Excel для iPad Excel для iPhone Excel для планшетов с Android Excel для телефонов с Android Excel Mobile Еще…Меньше
Воспользуйтесь командой Рекомендуемые диаграммы на вкладке Вставка для быстрого создания диаграммы, идеально соответствующей вашим данным. Кроме того, вы можете создать собственную диаграмму.
Создание диаграммы на телефоне или планшете с Android
-
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
-
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры
 .
. -
На планшете с Android нажмите Вставка.

Если у вас телефон с Android, коснитесь значка редактирования
 , нажмите Главная, а затем — Вставка.
, нажмите Главная, а затем — Вставка. -
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
-
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Советы:
-
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
-

-
-
При выборе макета диаграммы появляется вкладка Диаграмма.

На этой вкладке можно просмотреть и выбрать тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
-
Нажмите диаграмму, чтобы открыть контекстное меню.

Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Создание диаграммы на iPhone или iPad
-
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
-
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры
 .
. -
На iPad нажмите Вставка.

На iPhone коснитесь значка редактирования
 , нажмите Главная, а затем — Вставка.
, нажмите Главная, а затем — Вставка. -
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
-
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Советы:
-
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
-

-
-
При выборе макета диаграммы появляется вкладка Диаграмма.

На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
-
Нажмите диаграмму, чтобы открыть контекстное меню.

Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Создание диаграммы на телефоне или планшете с Windows
-
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
-
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры
 .
. -
На планшете с Windows нажмите Вставка.

Если у вас телефон с Windows, нажмите Дополнительно
 , затем — Главная, а затем — Вставка.
, затем — Главная, а затем — Вставка. -
Чтобы просмотреть диаграммы, предлагаемые для ваших данных, на планшете с Windows выберите Диаграмма и нажмите Рекомендуемые.
На телефоне с Windows выберите Рекомендуемые.
-
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Советы:
-
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
-

-
-
При выборе макета диаграммы появляется вкладка Диаграмма.

На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Вы можете ввести размер, замещающий текст и описание. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
-
Нажмите диаграмму, чтобы открыть контекстное меню.

Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Дополнительные сведения
Изменение диаграмм в Office на мобильном устройстве
Нужна дополнительная помощь?
Как добавить и изменить диаграмму или график
Чтобы использовать Google Документы на работе или в учебном заведении более эффективно, оформите бесплатную подписку на Google Workspace.
Как создать диаграмму или график
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Выберите ячейки, которые вы хотите включить в диаграмму.
- Нажмите на значок Вставка
Диаграмма.
- Чтобы изменить тип диаграммы, нажмите Тип и выберите нужный вариант.
- Нажмите на значок Готово
.
Как изменить тип диаграммы
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Дважды коснитесь нужной диаграммы.
- Нажмите Изменить диаграмму
Тип.
- Выберите нужный тип диаграммы.
- Нажмите на значок Готово
.
Подробнее о типах диаграмм и графиков…
Как изменить легенду, заголовок и цвет
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Дважды коснитесь нужной диаграммы.
- Нажмите Изменить диаграмму.
- Выберите параметр:
- тип, чтобы изменить тип диаграммы;
- легенда, чтобы изменить расположение легенды;
- названия, чтобы изменить названия диаграммы и осей;
- цвет, чтобы изменить цвет линий, столбцов, точек и секторов.
- Нажмите на значок «Готово»
.
Как переместить диаграмму или изменить ее размер
Как переместить диаграмму
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Нажмите на нужную диаграмму.
- Перетащите ее на новое место.
- Нажмите на значок «Готово»
.
Как изменить размер диаграммы
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Нажмите на нужную диаграмму.
- Измените ее размер, используя синие маркеры.
- Нажмите на значок «Готово»
.
Статьи по теме
- Как изменить оси диаграммы
- Как добавить и отредактировать линию тренда
- Как добавить на диаграмму ярлыки данных или примечания
- Типы диаграмм и графиков
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Посетите Центр обучения
Используете продукты Google (например, Google Документы) на работе или в учебном заведении? Мы подготовили для вас полезные советы, руководства и шаблоны. Узнайте, как работать с файлами Office, не устанавливая MS Office, как создавать динамические планы проектов и командные календари, использовать автосортировку писем и решать другие задачи.
Доброго времени суток, %username%!
Введение
Графики — наглядный способ представления информации. Картинка стоит тысячи слов, а график в некоторых случаях часто полностью описывает результаты эксперимента, физического или вычислительного. В конце концов, мне нравятся графики.
Однажды я оказался в ситуации, что данные для построения графика уже есть, а компьютера под рукой нет. Но ведь с такой задачей может справиться и смартфон! Так я смог заставить себя начать применять знания, полученные из наполовину пройденного курса по Python от Google, и использовать sl4a, уже успевший покрыться виртуальной пылью. Итак, для работы понадобятся sl4a (кто еще не слышал такую аббревиатуру, прочитайте это, это и это) + flot (подойдет любая библиотека для построения графиков на js).
Вдоль оси абсцисс будем отсчитывать номер наблюдаемой величины, вдоль оси ординат — её значение. Значения вычисляются следующим образом: есть 30 логов, содержащих строчки вида «value = 0.1 0.2 0.15 0.12 …», где «0.1 0.2 …» — значения, «value» — название величины. Значение «1» есть среднее по всем первым числам из соответствующих строк логов («0.1» в примере строки), «2» — по всем вторым и т.д. В итоге получается двумерная матрица размера M*N, где M — количество строк в логе, N — количество чисел в строке. Предполагается, что логи содержат одинаковое количество строк и одинаковое количество чисел в каждой строке.
Реализация
Отображение графика с помощью flot
За построение графика отвечает плагин flot к jquery. Из полного комплекта с сайта разработчиков для нашей задачи понадобятся только файлы jquery.flot.js и jquery.js. Сам код log_manager.html:
<html>
<head>
<title>Plot</title>
<link href="layout.css" rel="stylesheet" type="text/css">
<script src="jquery.js"></script>
<script src="jquery.flot.js"></script>
</head>
<body>
<div id="placeholder" style="width:535px;height:270px;"></div>
<script>
var plotData = function(d) {$.plot($("#placeholder"), [ {label: "flux", data: eval(d.data), color: "rgb(255, 100, 100)" }] );};
var droid = new Android();
droid.registerCallback("plotData", plotData);
</script>
</body>
</html>
Строка 13 — построение графика с помощью flot. Например, можно написать
$.plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16]], color: "rgb(255, 100, 100)" }] );и на графике отобразится кусок параболы. Таким образом, данные для построения должны иметь вид [[x0,y0],[x1,y1],[x2,y2],[x3,y3], …]. Самый простой способ, пришедший мне в голову — подготовить их в python-скрипте в строку точно такого же вида и обернуть в javascript в eval(), которая выполнит переданную строку как если бы это был кусок js-кода. Далее я использую именно этот способ.
Модификация существующих и добавление новых свойств отображения кривых на графике реализуется просто. Например, чтобы отключить тень под кривой, достаточно добавить «shadowSize: 0»:
$.plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16]], shadowSize: 0, color: "rgb(255, 100, 100)" }] );Две кривых на одном графике:
$.plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16],[5,25]], shadowSize: 0, color: "rgb(255, 100, 100)" }, {label: "flux", data: [[0,0],[5,25]], shadowSize: 0, color: "rgb(255, 100, 100)" }] );В строке 14 создается объект для взаимодействия с Android API (его возвращает встроеная в sl4a функция «Android()»).
В 15 строке описывается, как обрабатывать полученный event с именем «plotData». Как только получен event с таким именем, вызывается функция «plotData». Переданные с ним данные (строка-массив) будут находиться в <имя_входной_переменной_в_функции>.data.
Осталось только написать скрипт, который файлы прочитает, строку подготовит и пошлет её. Об этом следующая часть.
Подготовка данных с помощью Python
Код log_manager.py:
#!/usr/python
## Import libraries
# android for access to Android API
# time for sleep(sec)
import android, time
# Filename is "<FileCounter>-of-<NumberOfFiles>.log"
filename = "/sdcard/864x864x30-0-of-30.log"
# Get number of files
N = int(filename.split("/")[-1].split("-")[-1].split(".")[0])
# Read first file
file = open(filename,"r")
value = []
for line in file.readlines():
if "value =" in line:
value.append([])
for val in line.split(" "):
try:
value[-1].append(float(val))
except:
continue
# Read other files
for f in range(1, N):
file = open(filename.replace("-0-","-"+str(f)+"-"))
i = 0
for line in file.readlines():
if "value =" in line:
j = 0
for val in line.split(" "):
try:
value[i][j] += float(val)
j += 1
except:
continue
i += 1
# Prepare string for flot
toBePlotted = "["
for i in range(0, len(value[-1])):
toBePlotted += "[" + str(i) + "," + str(value[-1][i]) + "],"
toBePlotted += "]"
# Get droid object to use Android API
droid = android.Android()
# Set web view
droid.webViewShow('file:///sdcard/sl4a/scripts/log_manager.html')
# Wait 3 seconds while web view starts
time.sleep(3)
# Post event 'plotData' to web view
droid.eventPost('plotData', toBePlotted)
Данный код плох, так писать не стоит. Но свою задачу он выполняет: получает матрицу, состоящую из соответствующих средних по логам.
В строках 1-43 происходит считывание данных из файлов в двумерный массив value. В 44-48 подготавливается строка для вывода графика в flot. В 50-60 создается webView на основе странички log_manager.html (54), ждем 3 секунды, скрипт ждет, пока страничка загрузится (плохой подход!) (57), и посылает событие с данными для построения графика (60).
Результаты
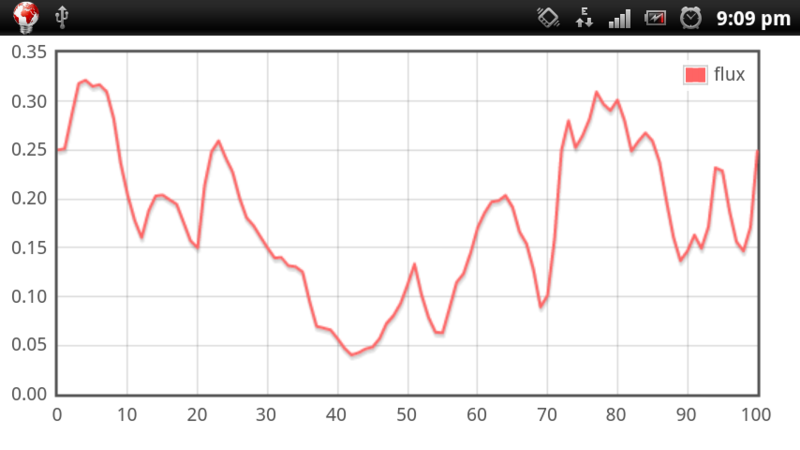
Чтобы протестировать написанный скрипт, необходимо положить log_manager.py, log_manager.html, jquery.flot.js и jquery.js в папку /sdcard/sl4a/scripts. В корне карты памяти должны лежать файлы с именами «864x864x30-0-of-30.log»…«864x864x30-29-of-30.log». В каждом логе должно быть записано записано одинаковое число строк вида «value = 0.2 0.34 0.343 …» с одинаковым количеством чисел в каждой строке. Скрипт построит график на основе средних значений последних строк логов и имеющий вид:

Архив с файлами, упомянутыми в статье. Также в архиве присутствуют jquery.js и jquery.flot.js из комплекта с сайта flot.

Недавно мы разработали и добавили на сайт редактор блок-схем. Вряд ли найдутся те, кто не знает, что такое блок-схема. Однако на всякий случай напомню, что блок-схема — это тип схем, описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединенных между собой стрелками, указывающими направление последовательности действий. С помощью блок-схем обычно проще представить, как работает тот или иной алгоритм, и, что самое главное, не нужно вникать в особенности конкретного языка программирования, так как достаточно знать лишь несколько основных типов блоков.
Основные типы блоков
Чаще всего к основным блокам относят следующие:
- Обычный блок
— содержит вычисления выражений и присваивания переменным - Условный оператор
— разделяет действия на две ветки в зависимости от истинности условия - Начало-конец
— является начальным блоком основной программы или завершающим различных подпрограмм - Подпрограмма
— с данного блока начинается описание работы подпрограммы - Оператор цикла for
— используется для цикла с известным количеством повторений - Ввод/вывод
— используется для ввода или вывода данных на экран/файл или любое другое место - Дисплей
— используется для вывода данных на экран
Помимо этих блоков немаловажными также являются текстовый блок
(для создания каких-либо меток или подписей) и
ссылка
, который позволяет разбить длинную блок-схему на несколько более коротких частей. Каждый из этих блоков доступен для построения схем в нашем редакторе.
Набор инструментов для построения графиков, блок-схем и диаграмм

Сервисы
Amcharts

Amcharts — это набор flash-based диаграмм для сайтов. Может извлекать данные из CSV или XML файлов, также может получать данные, сгенерированные динамически при помощи PHP, .NET, Java, Ruby on Rails, Perl и т.д.
AnyChart
Flash based решение для визуализации. Есть не только веб, но и десктопные приложения.
Autodesk

Предлагает инструменты для рисования схем электронных плат, диаграмм, различного рода UI. Не требует никаких дополнительных плагинов — требуется только браузер, работающий с JavaScript, является кросс-браузерным. Поддерживает экспорт в PDF, JPG, PNG, и SVG.
Barchart

Используется для построения столбчатых диаграмм, иными словами гистограмм.
Best4c

Best for Charts. Используется для построения различного рода диаграмм и схем.
Bubbl

Создает разноцветные схемы.
ChartDemo

Онлайн тулза для создания различных графиков, поддерживает метки и легенду.
ChartGizmo
Позволяет создавать различные графики для сайтов, блогов, профилей и т.д. Может быть полезен для визуализации научной, финансовой или какой-либо другой информации.
CreateAGraph

Онлайн-сервис, поддерживающий 5 разных графиков и диаграмм на ваш выбор.
DrawAnywhere
Блок-схемы, различные организационные, иерархические графики. Поддерживает экспорт в PDF.
Emprise

Поддерживает различные типы графиков, масштабирование по осям, авто-зум и т.д. Отличается высокой интерактивностью.
FlowingData

Работает прямо из браузера, рекомендуется для визуализации различной статистики.
Flowchart

Поддерживает рисование множества объектов (от линий и треугольников, до кривых Безье), экспортирует в PDF или PNG.
Fooplot

Простенький сервис, поддерживающий построение графиков и диаграмм.
Gliffy

Отличный сервис для создания различных диаграмм, очень приятный на вид интерфейс и множество возможностей.
Mindomo

Позволяет создавать и редактировать диаграммы связей.
Mindmeister

Очень гибкий инструмент для создания различных диаграмм связей.
MGraph

Простенькая тулза для создания диаграмм.
Pareto-Chart

Онлайн генератор графиков, поддерживает семь начальных инструментов бесплатно.
Rich Chart Live
Бесплатный сервис, поддерживает различные диаграммы, графики и т.д. Работает на Flash.
WebSequenceDiagrams

Сервис для создания схем. Ключевая особенность — описание схем на неком подобии языка программирования.
SimpleSeating
Отличный сервис для анализа различной информации.
Smartchart
Сервис для различного рода планирования, также поддерживает диаграммы, бесплатен.
Statistics Toolbox

Мощный инструмент для статистического моделирования и анализа. Позиционируется для изучения статистики на практике.
Track-n-graph

Простенький, но приятный на вид сервис для построения графиков.
Библиотеки, плагины, инструментарии для разработчика
Plotr

Легкий фреймворк для рисования простых графиков и диаграмм. Не использует Flash, и не поддерживает интерактивных элементов.
PlotKit

Библиотека для построения графиков на JavaScript, поддерживает HTML Canvas.
jqPlot
Open Source плагин для библиотеки jQuery. Поддерживает всевозможные линии и типы графиков.
Google Charts
Разнообразный набор инструментов для создания диаграмм и графиков, включая библиотеку на JavaScript.
Highcharts
Библиотека на JavaScript, предназначенная для создания интерактивных графиков и диаграмм.
Dygraphs

Еще одна библиотека на JavaScript, Open Source.
Protovis
Использует JavaScript и SVG для нативной визуализации.
jQuery Sparklines
Плагин для jQuery, генерирующий inline-схемы и графики.
jpGraph
Мощная библиотека, которая использует для отображения PHP.
Flot

jQuery плагин для построения графиков. На лету формирует графики по наборам данных.
JavaScript Diagram Builder

Простая библиотека для JavaScript, позволяет рисовать графики на веб-страницах.
gRaphael

JavaScript библиотека для внедрения графиков и схем на веб-страницу.
pChart

Полностью бесплатный php-фреймворк.
FusionCharts
Доступен для множества платформ. Возможна интеграция с ASP, ASP.NET, PHP, JSP, ColdFusion, Ruby on Rails и т.д. Есть flash и HTML5 продукты.
Кому интересно, большая часть подборки взята отсюда.
Если кто-то считает, что в посте чего-то не хватает — пишите, добавим.
Интерфейс редактора

При открытии редактора, пользователю отображается меню и поле для построения блок-схем. Поле имеет сетку (при желании её можно отключить с помощью сочетания клавиш Ctrl+G
), позволяющую избегать свойственной Visio проблемы со сверхмалым смещением блоков друг относительно друга и кривых стрелок. Меню (можно свернуть с помощью сочетания
Ctrl+M
) позволяет добавлять блоки на поле, выполнять загрузку и сохранение блок-схемы, а также изменять цветовую тему.
В правом нижнем углу поля находятся кнопки отмены/повтора действий, изменения масштаба и отображения всех горячих клавиш, а также отображается основная информация о текущей схеме. Пока не выбран ни один блок, отображаются только общие сведения — масштаб, текущая точка и количество блоков и стрелок. Как только пользователь выбирает какой-либо блок, к этой информации добавляются сведения о типе блока, его размере, положении, а также форматировании и размере шрифта.
Редактор хранит историю действий, так что в случае ошибки можно отменить последние действия с помощью сочетания клавиш Ctrl+Z
. Чтобы повторить отменённое действие, достаточно нажать сочетание
Ctrl+Y
.
Lucidchart

Lucidchart является самым популярным онлайн-сервисом для построения блок-схем. Удобный интерфейс позволяет легко создавать блок-схемы и управлять ими. На выбор есть готовые шаблоны, но можно начать работу и с чистого листа.
Так как это довольно мощный инструмент он имеет бесплатный и 3 платных тарифных плана — 6 долларов для продвинутого домашнего использования, 9 долларов за профессиональную версию и 20 долларов для команды.
Если вы пользуетесь бесплатной учетной записью, вы получаете только 25 Мб памяти и до пяти документов. Платные тарифы предоставляют больше возможностей, например: больший размер хранилища, неограниченное количество форм и документов, связывание данных, импорт в Microsoft Visio и многое другое.
Но даже бесплатная учетная запись дает доступ к основным формам, стрелкам и текстовым полям. Этого будет достаточно в большинстве случаев. Для бесплатного тарифа также доступна возможность совместной работы. Но есть некоторые ограничения. Например, представитель какой-либо команды может сотрудничать с бесплатным пользователем, но бесплатный пользователь может редактировать схему только в том случае, если в ней менее 60 объектов и если в ней нет никаких объектов платного уровня.
Lucidchart поддерживает форматы JPEG, PDF, PNG, SVG и Visio (VDX). Существует даже поддержка импорта из Amazon Web Service (AWS), Visio (VSDX), Omnigraffle и многих других сервисов. Если вам нужно закончить блок-схему позже, все ваши данные будут храниться в их облаке, так что в следующий раз вы просто продолжите с того места, где остановились.
Добавление блока

Добавить новый блок на поле можно двумя способами:
- выбрать блок в меню
и, зажав кнопку мыши, перетащить его в нужное место - нажать цифровую клавишу
, соответствующую номеру блока
При выборе блока в меню, он появится на поле рядом и будет перемещаться за мышью до тех пор, пока не будет отпущена клавиша мыши. Если же только кликнуть по пункту меню, то блок будет добавлен и зафиксирован. Нажимая цифровую клавишу, блок будет добавлен в том месте, где в данный момент находится указатель мыши.
Также блок можно скопировать и вставить с помощью сочетаний клавиш Ctrl+C
и
Ctrl+V
соответственно.
Программа для создания блок-схем
В процессе изучения и преподаванаия информатики, в частности темы основы программирование у нас появляется необходимость строить блок-схемы, которые графически отображают алгоритм работы программы и помогают нам наглядно представить её выполнение.
Многие из нас уже не один раз встречались с различными программами, которые помогали нам рисовать блок-схемы к создаваемым нами программам. В самом простом варианте это были обыкновенные графические редакторы, многие просто использовали для этого векторный редактор текстового редактора Word.
Но, естественным образом, в каждой из примененных нами программ появлялись какие то неудобства, что мешало нам нормально рисовать блок-схемы.
Сегодня я хочу рассказать Вам об одной из наиболее удобных программ для создания блок-схем, которая довольно неплохо справляется со свои предназначением.
Эта программа? свободное программное обеспечение. Вы можете распространять или изменять его при условиях соответствия GNU General Public License опубликованной Free Software Foundation.
Программа распространяется в надежде на то, что приложение будет полезно, но БЕЗ ВСЯКИХ ГАРАНТИЙ; не гарантируется даже ПРИГОДНОСТЬ или СООТВЕТСТВИЕ КАКИМ-ЛИБО ТРЕБОВАНИЯМ.
Прочитать подробности и скачать эту программу Вы можете на сайте https://live.gnome.org/Dia
А сейчас давайте разберем её основные возможности и посмотрим почему она полезна нам — учителям информатики.
Для тех, кто не любит читать (сам такой), смотрите объяснение в видеоуроке.
После того как мы скачаем и установим программу, запустим её и увидим главное рабочее окно со стандартным расположением панелей инструментов, строки меню и рабочей области.

Для того, что бы начать рисовать диаграмму, нужно просто выбрать необходимый инструмент и с помощью мыши на рабочем месте отобразить его. Размер каждого элемента свободно изменяется в любое время, поэтому за него не нужно волноваться.
Практически в каждый из объектов мы можем вставить надпись, что естественно требуется при создании блок-схемы на уроке информатики. Курсор для её добавления появляется сразу после того, как мы нарисовали фигуру. Если Вы не добавили сразу надпись, то просто выделите фигуру и на панели инструментов выберите курсор
В наборе инструментов Вы найдете все необходимые элементы блок-схемы, которые Вам понадобятся. Интересной особенность программы является то, что рабочая область программы практически безразмерна, и если у нас довольно большой алгоритм, то мы можем продолжать его рисовать в любую сторону. Рабочая область при этом автоматически увеличивается.
С помощью zoom-а удобно просматривать то, что мы нарисовали, т.к. мы можем детализировать мелкие детали нашей блок-схемы, сделав приближение, а так же просматривать всю блок-схему, отдалив изображение.
При создании блок-схем важно правильно соединять ключевые точки различных её элементов, т.к. при переноси той или иной части блок-схемы, мы можем потерять связи, а это, сами понимаете, не совсем хорошо.
При создании блок-схем у нас есть возможность работать с несколькими слоями. Это удобно, когда у Вас есть элементы, которые Вы не хотите изменять и можете просто оставить их на отдельном слое.
Для любителей ровных схем можно поставить опцию в пункте меню вид -> выравнивать по сетке.
Кстати, эту программу можете использовать не только учитель информатики, но и многие другие учителя и не только учителя.

Благодаря наличию библиотек различных элементов, блок-схемы могут создавать учителя физики, рисуя электрические цепи, преподаватели коммуникационных технологий, рисуя схемы сети ПК, химики, кибернетики, и многие другие.
Как видим это свободно-распространяемое программное обеспечение может удобно применять на своих или при подготовке к ним (например, при создании презентации или разработке видеоурока) уроках каждый учитель информатики и не только информатики.
Спасибо за внимание. Не забывайте делиться своими знаниями в комментариях.
Редактирование текста и форматирование блоков

Для ввода блока в режим редактирования достаточно дважды кликнуть по блоку или же нажать клавишу F2
при имеющемся активном блоке. Блоки поддерживают как обычное добавление символов, так и основные сочетания клавиш, свойственные обычному текстовому полю:
- Перемещение курсора
: стрелки, Home, End - Перемещение курсора на очередное слово
: Ctrl+Left, Ctrl+Right - Удаление до очередного слова
: Ctrl+Delete, Ctrl+Backspace - Выделение текста
: Shift+Arrows, Shift+Home, Shift+End, Ctrl+A - Вставка из буфера обмена
: Ctrl+V - Копирование в буфер обмена
: Ctrl+C - Жирный и курсивный шрифт
: Ctrl+B и Ctrl+I соответственно - Изменение размера шрифта
: Ctrl+Plus и Ctrl+Minus соответственно
Добавление стрелок, соединение блоков

У каждого блока (кроме текстового) есть четыре коннектора. Чтобы соединить блоки стрелкой, необходимо навести мышь на один из коннекторов начального блока и нажать левую кнопку мыши. После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc
.
Если же нужно соединить два близких блока
и не хочется тянуть стрелку, можно перетащить один из блоков к другому нужным коннектором (коннекторы, между которыми будет добавлена стрелка будут подсвечены) и отпустить мышь.
А если требуется вставить блок между двумя другими блоками
, не нужно сначала разрывать все уже имеющиеся стрелки. Достаточно перетащить блок на вертикальный участок стрелки так, чтобы она подсветилась, и отпустить блок. Все соединения будут добавлены автоматически.
Масштабирование и перемещение блоков

Чтобы изменить размер блока, наведите указатель мыши на одну из восьми точек изменения размера, зажмите левую кнопку мыши и перемещайте мышь до тех пор, пока не получите блок нужного размера. Для дополнительного контроля во время изменения размера блоки с одинаковым размером подсвечиваются одной или несколькими специальными линиями в зависимости от типа изменения размера.
Для изменения положения блока нужно нажать на блок и, зажав левую кнопку мыши, переместить блок в нужное место, после чего отпустить мышь. Также для перемещения активного блока можно использовать клавиши стрелок на клавиатуре.
FCEditor Редактор блок-схем 2.2.3.485
FCEditor Редактор блок-схем 2.2.3.485 — Назначение — создание, сохранение, редактирование, конвертация блок-схем программ.
Основная идея — обеспечить автоматическое определение размеров блоков, стрелок, переходов между блоками и самой блок-схемы. Составить схему из готовых шаблонов алгоритмических структур. Устранить тем самым самое трудоемкое при построении либо при доработке схемы — изменение месторасположения блоков и размеров блоков в зависимости от содержания.
Преимущества FCEditor: автоматическое определение размеров и расположения всех элементов схемы возможность вставки только стандартных структурных элементов алгоритма автоматическая конвертация в программный код который сразу показывается на экране
Скачать
Описание
Оценить
Отзывы
| Отзывы о FCEditor Редактор блок-схем 2.2.3.485 | Добавить отзывВсе отзывы (0) |
Отзывов о программе FCEditor Редактор блок-схем 2.2.3.485 пока нет!
Так же скачивают программы
100 лучших радиоэлектронных схем 1.0
Книга содержит множество разнообразных схем источников питания, усилителей, приемников и передатчиков, устройств бытовой электроники и автоматики, радиоизмерительных приборов, установок звуковых и световых эффектов. Даны технические характеристики…
Блок Бастер RU
Начните оттачивать свое мастерство стрельбы по мишеням с режима полного релакса и постепенно перейдите на уровень суперснайпера, где требуется мгновенная реакция и точность. Ваша задача – взорвать цветные квадраты на игровом поле. Надеемся, задание…
Новинки программ в рубрике Графика
ФотоВИНТАЖ 1.25
Программа на русском языке, которая позволит самостоятельно восстановить драгоценные фотоснимки из семейного архива. Не придётся тратиться на специальные сервисы! ‘ФотоВИНТАЖ’ позволит сделать блёклые снимки ярче, обрезать обтрепавшиеся края, убрать…
Рисовалка для детей (Машинки) 1.0
Программа, которая однозначно понравится ребенку, ведь с помощью данной программы можно легко и просто создать картинку и разместить на ней различные автомобили. Созданную картинку можно сохранить и при желании выложить в сеть, а сохранив…
PhotoDiva 2.0
Инновационный редактор портретов с полным набором инструментов для качественной и эффектной ретуши – разглаживание морщин, маскировка прыщей, акне, родимых пятен, отбеливание зубов и т.д. В программу встроен особый алгоритм, который с высокой…
ТОП программ в рубрике Графика
DirectX 10.1 & DirectX 11 for Windows XP
В течение долгих поисков метода привязки DirectX 10.1 к Windows XP был найден способ замены таблицы импорта системных DLL из Windows Vista, что позволило вплотную приблизиться к решению проблемы запуска DX10 совместимых программ. И добиться…
Фото 3х4 2.0.0.1
Программа предназначена для создания фото размером 3х4 из любого выбранного Вами рисунка или фотографии. Основная задача помочь в быстром создании фотографии на документ иногда это необходимо для предоставления фото на различные справки и…
ACDSee Pro 2 Final 2.0.219 RU
Утилита не нуждается в рекламе. К основным достоинствам программы следует отнести высокую скорость обработки графических данных, многопоточность, поддержку большинства известных графических форматов (в текущей версии более 40 штук), наличие удобного…
Похожие статьи
Бесплатный визуальный XML редактор Serna Free 4.1
Вышла бесплатная версия визуального XML-редактораSyntext Serna Free, который позволяет максимально упроститьработу с самыми разными структурными документами, такими как техническая документация, руководства пользователя, статьи, книги, и т.д.Sernaво…
Изменение стрелок и их частей

Для перемещения части стрелки наведите указатель мыши на желаемый сегмент, зажмите левую кнопку мыши и переместите его в нужное место.
Иногда нужно перетащить не весь сегмент, а лишь его часть. В таком случае необходимо добавить дополнительный узел на стрелку. Сделать это можно путём клика по стрелке с зажатой клавишей Ctrl.
Чтобы «переподключить» стрелку, сделайте её активной и нажмите на коннектор, в который входит конец стрелки. Тогда стрелка будет отсоединена от конечного блока и её можно будет подключить к другому коннектору.
Масштабирование и перемещение

Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift
. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей
Ctrl
.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt
. Также масштабирование возможно с использованием сочетаний клавиш
Ctrl+Plus
и
Ctrl+Minus
или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Переключение между блоками и поиск ближайшего блока

Чтобы сделать активным очередной блок и переместить поле так, чтобы он оказался в центре, достаточно нажать клавишу Tab
. А для того чтобы перейти не на следующий, а на предыдущий блок, нужно нажать сочетание клавиш
Ctrl+Tab
.
Для перемещения поля таким образом, чтобы в центре оказался ближайший блок, нужно нажать сочетание клавиш Ctrl+F
.
Программа для рисования блок-схем
Grapholite — приложение, специально предназначенное для создания блок-схем. Программа проработана таким образом, чтобы максимально упростить процесс составления блок-схемы из составляющих частей. Все это возможно благодаря следующим ключевым особенностям:
- «умные» инструменты для рисования;
- автоматические соединения между элементами;
- расширенная библиотека элементов (фигур);
- экспорт в наиболее популярные форматы иллюстраций и документов.
Выделение и действия с ним

Для создания выделения в пустом месте зажмите левую кнопку мыши и перемещайте её до выделения нужной области. Во время перемещения будет отображаться прямоугольник с полупрозрачным фоном, показывающий границы текущего выделения. По завершении выделения блоки, попавшие в область, будут подсвечены. Если же ни один блок не попадёт в выделение, то оно пропадёт. Если требуется выделить все блоки сразу, то используйте сочетание клавиш Ctrl+A
Чтобы переместить выделение, аналогично перемещению блоков зажмите левую кнопку мыши внутри выделения и перемещайте мышь. Также для перемещения можно использовать стрелки клавиатуры. Во время перемещения стрелки, целиком попавшие в выделение, будут перемещаться в неизменном виде, однако стрелки, не попавшие в выделение, будут выполнять автоматическую перестройку
.
Чтобы скопировать активное выделение, используйте сочетание клавиш Ctrl+C
. Для вставки скопированного выделения нажмите
Ctrl+V
. Удалить выделение можно с помощью нажатия клавиши
Delete
.
Смена меток блоков, смена направления стрелки и её перестроение

Некоторые блоки (например, блок условного оператора, блок начала/конца или ссылки) имеют метки или текст, писать который постоянно не очень хочется. Поэтому для упрощения работы с ними мы добавили возможность смены меток по нажатию клавиши R
на активном блоке. Вот как это работает для разных типов блоков:
- Блок начала/конца: циклическое изменение текста «начало» — «конец» — «вернуть»
- Блок ввода/вывода: циклическое изменение текста «ввод» — «вывод»
- Блок условного оператора: смена положений меток да/нет или их полное отключение
- Блок ссылки: увеличение на 1 цифры текущей метки (уменьшение на 1, если нажать Ctrl+R
)
При нажатии клавиши R
и наличии активной стрелки, её направление изменится на противоположное без перестроения сегментов.
Нажатие Ctrl+P
при наличии активной стрелки приведёт к автоматическому перестроению всех сегментов.
Вставка шаблонов блок-схем

Для того чтобы постоянно не создавать с нуля простые циклы или блоки с условием или выбором, редактор позволяет добавить несколько типовых шаблонов, а именно:
- Цикл for
— сочетание Ctrl+1 - Цикл while
— сочетание Ctrl+2 - Вложенный цикл for
— сочетание Ctrl+3 - Условный оператор с двумя ветвями
— сочетание Ctrl+4 - Оператор выбора
— сочетание Ctrl+5 - Основная программа
— сочетание Ctrl+6
Для чего используются блок-схемы
Блок-схемы помогают понять логику процесса, выделить проблемы и разрывы связей, определить степень сложности процесса и сформировать общую базу знаний о нем.
Блок-схемы используются прежде всего для:
- оформления и описания существующего процесса;
- развития изменений существующего процесса или выявления областей, в которых могут возникать проблемы;
- разработки нового процесса;
- анализа процесса и проверки его соответствия заданным требованиям.
Если вы студент или вам просто нравится изучать вещи упорядоченно и, прежде всего, эффективно, наиболее распространенным и рекомендуемым методом является составлять схемы изучаемого материала. Вы можете сделать их на бумаге, но, конечно, здесь мы поговорим о лучшие приложения для вашего смартфона, которые помогут вам в этой задаче.
Есть много вариантов, и среди них мы увидим некоторые из тех, которые упростят ваш путь с помощью технологий. Ты можешь Всегда носите их с собой на мобильном телефоне или отправляйте на компьютер или планшет. максимально использовать схемы и интеллект-карты для прогресса в изучении необходимых знаний по каждой конкретной теме.
Индекс
- 1 Простой разум Lite
- 2 Разумно
- 3 XMind
- 4 по моему мнению
- 5 Mindmeister
Простой разум Lite
Это приложение бесплатная версия с некоторыми ограничениями по сравнению с платной версией, которая в настоящее время стоит 8,49 евро. Его самый большой недостаток заключается в том, что в бесплатной версии вы не сможете сохранять или делиться своими диаграммами, но она обновляется достаточно часто и добавляет функции, которые вас заинтересуют.

Вы сможете разработать и разработать свои схемы в индивидуальном стиле, так как предлагает ряд инструментов, которые дают вам возможность выбирать различные факторы, чтобы сделать его индивидуальным. Вы даже можете предварительно просмотреть созданную схему или карту, чтобы решить, вносить ли изменения в уже разработанную работу.
В эти параметры вы можете включить листья со стилем по умолчанию, добавляйте или удаляйте ветви из дерева структуры или свободно размещайте предметы или темы, которые вы решите включить. Лучше всего то, что он очень корректно адаптирован для использования как на смартфонах, так и на планшетах, что интересно видеть на больших экранах, причем в горизонтальном формате.
Разумно
Приложение совместим с выбранной вами операционной системой, а не только с Android. Он доступен в веб-версии для Linux, Imac или iOS. и, конечно же, для Windows. Выберите свою систему и приготовьтесь организовать мозговой штурм или мозговой штурм. Вам просто нужно написать их в левой части экрана и назначить им цвет, затем вы должны переместить его в область справа, и схема будет сформирована.
Вы сможете структурировать свои мысли упорядоченным образом и более наглядно., запишите все свои идеи и таким образом спланируйте проект или выступление, которое вы должны произнести, даже составьте структуру для проведения основного урока. Не оставляйте подробностей позади и сделайте краткое изложение, чтобы все было под рукой.
С помощью этого приложения вы можете установить иерархию элементов, составляющих повестку дня, добавить заметки и даже изображения и значки, чтобы еще лучше их различать. Добавьте цвет в соответствии с важностью или семейством набора, к которому он принадлежит, чтобы у вас был визуальный и быстрый доступ ко всем важным идеям. Все под рукой.
Вы можете делиться своими картами и диаграммами в таких форматах, как pdf, opmel или даже в виде текста, загрузите их в облако и установите пароль или код, чтобы никто не мог их изменить без вашего надзора.
XMind
Приложение не было найдено в магазине. 🙁
С помощью этого приложения мы сможем составить карту идей и концепций самым ясным и кратким образом. Ты можешь рисовать диаграммы разными цветами и шрифтами, что-то, что очень помогает, когда дело доходит до создания диаграмм, и очень полезно для использования в ваших заметках или для использования в качестве сценария для проведения классов, лекций или любых презентаций на работе.

Еще один из самых интересных вариантов: Мы можем вставлять комментарии как в вашу работу, так и в другие, с которыми вы консультируетесь и используете, чтобы указать или указать на конкретные идеи. чтобы помочь вам при их использовании. Вы также можете распечатать эти диаграммы и карты на разных листах или экспортировать их в таких форматах, как .pdf или даже в форматах Microsoft Office, Word или Excel. У вас также есть возможность экспортировать их как .xmind или как файл изображения, и вы можете интегрировать их в Google Slides, Microsoft PowerPoint и Keynote.
Воспользуйтесь их шестнадцать диаграмм для разработки ваших ментальных карт, с различным дизайном и до десяти различных тем, чтобы получить наилучший внешний вид и иметь возможность визуально и легко получить доступ ко всем идеям вашей работы, повестки дня или выставки.
по моему мнению
Сейчас мы говорим об очень мощном приложении для создания диаграмм и интеллект-карт. Благодаря множеству дизайнов и возможностей применения различных аспектов, несколько оригинальных дизайнов, а также возможность комбинировать цвета, формы и различные рисунки.
Лучше всего то, что он предлагает вам возможность делиться ими в виде изображения или файла pdf и даже в формате XML. Вы также можете экспортировать в такие форматы, как JPEG, JPG, PNG, TGA или даже BMP. Кроме того, вы можете получить свои диаграммы в любое время и с любого устройства, поскольку вы можете синхронизировать их с Google Диском или Dropbox. Таким образом, имея эти приложения на устройстве, которое вы используете, вы сможете получить к нему доступ без ограничений и где угодно.
Это одно из приложений с большим количеством опций и возможностей для разработки ваших схем, в которые вы можетевы сможете добавлять изображения или даже аудио, что-то, что может нам очень помочь в его разработке, проекты карт, деревьев или диаграмм имеют привлекательный дизайн, который вы можете создавать с разными слоями, графикой, корневыми или семейными деревьями, короче говоря, вы можете выбрать тот, который вам нравится максимально и соответствует вашим потребностям.
Se trata de una
инструмент подходит для студентов, учителей, рабочих, и т.п. Используйте его, чтобы упорядочить свои идеи и не потерять детали ваших композиций, будь то для работы или изучения предмета, даже если вы пишете роман, он может помочь вам в создании и поддержании персонажей.
Mindmeister
Упорядочите свои идеи просто и выделите самые важные из остальных, чтобы не забыть ничего на своей выставке или схеме, которую вы готовите. С помощью этого приложения вы сможете делать лучшие картинки для ваших презентаций, помимо возможность экспортировать их прямо в PowerPoint это точка в его пользу. Вы также можете сделать этот экспорт в форматы, совместимые, среди прочего, с Word, MindManager или Freemind.
Вы сможете разработать несколько очень наглядных схем, чтобы у вас была возможность добавлять цвета, разные значки и даже различать и изменять края карт, с помощью которого вы можете создать свой код важности и ценностей с помощью опций, предлагаемых этим приложением.
Вы можете составить интеллект-карту или набросок с нуля или воспользуйтесь включенными шаблонами. Что вы также можете изменить, чтобы придать им индивидуальный подход, даже нарисовать свои схемы и придать им способ, который наилучшим образом расставит приоритеты для ваших идей, не оставляя ничего в конвейере.
Ясно и легко визуализируйте свои идеи и ничего не забывайте, Mindmeinster — это приложение, которое значительно облегчит процесс обучения, и вы можете активно использовать его в презентациях.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
