В браузере включилась полная версия: как вернуться к мобильному Пикабу. Как включить ПК-версию на телефоне
Мы поддерживаем и развиваем четыре версии Пикабу, потому что стараемся быть доступными там, где вам удобно.
- Версия для компьютеров — адаптирована под большие экраны
- Версия для мобильных устройств — адаптирована под малые экраны
- iOS-приложение — адаптировано под устройства на iOS
- Android-приложение — адаптировано под устройства на Android
Далее есть небольшая инструкция, как в браузере вернуться к мобильной версии или включить полную при необходимости.
Содержание
- Как включить мобильную версию Пикабу в браузере?
- Как включить полную версию Пикабу в браузере?
1. Как включить мобильную версию Пикабу в браузере?
Изредка бывает так, что на мобильном устройстве случайно включилась полная версия Пикабу.
Если мы найдем решение, то обязательно исправим баг.
А эта информация пригодится для тех, кто все же столкнулся с таким багом:
Чтобы переключиться на мобильную версию, нажмите ссылку «Мобильная версия» в правой колонке сайта или в футере. Ссылка должна быть там, если вы открыли Пикабу с телефона или планшета.

Общий вид страницы, чтобы вы не потерялись:

Кроме того, на мобильных браузерах переключить версию можно по ссылке:
https://pikabu.ru/?mv=1
Просмотр мобильной версии с ПК мы не планируем поддерживать, потому что эта возможность крайне слабо востребована пользователями.
2. Как включить полную версию Пикабу в браузере?
Полная версия не адаптирована под мобильные устройства, поэтому на телефонах вряд ли будет удобно читать Пикабу через эту версию. Более того, она может работать с ошибками на мобильных устройствах.
А эта информация пригодится для тех, кому полная версия все же понадобилась по каким-то невероятным причинам:
Чтобы переключиться на полную версию Пикабу, в левом меню спуститесь вниз и нажмите ссылку «Полная версия».

Кроме того, на мобильных браузерах переключить версию можно по ссылке:
https://pikabu.ru/?dv=1
Просмотр полной версии с мобильных устройств мы не планируем поддерживать, потому что эта возможность крайне слабо востребована пользователями.
Была ли статья полезна?
Да
Нет
Как посмотреть мобильную версию сайта на разных устройствах
Приветствую Вас! Сегодня расскажу, как посмотреть мобильную версию сайта на разных устройствах и знать, как его видят ваши посетители. На самом деле есть много разных вариантов для проверки мобильной версии. И сегодня, мы с вами, затронем пару вариантов. Именно их я использую в своей работе, когда проверяю свой сайт или сайты клиентов.

Проверяем отображение мобильной версии в Chrome
В самом начале я расскажу Вам о самом простом способе просмотра мобильной версии сайта. Этот вариант очень простой и для решения нашей задачи вполне подходит.
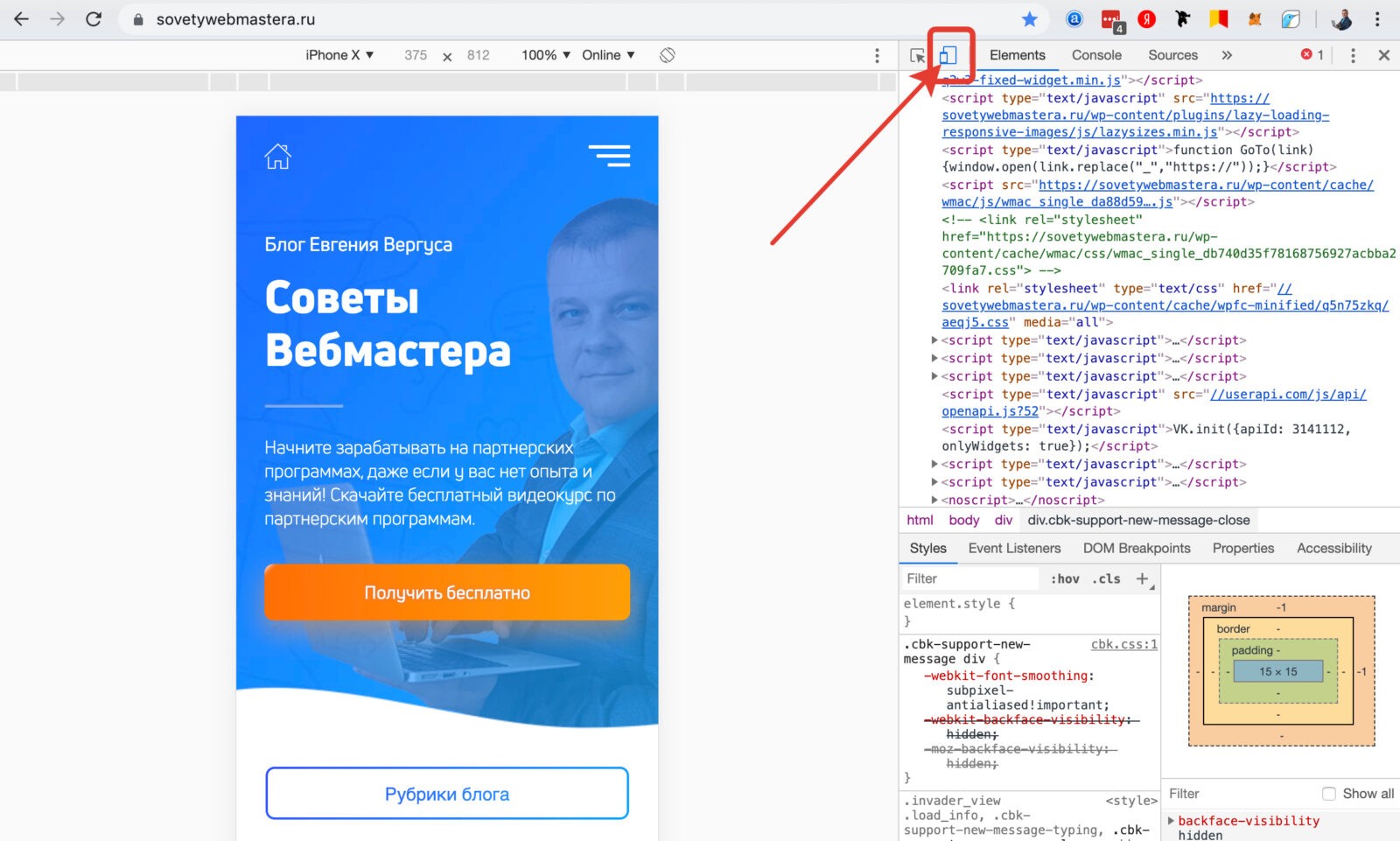
Достаточно зайти в браузер Crome, открыть нужную нам страницу и нажать клавишу F12 в операционной системе Windows или Fn+F12, если это система iOS.
После этого Вы перейдете в Режим Разработчика и сможете увидеть, как выглядит сайт на различных устройствах. Чтобы посмотреть мобильную версию, достаточно кликнуть по иконке с картинкой телефона (как показано на скриншоте).

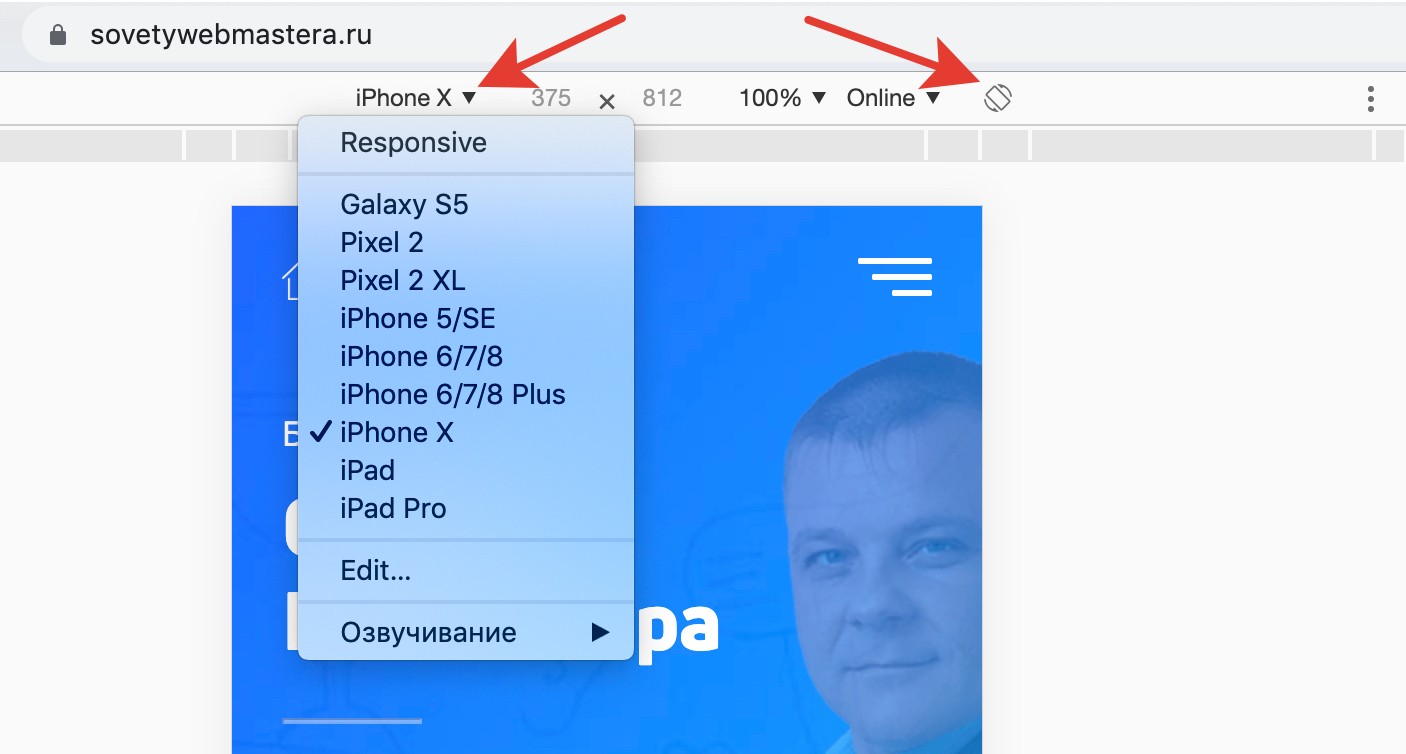
В верхней панели можно выбирать и добавлять разные устройства. А если нажать на иконку поворота экрана, вы увидите как отображается сайт в горизонтальном виде на мобильном.

В целом, одного этого инструмента достаточно, чтобы понять, как видят ваш сайт пользователи на мобильных устройствах. Ведь это очень важно. Сейчас довольно большая доля мобильного трафика в сети и она постоянно растет.
Смотрим мобильную версию сайта на разных устройствах
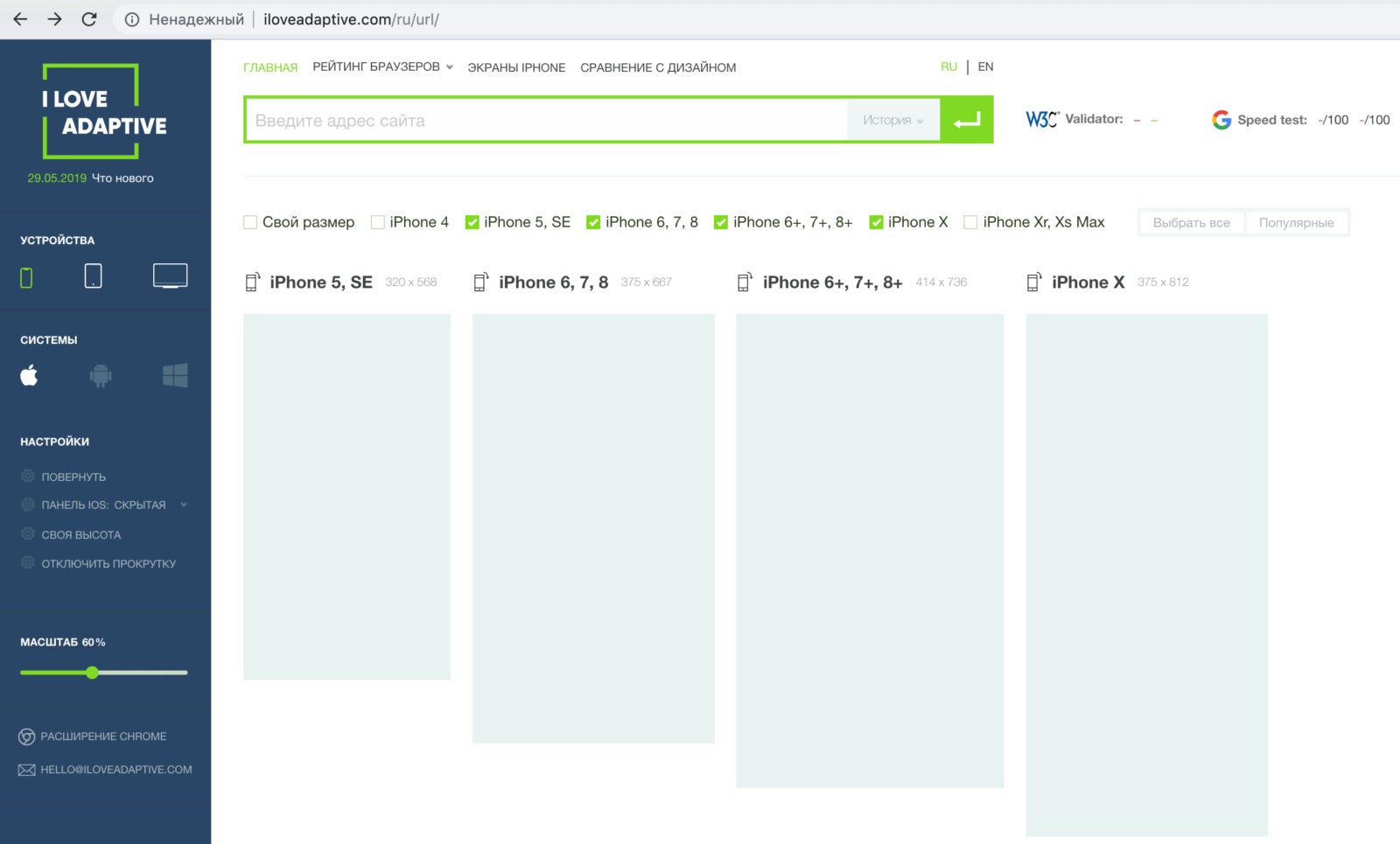
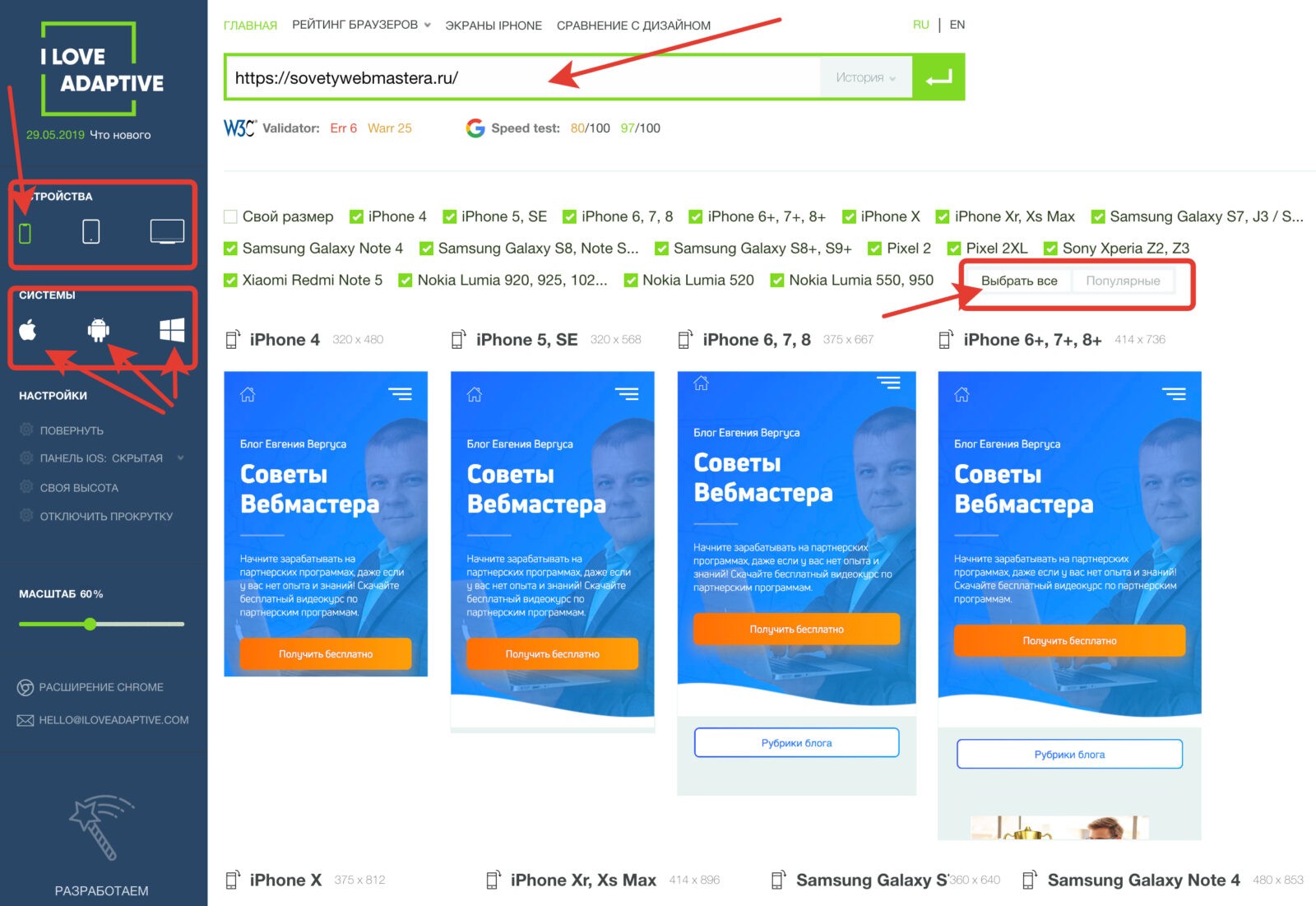
Если Вы хотите получить более расширенный функционал и сразу посмотреть сайт на разных устройствах, рекомендую перейти на сайт iloveadaptive.com.

На данном сайте можно посмотреть любой сайт практически со всех устройств и разных операционных систем. Это и компьютеры и планшеты и мобильные устройства.
Копируете ссылку на ваш сайт, вставляете его в поле и жмете Enter. После этого нужно выбрать операционные системы и модели телефонов. Основные моменты показаны на скриншоте ниже.

Как видите, все довольно просто. Вам осталось все проверить самостоятельно. Теперь вы знаете, как посмотреть мобильную версию сайта на любых устройствах.
Более подробно о всех настройках и работе с сервисами показал в коротком видео.
Совет для увеличения продаж
Как Вы понимаете, чтобы увеличить количество продаж, как своих так и партнерских продуктов, нужно сделать мобильную версию для всех продающих и подписных страниц.
Прямо сейчас проверьте, если ли у вашего сайта и продающих страниц мобильная версия и как она отображается на разных устройствах. Если все печально, срочно исправляйте ситуацию.
Надеюсь, что данная статья принесет вам пользу. Жду Ваших вопросов и комментариев к данной статье.
Кстати, не забывайте о конкурсе комментаторов. Немного усилий и Вы можете выиграть 1000, 2000 или 3000 рублей. Принимайте участие!
С уважением, Евгений Вергус.
Спасибо Вам за то, что поделились статьей в социальных сетях!
Вконтакте
Телеграм
Твитнуть

В данной статье мы рассмотрим 6 способов, как проверить мобильную версию сайта с компьютера.
Помните, что у хорошей мобильной версии сайта текст на странице можно прочитать без дополнительного увеличения,
интересующей области экрана, т. е. размер содержания автоматически подстраивается под размер экрана. Чем меньше действий
нужно совершить, тем удобнее использовать сайт, поэтому он может дать больше заявок и звонков клиентов.
Содержание
- Под какие разрешения проверять? Наиболее популярные разрешения экранов
- Способы проверки мобильной версии сайта на компьютере:
Под какие разрешения проверять? Наиболее популярные разрешения(DPR) экранов
На основании статистики https://www.hotlog.ru/global/screen
на начало 2020 г. наиболее популярными реальными(виртуальные DPR) разрешениями экрана среди мобильных были следующие:
| Наиболее популярные реальные(виртуальные DPR) размеры(разрешения) экранов телефонов на 2020 г. | |
| Разрешение(ширина x высота) | % от всех переходов с мобильных |
| 360px(640-780px) | 57% |
| 375px(667-812px) | 15% |
| 412px(846-892px) | 6% |
| 414px(736-896px) | 6% |
| 320x568px | 5% |
| 393x851px | 4% |
Как видно из статистики минимальная ширина экрана 320 px, поэтому лучше,
если проверка мобильной версии сайта начинается именно с этой цифры и размер постепенно увеличивается.
Выше рассматривалась статистика по телефонам, но к мобильным устройствам также относятся и планшеты.
Наиболее популярные разрешения среди планшетов 1024x768px и 1280x800px.
Планшеты составляют всего 2,7% от всех устройств, с которых заходят в интернет(53,3% телефоны и 44% компьютеры),
согласно исследованиям
We Are Social и Hootsuite за 2019 г. При этом доля планшетов продолжает падать и за 2019 г. уменьшилась на 27%.
Важно:
Учтите, что при отображении сайта на мобильном устройстве отсчет идет не от физических
пикселей(они указаны в тех. характеристиках), а от виртуальных(DPR). Например,
Samsung Galaxy S10 имеет разрешение 1440x3040px(физические пиксели, указанные в характеристиках),
но фактически при отображении сайта такая детализация не нужна, поэтому реальное разрешение
будет соответствовать 360x740px(виртуальные пиксели DPR). Проще говоря, каждые 16(4×4) физических
пикселей будут сливаться вместе и выглядеть как один реальный(виртуальный).
Это сделано, чтобы сохранить читабельный размер мобильной версии сайта,
иначе весь сайт сильно уменьшится и его станет неудобно просматривать.
Как узнать реальное(виртуальное DPR) разрешение смартфона
К сожалению, в характеристиках мобильных телефонов, как правило, не указывают число виртуальных пикселей, поэтому
остается только искать таблицы соответствия физических и виртуальных пикселей в поисковиках, например, по запросу
«viewport size».
1. Обычный браузер: Яндекс.Браузер, Google Chrome, Opera, Mozila Firefox (5 из 5 баллов)
Самый простой способ посмотреть мобильную версию сайта на компьютере — открыть его в обычном браузере и
включить «Инструменты разработчика». При включении режима «Инструменты разработчика» вы сможете посмотреть,
как выглядит сайт на популярных моделях телефонов и любом заданном размере экрана.
Плюсы/минусы проверки в браузере на компьютере
Плюсы:
— Самый универсальный и правдоподобный способ, т.к. тест в реальном браузере;
— Можно на компьютере проверить, как выглядит мобильная версия сайта при любом разрешении экрана.
Минусы:
— Не получится посмотреть небольшое количество сайтов(по личным оценкам менее 1%), у которых
разработчики сделали недоступным просмотр мобильной версии на компьютере даже при изменении размера окна.
Но если
в браузере мобильная версия сайта отображается нормально, то 99,9%, что страница также будет открываться и на мобильных устройствах.
Как проверить мобильную версию сайта на компьютере в браузере
Чтобы открыть мобильную версию сайта на компьютере необходимо 2 шага:
1 Шаг. Включить «Инструменты разработчика»
Инструменты разработчика позволяют изменять ширину окна браузера до пропорций телефона и посмотреть, как выглядит
мобильная версия при таком размере окна.
В Яндекс.Браузер зажмите Ctrl+Shift+I или кликните: три вертикальные полоски —> «Дополнительно» —> «Дополнительные инструменты» —> «Инструменты разработчика».

Как включить «Инструменты разработчика» на примере Яндекс браузера
В Google Chrome нажмите Ctrl+Shift+I или зайдите: три вертикальные точки —> «Доп. инструменты» —> «Инструменты разработчика».
В Mozila Firefox зажмите Ctrl+Shift+I или перейдите: три вертикальные полоски —> «Веб разработка» —> «Инструменты разработчика».
В Opera нажмите Ctrl+Shift+I или кликните: «Меню» —> «Разработка» —> «Инструменты разработчика».
2 Шаг. Включить «Режим адаптивного дизайна(toggle device toolbar)»
Режим адаптивного дизайна позволит получить более тонкие настройки: изменять ширину окна в пикселях и плотность пикселей экрана,
а также на компьютере посмотреть мобильную версию на реальных моделях телефонов.
Как включить «Режим адаптивного дизайна(toggle device toolbar)»
В Яндекс.Браузер, Google Chrome, Opera после выполнения 1 шага зажмите (Ctrl+Shift+M) или кликните на значок Toggle device toolbar(изображен планшет с телефоном). Появится поле для изменения разрешения и меню популярных смартфонов.

Как включить «Режим адаптивного дизайна» на примере Яндекс браузера
В Mozila Firefox после выполнения 1 шага нажмите (Ctrl+Shift+M) или кликните на значок: три вертикальные
полоски —> «Веб разработка» —> «Адаптивный дизайн». Далее, появится выбор разрешения и меню популярных телефонов.
3 Шаг проверка на наиболее популярных размерах экрана
Проверьте, как выглядит сайт при всех наиболее популярных размерах ширины экрана у мобильной версии:
320px, 360px, 375px, 393px, 412px, 414px, 1024px, 1280px.
Конечно, можно и не заходить в инструменты разработчика, а просто сжать по бокам
окно просмотра, но проблема заключается в том, что у окна есть минимальная ширина, меньше которой сжать не получится,
поэтому этот способ подойдет только при проверке на мобильных устройствах с большим размером экрана, например, на планшетах.
2. Браузер blisk (5 из 5 баллов)
Браузер blisk —
самый функциональный и удобный способ, как открыть и посмотреть мобильную версию сайта на компьютере при любом разрешении
экрана.
Blisk создан для разработчиков веб приложений и сайтов, основным отличием от проверки
в обычном браузере является: более удобный интерфейс и возможность одновременного просмотра «десктоп» и «мобильной»
версий в одном окне.
Также blisk обладает хорошим эмулятором мобильного устройства,
что позволяет на компьютере открыть мобильные версии отдельных сайтов, у которых разработчики
сделали недоступными их просмотр в обычном браузере, даже при изменении разрешения.
Хоть таких сайтов очень мало, но все равно приятно, что разработчики учли даже это.
Плюсы/минусы проверки в браузере blisk
Плюсы:
— Быстрая установка без регистрации;
— Доступны все устройства с наиболее популярными разрешениями экранов;
— Самый функциональный и удобный способ;
— Проверить мобильную версию сайта можно при любом разрешении экрана;
— Посмотреть мобильную версию сайта на компьютере можно, даже если это запрещено разработчиками при просмотре с компьютера.
Минусы:
— Бесплатная проверка мобильной версии сайта ограничена 30 мин. в день, далее доступен только платный тариф.
При проверке сайта не забудьте отключить кэширование(поставить «Cache» в позицию «off» сверху слева в панели Toolbox),
иначе даже после изменений, может отображаться старая версия сайта.
Разрешения экрана мобильных устройств для проверки в браузере blisk
Чтобы убедиться, что на большинстве мобильных устройств сайт отображается корректно,
важно знать не только, как открыть и проверить мобильную версию сайта на компьютере, но и
при каких разрешениях смотреть. Рекомендую прощелкать в меню значки устройств, имеющих следующие размеры ширины экрана:
320px, 360px, 375px, 393px, 412px, 414px, 1024px(планшет), 1280px(планшет). Данные значения ширины экрана являлись наиболее популярными
на начало 2020 г., более подробная статистика выше.
3. Adaptivator (2,5 из 5 баллов)
Adaptivator
позволяется посмотреть мобильную версию сайта online, но среди
доступных размеров ширины экрана мобильных версий
нет 67% наиболее популярных разрешений, а некоторые имеющиеся размеры дублируются. Сервис получает низкую оценку,
потому что непонятно, как посмотреть мобильную версию сайта на компьютере у большинства устройств.
Минусы:
— Нельзя посмотреть, как выглядит сайт у 67% мобильных пользователей.
Отсутствует проверка мобильной версии сайта при следующих размерах ширины: 57% пользователей используют
360px(виртуальные пиксели DPR),
6% — 412px и 4% — 393px. Данные статистики на начало 2020 г.
Плюсы:
— Показывает, как выглядит сайт на 12 разрешениях мобильных устройств.
— Показывает весь сайт целиком;
— Есть ширина экрана 320px, 375px. Если на этих размерах сайт отображается корректно,
то, скорее всего, будет нормально отображается и при самой популярной ширине — 360px.
4. Responsinator (2 из 5 баллов)
responsinator.com — бесплатный сервис,
который позволяет проверить мобильную версию сайта на нескольких разрешениях, но на нем нет
65% наиболее популярных размеров ширины экрана, поэтому низкая оценка.
Вопрос: «как проверить мобильную версию сайта на компьютере при минимальной и еще используемой ширине 320px?» — остается неотвеченным.
Ширина экрана 320 px является важным субъективным критерием т.к. если сайт открывается при 320 px, то, скорее всего, при остальных
размерах мобильной версии тоже должен корректно отображаться.
Минусы:
— нельзя посмотреть, как выглядит сайт у 65% мобильных пользователей.
Минимальный размер разрешения мобильной версии начинается с 374px. Но 57% мобильных устройств имеет ширину экрана
360px(виртуальные пиксели DPR), 5% — 320px и 4% — 393px. Статистика по разрешениям на начало 2020 г.
Плюсы:
— Показывает сразу, как выглядит сайт на 10 разных разрешениях мобильных устройств;
— Показывает весь сайт целиком.
5. Яндекс.Вебмастер (1 из 5 баллов)
Яндекс.Вебмастер
позволяет проверить мобильную версию только сайтов, которые зарегистрированы в системе(нужно подтвердить
доступ к сайту), помимо этого, необходимо быть зарегистрированным пользователем Яндекса, т. е. иметь почту.
Показывается только одно разрешение и первый экран(область без прокрутки страницы) и как открыть остальную часть мобильной
версии сайта непонятно.
Минусы:
— Показывает, как отображается только верхня часть(область без прокрутки страницы);
— Проверка мобильной версии сайта только с одним разрешением, по ширине 320px(5% от всех мобильных устройств на начало 2020 г.);
— Необходимо проходить регистрацию и подтверждать права на сайт;
Плюсы:
— Показывает хоть что-то, а это лучше, чем ничего.
6. Google test (1 из 5 баллов)
Google test, позволяет без регистрации
и входа на сайт проверить, как отображается только верхняя часть сайта на мобильном телефоне.
Нельзя посмотреть, как выглядит мобильная версия сайта на компьютере
целиком, даже в единственном доступном разрешении — отображается только верхняя часть(область без прокрутки страницы).
Минусы:
— Показывает как отображается только верхня часть(область без прокрутки страницы);
— Проверка только с одним разрешением, около 410px по ширине, а это размер всего 12% мобильных устройств на начало 2020 г.
Плюсы:
— Показывает хоть что то, а это лучше, чем ничего.
Важно: Ваш сайт ассоциируется с качеством ваших услуг и товаров, поэтому при некорректном отображении страницы,
доверие к вашей компании уменьшается, а вместе с этим и количество заявок. Ко всему прочему, у посетителя начинают появляться
мысли, что если организация не может сделать себе качественный сайт, значит, она ненадежная и небольшая. Поэтому
важно чтобы сайт хорошо отображался на любом мобильном устройстве и компьютере.
