required. Typically, this consists of a 4:3 main program area (typically 1024 × 768, 1000 × 800 или же 1440 × 1080) plus a narrow sidebar running a second program, showing a toolbox for the main program or a pop-out OS shortcut panel taking up the remainder.
- Немного 1440 × 900 resolution displays have also been found labeled as WXGA; however, the correct label is actually WSXGA or WXGA+.
1152 × 864 (XGA+)
| H (px) | V (px) | H:V | H × V (Mpx) | Источник |
|---|---|---|---|---|
| 1120 | 832 | ≈11:8 | 0.932 | Следующий |
| 1152 | 864 | 4:3 | 0.995 | SVGA |
| 1152 | 900 | 1.28:1 | 1.037 | солнце |
| 1152 | 870 | ≈1.32:1 | 1.002 | яблоко |
XGA+ означает Extended Graphics Array Plus и является computer display standard, usually understood to refer to the 1152 × 864 resolution with an aspect ratio of 4:3. Until the advent of widescreen LCDs, XGA+ was often used on 17-inch desktop ЭЛТ мониторы. It is the highest 4:3 resolution not greater than 220 pixels (≈1.05 мегапикселей ), with its horizontal dimension a multiple of 32 pixels. This enables it to fit closely into a video memory or framebuffer of 1 МБ (1 × 220 байты ), assuming the use of one byte per pixel. The common multiple of 32 pixels constraint is related to выравнивание.
Historically, the resolution also relates to the earlier standard of 1152 × 900 pixels, which was adopted by Sun Microsystems для Вс-2 рабочая станция в начале 1980-х гг. Десять лет спустя Компьютер Apple selected the resolution of 1152 × 870 for their 21-inch CRT monitors, intended for use as two-page displays on the Macintosh II компьютер. These resolutions are even closer to the limit of a 1 MB framebuffer, but their aspect ratios differ slightly from the common 4:3.
XGA+ is the next step after XGA (1024 × 768), although it is not approved by any standard organizations. The next step with an aspect ratio of 4:3 is 1280 × 960 («SXGA- «) или же SXGA+ (1400 × 1050).
1440 × 900 (WXGA+, WSXGA)
WXGA + и WSXGA are non-standard terms referring to a computer display resolution of 1440 × 900. Occasionally manufacturers use other terms to refer to this resolution.[85] The Standard Panels Working Group refers to the 1440 × 900 resolution as WXGA(II).[86]
WSXGA and WXGA+ can be considered enhanced versions of WXGA with more pixels, or as widescreen variants of SXGA. The aspect ratios of each are 16:10 (широкоформатный ).
WXGA+ (1440 × 900) resolution is common in 19-inch widescreen desktop monitors (a very small number of such monitors use WSXGA + ), and is also optional, although less common, in ноутбук LCDs, in sizes ranging from 12.1 to 17 inches.
Another resolution going by this name is 1440 × 960, at an aspect ratio of 15:10 (широкоформатный ).
1280 × 1024 (SXGA)
Super XGA (SXGA) is a standard monitor resolution of 1280 × 1024 pixels. Этот разрешение экрана is the «next step» above the XGA resolution that IBM Разработан в 1990 году.
В 1280 × 1024 resolution is not the standard 4:3 aspect ratio, but 5:4 (1.25:1 instead of 1.333:1). A standard 4:3 monitor using this resolution will have rectangular rather than square pixels, meaning that unless the software compensates for this the picture will be distorted, causing circles to appear elliptical.
There is a less common 1280 × 960 resolution that preserves the common 4:3 aspect ratio. It is sometimes unofficially called SXGA− to avoid confusion with the «standard» SXGA. Elsewhere this 4:3 resolution was also called UVGA (Ultra VGA), или же SXVGA (Super eXtended VGA): Since both sides are doubled from VGA the term Quad VGA would be a systematic one, but it is hardly ever used, because its initialism QVGA is strongly associated with the alternate meaning Четверть VGA (320 × 240).
SXGA is the most common native resolution of 17 inch and 19 inch ЖК-дисплей мониторы. An LCD monitor with SXGA native resolution will typically have a physical 5:4 aspect ratio, preserving a 1:1 соотношение сторон пикселя.
Sony manufactured a 17-inch ЭЛТ monitor with a 5:4 aspect ratio designed for this resolution. It was sold under the Apple brand name.[нужна цитата ]
SXGA is also a popular resolution for cell phone cameras, such as the Motorola Razr and most Samsung and LG phones. Although being taken over by newer UXGA (2.0-megapixel) cameras, the 1.3-megapixel was the most common around 2007.[нужна цитата ]
Any CRT that can run 1280 × 1024 can also run 1280 × 960, which has the standard 4:3 ratio. A flat panel TFT screen, including one designed for 1280 × 1024, will show stretching distortion when set to display any resolution other than its native one, as the image needs to be interpolated to fit in the fixed grid display. Some TFT displays do not allow a user to disable this, and will prevent the upper and lower portions of the screen from being used forcing a «почтовый ящик » format when set to a 4:3 ratio.[нужна цитата ]
В 1280 × 1024 resolution became popular because at 24 bit/px color depth it fit well into 4 мегабайты из video RAM.[нужна цитата ] At the time, memory was extremely expensive. С помощью 1280 × 1024 at 24-bit color depth allowed using 3.75 МБ of video RAM, fitting nicely with VRAM chip sizes which were available at the time (4 MB):
- (1280 × 1024) px × 24 bit/px ÷ 8 bit/byte ÷ 220 byte/MB = 3.75 МБ
1400 × 1050 (SXGA+)
SXGA+ означает Super Extended Graphics Array Plus и является computer display standard. An SXGA+ display is commonly used on 14-inch or 15-inch ноутбук ЖК-дисплей screens with a разрешающая способность из 1400 × 1050 pixels. An SXGA+ display is used on a few 12-inch laptop screens such as the ThinkPad X60 and X61 (both only as tablet) as well as the Toshiba Portégé M200 and M400, but those are far less common. At 14.1 inches, Dell offered SXGA+ on many of the Dell Latitude «C» series laptops, such as the C640, and IBM since the ThinkPad T21 . Sony also used SXGA+ in their Z1 series, but no longer produce them as widescreen has become more predominant.
In desktop LCDs, SXGA+ is used on some low-end 20-inch monitors, whereas most of the 20-inch LCDs use UXGA (standard screen ratio), or WSXGA+ (widescreen ratio).
1680 × 1050 (WSXGA+)
WSXGA + означает Widescreen Super Extended Graphics Array Plus. WSXGA+ displays were commonly used on Widescreen 20-, 21-, and 22-inch LCD monitors from numerous manufacturers (and a very small number of 19-inch widescreen monitors), as well as widescreen 15.4-inch and 17-inch ноутбук ЖК-дисплей screens like the Thinkpad T61p, the late 17″ Apple PowerBook G4 and the unibody Apple 15″ MacBook Pro. В разрешающая способность является 1680 × 1050 pixels (1,764,000 pixels) with a 16:10 aspect ratio.
WSXGA+ is the widescreen version of SXGA+, but it is not approved by any organization. The next highest resolution (for widescreen) after it is WUXGA, который 1920 × 1200 pixels.
1600 × 1200 (UXGA, UGA)
UXGA или же UGA это сокращение от Ultra Extended Graphics Array referring to a standard monitor разрешающая способность из 1600 × 1200 pixels (totaling 1,920,000 pixels), which is exactly four times the default разрешающая способность из SVGA (800 × 600) (totaling 480,000 pixels). Dell Inc. refers to the same resolution of 1,920,000 pixels as UGA. It is generally considered to be the next step above SXGA (1280 × 960 или же 1280 × 1024), but some resolutions (such as the unnamed 1366 × 1024 и SXGA+ в 1400 × 1050) fit between the two.
UXGA has been the native resolution of many fullscreen monitors of 15 inches or more, including laptop LCDs such as the ones in ThinkPad A21p, A30p, A31p, T42p, T43p, T60p, Dell Inspiron 8000/8100/8200 and Latitude/Precision equivalents; Panasonic Toughbook CF-51; and the original Alienware Area 51m. However, in more recent times, UXGA is not used in laptops at all but rather in desktop UXGA monitors that have been made in sizes of 20 inches and 21.3 inches. Some 14-inch laptop LCDs with UXGA have also existed, but these were very rare.
There are two different widescreen cousins of UXGA, one called UWXGA with 1600 × 768 (750) and one called WUXGA с 1920 × 1200 разрешающая способность.
1920 × 1200 (WUXGA)
WUXGA означает Widescreen Ultra Extended Graphics Array и является разрешение экрана из 1920 × 1200 pixels (2,304,000 pixels) with a 16:10 screen aspect ratio. It is a wide version of UXGA, and can be used for viewing телевидение высокой четкости (HDTV) content, which uses a 16:9 aspect ratio and a 1280 × 720 (720p) or 1920 × 1080 (1080i or 1080p) resolution.
The 16:10 aspect ratio (as opposed to the 16:9 used in widescreen televisions) was chosen because this aspect ratio is appropriate for displaying two full pages of text side by side.[87]
WUXGA resolution has a total of 2,304,000 pixels. An uncompressed 8-bit RGB WUXGA image has a size of 6.75 МБ. As of 2014, this resolution is available in a few high-end ЖК-дисплей телевизоры and computer monitors (e.g. Dell Ultrasharp U2413, Lenovo L220x, Samsung T220P, ViewSonic SD-Z225, Asus PA248Q), although in the past it was used in a wider variety of displays, including 17-inch laptops. WUXGA use predates the introduction of LCDs of that resolution. Наиболее QXGA displays support 1920 × 1200 and widescreen ЭЛТ such as the Sony GDM-FW900 and Hewlett Packard A7217A do as well. WUXGA is also available in some of the more high end mobile фаблет devices such as the Huawei Honor X2 Gem.
The next lower resolution (for widescreen) before it is WSXGA +, который 1680 × 1050 pixels (1,764,000 pixels, or 30.61% fewer than WUXGA); the next higher resolution widescreen is an unnamed 2304 × 1440 resolution (supported by the above GDM-FW900 and A7217A) and then the more common WQXGA, which has 2560 × 1600 pixels (4,096,000 pixels, or 77.78% more than WUXGA).
Quad Extended Graphics Array
| Имя | H (px) | V (px) | H:V | H × V (Mpx) |
|---|---|---|---|---|
| QWXGA | 2048 | 1152 | 16:9 | 2.359 |
| QXGA | 2048 | 1536 | 4:3 | 3.145 |
| WQXGA | 2560 | 1600 | 16:10 | 4.096 |
| 2880 | 1800 | 16:10 | 5.184 | |
| QSXGA | 2560 | 2048 | 5:4 | 5.242 |
| WQSXGA | 3200 | 2048 | 25:16 | 6.553 |
| QUXGA | 3200 | 2400 | 4:3 | 7.680 |
| WQUXGA | 3840 | 2400 | 16:10 | 9.216 |
В QXGA, или же Quad Extended Graphics Array, display standard is a resolution standard in display technology. Некоторые примеры ЖК-дисплей monitors that have pixel counts at these levels are the Dell 3008WFP, the Apple Cinema Display, the Apple iMac (27-inch 2009–present), the iPad (3-го поколения), а MacBook Pro (3-е поколение). Many standard 21–22-inch CRT monitors and some of the highest-end 19-inch CRTs also support this resolution.
2048 × 1152 (QWXGA)
Not to be confused with WQXGA.
QWXGA (Quad Wide Extended Graphics Array) это разрешение экрана из 2048 × 1152 pixels with a 16:9 aspect ratio. A few QWXGA LCD monitors were available in 2009 with 23- and 27-inch displays, such as the Acer B233HU (23-inch) and B273HU (27-inch), the Dell SP2309W, and the Samsung 2343BWX. As of 2011, most 2048 × 1152 monitors have been discontinued, and as of 2013 no major manufacturer produces monitors with this resolution.
2048 × 1536 (QXGA)
QXGA (Quad Extended Graphics Array) это разрешение экрана из 2048 × 1536 pixels with a 4:3 aspect ratio. The name comes from it having four times as many pixels as an XGA display. Examples of LCDs with this resolution are the IBM T210 and the Eizo G33 and R31 screens, but in CRT monitors this resolution is much more common; some examples include the Sony F520, ViewSonic G225fB, NEC FP2141SB or Mitsubishi DP2070SB, Иияма Vision Master Pro 514, and Dell и HP P1230. Of these monitors, none are still in production. A related display size is WQXGA, который является широкий экран версия. CRTs offer a way to achieve QXGA cheaply. Models like the Mitsubishi Diamond Pro 2045U and IBM ThinkVision C220P retailed for around US$200, and even higher performance ones like the ViewSonic PerfectFlat P220fB remained under $500. At one time, many off-lease P1230s could be found on eBay for under $150. The LCDs with WQXGA or QXGA resolution typically cost four to five times more for the same resolution. IDTech manufactured a 15-inch QXGA IPS panel, used in the IBM ThinkPad R50p. NEC sold laptops with QXGA screens in 2002–05 for the Japanese market.[88][89] В iPad (starting from 3-е поколение ) also has a QXGA display.[90]
2560 × 1600 (WQXGA)
Not to be confused with QWXGA.
WQXGA (Wide Quad Extended Graphics Array) это разрешение экрана из 2560 × 1600 pixels with a 16:10 aspect ratio. The name comes from it being a wide version of QXGA and having four times as many pixels as an WXGA (1280 × 800) display.
To obtain a vertical refresh rate higher than 40 Hz with DVI, this resolution requires dual-link DVI cables and devices. To avoid cable problems monitors are sometimes shipped with an appropriate dual link cable already plugged in. Many видеокарты support this resolution. One feature that is currently unique to the 30 inch WQXGA monitors is the ability to function as the centerpiece and main display of a three-monitor array of complementary aspect ratios, with two UXGA (1600 × 1200) 20-inch monitors turned vertically on either side. The resolutions are equal, and the size of the 1600 resolution edges (if the manufacturer is honest) is within a tenth of an inch (16-inch vs. 15.89999«), presenting a «picture window view» without the extreme lateral dimensions, small central panel, asymmetry, resolution differences, or dimensional difference of other three-monitor combinations. The resulting 4960 × 1600 composite image has a 3.1:1 aspect ratio. This also means one UXGA 20-inch monitor in portrait orientation can also be flanked by two 30-inch WQXGA monitors for a 6320 × 1600 composite image with an 11.85:3 (79:20, 3.95:1) aspect ratio. Some WQXGA medical displays (such as the Barco Coronis 4MP or the Eizo SX3031W) can also be configured as two virtual 1200 × 1600 или же 1280 × 1600 seamless displays by using both DVI ports at the same time.
An early consumer WQXGA monitor was the 30-inch Apple Cinema Display, unveiled by яблоко in June 2004. At the time, dual-link DVI was uncommon on consumer hardware, so Apple partnered with Nvidia to develop a special graphics card that had two dual-link DVI ports, allowing simultaneous use of two 30-inch Apple Cinema Displays. The nature of this graphics card, being an add-in AGP card, meant that the monitors could only be used in a desktop computer, like the Power Mac G5, that could have the add-in card installed, and could not be immediately used with laptop computers that lacked this expansion capability.
In 2010, WQXGA made its debut in a handful of home theater projectors targeted at the Constant Height Screen application market. Both Digital Projection Inc and projectiondesign released models based on a Инструменты Техаса DLP chip with a native WQXGA resolution, alleviating the need for an anamorphic lens to achieve 1:2.35 image projection. Many manufacturers have 27–30-inch models that are capable of WQXGA, albeit at a much higher price than lower resolution monitors of the same size. Several mainstream WQXGA monitors are or were available with 30-inch displays, such as the Dell 3007WFP-HC, 3008WFP, U3011, U3014, UP3017, the Hewlett Packard LP3065, the Шлюз XHD3000, LG W3000H, and the Samsung 305T. Specialist manufacturers like NEC, Eizo, Планарные системы, Barco (LC-3001), and possibly others offer similar models. As of 2016, LG Display make a 10-bit 30-inch AH-IPS panel, with wide color gamut, used in monitors from Dell, NEC, HP, Lenovo and Iiyama.
Released in November 2012, Google’s Nexus 10 is the first consumer планшет to feature WQXGA resolution. Before its release, the highest resolution available on a tablet was QXGA (2048 × 1536), available on the Apple iPad 3rd and 4th generations devices. Several Samsung Galaxy tablets, including the Note 10.1 (2014 Edition), Tab S 8.4, 10.5 and TabPRO 8.4, 10.1 and Note Pro 12.2, as well as the Gigaset QV1030, also feature a WQXGA resolution display.
In 2012, Apple released the 13 inch MacBook Pro with Retina Display that features a WQXGA display, and the new MacBook Air in 2018.
2560 × 2048 (QSXGA)
QSXGA (Quad Super Extended Graphics Array) is a display resolution of 2560 × 2048 pixels with a 5:4 aspect ratio. Grayscale monitors with a 2560 × 2048 resolution, primarily for medical use, are available from Планарные системы (Dome E5), Eizo (Radiforce G51), Barco (Nio 5, MP), ШИРОКИЙ (IF2105MP), IDTech (IAQS80F), and possibly others.
Recent medical displays such as Barco Coronis Fusion 10MP or NDS Dome S10 have native panel resolution of 4096 × 2560. These are driven by two dual-link DVI or DisplayPort выходы. They can be considered to be two seamless virtual QSXGA displays as they have to be driven simultaneously by both dual link DVI or DisplayPort since one dual link DVI or DisplayPort cannot single-handedly display 10 megapixels. A similar resolution of 2560 × 1920 (4:3) was supported by a small number of CRT displays via VGA such as the Viewsonic P225f when paired with the right graphics card.
3200 × 2048 (WQSXGA)
WQSXGA (Wide Quad Super Extended Graphics Array) describes a display standard that can support a resolution up to 3200 × 2048 pixels, assuming a 1.5625:1 (25:16) aspect ratio. The Coronis Fusion 6MP DL by Barco поддерживает 3280 × 2048 (approximately 16:10).
3200 × 2400 (QUXGA)
QUXGA (Quad Ultra Extended Graphics Array) describes a display standard that can support a resolution up to 3200 × 2400 pixels, assuming a 4:3 aspect ratio.
3840 × 2400 (WQUXGA)
WQUXGA (Wide Quad Ultra Extended Graphics Array) describes a display standard that supports a resolution of 3840 × 2400 pixels, which provides a 16:10 aspect ratio. This resolution is exactly four times 1920 × 1200 (in pixels).
Наиболее display cards with a DVI connector are capable of supporting the 3840 × 2400 разрешающая способность. However, the maximum refresh rate will be limited by the number of DVI links which are connected to the monitor. 1, 2, or 4 DVI connectors are used to drive the monitor using various tile configurations. Only the IBM T221-DG5 and IDTech MD22292B5 support the use of dual-link DVI ports through an external converter box. Many systems using these monitors use at least two DVI connectors to send video to the monitor. These DVI connectors can be from the same graphics card, different graphics cards, or even different computers. Motion across the tile boundary(ies) can show tearing if the DVI links are not synchronized. The display panel can be updated at a speed between 0 Hz and 41 Hz (48 Hz for the IBM T221-DG5, -DGP, and IDTech MD22292B5). The refresh rate of the video signal can be higher than 41 Hz (or 48 Hz) but the monitor will not update the display any faster even if graphics card(s) do so.
In June 2001, WQUXGA was introduced in the IBM T220 LCD monitor using a LCD panel built by IDTech. LCD displays that support WQUXGA resolution include: IBM T220, IBM T221, Иияма AQU5611DTBK, ViewSonic VP2290,[91] ADTX MD22292B, and IDTech MD22292 (models B0, B1, B2, B5, C0, C2). IDTech was the original equipment manufacturer which sold these monitors to ADTX, IBM, Иияма, and ViewSonic.[92] However, none of the WQUXGA monitors (IBM, ViewSonic, Iiyama, ADTX) are in production anymore: they had prices that were well above even the higher end displays used by graphic professionals, and the lower refresh rates, 41 Hz and 48 Hz, made them less attractive for many applications.
Unsystematic resolutions
After having been using VGA-based 3:2 resolutions HVGA (480 × 320) и Сетчатка DVGA (960 × 640) for several years in their iPhone and iPod products with screen diagonal of 9 cm or 3.5 inch, Apple started using more exotic variants when they adopted the 16:9 aspect ratio in order to provide a consistent pixel density across screen sizes: first 1136 × 640 (rarely: WDVGA) с iPhone 5 for 10-cm or 4-inch screens, and later 1334 × 750 with the Айфон 6 for 12-cm or 4.7-inch screens, while devices with 14-cm or 5.5-inch screens used standard 1920 × 1080. The iPhone X introduced a 2436 × 1125 resolution (with a notch) at an aspect ratio of roughly 13:6 or, for marketing, 19.5:9.
Other manufacturers have also introduced phones with irregular display resolutions and aspect ratios, e.g. Samsung’s various бесконечность displays with 37:18 = 18+1/2:9 (Galaxy S8 /S9 и A8 /A9 ), i.e. 2960 × 1440 (Quad HD+, WQHD+) or 2220 × 1080 (Full HD+), and 19:9 (S10 ) aspect ratios: 3040 × 1440 and 2280 × 1080 (S10e).
Немного air traffic control monitors use displays with a resolution of 2048 x 2048, with an aspect ratio of 1:1.[93]
Смотрите также
- Список общих разрешений
- Ultrawide formats for history and comparison of video formats and displays, which are growing wider
Рекомендации
- ^ VESA CVT 1.2 from 2003 recommends only 4:3, 16:9 and 16:10 (8:5) aspect ratios for newly introduced display resolutions. The discouraged legacy aspect ratios 5:4 and 15:9 (5:3) are only kept for SXGA and WXGA. VESA CVT 1.2
- ^ Ahmed, Asif (13 November 2017). «18:9 Aspect Ratio in Smartphones will be the new Standard in 2018, Here’s why». Techtippr. Получено 2018-10-01.
- ^ «DVCPRO HD Format Specifications». Apple, Inc. Архивировано из оригинал на 2010-02-16. Получено 2018-10-01.
- ^ Cage, Chuck (23 October 2007). «Hitachi P50T501». Проводной. Condé Nast. Получено 2018-10-01.
- ^ а б «Спецификация системы цифрового кино» (PDF). Инициативы цифрового кино. 10 октября 2012 г. Архивировано с оригинал (PDF) на 2016-05-27. Получено 2016-03-02.
- ^ Bhagat, Hitesh Raj; Bajaj, Karan (26 January 2018). «The 18:9 display dilemma: Will the new smartphone screens make our lives easier or do the opposite?». The Economic Times. Беннет, Коулман и Ко. Получено 2018-10-01.
- ^ Tweedle, Steven (3 December 2016). «The best screen for multitasking comes with a hefty price tag». Business Insider Сингапур. Получено 2018-10-01.
- ^ «ASUS PB278Q 27-Inch WQHD LED-lit PLS Professional Graphics Monitor». Amazon. Получено 2013-05-22.
- ^ McGuigan, Brendan (2013). «What Is 1440p? (with picture)». wisegeek.com. Получено 2013-12-10.
- ^ Lawler, Richard (17 October 2006). «CMO to ship 47-inch Quad HD – 1440p – LCD in 2007». Engadget. Получено 2008-07-06.
- ^ «CMO showcases latest «green» and «innovative» LCD panels». Chi Mei Optoelectronics. 24 октября 2008 г. Архивировано с оригинал на 2010-03-13. Получено 2008-10-26.
- ^ Davies, Chris (1 September 2012). «Samsung Series 9 WQHD: Hands-on with Sammy’s Retina retort». SlashGear. Получено 2013-06-02.
- ^ Santos, Alexis (20 August 2013). «LG Display claims a world’s first with 2,560 × 1,440 LCD for smartphones». Engadget. AOL. Получено 2013-08-21.
- ^ Lai, Richard (16 October 2013). «Vivo Xplay 3S to be the world’s first phone with a 2,560 x 1,440 display». Engadget. AOL. Получено 2013-10-19.
- ^ «Samsung Galaxy Note 4». GSMArena. Получено 2018-10-01.
- ^ «Android: Be together. Not the same». Официальный блог Google. 15 октября 2014 г.. Получено 2015-02-14.
- ^ «Nexus 6 from Google and Motorola: More Android. More screen. More everything». The Official Motorola Blog. Motorola. 15 октября 2014 г.. Получено 2015-02-14.
- ^ «Nexus 6». В архиве из оригинала от 16.02.2015. Получено 2015-02-14.
- ^ Kelion, Leo (1 March 2015). «Samsung S6 Edge with curved screen unveiled at MWC». Новости BBC. Получено 2015-03-01.
- ^ «Samsung Galaxy S7 — Full phone specifications». GSMArena. Получено 2018-10-01.
- ^ Brian, Matt (20 May 2013). «Samsung beats Chromebook Pixel and Retina MacBook with new high-res laptop display». Грани. Получено 2013-05-23.
- ^ Nistor, Codrut (21 October 2013). «Dell XPS 15 now features a QHD+ resolution display». Notebookcheck. Получено 2013-11-15.
- ^ «LG UltraWide QHD IPS Monitor 34UM95». LG Electronics UK. Получено 2016-09-07.
- ^ Hollister, Sean (23 May 2013). «HP redesigns Envy and Pavilion laptops for 2013, including one with a 3200 x 1800 screen». Грани. Получено 2013-05-23.
- ^ Sakr, Sharif (20 May 2013). «Samsung представит 13,3-дюймовый дисплей ноутбука с разрешением 3200 x 1800». Engadget. Получено 2013-05-23.
- ^ Эддисон, Кен (17 мая 2018 г.). «Обзор 49-дюймового сверхширокого монитора FreeSync 2 Samsung C49HG90: насколько ширина слишком велика?». Перспектива ПК. Получено 2018-10-01.
- ^ «38», изогнутый светодиодный монитор UltraWide® WQHD + IPS, класс 21: 9 (диагональ 37,5 дюйма) ». LG Electronics. Получено 2017-12-30.
- ^ «XR382CQK bmijqphuzx». Acer. Архивировано из оригинал на 2017-12-30. Получено 2017-12-30.
- ^ Синглтон, Мика (14 июня 2017 г.). «Dell U3818DW». Грани. Vox Media. Получено 2018-01-12.
- ^ Такер, Джим (17 сентября 2017 г.). «HP Z38c». CG канал. Получено 2018-01-12.
- ^ а б «Справочная диаграмма экосистемы UHDTV» (PDF). SMPTE. Получено 2018-05-15.
- ^ а б «Телевидение сверхвысокой четкости: порог новой эры» (Пресс-релиз). ITU. 24 мая 2012. Получено 2012-08-18.
- ^ а б «Рекомендация МСЭ-R BT.2020-2 — Значения параметров для телевизионных систем сверхвысокой четкости для производства и международного обмена программами» (PDF). Международный союз электросвязи (ITU). Октябрь 2015 г.. Получено 2018-05-15.
- ^ а б «Фазирование в сверхвысоком разрешении» (PDF). Цифровое видеовещание (DVB). Февраль 2017 г.. Получено 2018-05-15.
- ^ «CEA обновляет характеристики дисплеев сверхвысокой четкости». Ассоциация бытовой электроники (CEA). 24 июня 2014 г.. Получено 2018-05-15.
- ^ Филиппид, Алексис (17 апреля 2012 г.). «Что такое разрешения 4K, QFHD и Ultra HD?». Материал-Обзор. Получено 2018-05-15.
- ^ Малик, Харун (9 января 2008 г.). «Концепт Samsung 82-дюймовый ЖК-дисплей с самым большим в мире дисплеем сверхвысокой четкости». Gizmodo. Получено 2013-05-22.
- ^ «Sony представляет HDTV TRIMASTER SRM-L560». Обзор HDTV. 6 октября 2009 г. Архивировано с оригинал на 2016-03-15. Получено 2016-01-07.
- ^ Ханнафорд, Кэт (25 мая 2010 г.). «LG демонстрирует 84-дюймовый 3D-телевизор с разрешением 3840 x 2160 пикселей». Gizmodo. Получено 2013-05-22.
- ^ «27,8» (R278D1) «. Chimei Innolux. Архивировано из оригинал на 2011-01-04. Получено 2010-12-27.
- ^ «REGZA 55×3 от Toshiba объявлен первым в мире телевизором 4K2K с 3D без очков». Engadget. AOL. Получено 2013-05-22.
- ^ Вайли, Крейг. «Дисплеи 4K Ultra HD: что вам нужно знать». DisplayPort. VESA. Получено 2013-08-13.
- ^ а б «Часто задаваемые вопросы по HDMI 1.4: Поддержка формата 4K». Лицензирование HDMI. Получено 2013-08-13.
- ^ а б «FAQ по HDMI 2.0». Лицензирование HDMI. Получено 2014-01-09.
- ^ «Разработка 4K сверхвысокого разрешения». Зона разработчиков NVIDIA. NVIDIA. Получено 2013-12-17.
- ^ Крик, Райан (19 июля 2013 г.). «Обзор мозаичного монитора ASUS PQ321Q 31,5 дюйма 4K 60 Гц». Перспектива ПК. Получено 2016-01-07.
- ^ «PB287Q 4K для масс — CES 2014». ASUSTek. Архивировано из оригинал на 2014-09-21. Получено 2014-08-20.
- ^ Шраут, Райан (9 мая 2014 г.). «Перспектива видео: обзор монитора Samsung U28D590D, 28 дюймов, 4K, 60 Гц». Перспектива ПК. Получено 2016-01-07.
- ^ «Характеристики Sony Xperia Z5 Premium». phoneArena.com. Получено 2016-02-08.
- ^ «Xperia ™ XZ Premium». Sony Mobile. Получено 2018-10-01.
- ^ «LG 31MU97-B: 31-дюймовый монитор 4K IPS». LG. Получено 2016-03-02.
- ^ «Распространение сигналов 4K и UHD в профессиональных AV-средах» (PDF). Extron. 2 марта 2014 г.. Получено 2016-01-07.
- ^ Хамфрис, Мэтью (29 июля 2014 г.). «Забудьте о 4K, LG поставляет 105-дюймовый телевизор 5K». Зифф Дэвис. Получено 2018-05-29.
- ^ Шилов, Антон (23 июля 2014 г.). «Samsung оценивает свой 105-дюймовый изогнутый UHD-телевизор с разрешением 5K: 120 000 долларов».. Китгуру. Получено 2018-05-29.
- ^ Шилов, Антон (28 декабря 2017 г.). «LG представляет 5K UltraWide 34WK95U: монитор« Nano IPS »со значком HDR600». АнандТех. Purch. Получено 2018-05-29.
- ^ «LG 34BK95U: 34-дюймовый светодиодный монитор UltraWide® 5K2K Nano IPS класса 21: 9 с технологией HDR 600 | LG США». Решения LG для бизнеса. LG. Архивировано из оригинал на 2019-02-08. Получено 2019-02-08.
- ^ «Проблемы, которые пользователи должны понимать при использовании дисплеев UHD (4K x 2K) и UHD + (5K x 3K) (текст и значки слишком мелкие и т. Д.)». Dell. Получено 2016-01-06.
- ^ Энтони, Себастьян (5 сентября 2014 г.). «Dell представляет настольный монитор 5K, который почти в 2 раза больше, чем у вашего маленького дисплея 4K». ExtremeTech. Зифф Дэвис. Получено 2014-10-19.
- ^ «Специальное мероприятие Apple. 16 октября 2014 г.». яблоко. Получено 2014-10-19.
- ^ Боннингтон, Кристина (17 октября 2014 г.). «Ответы на все ваши вопросы о дисплее Apple iMac 5K». Проводной. Condé Nast. Получено 2014-10-19.
- ^ Честер, Эдвард (5 октября 2015 г.). «Dell UltraSharp UP2715K». TrustedReviews. Получено 2016-01-06.
- ^ Смит, Райан (16 сентября 2014 г.). «VESA выпускает стандарт DisplayPort 1.3: на 50% больше пропускной способности, новые функции». АнандТех. Purch. Получено 2016-01-06.
- ^ «VESA публикует стандартную версию DisplayPort ™ 1.4». DisplayPort. Получено 2016-03-19.
- ^ Ваниата, Райан (10 апреля 2019 г.). «Новый массивный дисплей Sony MicroLED имеет высоту 17 футов и разрешение 16K». Цифровые тенденции. Получено 2019-10-17.
- ^ Дент, Стив (13 сентября 2019). «Кинотеатр Sony Crystal поддерживает разрешение 16K, но может стоить миллионы». Engadget. Получено 2019-12-18.
- ^ Квон, Чан Ён; Юнг, Джи Сим; Пак, Кён Бэ; Ким, Чен Ман; Лим, Хёк; Ли, Сан Юн; Ким, Чон Мин; Ногути, Такаши; и другие. (2006). «2,2-дюймовый QQVGA AMOLED создан на сверхнизкотемпературном поликремниевом (ULTPS) TFT-экране при температуре ниже 200 ° C». Дайджест SID 2006. 37 (2): 1358–61. Дои:10.1889/1.2433233.
- ^ «QVGA (Четверть графического массива видео)». Tech-FAQ. Независимые СМИ. Получено 2010-02-10.
- ^ Шин, Мин-Сок; Чой, Юнг-Ван; Ким, Ён-Джэ; Ким, Кьонг-Рок; Ли, Инхван; Квон, О-Кён (2007). «Точная оценка мощности ЖК-панелей для ноутбуков с недорогой 2,2-дюймовой QVGA LTPS-панелью TFT-LCD». Дайджест SID 2007. 38 (1): 260–263. Дои:10.1889/1.2785279.
- ^ Июнь, Лаура (24 ноября 2008 г.). «Пико-проектор Optoma DLP» скоро появится «в США». Engadget. AOL. Получено 2008-11-24.
- ^ «Обзор совместимости экранов». Разработчики Android. Получено 2011-02-04.
- ^ Полссон, Кен (9 ноября 2010 г.). «Хронология персональных компьютеров IBM». Архивировано из оригинал на 2011-06-07. Получено 2010-11-18.
- ^ «Скоро появятся новые разрешения для смартфонов Microsoft (320×240) и карманных компьютеров (640×480)». MS Mobiles. 28 октября 2003 г. Архивировано с оригинал на 2003-10-29. Получено 2013-05-22.
- ^ «Часто задаваемые вопросы по NVIDIA Tegra» (PDF) (ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ). Nvidia. Получено 2013-05-22.
- ^ «Ультра видеографический массив (UVGA)». Энциклопедия интеллектуальных вычислений. Умные вычисления. 16 января 2007 г. Архивировано с оригинал на 2012-02-25. Получено 2014-03-12.
- ^ Верма, Випул (29 октября 2001 г.). «Тот же монитор, но лучше просмотр». Трибуна. Получено 2008-03-26.
- ^ Некасек, Михал. «Графический чип XGA». Музей OS / 2. Получено 2013-08-01.
- ^ Некасек, Михал. «Графические ускорители 8514 / A». Музей OS / 2. Получено 2013-08-01.
- ^ Руководство пользователя и справочник по программе IBM 3270 Workstation (PDF). Международная корпорация бизнес-машин. 1987. с. GL-17. Получено 2014-01-23.
- ^ «Плазменные телевизоры» (PDF). Hitachi. Архивировано из оригинал (PDF) на 2007-10-09. Получено 2013-05-22.
- ^ «ТВ панели Стандарт» (PDF). VESA. 10 марта 2006 г. Архивировано с оригинал (PDF) на 2008-12-09. Получено 2013-05-22.
- ^ «Брифинги VESA Asia» (PDF). VESA. Октябрь 2005. с. 21. Архивировано из оригинал (PDF) на 2005-12-15. Получено 2013-05-22.
- ^ «УЗНАТЬ БОЛЬШЕ ЖК-дисплеев». Dell. Получено 2013-05-22.
- ^ «Помогите мне решить». Lenovo. Архивировано из оригинал на 2014-01-02. Получено 2013-05-22.
- ^ «Проектор Acer PH530 HDTV DLP». NCIX. Архивировано из оригинал на 2012-04-29. Получено 2013-05-22.
- ^ «Renesas Technology выпускает жидкокристаллический панельный контроллер времени R8J66730FP, включающий функцию овердрайва для улучшения возможностей отображения движущихся изображений и функции преобразования цвета» (Пресс-релиз). Renesas Technology. 12 сентября 2005 г. Архивировано с оригинал на 2006-03-22. Получено 2013-05-22.
- ^ «Спецификация панели ноутбука SPWG» (PDF). Стандартная рабочая группа панелей. 14 марта 2007 г. с. 18. Архивировано из оригинал (PDF) на 2012-04-24. Получено 2013-05-22.
- ^ «Вступление». Руководство по технологии монитора. Решения NEC Display Solutions. Архивировано из оригинал на 2007-03-15. Получено 2013-05-22.
- ^ プ レ ス リ リ ー ス (на японском языке). NEC. 1 июля 2002 г.
- ^ プ レ ス リ リ ー ス (на японском языке). NEC. 19 января 2005 г.
- ^ «Apple представляет новый iPad с экраном высокой четкости». BBC. 8 марта 2012 г.. Получено 2012-03-07.
- ^ «ViewSonic представляет монитор с самым высоким разрешением в мире в линейке ЖК-дисплеев» (Пресс-релиз). ViewSonic. 25 июня 2002 г. Архивировано с оригинал на 2002-12-07. Получено 2013-05-22.
- ^ «О покупке ЖК-монитора сверхвысокого разрешения и сверхвысокой плотности». IDTech. Архивировано из оригинал на 2004-04-05. Получено 2013-05-22.
- ^ «Раптор SQ2825 | ЭИЗО». EIZO. Получено 2020-10-13.
