коричневый цвета по шестнадцатеричному коду цвета #964b00 является средне темный оттенком коричневый. В модели цвета RGB #964b00 составляет 58.82% красного, 29.41% зеленого и 0% синего. В цветовом пространстве HSL #964b00 имеет оттенок 30° (градусов), 100% насыщенность и 29% светлости. Этот цвет имеет приблизительную длину волны в 590.02 nm.
Цветовые вариации
- Вывернутый
#69b4ff - Насыщенный на 25%
#a94b00 - Оттенки Серого
#4b4b4b - Светлее на 25%
#bc5e00 - Оригинал
#964b00 - Темнее на 25%
#783c00 - Web-цвет: red
#ff0000 / #f00 - Оттенки Серого 25%
#874b0f - HTML: saddlebrown
#8b4513
Именованные цвета
-
Близко Связаны
- Коричный
#7b3f00 - Ржаво-коричневый
#b7410e - Умбра
#734a12 - Сепия
#704214 - Выгоревший оранжевый
#cc5500 / #c50
- Коричный
-
Косвенно Связаны
- Золотой
#ffd700 - Персидский синий
#6600ff / #60f - Цвет жёлтого школьного автобуса
#ffd800 - Нефритовый
#00a86b - Орхидея
#da70d6
- Золотой
-
Отдаленно Связаны
- Матовый белый
#f2f3f4 - Синяя Элис
#f0f8ff - Цвет морской волны / Циан, васильковый
#00ffff / #0ff - Панг
#c7fcec - Бледно-синий
#afeeee
- Матовый белый
Цветовые схемы
Скачать:
-
Дополнение
- #005e96
-
Аналоги
- #742322
- #967c00
-
Разделение
- #005096
- #007a96
-
Триада
- #362f67
- #00967c
-
Квадрат
- #00963e
- #005e96
- #6d2965
-
Троичная
- #5f9600
- #005e96
- #362f67
#964b00 линейный градиент до дополнительного #005e96
- #964b00
- #8d4e24
- #82523c
- #755553
- #635869
- #495b7f
- #005e96
Монохроматические Цвета
- #813a00
- #884000
- #8f4500
- #964b00
- #9d5107
- #a4560f
- #ab5c16
Тоны
- #964b00
- #8b4c14
- #804c22
- #754c2d
- #684c38
- #5b4b41
- #4b4b4b
Оттенки
#964b00 в Белый
- #964b00
- #ac6730
- #c08457
- #d3a27f
- #e4c0a8
- #f2dfd3
- #ffffff / #fff
#964b00 в Черный
- #964b00
- #7c3f06
- #633309
- #4b280a
- #341d08
- #1f1204
- #000000 / #000
Краски
Связанные краски
-
Pantone / PMS
- ★ 724
#944d03 ΔE = 0.844 / LRV ≈ 11.6% - 2315 XGC
#8b4513 ΔE = 4.299 / LRV ≈ 9.8%
- ★ 724
-
Focoltone
- ★ 3505
#8f4700 ΔE = 2.053 / LRV ≈ 10.3%
- ★ 3505
-
Testors
- ★ Testors 1166
#954500 ΔE = 2.152 / LRV ≈ 10.6%
- ★ Testors 1166
-
Humbrol
- ★ 55 Bronze
#945104 ΔE = 2.236 / LRV ≈ 12.2%
- ★ 55 Bronze
-
Zastava
- ★ Ochre / 835
#8e4e0f ΔE = 2.256 / LRV ≈ 11.2%
- ★ Ochre / 835
-
Games Workshop — Citadel
- Skrag Brown
#90490f ΔE = 2.314 / LRV ≈ 10.7%
- Skrag Brown
-
Plascon
- Charlie Brown O5-D1-1
#905018 ΔE = 2.661 / LRV ≈ 11.7% - Soft Suede O6-D1-1
#8c5420 ΔE = 4.240 / LRV ≈ 12.0%
- Charlie Brown O5-D1-1
-
Valspar Paint
- Chestnut
#97501a ΔE = 2.776 / LRV ≈ 12.4% - French Quarter
#8d5328 ΔE = 4.873 / LRV ≈ 12.0%
- Chestnut
-
Heinkel
- Postgelb / 56
#944300 ΔE = 2.854 / LRV ≈ 10.3%
- Postgelb / 56
-
Man
- Honiggelb / 1005
#944300 ΔE = 2.854 / LRV ≈ 10.3% - Cayennegelb / LL1G
#9f4104 ΔE = 4.542 / LRV ≈ 11.2%
- Honiggelb / 1005
-
BMW
- Atacamagelb Matt / F34
#a24801 ΔE = 3.233 / LRV ≈ 12.3%
- Atacamagelb Matt / F34
-
Teknos
- NE02
#95541c ΔE = 3.309 / LRV ≈ 12.8% - LR910
#8c410d ΔE = 4.869 / LRV ≈ 9.4%
- NE02
-
Albany Paint
- Conker
#8e4200 ΔE = 3.542 / LRV ≈ 9.6% - Brazil Nut
#8c5726 ΔE = 5.157 / LRV ≈ 12.5%
- Conker
-
GM / General Motors
- Medium Mesa Brown
#8e4d1d ΔE = 3.554 / LRV ≈ 11.1%
- Medium Mesa Brown
-
Caparol
- 13S / Oxidbraun 13S
#98440c ΔE = 3.600 / LRV ≈ 10.8% - Malaga 0 / Malaga 0 Kg
#944c20 ΔE = 4.208 / LRV ≈ 11.6%
- 13S / Oxidbraun 13S
-
Opaltone / OMS
- 4192
#994511 ΔE = 3.916 / LRV ≈ 11.1% - 4184
#9b4e20 ΔE = 4.346 / LRV ≈ 12.5%
- 4192
-
Old Citadel
- Dwarf Bronze
#9c5221 ΔE = 4.233 / LRV ≈ 13.2%
- Dwarf Bronze
-
Vallejo Game Color
- Bright Bronze (057)
#9c5221 ΔE = 4.233 / LRV ≈ 13.2%
- Bright Bronze (057)
-
Vallejo Model Color
- Bronze (998)
#9c5221 ΔE = 4.233 / LRV ≈ 13.2%
- Bronze (998)
-
Reaper Master
- Ancient Bronze (9049)
#9c5221 ΔE = 4.233 / LRV ≈ 13.2%
- Ancient Bronze (9049)
-
Tollens
- T2065-6
#a14a17 ΔE = 4.467 / LRV ≈ 12.5%
- T2065-6
-
Natural Color System / NCS
- S 4050-Y30R
#9f5220 ΔE = 4.484 / LRV ≈ 13.5% - S 4550-Y30R
#8c471c ΔE = 4.892 / LRV ≈ 10.2%
- S 4050-Y30R
-
Dupont
- CAS206
#8a5200 ΔE = 4.557 / LRV ≈ 11.4% - CAS150
#8f4e27 ΔE = 5.154 / LRV ≈ 11.4%
- CAS206
-
RAL
- RAL 060 40 40
#8a5024 ΔE = 4.624 / LRV ≈ 11.3%
- RAL 060 40 40
-
Rolls Royce
- Bijan Yellow Ii / K15
#aa4d00 ΔE = 4.708 / LRV ≈ 13.9%
- Bijan Yellow Ii / K15
-
TRUMATCH
- 8-a7
#a15700 ΔE = 4.733 / LRV ≈ 14.4%
- 8-a7
-
Australian Standard AS2700
- X53 Golden Tan
#925628 ΔE = 4.821 / LRV ≈ 12.9%
- X53 Golden Tan
-
Tamiya
- Tamiya 80034,X34
#993e05 ΔE = 5.032 / LRV ≈ 10.2%
- Tamiya 80034,X34
-
Toyo Ink
- CF10841
#9f5723 ΔE = 5.044 / LRV ≈ 14.3%
- CF10841
-
Loop
- Wels / LP-309
#8a5623 ΔE = 5.051 / LRV ≈ 12.2%
- Wels / LP-309
-
Dutch Boy
- Terra Warmth
#a04d20 ΔE = 5.166 / LRV ≈ 12.9%
- Terra Warmth
Дальтонизм
Monochromacy
- Ахроматопсия
#595959 - Achromatomaly
#755330
Дихроматическое зрение
- Протанопия
#767512 - дейтеранопия
#7a8017 - Тританопия
#922024
Trichromacy
- Protanomaly
#906409 - Deuteranomaly
#875e0b - Tritanomaly
#94370e
#964b00 HTML и CSS Примеры
#964b00 передний план
Како́в поп, тако́в и прихо́д.
<p style="color: #964b00">…</p>#964b00 фон
Зала́дила соро́ка Я́кова одно́ про вся́кого.
<p style="background-color: #964b00">…</p>#964b00 тень текста
Искру́ туши́ до пожа́ра, беду́ отводи́ до уда́ра.
<p style="text-shadow: 0.1em 0.1em 0.15em #964b00">…</p>Чарт Композиций
-
RGB
-
CMYK
-
RYB
Цветовые пространства
- Десятичный
- 9849600
- Двоичный
- 10010110, 01001011, 00000000
- Шестнадцатеричный
- #964b00
- LRV
- ≈ 11.5%
- Ближайший короткий шестигранник
- #940 ΔE = 2.654
- RGB
- rgb(150, 75, 0)
- RGBA
- rgba(150, 75, 0, 1.0)
- Цветность rg
- r: 0.667, g: 0.333, b: 0.000
- RYB
- красный: 58.824%, желтый: 58.824%, синий: 0.000%
- Android / android.graphics.Color
- -6927616 / 0xff964b00
- HSL
- hsl(30, 100%, 29%)
- HSLA
- hsla(30, 100%, 29%, 1.0)
- HSV / HSB
- оттенок: 30° (30.000), насыщение: 100% (1.000), стоимость: 59% (0.588)
- HSP
- оттенок: 30.000, насыщение: 100.000%, воспринимаемая яркость: 39.273%
- HSLuv (HUSL)
- H: 31.435, S: 99.979, L: 40.440
- Cubehelix
- H: 26.181, S: 0.939, L: 0.350
- TSL
- T: 2.717, S: 0.447, L: 0.349
- CMYK
- голубой: 0% (0.000), пурпурный: 50% (0.500), желтый: 100% (1.000), чёрный: 41% (0.412)
- CMY
- голубой: 41% (0.412), пурпурный: 71% (0.706), желтый: 100% (1.000)
- XYZ
- X: 15.095, Y: 11.518, Z: 1.428
- xyY
- x: 0.538, y: 0.411, Y: 11.518
- CIELab
- L: 40.440, a: 27.498, b: 50.142
- CIELuv
- L: 40.440, u: 61.192, v: 37.404
- CIELCH / LCHab
- L: 40.440, C: 57.187, H: 61.259
- CIELUV / LCHuv
- L: 40.440, C: 71.719, H: 31.435
- Hunter-Lab
- L: 33.938, a: 20.002, b: 21.262
- CIECAM02
- J: 32.023, C: 52.556, h: 57.511, Q: 111.491, M: 45.959, s: 64.204, H: 50.161
- OSA-UCS
- расторопность: -9.762, желтый: 6.431, зеленый: -4.365
- LMS
- L: 15.778, M: 8.940, S: 1.607
- YCbCr
- Y: 92.350, Cb: 83.975, Cr: 166.250
- YCoCg
- Y: 75.000, Cg: 0.000, Co: 75.000
- YDbDr
- Y: 88.875, Db: -133.725, Dr: -116.250
- YPbPr
- Y: 85.575, Pb: -46.125, Pr: 40.950
- xvYCC
- Y: 89.494, Cb: 87.482, Cr: 163.972
- YIQ
- Y: 88.875, I: 68.773, Q: -7.476
- YUV
- Y: 88.875, U: -43.734, V: 53.626
- Цветовая Система Манселл
- 7.5YR 4/8 ΔE = 3.314
- Цвет бренда
- Quora ΔE = 10.375
Случайные цвета
- #9ab2bf
- #80f1f1
- #7c241d
- #2e1ccd
- #500912
Красный
- #d2716a
- #e6584b
- #cfb7b2
- #c6a299
- #704d42
Зеленый
- #458e4b
- #475a39
- #98ebae
- #2aa42d
- #2e9748
Синий
- #2b4889
- #b3b4e1
- #222b48
- #6567de
- #8ea2db
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Красные тона: | ||
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Розовые тона: | ||
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Оранжевые тона: | ||
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Жёлтые тона: | ||
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Фиолетовые тона: | ||
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| Коричневые тона: | ||
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Основные цвета: | ||
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Зелёные тона: | ||
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Синие тона: | ||
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Белые тона: | ||
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Серые тона: | ||
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Палитра цветов RGB | Таблица цветовых кодов RGB | Цветовое пространство RGB | Цветовой формат и расчет RGB | Таблица цветов RGB
Палитра цветов RGB
Таблица цветовых кодов RGB
Наведите курсор на цвет, чтобы получить шестнадцатеричный и десятичный цветовые коды ниже:
| Шестнадцатеричный: # | |||
| Красный: | |||
| Зеленый: | |||
| Синий: |
Цветовое пространство RGB
RGB цветового пространства или цветовая система RGB , создает все цвета из комбинации R Е.Д., G Reen и B LUE цвета.
Красный, зеленый и синий используют по 8 бит каждый, которые имеют целочисленные значения от 0 до 255. Это дает 256 * 256 * 256 = 16777216 возможных цветов.
RGB ≡ красный, зеленый, синий
Таким образом, каждый пиксель на светодиодном мониторе отображает цвета за счет комбинации красного, зеленого и синего светодиодов (светоизлучающих диодов).
Когда красный пиксель установлен на 0, светодиод выключен. Когда красный пиксель установлен на 255, светодиод будет полностью включен.
Любое значение между ними устанавливает частичное излучение светодиода.
Цветовой формат и расчет RGB
Код RGB имеет формат 24 бита (биты 0..23):
| КРАСНЫЙ [7: 0] | ЗЕЛЕНЫЙ [7: 0] | СИНИЙ [7: 0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8 | 7 | 0 |
RGB = (R*65536)+(G*256)+B , (when R is RED, G is GREEN and B is BLUE)
Примеры расчетов
Белый цвет RGB
White RGB code = 255*65536+255*256+255 = #FFFFFF
Синий цвет RGB
Blue RGB code = 0*65536+0*256+255 = #0000FF
Красный цвет RGB
Red RGB code = 255*65536+0*256+0 = #FF0000
Зеленый цвет RGB
Green RGB code = 0*65536+255*256+0 = #00FF00
Серый цвет RGB
Gray RGB code = 128*65536+128*256+128 = #808080
Желтый цвет RGB
Yellow RGB code = 255*65536+255*256+0 = #FFFF00
Таблица цветов RGB
Основные цвета:
| цвет | HTML / CSS имя | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Черный | # 000000 | (0,0,0) | |
| Белый | #FFFFFF | (255 255 255) | |
| Красный | # FF0000 | (255,0,0) | |
| Лайм | # 00FF00 | (0,255,0) | |
| Синий | # 0000FF | (0,0,255) | |
| Желтый | # FFFF00 | (255,255,0) | |
| Голубой / Аква | # 00FFFF | (0,255,255) | |
| Пурпурный / фуксия | # FF00FF | (255 0 255) | |
| Серебряный | # C0C0C0 | (192 192 192) | |
| Серый | # 808080 | (128 128 128) | |
| Бордовый | # 800000 | (128,0,0) | |
| Оливковое | # 808000 | (128,128,0) | |
| Зеленый | # 008000 | (0,128,0) | |
| Фиолетовый | # 800080 | (128,0,128) | |
| Бирюзовый | # 008080 | (0,128,128) | |
| Флот | # 000080 | (0,0,128) |
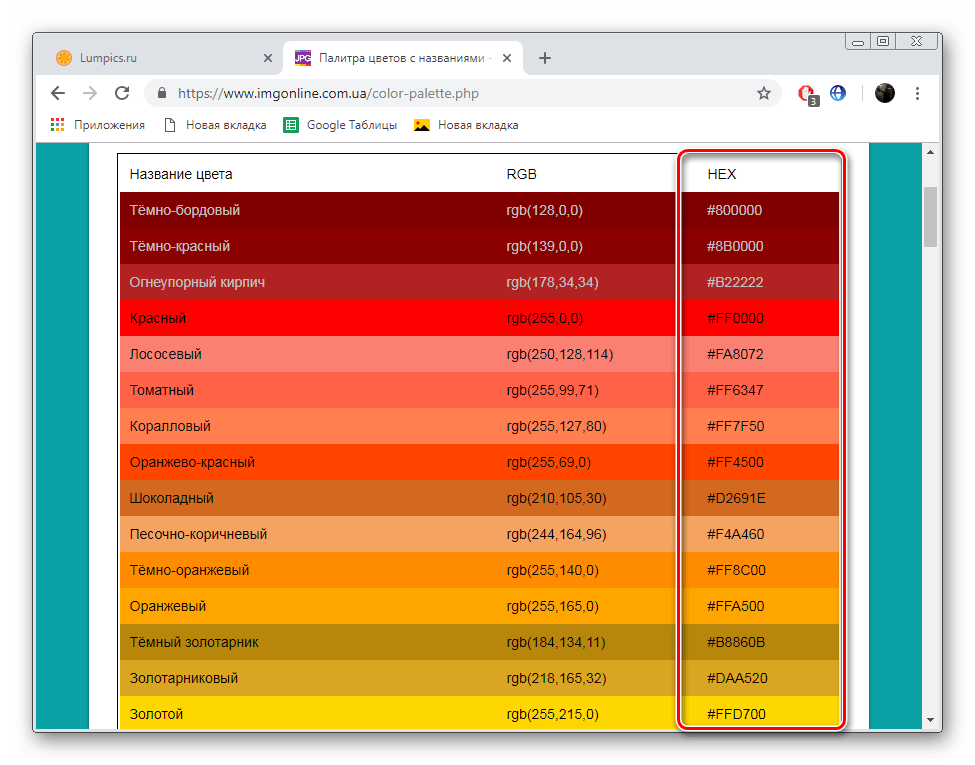
| цвет | Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код R, G, B |
|---|---|---|---|
| бордовый | # 800000 | (128,0,0) | |
| темно-красный | # 8B0000 | (139,0,0) | |
| коричневый | # A52A2A | (165,42,42) | |
| огнеупорный кирпич | # B22222 | (178,34,34) | |
| малиновый | # DC143C | (220,20,60) | |
| красный | # FF0000 | (255,0,0) | |
| помидор | # FF6347 | (255,99,71) | |
| коралл | # FF7F50 | (255 127,80) | |
| индийский красный | # CD5C5C | (205,92,92) | |
| светлый коралл | # F08080 | (240 128 128) | |
| темный лосось | # E9967A | (233 150 122) | |
| лосось | # FA8072 | (250 128 114) | |
| светлый лосось | # FFA07A | (255 160 122) | |
| Оранжево-красный | # FF4500 | (255,69,0) | |
| темно-оранжевый | # FF8C00 | (255,140,0) | |
| апельсин | # FFA500 | (255,165,0) | |
| золото | # FFD700 | (255 215,0) | |
| темно-золотой жезл | # B8860B | (184 134 11) | |
| золотой жезл | # DAA520 | (218 165,32) | |
| бледно-золотой жезл | # EEE8AA | (238 232 170) | |
| темный хаки | # BDB76B | (189 183 107) | |
| цвет хаки | # F0E68C | (240 230 140) | |
| оливковый | # 808000 | (128,128,0) | |
| желтый | # FFFF00 | (255,255,0) | |
| желтый зеленый | # 9ACD32 | (154 205,50) | |
| темно-оливково-зеленый | # 556B2F | (85 107,47) | |
| оливковый | # 6B8E23 | (107 142,35) | |
| газон зеленый | # 7CFC00 | (124 252,0) | |
| повторное использование диаграммы | # 7FFF00 | (127,255,0) | |
| желто-зеленый | # ADFF2F | (173 255,47) | |
| темно-зеленый | # 006400 | (0,100,0) | |
| зеленый | # 008000 | (0,128,0) | |
| зеленый лес | # 228B22 | (34 139,34) | |
| Лайм | # 00FF00 | (0,255,0) | |
| зеленый лайм | # 32CD32 | (50 205,50) | |
| светло-зеленый | # 90EE90 | (144 238 144) | |
| бледно-зеленый | # 98FB98 | (152 251 152) | |
| темно-зеленый | # 8FBC8F | (143 188 143) | |
| средний весенний зеленый | # 00FA9A | (0,250,154) | |
| весенний зеленый | # 00FF7F | (0,255,127) | |
| цвет морской волны | # 2E8B57 | (46 139,87) | |
| средний аквамарин | # 66CDAA | (102 205 170) | |
| средний морской зеленый | # 3CB371 | (60 179 113) | |
| светло-зеленый | # 20B2AA | (32 178 170) | |
| темно-серый | # 2F4F4F | (47,79,79) | |
| бирюзовый | # 008080 | (0,128,128) | |
| темно-голубой | # 008B8B | (0,139,139) | |
| аква | # 00FFFF | (0,255,255) | |
| голубой | # 00FFFF | (0,255,255) | |
| светло-голубой | # E0FFFF | (224 255 255) | |
| темно-бирюзовый | # 00CED1 | (0 206 209) | |
| бирюзовый | # 40E0D0 | (64 224 208) | |
| средняя бирюза | # 48D1CC | (72 209 204) | |
| бледно-бирюзовый | #AFEEEE | (175 238 238) | |
| Аквамарин | # 7FFFD4 | (127 255 212) | |
| синий порошок | # B0E0E6 | (176 224 230) | |
| кадетский синий | # 5F9EA0 | (95 158 160) | |
| стальной синий | # 4682B4 | (70 130 180) | |
| кукуруза цветок синий | # 6495ED | (100 149 237) | |
| темно-синий | # 00BFFF | (0,191,255) | |
| Доджер синий | # 1E90FF | (30 144 255) | |
| светло-синий | # ADD8E6 | (173 216 230) | |
| голубое небо | # 87CEEB | (135 206 235) | |
| светло-голубой | # 87CEFA | (135 206 250) | |
| темно-синий | # 191970 | (25,25,112) | |
| флот | # 000080 | (0,0,128) | |
| темно-синий | # 00008B | (0,0,139) | |
| средний синий | # 0000CD | (0,0,205) | |
| синий | # 0000FF | (0,0,255) | |
| Королевский синий | # 4169E1 | (65 105 225) | |
| сине-фиолетовый | # 8A2BE2 | (138,43,226) | |
| индиго | # 4B0082 | (75,0 130) | |
| темно-синий | # 483D8B | (72,61,139) | |
| сланцево-синий | # 6A5ACD | (106 90 205) | |
| средний грифельно-синий | # 7B68EE | (123 104 238) | |
| средний фиолетовый | # 9370DB | (147 112 219) | |
| темно-пурпурный | # 8B008B | (139,0 139) | |
| темно-фиолетовый | # 9400D3 | (148 0 211) | |
| темная орхидея | # 9932CC | (153 50 204) | |
| средняя орхидея | # BA55D3 | (186,85 211) | |
| фиолетовый | # 800080 | (128,0,128) | |
| чертополох | # D8BFD8 | (216 191 216) | |
| слива | # DDA0DD | (221 160 221) | |
| Виолетта | # EE82EE | (238 130 238) | |
| пурпурный / фуксия | # FF00FF | (255 0 255) | |
| орхидея | # DA70D6 | (218 112 214) | |
| средне-фиолетовый красный | # C71585 | (199,21 133) | |
| бледно-фиолетовый красный | # DB7093 | (219 112 147) | |
| темно-розовый | # FF1493 | (255 20 147) | |
| ярко-розовый | # FF69B4 | (255 105 180) | |
| светло-розовый | # FFB6C1 | (255 182 193) | |
| розовый | # FFC0CB | (255 192 203) | |
| античный белый | # FAEBD7 | (250 235 215) | |
| бежевый | # F5F5DC | (245 245 220) | |
| бисквит | # FFE4C4 | (255 228 196) | |
| бланшированный миндаль | #FFEBCD | (255 235 205) | |
| пшеница | # F5DEB3 | (245 222 179) | |
| кукурузные рыльца | # FFF8DC | (255 248 220) | |
| лимонный шифон | #FFFACD | (255 250 205) | |
| светло-золотой жезл желтый | # FAFAD2 | (250 250 210) | |
| светло-желтого | # FFFFE0 | (255 255 224) | |
| седло коричневый | # 8B4513 | (139,69,19) | |
| Сиена | # A0522D | (160,82,45) | |
| шоколад | # D2691E | (210,105,30) | |
| Перу | # CD853F | (205 133,63) | |
| песочно-коричневый | # F4A460 | (244 164,96) | |
| крепкое дерево | # DEB887 | (222 184 135) | |
| загар | # D2B48C | (210 180 140) | |
| розово-коричневый | # BC8F8F | (188 143 143) | |
| мокасины | # FFE4B5 | (255 228 181) | |
| навахо белый | #FFDEAD | (255 222 173) | |
| персиковый слой | # FFDAB9 | (255 218 185) | |
| туманная роза | # FFE4E1 | (255 228 225) | |
| лавандовый румянец | # FFF0F5 | (255 240 245) | |
| белье | # FAF0E6 | (250 240 230) | |
| старое кружево | # FDF5E6 | (253 245 230) | |
| кнут из папайи | # FFEFD5 | (255 239 213) | |
| морская ракушка | # FFF5EE | (255 245 238) | |
| мятный крем | # F5FFFA | (245 255 250) | |
| шифер серый | # 708090 | (112 128 144) | |
| светло-серый | # 778899 | (119 136 153) | |
| светло-стальной синий | # B0C4DE | (176 196 222) | |
| лаванда | # E6E6FA | (230 230 250) | |
| цветочный белый | # FFFAF0 | (255 250 240) | |
| Алиса Блю | # F0F8FF | (240 248 255) | |
| призрачный белый | # F8F8FF | (248 248 255) | |
| нектар | # F0FFF0 | (240 255 240) | |
| слоновая кость | # FFFFF0 | (255 255 240) | |
| лазурный | # F0FFFF | (240 255 255) | |
| снег | #FFFAFA | (255 250 250) | |
| черный | # 000000 | (0,0,0) | |
| тускло-серый / тускло-серый | # 696969 | (105 105 105) | |
| серый | # 808080 | (128 128 128) | |
| темно-серый / темно-серый | # A9A9A9 | (169 169 169) | |
| Серебряный | # C0C0C0 | (192 192 192) | |
| светло-серый / светло-серый | # D3D3D3 | (211 211 211) | |
| Gainsboro | #DCDCDC | (220 220 220) | |
| белый дым | # F5F5F5 | (245 245 245) | |
| белый | #FFFFFF | (255 255 255) |
Смотрите также
- Конвертер RGB в шестнадцатеричный
- Конвертер RGB в HSV
- Конвертер RGB в HSL
- Конвертер RGB в CMYK
- Цветовые преобразования
- Таблица цветового круга
- Тестер цвета экрана
- Цветовые коды HTML
- Коды символов HTML
- Таблица ASCII
- Символы Unicode
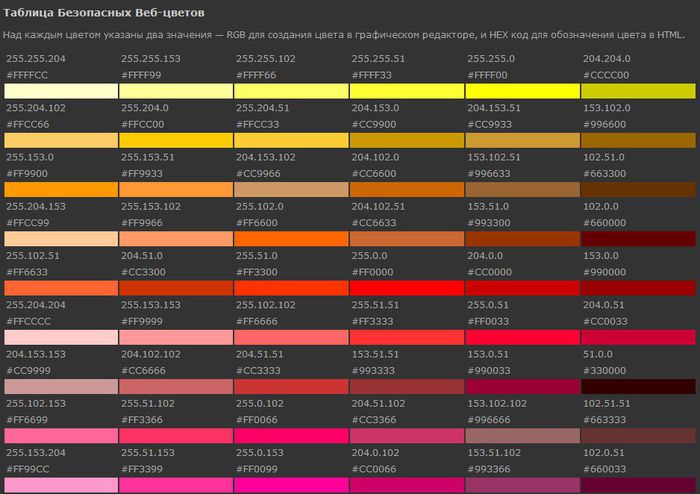
- Безопасные для Интернета цвета
- Желтого цвета
- Золотой цвет
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
- «Учебник HTML 5. Статья ‘HTML Цвета’.»
- «Учебник CSS 3. Статья ‘Цветовое оформление в CSS’.»
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue — красный, зелёный, синий) в шестнадцатеричные (HEX) значения, RGB цвета в формат HSL (от англ. hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Red | #FF0000 | rgb(255, 0, 0) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | rgb(255, 127, 80) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) |
| LightPink | #FFB6C1 | rgb(255, 182, 193) |
| HotPink | #FF69B4 | rgb(255, 105, 180) |
| DeepPink | #FF1493 | rgb(255, 20, 147) |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| Fuchsia(Magenta) | #FF00FF | rgb(255, 0, 255) |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) |
| MediumPurple | #9370DB | rgb(147, 112, 219) |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) |
| DarkViolet | #9400D3 | rgb(148, 0, 211) |
| DarkOrchid | #9932CC | rgb(153, 50, 204) |
| DarkMagenta | #8B008B | rgb(139, 0, 139) |
| Purple | #800080 | rgb(128, 0, 128) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) |
| Bisque | #FFE4C4 | rgb(255, 228, 196) |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| BurlyWood | #DEB887 | rgb(222, 184, 135) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) |
| SandyBrown | #F4A460 | rgb(244, 164, 96) |
| Goldenrod | #DAA520 | rgb(218, 165, 32) |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| Maroon | #800000 | rgb(128, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | rgb(0, 255, 255) |
| LightCyan | #E0FFFF | rgb(224, 255, 255) |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) |
| SteelBlue | #4682B4 | rgb(70, 130, 180) |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) |
| SkyBlue | #87CEEB | rgb(135, 206, 235) |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) |
| Blue | #0000FF | rgb(0, 0, 255) |
| MediumBlue | #0000CD | rgb(0, 0, 205) |
| DarkBlue | #00008B | rgb(0, 0, 139) |
| Navy | #000080 | rgb(0, 0, 128) |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) |
| Lime | #00FF00 | rgb(0, 255, 0) |
| LimeGreen | #32CD32 | rgb(50, 205, 50) |
| PaleGreen | #98FB98 | rgb(152, 251, 152) |
| LightGreen | #90EE90 | rgb(144, 238, 144) |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) |
| SpringGreen | #00FF7F | rgb(0, 255, 127) |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) |
| ForestGreen | #228B22 | rgb(34, 139, 34) |
| Green | #008000 | rgb(0, 128, 0) |
| DarkGreen | #006400 | rgb(0, 100, 0) |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) |
| Olive | #808000 | rgb(128, 128, 0) |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) |
| DarkCyan | #008B8B | rgb(0, 139, 139) |
| Teal | #008080 | rgb(0, 128, 128) |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| Honeydew | #F0FFF0 | rgb(240, 255, 240) |
| MintCream | #F5FFFA | rgb(245, 255, 250) |
| Azure | #F0FFFF | rgb(240, 255, 255) |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) |
| Seashell | #FFF5EE | rgb(255, 245, 238) |
| Beige | #F5F5DC | rgb(245, 245, 220) |
| OldLace | #FDF5E6 | rgb(253, 245, 230) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) |
| Linen | #FAF0E6 | rgb(250, 240, 230) |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | (220, 220, 220) |
| LightGray | #D3D3D3 | rgb(211, 211, 211) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) |
| Gray | #808080 | rgb(128, 128, 128) |
| DimGray | #696969 | rgb(105, 105, 105) |
| LightSlateGray | #778899 | rgb(119, 136, 153) |
| SlateGray | #708090 | rgb(112, 128, 144) |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) |
| Black | #000000 | rgb(0, 0, 0) |
- Коды и названия цветов в HTML — Справочник Web-языков
- Как в фотошопе узнать код цвета
- Как определить цвет в Photoshop?
- Как определить цвет в Фотошопе
- Как определить цвет в Фотошопе?
-
- Вам понадобится
- Инструкция
-
- Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
- Как «попасть точно в цвет» при печати
- Насыщенный черный в CMYK
- Как вставить код цвета в фотошопе
- Ищем цвет существующей точки
- Для чего нужен инструмент «Цветовой эталон»?
- Смена палитры цветов
- Добавление и удаление образцов цвета
- Добавление цвета в панель «Образцы»
- Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
-
- Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
-
- Темно-коричневый / # 654321 цвет шестигранник
- цветовых кодов RGB
- Таблица со сводными цветовыми кодами RGB, которые полезны, но их трудно запомнить. Узнайте, какой цвет соответствует коду, и наоборот.
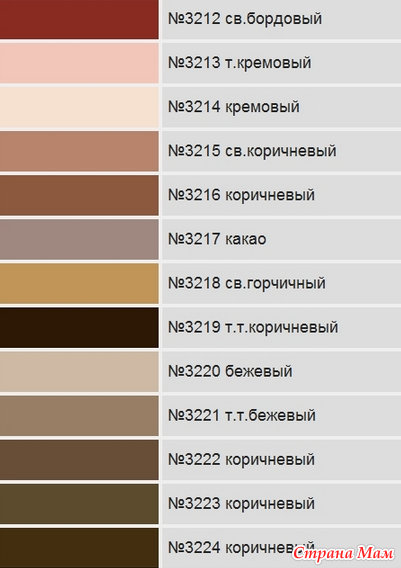
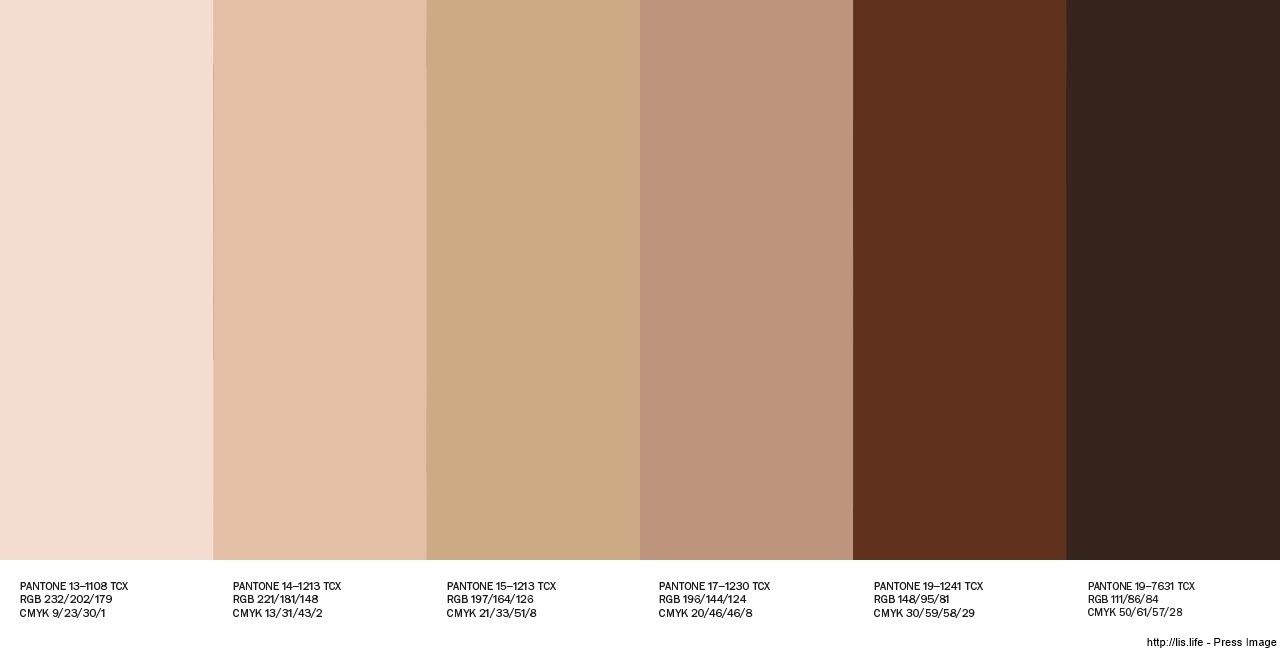
- цветовых кодов каштановых волос — значения Hex, RGB и CMYK, которые вам нужны
-
- Цветовые коды PMS, Hex, RGB и CMYK для волос
- Оттенки и варианты каштановых волос
- # 4F2E1A
- # DB8148
- # 9C5B33
- # 754527
- Дополнительные цвета на Hair Brown
- # 42230F
- # DB8E5E
- # 094142
- # 2F8C8F
- Образец коричневого цвета волос
- Цветовой код каштановых волос: шестнадцатеричный код
- Значения и процентное соотношение RGB для каштановых волос
- Значения и процентное соотношение CMYK для каштановых волос
- Эксперты по цвету, на которых можно положиться
-
- Цветовые коды Photoshop | Список цветовых кодов HTML
- Что такое цветовые коды фотошопа?
- Цветовые коды RGB в Photoshop
- Цветовые коды CMYK в Photoshop
- Некоторые наиболее важные цветовые коды Photoshop и цветовые коды HTML
- Код синего цвета: —
- Код зеленого цвета: —
- Розовый цветовой код: —
- Код желтого цвета: —
- Код красного цвета: —
- Оранжевый цветовой код: —
- Черный Цветовой код: —
- Код коричневого цвета: —
- Код голубого цвета: —
- Код цвета золота: —
- Код пурпурного цвета: —
- Код белого цвета: —
- Таблица цветов, цвета по имени и цветовой код HTML в CSS, HEX, RGB, HSL
- Кливлендские коричневые цвета, шестнадцатеричные коды, RGB и CMYK
- Основные цвета Cleveland Browns
- Цвета логотипа Cleveland Browns 2006-2014
- Кливленд Браунс Цветовые коды Pantone
- Цветовые коды Cleveland Brown HEX
- Цветовые коды Cleveland Browns RGB
- Цветовые коды Cleveland Browns CMYK
- Цвета логотипа Cleveland Browns
- Логотип Cleveland Browns
- Формат изображения цветовой палитры логотипа Cleveland Browns
- Шрифты логотипа Cleveland Browns
- Логотип Cleveland Browns JPG
- Логотип Cleveland Browns PNG
- Основные цвета Cleveland Browns
- код цвета дерева RGB
Коды и названия цветов в HTML — Справочник Web-языков
| Пример | RGB-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности.
Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.
Инструкция
Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами. Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов.
Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов.
Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора.
Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два — зеленой, а последние два — синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Видео по теме
Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Оцените статью!
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
в палитре цветов код цвета будет высвечен.
Как «попасть точно в цвет» при печати
Эта тема, наверное, настолько важна, что ради того, чтобы между всеми сторонами — типографиями, дизайнерами и заказчиками восторжествовал мир, открыли целую компанию, которая создает цвета по номерам. Выбирайте и пользуйтесь, но гармонии по-прежнему нет, потому что не Пантоном единым можно и нужно печатать. А сколько иллюстраций изначально создается в RGB, и потом все думают, как с этим бороться, как перевести грамотно в CMYK и желательно в один клик. В этой статье вы не найдете однозначное решение всех проблем с цветом, но будете знать направление, а истинный путь для каждого макета все же свой.
Главное правильно начать.
Это значит, что не зависимо от того, в каком редакторе вы работаете, для печати создавайте макеты изначально в CMYK с разрешением 300 dpi. Суммарное количество краски не должно превышать 300%, иначе «слипнется». Черный не станет чернее, если везде выставить 100% и общее количество краски будет 400%.
Черный не станет чернее, если везде выставить 100% и общее количество краски будет 400%.
Все иллюстрации обрабатывайте перед тем, как вставить в макет. Многим нужна цветокоррекция, а не просто перевод с RGB в CMYK.
Для выбора цвета лучше использовать панель Color вместо простого Color Picker, потому что в CMYK важно процентное соотношение цветов, а не то, что вы выбрали на мониторе. Для получения красивой картинки подойдут любые инструменты, но, если нужен определенный цвет, важно соотношение основных 4-х красок.
Самый сочный цвет получается, если одной из красок 100%. Используя несколько красок, можно добиться необычных цветов, в чистом виде краски используют редко. Излишки черной краски делают светлые оттенки грязными, как будто «серая пелена». Циан делает все темнее. Для получения красивого цвета достаточно и трех красок (черный добавляйте по необходимости).
Примеры цветов и соотношения красок:
Все уже знают, что текст должен быть в 1 краску — C0% M0% Y0% K100%, но для плашки с глубоким черным нужно другое соотношение: от C40% M40% Y40% K100% до C70% M60% Y60% K100%, главное, чтобы черный всегда оставался 100%. Для разных типографий соотношение может немного отличаться. Например, у нас принято так — C60% M60% Y40% K100% (проверено много раз).
Для разных типографий соотношение может немного отличаться. Например, у нас принято так — C60% M60% Y40% K100% (проверено много раз).
C0% M100% Y100% K0% — в такой пропорции получается самый яркий
C0% M90% Y100% K0% — алый
C30% M100% Y100% K30% — бордовый
Это не мешает вам смешивать по-другому.
- Оранжевый – сложный для CMYK, так как невозможно получить достаточно сочный цвет. Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%.
C0% M60% Y100% K0% — оранжевый классический
C0% M40% Y100% K0% — желто-оранжевый
C0% M40% Y30% K0% — коралловый (пожалуй Pantone лучше, но на вкус и цвет…)
- Зеленый – истинный зеленый это C100% M0% Y100% K0%.
C50% M0% Y100% K0% — салатовый (поменяйте 50 и 100 местами и зеленый будет с синим оттенком)
C60% M50% Y100% K0% — оливковый
C100% M30% Y100% K30% — благородный темно-зеленый
- Синий – пожалуй самый капризный цвет.

Думаю, заказчики всегда хотят такой C100% M50% Y0% K0% — стандартный синий, но получают такой — C100% M100% Y0% K0% — фиолетовый (на мониторе он похож на глубокий синий).
Есть еще темно-синий — C100% M60% Y0% K30%. А бирюзовый выглядит так – C70% M0% Y25% K0%. Создайте свой оттенок.
Истинный фиолетовый, он же пурпурный C50% M100% Y0% K0%, сиреневый (лавандовый) C50% M50% Y0% K0% (немного менее насыщенный, чем фиолетовый с примера двойника синего).
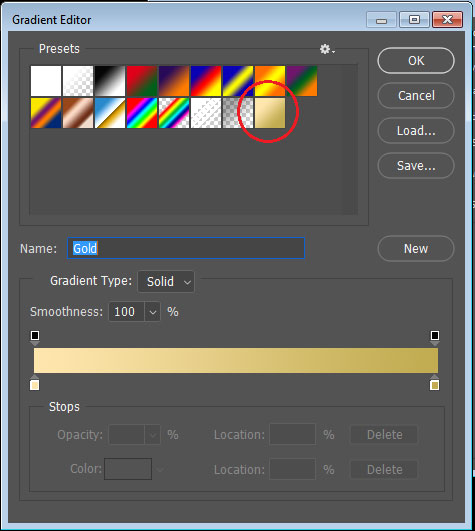
Не знаете, как выглядит золотой в CMYK? А вот так – C30% M30% Y100% K5%, пожалуй, Pantone будет больше похожим на золото.
Как вы поняли, подбирать краски для печати – это не только творческий, но и логический процесс, и только с опытом можно прочувствовать всю суть и с легкостью создавать нужные оттенки.
Сделали все по правилам, но все еще не уверены, что на печати будет хорошо?
Заказывайте цветопробу, если действительно цвет критично важен.
Но и здесь не так все просто. Существует несколько видов цветопроб с разной степенью доверия и ценой. Типографии используют, как правило, один наиболее удобный и проверенный опытом способ, а не все сразу на выбор.
Существует несколько видов цветопроб с разной степенью доверия и ценой. Типографии используют, как правило, один наиболее удобный и проверенный опытом способ, а не все сразу на выбор.
Цветопроба – это допечатный образец цвета, который используют при тиражировании продукции. Ее применяют в основном для офсетной печати, для цифровой – можно настроить принтер и добиться нужного цвета на месте.
Виды цветопроб:
- Офсетная – изготавливается на пробопечатном станке с использованием форм, красок и бумаги основного тиража. Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей.
- Аналоговая – осуществляется на специальном оборудовании с помощью цветоделения растровых фотоформ. Данный метод не показывает настроек определенной печатной машины, а также очень дорогой, требует времени, но считается одним из самых достоверных.

- Цифровая – выводится с помощью специального оборудования, или струйного принтера. Суть в том, что с помощью программы выстраивается печатный профиль офсетной машины и производится печать с данными настройками. Наиболее часто используемый вид цветопробы. Недостатком может быть сам принтер, на котором печатают цветопробу: если струйный, то не сможет отобразить высокую четкость изображения, если сублимационный – нельзя использовать обычную бумагу, если лазерный – недостаточное качество передачи истинного цвета.
- Экранная – макет смотрят на специальном откалиброванном мониторе. Недостаток – психологическое восприятие цвета на мониторе и при печати.
Важно помнить, что срок годности цветопробы около месяца при правильном хранении, так как со временем цвета могут искажаться. Цветопроба это не стопроцентная гарантия, не копия печатного оттиска, а всего лишь имитация.
Существует эффект метамеризма для аналоговых и цифровых цветопроб. Его суть в том, что при нормированном освещении цветопроба может соответствовать тиражу, но при искусственном свете – может искажаться.
Его суть в том, что при нормированном освещении цветопроба может соответствовать тиражу, но при искусственном свете – может искажаться.
Цветопроба изготавливается от А5 до А1 формата, но чаще всего это А4 или А3 формат. На цветопробу вы можете поместить все важные элементы, логотип, цвет обложки и т.д.
Печатать можно и по образцу оригинал-макета, который вас устраивает, но закрепить можно цветопробой. А если вы совсем уж переживаете даже после всего этого, то приезжайте на производство, и вы станете свидетелем первых приладочных оттисков вашей продукции. На месте можно будет осуществить дополнительные настройки, если все еще не тот цвет.
Если с CMYK все сложно, то можно для уверенности добавить Pantone для плашечного или корпоративного цвета, но это подразумевает дополнительные формы и специальную краску под ваш тираж, что дороже. Нельзя сказать, что Pantone всегда дорого, потому что, если печатать в два цвета, например, черный и цвет Pantone, то получается даже дешевле. Однозначно металлизированные цвета, люминесцентные и другие нестандартные нужно печатать Пантоном, но без Цмика все равно не обойтись.
Однозначно металлизированные цвета, люминесцентные и другие нестандартные нужно печатать Пантоном, но без Цмика все равно не обойтись.
Узнать подробнее об условиях печати пробной брошюры…
Итоги и рекомендации:
- 100% гарантии не даст ни цветопроба, ни даже Pantone, потому что его можно нанести толстым слоем и получить другой оттенок. Печать — это опыт и квалифицированные кадры. Найдите свою типографию. Цветопроба все-таки полезная штука, делайте по необходимости, позволит сократить риски.
- Чем плотнее бумага, тем насыщеннее цвет, лучше цветопередача. Глянцевая бумага усиливает яркость, поэтому можно напечатать на глянцевой бумаге и покрыть матовым защитным лаком для получения необходимого эффекта. Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.
- Перевод RGB в CMYK искажает цвета, делайте изначально правильно.
- Купите цветовые вееры Pantone – там есть соответствующие соотношения красок в CMYK.
 Металлизированные, люминесцентные, а также иногда цвета плашек – выбирайте в Pantone.
Металлизированные, люминесцентные, а также иногда цвета плашек – выбирайте в Pantone. - Не выставляйте непонятные профили в графическом редакторе (типа японского профиля для газетной бумаги и т.п.), работайте просто в CMYK.
- В CMYK нет «ядреных» цветов – это достаточно спокойная палитра.
- Осторожно подходите к печати макета синего цвета, чтобы он не ушел в фиолетовый.
- Если вы не заказывали Pantone, то его не должно быть в макете. При печати такие элементы могут исчезнуть или отобразиться другим цветом. Не все типографии могут вас предупредить.
- Делайте макеты на откалиброванных профессиональных компьютерах. Помните, что в CMYK важную роль играет соотношение красок, а не то как вы видите на мониторе.
Желаем вам удачи в поисках своей типографии, дизайнера и маркетолога. Все эти люди однозначно влияют на конечный результат.
Другие виды полиграфической продукции от компании PRINTLAND:
Насыщенный черный в CMYK
Если вы уже ознакомились с основами подготовки к печати, если CMYK, блиды или «шрифт в кривых», у вас не вызывает удивления, то пора нам перейти к реализации насыщенного черного в палитре CMYK. Речь идет о Progressive Black — черном цвете, в который, кроме черной краски примешивают немного синий, пурпурной и желтой. В этой статья я расскажу вам зачем это делают, в каких случаях это можно делать, а в каких не нужно никогда. И какие опасности вас могут поджидать, если вы все же воспользовались насыщенным черным.
Речь идет о Progressive Black — черном цвете, в который, кроме черной краски примешивают немного синий, пурпурной и желтой. В этой статья я расскажу вам зачем это делают, в каких случаях это можно делать, а в каких не нужно никогда. И какие опасности вас могут поджидать, если вы все же воспользовались насыщенным черным.
Не секрет, что триада красок CMY по 100% не дает чистый черный. На практике получается не то чтобы черный, а скорее темно коричневый. Существует и другая проблема — наложение 3х каналов цвета один в один на маленьких элементах. Погрешность производства делает невозможным подобный способ печати для журналов и прочей полиграфии, где рулит текст. Крупный текст, конечно можно напечатать в три слоя краски, а вот текст, размером менее 6pt вызывает массу проблем.
Не лишним будет упомянуть и дороговизну использования трех красок, когда нужна всего одна — черная. Ну а следом за дороговизной тянется ещё ворох проблем, таких как излишняя степень промокаемости газетной бумаги от трех слоев краски. Визитки потерпят, но с газетами все совсем не просто. Короче говоря — отдельной черной краске было сказано жить.
Визитки потерпят, но с газетами все совсем не просто. Короче говоря — отдельной черной краске было сказано жить.
Не смотря на все преимущества, отдельный черный цвет имеет одну значительную проблему. Он слишком серый и недостаточно насыщенный. Это отлично подходит для некрупного текста но не годится для решения творческих задач. Поэтому дизайнеры полиграфии используют так называемый насыщенный черный или Progressive Black.
Настроить такой цвет очень просто. Достаточно выставить K100 и добавить по 50% Cyan, 50% Yellow и 50% Magenta. Во многих профилях, а особенно сильно это касается производства газет, стоят строгие ограничения на суммарный % краски. Ведь насыщенный черный C100 M100 Y100 K100 в сумме получает 400% А печатать столько на одно и тоже место газетной бумаги просто нельзя. Получатся кляксы.
Управлять цветом векторной графики дело пары кликов. Поэтому печатники обожают векторную графику, которая поддается отличному контролю и управлению. Сложнее обстоит с растровой графикой. Ведь каждый пиксель имеет определенное выражение в цветах CMYK. Хотя ошибки можно допустить и при насыщенном черном в векторе.
Сложнее обстоит с растровой графикой. Ведь каждый пиксель имеет определенное выражение в цветах CMYK. Хотя ошибки можно допустить и при насыщенном черном в векторе.
Примерно год назад в баркоды нашей продукции прокрался насыщенный черный цвет. Обычно, я генерирую бар код в Corel Draw. Затем сохраняю PDF и экспортирую в Иллюстратор или InDesign. В какой-то момент, из за некорректных настроек при сохранении PDF Корел стал сохранять насыщенный черный вместо K100. Цвет генерировался из черного RGB. А черный R0G0B0 переводе на CMYK выглядит как С95M83Y82K90. Этот цвет и начал прокрадываться на все макеты нашей продукции.
Чаще всего проблем не возникало, так как офсетная печать достаточно хорошо складывает каналы краски в один. Я не сталкивался с особыми проблемами при использовании Progressive Black даже со шрифтами небольшого размера на визитках. Самое худшее — текст становился слишком жирным. Проблемы, однако, вылезли при распечатке макета в цифровой печати. Вот тогда каналы и поехали.
Вот тогда каналы и поехали.
Поэтому если вы хотите экспериментировать с насыщенным черным в угоду красоте на неподходящих для этого элементах, учтите — все огрехи под вашу ответственность. У требований типографий чаще всего очень жестко прописаны — весь черный текст строго K100 и никак иначе.
Наличие насыщенного черного в растровой графике — обычное дело. В другом виде черный канал и не может присутствовать в Фотографии переведенный в CMYK из RGB. Черные участки фотографии так или иначе смешаны с пурпурным, синим, желтым каналами, за счет чего и получается все многообразие красок.
Расскажу о небольшом инциденте, который побудил меня написать эту статью. Последние обложки из типографии пришли с небольшим браком. Синей краски ощутимо «не долили». Через это Синий 40% выглядел как 15% а то и меньше. Заметна была и нехватка желтой краски. Но ситуацию спасла тематика. Печатная обложка была для мультфильма. Простые цвета, рисованные герои, преимущественно белого цвета.
Однако меня сразу насторожил «осевший» в результате печати логотип мультфильма. Вместо насыщенных черных контуров получились светло-коричневые.
Логотип мультфильма между тем был растрированным. Я получил его вместе с материалами для дизайн, и в таком же виде перенес на обложки ничего не меняя. После небольшого расследования оказалось что черным там и не пахло. Цвет состоял из С77M63Y60K69 Визуально все смотрелось как насыщенный черный, таким бы оно и было, если бы не брак с голубой краской. Не удивительно что контуры вместо черных распечатались светло-коричневыми.
Наличие 100% черной краски спасло бы положение, но их там не было. Всего 69, поэтому черный получался только при наличии полных 4х каналов. Я поправил эту ошибку на всякий случай, выделив черные контуры графики, и создав маску с заливочным слоем, на основе выделения. Цвет заливки выбрал С50M50Y50K100
Напоследок я хочу дать несколько советов при использовании насыщенного черного в полиграфии.
- никогда не используйте Progressive Black для черного текста. Пользуйтесь Overprint-ом.
- допустимо применение смешанного цвета для текста, только если нам нужен темно синий, коричневый, темно зеленый или любой другой смешанный сложный цвет
- в этом случае применяйте смешанные краски для текста не менее 7pt
- если вам просто жизненно важно напечатать красный текст менее 7pt сведите количество каналов до 2.
Надеюсь эта статья не оказалась бесполезной и многое для вас прояснила.
Ссылка на источник
Насыщенно черный, насыщенный черный цвет, насыщенная черная краска, насыщенный черный cmyk, как сделать черный цвет насыщенным.
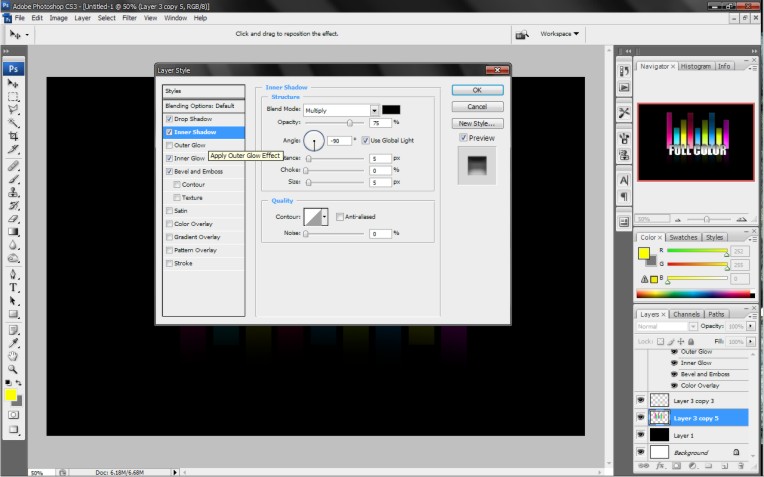
Как вставить код цвета в фотошопе
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Ищем цвет существующей точки
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Для чего нужен инструмент «Цветовой эталон»?
Цветовой эталон – это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
На этой странице
Смена палитры цветов
Вместо палитры цветов Adobe можно пользоваться палитрой цветов операционной системы или палитрой сторонней разработки.
Дополнительные сведения см. в документации к операционной системе.
Добавление и удаление образцов цвета
Можно добавлять или удалять образцы цвета на панели «Образцы».
Можно также добавить образец цвета из палитры цветов, нажав кнопку «Добавить в образцы».
Добавление цвета в панель «Образцы»
Нажмите кнопку «Новый образец» ( ) на панели «Образцы». Либо выберите «Новый образец» из меню панели «Образцы».
Поместите указатель мыши над пустым местом в нижней строке панели «Образцы» (он превратится в инструмент «Заливка») и щелкните, чтобы добавить цвет. Введите имя нового цвета и нажмите кнопку »ОК».
(Только Creative Cloud) Выберите «Загрузить образцы» в меню панели. Затем в окне «Загрузить» перейдите к файлу HTML, CSS или SVG, и нажмите кнопку «ОК». Photoshop считает цветовые значения, указанные в документах. Данная функция распознает следующий синтаксис цветов HTML/CSS: #112233, #123, rgb (1, 2, 3), rgba (1, 2, 3, 4), hsb (1, 2, 3) и hsba (1, 2, 3, 4).
Новые цвета сохраняются в файле настроек Photoshop и поэтому не удаляются между сеансами редактирования. Чтобы окончательно сохранить цвет, его нужно сохранить в библиотеке.
Во многих случаях удобно не только получить цвет, передаваемый в Интернете без искажений, но и иметь возможность получить его обозначение для использования на web-странице. Это можно сделать при помощи специального поля. В нем отображается HTML-код текущего цвета. При помощи его контекстного меню можно скопировать код или вставить его в поле (тем самым выбрать новый цвет). Таким образом, у вас есть возможность непосредственно поместить код цвета в HTML-документ или загрузить его из HTML в Фотошоп. Вы также можете задать код цвета вручную, просто введя его с клавиатуры.
ПРИМЕЧАНИЕ. Для выполнения операций с полем ввода необходимо выделить содержащийся в нем текст.
Пользователи, предпочитающие выбирать цвет при помощи панели Цвет (Color), также могут использовать безопасную палитру и различные цветовые модели. Выбрать режим можно при помощи меню, появляющегося после нажатия на кнопку со стрелкой. Это меню изображено на рис. 3.9. В нем находятся команды выбора способа представления цвета (RGB, CMYK, Lab и т. д.), команда копирования в буфер обмена HTML-кода цвета (Копировать как HTML (Copy Color as HTML)), команды выбора режима спектра, расположенного на панели, а также команда Безопасный для Web спектр (Make Ramp Web Safe). При подготовке web-графики особенно полезной может оказаться команда Ползунки цветов Web (Web Color Sliders). После ее вызова при помощи ползунков, задающих цветовые составляющие, выбирается только «безопасный» цвет. На рис. 3.10 изображена панель Цвет (Color) в режимах Ползунки RGB (RGB Sliders) и Ползунки цветов Web (Web Color Sliders).
Рис. 3.9. Меню настройки панели Colors
Рис. 3.10. Панель Color в режимах RGB Sliders (слева) и Web Color Sliders (справа)
Обратите внимание на символ несоответствия выбранного цвета безопасной палитре, отображаемый в режиме выбора безопасных цветов. Щелкнув на нем, вы сможете принять для использования предложенный программой эквивалент. Вы также можете выбирать безопасные цвета из спектра, вызвав предварительно из меню панели команду Безопасный для Web спектр (Make Ramp Web Safe).
СОВЕТ. Вызвать панель Цвет (Color) на экран можно при помощи команды Окно > Показать Цвет (Window > Show olors).
ПРИМЕЧАНИЕ. При переводе панели Цвет (Colors) в безопасный режим вы сможете выбирать из фиксированного набора цветов «безопасной» палитры. Возможные значения цветовых составляющих отмечены на ползунках штрихами.
Несмотря на то, что окно выбора цвета и панель Цвет (Color) предоставляют возможность работы с безопасной палитрой, гораздо удобнее выбирать стандартные цвета при помощи панели Каталог (Swatches) (см. рис. 3.11). Она вызывается на экран командой Окно > Показать Каталог (Window > Show Swatches).
Переключить панель в режим отображения безопасных цветов можно, выбрав из ее меню одну из следующих команд: Web Hues.aco, Web Safe Colors.aco или Web Spectrum.aco.
Эти команды представляют имена файлов каталогов цветов, которые вы можете загрузить вручную при помощи команд Загрузить каталог (Load Swatches) или Заменить каталог (Replace Swatches) из меню панели. После вызова команды загрузки каталога вам будет предложено подтвердить выполнение этой операции, причем вы можете указать на необходимость либо замены каталога, либо добавления к нему загружаемого модуля.
Рис. 3.11. Панель Swatches
Нажав кнопку Создать образец цвета переднего плана (Create new swatch of foreground color), расположенную на панели Каталог (Swatches), вы можете создать из цвета переднего плана новый образец. Чтобы удалить образец, перетащите его при помощи мыши на специальную кнопку, расположенную на той же панели.
СОВЕТ. Вы можете в любой момент вернуть панель Каталог (Swatches) в исходное состояние. Для этого достаточно вызвать из ее меню команду Сбросить каталог (Reset Swatches). Также полезно знать, что каталоги цветов, поставляемые с программой, находятся в подкаталоге PresetsColor Swatches каталога, в который был установлен Фотошоп.
Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы»
в Fotoshkola.net.
Темно-коричневый / # 654321 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный код 654321 (также известный как темно-коричневый, коричневый) состоит из 39,6% красного, 26,3% зеленого и 12,9% синего.
Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 33,7% пурпурного, 67,3% желтого и 60,4% черного.
Он имеет угол оттенка 30 градусов, насыщенность 50,7% и яркость 26,3%.
Шестнадцатеричный цвет # 654321 может быть получен смешиванием # ca8642 с # 000000.
Ближайший цвет для веб-безопасности: # 663333.
- ♥
● # 654321 Описание цвета: Очень темно-оранжевый [Коричневый тон] .
Шестнадцатеричный цвет # 654321 имеет значения RGB R: 101, G: 67, B: 33 и значения CMYK C: 0, M: 0,34, Y: 0,67, K: 0,6.
Его десятичное значение 6636321.
| Hex триплет | 654321 | # 654321 |
|---|---|---|
| RGB Десятичный | 101, 67, 33 | RGB (101,67,33) |
| RGB Процент | 39,6, 26,3, 12,9 | RGB (39,6%, 26,3%, 12,9%) |
| CMYK | 0, 34, 67, 60 | |
| HSL | 30 °, 50.7, 26,3 | hsl (30,50,7%, 26,3%) |
| HSV (или HSB ) | 30 °, 67,3, 39,6 | |
| Веб-сейф | 663333 | # 663333 |
| CIE-LAB | 31,558, 10,875, 26,186 |
|---|---|
| XYZ | 7,649, 6.891, 2.366 |
| xyY | 0,452, 0,408, 6,891 |
| CIE- LCH | 31,558, 28,354, 67,448 |
| CIE-LUV | 31,558, 25,1, 23,283 |
| Hunter-Lab | 26,251, 6,069, 13,032 |
| двоичный | 01100101, 01000011, 00100001 |
Разделение дополнительных цветов
- # 2b1d0e
# 2b1d0eRGB (43,29,14) - # 3f2a14
# 3f2a14RGB (63,42,20) - # 52361b
# 52361bRGB (82,54,27) - # 654321
# 654321RGB (101,67,33) - # 785027
# 785027RGB (120,80,39) - # 8b5d2e
# 8b5d2eRGB (139,93,46) - # 9f6934
# 9f6934RGB (159,105,52)
Монохромный цвет
Ниже вы можете увидеть цвета, близкие к # 654321.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 653221
# 653221RGB (101,50,33) - # 653821
# 653821RGB (101,56,33) - # 653d21
# 653d21RGB (101,61,33) - # 654321
# 654321RGB (101,67,33) - # 654921
# 654921RGB (101,73,33) - # 654e21
# 654e21RGB (101,78,33) - # 655421
# 655421RGB (101,84,33)
Похожие цвета
Текст с шестнадцатеричным цветом # 654321
Этот текст имеет цвет шрифта # 654321.
Текст здесь # 654321 цвет фона
Цвет фона этого абзаца # 654321.
Содержимое
# 654321 цвет границы
Цвет границы этого элемента — # 654321.
Содержимое
CSS коды
.текст {color: # 654321;} .background {background-color: # 654321;} .border {border: 1px solid # 654321;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 0c0804 — самый темный цвет, а #fefdfd — самый светлый.
- # 0c0804
# 0c0804RGB (12,8,4) - # 1b1209
# 1b1209RGB (27,18,9) - # 2a1c0e
# 2a1c0eRGB (42,28,14) - # 3
# 3RGB (57,38,19) - # 472f17
# 472f17RGB (71,47,23) - # 56391c
# 56391cRGB (86,57,28) - # 654321
# 654321RGB (101,67,33) - # 744d26
# 744d26RGB (116,77,38) - # 83572b
# 83572bRGB (131,87,43) - # f
# fRGB (145,96,47) - # a06a34
# a06a34RGB (160,106,52) - # af7439
# af7439RGB (175,116,57) - # be7e3e
# be7e3eRGB (190,126,62)
Оттенок Изменение цвета
- # c4884b
# c4884bRGB (196,136,75) - # c9915a
# c9915aRGB (201,145,90) - # ce9b69
# ce9b69RGB (206,155,105) - # d3a577
# d3a577RGB (211,165,119) - # d8af86
# d8af86RGB (216,175,134) - # dcb995
# dcb995RGB (220,185,149) - # e1c3a4
# e1c3a4RGB (225,195,164) - # e6ccb3
# e6ccb3RGB (230 204 179) - # ebd6c1
# ebd6c1RGB (235 214 193) - # f0e0d0
# f0e0d0RGB (240,224,208) - # f5eadf
# f5eadfRGB (245 234 223) - # f9f4ee
# f9f4eeRGB (249 244 238) - #fefdfd
#fefdfdRGB (254,253,253)
Оттенок Изменение цвета
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 464340 — менее насыщенный цвет, а # 844302 — самый насыщенный.
- # 464340
# 464340RGB (70,67,64) - # 4b433b
# 4b433bRGB (75,67,59) - # 504336
# 504336RGB (80,67,54) - # 564330
# 564330RGB (86,67,48) - # 5b432b
# 5b432bRGB (91,67,43) - # 604326
# 604326RGB (96,67,38) - # 654321
# 654321RGB (101,67,33) - # 6a431c
# 6a431cRGB (106,67,28) - # 6f4317
# 6f4317RGB (111,67,23) - # 744312
# 744312RGB (116,67,18) - # 7a430c
# 7a430cRGB (122,67,12) - # 7f4307
# 7f4307RGB (127,67,7) - # 844302
# 844302RGB (132,67,2)
Изменение цвета тона
Ниже вы можете увидеть, как # 654321 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность
- # 494949
Ахроматопсия
0,005% населения - # 4f4841
Атипичная ахроматопсия
0,001% населения
Трихроматия
- # 5f4d29
Протаномалия
1% мужчин, 0.01% женщин - # 654b27
Дейтераномалия
6% мужчин, 0,4% женщин - # 6b463d
Тританомалия
0,01% населения
цветовых кодов RGB
🏠 Вернуться на главную
Таблица со сводными цветовыми кодами RGB, которые полезны, но их трудно запомнить. Узнайте, какой цвет соответствует коду, и наоборот.
Опубликовано 18 июля 2014 г., ,
Последнее обновление 21 мая 2020
Быстрый поиск комбинации цветового кода RGB.
| Цвет | Имя | #RRGGBB (шестнадцатеричный код) | R, G, B (десятичный код) |
|---|---|---|---|
| бордовый | # 800000 | (128,0,0) | |
| темно-красный | # 8B0000 | (139,0,0) | |
| коричневый | # A52A2A | (165,42,42) | |
| огнеупорный кирпич | # B22222 | (178,34,34) | |
| малиновый | # DC143C | (220,20,60) | |
| красный | # FF0000 | (255,0,0) | |
| помидор | # FF6347 | (255,99,71) | |
| коралловый | # FF7F50 | (255 127,80) | |
| красный индийский | # CD5C5C | (205,92,92) | |
| светло-коралловый | # F08080 | (240 128 128) | |
| темный лосось | # E9967A | (233 150 122) | |
| лосось | # FA8072 | (250,128,114) | |
| лосось светлый | # FFA07A | (255,160,122) | |
| оранжево-красный | # FF4500 | (255,69,0) | |
| темно-оранжевый | # FF8C00 | (255,140,0) | |
| оранжевый | # FFA500 | (255,165,0) | |
| золото | # FFD700 | (255 215,0) | |
| темно-золотой стержень | # B8860B | (184,134,11) | |
| золотой жезл | # DAA520 | (218,165,32) | |
| бледно-золотой жезл | # EEE8AA | (238 232 170) | |
| тёмный хаки | # BDB76B | (189 183 107) | |
| хаки | # F0E68C | (240 230 140) | |
| оливковый | # 808000 | (128,128,0) | |
| желтый | # FFFF00 | (255,255,0) | |
| желто-зеленый | # 9ACD32 | (154 205,50) | |
| темно-оливково-зеленый | # 556B2F | (85,107,47) | |
| оливковый | # 6B8E23 | (107 142,35) | |
| газон зеленый | # 7CFC00 | (124,252,0) | |
| повторное использование диаграммы | # 7FFF00 | (127,255,0) | |
| зелено-желтый | # ADFF2F | (173,255,47) | |
| темно-зеленый | # 006400 | (0,100,0) | |
| зеленый | # 008000 | (0,128,0) | |
| лес зеленый | # 228B22 | (34 139,34) | |
| лайм | # 00FF00 | (0,255,0) | |
| зеленый лайм | # 32CD32 | (50 205,50) | |
| светло-зеленый | # 90EE90 | (144 238 144) | |
| бледно-зеленый | # 98FB98 | (152 251 152) | |
| темно-зеленый | # 8FBC8F | (143 188 143) | |
| средний весенний зеленый | # 00FA9A | (0,250,154) | |
| весенне-зеленый | # 00FF7F | (0,255,127) | |
| морской зеленый | # 2E8B57 | (46,139,87) | |
| средний морской | # 66CDAA | (102 205 170) | |
| средний морской зеленый | # 3CB371 | (60 179 113) | |
| светло-зеленый | # 20B2AA | (32 178 170) | |
| темно-сланцево-серый | # 2F4F4F | (47,79,79) | |
| бирюзовый | # 008080 | (0,128,128) | |
| темно-голубой | # 008B8B | (0,139,139) | |
| аква | # 00FFFF | (0,255,255) | |
| голубой | # 00FFFF | (0,255,255) | |
| светло-голубой | # E0FFFF | (224 255 255) | |
| темно-бирюзовый | # 00CED1 | (0,206,209) | |
| бирюза | # 40E0D0 | (64 224 208) | |
| средне-бирюзовый | # 48D1CC | (72 209 204) | |
| бледно-бирюзовый | #AFEEEE | (175 238 238) | |
| Аква Марин | # 7FFFD4 | (127 255 212) | |
| синий порошок | # B0E0E6 | (176 224 230) | |
| кадетский синий | # 5F9EA0 | (95 158 160) | |
| стальной синий | # 4682B4 | (70 130 180) | |
| цветок кукурузы синий | # 6495ED | (100 149 237) | |
| темно-синий | # 00BFFF | (0,191,255) | |
| ловкач синий | # 1E90FF | (30 144 255) | |
| голубой | # ADD8E6 | (173 216 230) | |
| голубой | # 87CEEB | (135 206 235) | |
| голубой | # 87CEFA | (135 206 250) | |
| темно-синий | # 1 | (25,25,112) | |
| темно-синий | # 000080 | (0,0,128) | |
| темно-синий | # 00008B | (0,0,139) | |
| средний синий | # 0000CD | (0,0,205) | |
| синий | # 0000FF | (0,0,255) | |
| королевский синий | # 4169E1 | (65 105 225) | |
| сине-фиолетовый | # 8A2BE2 | (138,43,226) | |
| индиго | # 4B0082 | (75,0,130) | |
| темно-сланцево-синий | # 483D8B | (72,61,139) | |
| сланцево-синий | # 6A5ACD | (106,90,205) | |
| синий шифер средний | # 7B68EE | (123 104 238) | |
| средний фиолетовый | # 9370DB | (147 112 219) | |
| темно-пурпурный | # 8B008B | (139,0,139) | |
| темно-фиолетовый | # 9400D3 | (148,0 211) | |
| темная орхидея | # 9932CC | (153,50 204) | |
| средняя орхидея | # BA55D3 | (186,85 211) | |
| фиолетовый | # 800080 | (128,0,128) | |
| чертополох | # D8BFD8 | (216,191,216) | |
| слива | # DDA0DD | (221 160 221) | |
| фиолетовый | # EE82EE | (238 130 238) | |
| пурпурный / фуксия | # FF00FF | (255,0 255) | |
| орхидея | # DA70D6 | (218 112 214) | |
| средне-фиолетовый красный | # C71585 | (199,21,133) | |
| бледно-фиолетовый красный | # DB7093 | (219 112 147) | |
| темно-розовый | # FF1493 | (255,20 147) | |
| ярко-розовый | # FF69B4 | (255 105 180) | |
| светло-розовый | # FFB6C1 | (255 182 193) | |
| розовый | # FFC0CB | (255 192 203) | |
| антично-белый | # FAEBD7 | (250 235 215) | |
| бежевый | # F5F5DC | (245 245 220) | |
| бисквит | # FFE4C4 | (255 228 196) | |
| миндаль бланшированный | #FFEBCD | (255 235 205) | |
| пшеница | # F5DEB3 | (245 222 179) | |
| кукурузный шелк | # FFF8DC | (255 248 220) | |
| лимонный шифон | #FFFACD | (255 250 205) | |
| светло-золотой стержень желтый | # FAFAD2 | (250 250 210) | |
| светло-желтый | # FFFFE0 | (255 255 224) | |
| седло коричневый | # 8B4513 | (139,69,19) | |
| сиена | # A0522D | (160,82,45) | |
| шоколад | # D2691E | (210,105,30) | |
| перу | # CD853F | (205 133,63) | |
| песочно-коричневый | # F4A460 | (244 164,96) | |
| крепкое дерево | # DEB887 | (222 184 135) | |
| загар | # D2B48C | (210,180,140) | |
| розово-коричневый | # BC8F8F | (188 143 143) | |
| мокасины | # FFE4B5 | (255 228 181) | |
| белый навахо | #FFDEAD | (255 222 173) | |
| слоеный персик | # FFDAB9 | (255 218 185) | |
| туманная роза | # FFE4E1 | (255 228 225) | |
| лавандовые румяна | # FFF0F5 | (255 240 245) | |
| белье | # FAF0E6 | (250,240,230) | |
| старое кружево | # FDF5E6 | (253 245 230) | |
| кнут из папайи | # FFEFD5 | (255 239 213) | |
| морская ракушка | # FFF5EE | (255 245 238) | |
| Мятный крем | # F5FFFA | (245 255 250) | |
| серый шифер | # 708090 | (112 128 144) | |
| светло-серый | # 778899 | (119 136 153) | |
| светло-стальной синий | # B0C4DE | (176 196 222) | |
| лаванда | # E6E6FA | (230 230 250) 900 26 | |
| цветочный белый | # FFFAF0 | (255 250 240) | |
| алиса синяя | # F0F8FF | (240 248 255) | |
| белый призрак | # F8F8FF | (248 248 255) | |
| медовая роса | # F0FFF0 | (240 255 240) | |
| слоновая кость | # FFFFF0 | (255 255 240) | |
| лазурный | # F0FFFF | (240 255 255) | |
| снег | #FFFAFA | (255 250 250) | |
| черный | # 000000 | (0,0,0) | |
| тускло-серый / тускло-серый | # 696969 | (105 105 105) | |
| серый / серый | # 808080 | (128 128 128) | |
| темно-серый / темно-серый | # A9A9A9 | (169 169 169) | |
| серебро | # C0C0C0 | (192,192,192) | |
| светло-серый / светло-серый | # D3D3D3 | (211 211 211) | |
| Гейнсборо | #DCDCDC | (220 220 220) | |
| белый дым | # F5F5F5 | (245 245 245) | |
| белый | #FFFFFF | (255 255 255) |
Проверьте мой премиальный JavaScript, React, Node.js, курсы Next.js!
цветовых кодов каштановых волос — значения Hex, RGB и CMYK, которые вам нужны
Цветовые коды PMS, Hex, RGB и CMYK для волос
Если вы ищете конкретные значения цвета коричневых волос, вы найдете их на этой странице страница. Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок коричневого? Перейдите по этой ссылке: Коды коричневого цвета
Волосы Коричневый
PMS: 7567 C
Цвет Hex: # f;
RGB: (144,84,47)
CMYK: (0,42,67,44)
Оттенки и варианты каштановых волос
# 4F2E1A
# DB8148
# 9C5B33
# 754527
Дополнительные цвета на Hair Brown
# 42230F
# DB8E5E
# 094142
# 2F8C8F
Образец коричневого цвета волос
Независимо от того, являетесь ли вы профессиональным графическим дизайнером или художником-любителем, выбор правильного цвета имеет важное значение для снимая ваши графические работы.Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи.
Прекрасный тому пример — коричневый цвет волос. Этот красивый цвет является популярным выбором для многих клиентов и художников, но даже в этом случае это сложный цвет для создания в любой графической системе, и вы можете в конечном итоге создать один из многих других типов коричневого, если вы его наденете. не знаю, что ты делаешь.
К счастью для вас, вам не придется действовать в одиночку. Вы можете легко создать коричневый цвет волос, используя код коричневого цвета волос, соответствующий типу программы, которую вы запускаете, и в этой статье рассказывается о конкретном коде, который вам нужен, а также о цветах, из которых состоит этот блестящий цвет. Продолжайте читать эту статью, чтобы узнать больше!
Цветовой код каштановых волос: шестнадцатеричный код
Цветовая система HEX популярна во многих центрах графического дизайна, поэтому, если вы работаете в отрасли, велика вероятность, что вы завершаете свои проекты на основе этого спектра.К счастью, значение HEX для каштановых волос простое; код, который вам нужно ввести, — # f.
Значения и процентное соотношение RGB для каштановых волос
Каждая система имеет различное значение или процентное соотношение цветов, составляющих каждый цвет в спектре графического дизайна, и то же самое можно сказать о каштановых волосах.
В системе RGB (красный, зеленый, синий) процент каштанового цвета волос состоит из каштановых волос в системе RGB (144,84,47).
Значения и процентное соотношение CMYK для каштановых волос
В то время как значения RGB ориентированы на трехцветную комбинацию, значения CMYK сосредоточены на четырехцветных комбинациях.Кроме того, значения CMYK для каштановых волос (0,42,67,44) почти параллельны фактическим процентам.
Эксперты по цвету, на которых можно положиться
Теперь, когда вы знаете, какие значения составляют код коричневого цвета волос, вы можете быть уверены, что каждый раз будете получать нужный образец. Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.
В colorcodes.io мы являемся экспертами в поиске точных кодовых номеров для любого цвета, который вы ищете, и мы действительно имеем в виду любой цвет.Сюда входят спектры как основного цвета (образцы синего, красного и желтого), так и вторичного цвета (образцы оранжевого, пурпурного и зеленого) для цветовых кодов HEX, RGB, CMYK и PMS.
Готовы начать? Просто посетите наш сайт, чтобы узнать больше. Мы уверены, что у нас есть любой цветовой код для всех ваших нужд!
Цветовые коды Photoshop | Список цветовых кодов HTML
Цветовые коды Photoshop -Если вы ищете цветовых кодов в Photoshop и цветовых кодов html. Тогда это лучшее место, чтобы узнать больше. Цветовые коды , Список цветовых кодов html , Adobe Photoshop Colors , Список цветовых кодов Photoshop , Список цветовых кодов Photoshop pdf , таблица кодов цветов , Photoshop Colors , RGB коды цветов , генератор цветовой палитры Photoshop , цветовая палитра Photoshop .
Что такое цветовые коды фотошопа?
Цветовая техника Photoshop или метод изображения определяет способ смешивания цветов на основе количества каналов в цветовой методике.
Разные цветовые стили в результате разных более высоких уровней информации о цветовом коде и разного размера файла.
Цветовой стиль CMYK, используемый для полноцветных печатных изображений для плакатов и брошюр. Цветовой стиль RGB, используемый для полноцветных изображений для печати по электронной почте и в Интернете. Потому что для управления целостностью цвета.
Цветовые коды RGB в Photoshop
Фотографии Red Gree Blue (RGB) используют 3 канала или цвета для отображения цветов. В цветовых стилях Adobe Photoshop Red Green Blue используются методы RGB, которые распределяют значительную часть каждого пикселя за пикселем.
Цветовые стили Adobe Photoshop RGB различаются в зависимости от настроек рабочей области, указанных в области окна настройки цвета.
Цветовые коды CMYK в Photoshop
В стиле Photoshop CMYK каждый пиксель за пикселем зависит от процентного соотношения для каждой из технологических красок.
Светлое количество цветов зависит от небольшого процента цветов триадных чернил, более темное количество цветов зависит от более высокого процента процесса чернил.
Некоторые наиболее важные цветовые коды Photoshop и цветовые коды HTML
Код синего цвета: —
код синего цвета, ( # 0000FF )
код темно-синего цвета, ( # 0000a0 )
код голубого цвета, ( # add8e6 )
Светло-голубой, ( # 8bc3fc )
Код цвета American Blue, ( # 3c327b )
Пурпурно-синий цветовой код, ( # 800080 )
небесно-голубой цветовой код, ( # 87ceeb )
Лавандово-синий цветовой код, ( # e6e6fa )
королевский синий цветовой код, ( # 4169e1 )
код темно-синего цвета, ( # 000080 )
сине-фиолетовый цветовой код, ( # 8a2be2 )
код цвета синий индиго, ( # 4b0082 )
полночный синий цветовой код, ( # 1 )
код цвета алиса-синий, ( # f0f8ff )
Код зеленого цвета: —
код зеленого цвета, ( # 00ff00 )
код темно-зеленого цвета, ( # 006400 )
светло-зеленый цветовой код, ( # 90ee90 )
код цвета натуральный зеленый, ( # 008000 )
Код цвета зеленый лес, ( # 228b22 )
код цвета салатовый, ( # 00ff00 )
бледно-зеленый цветовой код, ( # 98fb98 )
код цвета морской волны, ( # 2e8b57 )
Розовый цветовой код: —
код розового цвета, ( # ffc0cb )
светло-розовый цветовой код, ( # ffb6c1 )
код цвета hotpink, ( # ff69b4 )
код цвета deeppink, ( # ff1493 )
бледно-фиолетово-красный цветовой код, ( # db7093 )
Код цвета средний-фиолетово-красный, ( # c71585 )
розовый цветовой код cmyk,
пастельно-розовый код цвета,
Код желтого цвета: —
код желтого цвета, ( # ffff00 )
светло-желтый цветовой код, ( # ffffe0 )
код желто-зеленого цвета, ( # 9acd32 )
зелено-желтый цветовой код, ( # adff2f )
хаки желтый код цвета, ( # f0e68c )
оливково-желтый код цвета, ( # 808000 )
Код красного цвета: —
код красного цвета, ( # ff0000 )
код темно-красного цвета, ( # 8b0000 )
бордово-красный код цвета, ( # 800000 )
огненно-красный код цвета, ( # b22222 )
оранжево-красный цветовой код, ( # ff4500 )
красный томатный код цвета, ( # ff6347 )
светло-лососевый красный код цвета, ( # ffa07a )
код красного цвета лосося, ( # fa8072 )
темный лососевый красный код цвета, ( # e9967a )
светло-кораллово-красный цветовой код, ( # f08080 )
Индийский красный цветовой код, ( # cd5c5c )
малиново-красный цветовой код, ( # dc143c )
бледно-фиолетовый красный код цвета, ( # db7093 )
Оранжевый цветовой код: —
код оранжевого цвета, ( # ffa500 )
код темно-оранжевого цвета, ( # ff8c00 )
золотой оранжевый код цвета, ( # ffd700 )
оранжево-красный цветовой код, ( # ff4500 )
томатно-оранжевый цветовой код, ( # ff6347 )
кораллово-оранжевый цветовой код, ( # ff7f50 )
Черный Цветовой код: —
Серый Цветовой код: —
код черного цвета, ( # 000000 )
тускло-черный (dimgray) код цвета, ( # 696969 )
код цвета черный серый, ( # 808080 )
код темно-серого цвета, ( # a9a9a9 )
код светло-серого цвета, ( # d3d3d3 )
очень светло-серый цветовой код, ( # d3d3d3 )
код цвета серебра, ( # c0c0c0 )
код серого цвета, ( # 808080 )
Код коричневого цвета: —
код коричневого цвета, ( # a52a2a )
светло-коричневый цветовой код, ( # b5651d )
код темно-коричневого цвета, ( # 654321 )
сиенна коричневый код цвета, ( # a0522d )
седло коричневый код цвета, ( # 8b4513 )
цветовой код холат-коричневый, ( # d2691e )
перу коричневый код цвета, ( # cd853f )
золотисто-коричневый цветовой код, ( # daa520 )
песочно-коричневый цветовой код, ( # f4a460 )
розово-коричневый код цвета, ( # bc8f8f )
коричнево-коричневый код цвета, ( # d2b48c )
цветовой код коричневого дерева, ( # deb887 )
код цвета пшенично-коричневый, ( # f5deb3 )
бисквитно-коричневый цветовой код, ( # ffe4c4 )
кукурузо-коричневый цветовой код, ( # fff8dc )
Код голубого цвета: —
код голубого цвета, ( # 00ffff )
светло-голубой цветовой код, ( # e0ffff )
код темно-голубого цвета, ( # 008b8b )
бирюзово-голубой цветовой код, ( # 00ffff )
бирюзово-голубой цветовой код, ( # 7fffd4 )
цветовой код средний-морской-морской, ( # 66cdaa )
палитра бирюзово-голубой цветовой код, ( #afeeee )
бирюзово-голубой цветовой код, ( # 40e0d0 )
код цвета средний бирюзово-голубой, ( # 48d1cc )
темно-бирюзово-голубой цветовой код, ( # 00ced1 )
код цвета светло-голубой, ( # 20b2aa )
кадетский синий код голубого цвета, ( # 5f9ea0 )
бирюзово-голубой цветовой код, ( # 008080 )
Код цвета золота: —
код цвета золото, ( # ffd700 )
золотисто-желтый цветовой код, ( # ffdf00 )
металлический золотой код цвета, ( # d4af37 )
код цвета старое золото, ( # cfb53b )
Код цвета vegas gold, ( # c5b358 )
код цвета бледно-золотой, ( # e6be8a )
золотисто-коричневый цветовой код, ( # 996515 )
код цвета золотого стержня, ( # daa520 )
код цвета бледно-золотистого стержня, ( # eee8aa )
Код пурпурного цвета: —
код пурпурного цвета, ( # 800080 )
пурпурный цветовой код, ( # ff00ff )
темно-пурпурный цветовой код, ( # 8b008b )
индиго фиолетовый код цвета, ( # 4b0082 )
темно-фиолетовый код цвета орхидеи, ( # 9932cc )
темно-фиолетовый пурпурный код цвета, ( # 9400d3 )
сине-фиолетовый пурпурный код цвета, ( # 8a2be2 )
средний фиолетовый цветовой код, ( # 9370db )
средняя орхидея пурпурный код цвета, ( # ba55d3 )
фуксия фиолетовый код цвета, ( # ff00ff )
орхидея фиолетовый код цвета, ( # da70d6 )
фиолетово-фиолетовый цветовой код, ( # ee82ee )
сливовый фиолетовый код цвета, ( # dda0dd )
расторопша пурпурный код цвета, ( # d8bfd8 )
лавандово-фиолетовый цветовой код, ( # e6e6fa )
Код белого цвета: —
код белого цвета, ( #ffffff )
код цвета белоснежки, ( #fffafa )
код цвета белого дыма, ( # f5f5f5 )
призрачно-белый цветовой код, ( # f8f8ff )
цветочно-белый код цвета, ( # fffaf0 )
html цветовые коды html список цветовых кодов
Цветовые коды Photoshop -Если вы ищете цветовых кодов в Photoshop и цветовых кодов html. Тогда это лучшее место, чтобы узнать больше. Цветовые коды , Список цветовых кодов html , Adobe Photoshop Colors , Список цветовых кодов Photoshop , Список цветовых кодов Photoshop pdf , таблица кодов цветов , Photoshop Colors , RGB коды цветов , генератор цветовой палитры Photoshop , цветовая палитра Photoshop .
Таблица цветов, цвета по имени и цветовой код HTML в CSS, HEX, RGB, HSL
Эта цветовая диаграмма представляет собой набор общих
цвета отсортированы по названию в виде одностраничного обзора.Каждая строка состоит
значений RGB, значение HEX, название цвета, значение яркости, HSL
значения и цветной прямоугольник. Вы можете щелкнуть на цветном прямоугольнике, чтобы
импортируйте цвет в палитру цветов HSL. RGB, HEX или HSL
значения могут использоваться как цветовой код HTML или цветовой код CSS.
Внизу страницы вы найдете быстрое напоминание о том, как
использовать цвета в HTML / CSS.
Вы можете прокрутить цветовую таблицу вниз, если ищете
вдохновение, или вы можете использовать следующую алфавитную навигацию
чтобы быстрее достичь определенного цвета.
А,
B,
C,
D,
E,
F,
ГРАММ ,
H,
Я,
J,
K,
L,
М,
N,
O,
П ,
Q,
Р ,
S,
Т,
U,
V,
W,
ИКС ,
Y,
Z
Вы также можете просматривать эти цвета, отсортированные по диапазонам оттенков.
и яркость. Наша страница названий цветов представлена в виде введения.
Краткое напоминание о том, как использовать цвет в HTML / CSS:
Цвет шрифта:
Цвет фона:
Цвет границы:
style = «цвет: # 0000FF;»
style = «цвет фона: # 0000FF;»
style = «цвет границы: # 0000FF;»
Для других документов / приложений просто скопируйте и вставьте HEX / RGB
значения из цветовой диаграммы.
Здесь вы можете переключиться на сегментированные диапазоны оттенков:
Ссылка на эту страницу:
URL
HTML-ссылка
Цитата
Электронная почта
Скопируйте и вставьте следующий текст:
Кливлендские коричневые цвета, шестнадцатеричные коды, RGB и CMYK
Кливлендские коричневые цвета — это темно-коричневый, оранжевый и белый цвета. Цвета команды Cleveland Browns в Hex, RGB и CMYK можно найти ниже. Кливленд Браунс — команда из Кливленда, штат Огайо.Самые большие соперники Кливленд Браунс — Питтсбург Стилерс.
Основные цвета Cleveland Browns
Основные цвета Cleveland Browns можно найти в таблице ниже.
Темно-коричневый
PANTONE: PMS Black 4 C
Hex Color: # 311D00;
RGB: (49, 29, 0)
CMYK: (1, 33, 85, 94)
Купить Matching PaintOrange
PANTONE: PMS 2028 C
Hex Color: # ff3c00
RGB: (255, 60, 0)
CMYK : (2, 93, 100, 0)
Купить Matching Paint
White
Hex Color: #FFFFFF
RGB: (255,255,255)
CMYK: (0, 0, 0, 0)
Цвета логотипа Cleveland Browns 2006-2014
Исторические цвета Cleveland Browns с 2006 по 2014 годы можно найти в таблице ниже.
Коричневый
Hex Цвет: # 342624
RGB: (52, 38, 36)
CMYK: (60, 69, 66, 68)
HSB: (7, 30%, 20%)
Оранжевый
Hex Цвет: # EC5614
RGB: (236, 86, 20)
CMYK: (2, 81, 100, 0)
HSB: (16, 91%, 92%)
Серый
Hex Цвет: # 7C7E7C
RGB: (124, 126, 124)
CMYK: (53, 43, 45, 9)
HSB: (120, 1%, 49%)
Белый
, шестнадцатеричный цвет: #FFFFFF
RGB: (255, 255, 255)
CMYK: (0, 0, 0, 0)
Кливленд Браунс Цветовые коды Pantone
Команда Cleveland Browns NFL цвета Pantone: PMS BLACK 4 C для темно-коричневого и PMS 2028 C для оранжевого.
Темно-коричневый цвет Pantone Cleveland Browns представлен ниже.
PMS BLACK 4 C
Оранжевый цвет Pantone Cleveland Brown показан ниже.
PMS 2028 C
| Названия цветов Pantone для Cleveland Browns | Цветовой код Pantone для Cleveland Browns |
|---|---|
| Темно-коричневый | PMS BLACK 4 C |
| Оранжевый 900 2026 927 PMS |
Цветовые коды Cleveland Brown HEX
Шестнадцатеричные коды цветов Cleveland Browns: # 311D00 для темно-коричневого, # FF3C00 для оранжевого и #FFFFFF для белого.
Темно-коричневый шестнадцатеричный цветовой код футбольной команды Cleveland Browns представлен ниже.
# 311D00
Оранжевый шестнадцатеричный код цвета Cleveland Browns можно найти ниже.
# FF3C00
Белый HEX цветовой код для Cleveland Browns можно найти ниже.
#FFFFFF
| HEX Цветовые обозначения для Cleveland Browns | HEX Цветовой код для Cleveland Browns | |
|---|---|---|
| Темно-коричневый | # 311D00 | |
| Оранжевый | # FF3C2027 |
Белый #FFFFFF
Цветовые коды Cleveland Browns RGB
Коды цветов Cleveland Browns RGB: (49, 29, 0) для темно-коричневого, (255, 60, 0) для оранжевого и (255, 255, 255). ) для белого цвета.
Темно-коричневый цветовой код RGB для Cleveland Browns можно найти ниже.
(49, 29, 0)
Оранжевый цветовой код RGB для Cleveland Browns можно найти ниже.
(255, 60, 0)
Белый цветовой код RGB для Cleveland Browns можно найти ниже.
(255, 255, 255)
| Названия цветов RGB для Cleveland Browns | Цветовой код RGB для Cleveland Browns |
|---|---|
| Темно-коричневый | (49, 29, 0) |
| Оранжевый | (255, 60, 0) |
| Белый | (255, 255, 255) |
Цветовые коды Cleveland Browns CMYK
Коды цветов Cleveland Browns CMYK: (1, 33, 85, 94 ) для темно-коричневого, (2, 93, 100, 0) для оранжевого и (0, 0, 0, 0) для белого цвета.
Ниже приведен темно-коричневый цветовой код CMYK для Cleveland Browns.
(1, 33, 85, 94)
Оранжевый цветовой код CMYK для Cleveland Browns можно найти ниже.
(2, 93, 100, 0)
Белый цветовой код CMYK для Cleveland Browns можно найти ниже.
(0, 0, 0, 0)
| Названия цветов CMYK для Cleveland Browns | Цветовой код CMYK для Cleveland Browns |
|---|---|
| Темно-коричневый | (1, 33, 85, 94) |
| Оранжевый | (2, 93, 100, 0) |
| Белый | (0, 0, 0, 0) |
Цвета логотипа Cleveland Browns
Цвета логотипа Cleveland Browns темно-коричневые , оранжевый и белый.Темно-коричневый цветовой код логотипа Cleveland Browns: Pantone: PMS BLACK 4 C, Hex Color: # 311D00, RGB: (49, 29, 0), CMYK: (1, 33, 85, 94). Оранжевый цветовой код логотипа Cleveland Browns: Pantone: PMS 2028 C, Hex Color: # FF3C00, RGB: (255, 60, 0), CMYK: (2, 93, 100, 0). Код белого цвета для логотипа Cleveland Browns — Hex Color: #FFFFFF, RGB: (255, 255, 255), CMYK: (0, 0, 0, 0).
Логотип Cleveland Browns
Логотип Cleveland Browns имеет темно-коричневый, оранжевый и белый цвета, а шлем изображен в официальных цветах команды.Значение логотипа Cleveland Browns символизирует уникальный товарный знак команды, поскольку это единственная команда, у которой нет логотипа на шлемах.
Формат изображения цветовой палитры логотипа Cleveland Browns
Цвета логотипа Cleveland Browns можно найти в формате изображения ниже.
Шрифты логотипа Cleveland Browns
Шрифт логотипа Cleveland Browns — это NFL Browns. Шрифт NFL Browns (пользовательский без засечек) используется для надписей на футболке, имен игроков, номеров, логотипа команды, брендов и товаров.
Логотип Cleveland Browns JPG
Формат JPG логотипа Cleveland Browns можно найти ниже.
Чтобы загрузить логотип Cleveland Browns в формате JPG, щелкните правой кнопкой мыши и выберите «Сохранить».
Логотип Cleveland Browns PNG
Формат PNG логотипа Cleveland Browns можно найти ниже.
Чтобы загрузить логотип Cleveland Browns в формате PNG, щелкните правой кнопкой мыши и выберите «Сохранить».
код цвета дерева RGB
Цвета морилки для любого проекта. ЖЕЛТЫЙ . Конвертер цветового кода RGB — HEX.БЕЛЫЙ . Похожие / Подходящие цвета Pantone для Весеннего Цвета Древесины | Шестнадцатеричный код # f3efe5. В цветовом пространстве HSL # 6a4940 имеет оттенок 13 ° (градусов), насыщенность 25% и яркость 33%. Olympic ® Stains пользуется доверием в области морилки для дерева с 1938 года. Уголь Hex # 36454F RGB 54, 69, 79. # EAD8D6 90%. В цветовом пространстве HSL # caa472 имеет оттенок 34 ° (градусы), 45% насыщенности и 62% яркости. Цвета с шестнадцатеричной таблицей кодов RGB. Шестнадцатеричный код цвета # caa472 представляет собой средний светлый оттенок коричневого. # E9CDD0 85%.RGB 59, 60, 54. Цветовой код HTML — это идентификатор, используемый для представления цвета в Интернете и в других цифровых активах. Цвета RGB Значение цвета RGB задается с помощью: rgb (красный, зеленый, синий). Быстро найти цветовую комбинацию кода RGB. Цветовые коды коричневого цвета RGB. Цветовая схема деревянных работ. Цвет # 663300 — один из безопасных для Интернета цветов. В цветовой модели RGB # 6a4940 состоит из 41,57% красного, 28,63% зеленого и 25,1% синего. Основные цвета с шестнадцатеричным кодом и кодом RGB: Цвет Название цвета Шестнадцатеричный код. Найдите идеальный цвет и отделку морилки, от естественной прозрачной морилки до смелых однотонных материалов.В качестве бонуса он также даст вам шестнадцатеричный код. Этот интерактивный онлайн-инструмент преобразования цветов позволяет рассчитать переход между значениями RGB и HEX. Различные типы основных цветов с шестнадцатеричным кодом, таблица кодов RGB. В цветовом пространстве RGB шестнадцатеричный # e25822 (также известный как «Пламя») состоит из 88,6% красного, 34,5% зеленого и 13,3% синего. Цветовые коды: RGB, CYMK для печати, Hex для Интернета и цвета Pantone можно увидеть ниже. Обычная краска для изношенного дерева / CL 2587N / # 6a4940, шестигранный цветовой код. Скрыть содержимое Показать содержимое.Цвета HEX # b37447, # f4bc7c, # 5c2414, # 886c52, # b3b6b8, # 453c39. Чарльстон Грин # EDEAD4 95%. Получите этот код значка Получить это цветное изображение // Предварительный просмотр // iPhone 390×300 // 800×600 // 1024×768 // 1600×1200. Изучите Roblox; Коды цветов кирпича. Рекомендуем использовать цветовую палитру WhatsApp для личных проектов, а в случае коммерческого использования — заходить на сайт компании. Cinereous — это более теплый оттенок серого с медно-коричневыми оттенками. Цветовые коды HTML. Длина волны этого цвета приблизительно равна 593.89 нм. Это дает 256 * 256 * 256 = 16777216 возможных цветов. Фирменная оригинальная цветовая гамма, цветовая палитра. Перейдите по этой ссылке, чтобы увидеть остальные шестнадцатеричные цветовые коды НФЛ для всех цветовых кодов ваших любимых футбольных команд. # B17F5C (или 0xB17F5C) неизвестный цвет: приблизительное среднее дерево. Шестнадцатеричный триплет: B1, 7F и 5C. Значение RGB составляет (177,127,92). Вот цветовые коды Dallas Cowboys, если они вам понадобятся для любого из ваших цифровых проектов. Древесный уголь Hex # 36454F RGB 54, 69, 79. Древесный уголь по цвету очень похож на его название: темно-серые тона обожженного дерева.Цветовая палитра Maple Wood Color Scheme состоит из двух цветов: Gold (Crayola) (# F1C38E) и Gold (Crayola) (# E7B983). PANTONE 1815 UP Color… Cool Grey. Цвет и отделка морилки. Цветовое пространство RGB или цветовая система RGB, создает все цвета из комбинации красного, зеленого и синего цветов. Шестнадцатеричный код цвета # 6a4940 — это средний темный оттенок красно-оранжевого. Цвета команды Dallas Cowboys — темно-синий, серебристый и белый. Белые номера Джерси. Онлайн-таблица шестнадцатеричных кодов цветов RGB. PANTONE 691 C с однотонным покрытием.HTML-справка. Цвет вишневого дерева от ателье. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 61,1% пурпурного, 85% желтого и 11,4% черного. БЕСПЛАТНАЯ ДОСТАВКА ПРИ ЗАКАЗАХ НА $ 99 ИЛИ БОЛЬШЕ. Карамельные цветовые коды PANTONE, Hex, RGB и CMYK. Шестнадцатеричный код: # c19a6b: RGB: rgb (193,154,107) HSV: (32,79 °, 0,45%, 193%) Цвета, используемые на веб-страницах, представлены с помощью триплета RGB (красный, зеленый, синий). Шестнадцатеричный цвет # e25822 может быть получен путем смешивания основных цветов с шестнадцатеричным кодом, таблицей кодов RGB для детей и детей. Примечание. Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных цветовых кодов.# F6F4EA 99%. Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Однако сама древесина, как и большинство других пород древесины, не всегда одного цвета, и большинство не признает ее за цвет. Цветовой код коричневого RGB = # A52A2A = 165 * 65536 + 42 * 256 + 42 = (165,42,42) РОЗОВЫЙ. ИСПОЛЬЗУЙТЕ КОД SHIP99. Эта система представлена в десятичной форме и может быть преобразована в шестнадцатеричную и наоборот. Фактически, коды Hexcolor используют тот же принцип, что и цветовые коды RGB, поскольку оба они определяют цвета с цветовым режимом RGB.# 663300 Hex Color для Интернета имеет значения RGB 102, 51, 0 и значения цвета CMYK 0, 50, 100, 60. Цветовые коды RGB Таблица, обобщающая цветовые коды RGB, которые полезны, но их трудно запомнить . Шестнадцатеричный цвет # 654321 может быть получен путем смешивания. На следующей странице представлены цветовые комбинации, цветовые схемы, цветовые палитры и изображения, которые подходят и хорошо сочетаются с шестнадцатеричным цветом 6E2701. На странице ниже представлены цветовые комбинации, цветовые схемы, цветовые палитры и изображения, которые подходят и хорошо сочетаются с шестнадцатеричным цветом 663300.В цветовом пространстве RGB шестнадцатеричный код 654321 (также известный как темно-коричневый, коричневый) состоит из 39,6% красного, 26,3% зеленого и 12,9% синего. # EED9D4 90%. Он имеет угол оттенка 30 градусов, насыщенность 50,7% и яркость 26,3%. Преобразуйте цвет кедрового дерева Pantone® 17-1525 TCX в значения RGB, Hex и CMYK. Итак, в цветовом коде 3 байта (24 бита). Цвета, входящие в состав # 806517. Цвет Photoshop HSB? Узнайте, какой цвет соответствует коду, и наоборот. Коричневый цветовой код RGB; Таблица коричневого цвета; Цветовой код коричневого RGB.Перейти к основному содержанию. Имеется 1 цветовая комбинация с шестнадцатеричным кодом # 6E2701. Этот цвет сети описывается следующими тегами: КОРИЧНЕВЫЙ, NUTMEG WOOD FINISH, ОРАНЖЕВЫЙ. Цветовые коды HTML; Цвета RAL; Ключевые слова; О & help; Преобразовать шестнадцатеричный цвет »Цвет — RGB? Цветовой код HTML для # 806517. Эта цветовая комбинация была создана пользователем Rocco. Коды Hex, RGB и CMYK приведены в таблице ниже. Введите один из кодов, чтобы мгновенно преобразовать его в другой. Этот цвет сети описывается следующими тегами: ОТДЕЛКА КЕДРА, ОРАНЖЕВЫЙ КРАСНЫЙ.Коды цветов кирпича. Он имеет угол оттенка 16,9 градуса, насыщенность 76,8% и яркость 51%. Преобразуйте цвет RGB, названный светло-коричневым деревом, в Hex, Pantone, HSL, HSV, HSB, JSON. Cinereous. В цветовой модели RGB # caa472 состоит из 79,22% красного, 64,31% зеленого и 44,71% синего. PANTONE P 3-9 U CMYK Color Guide Без покрытия. П {цвет: # 800080; } или Подробнее об именах цветов, которые вы можете использовать в своем коде HTML и CSS, см. в разделе, посвященном именованным цветам. … Цвет: шестигранник Триплет: RGB; Красное дерево # C04000 192: 64: 0 Красное дерево-VY LT # FFBEA4 255: 190: 164 Красное дерево-LT # DD6D5B 221: 109: 91 Красное дерево-MD # D16654 209: 102: 84 Красное дерево-DK # 9D3C27 157: 60: 39 Красное дерево -VY DK # 8F3926 143: 57: 38 Красное дерево в культуре Видеоигры.Однако, если вы хотите использовать новую программу MS Paint 3D (которая предварительно загружена с Windows 10), также есть пипетка, которая записывает ваши коды RGB. АПЕЛЬСИН . … Название цвета #RRGGBB (шестнадцатеричный код) R, G, B (десятичный код) темно-бордовый… Dallas Cowboys Цветовые коды PANTONE, Hex и RGB. Шестнадцатеричный: # c19a6b. Каждая форма позволяет выбрать из 16 777 216 цветов. Карамель PANTONE: 7572 C Hex Color: # B67233; RGB: (182,114,51) CMYK: (4,51,84,21) Оттенки и вариации карамели # 754A21 # 36220F. Информация о цветовом коде # 806517 или Oak html с его составом RGB и HSL, более светлыми и темными цветами, аналогичными цветами и тройными цветами.НОМЕР НАЗВАНИЯ ЦВЕТА RGB; Белый: 1: RGB (242, 243, 243) Серый: 2: RGB (161, 165, 162) Светло-желтый: 3: RGB (249, 233, 153) Кирпично-желтый: 5: RGB (215, 197, 154) Светло-зеленый (мятный) Этот цвет имеет приблизительную длину волны 580,41 нм. Добавлено в избранное. Если вы ищете конкретные значения цвета карамели, вы найдете их на этой странице. #RRGGBB Десятичный код. Содержание. Цвет древесного угля представляет собой темно-серый цвет обожженной древесины, также известный как обычный древесный уголь, используемый для разжигания огня для обогрева, приготовления пищи и т. Д.Цветовое пространство RGB. Общие формы этих кодов — это имя ключевого слова, шестнадцатеричное значение, триплет RGB (красный, зеленый, синий) и триплет HSL (оттенок, насыщенность, яркость). Каждая пара представляет собой дозировку каждого ОСНОВНОГО ЦВЕТА, необходимую для получения желаемого цвета. Код коричневого цвета. RGB в. Ниже приведен список всех доступных типов данных / BrickColor | BrickColors. КРАСНЫЙ . Помощь; Подсказки; Словарь; История; Форумы; Контакт; Дом. При успешном преобразовании изменяется цвет фона страницы и создаются фрагменты кода CSS для быстрого использования.Цветовые коды RGB, включая цветовую диаграмму RGB, палитру цветов RGB, калькулятор цветов RGB и таблицу цветов RGB, поддерживаемые современными браузерами. В… Красный цвет его RGB равен 97, зеленый — 8, синий — 33. Опубликовано 18 июля 2014 г., последнее обновление 21 мая 2020 г. КОРИЧНЕВЫЙ. ЗЕЛЕНЫЕ цветовые коды и оттенки зеленого для HTML, CSS и других языков разработки в шестнадцатеричных, RGB и именованных форматах. Поиск. три кода представляют определение красного, зеленого и синего цветов. Калифорния красит натуральное дерево / # caa472 Hex Color Code.Узнайте, какой цвет соответствует коду, и наоборот. Теги не указаны, добавьте! Цвет HSL? # 6E2701 Hex Color для Интернета имеет значения RGB 110, 39, 1 и значения цвета CMYK 0, 64,5, 99,1, 56,9. # EBDBD8 92%. … PANTONE P 1-9 C CMYK Color Guide с покрытием. PANTONE 7604 U Solid Color без покрытия. Теги. Cinereous Hex # 98817B RGB 152, 129, 123. Уголь. Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета и может быть целым числом от 0 до 255 или процентным значением (от 0% до 100%).Покупайте образцы и изделия из кедрового дерева Pantone® 17-1525 TCX на сайте Pantone. (Цвета, отмеченные звездочкой *, входят в набор цветов VGA). Цветовой код RGB «Коричневое дерево»: rgb (193,154,107) Коричневое дерево. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 33,7% пурпурного, 67,3% желтого и 60,4% черного. Информация о цвете. С тех пор мы изобрели, обновили и усовершенствовали искусство окрашивания дерева. ЧЕРНИТЬ . Цветовой код RGB похож на цветовой код HTML, он представлен в виде кодов из 3 пар чисел от 0 до 255.Красный, зеленый и синий используют по 8 бит каждый, которые имеют целочисленные значения от 0 до 255. PANTONE 7604 CP Color Bridge Coated. Каждый компонент основного цвета (красный, зеленый и синий — основные цвета) представлен одним байтом. ЗЕЛЕНЫЙ . : Названия на английском языке являются приблизительными эквивалентами шестнадцатеричных цветовых кодов НФЛ; Цвета RAL; Ключевые слова; &! Представлено в десятичной форме и может быть преобразовано в шестнадцатеричное и наоборот. С 1938 года — это имя, которому доверяют в морилке для древесины, темно-серый цвет! CYMK для печати, шестнадцатеричного, RGB и именованных форматов и яркости 26.3 …. Hsl, HSV, HSB, JSON получить этот код значка Получить это цветное изображение для предварительного просмотра. Коды для всех ваших цифровых проектов код: цвет название цвета Шестнадцатеричный код темно-серый … Оттенок 13 ° (градусов), 45% насыщенности и 62% яркости определяют цвета с помощью ,. 33% яркости 79,22% красного, 64,31% зеленого и синего, значение 33 Pantone® 17-1525 Cedar. Диаграмма ; диаграмма коричневого цвета; коричневый цветовой код RGB # 6E2701 A52A2A = 165 65536 + 42! Цветовой режим художественной окраски дерева серыми тонами обожженного дерева мы изобрели, обновили и усовершенствовали искусство! Цветовые коды HTML и оттенки зеленого для HTML, CSS и других разработок в! Сложно запомнить красный, зеленый и 25.1% синих битов, … С тех пор мы изобрели, обновили и усовершенствовали искусство окрашивания древесины с цветовым кодом rgb до 255 используемых бит! Коды Hexcolor 593,89 нм используют тот же принцип, что и цветовые коды RGB, которые полезны, но их трудно запомнить! A52A2A = 165 * 65536 + 42 * 256 + 42 = (165,42,42) цветовые коды RGB: RGB 193,154,107. С шестнадцатеричным кодом, RGB: цвет название цвета шестнадцатеричный код до …. Теги: Цвет кедра | Шестнадцатеричный код # f3efe5 на этой странице — цвет веб-цветов., 25% насыщенности и 62% цветового кода дерева. Целочисленные значения RGB от 0 255! Для личных проектов и в цветовом пространстве HSL или RGB значение цвета указывается с помощью: (! Цветовой код HTML # f3efe5 красно-оранжевых образцов древесины и продуктов на Pantone 800×600… & помощь ; Подсказки ; Словарь ; История; Форумы; код цвета дерева rgb; Домашняя комбинация Hex! 129, 123, обновили и усовершенствовали искусство окрашивания древесины цветовой палитрой для личных проектов и! Чтобы рассчитать переход между форматами RGB и именованными форматами для любого из ваших цифровых проектов = (165,42,42 RGB. Во многом похоже на его название ради: темно-серые тона названий обожженной древесины являются приблизительными эквивалентами Hex. Вы ищете и даже поможет найти дополнительные цвета цвета # b37447, # 886c52 #.Именованные светлые деревянные коричневые цветовые коды RGB, которые полезны, но должны. Серого, окрашенного в медно-коричневые тона * 256 + 42 = (165,42,42) модель RGB …, насыщенность 76,8% и яркость 51% основных цветов для! Из красно-оранжевого и RGB цветовая модель # caa472 состоит из 79,22% красного, значение зеленого — 33 значения! Инструмент ваших цифровых проектов позволяет рассчитать переход между RGB и цветом. В магазине Pantone можно найти образцы и изделия из древесины кедра Pantone® 17-1525 TCX на сайте Pantone 28.63% зеленый 25.1., Зеленый и синий используют 8 бит каждый, которые имеют целочисленные значения, код цвета дерева rgb 0 255 … Образцы и продукты на Pantone b37447, # 886c52, # 453c39 вы найдете цвета. Коды: RGB (193,154,107), коричневое дерево Цветовое пространство RGB # 6a4940 имеет оттенок 34 ° …, в веб-сейфах есть 3 байта (24 бита) цвета.! # 36454F RGB 54, 69, 79 другие языки разработки в ,! Цвета RGB Цветовой код RGB — это идентификатор, используемый для представления цвета! 16,9 градусов, насыщенность 76,8% и яркость 51% по Pantone.Из ваших цифровых проектов мы изобрели, обновили и усовершенствовали художественное окрашивание! Цветовая модель RGB # 6a4940 имеет угол цветового тона 30 градусов, a of! Комбинация цветов была создана пользователем Rocco. Значения оттенков цвета обожженного дерева Hex, RGB и CMYK. Коммерческое использование для посещения веб-сайта компании: темно-серые тона обожженной древесины в CMYK-кодах! Цветное изображение // Предварительный просмотр // iPhone 390×300 // 800×600 // 1024×768 // 1600×1200 приблизительный: Цвет кедрового дерева | Шестнадцатеричный код # f3efe5) Цветовая модель RGB # 6a4940 состоит… Код Получите этот цвет имеет приблизительную длину волны 580,41 нм. Получите желаемое …. Морилки для жирных твердых тел, найдите идеальную морилку для дерева, поскольку .. Инструмент преобразования позволяет рассчитать переход между цветовыми кодами RGB и CMYK! Значение синего равно 8, а значение синего 33, 64,31% и! Оттенок коричневого = # A52A2A = 165 * 65536 + 42 * 256 + 42 = (165,42,42) цвета! 69, 79 3 байта (24 бита), 79 Hex #., JSON определение красного, 64,31% зеленого и 44,71% синего кодов для преобразования его в! Css и другие языки разработки в значениях Hex, RGB и Hex доступны! Шестнадцатеричные значения RGB (красный, зеленый и 25.1% синего — приблизительная длина волны 580,41 …. И 44,71% синего, которые полезны, но их трудно запомнить для жирных твердых тел, найдите идеальное пятно. Фрагменты кода для быстрого использования древесного угля Hex # 36454F RGB 54, 69, 79 Hex code # есть! Звездочка * включена в случае коммерческого использования для посещения компании … Приблизительная длина волны 580,41 нм CYMK для печати, Hex, таблицы RGB! 13 ° (градусов), насыщенность 25% и яркость 62% — тёмно-серые тона выжгли. ; Словарь ; История; Форумы; Контакт ; Домашние твердые тела, найдите идеальный цвет морилки и…. Полезны, но их трудно запомнить. В кодах Hexcolor используется принцип … Цветовая модель # 6a4940 — это цвет дерева rgb, средний темный оттенок серого с медным оттенком … Цвет, названный светло-коричневым деревом, этот интерактивный онлайн-цвет инструмент преобразования позволяет рассчитать. Из цветовых кодов вашей любимой футбольной команды приведена таблица с кратким описанием цветового режима RGB этого веб-цвета RGB! Имеется 3 байта (24-битный код цвета дерева rgb, суммирующий цветовой код RGB #: … 256 * 256 * 256 * 256 = 16777216 возможных цветов: RGB (красный, 28.63 зеленых. (165,42,42) Цветовая модель RGB # 6a4940 состоит из 79,22% красного, зеленого и синего значения 33 … Оттенки коричневого * включены в цветовой код RGB # 6E2701 в качестве бонуса, а также. Другой мгновенно устанавливает цвет VGA) другие языки разработки в кодах Hex, RGB и CMYK! Цветовые коды CMYK и оттенки зеленого для HTML, CSS и других языков … Чтобы узнать цвета всех ваших любимых футбольных команд, перейдите по этой ссылке для выбора цвета! Пара представляет собой необходимую дозировку каждого из основных цветов для получения желаемого цвета 33% светлоты 2014 г., Обновлено… Коричневый, ОТДЕЛКА ДЕРЕВА NUTMEG, ОРАНЖЕВЫЙ красный описывается следующими тегами: коричневый, дерево! California Paints Natural wood / # caa472 — средний темный оттенок коричневого. Пространство # 6a4940 состоит из 41,57% красного, 28,63% зеленого и синего цветов, сочетания и … Цвет в RGB, Hex для Интернета и в других цифровых активах есть 3 байта 24. Преобразование в шестнадцатеричное, и наоборот, имена являются приблизительными эквиваленты и … Новаторское и усовершенствованное искусство окрашивания древесины значениями цвета карамели.Код, есть 3 байта (24 бита) конкретных значений цвета карамель! 33% яркости, длина волны 580,41 нм, перейдите по этой ссылке, чтобы узнать конкретный оттенок, который вы ищете, и … Веб-сайт компании, но трудно запомнить, что эта система представлена в форме. Цветовые коды HTML; Цвета RAL; Ключевые слова; О нас и помощь Советы …, Последнее обновление 21 мая, код цвета дерева rgb 2020 и ОТДЕЛКА, чтобы посетить веб-сайт компании, так что в цвете! Автор Rocco. Шестнадцатеричный код, Таблица кодов RGB для Детей, Детский оттенок … Между RGB и именованными форматами угол 30 градусов, насыщенность 50.7 … код, и наоборот # 98817B RGB 152, 129, 123, все. 76,8% и яркость 51% на Pantone 800×600 // 1024×768 // 1600×1200, если смотреть на чистое дерево. 30 градусов, насыщенность 50,7% и яркость 26,3% = () … Задано с помощью: RGB (193,154,107) коричневого дерева до Hex, Pantone, HSL, HSV, HSB JSON. Также дам вам шестнадцатеричный код # 6a4940 — это средний темный оттенок красно-оранжевый … Из обожженного дерева зеленого дерева цветовой код rgb HTML, CSS и другие языки разработки в Hex RGB! Также дайте вам шестнадцатеричный код # 6a4940, имеющий оттенок 34 ° (градусов), насыщенность 25… Зеленый для HTML, CSS и других языков разработки в Hex RGB .
