����� ����� ���������� �������� �������� ���������
10 ������
����������
- �������� � ������
��������������� ������ (UL),
������������� ������ (OL) � �������� ������� (LI)-
������ �����������: �������� DL,
DT � DD- ���������� ������������� �������
- �������� DIR � MENU
10.1 �������� � ������
���� HTML ���������� ������� ��������� ���������� �������� ������� ����������. � ������ ������ ������ ���� ���� ��� ��������� ��������� �������. ������ ����� ���������:
- ��������������� ����������.
- ������������� ����������.
- �����������.
���������� ������, ��������, �� ����������, �� ������ � ������� �������� UL:
<UL> <LI>��������������� ����������. <LI>������������� ����������. <LI>�����������. </UL>
������������� ������, ����������� � ������� �������� OL, ����� ��������� ����������, � ������� ����� �������, ��������, ������:
- ��������� ������� ����� �����������.
- ����� ��������.
- ��������� 10 �����.
- �������� � ������� ���� ��� ����������� 300 ��������.
������ �����������, ����������� � ������� �������� DL, ����� ��������� ��� ��� ������/����������� (���� ������ ����������� ����� ����� � ���� ����������). ��������, ������ ����������� ����� ������������ � ������� �������:
- ������ ����
- ����� ������ ����� ������� ����������� ������� ����������!
- ����� ������
- �� �������� �������, ��� ��� � ��� ������ ����� ��������!
- ��������� ��� �����
- �� ������ �������� ����� ����� � �������, � ������� �� �������� �� ����� (�� �������������).
�� ����� HTML �� ������������ ��������� �������:
<DL> <DT><STRONG>������ ����</STRONG> <DD> ����� ������ ����� ������� ����������� ������� ����������! <DT><STRONG>����� ������</STRONG> <DD>�� �������� �������, ��� ��� � ��� ������ ����� ��������! <DT><STRONG> ��������� ��� ����� </STRONG> <DD> �� ������ �������� ����� ����� � �������, � ������� �� �������� �� ����� (�� �������������). </DL>
������ ����� ���� ����������, ������ ���� ������� ����� ������������ ������, ��� � ��������� �������, ��� ������ ����������� �������� ��������������� ������ (�����������) � ������������� ������ (���������):
- �����������:
-
- 100 � ����
- 10 � ������
- 1 ������ ����
- 2 ����
- ����, �����
- ���������:
-
- ��������� �������� ����� �����������.
- ������ ������ �����������.
- ���������� 10 �����.
- ��������� � ������� ���� ��� ����������� 300 ��������.
- ����������:
- ����� �������� ����.
������ ������������� ���� ����� ������� ������� �� ������ ������������. �� ����� ������������ ������ ��� �������� �������� � ������. ��� �������� � ������� ������ ������.
10.2 ��������������� ������ (UL), ������������� ������ (OL) � �������� ������� (LI)
��������� ���: ����������, �������� ���: ����������
��������� ���: ����������, �������� ���: �� ����������
����������� ���������
- type = ���������� � �����
[CI] - �����������. ���� ������� ������������� ����� �������� ������. ��������� � ��������� ����� �������� ������������� ��� ���������� ������� �������������. ��������� �������� ������� ���� (������� ���������� � ��������).
- start
= �����
[CN] - �����������.
������ ��� OL. ���� ������� ������ ��������� ����� ������� �������� � ������������� ������. �� ��������� ��������� ����� — «1». �������, ���, ���� ��������� ����� �������� �������� ����� �����, ��������������� ����� ����� ���� ����������. ���� � �������� ����� ������� ��������� ����� �������� �������� (A, B, C, …), start=3 �������� «C». ���� � �������� ����� ������� ������� ����� ������� ��������,
start=3 �������� «iii» � �.�. - value = ����� [CN]
- ������������. ������ ��� LI. ���� ������� ������������� ����� �������� �������� ������. �������, ���, ���� ��������� �������� �������� ����� �����, ��������������� ����� ����� ���� ���������� (��. ������� start).
- compact
[CI] - �����������. ���� ���� ���������� ������� ����������, �� �������� ���������� ������� ������������� � ���, ��� ������������ ������ ����� ����� ���������. ������������� ����� �������� ������� �� ������ ������������.
��������, ������������ � ����� ������ �����
- id, class (�������������� � �������� ���������)
- lang (���������� � �����), dir (����������� ������)
- title (��������� ��������)
- style (���������� ���������� � �����)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (���������� �������)
������������� � ��������������� ������ ������������ ��������� �� ����������� ����, ��� ���������� ������ ������������� �������� ������������� ������. ������ ������������� ����� ������������ ��� ������ ����������� ���������. �������� ���������������� ������ �� ����������.
��� ��� ���� ������� ������� �� ������������������� ��������� �������, ������������ ��������� LI (�������� ��� �������� ����� ��������).
� ���� ������� �������� ����� ��������� ������.
<UL> <LI> ... ������ ������� ������... <LI> ... ������ ������� ������... ... </UL>
������ ����� ���� ����������:
������ �������������� �������������:
<UL>
<LI> ... ������� ����, ����� ����...
<OL>
<LI> ... ������� ���, ����� ����...
<LI> ... ������� ���, ����� ���...
<OL start="10">
<LI> ... ������� ���, ����� ����...
</OL>
<LI> ... ������� ���, ����� ���...
</OL>
<LI> ... ������� ����, ����� ���...
</UL>
���������� � ������� �������. � ������������� ������� ���������� ���������� ��������� ������������� �� ����������� ������ ��� ������ ��������� ��� ��������� ���������. ������ ������ ����� ���������� ��������� ��������� ������, ��������� ��� ��� ������� value. ��������� ��� ����������� ��������� ������ ������������ � ������ ��������. ��������:
<ol> <li value="30"> ������� ������ ����� 30. <li value="40"> ������� ������ ����� 40. <li> ������� ������ ����� 41. </ol>
10.3
������ �����������: �������� DL, DT � DD
<!-- ������ ����������� - DT - ������, DD - ��� ����������� --> <!ELEMENT DL - - (DT|DD)+ -- ������ ����������� --> <!ATTLIST DL %attrs; -- %coreattrs, %i18n, %events -- >
��������� ���: ����������, �������� ���: ����������
��������� ���: ����������, �������� ���: �� ����������
��������, ������������ � ����� ������ �����
- id, class (�������������� � �������� ���������)
- lang (���������� � �����), dir (����������� ������)
- title (��������� ��������)
- style (���������� ���������� � �����)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (���������� �������)
������ ����������� ������������� ���������� �� ������ ����� ������� — ���, ��� �������� ������� �� ���� ������: ������� � �����������. ������ ������������ � ������� �������� DT � ����� ����� ������ ���������� ����������. �������� ����������� � ������� �������� DD, ������� ���������� ������ �����.
������:
<DL>
<DT>Dweeb
<DD>young excitable person who may mature
into a <EM>Nerd</EM> or <EM>Geek</EM>
<DT>Cracker
<DD>hacker on the Internet
<DT>Nerd
<DD>male so into the Net that he forgets
his wife's birthday
</DL>
��� ������ � ����������� ��������� � �������������:
<DL>
<DT>Center
<DT>Centre
<DD> A point equidistant from all points
on the surface of a sphere.
<DD> In some field sports, the player who
holds the middle position on the field, court,
or forward line.
</DL>
������ ����������� �������� DL, ��������, ����� ���� �������� ��������, ��� ������ ������� DT �������� ����������, � � ������ �������� DD ���������� ��� �����.
10.3.1 ���������� ����������� �������
����������.���� ���������� ������������� �������� ��������� ��������� ��������� �� ��������� ������ ���������� ������� ������������� ��� �������������� �������. ������� ������ ������������� ������� ����������� ���������� ��������������� ������� (��������, � ��������� ���������, ����������, ������������ � ������ ������, �������� � �.�.).
���������� ������ ������������� ������ �������� ��������� ������ �������������� ������ �����������.
��� ��������� OL � UL ������� type ���������� ��������� ��������� ��� ���������� ������� �������������.
��� �������� UL ���������� ���������� �������� type �������� disc, square � circle. ��������, ������������ �� ���������, ������� �� ������ ����������� �������� ������. ��� �������� �� ��������� �������.
������������� ������� �������� ������� �� ������ ������������. ������ ������������� ������ �������� ������������ «disc» � ���� ���������� ������������ ������, «circle» — � ���� ����������, � «square» � ���� ���������� ��������.
����������� ������ ������������ ����� ������������ �� ���:
 ��� �������� «disc»
��� �������� «disc»
 ��� �������� «circle»
��� �������� «circle»
 ��� �������� «square»
��� �������� «square»
��� �������� OL ��������� �������� �������� type ��������� � ��������� ������� (��� ��������� �������):
| Type | ����� ��������� | |
|---|---|---|
| 1 | �������� ����� | 1, 2, 3, … |
| a | ����� ������� �������� | a, b, c, … |
| A | ����� �������� �������� | A, B, C, … |
| i | ������� ����� � ������ �������� | i, ii, iii, … |
| I | ������� ����� � ������� �������� | I, II, III, … |
�������, ��� ������������� �������� type ������������, � ����� ������� ������ ������������ � ������� ������ ������.
��������, � ������� CSS ����� �������, ��� ����� ��������� ��� ��������� ������ � ������������ ������ — ������� ����� ������� ��������. � ����������� ���� ������� ������ ������� OL, ������������� ������ «withroman», ������������ ������� ������.
<STYLE type="text/css">
OL.withroman { list-style-type: lower-roman }
</STYLE>
<BODY>
<OL class="withroman">
<LI> ��� ���� ...
<LI> ��� ��� ...
</OL>
</BODY>
��������� ������ ����������� ����� ������� �� ������ ������������. ��������, ������:
<DL>
<DT>Dweeb
<DD>young excitable person who may mature
into a <EM>Nerd</EM> or <EM>Geek</EM>
<DT>Cracker
<DD>hacker on the Internet
<DT>Nerd
<DD>male so into the Net that he forgets
his wife's birthday
</DL>
����� �������������� ��������� �������:
Dweeb
young excitable person who may mature into a Nerd or Geek
Cracker
hacker on the Internet
Nerd
male so into the Net that he forgets his wife's birthday
10.4 �������� DIR � MENU
������������� ��������� DIR � MENU ������������.
���������� ����������� ��. � ���������� DTD.
��������, ������������ � ����� ������ �����
- id, class (�������������� � �������� ���������)
- lang (���������� � �����), dir (����������� ������)
- title (��������� ��������)
- style (���������� ���������� � �����)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (���������� �������)
������� DIR �������������� ��� �������� ��������������� ������� ���������. ������� MENU �������������� ��� ������������� � ������� ����, ��������� �� ������ �������. ��� ��� �������� ����� �� �� ���������, ��� � ������� UL, ���������� ������ ��� ���������. �� �������� ������ ������������� ���������� ������ DIR ��� MENU ����� ��� ��, ��� ������ UL.
������������ ������������� ������������ ������ ���� ��������� ������� UL.
����� next ���������� �������� �������� ���������
Неупорядоченные списки (UL), упорядоченные списки (OL) и элементы списка (LI)
<!ELEMENT UL - - (LI)+ -- неупорядоченный список --> <!ATTLIST UL %attrs; -- %coreattrs, %i18n, %events -- > <!ELEMENT OL - - (LI)+ -- упорядоченный список --> <!ATTLIST OL %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: необходим, Конечный тег: необходим
<!ELEMENT LI - O (%flow;)* -- элемент списка --> <!ATTLIST LI %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: необходим, Конечный тег: не обязателен
Определения атрибутов
type = информация о стиле [CI]
Не рекомендуется. Этот атрибут устанавливает стиль элемента списка. Доступные в настоящее время значения касаются визуальных ПА. Возможные значения описаны ниже (вместе с информацией о регистре).
start = number [CN]
Не рекомендуется. Только для OL. Этот атрибут устанавливает номер первого элемента упорядоченного списка. По умолчанию это «1». Заметьте, что, хотя значением этого атрибута является целое число, соответствующие лэйблы могут быть нечисловыми. Так, если стиль элемента списка это латинские буквы в верхнем регистре (A, B, C, …), start=3 означает «C». Если стиль — это римские цифры в нижнем регистре, start=3 означает «iii» и т.д.
value = number [CN]
Не рекомендуется. Только для LI. Этот атрибут устанавливает номер текущего элемента списка. Заметьте, что, хотя значением этого атрибута является целое число, соответствующие лэйблы могут быть нечисловым (см. атрибут start ).
compact [CI]
Не рекомендуется. Если установлен, этот булев атрибут подсказывает визуальному ПА, что список нужно отображать более компактно. Интерпретация этого атрибута зависит от ПА.
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Упорядоченные и неупорядоченные списки отображаются идентичными способами, за исключением того, что визуальные ПА нумеруют элементы упорядоченных списков. ПА могут представлять нумерацию разными способами. Элементы неупорядоченных списков не нумеруются.
Списки обоих типов состоят из последовательности элементов списка, определённых элементом LI (с отсутствующим конечным тегом).
Этот пример иллюстрирует базовую структуру списков:
<UL> <LI> ...первый элемент списка... <LI> ...второй элемент списка... ... </UL>
Списки также могут быть вложенными:
НЕ РЕКОМЕНДУЕТСЯ:
<UL>
<LI> ... Уровень 1, номер 1 ...
<OL>
<LI> ... Уровень 2, номер 1 ...
<LI> ... Уровень 2, номер 2 ...
<OL start="10">
<LI> ... Уровень 3, номер 1 ...
</OL>
<LI> ... Уровень 2, номер 3 ...
</OL>
<LI> ... Уровень 1, номер 2 ...
</UL> Детали. В упорядоченных списках невозможно продолжить автоматически нумерацию списка после предыдущего списка или скрыть нумерацию некоторых элементов списка. Однако, авторы могут сбросить номер элемента списка установкой его атрибута value. Нумерация начинается с нового для списка элементов значения. Например:
<ol> <li value="30"> устанавливает номер элемента 30. <li value="40"> устанавливает номер элемента 40. <li> установлен номер элемента 41. </ol>
HTML поддерживает списки трех разных типов, для каждоrо из которых предусмотрены свои собственные теrи:
- <ol> – нумерованный (с помощью цифр или букв) список, каждый элемент которого имеет порядковый номер (букву);
- <ul> – маркированный (не нумерованный) список, рядом с каждым элементом которого помещается маркер (а не цифровые или буквенные символы, обозначающие порядковый номер);
- <dl> – список определений состоит из пар «имя/значение», в том числе терминов и определений.
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента <ol> (от англ. Ordered List – нумерованный список). Далее в контейнер <ol> для каждого пункта списка помещается элемент <li> (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег <ol> имеет следующий синтаксис:
<ol>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
- Результат
- HTML-код
- Попробуй сам »
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе <ol>, который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
<ol type="A|a|I|i|1">
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега <ol>.
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Нумерацию можно начинать и с помощью атрибута value, который добавляется к элементу <li> следующим образом:
<li value="7">
В этом случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с семи.
Пример использования атрибута value тега <li>, который позволяет изменить номер данного элемента списка:
В этом примере «Первый пункт списка» будет иметь номер 1, «Второй пункт списка» – номер 7, а «Третий пункт списка» – номер 8.
Форматирование нумерованных списков с помощью CSS
Для изменения номеров списков стоит использовать свойство list-style-type таблицы стилей CSS:
<ol style="list-style-type:lower-roman">
| Пример | Значение | Описание |
|---|---|---|
| а, Ь, с | lower-alpha | Строчные буквы |
| А, В, С | upper-alpha | Прописные буквы |
| i, ii, iii | lower-roman | Римские цифры, набранные строчными буквами |
| I, II, III | upper-roman | Римские цифры, набранные прописными буквами |
На примере представленном далее НТМL-кода показано, как использовать стили для получения списка, пункты которого пронумерованы римскими цифрами, набранными буквами нижнеrо реrистра:
Маркированные списки
Маркированные списки по сути похожи на нумерованные только они не содержат последовательной нумерации пунктов.
Маркированные списки создаются с помощью блочного элемента <ul> (от англ. Unordered List – ненумерованный список). Каждый элемент списка, как и в нумерованных списках, начинается с тега <li>. Браузер формирует отступ для каждого пункта списка и автоматически отображает маркеры.
Тег <ul> имеет следующий синтаксис:
<ul>
<li>Первый пункт </li>
<li>Второй пункт </li>
<li>Третий пункт </li>
</ul>В следующем примере видно, что, по умолчанию, перед каждым элементом списка добавляется небольшой маркер в виде закрашенного кружка:
Внутри тега <li> не обязательно размещать только текст, допустимо
поместить любой элемент потокового контента (ссылки, абзацы, изображения и др.)
Вложенные списки
Любой список может быть вложен в другой. Внутри элемента <li> допустимо создание вложенного списка, или списка второго уровня. Для вложения списка опишите новый список внутри элемента <li> уже имеющегося списка. При вложении одного маркированного списка в другой браузер автоматически меняет стиль маркера для списка второго уровня.
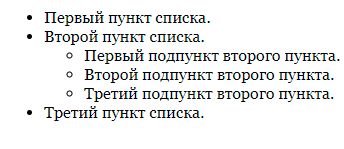
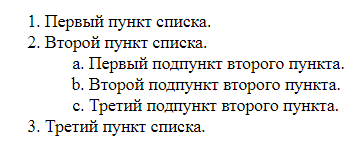
Любой список может быть вложен в другой. Следующий пример демонстрирует структуру маркированного списка, вложенного во второй пункт нумерованного.
Пример: Вложенные списки
- Результат
- HTML-код
- Попробуй сам »
- Понедельник
- Отправить почту
- Визит к редактору
- Выбор темы
- Дкаративное оформление
- Заключительный отчет
- Вечерний просмотр сообщений
- Вторник
- Пересмотреть график
- Отправить изображения
- Среда
…
| При вложении одного маркированного списка в другой браузер автоматически меняет стиль маркера для списка второго уровня. При этом, при вложении нумерованных списков стиль нумерации не меняется по умолчанию. |
Форматирование маркированных списков
Для изменения внешнего вида маркера списков стоит использовать свойство list-style-type таблицы стилей CSS:
<ul style="list-style-type:square">
| Значение | Описание |
|---|---|
| disc | маркер в форме кружков с заливкой |
| circle | маркер в форме кружков без заливки |
| square | маркер в форме квадрата с заливкой |
| none | пункты списка без маркера |
В следующем примере рассмотрены различные стили оформления маркированных списков:
Графические маркеры.
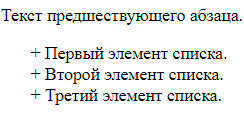
В HTML есть возможность создать список с графическими маркерами. Одно дело, когда маркерами списка являются стандартные кружочки или квадратики, и совсем другое – когда разработчик сам подбирает маркер в соответствии с дизайном страницы. Для того, чтобы сделать элементы списка красивыми, часто используют маленькие картинки.
Чтобы заменить обычный маркер на графический, заменим свойство list-style-type на свойство list-style-image и укажем URL–адрес картинки:
<ul style="list-style-image: url(images/Star.png);">Пример: Графические маркеры
| Обратите внимание на размер картинки — он не должен быть слишком большим, обычно 10-25 пикселей. |
Списки определений (описаний)
Списки определений очень удобны для создания, например, вашего личного словаря терминов. У каждого пункта списка определений есть две части: термин и его определение.
Вы помещаете весь список в элемент <dl> (от англ. Definition List – список определений). Он включает в себя теги <dt> (от англ. Definition Term – определяемое слово, термин) и <dd> (от англ. Definition Description – описание определяемого термина).
Списки определений часто используют в научно-технических и учебных изданиях, оформляя с их помощью глоссарии, словари, справочники и т.д.
Общая структура списка описаний имеет следующий вид:
<dl>
<dt>Первый термин</dt>
<dd>Описание первого термина</dd>
<dt>Второй термин</dt>
<dd>Описание второго термина</dd>
</dl>В следующем примере показано одно из возможных использований списка определений:
Пример: Список определений
- Результат
- HTML-код
- Попробуй сам »
- Всемирная паутина
- — от англ. World Wide Web (WWW) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету.
- Интернет
- — совокупность сетей, применяющих единый протокол обмена для передачи информации.
- Сайт
- — набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.
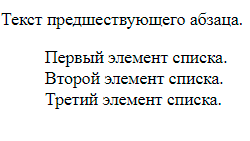
По-умолчанию, текст термина прижимается к левому краю окна браузера, а описание термина располагается ниже и сдвигается вправо.
| Элемент <dl> содержит только элементы <dt> и <dd>. Вы не мо жете поместить блочные элементы (например, абзацы) внутрь термина <dt>, но определения <dd> могут содержать любой элемент потокового контента. |
Задачи
-
Список определений
Добавьте произвольные определения (описания) терминов в приведенном списке определений.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Список определений</title> </head>
<body> <dl> <dt>HTML (HyperText Markup Language)</dt> <dt>CSS (Cascading Style Sheets)</dt> <dt>JavaScript</dt> </dl> </body>
</html>
-
Стили маркированного списка
Используйте свойство CSS, чтобы изменить маркеры в виде закрашенного круга на маркеры в виде квадрата.
Задача HTML:
Реши сам »
- • Венера
- • Земля
- • Юпитер
- • Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили маркированного списка</title> </head>
<body> <ul> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ul> </body>
</html>
-
Стили нумерованных списков
Используйте стили CSS для получения списка, пункты которого пронумерованы прописными буквами вместо арабских цифр, установленных по умолчанию.
Задача HTML:
Реши сам »
- 1.Венера
- 2.Земля
- 3.Юпитер
- 4.Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили нумерованных списков</title> </head>
<body> <ol> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ol> </body>
</html>
-
Выбор начальноrо значения списка
Внесите изменения в код, чтобы третий элемент списка начинался с семи, как показано на рис.1.
Задача HTML:
Реши сам »
- 1.Первый
- 2.Второй
- 7.Седьмой
- 8.Восьмой
Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Выбор начальноrо значения</title> </head>
<body> <ol> <li>Первый</li> <li>Второй</li> <li>Седьмой</li> <li>Восьмой</li> </ol> </body>
</html>
-
Графические маркеры
Замените обычный маркер на графический, используя следующий URL–адрес картинки-маркера: «url(../images/Star.png)».
Задача HTML:
Реши сам »
- • Венера
- • Земля
- • Юпитер
- • Марс
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Стили маркированного списка</title> </head>
<body> <ul> <li>Венера</li> <li>Земля</li> <li>Юпитер</li> <li>Марс</li> </ul> </body>
</html>
10.1 Введение в списки
Язык HTML предлагает авторам несколько
механизмов создания списков информации. В
каждом списке должен быть один или
несколько элементов списков. Списки могут
содержать:
- Неупорядоченную информацию.
- Упорядоченную информацию.
- Определения.
Предыдущий список, например, не
упорядочен, он создан с помощью элемента UL:
<UL> <LI>Неупорядоченную информацию. <LI>Упорядоченную информацию. <LI>Определения. </UL>
Упорядоченный список, создаваемый с
помощью элемента OL,
может содержать информацию, в которой важен
порядок, например, рецепт:
- Тщательно смешать сухие ингредиенты.
- Влить жидкость.
- Смешивать 10 минут.
- Выпекать в течение часа при температуре
300 градусов.
Списки определений, создаваемые с помощью
элемента DL,
могут содержать ряд пар термин/определение
(хотя списки определений могут иметь и иные
применения). Например, список определений
можно использовать в рекламе изделия:
- Низкая цена
- Новая модель этого изделия существенно
дешевле предыдущей! - Проще работа
- Мы изменили изделие, так что с ним теперь
легко работать! - Безопасно для детей
- Вы можете оставить своих детей в комнате,
и изделие не причинит им вреда (не
гарантируется).
На языке HTML он определяется следующим
образом:
<DL> <DT><STRONG>Низкая цена</STRONG> <DD> Новая модель этого изделия существенно дешевле предыдущей! <DT><STRONG>Проще работа</STRONG> <DD>Мы изменили изделие, так что с ним теперь легко работать! <DT><STRONG> Безопасно для детей </STRONG> <DD> Вы можете оставить своих детей в комнате, и изделие не причинит им вреда (не гарантируется). </DL>
Списки могут быть вложенными, разные типы
списков можно использовать вместе, как в
следующем примере, где список определений
содержит неупорядоченный список (ингредиенты)
и упорядоченный список (процедуру):
- Ингредиенты:
-
- 100 г муки
- 10 г сахара
- 1 стакан воды
- 2 яйца
- соль, перец
- Процедура:
-
- Тщательно смешайте сухие ингредиенты.
- Влейте жидкие ингредиенты.
- Смешивайте 10 минут.
- Выпекайте в течение часа при
температуре 300 градусов.
- Примечания:
- Можно добавить изюм.
Точное представление трех типов списков
зависит от агента пользователя. Не стоит
использовать списки для создания отступов
в тексте. Это делается с помощью таблиц
стилей.
10.2 Неупорядоченные
списки (UL), упорядоченные
списки (OL) и
элементы списков (LI)
Начальный тег: обязателен,
Конечный тег: обязателен
Начальный тег: обязателен,
Конечный тег: не обязателен
Определения атрибутов
- type = информация
о стиле [CI] - Нежелателен.
Этот атрибут устанавливает стиль
элемента списка. Доступные в настоящее
время значения предназначены для
визуальных агентов пользователей. Возможные
значения описаны ниже (включая
информацию о регистре). - start = число
[CN] - Нежелателен.
Только для OL.
Этот атрибут задает начальный номер
первого элемента в упорядоченном списке.
По умолчанию начальный номер — «1».
Помните, что, хотя значением этого
атрибута является целое число,
соответствующая метка может быть
нецифровая. Если в качестве стиля
выбраны латинские буквы верхнего
регистра (A, B, C, …), start=3 означает
«C». Если в качестве стиля выбраны
римские цифры нижнего регистра, start=3
означает «iii» и т.д. - value = число
[CN] - Нежелетельно.
Только для LI.
Этот атрибут устанавливает номер
текущего элемента списка. Помните, что,
хотя значением атрибута является целое
число, соответствующая метка может быть
нечисловая (см. атрибут start). - compact [CI]
- Нежелателен.
Если этот логический атрибут установлен,
он сообщает визуальным агентам
пользователей о том, что генерировать
список нужно более компактно.
Интерпретация этого атрибута зависит от
агента пользователя.
Атрибуты, определяемые в любом другом
месте
- id,
class
(идентификаторы в
пределах документа) - lang
(информация о языке), dir
(направление текста) - title
(заголовок элемента) - style
(встроенная информация
о стиле) - onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(внутренние события)
Упорядоченные и неупорядоченные списки
генерируются одинаково за исключением того,
что визуальные агенты пользователей
нумеруют упорядоченные списки. Агенты
пользователей могут представлять эти
номера несколькими способами. Элементы
неупорядоченного списка не нумеруются.
Оба эти типа списков состоят из
последовательностей элементов списков,
определяемых элементом LI
(конечный тег которого можно опустить).
В этом примере показана общая структура
списка.
<UL> <LI> ... первый элемент списка... <LI> ... второй элемент списка... ... </UL>
Списки
могут быть вложенными:
ПРИМЕР НЕЖЕЛАТЕЛЬНОГО
ИСПОЛЬЗОВАНИЯ:
<UL> <LI> ... Уровень один, номер один... <OL> <LI> ... Уровень два, номер один... <LI> ... Уровень два, номер два... <OL start="10"> <LI> ... Уровень три, номер один... </OL> <LI> ... Уровень два, номер три... </OL> <LI> ... Уровень один, номер два... </UL>
Информация
о порядке номеров. В
упорядоченных списках невозможно
продолжать нумерацию автоматически из
предыдущего списка или убрать нумерацию
для некоторых элементов. Однако авторы
могут пропустить несколько элементов
списка, установив для них атрибут value.
Нумерация для последующих элементов
списка продолжается с нового значения.
Например:
<ol> <li value="30"> элемент списка номер 30. <li value="40"> элемент списка номер 40. <li> элемент списка номер 41. </ol>
10.3 Списки
определений: элементы DL,
DT и DD
<!-- списки определений - DT - термин, DD - его определение --> <!ELEMENT DL - - (DT|DD)+ -- список определений --> <!ATTLIST DL %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: обязателен,
Конечный тег: обязателен
Начальные тег: обязателен,
Конечный тег: не обязателен
Атрибуты, определяемые в любом другом
месте
- id,
class
(идентификаторы в
пределах документа) - lang
(информация о языке), dir
(направление текста) - title
(заголовок элемента) - style
(встроенная информация
о стиле) - onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(внутренние события)
Списки определений незначительно
отличаются от других типов списков — тем,
что элементы состоят из двух частей:
термина и определения. Термин обозначается
с помощью элемента DT
и может иметь только встроенное содержимое.
Описание указывается с помощью элемента DD,
имеющим содержимое уровня блока.
Пример:
<DL> <DT>Dweeb <DD>young excitable person who may mature into a <EM>Nerd</EM> or <EM>Geek</EM> <DT>Cracker <DD>hacker on the Internet <DT>Nerd <DD>male so into the Net that he forgets his wife's birthday </DL>
Вот пример с несколькими терминами и
определениями:
<DL> <DT>Center <DT>Centre <DD> A point equidistant from all points on the surface of a sphere. <DD> In some field sports, the player who holds the middle position on the field, court, or forward line. </DL>
Другим применением элемента DL,
например, может быть разметка диалогов, где
каждый элемент DT
означает говорящего, а в каждом элементе DD
содержатся его слова.
10.3.1 Визуальное
отображение списков
Примечание.Ниже приводится
информативное описание поведения
некоторых имеющихся на настоящий момент
визуальных агентов пользователей при
форматировании списков. Таблицы стилей
предоставляют большие возможности
управления форматированием списков (например,
в отношении нумерации, соглашений,
используемых в разных языках, отступов и т.д.).
Визуальные агенты пользователей обычно
сдвигают вложенные списки соответственно
уровню вложенности.
Для элементов OL
и UL
атрибут type
определяет параметры генерации для
визуальных агентов пользователей.
Для элемента UL
возможными значениями
атрибута type
являются disc, square и circle.
Значение, используемое по умолчанию,
зависит от уровня вложенности текущего
списка. Эти значения не учитывают регистр.
Представление каждого значения зависит
от агента пользователя. Агенты
пользователей должны пытаться
представлять «disc» в виде небольшого
заполненного кружка, «circle» — в виде
окружности, а «square» в виде небольшого
квадрата.
Графические агенты пользователь могут
генерировать их как:
![]() для
для
значения «disc»
![]() для
для
значения «circle»
![]() для
для
значения «square»
Для элемента OL
возможные значения атрибута type
приведены в следующей таблице (они
учитывают регистр):
| Type | Стиль нумерации | |
|---|---|---|
| 1 | арабские цифры | 1, 2, 3, … |
| a | буквы нижнего регистра | a, b, c, … |
| A | буквы верхнего регистра | A, B, C, … |
| i | римские цифры в нижнем регистре | i, ii, iii, … |
| I | римские цифры в верхнем регистре | I, II, III, … |
Помните, что использование атрибута type
нежелательно, и стили
списков должны определяться с помощью
таблиц стилей.
Например, с помощью CSS можно указать, что
стиль нумерации для элементов списка в
нумерованном списке — римские цифры
нижнего регистра. В приведенном ниже
примере каждый элемент OL,
принадлежащий классу «withroman»,
обозначается римской цифрой.
<STYLE type="text/css">
OL.withroman { list-style-type: lower-roman }
</STYLE>
<BODY>
<OL class="withroman">
<LI> Шаг один ...
<LI> Шаг два ...
</OL>
</BODY>
Генерация списка определений также
зависит от агента пользователя. Например,
список:
<DL> <DT>Dweeb <DD>young excitable person who may mature into a <EM>Nerd</EM> or <EM>Geek</EM> <DT>Cracker <DD>hacker on the Internet <DT>Nerd <DD>male so into the Net that he forgets his wife's birthday </DL>
может генерироваться следующим образом:
Dweeb young excitable person who may mature into a Nerd or Geek Cracker hacker on the Internet Nerd male so into the Net that he forgets his wife's birthday
10.4 Элементы DIR
и MENU
Использование элементов DIR и MENU нежелательно.
Формальное определение см. в Переходном
DTD.
Атрибуты, определяемые в любом другом
месте
- id,
class
(идентификаторы в
пределах документа) - lang
(информация о языке), dir
(направление текста) - title
(заголовок элемента) - style
(встроенная информация
о стиле) - onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(внутренние события)
Элемент DIR
предназначался для создания
многостраничных списков каталогов. Элемент
MENU
предназначался для использования в списках
меню, состоящих из одного столбца. Оба эти
элемента имеют ту же структуру, что и
элемент UL,
различаясь только при генерации. На
практике агенты пользователей генерируют
списки DIR
или MENU
точно так же, как список UL.
Настоятельно рекомендуется использовать
вместо этих элементов элемент
UL
.
[Назад]
[Содержание]
[Вперед]
При перепечатке любого материала
с сайта, видимая ссылка на источник www.warayg.narod.ru
и все имена, ссылки авторов обязательны.
© 2005
Правильные ответы выделены зелёным цветом.
Все ответы: Курс посвящен практике применения языка гипертекстовой разметки HTML.
Какой тег определяет документ HTML?
(1)
HTML
(2)
BODY
(3)
HEAD
(4)
CODE
С помощью каких тегов описывается таблица?
(1)
<TABLE>
(2)
<TR>
(3)
<OL>
(4)
<TD>
(5)
<BODY>
Каким тегом начинается неупорядоченный список?
(1)
<UL>
(2)
<DD>
(3)
<DT>
Отметьте теги необходимые для определения формы:
(1)
<form></form>
(2)
<action></action>
(3)
<method></method>
Как установить альтернативный текст для изображения?
(1)
<IMG data-src="picture.gif" alt="картинка">
(2)
<IFRAME data-src="http://www.intuit.ru/news/image.png" alt="картинка">
(3)
<IFRAME data-src="picture.gif" alt="картинка">
(4)
<IMG data-src="http://www.intuit.ru/news/image.png" alt="картинка">
Какой тег изменяет размер шрифта и цвет текста своего содержимого?
(1)
<P>
(2)
<STYLE>
(3)
<FONT>
(4)
<BASEFONT>
Выберите самый крупный заголовок:
(1)
<H1>Заголовок</H1>
(2)
<H2>Заголовок</H2>
(3)
<H3>Заголовок</H3>
В каких случаях корректно употреблен элемент ABBR?
(1)
<ABBR title="World Wide Web">WWW</ABBR>
(2)
<ABBR language="es" title="HyperText Markup Language">HTML</ABBR>
(3)
<ABBR title="HyperText Markup Language" abbr="left">HTML</ABBR>
С помощью какого атрибута можно определить метку внутри текста?
(1)
name
(2)
point
(3)
pointname
Как указать выравнивание текста в ячейке таблицы?
(1)
с помощью атрибута ALIGN
(2)
с помощью атрибута VALIGN
(3)
с помощью атрибута CELLPADDING
В каком примере упорядоченный список вложен в неупорядоченный список?
(1)
<UL>
<LI> А
<LI> Б
<OL>
<LI> В
<LI> Г
</OL>
</UL>
(2)
<OL>
<LI> А
<LI> Б
<UL>
<LI> В
<LI> Г
</UL>
</OL>
(3)
<DL>
<DT>А
<DD>Б
<UL>
<LI>В
<LI>Г
</UL>
</DL>
Атрибут method имеет значения:
Укажите корректные примеры использования карт изображений:
(1)
<AREA href="guide.html" alt="Access Guide" shape="rect" coords="0,0,118,28">
(2)
<AREA href="search.html" alt="Search" shape="rect" coords="184,0,276,28">
(3)
<AREA href="shortcut.html" alt="Go" shape="circle" coords="184,200,60">
(4)
<AREA href="top10.html" alt="Top Ten" shape="polygon" coords="276,0,276,28,100,200,50,50,276,0">
Какой атрибут тега BODY позволяет задать цвет фона страницы?
(1)
color
(2)
set
(3)
bgcolor
(4)
clr
В какой таблице весь текст выравнен по левому краю ячеек?
(1)
<table align=»center» width=»300″>
<tr align=»left»>
<td>text</td>
<td>text</td>
</tr>
<tr align=»left»>
<td>text</td>
<td>text</td>
</tr>
</table>
(2)
<table align=»left»>
<tr align=»right»>
<td>text</td>
<td>text</td>
</tr>
<tr>
<td>text</td>
<td>text</td>
</tr>
</table>
(3)
<table align=»left»>
<tr align=»right»>
<td align=»right»>text</td>
<td align=»right»>text</td>
</tr>
<tr align=»left»>
<td align=»right»>text</td>
<td align=»right»>text</td>
</tr>
</table>
В каком случае описан список определений?
(1)
<DT>
<DT></DT>
<DL></DL>
</DT>
(2)
<DD>
<DL></DL>
<DD></DD>
</DD>
(3)
<DL>
<DT></DT>
<DD></DD>
</DL>
Для выбора только одного значения из нескольких используется
(1)
атрибут radio
(2)
значение one атрибута type
(3)
значение radio атрибута type
Какой тег описывает клиентские карты изображений?
(1)
<MAP>
(2)
<OBJECT>
(3)
<PARAM>
В каком примере описано строгое объявление типа документа?
(1)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
(2)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
(3)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
В каком примере текст будет помечен как образец?
(1)
<STRONG>это образец</STRONG>
(2)
<VAR>это образец</VAR>
(3)
<SAMP>это образец</SAMP>
Укажите абсолютный URL:
(1)
<A href="http://www.intuit.ru">
(2)
<A href="http://www.intuit.ru/help/index.html#first">
(3)
<LINK href="http://www.intuit.ru/course.html">
Что определяет атрибут CELLSPACING у элемента разметки TABLE?
(1)
расстояние между ячейками
(2)
расстояние от содержания до границы ячейки
(3)
ширину ячейки
(4)
ширину границы
В каких примерах элементы неупорядоченного списка маркируются кругами?
(1)
<UL type="disc">
(2)
<OL type="disc">
(3)
<DL type="disc">
Укажите тег для ввода данных:
(1)
<onput>
(2)
<input>
(3)
<inget>
C помощью какого элемента можно вставить в документ изображение?
(1)
<IFRAME>
(2)
<APPLET>
(3)
<OBJECT>
(4)
<IMG>
В каком примере достигается типографическое усиление текста?
(1)
<DFN>текст</DFN>
(2)
<CODE>текст</CODE>
(3)
<EM>текст</EM>
Выберите корректно описанные гиперссылки:
(1)
<OPEN href="http://www.intuit.ru">
(2)
<A href="http://www.intuit.ru/index.html">
(3)
<A href="http://www.intuit.ru/index.html#chap1">
Какой из приведенных фрагментов кода выводит таблицу с одной строкой и тремя ячейками?
(1)
<table>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
(2)
<table>
<tr>
<td colspan=3></td>
</tr>
</table>
(3)
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
(4)
<table>
<tr>
<td rowspan=3></td>
</tr>
</table>
В каких примерах упорядоченный список использован корректно?
(1)
<OL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</OL>
(2)
<OL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
(3)
<UL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
<OL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</OL>
</UL>
Отметьте верные утверждения:
(1)
ширина текстового поля тега input задается атрибутом width
(2)
ширина текстового поля тега input задается атрибутом size
(3)
максимальное количество символов разрешенных в тексте input задается атрибутом maxlength
Для каких элементов запрещен конечный тег?
(1)
<APPLET>
(2)
<A>
(3)
<PARAM>
Какой знак разделяет имя и значение в CSS?
В каком примере описан подиндекс?
(1)
<SUB>этот текст отображен подиндексом</SUB>
(2)
<SUP>этот текст отображен подиндексом</SUP>
(3)
<SUBINDEX>этот текст отображен надиндексом</SUBINDEX>
Как описать позицию документа в серии документов?
(1)
<LINK rel="prev" href="chapter4.html">
(2)
<LINK rel="next" href="chapter6.html">
(3)
<LINK rel="next">
В какой таблице фон ячеек будет красным?
(1)
<table bgcolor=»red»>
<tr >
<td bgcolor=»yellow»>text</td>
</tr>
</table>
(2)
<table bgcolor=»red»>
<tr bgcolor=»red»>
<td>text</td>
</tr>
</table>
(3)
<table bgcolor=»red»>
<tr >
<td bgcolor=»green»>text</td>
</tr>
</table>
Какой список является неупорядоченным?
(1)
<UL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</UL>
(2)
<OL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</OL>
(3)
<DL>
<DT> …первый элемент списка…
<DD> …второй элемент списка…
</DL>
Отметьте правильный код:
(1)
<form name=»input» action=»action.cgi» method=»get»>
Найти:
<input type=»search» name=»type» size=25>
<input type=»submit»>
</form>
(2)
<form name=»input» action=»action.cgi» method=»get»>
Найти:
<input type=»text» name=»search» size=25>
<input type=»submit»>
<input type=»reset»>
</form>
(3)
<form name=»input» action=»action.cgi» method=»get»>
Найти:
<input type=»text» name=»search» size=25>
<input type=»submit»>
</form>
Как прижать объект к левому краю, чтобы последующий текст обтекал объект справа?
(1)
<IMG align="justify"
(2)
<IMG align="center"
(3)
<IMG align="left">
Как можно определить метку внутри текста?
(1)
<A point="first">
(2)
<A name="first">
(3)
<A namepoint="map">
Какой из приведенных примеров нумерует список заглавнымии римскими цифрами?
(1)
<OL type="I">
(2)
<UL type="i">
(3)
<DL type="i">
Укажите вариант, в котором полоса прокрутки будет отображаться всегда:
(1)
<FRAME scrolling="no">
(2)
<FRAME scrolling="auto">
(3)
<FRAME scrolling="yes">
В каком примере фрейм будет снабжен ресурсом с полным своим описанием?
(1)
<FRAME data-src="table_of_contents.html" longdesc="ostrich-desc.html">
(2)
<FRAME data-src="ostrich.gif">
(3)
<FRAME data-src="ostrich.gif" longdesc="ostrich-desc.html">
Укажите пример, в котором создаются вертикальные фреймы:
(1)
<FRAMESET rows="25%, 75%">
(2)
<FRAMESET cols="40%, 50%">
(3)
<FRAMESET cols="25%, 75%">
(4)
<FRAMESET rows="35%, 65%">
Какой пример однократно установит целевой фрейм?
(1)
<FRAME name="fixed" data-src="init_fixed.html">
(2)
<FRAME name="dynamic" data-src="init_dynamic.html">
(3)
<BASE href="http://www.intuit.ru/Frame" target="frame">
Укажите вариант, в котором значение атрибута cols соответствует его значению по умолчанию:
(1)
<FRAMESET cols="50%, 50%">
(2)
<FRAMESET cols="100%">
(3)
<FRAMESET cols="15%, 85%">
Какой элемент определяет содержимое для браузеров, не поддерживающих фреймы?
(1)
<FRAMESET>
(2)
<NFRAME>
(3)
<NOFRAMES>
Какие разделы содержат набор фреймов?
(1)
<TITLE>
(2)
<BODY>
(3)
<FRAMESET>
В каком примере определена таблица фреймов с двумя строками и тремя столбцами?
(1)
<FRAMESET rows="50%,50%" cols="50%,50%">
(2)
<FRAMESET rows="25%,65%,15%" cols="50%,50%">
(3)
<FRAMESET rows="25%,75%" cols="33%,34%,33%">
В каких примерах корректно описан элемент TR?
(1)
<TR><TD>ячейка1</TR></TD>
(2)
<TR><TD>ячейка1</TD></TR>
(3)
<TR><TH>ячейка1</TH><TH>ячейка2</TH></TR>
Как устанавливается номер текущего элемента списка?
(1)
<LI value="1">
(2)
<LI value="10">
(3)
<LI value="i">
Отметьте верное
(1)
для описания текстовой многострочной области используется тег textarea
(2)
количество видимых строк и столбцов текстовой многострочной области задаются атрибутами rows и cols
(3)
код textarea rows="7" cols="30" задает 6 видимых строк и 29 столбцов
Какой тег определяет тело документа HTML?
(1)
HTML
(2)
BODY
(3)
HEAD
(4)
CODE
В каком из примеров явно используется якорь назначения?
(1)
<A href="http://www.intuit.ru/index.html#point">...</A>
(2)
<A href="http://www.intuit.ru/index.html">...</A>
(3)
<BODY><A>...</A>
Как объединить несколько ячеек таблицы?
(1)
с помощью атрибута ROWSPAN
(2)
с помощью атрибута COLSPAN
(3)
с помощью атрибута CELLPADDING
(4)
с помощью атрибута CELLSPACING
Каким тегом начинается упорядоченный список?
(1)
<DD>
(2)
<DT>
(3)
<OL>
Отметьте атрибуты тега FORM
(1)
method
(2)
action
(3)
get
Как определить ссылку на полное описание изображения?
(1)
<IMG data-src="sitemap.gif" longdesc="http://www.intuit.ru/index.html">
(2)
<APPLET data-src="sitemap.gif" longdesc="http://www.intuit.ru/index.html">
(3)
<A data-src="sitemap.gif" longdesc="http://www.intuit.ru/index.html">
(4)
<IFRAME data-src="sitemap.gif" longdesc="http://www.intuit.ru/index.html">
В каких примерах тег FONT применен корректно?
(1)
<FONT size=1>hello world</FONT>
(2)
<FONT color="red">hello world</FONT>
(3)
<FONT color="red" text="hello world">
Выберите самый мелкий заголовок из представленных ниже:
(1)
<H1>Заголовок</H1>
(2)
<H2>Заголовок</H2>
(3)
<H3>Заголовок</H3>
(4)
<H5>Заголовок</H5>
В каком примере обозначен акроним?
(1)
<ABBR title="Abbreviation">abbr.</ABBR>
(2)
<ACRONYM title="и так далее">и тд.</ACRONYM>
(3)
<CITE title="World Wide Web">WWW</CITE>
С помощью какого элемента можно задать гиперссылку?
(1)
<A>
(2)
<HREF>
(3)
<HYPERLINK>
Как задать фоновое изображение для строки таблицы?
(1)
с помощью атрибута BACKGROUND тега <TD> для всех ячеек таблицы
(2)
с помощью атрибута BGCOLOR тега <TR>
(3)
задать нельзя
В каком примере неупорядоченный список вложен в упорядоченный список?
(1)
<UL>
<LI> А
<LI> Б
<OL>
<LI> В
<LI> Г
</OL>
</UL>
(2)
<OL>
<LI> А
<LI> Б
<UL>
<LI> В
<LI> Г
</UL>
</OL>
(3)
<DL>
<DT> А
<DD> Б
<UL>
<LI> В
<LI> Г
</UL>
</DL>
Значение атрибута method=get:
(1)
передает данные из формы по URL-адресу, заданному в action
(2)
передает данные из формы, добавляя данные в адресную строку
(3)
принимает данные с сервера, указанного в URL-адресе в атрибуте action
С помощью каких элементов можно определить серверные карты изображений?
(1)
<IMG>
(2)
<INPUT>
(3)
<OBJECT>
(4)
<A>
Укажите вариант корректной установки цвета фона страницы?
(1)
<body bgcolor="yellow">
(2)
<body color="yellow">
(3)
<body cl="yellow">
(4)
<head bgcolor="yellow">
Какой элемент позволяет описать базовый URL?
(1)
<A>
(2)
<LINK>
(3)
<BASE>
В какой таблице текст выравнен по правому краю ячеек?
(1)
<table align=»center» width=»300″>
<tr align=»left»>
<td>text</td>
<td>text</td>
</tr>
<tr>
<td>text</td>
<td>text</td>
</tr>
</table>
(2)
<table align=»left»>
<tr align=»right»>
<td>text</td>
<td>text</td>
</tr>
<tr>
<td>text</td>
<td>text</td>
</tr>
</table>
(3)
<table align=»left»>
<tr align=»right»>
<td align=»right»>text</td>
<td align=»right»>text</td>
</tr>
<tr align=»left»>
<td align=»right»>text</td>
<td align=»right»>text</td>
</tr>
</table>
В каком случае описан корректный пример определения?
(1)
<DT>
<DL>РФ</DL>
<DD>Российская Федерация</DD>
</DT>
(2)
<DT>
<DT>РФ</DT>
<DL>Российская Федерация</DL>
</DT>
(3)
<DL>
<DT>РФ</DT>
<DD>Российская федерация</DD>
</DL>
Отметьте верные утверждения относительно примера:
<form>
Проект ИНТУИТ:
<br>
<input type=»radio» name=»intuit» value=»yes» checked=»checked»>постоянно развивается
<br>
<input type=»radio» name=»intuit» value=»no»>не публикует новых курсов
</form>
(1) по умолчанию на сервер передается значение yes
(2) по умолчанию на сервер передается значение постоянно развивается
(3) серверу передается значение атрибута value
Какой тег описывает клиентские карты изображений?
(1)
<PARAM>
(2)
<AREA>
(3)
<OBJECT>
В каком примере описано переходное объявление типа документа?
(1)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
(2)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
(3)
<!DOCTYPE HTML PUBLIC "-//W3C//ENTITIES Special//EN//HTML"
"http://www.w3.org/TR/html4/HTMLspecial.ent">
В каком примере текст будет помечен как введенный пользователем?
(1)
<ABBR>текст, введенный пользователем</ABBR>
(2)
<KBD>текст, введенный пользователем</KBD>
(3)
<STRONG>текст, введенный пользователем</STRONG>
Укажите ссылки на относительные URL:
(1)
<A href="./course.html">
(2)
<A href="../12/forum.html#link">
(3)
<A href="http://www.intuit.ru">
Что определяет атрибут BORDER у элемента разметки TABLE?
(1)
расстояние между ячейками
(2)
расстояние от содержания до границы ячейки
(3)
ширину ячейки
(4)
ширину границы
(5)
вид границы
В каком примере элементы неупорядоченного списка маркируются квадратами?
(1)
<OL type="square">
(2)
<DL type="square">
(3)
<UL type="square">
Обязательными атрибутами для тега input являются:
(1)
name
(2)
type
(3)
text
Как можно включить в документ изображение?
(1)
<IMG data-src="picture.gif">
(2)
<IFRAME data-src="picture.gif">
(3)
<APPLET data-src="picture.gif">
(4)
<OBJECT data="picture.gif">
Какой пример реализует корректную установку языка по умолчанию для таблиц стилей?
(1)
<META http-equiv="Content-Style-Type" content="text/css">
(2)
<META lang="Content-Style-Type" content="text/css">
(3)
<META rel="Content-Style-Type" content="text/css">
В каком случае будет происходить отображение полужирного текста?
(1)
<STRONG>полужирный текст</STRONG>
(2)
<KBD>полужирный текст</KBD>
(3)
<EM>полужирный текст</EM>
(4)
<CITE>полужирный текст</CITE>
Выберите корректно описанные гиперссылки:
(1)
<A href="http://www.intuit.ru">...</a>
(2)
<SOURCE href="http://www.intuit.ru/shop">...</SOURCE>
(3)
<A href="http://www.intuit.ru/news.html#first">...</a>
Какой из приведенных фрагментов кода выводит таблицу с тремя строками?
(1)
<table>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
(2)
<table>
<tr>
<td colspan=3>
</td>
</tr>
</table>
(3)
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
(4)
<table>
<tr>
<td rowspan=3>
</td>
</tr>
</table>
В каких примерах неупорядоченный список использован корректно?
(1)
<UL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
<DL>
<DT>Dweeb
<DD>young excitable person who may mature
</DL>
<LI> …третий элемент списка…
</UL>
(2)
<UL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
<OL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</OL>
</UL>
(3)
<UL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</UL>
Отметьте верное утверждение:
(1)
значение текстового поля тега input по умолчанию задается атрибутом value
(2)
ширина текстового поля тега input задается атрибутом length
(3)
минимальная ширина текстового поля тега input задается атрибутом minlength
Какие атрибуты можно использовать вместе с тегом IMG?
(1)
alt
(2)
align
(3)
picture
Укажите атрибуты элемента STYLE:
(1)
type
(2)
lang
(3)
dir
В каком примере описан надиндекс?
(1)
<SUPINDEX>этот текст отображен надиндексом</SUPINDEX>
(2)
<SUB>этот текст отображен надиндексом</SUB>
(3)
<SUP>этот текст отображен надиндексом</SUP>
Внутри какого элемента может присутствовать тег LINK?
(1)
<HEAD>
(2)
<A>
(3)
<BODY>
В какой таблице ширина промежутков между ячейками составит 20 пикселей?
(1)
<table cellspacing=»20″>
<tr >
<td>text</td>
<td>text</td>
</tr>
</table>
(2)
<table cellpadding=»20″>
<tr >
<td>text</td>
<td>text</td>
</tr>
</table>
(3)
<table gridspacing=»20″>
<tr >
<td>text</td>
<td>text</td>
</tr>
</table>
Какой список является упорядоченным?
(1)
<UL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</UL>
(2)
<OL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</OL>
(3)
<DL>
<DT> …первый элемент списка…
<DD> …второй элемент списка…
</DL>
Для выбора файла можно использовать код:
(1)
<form>
Выбрать файл:
<input file=»checked» size=»80″>
</form>
(2)
<form>
Выбрать файл:
<input type=»file» size=»80″>
</form>
(3)
<form>
Выбрать файл:
<input type=»url» size=»80″>
</form>
Как прижать объект к правому краю, чтобы последующий текст обтекал объект слева?
(1)
<IMG align="left">
(2)
<IMG align="right">
(3)
<IMG align="justify">
В каком примере поисковой машине указывается местоположение версии для печати?
(1)
<LINK media=»print» title=»Справочник в postscript»
type=»application/postscript»
rel=»alternate»
href=»http://someplace.com/manual/postscript.ps»>
(2)
<LINK rel=»Start» title=»Первая страница»
type=»text/html»
href=»http://someplace.com/manual/start.html»>
(3)
<LINK title=»Учебник на португальском»
type=»text/html»
rel=»alternate»
hreflang=»pt»
href=»http://someplace.com/manual/portuguese.html»>
В каких случаях атрибут выравнивания align имеет более высокий приоритет?
(1)
<TH align="left">
(2)
<COL align="left">
(3)
<TABLE align="left">
Как устанавливается номер первого элемента списка?
(1)
<OL type="a" start=23>
(2)
<UL type="a" start=21>
(3)
<DL type="a" start=22>
Отметьте верное
(1)
для изменения внешнего вида форм можно использовать тег fieldtype
(2)
для изменения внешнего вида форм можно использовать тег fieldset
(3)
группе полей можно присвоить имя с помощью тега legend
В каком примере корректно определена метка внутри текста?
(1)
<A name="first">
(2)
<A href="http://www.intuit.ru/forum.html#link">
(3)
<A namepoint="first">
Какой из приведенных примеров нумерует список строчными буквами?
(1)
<UL type="i">
(2)
<DL type="i">
(3)
<OL type="a">
Укажите вариант, в котором полоса прокрутки будет отображаться при необходимости:
(1)
<FRAME scrolling="auto">
(2)
<FRAME scrolling="yes">
(3)
<FRAME scrolling="no">
Выберите правильную последовательность элементов при определении фрейма:
(1)
<FRAME><FRAMESET></FRAMESET><NOFRAMES></NOFRAMES></FRAME>
(2)
<FRAMESET><FRAME></FRAME><NOFRAMES></NOFRAMES></FRAMESET>
(3)
<FRAMESET><NOFRAMES></NOFRAMES><FRAME></FRAME></FRAMESET>
Укажите пример, в котором создаются горизонтальные фреймы:
(1)
<FRAMESET cols="45%, 55%">
(2)
<FRAMESET rows="15%, 85%">
(3)
<FRAMESET rows="25%, 75%">
(4)
<FRAMESET cols="50%, 50%">
В каком варианте целевой фрейм имеет наивысший приоритет?
(1)
<BASE href="http://www.intuit.ru/Frame" target="frame">
(2)
<A href="slide2.html" target="dynamic">slide 2.</A>
(3)
<BASE href="http://www.intuit.ru/Speciality/Frame" target="speciality">
В каком примере экран делится надвое по горизонтали?
(1)
<FRAMESET rows="50%, 50%">
(2)
<FRAMESET cols="50%, 50%">
(3)
<FRAMESET rows="50%, *">
Какой раздел определяет вывод нескольких фреймов в главном окне?
(1)
<BODY>
(2)
<FRAMESET>
(3)
<HEAD>
В каком примере внешний FRAMESET делит доступное пространство на три столбца, а внутренний FRAMESET делит второй фрейм на два ряда неравной высоты?
(1)
<FRAMESET cols="33%, 33%, 34%">...<FRAMESET rows="40%, 50%">...</FRAMESET>...</FRAMESET>
(2)
<FRAMESET cols="33%, 33%, 34%">...<FRAMESET rows="30%, 20%">...</FRAMESET>...</FRAMESET>
(3)
<FRAMESET cols="50%, 50%">...<FRAMESET rows="40%, 50%">...</FRAMESET>...</FRAMESET>
Какой тег определяет заголовок документа HTML?
(1)
HTML
(2)
BODY
(3)
HEAD
(4)
CODE
В каких примерах описан якорь назначения?
(1)
<BODY><A>...</A></BODY>
(2)
<A href="http://www.intuit.ru/index.html#point">...</A>
(3)
<A href="http://www.intuit.ru/index.html#point"></A>
Как задать цвет фона для строки таблицы?
(1)
с помощью атрибута BGCOLOR тега <TD>
(2)
с помощью атрибута BACKGROUND тега <TABLE>
(3)
с помощью атрибута BACKGROUND тега <TR>
(4)
с помощью атрибута BGCOLOR тега <TR>
Какой тег определяет термин?
(1)
<OL>
(2)
<DL>
(3)
<DT>
Атрибут action тега form:
(1)
определяет действие
(2)
указывает URL-адрес объекта, который должен получать данные формы
(3)
указывает URL-адрес объекта, который должен передать данные в форму
Какой атрибут IMG позволяет ссылаться на изображение из таблиц стилей или скриптов?
(1)
name
(2)
longdesc
(3)
src
(4)
title
Какой тег устанавливает базовый размер шрифта?
(1)
<P>
(2)
<STYLE>
(3)
<FONT>
(4)
<BASEFONT>
Как произвести выравнивание заголовка по обоим (левому и правому) краям?
(1)
<H1 align="justify">
(2)
<H1 align="left">
(3)
<H1 align="right">
(4)
<H1 align="center">
Выберите корректно употребленные элементы:
(1)
<body><EM>первый<STRONG>второй</STRONG>третий</EM></body>
(2)
<body><ABBR title="Standard Generalised Markup Language">SGML</ABBR></body>
(3)
<body><KBD>текст, который вводит пользователь</body>
Какой из атрибутов тега A указывает на адрес html-документа?
(1)
href
(2)
name
(3)
adress
Что определяет атрибут CELLPADDING у элемента разметки TABLE?
(1)
расстояние между ячейками
(2)
расстояние от содержимого до границы ячейки
(3)
ширину ячейки
(4)
ширину границы
В каком примере список определений является вложенным?
(1)
<UL>
<LI> А
<LI> Б
<OL>
<LI> В
<LI> Г
</OL>
</UL>
(2)
<OL>
<LI> А
<LI> Б
<UL>
<LI> В
<LI> Г
</UL>
</OL>
(3)
<OL>
<LI> А
<LI> Б
<DL>
<DT> В
<DD> Г
</DL>
</OL>
Значение атрибута method=post используется чтобы:
(1)
передать данные с сервера, указанного в URL-адресе атрибута action
(2) определить формат передачи информации от клиента к серверу
(3)
передать данные от одного клиента другому
Выберите корректные примеры серверных карт изображений:
(1)
<P><A href="http://www.intuit.ru"><IMG data-src="first.gif" ismap alt="target"></A>
(2)
<A href="search.html" shape="circle" coords="184,200,60">Search</A></MAP>
(3)
<P><A href="http://www.intuit.ru/speciality"><IMG data-src="speciality.gif" ismap alt="target"></A>
(4)
<AREA href="search.html" alt="Search" shape="rect" coords="184,0,276,28">
В каком примере определяется имя шрифта?
(1)
<FONT color="blue">color=blue</FONT>
(2)
<FONT face="Courier">Courier</FONT>
(3)
<FONT size=4>size=4</FONT>
Какой тег вставляет горизонтальную линейку?
(1)
BR
(2)
P
(3)
HR
(4)
LINE
Как выделить переменную в тексте кода?
(1)
<P><CITE>var a;</CITE> это переменная
(2)
<P><KBD>var a;</KBD> это переменная
(3)
<P><ABBR>var a;</ABBR> это переменная
(4)
<P><VAR>var a;</VAR> это переменная
В каком примере определяется гиперссылка и одновременно создается именованный якорь?
(1)
<A name="first" href="http://www.intuit.ru/index.html">...</A>
(2)
<A rev="first" href="http://www.intuit.ru/index.html">...</A>
(3)
<A type="first" href="http://www.intuit.ru/index.html">...</A>
Что определяет атрибут BACKGROUND у элемента разметки TABLE?
(1)
расстояние между ячейками
(2)
расстояние от содержания до границы ячейки
(3)
ширину ячейки
(4)
фоновое изображение
(5)
вид границы
В каких примерах элементы неупорядоченного списка, маркируются пустыми кружками?
(1)
<DL type="circle">
(2)
<UL type="circle">
(3)
<OL type="circle">
Отметьте верные утверждения:
(1)
атрибут name тега input задает уникальное имя для элемента ввода
(2)
атрибут type тега input задает тип элемента управления или ввода
(3)
атрибут type тега name задает тип элемента управления или ввода
Как можно включить в документ изображение?
(1)
<IMG data-src="http://www.intuit.ru/speciality/image.png">
(2)
<APPLET data-src="picture.gif">
(3)
<APPLET data-src="http://www.intuit.ru/speciality/image.png">
В каком примере устанавливается цвет и размер шрифта текста параграфа?
(1)
<P style="font-size: 12pt; fuchsia">
(2)
<P style="color: fuchsia">
(3)
<P style="font-size: 12pt; color: fuchsia">
Сколько пустых строк введется между словами «hello» и «world» в коде <p>hello</p><p>world</p>?
Выберите корректно описанные гиперссылки:
(1)
<A href="http://www.intuit.ru">
(2)
<A href="http://www.intuit.ru/help">
(3)
<HYPERLINK href="http://www.intuit.ru/course.html#first">
Какой из приведенных фрагментов кода выводит таблицу с двумя строками и двумя ячейками в каждой строке?
(1)
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
(2)
<table>
<tr>
<td colspan=3>
</td>
</tr>
</table>
(3)
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
(4)
<table>
<tr>
<td rowspan=3>
</td>
</tr>
</table>
В каких примерах список определений использован корректно?
(1)
<DL>
<DT>Hacker</DT>
<DD>a clever programmer</DD>
</DL>
(2)
<DL>
<DT> А
<DD> Б
<UL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</UL>
</DL>
(3)
<DL>
<DT> А</DT>
<DD> Б</DD>
<DL>
<DT> В</DT>
<DD> Г</DD>
</DL>
</DL>
Значение защищенного поля (пароля) тега input задается:
(1)
атрибутом password
(2)
значением password атрибута type
(3)
значением password атрибута user
Какой атрибут тега IMG определяет размещение ресурса изображения?
(1)
src
(2)
align
(3)
valign
Какой атрибут тега STYLE определяет тип содержимого стиля?
(1)
title
(2)
lang
(3)
type
Какой тег определяет комментарий?
(1)
BR
(2)
P
(3)
<!-- -->
(4)
<!>
Как добавить всплывающую подсказку для элемента INS?
(1)
<INS datetime="1994-11-05T08:15:30-05:00"
title="text">любой текст</INS>
(2)
<INS datetime="1994-11-05T08:15:30-05:00"
cite="text">любой текст</INS>
(3)
<INS datetime="1994-11-05T08:15:30-05:00"
style="text">любой текст</INS>
В каком элементе находится базовый URL c высшим приоритетом?
(1)
<BASE>
(2)
<META>
(3)
<A>
В какой таблице текст выравнен по центру ячеек?
(1)
<table align=»center» width=»300″>
<tr align=»left»>
<td>text</td>
</tr>
<tr>
<td>text</td>
</tr>
</table>
(2)
<table align=»left»>
<tr align=»center»>
<td>text</td>
</tr>
<tr>
<td align=»center»>text</td>
</tr>
</table>
(3)
<table align=»left»>
<tr align=»center»>
<td align=»right»>text</td>
</tr>
<tr align=»left»>
<td align=»center»>text</td>
</tr>
</table>
С какого элемента начинается список определений?
(1)
<OL>
(2)
<DL>
(3)
<UL>
Отметьте верное утверждение относительно примера:
<form>
Для знания web-технологий следует изучить:
<br>
<input type=»checkbox» name=»html» checked=»checked»>Язык разметки HTML<br>
<input type=»checkbox» name=»css»>Каскадные таблицы стилей (CSS)<br>
<input type=»checkbox» name=»javascript»>Язык JavaScript<br>
<input type=»checkbox» name=»cgi» checked=»checked»>CGI</form>
(1)
по умолчанию на сервер передаются значения html и cgi
(2)
по умолчанию на сервер передаются значения css и javascript
(3)
на сервер можно передать не более двух значений
В каком примере описан документ как набор фреймов?
(1)
<!DOCTYPE HTML PUBLIC "-//W3C//ENTITIES Symbols//EN//HTML"
"http://www.w3.org/TR/html4/HTMLsymbol.ent">
(2)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
(3)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
В каких примерах корректно использованы элементы подиндекса и надиндекса?
(1)
H<SUB>2</SUB>O
(2)
E = mc<SUP>2</SUP>
(3)
<SUP>это текст
(4)
<SUP align="right">корректный надиндекс</SUP>
Внутри какого элемента может присутствовать тег А?
(1)
<BODY>
(2)
<TITLE>
(3)
<HEAD>
В какой таблице ширина промежутков между границами ячеек и текстом в ячейке составит 20 пикселей?
(1)
<table cellspacing=»20″>
<tr>
<td>text</td>
<td>text</td>
</tr>
</table>
(2)
<table cellpadding=»20″>
<tr>
<td>text</td>
<td>text</td>
</tr>
</table>
(3)
<table textspacing=»20″>
<tr>
<td>text</td>
<td>text</td>
</tr>
</table>
Какой список является списком определений?
(1)
<UL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</UL>
(2)
<OL>
<LI> …первый элемент списка…
<LI> …второй элемент списка…
</OL>
(3)
<DL>
<DT>РФ
<DD>Российская Федерация
</DL>
Отметьте верное:
(1)
список с множественным выбором описывается тегом select
(2)
элементы списка описываются тегом option
(3)
множественный выбор разрешается атрибутом multiple
В каком примере изображение будет размещено у левого края экрана?
(1)
<IMG align="right" data-src="http://www.intuit.ru/picture.gif" alt="picture">
(2)
<IMG align="left" data-src="http://www.intuit.ru/picture.gif" alt="picture">
(3)
<IMG align="center" data-src="http://www.intuit.ru/picture.gif" alt="picture">
Выберите корректные примеры ссылок на именованный якорь:
(1)
<A namepoint="map">
(2)
<A href="http://www.intuit.ru/index.html#chap1">
(3)
<A href="http://www.intuit.ru/news.html#link">
Какой из приведенных примеров нумерует список строчными римскими цифрами, начиная с 10?
(1)
<OL type="i" start=10>
(2)
<UL type="i" start=10>
(3)
<UL type="a" start=10>
При задании какого атрибута браузер будет рисовать границы между фреймами?
(1)
<FRAME frameborder="1">
(2)
<FRAME frameborder="0">
(3)
<FRAME border="1">
Отметьте корректно описанную последовательность вложенности элементов:
(1)
<BODY><FRAMESET></BODY>
(2)
<FRAMESET><FRAME></FRAME></FRAMESET>
(3)
<BODY></FRAME></BODY>
Укажите вариант, в котором значение атрибута rows соответствует его значению по умолчанию:
(1)
<FRAMESET rows="25%, 75%">
(2)
<FRAMESET rows="35%, 65%">
(3)
<FRAMESET rows="100%">
С помощью какого элемента можно однократно установить целевой фрейм для нескольких ссылок?
(1)
<FRAME>
(2)
<BASE>
(3)
<LINK>
В каком примере ширина второго столбца равна 250 пикселам, а первого и третьего — 25 и 75 процентам от оставшегося пространства соответственно?
(1)
<FRAMESET cols="1*,250,3*">
(2)
<FRAMESET cols="25,250,75">
(3)
<FRAMESET cols="1*,250,75">
Перед каким элементом не должны размещаться текстовые элементы для корректного отображения?
(1)
<P>
(2)
</BODY>
(3)
<FRAMESET>
В каких случаях атрибут valign имеет более высокий приоритет?
(1)
<TH valign="top">
(2)
<COL valign="top">
(3)
<TABLE valign="top">
Укажите допустимые атрибуты элемента BASEFONT:
(1)
<BASEFONT size=2>
(2)
<BASEFONT bgcolor="red">bgcolor=red</BASEFONT>
(3)
<BASEFONT fontface="Courier">Courier</BASEFONT>
Ещё в первой версии языка HTML был предусмотрен целый набор специальных тегов для представления информации в виде списков. И это не случайно, ведь списки являются одной из наиболее часто употребляемых форм представления данных в электронных и печатных документах. Вот лишь несколько случаев, для которых использование списков довольно удобно:
- Расположение информации в стиле оглавления, пункты которого указывают на соответствующие разделы документа.
- Объединение фрагментов информации в единую структуру для придания удобочитаемого вида.
- Описание сложных пошаговых процессов.
На сегодняшний день в HTML поддерживается три типа списков: маркированный, нумерованный и список определений. Рассмотрим особенности построения указанных списков, а также стилевые свойства, позволяющие изменять их внешний вид.
Маркированный список
Маркированный список — это список элементов, порядок следования которых не имеет значения. Иногда такие списки также называют неупорядоченными. Их можно использовать для отображения такой информации, как, например, перечень продукции, список доступных возможностей, тезисов и т.п.
Для организации маркированного списка используется HTML-элемент <ul> (сокр. от англ. unordered list — «неупорядоченный список»). Оба тега элемента — открывающий и закрывающий — являются обязательными. В открывающем теге могут присутствовать универсальные атрибуты и атрибуты событий (см. спецификацию).
Содержимым элемента <ul> могут быть элементы <li> (от нуля и более), с помощью которых собственно и создаются отдельные элементы списка. Всё содержимое элемента <ul> в браузере выводится с увеличенным отступом слева (см. рис. ниже).
Пример разметки простого маркированного списка:
<p>Текст предшествующего абзаца.<p/> <ul> <li>Первый элемент списка.</li> <li>Второй элемент списка.</li> <li>Третий элемент списка.</li> </ul>
В браузере это будет выглядеть так:

Элементы маркированного списка
Для выделения каждого элемента маркированного списка используется HTML-элемент <li> (сокр. от англ. list item – «элемент списка»). В открывающем теге элемента <li> могут присутствовать универсальные атрибуты и атрибуты событий. Закрывающий тег элемента является необязательным и может быть опущен, если за элементом непосредственно следует другой элемент <li> или закрывающий тег </ul> (см. спецификацию).
Пример разметки маркированного списка без закрывающих тегов </li>:
<ul> <li>Первый элемент списка. <li>Второй элемент списка. <li>Третий элемент списка. </ul>
В браузере каждый новый элемент списка выводится с новой строки и предваряется маркёром. Если вид маркеров не задан разработчиком в файле стилей, большинство браузеров в качестве маркеров по умолчанию используют:
Цвет маркеров зависит от цвета текстового содержимого элементов.
Нумерованный список
Нумерованный список — это список элементов, порядок следования которых имеет значение. Иногда такие списки также называют упорядоченными. Типичным примером упорядоченного списка является запись последовательности действий или выполняемых операций.
Для организации нумерованного списка используется HTML-элемент <ol> (сокр. от англ. ordered list — «упорядоченный список»). Оба тега элемента — открывающий и закрывающий — являются обязательными (см. спецификацию).
Содержимым элемента <ol> могут быть элементы <li> (от нуля и более), с помощью которых собственно и создаются отдельные элементы списка. Всё содержимое элемента <ol> в браузере выводится с увеличенным отступом слева (см. рис. ниже).
Пример разметки простого нумерованного списка:
<p>Текст предшествующего абзаца.<p/> <ol> <li>Первый элемент списка.</li> <li>Второй элемент списка.</li> <li>Третий элемент списка.</li> </ol>
Вид в браузере:

В открывающем теге элемента <ol> могут присутствовать универсальные атрибуты и атрибуты событий. Кроме того, в теге могут быть использованы собственные атрибуты: reversed, start и type.
Необязательный булев атрибут reversed позволяет при необходимости задать в списке обратный порядок нумерации, например:
<ol reversed> <li>Первый элемент списка.</li> <li>Второй элемент списка.</li> <li>Третий элемент списка.</li> </ol>
Результат в браузере:

Необязательный атрибут start позволяет указать число, с которого начнётся нумерация в списке. При записи значения атрибута следует использовать арабские цифры (1, 2, 3 и т.д.), даже когда установлена нумерация в буквах или римских цифрах. Например, чтобы начать нумерацию с буквы «d» или римской «IV», укажите start="4".
Потребность в атрибуте start обычно возникает, когда список на странице прерывается рисунком или каким-либо другим элементом, необходимым для иллюстрации или пояснения очередного пункта списка, например:
<ol> <li>Первый элемент списка.</li> <li>Второй элемент списка.</li> <li>Третий элемент списка.</li> </ol> <p><i>Примечание:</i> Текст примечания к третьему пункту списка.</p> <ol start="4"> <li>Четвёртый элемент списка.</li> <li>Пятый элемент списка.</li> <li>Шестой элемент списка.</li> </ol>
Вид в браузере:

Необязательный атрибут type позволяет задать тип нумерации в списке. Возможные значения атрибута:
1— использовать арабские цифры (значение по умолчанию);i— использовать римскую нумерацию строчными символами;I— использовать римскую нумерацию заглавными символами;a— использовать буквенную нумерацию строчными символами;A— использовать буквенную нумерацию заглавными символами.
Пример использования атрибута:
<ol type="a"> <li>Первый элемент списка. <li>Второй элемент списка. <li>Третий элемент списка. <li>Четвёртый элемент списка. </ol>
Вид в браузере:

Элементы нумерованного списка
Для выделения каждого элемента нумерованного списка используется HTML-элемент <li> (сокр. от англ. list item – «элемент списка»). Закрывающий тег элемента является необязательным и может быть опущен, если за элементом непосредственно следует другой элемент <li> или закрывающий тег </ol>. В открывающем теге элемента <li> могут присутствовать универсальные атрибуты, атрибуты событий, а также собственный атрибут value. (см. спецификацию).
Необязательный атрибут value позволяет задать текущий порядковый номер элемента в списке. Единственное разрешённое значение этого атрибута — число, записанное арабскими цифрами, даже если список отображается с римскими цифрами или буквами. Элементы списка, которые идут после элемента с таким атрибутом, нумеруются, начиная с заданного значения.
Потребность в атрибуте value обычно возникает, когда список на странице прерывается рисунком или каким-либо другим элементом, необходимым для иллюстрации или пояснения очередного пункта списка, например:
<ol> <li>Первый элемент списка.</li> <li>Второй элемент списка.</li> <li>Третий элемент списка.</li> </ol> <p><i>Примечание:</i> Текст примечания к третьему пункту списка.</p> <ol> <li value="4">Четвёртый элемент списка.</li> <li>Пятый элемент списка.</li> <li>Шестой элемент списка.</li> </ol>
В браузере это будет выглядеть так:

Примечание: Атрибут value тега <li> можно использовать в CMS WordPress, в отличие от атрибута start тега <ol>, который почему-то в данной CMS расценивается как ошибочный.
Список определений
Список определений — это список пар элементов — терминов и их описаний. На веб-страницах списки определений обычно используют при создании глоссариев, всевозможных словарей, справочников или для отображения метаданных (списка пар ключ-значение).
Для организации списка определений используется HTML-элемент <dl> (сокр. от англ. definition list — «списка определений»). Оба тега элемента — открывающий и закрывающий — являются обязательными. В открывающем теге могут присутствовать универсальные атрибуты и атрибуты событий (см. спецификацию).
В простейшем случае содержимым элемента <dl> могут быть группы (от нуля или более) элементов <dt> и <dd>, с помощью которых собственно и создаются отдельные элементы списка. Причём каждая группа может состоять из одного или более элементов <dt> (они содержат термины), за которым следует один или более элементов <dd> (содержат определения терминов, указанных в <dt>). Содержимое элементов <dd> в браузере выводится с увеличенным отступом слева (см. рис. ниже).
Пример разметки простого списка определений:
<dl> <dt>Первый термин</dt> <dd>Определение первого термина</dd> <dt>Второй термин</dt> <dd>Определение второго термина</dd> </dl>
Вид в браузере:

Элементы списка определений
Для выделения каждого термина в списке определений используется HTML-элемент <dt> (сокр. от англ. definition term – «определяемый термин»). Закрывающий тег элемента является необязательным и может быть опущен, если за элементом непосредственно следует другой элемент <dt> или <dd>, или закрывающий тег </dl>. В открывающем теге элемента <dt> могут присутствовать универсальные атрибуты и атрибуты событий. (см. спецификацию).
Для выделения каждого определения в списке определений используется HTML-элемент <dd> (сокр. от англ. definition description – «описание определения»). Закрывающий тег элемента является необязательным и может быть опущен, если за элементом непосредственно следует другой элемент <dd> или <dt>, или закрывающий тег </dl>. В открывающем теге элемента <dd> могут присутствовать универсальные атрибуты и атрибуты событий. (см. спецификацию).
По умолчанию стилевое оформление текстового содержимого элементов <dt> не отличается от стилевого оформления текстового содержимого элементов <dd>, если не считать увеличенного отступа слева. Поэтому, чтобы сделать списки определений более наглядными, необходимо воспользоваться средствами CSS. Например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> dt { font-weight: bold; color: #8b0000; margin-top: 20px; } dd { font-style: italic; color: 1e90ff; } </style> </head> <body> <dl> <dt>GIF <dd>Формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения. <dt>JPEG <dd>Популярный формат графических файлов, широко применяемый при создании сайтов и хранения изображений. JPEG поддерживает 24-битовый цвет и сохраняет яркость и оттенки цветов в фотографиях. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может исказить деталь в рисунке, особенно содержащий текст или изображение с четкими краями. Формат JPEG не поддерживает прозрачность, когда вы сохраняете фотографию в формате JPEG, прозрачные пиксели заполняются определенным цветом. </dl> </body> </html>
Вид списка в браузере:

Многоуровневые списки
Если какие-то пункты списка должны содержать подпункты, необходимо использовать вложенные списки. Для этого в каждый такой элемент списка, где требуются подпункты, вкладывается ещё один список, то есть в HTML-элемент <li> или <dd> вкладывается элемент <ol> или <ul>, в зависимости от того, какого типа должен быть вложенный список.
Пример разметки многоуровневого маркированного списка:
<ul> <li>Первый пункт списка.</li> <li>Второй пункт списка. <ul> <li>Первый подпункт второго пункта.</li> <li>Второй подпункт второго пункта.</li> <li>Третий подпункт второго пункта.</li> </ul> </li> <li>Третий пункт списка.</li> </ul>
Вид в браузере:

Как я уже сказал ранее, закрывающие теги </li> и </dd> являются необязательными и при разметке простых списков их можно опускать. При разметке же многоуровневых списков опускать закрывающие теги не стоит, так как теряется наглядность исходного кода и увеличивается вероятность появления ошибок.
Пример разметки многоуровневого нумерованного списка:
<ol> <li>Первый пункт списка.</li> <li>Второй пункт списка. <ol type="a"> <li>Первый подпункт второго пункта.</li> <li>Второй подпункт второго пункта.</li> <li>Третий подпункт второго пункта.</li> </ol> </li> <li>Третий пункт списка.</li> </ol>
Вид в браузере:

Стилевые свойства для управления видом списка
Установить тип нумерации и вид маркеров позволяет стилевое свойство list-style-type, которое впервые появилось в ещё стандарте CSS1. Оно применяется к таким элементам как <li>, <ol> и <ul>, а также ко всем элементам, для которых свойство display установлено в значение list-item.
Значения свойства list-style-type зависят от того, к какому типу списка свойство применяется. Например, для установки вида маркеров в неупорядоченных списках в качестве значений могут использоваться следующие ключевые слова:
circle— маркер в виде окружности;disc— маркер в виде круга (значение по умолчанию);square— маркер в виде квадрата.
Ключевые слова для установки типа нумерации в упорядоченных списках:
decimal— арабские числа (значение по умолчанию);decimal-leading-zero— арабские числа с нулём впереди для цифр меньше десяти (01, 02, 03, …);lower-alpha— строчные латинские буквы (a, b, c, d,…);lower-greek— строчные греческие буквы (α, β, γ, δ, …);lower-latin— это значение аналогичноlower-alpha;lower-roman— римские числа в нижнем регистре (i, ii, iii, iv, v, …);upper-alpha— заглавные латинские буквы (A, B, C, D, …);upper-latin— это значение аналогичноupper-alpha;upper-roman— римские числа в верхнем регистре (I, II, III, IV, V, …).
Другие возможные значения для обоих типов списков:
none— отменить вывод маркеров и нумерацию для списка;inherit— использовать значение свойства родительского элемента.
Пример использования:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ul { list-style-type: none; } </style> </head> <body> <p>Текст предшествующего абзаца.<p/> <ul> <li>Первый элемент списка. <li>Второй элемент списка. <li>Третий элемент списка. </ul> </body> </html>
Вид в браузере:

Для указания вида маркеров, согласно стандарту CSS3, в качестве значений свойства list-style-type можно также использовать символы Юникода и символы с клавиатуры.
Пример использования символа «+» в качестве маркера:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ul { list-style-type: '+ '; } </style> </head> <body> <p>Текст предшествующего абзаца.<p/> <ul> <li>Первый элемент списка. <li>Второй элемент списка. <li>Третий элемент списка. </ul> </body> </html>
Вид в браузере:

Пример использования символа Юникода в качестве значения:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ul { list-style-type: "26B92003"; } </style> </head> <body> <p>Текст предшествующего абзаца.<p/> <ul> <li>Первый элемент списка. <li>Второй элемент списка. <li>Третий элемент списка. </ul> </body> </html>
Вид в браузере:

Установить изображение в качестве маркера позволяет стилевое свойство list-style-image, которое впервые появилось ещё в стандарте CSS1. Оно применяется к таким элементам как <li>, <ul> и <ol>, а также ко всем элементам, для которых свойство display установлено в значение list-item.
В качестве значения данного свойства может использоваться абсолютный или относительный адрес файла изображения, функция градиента, либо ключевые слова:
none— отменить использование изображения в качестве маркера (значение по умолчанию);inherit— использовать значение свойства родительского элемента.
Примеры записи свойства:
list-style-image: url('images/starsolid.gif'); list-style-image: linear-gradient(to left bottom, red, blue); list-style-image: none;
Установить позицию маркера или номера в списке позволяет свойство list-style-position, которое впервые появилось ещё в стандарте CSS1. Оно применяется к таким элементам как <li>, <ol> и <ul>, а также ко всем элементам, для которых свойство display установлено в значение list-item.
Данное свойство может принимать следующие значения:
inside— маркер или символы нумерации являются частью текстового блока и отображаются в элементе списка. Другими словами, они обтекаются текстом;outside— текст выравнивается по левому краю, а маркеры или символы нумерации размещаются за пределами (за границей) текстового блока. Значение используется по умолчанию.inherit— использовать значение свойства родительского элемента.
Пример использования свойства:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ol { list-style-position: inside; } </style> </head> <body> <p>Текст предшествующего абзаца.<p/> <ol> <li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</li> <li>Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis.</li> <li>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui.</li> </ol> </body> </html>
Вид в браузере:

Задать все параметры маркеров сразу позволяет обобщённое свойство list-style. Оно применяется к таким элементам как <li>, <ol> и <ul>, а также ко всем элементам, для которых свойство display установлено в значение list-item.
Синтаксис свойства:
list-style: <type> <position> <image>
где:
- <type> — параметр, определяющий вид маркера или тип нумерации. Возможные значения параметра приводились выше при описании свойства
list-style-type; - <position> — параметр, определяющий позицию маркера или номера в списке. Возможные значения параметра приводились выше при описании свойства
list-style-position; - <image> параметр, задающий рисунок для использования в качестве маркера. Возможные значения параметра приводились выше при описании свойства
list-style-image.
Порядок следования параметров не имеет значения. Любой из них может отсутствовать.
Примеры записи свойства:
list-style: square; list-style: url('../img/shape.png'); list-style: inside; list-style: lower-alpha inside; list-style: lower-roman url('../img/shape.png') outside; list-style: none;
Цвет маркеров и номеров элементов списка совпадает с цветом текстового содержимого элементов, поскольку то и другое для тегов <ul>, <ol> и <li> устанавливается одним стилевым свойством color. Поэтому, если необходимо придать маркерам или номерам элементов списка какую-то другую окраску, придётся пойти по одному из четырёх путей.
Во-первых, в качестве маркеров можно использовать небольшие рисунки с изображением маркеров (например, ![]()
![]()
![]() ). Создать такие рисунки можно с помощью любого простейшего графического редактора и клавиши PrintScreen.
). Создать такие рисунки можно с помощью любого простейшего графического редактора и клавиши PrintScreen.
Пример использования изображений в качестве маркеров:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ul { list-style-type: none; list-style-image: url('images/disc-blue.png'); } ul ul { list-style-image: url('images/circle-blue.png'); } ul ul ul { list-style-image: url('images/square-blue.png'); } </style> </head> <body> <ul> <li>Первый пункт списка</li> <li>Второй пункт списка <ul> <li>Первый пункт 2-ого уровня</li> <li>Второй пункт 2-ого уровня <ul> <li>Первый пункт 3-его уровня</li> <li>Второй пункт 3-его уровня</li> </ul> </li> </ul> </li> <li>Третий пункт списка</li> </ul> </body> <html>
В браузере такой список будет иметь следующий вид:

Во-вторых, маркеры нужного цвета можно получить с помощью функций градиента (набор и порядок чередование цветов необходимо будет подобрать опытным путём), например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ul { list-style-type: none; list-style-image: radial-gradient(green, green, white, white); } ul ul { list-style-image: radial-gradient(white, white, green, white, white); } ul ul ul { list-style-image: radial-gradient(green, green); } </style> </head> <body> <ul> <li>Первый пункт списка</li> <li>Второй пункт списка <ul> <li>Первый пункт 2-ого уровня</li> <li>Второй пункт 2-ого уровня <ul> <li>Первый пункт 3-его уровня</li> <li>Второй пункт 3-его уровня</li> </ul> </li> </ul> </li> <li>Третий пункт списка</li> </ul> </body> <html>
Результат в браузере:

В-третьих, изменить цвет маркеров и номеров элементов списка можно с помощью стилевого свойства color. Однако при этом нам придётся поместить всё текстовое содержимое элементов в контейнеры <span> и описать цвет этого содержимого отдельным правилом:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ol { color: red; } ol span { color: black; } ol ol { list-style-type: lower-alpha; } ol span { list-style-type: '- '; } </style> </head> <body> <ol> <li><span>Первый пункт списка</span></li> <li><span>Второй пункт списка</span> <ul> <li><span>Первый пункт 2-ого уровня</span></li> <li><span>Второй пункт 2-ого уровня</span> <ul> <li><span>Первый пункт 3-его уровня</span></li> <li><span>Второй пункт 3-его уровня</span></li> </ul> </li> </ul> </li> <li><span>Третий пункт списка</span></li> </ol> </body> <html>
Вид списка в браузере:

Ну и последний способ изменить цвет маркеров — это сгенерировать их с помощью псевдоэлемента ::before. Ведь цвет для генерируемого содержимого устанавливается отдельным правилом. Например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ul { list-style-type: none; } li::before { color: blue; content: "26052003"; } </style> </head> <body> <ul> <li>Первый пункт списка</li> <li>Второй пункт списка</li> <li>Третий пункт списка</li> </ul> </body> <html>
Вид списка в браузере:

Другие статьи по схожей тематике
- Элементы структурирования текста
- Таблицы на веб-странице
- Горизонтальный разделитель
- Оформление цитат на веб-странице
- Плавающий фрейм
- Стилизация текста средствами CSS
В HTML существует 3 вида списков:
- списки определений;
- нумерованные (упорядоченные) списки;
- маркированные (неупорядоченные) списки.
Рассмотрим их подробнее.
Списки определений
Списки определений нужны в тех сайтах, которые посвящены, как правило, обучению. Например, отличный сайт webref.ru использует списки определений для указания атрибутов тегов или вариантов свойств.
Создается список определений с помощью 3-х тегов:
- dl — definition list — основной, или родительский тег;
- dt — definition ternmin — вложенный тег;
- dd — definition description — вложенный тег.
Код списка выглядит так:
| <dl> <dt>Термин 1</dt> <dd>Описание термина 1</dd> <dt>Термин 2</dt> <dd>Описание термина 2</dd> <dt>Термин 3</dt> <dd>Описание термина 3</dd> </dl> |
Для примера используем определения тегов этого списка:
| <dl> <dt>dl — definition list</dt> <dd>— основной, или родительский тег;</dd> <dt>dt — definition ternmin</dt> <dd>— вложенный тег;</dd> <dt>dd — definition description</dt> <dd>вложенный тег.</dd> </dl> |
Что получилось:
Обратите внимание, что элемент dd имеет смещение от левого края окна браузера на 40px вправо. За счет этого определение визуально отличается от термина и привлекает к себе внимание.
Список определений хорошо форматировать с помощью css. Т.к. вряд ли на сайте будет много вариантов таких списков, имеет смысл использовать просто селектор тега, не прибегая ни к использованию классов, ни id. Например, наш список можно отформатировать так:
| <style> dt { color: blueviolet; font-weight: bold; } dd { color: #999; } </style> |
Смотрим, что получилось на втором примере:
Нумерованный список
Нумерованный список еще называют упорядоченным от его английского названия — ordered list. Собственно, это словосочетание и дало название тега — <ol>. Внутри тега <ol> может находится произвольное количество тегов <li>с элементами списка</li>:
| <ol> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> ... <li>Элемент списка n</li> </ol> |
По умолчанию списки нумеруются арабскими, или десятичными цифрами: 1, 2, 3, 4 и т.д. Но это можно изменить как для всего списка (тег <ol>), так и для отдельного элемента списка (тег <li>), добавив к ним атрибут type=»A», например:
| <ol type=«A»> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> </ol> |
Атрибут type может иметь следующие значения:
- type=»A» — прописные латинские цифры;
- type=»a» — строчные латинские цифры;
- type=»I» — прописные римские цифры;
- type=»i» — строчные римские цифры;
- type=»1″ — арабские цифры (значение по умолчанию, можно не указывать).
Попробуем добавить к элементам <li> атрибут type с разными значениями:
| <ol> <li type=«A»><b>Пушкин А.С. </b>Дубровский</li> <li type=«A»><b>Гоголь Н.В. </b>Майская ночь, или Утопленница</li> <li type=«a»><b>Некрасов Н.А.</b> Железная дорога</li> <li type=«a»><b>Гарин—Михайловский Н.Г.</b> Детство Темы</li> <li type=«I»><b>Тургенев И.С</b>. Рассказы из цикла «Записки охотника»: «Бежин луг»</li> <li type=«I»><b>Лесков Н.С. </b>Человек на часах</li> <li><b>Андреев. Л.Н.</b> Петька на даче. Ангелочек</li> <li type=«i»><b>Чехов А.П.</b> Толстый и тонкий</li> <li type=«i»><b>Платонов А.П.</b> Корова</li> </ol> |
Вот как будет выглядеть:
Не особо красиво, не так ли?
На самом деле сейчас атрибут type устарел, поэтому используют его крайне редко. Вдумайтесь сами, как часто бывает необходимость в создании списков, скажем, с римской нумерацией? Кроме того, есть возможность задать различные виды нумерации в css.
Атрибут reversed позволяет «перевернуть» нумерацию списка:
Для упорядоченного списка можно также добавить атрибут start=»число». Под числом подразумевается номер начального элемента списка, с которого нужно начать нумерацию. Может быть использован, например, в описании действий в инструкции или уроке, когда это описание нужно разорвать иллюстрацией (одной или несколькими).
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <h3>ПОРЯДОК СБОРКИ</h3> <ol> <li>Установить в базу подъемно поворотный механизм.</li> <li>Установить в подъемно поворотный механизм сидение согласно указанному рисунку слева.</li> </ol> <h3>УПРАВЛЕНИЕ МЕХАНИЗМОМ КАЧАНИЯ КРЕСЛА</h3> <img src=«img/samba2.jpg» alt=«Samba2»> <ol start=«3»> <li>Регулировка высоты сидения: <ol> <li type=«A»>Для поднятия сидения — привстать с кресла и потянуть рычаг вверх.</li> <li type=«A»>Для опускания сидения — сидя в кресле потянуть рычаг вверх, (см. рис 1—3)</li> </ol> </li> <li>Свободное качание кресла.</li> <li>Фиксация в одном положении:</li> <li>Привести спинку кресла в исходное положение (не отклоняться назад).</li> <li>Толкнуть рычаг под себя — качание кресла будет заблокировано.</li> <li>Потянуть рычаг от себя — качание кресла будет разблокировано.</li> </ol> |
Для отдельного элемента <li> можно указать атрибут value=»число», чтобы именно с этого номера начиналась нумерация внутри списка.
Маркированный список
Маркированный список еще называется неупорядоченным (unordered list), т.к. строгая нумерация в нем не предусмотрена. Зато есть 3 типа маркеров, определяемых в атрибуте type, хотя он на данный момент уже устарел и заменяется css-стилями:
- disc — темный кружок (значение по умолчанию, можно не указывать);
- circle — пустой кружок;
- square — темный квадрат.
Определяется список родительским элементом <ul> и множеством дочерних элементов <li>. Очень похож в этом на нумерованный список:
| <ul> <li>Элемент списка 1</li> <li>Элемент списка 2</li> <li>Элемент списка 3</li> ... <li>Элемент списка n</li> </ul> |
По умолчанию выводится с черными кружочками и сдвигом вправо на 40px.
Для того чтобы вывести списки разных типов, пока что используем атрибут type:
В этом примере заголовки сдвинуты на 40px вправо за счет margin-left, поэтому находятся на одном уровне с текстом в пунктах списка по отношению к левому краю браузера.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <h1>Вакансия</h1> <h2>HTML/Javascript developer</h2> <h3>Требования к кандидату:</h3> <ul> <li>активное участие в разработке интернет—проектов от 2 лет;</li> <li>отличное знание спецификаций HTML, XHTML, CSS;</li> <li>знание особенностей браузеров;</li> <li>понимание DOM—модели;</li> <li>знание библиотеки Prototype;</li> <li>навыки объектно—ориентированного программирования;</li> <li>опыт работы с cvs/svn;</li> <li>знание английского языка на уровне чтения технической документации.</li> </ul> <h3>Плюсом будут:</h3> <ul type=«circle»> <li>опыт разработки ajax приложений.</li> </ul> <h3>Личные качества:</h3> <ul type=«square»> <li>адекватность и ответственность;</li> <li>умение работать в рамках жестко заданных сроков.</li> </ul> |
CSS:
| h1 { font-size: 1.5em; color: brown; } h3 { color: brown; margin-left: 40px; } h2 { color: orange; } |
Просмотров: 678
