Excel для iPad Excel для iPhone Excel для планшетов с Android Excel для телефонов с Android Excel Mobile Еще…Меньше
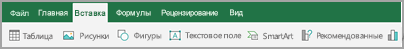
Воспользуйтесь командой Рекомендуемые диаграммы на вкладке Вставка для быстрого создания диаграммы, идеально соответствующей вашим данным. Кроме того, вы можете создать собственную диаграмму.
Создание диаграммы на телефоне или планшете с Android
-
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
-
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры
 .
. -
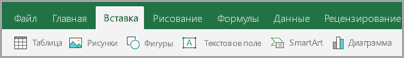
На планшете с Android нажмите Вставка.

Если у вас телефон с Android, коснитесь значка редактирования
 , нажмите Главная, а затем — Вставка.
, нажмите Главная, а затем — Вставка. -
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
-
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Советы:
-
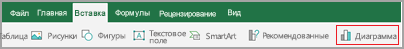
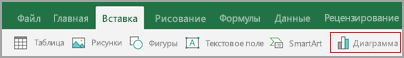
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
-

-
-
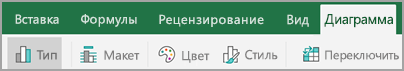
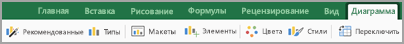
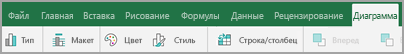
При выборе макета диаграммы появляется вкладка Диаграмма.

На этой вкладке можно просмотреть и выбрать тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
-
Нажмите диаграмму, чтобы открыть контекстное меню.

Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Создание диаграммы на iPhone или iPad
-
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
-
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры
 .
. -
На iPad нажмите Вставка.

На iPhone коснитесь значка редактирования
 , нажмите Главная, а затем — Вставка.
, нажмите Главная, а затем — Вставка. -
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
-
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Советы:
-
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
-

-
-
При выборе макета диаграммы появляется вкладка Диаграмма.

На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
-
Нажмите диаграмму, чтобы открыть контекстное меню.

Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Создание диаграммы на телефоне или планшете с Windows
-
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
-
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры
 .
. -
На планшете с Windows нажмите Вставка.

Если у вас телефон с Windows, нажмите Дополнительно
 , затем — Главная, а затем — Вставка.
, затем — Главная, а затем — Вставка. -
Чтобы просмотреть диаграммы, предлагаемые для ваших данных, на планшете с Windows выберите Диаграмма и нажмите Рекомендуемые.
На телефоне с Windows выберите Рекомендуемые.
-
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Советы:
-
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
-

-
-
При выборе макета диаграммы появляется вкладка Диаграмма.

На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Вы можете ввести размер, замещающий текст и описание. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
-
Нажмите диаграмму, чтобы открыть контекстное меню.

Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Дополнительные сведения
Изменение диаграмм в Office на мобильном устройстве
Нужна дополнительная помощь?
Как добавить и изменить диаграмму или график
Чтобы использовать Google Документы на работе или в учебном заведении более эффективно, оформите бесплатную подписку на Google Workspace.
Как создать диаграмму или график
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Выберите ячейки, которые вы хотите включить в диаграмму.
- Нажмите на значок Вставка
Диаграмма.
- Чтобы изменить тип диаграммы, нажмите Тип и выберите нужный вариант.
- Нажмите на значок Готово
.
Как изменить тип диаграммы
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Дважды коснитесь нужной диаграммы.
- Нажмите Изменить диаграмму
Тип.
- Выберите нужный тип диаграммы.
- Нажмите на значок Готово
.
Подробнее о типах диаграмм и графиков…
Как изменить легенду, заголовок и цвет
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Дважды коснитесь нужной диаграммы.
- Нажмите Изменить диаграмму.
- Выберите параметр:
- тип, чтобы изменить тип диаграммы;
- легенда, чтобы изменить расположение легенды;
- названия, чтобы изменить названия диаграммы и осей;
- цвет, чтобы изменить цвет линий, столбцов, точек и секторов.
- Нажмите на значок «Готово»
.
Как переместить диаграмму или изменить ее размер
Как переместить диаграмму
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Нажмите на нужную диаграмму.
- Перетащите ее на новое место.
- Нажмите на значок «Готово»
.
Как изменить размер диаграммы
- Откройте файл в приложении Google Таблицы на телефоне или планшете Android.
- Нажмите на нужную диаграмму.
- Измените ее размер, используя синие маркеры.
- Нажмите на значок «Готово»
.
Статьи по теме
- Как изменить оси диаграммы
- Как добавить и отредактировать линию тренда
- Как добавить на диаграмму ярлыки данных или примечания
- Типы диаграмм и графиков
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Посетите Центр обучения
Используете продукты Google (например, Google Документы) на работе или в учебном заведении? Мы подготовили для вас полезные советы, руководства и шаблоны. Узнайте, как работать с файлами Office, не устанавливая MS Office, как создавать динамические планы проектов и командные календари, использовать автосортировку писем и решать другие задачи.
10 сентября 2017
По материалам phonearena.com
В наше время графики и диаграммы используются часто и повсеместно: для домашней работы, для исследований, презентаций и многого другого. Графики полезны в любой ситуации, когда вам нужно наглядно и эффектно представить данные, с которыми вы работаете. Будучи многофункциональными компьютерами, наши современные смартфоны могут помочь и в этом деле – разумеется, при наличии соответствующих приложений (если только в вашем устройстве не предусмотрено никаких специальных возможностей, как, например, в аппаратах Samsung Galaxy Note). Несколько приложений для создания графиков и диаграмм на Android смартфоне без проблем и особых усилий – в этой небольшой подборке.
1. Google Таблицы
[iframe url=»//www.youtube.com/embed/v20iyzwjDLc»]
В особом представлении не нуждается – доступно не только для Android, но и для iOS, предлагает богатую функциональность, связанную с шаблонами и графиками.
Скачать (бесплатно)
2. Чарт Мейкер
[iframe url=»//www.youtube.com/embed/5PgH5stD5KE»]
Очень простая программа для построения графиков на Android устройствах, с интуитивно понятным интерфейсом и разнообразными настройками.
Скачать (бесплатно)
3. Simple Graph Maker

И еще более простое приложение. В самом начале предлагает выбрать, какую диаграмму создать: линейную, круговую или столбчатую. Затем все происходит очень просто: вводите свои данные, выбираете цвета – и готово!
Скачать (бесплатно)
4. Chart Draw

Немного другая визуализация той же идеи, что и в предыдущем пункте, на случай, если она больше понравится вам внешне.
Скачать (бесплатно)
А какими приложениями для создания графиков пользуетесь вы? Делитесь в комментариях!
DroidDia
Разработчик — Alarex-Group
http://www.droiddia.com/
Бесплатная версия – есть (DroidDia prime), ограниченный функционал.
Полная версия — DroidDia PRO unlocker, 145,18 руб.
Особенности –
- Создание схем из фигур и линий в векторном формате
- Большое количество фигур
- Поддержка растровых изображений JPEG или PNG
- Добавление меток и текста в фигуры
- Изменение размера, цвета, формы объектов
- Основные возможности редактирования надписей
- Экспорт в PNG- и SVG-формате
Предполагается создание блох-схем, организационных структур, графиков, интеллектуальных карт, карт веб-сайтов и многое другое.
Ограничения бесплатной версии –
- Диаграмма содержит не более 40 объектов
- Размер диаграммы не более 1280×800. Функция Autoresize отключена
- Некоторые фигуры недоступны
- Экспорт файла в PNG-формате только размером 1280×800
- Экспортированный PNG-файл будет иметь логотип DroidDia в нижнем правом углу


DrawExpress Diagram
Разработчик — DrawExpress Inc
http://www.drawexpress.com/
Бесплатная версия – есть
Полная версия – 180,23 руб.
Особенности –
- Создание объектов диаграмм с помощью рисунков от руки
- Интуитивный интерфейс
- Возможность вставить иконку, картинку
- Специальные возможности редактирования надписей
- Возможность вставить ссылку на файл или веб-страницу
- Экспорт в PNG-, SVG- и DE (DrawExpress) формате
- Возможность отправить файлы в DropBox и по почте
Предполагается создание блох-схем, организационных структур, графиков, интеллектуальных карт, алгоритма принятия решения.
Ограничения бесплатной версии –
- Лимит на количество созданных файлов – не более 5
- Невозможность удаления созданных файлов.


Lekh Diagram
Разработчик — Rajeev Kumar
http://www.avabodh.com/lekh
Бесплатная программа
Особенности –
- Создание объектов диаграмм с помощью рисунков от руки, возможность автоформатирования фигур
- Большой набор распознаваемых фигур
- Основные и дополнительные возможности редактирования надписей
- Надписи для «веток»
- Возможность добавить картинки
- Отправка диаграмм через стандартные программы
- Импорт диаграмм из Dropbox
- Форматы для экспорта — JPG, PNG, SVG, LEKH.
Программа содержит рекламу, чтобы отказаться от нее необходимо произвести одноразовый платеж в размере 102,60 руб. напрямую через программу.


Smart Diagram
Разработчик — Sillycube
http://www.sillycube.com/
Бесплатная версия – есть
Полная версия – 132,71 руб.
Особенности –
- Простая программа для быстрого построения диаграмм
- Создание объектов диаграмм с помощью рисунков от руки, выбор объектов не велик
- Экспорт файлов в формате JPEG, PNG, SVG, возможность передать файл через стандартные программы
- Невозможно импортировать файлы SVG из MS Visio.
Ограничения бесплатной версии –
- количество диаграмм ограничено — не более 5
- в бесплатной версии присутствует реклама
- меньше доступных функций
- в экспортированных файлах будет отображаться «водяной знак» приложения.
Дополнительные возможности полной версии –
- Отсутствие рекламы и ограничений на количество диаграмм
- Экспорт и импорт файлов в формате XML
- Резервное сохранение файлов в формате XML
- SVG-файлы могут быть в дальнейшем отредактированы в MS Visio
- В экспортированных файлах отсутствует знак приложения.


TouchDraw
Разработчик — Elevenworks LLC
http://elevenworks.com/
Бесплатная версия – нет
Полная версия – 284,00 руб.
Особенности –
- Создание объектов диаграмм с помощью рисунков от руки, возможность автоформатирования фигур
- Возможность создавать свои собственные фигуры и сохранять их в библиотеке для дальнейшего использования
- Экспорт файлов в форматах Native TouchDraw Format, PDF, PNG, JPEG, SVG, Visio (VDX/XML Drawing formatonly).
- Импорт файлов в форматах – SVG, Visio (VDX/XML Drawing format only), EMF (Windows Enhanced Metafile), WMF (Windows Metafile)
- Вставка картинок
- Слои, тени для диаграмм
- Boolean Path Operations
- Поддержка шрифтов TrueType и OpenType
- Возможность обмениваться файлами с пользователями других платформ – iOS, Mac


Flowchart Editor
Разработчик — Alexander Ionov
Бесплатная версия – есть
Полная версия – 30,00 руб.
Особенности –
- Программа для быстрого создания простых блок-схем
- Автоматическое создание первой фигуры схемы после выбора его типа. Последующие блоки будут добавлены просто путем выбора одной из точек добавления
Ограничения бесплатной версии –
- Наличие рекламы
- Отсутствие возможности открытия и сохранения XML файлов
- Требуется подключение к Интернету
Дополнительные функции полной версии –
- Отсутствие рекламы
- Сохранение схемы в формате XML и возможность его последующего изменения
- Экспорт схемы в формате PNG.


Oqto Diagram
Разработчик — oqtosoft
http://oqtosoft.com/
Бесплатная версия – есть
Полная версия – 192,47 руб.
Особенности –
- Создание диаграмм из предложенных фигур
- Возможность подписи «веток», соединяющих стрелок
- Большая цветовая палитра
- Одновременное открытие нескольких диаграмм
- Шаблон создания интеллект-карт
- Невозможно сохранить файл в памяти телефона или планшета
- Экспорт в форматы — PNG, JPEG, SVG и OQTO и отправка через стандартные программы
- Невозможно редактировать SVG-файлы
- Автосохранение диаграмм.
Ограничения бесплатной версии –
- Нам не удалось найти весомые отличия между платной и бесплатной версией
- Для правильной работы программы может прийти уведомление на автоматическую установку дополнительного приложения — Ministro II.
Oqto Diagram for Windows (пока без интеграции с Android-версией) -http://www.oqtosoft.com/ressource/Oqto_setup.exe


NodeScape
Разработчик — NerdsOfParadise
http://www.fullspectrumia.com/nerdsofparadise/diagram/m/
Бесплатная версия – есть
Полная версия – 64,43 руб.
Особенности –
- При создании новой диаграммы запрашивается стиль будущего файла – диаграмма, блок-схема, интеллект-карта, диаграмма Венна или открытие пустого поля
- Создание диаграмм из предложенных фигур
- Вставка картинок в объекты диаграмм
- Экспорт файлов в формате PNG, JPG
- Сохранение файлов в памяти телефона или планшета в формате NSD
Особенности бесплатной версии –
- Все функции идентичны функциям полной версии
- Нет ограничения на количество созданных файлов
- Наличие рекламы
- «Водяной знак» приложения при экспорте файлов в виде картинки


Diagrams.me
Разработчик — Sumanth Raghavendra
http://www.diagrams.me/
Бесплатная версия – нет
Полные версии –
Diagrams.me Pro – 199,00 руб.
Diagrams.me Sketch – 153,23 руб.
Особенности –
- Diagrams.me Pro — стандартная программа по созданию диаграмм с помощью предложенных фигур, стандартные функции.
- Diagrams.me Sketch – автоматическое распознание рисунка от руки и преобразование его в стандартные фигуры.


Polydia (Diagram/Graph Editor)
Разработчик — Quantoa LLC
http://quantoa.com/
Бесплатная версия – нет
Полная версия – 199,99 руб.
Особенности –
- Возможность вставки картинки или фотографии в фигуры диаграммы
- Поддерживает стандартные функции подобных программ
- Экспорт в формате PNG, SVG.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_white"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:id="@+id/cardViewGraph"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="15dp"
android:elevation="10dp"
app:cardCornerRadius="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="2">
<org.eazegraph.lib.charts.PieChart
android:id="@+id/piechart"
android:layout_width="0dp"
android:layout_height="match_parent"
android:padding="6dp"
android:layout_weight="1"
android:layout_marginTop="15dp"
android:layout_marginLeft="15dp"
android:layout_marginBottom="15dp"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginLeft="20dp"
android:orientation="vertical"
android:gravity="center_vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/R"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="R"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/Python"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Python"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/CPP"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C++"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/Java"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java"
android:paddingLeft="10dp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="260dp"
android:layout_below="@+id/cardViewGraph"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:elevation="10dp"
app:cardCornerRadius="10dp"
android:id="@+id/details">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Use of Programming Languages(In Percentage):"
android:textSize="23sp"
android:textStyle="bold"
android:layout_marginLeft="25dp"
android:layout_marginTop="20dp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="5dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="R"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvR"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="Python"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvPython"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="C++"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvCPP"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="Java"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvJava"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_white"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:id="@+id/cardViewGraph"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="15dp"
android:elevation="10dp"
app:cardCornerRadius="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="2">
<org.eazegraph.lib.charts.PieChart
android:id="@+id/piechart"
android:layout_width="0dp"
android:layout_height="match_parent"
android:padding="6dp"
android:layout_weight="1"
android:layout_marginTop="15dp"
android:layout_marginLeft="15dp"
android:layout_marginBottom="15dp"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginLeft="20dp"
android:orientation="vertical"
android:gravity="center_vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/R"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="R"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/Python"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Python"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/CPP"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C++"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/Java"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java"
android:paddingLeft="10dp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="260dp"
android:layout_below="@+id/cardViewGraph"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:elevation="10dp"
app:cardCornerRadius="10dp"
android:id="@+id/details">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Use of Programming Languages(In Percentage):"
android:textSize="23sp"
android:textStyle="bold"
android:layout_marginLeft="25dp"
android:layout_marginTop="20dp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="5dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="R"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvR"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="Python"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvPython"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="C++"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvCPP"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="Java"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvJava"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
