Обновил Егор Вяхирев
Можно сделать тестовый вариант, с помощью которого удобно оценивать эффективность мобильной стратегии, или создать приличное мобильное приложение, которое станет основным инструментом онлайн-взаимодействия с владельцами смартфонов и планшетов.
Стоит ли делать свое мобильное приложение
Стоит. Вот несколько аргументов:
- По данным Flurry Analytics и comScore, владельцы смартфонов и планшетов пользуются браузером только 14 % от общего времени работы с девайсом. А 86 % времени они тратят на приложения.
- Установленное приложение — ваш прямой канал связи с потребителем. Только подумайте: вам не нужно тратить деньги на рекламу или ждать, когда человек найдет вас с помощью «Яндекса». Остается поддерживать нужную пользователю функциональность и предоставлять ему релевантный контент.
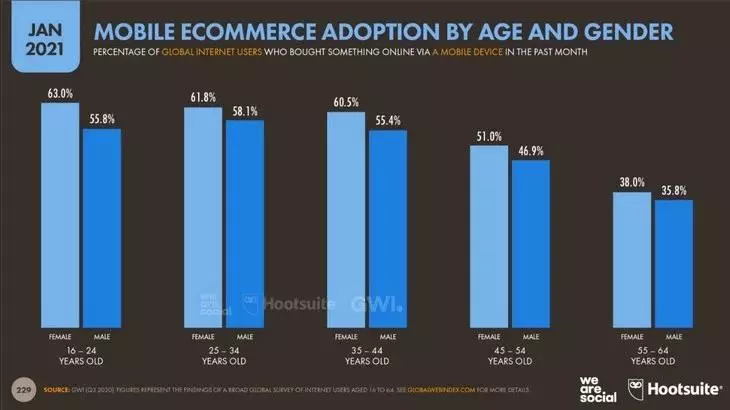
- Число покупок, сделанных с помощью планшетов и смартфонов, растет как в интернете в целом, так и в Рунете. По данным GWI и Hootsuite, каждый второй пользователь делает покупку через мобильное устройство хотя бы раз в месяц.

Процент женщин и мужчин в каждой возрастной группе, которые совершали покупку с мобильного в течение последнего месяца
По данным 2022 года, 79% обладателей смартфонов делали через него покупки, так что тренд на мобильность продолжает укрепляться с развитием устройств и доступа в интернет.
По сути, приложение — это мобильный браузер, в котором открывается только ваш сайт. В каком случае пользователь установил бы такой интернет-обозреватель? Только если он заинтересован вашим продуктом или информацией. Поэтому помните: установивший приложение клиент — лояльный и готовый покупать представитель целевой аудитории.
В таком случае, стоит ли рисковать и предлагать лояльным клиентам DIY-приложения, а не сделанные профессионалами штучные программы для Android и iOS? Давайте разбираться.
Когда можно создать приложение самостоятельно
Что нужно посетителям сайтов? Они хотят получить информацию, что-либо купить, посмотреть и прокомментировать фотографии друзей и так далее. Пользователям мобильных приложений нужно то же самое — они ищут информацию или совершают какие-либо транзакции.
Когда бизнесу можно самостоятельно сделать сайт? Правильно, когда денег на сотрудничество с профессионалами еще нет, а время и желание разобраться с WordPress или «Джумлой» есть. Такая же ситуация с приложениями. Созданные самостоятельно программы для iOS и Android можно условно сравнить с сайтами на «движках» с открытым кодом.
Речь вот о чем: вы можете открыть интернет-магазин, классный портал или корпоративный сайт на «1С-Битрикс» или на «самописном движке». Эту же задачу можно решить с помощью Drupal, Joomla! или OpenCart. С приложениями также: можно заплатить большие деньги топовым разработчикам, а можно удовлетворить потребности аудитории с помощью онлайн-конструкторов.
Попробуйте сделать приложение самостоятельно, если:
- Вы делаете первые шаги в бизнесе и придерживаетесь принципов бутстрэппинга. Аудитория простит несущественные недоработки начинающему предпринимателю. Но заклюет из-за них крупное предприятие, поэтому не делайте приложение самостоятельно, если владеете бизнесом масштабов «Евросети». Таким игрокам лучше все же обратиться за разработкой приложения для Android и iOS к специалистам, которые сделают это на нужном вашему бизнесу уровне.
- Вашим клиентам необходима программа для смартфонов и планшетов с очень простой функциональностью. Например, можно обойтись без разработчиков, если вы хотите конвертировать сайт в приложение.
- Вас и вашу аудиторию устраивает шаблонный дизайн приложения. Этот пункт можно сформулировать так: если контент и функциональность программы на высоте, мало кто будет обращать внимание на дизайн.
- Успешный или неудачный запуск приложения не окажет немедленного и существенного влияния на бизнес. Например, если большую часть клиентов вы привлекаете и обслуживаете в офлайне, а приложение разрабатываете на перспективу, пространство для экспериментов есть.
- Вам «уже вчера» необходимо приложение. Здесь придется выбрать один из двух вариантов: заплатить разработчикам за уже готовый типовой код или воспользоваться конструктором.
- Вы не хотите зависеть от разработчиков. Если вы опасаетесь, что студия будет брать с вас слишком много за поддержку и обновления программы, используйте готовые решения. Только помните, что их тоже нужно поддерживать в актуальном состоянии.
Решили делать программу самостоятельно? Двигайтесь дальше.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Создаем приложение своими руками: что нужно знать
Начать придется с теории. Вам нужно на базовом уровне понять анатомию мобильных приложений, а также запланировать базовую функциональность программы.
Что такое мобильное приложение
Мобильное приложение — это программа, работающая на планшетных ПК и смартфонах. С помощью программ владелец девайса решает практические задачи:
- соединяется с интернетом,
- публикует фотографии в соцсетях,
- редактирует текст или изображения,
- уничтожает виртуальных орков,
- слушает музыку.
Приложение состоит из front- и back-end’а.
Front-end — это компоненты программы, с которой взаимодействует клиент. Back-end, или серверная часть — это компоненты, с которыми взаимодействует разработчик.
Условно говоря, front-end находится на устройстве пользователя, а back-end — на личном или арендованном сервере владельца программы.
Пользователи смартфонов и планшетов загружают приложения с сайтов разработчиков или из магазинов. Аудитория считает приложения из магазинов безопасными, так как модераторы проверяют программы перед публикацией. Самые известные магазины — Google Play и App Store. Однако после ввода санкций и ухода с рынков в их использовании стали маячить проблемы. В частности, платные приложения из России в Google Play теперь загружать нельзя. Есть некоторая вероятность шанс, что сервисы могут заблокированы вовсе.
В 2022 году начали появляться отечественные аналоги, в частности — Nashtore и Rustore. В них можно загружать и платные приложения, однако если мы говорим о приложении как подспорье для бизнеса, оно вряд ли будет платным, и пока еще может быть загружено на иностранные магазины.
Как конвертировать теоретические знания об анатомии мобильных приложений в практические действия?
При выборе конструктора обратите внимание на две позиции.
Первая: сервис должен обеспечивать хостинг приложения.
Вторая: выбранный ресурс должен обеспечить возможность управления приложением и его публикацию в Google Play, App Store и других популярных магазинах.
Для российских магазинов условия нужно рассматривать отдельно — чаще всего они предоставляют свои собственные площадки для разработки.
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Как определить необходимую функциональность приложения
На этом этапе необходимо сформулировать цель и задачи, которые решает приложение. Иначе говоря, нужно понять, зачем вы создаете программу для мобильных устройств. Обратите внимание, этот вопрос нужно рассматривать не с точки зрения бизнеса. Все знают, что за формулировками типа «повысить качество обслуживания» и «обеспечить комфорт владельцам смартфонов» прячется конкретная бизнес-цель — стимулировать продажи. Но она не поможет спланировать функциональность программы.
- Рассмотрите цель и задачи приложения с позиции клиента.
Определите, с какой целью представитель аудитории будет устанавливать и использовать приложение. Найдите задачи, которые обеспечивают достижение этой цели.
Например, если у вас интернет-магазин, цель мобильного приложения можно сформулировать так — обеспечить клиентам возможность выбирать и покупать товары со смартфона или планшета.
Достижение цели должны обеспечить следующие задачи:
- В приложении должна быть удобная навигация. Клиент должен иметь возможность искать продукты по категориям, заданным параметрам, производителям.
- Программа должна иметь удобный блок оформления покупок: корзину, систему оплаты, отслеживание статуса заказа.
- В приложении нужен личный кабинет. В нем будут разделы «История покупок», «Желания», «Избранное».
- С помощью push-уведомлений клиент будет получать сообщения о новых поступлениях товаров и акциях.
- В разделе «Информация» пользователь сможет прочитать новости и обзоры.
Вы уже догадались, что формулирование цели и задач определяет функциональность будущего приложения? Кстати, не тратьте время на измеримость и достижимость цели. В данный момент вы планируете функции программы, а не занимаетесь SMART-анализом.
Также не тратьте время на планирование дизайна, внешнего вида иконок и кнопок, макетирование экранов — вы будете использовать шаблонные решения. Конструкторы приложений позволяют выбрать один из готовых макетов и наполнить его контентом.
Самостоятельно потренируйтесь формулировать цель и задачи создания приложений разных типов. Например, запишите формулировки для программ, созданных для контент-проектов, форумов, сервисов.

Зачем бизнесу мобильное приложение: 9 возможных сценариев
Обзор сервисов и приложений для создания мобильных приложений для Android и iOS
С помощью мобильных конструкторов можно разработать приложения с разной функциональностью. Вы можете выбрать универсальный сервис или конструктор, заточенный для создания приложений определенного типа.
Такие сервисы имеют обозначение low-code или no-code, что говорит о возможности создавать продукт по шаблону с минимальным использованием программирования или вовсе без оного (из готовых блоков). Если ваш бизнес не предполагает собственного отдела разработки, то можно попробовать решения без кода. Для получения максимума от функциональности, стоит все-таки немного изучить языки и платформы разработки.
Сегодня, когда иностранные платформы если не закрываются для России, то теряют возможность оплаты своих услуг, стоит обратить внимание на российские сервисы для создания мобильных приложений. Одним из таких является Appsfera.
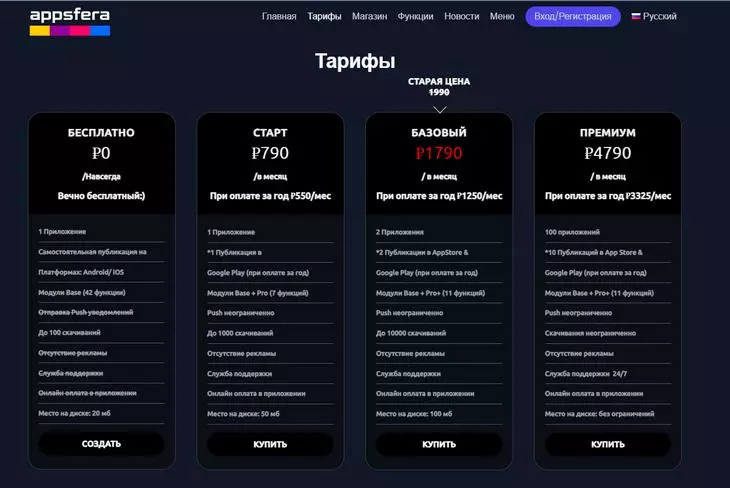
1. Appsfera
С Appsfera можно создать приложение бесплатно, но с некоторыми ограничениями — на количество скачиваний (до 100), место на диске и возможность публикации силами площадки. Минимальная стоимость платного тарифа — 790 рублей в месяц (550 при оплате за год).

Тарифные планы Appsfera
Все действия по созданию приложения выполняются в удобном визуальном редакторе — уметь кодить не нужно.
Что может:
Сервис поддерживает все необходимые возможности: тонкую настройку дизайна, добавление видео и аудио. Можно редактировать исходный код создаваемого приложения, встраивать WEB, добавлять пуши, подключать аналитику, интеграции с сервисами оплаты, чаты и многое другое.

Зачем бизнесу мобильное приложение: 9 возможных сценариев

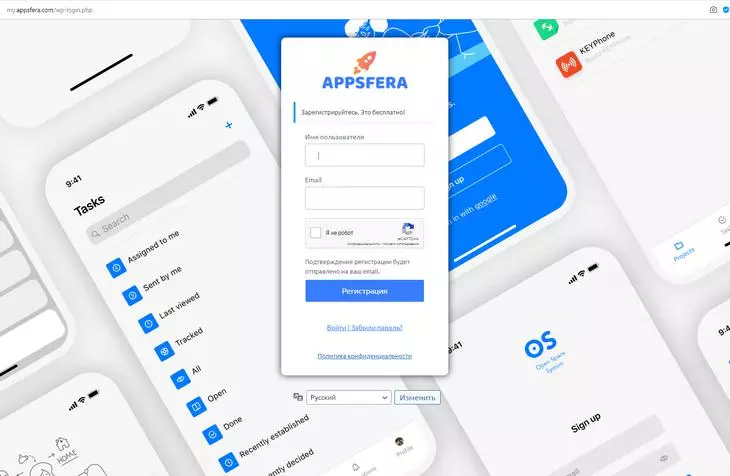
Регистрация в сервисе Appsfera
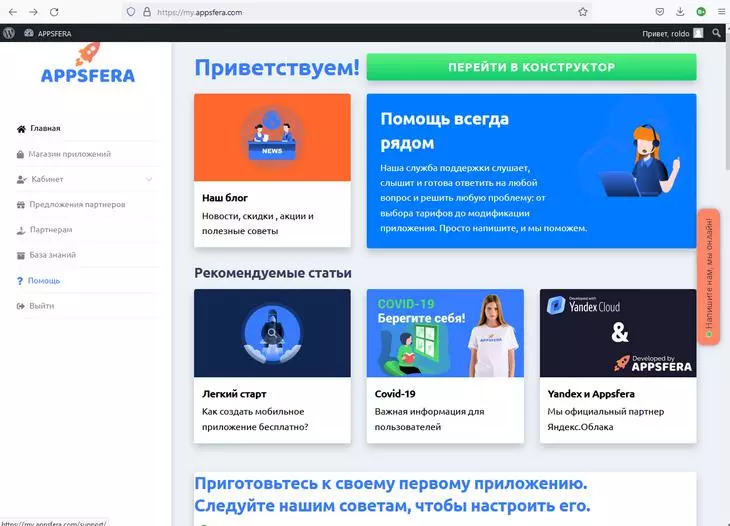
- Попадаем в личный кабинет пользователя, где нужно нажать на «Перейти в конструктор»:

Личный кабинет Appsfera
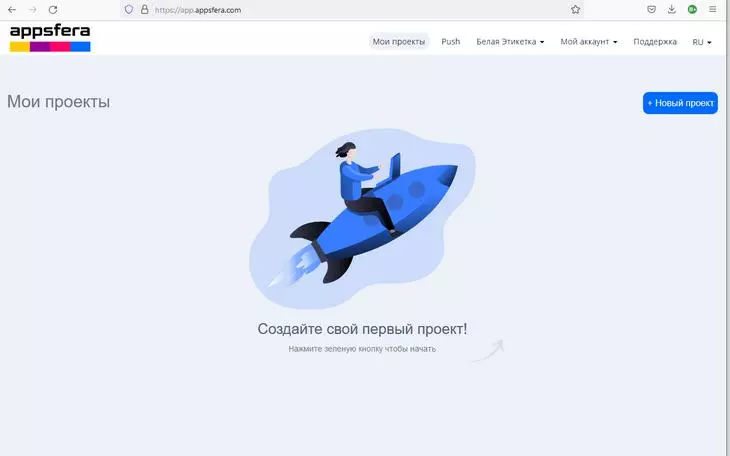
- Стартуем новый проект, нажав на соответствующую кнопку:

Создаем новый проект
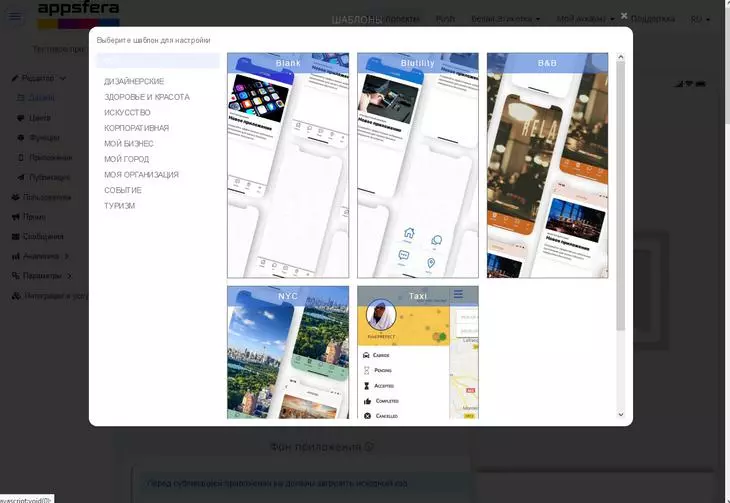
- Выбираем шаблон. Бесплатно доступно 5 шаблонов приложения.
Для примера выберем шаблон B&B. Этот шаблон сделан с упором на заведения (можно добавить каталог напитков / музыки / событий).

Можно выбрать шаблон
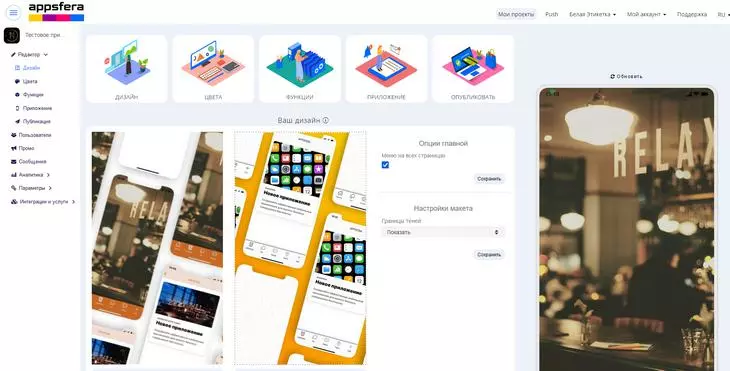
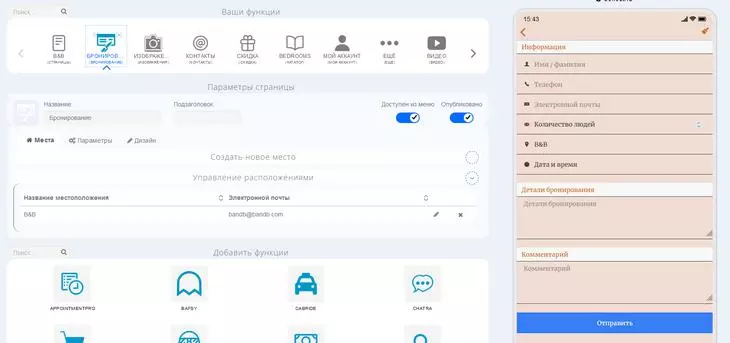
- Переходим в основное меню настройки приложения, где слева вы видите инструменты и параметры для его редактирования, сверху – основные действия с приложением, по центру — конкретные настройки, а справа доступен модуль визуализации готового продукта, который обновляется после каждого вашего действия.
- Изначально справа нет изображения, чтобы его получить, установите первые опции в центральном блоке: меню, дизайн, настройки макета, затем обновите визуализацию.

Главное окно конструктора мобильных приложений Appsfera
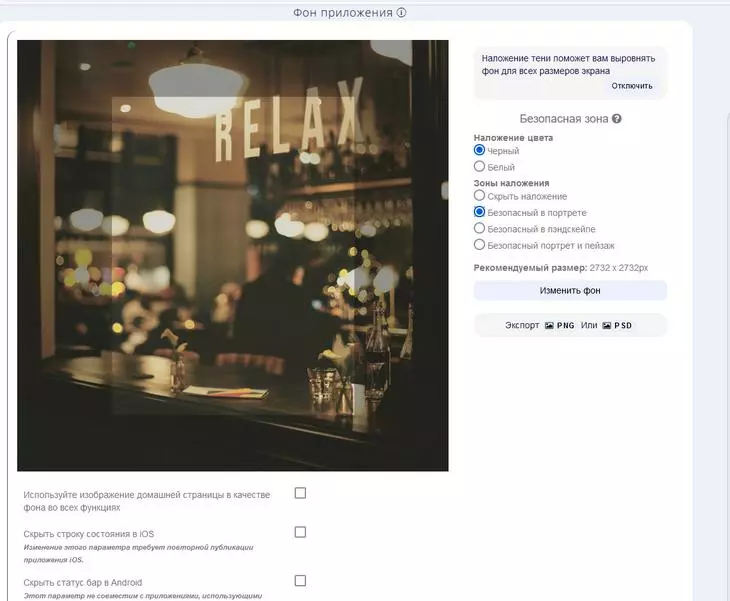
- Прокрутим экран вниз — здесь располагаются другие основные настройки приложения. Можно задать параметры фона. Безопасная зона — это часть экрана, которая не будет обрезана при любых разрешениях и любых экранах смартфонов.

Основные настройки приложения
Вы можете загрузить свой фон, сделать его постоянным для всех страниц, настроить параметры безопасной зоны. Далее можно выбрать шрифт для текстов в приложении.
Отдельно настраиваются цвета для почти каждого элемента страницы мобильного приложения — от базовых рамок до конкретных иконок.
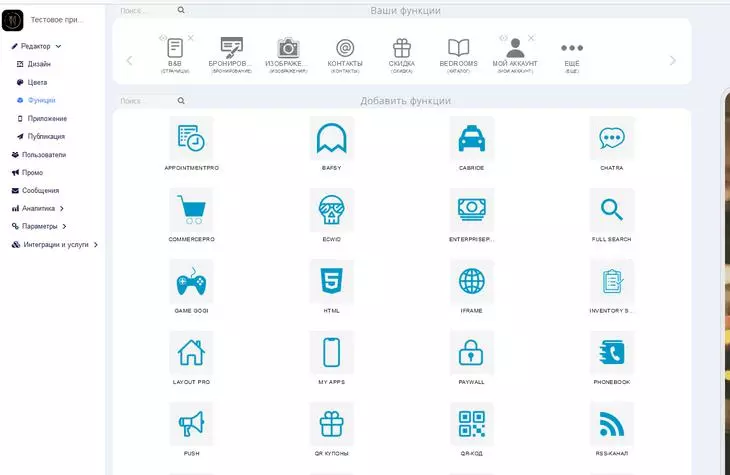
- Далее можно ознакомиться с разделом «Функции», который наполняет приложение интерактивным контентом:

Разделом «Функции»
В разделе «Ваши функции» доступен список функций, уже добавленных в шаблон приложения. Их можно увидеть в нижней части (меню ) на визуализаторе.
Чуть ниже — возможность добавить новые функции в приложение. Их довольно много, уделять внимание каждому не будем. Расскажем только, что после добавления каждую функцию можно настроить, визуализировать, добавить в нее контент (если требуется) и создать под нее ярлык, ссылку или процедуру вызова.
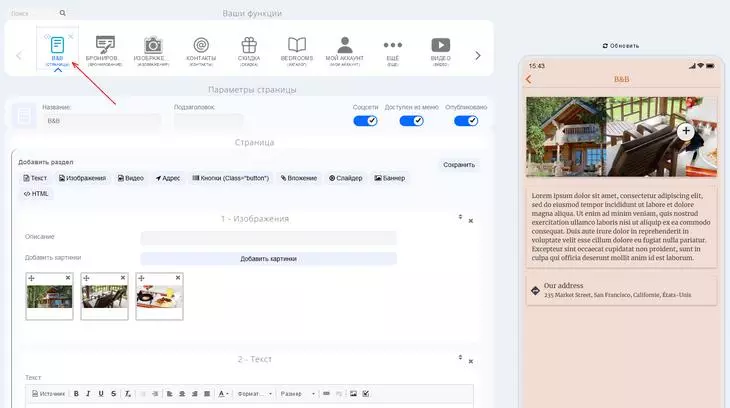
Например, базовая функция «Страницы» позволяет добавлять классические страницы с картинками, текстом и другим контентом, который вы добавляете сами, а пользователь наблюдает в приложении. Так можно добавить информацию о нашем заведении.

Выбрали и настраиваем функцию «Страницы» для мобильного приложения
Кроме текста и изображений можно добавить видео, геолокацию, кнопки, файлы вложения, слайдеры, баннеры и собственный код HTML. Все изменения видны справа в визуализации, и достаточно понятны любому, кто хоть раз имел дело с конструкторами страниц.
- После изменения страницы необходимо сохранить сделанное, чтобы обновление загрузилось в приложение.
- Модуль бронирования несколько сложнее обычной страницы. Эта функция позволяет с помощью готового шаблонного кода создать возможность для отправки заказов на бронирование нашего заведения. Параметры также доступны для настройки:

Параметры для модуля бронирования в Appsfera
Можно задать поля для отображения, настройки сбора и отправки заказов ответственным менеджерам, и т.п.
Таких модулей достаточно много, есть из чего выбрать в том случае, если вам необходимы базовые возможности.
Если вы планируете переносить возможности своего собственного модуля из WEB, то делать это придется самостоятельно путем добавления кода.
Небольшой список доступных в Appsfera функций:
- Формы для заполнения и отправки;
- Онлайн-чат;
- Погода;
- Сообщения администрации;
- Радио;
- Скидки;
- Новости;
- Маршруты и карты;
- Заказ такси;
- Интернет-магазин;
- Программа лояльности;
- Каталог товаров или услуг;
- Фото и видео;
- База недвижимости;
- QR-купоны;
- Поиск;
- Связь с телефонной книгой;
- Push-уведомления;
- Yclients (один из самых популярных и удобных модулей для записи к специалистам).
- Как только вы настроите и протестируете все нужное, можно приступать к публикации приложения. Для этого потребуется хотя бы бесплатная подписка или переход на платный тариф.

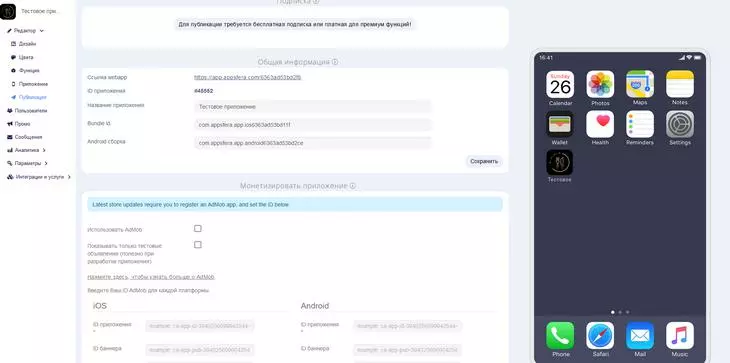
Публикация мобильного приложения в Appsfera
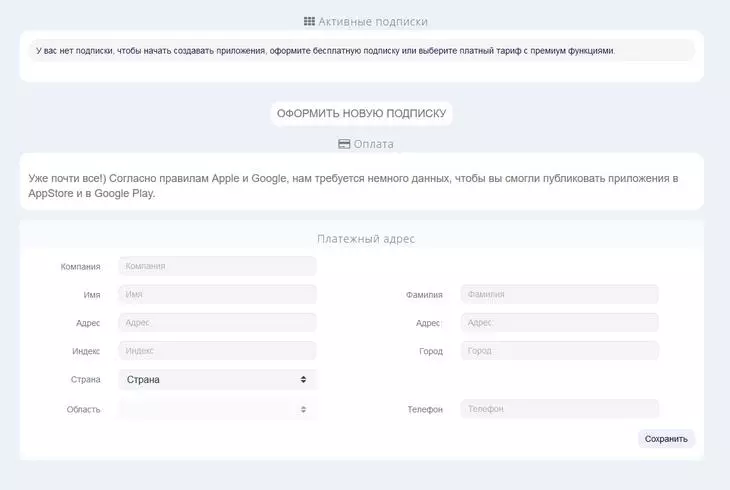
Подписка оформляется в меню «Мои подписки» в личном кабинете сервиса. Подписка также нужна для скачивания APK-файла приложения.
- Учтите, что для публикации в магазинах вам необходимо будет заполнить данные вашей компании:

Заполните учетные данные
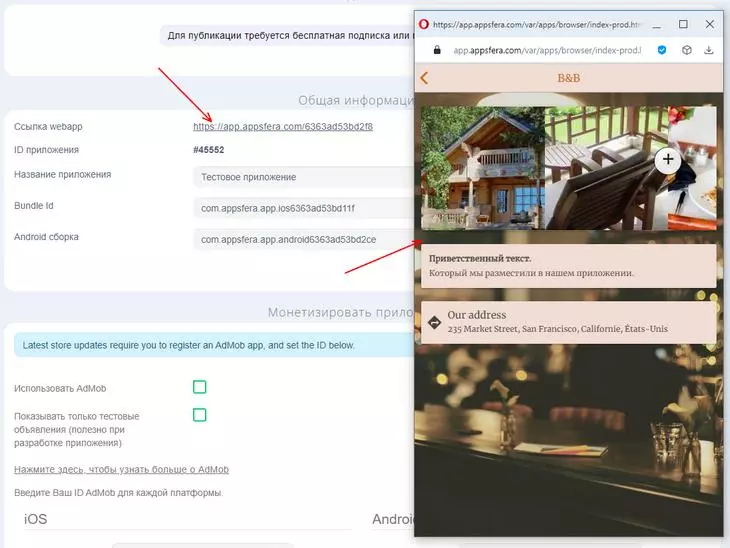
- Можно протестировать приложение, нажав на ссылку в меню публикации:

Тестируем приложение через WEB
- Ссылки на сборки располагаются здесь же, можно попробовать работу приложения лично или передать разработчикам. Также из меню публикации доступны настройки продвижения вашего приложения, если вы планируете делать это силами Appsfera.
Обратите внимание, что публикация мобильного приложения в иностранных магазинах в 2022 году может быть затруднительной из-за необходимости валютной оплаты.

Условия публикации приложения через Appsfera
Но с другой стороны никто не мешает отправлять приложения для установки через файл, если вашим клиентам действительно оно требуется.
Вывод: Как мы понимаем из этого небольшого теста, «разработка» через Appsfera позволяет создать лишь простое приложение с базовым дизайном и функциями. MVP вы создадите вряд ли. С другой стороны, подписка и платные тарифы конструктора — это все-таки не 200-300 тысяч на разработку, с которых обычно начинается создание приложения по вашему заказу.

Сколько стоит мобильное приложение: какие факторы влияют и как сэкономить
7 конструкторов, аналогичных Appsfera
В данном списке мы привели иностранные сервисы, так что придется подумать о возможностях их оплаты, прежде чем начинать использование:
- AppsGlobal (Россия). Новый конструктор с очень похожим на Appsfera, но более дружественным интерфейсом, и понятными тарифами, доступными за рубли.
- Mobincube (Испания). Достаточно мощный универсальный сервис разработки мобильных приложений. Имеет русскоязычный интерфейс и поддержку, но оплачивать предстоит в валюте, и хорошо работает сейчас только через VPN.
- Appy Pie (США). Конструктор создает приложения, совместимые с платформами PrestaShop, WooCommerce, Shopify и другими. Инструмент платный (от 999 рублей в месяц). Есть бесплатный тарифный план с ограниченными возможностями, работающий 15 дней.
- iBuildApp (США, но есть реселлер из России и российская же цена подписки). Огромный плюс этого конструктора — русскоязычный интерфейс кабинета. Стоимость использования составляет от 3700 рублей в месяц.
- GoodBarber (Франция). Преимуществами этого конструктора называют крайнее удобство макетов и самого интерфейса разработки, что дает возможность легко и быстро освоить работу с инструментами.
- Mo-Apps (Россия). Простейший конструктор для создания минимальных приложений с такой же простой системой оплаты — 50 USD за публикацию и поддержку в месяц.
- BiznessApps (США). Конструктор для создания приложений разных типов для Android и iOS. Стоимость от 300 $ в месяц (для реселлеров) и 99 $ в месяц (для одного бизнеса). В течение 30 дней вы можете отказаться от использования конструктора и получить потраченные средства назад.
С помощью конструкторов можно создавать приложения разного типа с разной функциональностью. Например, если у вас есть тематический информационный ресурс, попробуйте воспользоваться приложением Moxly.

Какую CMS выбрать: руководство по выбору «движка» для сайта
2. Приложение и конструктор Moxly
Зачем создавать приложение для информационного ресурса, если вы используете адаптивную верстку или мобильную версию сайта? Вот несколько причин:
- Если пользователь один раз посетил ваш мобильный или адаптивный сайт, это не значит, что он сделает это еще раз. Если пользователь установил приложение, он знает и ценит публикуемую вами информацию. Клиент собирается регулярно получать ее с помощью специальной программы.
- Приложение — это дополнительный канал продвижения проекта.
- Программа для смартфонов и планшетов может стать дополнительным инструментом монетизации информационного проекта.
Этого достаточно? Тогда создайте приложение для Android в Moxly.
Moxly (ранее NWICode) позволяет создать Android-приложение для сайта без программирования. Есть бесплатная версия, в ней доступны все функции, но приложение будет содержать максимум 37 экранов с доступом только одного сотрудника, и не будет работать под IOS. Платный тариф доступен по цене от 30 $ в месяц и предлагает 77 экранов, 2 приложения на аккаунте, создание под iOS, 240 МБ пространства и полную поддержку.
Компания зарегистрирована в США, поэтому с оплатой с российских карт могут возникнуть проблемы, тем не менее она разрабатывалась и поддерживается выходцами из России, что дает повод думать о лояльности к нашей стране.
Что может:
Moxly обещает готовое комплексное приложение с множеством функций и быстрым доступом к веб-сайту. Есть поддержка apk, включая вкладки социальных сетей, push-уведомления, монетизацию, поддержку любых URL-адресов. Можно предоставить пользователям приложения мгновенный доступ как во всему сайту, так и только к избранным страницам.
Плюс у сервиса есть два варианта исполнения:
- Классический онлайн-конструктор;
- Платформа для самостоятельной разработки. Решение устанавливается на компьютер пользователя, лицензия стоит от 90 000 р. Далее вы разрабатываете столько приложений, сколько вам нужно. Российская валюта также станет подспорьем для выбора этого варианта.
Как делать:
Мы рассмотрим именно конструктор.
- Чтобы начать работать, нажмите кнопку Get started for free на главной странице:

- Система предложит вам войти или зарегистрироваться. Выбираем второй вариант:

Регистрация в Moxly
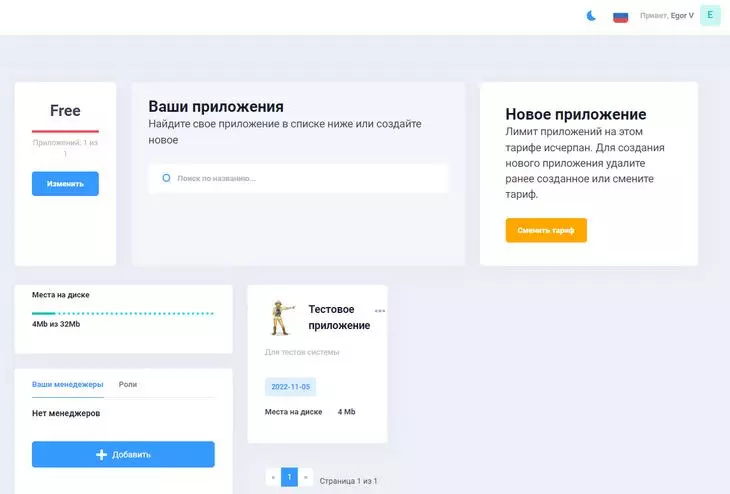
- После регистрации вам станет доступен личный кабинет Moxley, где необходимо будет создать новое приложение. В нашем кабинете уже есть одно, второе можно создать только на платном тарифе:

Личный кабинет Moxly с уже созданным мобильным приложением
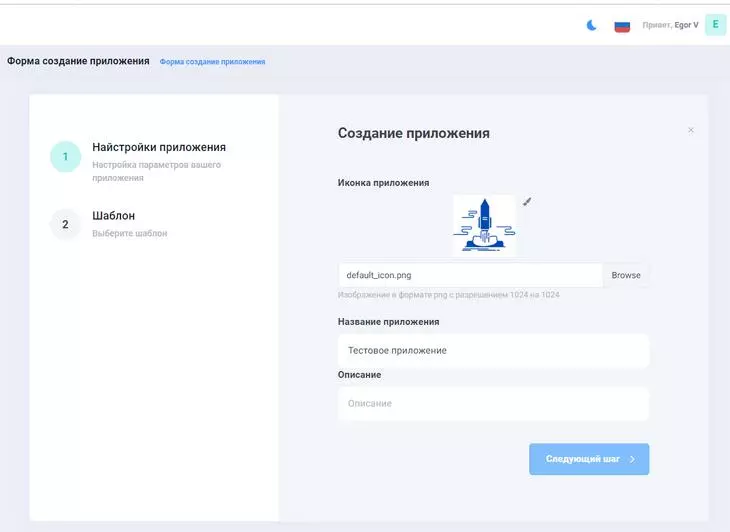
- Приступаем к созданию, выбираем иконку, название и описание приложения:

Стартуем создание мобильного приложения на Moxly
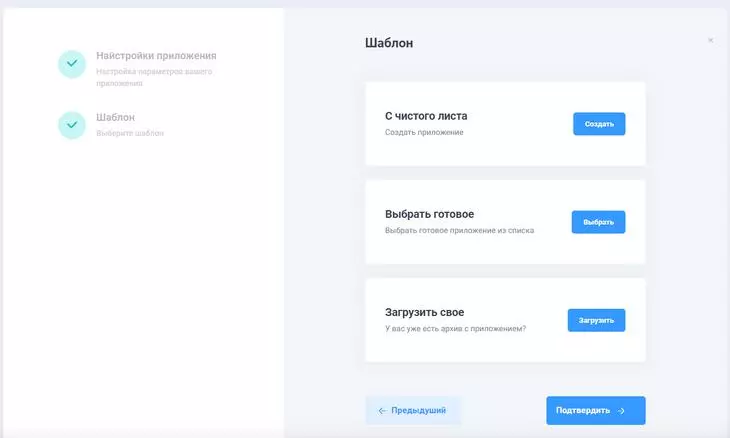
- Система предложит выбрать шаблон или создать приложение с чистого листа. Также вы можете загрузить свой архив с созданным здесь приложением, чтобы продолжить разработку. Мы выберем шаблон:

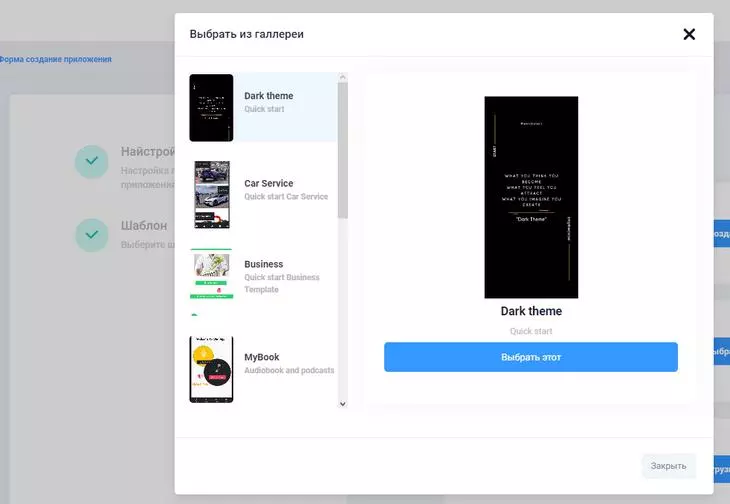
Выбор шаблона
При наведении курсора на иконку вы получите увеличенный вид выбранного шаблона.

В Moxly на бесплатном тарифе доступно 8 различных шаблонов.
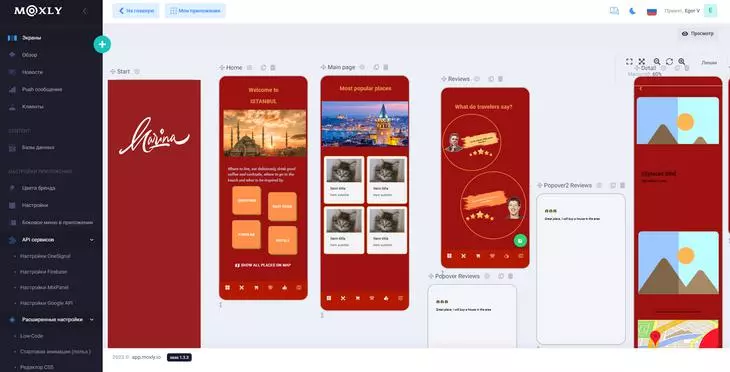
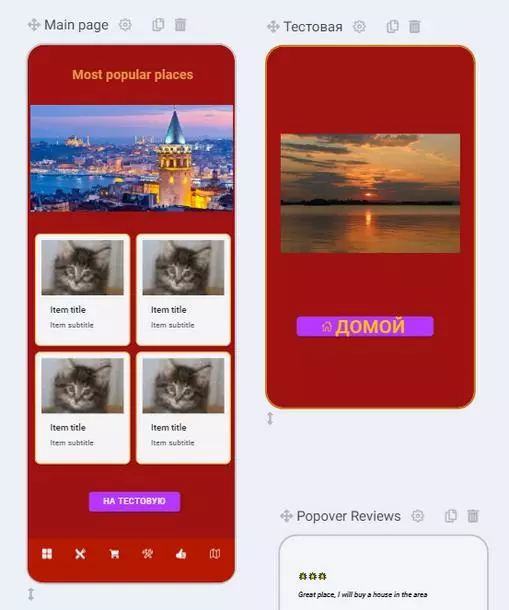
Для примера выберем шаблон Place, представляющий какое-либо место, локацию. Нам откроется студия разработки, раскладывающая шаблонное приложение по его экранам:

По сравнению с Appsfera, интерфейс Moxly предлагает более подробную раскладку приложения по экранам
Вы видите экраны приложения, начиная со стартового (он доступен при запуске приложения со смартфона) и заканчивая шаблонами функций (Popover reviews на скриншоте выше).
Эта раскладка позволяет вам познакомиться с тем, как представляет Moxly ваше мобильное приложение.

Бизнес в смартфоне: подборка мобильных приложений для предпринимателей
Ну а мы рассмотрим подробнее главное меню слева.
- Базы данных. Здесь хранится контент (фото, видео, документы и файлы), которое подгружается вашим приложением на вывод;
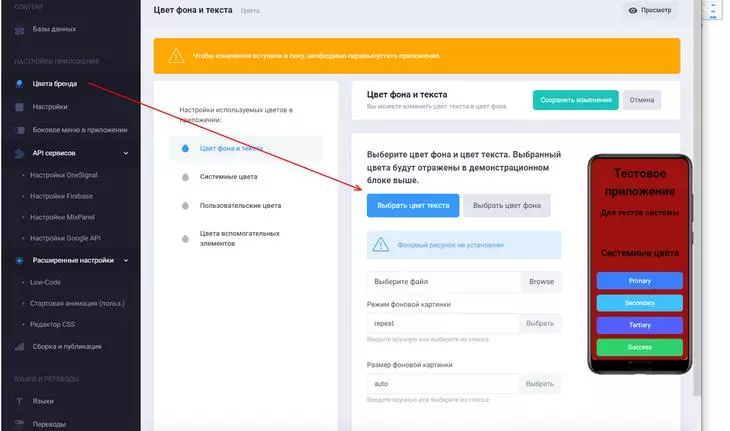
- Цвета бренда. Удобная настройка цветовой схемы для дизайна вашего приложения. Если у вас есть бренд-бук переносимого в мобайл сайта или общее руководство по дизайну бренда, то им сразу можно воспользоваться для настройки цветов в приложении.

Настройка цветов приложения в Moxly
- Настройки. Здесь можно выставить базовые параметры приложения – название, описание, иконку, сплеш-экран (заставка при загрузке) и другое;
- Боковое меню приложения. Добавляет к приложению меню слева или справа, с нужными вам пунктами. Они могут выполнять базовые действия (перенаправлять, отправлять на главную) или вызывать запуск функций или кода;
- API сервисов. Добавляет в ваше приложение полезные сторонние API: OneSignal, Firebase, MixPanel, Google API;
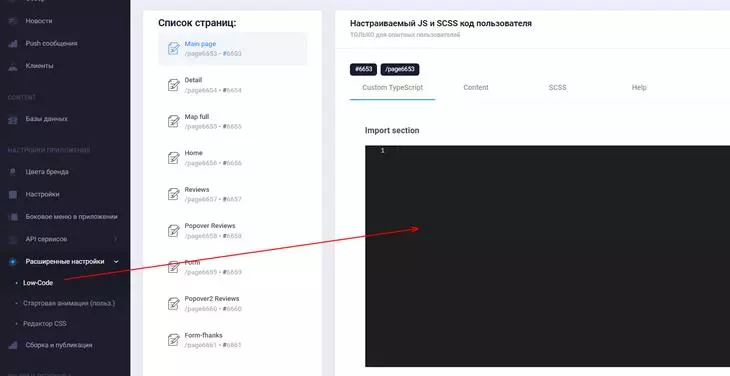
- Расширенные настройки: Low-code. Позволяет добавлять к каждой странице ваш собственный пользовательский код. Если вы умеете писать скрипты, то здесь можно добавить их к стандартным функциям приложения.

Добавление собственных кодов в приложение на Moxly
- Расширенные настройки: CSS. Редактирует CSS-стили приложения вручную.
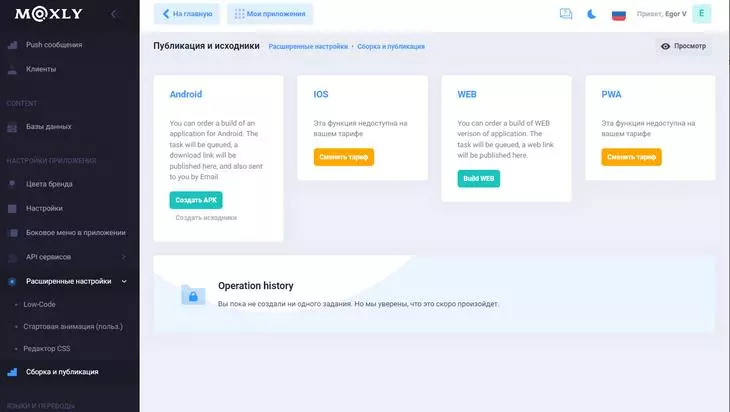
- Сборка и публикация. Публикует и собирает ваше приложение в виде APK, WEB-версии, iOS или PWA (последние два — только на платом тарифе).
- Не забывайте публиковать приложение после внесенных в него изменений:

Публикация приложения
- Чтобы вернуться к раскладке экранов приложения, найдите в меню «Экраны» или откройте «Мои приложения» и выберите нужное для редактирования.
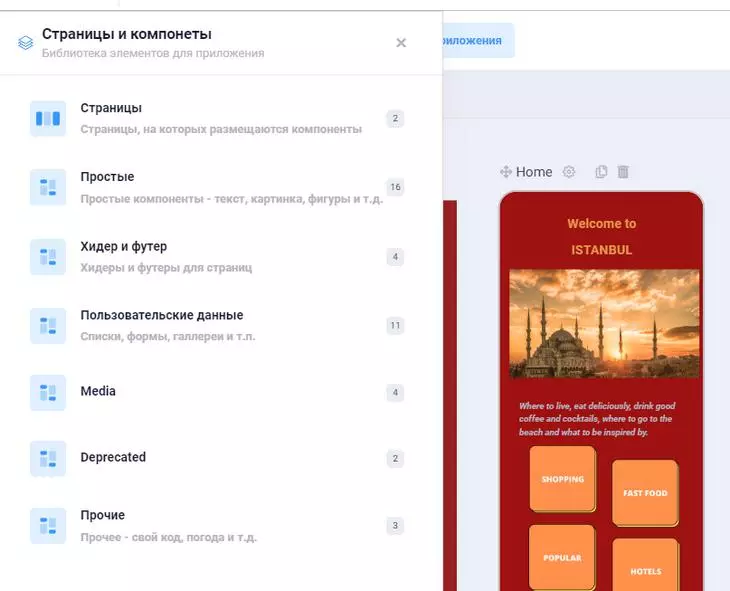
- Создадим новый элемент приложения, нажав на сине-зеленую иконку «плюса»:

Добавляем новый блок в приложение
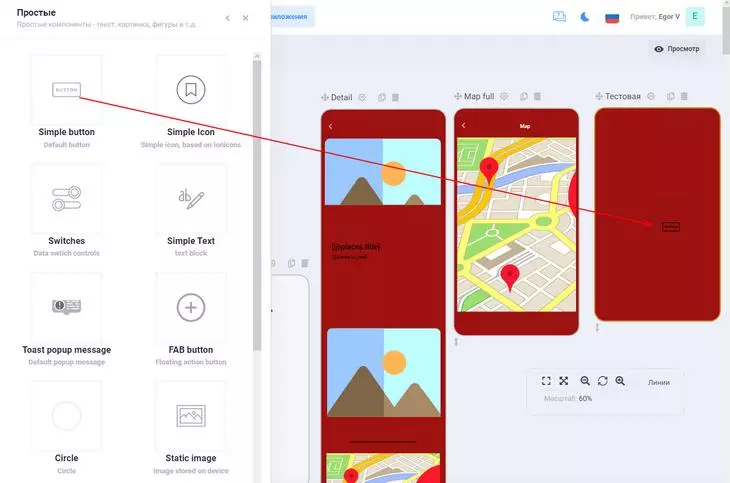
Appsfera предлагала нам добавить сразу готовые мощные функции, здесь же нужный блок можно создать самому на основании более простых элементов. Они находятся в меню «простые», здесь есть формы, поля, кнопки и т.п. блоки, которые можно логикой увязать между собой.
- Например, создадим сначала пустую страницу в меню «Страницы» (она появится справа от прочих экранов), а затем добавим на нее кнопку путем перетаскивания элемента слева:

Перетаскиваем элемент «кнопка» на созданную нами страницу
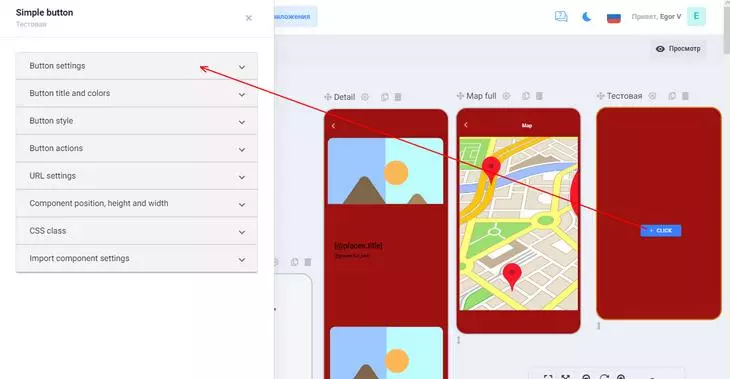
- Регулируем положение кнопки на странице мышью, а при клике на нее слева откроется меню настройки элемента:

Настройка нового элемента
- Здесь можно отрегулировать размер шрифта, поменять текст и цвета кнопки, иконку на ней, местоположение (фиксированное, плавающее), размеры, URL. Можно добавить действие, которое будет выполнено после нажатия на кнопку. Например, изменим внешний вид и текст кнопки и добавим сверху простое изображение:

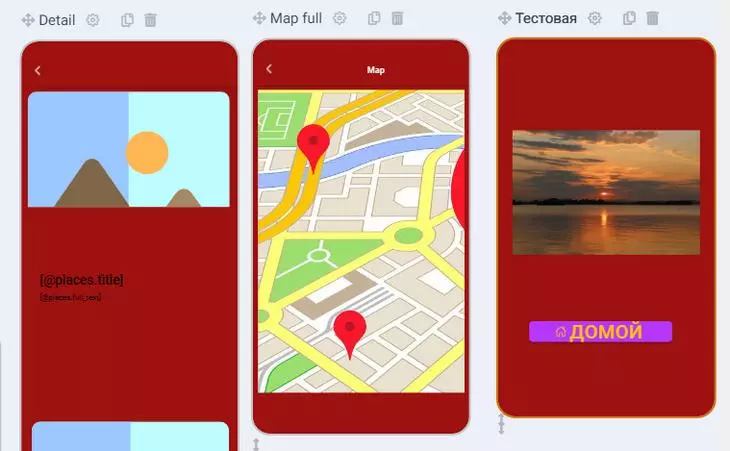
Изменим внешний вид и текст кнопки и добавим сверху простое изображение:
- Настроек даже для простого элемента довольно много, проблемой является необходимость нажимать кнопку «Применить» после каждого изменения, чтобы увидеть результат. Также видно, что переведены не все тексты.
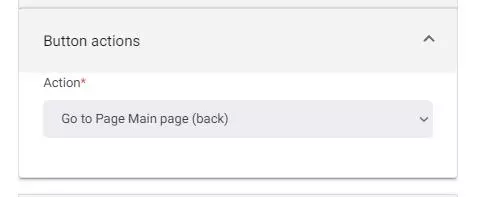
Добавим действие по нажатию на кнопку:

При нажатии произойдет возврат на главную страницу.
- Теперь, если мы найдем главную страницу и добавим на нее кнопку перехода на тестовую (в настройках Action появится такое действие), то в приложении получим связку двух страниц, каждая из которых сможет направлять на другую:

Какие еще элементы и функции доступны в Moxly:
- Всплывающие окна;
- Просмотр PDF;
- QR-коды;
- Таймер;
- Переход на WEB-версию;
- Формы логина и регистрации;
- Личный кабинет пользователя;
- Загрузка изображений и целых галерей из интернета (экономит место);
- Каталоги и картотеки;
- Карты;
- Радио;
- Видео, в т.ч. с Youtube;
- Сторонние модули и код.
Вы можете загружать функции и интегрировать их в приложение, чтобы работать сразу с готовыми блоками, а не создавать свои. Здесь вам придется сложнее чем с той же Appsfera, но и возможностей для настройки и кастомизации не в пример больше.
Также придется быть аккуратным с настройкой расположения элементов. Здесь каждый блок на странице имеет собственные параметры отображения, и во избежание наложения элементов друг на друга, пропадания их за экран и других проблем визуализации, вам придется многократно тестировать приложение.
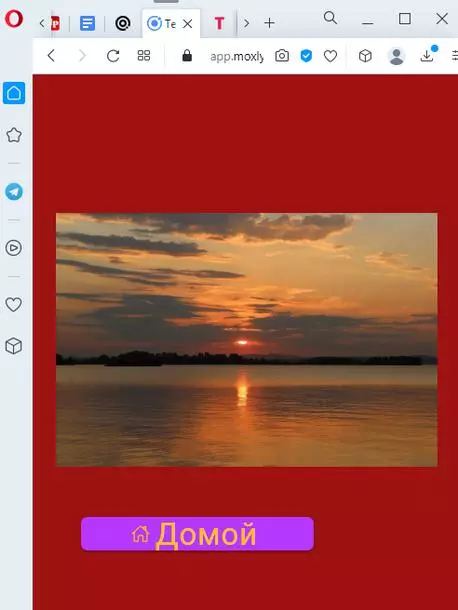
Для этого можно нажать на «Build App» в меню публикации, после чего выбрать «Open WEB» и выставить в браузере мобильную верстку (воспользуйтесь консолью разработчика или просто сузьте страницу до минимума).

Сформировали тестовую страницу в WEB и видим, что ее внешний вид далек от совершенства.
Таким образом, вам предстоит потратить на разработку приложения достаточно много времени, но когда вы освоите редактор, то сможете создавать действительно мощные, относительно бесплатные образцы.
После публикации приложения в Moxly вам будет доступна аналитика его работы и количества Push-уведомлений из него:

Обзор работы приложения в Moxly
Также доступны данные по клиентам, базу данных которых можно вести в приложении.
Можно настроить монетизацию через AdMob (продвижение приложений от Google), однако для России эта возможность пока закрыта. А вот насчет продвижения силами самого Moxly информации пока не видно. Возможно, такой бонус появится в сервисе в будущем. По некоторым данным, сейчас площадка активно стремится стать дружелюбнее к российскому пользователю из-за отсутствия активной конкуренции на рынке.
Блокировка новых приложений в сторах
Обратите внимание: большинство мобильных устройств по умолчанию блокирует установку приложений из неизвестных источников. Если пользователь скачает программу с вашего сайта или с сайта конструктора приложений, при попытке установить ее он увидит предупреждение о нарушении безопасности. Часть клиентов наверняка откажутся от установки программы.
Чтобы решить эту проблему, опубликуйте приложение в App Store, Google Play или в других популярных магазинах.
Чтобы опубликовать приложение в Google Play, воспользуйтесь техподдержкой на платном тарифе Moxly. Также вам может помочь инструкция для разработчиков от Google.
5 конструкторов, аналогичных Moxly
Если универсальный конструктор вам не подошел, обратите внимание на аналогичные сервисы:
- AppsMakerStore. С помощью сервиса можно создавать приложения разных типов: от программ для e-commerce до решений для контент-проектов. Конструктор делает приложения для iOS и Android. Интерфейс сервиса русифицирован. Для новичков есть информативное руководство по использованию конструктора. Сервис платный, но цены узнать можно только по запросу.
- Appsbar. Бесплатный сервис для создания приложений. Вы можете создавать программы для Android и iOS с простой функциональностью.
- Buildfire. Условно-бесплатный сервис, с помощью которого можно создать приложения разного типа. Для использования конструктора оплата не требуется. А вот если вы захотите опубликовать приложение в магазинах, придется подписаться на платный тариф. Цена от 159 $ в месяц.
- AppYet. Бесплатный конструктор Android-приложений. Вы можете публиковать созданные программы в Google Play и монетизировать их с помощью рекламы.
- Appery. Платный конструктор для создания универсальных приложений. Вы можете оценить его функциональность, воспользовавшись бесплатным. Прежде чем платить, можно попробовать бесплатный 30-дневный период.
Большая часть предложенных сервисов имеет англоязычный интерфейс и 100% — иностранное происхождение. Если вам неудобно работать с конструкторами на английском языке, выбирайте платформы с русифицированным контентом, а также уточняйте возможность интеграции в России.
Если же у вас есть собственная разработка мобильных приложений, то советуем обратить внимание на систему Directual от российских разработчиков. Она позволяет в режиме no-code настраивать сложную логику взаимодействия не только приложений, но и баз данных, API, серверов. Вы можете отдельно друг от друга настраивать бэк- и фронтсайд приложений, создавать сценарии работы, в общем — программировать «внутрянку» продукта без программирования. Стоит это удовольствие от 29$ в месяц, но есть и бесплатный ознакомительный тариф.
Пока что на рынке не так много российских аналогов мобильных конструкторов, так что в будущем ожидаем расширение рынка.
Конструкторы приложений: каменный топор или тонкий современный инструмент?
Не бросайтесь из крайности в крайность. С помощью предложенных сервисов можно создавать работоспособные функциональные приложения. Полученные программы можно использовать для решения разных задач: от обеспечения онлайн-торговли до распространения контента и обучения аудитории. Сделанные в конструкторе приложения можно опубликовать в Google Play, App Store и российских магазинах, редактировать, монетизировать с помощью рекламы или платных установок.
Но и переоценивать предложенные сервисы не стоит. Их очевидным недостатком остается шаблонность. Речь идет как о дизайне, так и о функциональности программ. Кроме того, доступ к платформам с приличной функциональностью платный. Что лучше: один раз оплатить работу разработчиков или много лет платить владельцам конструктора? Считайте сами. Только учтите, что даже самое крутое мобильное приложение не может быть единственным инструментом продвижения. Максимальный результат по трафику и продажам все же дает только комплексный интернет-маркетинг.

Мобильное приложение для бизнеса: зачем нужно и сколько стоит

Сегодня я хотел бы поделиться с Вами, как быстро и просто можно создать приложение для Android с базовыми знаниями HTML CSS и JS. По данному примеру код на Java для Android будет минимальным. Благодаря платформе XAMARIN приложения для мобильных телефонов можно делать в Visual Studio.
▍Шаг 1 — Переходим на сайт и Скачиваем бесплатную версию Community.

▍Шаг 2 — Запускаем установку и выбираем параметры. Нас интересует
XAMARIN
. Но Вы также можете выбрать другие параметры.

После успешной установки мы можем создать свой первый проект.
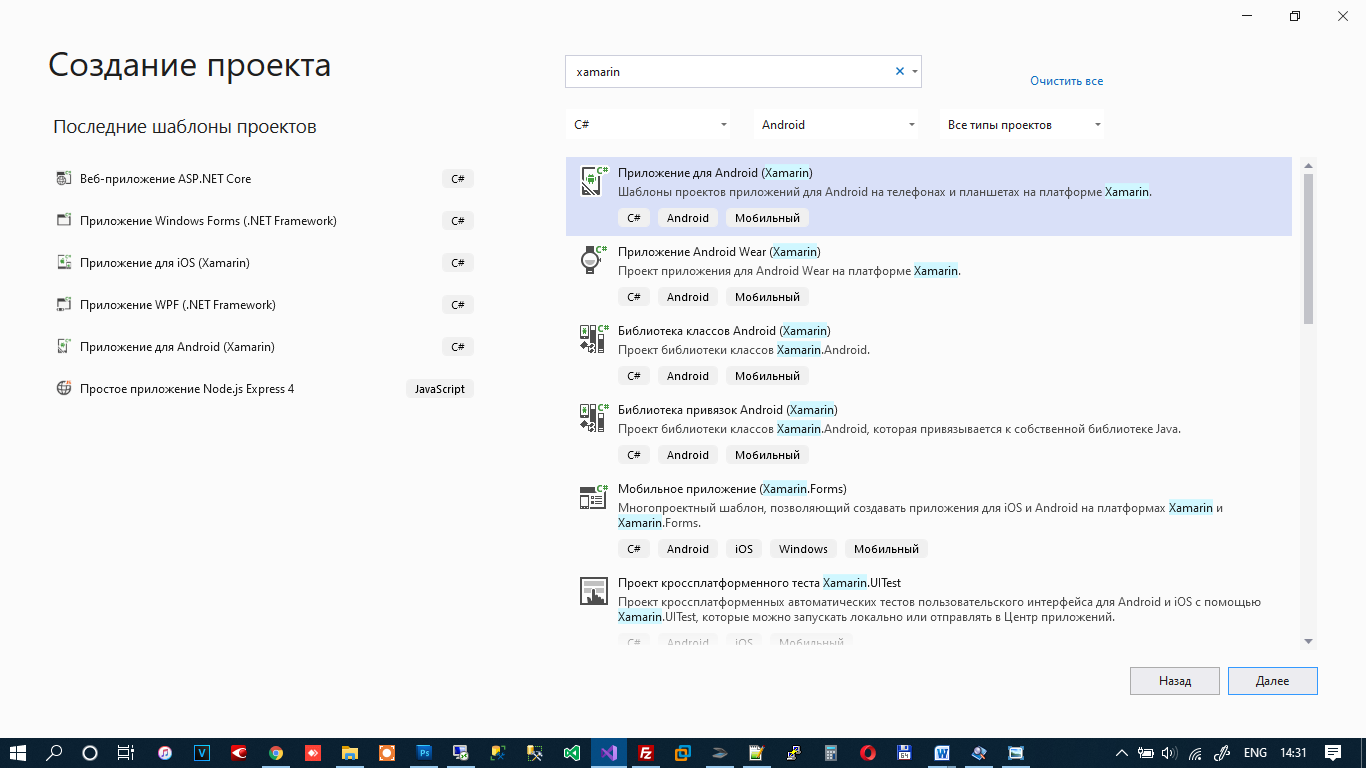
▍Шаг 3 — Запускаем Visual Studio. Создать проект. В фильтре пишем xamarin, платформа Android, язык c# (Если желаете другой язык можете его выбрать)

▍Шаг 4 — Далее. Указываете имя для своего приложения, выбираете каталог где его сохранить. Создать.

▍Шаг 5 — Указываем пустое приложение и выбираем минимальную версию андроида для запуска этого приложения.

▍Шаг 6 — Жмем ок. Visual Studio автоматически создает код для приложения

Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.

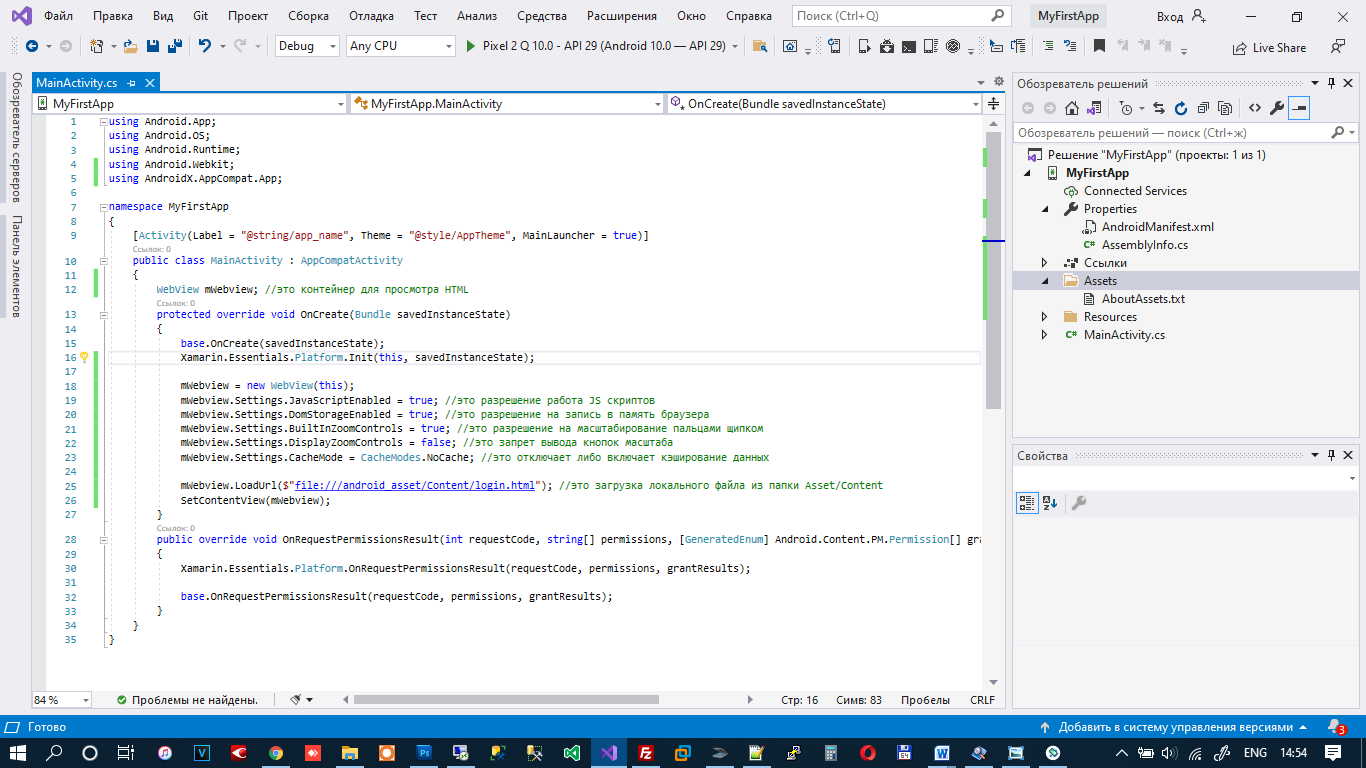
▍Шаг 7 — Теперь немного модифицируем код. В данном случае мы вообще не будем использовать Java. Так как мы будем кодить на C#.

Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
public class MainActivity : AppCompatActivity
{
WebView mWebview; //это контейнер для просмотра HTML
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
mWebview = new WebView(this);
mWebview.Settings.JavaScriptEnabled = true; //это разрешение работа JS скриптов
mWebview.Settings.DomStorageEnabled = true; //это разрешение на запись в память браузера
mWebview.Settings.BuiltInZoomControls = true; //это разрешение на масштабирование пальцами щипком
mWebview.Settings.DisplayZoomControls = false; //это запрет вывода кнопок масштаба
mWebview.Settings.CacheMode = CacheModes.NoCache; //это отключает либо включает кэширование данных
mWebview.LoadUrl($"file:///android_asset/Content/login.html"); //это загрузка локального файла из папки Asset/Content
SetContentView(mWebview);
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
}▍Шаг 8 — Создадим там папку Content.

▍Шаг 9 — Добавим в папку Content файл login.html

▍Шаг 10 — Далее уже пишем на привычном нам HTML CSS JS. Можем нажать на F5 и увидеть результат нашей работы.

По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
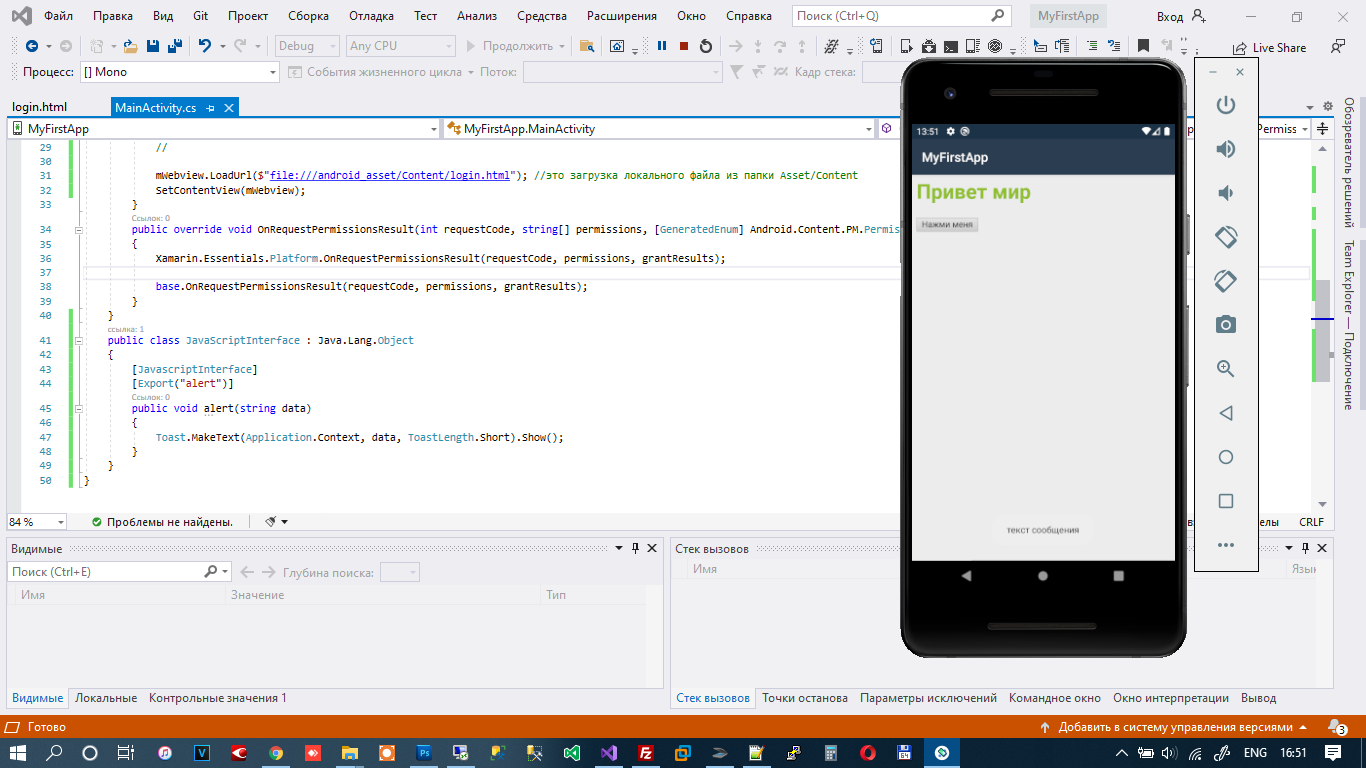
▍Шаг 1 — Немного модифицируем наш файл MainActivity

//добавляем интерфейс для javascript
mWebview.AddJavascriptInterface(new JavaScriptInterface(), "interface");
//▍Шаг 2 — Далее создаем класс JavaScriptInterface на который будет ругаться Visual Studio

public class JavaScriptInterface : Java.Lang.Object
{
[JavascriptInterface]
[Export("alert")] //здесь мы указываем название функции вызываемой из html файла interface.alert('сообщение пользователю');
public void alert(string data)
{
Toast.MakeText(Application.Context, data, ToastLength.Short).Show();//здесь Андроид выведет сообщение посредством Toast
}
}Мы видим, что теперь программа ругается на Export так как не знает что это такое.
▍Шаг 3 — Добавим нужную библиотеку

▍Шаг 4 — В фильтре напишем mono

▍Шаг 5 — Найдем Export и поставим галочку

▍Шаг 6 — Жмем ок и видим что ошибка пропала.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Toast.MakeText(Application.Context, data, ToastLength.Short).Show();Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
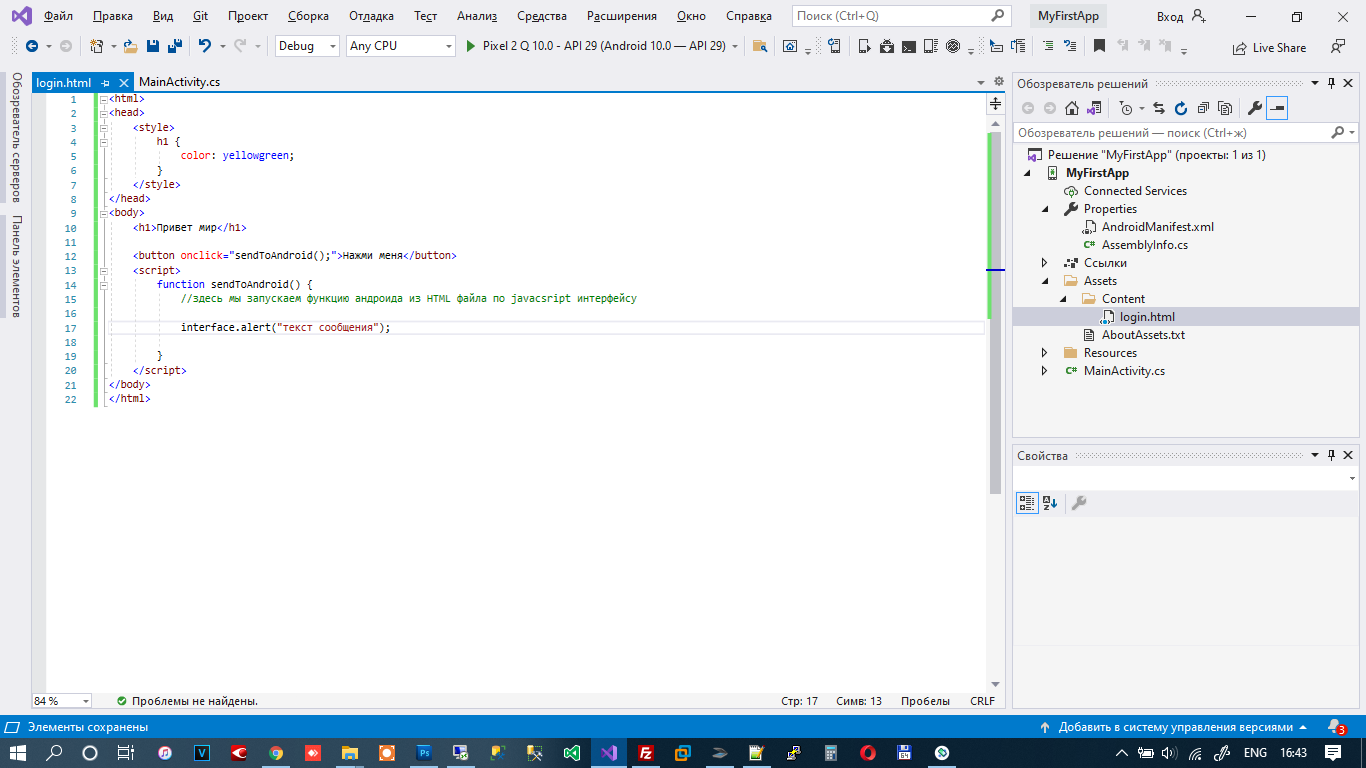
Немного модифицируем файл login.htm:

<html>
<head>
<style>
h1 {
color: yellowgreen;
}
</style>
</head>
<body>
<h1>Привет мир</h1>
<button onclick="sendToAndroid();">Нажми меня</button>
<script>
function sendToAndroid() {
//здесь мы запускаем функцию андроида из HTML файла по javacsript интерфейсу
interface.alert("текст сообщения");
}
</script>
</body>
</html>жмем F5

Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Спасибо за внимание.
P.s. Полный листинг MainActivity
using Android.App;
using Android.OS;
using Android.Runtime;
using Android.Webkit;
using Android.Widget;
using AndroidX.AppCompat.App;
using Java.Interop;
namespace MyFirstApp
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
WebView mWebview; //это контейнер для просмотра HTML
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
mWebview = new WebView(this);
mWebview.Settings.JavaScriptEnabled = true; //это разрешение работа JS скриптов
mWebview.Settings.DomStorageEnabled = true; //это разрешение на запись в память браузера
mWebview.Settings.BuiltInZoomControls = true; //это разрешение на масштабирование пальцами щипком
mWebview.Settings.DisplayZoomControls = false; //это запрет вывода кнопок масштаба
mWebview.Settings.CacheMode = CacheModes.NoCache; //это отключает либо включает кэширование данных
//добавляем интерфейс для javascript
mWebview.AddJavascriptInterface(new JavaScriptInterface(), "interface");
//
mWebview.LoadUrl($"file:///android_asset/Content/login.html"); //это загрузка локального файла из папки Asset/Content
SetContentView(mWebview);
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
}
public class JavaScriptInterface : Java.Lang.Object
{
[JavascriptInterface]
[Export("alert")]
public void alert(string data)
{
Toast.MakeText(Application.Context, data, ToastLength.Short).Show();
}
}
}

#Руководства
- 18 июл 2018
-
1
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock

Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
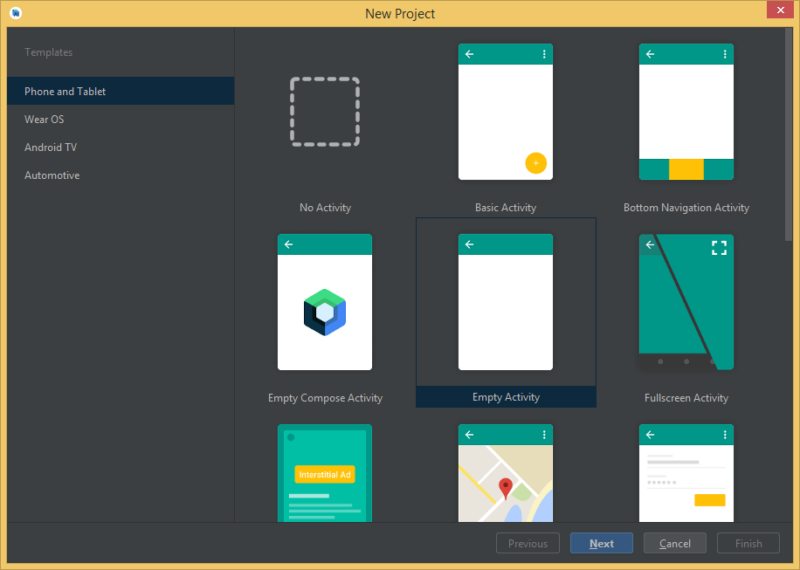
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
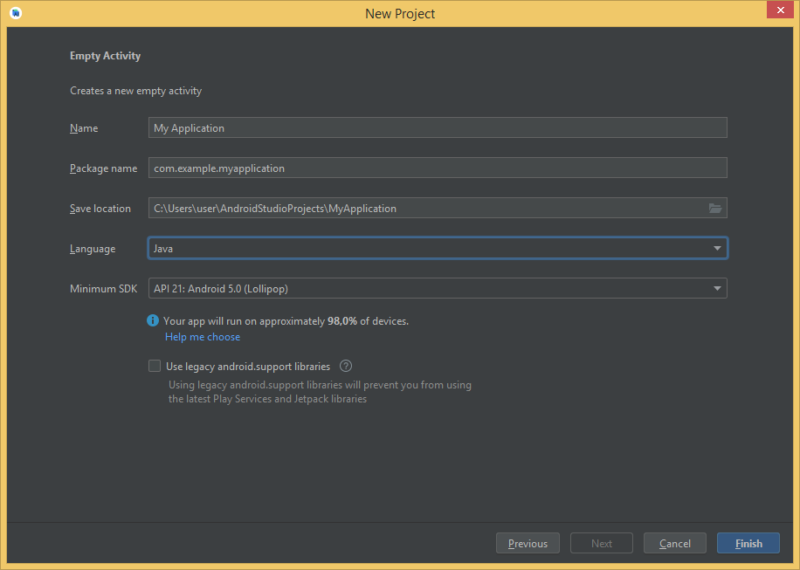
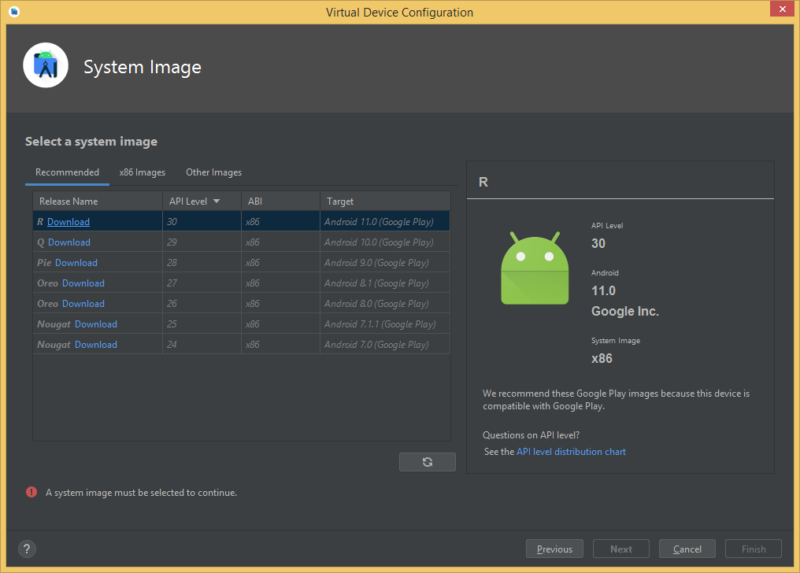
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
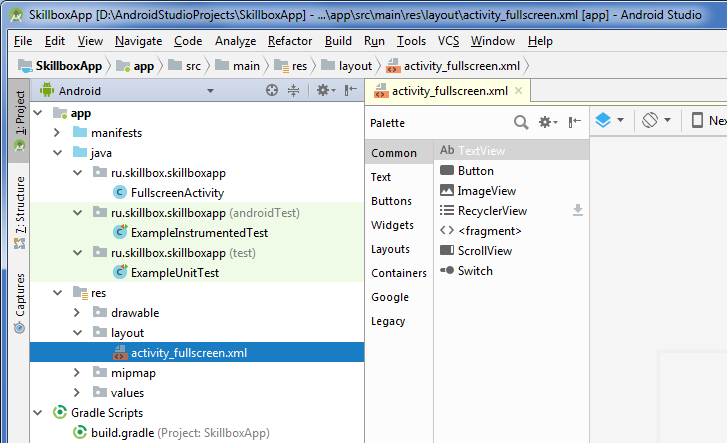
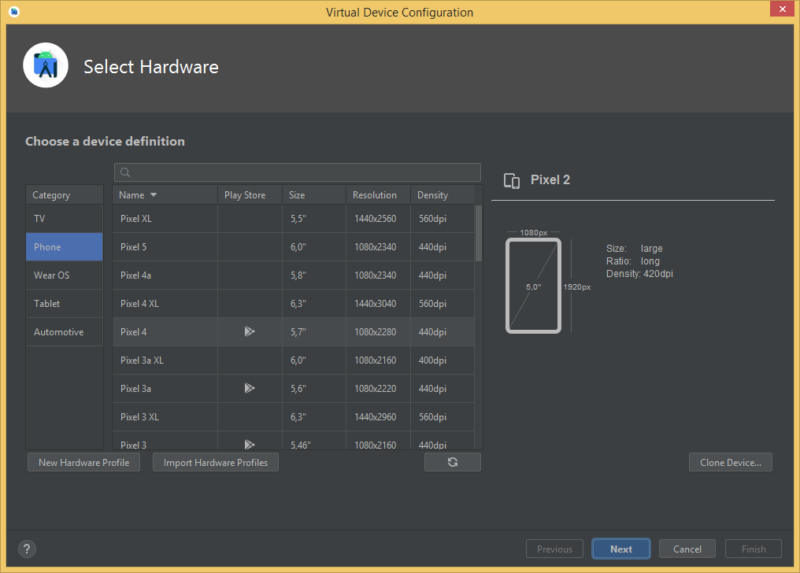
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
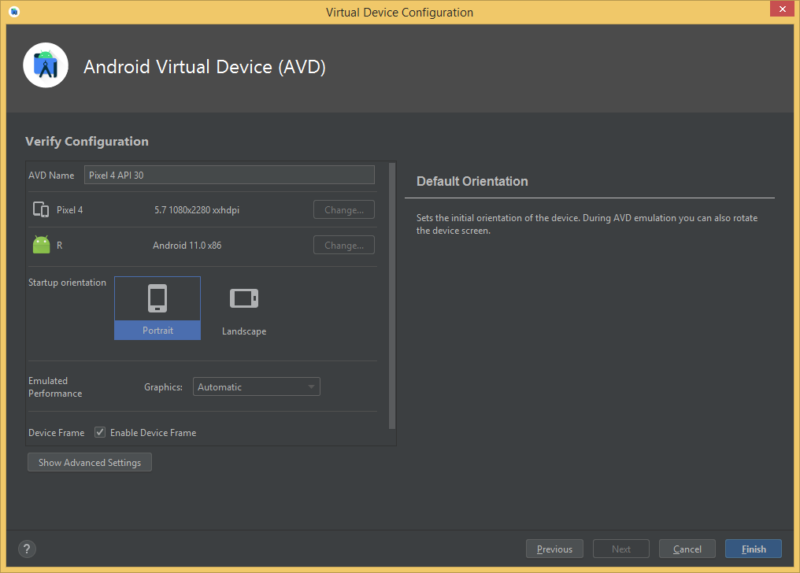
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

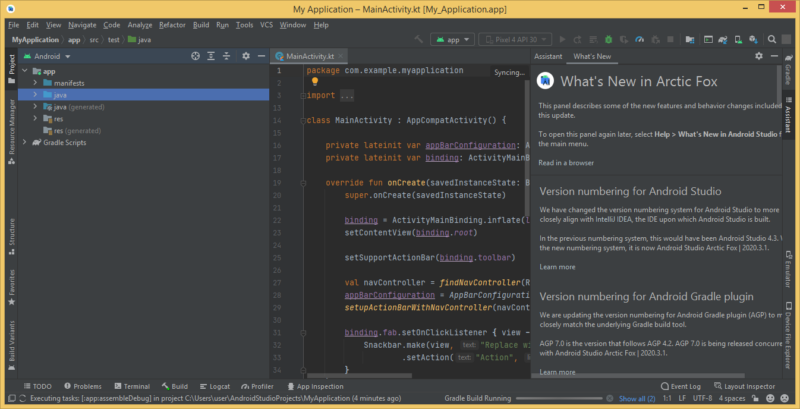
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
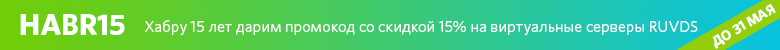
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

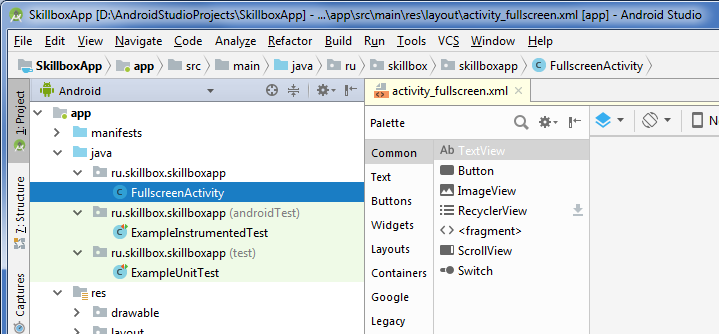
Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

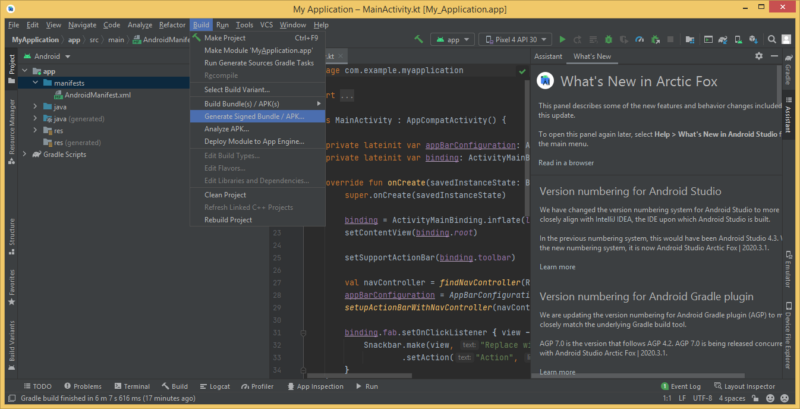
Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest> Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
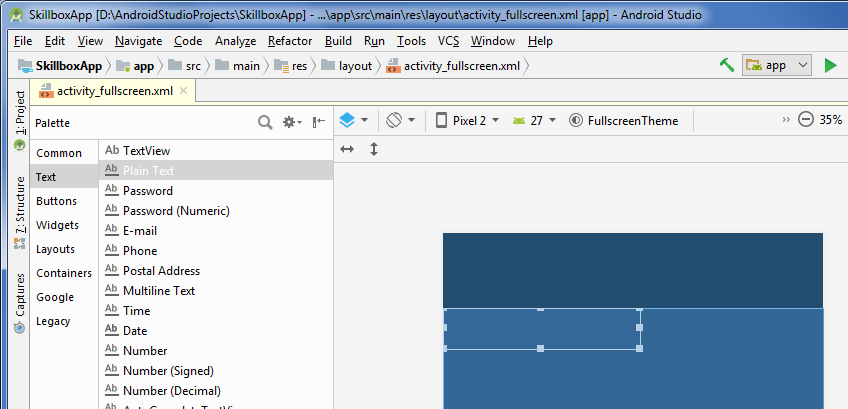
- Открываем файл app > res > layout > activity_fullscreen.xml.
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.
Профессия Мобильный разработчик
Вы с нуля научитесь создавать приложения для устройств на базе iOS или Android. Попрактикуетесь на реальных задачах и добавите проекты в портфолио. Сможете устроиться мобильным разработчиком в штат или работать на фрилансе.
Узнать про курс


Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Мобильный разработчик
Узнать больше
В этой статье мы поговорим о том, как научиться создавать мобильные приложения с нуля. Сперва рассмотрим все этапы разработки, а после попробуем сами разработать его с нуля. И все это — без единой строчки кода. Присоединяйтесь — давайте сделаем это вместе!
«Пролистав книгу о принципах магии и не взглянув на обложку, сложно не решить, что это книга о разработке мобильных приложений.»
Брюс Тогнаццини,
Usability consultant and designer,
a partner in the Nielsen Norman Group
Ребёнок любит играть? Пусть создаёт игры!
Запишитесь на курс по App Inventor в Skysmart Pro. Научим создавать полноценные приложения на базе Android (а ещё игры и сервисы, которые хоть сейчас выкладывай в Google Play)

Этапы разработки мобильных приложений
Если вы хотите понять, как разрабатывать мобильные приложения, сначала нужно узнать больше об этапах его создания. Этот процесс только кажется сложным и запутанным. На самом деле, в нем нет ничего сверхъестественного, если как следует разобраться. Вся разработка приложений сводится к нескольким этапам:
-
Идея.
-
Разработка прототипа.
-
Разработка (написание кода).
-
Тест и отладка.
-
Релиз.
Теперь немного поговорим о каждом из них по очереди.
Идея
Идея — это первый этап создания мобильного приложения, который лежит в основе каждого продукта. Обычно идеи формируются из потребностей людей, которые после будут пользоваться приложениями. Потребности окружают нас постоянно, а приложения, например для заказа такси, доставки еды, аренды самоката, общения и многие другие, их удовлетворяют. Вот почему самые востребованные приложения — те, которые помогают людям и делают их жизнь проще. Если вы тоже хотите создать крутое приложение, то сперва задайте себе вопрос: «Какие проблемы оно могло бы решить?» От ответа на него зависит, будет ли приложение полезным и популярным у пользователей.
В этой статье мы вместе попробуем создать приложение-раскраску. Его идея — помочь отвлечься и занять человека чем-то интересным в свободное время. Это значит, что оно подойдет всем: и взрослым, и детям.
Разработка прототипа
В этот этап входит разработка визуальной составляющей вашего продукта. Специалисты определяются с цветовой гаммой приложения, создают дизайн объектов, таких как кнопки, окна, виджеты и т. д.
Зачастую прототип разрабатывает UX/UI-дизайнер. Такой специалист может заранее представить, как будет выглядеть макет приложения, где будут располагаться кнопки и виджеты, а также какие функции они будут выполнять. Дизайнер создает главный экран программы и остальные страницы. При этом он указывает логическую связь и переходы между ними. Обычно это происходит с помощью специальных сервисов для создания прототипов, таких как: Marvel, InVision, Proto.io, Pixate, Framer и других.
Написание кода
Здесь начинается этап программирования, т. е. создания кода приложения. В этот момент дизайнер уже передал разработчику прототип проекта, где подробно описал главный рабочий стол, кнопки и функционал. Иными словами, рассказал, как это все должно работать. Программист, получив четкое техническое задание, начинает писать код для каждого элемента. Например, для кнопки входа или для отправки сообщения.
Тест и отладка
Этап тестирования начинается, когда первая версия приложения уже создана. Если в компании есть отдел тестировщиков, они могут посмотреть и сам код, и как работает продукт в общем. Цель этих специалистов — найти ошибки в коде и передать их обратно в отдел разработки. Если же компания небольшая или приложение создает один разработчик, он может попросить пользователей стать тестировщиками. В обмен на выявление багов он даст группе пользователей, тестирующих приложение, более широкий функционал. В итоге все в выигрыше — разработчик получает помощь, а аудитория — новые возможности.
Релиз
Когда вы поняли, что проект готов и его можно выпускать, ищите площадку, где продают и покупают мобильные приложения. За определенный процент от продажи такие площадки готовы разместить вашу программу и помочь распространить ее через большое количество пользователей. Самые топовые площадки это:
-
Google Play;
-
App Store;
-
Appland;
-
Samsung Apps;
-
Huawei App Store.
Каждый этап мы подробно разберем во второй части статьи, когда будем создавать свое приложение. Вам предстоит побыть и дизайнером, и программистом! Все функции, которые выполняют эти специалисты, мы сможем реализовать в конструкторе мобильных приложений App Inventor. Это мощный инструмент для разработки приложений, который создан специально для новичков. В нем вы сможете создать продукты для всех нужд жизни от будильника до игр и разберетесь, как сделать свое приложение.
Гайд: как создать мобильное приложение для Android
Этап 0. Знакомимся с сервисом App Inventor
Давайте почувствуем себя разработчиками и попробуем создать свое мобильное приложение с нуля! Как мы уже говорили выше, в качестве идеи проекта возьмем раскраску для детей и взрослых.Создавать ее мы будем в известной среде визуальной разработки App Inventor.
Создание нового проекта
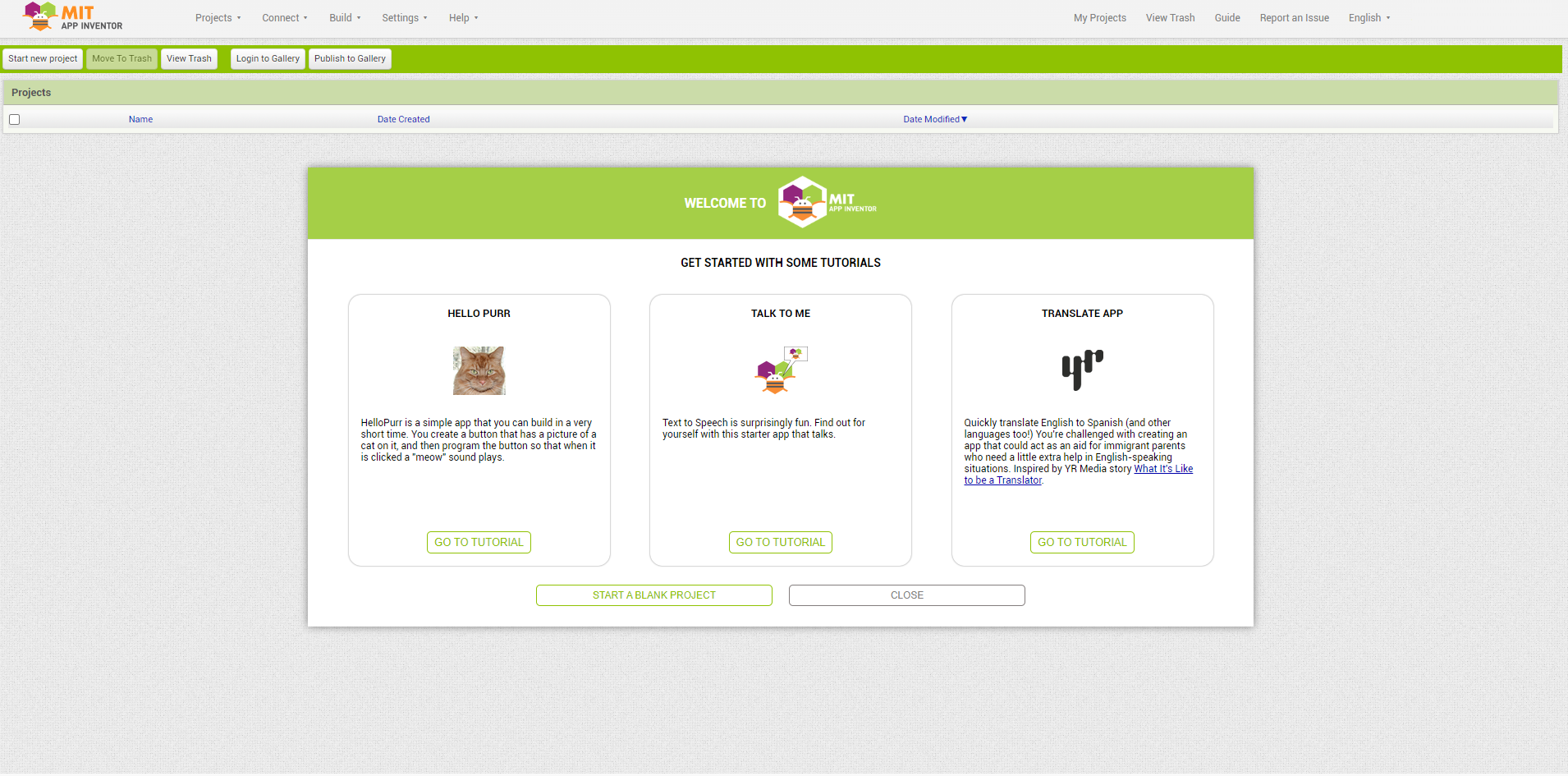
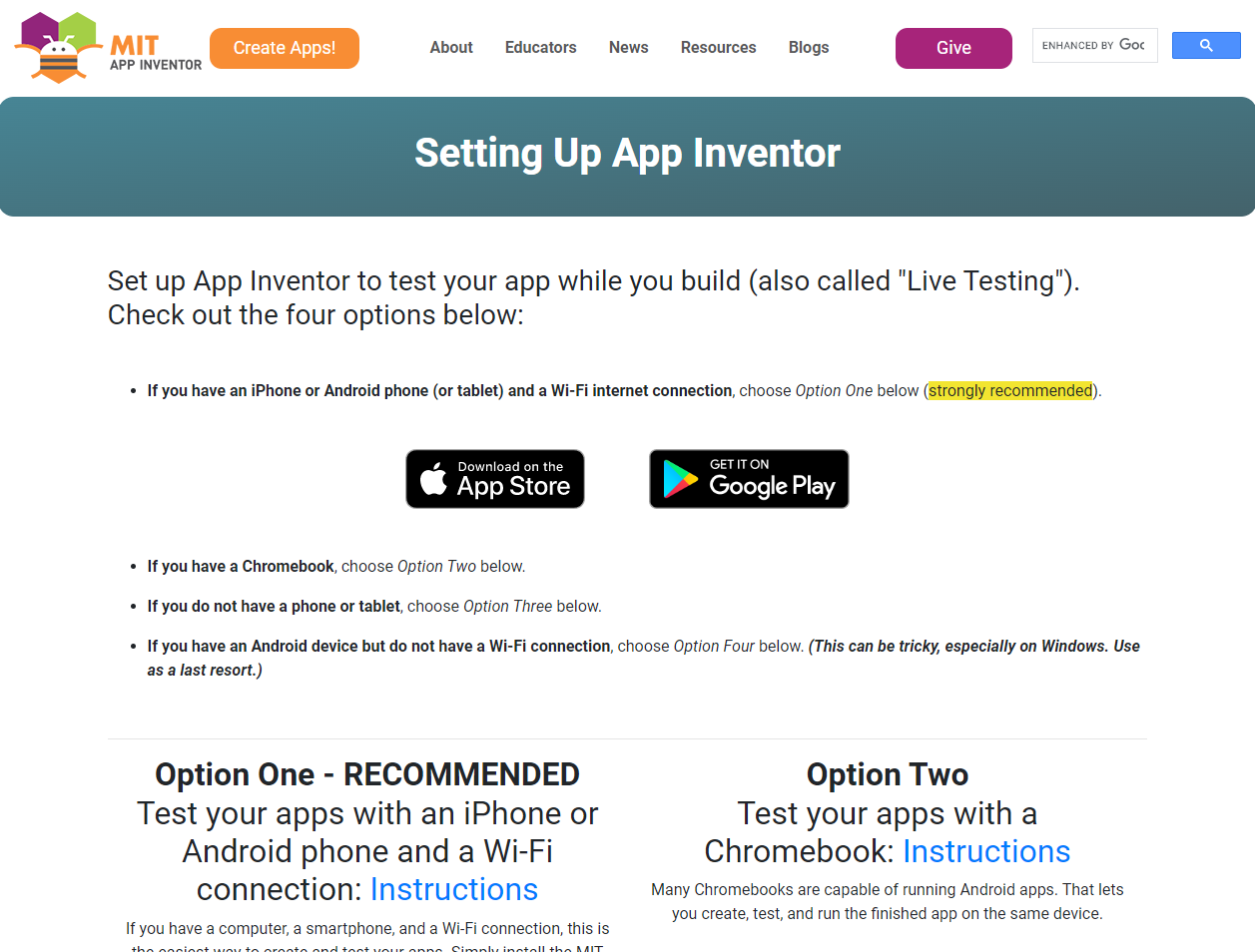
1. Перейдем по ссылке на главную страницу сайта App Inventor. Чтобы начать создание мобильного приложения, нажмем на кнопку Create Apps! После этого сайт попросит вас зарегистрироваться через аккаунт Google. Делаем это и принимаем лицензионное соглашение.
2. Во вкладке, которая откроется далее, укажем, что хотим создать новый проект. Проекты создаются либо через кнопку меню «Проекты» – «Начать новый проект», либо через кнопку приветственного окна Start a blank project.
3. Что нужно для создания приложения в первую очередь? Дать ему имя! Сделаем это в следующем окне. Так как наше приложение создает графические эскизы, назовем его SkyPaint.
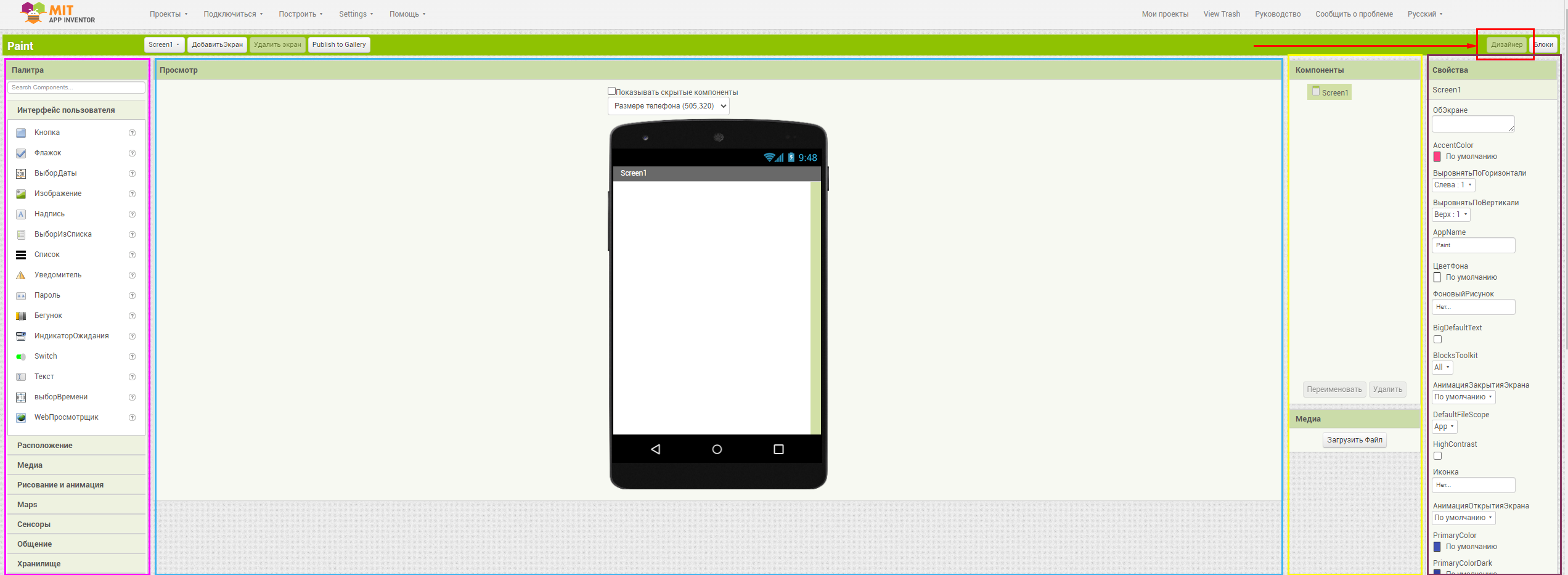
4. После этого мы попадем на экран конструктора для создания проектов — в среду разработки. Ее интерфейс довольно легок и не требует большого времени для обучения. В основе этого сервиса лежит создание мобильного приложения за счет инструментов двух рабочих столов. Разберем их далее.
Кстати, не забудьте переключить язык интерфейса на русский, чтобы было удобнее ориентироваться по нашему гайду.
Рабочий стол сервиса App Inventor «Дизайнер»
Это пространство конструктора, которое отвечает за дизайн нашего приложения. Здесь мы формируем компоненты интерфейса, из которых будем создавать приложение, и настраиваем каждый компонент на более точные задачи.
Давайте более подробно разберем рабочий стол Designer и поймем, что нужно для создания приложения.
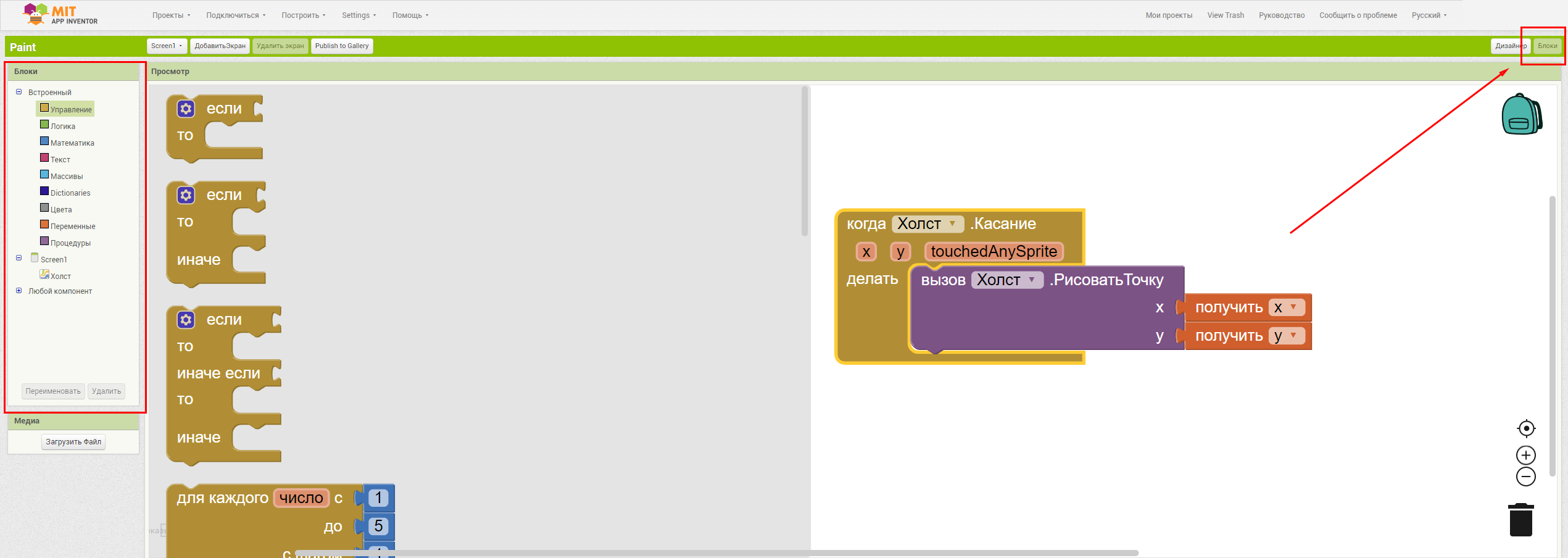
Рабочий стол сервиса App Inventor «Блоки»
Это пространство сервиса, где вы можете разрабатывать программную часть продукта. Для того чтобы создать свое приложение, разработчику необходимо знать функционал, а для этого он должен понимать базовые принципы программирования. И в этом нам поможет App Inventor. В нем можно программа создается с помощью блоков. Это позволяет понять, как создать мобильное приложение самостоятельно, и при этом не написать ни одной строчки кода самому!
На скриншоте выше можно увидеть все инструменты этого рабочего стола. С каждым из них мы поработаем на разных этапах разработки нашей раскраски в конструкторе App Inventor.
Этап 1. Добавляем необходимые компоненты на экран
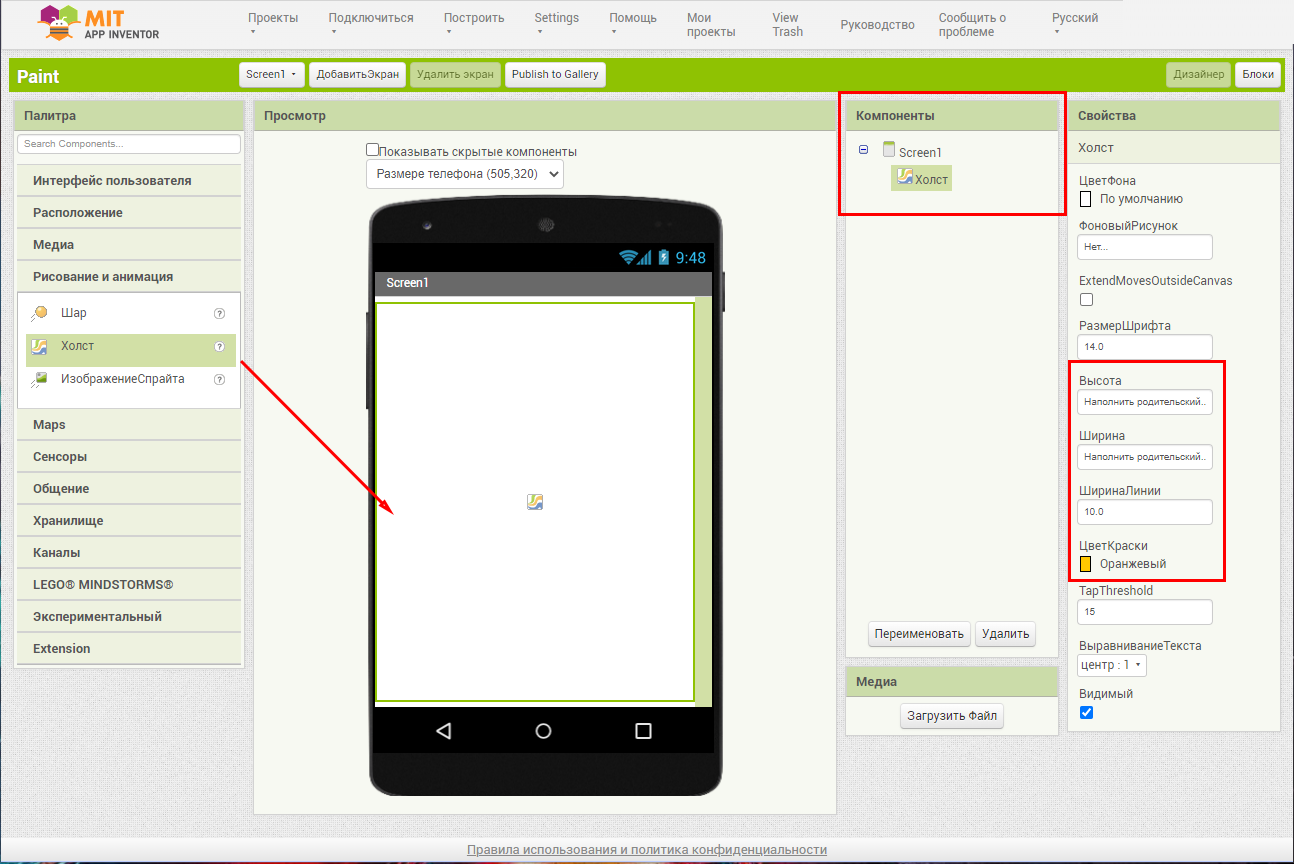
Теперь, когда вы познакомились с возможностями App Inventor, пора начинать проект! Ниже мы составили пошаговую инструкцию, как создать свое приложение «Раскраска» с разными уровнями сложности. Путь к нашему проекту начнется с отрисовки на экране. Как и художники, мы будем рисовать на холсте. Чтобы сделать это, следуйте инструкции:
-
В меню программы «Рисование и анимация» находим компонент «Холст» и перетягиваем его на экран.
-
В настройках указываем размеры «Наполнить родительский». Эти настройки позволят растянуть холст на весь экран конструктора.
-
Далее выбираем в свойствах холста ширину линии и цвет будущей отрисовки.
Этап 2. Добавляем кнопки для смены фона холста
После того как мы настроили холст, пора добавить несколько кнопок, которые будут по нажатию менять фон. Это поможет сделать наше приложение как можно более интерактивным.
-
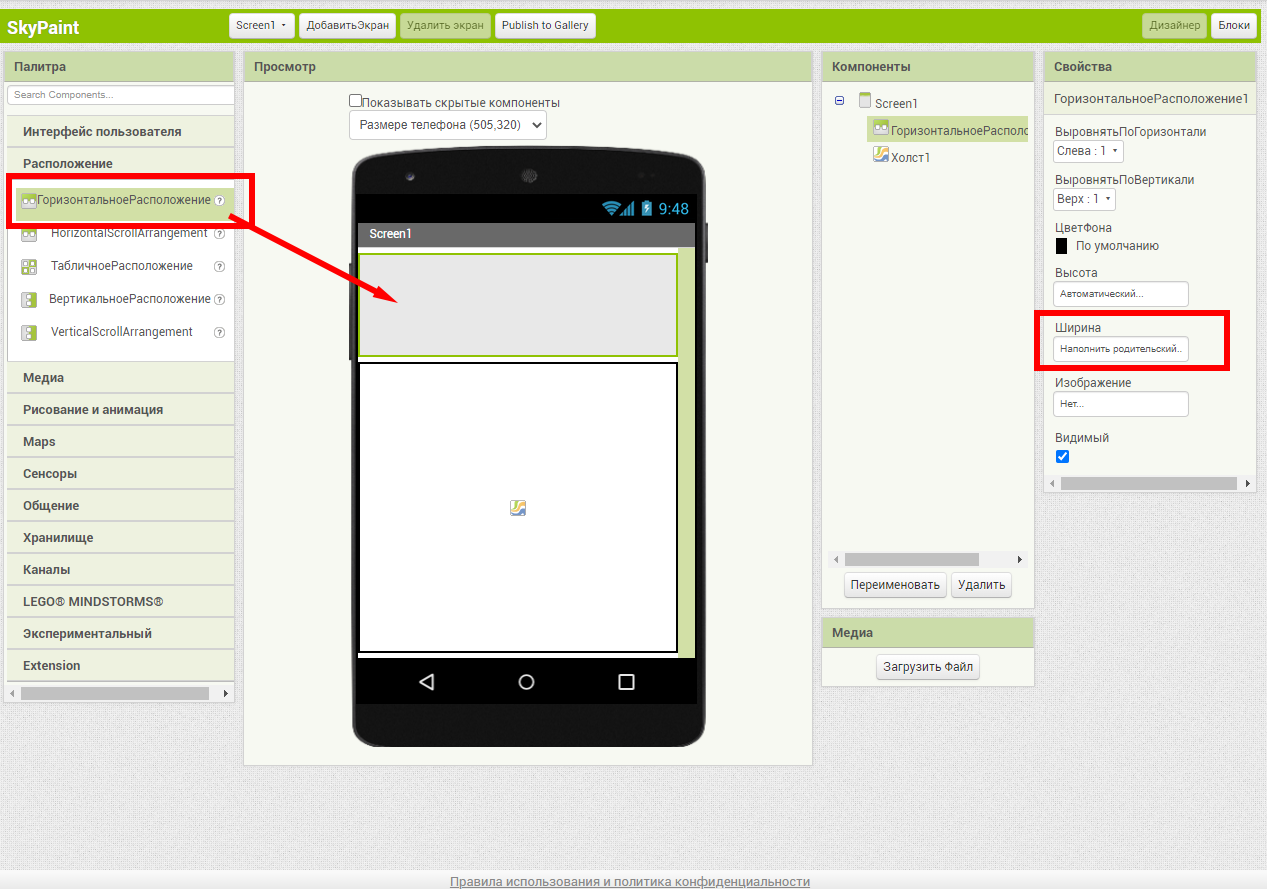
Заходим в компоненты «Расположение». Эта область позволяет располагать те или иные элементы интерфейса в горизонтальном либо вертикальном положении. Выбираем горизонтальное положение (далее — ГР).
-
В свойстве ГР выбираем размер ширины по «Родительскому наполнению». Теперь наша область готова для расположения различных компонентов. Мы будем размещать кнопки.
-
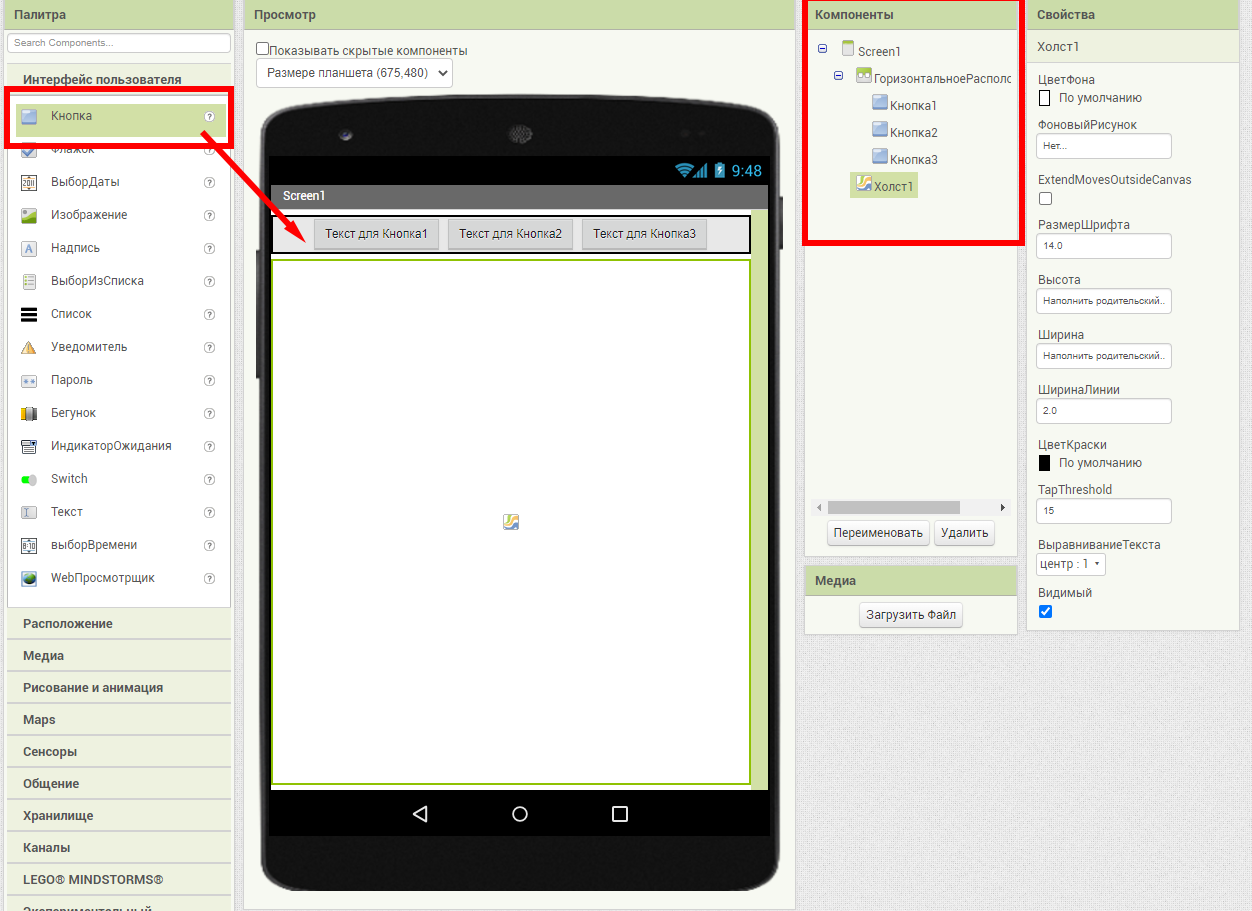
Перетащим 3 кнопки из вкладки сервиса «Интерфейс пользователя» внутрь области горизонтального положения и убедимся, что они появились в списке компонентов.
-
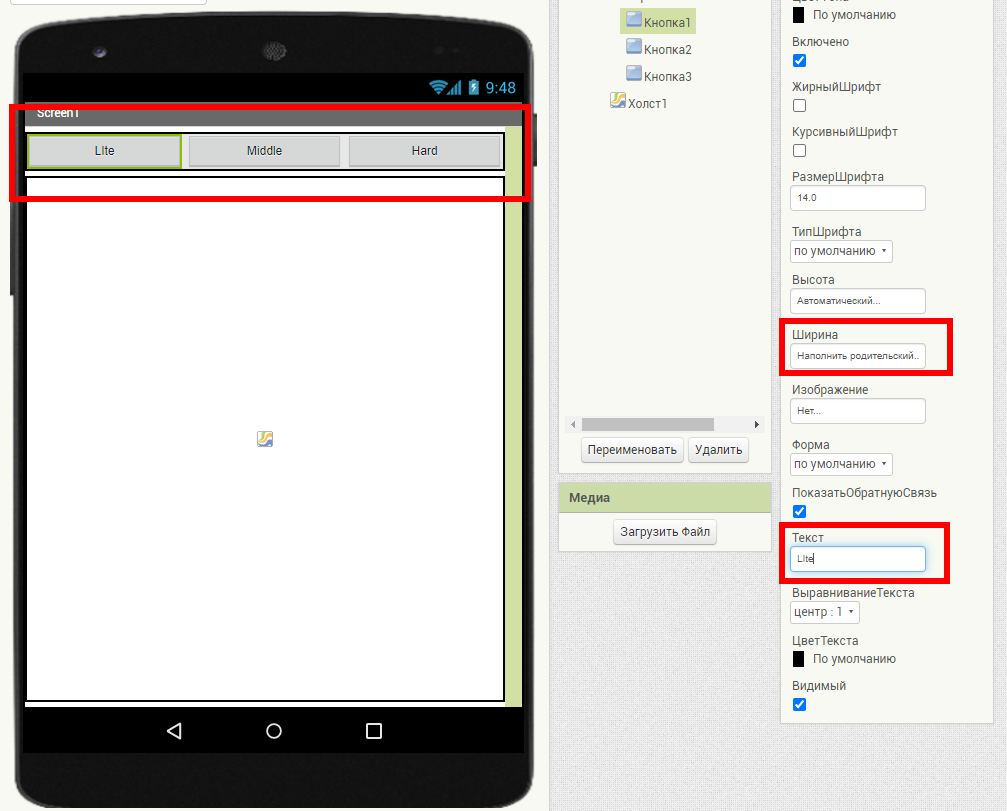
В свойствах каждой кнопки изменим ее имя, которое будет отображаться на экране. Название важно дать каждой кнопке. Всего их у нас 3, поэтому и имени будет 3: Lite, Middle, Hard. Это будут уровни сложности нашей раскраски.
-
Чтобы красиво разместить кнопки, установим в программе ширину каждого элемента по «Родительскому наполнению».
-
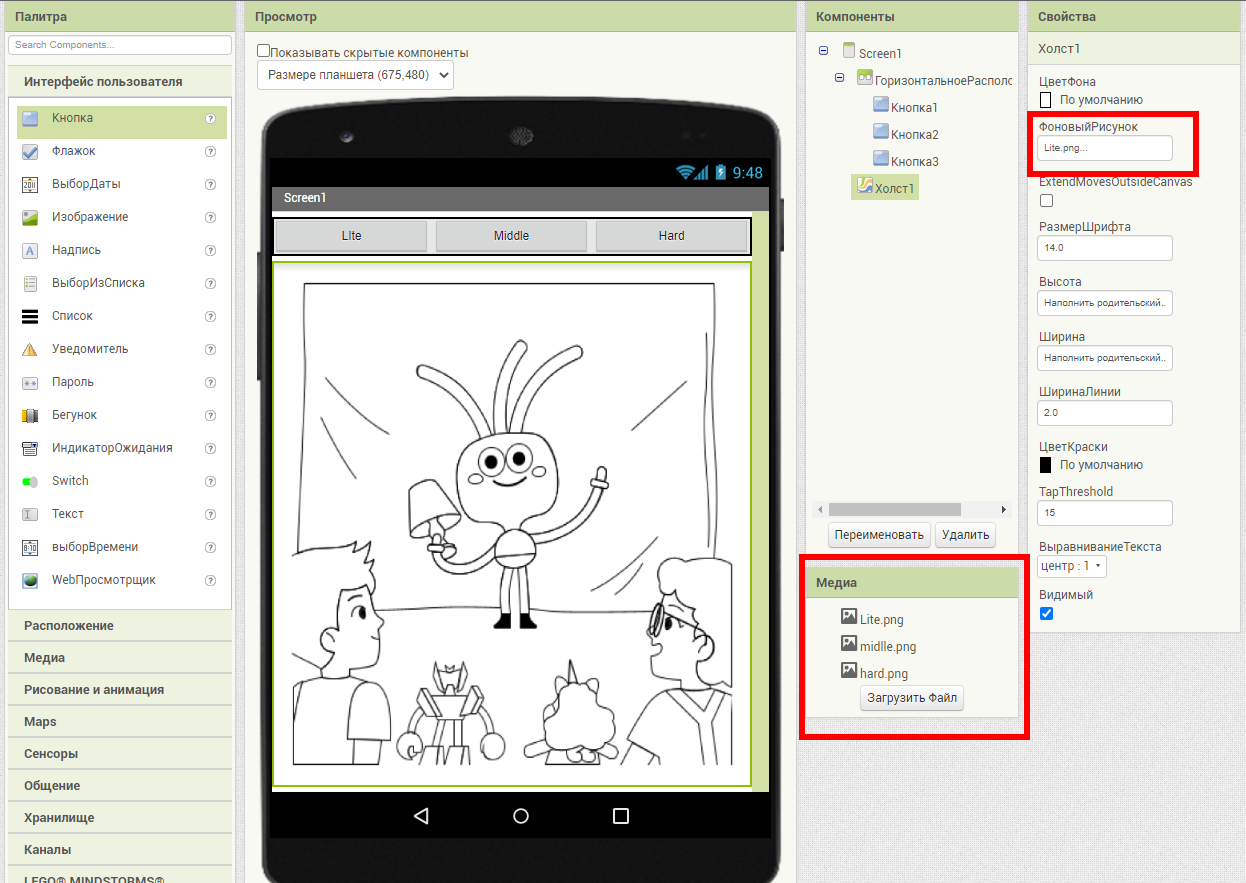
Через окно конструктора «Медиа» добавим 3 рисунка для раскраски. Можете взять наш материал — Lite, Middle и Hard — или использовать свои.
-
Проверим, отображаются ли картинки на «Холсте». Для этого в окне компонентов найдем «Холст» и зайдем в его свойства. В этой вкладке есть параметр «Фоновый рисунок». Если мы правильно перенесли медиафайлы в программу, то при нажатии на этот параметр выпадет список раскрасок, которые были подгружены. Выберем одну из них, и она появится на экране телефона.
Проверка работоспособности
Перед тем как сделать приложение доступным для всех, необходимо запустить его, чтобы провести тесты работоспособности. Да, мы прошли всего 2 этапа, но тестировать приложение важно после каждой стадии разработки. Разберемся, как это делать.
-
Для начала скачаем приложение «MIT App Inventor» с официального сайта.
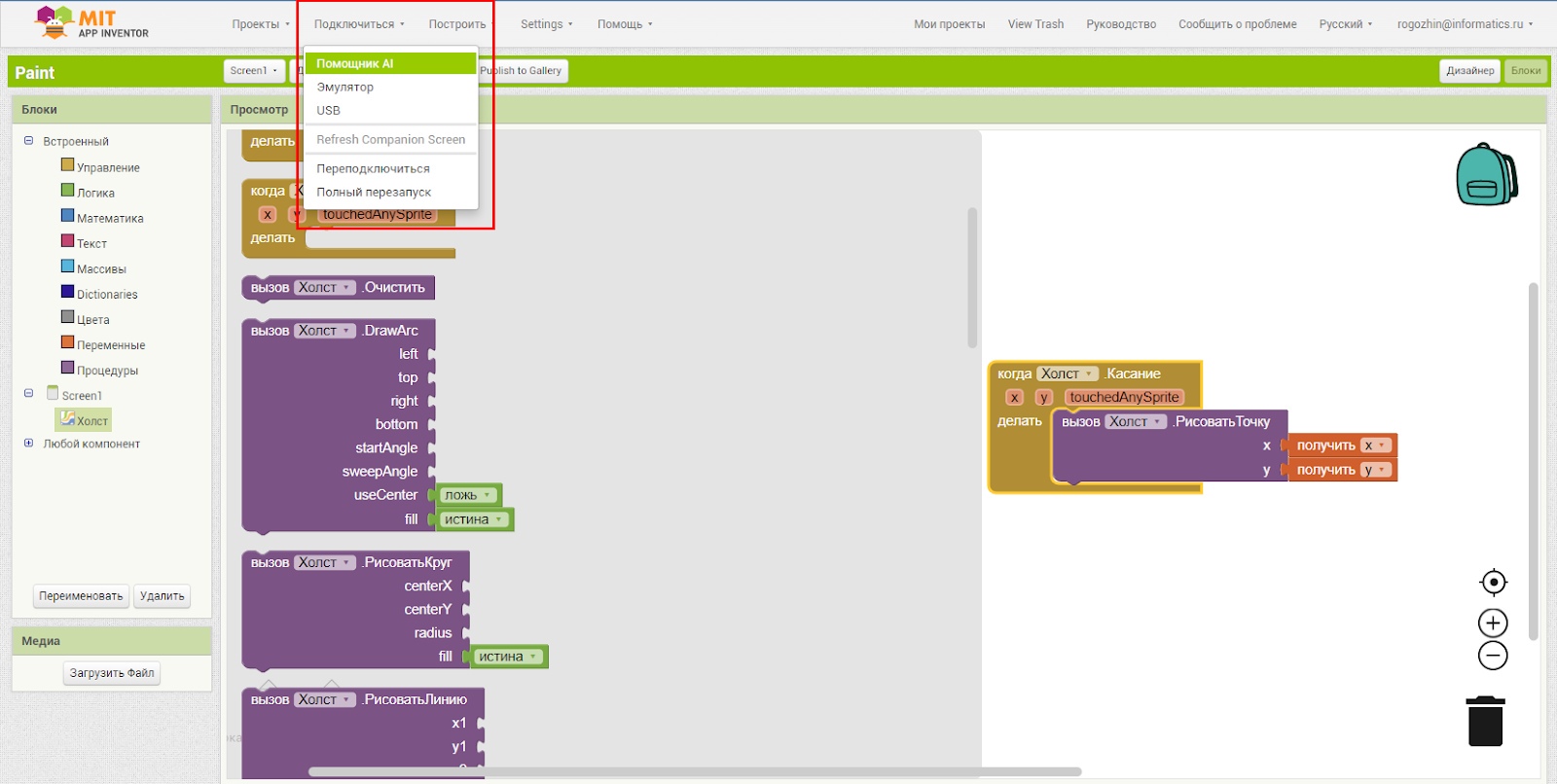
-
Вернемся к сервису App Inventor. В меню программы выберем вкладку «Подключиться». В выпавшем меню выберем пункт «Помощник AI».

-
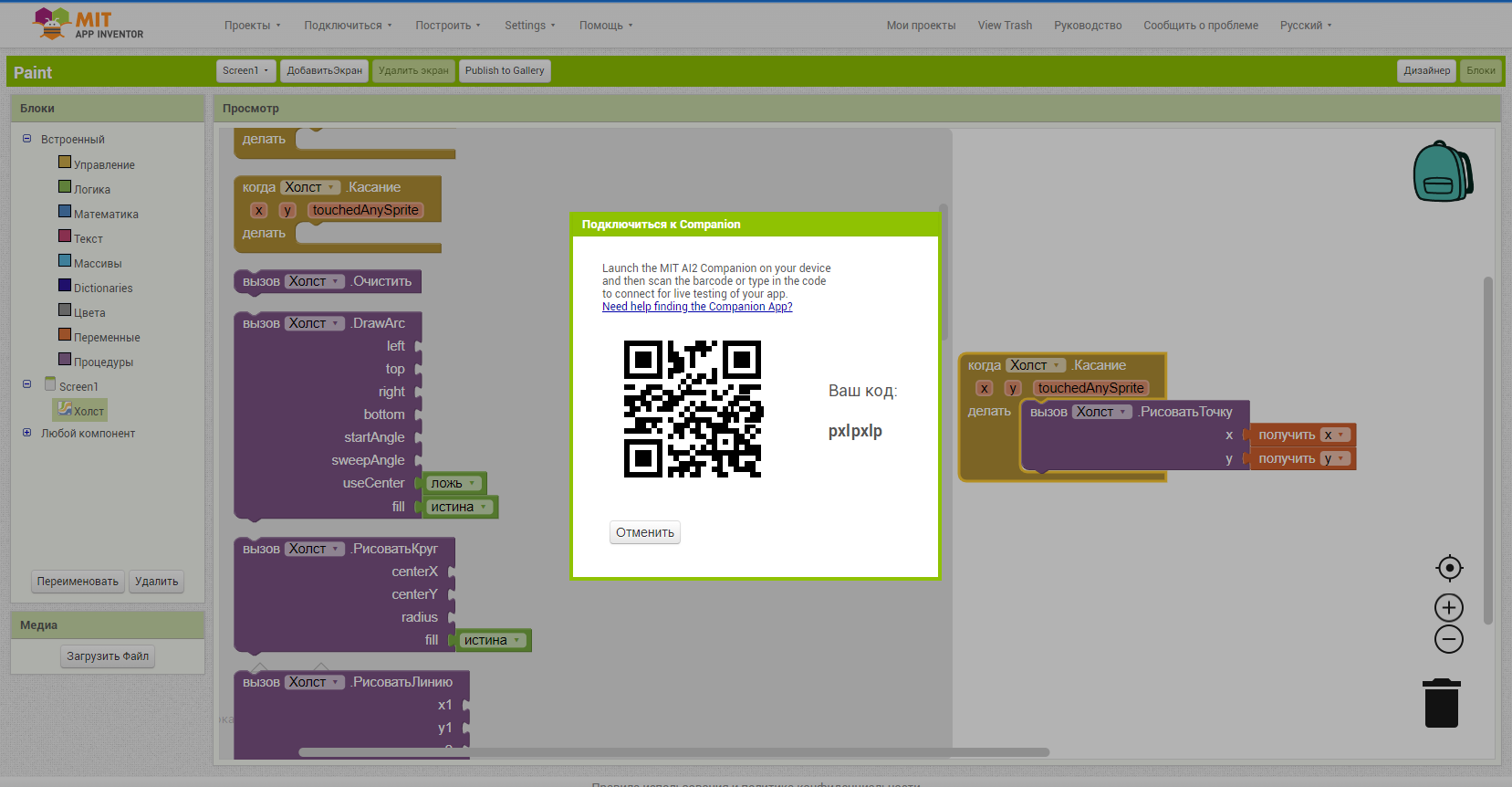
Если мы все сделали правильно, на экране появится QR-код. Его можно открыть помощью мобильного приложения «MIT App Inventor», а именно кнопки Scan QR code.
-
Просканируйте код и приложение в рабочем состоянии появится на вашем телефоне! Когда проверка будет позади, переходите к следующему этапу разработки программы. И помните: важно время от времени тестировать приложение.
Этап 3. Добавляем кнопки для смены цвета и толщину кисти
К этому моменту мы уже поняли, что процесс создания приложения в конструкторе App Inventor не так и сложен. Фактически мы уже сформировали элементы: расположили по горизонтали, добавили кнопки и медиафайлы. Наша следующая задача — создать с помощью сервиса кнопки для цветовой палитры в собственном приложении.
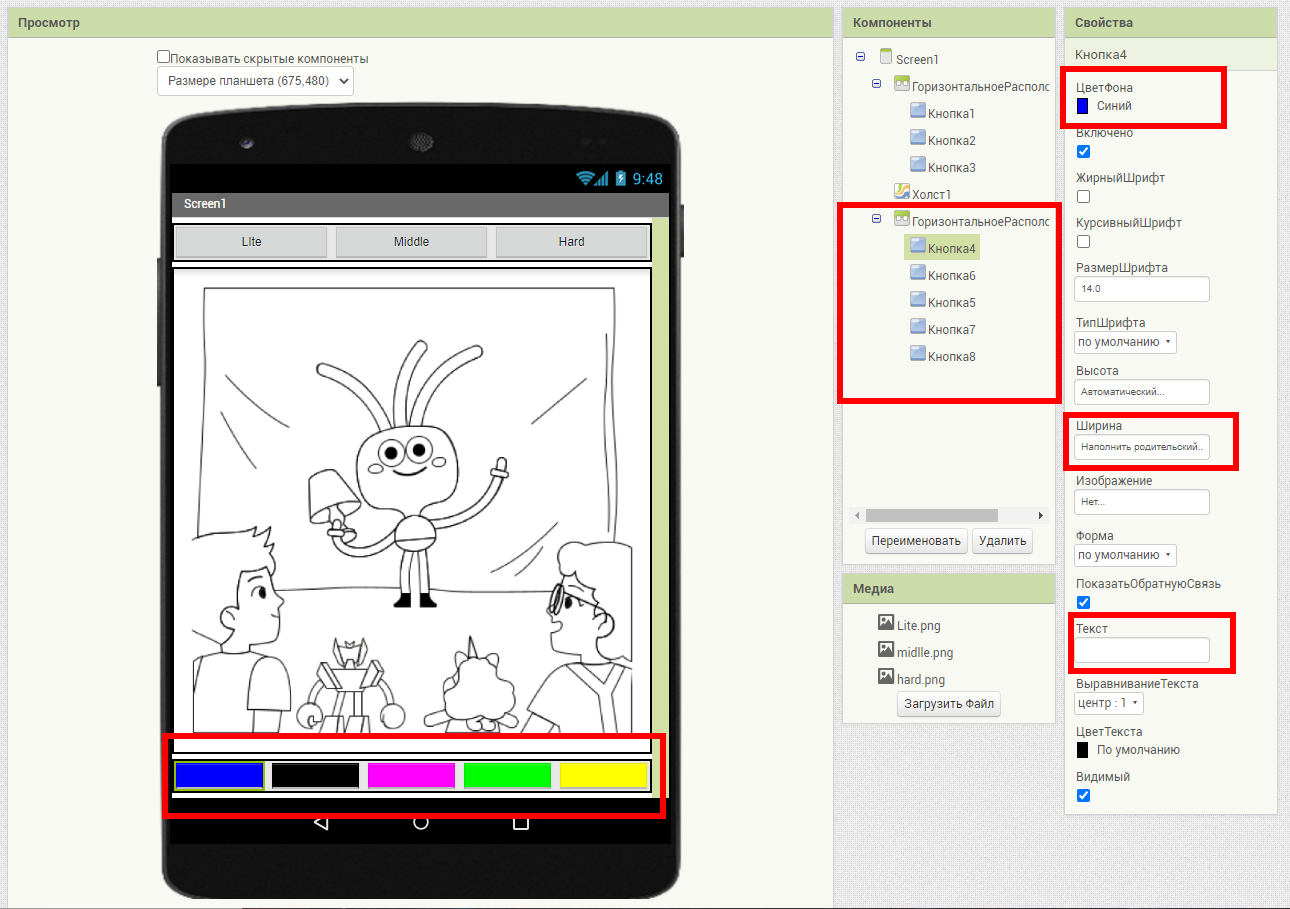
1. Добавляем новое горизонтальное расположение внизу экрана, чтобы разместить внутри новые кнопки с цветом.
Важно
Обязательно посмотрите, что кнопки отобразились именно в этом горизонтальном расположении, а не в расположении сверху, где находятся кнопки выбора сложности раскраски.
2. Убираем имена кнопок, чтобы отображались только цвета.
3. В свойствах каждой кнопки выбираем цвет фона.
Важно
Цвет фона кнопки в дальнейшем будет отображать цвет кисти, которой мы разрисовываем раскраску.
4. Применяем к каждой кнопке ширину всех элементов по «Родительскому наполнению».
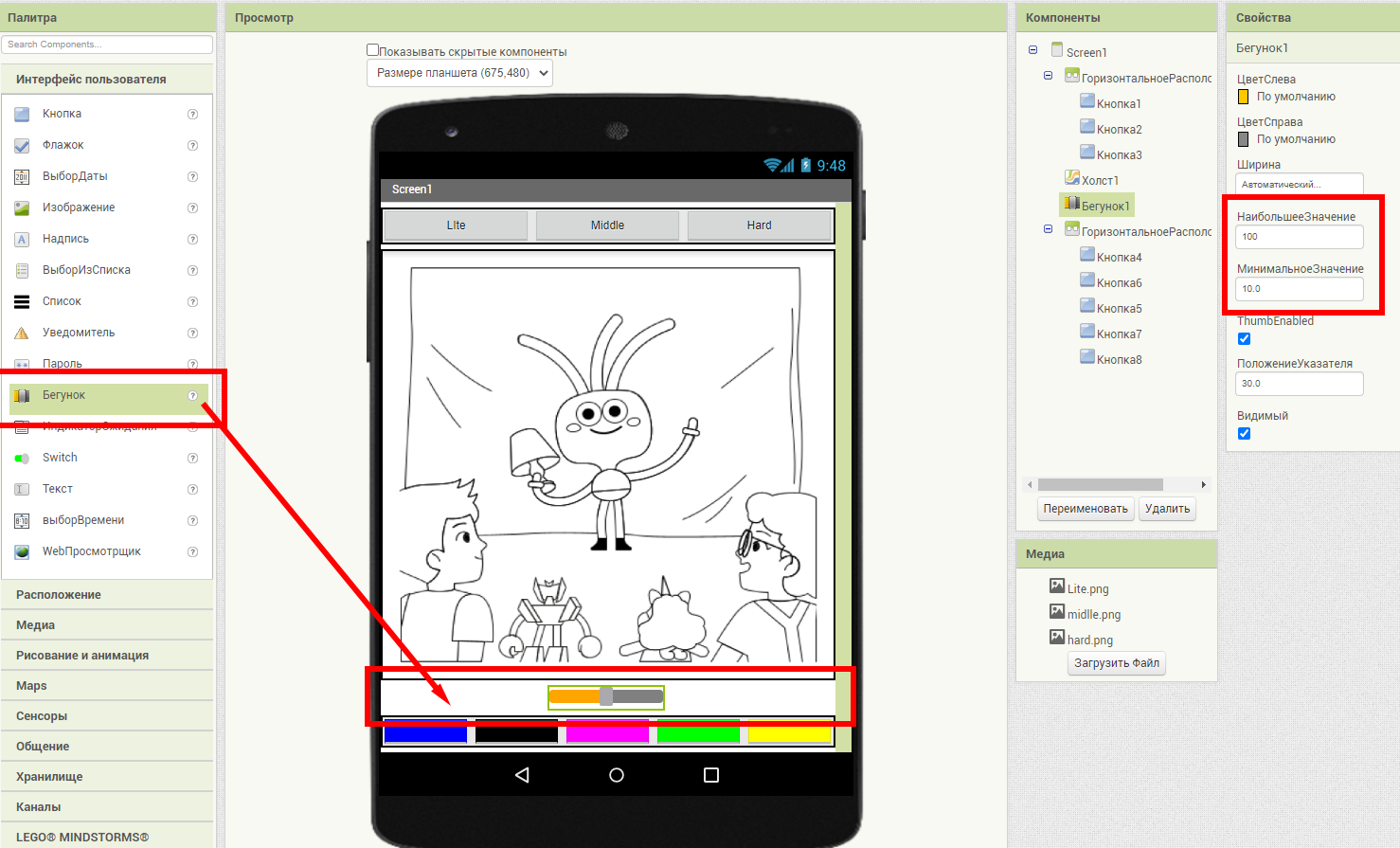
Теперь нам нужно добавить инструмент, который поможет увеличивать ширину кисти. Он пригодится, когда мы будем разрисовывать нашу раскраску. Чтобы это сделать, воспользуемся инструментом «Бегунок» в конструкторе мобильных приложений. Он находится в палитре инструментов, во вкладке «Интерфейс пользователя».
1. Перетаскиваем «Бегунок» вниз экрана сервиса, желательно над кнопками выбора цвета.
2. В свойствах «Бегунка» выбираем минимальное значение – 10 и максимальное значение – 100. Это и будет диапазоном ширины кисти.
После этого переименуем названия кнопок так, как называются соответствующие им цвета. Готово! Мы закончили этап прототипирования в конструкторе App Inventor. Пора программировать наши кнопки, чтобы они выполняли действия, которые нам нужны. Об этом — в следующем разделе.
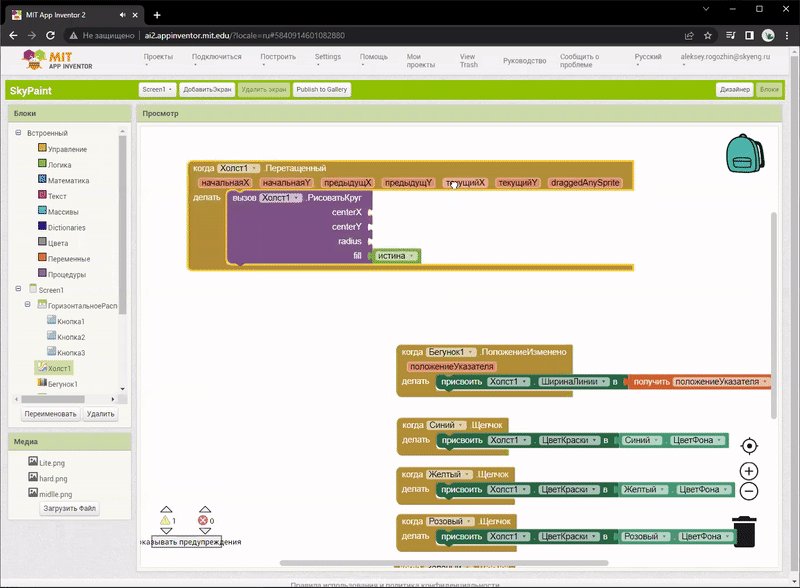
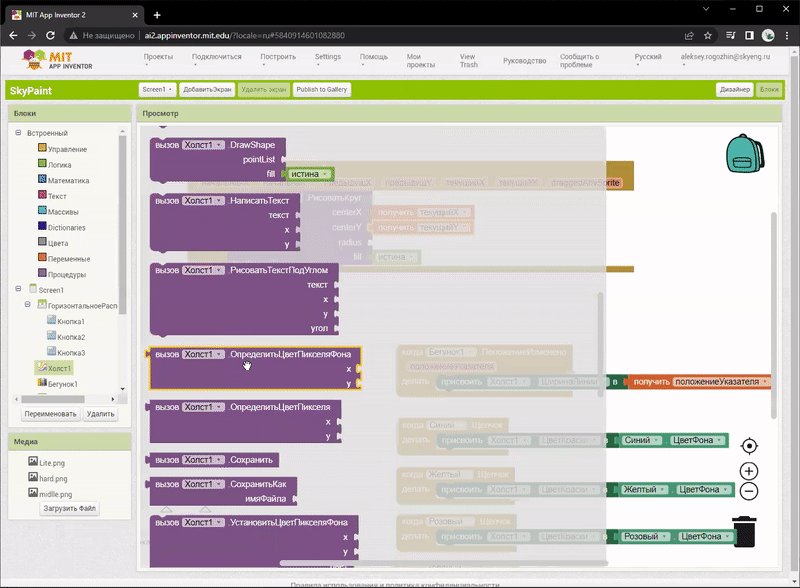
Этап 4. Программирование приложения
Как мы уже говорили, в App Inventor можно закодировать компоненты, даже не зная языков программирования. Делать это мы будем на Рабочем столе App Inventor «Блоки», с которым познакомились в самом начале статьи.
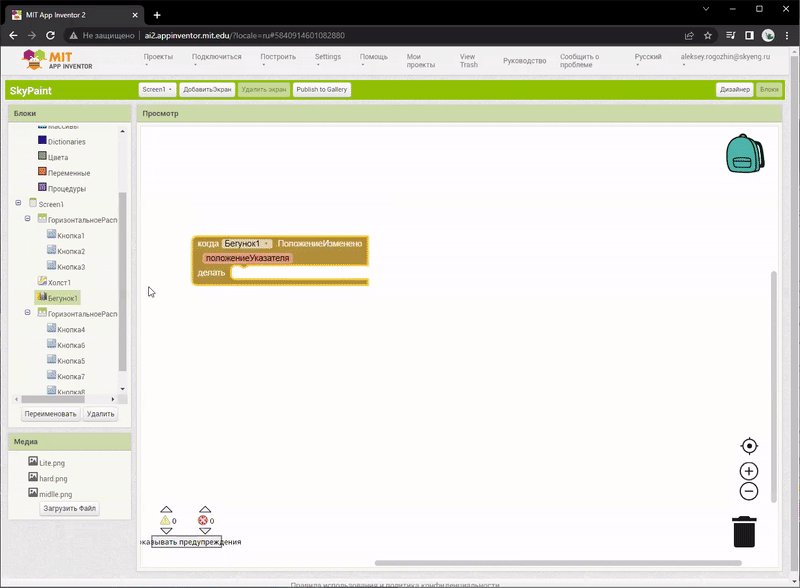
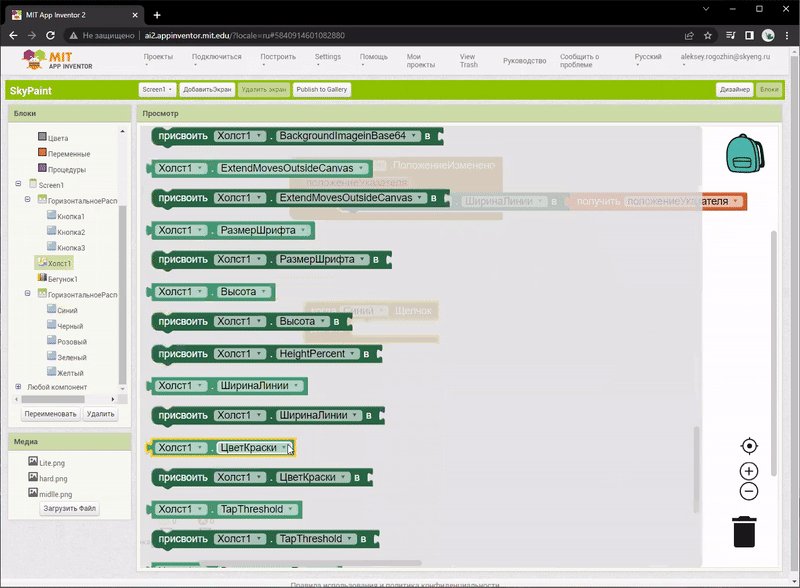
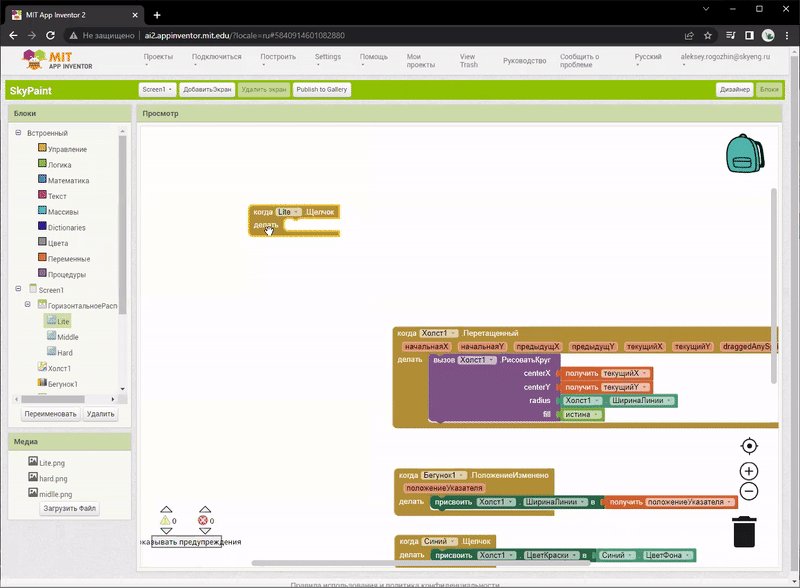
Начнем с того, что запрограммируем ширину кисти через инструмент «Бегунок».
1. В списке блоков нажимаем «Бегунок». В открывшимся списке блоков для этого элемента выбираем «когда Бегунок 1. Положение Изменено» и вытаскиваем на рабочую область программы.
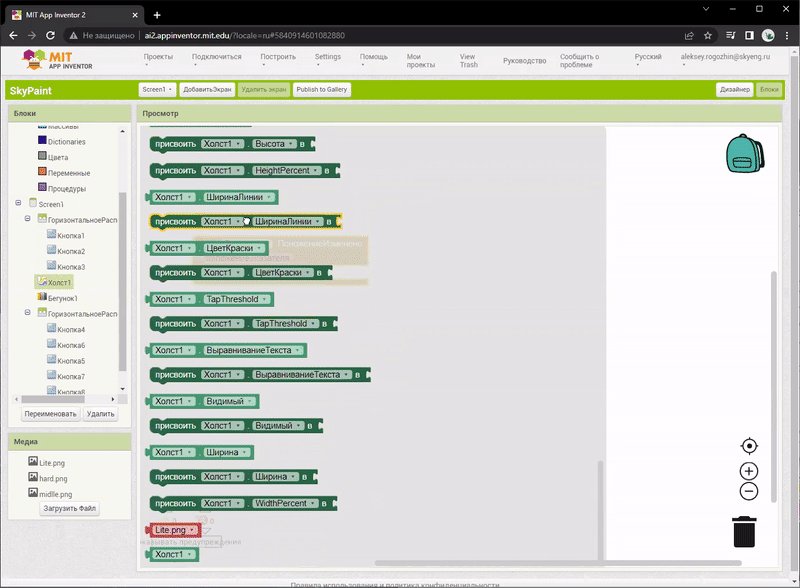
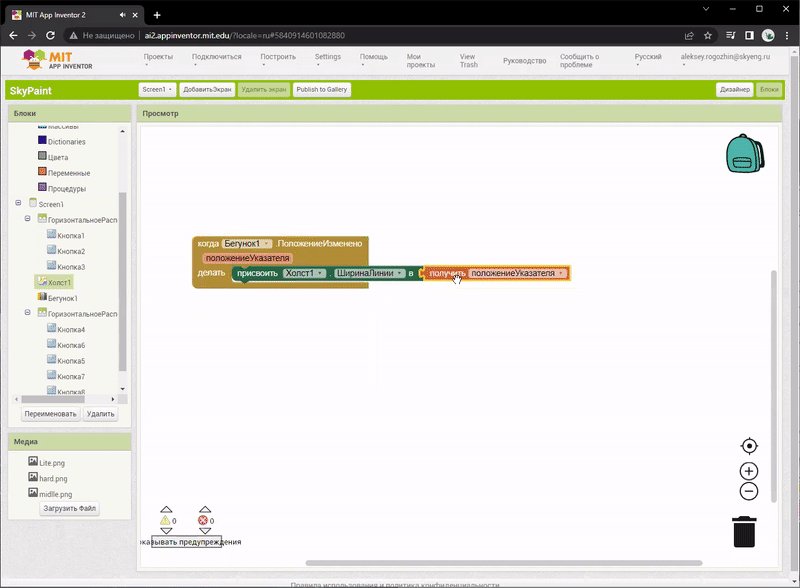
2. В списке блоков конструктора выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Ширина Линии» и вкладываем блок внутрь блока «когда Бегунок 1. Положение Изменено».
В блоке «когда Бегунок 1. Положение Изменено» нажимаем на кнопку «получить положение Указателя» и перетаскиваем этот блок в конец линии «присвоить Холст 1. Ширина Линии».

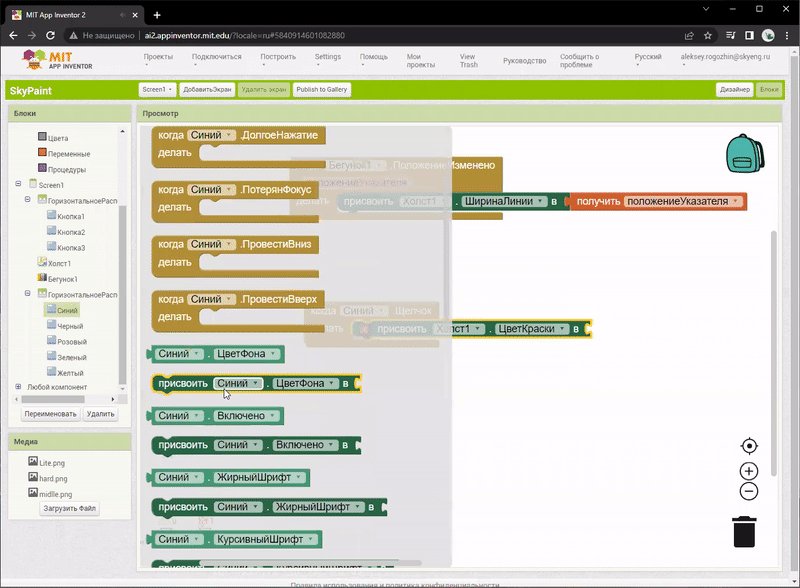
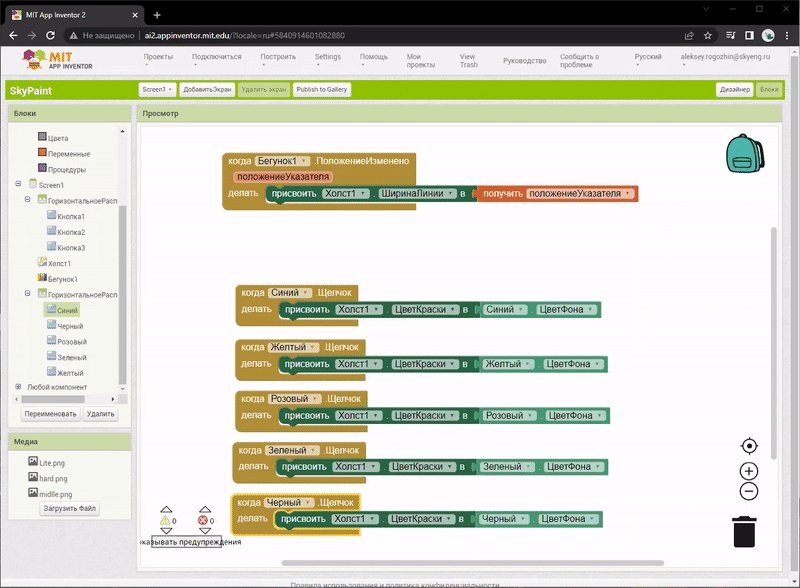
Теперь нам нужно закодировать кнопки для выбора цвета в том же сервисе. Все они программируются одинаково, поэтому мы рассмотрим общий алгоритм.
1. В списке блоков выбираем цвет. Допустим, это будет синий. В открывшимся списке блоков для этого элемента выбираем «когда Синий. Щелчок» и вытаскиваем на рабочую область конструктора.
2. В списке блоков программы выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Цвет краски» и вкладываем блок внутрь блока «когда Синий. Щелчок».
3. В списке блоков вновь выбираем синий цвет. В открывшемся списке блоков для этого элемента выбираем «Синий. Цвет Фона» и перетаскиваем в конец линии блока «присвоить Холст 1. Цвет краски».
4. Повторим все эти этапы для других цветовых кнопок, чтобы закончить этот этап создания мобильного приложения.

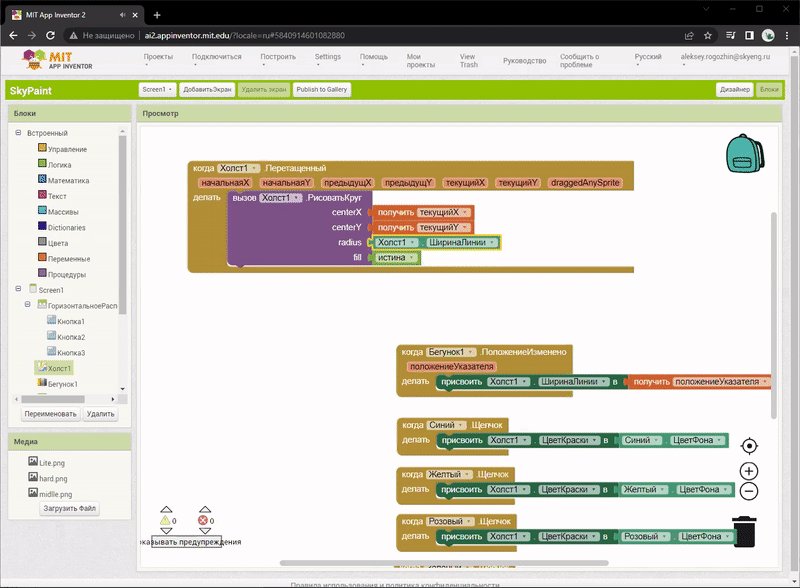
Готово! Мы закодировали ширину кисти через инструмент «Бегунок» и цветовую палитру. Пора приступить к программированию события отрисовки. Наша задача — сделать так, чтобы программа воспринимала наш палец как кисть, т. е. при нажатии на экран пальцем, мы могли рисовать цветом.
Отрисовка происходит на холсте, поэтому целесообразно программировать в конструкторе мобильных приложений сам холст под касания к нему. Любая точка (касание) имеет свои координаты по осям X и Y. Таким образом программа понимает, что точка находится по определенному адресу.
1. В списке блоков выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «когда Холст 1. Перетащенный» и вытаскиваем на рабочую область. Этот блок укажет программе, что наш палец — это кисть.
2. В списке блоков программы выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «вызов Холст 1. Рисовать Круг» и вкладываем блок внутрь блока «когда Холст 1. Перетащенный».
3. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий X» и перетаскиваем в сектор centerX блока «вызов Холст 1. Рисовать Круг».
4. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий Y» и перетаскиваем в сектор centerY блока «вызов Холст 1. Рисовать Круг».
5. В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «Холст 1. Ширина Линии» и перетаскиваем в сектор radius блока «вызов Холст 1. Рисовать Круг».

Отлично. Мы почти добрались до конечного этапа в создании мобильного приложения! Осталось лишь настроить через сервис кнопки смены фонов, т. е разных рисунков, и мы можем показать нашу раскраску этому миру 
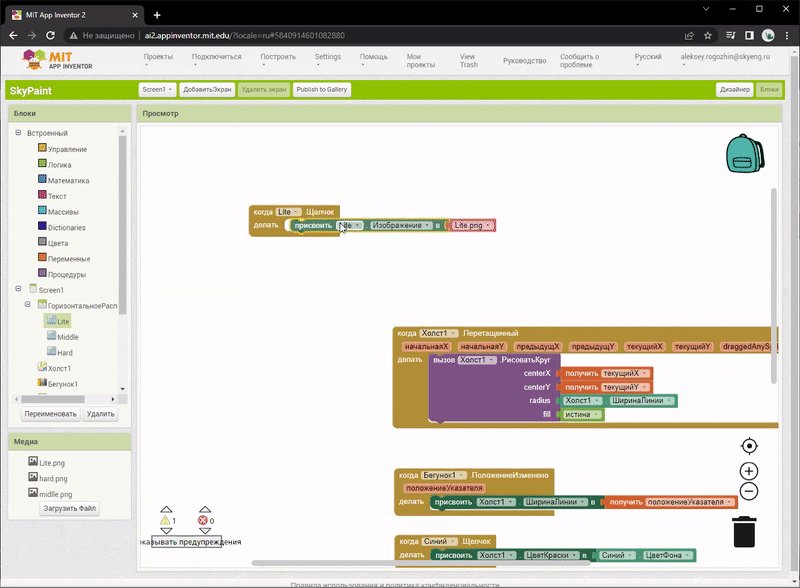
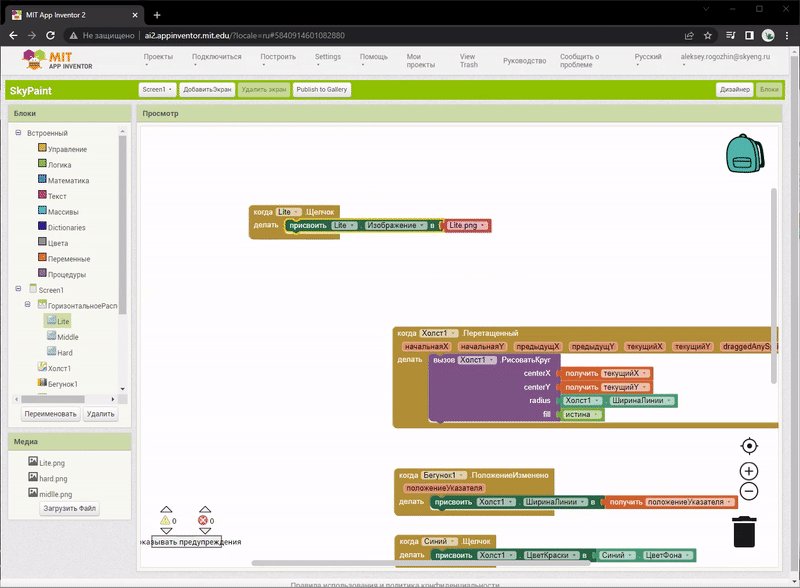
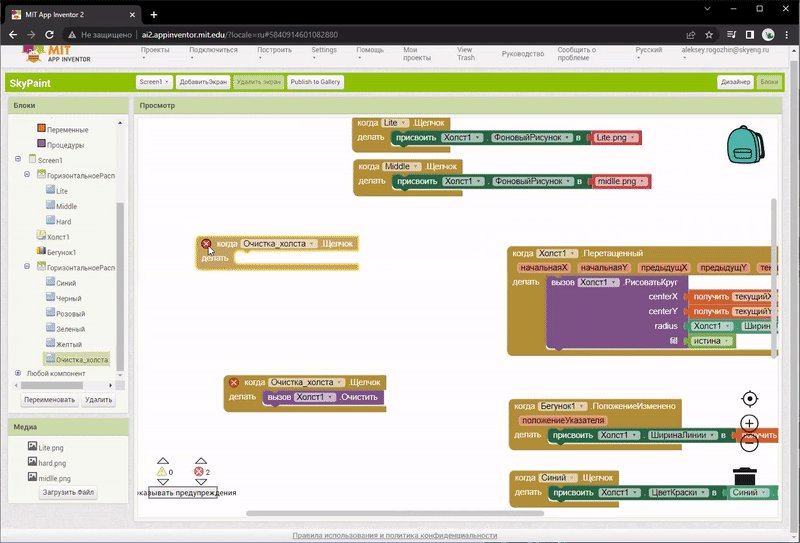
1. В списке блоков выбираем «Горизонтальное Расположение» кнопок выбора фона раскраски. Если ваши кнопки названы как «Кнопка 1», «Кнопка 2» и «Кнопка 3», советуем их переименовать в Lite, Middle и Hard.
2. Нажимаем на кнопку Lite, в открывшемся списке блоков для этого элемента выбираем «когда Lite. Щелчок» и вытаскиваем на рабочую область программы.
3. В списке блоков нажимаем на «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст. Фоновый рисунок. Lite.png» и переносим внутрь блока «когда Lite. Щелчок». Если вы используете другую картинку, название может отличаться.
4. Проделываем то же самое с кнопками Middle и Hard.

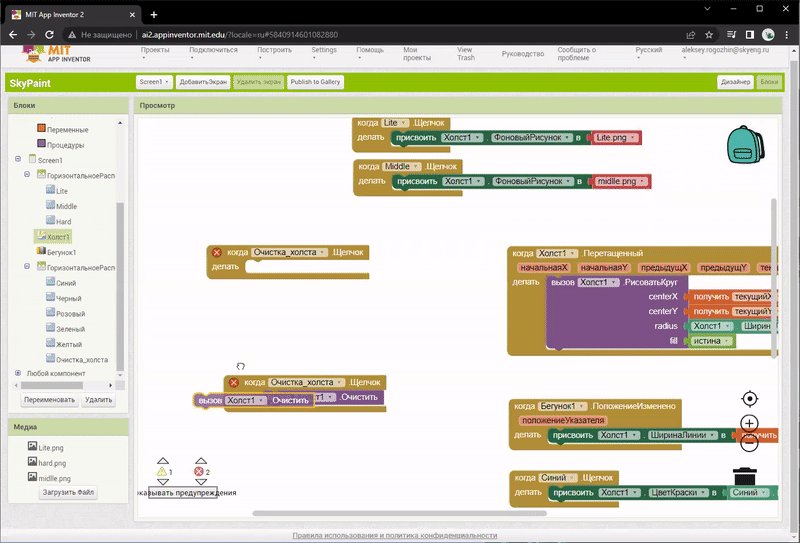
Раскраска готова! У нас есть приложение, где можно рисовать и менять различные картинки. Не хватает лишь одной функции – стирательной резинки. Давайте добавим ее в том же конструкторе.
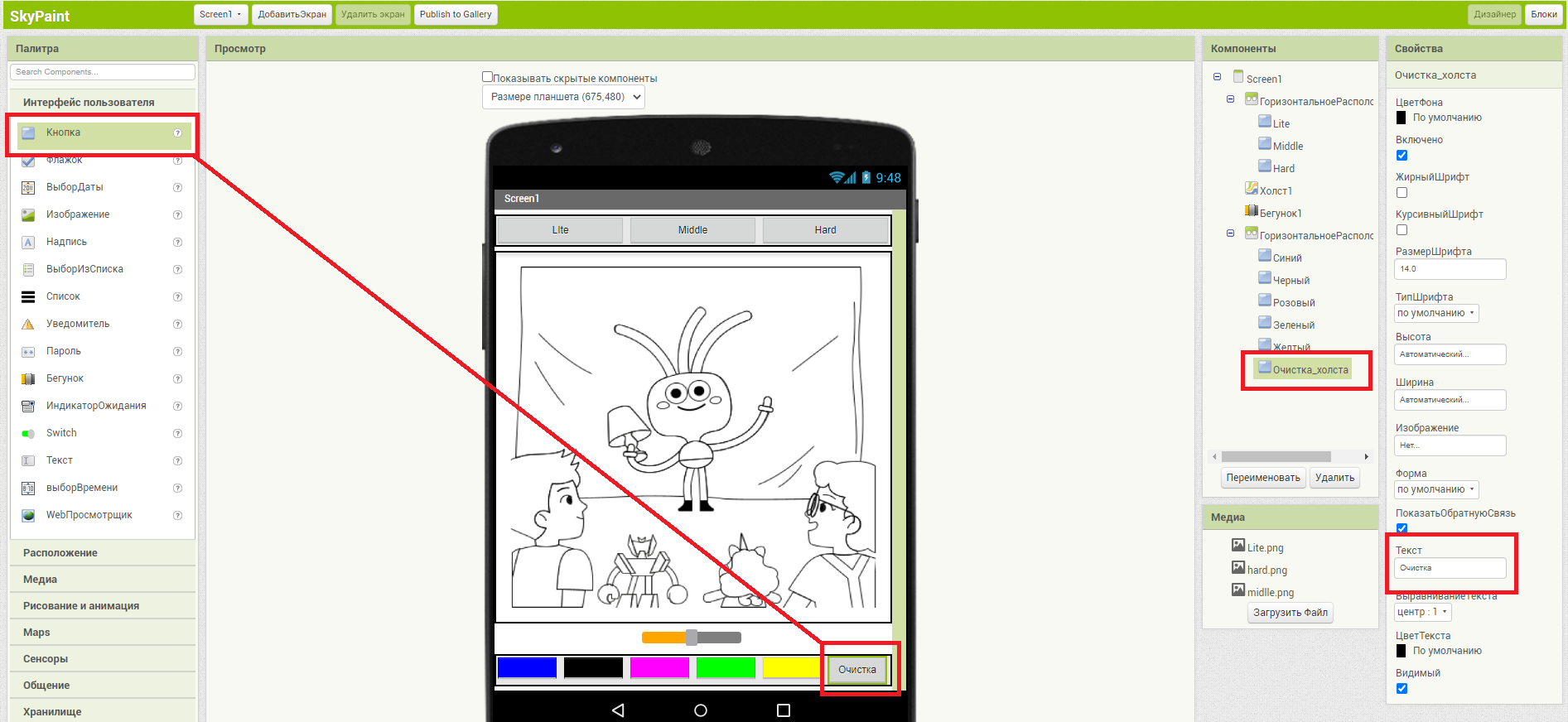
1. Зайдем в режим «Дизайнер» сервиса App Inventor и добавим новую кнопку. «Очистка».
2. Далее мы переходим на рабочий стол «Блоки».
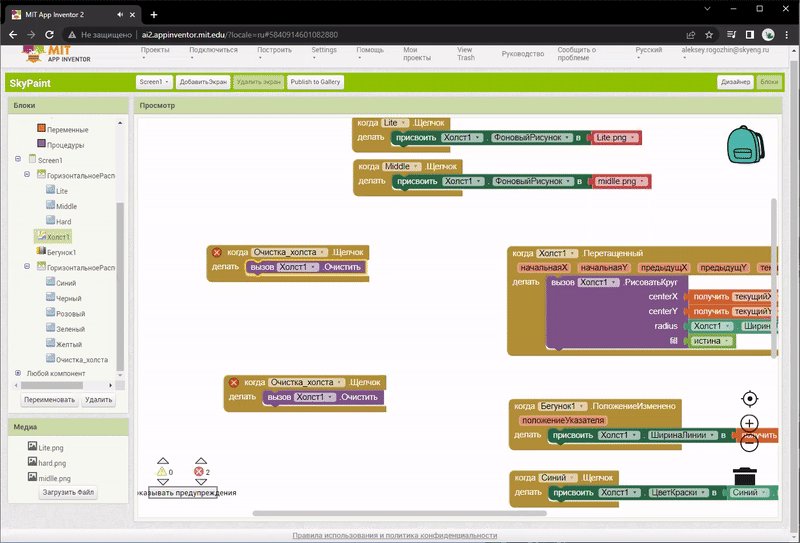
3. В списке блоков выбираем «Очистка». Если вы не переименовали кнопку, то она будет называться «Кнопка 1». В открывшемся списке блоков для этого элемента выбираем «когда Очистка. Щелчок».
В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «вызов Холст 1. Очистить» и переносим внутрь блока «когда Очистка. Щелчок».

Как сохранить приложение
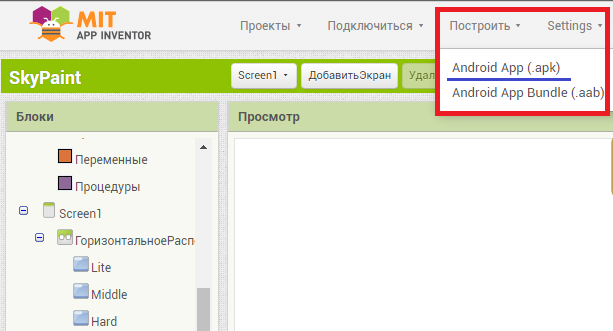
Примите мои поздравления! Только что вы разобрались, как сделать свое приложение, и попрактиковались в этом. Если хотите поделиться своей работой, нужно выполнить несколько шагов.
-
Зайдите в пункт меню Android App.
-
Выберите формат apk.
-
Сохраните файл. Теперь его можно опубликовать и передать всем друзьям.

App Inventor — это один из лучших конструкторов, который поможет узнать основы верстки мобильных приложений. Он подойдет для новичка, который не знает основы программирования, но хочет понять, как создать мобильное приложение для Android.
В этой статье мы разобрались, как создать свое приложение, и рассмотрели основные этапы. Если вы хотите и дальше прокачивать свои навыки и разрабатывать новые проекты, ждем вас на курсах программирования в Skysmart. Там мы научим вас создавать полезные и увлекательные проекты, включая игры. И все это — без кода!
This work «MIT App Inventor» is licensed undera a Creative Commons Attribution-ShareAlike 4.0 International License.
Google и логотип Google являются товарными знаками Google LLC.
Создание приложений, если не умеешь программировать — это вполне реально. Нужно просто понять, для чего делаешь приложение, выбрать подходящий конструктор и работать поэтапно.
В этой статье разбираемся, как создать приложение: в каких случаях его стоит делать самостоятельно и как в итоге получить жизнеспособный инструмент для бизнеса. В конце — подборка конструкторов приложений с описанием и ценами.
Содержание:
-
Зачем создавать мобильное приложение
-
Когда можно создать приложение самостоятельно
-
Способы создания приложений
-
Разработка c программистом
-
Zero-code конструкторы приложений
-
Как создать мобильное приложение: этапы работы
-
Подготовка
-
Разработка
-
Запуск и тестирование
-
Продвижение и поддержка
-
Сервисы для создания мобильных приложений на Android и iOS
-
Draftbit
-
Adalo
-
Bravo Studio
-
Kodika
-
Mobincube
-
AppsBuilder
-
Apps Global
-
Альтернатива мобильным приложениям — чат-бот
-
Создание приложений: что стоит запомнить
Зачем создавать мобильное приложение
Каждый год люди все больше пользуются мобильными вместо компьютеров. Вместе с этим растет и количество устанавливаемых приложений, и проведенное в них время — на телефоне удобнее зайти в приложение, а не на сайт.
График ниже показывает, сколько времени люди проводят в телефоне — в браузере и в приложениях. Приложения уверенно лидируют и, судя по прогнозу, продолжат наращивать отрыв.

При этом люди устанавливают довольно много разных приложений. По данным на графике ниже, на каждом четвертом телефоне стоит более 30 приложений.

Когда можно создать приложение самостоятельно
Самостоятельно можно создать небольшое и простое приложение, которое закроет потребность ваших существующих клиентов. Это поможет сформировать лояльность: вы покажете, что компания старается стать еще удобнее.
Например, у вас пиццерия и много постоянных клиентов. Вы знаете, что через сайт поступает гораздо больше заказов, чем через телефон. Вы делаете приложение — клиенту становится проще покупать у вас пиццу. К тому же через приложение можно посылать push уведомления: рассказывать про акции, сообщать о готовности заказа.
В общем, если есть потребность, которую можно быстро закрыть приложением — стоит его создать. Вот еще примеры. Новостное издание может сделать приложение, чтобы подписчикам было удобно читать новости. Медицинская клиника — чтобы клиенты могли выбрать нужного врача и записаться на прием. Компания — чтобы у сотрудников был быстрый доступ к стандартам, правилам и базе знаний.
А вот самостоятельно создавать приложение ради промоушена компании — плохая затея. Вам нужно очень точно угадать запрос потенциальных клиентов и сделать приложение, которое увидят, скачают и не удалят после первого использования. Это сложно и, скорее всего, не оправдает вложенных усилий.
Способы создания приложений
Классический способ разработки — нанять программистов. Но есть и вариант, когда вы создаете приложение самостоятельно, с помощью специальных сервисов. Рассмотрим оба.
Разработка c программистом
Способ подходит для команд, у которых в штате есть разработчик с соответствующим опытом или деньги, чтобы такого нанять. Это может быть или отдельный специалист-фрилансер, или целое агентство — выбор будет зависеть от сложности приложения и размера бюджета.
Перед тем, как нанимать специалиста со стороны, убедитесь в опыте — попросите примеры работ. В идеале это должны быть примеры в вашей теме: например, магазин или бронирование билетов.
Zero-code конструкторы приложений
Для тех, кто не умеет программировать, на рынке есть сервисы для самостоятельного создания приложений — так называемые no-code или zero-code сервисы. Подборку таких сервисов с описанием и ценами вы получите дальше в статье.
Zero-code сервисы работают по принципу конструкторов: вы собираете приложение из имеющегося набора элементов и функций, создаете свой дизайн. Традиционно есть набор готовых шаблонов, которые можно адаптировать под себя.
Функциональность этих сервисов напрямую зависит от тарифа. На бесплатных или дешевых доступен минимум функций. Скорее всего, для создания качественного нативного приложения для iOS и Android придется купить тариф подороже, но может выйти дешевле, чем привлекать разработчика.
Как создать мобильное приложение: этапы работы
Условно разделим самостоятельное создание приложения на четыре этапа:
- подготовка,
- разработка,
- запуск и тестирование,
- продвижение и поддержка.
Подготовка
На этапе подготовки нужно определиться, для кого, зачем и как будет делаться приложение. Всю эту информацию нужно собрать в одном документе, который будет точкой опоры для всех участников процесса.
- Для кого. Определяем целевую аудиторию — для кого создаем приложение.
- Зачем. Расписываем, какая проблема есть у целевой аудитории и как приложение ее решит. Отсюда уже вывод — какая польза для компании от приложения. Понимание, для кого и зачем вы делаете приложение — критически важная вещь. Без понимания не будет реальной пользы, а значит, приложением не будут пользоваться.
- Что у других. Конкурентный анализ — обязательный этап подготовки. Проанализируйте, какие схожие мобильные приложения есть на рынке. Попробуйте самые популярные: отметьте, что удобно и неудобно, чего не хватает и какие есть интересные функции. Кроме того, полезно заглянуть в отзывы. Их можно найти в прямо на странице приложения в маркете или погуглить.
- Как. Рассчитываем силы — получится сделать приложение самостоятельно или нужно обратиться к разработчику. Если самим — выбираем подходящую платформу, список будет дальше в статье.
- Что потом. Это необязательный этап, но полезный. Подумайте о том, как приложение впишется в экосистему вашего продвижения в целом. Какие у него есть шансы на развитие, будут ли силы, время и деньги на поддержку.
Итог подготовки: полностью готовое описание будущего приложения с целевой аудиторией, функционалом и бизнес-требованиями.
Разработка
Сконцентрируйтесь на проблеме целевой аудитории, которую вы определили на предыдущем этапе. Исходя из этого опишите список базовых функций. Например, для приложения клиники это могут быть:
- посмотреть каталог с карточками всех специалистов,
- записаться на прием и оставить отзыв,
- найти цену на нужную услугу,
- поставить напоминание о записи или приеме лекарств.
Затем соберите функции в общий сценарий приложения. Для этого пригодится метод сторифреймов: это черновые экраны, из которых будет состоять ваше приложение. В них нет ничего, кроме текста. Грубо говоря, это диалог пользователя и приложения: приложение предлагает — пользователь реагирует — приложение отвечает, и так далее. Их можно собрать в сервисах вроде miro, Figma, Sketch, или использовать любой инструмент для создания майнд-карт из нашей подборки.
Например, вы делаете приложение для рекомендаций по уровню активности. Человек вводит туда свой рост, вес и возраст и получает нужное количество шагов или тренировок. Тогда будет примерно такой сценарий:
- Приветствие — рассказать, по какому методу определяете активность и зачем это нужно.
- Ввод данных — запрашиваем у пользователя его параметры.
- Результаты — подсчитанное количество шагов/тренировок для этого пользователя.
- Расширенные рекомендации — советы, как начать больше тренироваться.
На этапе сторифреймов вырисовывается логика: сколько понадобится экранов, какие они будут, что нужно объединить или разделить, где нужен просто текст, а где понадобится иллюстрация. И уже на основе сторифреймов вы построите чистовые экраны приложения. Не придется менять логику на ходу и вносить большие правки.
Что еще учесть, чтобы создать хорошее приложение:
- Онбординг. Если что-то может быть понято неправильно, так и будет. Объясняйте пользователю, куда он попал и как пользоваться приложением.
- Немедленный отклик. Каждое взаимодействие с интерфейсом должно получать ответ. Смена цвета элемента при нажатии, появление значка загрузки, текстовая подсказка — чтобы пользователь понимал, что его действие сработало.
- Меньше раздражителей. Делайте минималистичный интерфейс — лучше потом что-то добавить, чем убирать. Чем проще и понятнее будет приложение, тем выше его шанс на долгую жизнь в телефоне.
А еще в идеале приложение должно немного весить, не раздражать рекламой и уведомлениями. Статистика ниже — основные причины удаления приложений.

Итог разработки: первая рабочая версия приложения.
Запуск и тестирование
Перед тем, как выкатывать приложение в общий доступ, его нужно протестировать и устранить все найденные баги и ошибки в логике. Самый простой вариант — установить его на телефоны команды и активно использовать хотя бы несколько дней. Лучше всего привлечь фокус-группу — людей со стороны, которые подходят под описание ЦА и пока незнакомы с проектом.
Не откладывайте тестирование на последний момент. Если обнаружатся серьезные проблемы, дата релиза сдвинется, из-за чего вы можете потерять время и деньги. Лучше отведите под проверку несколько недель — пусть она проходит в глубоком и спокойном режиме, а у вас точно будет время на отладку.
Итог запуска и тестирования: бета-версия приложения, проверенная на группе пользователей.
Продвижение и поддержка
Готовое оттестированное приложение можно запускать в промоушен. Если есть прямая ссылка для скачивания — запускайте рекламные кампании с ней. Предлагайте приложение посетителям сайта, анонсируйте его выход в соцсетях, сделайте рассылки по базе постоянных клиентов. Выложите в магазин приложений — Google Play или AppStore.
В рекламных системах есть специальные форматы кампаний для продвижения мобильных приложений. Собрала для вас ссылки на информацию по таким кампаниям в разных системах:
- «Яндекс»,
- Google,
- Facebook.
Итог продвижения и поддержки: приложение вышло на рынок, при необходимости вы его поддерживаете и дорабатываете.
Сервисы для создания мобильных приложений на Android и iOS
Как я рассказывала выше, для создания мобильного приложения необязательно знать код. Есть zero coding сервисы, в которых вы создаете приложения по визуальной логике — собираете их из готовых блоков, настраиваете внешний вид и функции.
Что учесть при выборе сервиса:
- Язык. Большинство хороших сервисов для создания приложений — англоязычные, русских очень мало, но в подборке такие есть.
- Интерфейс и функционал. Если есть какие-то особые требования, то проверяйте их выполнимость на этапе выбора сервиса. Заодно смотрите интерфейс — сможете ли вы в таком работать.
- Формат результатов. Это должен быть готовый пакет с файлами приложения (apk или aab для Android, ipa или pkg для iOS). Либо сервис сам поможет вам загрузить приложение в магазины — это идеальный вариант, чтобы избежать лишних сложностей.
Собрала для вас сервисы, которые позволяют создать мобильное приложение и поделиться результатом — скачать готовые пакеты, создать ссылку на скачивание для пользователей или загрузить приложение в магазин. Цена указана за тариф, на котором можно получить пакеты для загрузки в магазины или помощь сервиса по загрузке.
Draftbit
Язык: английский
Платформы: Android, iOS
Тариф: 449 долларов за год, попробовать можно бесплатно.
Полноценный сервис с приятным дизайном и интуитивно понятным интерфейсом. Элементов и функций много, придется потратить немного времени на знакомство, но создать многофункциональное приложение.
На старте вам предложат настроить начальный шаблон: например, будет ли ваше приложение наполнено контентом или товарами, устроено в виде галереи, списка или ленты. Доступны интеграции — встроенные и через REST API, так что можно подключать к приложению источники данных и другие сервисы.
Сервис использует только открытые языки программирования и библиотеки. Это значит, что разработанное приложение будет целиком принадлежать только вам, сервис не будет иметь никаких прав и лицензий на него.
Adalo

Язык: английский
Платформы: Android, iOS
Тариф: 50 долларов в месяц, можно попробовать бесплатно.
Есть интеграция с Zapier — сервисом, который позволяет соединить ваше приложение с 1500 других сервисов. Например, настроить интеграцию с Trello или SendPulse, вашей CRM или платежной системой. Есть также возможностью подключать источники данных.
Встроена возможность публикации в магазины приложений — у Adalo для этого приготовлены подробные пошаговые инструкции.
Bravo Studio

Язык: английский
Платформы: Android, iOS
Тариф: три скачивания пакетов в неделю на бесплатном тарифе. Чтобы убрать лимит и лого сервиса из готового продукта — 49 евро в месяц.
Этот сервис непохож на остальные подборки. Это не конструктор, а конвертер — он превращает макеты, сделанные в Figma или Adobe XD, в нативные приложения для iOS и Android. Каждый элемент макета размечается специальным тегом, и с их помощью сервис переводит макет в код. Внешние источники данных и сторонние сервисы подключаются к готовому приложению через REST API.
В базе знаний сервиса есть подробные гайдлайны для загрузки в App Store и Google Play, а также инструкции на случай отказа в публикации и для поддержки опубликованного приложения.
Kodika

Язык: английский
Платформы: iOS
Тариф: 30 евро в месяц, есть бесплатный тариф для тестирования.
Инструмент для создания iOS-приложений с помощью drag&drop. Самое приятное здесь — функция публикации в App Store, которая позволяет избежать самостоятельной загрузки. Поддерживает REST API.
Mobincube

Язык: русский (автоматический перевод).
Платформы: iOS, Android.
Тариф: бесплатный для приложений со встроенной рекламой от сервиса и месячной аудиторией до 2000 пользователей. Увеличить аудиторию, убрать лого сервиса и монетизировать приложение можно от 3 евро в месяц.
Единственный сервис в подборке, который позволяет создавать готовые пакеты под Android и App Store бесплатно. Конечно, есть ограничения: будет реклама от сервиса, а месячное число уникальных юзеров не должно превышать двух тысяч.
AppsBuilder

Язык: английский.
Платформы: iOS, Android.
Тариф: 24 евро в месяц. Не бесплатного тарифа, есть небольшой триальный период.
Еще один drag&drop конструктор в нашей подборке. Приемлемый тариф по сравнению с конкурентами, но не очень современный интерфейс. Есть встроенные интеграции с соцсетями, технологией RSS, сервисами Facebook и Google, конструкторами форм и другими инструментами.
Apps Global

Язык: русский.
Платформы: iOS, Android.
Тариф: 9 долларов в месяц при ограниченном числе элементов в конструкторе. Полный доступ от 15 долларов. Есть тестовый период на 7 дней.
Конструктор, который позволяет не только создать приложение, но и управлять им и получать аналитические данные. Удобно, что сервис — не просто русифицированная калька зарубежного аналога. Здесь можно, например, подключить к приложению привычные платежные системы: «Сбербанк», «Яндекс», Qiwi.
Альтернатива мобильным приложениям — чат-бот
Вместо мобильного приложения можно использовать чат-бот в соцсети или мессенджере. Это хороший вариант, если пока нет ресурсов или желания разбираться с созданием приложений.
В чат-бот для бизнеса можно заложить много полезных функций — от онбординга до оплаты. Для пользователей это уже привычный инструмент, к тому же им не придется ничего устанавливать на телефон: все работает в привычных мессенджерах.
Вот три кейса по чат-ботам, которые решают реальные бизнес-задачи. Все сделаны в конструкторе чат-ботов SendPulse.
- Бот для участников онлайн-конференции. Выдавал программу, помогал связаться с организаторами, присылал напоминания и полезные материалы.
- Бот для болельщиков футбольного клуба. Разработан на бесплатном тарифе, а заменил целое приложение: здесь расписание игр, покупка билетов и мерча, информация об игроках и тренерах, а также специальный раздел, чтобы купить еду на стадионе во время матча.
- Бот для клиентов кафе «Цапа» в Чернигове. Здесь стандартный для кафе функционал полностью упакован в Facebook Messenger. Можно посмотреть меню, заказать доставку или столик, узнать адрес и оставить отзыв.
Мы собрали целый раздел с примерами чат-ботов. Там можно изучить функционал и протестировать каждого бота.
Боты, сделанные в SendPulse, легко масштабируется. Запустить можно малыша, в котором есть FAQ и ссылка на сайт, а потом превратить его в полноценный магазин с системой привлечения и удержания клиентов, связать его с CRM и email рассылками. Регистрируйтесь и создавайте до трех чат-ботов на бесплатном тарифе.
Создание приложений: что стоит запомнить
Чтобы создать мобильное приложение самостоятельно, необязательно быть разработчиком или нанимать специалистов. Нужно четко определить целевую аудиторию, задачи приложения и свои возможности, выбрать подходящий zero-code конструктор и следовать этапам разработки.
А для автоматизации вашего маркетинга регистрируйтесь в SendPulse. Мы объединили много инструментов, которые нужны бизнесу: рассылки по разным каналам, чат-боты в мессенджерах, конструктор лендингов и даже CRM систему.
Как создать и настроить приложение
Зарегистрировав аккаунт разработчика Google Play, вы сможете создавать и настраивать приложения с помощью Play Console.
Как создать приложение
- Откройте Play Console.
- Нажмите Все приложения > Создать приложение.
- Выберите язык по умолчанию и укажите название, под которым приложение будет доступно в Google Play. Эти данные можно изменить позже.
- Укажите, что вы создаете – приложение или игру. Эти данные можно изменить позже.
- Выберите, как будет распространяться приложение: платно или бесплатно.
- Добавьте адрес электронной почты, по которому пользователи Google Play смогут связаться с вами.
- В разделе «Заявки» сделайте следующее:
- Подтвердите, что ваше приложение соответствует Правилам программы для разработчиков и экспортному законодательству США.
- Примите Условия использования функции подписания приложений в Google Play.
- Нажмите Создать приложение.
Как настроить приложение
Когда приложение будет создано, вы сможете приступить к его настройке. На панели управления указаны все важные шаги, которые необходимо выполнить, чтобы приложение стало доступно в Google Play.
Для начала нужно предоставить информацию о контенте приложения и указать данные для Google Play. После этого можно перейти к подготовке предварительного выпуска приложения, его тестированию и продвижению. Последний шаг поможет проинформировать и заинтересовать пользователей перед запуском приложения. Когда подготовка выпуска будет завершена, вы сможете опубликовать приложение в Google Play, где оно станет доступно миллиардам пользователей.
Чтобы начать настройку приложения, нажмите Панель управления в меню слева. Подробнее о том, как настроить приложение на панели управления…
Как управлять приложением и наборами App Bundle
Для создания и загрузки APK-файлов, оптимизированных для разных конфигураций устройств, в Google Play используются наборы Android App Bundle. Так разработчикам удобнее распространять приложения на всех поддерживаемых устройствах — достаточно создать, подписать и загрузить всего один набор. Все остальное автоматически выполнят системы Google Play.
Тщательно выбирайте названия пакетов: их нельзя изменить, удалить или использовать повторно.
У выпуска может быть один из трех статусов:
- Черновик. APK-файлы, ещё не опубликованные для пользователей.
- Активно. Файлы APK, доступные пользователям в данный момент.
- Перемещено в архив. Ранее активные файлы APK, которые больше не доступны пользователям.
Поиск APK-файлов
Вот как найти свои наборы App Bundle и APK-файлы:
- Откройте Play Console и перейдите на страницу App Bundle Explorer (Выпуск > App Bundle Explorer).
- В правом верхнем углу страницы App Bundle Explorer находится фильтр версий. Его можно использовать вместе с вкладками Сведения, Скачиваемые файлы и Загружаемый контент, чтобы проверить работу различных версий и конфигураций APK-файлов вашего приложения на разных устройствах.
- Примечание. В старой версии Play Console функции этого фильтра были доступны на странице «Библиотека объектов».
Подробнее о том, как проверить наборы Android App Bundle с помощью App Bundle Explorer…
Ограничение размера
В Google Play установлено ограничение размера сжатых APK-файлов на момент их скачивания на всех поддерживаемых устройствах.
Когда вы загружаете набор App Bundle, Play Console с помощью инструмента gzip определяет примерный размер приложения при скачивании. Поскольку в Google Play используются современные инструменты сжатия, размер скачиваемого приложения обычно меньше, чем в прогнозе Play Console.
Действуют следующие ограничения:
- 150 МБ – максимальный размер сжатых скачиваемых APK-файлов для одного устройства, сгенерированных из наборов App Bundle. Размер самого набора может быть намного больше.
- 100 МБ – максимальный размер сжатого скачиваемого APK-файла для приложений, опубликованных в формате APK (применимо только к приложениям, созданным до августа 2021 года).
Настройка функции подписания приложений в Google Play
На устройство Android можно установить только те приложения, которые имеют сертификат цифровой подписи. Более подробно об этом рассказано на сайте для разработчиков Android. При создании первого выпуска вы сможете настроить функцию подписания приложений в Google Play. Это позволит вам решить, какой ключ подписи должно использовать приложение – созданный Google или выбранный вами.
Требования к версиям приложений для Play Console
В манифесте любого набора App Bundle и APK-файла есть код версии (параметр versionCode), который увеличивается с каждым обновлением приложения.
Чтобы приложение можно было загрузить в Play Console, значение параметра versionCode не должно превышать 2 100 000 000.
При выборе значения versionCode для набора App Bundle помните, что с каждой последующей версией оно должно увеличиваться (но оставаться ниже максимального значения).
Примечание. Подробную информацию об управлении версиями приложения можно найти на сайте для разработчиков Android. Требования к нумерации версий в Android (MAXINT) отличаются от требований Play Console.
Требования к целевому уровню API
Перед загрузкой набора App Bundle убедитесь, что он соответствует требованиям Google Play к целевому уровню API. Текущие и будущие требования перечислены ниже.
Ознакомьтесь с требованиями к целевому уровню API для приложений Google Play, которые обеспечивают безопасность пользователей Android и Google Play.
Как создать и настроить страницу приложения в Google Play
Страница в Google Play нужна для того, чтобы пользователи могли больше узнать о вашем приложении. Указанная на ней информация относится ко всем версиям приложения, включая тестовые.
Сведения о продукте
- Откройте Play Console и перейдите в раздел Основная страница приложения в Google Play.
- Заполните поля в разделе «О приложении».
| Поле | Описание | Ограничения | Примечания |
|---|---|---|---|
| Название приложения | Название приложения в Google Play. | Не более 50 символов. | Можно ввести по одному названию для каждого языка. |
| Краткое описание | Описание на странице приложения в Play Маркете. | Не более 80 символов. | Пользователи могут развернуть этот текст, чтобы посмотреть полное описание вашего приложения. |
| Полное описание | Описание приложения в Google Play. | Не более 4000 символов. |
Примечание. Избегайте многократных повторений и неуместного использования ключевых слов в названии, описании и рекламных материалах. Злоупотребление ключевыми словами затрудняет восприятие текста и может послужить основанием для блокировки приложения. Подробные рекомендации приведены в Правилах программы для разработчиков приложений в Google Play.
Объекты на странице приложения
Языки и переводы
Как добавить переводы и управлять ими
В качестве языка по умолчанию для загруженного приложения устанавливается английский (США, en-US). Чтобы пользователи из других стран могли работать с приложением, переведите на другие языки его контент, а также информацию на странице в Google Play (включая графические объекты). Подробнее о том, как локализовать приложение…
Локализованные изображения и видео
Для более эффективного продвижения своего приложения в разных странах добавьте на его основную страницу в Google Play локализованные графические объекты.
Пользователи увидят их в Google Play на своем языке, если он есть в списке добавленных.
Автоматический перевод
Если описание не локализовано, посетитель Google Play сможет прочесть текст на языке приложения, установленном по умолчанию, или воспользоваться Google Переводчиком.
Во втором случае он увидит сообщение о том, что перевод выполнен автоматически, а также ссылку на исходный текст. Обратите внимание, что такой перевод не поддерживается для армянского, ретороманского, тагальского и зулусского языков.
Категории и теги
Контактная информация
Когда вы укажете адрес электронной почты, ссылку на сайт и номер телефона, эти данные станут доступны на странице приложения в Google Play.
Контактный адрес электронной почты необходим, но для максимально эффективной поддержки рекомендуем также указать веб-сайт, с помощью которого пользователи могут с вами связаться.
Вот как добавить контактную информацию:
- Откройте Play Console и перейдите на страницу Настройки магазина (Развитие > Страница приложения > Настройки магазина).
- Прокрутите страницу вниз до раздела «Контактная информация».
- Укажите адрес электронной почты (обязательно), номер телефона и ссылку на сайт.
Совет. Узнайте, как оказывать поддержку пользователям.
Что дальше
- Подготовьте приложение для проверки.
- Ознакомьтесь с рекомендациями, как улучшить страницу приложения в Google Play.
- Опубликуйте приложение в режиме обычной или управляемой публикации.
- Узнайте, как оптимизировать страницу приложения с помощью экспериментов.
Статьи по теме
-
Подробнее о публикации приложений можно узнать в Академии для разработчиков.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Разработка мобильных приложений — перспективное направление. По данным Statcounter, за 2021 год доля Android среди операционных систем в мире — 39,49%, а iOS — 17,42%.
Растет и спрос на Android-разработчиков. На «Хабре» в январе 2022 года — около 2500 вакансий. Во многих указана обязанность — работа в Android Studio. Как работать в этой среде разработки — в нашей инструкции.
Каким компаниям нужно свое мобильное приложение
Приложения разрабатывают компании, у которых большая часть клиентов используют не компьютер, а телефон, чтобы заказать товары или услуги. Например, для доставки продуктов или готовых блюд, покупки одежды, товаров для дома.
Приложения нужны и образовательным организациям, чтобы студенты просматривали лекции и выполняли домашние задания с телефона.
С чего начать разработку приложения
✔️ Определите задачи. Распишите проблемы и решения для целевой аудитории. Например, клиентам в вашей сфере удобнее заказывать товары не дома у компьютера, а в пробке или во время обеда с мобильного телефона. Задача — привлечь таких людей.
✔️ Проанализируйте конкурентов. Протестируйте самые популярные продукты. Отметьте, каких опций не хватает, что можно улучшить, о чём пишут в отзывах.
✔️ Сформируйте функции. Напишите, какие опции будут полезны. Например, для приложения сетевой пекарни подойдут:
- список акций и каталог товаров;
- заказ с самовывозом или доставкой;
- активация промокода;
- регистрация с указанием номера телефона и адреса.
Из функций соберите основной сценарий — путь клиента от установки до использования каждой опции. В примере с пекарней это:
- приветствие и краткий обзор возможностей;
- ввод данных пользователем;
- согласие на обработку данных;
- просмотр акций и каталога;
- заказ свежего хлеба самовывозом.
Сценарии удобно собирать в сервисах Figma или Miro. В первом создают черновики экранов с прописанными функциями. Во втором рисуют схему взаимодействия клиента и приложения. В результате вы поймете, сколько нужно экранов, где лучше использовать иллюстрации и хватает ли функций.

Интерфейс Figma
Чтобы улучшить сценарий приложения:
Дайте инструкцию. Объясните новым клиентам, куда они попали и как пользоваться приложением.
Добавьте ответ на каждый клик. Пусть кнопка меняет цвет при нажатии, появляется значок загрузки или подсказка — так человек увидит, что всё работает.
Используйте меньше рекламы и уведомлений. Результаты опроса Criteo в 2020 году: 21% пользователей удаляет приложение из-за навязчивой рекламы, 9% — из-за пуш-уведомлений.
✔️ Продумайте дизайн. Следуйте принципам минимализма и логике пользователей. Человек должен понять суть приложения сразу после его установки. Пусть этому не мешают иконки, детали, кнопки. Чем проще и понятнее интерфейс, тем больше шансов на коммерческий успех.
Чтобы подобрать гармоничные цвета, используйте сервис Adobe Color. Там же смотрите тенденции и примеры. Макеты и баннеры создавайте в Figma и Adobe XD, если вы делаете приложение вручную.

Поиск по цветам, настроениям и ключевым словам в Adobe Color
📌 Конструкторы no-code. Это сервисы с готовым набором функций и дизайнерскими шаблонами. Есть платные и бесплатные конструкторы. Когда будете выбирать, учитывайте, можно ли публиковать приложение в Google Play и других магазинах.
Преимущество: не нужно быть программистом и дизайнером — адаптируете типовые функции под себя и быстро получаете результат.
Недостаток: в бесплатных тарифах — минимум функций. Не подходит для крупных проектов, например интернет-магазинов с большим каталогом.
Четыре многофункциональных сервиса no-code:
1️⃣ Mobincube
Бесплатный конструктор с дополнительными платными функциями. В бесплатной версии соберете неограниченное количество интерактивных и информативных приложений и подключите аналитику. Но не сможете монетизировать проект. Для этого есть платные тарифы, которые начинаются от 2,99 € в месяц. Или годовые подписки — от 35,88 €.
2️⃣ Appy Pie
Платный конструктор с семидневной пробной версией. Она доступна после регистрации. В пробной версии можно разработать многофункциональное приложение с неограниченным редактированием, использовать «Google Аналитику», удалять рекламу Appy Pie, пользоваться круглосуточной поддержкой. Подходит, чтобы создать сложные приложения с большим количеством функций. Стоимость платной версии — от 999 ₽ до 2999 ₽ в месяц.
3️⃣ Kalipso Studio
Конструктор с бесплатной пробной версией. Подходит, чтобы создать многофункциональные онлайн- и офлайн-приложения. Дает доступ к базам данных компании, распознаёт речь, считывает штрихкод. Цену на платную версию сообщает отдел продаж: она зависит от проекта.
4️⃣ Bravo Studio
Сервис превращает готовые макеты из Figma и Adobe XD в нативные приложения. На бесплатном тарифе можно загружать макеты три раза в неделю, но на всех продуктах будет логотип конструктора. Платная версия без ограничений и логотипа стоит 49 € в месяц.
📌 Языки программирования. Нужно знать Java или Kotlin. У этих языков схожие принципы, они популярны у программистов и востребованы у работодателей.
Преимущество: подойдут для сложных проектов и масштабных задач, многофункциональных приложений с индивидуальным дизайном.
Недостаток: будете разрабатывать проект несколько месяцев, даже если хорошо разбираетесь в языках.
Онлайн-университет Skypro помогает научиться программировать на Java с нуля. Преподаватели — практикующие разработчики, у которых есть опыт найма и наставничества. В программе пять этапов на 11 месяцев: от введения до защиты дипломного проекта. Например, на первом вы погрузитесь в основы языка, освоите базовые функции и напишете свой первый код. На втором — научитесь пользоваться библиотеками, создавать дженерик-классы, работать со стримами. Будете тестировать код. Все материалы останутся у вас после обучения.
Как создать мобильное приложение в Android Studio
Установите инструменты. Вам понадобится среда разработки Android Studio. Она бесплатная и работает на разных операционных системах. Если на компьютере процессор AMD, установите эмулятор Genymotion.
Разработайте приложение. На первом экране нажмите New project и выберите шаблон проекта.

Затем заполните данные о проекте и выберите язык программирования. Заполните все поля и кликните Finish. После этого появится окно для работы с кодом.

Далее создайте эмулятор — виртуальный аналог будущего приложения. Для этого нажмите на значок смартфона AVD справа на панели инструментов. В следующем окне задайте устройство и выберите его параметры. Нажмите Next.

Загрузите версию Android, для которой разрабатываете проект, ⟶ Finish ⟶ Next.

В следующем окне выберите версию эмулятора, нажмите Finish и запустите его. Он откроется в отдельном окне.

После запуска эмулятора пишите код.
В левой части экрана вы увидите три папки. В java — код приложения. Здесь создают и заполняют экраны. В разделе res хранятся макеты и все дизайнерские компоненты. В этой папке разработчик верстает проект. Manifest содержит данные о каждом экране.

Проведите тест. Перед запуском убедитесь, что нет ошибок. Для этого подключите смартфон к компьютеру или включите эмулятор мобильного устройства на мониторе.
Проверьте:
- корректно ли работают функции и отображается информация;
- как тип устройства влияет на функции;
- есть ли пробелы в безопасности;
- как подключения к вайфаю или мобильному интернету влияет на работу;
- удобно ли регистрироваться и пользоваться навигацией;
- быстро ли загружается.
Подготовьте релиз-версию. На этом этапе соберите окончательную версию проекта для запуска. Создайте уникальный криптографический ключ для подписи — сертификат подлинности программы. Он хранится в запароленном файле keystore в Google Play или у владельца приложения.
Чтобы собрать ключ, зайдите в Build на панели управления и откройте Generate Signed Bundle or APK:

Выберите тип сертификата, нажмите «Далее» и заполните форму:

Затем сделайте пиктограмму и скриншоты экранов для разных устройств. Проверьте права и финальную версию.
Запустите релиз. Это лучше сделать в Google Play — самой популярной площадке для приложений. У магазина огромная база пользователей, удобные инструменты для загрузки, быстрая проверка. Единоразовый платеж при регистрации — $25.
Создайте новый аккаунт Google и зарегистрируйтесь на странице консоли. Личный аккаунт не используйте, потому что робот Google Play может заблокировать разработчика. Тогда вы потеряете доступ. Затем нажмите кнопку «Новое приложение» и заполните все формы.
Альтернативы Google Play:
- Amazon Appstore. Удобен, чтобы интегрироваться с онлайн-магазином Amazon. Так как приложений в несколько раз меньше, чем в Google Play, больше шансов на то, что ваше приложение скачают.
- Samsung Galaxy Store. Команда магазина приложений сама проведет тесты на устройствах Samsung и укажет на ошибки. Так вы сэкономите на проверках.
- Aptoide. Он бесплатный, поэтому охваты очень большие. В нем есть программы, которых не найти в Google Play, потому что правила размещения не такие жесткие.
Как заработать на приложении
Есть четыре варианта:
1️⃣ Внедрить платные функции. Например, если у вас программа по обработке видео, сделайте возможным добавлять музыку только за деньги.
2️⃣ Продавать подписки на определенный период. Например, месяц бесплатного тестирования, далее тарифы по месяцам или на год со скидкой.
3️⃣ Собирать взносы. Приложение будет бесплатно, но пользователям выскочит форма для добровольных пожертвований.
4️⃣ Размещать рекламу. Это могут быть баннеры в определенной части или на всю область экрана при запуске.
Как выбрать наиболее подходящий вариант:
- Изучите аналогичные разработки и проанализируйте, как создатели зарабатывают на них.
- Подумайте, как будет действовать целевая аудитория. Например, если пользователи используют такие приложения каждый день, подойдет способ с рекламой.
- Оцените, возможно ли дополнить приложение. Если да — добавляйте новые платные инструменты.
- Учитывайте характеристики целевой аудитории. Одни охотно доплатят за отсутствие рекламы, другим удобнее покупать конкретные функции.
- Формируйте цены с учетом проживания пользователей и стоимости продуктов конкурентов.
Что нужно знать о создании приложений
📱 До разработки приложения определите целевую аудиторию, задачи проекта, сформулируйте, какими должны быть функции и сценарии пути пользователя. Продумайте минималистичный дизайн.
📱 Выберите способы монетизации и заложите в план расходы на продвижение.
📱 Создайте приложение самостоятельно или в конструкторе no-code. Последний вариант проще, он подойдет для простых приложений, но часть функций платная.
📱 Перед запуском протестируйте версию, чтобы найти и вовремя исправить ошибки.
📱 Самый популярный магазин приложений для Android — Google Play. Альтернативы с меньшей конкуренцией: Amazon Appstore, Samsung Galaxy Store, Aptoide.
Операционная система Android установлена на большую часть мобильных устройств, используемых на территории страны. Поэтому настолько высока потребность в разработке приложений для применяющих ее планшетов и смартфонов. Как и в услугах разработчиков, умеющих решать подобную задачу. Тем более – сегодня в интернете в свободном доступе находится немало ресурсов и бесплатных сервисов, позволяющих сделать это быстро и без проблем. Рассмотрим подробнее, как создать мобильное приложение для Андроид, какие для этого используются инструменты и на начинающему программисту необходимо обратить особое внимание.
Составные элементы приложение на ОС Андроид
Как создать приложение в Android Studio

Подготовка к разработке
Первым делом необходимо привести общую информацию, позволяющую получить более полное представление о процессе программирования приложений для Андроид. В отличие от платформы iOS, которую разработала корпорация Apple, созданием Android занимается Google. Программы преимущественно пишутся на одном из самых простых и широко распространенных языков программирования — Java. В последние пару лет Google пытается продвигать альтернативы в виде C++ и более современного Kotlin.
Но пока они не могут сравниться по популярности с Java.
Общая схема разработки мобильного приложения для ОС Android достаточно проста и предусматривает последовательную реализацию четырех основных этапов:
- Создание проекта в бесплатном сервисе Android Studio.
- Разработка интерфейса пользователя.
- Добавление в приложение навигации и динамических активностей.
- Проверка работоспособности программы с помощью тест-драйва на эмуляторе.
Необходимые инструменты
Основным инструментом начинающих разработчиков приложений для мобильных устройств на сегодняшний день является Android Studio. Фактически он представляет собой официальную среду программирования (англоязычная аббревиатура – IDE) для этой операционной системы. Сервис работает на всех трех самых распространенных OS для ПК – Windows, macOS и Linux. Он доступен для скачивания как из Google Play, так и с официального сайта компании-разработчика.
Android Studio – далеко не единственная IDE для программирования приложений на этой операционной системе. Но ни один другой сервис не способен конкурировать с ней по популярности среди пользователей.
Вместе с основным инструментом автоматически скачивается – в случае изначального отсутствия на ПК – последняя версия вспомогательного сервиса под названием Android SDK. Он представляет собой бесплатный набор библиотек, скриптов, сопутствующей документации и исполняемых файлов, которые необходимы для разработки приложений.
Третьим полезным инструментом, который пригодится на завершающей стадии программирования, становится эмулятор Android. Он поставляется в комплекте с Android Studio, причем бесплатно, и предназначен для тестирования созданного приложения.
Составные элементы приложение на ОС Андроид
Компонентами называют точки входа, которые предоставляют пользователю или системе доступ к приложению. Наличие каждого необходимо для эффективной работы конечного продукта. Применительно к программам для Android можно выделить четыре компонента:
- Activity (в русскоязычном сегменте обозначается как activity). Компонент формируется из интерактивных элементов пользовательского интерфейса. Схема работы выглядит следующим образом: активность запускается пользователем через намерения и задействует другую активность. Фактически, каждая – это веб-страница, а намерения выступают перекрестными ссылками между ними.
- Service (сервис). Относится к универсальным точкам входа, задействование которой запускает фоновый режим работы приложения. Компонент требуется в том случае, когда программа производит продолжительные операции без активного вмешательства и визуального контроля со стороны пользователя.
- Broadcast Receiver (широковещательный приемник). Необходим для передачи намерений и активностей приложения другим программным продуктам или пользователям.
- Content Provider (поставщик контента). Содержит общий набор данных, которые требуются для эффективной работы приложения на OS Android. Речь идет о файловой системе, СУБД SQLite и других хранилищах информации, перечень которых определяется назначением и характеристиками программного продукта.
Как создать приложение в Android Studio
Процедура разработки Андроид-приложения представляет собой четко регламентированную последовательность действий. Проще и удобнее всего отобразить ее в виде поэтапной инструкции. Основным инструментом программирования по описанным выше причинам станет Android Studio.
Этап №1. Создание проекта
Первым шагом становится скачивание и открытие Android Studio. Затем необходимо создать проект, указать путь к нему и другие запрашиваемые программой сведения. Отдельного упоминания заслуживает активация поддержки других языков программирования, помимо Java. Речь идет об упомянутых выше Kotlin или C++.
Этап №2. Выбор базовых опций
Важная стадия разработки. Включает указание версий операционной системы, которые будут поддерживать разработанное приложение. Важным дополнительным моментом становится выбор уровней API (расшифровывается как «интерфейс программирования приложений»).
Зависимость качеств приложениям от версии ОС и уровня API достаточно проста. Чем выше версия операционной системы, тем на меньшем количестве мобильных устройств она запустится и будет работать без проблем. Но это оборачивается существенным преимуществом, которое заключается в намного большем объеме доступного разработчику и пользователю функционале API. Другими словами, программисту нужно выбирать, что важнее: обширная сфера практического использования или ширина спектра возможностей для реализации творческих задумок.
Этап №3. Задание основной активности
Представляет собой выбор активности, запускающей приложение. Включает присвоение ей имени.
Этап №4. Определение исходных опций приложения
После выполнения первых трех шагов Android Studio производит начальную сборку приложения на основе заданных сведений. Обычно на это уходит несколько минут. Далее требуется определиться с тремя ключевыми моментами:
- выбор режима работы приложения (в окне или полноэкранный);
- определение основной активности (указывается в файле activity_fullscreen.xml)
- установка фундаментальных характеристик (посредством файла AndroidManifest.xml.
Последний шаг особенно важен. Программный код, который содержится в файле, выглядит следующим образом.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Этап №5. Запуск программы на эмуляторе или мобильном устройстве
Исходная версия приложения фактически создана. Чтобы проверить ее работоспособность, требуется запустить программу с помощью встроенного в Android Studio эмулятора или реального мобильного устройства. Во втором случае следует воспользоваться специальным режимом работы USB-отладка. Он активируется в разделе меню «Настройки» и подразделе «Настройки разработчика».
При запуске с эмулятора необходимо активировать кнопку Run, которая находится в меню, запускаемом нажатием комбинации горячих клавиш Shift+F10. После этого задается три дополнительных опции: вид мобильного устройства, версия операционной системы и ориентация экрана.
Этап №6. Создание интерфейса пользователя
Задача решается посредством иерархии макетов и виджетов. Первая включает объекты ViewGroup и layouts, а вторая – объекты View. Первая управляет размещение виджетов на экране устройства. Вторая включает основные визуальные элементы UI, в том числе: текстовые поля, кнопки и многое другое. Для создания интерфейса используется встроенный в Android Studio редактор макетов, который называется Layout Editor.
Этап №7. Добавление активностей, действий и навигации внутри приложения
Предпоследней стадией разработки приложения становится наполнение программы контентом, что предусматривает назначение каждому визуальному элементу (созданному шагом ранее) активности или намерения. Важной частью работы становится создание перекрестной навигации между ними.
Этап №8. Запуск приложения и устранение ошибок
Завершающий шаг создания программы. Приложение запускается в эмуляторе или на мобильном устройстве с целью тестирования. Обнаруженные проблемы или ошибки устраняются способами, которые определяется в зависимости от
Что почитать по теме
- Официальный сайт службы поддержки Google.
- Видеоролики на YouTube №1.
- Видеоролик на YouTube №2.
- Информационный материал Skillbox Media.
FAQ
Можно ли создать приложение для Андроид самостоятельно?
Да, такая возможность существует. Причем от разработчика не требуется каких-то существенных знаний в программировании или финансовых расходов
Какие инструменты для этого используются?
Основной рабочий инструмент разработчика приложения для рассматриваемой операционной системы – бесплатный сервис Android Studio. При его скачивании устанавливаются все необходимые вспомогательные программы.
Что нужно знать для разработки приложения?
Для успешного решения задачи следует изучить основные компоненты приложений, функционал Android Studio и общую схему действий. Важное дополнительное условие – опыт реализации теоретических знаний на практике.
Какова последовательность предпринимаемых разработчиком действий?
Общая схема разработки ПО для мобильных устройств на Android достаточно проста. Сначала задаются общие параметры приложения, затем определяются основные опции программы, после чего она наполняется контентом в виде создаваемого интерфейса, визуальных элементов и привязанных к последним намерений, активностей и действий.
Подведем итоги
- Самостоятельная разработка приложений для Андроид вполне возможна, причем на основе базовых знаний в программировании.
- Для этого имеется достаточно бесплатных ресурсов, включая самый популярный – Android Studio.
- Он представляет собой универсальную среду программирования, эффективно работающую во всех популярных ОС для ПК – Windows, macOS и Linux.
- В Android Studio встроены все необходимые для создания приложения дополнительные и вспомогательные инструменты.
- Для эффективного использования сервиса необходимо внимательно изучить его функционал, получить базовые навыки программирования и опыт их практической реализации.