Читайте, что такое разрешение экрана смартфона. И что на самом деле означают названия разрешений дисплея, такие как HD, Full HD, WQHD, UHD, 4K, 5K, 6K и 8K?
На рынке представлено бесчисленное множество смартфонов с различными размерами дисплеев, различным разрешением экрана и специальными названиями для этих характеристик. Нелегко понять разницу между ними всеми. Full HD или WQHD – что означают эти аббревиатуры? И какое отношение имеют к цифрам типа 1920×1080?
Что такое разрешение экрана смартфона?
Сначала давайте определимся с термином “разрешение экрана”. Для отображения изображений на экране смартфонов и компьютеров используются миллионы маленьких пикселей (точек), из которых состоит дисплей. Количество пикселей по горизонтали и вертикали – это и есть разрешение экрана.
Разрешение экрана обычно обозначается как 1024×768 пикс (или 1366×768, 1920×1080). Эти цифры означают, что у экрана 1024 пикселя по горизонтали и 768 пикселей по вертикали.
Естественно, что чем больше пикселей на экране, тем выше будет разрешение изображения и видео. Но, чтобы быть точным, надо учитывать не только количество пикселей, но и размер экрана (диагональ). Лучшей картинкой обладают дисплеи у которых больше пикселей на дюйм экрана. Это называется плотностью пикселей. О ней читайте подробнее здесь.
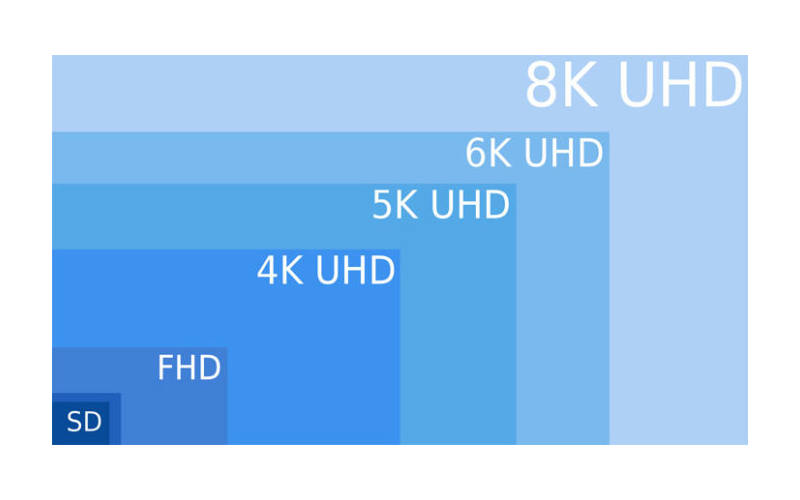
Производители всяких устройств с экранами, чтобы не путать покупателей цифрами, придумали красивые названия для стандартных разрешений. Выглядят они как HD, qHD, WQHD, Full HD, 4K и т.д. Ниже вы можете видеть таблицу соответствия названий и числовых значений разрешения экранов.
Таблица популярных разрешений экранов телефонов
| Название разрешения | Горизонтальное × Вертикальное количество пикселей | Другие названия разрешения |
| 720p | 1280 × 720 | HD, High Definition |
| 1080p | 1920 × 1080 | Full HD, FHD, Full High Definition |
| 4k | 3840 × 2160 | 4K, Ultra HD, Ultra-High Definition |
| 8k | 7680 × 4320 |
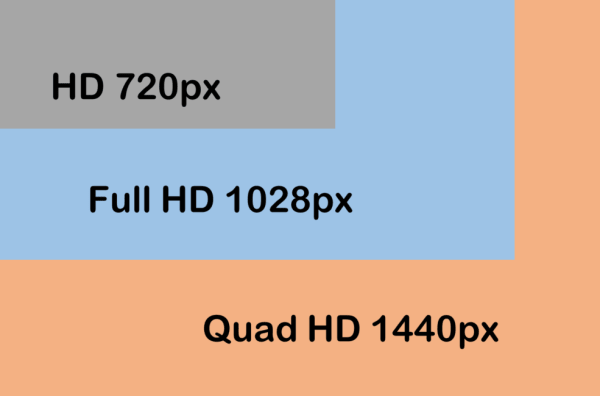
Что такое HD (720p) и Full HD (1080p)

Никогда еще технические характеристики так не вводили в заблуждение простых людей, как в случае с разрешением HD и Full HD. Эти слова пихали куда ни попадя: и в телевизорах, и в смартфонах.
Путаница часто была связана с тем, что когда появилось HD ТВ, в индустрии использовалось несколько форматов вещания и размеров дисплеев. Теперь же есть четкий стандарт.
- HD разрешение (High-definition англ. – высокая четкость) – это 1280×720 пикселей. Поэтому такое разрешение еще называют 720p. такое разрешение – удел бюджетных и некоторых средних по цене смартфонов.
- Full HD разрешение (Full high-definition англ. – полная высокая четкость) – это 1920×1080 пикселей. Еще такое разрешение называют 1080p. Встречается в телефонах среднего ценового диапазона.
Так как в телефонах, в отличие от телевизоров, экран обычно меньше по горизонтали, и выше по вертикали, часто в их характеристиках пишется вот так: 720×1280 или 1080×1920.
Не забывайте, что разрешение экрана – это величина относительная. Поэтому вы можете встретить и смартфоны, и телевизоры с разрешением Full HD. Естественно у последних диагональ экрана будет больше. А значит у телевизоров из-за размера экрана плотность пикселей будет меньше. Например, смартфон с Full HD показывает гораздо больше деталей, чем монитор с таким же Full HD. Сами подумайте, ведь у смартфона на один дюйм приходится около 300 ppi (пикселей). А у телевизора, например, всего 60 ppi.
Но разницу вы не всегда почувствуете. Так как телевизор вы смотрите с расстояния 2-4 метров. А экран телефона у вас всегда на расстоянии вытянутой руки.
В любом случае, при выборе экрана смартфона обязательно обращайте внимание на характеристику плотности пикселей, а не только его разрешение.
Простое правило – чем больше диагональ смартфона, тем больше должно быть разрешение экрана. Чтобы плотность пикселей не опускалась ниже цифр 300 ppi.
Разрешение экрана 2K (2К, WQHD, 1440p)
За последние пять лет производители отчаянно пытались встроить в смартфоны экраны с более высоким разрешением. Даже там, где они не особо и нужны. В результате, экраны Quad High Definition (QHD) стали популярными в современных телефонах среднего и верхнего ценового диапазона.
В разрешении QHD в четыре раза больше пикселей, чем в стандартном 720p (HD). А именно 2560×1440 пикс. Потому кратко еще называется 1440p. Часто такое разрешение еще называют WQHD (Wide Quad High Definition – англ.). Тут все дело в соотношении сторон. О нем мы расскажем чуть позже в этой статье.
Иногда разрешение QHD называют 2K. Подразумевая, что это вдвое меньше разрешения 4K. Это не совсем правильно. Технически, разрешение 2K составляет 2048×1080. А значит QHD все-таки лучше. QHD можно даже назвать 2.5K.
Разрешение 4K и UHD
Как и в случае с QHD и 2K, разрешения 4K и Ultra High Definition (UHD) часто смешивают и заменяют. Снова-таки, это не совсем честно и правильно.
Экраны 4K имеют разрешение 4096×2160 пикселей. UHD отличается количеством пикселей: 3840×2160. Путаница происходит из-за того, что 4K – это профессиональный термин производителей кино. А UHD – термин для людей и производителей техники. И снова все это связано с соотношением сторон. Потерпите! Скоро мы о нем расскажем.
Оба разрешения (4K и UHD) часто называют 2160p. До сих пор большинство производителей старались не ставить в телефоны экраны 4K. Так как чем больше разрешение, тем больше заряда батареи кушает дисплей. Но вы все-таки можете найти на рынке нелепые и редкие телефоны 4K. Например Sony.
5K, 6К и 8К разрешение

5K разрешение – редкость. В телефонах вы такое не встретите. 5120×2880 пикселей в экране смартфона уже кажется перебором даже самым жадным до цифр производителям. Это вдвое выше разрешения QHD.
Есть еще 6K и 8K. Будем надеяться, что такие смартфоны появятся не скоро. А когда появятся, будут изобретены новые типы батарей, которые смогут выдержать энергетические аппетиты таких дисплеев.
Что такое соотношение сторон экрана

Так как производители экранов – люди с больной/большой/бурной (выбирайте наиболее вам подходящее) фантазией, то, кроме разрешения, диагонали и плотности пикселей, они еще придумали характеристику “соотношение сторон“.
Соотношение сторон – это пропорциональное соотношение между шириной и высотой видеоизображения. Вот как это обычно пишется: 1:1, 16:9 и 4:3.
Какие бывают соотношения сторон
Наиболее распространенными являются 16:9 или 9:16, 4:3, 1:1 и 2.4:1.
- 16:9 – стандартное широкоформатное соотношение сторон экрана.
- 9:16 – это все вертикальное видео, которое мы просматриваем на телефонах. Это идеальный поворот видео на 90 градусов в 16:9.
- 4:3 – в 80-х и 90-х годах прошлого столетия было снято много фильмов и телепередач с таким соотношением сторон.
- 1:1 – это идеальный квадрат, и это соотношение сторон для видео Instagram или Facebook.
- 2.4:1 – ультра широкоэкранный или анаморфотный формат изображения. Его часто используют в кино, чтобы создать ощущение супер кинематографа.
При разрешении 1920×1080 пикселей у экрана будет соотношение сторон 16:9. Это наиболее популярное соотношение. Его поддерживают кинокомпании, интернет-сервисы. Именно с таким соотношением сторон снимаются видео на телефонах.
При этом в смартфонах часто используются нестандартные разрешения. А потому и соотношение сторон там будет нестандартное. Например в айфонах можно встретить такое: 2.17:1.
Беды тут никакой нет. Ваш телефон все равно сможет отображать видео с другим разрешением и соотношением сторон. Просто иногда видеоролик будет занимать не весь экран, а снизу и сверху появятся черные полосы, заполняющие лишнее место на экране.
Все разрешения телефонов и смартфонов:
Популярные разрешения экранов: основы адаптивной верстки

В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Материалы по теме
— Реклама —
Дисплей – одна из важнейших составляющих частей любого смартфона. Экран телефона – https://www.vseplus.com/product/mobilnye-telefony/7-displei – представляет собой очень сложное устройство, и с ним связано множество различных технических терминов, которые известны далеко не каждому человеку. В данной публикации читатели найдут всю необходимую информацию о дисплеях, которая поможет подойти к покупке нового смартфона более осознанно.
Размер экрана
В первую очередь мы поговорим о размере экрана смартфона. Размер всегда определяется по диагонали. Поэтому два смартфона, имеющие одинаковый размер – к примеру, 5 дюймов – могут иметь физические различные размеры, так как у одного экран может быть выше, а у другого – шире, что не мешает им при этом иметь одинаковую величину диагонали.
Разрешение экрана
Разрешение – это общее количество пикселей на экране смартфона, которые задействованы для отображения изображений или текста. Разрешение записывают как N1ширины x N2высоты, где:
N1 – количество пикселей по горизонтали.
N2 – количество пикселей по вертикали.
К примеру, экран с разрешением 1 024 x 768 в общей сложности состоит из 786 432 пикселей. Чем выше разрешение – тем более чёткими будут картинки, графика и тексты. Если разрешение равно (или превышает) 1 280 x 720 (720p), то такой дисплей называют высокой чёткости (HD). Разрешение 1 920 x 1 080 (1080p) называют TrueHD или FullHD.
Список стандартных типов разрешений
| Тип разрешения | Количество пикселей (ширина x высота) |
| VGA (Video Graphics Array) | 640×480 |
| QVGA (Quarter Video Graphics Array) | 320×240 |
| WQVGA (Wide Quarter Video Graphics Array) | 360×240, 427×240 |
| HVGA (Half VGA) | 480×320 |
| WVGA (Wide VGA) | 720×480, 854×480 |
| FWVGA (Full Wide Video Graphics Array) | 854×480 |
| SVGA (Super Video Graphics Array) / Ultra VGA | 800×600 |
| qHD (Quarter HD) | 960×540 |
| XGA (Extended Graphics Array) | 1024×768 |
| WXGA (Wide Extended Graphics Array) | 1366×768 |
| HD ready | 720×1280 |
| FullHD или TrueHD | 1920×1080 |
| QuadHD | 1440×2560 |
| UltraHD/4K | 3840×2160 |
Глубина цвета
Дисплей может отображать 16 миллионов цветов, 256 тысяч цветов или около того. Термин 16M означает, что поддерживается способность отображать 16 миллионов цветов, а 256K означает возможность отображения 256 тысяч цветов. Чем больше поддерживается цветов, тем более точной будет цветопередача, более высокое качество картинки и более реалистичное отображение видео.
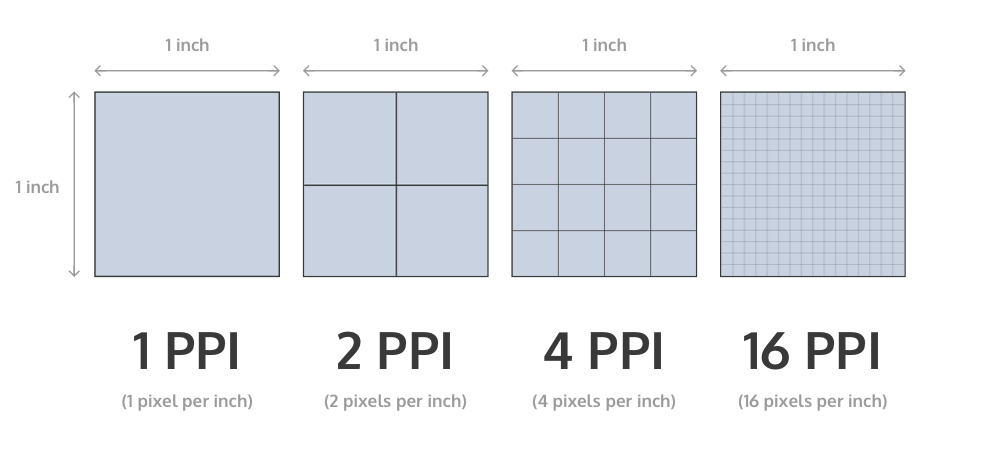
PPI
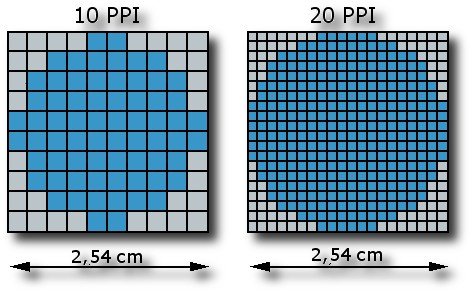
PPI или количество пикселей на один дюйм называется плотностью пикселей дисплея. Это количество пикселей, задействованных или размещённых на одном дюйме экрана, и оно может быть как вертикальным, так и горизонтальным.

Чем выше показатель PPI, тем выше чёткость, резкость и точность передачи текста и изображений. Если экран имеет более высокий PPI, то пользователь увидит большее количество мелких деталей на изображении. Следует, впрочем, отметить, что человеческий глаз может видеть детали с разрешением до 400 пикселей на дюйм, то есть вы не можете различить чёткость или детализацию изображения на двух экранах, имеющих плотность пикселей 400 и 450 на дюйм.
Расшифровываем аббревиатуры
HD
Дисплей высокой чёткости имеет разрешение 1 280 х 720 – чем меньше размер, тем выше будет его плотность пикселей и качественнее картинка. Качество изображения будет зависеть от размера экрана. Иными словами – качество картинки на диагонали 5 дюймов и на диагонали 10 дюймов будет различаться.
FullHD
FullHD – это усовершенствованная форма дисплея высокой чёткости, которая в настоящее время используется в смартфонах. FullHD обладает разрешением 1 920 x 1 080 пикселей. Как и в случае с HD, плотность пикселей на FullHD будет зависеть от размера мобильного устройства. 5-дюймовый смартфон будет иметь плотность 440 PPI, в то время как смартфон с диагональю 5.5-дюйма будет иметь меньшую плотность – 400 PPI. В некоторых случаях термины HD и FullHD используются как взаимозаменяемые, однако данные типы обладают очевидной разницей в визуальном качестве. Чем больше пикселей, тем выше детализация изображения в FullHD по сравнению с HD.
QuadHD
QuadHD или QHD – это разрешение, которое в четыре раза выше разрешения экрана обычного HD. По сути, это означает, что на QHD-дисплее вмещается столько же пикселей, сколько имеется на четырёх HD-дисплеях аналогичного размера. QHD составляет 2 560 х 1 440 пикселей и также имеет «цифровое» обозначение: если HD обозначают как 720p, FullHD маркируют как 1080p, то QHD принято обозначать как 2K. Данное разрешение также обеспечивает лучшую детализацию, и разница в качестве изображения отлично заметна в сравнении с FullHD.
4K или UltraHD
4K и UltraHD – это два формата мобильных телефонов, которые многие считают синонимами, однако, на самом деле, между ними имеются различия. 4K имеет разрешение 4 096 x 2 160, а UltraHD – 3 840 x 2 160. 4K-экраны потребляют большее количество энергии, поскольку их формирует большее количество пикселей. 4K-смартфоны, безусловно, обеспечивают улучшение качества изображения.
Технологии производства
Следующее, о чём стоит поговорить, – это технологии, которые используются при производстве экранов для телефонов. В основном – это LCD, OLED, AMOLED.
-
ЖК (LCD)
ЖК (LCD) или же жидкокристаллические дисплеи – один из наиболее широко используемых в мире типов панелей. Это технология, которая пришла на смену более ранним решениям – таким, как ЭЛТ (электронно-лучевая трубка), которая использовалась в громоздких мониторах компьютеров в 90-е годы прошлого века.
ЖК-дисплеи подразделяются на несколько типов, среди которых – IPS (переключение в плоскости), а также панели со светодиодной подсветкой. Однако в наши дни большинство смартфонов оснащены ЖК-дисплеями типа IPS. Почему? Потому, что они более доступны по цене и, как правило, более долговечны, чем AMOLED.
Если говорить о качестве отображения картинки, то следует отметить, что для ЖК-дисплеев характерны качество и точность цветопередачи. Однако, если вы человек, который любит сочные и яркие картинки, то ЖК-дисплей может вас немного разочаровать.
Одним из основных преимуществ ЖК-дисплеев типа IPS является их меньшее энергопотребление. Следовательно, если вы являетесь активным пользователем, вам, видимо, стоит выбирать смартфон с ЖК-панелью. Однако, несмотря на то, что ЖК-дисплей потребляет меньшее количество энергии, в целом всё будет зависеть от нескольких факторов, таких как использование и ёмкость аккумулятора смартфона.
Преимущества:
- Более низкое энергопотребление.
- Передача естественных цветов.
- Относительная дешевизна.
- Даёт хорошие углы обзора.
Недостатки:
- Сравнительно меньшая яркость.
- Меньшая глубина чёрного.
-
OLED
Аббревиатура OLED расшифровывается как «Organic Light-Emitting Diode» («органический светодиод»). OLED-дисплеи передают более насыщенные и естественные цвета.
В основе технологии лежит подсветка отдельных пикселей, которая выражается в применении для их создания органических материалов, излучающих свет при прохождении через них тока. Каждый пиксель OLED-дисплея обладает собственным цветом. Поэтому OLED-дисплеи имеют более высокую яркость, чем на ЖК-панелях.
OLED-дисплеи обеспечивают передачу более глубоких чёрного и белого цветов. Они – гибкие, компактные и тонкие. Поэтому в настоящее время их устанавливают также в телевизорах класса хай-энд.
В силу своей способности создавать глубокие тёмные цвета OLED-дисплеи обычно потребляют больше энергии и, следовательно, они стоят дороже, чем ЖК-дисплеи.
OLED-дисплеи более нестабильны, чем ЖК или AMOLED. Кроме того они в большей степени страдают от воздействия воды. Смартфоны, в которых установлена OLED-панель, как правило, стоят дороже, чем смартфоны с ЖК- и AMOLED-дисплеями.
Преимущества:
- Отличная цветопередача благодаря использованию пиксельной подсветки.
- Возможность создавать гибкие и тонкие смартфоны.
- В целом большая яркость.
Недостатки:
- Меньшая надёжность.
- Более высокое энергопотребление.
-
AMOLED
Аббревиатура AMOLED расшифровывается как «Active Matrix Organic Light Emitting Diode» (или же «Активная матрица на органических светодиодах»). И пускай читателя не пугает столь заумное название – описание ниже поможет понять, каким образом работают AMOLED-дисплеи, и чем они отличаются от ЖК- и OLED-панелей.
А работают они на основе системы с активной матрицей, которая обеспечивает и контролирует свечение каждого пикселя путём использования тонкоплёночных транзисторов (TFT).
В сравнении с ЖК и OLED-дисплеями AMOLED-экраны способны передавать более насыщенные и яркие цвета. Кроме того они более лёгкие и гибкие.
Технология AMOLED нашла своё применение как в самых маленьких, так и в самых больших устройствах, таких как планшеты, игровые консоли, смарт-часы и т.д.
Цветопередача в AMOLED-дисплеях просто великолепна и, как правило, они обладают немного большей яркостью, чем OLED-дисплеи. Также это самая дорогая технология производства смартфонов, если сравнивать с ЖК и OLED.
И это одна из многих причин, по которым AMOLED-смартфоны стоят дороже.
Преимущества:
- Обеспечивают передачу ярких и насыщенных цветов.
- Среднее потребление электроэнергии.
- Большая гибкость – в сравнении с ЖК и OLED.
Недостатки:
- Углы обзора невелики.
- Стоят дороже, чем OLED и LCD.
Какой же дисплей является самым лучшим?
По мнению большинства экспертов, в настоящее время лучшими в мире дисплеями для смартфонов являются усовершенствованные AMOLED-экраны – Super AMOLED. Им не свойственны недостатки, присущие как OLED-, так и AMOLED-дисплеям. Технология Super AMOLED позволяет объединять сенсорные датчики и фактический экран, что позволяет производить смартфоны с чрезвычайно тонким корпусом. В сравнении с другими технологиями такие дисплеи потребляют гораздо меньше энергии и обеспечивают более быструю реакцию на прикосновение. Однако, если читатели решили обратить своё внимание на Super AMOLED-дисплей, то выбор таких смартфонов будет несколько ограничен, так как далеко не все бренды предлагают такие гаджеты.
— Реклама —
Содержание
- Если кратко
- Размеры экранов для адаптивной верстки
- Под какие устройства и разрешения экранов оптимизировать сайт
- Базовая ширина экранов разных устройств
- Какие факторы учитывать
- Разрешения экранов мобильных устройств
- 240×320
- 320×240
- 320×480
- 480×360
- 360×640
- 480×800
- 768×1024
- 640×960
- 1280×800
- 2048×1536
- One Web
- Как определить разрешение с помощью CSS
- Сервис для проверки адаптивности
С каждым годом трафик с мобильных устройств растет и со временем превысит его. Поэтому до сборки сайта нужно подумать о представлении контента таким образом, чтобы он был ориентирован и на мобильную аудиторию. Одним из требований в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств (смартфоны, планшеты, десктопные мониторы). Для проектирования нового сайта опираются на общую статистику разрешений экрана наиболее популярных устройств.
Если кратко
Дизайн с резиновой версткой при минимальной ширине в 320 пикселей с элементами достаточно большими для удобного нажатия кончиками пальцев — наилучший вариант реализации мобильного веб-сайта.
Размеры экранов для адаптивной верстки
Разработчики ориентируются не на конкретные размеры страницы при адаптивной верстке, а на брейкпоинты — контрольные точки, при достижении которых меняется дизайн и соотношение элементов. «Каноническими» считаются следующие размеры дисплея для разных устройств:
- Смартфоны — 320 пикселей, 480 и выше;
- Планшеты — 768 пикселей и выше;
- Ноутбуки — 1280 пикселей и выше;
- Мониторы — 1600, 1920 пикселей и выше.
- Мobile Design — 320×568 px @72 ppi (iPhone SE)
- Web Small — 1280×800 px @72 ppi
- Web Large — 1920×1080 px @72 ppi
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Нужно смотреть с каких устройств на сайт заходит целевая аудитория. Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Макет сайта должен быть сделан в Фотошопе (или в таких программах как Figma). Обязательно должны быть адаптивные макеты. Каждая страница в базовых разрешениях.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Базовая ширина экранов разных устройств
- 320 px — Мобильные устройства (портретная ориентация);
- 480 px — Мобильные устройства (альбомная ориентация);
- 600 px — Небольшие планшеты;
- 768 px — Планшеты (портретная ориентация);
- 1024 px — Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более — PC. (Сейчас распространенное разрешение на ноутбуке 1366 px. Есть и больше, как ПК, но редко встречаются).
| 320px | iPhone 5 | портретная ориентация |
| 384px | Android (Nexus 4) | портретная ориентация |
| 480px | HTC Desire, Nexus One, i9000 Galaxy S и др. | |
| 568px | iPhone 5 | альбомная ориентация |
| 375px | iPhone 6 | портретная ориентация |
| 667px | альбомная ориентация | |
| 414px | iPhone 6 Plump | портретная ориентация |
| 736px | альбомная ориентация | |
| 600px | Android (Nexus 4) | альбомная ориентация |
| 768px | iPad | портретная ориентация |
| 1024px | альбомная ориентация | |
| 1280px и более | PC | портретная ориентация |
Какие факторы учитывать
Оптимизация должна учитывать следующие факторы, влияющие на удобство взаимодействия с сайтом:
- тип клавиатуры (физическая, тачскрин)
- разрешение и соотношение сторон экрана
- поддержка изменения ориентации экрана
- скорость передачи данных (2G, 3G, 4G)
- операционная система
- возможности браузера (масштабирование, поддержка Flash и AJAX)
- простота навигации (перейти на страницу всего в три нажатия, скроллинг должен быть вертикальным, а не горизонтальным, неплохо добавить кнопки переходов в самый верх страницы и на главную страницу сайта – это значительно повысит уровень удобства использования, обязательное наличие поиска по сайту.
Разрешения экранов мобильных устройств
240×320
- Nokia 6300, Nokia N92, Nokia N95, Nokia N95 8GB, Nokia N96
- Sony Ericsson W850i & W890i, Sony Ericsson W880i
- Apple iPod Nano 3rd & 4th generation
- HTC Wizard, HTC Tattoo, HTC Touch2
320×240
- Blackberry: Curve 8530, Pearl Flip
- Android: Motorola Charm, Sony Ericsson Xperia X10 Mini и другие
- Symbian OS: Nokia E63 и другие
320×480
- Apple OS: iPhone, iPod
- Android: HTC Dream, HTC Hero, HTC Magic, HTC Wildfire S, Droid Pro, i7500 Galaxy, Samsung Galaxy Ace (S5830), Samsung Moment, Samsung Galaxy Gio GT-S5660, Sony Ericsson Live With Walkman и другие…
480×360
Blackberry: Torch, Storm, Bold
360×640
Symbian OS: Nokia N8, Nokia C6-01 и другие
480×800
- Android: Liquid A1, HTC Desire, Nexus One, i9000 Galaxy S и другие
- Maemo (Linux): Nokia 900 и другие
- Windows Mobile 6: Sharp S01SH
- Windows 7 Phone Venue Pro, Samsung Omnia 7, HTC 7 Pro и другие
768×1024
iPad
640×960
iPhone 4
1280×800
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
2048×1536
У iPad 3 дисплей Retina при плотности 264 пикселя на дюйм (это даже больше, чем в 15-дюймовых MacBook Pro).
У iPhone 4S — 326 ppi.
One Web
Учитывая большое количество разрешений, правильным решением было бы реализация проекта «One Web». One Web — означает создание, насколько это возможно, одинаковых условий для использования и отображения информации на всех устройствах. Но это не означает, что одна и та же информация будет выглядеть абсолютно одинаково на разных устройствах.
Как определить разрешение с помощью CSS
Определить ширину экрана, положение и соотношение сторон с помощью media-запросов, которые появились в CSS3.
<!-- Общие стили для всех устройств --> <link rel="stylesheet" href="common.css" type="text/css" media="screen" />
<!-- Устройства с шириной от 481px до 1024px --> <link rel="stylesheet" href="481-1024.css" type="text/css" media="only screen and (min-width:481px) and (max-width:1024px)" />
<!-- С шириной экрана меньшей или равной 480px --> <link rel="stylesheet" href="max-480.css" type="text/css" media="only screen and (max-width:480px)" />
Минус данного способа, в том, что код инициирует три отдельных http-запроса. Подобных запросов должно быть как можно меньше, иначе это отразится на скорости загрузки страницы.
Чтобы сократить количество запросов, можно использовать один файл таблиц стилей.
/* Устройства с экранами от 480px до 1024px */
@media screen and (min-width:481px) and (max-width:1024px) {
/* Стили для данного устройства */
}
/* Устройства с шириной экрана 480px и ниже */
@media screen and (max-width:480px) {
/* Стили для данного устройства */
}
Сервис для проверки адаптивности
- responsinator.com
Содержание
- Что такое разрешение экрана и зачем нужно
- Взаимосвязь размера и разрешения экрана
- Плотность пикселей
- Тип тачскрина
- Разрешения дисплеев смартфонов
- Таблица популярных разрешений экранов телефонов
- Что такое HD (720p) и Full HD (1080p)
- Full HD
- QHD, Quad HD, или 2K
- Разрешение 4K и UHD
- 5K, 6К и 8К разрешение
- Что такое соотношение сторон экрана
- Какие бывают соотношения сторон
- Как узнать разрешение экрана телефона и поменять его
- Типы дисплеев
- LCD, TFT, IPS
- AMOLED-экраны
- Какое разрешение экрана выбрать?
- Для устройств Apple
- Для устройств Android
- Оптимальное разрешение
- Можно ли изменить разрешение
- КОМПРОМИССЫ И ВЫВОДЫ
Что такое разрешение экрана и зачем нужно
Эта величина показывает сколько пикселей может поместиться на экране.
Чем больше значение, тем лучше будет отображаться изображение – не будет зернистости (как на кнопочных телефонах), буквы будут аккуратными, без «зазубрин», а в рабочем пространстве поместится больше элементов. Поэтому рекомендуется покупать устройства с разрешением не ниже 1280х720.
Взаимосвязь размера и разрешения экрана
Каждый мобильный аппарат характеризуется ключевыми параметрами. Покупатели, выбирая гаджет, в первую очередь смотрят на размер и производительность. Большинство смартфонов, представленных на рынке, характеризуются диагональю дисплея 4-5.5 дюйма, также встречаются фаблеты и планшетофоны размером 5.6-7 дюймов. У простых бюджетных аппаратов дисплей по диагонали не дотягивает до 4 дюймов.
Многие потенциальные покупатели при покупке устройства могут ошибаться, ориентируясь только на диагональ устройства. Этот параметр, безусловно, нужно учитывать. Но также следует внимательно смотреть и на характеристику «разрешение», от которой напрямую зависит качество отображения. Разрешение экрана означает максимальное количество пикселей (точек) по вертикали и горизонтали, которое он может отражать.

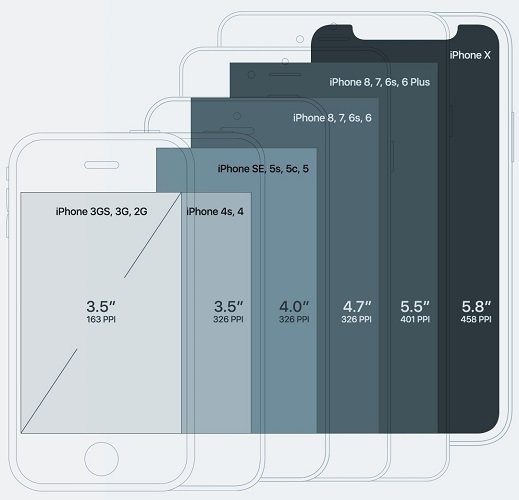
В характеристиках значение этого параметра выписывается в виде двоичной матрицы, определяющей количество пикселей по вертикали и горизонтали: 1280×720 px, например. Именно этот показатель определяет рабочую область дисплея, влияет на качество изображения, как и связанный с ним параметр плотность пикселей (dpi). В настоящее время для Андроид-смартфонов предлагаются несколько популярных разрешений экранов, отвечающие пяти стандартам плотности 160, 240, 320, 480 и 640 dpi. У Айфонов (мобильных аппаратов компании Apple) иные фиксированные размеры дисплеев и взаимосвязанные стандарты. Например, модели iPhone 5, iPhone 5s, iPhone 5c, iPhone SE с 4-х дюймовым экраном имеют разрешение 640×960 px и плотностью 326 dpi. Подробнее размеры экранов Айфонов и их параметры отображены на рисунке ниже.
Плотность пикселей
Плотность пикселей определяется как количество точек на дюйм: понятно, что при одном и том же разрешении, но разной диагонали экрана плотность будет разной, и это важно учитывать. Apple в свое время заявила, что при плотности в 300 пикселей на дюйм человеческий глаз с расстояния в 30 см не способен разглядеть отдельные составляющие картинки, воспринимая изображение как целое. Поэтому компания не использует в своих гаджетах экраны с плотностью пикселей более 300, так как восприятие будет одинаковым, а устройство получится дороже.
Многие другие компании доказывают, что человек может различать отдельные точки изображения и при большей плотности пикселей, предлагая экраны с плотностью в 400 точек на дюйм. Такие дисплеи выглядят отлично, но на деле разница не столь значительна.

Практика показывает, что именно на плотность в 300 писклей/дюйм и стоит ориентироваться, чтобы смартфон был действительно удобен в использовании. Указать же, каким должно быть при этом разрешение невозможно, так как этот параметр зависит еще и от диагонали дисплея: для 4,7 дюймов разрешение может быть 1280*720, а для смартфона с диагональю 5,5 дюймов для достижения того же качества картинки нужен экран с разрешением 1920*1080.
Впрочем, нормально пользоваться можно и смартфоном, плотность пикселей экрана которого составляет 250 или около того, но если этот показатель ниже 200, то отдельные точки будут сильно заметны. При переходе от использования смартфона с большим разрешением к меньшему может какое-то время ощущаться дискомфорт.
Тип тачскрина
Сенсорные экраны сегодня представлены такими основными типами:
- резистивные;
- емкостные.
Резистивные экраны отличаются дешевизной, поэтому используются в смартфонах бюджетного класса. Такие дисплеи использовались в первых сенсорных смартфонах. Состоят они из двух слоев, на поверхность каждого из которых нанесены дорожки проводника. При нажатии на экран меняется сопротивление тока в точке с конкретными координатами. Существенный плюс технологии в возможности нажатия на экран любым предметом, но дисплей получается не очень долговечным, царапается и со временем может терять яркость.
Емкостные экраны сегодня используются в смартфонах практически повсеместно. Технология основывается на вычислении утечки тока при нажатии на дисплей. Экран может состоять только из стекла с токопроводящим слоем или из стекла и пленки. Реагирует только на касания пальцем, но зато более устойчив к царапинам и имеет высокую яркость. Часто такие экраны закрывают защитным стеклом и наносят на них олеофобное покрытие, чтобы дисплей меньше пачкался.

Разрешения дисплеев смартфонов
На данный момент 99 процентов смартфонов выходят с тремя типами экранов:
- HD (1280 x 720, 720p) + широкоформатный HD+;
- Full HD (1920 x 1080, 1080p) + широкоформатный Full HD+
- Quad HD (2560 x 1440, 1440p) + широкоформатный WQHD.

Таблица популярных разрешений экранов телефонов
| Название разрешения | Горизонтальное × Вертикальное количество пикселей | Другие названия разрешения |
| 720p | 1280 × 720 | HD, High Definition |
| 1080p | 1920 × 1080 | Full HD, FHD, Full High Definition |
| 4k | 3840 × 2160 | 4K, Ultra HD, Ultra-High Definition |
| 8k | 7680 × 4320 |
Что такое HD (720p) и Full HD (1080p)

Никогда еще технические характеристики так не вводили в заблуждение простых людей, как в случае с разрешением HD и Full HD. Эти слова пихали куда ни попадя: и в телевизорах, и в смартфонах.
Путаница часто была связана с тем, что когда появилось HD ТВ, в индустрии использовалось несколько форматов вещания и размеров дисплеев. Теперь же есть четкий стандарт.
- HD разрешение (High-definition англ. – высокая четкость) – это 1280×720 пикселей. Поэтому такое разрешение еще называют 720p. такое разрешение – удел бюджетных и некоторых средних по цене смартфонов.
- Full HD разрешение (Full high-definition англ. – полная высокая четкость) – это 1920×1080 пикселей. Еще такое разрешение называют 1080p. Встречается в телефонах среднего ценового диапазона.
Так как в телефонах, в отличие от телевизоров, экран обычно меньше по горизонтали, и выше по вертикали, часто в их характеристиках пишется вот так: 720×1280 или 1080×1920.
Не забывайте, что разрешение экрана – это величина относительная. Поэтому вы можете встретить и смартфоны, и телевизоры с разрешением Full HD. Естественно у последних диагональ экрана будет больше. А значит у телевизоров из-за размера экрана плотность пикселей будет меньше. Например, смартфон с Full HD показывает гораздо больше деталей, чем монитор с таким же Full HD. Сами подумайте, ведь у смартфона на один дюйм приходится около 300 ppi (пикселей). А у телевизора, например, всего 60 ppi.
Но разницу вы не всегда почувствуете. Так как телевизор вы смотрите с расстояния 2-4 метров. А экран телефона у вас всегда на расстоянии вытянутой руки.
В любом случае, при выборе экрана смартфона обязательно обращайте внимание на характеристику плотности пикселей, а не только его разрешение.
Простое правило – чем больше диагональ смартфона, тем больше должно быть разрешение экрана. Чтобы плотность пикселей не опускалась ниже цифр 300 ppi.
Full HD
Full HD разрешение чаще всего встречается в смартфонах, вышедших за последний год. Хотя в некоторых устройствах всё чаще попадаются и экраны 2K (QHD). Первыми такими в своё время стали Oppo Find 7 и LG G3.
Разрешение Full HD равно 1920 х 1080 пикселей. Опять же, плотность пикселей зависит от диагонали экрана. Экран размером 5 дюймов даёт плотность 440 ppi, когда 5,5 дюйма – означает 400 ppi.
QHD, Quad HD, или 2K
QHD значит Quad HD, то есть разрешение в 4 раза выше стандартного HD. В экран такого же размера умещается в 4 раза больше пикселей, чем при разрешении HD. А именно 2560 х 1440 пикселей. Дисплей с диагональю 5,5 дюйма имеет плотность пикселей 538 ppi. У такого же экрана Full плотность пикселей 400 ppi.
Иногда разрешения обозначают по-другому. HD пишут как 720p, Full HD 1080p и т.д. QHD называют 2K, поскольку максимальное значение здесь больше 2000 пикселей. Это может запутать пользователей, поскольку логичнее было бы дать название 2.5K.
Разрешение 4K и UHD
Как и в случае с QHD и 2K, разрешения 4K и Ultra High Definition (UHD) часто смешивают и заменяют. Снова-таки, это не совсем честно и правильно.
Экраны 4K имеют разрешение 4096×2160 пикселей. UHD отличается количеством пикселей: 3840×2160. Путаница происходит из-за того, что 4K – это профессиональный термин производителей кино. А UHD – термин для людей и производителей техники. И снова все это связано с соотношением сторон. Потерпите! Скоро мы о нем расскажем.
Оба разрешения (4K и UHD) часто называют 2160p. До сих пор большинство производителей старались не ставить в телефоны экраны 4K. Так как чем больше разрешение, тем больше заряда батареи кушает дисплей. Но вы все-таки можете найти на рынке нелепые и редкие телефоны 4K. Например Sony.
5K, 6К и 8К разрешение
5K разрешение – редкость. В телефонах вы такое не встретите. 5120×2880 пикселей в экране смартфона уже кажется перебором даже самым жадным до цифр производителям. Это вдвое выше разрешения QHD.
Есть еще 6K и 8K. Будем надеяться, что такие смартфоны появятся не скоро. А когда появятся, будут изобретены новые типы батарей, которые смогут выдержать энергетические аппетиты таких дисплеев.
Что такое соотношение сторон экрана
Так как производители экранов – люди с больной/большой/бурной (выбирайте наиболее вам подходящее) фантазией, то, кроме разрешения, диагонали и плотности пикселей, они еще придумали характеристику “соотношение сторон“.
Соотношение сторон – это пропорциональное соотношение между шириной и высотой видеоизображения. Вот как это обычно пишется: 1:1, 16:9 и 4:3.
Какие бывают соотношения сторон
Наиболее распространенными являются 16:9 или 9:16, 4:3, 1:1 и 2.4:1.
- 16:9 – стандартное широкоформатное соотношение сторон экрана.
- 9:16 – это все вертикальное видео, которое мы просматриваем на телефонах. Это идеальный поворот видео на 90 градусов в 16:9.
- 4:3 – в 80-х и 90-х годах прошлого столетия было снято много фильмов и телепередач с таким соотношением сторон.
- 1:1 – это идеальный квадрат, и это соотношение сторон для видео Instagram или Facebook.
- 2.4:1 – ультра широкоэкранный или анаморфотный формат изображения. Его часто используют в кино, чтобы создать ощущение супер кинематографа.
При разрешении 1920×1080 пикселей у экрана будет соотношение сторон 16:9. Это наиболее популярное соотношение. Его поддерживают кинокомпании, интернет-сервисы. Именно с таким соотношением сторон снимаются видео на телефонах.
При этом в смартфонах часто используются нестандартные разрешения. А потому и соотношение сторон там будет нестандартное. Например в айфонах можно встретить такое: 2.17:1.
Беды тут никакой нет. Ваш телефон все равно сможет отображать видео с другим разрешением и соотношением сторон. Просто иногда видеоролик будет занимать не весь экран, а снизу и сверху появятся черные полосы, заполняющие лишнее место на экране.
Как узнать разрешение экрана телефона и поменять его
Стандартные разрешения экрана смартфона не всегда соответствует аналогичным параметрам, предусмотренным в приложениях сторонних разработчиков. Особенно это касается многочисленной армии гаджетов разных производителей, работающих под управлением ОС Андроид. Конфигураций параметров экранов значительно больше, чем у гаджетов Apple, и это значит, что прикладным программистам сложно адаптировать мобильные приложения под каждую отдельную комбинацию.
В системе Андроид есть возможность изменить настройки дисплея по умолчанию при наличии Root прав. Действовать нужно следующим образом.
- В менеджере файлов найти папку под названием System.
- Внутри папки следует отыскать файл build.prop и открыть его при помощи текстового редактора.
- Здесь в строке ro.sf.lcd_density как раз указан параметр плотности пикселей. Его можно изменить, но делать это следует осторожно, с шагом не более 10. Резкое изменение dpi может привести к системным ошибкам.
- После сохранения изменений следует перезагрузить смартфон.
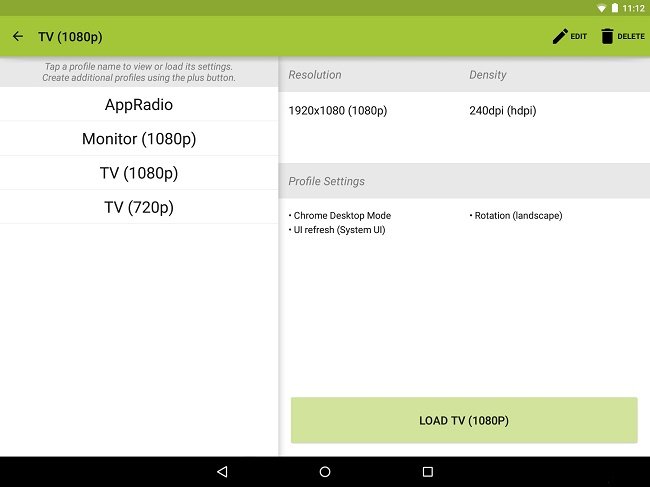
Второй способ, как поменять разрешение экрана смартфона, проще. Root права для него не нужны. Все, что требуется – скачать из ПлейМаркета приложение SecondScreen. Оно предназначено для работы с Андроид-смартфоном на внешних дисплеях. Здесь можно легко менять не только плотность пикселей и разрешение, но и подключать внешнюю клавиатуру, блокировать смену ориентации экрана, выключать подсветку для экономии заряда аккумулятора.

Совет! Прежде чем что-то менять, нужно убедиться, что заводские параметры действительно не соответствуют заложенным в нужных приложениях расширениям.
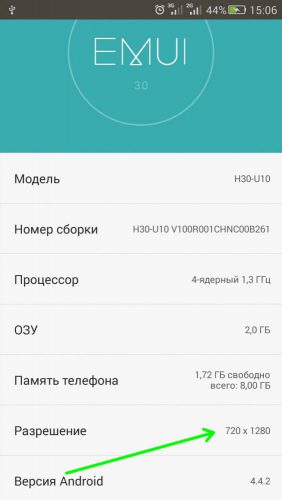
Проверить разрешение экрана смартфона, как правило, можно в режиме «Настройки» в разделе, содержащем характеристики модели телефона.

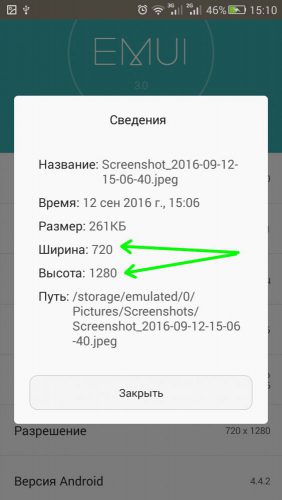
При отсутствии такой опции можно сделать скриншот изображения, сохранить и посмотреть свойства сохраненного файла в пункте сведения.

В заключение отметим, что самое лучшее разрешение экрана — это то, которое полностью устраивает владельца гаджета.
Типы дисплеев
Есть много видов дисплеев для мобильных устройств: LCD, OLED, AMOLED, Super AMOLED, TFT, IPS и некоторые более редкие, вроде TFT-LCD. На аппаратах от средней цены часто встречаются панели IPS LCD. Что значат все эти аббревиатуры? Разберем далее.
LCD, TFT, IPS
LCD (Liquid Crystal Display) – жидкокристаллический дисплей. Как видно из названия, в его основе лежат жидкие кристаллы, позади которых располагается подсветка. Их низкая цена делает подобные экраны популярными среди производителей смартфонов и других устройств.
Экраны LCD обычно хорошо видны на солнце, поскольку они подсвечиваются изнутри. Правда у них не такая точная цветопередача, как у типов экранов без подсветки.
На смартфонах применяются как TFT-дисплеи, так и IPS. TFT (Thin Film Transistor) – тонкоплёночный транзистор. Это продвинутый вариант LCD с активной матрицей, как AM в AMOLED. Каждый пиксель имеет отдельное подключение к транзистору и конденсатору.
В пользу TFT говорят относительно низкая стоимость производства и увеличение контраста по сравнению с традиционными LCD. При этом экраны TFT расходуют больше энергии по сравнению с другими видами LCD, у них хуже углы обзора и цветопередача. Из-за этого и из-за уменьшения цены других технологий экраны TFT в современных смартфонах встречаются редко.
IPS (In-Plane Switching). Это дальнейшее развитие технологий TFT LCD. Здесь лучше цветопередача и углы обзора. Используются два транзистора на каждый пиксель, и подсветка более мощная. Из-за этого повышается расход энергии, но всё же он меньше, чем у панелей TFT.
Есть и другие варианты, вроде IPS-NEO. Это название проприетарной технологии компании JDI, которая якобы устраняет утечку подсветки, но принцип действия в целом тот же, что у других панелей IPS LCD.
AMOLED-экраны

Лучше всего в плане энергопотребления показывают себя AMOLED-экраны. Связано это с тем, что такой дисплей не располагает отдельным слоем с подсветкой. Каждый его пиксель светится самостоятельно. Несложно догадаться, что большое количество черных цветов на экране приведет к пониженному энергопотреблению. Также такие экраны обладают расширенным цветовым диапазоном (хотя максимально дорогие IPS-матрицы уже почти не уступают). Из-за этого некоторым людям картинка на AMOLED-дисплее кажется чересчур яркой и насыщенной. Однако чаще всего никакой проблемы в этом нет. Например, на смартфонах Samsung можно выбрать конкретный цветовой профиль, исключив насыщенность — в таком случае в плане качества картинки экран будет схож с любой IPS-панелью.
Углы обзора у AMOLED-экранов максимальны. А если дисплей принадлежит к одному из последних поколений, то велик шанс обнаружить в настройках смартфона опцию «Экран всегда включён». При её включении аппарат будет в постоянном режиме высвечивать дату, время и какую-то другую информацию. Большая часть экрана останется черной, поэтому на энергопотребление такая функция практически никак не влияет.
При выборе смартфона вы можете поинтересоваться о том, насколько яркой является подсветка. Впрочем, зачастую такой параметр в технических характеристиках не указывается. Поэтому лучше почитать обзоры на выбранный аппарат. В них обязательно будут присутствовать фотографии того, как устройство ведет себя на улице. А вот о защитном стекле в спецификациях обычно указывается. Однако не всегда пишется его производитель. Как бы то ни было, если стекло создавала компания Corning, то ориентируйтесь хотя бы на Gorilla Glass третьего поколения. Друг от друга стёкла разных поколений отличаются толщиной и прочностью. Чем новее стекло, тем оно тоньше, а также оно способно выдержать падение с большей высоты.
Какое разрешение экрана выбрать?
Одним из самых популярных разрешений дисплея смартфона является 1280 на 720 пикселей — HD. Практически все гаджеты бюджетного ценового сегмента оснащены именно таким показателем.
Более мощные устройства оборудованы дисплеями с бОльшим разрешением. Смартфоны с экранами 1920 на 1080 появились давно и уже никого не удивляют. Если диагональ смартфона составляет от 4,5 до 5,5 дюймов, лучше всего подойдет экран 1920 x 1080 точек (Full HD). При меньшем разрешении на изображении будут заметны пиксели, и пользователь может ощутить дискомфорт. Наверно, это и есть золотая середина — цены невысокие, изображение четкое и яркое.
При диагонали 5,5 и более дюймов во флагманских устройствах используется разрешение Quad HD (2650×1440). Качество изображение здесь высокое, но, если верить некоторым исследованиям, человеческий глаз практически не в силах заметить существенную разницу. Quad HD — характеристика будущего, она необходимо для технологий дополненной и виртуальной реальности.
Для устройств Apple
У устройств фирмы Apple есть свои стандарты для разрешений
| Модель iPhone | Диагональ, дюйм | Разрешение, пиксели |
| 4,4S | 3,5 | 640×960 |
| 5, 5C, 5S | 4 | 640×1136 |
| 6, 6S | 4.7 | 750×1334 |
| 6+, 6S+ | 5.5 | 1080×1920 |
| 7, 8 | 4.7 | 750×1334 |
| 7+, 8+ | 5.5 | 1080×1920 |
| X | 5.8 | 1125×2436 |
| SE | 4 | 640×1136 |
Для устройств Android

Стандарты разрешений для устройств на базе Android
| Модель | Диагональ, дюйм | Разрешение | |
| ASUS | |||
| Zenfone 2 Lazer ZE500KL | 4,99 | 720×1280 | |
| Zenfone 4 A450CG | 4,4 | 480×800 | |
| HTC | |||
| Desire 600 | 4.45 | 540×960 | |
| Desire C | 3.52 | 320×480 | |
| Desire SV | 4.31 | 480×800 | |
| Desire V | 4,1 | ||
| Desire X | 4,1 | ||
| One | 4.8 | 1080×1920 | |
| One 32Gb | 4.6 | ||
| One S , | 4.2 | 540×960 | |
| One SV | 4.2 | 480×800 | |
| One X, X+ | 4.8 | 720×1280 | |
| Windows Phone 8s | 4.1 | 480×800 | |
| Windows Phone 8x | 4.2 | 720×1280 | |
| Huawei | |||
| Ascend G630 | 5,1 | 720×1280 | |
| Honor 5X | 5.4 | 1080×1920 | |
| Honor 6, 7 | 5.1 | 1080×1920 | |
| Lenovo | |||
| IdeaPhone P770 | 4.6 | 540×960 | |
| IdeaPhone S720 | |||
| K900 | 5.4 | 1080×1920 | |
| P70, S60 | 5.1 | 720×1280 | |
| Vibe Shot | 5.2 | 1080×1920 | |
| LG | |||
| G2 | 5.2 | 1080×1920 | |
| Nexus 4 | 4.8 | 768×1280 | |
| Nexus 5 | 4.97 | 1080×1920 | |
| Optimus 4X HD | 4.71 | 720×1280 | |
| Optimus G | 4.71 | 768×1280 | |
| Otimus G Pro | 5.51 | 1080×1920 | |
| Optimus L5 | 4,1 | 320×480 | |
| Optimus L5 II Dual | 4,1 | 480×800 | |
| Optimus L7 II Dual | 4.4 | ||
| Optimus L7 | 4.4 | ||
| Optimus L9 | 4.6 | 540×960 | |
| Samsung | |||
| Activ S | 4.75 | 720×1280 | |
| Galaxy A5 | 5,1 | 720×1280 | |
| Galaxy A5 2016 | 5.1 | 1080×1920 | |
| Galaxy Mega 6.3 | 6.4 | 720×1280 | |
| Galaxy Nexus | 4.7 | 720×1280 | |
| Galaxy Note | 5.4 | 800×1280 | |
| Galaxy Note 2 | 5.6 | 720×1280 | |
| Galaxy S Duos | 4,1 | 480×800 | |
| Galaxy S2, S2+ | 4.4 | 480×800 | |
| Galaxy S3 | 4.7 | 720×1280 | |
| Galaxy S3 Mini | 4,1 | 480×800 | |
| Galaxy S4 | 5,1 | 1080×1920 | |
| Galaxy S4 Mini | 4,2 | 540×960 | |
| Galaxy S4 Mini, S4 Zoom | 4.1 | 540×960 | |
| Galaxy S5 | 5.2 | 1080×1920 | |
| Galaxy S6 | 5.2 | 1440×2560 | |
| Galaxy Win | 4.6 | 480×800 | |
| Sony Xperia | |||
| Acro S | 4.35 | 720×1280 | |
| E Dual, Go | 3.51 | 320×480 | |
| Ion | 4.56 | 720×1280 | |
| J | 4,1 | 480×854 | |
| L | 4.35 | ||
| Miro | 3.6 | 320×480 | |
| P | 4,1 | 540×960 | |
| S | 4.4 | 720×1280 | |
| Sola | 3.75 | 480×854 | |
| SP | 4.62 | 720×1280 | |
| Tipo | 3.21 | 320×480 | |
| TX | 4.57 | 720×1280 | |
| V | 4.33 | ||
| Z, Z1 | 5,05 | 1080×1920 | |
| Z1 Compact | 4.33 | 720×1280 | |
| Z2 | 5.24 | 1080×1920 | |
| ZL | 5,1 | ||
| ZR LTE | 4.52 | 720×1280 | |
| Xiaomi Redmi | |||
| 3, 3S | 5 | 720×1280 | |
| 4, 4А, 4X, 5А | 5 | 720×1280 | |
| 4 Pro | 5 | 1080х1920 | |
| 5 | 5,7 | 720х1440 | |
| 6, 6А, 7А | 5,45 | ||
| 5+ | 5,99 | 1080х2160 | |
| 6 Pro | 5,84 | 1080×2280 | |
| 7 | 6,3 | 720х1520 | |
| Go | 5 | 720х1080 | |
| S2 | 5,99 | 720х1440 | |
| K20 Pro | 6,39 | 1080×2340 | |
| Y3 | 6,25 | 720×1560 | |
| Xiaomi Redmi Note | |||
| 2, 3, 4, 5A Prime | 5,5 | 1080×1920 | |
| 5 | 5,99 | 1080х2160 | |
| 6 Pro | 6,25 | 1080×2280 | |
| 7, 7 Pro | 6,3 | 1080×2340 | |
| 8 | 6,4 | ||
| 8 Pro | 6,53 | ||
| Xiaomi Mi | |||
| 4 | 5 | 1080х1920 | |
| 5, 5S, 6 | 5,15 | ||
| 6+ | 5,7 | ||
| 5X | 5,5 | ||
| 7 | 5,65 | 1080×2160 | |
| 7+ | 6 | ||
| 8, 8 Pro | 6,2 | 1080×2248 | |
| 8 Lite | 6,25 | 1080×2280 | |
| 9 | Т, Lite, Pro, T Pro, Explorer | 6,39 | 1080х2340 |
| SE | 5,98 | ||
| A1 | 5,5 | 1080×1920 | |
| A2, Mix 2 | 5,99 | 1080х2160 | |
| A2 Lite | 5,84 | 1080×2280 | |
| A3, Mix 3 | 6,4 | 1080×2340 | |
| A3 Lite | 6 | 720×1560 | |
| Play | 5,85 | 1080×2280 | |
| Max | 6,9 | 1080 x 2160 |
Оптимальное разрешение
На современных смартфонах преобладают следующие разрешения, независимо от размера и соотношения сторон дисплея:
- HD, 720p – 1280 × 720 px – родная разделительная способность бюджетных устройств с небольшим дисплеем;
- Full HD, 1920 × 1080 px – у большинства средних по стоимости смартфонов;
- Quad HD, 2650 × 1440 px – характерно для флагманских телефонов.
Картинка на QHD-дисплеях выглядит еще лучше, но для человеческого глаза эта разница едва ли различима. Для планшетов с большим дисплеем такое разрешение будет оптимальным, для телефона оно излишнее. Немногие приложения и даже оболочки адаптированы под Quad HD.
Можно ли изменить разрешение
Изменить значение разрешения как на компьютере нельзя, но можно изменить плотность пикселей на квадратный дюйм (ppi).
Для процедуры потребуются: рут-права, файловый менеджер Root Explorer и текстовый редактор. Порядок действий следующий:
- Запустить Root Explorer и в папке System (раздел root) найти файл prop.
- Открыть документ в текстовом редакторе и найти строчку ro.sf.lcd_density.
- Увеличить значение на 10 и сохранить изменения.
- Перезагрузить смартфон.
- Повторять шаги № 3 и 4 до тех пор, пока качество изображения не станет приемлемым.
Подводя итог, можно сказать, что разрешение это важная характеристика дисплея. От нее зависит комфорт от пользования устройством, качество воспроизводимого видео и графики в играх.
КОМПРОМИССЫ И ВЫВОДЫ
Большой размер экрана закономерно предполагает большой размер всего смартфона. Это вызывает дискомфорт в отношении хранения в небольших карманах и при использовании одной рукой. При условии большого дисплея и маленького разрешения пострадает качество картинки. Если дисплей будет маленьким, а разрешение высоким все подробности на экране станут мелковатыми – при элементарном выборе определенной иконки пользователь часто будет попадать «не туда».
В условиях сегодняшних потребностей пользователя наиболее актуальным при выборе нового смартфона средней ценовой категории будет устройство с диагональю в пределах 4.5″- 6.0″ дюймов с разрешением 720х1280 px или с разрешением 1080х1920 px.
Источники
- https://PoiskTehniki.ru/smartfony/viborsmartphones/vse-o-razreshenii-jekrana-smartfona
- https://tehnika.expert/cifrovaya/smartfon/razreshenii-ekrana.html
- https://gooosha.ru/vidy-ekranov-smartfonov-razmery-razreshenie-pikseli-texnologii-tipy-tachskrina/
- https://AndroidLime.ru/smartphone-screen-resolution
- https://sravnismart.ru/resolution/
- http://v-androide.com/instruktsii/dopolnitelno/obzor-ekranov-smartfonov-texnologiya-razreshenie.html
- https://SmartBobr.ru/poleznosti/diagonal-smartfona/
- https://VyborSmartphona.ru/sovety/razreshenie-ekrana-telefona
- https://hs-store.ru/articles/interesnoe/chto-znachit-parametr-razreshenie-ekrana-v-smartfone/
Дисплей смартфона — важный конструктивный элемент, выполняющий функцию ввода и вывода информации. От качества отображения картинки зависит комфортность эксплуатации гаджета. Для современных смартфонов выпускается широкое разнообразие экранов по характеристикам, которые производители устанавливают на ту или иную модель в зависимости от ценовой позиции на рынке. Одним из важных параметров при выборе дисплея является разрешение. Но что такое разрешение экрана и плотность пикселей — знают далеко не все.
Разрешение экранов популярных устройств
В зависимости от производителя, оно может меняться. Компании, выпускающие смартфоны с ОС Android используют стандартные значения:
- 720х1280 – для бюджетных смартфонов;
- 1080х1920 – для смартфонов средней ценовой категории;
- 2560×1440 – флагманские модели.
У смартфонов компании Apple собственные стандарты для разрешений.
Для устройств Apple

| Модель iPhone | Диагональ, дюйм | Разрешение, пиксели |
| 4,4S | 3,5 | 640×960 |
| 5, 5C, 5S | 4 | 640×1136 |
| 6, 6S | 4.7 | 750×1334 |
| 6+, 6S+ | 5.5 | 1080×1920 |
| 7, 8 | 4.7 | 750×1334 |
| 7+, 8+ | 5.5 | 1080×1920 |
| X | 5.8 | 1125×2436 |
| SE | 4 | 640×1136 |
Для устройств Android

| Модель | Диагональ, дюйм | Разрешение | |
| ASUS | |||
| Zenfone 2 Lazer ZE500KL | 4,99 | 720×1280 | |
| Zenfone 4 A450CG | 4,4 | 480×800 | |
| HTC | |||
| Desire 600 | 4.45 | 540×960 | |
| Desire C | 3.52 | 320×480 | |
| Desire SV | 4.31 | 480×800 | |
| Desire V | 4,1 | ||
| Desire X | 4,1 | ||
| One | 4.8 | 1080×1920 | |
| One 32Gb | 4.6 | ||
| One S , | 4.2 | 540×960 | |
| One SV | 4.2 | 480×800 | |
| One X, X+ | 4.8 | 720×1280 | |
| Windows Phone 8s | 4.1 | 480×800 | |
| Windows Phone 8x | 4.2 | 720×1280 | |
| Huawei | |||
| Ascend G630 | 5,1 | 720×1280 | |
| Honor 5X | 5.4 | 1080×1920 | |
| Honor 6, 7 | 5.1 | 1080×1920 | |
| Lenovo | |||
| IdeaPhone P770 | 4.6 | 540×960 | |
| IdeaPhone S720 | |||
| K900 | 5.4 | 1080×1920 | |
| P70, S60 | 5.1 | 720×1280 | |
| Vibe Shot | 5.2 | 1080×1920 | |
| LG | |||
| G2 | 5.2 | 1080×1920 | |
| Nexus 4 | 4.8 | 768×1280 | |
| Nexus 5 | 4.97 | 1080×1920 | |
| Optimus 4X HD | 4.71 | 720×1280 | |
| Optimus G | 4.71 | 768×1280 | |
| Otimus G Pro | 5.51 | 1080×1920 | |
| Optimus L5 | 4,1 | 320×480 | |
| Optimus L5 II Dual | 4,1 | 480×800 | |
| Optimus L7 II Dual | 4.4 | ||
| Optimus L7 | 4.4 | ||
| Optimus L9 | 4.6 | 540×960 | |
| Samsung | |||
| Activ S | 4.75 | 720×1280 | |
| Galaxy A5 | 5,1 | 720×1280 | |
| Galaxy A5 2016 | 5.1 | 1080×1920 | |
| Galaxy Mega 6.3 | 6.4 | 720×1280 | |
| Galaxy Nexus | 4.7 | 720×1280 | |
| Galaxy Note | 5.4 | 800×1280 | |
| Galaxy Note 2 | 5.6 | 720×1280 | |
| Galaxy S Duos | 4,1 | 480×800 | |
| Galaxy S2, S2+ | 4.4 | 480×800 | |
| Galaxy S3 | 4.7 | 720×1280 | |
| Galaxy S3 Mini | 4,1 | 480×800 | |
| Galaxy S4 | 5,1 | 1080×1920 | |
| Galaxy S4 Mini | 4,2 | 540×960 | |
| Galaxy S4 Mini, S4 Zoom | 4.1 | 540×960 | |
| Galaxy S5 | 5.2 | 1080×1920 | |
| Galaxy S6 | 5.2 | 1440×2560 | |
| Galaxy Win | 4.6 | 480×800 | |
| Sony Xperia | |||
| Acro S | 4.35 | 720×1280 | |
| E Dual, Go | 3.51 | 320×480 | |
| Ion | 4.56 | 720×1280 | |
| J | 4,1 | 480×854 | |
| L | 4.35 | ||
| Miro | 3.6 | 320×480 | |
| P | 4,1 | 540×960 | |
| S | 4.4 | 720×1280 | |
| Sola | 3.75 | 480×854 | |
| SP | 4.62 | 720×1280 | |
| Tipo | 3.21 | 320×480 | |
| TX | 4.57 | 720×1280 | |
| V | 4.33 | ||
| Z, Z1 | 5,05 | 1080×1920 | |
| Z1 Compact | 4.33 | 720×1280 | |
| Z2 | 5.24 | 1080×1920 | |
| ZL | 5,1 | ||
| ZR LTE | 4.52 | 720×1280 | |
| Xiaomi Redmi | |||
| 3, 3S | 5 | 720×1280 | |
| 4, 4А, 4X, 5А | 5 | 720×1280 | |
| 4 Pro | 5 | 1080х1920 | |
| 5 | 5,7 | 720х1440 | |
| 6, 6А, 7А | 5,45 | ||
| 5+ | 5,99 | 1080х2160 | |
| 6 Pro | 5,84 | 1080×2280 | |
| 7 | 6,3 | 720х1520 | |
| Go | 5 | 720х1080 | |
| S2 | 5,99 | 720х1440 | |
| K20 Pro | 6,39 | 1080×2340 | |
| Y3 | 6,25 | 720×1560 | |
| Xiaomi Redmi Note | |||
| 2, 3, 4, 5A Prime | 5,5 | 1080×1920 | |
| 5 | 5,99 | 1080х2160 | |
| 6 Pro | 6,25 | 1080×2280 | |
| 7, 7 Pro | 6,3 | 1080×2340 | |
| 8 | 6,4 | ||
| 8 Pro | 6,53 | ||
| Xiaomi Mi | |||
| 4 | 5 | 1080х1920 | |
| 5, 5S, 6 | 5,15 | ||
| 6+ | 5,7 | ||
| 5X | 5,5 | ||
| 7 | 5,65 | 1080×2160 | |
| 7+ | 6 | ||
| 8, 8 Pro | 6,2 | 1080×2248 | |
| 8 Lite | 6,25 | 1080×2280 | |
| 9 | Т, Lite, Pro, T Pro, Explorer | 6,39 | 1080х2340 |
| SE | 5,98 | ||
| A1 | 5,5 | 1080×1920 | |
| A2, Mix 2 | 5,99 | 1080х2160 | |
| A2 Lite | 5,84 | 1080×2280 | |
| A3, Mix 3 | 6,4 | 1080×2340 | |
| A3 Lite | 6 | 720×1560 | |
| Play | 5,85 | 1080×2280 | |
| Max | 6,9 | 1080 x 2160 |
Плотность пикселей
Плотность пикселей определяется как количество точек на дюйм: понятно, что при одном и том же разрешении, но разной диагонали экрана плотность будет разной, и это важно учитывать. Apple в свое время заявила, что при плотности в 300 пикселей на дюйм человеческий глаз с расстояния в 30 см не способен разглядеть отдельные составляющие картинки, воспринимая изображение как целое. Поэтому компания не использует в своих гаджетах экраны с плотностью пикселей более 300, так как восприятие будет одинаковым, а устройство получится дороже.
Многие другие компании доказывают, что человек может различать отдельные точки изображения и при большей плотности пикселей, предлагая экраны с плотностью в 400 точек на дюйм. Такие дисплеи выглядят отлично, но на деле разница не столь значительна.

Практика показывает, что именно на плотность в 300 писклей/дюйм и стоит ориентироваться, чтобы смартфон был действительно удобен в использовании. Указать же, каким должно быть при этом разрешение невозможно, так как этот параметр зависит еще и от диагонали дисплея: для 4,7 дюймов разрешение может быть 1280*720, а для смартфона с диагональю 5,5 дюймов для достижения того же качества картинки нужен экран с разрешением 1920*1080.
Впрочем, нормально пользоваться можно и смартфоном, плотность пикселей экрана которого составляет 250 или около того, но если этот показатель ниже 200, то отдельные точки будут сильно заметны. При переходе от использования смартфона с большим разрешением к меньшему может какое-то время ощущаться дискомфорт.

Можно ли изменить разрешение
Изменить значение разрешения как на компьютере нельзя, но можно изменить плотность пикселей на квадратный дюйм (ppi).
Для процедуры потребуются: рут-права, файловый менеджер Root Explorer и текстовый редактор. Порядок действий следующий:
- Запустить Root Explorer и в папке System (раздел root) найти файл prop.
- Открыть документ в текстовом редакторе и найти строчку ro.sf.lcd_density.
- Увеличить значение на 10 и сохранить изменения.
- Перезагрузить смартфон.
- Повторять шаги № 3 и 4 до тех пор, пока качество изображения не станет приемлемым.
Подводя итог, можно сказать, что разрешение это важная характеристика дисплея. От нее зависит комфорт от пользования устройством, качество воспроизводимого видео и графики в играх.
Что такое разрешение экрана смартфона?
Сначала давайте определимся с термином “разрешение экрана”. Для отображения изображений на экране смартфонов и компьютеров используются миллионы маленьких пикселей (точек), из которых состоит дисплей. Количество пикселей по горизонтали и вертикали – это и есть разрешение экрана.
Разрешение экрана обычно обозначается как 1024×768 пикс (или 1366×768, 1920×1080). Эти цифры означают, что у экрана 1024 пикселя по горизонтали и 768 пикселей по вертикали.
Естественно, что чем больше пикселей на экране, тем выше будет разрешение изображения и видео. Но, чтобы быть точным, надо учитывать не только количество пикселей, но и размер экрана (диагональ). Лучшей картинкой обладают дисплеи у которых больше пикселей на дюйм экрана. Это называется плотностью пикселей. О ней читайте подробнее здесь.
Производители всяких устройств с экранами, чтобы не путать покупателей цифрами, придумали красивые названия для стандартных разрешений. Выглядят они как HD, qHD, WQHD, Full HD, 4K и т.д. Ниже вы можете видеть таблицу соответствия названий и числовых значений разрешения экранов.
Таблица популярных разрешений экранов телефонов
| Название разрешения | Горизонтальное × Вертикальное количество пикселей | Другие названия разрешения |
| 720p | 1280 × 720 | HD, High Definition |
| 1080p | 1920 × 1080 | Full HD, FHD, Full High Definition |
| 4k | 3840 × 2160 | 4K, Ultra HD, Ultra-High Definition |
| 8k | 7680 × 4320 |
Что такое HD (720p) и Full HD (1080p)

Никогда еще технические характеристики так не вводили в заблуждение простых людей, как в случае с разрешением HD и Full HD. Эти слова пихали куда ни попадя: и в телевизорах, и в смартфонах.
Путаница часто была связана с тем, что когда появилось HD ТВ, в индустрии использовалось несколько форматов вещания и размеров дисплеев. Теперь же есть четкий стандарт.
- HD разрешение (High-definition англ. – высокая четкость) – это 1280×720 пикселей. Поэтому такое разрешение еще называют 720p. такое разрешение – удел бюджетных и некоторых средних по цене смартфонов.
- Full HD разрешение (Full high-definition англ. – полная высокая четкость) – это 1920×1080 пикселей. Еще такое разрешение называют 1080p. Встречается в телефонах среднего ценового диапазона.
Так как в телефонах, в отличие от телевизоров, экран обычно меньше по горизонтали, и выше по вертикали, часто в их характеристиках пишется вот так: 720×1280 или 1080×1920.
Не забывайте, что разрешение экрана – это величина относительная. Поэтому вы можете встретить и смартфоны, и телевизоры с разрешением Full HD. Естественно у последних диагональ экрана будет больше. А значит у телевизоров из-за размера экрана плотность пикселей будет меньше. Например, смартфон с Full HD показывает гораздо больше деталей, чем монитор с таким же Full HD. Сами подумайте, ведь у смартфона на один дюйм приходится около 300 ppi (пикселей). А у телевизора, например, всего 60 ppi.
Но разницу вы не всегда почувствуете. Так как телевизор вы смотрите с расстояния 2-4 метров. А экран телефона у вас всегда на расстоянии вытянутой руки.
В любом случае, при выборе экрана смартфона обязательно обращайте внимание на характеристику плотности пикселей, а не только его разрешение.
Простое правило – чем больше диагональ смартфона, тем больше должно быть разрешение экрана. Чтобы плотность пикселей не опускалась ниже цифр 300 ppi.
Разрешение экрана 2K (2К, WQHD, 1440p)
За последние пять лет производители отчаянно пытались встроить в смартфоны экраны с более высоким разрешением. Даже там, где они не особо и нужны. В результате, экраны Quad High Definition (QHD) стали популярными в современных телефонах среднего и верхнего ценового диапазона.
В разрешении QHD в четыре раза больше пикселей, чем в стандартном 720p (HD). А именно 2560×1440 пикс. Потому кратко еще называется 1440p. Часто такое разрешение еще называют WQHD (Wide Quad High Definition – англ.). Тут все дело в соотношении сторон. О нем мы расскажем чуть позже в этой статье.
Иногда разрешение QHD называют 2K. Подразумевая, что это вдвое меньше разрешения 4K. Это не совсем правильно. Технически, разрешение 2K составляет 2048×1080. А значит QHD все-таки лучше. QHD можно даже назвать 2.5K.
Разрешение 4K и UHD
Как и в случае с QHD и 2K, разрешения 4K и Ultra High Definition (UHD) часто смешивают и заменяют. Снова-таки, это не совсем честно и правильно.
Экраны 4K имеют разрешение 4096×2160 пикселей. UHD отличается количеством пикселей: 3840×2160. Путаница происходит из-за того, что 4K – это профессиональный термин производителей кино. А UHD – термин для людей и производителей техники. И снова все это связано с соотношением сторон. Потерпите! Скоро мы о нем расскажем.
Оба разрешения (4K и UHD) часто называют 2160p. До сих пор большинство производителей старались не ставить в телефоны экраны 4K. Так как чем больше разрешение, тем больше заряда батареи кушает дисплей. Но вы все-таки можете найти на рынке нелепые и редкие телефоны 4K. Например Sony.
5K, 6К и 8К разрешение

5K разрешение – редкость. В телефонах вы такое не встретите. 5120×2880 пикселей в экране смартфона уже кажется перебором даже самым жадным до цифр производителям. Это вдвое выше разрешения QHD.
Есть еще 6K и 8K. Будем надеяться, что такие смартфоны появятся не скоро. А когда появятся, будут изобретены новые типы батарей, которые смогут выдержать энергетические аппетиты таких дисплеев.
Что такое соотношение сторон экрана

Так как производители экранов – люди с больной/большой/бурной (выбирайте наиболее вам подходящее) фантазией, то, кроме разрешения, диагонали и плотности пикселей, они еще придумали характеристику “соотношение сторон“.
Соотношение сторон – это пропорциональное соотношение между шириной и высотой видеоизображения. Вот как это обычно пишется: 1:1, 16:9 и 4:3.
Какие бывают соотношения сторон
Наиболее распространенными являются 16:9 или 9:16, 4:3, 1:1 и 2.4:1.
- 16:9 – стандартное широкоформатное соотношение сторон экрана.
- 9:16 – это все вертикальное видео, которое мы просматриваем на телефонах. Это идеальный поворот видео на 90 градусов в 16:9.
- 4:3 – в 80-х и 90-х годах прошлого столетия было снято много фильмов и телепередач с таким соотношением сторон.
- 1:1 – это идеальный квадрат, и это соотношение сторон для видео Instagram или Facebook.
- 2.4:1 – ультра широкоэкранный или анаморфотный формат изображения. Его часто используют в кино, чтобы создать ощущение супер кинематографа.
При разрешении 1920×1080 пикселей у экрана будет соотношение сторон 16:9. Это наиболее популярное соотношение. Его поддерживают кинокомпании, интернет-сервисы. Именно с таким соотношением сторон снимаются видео на телефонах.
При этом в смартфонах часто используются нестандартные разрешения. А потому и соотношение сторон там будет нестандартное. Например в айфонах можно встретить такое: 2.17:1.
Беды тут никакой нет. Ваш телефон все равно сможет отображать видео с другим разрешением и соотношением сторон. Просто иногда видеоролик будет занимать не весь экран, а снизу и сверху появятся черные полосы, заполняющие лишнее место на экране.
Xiaomi Mi 8 Lite: лучший экран по цветопередаче
Последним (по порядку) участником «великолепной семерки» становится телефон, который вы здесь точно не ждали. Xiaomi Mi 8 Lite — представитель средне-бюджетного сегмента рынка, который стоит недорого и многим может показаться проходной моделью. Ни вам флагманского железа, ни мощной батареи или крутой камеры.

Экран Xiaomi Mi 8 Lite построен на
IPS LCD матрице с диагональю 6.26 дюйма. Разрешение 1080 на 2280 пикселей, что дает плотность точек 403 на дюйм. В верхней части дисплея присутствует челка, но она не слишком широкая.
Почему в списке? В рейтинг лучших экранов смартфонов 2021 года выпуска Xiaomi Mi 8 Lite попал благодаря фантастически точной заводской калибровке. С автоматическими настройками цвета на слишком точные, средний коэффициент отклонения доходит до 5.0. Но если вы выставите «стандартный» режим, цвета преобразятся. Средний DeltaE снижается до 0.9, максимальный DeltaE не превышает 2.0, и это лучший результат по точности цвета среди всех телефонов 2021 года выпуска!
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) { /* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) { /* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) { /* стили для телефонов — начало */
}
Какие факторы учитывать
Оптимизация должна учитывать следующие факторы, влияющие на удобство взаимодействия с сайтом:
- тип клавиатуры (физическая, тачскрин)
- разрешение и соотношение сторон экрана
- поддержка изменения ориентации экрана
- скорость передачи данных (2G, 3G, 4G)
- операционная система
- возможности браузера (масштабирование, поддержка Flash и AJAX)
- простота навигации (перейти на страницу всего в три нажатия, скроллинг должен быть вертикальным, а не горизонтальным, неплохо добавить кнопки переходов в самый верх страницы и на главную страницу сайта – это значительно повысит уровень удобства использования, обязательное наличие поиска по сайту.
Технология изготовления экрана
Все экраны в смартфонах сегодня можно поделить на два основных типа: LCD и OLED. Технологии имеют свои неоспоримые преимущества и недостатки. LCD-дисплеи нуждаются в дополнительной подсветке экрана, а OLED построены на базе светоизлучающих диодов, поэтому подсветка им не нужна. Это ключевое отличие и порождает разницу в характеристиках дисплеев.
LCD-дисплеи получили большее распространение и делятся на несколько типов:
- TN – одна из самых массовых и бюджетных технологий производства цветных дисплеев. Сегодня такие дисплеи используются в самых дешевых смартфонах, так как их производство достаточно недорогое, но позволяет получить приемлемый по качеству продукт. Углы обзора и цветопередача не на самом высоком уровне;
- IPS-экраны сегодня используются в большинстве смартфонов самой разной ценовой категории. После того, как в 2009 году были ликвидированы существенные недостатки технологии, она и получила столь широкое признание. Такие экраны получаются четкими и контрастными, имеют натуральную цветопередачу, широкие углы обзора и быстрый отклик на нажатие;
- VA – симбиоз TN и IPS. Такие экраны выдают четкую картинку с точными белым и черным цветами, но при взгляде под определенным ракурсом цвета искажаются;
- PLS – экран, созданный компанией Samsung с намерением удешевить IPS-технологию, но сохранить основные ее преимущества. Такие дисплеи отображают около 98% цветов из тех, что отображаются в IPS, но стоят на 20% дешевле. Энергопотребление данных экранов низкое, углы обзора широкие, цветопередача отличная, поэтому они активно используются в продукции Samsung.

К главным преимуществам дисплеев данной технологии (за исключением TN) можно отнести точную передачу цвета и наличие идеального белого цвета, что сложно для OLED-экранов. Максимальная яркость намного выше за счет технологии создания дисплея, что важно для комфорта использования гаджета при ярком солнечном свете. Такие дисплеи практически не изменяют цвета при разных углах обзора, они дешевле в производстве, чем экраны OLED-технологии, да и пиксели в них со временем не выгорают.
OLED-дисплеи используют светоизлучающие диоды для формирования изображения и подсветки. За счет этого достигается меньшее время отклика на нажатие, ведь отсутствует один из слоев экрана. AMOLED-экраны появились благодаря работе Samsung над усовершенствованием технологии OLED, и в итоге получились дисплеи с активной матрицей, которые позволили выдавать пользователю картинку потрясающего качества. Сегодня такие экраны считаются самыми совершенными, но компания предложила еще более продвинутый тип экранов – Super AMOLED, в которых тачскрин и отображающая поверхность являют собой одно целое. Это позволяет уменьшить толщину, улучшить цветопередачу, повысить яркость и увеличить углы обзора.

Основными преимуществами технологии считается высокая контрастность изображения. Кстати, от ядовитых цветов, за которые в свое время критиковали смартфоны Samsung, удалось быстро уйти, и сегодня AMOLED-дисплеи стали эталоном в плане контрастности: 30 000:1 против 1 500:1 у IPS. Черный цвет в таких дисплеях действительно черный, ведь технология построена так, что светятся только те пиксели, которые необходимы для создания изображения, остальные не светятся, благодаря чему удается также экономить энергию гаджета. Тем не менее, если чаще используются изображения с белыми и светлыми цветами, то экономичность сводится на нет. AMOLED-дисплеи чуть тоньше, что влияет на толщину гаджета, а для некоторых данный фактор важен при выборе смартфона.
Оптимальное разрешение
На современных смартфонах преобладают следующие разрешения, независимо от размера и соотношения сторон дисплея:
- HD, 720p – 1280 × 720 px – родная разделительная способность бюджетных устройств с небольшим дисплеем;
- Full HD, 1920 × 1080 px – у большинства средних по стоимости смартфонов;
- Quad HD, 2650 × 1440 px – характерно для флагманских телефонов.
Картинка на QHD-дисплеях выглядит еще лучше, но для человеческого глаза эта разница едва ли различима. Для планшетов с большим дисплеем такое разрешение будет оптимальным, для телефона оно излишнее. Немногие приложения и даже оболочки адаптированы под Quad HD.
Samsung Galaxy S20
Samsung Galaxy S20 оснащен мощным корпусом, качественной камерой и защитой от влаги. При этом он еще и обладает экраном на основе Amoled-матрицы. Стоит отметить, что Samsung — это производитель матриц Amoled. На свои смартфоны компания ставит только лучшее.
Разрешение матрицы Samsung Galaxy S20 — OHD+. Она работает с частотой 120 Гц, но с FHD+ разрешением. Листать страницы на флагмане — одно удовольствие: скроллинг стал плавным.
Экран Samsung Galaxy S20 дополнен максимальной контрастностью и минимальной погрешностью в цветопередаче. Флагман оснащен ультразвуковым отпечатком пальцев, который срабатывает в считанные секунды.
Содержание статьи:
- Немного истории
- Адаптивный веб-дизайн
- Немного статистики
- Выводы и советы
Немного истории
Этап 1. «Только компьютеры»
~ c 2000 г.
Давным-давно, на пороге становления интернет-технологий и активного внедрения их в массы, единственным устройством, с которого могли зайти в интернет, был персональный компьютер. Сайты в те времена верстались без оглядки на возможность их просмотра с устройств с мелким экраном.
Этап 2. «Мобильный телефон = компьютер»
~ с 2006 г.
Но с течением времени в нашу жизнь стали активно внедряться мобильные телефоны с возможностью выхода в интернет. Это явление открыло новую эпоху в разработке сайтов. Перед разработчиками встал вопрос о грамотном отображении сайтов на мелких экранах.
Поначалу сайты отображались на мобильных телефонах ровным счётом так же, как на компьютерах. Только уменьшенным вариантом, с возможностью увеличения. Некоторые и по сей день придерживаются такой системы, например сайт «Белорусской железной дороги»

Этап 3. «Мобильный телефон — не компьютер»
~ c 2010 г.
Количество выходов в интернет с мобильных телефонов неудержимо росло, и требовались более радикальные меры. Тогда сообщество разработчиков пришло к следующему решению: для мобильных телефонов верстались отдельные сайты (т.н. мобильные версии). При посещении сайта с мобильного телефона, например домен «vk.com», посетитель автоматически перенаправлялся на другой сайт «m.vk.com», на котором размещалась мобильная вёрстка.
К примеру vk.com, facebook.com, twitter.com, youtube.com и другие популярные социальные сети с огромным потоком посетителей по прежнему работают по данной методике. Это обусловлено тем, что данные проекты крайне нагружены различным функционалом, который на различных девайсах работает по различным алгоритмам, а зачастую требует взаимодействий с элементами мобильного телефона (камерой, микрофоном и т. д.).
Но для рядовых сайтов такое решение было очень накладным, т.к. приходилось разрабатывать сразу две, не зависящие друг от друга, версии сайта, а это — время, деньги, двойное внимание к последующему ведению проекта.
Этап 4. «Мобильные телефоны и компьютеры — это уже не всё»
~ c 2013 г.
Хоть сообщество разработчиков и развивалось довольно активно в направлении решения вопроса мобильных сайтов, но технологии не стояли на месте. Помимо обычных мобильных телефонов появлялись всё новые и новые девайсы с возможностью выхода в интернет: смартфоны, ноутбуки, планшеты, телевизоры, часы, навигационные системы автомобилей и др. Таким образом размеры и пропорции экранов, с которых просматриваются сайты, стало просто непредсказуемо огромным: от умных часов (240×240 px) до мониторов Ultra-HD (3840×2160 px).
И сообщество разработчиков пришло к революционному решению: т.н. принципу «Адаптивного веб-дизайна». Его суть в изменении внешнего вида сайта на различных разрешениях. Т. е. сайт один и тот же, но на различных разрешениях он перестраивается (адаптируется), меняет внешний вид и позволяет без раздражающего увеличения/уменьшения взаимодействовать посетителю с его элементами. Этот принцип получил широкое распространение и был принят сообществом разработчиков как основополагающий. Его внедрению поспособствовало активное развитие языка программирования «CSS», отвечающего за внешнее оформление элементов сайта.
Адаптивный веб-дизайн
Принцип сетки
Адаптивный веб-дизайн (адаптивная вёрстка) берёт за основу т.н. «принцип сетки». Т. е. область экрана визуально разделяется на определённую сетку (модульную систему).

С этим принципом знаком каждый ещё из школьной программы. Вспомните свои тетради: они были изначально размечены клетками, строками и т. д.
Такой принцип позволяет грамотно распределять контент по области экрана и расставлять акценты. Но в чем же адаптивность данного решения? Всё просто. При изменении размера (разрешения) экрана элементы сайта перестраиваются и занимают разное количество колонок.

Точки перехода
С принципом перестроения мы ознакомились. Но встаёт логичный вопрос: «А на каких именно разрешениях необходимо перестраивать контент?»
После появления и активного внедрения адаптивной вёрстки каждый разработчик решал сам, на сколько «колонок» разбивать экран, на каких именно разрешениях перестраивать тот или иной элемент сайта. Такой подход имел право на существование, но создавал проблемы в процессе разработки, т.к. над проектом зачастую работает целая группа разработчиков, и у каждого может быть своё видение этого вопроса. Была необходима всеобщая система. Постепенно было выработано несколько таких систем, но наибольшее распространение получила система «Bootstrap», разработанная компанией Twitter.
Основные принципы:
- контент разбивается на 12 колонок;
- контейнер сайта на разрешениях более 1200px не увеличивается;
- 5 точек перехода (перераспределения контента).

Точки перехода:
- 575 px и менее — смартфоны в портретной ориентации (вертикально);
- 576 — 767 px — смартфоны в альбомной ориентации (горизонтально);
- 768 — 991 px — планшеты в портретной ориентации (вертикально);
- 992 — 1999 px — планшеты в альбомной ориентации;
- 1200 px и более — ноутбуки и экраны с широкоформатным разрешением.
Сначала мобильные
Современные веб-тенденции таковы, что наибольшее количество интернет-трафика приходится именно на смартфоны. Поэтому в разработке многих актуальных проектов используется принцип «Mobile First» (сначала мобильные). Это означает, что первым делом разрабатывается дизайн сайтов для разрешений до 575 px: оптимизируется контент, прорабатывается удобство навигации пользователей и их взаимодействия с сайтом. А уж потом постепенно разработчики добираются до отображения сайта на мониторах компьютеров.
Если не вдаваться в подробности и тонкости адаптивной вёрстки, то можно сказать, что такой подход позволяет значительно сократить количество кода, повысить производительность (скорость) сайта на смартфонах, улучшить его «юзабилити».
Немного статистики
Благодаря большому опыту в разработке сайтов, мы смогли собрать довольно подробную статистику по нашим проектам.
Для лучшего понимания мы разбили её на тематики:
| Проект | Разрешение экрана (ширина), px | Общее соотношение смартфоны / ПК | ||||||
| 320 | 360 | 375 | 1280 | 1366 | 1440 | 1920 | ||
| qmedia.by | 6,78% | 33,7% | 4,1% | 4,95% | 13,9% | 2,71% | 13,6% | 53,3% / 44,8% |
| Интернет-магазин мебели | 6,18% | 42,2% | 1,01% | 6,53% | 14,6% | 5,56% | 5,27% | 54,2% / 42,8% |
| Гранитная мастерская | 3,43% | 42,2% | 6,25% | 5,86% | 12,3% | 3,66% | 18,8% | 54,3% / 42,7% |
| Интернет-магазин семян | 4,9% | 23,4% | 0,96% | 12,3% | 23,2% | 4,12% | 8,02% | 61,6% / 32,8% |
| Интернет-магазин автомобильных аксессуаров | 3,31% | 27,3% | 3,06% | 9,62% | 19,9% | 2,63% | 11,5% | 56,6% / 40,4% |
| Логистическая компания | 2,09% | 12,3% | 4,05% | 7,35% | 20% | 3,95% | 27,6% | 22,4% / 76,3% |
| Оптовый интернет-магазин канцтоваров | 3,14% | 27,3% | 4,01% | 10,7% | 18,8% | 3,64% | 11,3% | 39,7% / 57,9% |
| Фермерское хозяйство | 6% | 30,5% | 2,2% | 10,2% | 16,6% | 2,59% | 7,49% | 43,3% / 49,5% |
| Банк | 6,91% | 42% | 3,47% | 5,46% | 12,1% | 2,33% | 7,92% | 59,6% / 38,2% |
| Учебный центр | 6,52% | 42,8% | 8,32% | 4,46% | 11,9% | 1,83% | 7,7% | 65% / 32,9% |
| Сеть ломбардов | 7,46% | 46,4% | 3,45% | 4,75% | 12,9% | 1,21% | 5,23% | 66,3% / 31,1% |
| Производитель кухонь | 7,43% | 42,3% | 4,52% | 6,7% | 11,2% | 1,67% | 7,73% | 60,3% / 34,5% |
Глядя на полученные данные, можно сделать следующие выводы:
-
Почти во всех сферах мобильный трафик преобладает.
Исключение составляют специфические b2b-тематики, например:
- логистические услуги;
- оптовая торговля;
- фермерское хозяйство.
-
В подавляющем большинстве случаев, где лидирует мобильный трафик, на первом месте разрешения шириной 360px. И, что важно, данное разрешение опережает следующее по популярности в 2 и более раз.
Некоторые популярные телефоны из этого диапазона:
- Xiaomi Mi A2 Lite
- Xiaomi Redmi 3S
- Xiaomi Redmi 4
- Xiaomi Redmi 5
- Xiaomi Redmi 6A
- Samsung Galaxy A3
- Samsung Galaxy A5
- Samsung Galaxy J3
- Samsung Galaxy J5
- Samsung Galaxy J7
- Samsung Galaxy S5
- Samsung Galaxy S6
- Samsung Galaxy S7
- Samsung Galaxy S8
- Huawei Y5
- Huawei Y6
- Huawei P8 Lite
- Huawei P10 Lite
- Huawei P20 Lite
- HTC One M8
- HTC One M9
-
Учитывая перечисленные популярные разрешения, закрывается около 90% всех пользователей. Т. е. несмотря на то, что в метрике указана статистика по гораздо большему количеству разрешений (около 150), перечисленные 7 являются самыми важными точками в тестировании.
Выводы и советы
В современном мире мобильных технологий огромное количество информации обрабатывается человеком посредством смартфонов и других портативных устройств с небольшими экранами. Об этом необходимо помнить при разработке проектов и уделять внимание не только компьютерной версии сайта, но и мобильной.
Помните, что принцип «Mobile First» (сначала мобильные) для многих тематик является основополагающим! Например:
- эвакуационные службы;
- кафе/рестораны;
- билетные операторы;
- заправки;
- быстрые импульсные покупки (цветы, подарки);
- и др. сферы, на сайты которых пользователи попадают в основном с мобильных телефонов.
Но не забывайте, что для некоторых тематик этот принцип работает на порядок хуже. Например:
- производство;
- сложное оборудование;
- логистика;
- и др. сферы, на сайты которых пользователи попадают в основном в рабочее время и с рабочих компьютеров.
Тестировать полученный продукт необходимо не только на своём телефоне или компьютере, добиваясь от разработчиков идеального внешнего вида.
Тестируйте проекты на нескольких устройствах сразу, а наибольшее внимание уделяйте самым популярным для вашей тематики разрешениям.
