
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
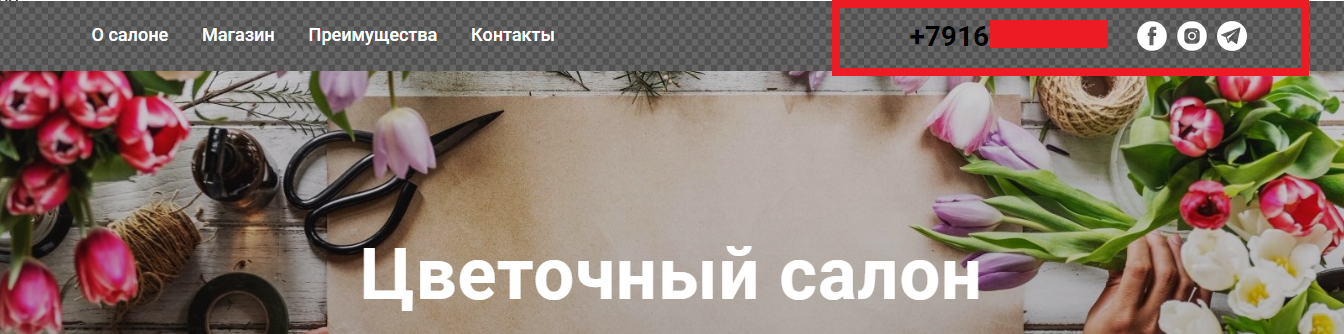
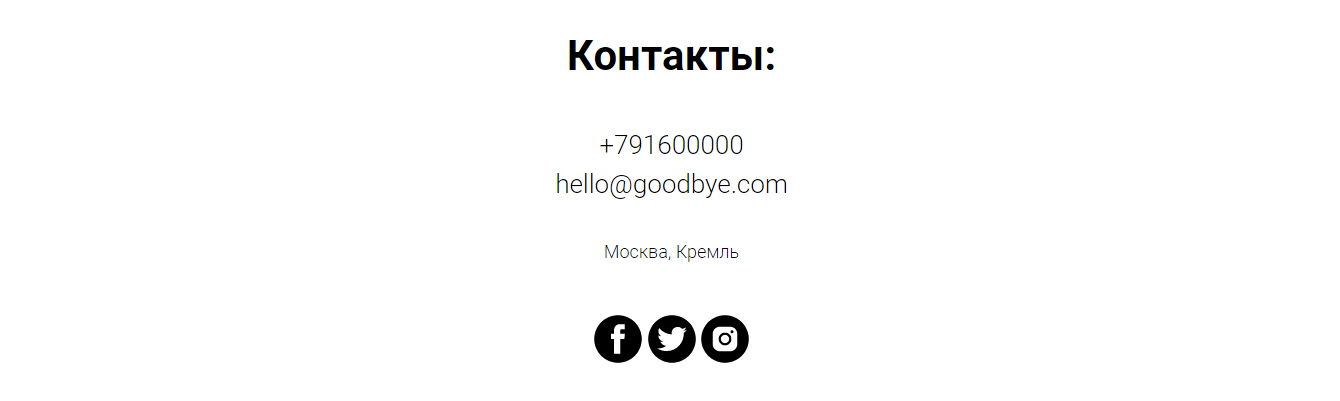
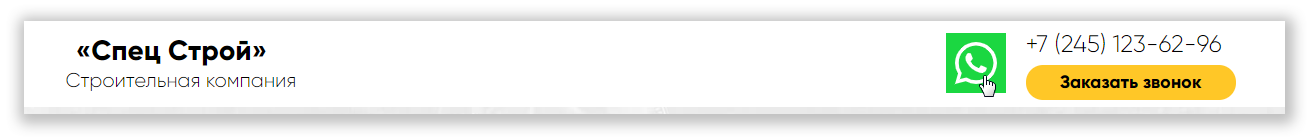
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.

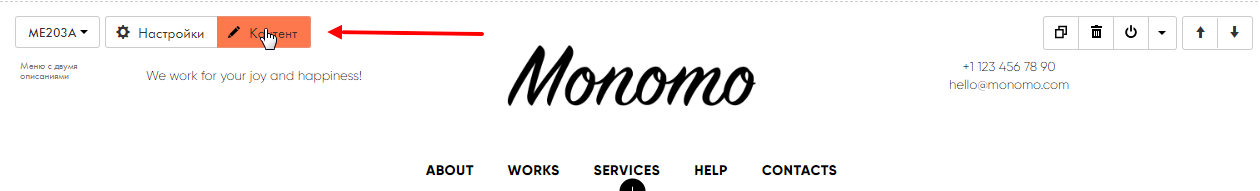
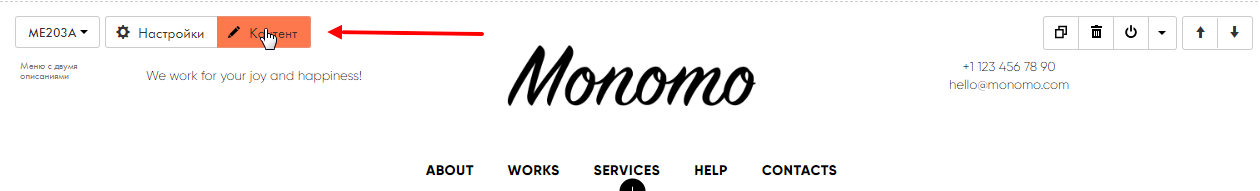
Рис. 1. Контакты в шапке, или хедере, сайта.

Рис. 2. Контакты в подвале, или футере, сайта.
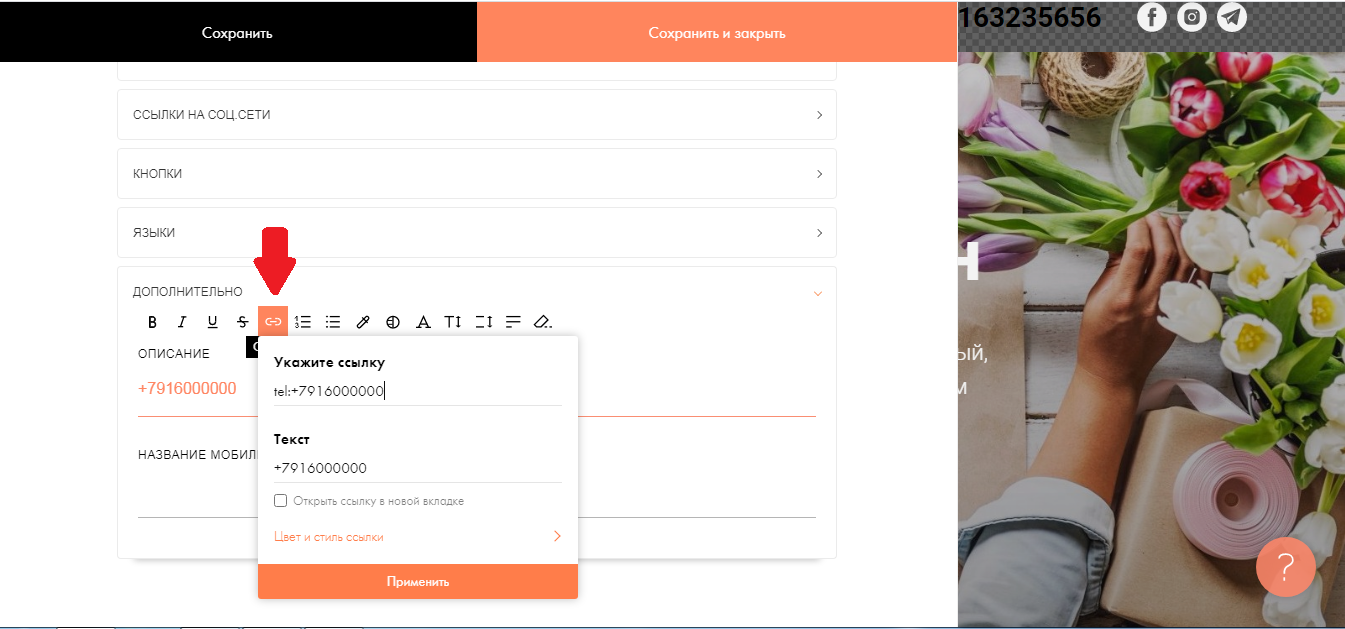
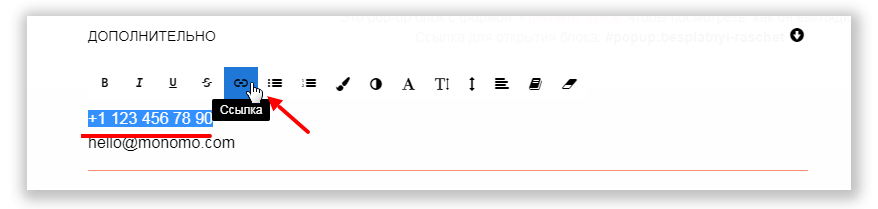
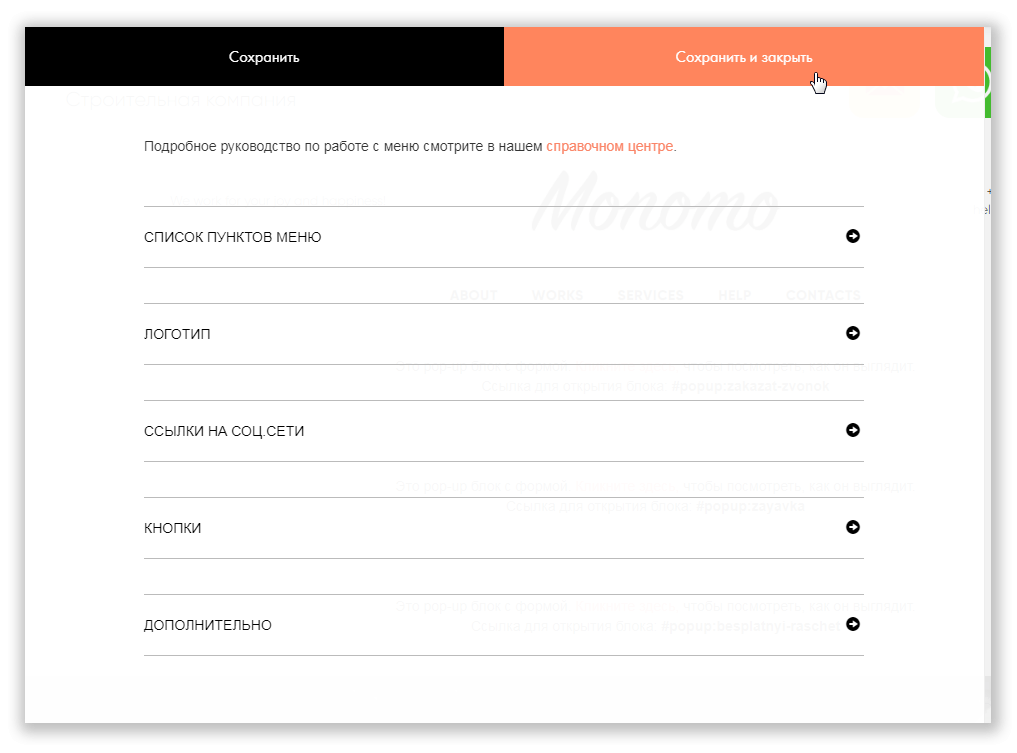
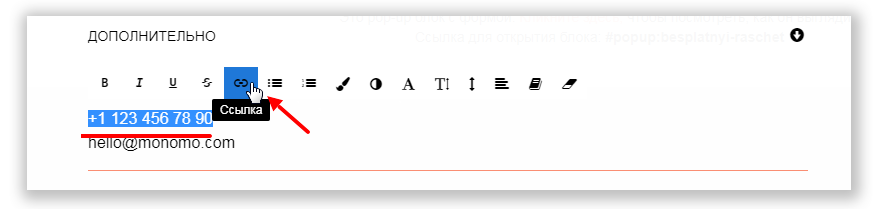
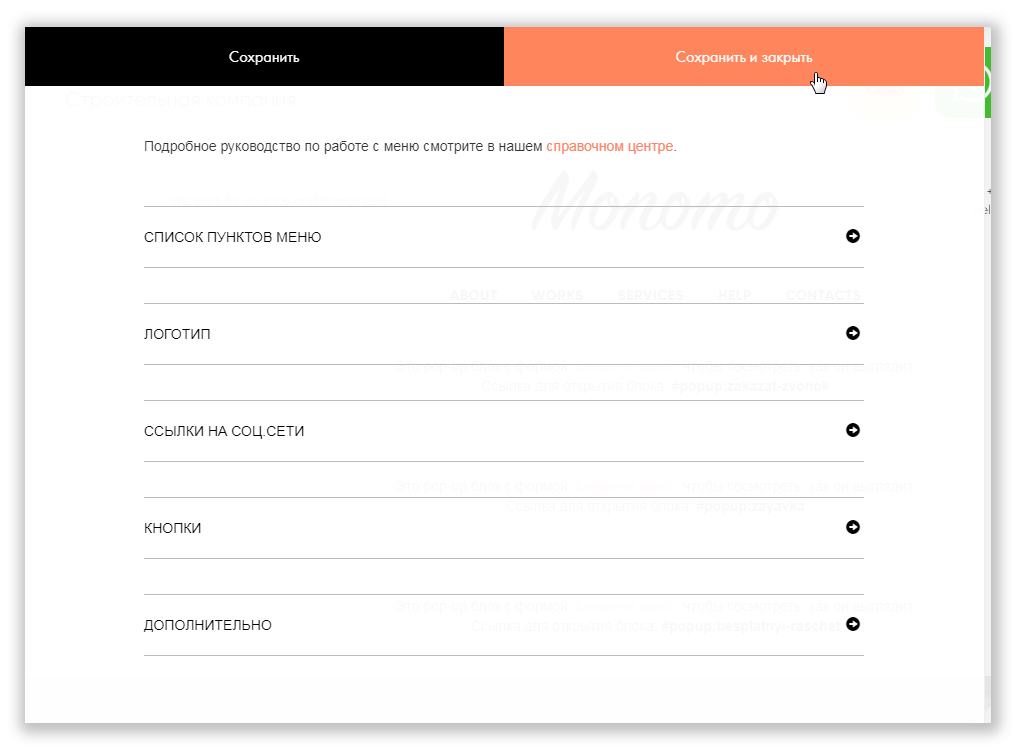
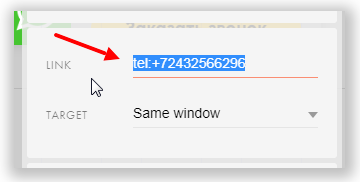
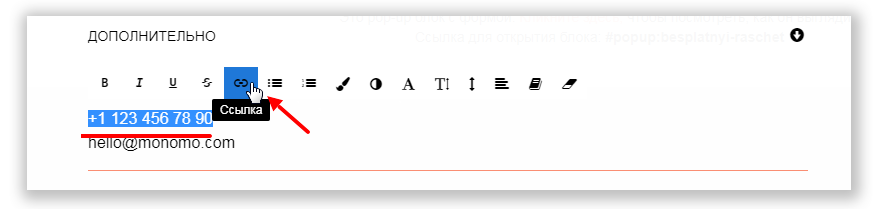
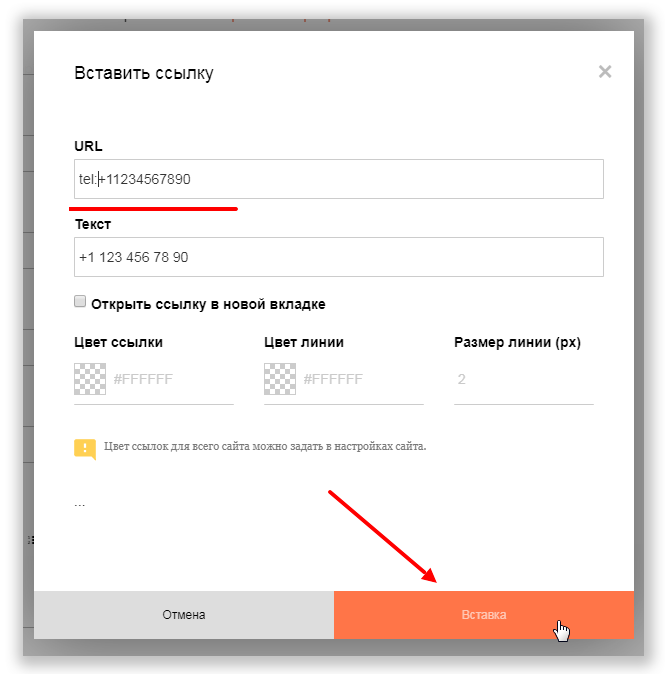
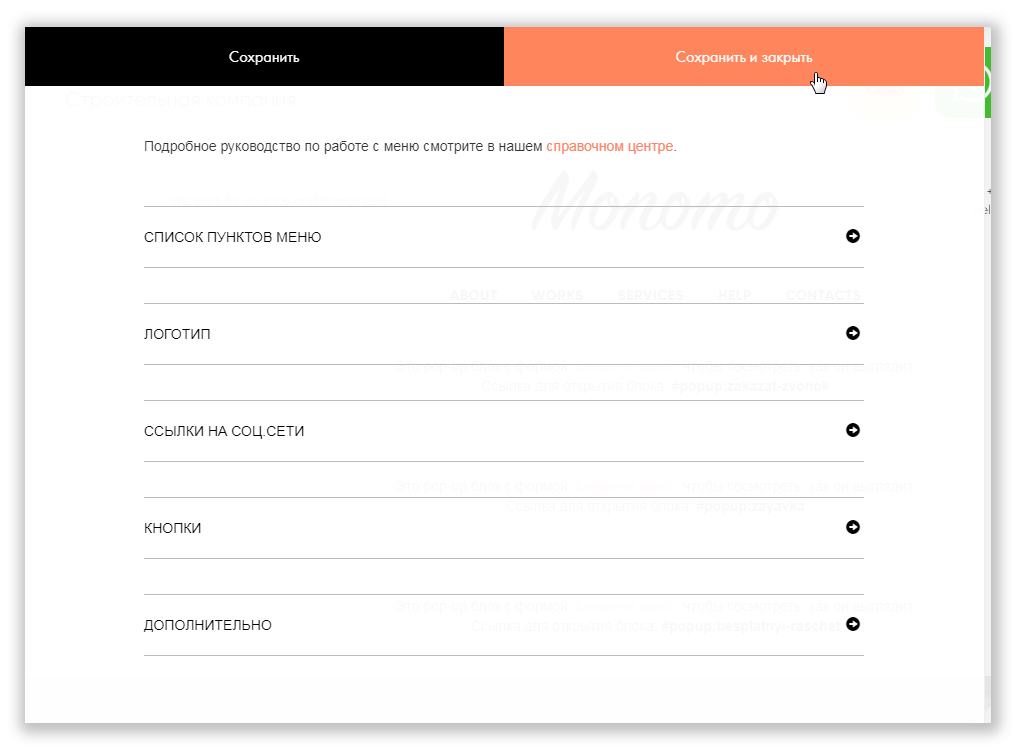
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».

Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле «FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
- для мобильной версии: tg://resolve?domain=LOGIN,
- для ПК (ссылка откроется в браузере): https://telegram.me/LOGIN.
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.

Рис. 4. Ссылка на e-mail.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Тильда Бесплатный Конструктор для Создания Сайтов
В данной статье речь пойдет о том, как можно сделать телефонный номер, размещенный на сайте, кликабельным – чтобы у пользователя, заходящего на страничку, например, с телефона, была возможность кликнуть и сразу осуществить звонок.
Содержание статьи
Нет возможности изучить длинный текст?
Тогда смотрите познавательный видеоролик! В этом видео подробно рассказывается, как научиться делать номер телефона на сайте кликабельным.
Tilda ЛайфХак # 15. Кликабельный номер телефона на мобильном
Обучающее видео на YouTube канале «Маркетинг в огне» с Алексеем Чесноковым.
Дополнительный материал на YouTube
Дополнительные ролики, которые упоминаются в видео
Выбор блока для работы с номером
Первым делом мы открываем созданную для сайта страницу и переходим в раздел Меню, через которое добавляем блок ME301 или ME302, которые являются наиболее удобными и привычными для нас.
Добавив блок ME301, «Универсальное меню с логотипом слева» в самый верх нашей страницы, переходим в раздел Контент и выполняем следующие действия:
- Заполняем графу с описанием из «Дополнительно» (номер телефона);
- Выделяем вписанный номер телефона и делаем его кликабельным, добавляя ссылку.
Добавление ссылки на номер
Чтобы сделать возможным прямой звонок на указанный номер телефона после нажатия на него, необходимо повесить на него ссылку, вписав в графу URL номер телефона без скобок и пробелов, добавив в самом начале приставку «tel:», чтобы браузер сразу определил эту ссылку как действующий телефонный номер.

Перед публикацией проверьте, виден ли номер телефона на Вашем фоне – если нет, не забудьте поменять цвет текста на более читаемый вариант.
Буду благодарен за Ваши лайки и комментарии, подписывайтесь на канал «Маркетинг в огне с Алексеем Чесноковым» и смотрите видеоролики по многим другим темам, включая маркетинг, интернет-маркетинг, работа с конструктором Tilda и другие. Жду Вас на моих курсах – все ссылки указаны в описании под статьей ниже!
Эта статья была для Вас полезной?


Добавить комментарий
Понравилась статья? Поделиться с друзьями:
В современном мире пользователи хотят выполнять все задачи в мобильном устройстве максимально быстро, не делая много движений. Именно поэтому очень важно создавать сайт так, чтобы все действия на нем были максимально простыми.
Содержание
- Как сделать кликабельным телефон на сайте через HTML-код сайта
- Как сделать номер телефона кликабельным в WordPress
- Как в Тильде сделать кликабельным номер телефона
- Как добавить на сайт активную ссылку на WhatsApp
- Как добавить ссылку на Telegram
- Возможные проблемы
Как сделать кликабельным телефон на сайте через HTML-код сайта
Обычно некликабельный номер телефона в коде выглядит как обычный текст. А именно следующим образом:
![]()
Или вот так:

Для того чтобы текст на сайте стал кликабельным потребуется превратить его в гиперссылку, указав действие, которое будет совершаться по клику. В данном же случае это набор номера.
В процессе создания любой ссылки необходимо использовать тег <a>…</a>. Между знаками требуется располагать текст ссылки или картинку. Определение href=”” обозначает действие или адрес ссылки. Для ввода номера необходимо вводить код: tel: + 7XXXXXXXXXХ, где на месте + 7XXXXXXXXXX вводится необходимый номер телефона.
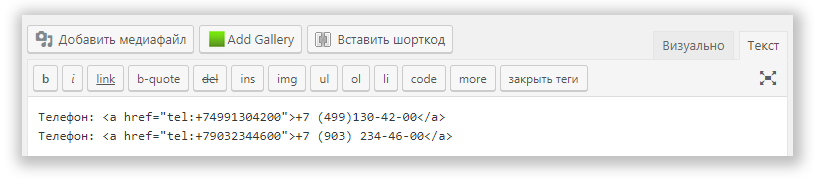
После доработки готовый код выглядит следующим образом:

Если все было сделано правильно, то при нажатии на указанный номер мобильного телефона будет автоматически осуществляться набор. Он будет совершаться именно на тот номер, который указан в ссылке, а не в тексте, поэтому необходимо быть максимально внимательным.
Если пользователь знает то, как устроен HTML-код, то он без проблем сможет сделать кликабельным любой номер телефона в конструкторах.
Как сделать номер телефона кликабельным в WordPress
Процесс создания работающей ссылки в конструкторе WordPress очень похож на предыдущий. Основная задача заключается в том, чтобы обнаружить необходимый фрагмент кода в административной панели.
Номер телефона в шапке сайта
Указать кликабельный номер в шапке сайта можно следующим образом:
- Сперва необходимо открыть административную панель и перейти во вкладку под названием «Внешний вид», а после в раздел «Редактор»;
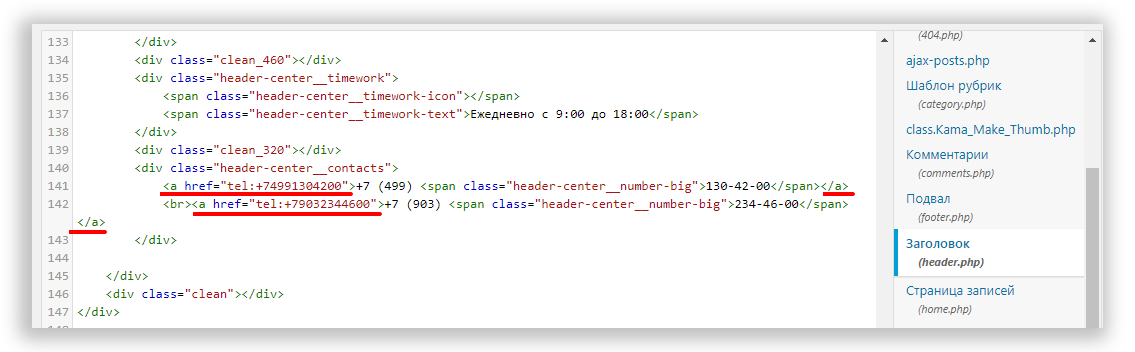
- Далее справа, в разделах «Файлы» нужно найти тему «header.php» и нажать на нее;
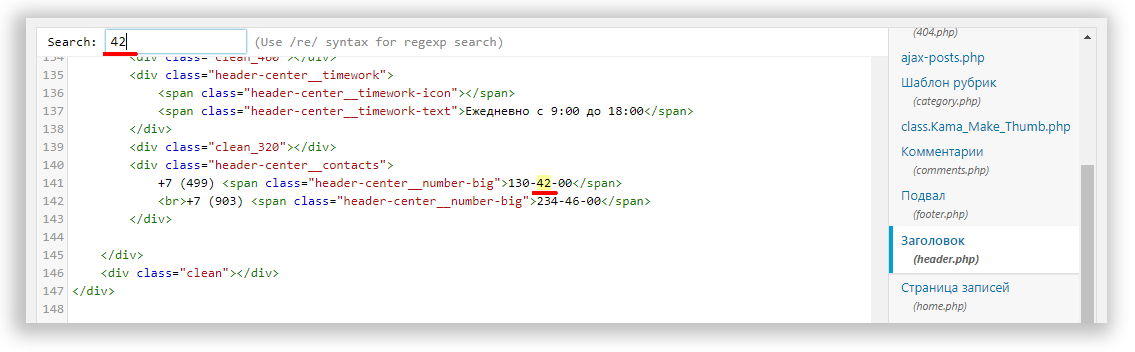
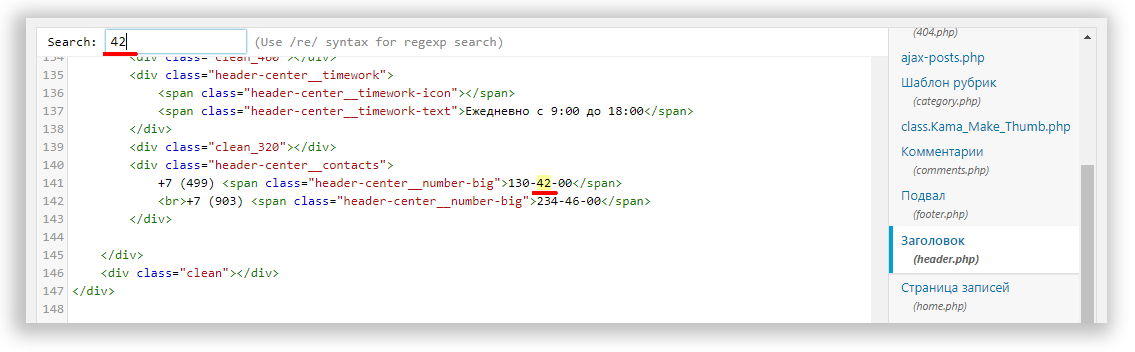
- В открывшемся коде нужно найти номер телефона. Это можно сделать при помощи быстрого поиска, нажав левой кнопкой мыши на поле с кодом, а после также зажав комбинацию на клавиатуре «Ctrl» + «F». Далее нужно ввести несколько цифр из номера и нажать на клавишу «Enter». Введенные фрагменты выделятся желтым цветом;

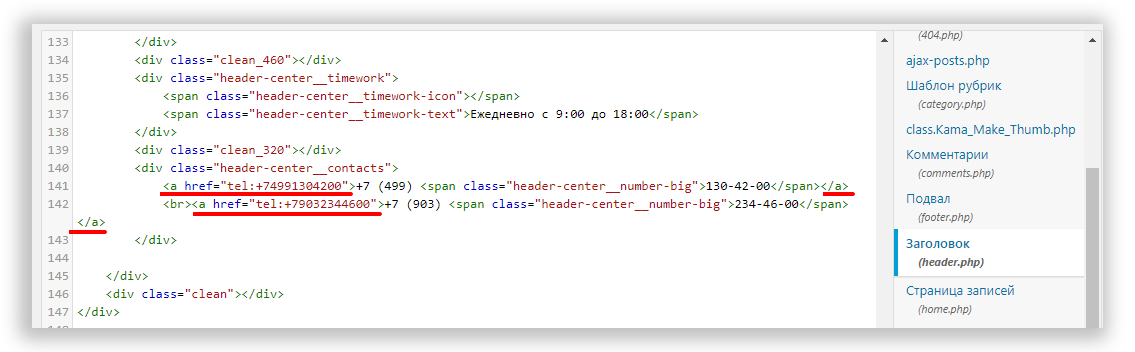
- На этом этапе требуется превратить простой тест в работающую ссылку. Для этого нужно также вставить значение href=””, а после необходимо ввести код: tel: + 7XXXXXXXXXХ, где на месте + 7XXXXXXXXXX вводится необходимый номер телефона;

- В конце нужно нажать на кнопку «Обновить», после чего все изменения сохранятся.
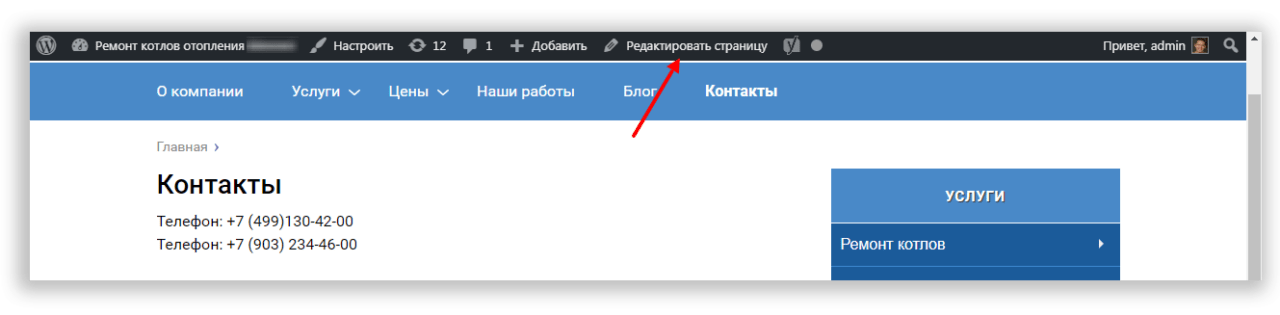
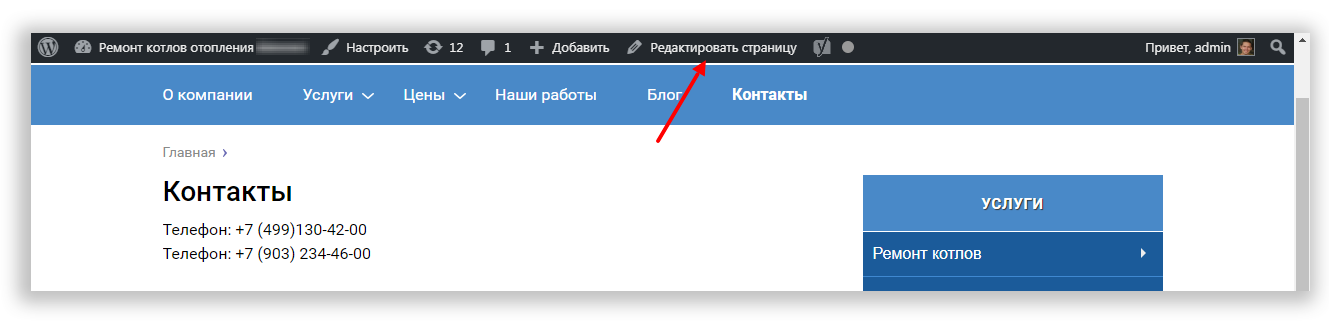
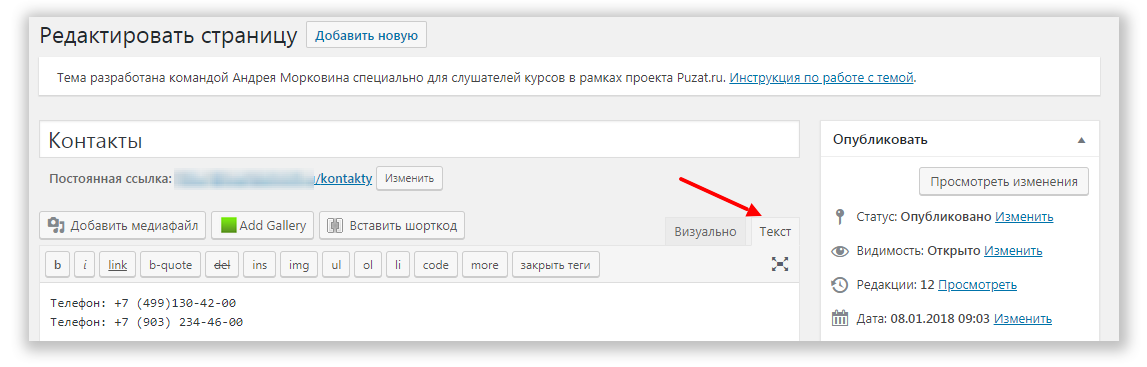
Номер телефона в записи или на странице
Делается это следующим образом:
- Сперва потребуется также перейти в редактор записи или страницы;

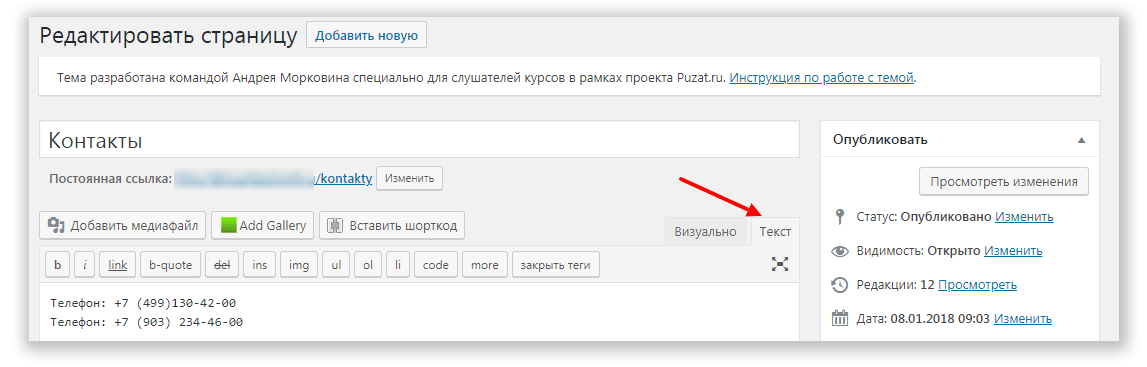
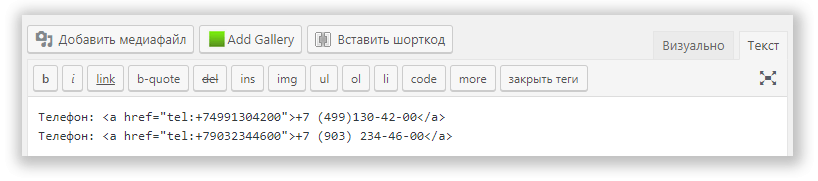
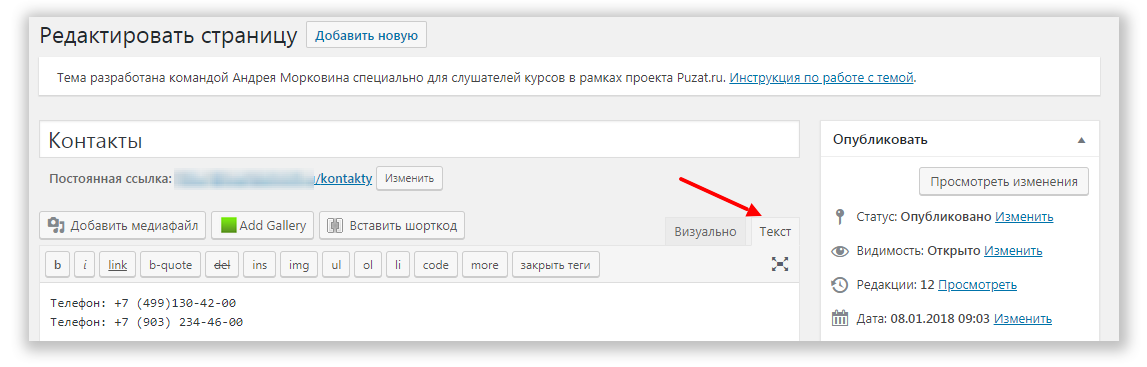
- Далее нужно перейти в меню редактора кода, для этого нужно нажать на раздел «Текст»;

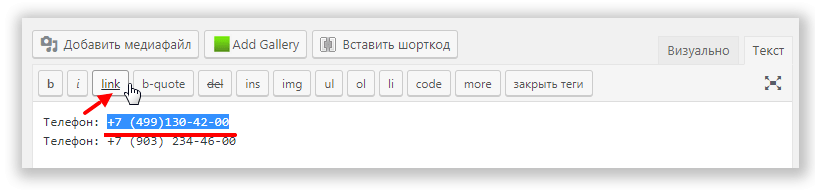
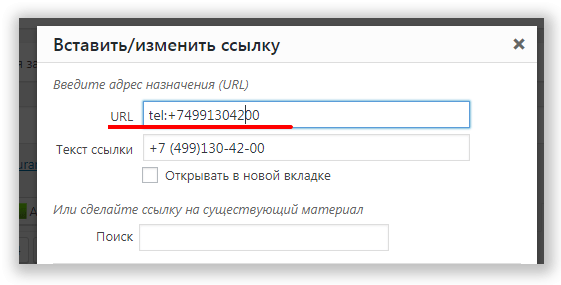
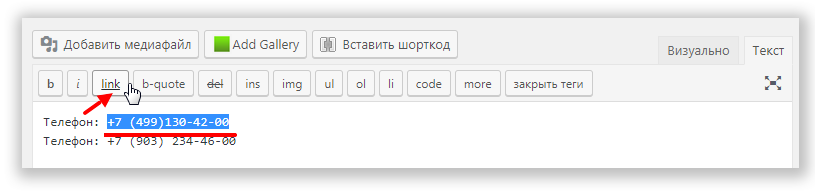
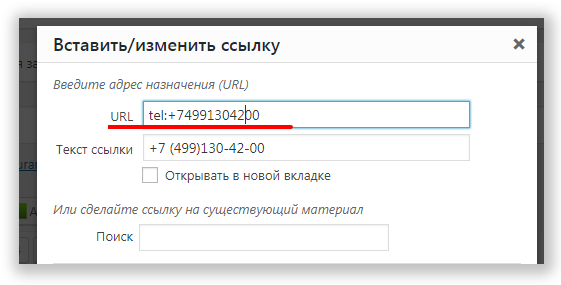
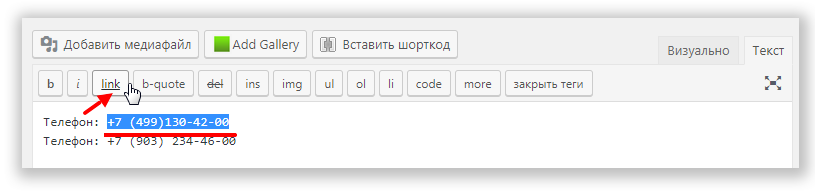
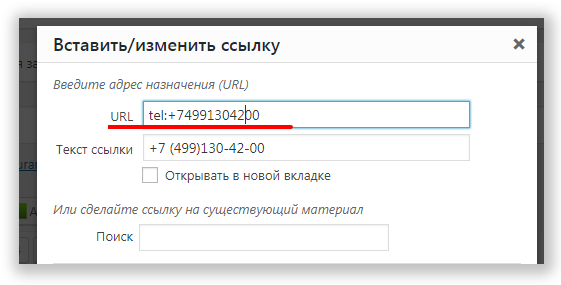
- В открывшемся меню нужно выделить номер и нажать на кнопку под названием «Link». Далее в поле «URL» нужно добавить гиперссылку необходимого номера телефона;


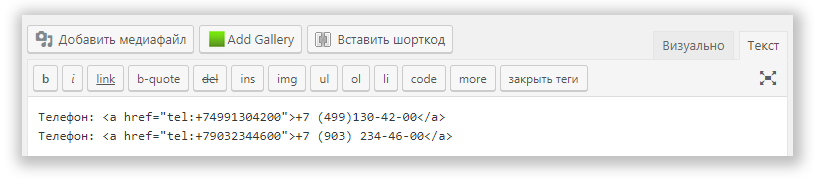
- Должно получиться следующим образом:

- В конце требуется просто обновить, после чего страница сохранится.
Как в Тильде сделать кликабельным номер телефона
В Zero-блоке
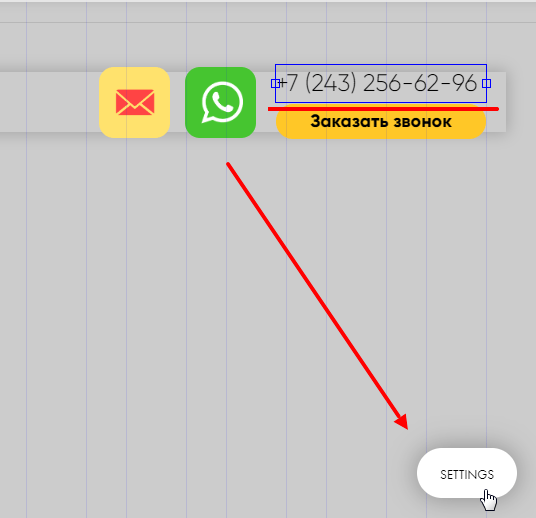
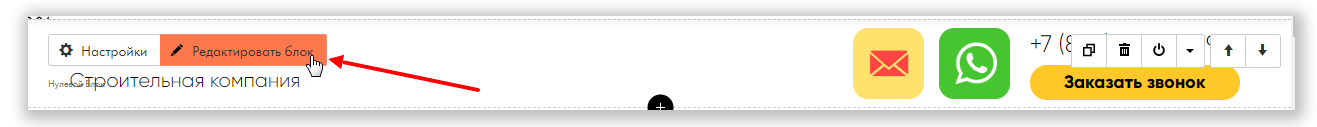
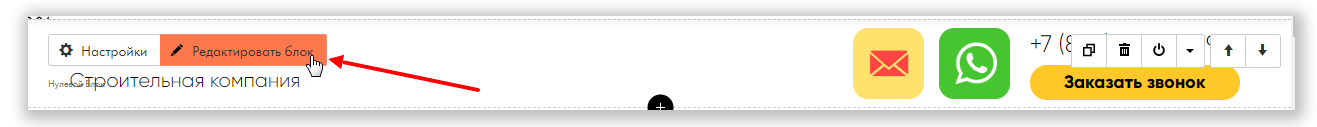
Для этого сперва потребуется перейти в раздел редактирования блока. Делается это нажатием на кнопку «Редактировать блок», которая находится в конструкторе необходимой страницы.

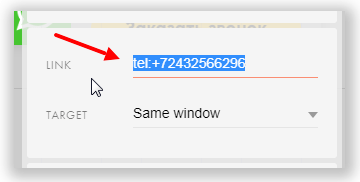
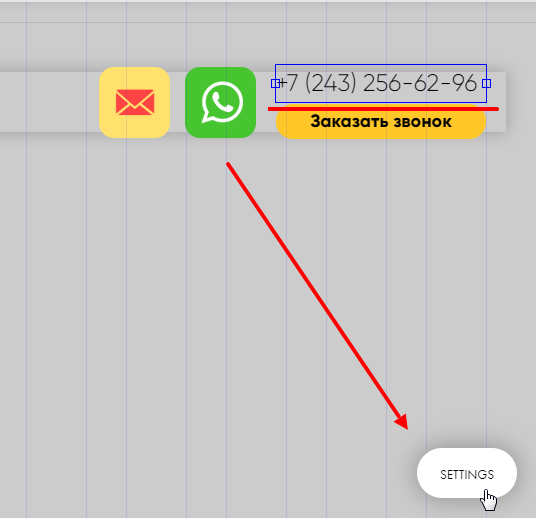
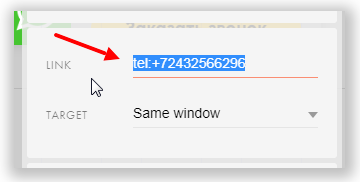
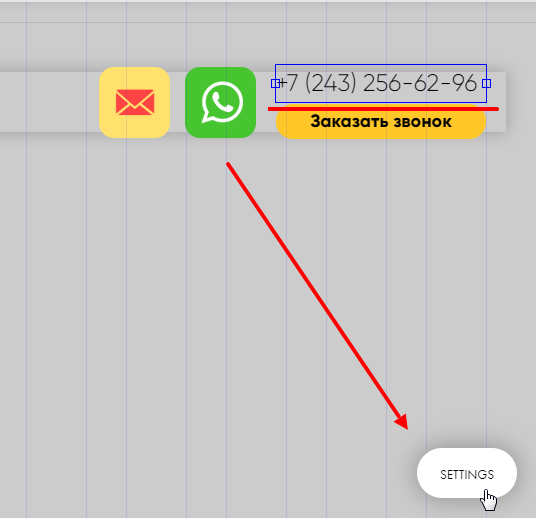
Далее пользователь должен выделить телефон и нажать на кнопку под названием «Setting». После чего в поле «Link», которая находится в настройках, нужно ввести следующий код: «tel:+ номер телефона с +7».


Введенные изменения нужно сохранить в этом блоке, а после можно публиковать страницу.
В стандартном блоке
Для этого необходимо сделать следующие действия:
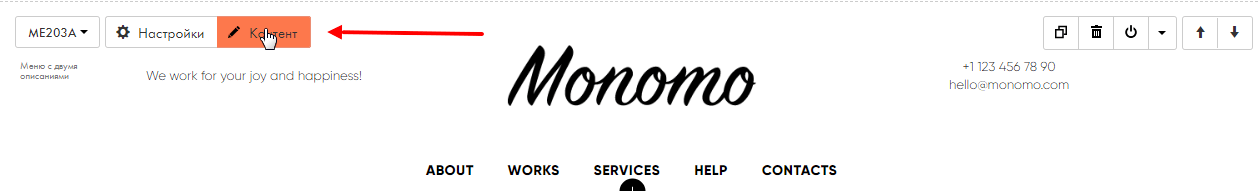
- Сперва потребуется нажать на кнопку «Контент», расположенную вверху меню;

- После нужно найти необходимый блок и выделить в нем номер телефона. Далее нужно нажать на значок «Ссылка»;

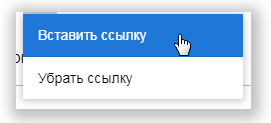
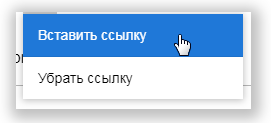
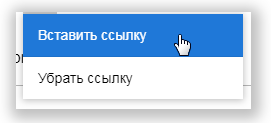
- На этом этапе нужно выбрать пункт под названием «Вставить ссылку»;

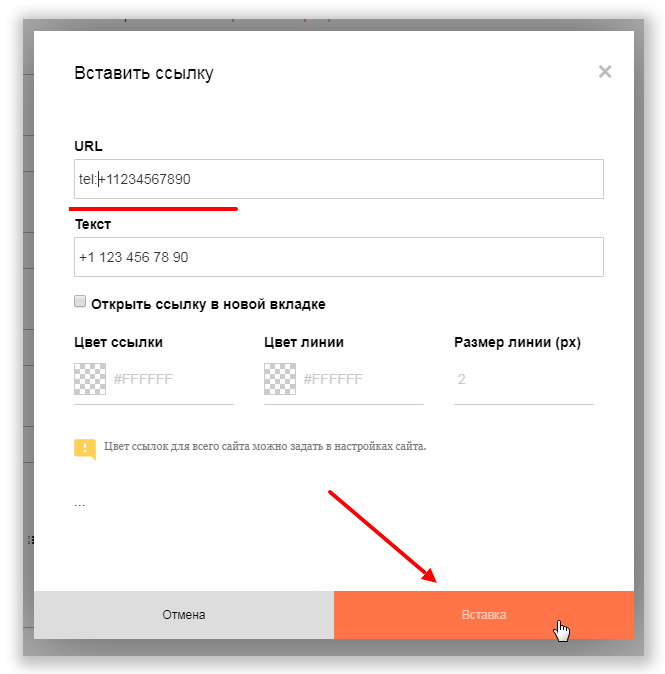
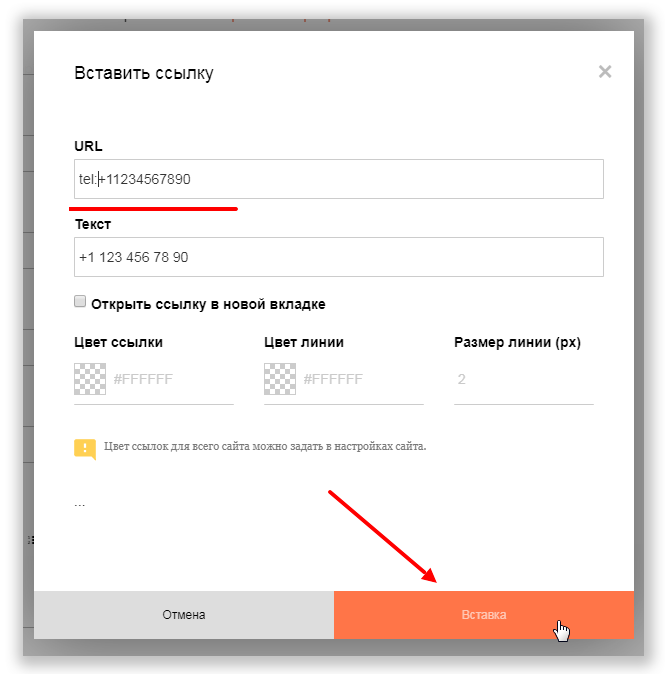
- Теперь в поле под названием «URL» нужно ввести следующее: «tel:+ номер телефона с +7», а после нужно нажать на кнопку «Вставить»;

- Готовые изменения нужно сохранить, а после можно публиковать страницу.

Как добавить на сайт активную ссылку на WhatsApp
Делается это точно так же, как и добавляется номер телефона. Только в этом случае немного отличается сама ссылка. Она будет иметь следующий вид:
![]()
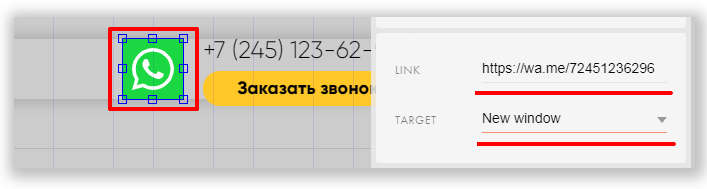
Однако, на сайтах делается кликабельным не номер телефона, а иконка мессенджера WhatsApp. На примере конструктора Тильда делается это следующим образом:
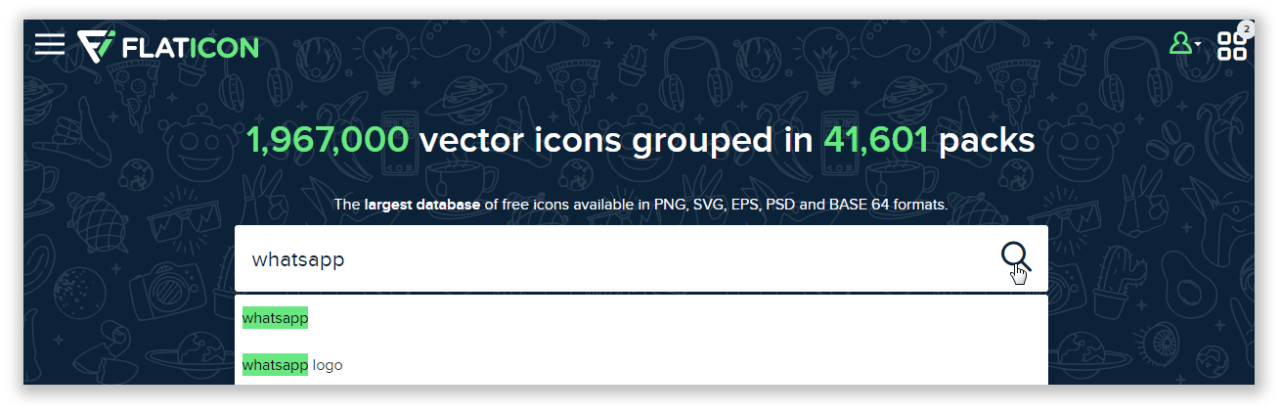
- Для начала пользователь должен найти иконку, которую будет использовать. В этом может отлично помочь сервис «Flaticon.com»;

- Нужно выбрать наиболее подходящее по стилистике сайта изображение. После нужно кликнуть на него и выбрать формат SVG;
- Теперь необходимо зайти в режим редактирование нулевого блока;
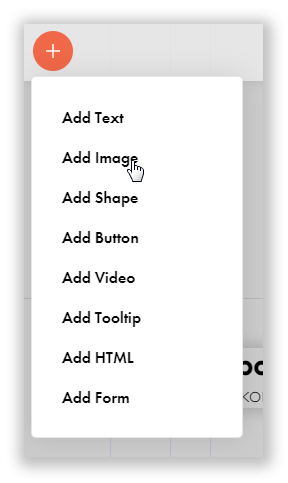
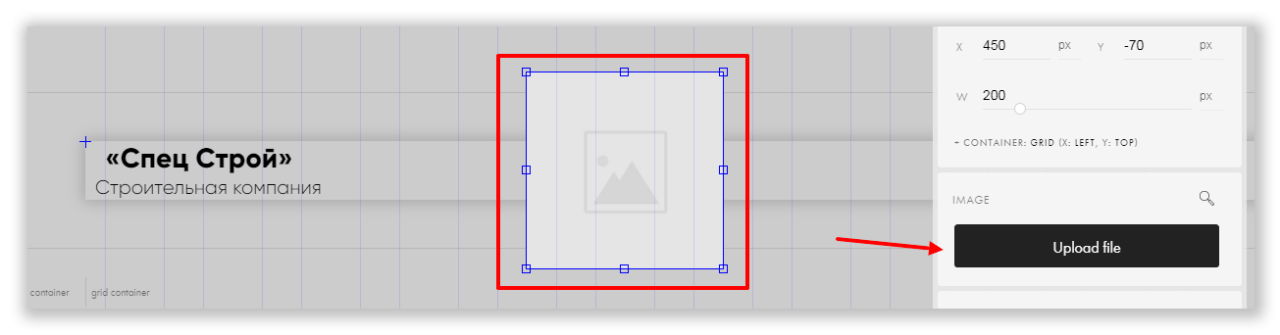
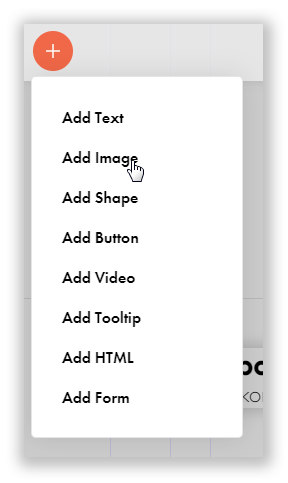
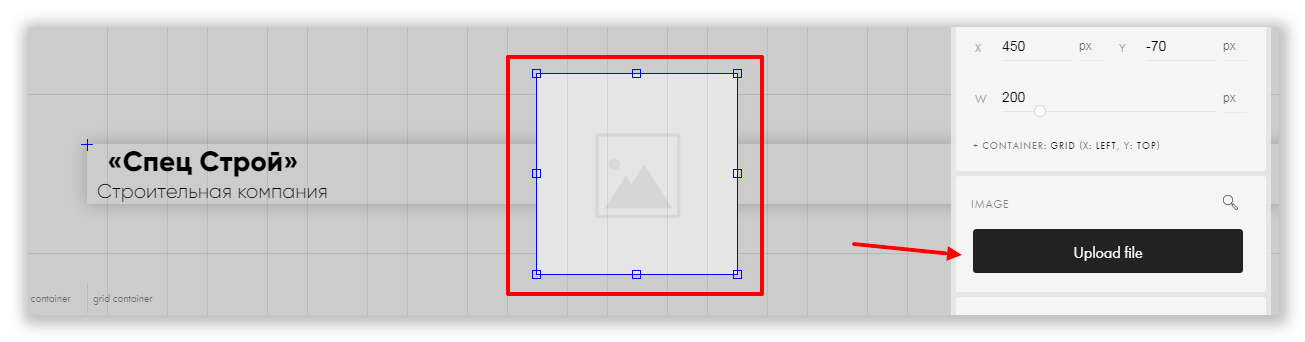
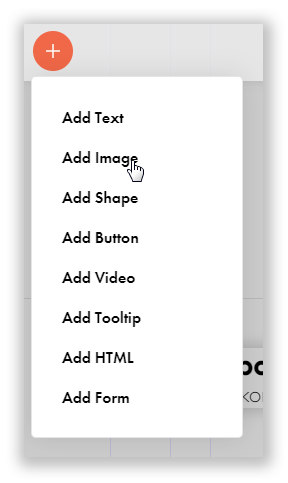
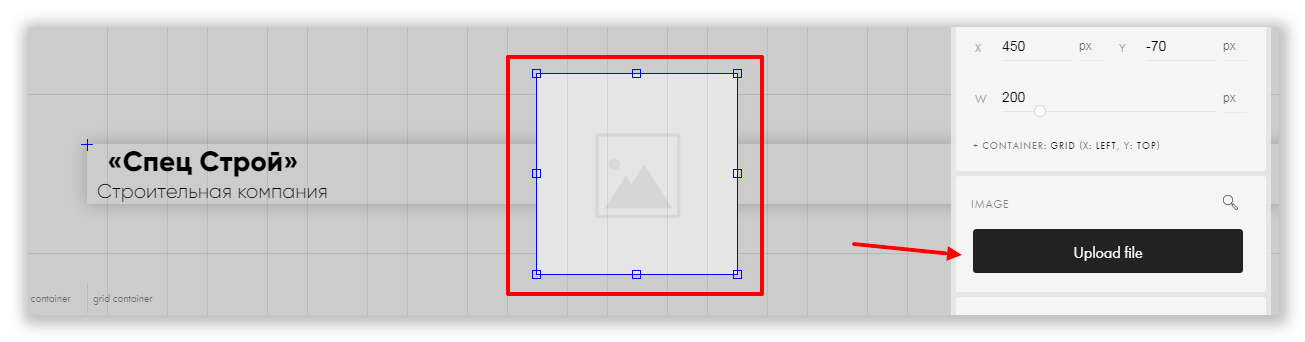
- После пользователь должен выбрать кнопку «Добавить изображение» и загрузить выбранную картинку;


- Загруженную картинку потребуется масштабировать, а после разместить в подходящем месте блока;
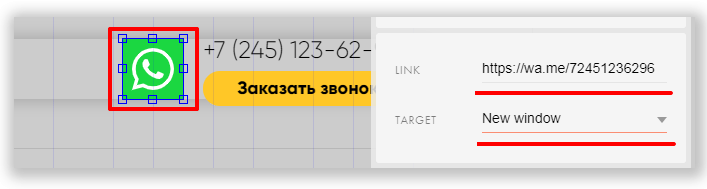
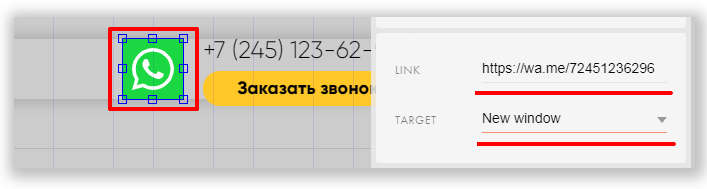
- В поле «Link» нужно добавить следующую ссылку: «https://wa.me/номертелефона»;

- Готовые изменения нужно сохранить в нулевом блоке.
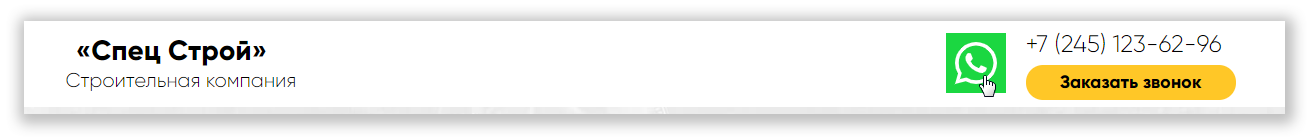
После этого кнопка на мессенджер станет активной и будет перенаправлять посетителя на указанный чат.
По ссылке можно посмотреть видео, в котором рассказывается о том, как это сделать:
Как добавить ссылку на Telegram
Алгоритм действий при добавлении активной ссылке в Телеграмме точно такой же, как и с предыдущим мессенджером. Однако, отличается он тем, что стандартная ссылка в формате «https://t.me/seoforge» не работают на территории Российской Федерации.
В связи с этим потребуется использовать перенаправление через специальные сервисы. Для этого можно использовать tele.gg, telegram.im и другие сервисы. Они абсолютно бесплатны, а также в них нет рекламы.
Готовая ссылка будет иметь следующий вид:
На канал @seoforge в Телеграм: telegram.im/seoforge.
![]()
Также она может иметь такой вид:
На пользователя @webengineer в Телеграм:
![]()
Возможные проблемы
Основной проблемой, с которой могут столкнуться пользователи при добавлении кликабельной ссылки на сайт – это то, что посетитель не сможет ею воспользоваться. Если такая проблема возникла, то сперва стоит проверить наличие ошибок в работе браузера. Если они были не найдены, то скорее всего была допущена ошибка в коде. С большой вероятностью он был написан неправильно, а некоторые символы были пропущены.
Также не рекомендуется делать активное поле для номера следующим образом:
<a class=”callibri_phone” href=”tel:+79998887766”>
<span>+7(999)888-77-66</span>
</a>
В данном случае может потеряться оформление, поскольку некоторые стили вставлены для отдельных элементов, а не для всех.

Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что такое кликабельный номер?

Это функция, позволяющая открывать на любом сайте ссылку, которая будет перенаправлять всех посетителей на звонок. Это очень удобно, поскольку посетителю не придется самостоятельно вводить необходимый номер – система автоматически перенаправит его в приложение для звонков на мобильном устройстве, где уже будет вставлен номер.
Где поддерживается эта функция?

Такая функция поддерживается на многих мобильных браузерах. Помимо этого, последние темы в сервисе WordPress также содержат специальные блоки, в которых имеется автоматическое определение номера для создания активной ссылки.
Можно ли создать такую же ссылку на почту или Skype?

Да, такая возможность существует. При клике на почту будет открываться почтовый клиент пользователя, а при клике на Skype будет открываться чат с указанным человеком.
Это также можно делать в конструкторах для создания сайтов.
Полезные ссылки: НА ПОЧТУ, ТЕЛЕФОН, соцсети НА ТИЛЬДЕ
Настя Левинская, SVOEMEDIA
Настраиваем гиперссылки, которые ведут на электронную почту и номер телефона (⚡️и бонус — ютуб-канал, телеграм, ватсап).
- /
- /
Гиперссылки дают возможность перейти на другую страницу, просто кликнув на текст или картинку. Их можно интегрировать не только в тексты на сайтах, но и в документы, презентации и таблицы.
Узнать гиперссылку легко  Какими они бывают:
Какими они бывают:
- Внутренние, которые ведут на другую страницу вашего сайта или блога.
- Внешние, которые ведут на другой сайт.
- Графические ссылки в виде картинок, кнопок, эмодзи.
- Текстовые ссылки, которые интегрированы в обычный текст.
С помощью гиперссылок можно настроить удобную обратную связь на сайте и даже подписывать пользователей на каналы в мессенджерах или на YouTube.

обычно она выделена другим цветом, чаще всего это синий
Или как у нас на сайте — любой контрастный цвет, с подчеркиванием или без
Гиперссылка на электронную почту
Для обратной связи на сайте вы можете настроить гиперссылку, которая будет открывать окно почтового приложения, где в строке «Адресат» уже будет введен ваш электронный адрес.
Установите вместо ссылки специальную команду:
где вместо mail@site.com укажите нужный адрес вашей почты.
-

Выделяем фрагмент текста, который мы хотим сделать гиперссылкой, задаем команду mailto:<почта>
-

Это можно сделать как на сайте, так и, например, в Google-документах, таблицах и презентациях, в редакторе Microsoft Word.
Гиперссылка на номер телефона
Номер телефона тоже можно сделать кликабельным с помощью гиперссылки. Если пользователь сидит на вашем сайте с телефона, то при нажатии на такую ссылку, у него откроется экран набора, и там отобразится ваш номер. А если с компьютера — то автоматически откроется приложение для звонков, если оно есть.
Порядок действий такой же, как и с электронной почтой.
Команда:
где +79999999999 — ваш номер телефона с кодом без пробелов.
⚡️ Гиперссылка для подписки на канал YouTube
Для начала создадим ссылку, которая будет вести не на канал, а на саму подписку на него. Для этого скопируйте ссылку на свой канал и вставьте в конце:
-

Новую ссылку используем для создания гиперссылки или кнопки
-

Или устанавливаем вместо ссылки на канал в любом из блоков соцсетей в Тильде (например, SM101)
-

После клика на гиперссылку пользователь перейдет на ваш YouTube-канал и увидит окно подтверждения действия
Чтобы не уводить пользователей с сайта, поставьте галочку «Открыть в новом окне» в настройках ссылки.
⚡️ Гиперссылка «Присоединиться к телеграм-каналу»
Чтобы настроить гиперссылку, которая будет вести на подписку на ТГ-канал, понадобится ссылка вида «joinchat» или вида https://t.me/+Qva7YZzyd_4aXlYf. Только в этом случае кнопка будет вести именно на подписку, а не на сам канал.
-

Если у вас частная группа, вы можете скопировать ссылку-приглашение.
Если публичная — нужно ВРЕМЕННО переключить тип канала на частный.
! НЕ СОХРАНЯЙТЕ ИЗМЕНЕНИЯ
Нажмите на аватарку паблика и перейдите в раздел настроек «Тип канала»
-

Выберите «Частная», но не сохраняйте изменения
-

Скопируйте ссылку и переключите группу обратно на публичную.
У нас получилась такая ссылка: https://t.me/+Qva7YZzyd_4aXlYf
То есть наша задача — вытащить ссылку, не изменив при этом тип канала
-

Пройдя по ссылке, пользователь увидит кнопку «Присоединиться к каналу»
Установите ссылку на фрагмент текст, кнопку, по аналогии с остальными ссылками, описанными выше.
⚡️ Гиперссылка на чат в WhatsApp или Viber
-

Кликните на аватарку группового чата в WhatsApp и в разделе «Приглашение в группу» скопируйте ссылку на чат
-

Эта ссылка и будет гиперссылкой. После клика на нее пользователь перейдет в мессенджер и присоединится к чату
-

Пользователь увидит такое приглашение, когда перейдет по ссылке
Чтобы пользователь подписался на чат или канал в Viber, порядок действий аналогичен. Жмете на аватарку чата/канала, копируете ссылку-приглашение и встраивание ее в текст. Когда пользователь кликнет по этой гиперссылке, он перейдет в приложение и увидит кнопку «Присоединиться».
Помогло? Поделитесь мнением здесь, задайте вопросы в комментариях
На чтение 6 мин. Просмотров 37.9k. Опубликовано 13 августа, 2019
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
<span class="ya-phone">8-123-456-78-90</span>или так:
<div class="header-center__contacts">
+7 (900) <span class="header-center__number-big">101-56-78</span>
</div>Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег <a>…</a>. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
Если доработать предыдущие примеры, то получится следующий код:
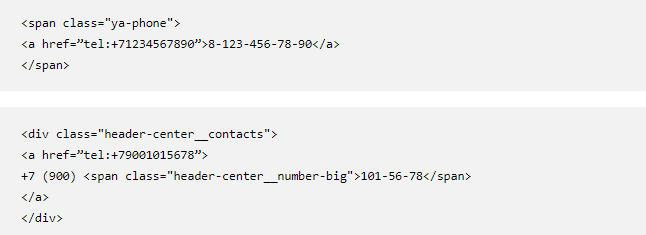
<span class="ya-phone">
<a href=”tel:+71234567890”>8-123-456-78-90</a>
</span><div class="header-center__contacts">
<a href=”tel:+79001015678”>
+7 (900) <span class="header-center__number-big">101-56-78</span>
</a>
</div>Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта
- Если телефон находится в шапке сайта, то заходим в административной панели: «Внешний вид» -> «Редактор».
- Справа, в Файлах темы находим «header.php», нажимаем на него.
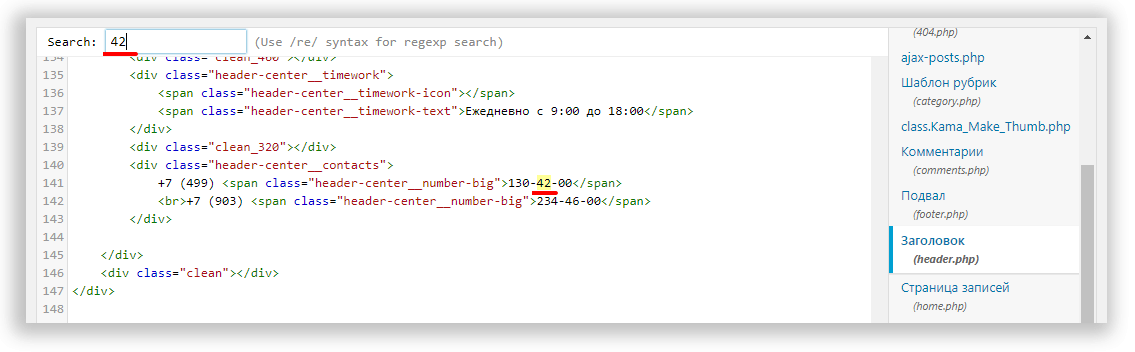
- В коде находим телефон. Для быстрого поиска кликнете левой кнопкой мыши на поле с кодом и нажмите комбинацию на клавиатуре: “Ctrl” + “F”. Затем введите несколько цифр телефона и нажмите “Enter”. Нужный фрагменты станут выделены желтым цветом.

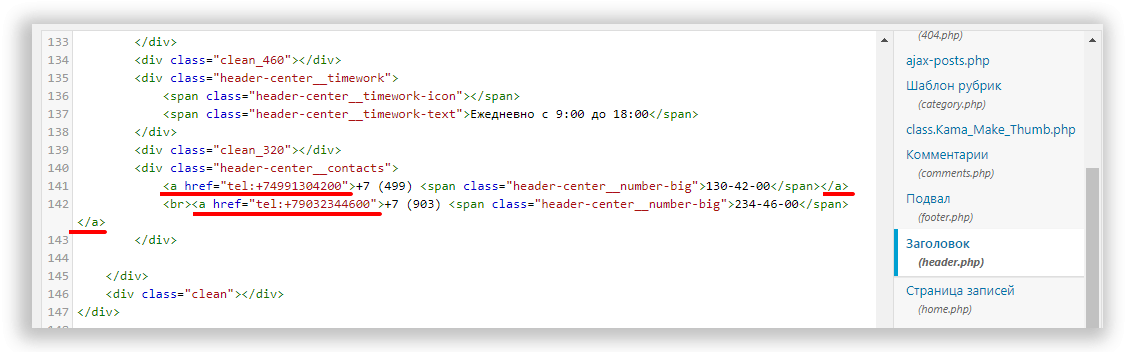
- Теперь остается обернуть простой текст в гиперссылку. Как это сделать смотрите в предыдущем пункте статьи.В данному случае получается по итогу так:

- Нажимаем “Обновить файл” и изменения сохраняются. Проверяем работоспособность на сайте. Готово!
Записи/страница
- Если телефон находится в записи, то переходим в редактор записи/страницы.

- Переходим в редактор кода, нажав на вкладку “Текст”:

- Выделяем номер и нажимаем кнопку “link”. В поле “URL” добавляем гиперссылку для номера:


- Получается так:

- Нажимаем “Обновить” и страница сохраняется. Готово!
В Tilda
Zero-блок
- Переходим к редактированию блока, нажав на кнопку “Редактировать блок” в конструкторе нужной страницы:

- Выделяем телефон и нажимаем кнопку “Setting”:

- В поле Link в настройках вводим ссылку: “tel:+ номер телефона с +7”

- Сохраняем изменения в блоке и публикуем страницу.
Стандартный блок
- Нажимаем “Контент”:

- Находим нужный блок, выделяем телефон и нажимаем иконку “Ссылка”:

- Выбираем пункт: “Вставить ссылку”:

- В поле “URL” вводим “tel:+ номер телефона с +7” и нажимаем кнопку “Вставить”:


- Сохраняем изменения в блоке и публикуем страницу.
Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
<a href=”https://wa.me/71234567890”>8-123-456-78-90</a>Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
- Находим иконку, которую будем использовать. Для этого подойдет, например, сервис Flaticon.com.

- Выбираем подходящее по стилистике изображение. Кликаем на него, выбираем формат SVG.
- Дальше будет показан алгоритм действия, если сайт на Тильде. Если сайт на другой CMS, то нужно будет загрузить файл на хостинг и добавить небольшой HTML и CSS-коды на сайт, чтобы разместить иконку, например, в шапке. Для этого понадобятся минимальные знания верстки, либо помощь верстальщика.
- На Тильде переходим в редактирование Zero блока.
- Выбираем пункт добавить изображение и загружаем иконку.


- Масштабируем ее и размещаем в нужном месте блока.
- Добавляем в поле Link ссылку https://wa.me/номертелефона

- Сохраняем изменения в блоке и публикуем страниц сайта. Готово! Кнопка Whatsapp теперь кликабельная и сразу перенаправляет пользователя на диалог в мессенджере.

Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
<a href="tg://resolve?domain=botseoforge">@seoforge</a>Либо так:
<a href="https://telegram.im/seoforge">@seoforge</a>На пользователя @webengineer в Телеграм:
<a href="tg://resolve?domain=webengineer">@webengineer</a>Либо так:
<a href="https://telegram.im/webengineer">@webengineer</a>Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
<a href="mailto:yourmail@mysite.com">yourmail@mysite.com</a>Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем:
<a href="Skype:inetwmr?chat">Skype-чат с пользователем Inetwmr</a>
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Рис. 1. Контакты в шапке, или хедере, сайта.
Рис. 2. Контакты в подвале, или футере, сайта.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле « FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
- для мобильной версии: tg://resolve?domain=LOGIN,
- для ПК (ссылка откроется в браузере): https://telegram.me/LOGIN .
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
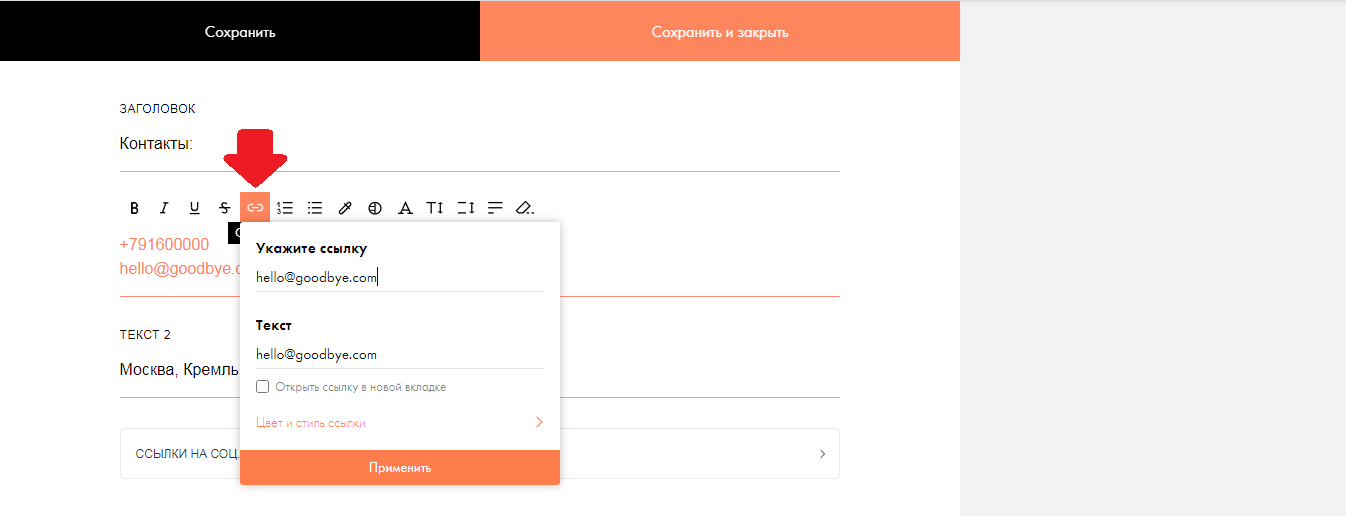
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Как на Тильде сделать кнопку «позвонить»?

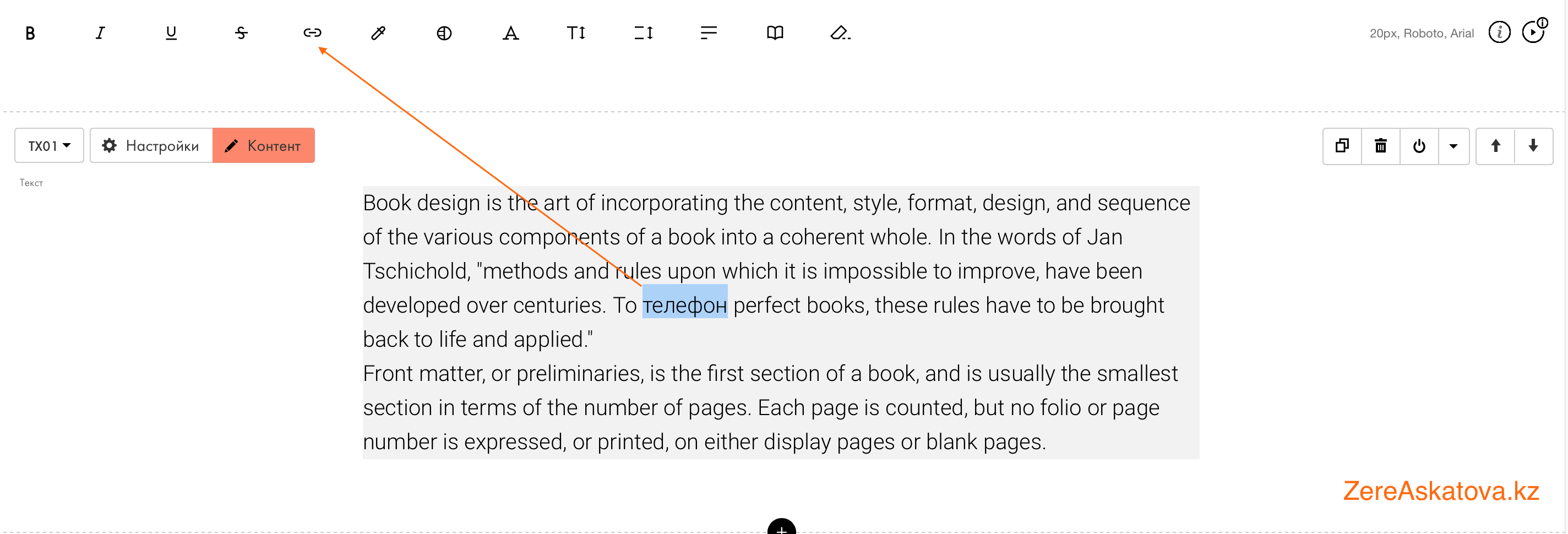
Если вы хотите добавить кликабельный телефон в тексте — надо всего лишь выделить нужное нам слово и вставить ссылку. К примеру, есть текст и при нажатии на слово «телефон» должен идти звонок.
Выделите слово и нажмите на кнопку «ссылка».

Укажите ссылку — здесь пишем номер телефона через tel:
Текст — это наше слово, в данном примере это слово «телефон» и он автоматически подтягивается, так как ранее мы это слово и выделили. Можно здесь выбрать цвет выделенного слова.
Как сделать кликабельный номер телефона на сайте + примеры оформления
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом и получают вознаграждение.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- Прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Способ #1. Через html-код
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
- Если это просто номер:
- Если присвоен класс через CSS стили, то код может выглядеть так:
- Если к номеру телефона применялись стили оформления, например, цвет, шрифт, выравнивание, код, скорее всего, будет таким:
<div mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(111)111-11-11</p>
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
- тег <a>…</a> (отвечает за возможность добавить гиперссылку в текст);
- атрибут href=”” (отвечает за перенаправление по ссылке, ставится внутри предыдущего тега вместо трех точек);
- параметр tel: (отвечает за вызов номера по клику, после двоеточия нужно указать номер телефона без пробелов);
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
<a href=”tel:+7(111)111-11-11”>Позвоните нам</a>
Если в коде был прописан класс (пример #2), то конечный кликабельный код с добавлением элементов выглядит следующим образом:
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
<div mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Способ #2. Если сайт сделан на CMS или конструкторе
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.

В поле «Укажите ссылку» прописываем tel:+71111111111. Номер телефона должен быть указан без пробела, кавычек и точек.

Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее в настройках сайта и тогда не надо будет каждый раз настраивать их вручную.

Жмем «Применить» и получаем кликабельный номер телефона.
Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.

В этом меню выбираем пункт «Номер телефона». Телефон указываем в формате +7(111)111-11-11.

Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.

Способ #3. Через сервис коллтрекинга
Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это и >
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Кликабельный телефон для мессенджеров делается через html-код, как мы описывали в способе #1 данной статьи. Отличается только сама гиперссылка.
Для WhatsApp:
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
Для Skype:
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.

Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.

Книжный магазин «Читай-город» — номер указан на сайте отдельным пунктом меню, вообще визуально не отличается от остальных пунктов.

Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
Как сделать кликабельный номер телефона в конструкторе Tilda?
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Рис. 1. Контакты в шапке, или хедере, сайта.
Рис. 2. Контакты в подвале, или футере, сайта.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле « FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Источник
Как сделать кликабельный номер телефона в конструкторе Tilda?

Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе лендингов Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле «FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Источник
Как сделать кликабельный номер телефона на сайте в Тильде
Давайте рассмотрим конкретный пример для сайтов в Тильде.
Кликабельность телефона в меню (Header)
Меню вы можете расположить на странице сайта (если у вас лендинг) или в специальной странице сайта Header, где располагается сквозная шапка для всех страниц. Находим свое меню и заходим в КОНТЕНТ этого блока.

Находим в моем случае раздел «Дополнительно» (у вас телефон может быть, скажем, в логотипе). Выделяем свой телефон и в появивишейся панели сверху нажимаем на значок ссылки:

Далее нажимаем на «Вставить ссылку» и заполняем следующее окно:

Сохраняем изменения и опубликовываем страницу. Если вы делали изменения в специальной странице Header, то не забываем, что нужно опубликовать все страницы сайта.
Смотрим результат на своем мобильном. Вуаля.
Как сделать телефон кликабельным в любом месте сайта в Тильде
Если вам нужно сделать телефон кликабельным в каком-то блоке, то необходимо выполнить практически такие же действия, как и в случае с Меню.
Заходим в КОНТЕНТ блока. Находим карточку (для товаров, отзывов, команды и т.д.) или текстовое поле с номером телефона.

Выделяем телефон и кликаем на значке ссылки. Дальше выполняем уже знакомые нам действия:
Публикуем свои изменения и проверяем. Все будет работать в мобильной версии сайта.
Как сделать кликабельный телефон в Footer (подвале) сайта.
Тут все просто. Выполняем ровным счетом такие же действия, как в инструкции для Меню (смотрите выше).
Все выглядит не сложно. И так оно и есть. Для наглядности пересмотрите видео ниже, где я разбираю процедуру создания кликабельных телефонов для сайтов на Тильде на примерах:
Источник
Как настроить форму приема данных
Посмотрите видеоурок о том, как добавить настроить форму или прочитайте подробную инструкцию ниже.
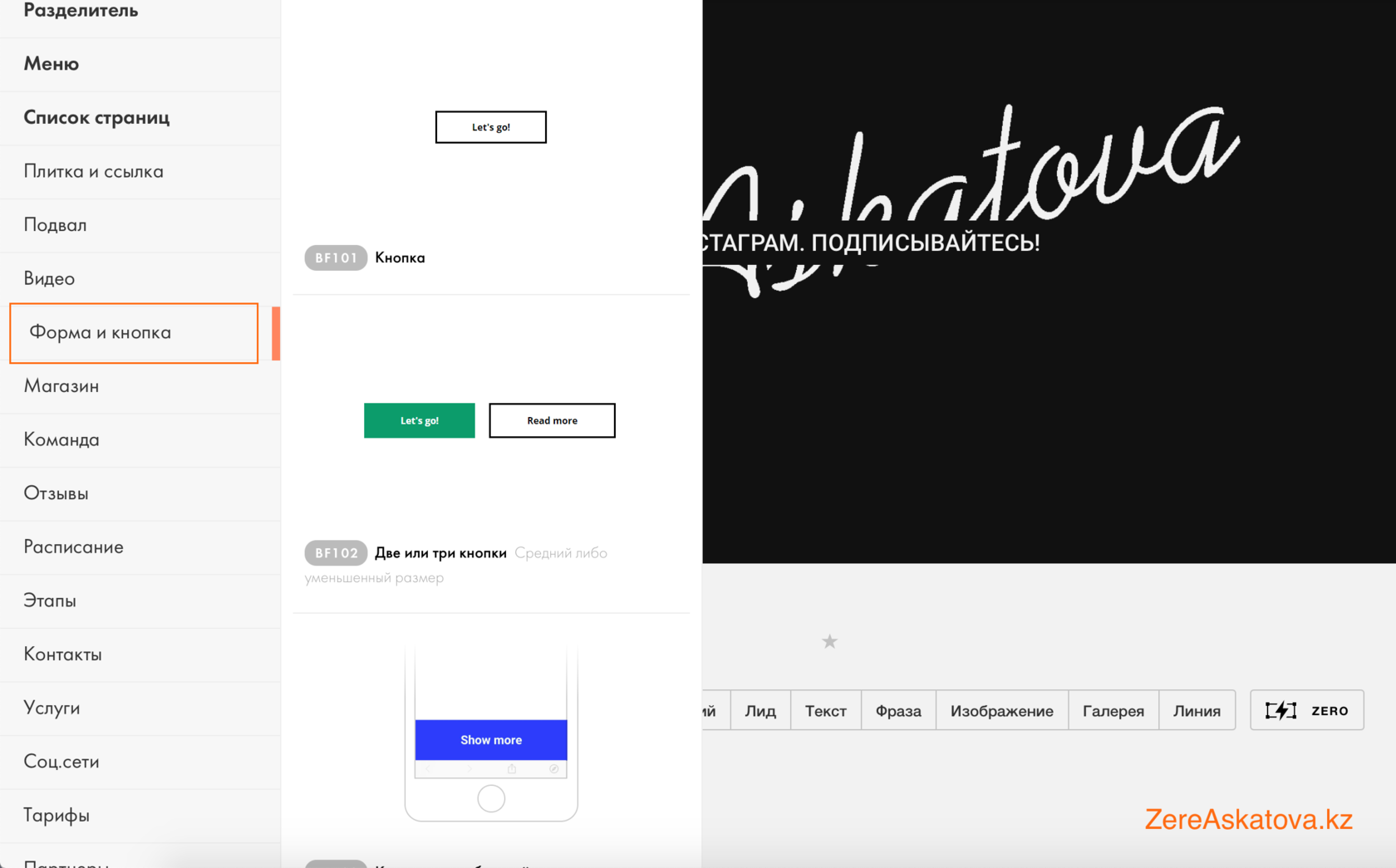
Блоки с формами находятся в категории «Форма и кнопка», также несколько блоков есть в категории «Обложка».
Готовые страницы опросов (форм с множеством полей) можно найти в шаблонах, в категории «Анкеты».
Рассказываем, как настроить поля в формах, отредактировать их внешний вид и как посмотреть полученные заявки внутри интерфейса Тильды.
В одной форме может быть до 100 полей.
Поля в форме настраиваются в меню «Контент» формы во вкладке «Поля для ввода».

Заголовок поля — напишите, какую информацию нужно ввести, например, «Ваше полное имя». Этот текст выводится над полем.
Подзаголовок поля — если необходимо, расшифруйте заголовок, дайте инструкцию, например, «Укажите имя, фамилию и отчество». Этот текст выводится над полем, после заголовка.
Подсказка значения — напишите пример, как должно быть заполнено поле. Например, «Михайлов Сергей Александрович». Этот текст виден внутри поля до ввода в него данных.
Обязательно для заполнения — поставьте галочку, чтобы было невозможно было отправить пустое поле, если наличие информации в этом поле критично.
Имя переменной задается по умолчанию в зависимости от типа поля. Если сервис приема данных из форм требует определенное имя переменной, то его можно поменять. Например, свои заранее заданные имена переменных есть у Mailchimp и Bitrix24.
Источник
Делаем кликабельным номер телефона, Whatsapp, Telegram и E-mail
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег …. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
Если доработать предыдущие примеры, то получится следующий код:
Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта


Записи/страница





В Tilda
Zero-блок



Стандартный блок





Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:





Ссылка на Telegram
С Телеграм тот же алгоритм действий, что и Whatsapp (смотрите предыдущий пункт данной статьи), но основное отличие в том, что в РФ, например стандартные ссылки в формате https://t.me/seoforge не работают. Поэтому необходимо использовать редирект через такие сервисы, как tele.gg, telegram.im и другие. Сервисы полностью бесплатны и существует большой список таких сервисов без сторонней рекламы, используйте именно их.
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
На пользователя @webengineer в Телеграм:
Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем:
Источник
