Привет ребят, в этот раз мы с вами разберем вопрос «Как создать сайт с телефона». Я покажу вам, как я создаю сайт с мобильного телефона и как любой желающий может сделать тоже самое, имея лишь доступ в интернет.
Единственное, хочу предупредить. Создавать сайт с телефона — это тот еще геморой. И если у вас есть возможность создавать сайт с помощью компьютера, очень рекомендую сделать его именно с пк (это будет намного легче).
Где можно найти видеоуроки по созданию сайта с ПК?
На этой странице — artbashlykov.ru/course-free-wp, вы можете пройти мой бесплатный видеокурс по созданию, продвижению и заработку на своем сайте.
Там вы найдете более 30 уроков, которые помогут создать свой сайт с нуля и начать на нем зарабатывать.
Ну, а для тех, кто хочет создать сайт с телефона — смотрите пошаговую видео инструкцию ниже, в ней я разобрал как создать сайт на телефоне, что для этого потребуется и какие основные настройки нужно обязательно выставлять, при создании мобильного сайта.
Видео: Создать сайт с телефона бесплатно и самому — пошаговая инструкция

Инфа из видео:
Инструменты из видео:
➡ Хостинг и система управления тут — https://clck.ru/JedGb
➡ Бесплатный курс по созданию сайтов тут — https://study.artbashlykov.ru/free-wp-1/
➡ О том, как создать логотип, смотрите тут: Обзор генератора логотипов
Название темы/шаблона, который я использую в видео — ASTRA
Таймкоды:
0:18 — Организационные моменты
1:18 — Что потребуется для создания сайта
1:28 — Что такое хостинг
2:27 — Что такое CMS
3:43 — Регистрация на хостинге и установка CMS
5:23 — Вход в панель управления сайтом
5:33 — Как работает управления при создании сайта с телефона
7:20 — Первичные настройки сайта
11:55 — Как задать собственный пароль от сайта
13:10 — Настройка внешнего вида сайта (установка темы Astra)
14:56 — Настройка темы Астра
22:06 — Создание и настройка главной страницы
51:00 — Как установить созданную страницу в качестве главной
51:56 — Создание и настройка меню
55:28 — Регистрация доменного имени
1:00:33 — Как оплачивать хостинг
1:02:22 — Как прикрутить новый домен к своему сайту
Заключение
На этом все, если видеоурок оказался для вас полезным, тогда подпишитесь на мой канал на Ютубе и поставьте лайк этому видео. Ну а если у вас остались вопросы — пишите их в комментарии и я постараюсь на все ответить.
Увидимся в новых видеоуроках =)
Можно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно.
Содержание
- Необходимо ли знать HTML, чтобы создавать сайты
- Как создать сайт с телефона на Tilda
- 5 лучших сервисов для создания сайтов с телефона
Необходимо ли знать HTML, чтобы создавать сайты
HTML – стандартизированный язык разметки гипертекста. Он используется для того, чтобы создавать базовую структуру: параграфы, текстовое содержимое, простейшие и самые примитивные блоки. Язык сМожно ли создать сайт бесплатно самому с телефона. Необходимо ли знать HTML, чтобы создавать сайты с телефона. Как создать сайт с телефона на Tilda — инструкция. 5 лучших сервисов для создания сайтов с телефона бесплатно. остоит из большого количества тегов, которые и формируют базовое представление веб-страницы. Фактически весь текст, который вы видите на любой странице – “дело рук” HTML. С помощью него не получится встраивать красивую анимацию и множество эффектов, язык построен лишь с той целью, чтобы веб-страницы отображались на всех устройствах одинаково, будь то мобильное устройство или персональный компьютер.
Нужно ли знать HTML для создания сайтов? Все зависит от того, какой способ создания вы выбрали.
Существует 2 основных способа:
- Верстка сайта вручную, использование сторонних веб-сервисов, которые также называются “конструкторами”. При создании вручную знания HTML понадобятся (еще бы, это самый примитивный и базовый язык для верстки). Кроме того, для того, что сделать красивое оформление и дизайн, придется постараться и выучить еще пару языков, например, CSS и JavaScript. Не лишним здесь будет и PHP.
- А вот если выбирать способ номер 2 – использование конструкторов, то здесь знание каких-либо языков программирования вообще не нужно. Все дело в том, что такие сервисы позволяют создать страничку с базовыми возможностями буквально за считанные минуты. От вас требуется лишь выбрать понравившийся шаблон (тему) и добавить различные блоки. В качестве блоков может быть шапка, сайдбар (боковая панель), заголовок, описание и другие. Каждый блок можно настроить: изменить стиль текста, добавить кнопку с действием и переадресацией на другую страницу и не только. Также, здесь можно вставлять мультимедийные файлы различных форматов в 1 кнопку, что также очень удобно. Благодаря этому можно создавать сайты различных масштабов: от различных визиток и блогов до огромных интернет-магазинов и информационных порталов. Рассказывайте о событиях в жизни, создавайте представительное портфолио или привлекательный сайт для ведения бизнеса – здесь есть возможности для всего. Сайты на таких платформах автоматически адаптируются под отображение на мобильных устройствах (что также необходимо реализовывать на программном уровне, но платформы делают самостоятельно).
Многие конструкторы имеют специальные приложения для мобильных устройств на базе iOS и Android, что позволяет контролировать и обновлять сайт, находясь в любой точке мира в любое время. Некоторые сервисы предоставляют и бесплатные хостинги, возможность создать собственное доменное имя и оперативную службу поддержки, которая ответит на любые вопросы. Такой способ гораздо проще и быстрее, нежели верстка вручную.
Как создать сайт с телефона на Tilda
Tilda – один из наиболее известных блочных конструкторов, который не требует знаний языков программирования. Сервис позволяет создавать посадочные страницы, сайты, блоги, email-рассылки и даже интернет-магазины. Как же создать сайт с мобильного телефона, используя Tilda?
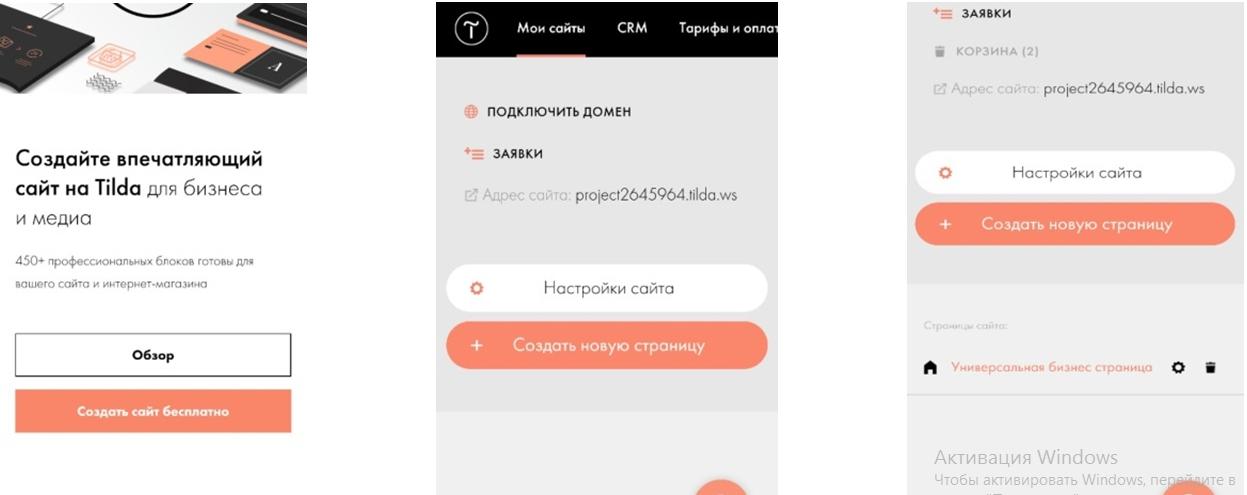
- Для начала переходим на официальный сайт Tilda;
- Пролистав по главной странице чуть ниже, находим кнопку “Создать сайт бесплатно”. Здесь нас перекинет на страничку регистрации – регистрируемся;
- Появляется надпись “Создать новую страницу”, указываем название нашего проекта;

- Теперь попадаем на главную страницу. Здесь можно перейти в “Настройки сайта”, либо “Создать новую страницу”. Для начала пройдемся по настройкам, нажав на кнопку “Настройки сайта”;
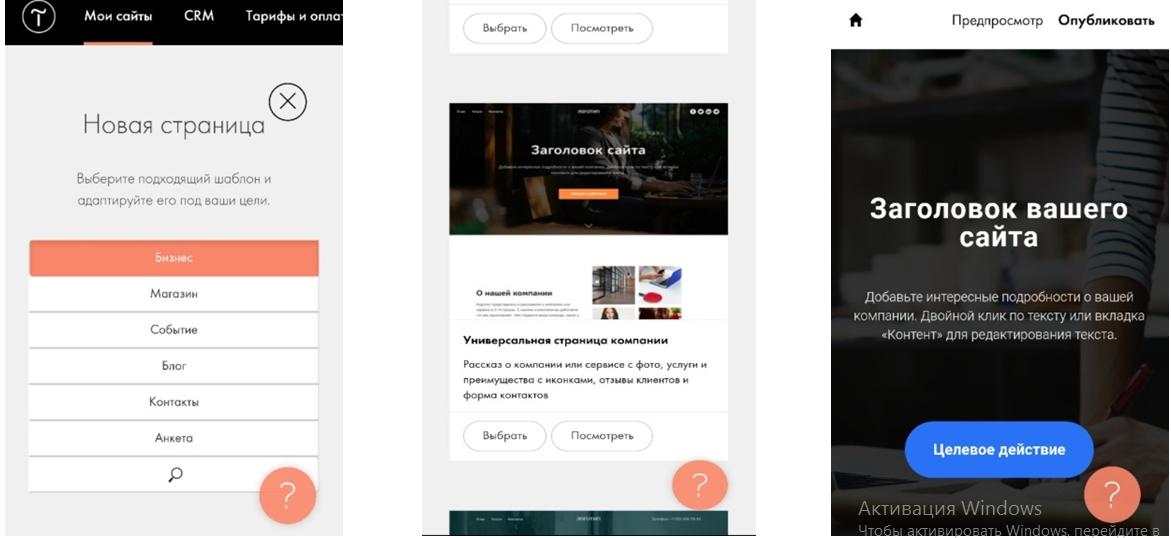
- В данном меню содержится огромное количество пунктов для настройки: основные (название, описание, субдомен), шрифты и настройка текста, обзор главной страницы, устройство шапки и подвала, управление формами и платежными средствами, подключение аналитики и SEO и не только. “Выкручиваем” все по своему усмотрению, сохраняем изменения, идем назад и переходим к созданию блоков и интерфейсу сайта нажатием на “Создать новую страницу”;

- Выбираем шаблон (бизнес, магазин, событие, влог или др.), тему шаблона, жмем “Опубликовать” и переходим обратно на главную;
- Нажатием на значок шестеренки редактируем добавленную страницу. Так можно добавлять сколько угодно страниц и настраивать каждую, вместе с общими настройками всего сайта. Чтобы редактировать блоки на странице, просто нажмите на название нужной страницы в общем списке и она будет загружена в режиме редактирования. Нажимайте на любые блоки и вносите любые изменения.
Подробная инструкция по работе с Tilda на YouTube (мобильная версия ничем не отличается от версии для ПК).
5 лучших сервисов для создания сайтов с телефона
Исходя из прошлого примера по работе с Tilda можно сделать вывод, что сайты можно создавать на любой платформе, будь это ПК или мобильное устройство. Все популярные блочные конструкторы имеют оптимизированные мобильные версии, что позволяет создавать сайты бесплатно и с телефона, и с планшета. Среди наиболее известных на сегодняшний день сервисов можно отметить Tilda, WordPress, Wix, uCoz и SITE123.
uCoz
Начнем небольшой обзор со старичка uCoz – самого первого полноценного конструктора, который начал работу в России еще в 2005 году. Несмотря на это, площадку никто не забросил и движок продолжает постоянно эволюционировать и наращивать функционал, соответствуя современным требованиям.
Мощный и универсальный инструмент
Доступ к коду и удобная работа с ним
Возможность использовать абсолютно бесплатно
Сотни бесплатных шаблонов
Чтобы раскрыть весь потенциал сервиса, необходимо все-таки знать некоторые азы HTML/CSS
Интерфейс может показаться сложным на первый взгляд
Итого
8.3
Содержит более 20 модулей, которые делают сервис уникальным и позволяют редактировать мельчайшие детали в дизайне страницы. В качестве особенности можно выделить доступ к работе с HTML и CSS кодом, что открывает больше возможностей знающим программистам.
Wix
Wix – пожалуй, самый популярный конструктор в мире. Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно. Сервис может похвастаться инструментом Wix ADI – это алгоритмы искусственного интеллекта, которые сканируют ваши предпочтения и введенные данные и самостоятельно подбирают дизайн, наполняют сайт. В качестве еще одной особенности можно отметить частичный доступ к коду и базам данных – можно программировать поведение различных элементов, используя удобный графический интерфейс.
Куча фирменных фишек: Wix ADI, Arena, Ascend и другие
Возможность добавлять свой код, написанный на HTML или JavaScript
Встроенная CRM и другие важнейшие модули
Большое количество тем и шаблонов
Редактор может вызвать трудности в использовании – слишком много функций, чтобы разобраться “с ходу”
Интерфейс нельзя назвать интуитивно понятным и удобным
Итого
8.3
Лучше всего подходит для того, чтобы создать портфолио, визитку или лендинг. Блоги и интернет-магазины верстать также удобно.
WordPress
Подходит очередь и к WordPress – абсолютному лидеру не просто среди конструкторов, а среди CMS по степени гибкости и популярности во всем мире. CMS – намного более гибкий и функциональный инструмент, нежели обычные конструкторы. Благодаря ему можно реализовывать большее количество шаблонов на сайтах (хорошо получаются не только визитки и портфолио, но и форумы, лонгриды, порталы и вообще любые форматы, которые только могут прийти в голову) – отличная альтернатива обычным конструкторам.
Разнообразие плагинов, скриптов, шаблонов и тем, в том числе и полностью бесплатных
Доступ к коду и управление им
Универсальность движка и большие возможности
Огромное сообщество из пользователей и разработчиков
Движок может значительно нагружать сервер и замедлять работу сайта на слабом хостинге
Базовые возможности весьма скромны, но наращиваются путем установки плаги
Большое количество некачественных шабл
Итого
7.7
Можно устанавливать различные шаблоны и темы, пользуясь графическим редактором, а возможностей для поддержки сайта у вас теперь гораздо больше.
SITE123
На очереди еще один конструктор – SITE123. Это довольно простой и удобный инструмент для создания простых по структуре страниц. Как и обычный конструктор, имеет графический редактор и позволяет редактировать любые элементы на странице. Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов. Здесь нет десятков доступных шаблонов, только самое необходимо, что делает SITE123 отличным вариантом для новичков, которые хотят создать легкий и удобный сайт практически за несколько кликов.
Максимально простой в настройке и использовании
Частые акции и скидки на тарифы до 50%
Простая разработка страниц с поддержкой нескольких языков
Интуитивно понятный для начинающих пользователей редактор
Для некоторых количество встроенных шаблонов может показаться очень маленьким
Достаточно дорогой конструктор
Пропускная способность сайтов ограничена
Итого
6.7
Особенно хорошо справляется с созданием блогов, различных визиток или интернет-магазинов.
Tilda
Tilda – относительно новый конструктор от российских разработчиков, быстро ворвавшийся на рынок. Основной упор делается именно на создание одностраничек, проектирование лендингов. А вот функционала на создание более сложных многостраничных проектов или интернет-магазинов здесь не так много. И все же базовые возможности для этого здесь есть: можно создавать каталоги, корзину, настраивать средства приема платежей, карточки товара и не только. Здесь есть и встроенная бесплатная CRM, которая также не обладает широкими возможностями, но дает хорошую базу.
Поддержка вставки собственного кода и интеграция других сервисов
Бесплатная CRM “из коробки”
Приятный дизайн и удобный графический редактор
Файлы сайта можно легко экспортировать
Создание многостраничных сайтов может вызвать трудности
Дорогой базовый тарифный
Блог не подходит для регулярных публика
Итого
6.3
Tilda – отличный вариант для создания одностраничек.
Что выбрать
Какой же сервис для создания сайта выбрать? Все зависит от ваших целей и предпочтений. И все же, попытаемся структурировать информацию и дать объективный рейтинг.
| Название | Описание | Средняя оценка | Рейтинг |
| uCoz | Зарекомендовавший себя простой конструктор. Подходит практически для любых целей. | 8,3 | ★★★★★ |
| Wix | Самый популярный конструктор в мире. Красивый дизайн, куча шаблонов и своих фишек. | 8,3 | ★★★★★ |
| WordPress | Мощнейшная CRM система номер 1 в мире по популярности. Позволяет создавать ВСЕ. | 7,7 | ★★★★★ |
| SITE123 | Простой и легкий конструктор, идеально подходящий для новичка и создания небольших проектов. | 6,7 | ★★★★★ |
| Tilda | Довольно перспективный конструктор. Может похвастаться кучей базовых интересных функций. | 6,3 | ★★★★★ |
Небольшой обзор на Wix, Tilda и знакомство с Битрикс24 на YouTube
Здравствуйте, мои любимые читатели!
Я думаю, каждый из вас будет согласен с тем, что Интернет давно стал неотъемлемой частью нашей повседневной жизни. Мы уже даже не представляем, как бы могли жить без мировой паутины.
Многие настолько зависимы от Интернета, что с помощью телефонов и прочих мобильных гаджетов стремятся быть онлайн практически везде: в офисе, общественном транспорте, ресторане и т.д.
Каждый пользователь сети рано или поздно загорается желанием создать свой сайт, через который он мог бы делиться с обществом своим видением мира.
В наше продвинутое время лишь у ленивого нет собственного сайта. Да и то по причине того, что у него нет домашнего ПК, но создать сайт можно и на телефоне. Дело это не сложное, не требует больших финансовых и временных затрат. Причём никаких больших познаний в программировании для этого не требуется.
Сегодня я расскажу, как имея самые минимальные знания в создании Интернет-ресурсов за короткий промежуток времени абсолютно бесплатно создать сайт на телефоне, который будет прекрасно функционировать и будет не хуже того, что создается на персональном компьютере.

Статья: способы заработка с помощью телефона
Необходимо ли знать HTML?
Первая «страшилка», которая заставляет многих отказываться от того, чтобы сделать свой сайт – необходимость знания языка HTML.
Примечание! HTML является стандартным языком разметки Интернет-документов. Браузеры интерпретируют данный язык. Созданный путём интерпритации форматированный текст и изображения выводятся на экран мобильного гаджета либо компьютера в качестве сайта в привычном для нас виде.

Но можно ли создать мобильный сайт без знания HTML?
Я бы сказал: и нет, и да. Здесь вопрос состоит в следующем: существуют определённые программы (к примеру, генератор минисайтов), которые способны самостоятельно, без какого-либо участия пользователя, строго по прилагающимся к конструктору инструкциям, сформировать программный код.
Всё что вам при этом надо будет делать, так это строго следовать предписаниям, вставлять в требуемое место текст или картинки. Если контент у вас уже есть, то при помощи генератора вы легко сможете за считанные минуты создать собственный wap-сайт.
Для создания на телефоне многостраничного сайта с отличным дизайном знание HTML вам всё же потребуется. Следует заметить, что знаний таких, какие имеют профессиональные программисты, вам не требуется. Вполне достаточно — научиться ориентироваться в кодах. По своему опыту могу сказать, что это совсем не сложно.
Что требуется для создания сайта на мобильнике?
- Мобильный телефон. Подойдет и смартфон, и классическая модель – главное, чтобы поддерживались браузеры и java приложения.
- Программа Opera Mini (обязательно последней версии). Почему именно этот браузер, спросите вы? Потому что только он поддерживает FTP, без которого создать сайт невозможно.
- Интернет. (Рекомендую позаботиться о безлимитном тарифе, иначе сайтостроение с телефона будет вам дорого стоить).
- Большое количество свободной памяти на устройстве, ведь вам придется не только загружать, но и выгружать файлы с хостинга.
Инструкция создания Интернет-ресурса на телефоне
Если вы решили лично писать программный код, тогда найдите хостинг, с которым желаете начать работу. После того, как вы зарегистрируетесь на нем, вам сообщат логин и пароль сервера, которые нужно ввести в FTP менеджер браузера Opera Mini.
После подключения FTP, можно приступать к работе, загружать и выгружать файлы с хостинга.
Пользователям, которые не особо смышленые в программировании, советую работать с CMS-системами, которые сэкономят ваше время и нервы, которых и так много потребуется для работы на телефоне.
Поэтапное создание собственного ресурса на мобильном гаджете выглядит следующим образом:
- Нужно создать макет (проще говоря, решить, какой вид будет иметь ваше «детище»);
- Вёрстка;
- Наполнение контентом.
Для выполнения начального шага вам потребуется графический редактор. Лучше всего, если это будет программа Photoshop либо приложение CorelDRAW. Высокое качество обеспечило им популярность среди веб-дизайнеров.
Процедура создания макета кажется вам чересчур нудной и длиной? Тогда можете использовать другой, более лёгкий способ. Специально для новичков профессионалы сделали специальные готовые шаблоны. На их основе создать свой ресурс в сети на телефоне – проще простого. Используя шаблоны, вы сделаете его максимум через десять минут.
Как правило, веб-сайты на телефоне создают с помощью программ:
- WYSIWYG Web Buider
- WebSite X5 Evolution
- Web Page Maker
- на онлайн-сервисе wen.ru.
Программирование вам, в принципе, понимать необязательно .
Красивый домен
После того, как вы сделали свой wap сайт, надо успешно разместить его во всемирной паутине. Место определяется доменом и хостингом, удачный адрес в сети позволит максимально привлечь внимание посетителей. Домен должен быть простым и в то же время ёмким, легко запоминающимся.
Известные мировые бренды зачастую регистрируют домены с собственным ресурсом в различных зонах – com, net, org. Выбор за вами.

Для покупки домена рекомендую Regru или webNames
А в качестве хостинга — FastVPS.
Ну вот, создание мобильного ресурса и закончено. В конце я бы советовал бы вам хорошенько позаботиться о защите своего детища и наполнении его интересным контентом.
Не забудьте поделиться этой полезной информацией в соц. сетях и подписаться на обновления. До свидания!
C уважением! Абдуллин Руслан
![]() Загрузка…
Загрузка…
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Можно ли создать сайт?
Создать сайт с телефона можно! И не важно Android у вас или IPhone. Не важно телефон у вас или планшет.
Для создания сайта не нужно иметь высшее образование или быть программистом.
Сразу скажу, не ведитесь на конструкторы, приложения, которые предлагают быстро сделать сайт. Он будет красивый, но по факту не ваш. Это будет часть другого сайта, которой вам дали попользоваться. Вы не сможете развивать его, адаптировать под себя. продвигать в поисковых системах тоже не сможете, а если будете, то поисковики будут сразу понимать, что это конструктор.
Можно создать отличный сайт на движке WordPress. WordPress — это движок по созданию сайта. Он является самым популярным в мире. В нем создан большое количество сайтов в мире. У них много программистов, поэтому вы без проблем сможете найти того, который доделает вам все, что нужно.
Нет ограничений по функционалу, все гибко настраивается. WordPress легко обновляется. Чтобы с ним работать не нужно быть программистом. Достаточно установить пару приложений, установить красивые темы — ваш сайт будет отлично выглядеть.
Большой плюс движка, что с ним можно работать, как с телефона, так и с компьютера.
В итоге у вас будет полноценный онлайн-проект, который можно настраивать под себя, развивать и зарабатывать на нем.
Создание на телефоне
Теперь можем создавать.
Сначала нужно зарегистрироваться в хостинге Timeweb. Ссылка есть на Youtube-канале под видео. Тут же можно создать и сайт. Зайти в раздел «каталог CMS WordPress».
После создания нажимаете «Перейти на сайт». Все готово. Можно зайти теперь в админку сайта.
В ней нажимая на «запись» — «добавить новую» можно создать свою первую статью. В разделе «Внешний вид» — «тема» — выбираете визуальный вид сайта. Дальше все остальное настраивается очень легко.
Вы создали минимальный сайт, но в целом я вам советую делать сайты на компьютере. Там будет весь функционал без ограничений. Развивать его будет более удобно.
Как создать сайт с вашего телефона
На чтение 2 мин. Опубликовано 12.01.2019
Многие люди для выхода в интернет, используют именно смартфон, и не имеют персонального компьютера. Существуют конечно, интернет-кафе, библиотеки, где можно получить доступ к полноценному компьютеру, но гораздо удобнее иметь нужные инструментам в любое время. Например, если у вас есть потребность самому быстро создать сайт с телефона и при этом бесплатно. И с современными технологиями это вполне осуществимо. Вы можете создавать, публиковать и полностью редактировать сайт с вашего телефона.
Основную часть работы над сайтом можно сделать на смартфоне, если вам нужно сделать более детальные изменения, вы можете войти в свой аккаунт и продолжить работу.
Содержание
- Создание сайта с телефона на Tilda
- Разработка сайта со смартфона на WordPress
- Другие конструкторы сайтов
- Вывод
Создание сайта с телефона на Tilda
Tilda – это конструктор сайтов, который позволяет создавать сайты с мобильных устройств. Для этого достаточно зайти на сайт tilda.cc, зарегистрироваться выбрать шаблон и начать редактирование сайта со своего смартфона. Вы можете менять стили, добавлять блоки, разделы и страницы. Существует бесплатный тарифный план на 1 проект с 50 страницами и возможностью загрузки файлов на 50 мб.
Разработка сайта со смартфона на WordPress
WordPress – мощный и один из самых популярных движков для создания сайтов любой сложности. Он также предоставляет возможность работать с сайтом только с телефона.
Публикуйте и редактируйте записи и страницы вашего сайта на WordPress. А также устанавливайте плагины, которые расширяют базовый функционал сайта, используя только телефон. Сам WordPress бесплатен, а вот некоторые премиум плагины и темы платны, но за счет большой популярности данного движка, можно найти бесплатные альтернативы.
телефон
Другие конструкторы сайтов
Ещё пару конструкторов были протестированы на возможность создания сайта с мобильного устройства, но они не оптимизированы для создания сайта на телефоне. Существуют ещё и зарубежные конструкторы, но они не были рассмотрены. Если ли вы знаете конструкторы и приложения для создания сайтов со смартфона, пишите в комментариях.
Вывод
Создавать сайты используя только телефон можно, а в некоторых случаях нужно. Например, если ваш сайт ориентируется в основном на аудиторию, которая будет заходить на сайт со смартфона. Вы сразу будете видеть как ваш сайт выглядит на мобильном устройстве. Это ещё называют концепцией или дизайном “mobile first”, то что прежде всего оптимизируется под мобильные устройства.
Если статья была вам полезна, не забудьте добавить в закладки (Ctrl+D), чтоб не потерять и подпишитесь на наш канал Яндекс Дзен!
16 Февраля 2016 года, 10:00
Год назад Google анонсировал «Мобайлгеддон», которого ждали и боялись вебмастера всего мира. А недавно его примеру последовал и Яндекс, анонсировав формулу ранжирования «Владивосток». Тем самым поисковые системы не просто намекают, а уже говорят прямым текстом о необходимости создания мобильных версий сайтов. Именно поэтому редакция SEOnews решила создать подборку инструментов, которые пригодятся вам при создании мобильной версии вашего ресурса.
Конструкторы

1. MoFuse – один из самых известных конструкторов мобильных сайтов. Инструмент платный, минимальная стоимость – $9 в месяц.
2. Wirenode – позволяет настраивать доменное имя, загружать изображения, отслеживать посетителей. Есть бесплатная версия.
3. Mippin – бесплатный инструмент с поддержкой рассылки RSS.
4. Winksite– еще один бесплатный конструктор мобильных сайтов.
5. MobiSiteGalore – платформа для разработки мобильных веб-сайтов, которые можно посещать как с компьютера, так и с мобильного телефона. Минимальная стоимость – $49 в год.
6. Mobify– инструмент с простым и интуитивно понятным интерфейсом.
7. Wirenode – этим конструктором пользуются такие компании, как Ford, Nokia и Reebok.
8. Onbile – инструмент обещает создать мобильную версию вашего сайта за пять минут (или даже меньше).
9. DudaMobile – поможет создать сайт с адаптивным дизайном.
10. MoAction – конструктор мобильных сайтов для малого бизнеса и интернет-магазинов.
Проверка работы на различных устройствах

10. Ipad Peek – инструмент позволит узнать, как ваш сайт выглядит на экране IPad или iPhone. Сервис бесплатный.
11. Mobile Phone Emulator – здесь вы можете посмотреть на свой сайт на экране iPhone, HTC, LG, BlackBerry и Samsung.
12. Screenfly – Еще один бесплатный сервис с поддержкой различных устройств.
13. Matt Kersley’s Responsive Design Testing – бесплатный инструмент.
14. Responsinator – позволяет узнать, как инструмент выглядит на iPhone, iPad, Android, и Kindle.
15. Opera Mini Simulator – эмулятор от Opera с большой базой мобильных устройств.
16. CrossBrowserTesting – здесь вы можете проверить сайт на более чем 130 версиях браузеров.
17. BrowserStack – платный инструмент, предоставляет доступ к широкой базе браузеров.
18. Multi-Browser Viewer – приложение, которое содержит 11 мобильных браузеров и эмуляторов, 55 автономных браузеров и 88 различных разрешений для тестирования экрана браузера в разных форматах.
19. Perfecto Mobile – предоставляет доступ к широкой базе мобильных телефонов и планшетов.
Инструменты для адаптации видео и изображений

20. Adaptive Images – изменяет размер изображения в зависимости от размера экрана.
21. Sencha – динамически изменяет размер изображений (не увеличивает).
22. Resizeable Images – руководство по изменению размеров изображения в зависимости от объема текста.
23. Responsive Widgets – этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах.
24. FitVidJS – плагин для создания эластичного видео.
25. Photo Swipe – адаптивная галерея для мобильных и сенсорных устройств.
26. FitText – плагин, делающий шрифты «резиновыми».
Проверка на адаптированность под мобильные устройства

27. W3C mobileOK Checker
28. Google Developers – инструмент для проверки от Google.
29. Keynote MITE
30. Urlitor
31. Bing
32. HubSpot’s Marketing Grader
33. Mobile go
34. Herdl
35. Ranktank
Как создать вебсайт для мобильных устройств
Стили
User Agent
Один из способов включения стилей для мобильного устройства — это использование User Agent, которую получает сервер от клиента.
Этому может помочь набор скриптов: code.google.com/p/mobileesp, а также сервис от яндекса api.yandex.ru/detector
При работе с User Agent только одна проблема — это постоянно появляющиеся новые User Agent.
На стороне клиента
Раньше использовался такой подход:
<link rel="stylesheet" href="site.css" media="screen" /> <link rel="stylesheet" href="mobile.css" media="handheld" />
Строка с media=«screen» соотвествует обычному компьютеру, media=«handheld» — это мобильное устройство. Новые устройства отказываются от такого подхода и необходимо использовать запросы внутри атрибута media.
Например для устройств с шириной экрана 480px и меньше будем использовать код:
<link rel="stylesheet" href="mobile.css" media="only screen and (max-device-width:480px)"/>
Комбинируя оба способа можно написать:
media="handheld, only screen and (max-device-width:480px)"
Выбор пользователя
Учитывая, что не всегда можно точно определить, является ли устройство мобильным, можно предоставить пользователю выбор, какие стили он желает использовать.
Что писать в стилях
1. Избавьтесь от многоколоночной разметки
2. Поставьте display: none; на неважных элементах
3. Уменьшите поля вокруг элементов
4. Уменьшите использование картинок, особенно больших фоновых
5. Повысьте читаемость текста увеличив размер мелкого текста.
6. Выкиньте плавающие элементы
7. Учитывайте, что события mouseover не работают.
Что кроме стилей
Многие мобильные устройства понимают такую запись номера телефона:
<a href="tel:15032084566" class="phone-link">(503) 208-4566</a>
Некоторые устройства уже поддерживают HTML5, поэтому можно использовать, например, такие теги:
<input type="tel" /> <input type="email" />
Теги HTML5 позволяют проводить валидацию на стороне браузера и открывать соответствующий набор символов.
Размеры и ориентация
Современные мобильные устройства обычно масштабируют страницу, чтобы она вся отображалась на экране.
Это не всегда удобно. Чтобы изменить данное поведение браузера, нужно использовать тег meta с атрибутом viewport. Например:
<meta name="viewport" content="width=320" />
Данное определение означает, что 320 пикселей страницы будет видно на устройстве.
Также можно запретить масштабирование:
<meta name="viewport" content="width=320,user-scalable=false" />
Также можно добавить стили на основе ориентации устройства:
@import url("portrait.css") all and (orientation:portrait);
@import url("landscape.css") all and (orientation:landscape); Как вы поняли, файл portrait.css будет использован при портретной ориентации, а landscape.css при альбомной.
Определение ориентации поддерживается не всеми устройствами, использование max-width более надежно для определения ширины экрана.
Специальные замечания по iPhone
1. На iPhone нет поддержки Adobe Flash
2. Не поддерживается тег
<input type="file" />
, поскольку нет доступа к файловой структуре.
3. Кэшируются файлы размером не более 25 Kb
4. Есть проблемы с @font-face — использованием загрузки внешних шрифтов. См. также статью насчет шрифтов.
Но вы можете использовать JavaScript библиотеки, которые можно использовать для доступа к специальным функциям iPhone. Обратите внимание на Sencha Touch, jQTouch и iui. Эти библиотеки также работают и с Android. Дополнительно ожидается появление production-релиза jQuery Mobile.
См. таже CSS Framework, отображающий страницу в стиле IPhone
Также можно создать свою иконку для сайта, используя следующий синтаксис:
<link rel="apple-touch-icon" href="/customIcon.png"/>
Иконка должна быть 57×57 пикселов в формате png. Android также понимает такие иконки.
Статья основывается на статье www.smashingmagazine.com/2010/11/03/how-to-build-a-mobile-website
Ссылки для дополнительного чтения
* State of Mobile Web Development – дискуссия о мобильной разработке в 3-х частях
* Return of the Mobile Stylesheet – использование стилей
* Hardboiled CSS3 Media Queries – как назначать стили для устройств
* CSS Media Query for Mobile is Fool’s Gold – аргументы против media queries
* Mobile Web Design – дизайн
* Mobile operating systems and browsers are headed in opposite directions – направления в мире мобильных устройств
* Pocket-Sized Design: Taking Your Website to the Small Screen – старая, но еще полезная статья.
