Содержание
- Если кратко
- Размеры экранов для адаптивной верстки
- Под какие устройства и разрешения экранов оптимизировать сайт
- Базовая ширина экранов разных устройств
- Какие факторы учитывать
- Разрешения экранов мобильных устройств
- 240×320
- 320×240
- 320×480
- 480×360
- 360×640
- 480×800
- 768×1024
- 640×960
- 1280×800
- 2048×1536
- One Web
- Как определить разрешение с помощью CSS
- Сервис для проверки адаптивности
С каждым годом трафик с мобильных устройств растет и со временем превысит его. Поэтому до сборки сайта нужно подумать о представлении контента таким образом, чтобы он был ориентирован и на мобильную аудиторию. Одним из требований в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств (смартфоны, планшеты, десктопные мониторы). Для проектирования нового сайта опираются на общую статистику разрешений экрана наиболее популярных устройств.
Если кратко
Дизайн с резиновой версткой при минимальной ширине в 320 пикселей с элементами достаточно большими для удобного нажатия кончиками пальцев — наилучший вариант реализации мобильного веб-сайта.
Размеры экранов для адаптивной верстки
Разработчики ориентируются не на конкретные размеры страницы при адаптивной верстке, а на брейкпоинты — контрольные точки, при достижении которых меняется дизайн и соотношение элементов. «Каноническими» считаются следующие размеры дисплея для разных устройств:
- Смартфоны — 320 пикселей, 480 и выше;
- Планшеты — 768 пикселей и выше;
- Ноутбуки — 1280 пикселей и выше;
- Мониторы — 1600, 1920 пикселей и выше.
- Мobile Design — 320×568 px @72 ppi (iPhone SE)
- Web Small — 1280×800 px @72 ppi
- Web Large — 1920×1080 px @72 ppi
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Нужно смотреть с каких устройств на сайт заходит целевая аудитория. Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Макет сайта должен быть сделан в Фотошопе (или в таких программах как Figma). Обязательно должны быть адаптивные макеты. Каждая страница в базовых разрешениях.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Базовая ширина экранов разных устройств
- 320 px — Мобильные устройства (портретная ориентация);
- 480 px — Мобильные устройства (альбомная ориентация);
- 600 px — Небольшие планшеты;
- 768 px — Планшеты (портретная ориентация);
- 1024 px — Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более — PC. (Сейчас распространенное разрешение на ноутбуке 1366 px. Есть и больше, как ПК, но редко встречаются).
| 320px | iPhone 5 | портретная ориентация |
| 384px | Android (Nexus 4) | портретная ориентация |
| 480px | HTC Desire, Nexus One, i9000 Galaxy S и др. | |
| 568px | iPhone 5 | альбомная ориентация |
| 375px | iPhone 6 | портретная ориентация |
| 667px | альбомная ориентация | |
| 414px | iPhone 6 Plump | портретная ориентация |
| 736px | альбомная ориентация | |
| 600px | Android (Nexus 4) | альбомная ориентация |
| 768px | iPad | портретная ориентация |
| 1024px | альбомная ориентация | |
| 1280px и более | PC | портретная ориентация |
Какие факторы учитывать
Оптимизация должна учитывать следующие факторы, влияющие на удобство взаимодействия с сайтом:
- тип клавиатуры (физическая, тачскрин)
- разрешение и соотношение сторон экрана
- поддержка изменения ориентации экрана
- скорость передачи данных (2G, 3G, 4G)
- операционная система
- возможности браузера (масштабирование, поддержка Flash и AJAX)
- простота навигации (перейти на страницу всего в три нажатия, скроллинг должен быть вертикальным, а не горизонтальным, неплохо добавить кнопки переходов в самый верх страницы и на главную страницу сайта – это значительно повысит уровень удобства использования, обязательное наличие поиска по сайту.
Разрешения экранов мобильных устройств
240×320
- Nokia 6300, Nokia N92, Nokia N95, Nokia N95 8GB, Nokia N96
- Sony Ericsson W850i & W890i, Sony Ericsson W880i
- Apple iPod Nano 3rd & 4th generation
- HTC Wizard, HTC Tattoo, HTC Touch2
320×240
- Blackberry: Curve 8530, Pearl Flip
- Android: Motorola Charm, Sony Ericsson Xperia X10 Mini и другие
- Symbian OS: Nokia E63 и другие
320×480
- Apple OS: iPhone, iPod
- Android: HTC Dream, HTC Hero, HTC Magic, HTC Wildfire S, Droid Pro, i7500 Galaxy, Samsung Galaxy Ace (S5830), Samsung Moment, Samsung Galaxy Gio GT-S5660, Sony Ericsson Live With Walkman и другие…
480×360
Blackberry: Torch, Storm, Bold
360×640
Symbian OS: Nokia N8, Nokia C6-01 и другие
480×800
- Android: Liquid A1, HTC Desire, Nexus One, i9000 Galaxy S и другие
- Maemo (Linux): Nokia 900 и другие
- Windows Mobile 6: Sharp S01SH
- Windows 7 Phone Venue Pro, Samsung Omnia 7, HTC 7 Pro и другие
768×1024
iPad
640×960
iPhone 4
1280×800
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
2048×1536
У iPad 3 дисплей Retina при плотности 264 пикселя на дюйм (это даже больше, чем в 15-дюймовых MacBook Pro).
У iPhone 4S — 326 ppi.
One Web
Учитывая большое количество разрешений, правильным решением было бы реализация проекта «One Web». One Web — означает создание, насколько это возможно, одинаковых условий для использования и отображения информации на всех устройствах. Но это не означает, что одна и та же информация будет выглядеть абсолютно одинаково на разных устройствах.
Как определить разрешение с помощью CSS
Определить ширину экрана, положение и соотношение сторон с помощью media-запросов, которые появились в CSS3.
<!-- Общие стили для всех устройств --> <link rel="stylesheet" href="common.css" type="text/css" media="screen" />
<!-- Устройства с шириной от 481px до 1024px --> <link rel="stylesheet" href="481-1024.css" type="text/css" media="only screen and (min-width:481px) and (max-width:1024px)" />
<!-- С шириной экрана меньшей или равной 480px --> <link rel="stylesheet" href="max-480.css" type="text/css" media="only screen and (max-width:480px)" />
Минус данного способа, в том, что код инициирует три отдельных http-запроса. Подобных запросов должно быть как можно меньше, иначе это отразится на скорости загрузки страницы.
Чтобы сократить количество запросов, можно использовать один файл таблиц стилей.
/* Устройства с экранами от 480px до 1024px */
@media screen and (min-width:481px) and (max-width:1024px) {
/* Стили для данного устройства */
}
/* Устройства с шириной экрана 480px и ниже */
@media screen and (max-width:480px) {
/* Стили для данного устройства */
}
Сервис для проверки адаптивности
- responsinator.com
Please, what is the device with the minimum screen resolution on the market?
Reto Meier
96.3k18 gold badges99 silver badges72 bronze badges
asked Dec 23, 2010 at 14:30
1
According to the latest Compatibility Definition Document, the definition for screen configurations require that:
- Screens MUST be at least 2.5 inches in physical diagonal size
- Density MUST be at least 100 dpi
- The aspect ratio MUST be between 1.333 (4:3) and 1.779 (16:9)
- The display technology used consists of square pixels
In practical terms, the lowest screen resolution currently being used is QVGA (240×320). There are a couple of phones that use this resolution including the HTC Tattoo and Wildfire. The smallest device I’m aware of is the 2.55″ QVGA Sony Ericsson X10 Mini.
answered Dec 23, 2010 at 14:44
Reto MeierReto Meier
96.3k18 gold badges99 silver badges72 bronze badges
4
This is a device (a smart watch) with 240 x 240 resolution: http://www.omate.com
answered Mar 4, 2014 at 15:27
![]()
2
Take a look at Supporting Multiple Screens to see all of the possible screen resolutions, and Screen Sizes and Densities to see what the current Android market looks like in terms of both measurements.
Right now a «Small Screen with Low Density» has an expected resolution of 240×320, so you can think of that as the market’s minimal screen resolution for now (until Google updates these figures).
answered Dec 23, 2010 at 14:35
McStretchMcStretch
20.4k2 gold badges35 silver badges40 bronze badges
The smallest screen is probably the HTC Tattoo with a size of 2.8 inches. The resolution of that screen is QVGA (240×320, low density, small screen).
Muz
5,7673 gold badges47 silver badges64 bronze badges
answered Dec 23, 2010 at 14:38
Mark MayoMark Mayo
11.9k12 gold badges54 silver badges84 bronze badges
The current minimum values for android compatibility have changed from those shown in the accepted answer. Minimum size for recent versions of Android is 426×320, except for devices defined as watches which must have at least 120dpi and a diagonal size of at least 1.1 inches. As watches are permitted to be square (which other devices are not), this means the lowest permissible resolution of a watch is 1.1/sqrt2 * 120 = 93×93. In reality, this would probably not work, as I doubt the system UI would function in that size.
answered Sep 4, 2016 at 15:34
1
Please, what is the device with the minimum screen resolution on the market?
Reto Meier
96.3k18 gold badges99 silver badges72 bronze badges
asked Dec 23, 2010 at 14:30
1
According to the latest Compatibility Definition Document, the definition for screen configurations require that:
- Screens MUST be at least 2.5 inches in physical diagonal size
- Density MUST be at least 100 dpi
- The aspect ratio MUST be between 1.333 (4:3) and 1.779 (16:9)
- The display technology used consists of square pixels
In practical terms, the lowest screen resolution currently being used is QVGA (240×320). There are a couple of phones that use this resolution including the HTC Tattoo and Wildfire. The smallest device I’m aware of is the 2.55″ QVGA Sony Ericsson X10 Mini.
answered Dec 23, 2010 at 14:44
Reto MeierReto Meier
96.3k18 gold badges99 silver badges72 bronze badges
4
This is a device (a smart watch) with 240 x 240 resolution: http://www.omate.com
answered Mar 4, 2014 at 15:27
![]()
2
Take a look at Supporting Multiple Screens to see all of the possible screen resolutions, and Screen Sizes and Densities to see what the current Android market looks like in terms of both measurements.
Right now a «Small Screen with Low Density» has an expected resolution of 240×320, so you can think of that as the market’s minimal screen resolution for now (until Google updates these figures).
answered Dec 23, 2010 at 14:35
McStretchMcStretch
20.4k2 gold badges35 silver badges40 bronze badges
The smallest screen is probably the HTC Tattoo with a size of 2.8 inches. The resolution of that screen is QVGA (240×320, low density, small screen).
Muz
5,7673 gold badges47 silver badges64 bronze badges
answered Dec 23, 2010 at 14:38
Mark MayoMark Mayo
11.9k12 gold badges54 silver badges84 bronze badges
The current minimum values for android compatibility have changed from those shown in the accepted answer. Minimum size for recent versions of Android is 426×320, except for devices defined as watches which must have at least 120dpi and a diagonal size of at least 1.1 inches. As watches are permitted to be square (which other devices are not), this means the lowest permissible resolution of a watch is 1.1/sqrt2 * 120 = 93×93. In reality, this would probably not work, as I doubt the system UI would function in that size.
answered Sep 4, 2016 at 15:34
1
Дисплей смартфона — важный конструктивный элемент, выполняющий функцию ввода и вывода информации. От качества отображения картинки зависит комфортность эксплуатации гаджета. Для современных смартфонов выпускается широкое разнообразие экранов по характеристикам, которые производители устанавливают на ту или иную модель в зависимости от ценовой позиции на рынке. Одним из важных параметров при выборе дисплея является разрешение. Но что такое разрешение экрана и плотность пикселей — знают далеко не все.
Содержание
- Взаимосвязь размера и разрешения экрана
- Таблица параметров экрана и рекомендации
- Как узнать разрешение экрана телефона и поменять его
- Что такое разрешение экрана?
- Разрешения дисплеев смартфонов
- Какое разрешение экрана выбрать?
- Размеры
- Разрешение и DPI
- Технологии производства, виды дисплеев смартфонов
- Типы сенсорных экранов
- Размер экрана, разрешение и область просмотра: что это значит?
- Отзывчивый дизайн
- Самые популярные разрешения экрана
- Что такое разрешение экрана и зачем нужно
- Разрешение экранов популярных устройств
- Как узнать разрешение экрана на телефоне
- Можно ли изменить разрешение
Взаимосвязь размера и разрешения экрана
Каждый мобильный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую очередь смотрят на размер и производительность. Большинство смартфонов, представленных на рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов дисплей по диагонали не дотягивает до 4 дюймов.
Многие потенциальные покупатели при покупке устройства могут ошибаться, ориентируясь только на диагональ устройства. Этот параметр, безусловно, нужно учитывать. Но также следует внимательно смотреть и на характеристику «разрешение», от которой напрямую зависит качество отображения. Разрешение экрана означает максимальное количество пикселей (точек) по вертикали и горизонтали, которое он может отражать.
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей количество пикселей по вертикали и горизонтали: 1280×720 px, например. Именно этот показатель определяет рабочую область дисплея, влияет на качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В настоящее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов (мобильных аппаратов компании Apple) иные фиксированные размеры дисплеев и взаимосвязанные стандарты. Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют разрешение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их параметры отображены на рисунке ниже.
Таблица параметров экрана и рекомендации
Приводим в таблице виды разрешений экрана и другие взаимосвязанные параметры дисплея в встречающихся сегодня смартфонах.
| Разрешение/плотность | Диагональ | Ценовая категория |
| 480х800 и 480х854 px (WVGA) 160 или 240 dpi | 3.5 — 4 дюйма | Устанавливаются на недорогих моделях начального уровня |
| 540х960 px (qHD), 160,240 или 320 dpi | 4.5 — 4.8 дюйма | Используются на моделях бюджетного уровня |
| 720х1280 px (HD), 240 или 320 dpi | 4.8-5.5 дюйма | Среднеценовой сегмент моделей |
| 1080х1920 – (Full-HD), 320, 480 или 640 dpi | 4.8-7 дюймов | Флагманский сегмент моделей |
| 1440х2560 px. (QuadHD), 480 или 640 dpi | 5-7 дюймов | Новомодные, но редко встречающиеся в 2018 году смартфоны с экраном 4К формата. |
При выборе гаджета с большим дисплеем (от 5 дюймов) для хорошей четкости параметры матрицы должны быть не ниже 720х1280 px плотностью от 240 dpi. Картинка на дисплее с большой диагональю и низким разрешением из-за низкой плотности пикселей будет размытой и менее четкой, чем на дисплее с оптимальным сочетанием взаимосвязанных характеристик.
Насколько оправдано применение в смартфонах дисплея формата 4К – вопрос спорный. При таких размерах для человеческого глаза разница с тем же Full HD практически будет незаметна. Кроме того, сегодня очень малое количество программ для смартфона поддерживают такое качество картинки. Поэтому покупка смартфона с высоким разрешением экрана – скорее дань моде, нежели реальная выгода.
Важно! Известно, что при 100% зрении в идеальных условиях глаз человека способен различать точки плотностью до 350 dpi, и то при идеальных условиях. Для относительно комфортного восприятия достаточно значений от 250 dpi.
Стоит помнить, что во включенном состоянии плотный по пикселям и с большим разрешением экран смартфона влияет на истощение запаса аккумулятора (подзарядка требуется чаще). Поэтому рекомендуется выбирать гаджет с оптимальным разрешением экрана, соответствующим его уровню производительности, размеру диагонали и емкости АКБ. Какое разрешение экрана смартфона лучше — зависит от предпочтений покупателя.
Как узнать разрешение экрана телефона и поменять его
Стандартные разрешения экрана смартфона не всегда соответствует аналогичным параметрам, предусмотренным в приложениях сторонних разработчиков. Особенно это касается многочисленной армии гаджетов разных производителей, работающих под управлением ОС Андроид. Конфигураций параметров экранов значительно больше, чем у гаджетов Apple, и это значит, что прикладным программистам сложно адаптировать мобильные приложения под каждую отдельную комбинацию.
В системе Андроид есть возможность изменить настройки дисплея по умолчанию при наличии Root прав. Действовать нужно следующим образом.
- В менеджере файлов найти папку под названием System.
- Внутри папки следует отыскать файл build.prop и открыть его при помощи текстового редактора.
- Здесь в строке ro.sf.lcd_density как раз указан параметр плотности пикселей. Его можно изменить, но делать это следует осторожно, с шагом не более 10. Резкое изменение dpi может привести к системным ошибкам.
- После сохранения изменений следует перезагрузить смартфон.
Второй способ, как поменять разрешение экрана смартфона, проще. Root права для него не нужны. Все, что требуется – скачать из ПлейМаркета приложение SecondScreen. Оно предназначено для работы с Андроид-смартфоном на внешних дисплеях. Здесь можно легко менять не только плотность пикселей и разрешение, но и подключать внешнюю клавиатуру, блокировать смену ориентации экрана, выключать подсветку для экономии заряда аккумулятора.
Совет! Прежде чем что-то менять, нужно убедиться, что заводские параметры действительно не соответствуют заложенным в нужных приложениях расширениям.
Проверить разрешение экрана смартфона, как правило, можно в режиме «Настройки» в разделе, содержащем характеристики модели телефона.
При отсутствии такой опции можно сделать скриншот изображения, сохранить и посмотреть свойства сохраненного файла в пункте сведения.
В заключение отметим, что самое лучшее разрешение экрана — это то, которое полностью устраивает владельца гаджета.
В продолжение темы: Подписывайтесь, и в вашей ленте ВК будет все самое интересное о технике: Рейтинги Лучшие новинки китайских смартфонов 2018-2019
Новинки китайских смартфонов 2018 года. Рейтинг лучших новых смартфонов от Хуавей, Сяоми, Леново, Мейзу. Ожидаемые из Китая новинки 2019 года.
Расчет потребленияэлектроэнергии техникой Рассчитать Калькулятор расчетамощности обогревателя Рассчитать Калькулятор расчетамощности кондиционера Рассчитать x
26.11.2019 Лучшие детские синтезаторы Прочая цифровая 26.11.2019 Как выбрать синтезатор для ребенка Прочая цифровая 19.11.2019 Камеры видеонаблюдения в системе умного дома Видеокамера
Извините. Данных пока нет.
Ваше мнение Загрузка … Обзоры техники Калькуляторрасчетаэлектроэнергии Рассчитать
Одним из основных параметров каждого смартфона является разрешение экрана. Давайте разберемся, что это такое, и почему оно имеет такое большое значение.
Что такое разрешение экрана?
Разрешение дисплея — это величина, которая обозначает количество пикселей на дисплее в длину и ширину. Этот параметр важен, потому что определяет четкость изображения каждого смартфона.
Разрешение экрана влияет на качество изображения. Чем оно больше, тем качественнее и четче будет изображение. Если устройство имеет большие габариты, но маленькое разрешение, то на картинке будут видны пиксели. Цифры и символы будут казаться недостаточно четкими и в редких случаях корявыми, как на старых кнопочных телефонах.

Разрешения дисплеев смартфонов
На данный момент 99 процентов смартфонов выходят с тремя типами экранов:
- HD (1280 x 720, 720p) + широкоформатный HD+;
- Full HD (1920 x 1080, 1080p) + широкоформатный Full HD+;
- Quad HD (2560 x 1440, 1440p) + широкоформатный WQHD.

Какое разрешение экрана выбрать?
Одним из самых популярных разрешений дисплея смартфона является 1280 на 720 пикселей — HD. Практически все гаджеты бюджетного ценового сегмента оснащены именно таким показателем.
Более мощные устройства оборудованы дисплеями с бОльшим разрешением. Смартфоны с экранами 1920 на 1080 появились давно и уже никого не удивляют. Если диагональ смартфона составляет от 4,5 до 5,5 дюймов, лучше всего подойдет экран 1920 x 1080 точек (Full HD). При меньшем разрешении на изображении будут заметны пиксели, и пользователь может ощутить дискомфорт. Наверно, это и есть золотая середина — цены невысокие, изображение четкое и яркое.

При диагонали 5,5 и более дюймов во флагманских устройствах используется разрешение Quad HD (2650×1440). Качество изображение здесь высокое, но, если верить некоторым исследованиям, человеческий глаз практически не в силах заметить существенную разницу. Quad HD — характеристика будущего, она необходимо для технологий дополненной и виртуальной реальности.
Экран – неотъемлемый элемент конструкции современного мобильного телефона. Давно канули в Лету времена, когда характеристика «цветной» отражала все достоинства модели, служила доказательством того, что трубка относится к верхнему сегменту и обладает флагманскими характеристиками. Сегодня разнообразие экранов мобильных телефонов позволяет удовлетворить даже самых привередливых покупателей. Обратной стороной медали является обилие технологий и терминов для их обозначения, среди которых порой очень трудно сориентироваться непрофессионалу. Эта статья позволит разобраться со всеми ими, ознакомив вас с основными типами экранов, их конструкцией и свойствами.
При характеристике свойств устройства ввода/вывода, коим является сенсорный дисплей, учитываются такие параметры:
- Размеры экрана, его диагональ (измеряются чаще всего в дюймах, 1 дюйм это 2.5 см).
- Разрешение (количество активных точек, формирующих картинку).
- Показатель плотности пикселей (выражается в DPI (dots per inch) или PPI(pixel per inch) – количестве точек на дюйм).
- Технология производства (от нее зависит качество изображения, потребительские свойства изделия).
- Тип конструкции тачскрина (сенсорного покрытия, реагирующего на касания).
Именно эти показатели служат критериями выбора телефона. А теперь подробнее.
Размеры
Диагональ экрана большинства современных смартфонов находится в пределах 4-6 дюймов (меньшие размеры традиционно устанавливаются на простые «звонилки», а с отметки в 6″ стартуют планшетные ПК).
Разрешение и DPI
Разрешение экрана – одна из самых важных характеристик телефона. Именно от нее зависит, насколько качественной будет картинка на экране телефона. Чем выше оно – тем больше плотность пикселей, и тем однороднее будет выглядеть изображение. Сочетание больших габаритов и небольшого разрешения – делают картинку «зернистой» и фрагментированной. Высокая разделительная способность – напротив, обеспечивает информации на экране однородность и плавность форм. Современные Full-HD экраны состоят из элементов, неразличимых невооруженным глазом, и делают изображение сверхчетким.
Термин Retina display введен корпорацией Apple для обозначения экранов, плотность пикселей которых составляет более 300 единиц на дюйм (для телефонов). В таких устройствах человеческий глаз не может отличить отдельные элементы экрана и воспринимает картинку целиком, подобно реальным очертаниям предмета или его изображению на бумаге и холсте. Сегодня производством Retina display занимаются такие компании, как Samsung, Sharp и LG.
Сегодня наиболее распространены следующие разрешения дисплея:
- 320х480 точек – почти ушедшее из употребления, но еще встречающееся в бюджетных смартфонах. Дает излишне зернистую картинку, потому не пользуется популярностью. Обозначается термином HVGA.
- 480х800 и 480х854 (WVGA) – распространенные разрешения среди недорогих телефонов. Нормально смотрится при диагонали 3.5-4″, на больших – дает излишне фрагментированное изображение.
- 540х960 (qHD) – популярный показатель для средне-бюджетных смартфонов. Обеспечивает приемлемое качество изображения в экранах до 4.5-4.8 дюймов диагональю.
- 720х1280 – с этой отметки стартуют HD-смартфоны. Обеспечивает отличную детализацию картинки вплоть до 5.5″, нормально смотрится и на больших дисплеях.
- 1080х1920 – Full-HD матрицы, предоставляющие изображение превосходного качества. Использубются в флагманских моделях смартфонов.
- Отдельно стоит выделить дисплеи, применяемые в продукции компании Apple. В них используются нестандартные разрешения: 640х960 при 3.5″ (модель iPhone 4/4s), 640х1136 для 4″ (5/5c/5s), и 750х1334 для 4.7″ (iPhone 6).
При выборе нового смартфона – следует учитывать размеры дисплея и DPI. Покупка телефона с меньшей плотностью пикселей, чем была у предшественника – потребует длительного привыкания, и первое время будет причинять дискомфорт глазам. Если плотность точек на дюйм составляет менее 200 – не исключено, что вы так и не сможете к ней привыкнуть. Обращайте на это внимание при приобретении телефона с большей диагональю, чем у старой трубки: например, разрешение 480х800 дает около 233 DPI при диагонали в 4″, а при 5″ – всего 186.
Технологии производства, виды дисплеев смартфонов
Сегодня можно выделить два основных направления в технологиях производства экранов: жидкокристаллические матрицы (LCD) и устройства на органических светодиодах (OLED).
Первые завоевали несколько большее распространение и делятся, в свою очередь, на:
- TN
- IPS
- PLS
TN матрицы – это самые распространенные дисплеи для телефонов с сенсорным экраном. Их достоинства – низкая стоимость, высокая скорость отклика (время реакции пикселя на подачу напряжения). К недостаткам таких матриц относят недостаточно качественную передачу цвета и посредственный угол обзора.
IPS – следующий шаг в эволюции отображающих устройств. Из-за своей дороговизны – изначально технология применялась только в профессиональных мониторах, но позже пришла в мир телефонов и смартфонов. Позволяют добиться великолепной цветопередачи, хороших углов обзора (до 178 градусов), высокой четкости и контрастности. Такие экраны стоят дороже, потому почти не применяются в телефонах ценой до 200 долларов.
PLS – попытка компании «Самсунг» создать решение, лишенное недостатков TN-матриц, но дешевле IPS. По сути, является модификацией IPS с применением компромиссных решений для снижения себестоимости производства.
Органические дисплеи (OLED, AMOLED) – отличаются от LCD тем, что вместо жидких кристаллов – матрица состоит из микроскопических светодиодов. Такие экраны позволяют обойтись без дополнительной подсветки (в ЖК-матрицах традиционно применяются диоды, устанавливаемые по периметру экрана, а свет от них – направляется на матрицу с помощью слоя отражателей). Их энергопотребление зависит от цвета передаваемого изображения (темные оттенки более экономичны, чем светлые, при отображении которых энергопотребление даже выше, чем у ЖК).
Теоретически такие дисплеи почти по всем параметрам превосходят LCD, но на практике – не всегда удается достичь идеальной картинки. К недостаткам изделий следует отнести низкую надежность. Super AMOLED дисплей – попытка разработать экран специально для сенсорных смартфонов. В нем тачскрин представляет одно целое с отображающей поверхностью. За счет уменьшения толщины достигается большая яркость, лучшая цветопередача и углы обзора, но снижается механическая прочность изделия.
Типы сенсорных экранов
Наиболее распространенными являются два вида дисплеев:
- Резистивные.
- Емкостные.
Резистные состоят из двух слоев, на поверхности которых нанесены прозрачные дорожки проводников. Вычисление координаты нажатия происходит за счет изменения сопротивления тока в месте касания. Сейчас такие экраны почти не применяются, их сфера использования – ограничена бюджетными моделями. Достоинством резистивных тачскринов являются дешевизна и возможность нажатия любым предметом. Недостатки – низкая долговечность, устойчивость к царапинам, потеря яркости экрана.
Экран смартфона с емкостным сенсором – отличается большей яркостью, устойчивостью к царапинам (за счет применения стекла), но более сложен в производстве и не реагирует на касания посторонних предметов. В основе работы технологии – вычисление координаты утечек тока при нажатии пальцем. Такие тачскрины состоят из одного слоя стекла, на внутреннюю поверхность которого нанесен токопроводящий слой, или стекла и сенсорной пленки.
В последнее время емкостные экраны оснащаются специальным закаленным стеклом, наподобие Gorilla Glass, что позволяет достичь высокой устойчивости к механическим повреждениям. Для предотвращения загрязнений на тачскрины смартфонов наносят специальное олеофобное покрытие.
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
}
}
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Изучая параметры смартфона в сервисе Яндекс.Маркет или на сайте 4pda.ru, в разделе «Экран» пользователь видит строку «Разрешение» и 2 перемноженных числа. Эта статья расскажет о том, что такое разрешение экрана в смартфоне, зачем оно нужно, каким бывает на разных устройствах, а также о том, можно ли изменить этот параметр.

Что такое разрешение экрана и зачем нужно
Эта величина показывает сколько пикселей может поместиться на экране.
Чем больше значение, тем лучше будет отображаться изображение – не будет зернистости (как на кнопочных телефонах), буквы будут аккуратными, без «зазубрин», а в рабочем пространстве поместится больше элементов. Поэтому рекомендуется покупать устройства с разрешением не ниже 1280х720.
Разрешение экранов популярных устройств
В зависимости от производителя, оно может меняться. Компании, выпускающие смартфоны с ОС Android используют стандартные значения:
- 720х1280 – для бюджетных смартфонов;
- 1080х1920 – для смартфонов средней ценовой категории;
- 2560×1440 – флагманские модели.
У смартфонов компании Apple собственные стандарты для разрешений.
Для устройств Apple
 У устройств фирмы Apple есть свои стандарты для разрешений
У устройств фирмы Apple есть свои стандарты для разрешений
| Модель iPhone | Диагональ, дюйм | Разрешение, пиксели |
| 4,4S | 3,5 | 640×960 |
| 5, 5C, 5S | 4 | 640×1136 |
| 6, 6S | 4.7 | 750×1334 |
| 6+, 6S+ | 5.5 | 1080×1920 |
| 7, 8 | 4.7 | 750×1334 |
| 7+, 8+ | 5.5 | 1080×1920 |
| X | 5.8 | 1125×2436 |
| SE | 4 | 640×1136 |
Для устройств Android
 Стандарты разрешений для устройств на базе Android
Стандарты разрешений для устройств на базе Android
| Модель | Диагональ, дюйм | Разрешение | |
| ASUS | |||
| Zenfone 2 Lazer ZE500KL | 4,99 | 720×1280 | |
| Zenfone 4 A450CG | 4,4 | 480×800 | |
| HTC | |||
| Desire 600 | 4.45 | 540×960 | |
| Desire C | 3.52 | 320×480 | |
| Desire SV | 4.31 | 480×800 | |
| Desire V | 4,1 | ||
| Desire X | 4,1 | ||
| One | 4.8 | 1080×1920 | |
| One 32Gb | 4.6 | ||
| One S , | 4.2 | 540×960 | |
| One SV | 4.2 | 480×800 | |
| One X, X+ | 4.8 | 720×1280 | |
| Windows Phone 8s | 4.1 | 480×800 | |
| Windows Phone 8x | 4.2 | 720×1280 | |
| Huawei | |||
| Ascend G630 | 5,1 | 720×1280 | |
| Honor 5X | 5.4 | 1080×1920 | |
| Honor 6, 7 | 5.1 | 1080×1920 | |
| Lenovo | |||
| IdeaPhone P770 | 4.6 | 540×960 | |
| IdeaPhone S720 | |||
| K900 | 5.4 | 1080×1920 | |
| P70, S60 | 5.1 | 720×1280 | |
| Vibe Shot | 5.2 | 1080×1920 | |
| LG | |||
| G2 | 5.2 | 1080×1920 | |
| Nexus 4 | 4.8 | 768×1280 | |
| Nexus 5 | 4.97 | 1080×1920 | |
| Optimus 4X HD | 4.71 | 720×1280 | |
| Optimus G | 4.71 | 768×1280 | |
| Otimus G Pro | 5.51 | 1080×1920 | |
| Optimus L5 | 4,1 | 320×480 | |
| Optimus L5 II Dual | 4,1 | 480×800 | |
| Optimus L7 II Dual | 4.4 | ||
| Optimus L7 | 4.4 | ||
| Optimus L9 | 4.6 | 540×960 | |
| Samsung | |||
| Activ S | 4.75 | 720×1280 | |
| Galaxy A5 | 5,1 | 720×1280 | |
| Galaxy A5 2016 | 5.1 | 1080×1920 | |
| Galaxy Mega 6.3 | 6.4 | 720×1280 | |
| Galaxy Nexus | 4.7 | 720×1280 | |
| Galaxy Note | 5.4 | 800×1280 | |
| Galaxy Note 2 | 5.6 | 720×1280 | |
| Galaxy S Duos | 4,1 | 480×800 | |
| Galaxy S2, S2+ | 4.4 | 480×800 | |
| Galaxy S3 | 4.7 | 720×1280 | |
| Galaxy S3 Mini | 4,1 | 480×800 | |
| Galaxy S4 | 5,1 | 1080×1920 | |
| Galaxy S4 Mini | 4,2 | 540×960 | |
| Galaxy S4 Mini, S4 Zoom | 4.1 | 540×960 | |
| Galaxy S5 | 5.2 | 1080×1920 | |
| Galaxy S6 | 5.2 | 1440×2560 | |
| Galaxy Win | 4.6 | 480×800 | |
| Sony Xperia | |||
| Acro S | 4.35 | 720×1280 | |
| E Dual, Go | 3.51 | 320×480 | |
| Ion | 4.56 | 720×1280 | |
| J | 4,1 | 480×854 | |
| L | 4.35 | ||
| Miro | 3.6 | 320×480 | |
| P | 4,1 | 540×960 | |
| S | 4.4 | 720×1280 | |
| Sola | 3.75 | 480×854 | |
| SP | 4.62 | 720×1280 | |
| Tipo | 3.21 | 320×480 | |
| TX | 4.57 | 720×1280 | |
| V | 4.33 | ||
| Z, Z1 | 5,05 | 1080×1920 | |
| Z1 Compact | 4.33 | 720×1280 | |
| Z2 | 5.24 | 1080×1920 | |
| ZL | 5,1 | ||
| ZR LTE | 4.52 | 720×1280 | |
| Xiaomi Redmi | |||
| 3, 3S | 5 | 720×1280 | |
| 4, 4А, 4X, 5А | 5 | 720×1280 | |
| 4 Pro | 5 | 1080х1920 | |
| 5 | 5,7 | 720х1440 | |
| 6, 6А, 7А | 5,45 | ||
| 5+ | 5,99 | 1080х2160 | |
| 6 Pro | 5,84 | 1080×2280 | |
| 7 | 6,3 | 720х1520 | |
| Go | 5 | 720х1080 | |
| S2 | 5,99 | 720х1440 | |
| K20 Pro | 6,39 | 1080×2340 | |
| Y3 | 6,25 | 720×1560 | |
| Xiaomi Redmi Note | |||
| 2, 3, 4, 5A Prime | 5,5 | 1080×1920 | |
| 5 | 5,99 | 1080х2160 | |
| 6 Pro | 6,25 | 1080×2280 | |
| 7, 7 Pro | 6,3 | 1080×2340 | |
| 8 | 6,4 | ||
| 8 Pro | 6,53 | ||
| Xiaomi Mi | |||
| 4 | 5 | 1080х1920 | |
| 5, 5S, 6 | 5,15 | ||
| 6+ | 5,7 | ||
| 5X | 5,5 | ||
| 7 | 5,65 | 1080×2160 | |
| 7+ | 6 | ||
| 8, 8 Pro | 6,2 | 1080×2248 | |
| 8 Lite | 6,25 | 1080×2280 | |
| 9 | Т, Lite, Pro, T Pro, Explorer | 6,39 | 1080х2340 |
| SE | 5,98 | ||
| A1 | 5,5 | 1080×1920 | |
| A2, Mix 2 | 5,99 | 1080х2160 | |
| A2 Lite | 5,84 | 1080×2280 | |
| A3, Mix 3 | 6,4 | 1080×2340 | |
| A3 Lite | 6 | 720×1560 | |
| Play | 5,85 | 1080×2280 | |
| Max | 6,9 | 1080 x 2160 |
Как узнать разрешение экрана на телефоне
Способов существует 3:
- Открыть Яндекс.Маркет, ввести название модели в поисковую строку, выбрать подходящее устройство и перейти в подраздел «Характеристики».
- Ввести в поисковой системе запрос вида «Модель_телефона характеристики».
- Открыть «Настройки» на смартфоне и перейти в подраздел «О телефоне».
Можно ли изменить разрешение
Изменить значение разрешения как на компьютере нельзя, но можно изменить плотность пикселей на квадратный дюйм (ppi).
Для процедуры потребуются: рут-права, файловый менеджер Root Explorer и текстовый редактор. Порядок действий следующий:
- Запустить Root Explorer и в папке System (раздел root) найти файл prop.
- Открыть документ в текстовом редакторе и найти строчку ro.sf.lcd_density.
- Увеличить значение на 10 и сохранить изменения.
- Перезагрузить смартфон.
- Повторять шаги № 3 и 4 до тех пор, пока качество изображения не станет приемлемым.
Подводя итог, можно сказать, что разрешение это важная характеристика дисплея. От нее зависит комфорт от пользования устройством, качество воспроизводимого видео и графики в играх.
Используемые источники:
- http://tehnika.expert/cifrovaya/smartfon/razreshenii-ekrana.html
- https://androidlime.ru/smartphone-screen-resolution
- https://mobcompany.info/interesting/vidy-ekranov-telefonov.html
- https://mob-vers.ru/razmery-ekranov-dlya-adaptivnoj-verstki/
- https://poisktehniki.ru/smartfony/viborsmartphones/vse-o-razreshenii-jekrana-smartfona
Давно собирался, но как-то все не доходили руки собрать в одну таблицу разрешения и технические характеристики экранов популярных моделей смартфонов на Андроид.
В отличие от айфонов, таблицу разрешений экранов которых я давно составил и актуализирую по мере релизов новых устройств, со смартфонами на Андроиде все гораздо сложнее. Производителей много, охватить весь модельный ряд каждого из них и поддерживать актуальность невозможно и, главное, нужно ли. Я собрал разрешения наиболее популярных устройств в надежде, что, эта информация будет полезна и востребована так же как и по яблочным устройствам.
Разрешения экранов смартфонов Google Pixel
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Google Pixel 4 XL | 412 x 869 | 1440 x 3040 | 6.3″ | 3.5 | 537 |
| Google Pixel 3 XL | 412 x 846 | 1440 x 2960 | 6.3″ | 3.5 | 523 |
| Google Pixel 2 XL | 412 x 823 | 1440 x 2880 | 6.0″ | 3.5 | 538 |
| Google Pixel XL | 412 x 732 | 1440 x 2560 | 5.5″ | 3.5 | 534 |
| Google Pixel 5 | 393 x 851 | 1080 x 2340 | 6.0″ | 2.75 | 432 |
| Google Pixel 4a | 393 x 851 | 1080 x 2340 | 5.81″ | 2.75 | 443 |
| Google Pixel 4 | 393 x 830 | 1080 x 2280 | 5.7″ | 2.75 | 444 |
| Google Pixel 3a | 393 x 808 | 1080 x 2220 | 5.6″ | 2.75 | 441 |
| Google Pixel 3 | 393 x 786 | 1080 x 2160 | 5.5″ | 2.75 | 443 |
| Google Pixel 3a XL | 412 x 823 | 1080 x 2160 | 6.0″ | 2.625 | 402 |
| Google Pixel 2 | 412 x 732 | 1080 x 1920 | 5.0″ | 2.625 | 441 |
| Google Pixel | 412 x 732 | 1080 x 1920 | 5.0″ | 2.625 | 441 |
Samsung
Разрешения экранов смартфонов Samsung
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Samsung S20 | 360 x 800 | 1440 x 3200 | 6.2″ | 4.0 | 563 |
| Samsung S10 | 360 x 760 | 1440 x 3040 | 6.1″ | 4.0 | 550 |
| Samsung Note 9 | 360 x 740 | 1440 x 2960 | 6.4″ | 4.0 | 516 |
| Samsung S9+ | 360 x 740 | 1440 x 2960 | 6.2″ | 4.0 | 529 |
| Samsung S9 | 360 x 740 | 1440 x 2960 | 5.8″ | 4.0 | 570 |
| Samsung Note 8 | 360 x 740 | 1440 x 2960 | 6.3″ | 4.0 | 521 |
| Samsung S8+ | 360 x 740 | 1440 x 2960 | 6.2″ | 4.0 | 529 |
| Samsung S8 | 360 x 740 | 1440 x 2960 | 5.8″ | 4.0 | 570 |
| Samsung S7 | 360 x 640 | 1440 x 2560 | 5.1″ | 4.0 | 577 |
| Samsung S7 Edge | 360 x 640 | 1440 x 2560 | 5.5″ | 4.0 | 534 |
| Samsung S6 | 360 x 640 | 1440 x 2560 | 5.1″ | 4.0 | 577 |
| Samsung S6 edge | 360 x 640 | 1440 x 2560 | 5.1″ | 4.0 | 577 |
| Samsung Note 4 | 360 x 640 | 1440 x 2560 | 5.7″ | 4.0 | 518 |
| Samsung S21 Ultra 5G | 384 x 854 | 1440 x 3200 | 6.8″ | 3.75 | 515 |
| Samsung S20+ | 384 x 854 | 1440 x 3200 | 6.7″ | 3.75 | 525 |
| Samsung Note20 Ultra | 412 x 883 | 1440 x 3088 | 6.9″ | 3.5 | 496 |
| Samsung S20 Ultra | 412 x 915 | 1440 x 3200 | 6.9″ | 3.5 | 511 |
| Samsung Note10+ | 412 x 869 | 1440 x 3040 | 6.8″ | 3.5 | 498 |
| Samsung S10+ | 412 x 869 | 1440 x 3040 | 6.4″ | 3.5 | 522 |
| Samsung A6s | 360 x 720 | 1080 x 2160 | 6.0″ | 3.0 | 402 |
| Samsung Note 3 | 360 x 640 | 1080 x 1920 | 5.7″ | 3.0 | 386 |
| Samsung Z Flip | 412 x 1004 | 1080 x 2636 | 6.7″ | 2.625 | 425 |
| Samsung S20 FE | 412 x 914 | 1080 x 2400 | 6.5″ | 2.625 | 407 |
| Samsung Note20 | 412 x 915 | 1080 x 2400 | 6.7″ | 2.625 | 393 |
| Samsung Note10 | 412 x 869 | 1080 x 2280 | 6.3″ | 2.625 | 401 |
| Samsung A32 | 412 x 915 | 1080 x 2400 | 6.4″ | 2.625 | 411 |
| Samsung A31 | 412 x 915 | 1080 x 2400 | 6.4″ | 2.625 | 411 |
| Samsung S10 Lite | 412 x 914 | 1080 x 2400 | 6.7″ | 2.625 | 394 |
| Samsung A50 | 412 x 892 | 1080 x 2340 | 6.4″ | 2.625 | 403 |
| Samsung J7 Prime2 | 412 x 732 | 1080 x 1920 | 5.5″ | 2.625 | 401 |
| Samsung A71 | 412 x 914 | 1080 x 2400 | 6.7″ | 2.625 | 393 |
| Samsung A51 | 412 x 915 | 1080 x 2400 | 6.5″ | 2.625 | 405 |
| Samsung A70s | 412 x 914 | 1080 x 2400 | 6.7″ | 2.625 | 393 |
| Samsung A50s | 412 x 892 | 1080 x 2340 | 6.4″ | 2.625 | 403 |
| Samsung A30 | 412 x 892 | 1080 x 2340 | 6.4″ | 2.625 | 403 |
| Samsung Z Fold2 | 884 x 1104 | 1768 x 2208 | 7.6″ | 2.0 | 373 |
| Samsung Fold | 768 x 1076 | 1536 x 2152 | 7.3″ | 2.0 | 362 |
LG
Разрешения экранов смартфонов LG
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| LG G8 ThinQ | 360 x 780 | 1440 x 3120 | 6.1″ | 4.0 | 564 |
| LG G7 Fit, G7 One | 360 x 780 | 1440 x 3120 | 6.1″ | 4.0 | 563 |
| LG G6 | 360 x 720 | 1440 x 2880 | 5.7″ | 4.0 | 564 |
| LG G5 | 360 x 640 | 1440 x 2560 | 5.3″ | 4.0 | 554 |
| LG G4, G3 | 360 x 640 | 1440 x 2560 | 5.5″ | 4.0 | 538 |
| LG Stylo 5 | 360 x 720 | 1080 x 2160 | 6.2″ | 3.0 | 390 |
| LG Stylo 4 | 360 x 720 | 1080 x 2160 | 6.2″ | 3.0 | 390 |
| LG K61 | 360 x 780 | 1080 x 2340 | 6.53″ | 3.0 | 394 |
| LG G8X ThinQ | 360 x 780 | 1080 x 2340 | 6.4″ | 3.0 | 403 |
| LG Nexus 5 | 360 x 640 | 1080 x 1920 | 4.95″ | 3.0 | 445 |
| LG G Pad 5 10.1″ | 600 x 960 | 1200 x 1920 | 10.1″ | 2.0 | 224 |
| LG W30 | 360 x 760 | 720 x 1520 | 6.26″ | 2.0 | 269 |
| LG Tribute Empire | 360 x 640 | 720 x 1280 | 5.0″ | 2.0 | 294 |
| LG K51S | 360 x 800 | 720 x 1600 | 6.55″ | 2.0 | 282 |
| LG K50 | 360 x 760 | 720 x 1520 | 6.26″ | 2.0 | 269 |
| LG K40 | 360 x 720 | 720 x 1440 | 5.7″ | 2.0 | 282 |
| LG K30 | 360 x 640 | 720 x 1280 | 5.3″ | 2.0 | 277 |
| LG K10, K11 Plus | 360 x 640 | 720 x 1280 | 5.3″ | 2.0 | 277 |
| LG K20 (2019) | 320 x 640 | 480 x 960 | 5.45″ | 1.5 | 197 |
Xiaomi
Разрешения экранов смартфонов Xiaomi
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Xiaomi Mi 3 | 360 x 640 | 1080 x 1920 | 5.0″ | 3.0 | 441 |
| Xiaomi Mi 10T, Xiaomi Mi 10T Pro | 393 x 873 | 1080 x 2400 | 6.67″ | 2.75 | 395 |
| Xiaomi Mi 10 Pro | 393 x 851 | 1080 x 2340 | 6.67″ | 2.75 | 386 |
| Xiaomi Mi 10 | 393 x 851 | 1080 x 2340 | 6.67″ | 2.75 | 386 |
| Xiaomi Mi 9 SE | 393 x 851 | 1080 x 2340 | 5.97″ | 2.75 | 432 |
| Xiaomi Mi 9 Lite | 393 x 851 | 1080 x 2340 | 6.39″ | 2.75 | 403 |
| Xiaomi Mi 9, Mi 9T | 393 x 851 | 1080 x 2340 | 6.39″ | 2.75 | 403 |
| Xiaomi Mi 8, Mi 8 Pro | 393 x 817 | 1080 x 2244 | 6.21″ | 2.75 | 402 |
| Xiaomi Mi 8 SE | 393 x 816 | 1080 x 2244 | 5.88″ | 2.75 | 423 |
| Xiaomi Redmi Note 9 Pro | 393 x 873 | 1080 x 2400 | 6.67″ | 2.75 | 395 |
| Xiaomi Redmi Note 9 | 393 x 851 | 1080 x 2340 | 6.53″ | 2.75 | 395 |
| Xiaomi Redmi Note 8 Pro | 393 x 851 | 1080 x 2340 | 6.53″ | 2.75 | 395 |
| Xiaomi Redmi Note 8 | 393 x 851 | 1080 x 2340 | 6.3″ | 2.75 | 409 |
| Xiaomi Redmi Note 7 | 393 x 851 | 1080 x 2340 | 6.3″ | 2.75 | 409 |
| Xiaomi Mi 6 | 393 x 816 | 1080 x 2244 | 5.88″ | 2.75 | 423 |
Huawei
Разрешения экранов смартфонов Huawei
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Huawei Mate 20 Pro | 360 x 780 | 1440 x 3120 | 6.39″ | 4.0 | 538 |
| Huawei P10 Plus | 360 x 640 | 1440 x 2560 | 5.5″ | 4.0 | 540 |
| Huawei Mate 30 Pro | 392 x 800 | 1176 x 2400 | 6.53″ | 3.0 | 409 |
| Huawei Mate 30 | 360 x 780 | 1080 x 2340 | 6.62″ | 3.0 | 389 |
| Huawei Y9s | 360 x 780 | 1080 x 2340 | 6.59″ | 3.0 | 391 |
| Huawei Nova 7 Pro | 360 x 780 | 1080 x 2340 | 6.57″ | 3.0 | 392 |
| Huawei Nova 7 SE | 360 x 800 | 1080 x 2400 | 6.5″ | 3.0 | 405 |
| Huawei Nova 7i | 360 x 770 | 1080 x 2310 | 6.4″ | 3.0 | 398 |
| Huawei Nova 6 | 360 x 800 | 1080 x 2400 | 6.57″ | 3.0 | 401 |
| Huawei Mate 20 Lite | 360 x 780 | 1080 x 2340 | 6.3″ | 3.0 | 409 |
| Huawei Mate 10 Lite | 360 x 720 | 1080 x 2160 | 5.9″ | 3.0 | 409 |
| Huawei Y9 Prime | 360 x 780 | 1080 x 2340 | 6.59″ | 3.0 | 391 |
| Huawei P40 Lite | 360 x 770 | 1080 x 2310 | 6.4″ | 3.0 | 398 |
| Huawei P40 Pro | 400 x 880 | 1200 x 2640 | 6.58″ | 3.0 | 441 |
| Huawei P40 | 360 x 780 | 1080 x 2340 | 6.1″ | 3.0 | 422 |
| Huawei P30 Lite | 360 x 771 | 1080 x 2312 | 6.15″ | 3.0 | 415 |
| Huawei P30 Pro | 360 x 780 | 1080 x 2340 | 6.47″ | 3.0 | 398 |
| Huawei P30 | 360 x 780 | 1080 x 2340 | 6.1″ | 3.0 | 422 |
| Huawei P20 lite | 360 x 760 | 1080 x 2280 | 5.84″ | 3.0 | 432 |
| Huawei P20 Pro | 360 x 747 | 1080 x 2240 | 6.1″ | 3.0 | 408 |
| Huawei P9, P9 Lite | 360 x 640 | 1080 x 1920 | 5.2″ | 3.0 | 424 |
| Huawei P8 Lite (2017) | 360 x 640 | 1080 x 1920 | 5.2″ | 3.0 | 424 |
Honor
Разрешения экранов смартфонов Honor
| Логическое разрешение, пикс | Физическое разрешение, пикс | Размер экрана, пикс | Соотношение сторон пикселя | Плотность пикселей, пикс/дюйм | |
|---|---|---|---|---|---|
| Honor 9X | 360 x 780 | 1080 x 2340 | 6.59″ | 3.0 | 391 |
| Honor 8X | 360 x 780 | 1080 x 2340 | 6.5″ | 3.0 | 397 |
| Honor 7X | 360 x 720 | 1080 x 2160 | 5.93″ | 3.0 | 407 |
| Honor 6X | 360 x 640 | 1080 x 1920 | 5.5″ | 3.0 | 403 |
Как ни странно, но многие до сих пор не знают, как скачать обои на телефон бесплатно.
Больше полезных материалов по веб-разработке на моем канале в Телеграм.
Обязательно подпишитесь.
Делаю сайты на Вордпресс с 2008 года, в том числе уникальные инструменты для решения сложных бизнес‑задач.
Разрешение экрана — это один из тех терминов, который используют люди, не зная точно, что это значит. Мы подумали, что пришло время объяснить, что такое разрешение экрана и почему это важно.
Что такое разрешение экрана?
Изображение на экране вашего компьютера состоит из тысяч или миллионов пикселей. Экран создает изображение, которое вы видите, изменяя цвета этих крошечных квадратных элементов.
Разрешение экрана говорит вам, сколько пикселей ваш экран может отображать по горизонтали и вертикали. Это написано в формуле 1920 х 1080. В этом примере экран может отображать 1920 пикселей по горизонтали и 1080 по вертикали.
Разные размеры экрана, одинаковое разрешение
Теперь все становится немного сложнее. Экраны разных размеров могут иметь одинаковое разрешение экрана. С годами цена на мониторы резко упала, поэтому может возникнуть соблазн купить самый большой экран, который вы можете себе позволить.
Но размер не единственное соображение. У вас может быть ноутбук с 15-дюймовым экраном и разрешением 1366 x 786. У вас также может быть 21-дюймовый монитор на столе с тем же разрешением 1366 x 786.
В этом примере, хотя монитор на вашем столе больше, на самом деле вы не сможете разместить на нем ничего лишнего. Общее количество пикселей одинаково.
Это означает, что выбор правильного экрана означает, что вы должны принять во внимание как размер экрана, так и его разрешение.
Что означает более высокое разрешение?
Если вы сравниваете два экрана одинакового размера, но с разным разрешением, то экран с более высоким разрешением (то есть с большим количеством пикселей) сможет показать вам больше информации, поэтому вам не придется много раз прокручивать экран.
Поскольку этот экран имеет больше пикселей, изображение будет более четким. Однако более высокое разрешение также означает, что элементы на экране, такие как значки и текст, будут выглядеть меньше.
Сейчас в продаже есть множество вариантов мониторов с самыми разными разрешениями экрана, чем когда-либо. Теперь можно купить мониторы высокой четкости (1 366 x 768), полной высокой четкости (1 920 x 1 080), широкоэкранного графического массива со сверхвысоким разрешением (1 920 x 1 200) и даже мониторы сверхвысокой четкости (3 840 x 2160), также известные как 4K.
Дело не только в разрешении экрана
Когда вы выбираете новый компьютер или монитор, не позволяйте себе ориентироваться только на разрешение экрана. Яркость и цветопередача могут различаться на разных экранах, поэтому лучший способ выбрать — сесть перед экраном и посмотреть, нравится ли вам отображаемая картинка.
Итак, есть несколько практических правил, которые помогут вам выбрать правильное разрешение:
- Если вы покупаете монитор для настольного ПК, выберите экран размером 21 «или больше, с разрешением не менее 1,920 x 1080 или более. Это называется экраном Full HD, поскольку разрешение может отображать более качественное видео.
- Если вы покупаете ноутбук, который в основном будет использоваться с отдельным монитором, стандартный экран должен подойти. Экраны ноутбуков с более высоким разрешением могут значительно увеличить расходы и не стоят затрат на случайное использование.
- Люди, которые занимаются графическим дизайном или нуждаются в одновременном доступе к множеству разных окон (например, веб-разработчики), могут воспользоваться специализированными экранами высокого разрешения.
Если вы хотите работать с большим комфортом, 15-дюймовый MacBook Pro от Apple с дисплеем Retina может похвастаться технологией True Tone и высоким коэффициентом контрастности, обеспечивающими более глубокий черный цвет и более насыщенный белый цвет. Экран LG 27 «Ultra HD — один из лучших отдельных мониторов, которые вы можете купить.
| Название | Разрешение матрицы и соотношение сторон | Количество пикселей |
|---|---|---|
| QVGA | 320 x 240 (4:3) | 76,8 кпикс |
| SIF(MPEG1 SIF) | 352 x 240 (22:15) | 84,48 кпикс |
| CIF(MPEG1 VideoCD) | 352 x 288 (11:9) | 101,37 кпикс |
| WQVGA | 400 x 240 (5:3) | 96 кпикс |
| [MPEG2 SV-CD] | 480 x 576 (5:6 – 12:10) | 276,48 кпикс |
| HVGA | 640 x 240 (8:3) или 320 x 480 (2:3 – 15:10) | 153,6 кпикс |
| nHD | 640 x 360 (16:9) | 230,4 кпикс |
| VGA | 640 x 480 (4:3 – 12:9) | 307,2 кпикс |
| WVGA | 800 x 480 (5:3) | 384 кпикс |
| SVGA | 800 x 600 (4:3) | 480 кпикс |
| FWVGA | 854 x 480 (427:240) | 409,92 кпикс |
| WSVGA | 1024 x 600 (128:75 – 15:9) | 614,4 кпикс |
| XGA | 1024 x 768 (4:3) | 786,432 кпикс |
| XGA+ | 1152 x 864 (4:3) | 995,3 кпикс |
| WXVGA | 1200 x 600 (2:1) | 720 кпикс |
| WXGA | 1280 x 768 (5:3) | 983,04 кпикс |
| SXGA | 1280 x 1024 (5:4) | 1,31 Мпикс |
| WXGA+ | 1440 x 900 (8:5 – 16:10) | 1,296 Мпикс |
| SXGA+ | 1400 x 1050 (4:3) | 1,47 Мпикс |
| XJXGA | 1536 x 960 (8:5 – 16:10) | 1,475 Мпикс |
| WSXGA (x) | 1536 x 1024 (3:2) | 1,57 Мпикс |
| WXGA++ | 1600 x 900 (16:9) | 1,44 Мпикс |
| WSXGA | 1600 x 1024 (25:16) | 1,64 Мпикс |
| UXGA | 1600 x 1200 (4:3) | 1,92 Мпикс |
| WSXGA+ | 1680 x 1050 (8:5) | 1,76 Мпикс |
| Full HD | 1920 x 1080 (16:9) | 2,07 Мпикс |
| Full HD+ | 2340 x 1080 (19,5:9) | 2,3 Мпикс |
| WUXGA | 1920 x 1200 (8:5 – 16:10) | 2,3 Мпикс |
| QWXGA | 2048 x 1152 (16:9) | 2,36 Мпикс |
| QXGA | 2048 x 1536 (4:3) | 3,15 Мпикс |
| WQXGA | 2560 x 1440 (16:9) | 3,68 Мпикс |
| WQXGA | 2560 x 1600 (8:5 – 16:10) | 5,24 Мпикс |
| WQSXGA | 3200 x 2048 (25:16) | 6,55 Мпикс |
| QUXGA | 3200 x 2400 (4:3) | 7,68 Мпикс |
| WQUXGA | 3840 x 2400 (8:5 – 16:10) | 9,2 Мпикс |
| 4K (Quad HD) | 4096 x 2160 (256:135) | 8,8 Мпикс |
| HSXGA | 5120 x 4096 (5:4) | 20,97 Мпикс |
| WHSXGA | 6400 x 4096 (25:16) | 26,2 Мпикс |
| HUXGA | 6400 x 4800 (4:3) | 30,72 Мпикс |
| Super Hi-Vision | 7680 x 4320 (16:9) | 33,17 Мпикс |
| WHUXGA | 7680 x 4800 (8:5, 16:10) | 36,86 Мпикс |
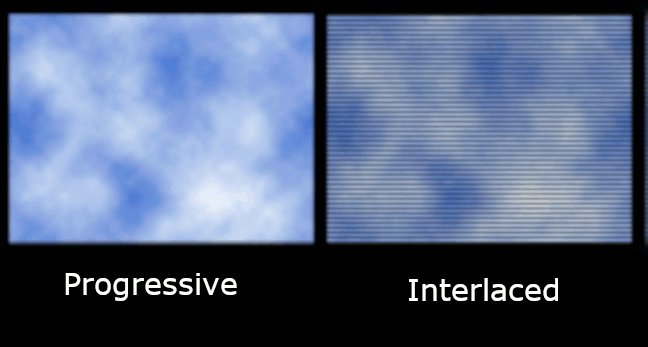
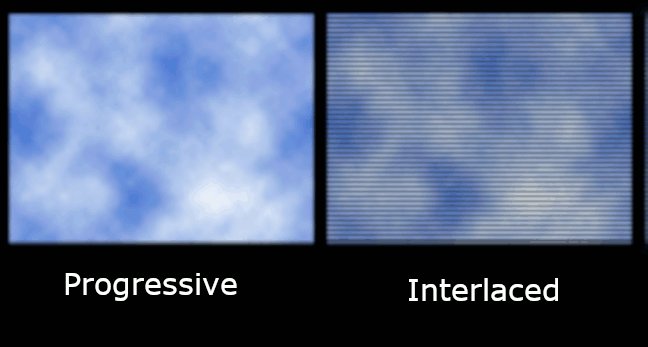
Развертка экрана: что это такое?
Возможно, вы видели разрешение экрана, описанное как что-то вроде 720p, 1080i или 1080p. Что это обозначает? Начнем с того, что буквы рассказывают о том, как картинка «рисуется» на мониторе. «Р» означает прогрессивный, а «I» означает чересстрочный.
Чересстрочная развертка является пережитком телевизионных и ранних ЭЛТ-мониторов. На экране монитора или телевизора линии пикселей расположены горизонтально. Линии было относительно легко увидеть, если вы приблизились к старому монитору или телевизору, но в настоящее время пиксели на экране настолько малы, что их трудно увидеть даже при увеличении.
Электроника монитора «рисует» каждый экран построчно и слишком быстро, чтобы глаз мог видеть её. Чересстрочный дисплей сначала рисует все нечетные строки, а затем все четные строки. Поскольку экран раскрашивается чередующимися линиями, мерцание всегда было проблемой при чересстрочном сканировании.
Производители пытались преодолеть эту проблему различными способами. Наиболее распространенным способом является увеличение количества раз, когда весь экран отображается в секунду, что называется частотой обновления.
Самая распространенная частота обновления составляла 60 раз в секунду, что приемлемо для большинства людей, но ее можно увеличить лишь немного, чтобы избавиться от мерцания, которое некоторые люди все еще ощущают.

Вот как изображение отображается на прогрессивном дисплее по сравнению с чересстрочным
Когда люди отошли от старых CRT-дисплеев, терминология изменилась с частоты обновления на частоту кадров из-за различий в работе светодиодного монитора. Частота кадров — это скорость, с которой монитор отображает каждый отдельный кадр данных.
В последних версиях Windows частота кадров составляет 60 Гц или 60 циклов в секунду, а светодиодные экраны не мерцают вообще. Более того, система перешла с чересстрочной развертки на прогрессивную, потому что новые цифровые дисплеи стали намного быстрее. При прогрессивном сканировании линии отображаются на экране последовательно, а не сначала нечетными, а затем четными.
Самый популярный монитор на Алиэкспресс
Так же по этой теме:
 А вы знаете, что на экране вашего телефона неск. тысяч светящихся точек, благодаря которым и формируется изображение?
А вы знаете, что на экране вашего телефона неск. тысяч светящихся точек, благодаря которым и формируется изображение?
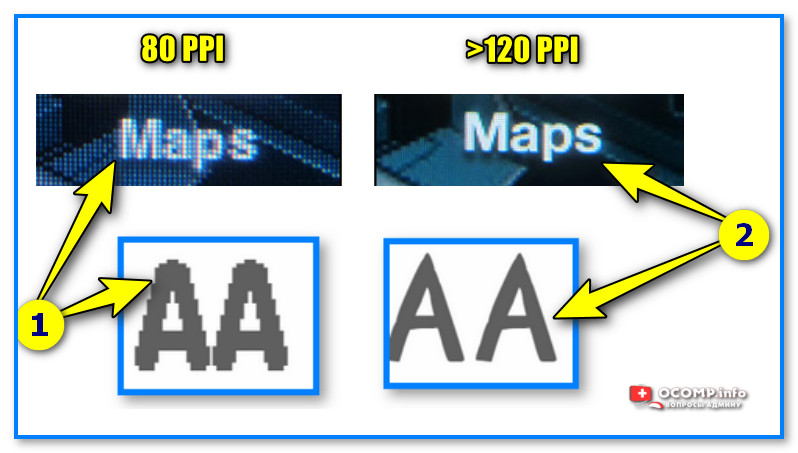
И чем больше таких точек — тем картинка на экране четче!
Ну а оценить этот момент позволяет такой параметр, как разрешение экрана (у каждого экрана оно своё). Обычно задается в пикселях, например, 1600 на 720 px (см. скрин ниже).
*
***
Доброго дня!
Как следует из предисловия — сегодня заметка будет посвящена такому параметру, как разрешение экрана. Заметку условно разобью на 3 типовых вопроса, которые время от времени «слышу» в комментариях и личных сообщениях.
Итак…
*
Содержание статьи
- 1 Разрешение экрана
- 1.1 Вопрос 1: что это, какое лучше
- 1.2 Вопрос 2: как узнать текущее значение
- 1.3 Вопрос 3: как поменять разрешение (уменьшить/увел.)

→ Задать вопрос | дополнить
Разрешение экрана
Вопрос 1: что это, какое лучше
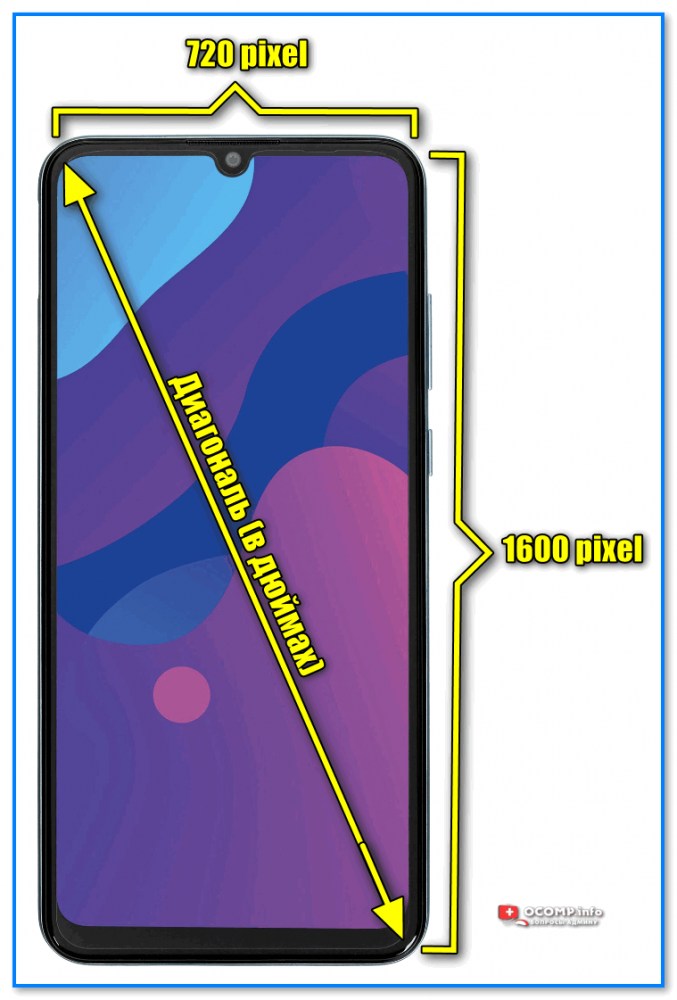
Вообще, я заметил, что многие путают два понятия: разрешение и диагональ экрана. См. внимательно на скриншот ниже:
- диагональ: это расстояние между противоположными углами экрана. Измеряется в дюймах или сантиметрах (1 дюйм = 2,54 см.);
- разрешение: это параметр, показывающий количество точек по вертикали и горизонтали, которые формируют изображение. Разумеется, диагональ с разрешением никак не связаны: встречаются телефоны с одинаковой диагональю и совершенно разным разрешением… 👇

Экран телефона — чем диагональ (в дюймах) отличаются от разрешения
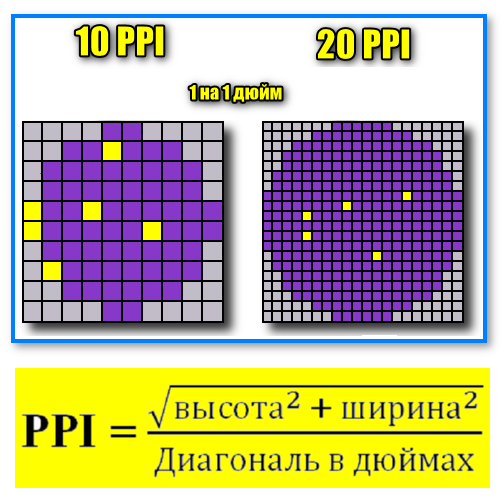
Оценить четкость и качество изображения двух смартфонов (с разными диагоналями и разрешением) можно по плотности пикселей — параметр PPI (см. скрин ниже 👇). Чем он выше, — тем больше точек на одном дюйме, — ну а чем больше точек — тем четче изображение.
📌 Прим.: считать вручную плотность пикселей — нет смысла, есть спец. калькуляторы.

Пример расчет PPI — плотность пикселей

Плотность пикселей — как это выглядит на практике
*
📌 Какое разрешение выбрать?
Смотря для чего… В общем случае, считается, что чем выше разрешение — тем лучше. Однако, не стоит забывать, что чем выше разрешение, тем:
- выше нагрузка на батарею, ЦП, и пр. железо аппарата (а значит при прочих равных батарея будет быстрее садиться и аппарат придется чаще заряжать);
- четче изображение на экране телефона (нет «зубчиков» при просмотре фото, текста 👆);
- нужно более точечно настраивать масштабирование (см. раздел «Дисплей» в настройках вашего Android-устройства. Если этого не сделать — некоторые элементы на экране могут стать мелкими и трудночитаемыми 👇).

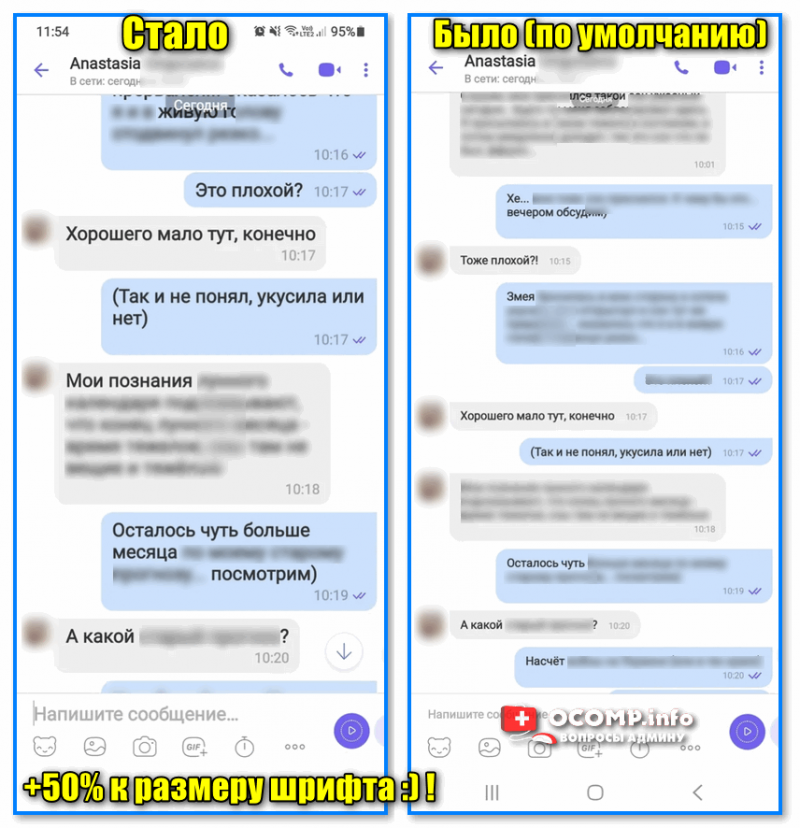
Viber — как изменился размер шрифта при изменении разрешения (справа: HD, слева: FHD)!
*
Вопрос 2: как узнать текущее значение
Способ 1
Открыть настройки смартфона и перейти во вкладку «Дисплей» («Экран»). Далее можно посмотреть текущее установленное разрешение. См. пример ниже. 👇

Разрешение 1440 на 720
*
Способ 2
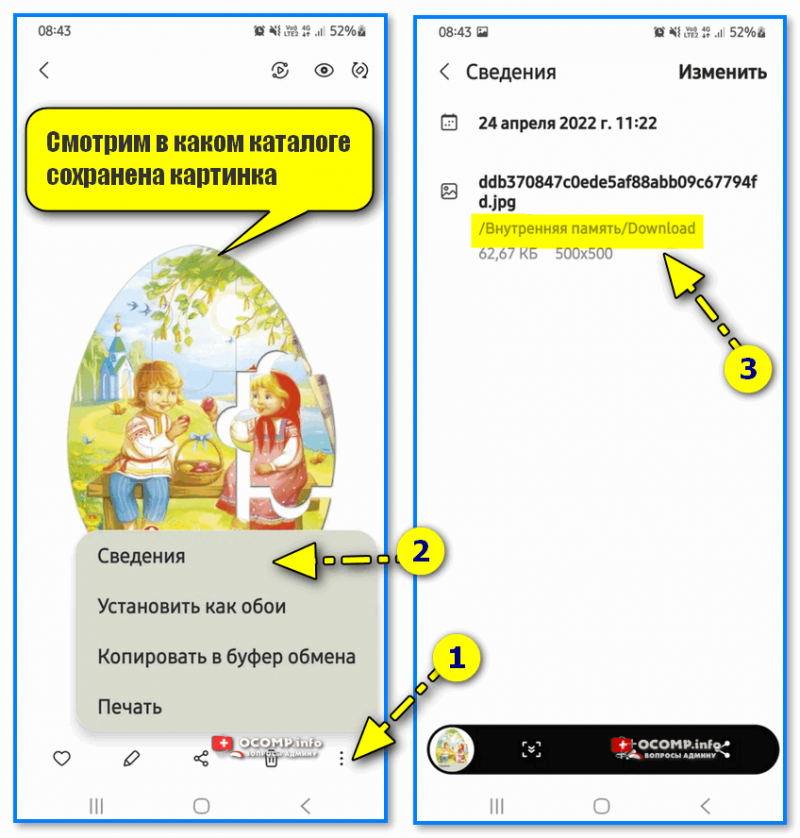
- Сделать скриншот: обычно, для этого нужно нажать кнопку вкл.+уменьшение громкости (в помощь: 📌https://ocomp.info/skrinshot-ekrana-telefona.html)
- далее перейти в «Галерею», открыть скриншот и посмотреть его свойства/сведения.
- В моем примере ниже разрешение картинки: 500 на 500 пикселей 👇(отображается рядом с информацией о месте сохранения и размере картинки).

Смотрим в каком каталоге сохранена картинка и ее разрешение (вкладка «сведения»)
*
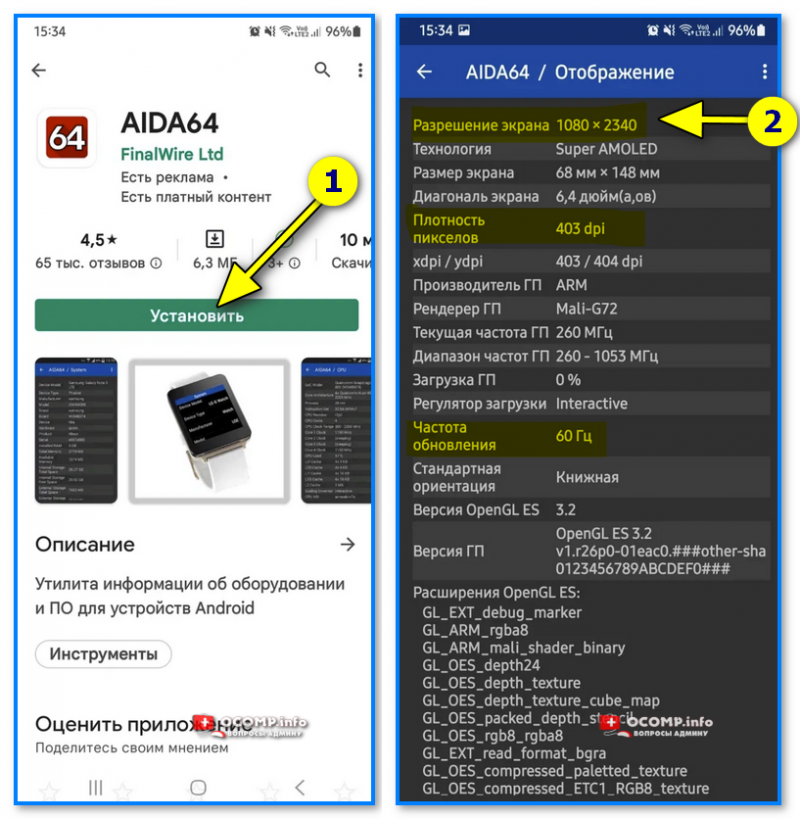
Способ 3
- В Google Play найти и установить спец. приложение 📌Aida 64 (ссылка на маркет);
- Запустить приложение и перейти во вкладку «Отображение»;
- Среди списка параметров утилита покажет: разрешение экрана, плотность пикселей, частоту обновления, диагональ и прочие параметры дисплея. Пример ниже. 👇

AIDA64 — на телефоне
*
Вопрос 3: как поменять разрешение (уменьшить/увел.)
📌 Важно!
Далеко не на всех смартфонах (в отличие от ПК) есть «открытые» опции для изменения разрешения. Конечно, можно это сделать принудительно через спец. утилиты с доступом Root — но этого рекомендовать я не буду (высок риск «испортить» четкость изображения // получить «не кратность» с черными полосками по бокам, сверху…).
*
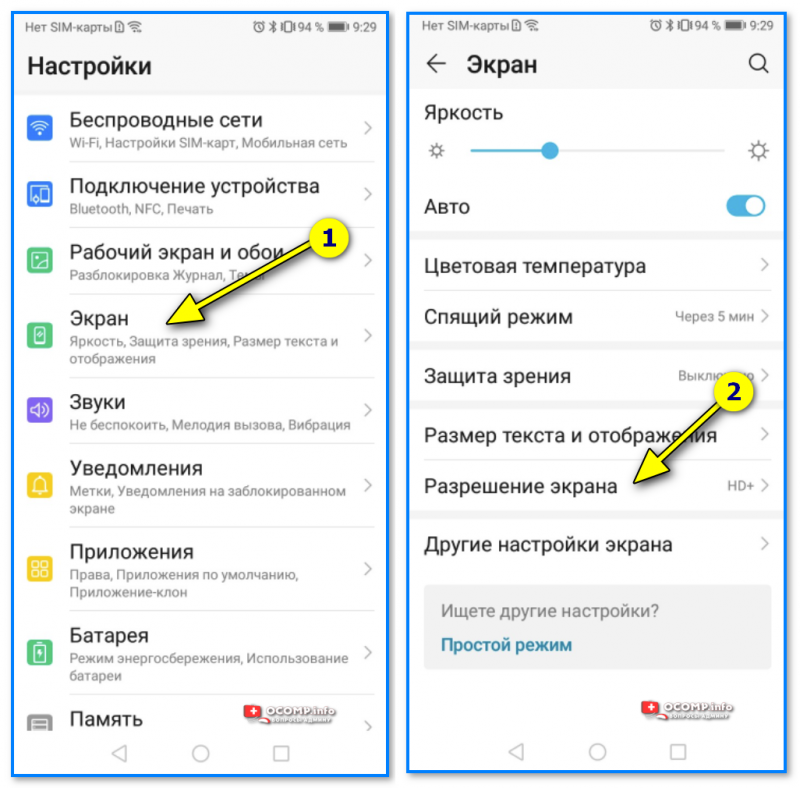
Способ 1
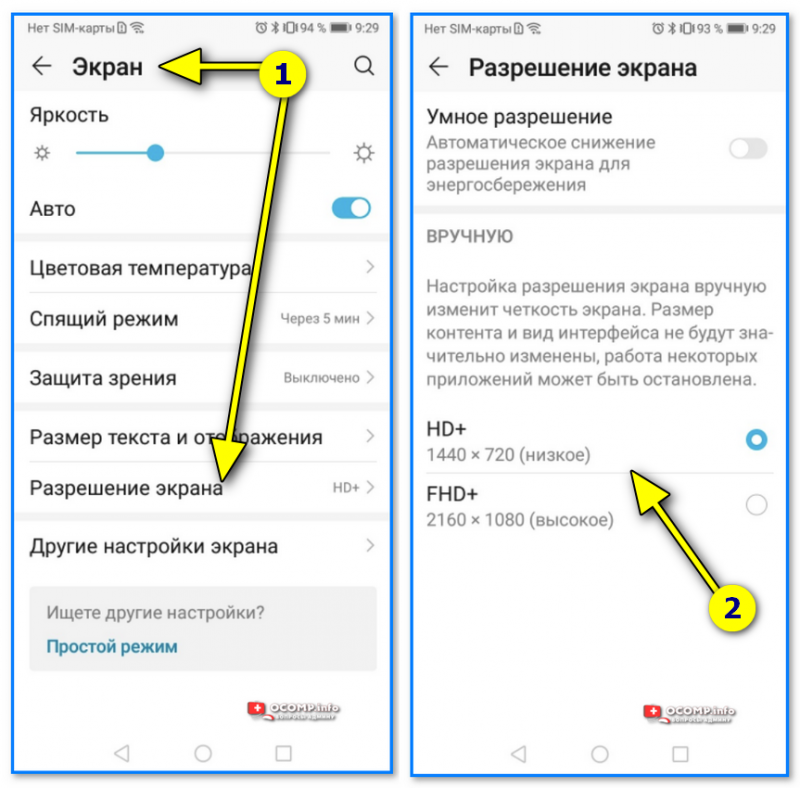
Открыть настройки смартфона, перейти во вкладку «Экран / разрешение экрана». См. пример ниже. 👇

Honor 9 — настройка — экран — разрешение экрана
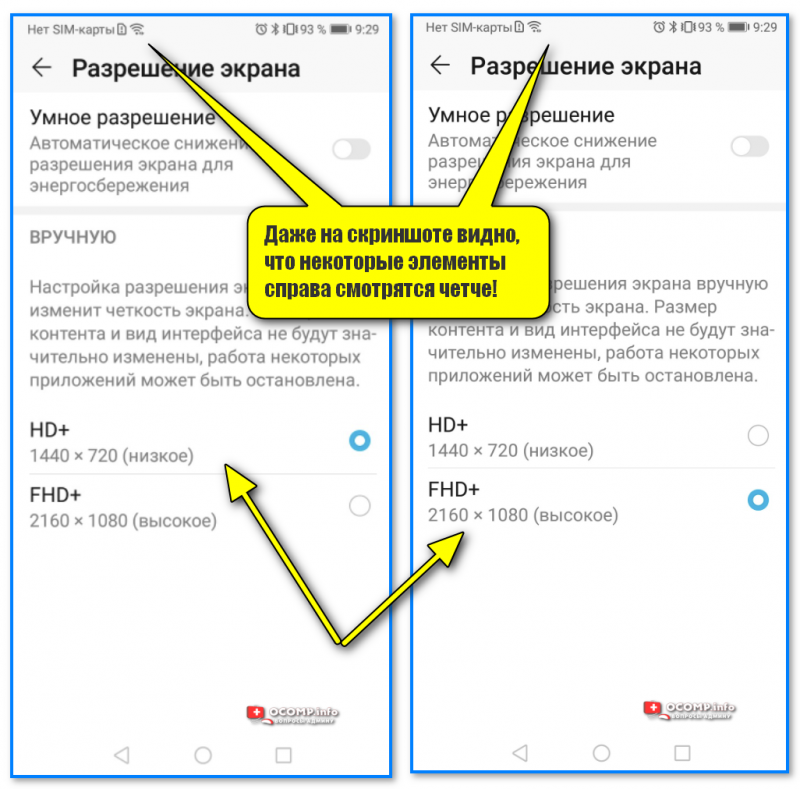
Отключить авто-выбор разрешения (иногда его называют как «Умное разрешение»), и вручную установить нужный вам параметр: в моем примере их два — FHD+ и HD+.
Как правило, если присмотреться на мелкий текст, 📌значки — то изменения заметны даже невооруженным глазом!

Honor 9 — разрешение экрана — разница между FHD+ и HD+
*
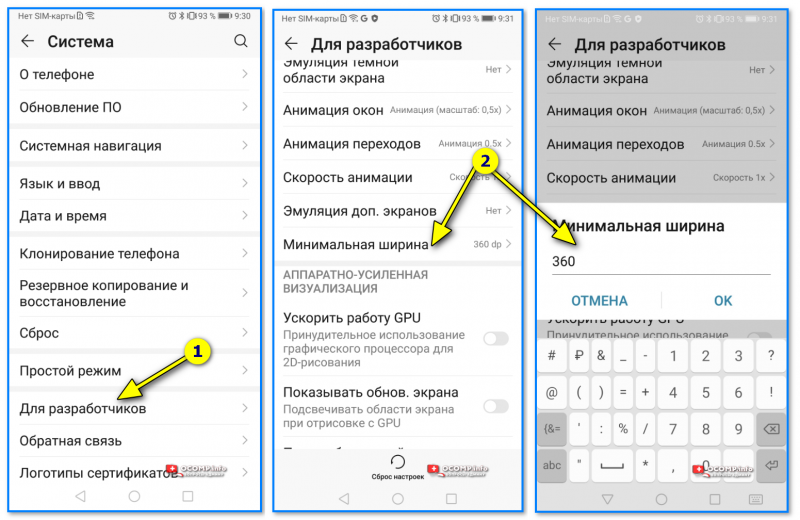
Способ 2
В настройках телефона открыть раздел «Система / для разработчиков»: внимательно просмотреть список опций, среди них может быть параметр «Миним. ширина». Если он есть, попробуйте его изменить. 👇

Для разработчиков — миним. ширина (Huawei)
*
Способ 3
Многие хотят изменить разрешение, чтобы сделать изображение на экране крупнее (для удобства чтения, например). Сделать это можно не только за счет изменения разрешения, но и при помощи регулировки масштабирования и установки новых шрифтов.
О том, как это сделать — см. ссылку ниже. 👇
*
📌 В помощь!
Мелкий шрифт на телефоне, глаза быстро устают. Как сделать шрифт и изображение крупнее, и как настроить телефон, чтобы не портить зрение.

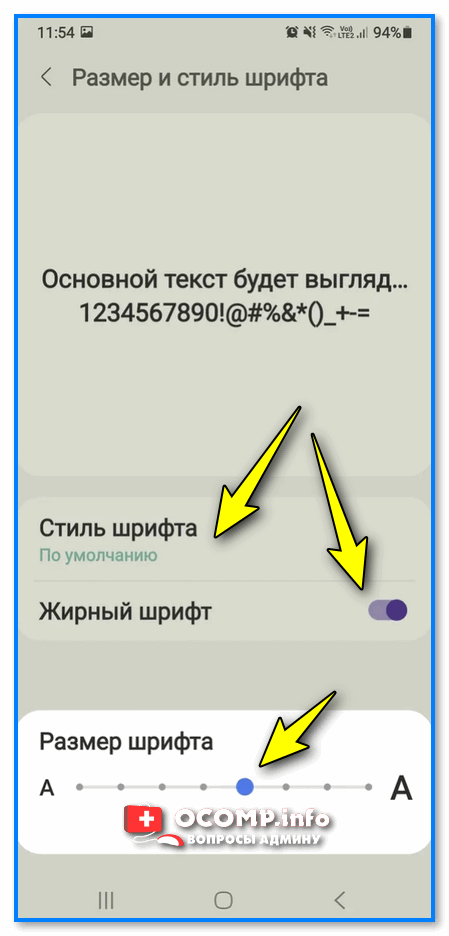
Размер шрифта (Android 11, Samsung)
*
Иные заметки и рекомендации — приветствуются в комментариях ниже.
За сим у меня всё, пока!
👋


Полезный софт:
-

- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-

- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
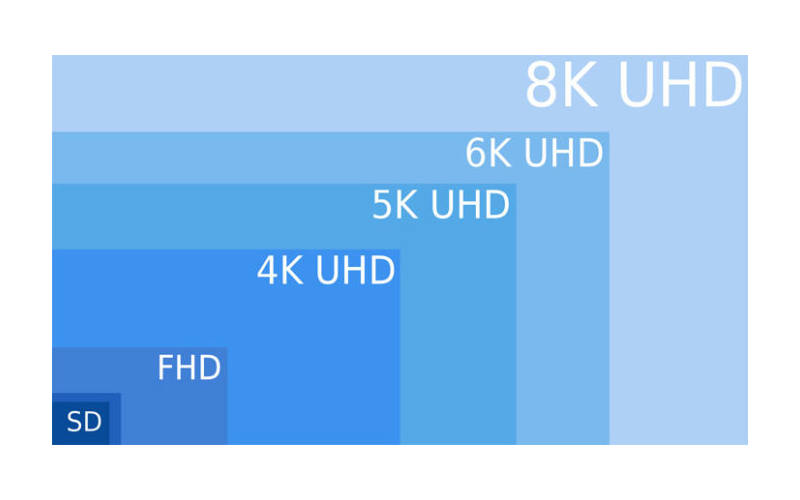
Читайте, что такое разрешение экрана смартфона. И что на самом деле означают названия разрешений дисплея, такие как HD, Full HD, WQHD, UHD, 4K, 5K, 6K и 8K?
На рынке представлено бесчисленное множество смартфонов с различными размерами дисплеев, различным разрешением экрана и специальными названиями для этих характеристик. Нелегко понять разницу между ними всеми. Full HD или WQHD – что означают эти аббревиатуры? И какое отношение имеют к цифрам типа 1920×1080?
Что такое разрешение экрана смартфона?
Сначала давайте определимся с термином “разрешение экрана”. Для отображения изображений на экране смартфонов и компьютеров используются миллионы маленьких пикселей (точек), из которых состоит дисплей. Количество пикселей по горизонтали и вертикали – это и есть разрешение экрана.
Разрешение экрана обычно обозначается как 1024×768 пикс (или 1366×768, 1920×1080). Эти цифры означают, что у экрана 1024 пикселя по горизонтали и 768 пикселей по вертикали.
Естественно, что чем больше пикселей на экране, тем выше будет разрешение изображения и видео. Но, чтобы быть точным, надо учитывать не только количество пикселей, но и размер экрана (диагональ). Лучшей картинкой обладают дисплеи у которых больше пикселей на дюйм экрана. Это называется плотностью пикселей. О ней читайте подробнее здесь.
Производители всяких устройств с экранами, чтобы не путать покупателей цифрами, придумали красивые названия для стандартных разрешений. Выглядят они как HD, qHD, WQHD, Full HD, 4K и т.д. Ниже вы можете видеть таблицу соответствия названий и числовых значений разрешения экранов.
Таблица популярных разрешений экранов телефонов
| Название разрешения | Горизонтальное × Вертикальное количество пикселей | Другие названия разрешения |
| 720p | 1280 × 720 | HD, High Definition |
| 1080p | 1920 × 1080 | Full HD, FHD, Full High Definition |
| 4k | 3840 × 2160 | 4K, Ultra HD, Ultra-High Definition |
| 8k | 7680 × 4320 |
Что такое HD (720p) и Full HD (1080p)

Никогда еще технические характеристики так не вводили в заблуждение простых людей, как в случае с разрешением HD и Full HD. Эти слова пихали куда ни попадя: и в телевизорах, и в смартфонах.
Путаница часто была связана с тем, что когда появилось HD ТВ, в индустрии использовалось несколько форматов вещания и размеров дисплеев. Теперь же есть четкий стандарт.
- HD разрешение (High-definition англ. – высокая четкость) – это 1280×720 пикселей. Поэтому такое разрешение еще называют 720p. такое разрешение – удел бюджетных и некоторых средних по цене смартфонов.
- Full HD разрешение (Full high-definition англ. – полная высокая четкость) – это 1920×1080 пикселей. Еще такое разрешение называют 1080p. Встречается в телефонах среднего ценового диапазона.
Так как в телефонах, в отличие от телевизоров, экран обычно меньше по горизонтали, и выше по вертикали, часто в их характеристиках пишется вот так: 720×1280 или 1080×1920.
Не забывайте, что разрешение экрана – это величина относительная. Поэтому вы можете встретить и смартфоны, и телевизоры с разрешением Full HD. Естественно у последних диагональ экрана будет больше. А значит у телевизоров из-за размера экрана плотность пикселей будет меньше. Например, смартфон с Full HD показывает гораздо больше деталей, чем монитор с таким же Full HD. Сами подумайте, ведь у смартфона на один дюйм приходится около 300 ppi (пикселей). А у телевизора, например, всего 60 ppi.
Но разницу вы не всегда почувствуете. Так как телевизор вы смотрите с расстояния 2-4 метров. А экран телефона у вас всегда на расстоянии вытянутой руки.
В любом случае, при выборе экрана смартфона обязательно обращайте внимание на характеристику плотности пикселей, а не только его разрешение.
Простое правило – чем больше диагональ смартфона, тем больше должно быть разрешение экрана. Чтобы плотность пикселей не опускалась ниже цифр 300 ppi.
Разрешение экрана 2K (2К, WQHD, 1440p)
За последние пять лет производители отчаянно пытались встроить в смартфоны экраны с более высоким разрешением. Даже там, где они не особо и нужны. В результате, экраны Quad High Definition (QHD) стали популярными в современных телефонах среднего и верхнего ценового диапазона.
В разрешении QHD в четыре раза больше пикселей, чем в стандартном 720p (HD). А именно 2560×1440 пикс. Потому кратко еще называется 1440p. Часто такое разрешение еще называют WQHD (Wide Quad High Definition – англ.). Тут все дело в соотношении сторон. О нем мы расскажем чуть позже в этой статье.
Иногда разрешение QHD называют 2K. Подразумевая, что это вдвое меньше разрешения 4K. Это не совсем правильно. Технически, разрешение 2K составляет 2048×1080. А значит QHD все-таки лучше. QHD можно даже назвать 2.5K.
Разрешение 4K и UHD
Как и в случае с QHD и 2K, разрешения 4K и Ultra High Definition (UHD) часто смешивают и заменяют. Снова-таки, это не совсем честно и правильно.
Экраны 4K имеют разрешение 4096×2160 пикселей. UHD отличается количеством пикселей: 3840×2160. Путаница происходит из-за того, что 4K – это профессиональный термин производителей кино. А UHD – термин для людей и производителей техники. И снова все это связано с соотношением сторон. Потерпите! Скоро мы о нем расскажем.
Оба разрешения (4K и UHD) часто называют 2160p. До сих пор большинство производителей старались не ставить в телефоны экраны 4K. Так как чем больше разрешение, тем больше заряда батареи кушает дисплей. Но вы все-таки можете найти на рынке нелепые и редкие телефоны 4K. Например Sony.
5K, 6К и 8К разрешение

5K разрешение – редкость. В телефонах вы такое не встретите. 5120×2880 пикселей в экране смартфона уже кажется перебором даже самым жадным до цифр производителям. Это вдвое выше разрешения QHD.
Есть еще 6K и 8K. Будем надеяться, что такие смартфоны появятся не скоро. А когда появятся, будут изобретены новые типы батарей, которые смогут выдержать энергетические аппетиты таких дисплеев.
Что такое соотношение сторон экрана

Так как производители экранов – люди с больной/большой/бурной (выбирайте наиболее вам подходящее) фантазией, то, кроме разрешения, диагонали и плотности пикселей, они еще придумали характеристику “соотношение сторон“.
Соотношение сторон – это пропорциональное соотношение между шириной и высотой видеоизображения. Вот как это обычно пишется: 1:1, 16:9 и 4:3.
Какие бывают соотношения сторон
Наиболее распространенными являются 16:9 или 9:16, 4:3, 1:1 и 2.4:1.
- 16:9 – стандартное широкоформатное соотношение сторон экрана.
- 9:16 – это все вертикальное видео, которое мы просматриваем на телефонах. Это идеальный поворот видео на 90 градусов в 16:9.
- 4:3 – в 80-х и 90-х годах прошлого столетия было снято много фильмов и телепередач с таким соотношением сторон.
- 1:1 – это идеальный квадрат, и это соотношение сторон для видео Instagram или Facebook.
- 2.4:1 – ультра широкоэкранный или анаморфотный формат изображения. Его часто используют в кино, чтобы создать ощущение супер кинематографа.
При разрешении 1920×1080 пикселей у экрана будет соотношение сторон 16:9. Это наиболее популярное соотношение. Его поддерживают кинокомпании, интернет-сервисы. Именно с таким соотношением сторон снимаются видео на телефонах.
При этом в смартфонах часто используются нестандартные разрешения. А потому и соотношение сторон там будет нестандартное. Например в айфонах можно встретить такое: 2.17:1.
Беды тут никакой нет. Ваш телефон все равно сможет отображать видео с другим разрешением и соотношением сторон. Просто иногда видеоролик будет занимать не весь экран, а снизу и сверху появятся черные полосы, заполняющие лишнее место на экране.
