Вы когда-нибудь замечали, что одни и те же смайлики выглядят по-разному на разных платформах?

🔺:Разница в появлении одних и тех же эмодзи на iOS (слева) и Android (справа)
Разница на картинке выше относительно небольшая, хотя они оба не выглядят совершенно одинаково, по крайней мере, они очень похожи. Но есть некоторые эмодзи, которые выглядят совершенно по-разному на разных платформах (примеры будут приведены в следующем контенте🤣).
Итак, почему существует эта разница❓ Для начала нам нужно узнать происхождение эмодзи.
Что такое смайлики?
Смайлики появились в 1990-х годах и были разработаны и созданы 👨💻Шигетакой Куритой, дизайнером интерфейса, работающим на японского оператора мобильной связи NTT DOCOMO. Как только эмодзи были запущены, они быстро стали популярными среди молодежи и стали тенденцией на многих платформах.
Однако в то время смайлики с разных платформ не могли быть совместимы друг с другом ❌,, поэтому у людей возникали некоторые проблемы при отправке смайликов между платформами, например, смайлики становились искаженными словами или не могли отображаться. По мере того, как эмодзи становились все более и более популярными во всем мире 📈, постепенно возникала необходимость в решении этой проблемы, поэтому в 2010 году Консорциум Unicode, отвечающий за кодирование большинства мировых систем письма, решил включить эмодзи в Unicode. В результате на каждой платформе действует единый стандарт кодирования при введении эмодзи, а также реализуется кроссплатформенная совместимость эмодзи.

🔺:Вы можете посмотреть код каждого эмодзи на нашем сайте.
Как организация, занимающаяся поддержкой и публикацией стандарта Unicode, Консорциум Unicode в основном отвечает за проверку, управление и кодирование смайликов, в то время как задача разработки внешнего вида смайлов 🫴 передается каждой платформе.
Каждый год, как только Консорциум Unicode принимает решение о выпуске новых смайликов, каждая платформа разрабатывает внешний вид новых смайликов на основе своей информации и образца изображения🖼. Поскольку разные платформы имеют свои собственные концепции брендинга и особенности дизайна✨, разработанные смайлики будут иметь разный внешний вид. Некоторые платформы даже добавляют некоторые детали, связанные с ними, в дизайн смайликов, например, Apple разработала свои четыре книги 📚смайликов со словами «VOL X by John Appleseed» в честь Джона Чепмена, первого человека, который представил яблони Соединенные Штаты.

Мы перечислили дизайнерские изображения нескольких основных платформ ниже, давайте посмотрим!
Различный дизайн смайликов
1. Яблоко

Мне больше всего нравится дизайн Apple❗ Смайлики Apple более объемные и реалистичные, а обработка деталей тоже очень тонкая. Некоторые смайлики выглядят почти так же, как и настоящие вещи, так что люди в основном не понимают их значения неправильно (но смайлики насекомых действительно не должны быть такими реалистичными 😭).
Общественность также лучше знакома с эмодзи Apple. С одной стороны, у Apple больше пользователей, с другой стороны, Apple всегда выпускает новые смайлики быстрее, чем другие платформы каждый год, поэтому многие люди будут больше впечатлены смайликами Apple💥. Это также заставляет многих людей думать, что смайлики обновляются и расширяются Apple (сначала я делал то же самое🤐), но НЕНОНО🙅 , рождение каждого нового смайлика будет проходить через этот процесс: предложения — Платформы выпускают новые смайлики . (Рекомендуется прочитать: 🐣Как сделать новый смайлик? )
2. Google

🔺:Сравнение двух дизайнов смайликов Google.
Google запустил эмодзи Blob в 2013 году. Эти смайлики имеют неправильную помадную форму и выглядят мягкими и эластичными, поэтому многие люди называют их «желейными человечками» или «пудингами»🍮. Однако, чтобы внешний вид смайликов на разных платформах оставался в основном одинаковым, Google изменил этот дизайн после 2017 года и принял дизайн, который больше похож на дизайн других платформ.
Большинство устройств Android используют смайлики Google.
3. Майкрософт

🔺:Сравнение двух дизайнов эмодзи Microsoft(Picture Spurce:https://docs.microsoft.com/)
Старые смайлики Microsoft имеют черную рамку и мультяшный стиль🧸, но в обновлении Windows 11, представленном в ноябре 2021 года, Microsoft заменила предыдущий стиль своих смайликов новым стилем Fluent Design. Новый дизайн значительно изменился по цвету и стилю по сравнению с предыдущим, а также стал ближе к дизайну других платформ.
4. Samsung

🔺:Сравнение предыдущих эмодзи Samsung и эмодзи других платформ (Источник изображения: Emojipedia)
Смайлики Samsung также претерпели серьезное обновление, поскольку некоторые из его предыдущих смайликов были настолько абстрактными, что можно было задаться вопросом, что это, черт возьми, было… 😅
В 2018 году Samsung обновила дизайн всех смайликов, чтобы они выглядели менее характерными. Но новый дизайн по-прежнему сохраняет сильный мультяшный стиль.

Из-за ограниченного пространства многие другие платформы не могут быть представлены здесь по одной. Посмотреть дизайн всех платформ можно на нашем сайте Список платформ . Вы также можете скачать их⬇
Проблемы, вызванные различием между конструкциями
Из предыдущего контента вы можете узнать, что, хотя все платформы создают одни и те же смайлики, между дизайнами по-прежнему много различий, что часто приводит к недоразумениям, когда люди используют смайлики для общения на разных платформах. Например, Samsung ранее проектировал 🙄 как маленькое желтое лицо с кривой улыбкой, поэтому многие пользователи неправильно использовали этот смайлик как смайлик с улыбкой…

🔺:Мне очень хочется знать, о чем думают дизайнеры смайликов Samsung💀
Но эта проблема решается. В последние несколько лет каждая платформа постоянно обновляла свой собственный дизайн смайликов, будь то модификация отдельных смайликов или обновление общего стиля смайликов. Каждое изменение постепенно сужало различия между конструкциями платформ.
Кроме того, есть еще одна проблема. Поскольку каждая платформа создает и обновляет новые смайлики в разное время, вы можете обнаружить, что некоторые смайлики не могут отображаться должным образом на некоторых платформах или устройствах😩.

🔺:Квадраты с x — это смайлики, которые не могут отображаться должным образом
Этот вопрос немного сложен, позже мы напишем другой блог с подробным описанием. Пожалуйста, следите за обновлениями🙇!
Вывод
Итак, теперь вы знаете, причина, по которой смайлики выглядят по-разному на разных платформах, заключается в том, что каждая платформа имеет свой собственный дизайн для смайликов. Тем не менее, чтобы обеспечить согласованность смайликов на разных платформах, их дизайн может становиться все более и более похожим в будущем, но, поскольку смайлики теперь стали средством для платформ для привлечения пользователей, платформы определенно сохранят свои особенности в дизайне. 🤹♂️. Дизайн какой платформы вам нравится больше всего? Расскажите нам в комментариях!👇
Рекомендации
Как ваши любимые смайлики выглядят на смартфонах других брендов
В разных смартфонах они отображаются по-разному! В так называемых кросс-платформенных приложениях, то есть приложениях, которые устанавливаются на любые виды смартфонов, ваши смайлики могут выглядеть совершенно не так, как вы хотели бы. В результате в разговоре могут возникать ошибки и недопонимание.
Фактрум предлагает взглянуть, как разные виды смайликов будут выглядеть на разных платформах.
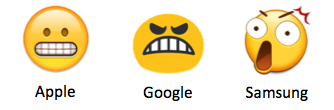
1. «Гримаса»

Apple: «Хе-хе… неловкость»
Google: «Я сейчас так зол!!!»
Samsung: «Я в шоке и в ужасе!»
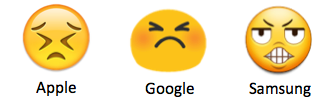
2. «Упорство»

Apple: «Уфф! Я пытаюсь!»
Google: «Уффффф! Не могу!!!»
Samsung: «Ну, привееет, отлично выглядишь…»
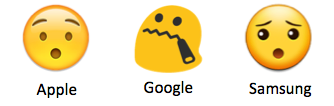
3. «Замяли»

Apple: «Удивительно!»
Google: «Нет, не скажу ни за что»
Samsung: «Но… почему?»
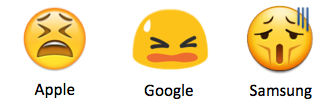
4. «Пытаюсь!»

Apple: «Ааааа!»
Google: «Пытаюсь… это… так… трудно»
Samsung: «Всё ужасно, я измучен!»
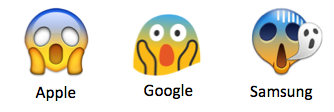
5. «Крик»

Apple: «Нееееет!»
Google: «О боже, что я наделал!»
Samsung: «Тёмный Лорд ждёт твою душу»
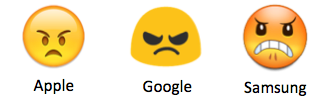
6. «Сердитость»

Apple: «Какого чёрта, чувак!»
Google: «Не беси меня»
Samsung: «Чтооо? (Нет, я не буду плакать, я не буду плакать…)»
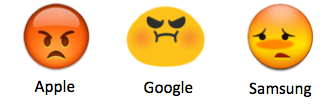
7. «Гнев»

Apple: «Нет, ну в самом деле, КАКОГО чёрта, чувак?!»
Google: «Я держу себя в руках в ожидании, что ты возьмёшь свои слова, блин, обратно!»
Samsung: «Жизнь не имеет смысла…»
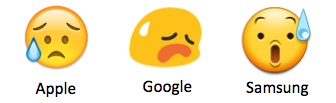
8. «Облом»

Apple: «Что?.. Нет, не могу поверить»
Google: «Почему я? Почему это всегда достаётся мне?!»
Samsung: «Чтооо? Ни за что!»
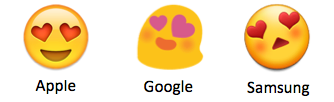
9. «Влюблён»

Apple: «Симпатяшка, позвони мне!»
Google: «Хи-хи, да ладно, ну спасибо, приятно»
Samsung: «Вау… чувак… любовь это как… Вселенная»
Вы можете проверить, как выглядят ваши любимые смайлики на любой платформе при помощи Emojipedia.
Читайте также: Как увеличить количество оставшейся свободной памяти айфона, ничего не удаляя
Читайте также:
Привет Хабр! Друзья, зовут меня Данил, я web-разработчик в МегаФоне. Работаю над системой обработки обращений наших пользователей.
Расскажу о том, как я, пытаясь внедрить emoji в проект, напугал наших пользователей. Какие подводные камни вас ждут, если вы хотите использовать emoji и почему вам стоит тестировать проект не только в “вакууме”.
Для меня это первая статья, постараюсь написать все доходчиво и интересно. Enjoy!
Немного о себе
Как уже сказал, зовут меня Данил, и я web-разработчик, родом из Кудымкара, маленького коми-пермяцкого городка, сейчас живу и работаю в Самаре. Я развиваю интерфейс системы DARM.

Поскольку МегаФон — компания огромная, обрабатывать необходимо огромный поток обращений с разных каналов. Вот, как мы решаем эту задачу:
-
на данный момент поддерживаем 5 каналов (VK, приложение МегаФона, наш сайт, почта и СМС);
-
система омниканальна, то есть юзер может начать общение в приложении, продолжить на сайте, а оператор это увидит и беспроблемно продолжит беседу, не отходя от кассы.
История Emoji
Давайте, погрузимся немного в историю emoji, чтобы понимать с чем мы имеем дело.
Разница между Emoticons и Emoji

Эмотиконы (смайлик) — это комбинация символов, пиктограмма, изображающая эмоцию, созданная из разных типографских знаков.

В Японии свои эмотиконы, их называют каомодзи (с японского kao — «лицо», а moji — «знак, иероглиф») — они отличаются повышенной сложностью и декоративностью.


Emoji — это конкретные идеограммы, заложенные в стандарт Unicode. Для передачи эмоции с улыбающимся лицом понадобится специальный эмодзи, а если использовать эмотиконы, то у нас есть бесконечное количество вариантов, которые ограничиваются лишь фантазией.
Короче говоря, emoticon — это набор символов, а эмодзи — готовая картинка.
Первое появление Emoji
Самый первый набор эмодзи придумал в 1999 году Сигетака Курита. Он разработал его для японского телефонного оператора NTT DoCoMo. Всего он нарисовал 176 эмоджи размером 12×12 пикселей, обозначающие людей, места и предметы. Как планировал Курита, это был набор «символов, которые передавали весь спектр человеческих эмоций».

Из-за того, что это был внутренний стандарт оператора NTT DoCoMo, отправлять и получать такие emoji могли только клиенты этого оператора. Спустя время другие компании тоже начали делать свои emoji и ими так могли пользоваться только пользователи в рамках конкретной системы. Не было возможности передавать их между клиентами разных компаний. И только в 6 версии unicode (2010 год), emoji включили в стандарт. Теперь появилась возможность передавать emoji между системами, и их популярность стала стремительно расти.
Магия emoji
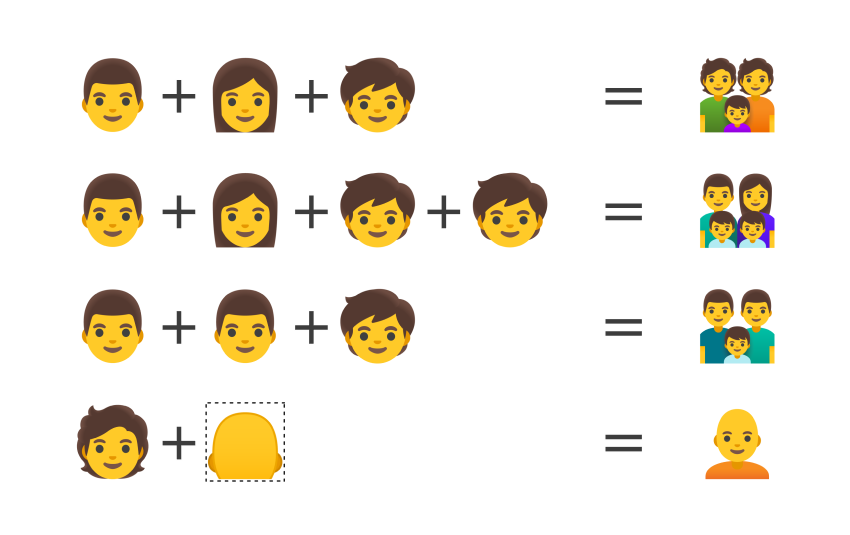
У emoji есть одна магическая особенность, они могут, как рейнджеры объединятся в одного большого рейнджера.


Комбинированные эмодзи, такие, как семья, обозначающие профессии и прочее, на самом деле представляют собой комбинации более простых эмодзи, с соединительными символами нулевой ширины ZWJ (Zero-width joiner, U+200D) между ними. Таким образом получаются разные наборы семей, профессий, флагов стран, а также эмодзи с разными цветами кожи.
От истории к проблемам задачам
Наши пользователи (операторы), постоянно стараются как-нибудь оживить диалог с клиентом, найти с ним общий язык и emoji для этого подходят прекрасно. Без них сейчас не обходится ни одна беседа. 😎 Перед тем как мы начали добавлять клавиатуру, нам рассказали, что операторы использовали вордовский документ, где у них были заготовлены некоторые emoji. При необходимости они копировали emoji и вставляли в поле ввода. Мы были очень удивлены этому и решили, что пора сделать клавиатуру. И, как ни странно, эта задача не так тривиальна, как кажется.
Emoji — это картинки, и значит, что весят они прилично. Так как emoji — это стандарт unicode, значит с ними можно делать шрифты. В каждой системе есть встроенный шрифт с emoji. Также есть другие шрифты с эмоджи, от сторонних шрифтовых дизайнеров, которые не установлены в систему по умолчанию. При желании можно даже подключить их на страницу как обычные шрифты, но весить они могут ~10мб, а это очень много, ОЧЕНЬ МНОГО.

Размер шрифта с emoji от Google
Понятное дело, что в вебе нет возможности использовать их, так как грузить такой объем по сети очень болезненно, терпения никакого пользователя не хватит. Поэтому остаётся возможность использовать только системные шрифты. Но у такого варианта проблема в том, что на каждой системе emoji выглядят по-разному и могут по-разному интерпретироваться.

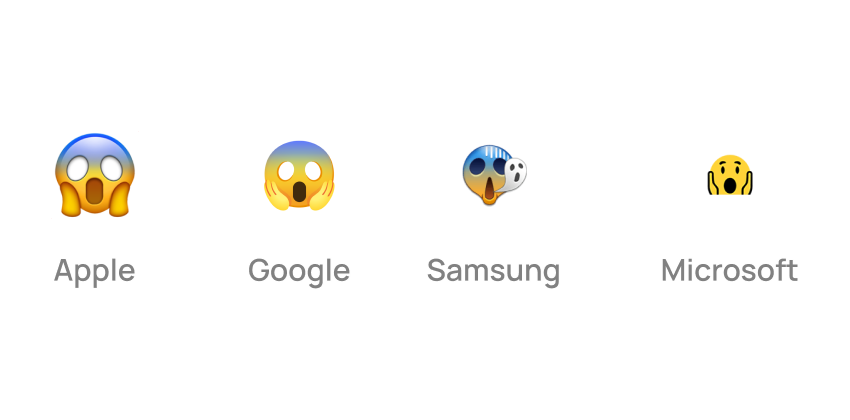
Вот пример, кричащее от страха желтое лицо, эмоджи предназначенное для обозначения ужаса и испуга. У Apple и Google, выглядят они похоже, всё более-менее хорошо, а у Samsung, эммм, тут что-то пошло не так, персонаж не ужаснулся, а уже похоже испустил дух. У Microsoft персонаж просто кричит кому-то в даль.

Вот так различаются инопланетяне. У Samsung больше похоже на осьминога.
Все-таки хочется, чтобы эмоджи в проекте были одинаковые вне зависимости от среды выполнения, чтобы не было никаких конфликтов, да и просто интерфейс выглядел приятно. И как это сделать?! 😵💫 Расскажу об этом чуть позже… А сейчас вернемся к нашей задаче.
Что у нас?
Мы знали, что наши пользователи сидят только на windows, так как система внутренняя, поэтому решили использовать системный шрифт, который для нас был вполне сносным.

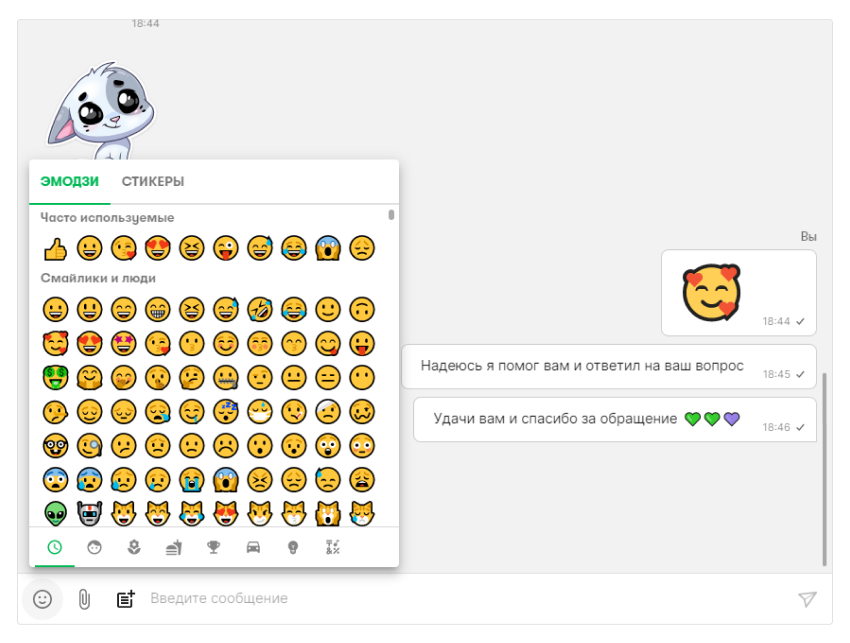
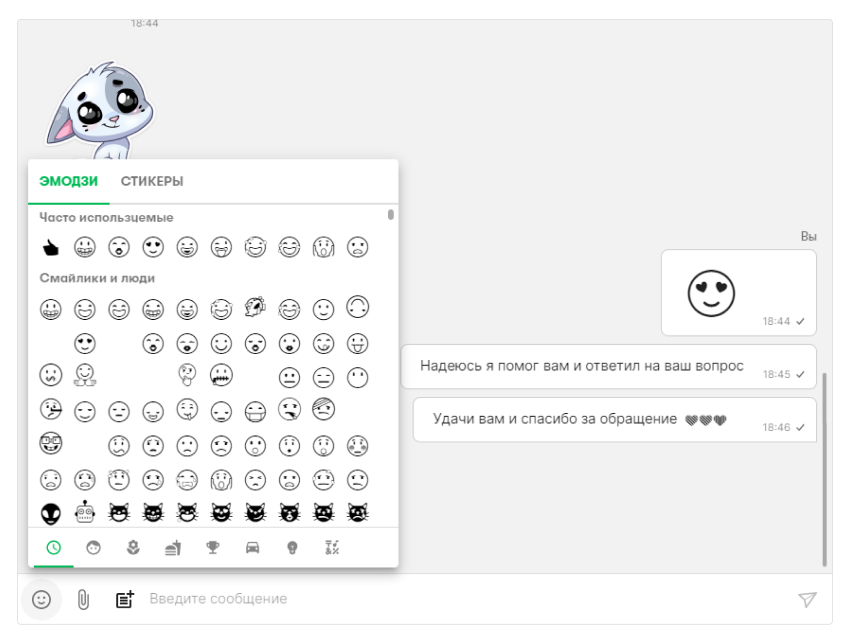
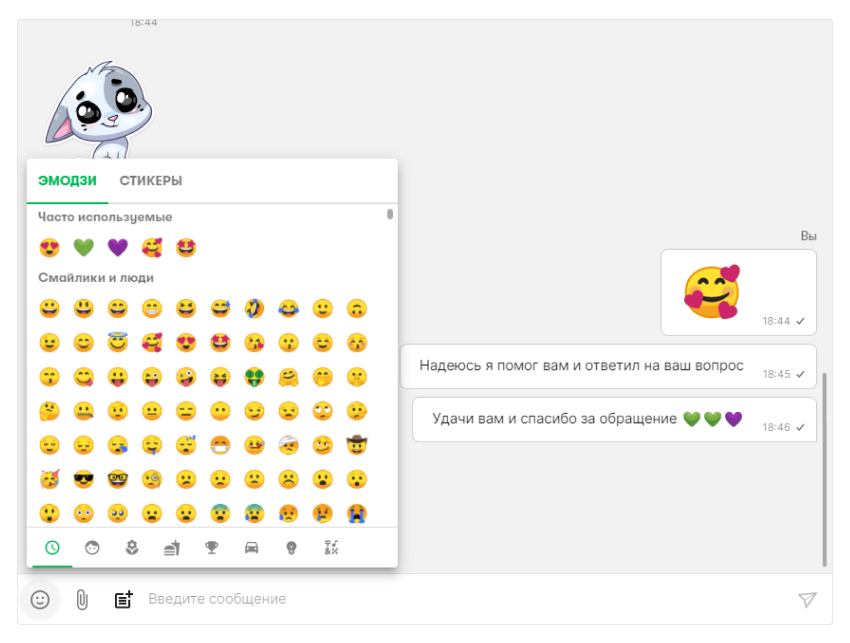
В итоге наша клавиатура выглядела вот так:


Почему так произошло?
Всему виной была другая версия windows использовавшаяся на клиентах операторов. Операторы работают через VDI (удаленный рабочий стол), где использовалась windows server 2012, по сути, это windows 8. В windows 8 ещё не было цветного emoji шрифта, такой шрифт появился только в windows 8.1, до этого использовался символьный шрифт.

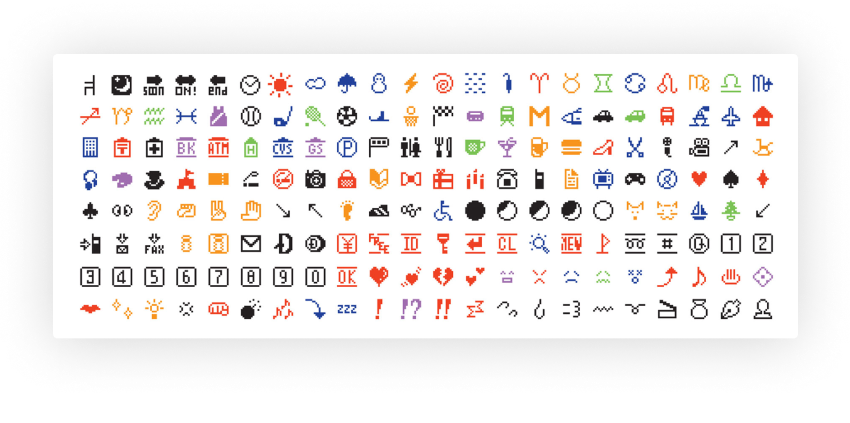
Вот для сравнения emoji из шрифта SegoeUI Symbol из windows 8 и Noto Color Emolji от гугла.
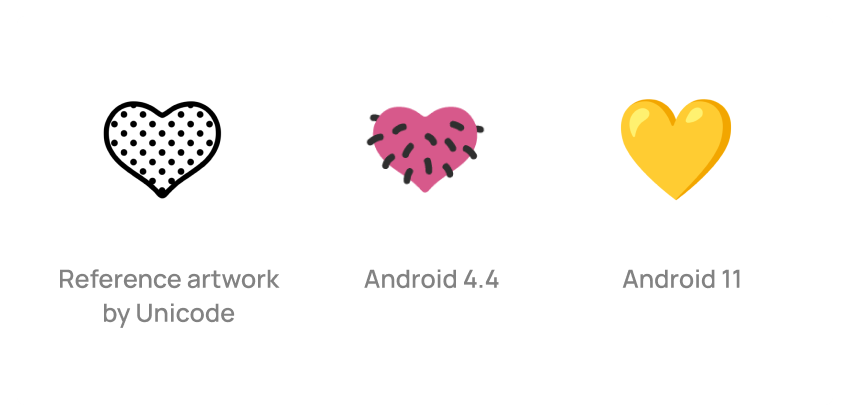
Ну, и в историю стрёмных эмодзи. Вот такое забавное недопонимание дизайнеров я нашел пока искал материал для этой статьи — это легендарное волосатое сердце из android 4.4.

Какие есть решения?
И так, теперь обсудим решения. Изучив подобные темы в сети, мы пришли к варианту, заменить на клиенте emoji заранее нарисованными картинками. Как это можно сделать?
Для начала, давайте разберемся, как их лучше хранить, мы нашли два варианта:
-
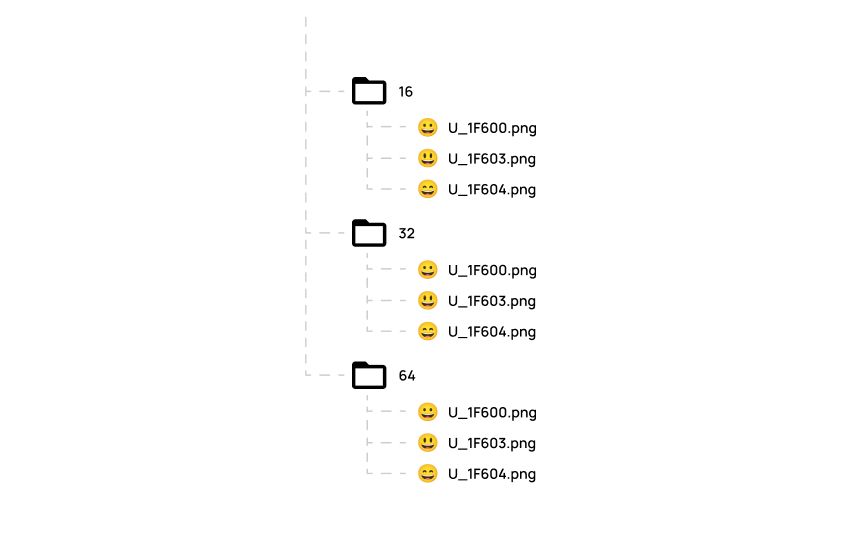
Отдельный файл для каждого emoji:

Сохраняем все emoji в отдельные картинки разных размеров, и тогда получается идея доступа к emoji такая: /64/U_1f60d.png. Принцип класть файлы картинок в папки для разных размеров, а для названия файлов используем номер emoji, в Unicode.
Плюсы
-
Загружаются только необходимые emoji, не грузим ничего лишнего.
Минусы:
-
Сильно забивается сеть большим количеством запросов, а это очень страшно. Например, из-за этого у нас могут встать на паузу какие-то другие более важные запросы (контентные картинки, скрипты или основные шрифты).
-
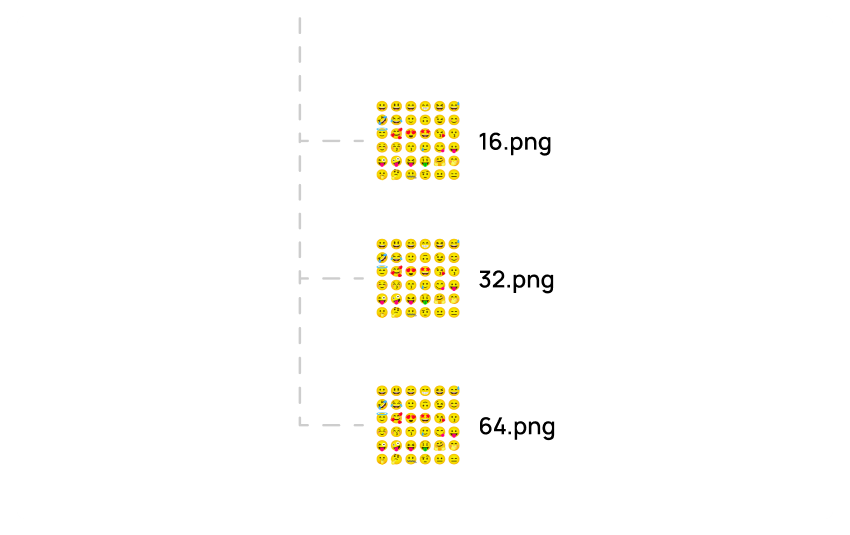
Бандл файл для всех emoji:

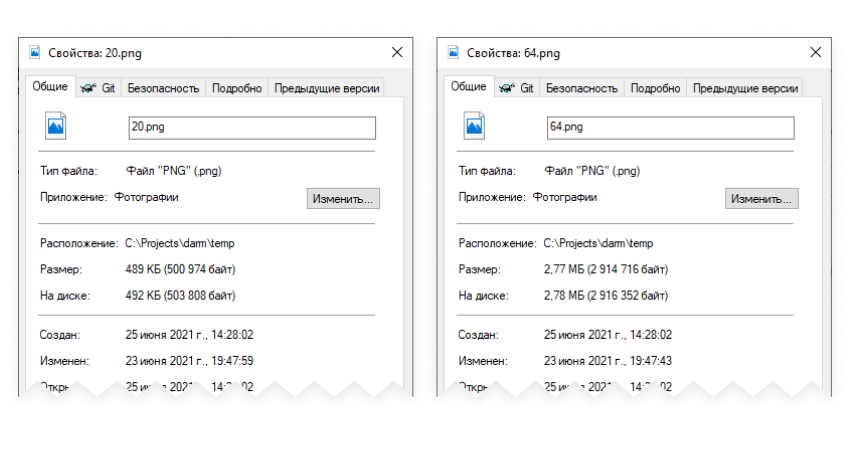
Склеиваем все emoji одного размера в большую картинку. Тогда у нас получится несколько картинок: 64.png, 128.png и т.д. Тут название файла — это разрешение emoji. Размер от шрифта отличается кардинально, для обычного текста хватает размера в 20px, он весит 500кб.

Плюсы:
-
Загружаются сразу все emoji определённого размера.
-
Загрузка делается одним запросом, и если потребуется другой emoji такого же размера, то повторной загрузки не потребуется.
Минусы:
-
Грузятся лишние emoji которые возможно не будут использоваться, гоняем лишний трафик.
-
Тут нам понадобится еще один файл для разметки бандла, чтобы понять в каком месте, какой emoji (можно автоматизировать через сборщики по типу webpack`а).
Дальше через RegeXp мы находим все emoji в тексте и заменяем их.
На что заменять есть тоже два варианта:
1. span обёртка
Этот вариант подразумевает оборачивать каждый emoji тегом span и вставлять нашу картинку, как фоновое изображение. Если у нас не найдется замены, то как fallback значение отрисуется нативный emoji.
<span
aria-label="🤫, partying_face"
style="
width: 22px;
height: 22px;
vertical-align: middle;
display: inline-block;
background-image: url(https://example.com/static/emoji/20/U_1F973.png);
color: transparent;
"
>
🤫
</span>так, либо так:
<span
aria-label="🤫, partying_face"
style="
width: 22px;
height: 22px;
vertical-align: middle;
display: inline-block;
background-image: url(https://example.com/static/emoji/20.png);
background-size: 5700% 5700%;
background-position: 67.8571% 80.3571%;
color: transparent;
"
>
🤫
</span>Плюсы:
-
Корректно работает выделение текста.
Минусы:
-
При выделении проглядывается нативный emoji.

2. img
Этот вариант подразумевает заменять все emoji тегом img и через alt прописывать нативный emoji. Тут с fallback всё так же.
<img
src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw=="
alt="🤫"
draggable="false"
style="
vertical-align: middle;
cursor: text;
display: inline-block;
background-image: url(https://example.com/static/emoji/64.png);
background-position: 75% 10.7143%;
background-size: 5700% 5700%;
height: 22px;
width: 22px;
"
>так, либо так:
<img
src="https://example.com/static/emoji/20.png"
alt="🤫"
draggable="false"
style="
vertical-align: middle;
cursor: text;
display: inline-block;
height: 22px;
width: 22px;
"
>Плюсы:
-
В коде выглядит чище.
Минусы:
-
Если использовать вариант с бандлом emoji, то картинку придется вставлять через background, а в src вставлять заглушку.
Сейчас мы выбрали бандл, так как нашли готовые бандлы в сети (нет ресурсов и желания поддерживать самим эту базу в актуальном состоянии), а вставку решили делать через img. В итоге наша система выглядит теперь вот так, одинаковые красивые эмодзи везде, мы довольны, операторы тоже).

Как мы смогли бы предотвратить проблему?
Это все конечно хорошо, мы нашли довольно интересное решение, смогли его реализовать, молодцы, одним словом. 🙌 Но было бы вообще хорошо, если бы мы сразу не облажались так перед нашими пользователями, и сделать это было очень просто, нужно всего лишь протестировать задачу сразу в той среде, где работают операторы. Мы бы сразу заметили, что с emoji что-то не так и вернули задачу из тестирования в разработку.
Также, после разбора полетов мы добавили сбор метрик разрешений экранов наших пользователей, чтобы так же тестировать на самых популярных разрешениях, нашли несколько проблем с поехавшей версткой.
Итоги и советы:
-
Собирайте метрики разрешений экранов, где используется ваша система, потом можно взять диапазон самых популярных разрешений, это поможет понять вам где и как используется ваш продукт. А также учесть это в тестировании, и в последующей отрисовке макетов. Например, вы рисуете основные макеты для FullHD экранов, а ваша система используется на терминалах с экранами 4х3, в итоге получается лишняя работа и потеря потенциала.
-
Собирайте метрики операционных систем и браузеров, на которых запускается ваша система. Это также поможет понять вашу аудиторию, что нужно поддерживать и на проблемы каких браузеров обращать внимание в первую очередь.
-
Тестируйте ваш продукт на самых популярных среди ваших пользователей конфигурациях. Например, вы разрабатываете ваш продукт на мощной машине, где у вас даже в dev режиме все летает, а ваша система используется в основном или в большой доле на маломощных конфигурациях.
Поделитесь в комментариях вашим опытом общения с операторами и использования emoji? Или вам достаточно слов и caps lock?
