Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Фигма доступна не только для Windows и Mac, но и для мобильных платформ. Однако не спешите радоваться — порисовать в пути с планшета у вас не получится.
Мобильное приложение Фигмы предназначено исключительно для просмотра прототипов и призвано, очевидно, облегчить отладку дизайна для мобильных разрешений.
Где скачать мобильную версию Figma
Мобильное приложение называется Figma Mirror, разработчик Figma Inc.
Скачать для Андроид: Play Market
Скачать для айфона: AppStore
Распространяется приложение абсолютно бесплатно.
Как пользоваться мобильным приложением Фигмы
После запуска вам будет предложено авторизоваться.
Судя по отзывам, многие не понимают, что Mirror является действительно лишь «зеркалом» для предпросмотра фреймов и сам по себе редактором не является. Из-за этого в отзывах на приложение есть заявления, что мобильная Фигма не работает, но на самом деле это вовсе не так. Просто она почти ничего не умеет.

Важно: вам надо войти в ту учётную запись, с которой вы работает на десктопе — Mirror только транслирует фреймы, новые файлы создавать нельзя.
После авторизации вы увидите сообщение, которое просит вас выбрать на десктопе фрейм, который вы хотели бы просматривать. Просто идём в приложение и кликаем на любой фрейм. После секундной задержки видим его у себя в в мобильном приложении.

Далее с устройства нам доступны всего несколько действий:
Тап слева или справа перелистнут на соответственно предыдущий и следующий фреймы на странице проекта;
Тройной тап откроет меню, где можно посмотреть информацию о соединении и выйти из аккаунта.

Наше мнение
Никакой необходимости в этом приложении нет, ведь Фигма позволяет изначально задать параметры фрейма под определённый экран. С другой стороны, если вы хотите брать от инструмента всё, Миррор может стать приятным подспорьем. Удобство использования — 6 из 10.

Figma — основной инструмент многих веб-дизайнеров, поэтому этот редактор изучают почти на всех курсах по UX-дизайну. Маркетологу Figma тоже может быть полезна. Если ваша работа хотя бы частично связана с сайтом и его улучшением, если у вашей компании есть приложение, которое надо периодически обновлять, то стоит хотя бы в общих чертах представлять, как работать в Figma.
Вот несколько задач, с которыми поможет справиться Figma:
- Набросать макет без дизайнера и от него из глаз не будет литься кровь.
- Красиво презентовать идеи другим (коллегам, клиентам, руководству)
- Быстро объяснить, что имеется в виду. Например, собрать макет страницы или письма.
- Сделать ТЗ для дизайнера, по которому он сможет создать чистовой дизайн.
- Собрать макет лендинга, с которым можно работать всей командой.
Чем крута Figma
Мультиплатформенность. Работать в Figma можно с ПК, телефона и любого другого устройства. Самое классное, что даже если у вас нет аккаунта в Figma, вы сможете просматривать дизайн. Однако оставить комментарии или внести изменения не получится.
Командная работа. Figma работает по принципу Google Docs и других подобных сервисов. Над любым проектом можно работать совместно с другими участниками. Ссылкой на проекты легко делиться. Можно дать права на редактирование или просто на просмотр. Это удобно, если отправляешь дизайн клиенту на утверждение и не хочешь, чтобы он там что-нибудь случайно сломал.
Минималистичный интерфейс. Можно быстро разобраться с основными функциями, посмотрев 2-3 видеоурока.
Бесплатный тариф. Пользоваться Figma можно бесплатно. При этом вам доступны все возможности и инструменты, но права на редактирование вы сможете дать лишь еще одному человеку.
Интерактивные прототипы. В Figma есть возможность объединять наборы экранов сайта или приложения, чтобы по клику на кнопку открывалась форма или другое окно.
Компоненты. Это аналог смарт-объектов в PhotoShop. Компоненты позволяют дизайнерам быстро вносить изменения в одинаковые элементы интерфейса. Например, менять названия разделов в меню на каждой странице или цвета кнопок.
Недостатков у Figma гораздо меньше. Я бы отнесла сюда интерфейс на английском языке, который может отпугнуть начинающих дизайнеров, и то, что возможности редактора заточены под веб-дизайн. Баннеры и плакаты в Figma рисовать неудобно.
Разберем самые популярные сценарии, которые могут пригодиться при работе с Figma.
Посмотреть проект
Чтобы изучать дизайн было удобно, перейдите в режим презентации. Для этого нажмите на кнопку «Present». Проект откроется в новом окне.

Листать слайды можно стрелочками вправо и влево на клавиатуре или пробелом.

В режиме презентации дизайн отображается в масштабе 100%
Добавить комментарий
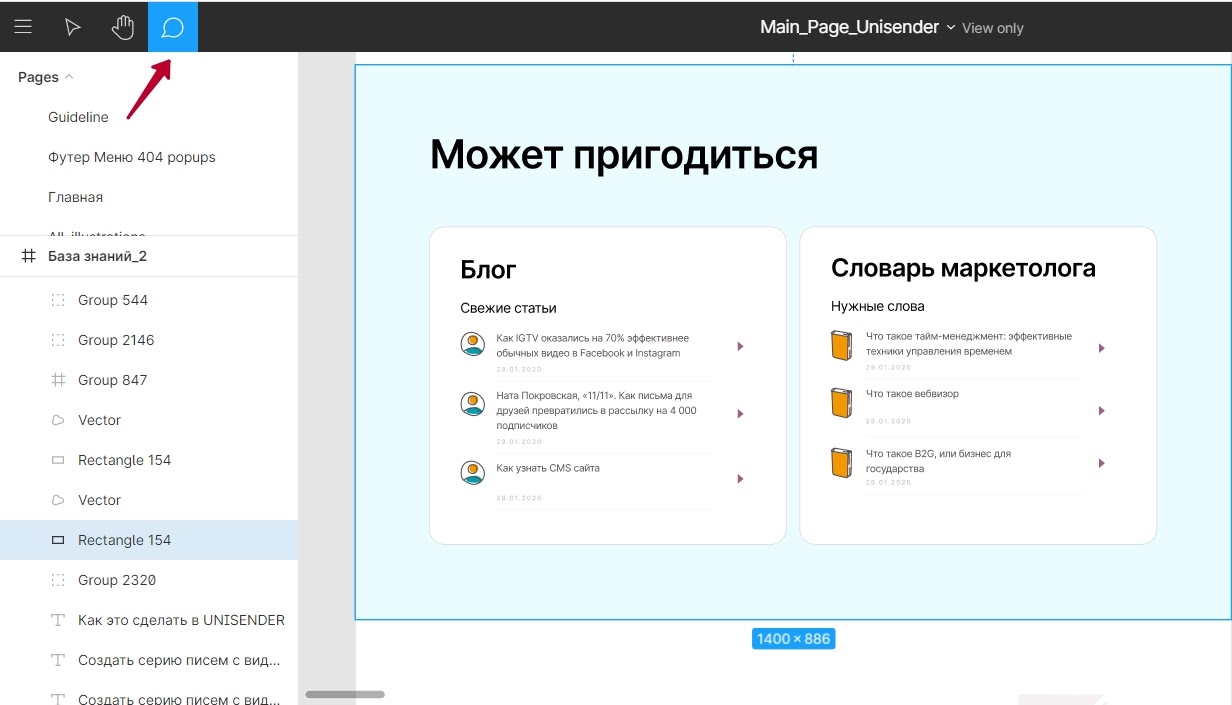
Перейдите в режим комментирования. Для этого нажмите на соответствующую иконку в меню или на клавишу C.

Кликните на том месте макета, где вы хотите оставить комментарий дизайнерам, напишите текст и нажмите кнопку «Post».
Все добавленные комментарии можно увидеть в правой части экрана, когда вы находитесь в режиме комментирования. В макете комментарии отображаются в виде иконки-капли.

Посмотреть версии документов
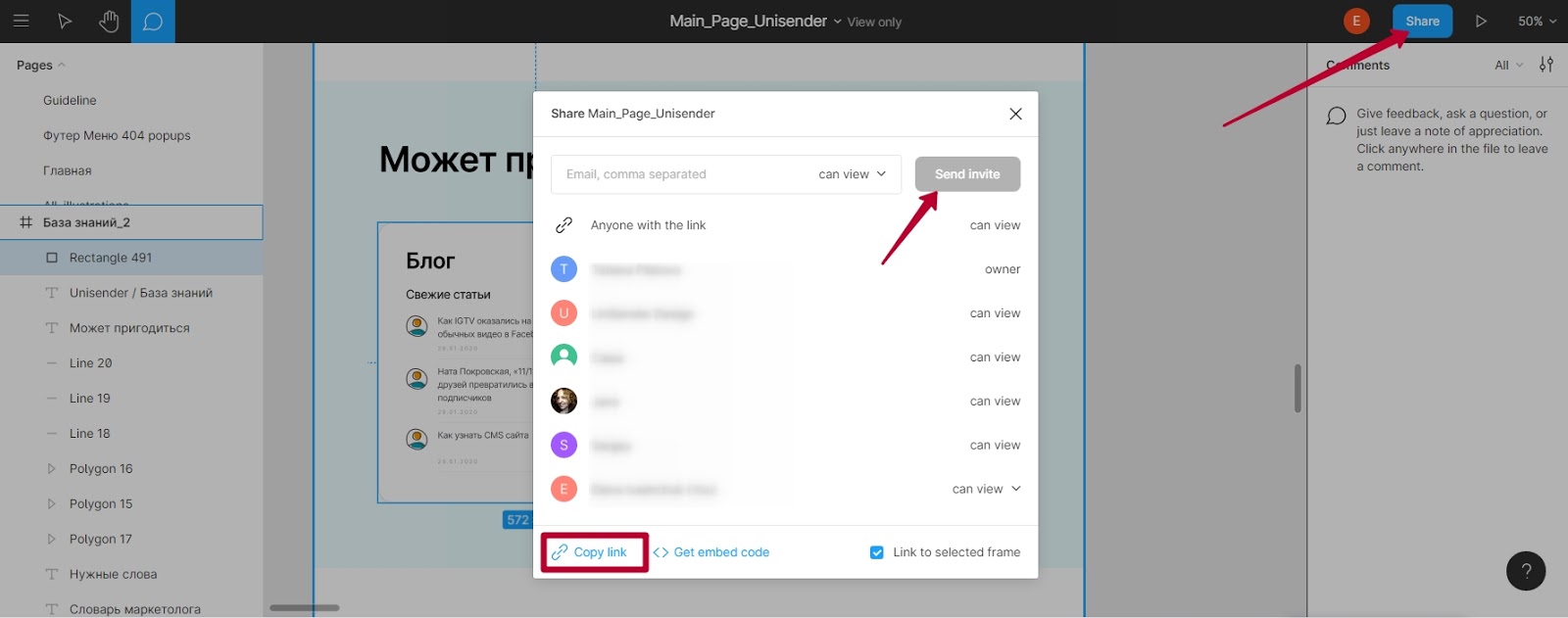
Figma сохраняет все версии документов за последние 30 дней на бесплатном тарифе и вообще все версии на платном. Чтобы посмотреть список версий, нажмите на галочку рядом с названием проекта и выберите Show version history.
Чтобы посмотреть любую версию, кликните на нее. Также можно делиться ссылками на выбранную версию с другими пользователями или удалить ее навсегда.

В этом же окне вы можете увидеть всех людей, у кого есть доступ к проекту, и их права. Уровни доступа подскажут, может ли пользователь вносить изменения в проект или просто просматривать его и оставлять комментарии.
Создать прототип страницы
Иногда маркетологу нужно создать прототип страницы или сайта для дизайнера, и Figma подходит для этой задачи. Разберем, как сделать прототип в редакторе на конкретном примере.
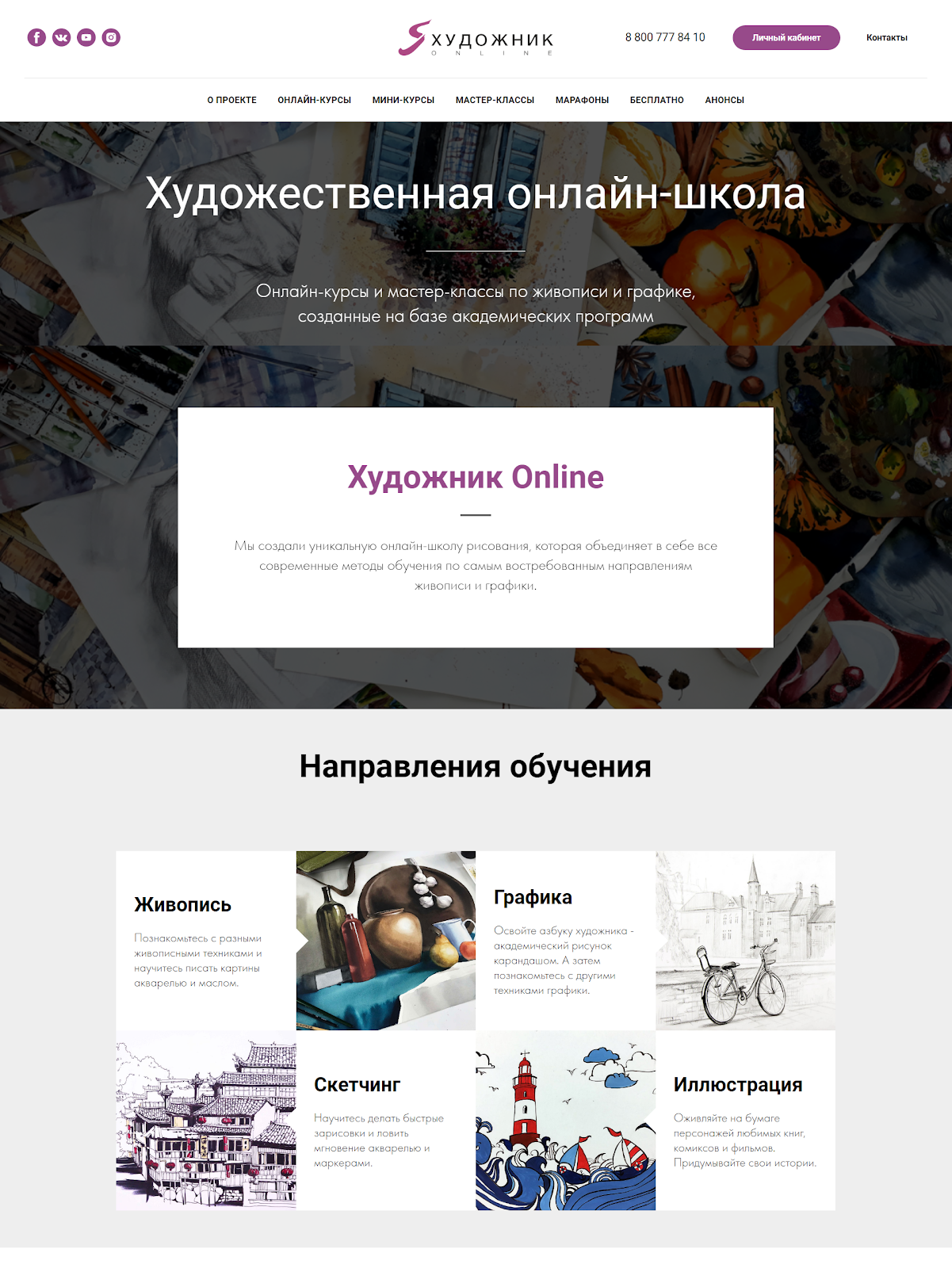
Чтобы не изобретать велосипед, я буду использовать первый попавшийся сайт hudozhnik-online.ru и соберу прототип нескольких экранов главной страницы.

Расскажу, как создать прототип вот этой части страницы в Figma
Так как у меня под рукой уже был готовый дизайн, я сразу добавляла нужные картинки и тексты.
Если контента пока нет, нестрашно. Вместо картинки вы можете использовать прямоугольник нужного размера и добавить туда текст о том, что здесь должно быть изображено. Вместо реального текста можно вставлять любой набор слов подходящего объема.
Для начала создадим саму страницу, или рабочую область. В Figma такая область называется фреймом. Чаще всего фрейм — это страница сайта или экран мобильного приложения. Фреймы можно сохранять в отдельные файлы.
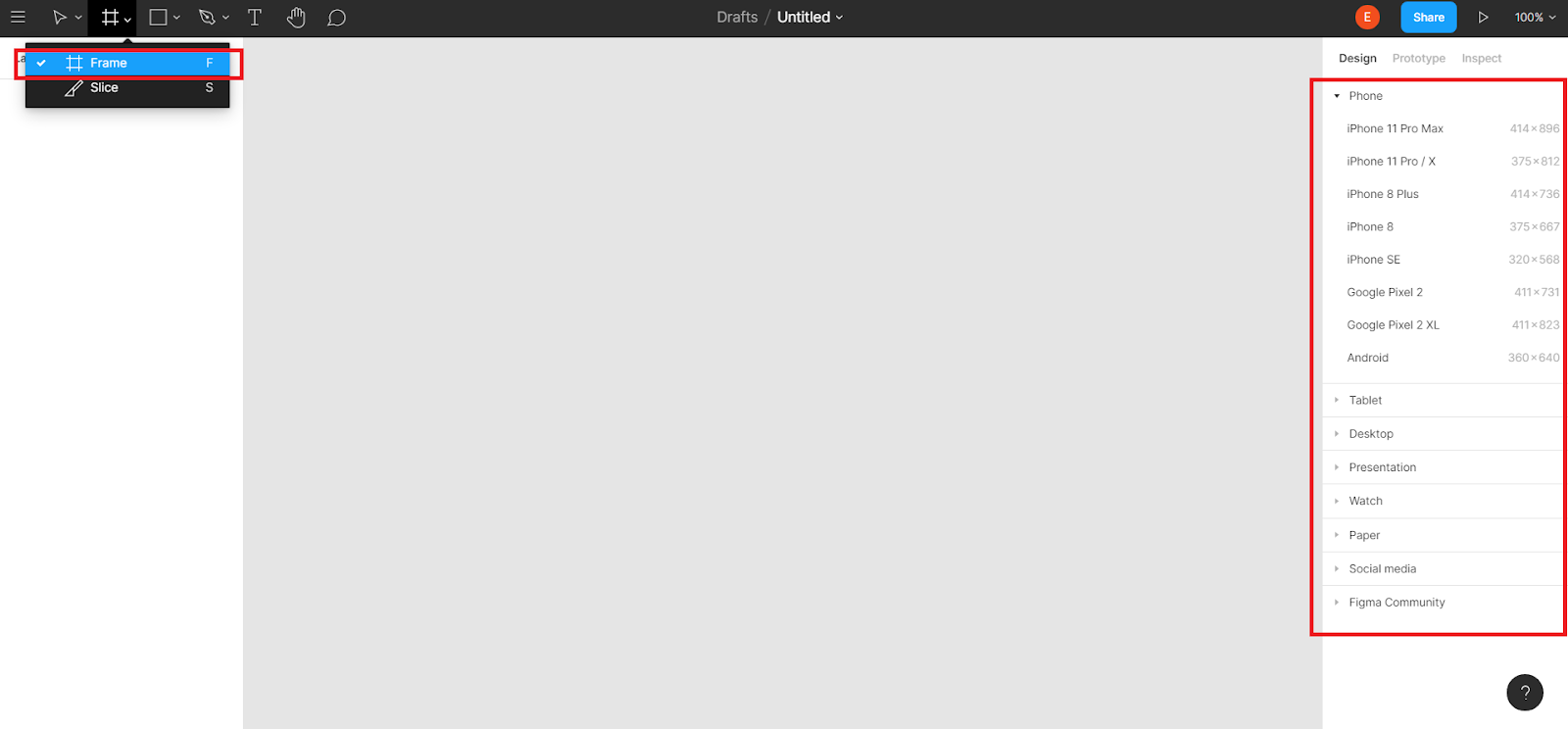
Чтобы создать фрейм выберите нужный пункт в меню или нажмите F на клавиатуре.

Удобно, что в Figma уже есть размеры фреймов под самые популярные устройства (слева). Можно просто выбрать нужный
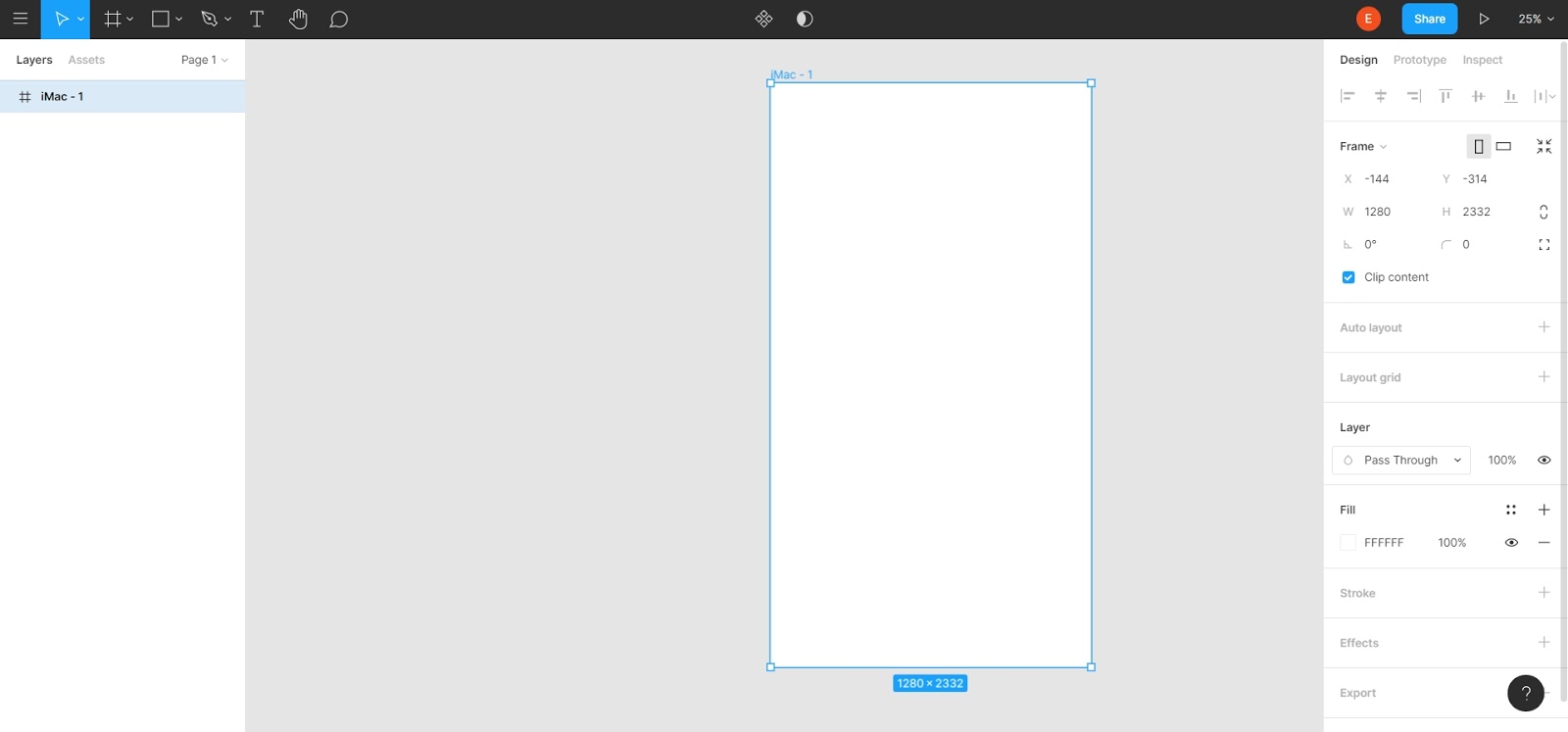
Мы делаем прототип, поэтому размер фрейма не имеет критичного значения. Можно просто нарисовать произвольный прямоугольник. Я выбрала imac во вкладке desktop слева и немного вытянула прямоугольник вниз, чтобы у меня влезло несколько экранов. Для этого надо кликнуть на нижнюю границу фрейма и потянуть, удерживая зажатой клавишу мыши.

Рабочая область для прототипа готова. Внизу указан ее размер
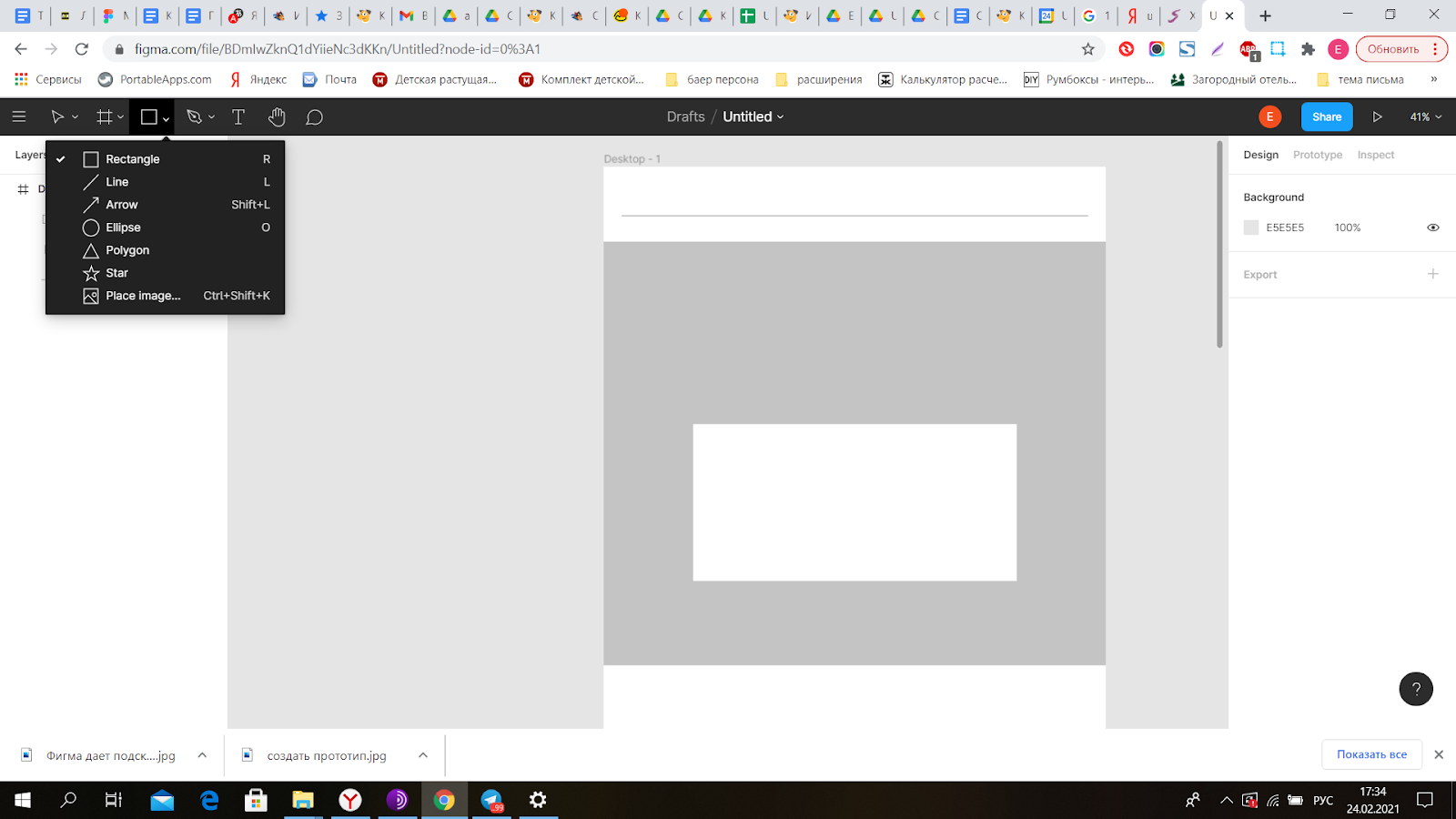
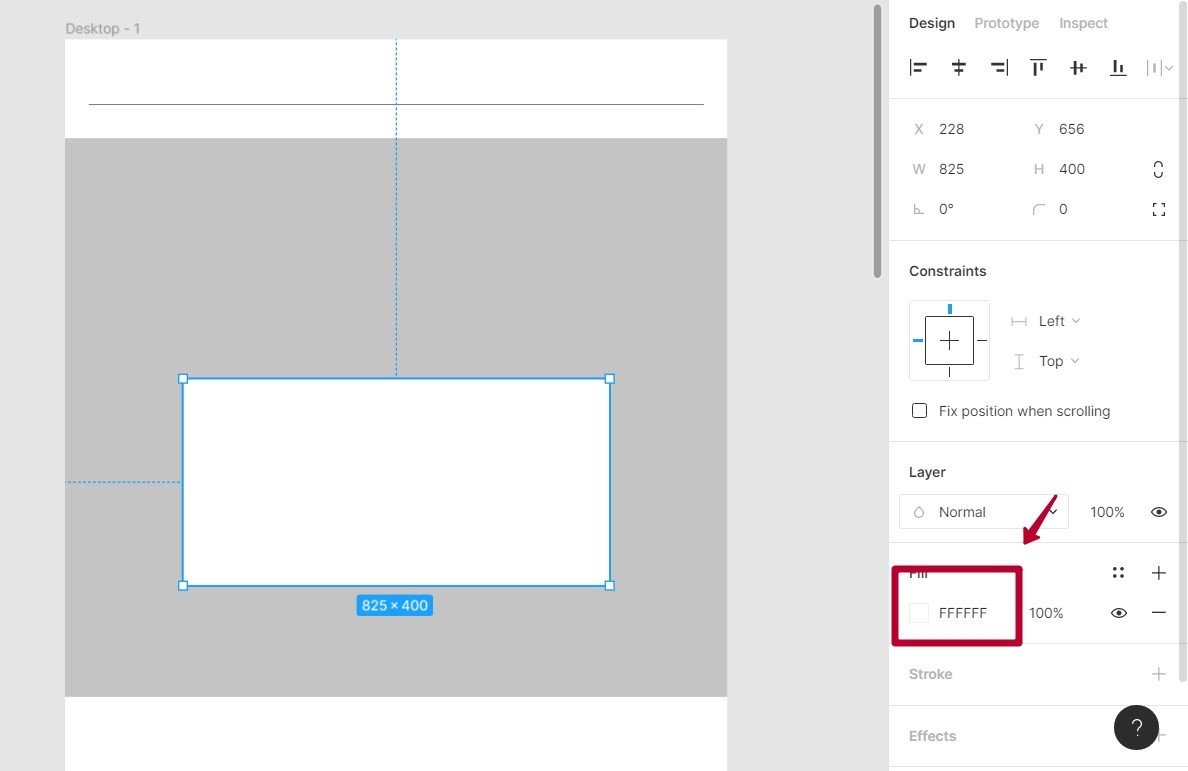
Сразу нарисуем линию, которая отделяет меню сайта от шапки с помощью инструмента «Line» (держим Shift, чтобы линия получилась прямой). Теперь выберем инструмент «Rectangle» и с его помощью создадим первые два экрана. Фоновая картинка — серый прямоугольник, а внутри — белый прямоугольник для текста.

Цвет прямоугольника можно поменять справа в меню настроек.

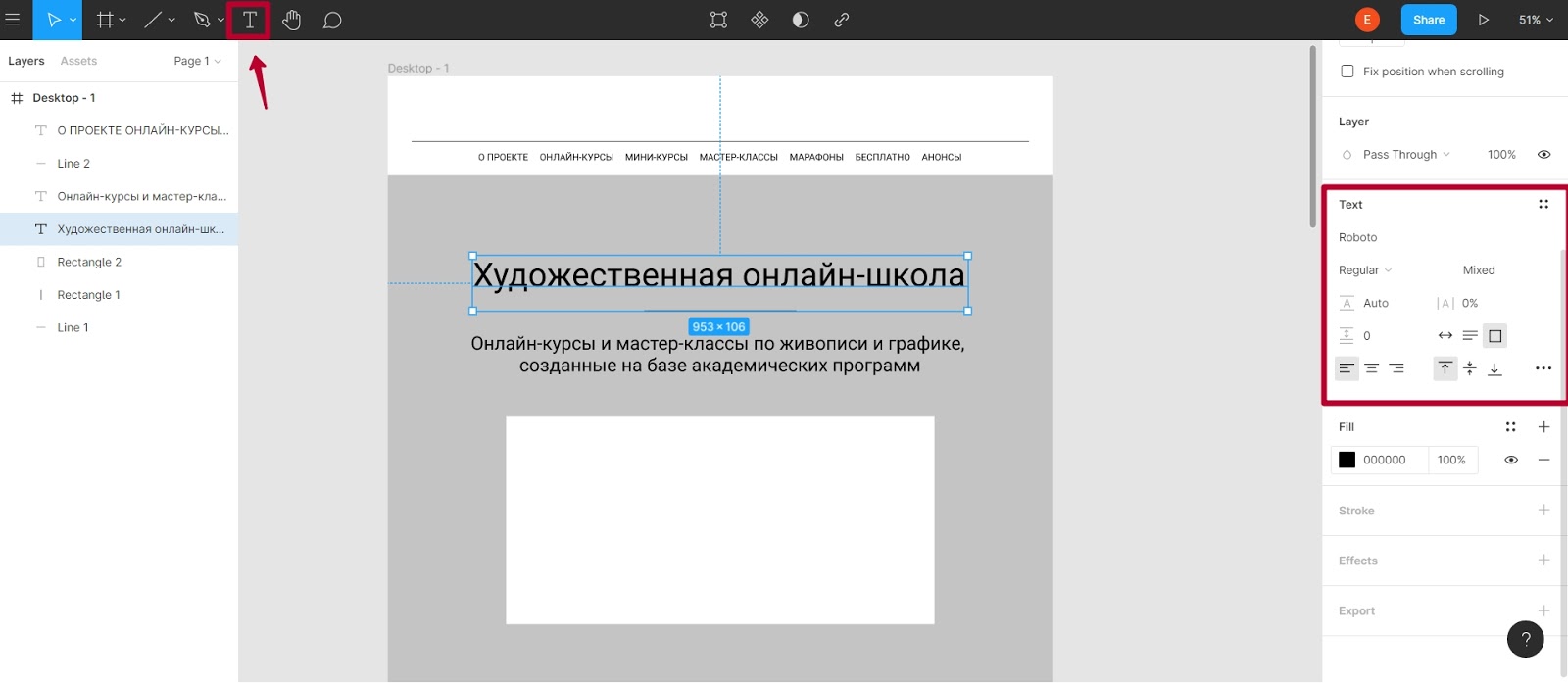
Теперь выберем блок с текстом и добавим его в нужные места прототипа (пункты меню, текст в шапке, текст на первых двух экранах). Цвет, шрифт и размер текста меняются на панели настроек справа.

Интересная функция, которая очень помогает в работе, — стили. Если сохранить настройки текста как стиль, нажав на плюсик рядом с «Text Styles» в настройках, то потом можно использовать этот стиль для настройки любого текста. Важно отметить, что стили работают не только с текстом, но и с другими элементами дизайна.
Используем стиль для подзаголовка, чтобы быстро настроить размер и шрифт текста
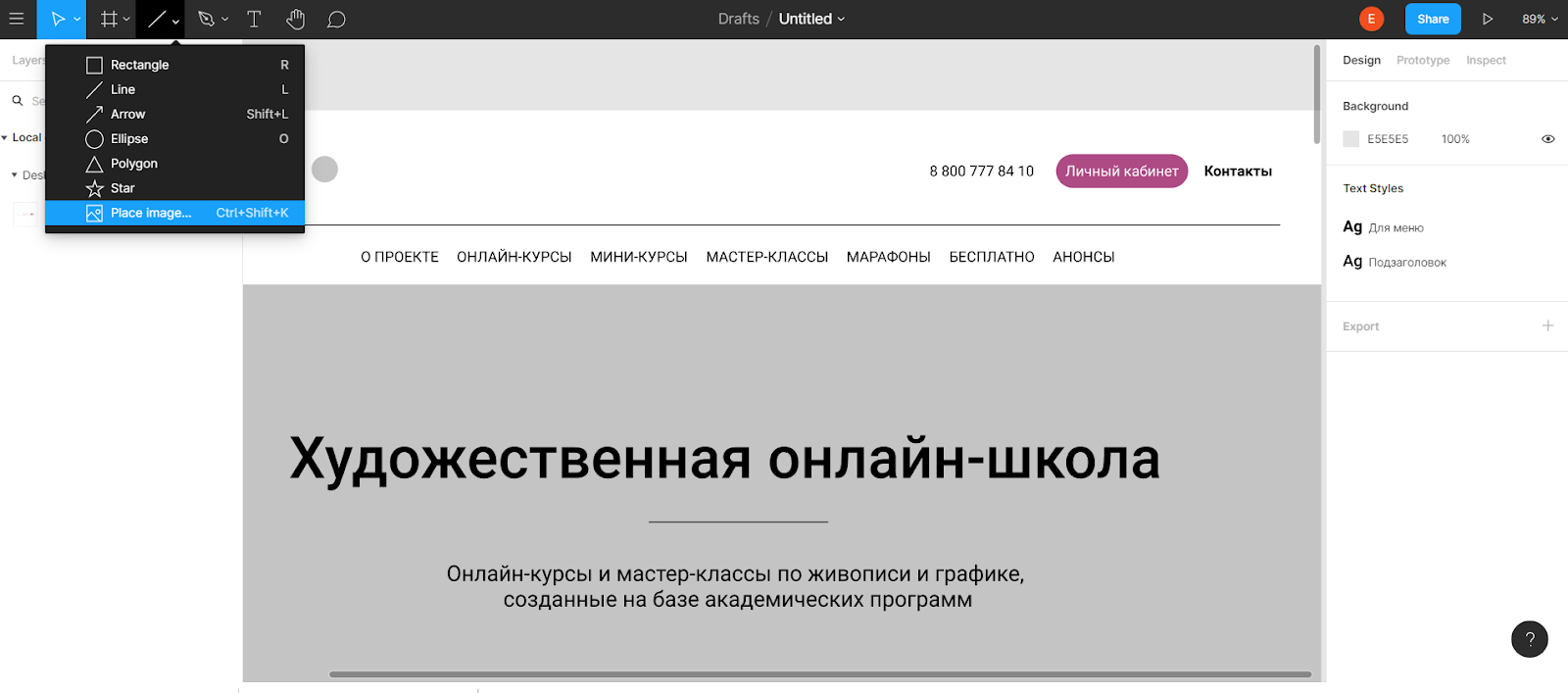
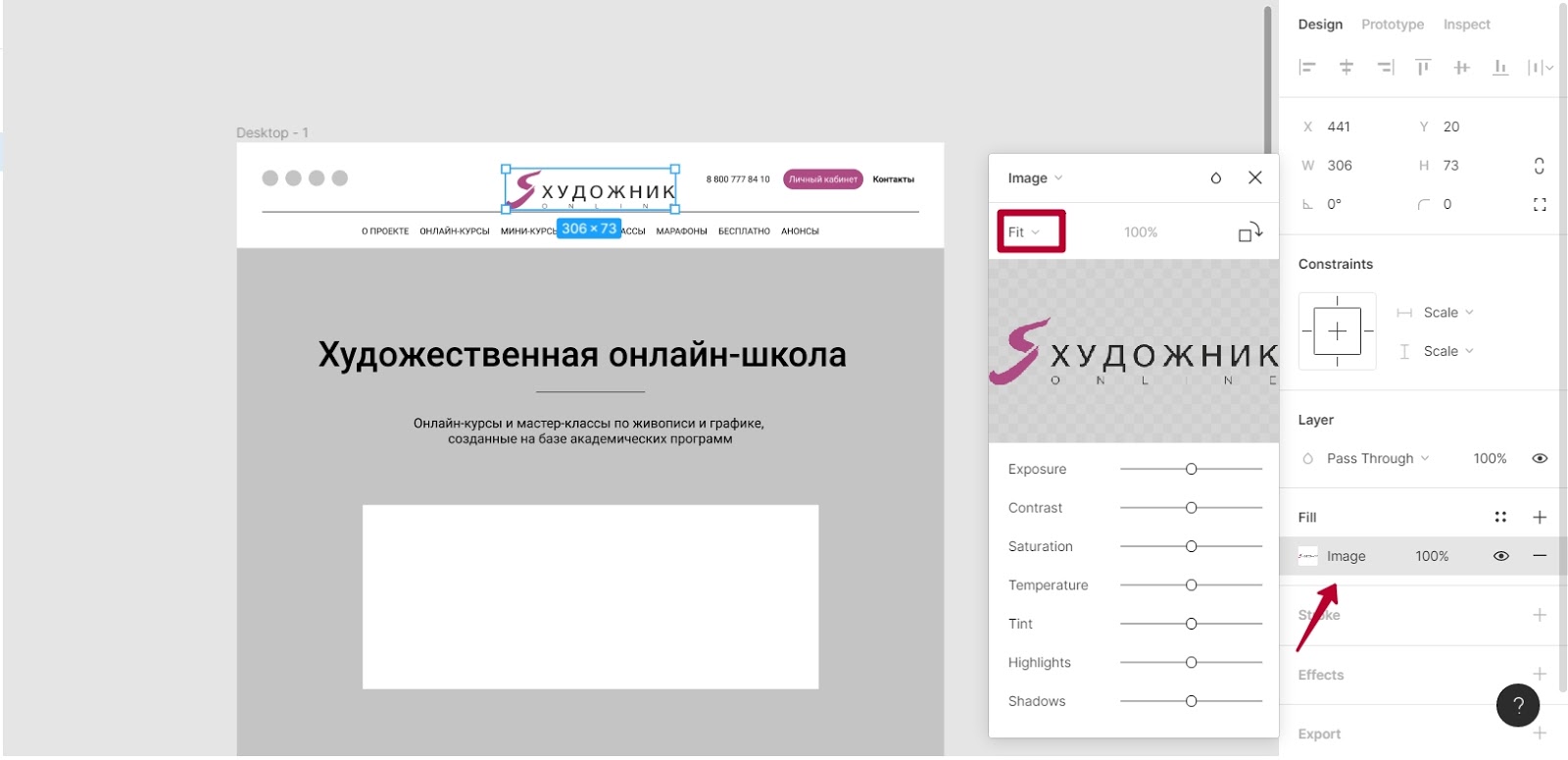
Теперь добавим логотип. Сначала нарисуйте прямоугольник нужного размера. Затем кликните на «Place Image» в меню и выберите нужный файл на компьютере.

Теперь нажмите на созданный прямоугольник. Логотип добавится, но будет отображаться лишь частично. Чтобы вписать лого в прямоугольник полностью, выберите настройку Fit справа.

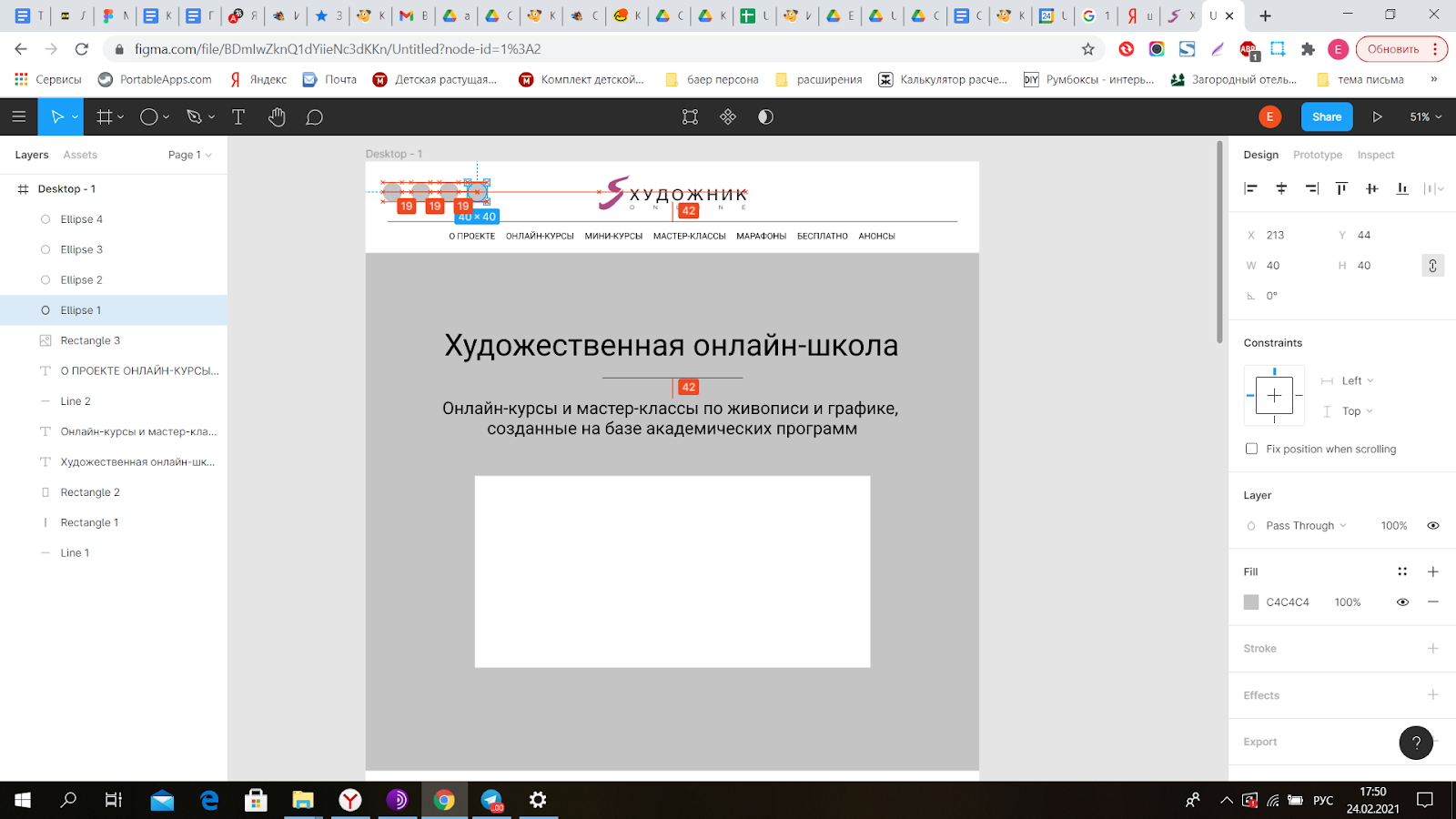
Теперь с помощью элемента круг обозначим иконки соцсетей. Нарисуйте небольшой кружок, а потом скопируйте его 3 раза. Можно использовать комбинацию ctrl+с и ctrl+v.

При перемещении кружков, Figma показывает расстояния между ними. Так что можно отмерить одинаковые расстояния даже без сетки
Обычно, чтобы выровнять элементы в макете, дизайнеры создают сетку. Но нам в прототипе не нужны точные расстояния, поэтому не будем усложнять себе жизнь. Тем более, Figma автоматически подсказывает, когда элемент находится посередине, подсвечивает расстояния между объектами и показывает их изменения.
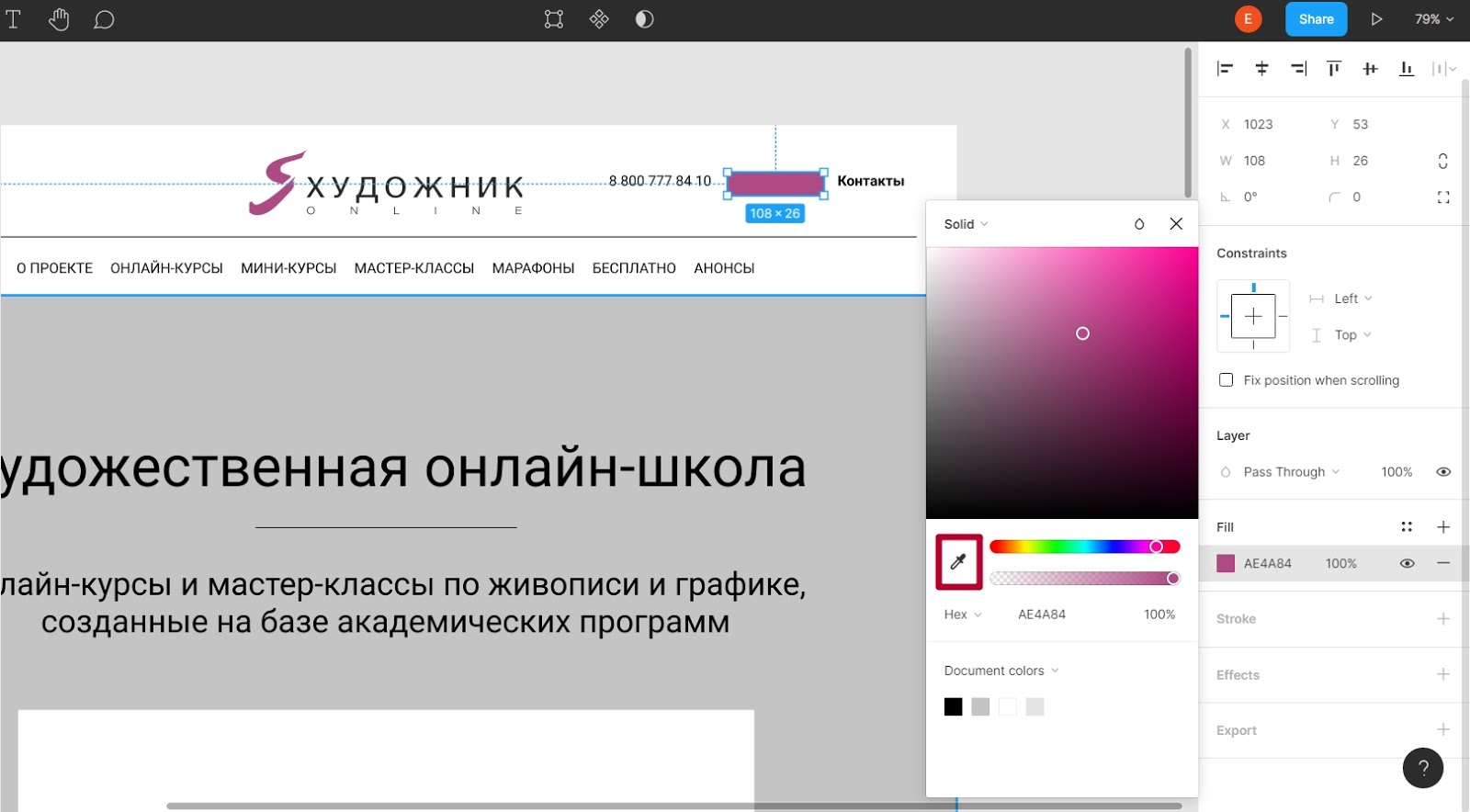
Добавим остальной текст в шапку сайта и создадим кнопку.
Сначала нарисуем обычный прямоугольник и покрасим его в нужный цвет.

Выбираем пипетку и кликаем на логотип, чтобы определить подходящий цвет
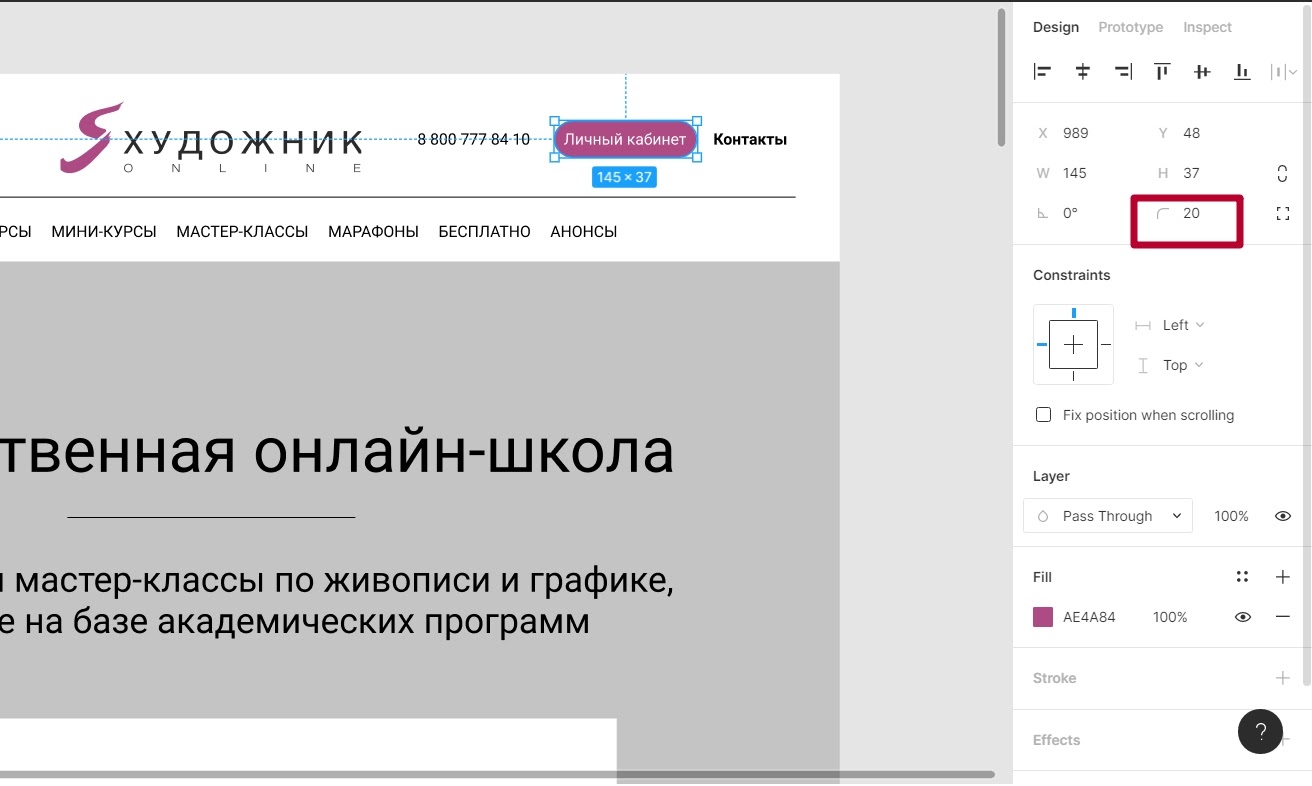
Теперь зададим угол скругления в настройках, чтобы получилась кнопка.

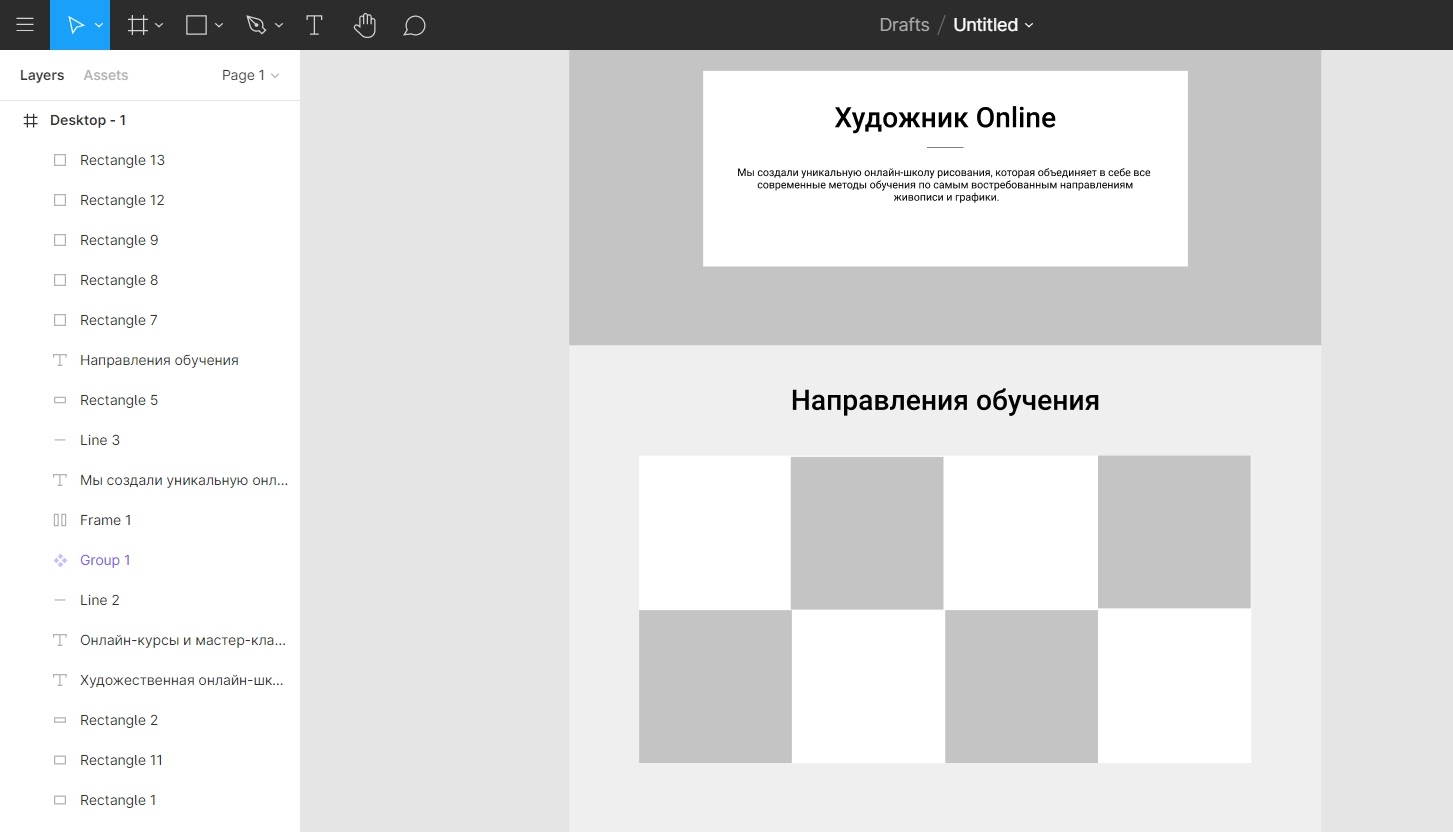
Двигаемся дальше. На третьем экране страницы нашего сайта расположены квадратные блоки с текстом и картинками в шахматном порядке. Чтобы их воспроизвести в прототипе, добавим сначала большой серый прямоугольник, а потом маленький белый внутри.
Теперь нарисуем квадраты, в которых будут размещены картинки. Размер квадрата определим, разделив ширину фрейма на 4 (1280/4=320). Зажимаем Shift при рисовании, чтобы получить квадрат. Теперь скопируем квадрат 4 раза и разместим в нужных местах белого прямоугольника.

Пришло время вставить картинки. В Figma есть возможность вставлять сразу несколько изображений, что очень удобно.
Миниатюра рядом с курсором показывает, какое изображение будет добавлено следующим
Ещё одна важная функция Figma, о которой хочу рассказать, — это возможность создавать компоненты из любых элементов — аналог смарт-объектов в Photoshop. Разберем, что это такое на примере нашей шапки.
Шапка — это элемент, который повторяется на каждом экране. Самый простой вариант добавить шапку на новую страницу — скопировать ее. Однако представьте, что вам надо заменить телефон, лого или пункты меню. В этом случае придется менять их на каждой странице, а это долго и утомительно. Избежать подобной рутины в Figma и помогут компоненты.
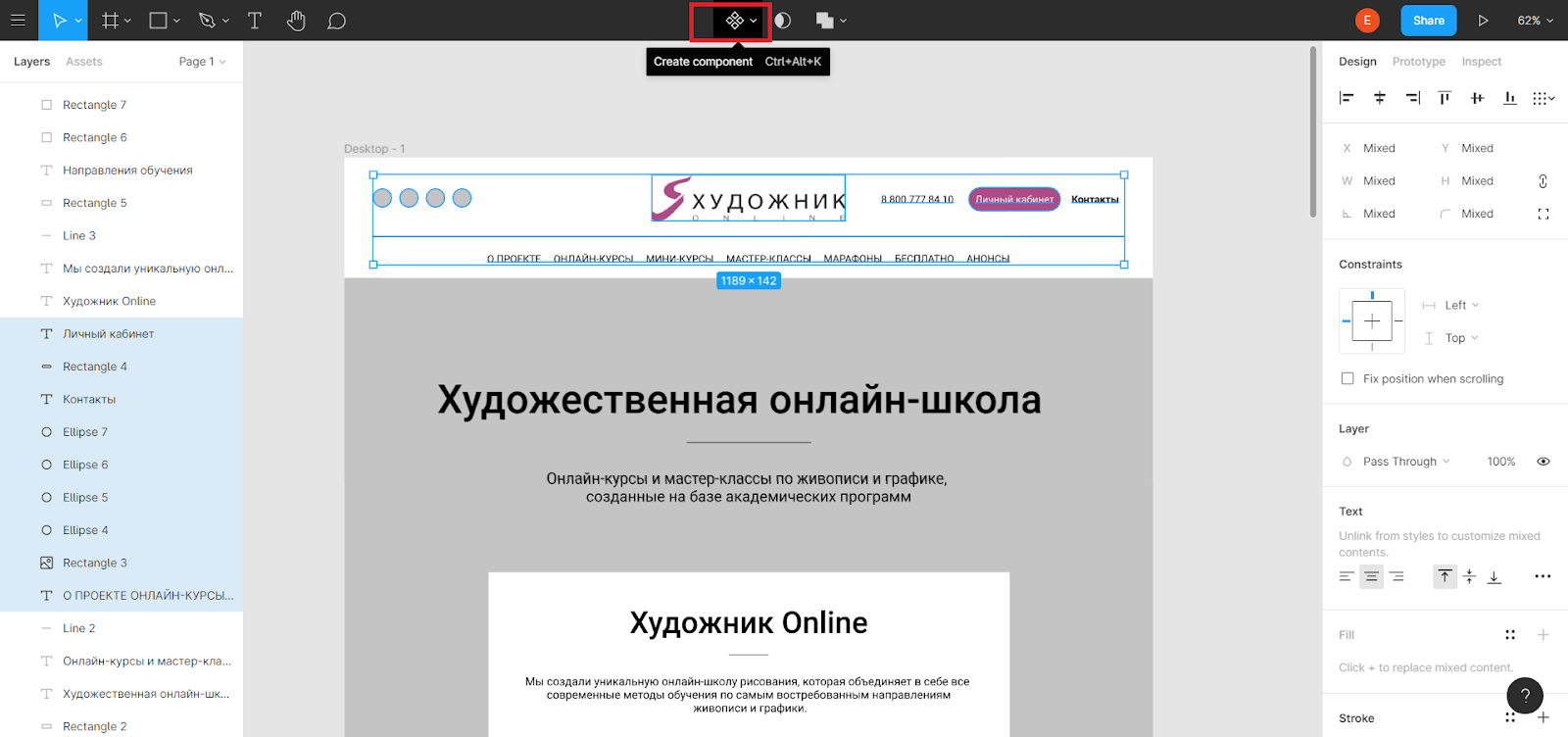
Давайте превратим нашу шапку в компонент. Для этого выделите все элементы, которые туда входят, и нажмите на иконку наверху страницы.

Чтобы добавить компонент на новую страницу, просто перетащите его в нужное место, зажав клавишу Alt. Теперь любые изменения, которые мы будем вносить в материнский компонент автоматически отразятся и во всех других.
Меняем размер кнопки во всех компонентах одновременно
Компоненты находятся на отдельной вкладке, где их легко найти.

Вернемся к прототипу. На завершающем шаге добавим текст в блоки рядом с картинками.
Вот, что получилось в итоге. Вроде, похоже на оригинал😉.
Итак, мы собрали первые три экрана и меню в Figma. Как видите, ничего сложного в этом нет.
Если вдруг вы сделали что-то не так, нажмите комбинацию ctrl+z, чтобы отменить последние изменения. Комбинация ctrl+y возвращает отмену обратно. Вместо заключения приведу список других популярных горячих клавиш, которые пригодятся в работе в Figma.
Полезные горячие клавиши в Figma
| Что сделать | Горячие клавиши |
| Создать фрейм | F |
| Нарисовать прямоугольник | R |
| Написать текст | T |
| Вставить изображение | Ctrl+Shift+K |
| Скопировать элемент | Ctrl+C |
| Вставить элемент | Ctrl+V |
| Выбрать пипетку | I |
| Показать (скрыть) сетку | Ctrl+Shift+4 |
| Добавить комментарий | С |
| Перемещение по макету | SPACE + левая клавиша мыши |
| Масштаб 1:1 | Shift+0 |
| Сгруппировать | Ctrl+G |
| Отменить группировку | Ctrl+Shift+G |
| Показать расстояние до элемента | Alt (выделить один объект и навести курсор на другой) |
| Создать компонент | Ctrl+Alt+K |
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Если вы дизайнер, делающий первые шаги в мире UI-дизайна и ищущий подходящий инструмент, который поможет вам создавать красивые, функциональные интерфейсы, вы не ошибетесь, выбрав Figma.
Я всегда говорил, что нет лучшего способа изучить инструмент дизайна, чем просто погрузиться в него и что-то создать.
И угадайте, что?
Именно этим мы и займемся в этой статье, я покажу, как создать в Figma простой экран мобильного приложения.
Знакомство с интерфейсом Figma
Самое замечательное в Figma – это чистый и интуитивно понятный интерфейс.
Я использовал практически все существующие инструменты дизайна, и со временем интерфейс многих из них начал казаться немного раздутым. Интерфейс Figma плотный и компактный, и его приятно использовать каждый день.
Позвольте мне провести быстрый обзор интерфейса Figma…
Панель инструментов
Панель инструментов Figma содержит множество инструментов, которые помогут вам в работе над вашими проектами, и то, какие инструменты будут отображаться на панели, зависит от того, что вы выбрали на холсте.
Вот краткий список инструментов (с соответствующими сочетаниями клавиш), которые вы будете использовать чаще всего…
- Move (V)
- Scale (K)
- Frame (Aили F)
- Rectangle (R)
- Line (L)
- Arrow (Shift + L)
- Ellipse (O)
- Place Image (Shift + Ctrl + Kили Shift + Cmd + K)
- Pen (P)
- Text (T)
- Hand (Нажмитеили удерживайте SPACE)
Панель слоев (Layers Panel)
В левой части экрана находится панель слоев.
Она дает вам легкий доступ к слоям, компонентам и страницам, используемым внутри вашего текущего файла Figma.
Любые фреймы, группы или объекты, которые вы добавляете на холст, будут отображаться на панели слоев.
Панель компонентов (Assets Panel)
Внутри панели компонентов у вас будет легкий доступ ко всем вашим компонентам.
Компоненты – это повторно используемые элементы дизайна, такие как кнопки или иконки, а также более сложные элементы интерфейса, такие как меню или модальные окна.
Чтобы ускорить рабочий процесс, вы можете быстро выбрать компонент на панели активов и перетащить его на холст, чтобы создать экземпляр.
Холст (Canvas)
Холст.
Здесь представлены ваши проекты.
Все просто, поэтому двигаемся дальше…
Панель свойств (Properties Panel)
В правой части экрана находится панель свойств, которая позволяет вам просматривать и настраивать свойства любого элемента, который вы в данный момент выбрали, а также получать доступ к настройкам прототипа ваших текущих файлов, а также просматривать код любого выбранного элемента.
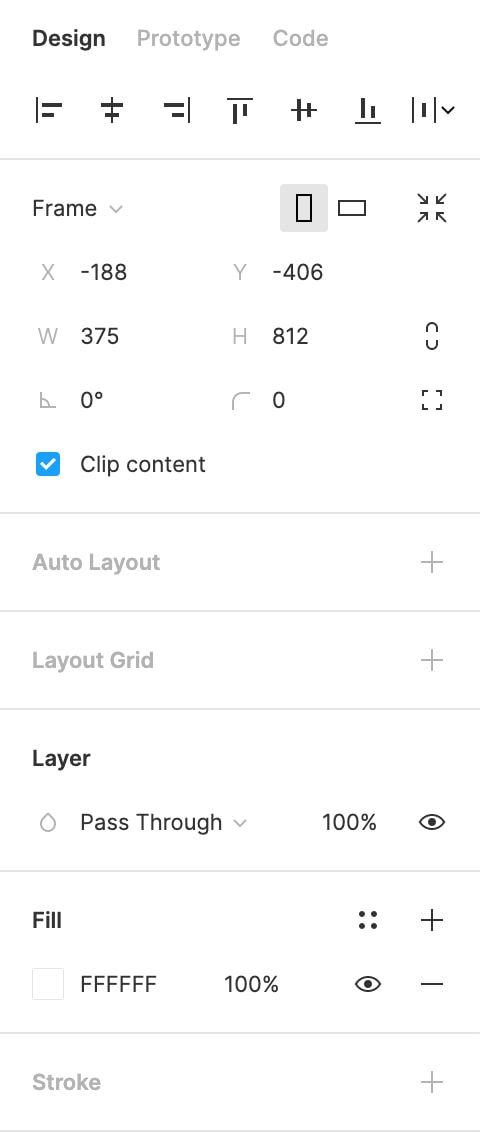
Вкладка «Дизайн» (Design)
Вкладка «Дизайн» позволяет легко просматривать, добавлять, удалять или изменять свойства элементов вашего дизайна.
Слой, который вы в настоящее время выбрали, будет определять, какие настройки доступны вам на вкладке «Дизайн».
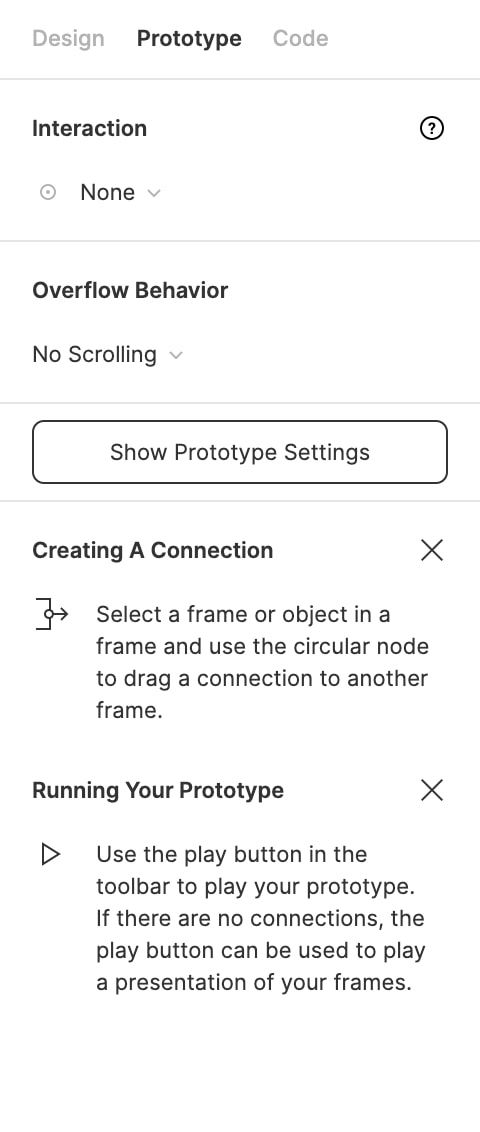
Вкладка «Прототип» (Prototype)
Вкладка «Прототип» дает доступ ко всем функциям прототипирования, которые может предложить Figma, и позволяет применять переходы между фреймами, оживляя ваши статичные дизайны.
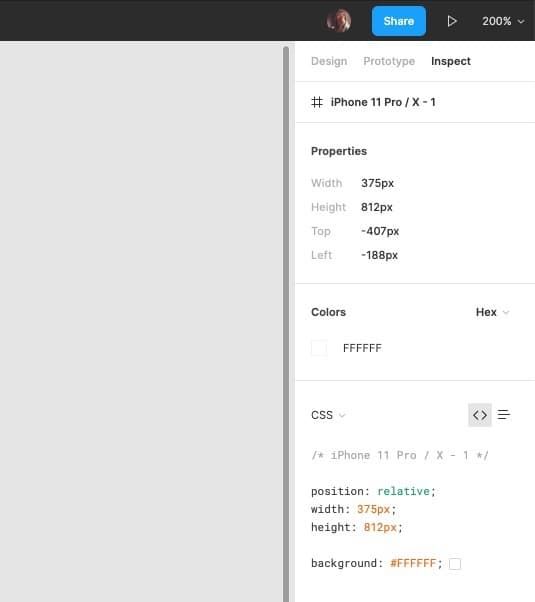
Вкладка «Inspect»
Вкладка «Inspect» на панели свойств позволяет увидеть элементы вашего дизайна в коде, в следующих доступных форматах:
CSS
iOS
Android
А теперь о хорошем …
Проектирование экрана мобильного приложения
Обратите внимание: прежде чем мы углубимся в этот раздел, убедитесь, что вы загрузили элементы дизайна, необходимые для выполнения заданий в этой статье здесь. (Там также есть готовый файл, на который вы можете ссылаться).
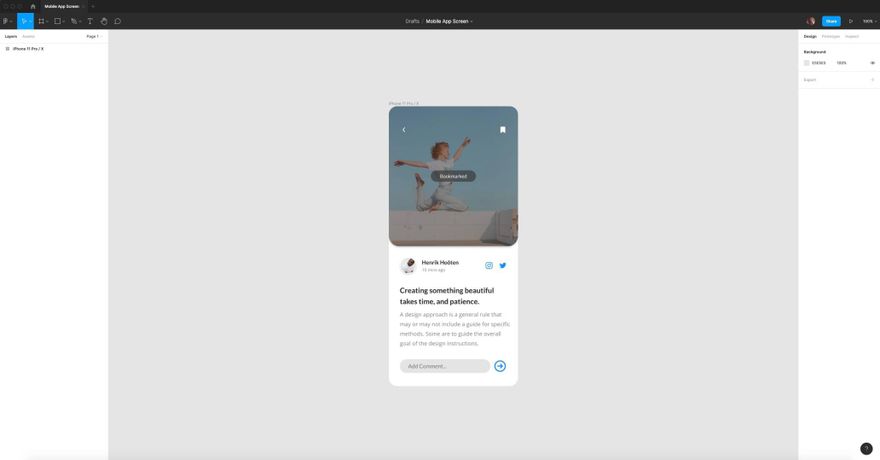
Открыв Figma, создайте новый документ, щелкнув значок плюса (+) в правом верхнем углу экрана.
На появившемся экране выберите вариант iPhone 11 Pro / X и нажмите Create File.
Затем, когда фрейм не выбран, щелкните имя файла на панели инструментов и переименуйте его в «Mobile App Screen».
Миниатюра карточки
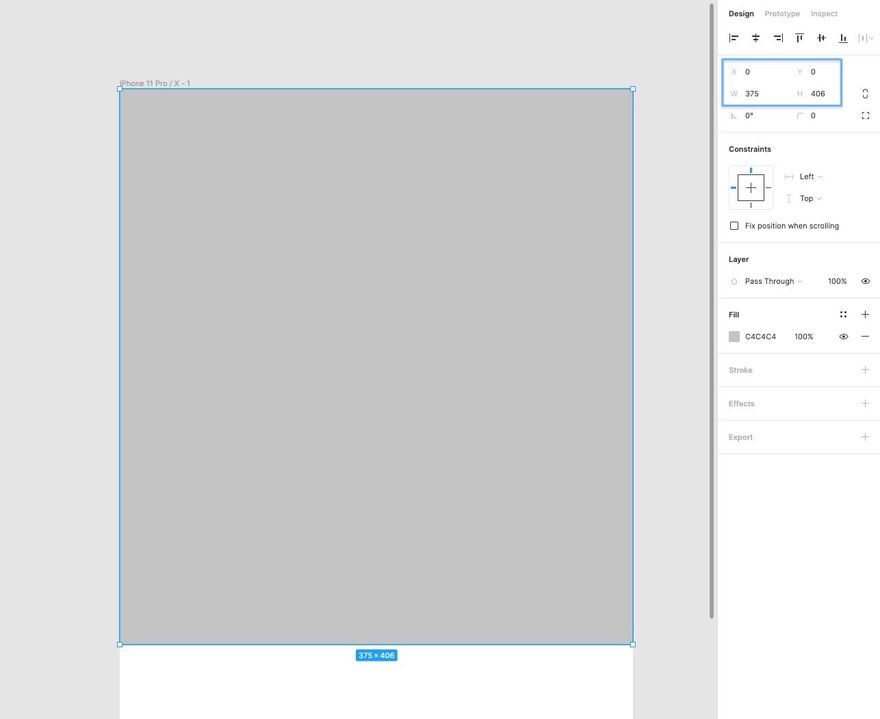
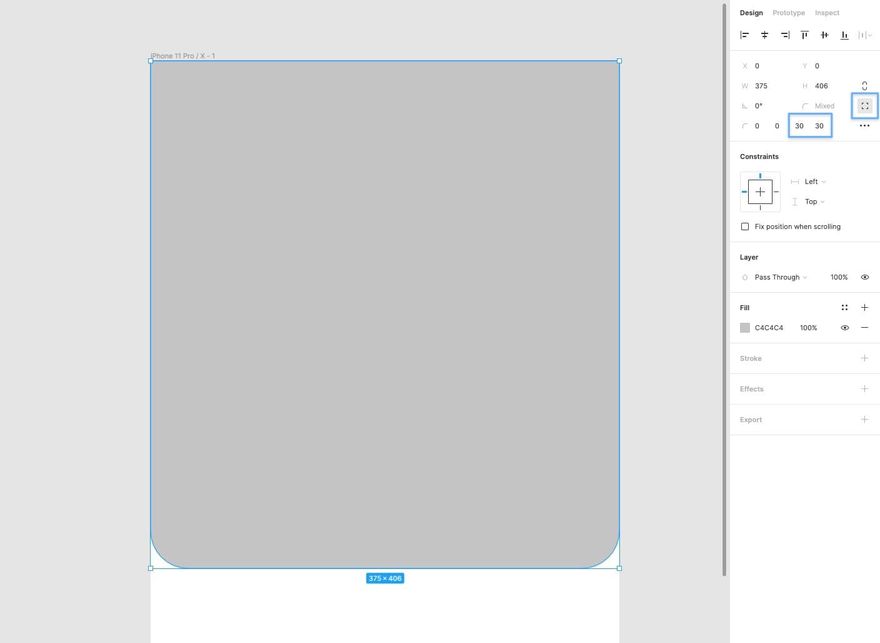
Выберите инструмент «Прямоугольник» (R), нарисуйте фигуру примерно 375px в ширину и 406px в высоту и поместите ее в верхней части фрейма. Вы также можете дважды проверить ее правильность, убедившись, что для нее установлено значение 0 по осям X и Y на панели свойств.
На панели свойств кликните по иконке Independent Corners и выберите 30 для радиусов скругления левого нижнего и правого нижнего углов прямоугольника.
Теперь давайте поместим изображение внутри нашей фигуры, используя очень полезную функцию «Place Image».
Используя сочетание клавиш Shift + Ctrl + K или Shift + Cmd + K, выберите файл preview.jpg из папки Images, а затем кликните по фигуре, чтобы вставить изображение прямо в нее.
Давайте применим цветное наложение к нашему изображению, чтобы добавить немного контраста между ним и элементами, которые мы вскоре разместим поверх него.
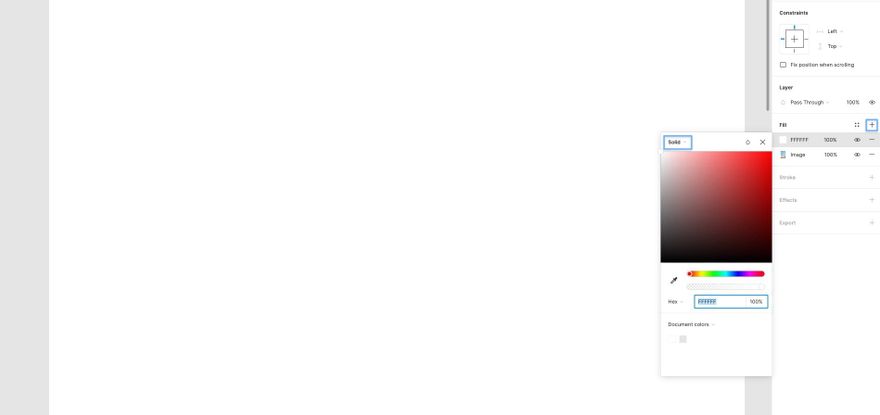
На панели «Заливка» (Fill) щелкните значок «Плюс» (+), чтобы добавить новую заливку. Убедитесь, что выбран параметр Solid.
Во всплывающем меню введите следующее Hex-значение (#): 303030 и установите непрозрачность (opacity) на 50%.
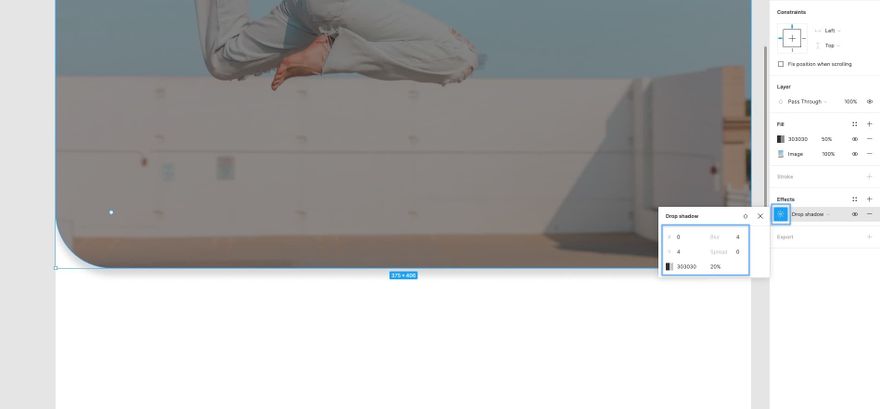
Наконец, давайте добавим легкую тень (drop shadow) к миниатюре и придадим глубины нашему дизайну.
На панели «Effects» щелкните значок плюс (+), выберите «Drop Shadow» в меню выбора, а затем настройте следующие параметры эффекта…
- X — 0
- Y — 4
- Размытие (Blur) — 4
- Цвет (Color) — #303030
- Непрозрачность (Opacity) — 20%
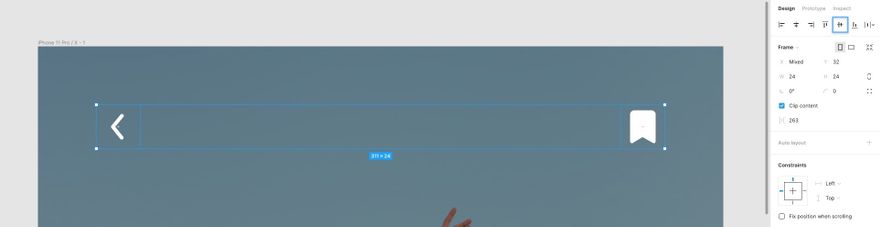
Панель навигации (Navigation Bar)
Для панели навигации мы вставим пару иконок. Одну для возврата к предыдущему экрану, а другую для добавления статьи в закладки.
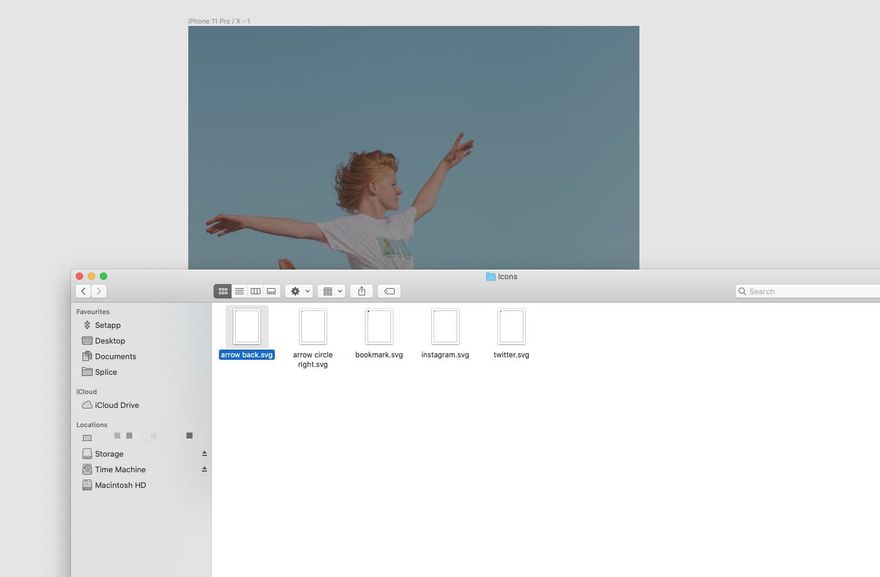
Открыв папку Icons, просто перетащите на фрейм следующие иконки, по одной…
- стрелка назад (arrow back)
- закладка (bookmark)
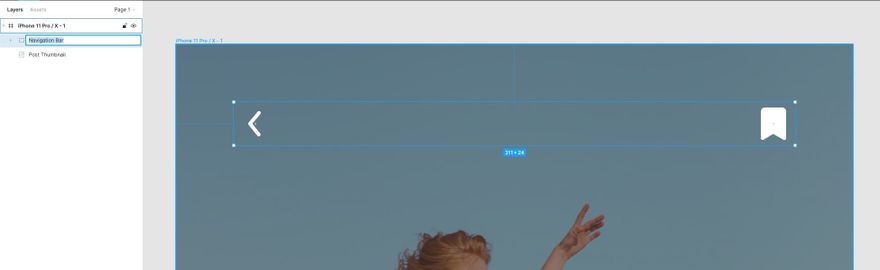
Выделив обе иконки, перейдите на панель «Selection Colors» и измените Hex-значение цвета на белый (FFFFFF).
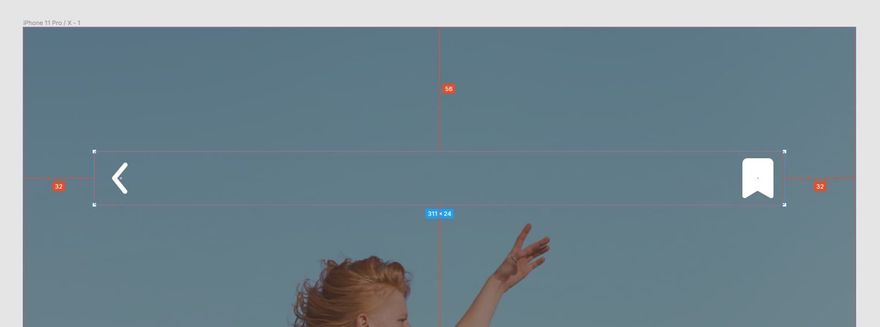
Удерживая нажатой клавишу Alt, чтобы измерить расстояние между элементами дизайна, поместите каждую иконку на 32px от левого и правого краев фрейма.
Затем, выбрав обе иконки, перейдите на панель свойств и выберите «Align Vertical Centers» (Alt + V).
Когда обе иконки все еще выделены, используйте сочетания клавиш Ctrl + G или Cmd + G, чтобы сгруппировать их, и Ctrl + R или Cmd + R, чтобы переименовать. Это просто придаст аккуратный и организованный вид на панели слоев.
Всегда переименовывайте и группируйте по ходу дела. Это экономит кучу времени.
Теперь, удерживая Alt, поместите эту новую группу в 56px от верхнего края основного фрейма.
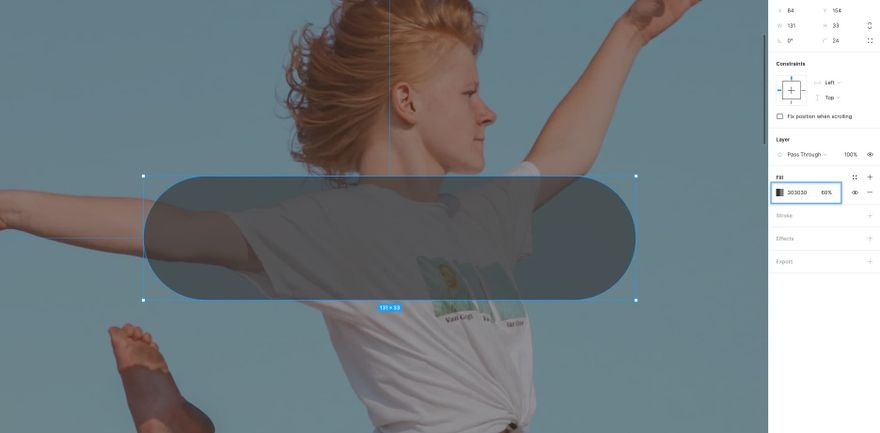
Уведомление
Как видите, для иконки закладки мы выбрали версию с заливкой, как если бы пользователь только что добавил публикацию в закладки.
Давайте добавим простое уведомление, которое может отображаться пользователю при нажатии на иконку закладки. Ненавязчивый визуальный сигнал, показывающий, что действие (нажатие на иконку) было распознано и выполнено.
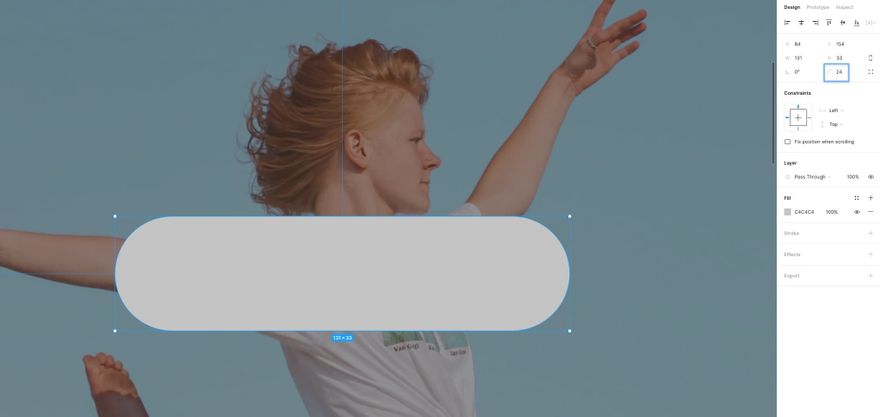
Инструментом «Прямоугольник» (R) нарисуйте фигуру размером 131px x 33px, а затем закруглите углы до 24.
На панели «Заливка» (Fill) задайте Hex-значение (#) 303030 и уменьшите его непрозрачность до 60%.
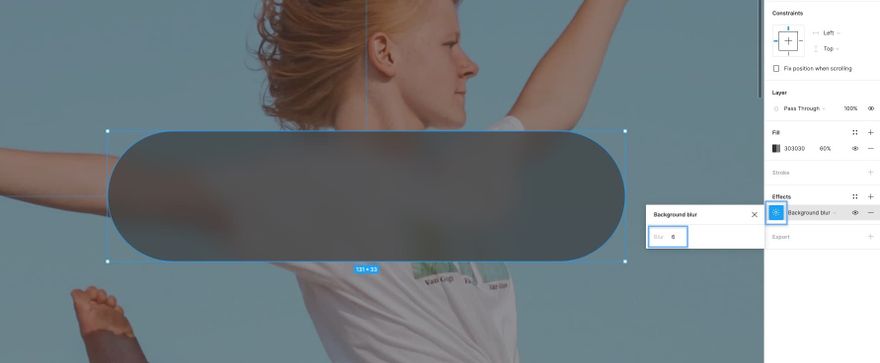
На панель «Эффекты» (Effects) добавим этому маленькому уведомлению легкое размытие фона, чтобы добавить визуальный интерес и немного большего контраста между изображением и текстом, который мы скоро разместим в нем.
На панели «Эффекты» щелкните значок плюс (+) и в меню выбора выберите Background Blur (Размытие фона).
Щелкните значок настроек эффекта (Effect Settings) и измените силу размытия (Blur Strength) на 6.
Пришло время написать немного текста и настроить еще несколько свойств, не так ли?
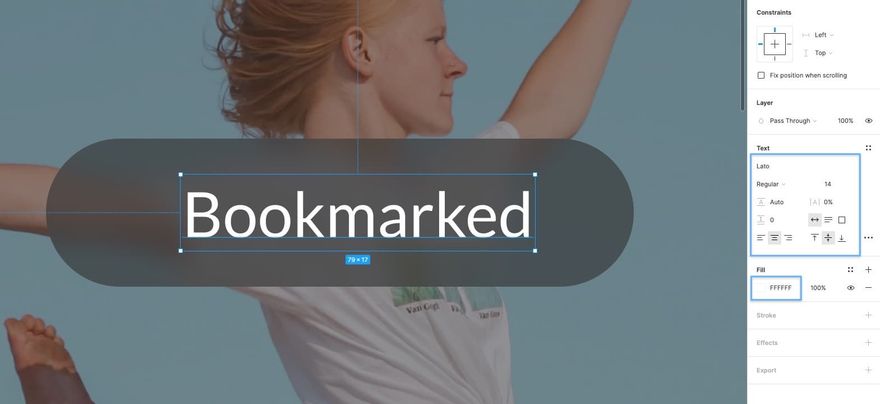
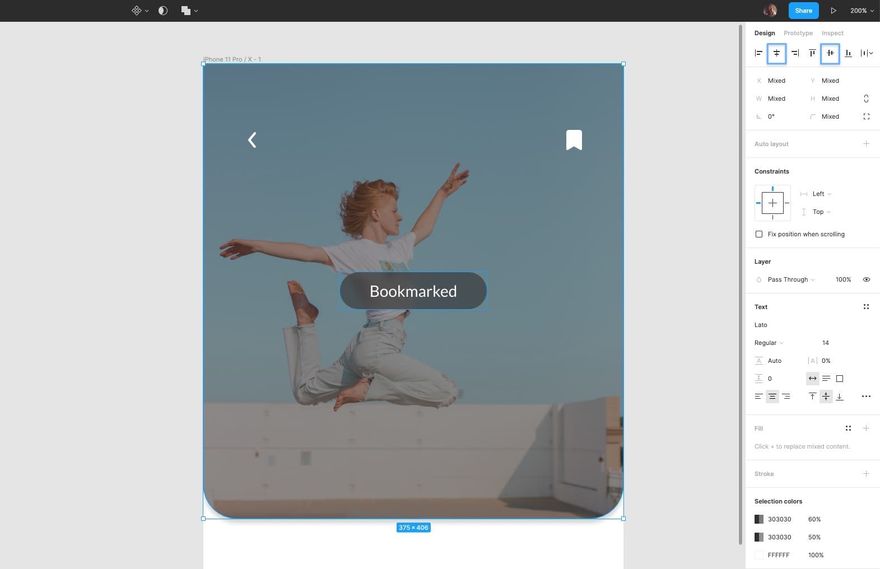
Используя инструмент «Текст» (T), добавьте новый текстовый элемент и напечатайте слово «Bookmarked» (добавлено в закладки).
Затем на панели свойств текста (Text Properties) примените следующее…
- Шрифт (Font) — Lato
- Вес (Weight) — Regular
- Размер (Size) — 14
- Выравнивание текста (Text Align) — Center
- Выравнивание (Align) — Middle
- Заливка (Fill) — #FFFFFF
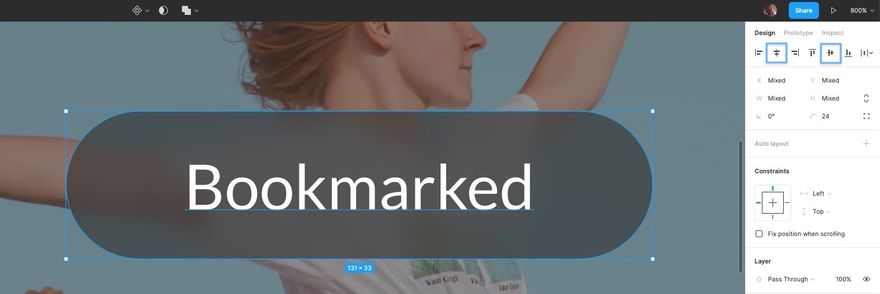
Выбрав текст, и слой фигуры, используйте параметры выравнивания (Alignment) в верхней части панели свойств, чтобы выровнять элементы как по горизонтали, так и по вертикали относительно друг друга.
Используйте сочетания клавиш Ctrl + G или Cmd + G, чтобы сгруппировать их, и Ctrl + R или Cmd + R, чтобы переименовать.
Затем, наконец, используйте Ctrl + Click или Cmd + Click, чтобы выбрать группу уведомлений и изображение, а затем используйте параметры выравнивания, чтобы выровнять уведомление по горизонтали и вертикали внутри изображения.
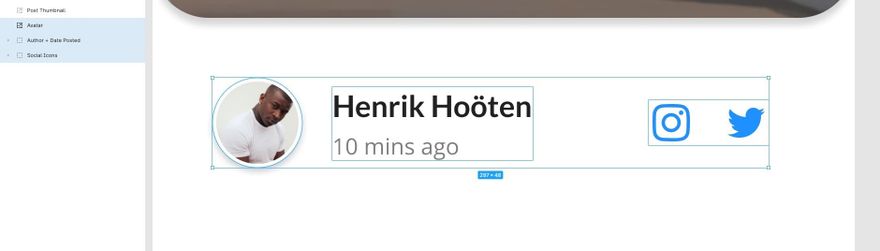
Аватар + иконки социальных сетей
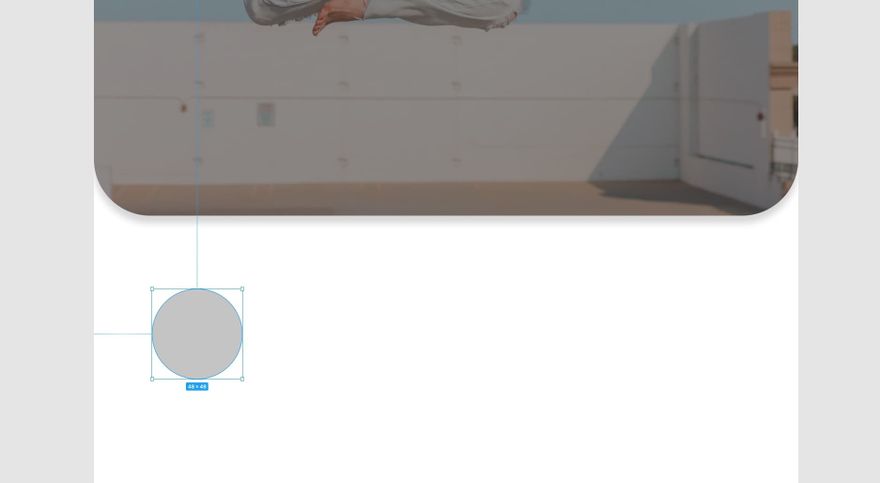
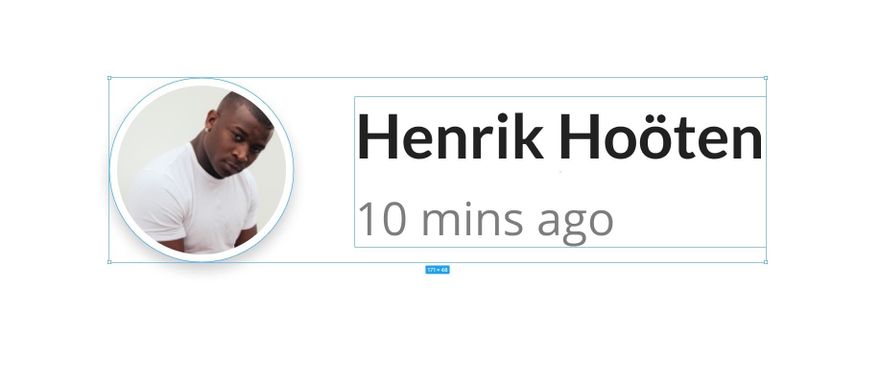
Давайте разместим аватар, имя автора и иконки социальных сетей на свои места.
Выберите инструмент Эллипс (O) и нарисуйте фигуру размером 48 x 48px. Вы также можете удерживать клавишу Shift, чтобы сохранить пропорции.
Используя сочетание клавиш Shift + Ctrl + K или Shift + Cmd + K, чтобы использовать инструмент «Поместить изображение» (Place Image), выберите avatar.png из папки «Images» и поместите его внутри фигуры.
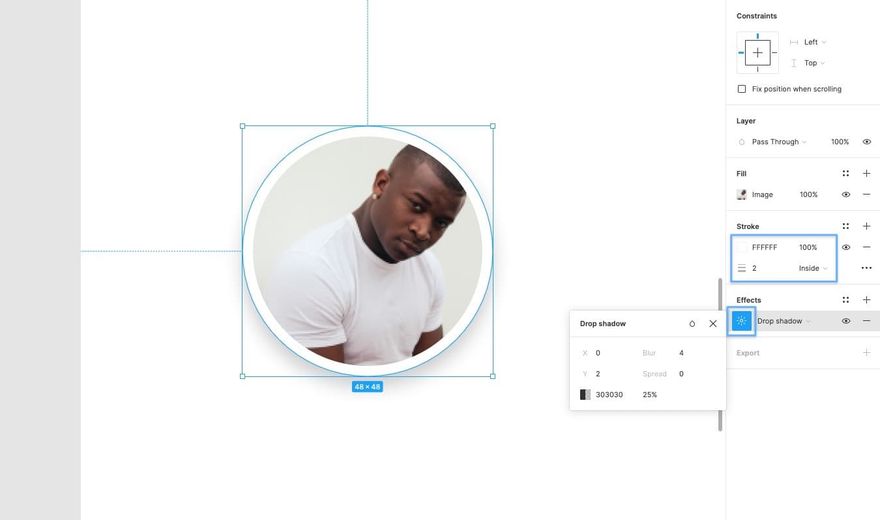
Выделив фигуру, перейдите на панель свойств и добавьте следующее…
Stroke –
- Цвет (Color) — #FFFFFF
- Ширина (Width) — 2
- Положение (Position) — Inside
Drop Shadow –
- X — 0
- Y — 2
- Размытие (Blur) — 4
- Цвет (Color) — #303030
- Непрозрачность (Opacity) — 25%
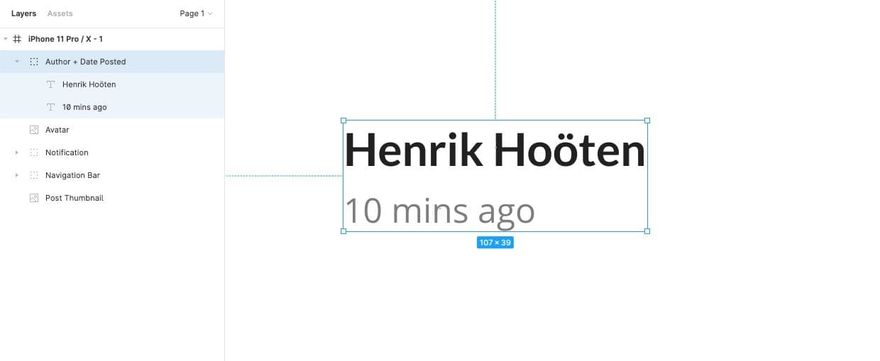
Давайте добавим еще несколько текстовых слоев как для имени автора, так и для даты публикации статьи …
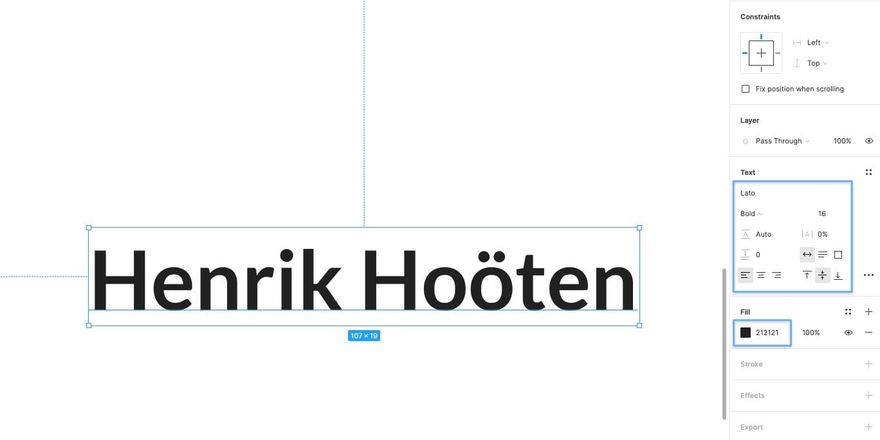
Используя инструмент «Текст» (T), создайте 2 новых текстовых слоя, отредактируйте текст соответствующим образом, а затем примените к имени автора следующие свойства…
- Шрифт (Font) — Lato
- Вес (Weight) — Bold
- Размер (Size) — 16
- Выравнивание текста (Text Align) — Left
- Заливка (Fill) — #212121
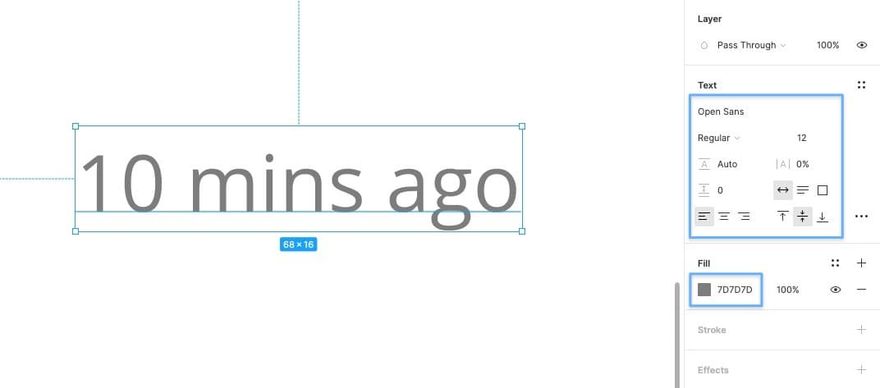
А для Даты публикации используйте следующее…
- Шрифт (Font) — Open Sans
- Вес (Weight) — Regular
- Размер (Size) — 12
- Выравнивание текста (Text Align) — Left
- Заливка (Fill) — #7D7D7D
Используя клавишу Alt, расположите текстовые слои относительно друг друга, давая им небольшое пространство.
Затем используйте инструменты выравнивания, чтобы они были выровнены по левому краю относительно друг друга, и, наконец, сгруппируйте их (Ctrl + G или Cmd + G).
Выровняйте эту новую группу на 16px справа от аватара, а затем, выбрав новую группу и аватар, нажмите Alt + V, чтобы выровнять их по вертикали относительно друг друга.
Давайте добавим пару иконок социальных сетей …
Как и раньше, просто перетащите по одной иконки Instagram и Twitter в свой дизайн и, используя комбинацию инструментов выравнивания и клавиши Alt, выровняйте их по вертикали относительно друг друга (Alt + V) и разместите их. На расстоянии 16px.
Сгруппируйте иконки (Ctrl + G или Cmd + G) и переименуйте (Ctrl + R или Cmd + R).
Выделив группу иконок социальных сетей, группу текстовых слоев и аватар, используйте Alt + V, чтобы выровнять их по вертикали относительно друг друга.
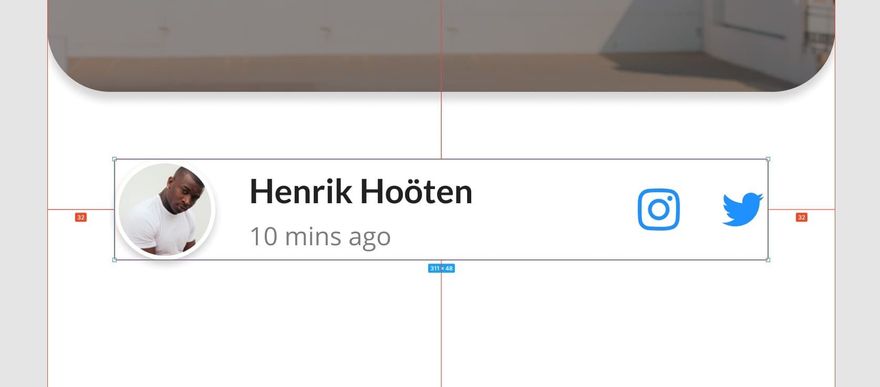
Сгруппируйте (Ctrl + G или Cmd + G) все эти элементы вместе, а затем поместите эту новую группу на 32px от левого и правого края фрейма и на 32px от нижнего края изображения.
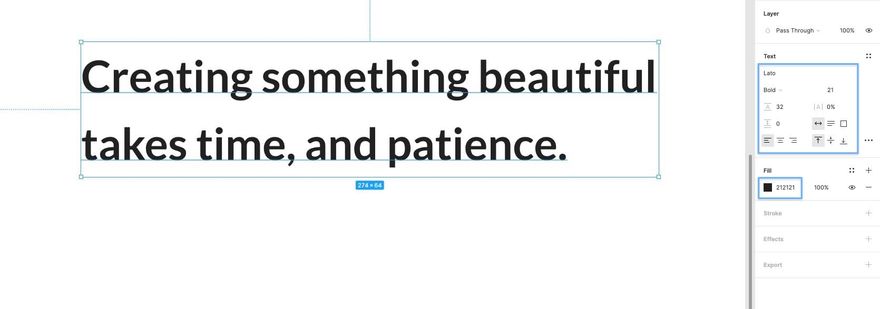
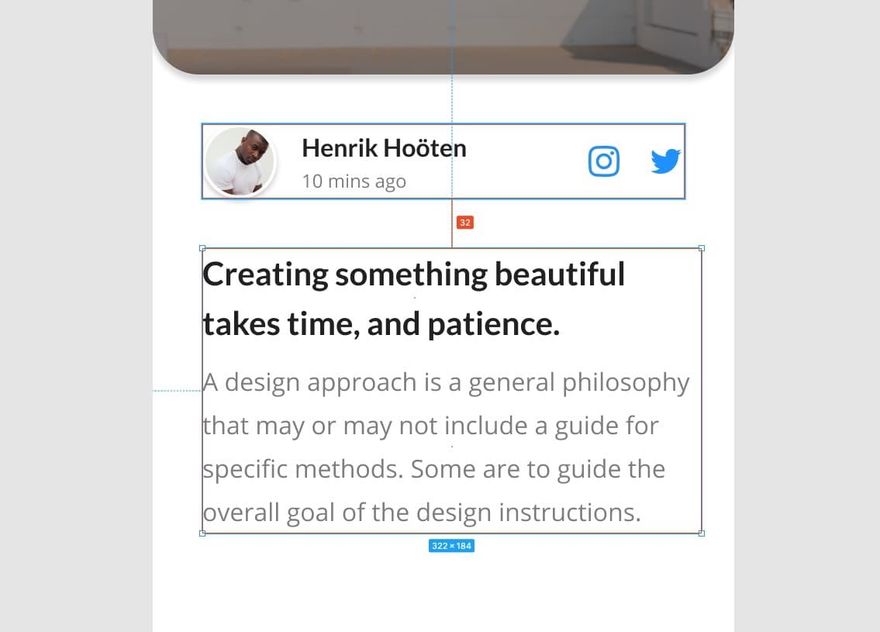
Заголовок + контент
Давайте добавим небольшой заголовок и фрагмент контента, чтобы еще немного дополнить наш дизайн …
Используя инструмент «Текст» (T), создайте простой заголовок, а затем на панели свойств примените следующее…
- Шрифт (Font) — Lato
- Вес (Weight) — Bold
- Размер (Size) — 21
- Высота строки (Line Height) — 32
- Выравнивание текста (Text Align) — Left
- Выравнивание (Align) — Top
- Заливка (Fill) — #212121
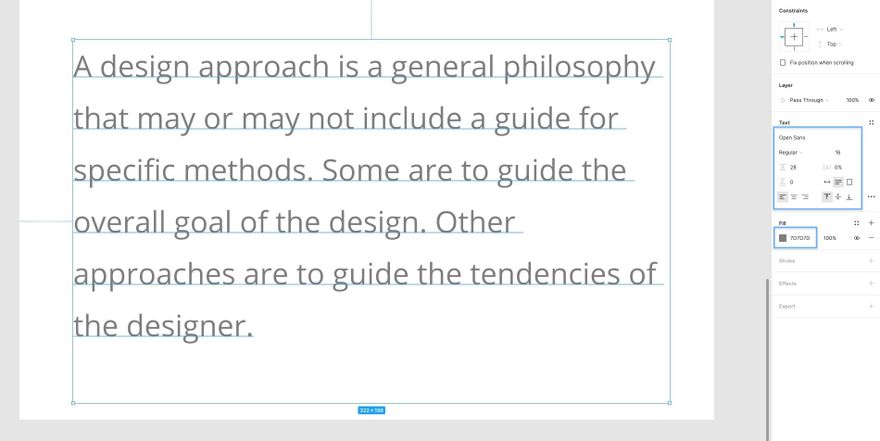
Затем, используя инструмент «Текст» (T) еще раз, создайте абзац контента, который будет отображаться под заголовком со следующими свойствами …
- Шрифт (Font) — Open Sans
- Вес (Weight) — Regular
- Ращмер (Size) — 16
- Высота строки (Line Height) — 28
- Выравнивание текста (Text Align) — Left
- Выравнивание (Align) — Top
- Заливка (Fill) — #7D7D7D
Мы установили цвет этого блока текста на темно-серый (#7D7D7D), чтобы он красиво контрастировал с заголовком, добавлял немного визуального интереса, но все еще был доступен на белом фоне для пользователей с ослабленным зрением.
Удерживая клавишу Alt, наведите курсор на два слоя, чтобы увидеть расстояние между ними, и разместите их на расстоянии 8px друг от друга.
Не забудьте сгруппировать (Ctrl + G или Cmd + G) и переименовать (Ctrl + R или Cmd + R), а затем разместите эту новую группу на 32px от левого края фрейма и на 32px от нижней части аватара группы.
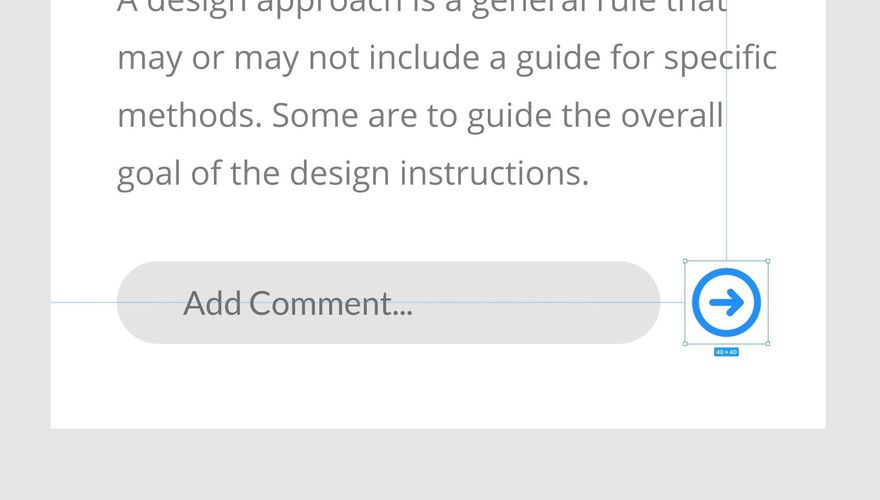
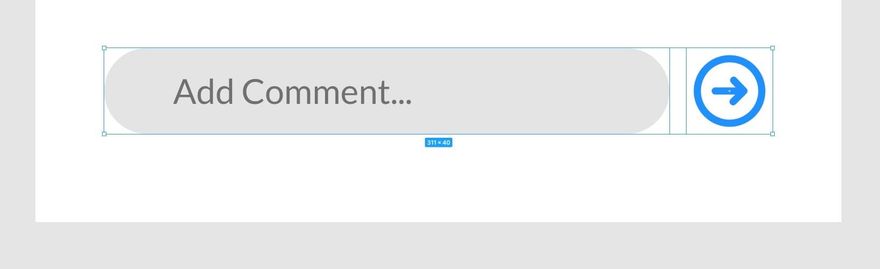
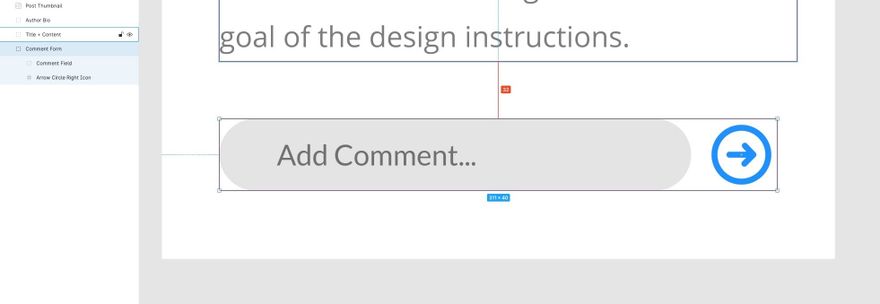
Форма комментария
ОК. Давайте подведем итоги и добавим в наш дизайн небольшую форму / поле комментария.
Снова вызвав инструмент «Прямоугольник» (R), нарисуйте фигуру размером 263 x 40px, задайте ей радиус скругления углов 24 и заливку #E4E4E4.
Вставьте текстовый слой (T), измените формулировку (например, «Добавить комментарий…»), а затем добавьте следующие свойства…
- Шрифт (Font) — Lato
- Вес (Weight) — Regular
- Размер (Size) — 16
- Выравнивание текста (Text Align) — Left
- Выравнивание (Align) — Middle
- Заливка (Fill) — #707070
Выделив и фигуру, и текстовый слой, выровняйте их по вертикали относительно друг друга (Alt + V), а затем сгруппируйте (Ctrl + G или Cmd + G) их и переименуйте (Ctrl + R или Cmd + R).
Перетащите в свой дизайн кружок со стрелкой вправо, а затем с помощью инструмента «Scale» (K) измените его размер пропорционально до 40 x 40px , чтобы он имел те же размеры по высоте, что и поле, которое мы только что создали.
Поместите иконку на 8px справа от поля комментария, а затем, выбрав группу полей и иконку, выровняйте их по вертикали относительно друг друга (Alt + V).
Ну, наконец-то. Сгруппируйте 2 элемента (поле комментария и иконку). И поместите эту новую группу на 32px от нижней части текста, а также от левого и правого краев фрейма.
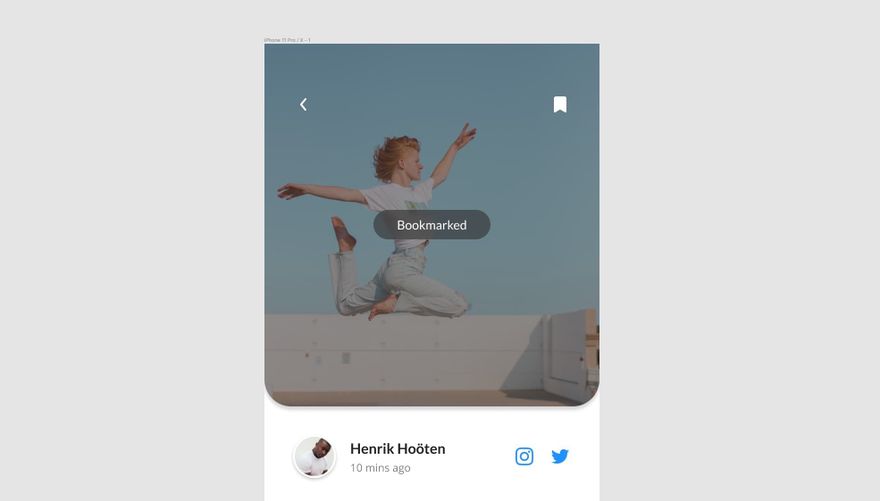
Вот и все, наш маленький экран мобильного приложения готов.
Я уже много раз говорил: начинайте проектировать, а потом проектируйте еще. Это лучший способ изучить новый инструмент и одновременно улучшить свои дизайнерские навыки.
Спасибо, за прочтение статьи.
Перевод статьи marcandrew.me
Я думаю, вы часто сталкивались, что заказчик даже не знает в каких программах дизайнеры делают для него дизайн мобильных приложений.
Но любого опытного дизайнера это не должно пугать
для особо ленивых вот записал видео обучалку.
вот пошаговый Гайд. как это сделать:
1) Нужно создать 2 аккаунта в Figma
-Ваш обычный рабочий аккаунт(думаю, он у вас уже есть)
-Тестовый аккаунт, который вы отдадите заказчику
2) отправьте заказчику логин и пароль тестового аккаунта
3) Установите заказчику Figma mirror из App Store или Google play
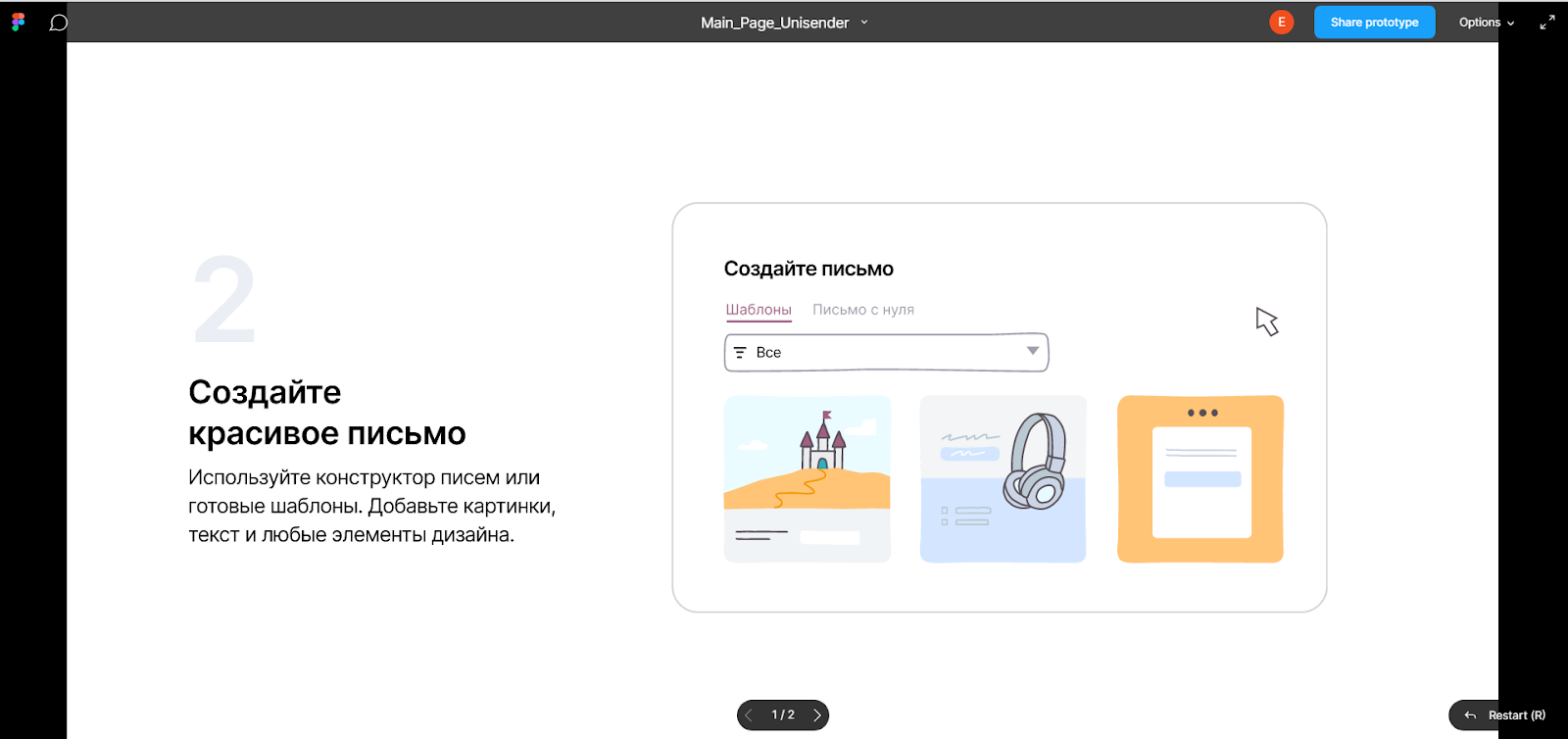
4) После того как Заказчик скачает приложение и войдет с помощью тестового аккаунта. у него будет отображаться вот такой экран
5) Зайдите на компьютере в десктопной версии под своим аккаунтом
6) Зайдите на компьютере в браузере под тестовой версией и нажмите на макет который нужно транслировать
Поздравляю! Теперь вы можете транслировать заказчику свои кликабельные макеты
Как пользоваться Figma и как в ней работать? Такой вопрос часто задают начинающие пользователи программы, которые только зарегистрировались и установили фигму к себе на компьютер.
В этом уроке кратко разберем интерфейс программы за 20 минут. Это поможет вам быстро стартовать. Вы можете посмотреть видео или воспользоваться текстовой версией урока.
Мы рассмотрим десктопную версию программы. Чтобы узнать, как её скачать и установить на компьютер, посмотрите урок №1.
Чтобы понять как пользоваться Figma рассмотрим её интерфейс. В этом уроке мы кратко изучим основные возможности и инструменты программы. Это пошаговая инструкция как работать в фигме.
Настройки профиля в Figma

Чтобы производить изменения в вашем аккаунте, нажмете на аватарку со своим именем (в верхнем левом углу). Вам откроются настройки вашего профиля.
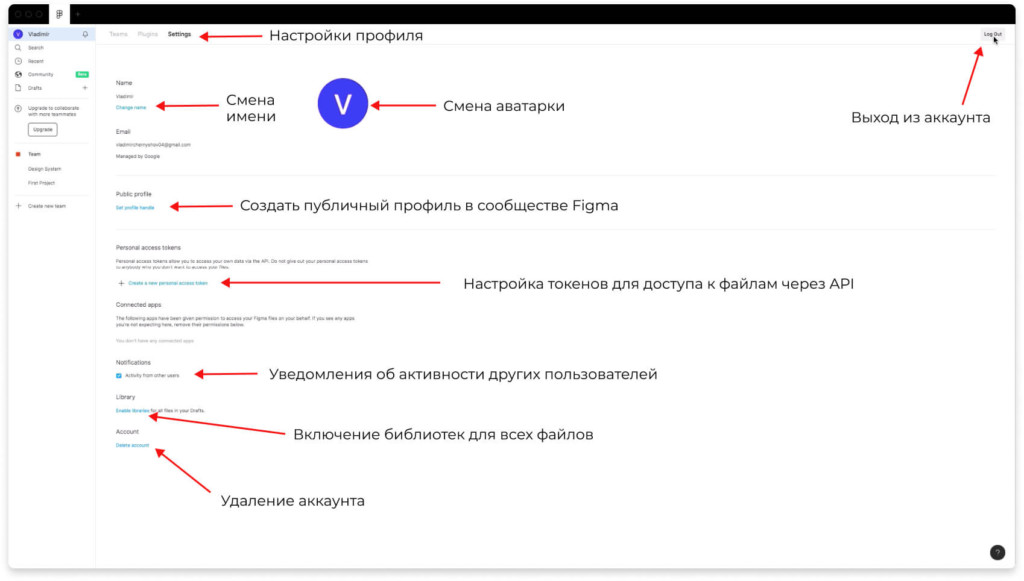
Вкладка «Settings» (настройки)

По умолчанию вас перенаправит во вкладку «Settings». Здесь вы можете делать следующие операции:
- Менять имя.
- Изменять email.
- Нажав на аватарку, вы можете её поменять.
- Можете создать публичный профиль в сообществе Figma.
- Есть возможность делать настройку токенов для доступа к файлам через API.
- Отключить или включить уведомления об активности других пользователей (например когда кто-то добавит комментарий).
- Можете включить библиотеки для всех файлов.
- Внизу есть возможность удалить аккаунт.
- В верхнем правом углу можно выйти из вашего аккаунта.
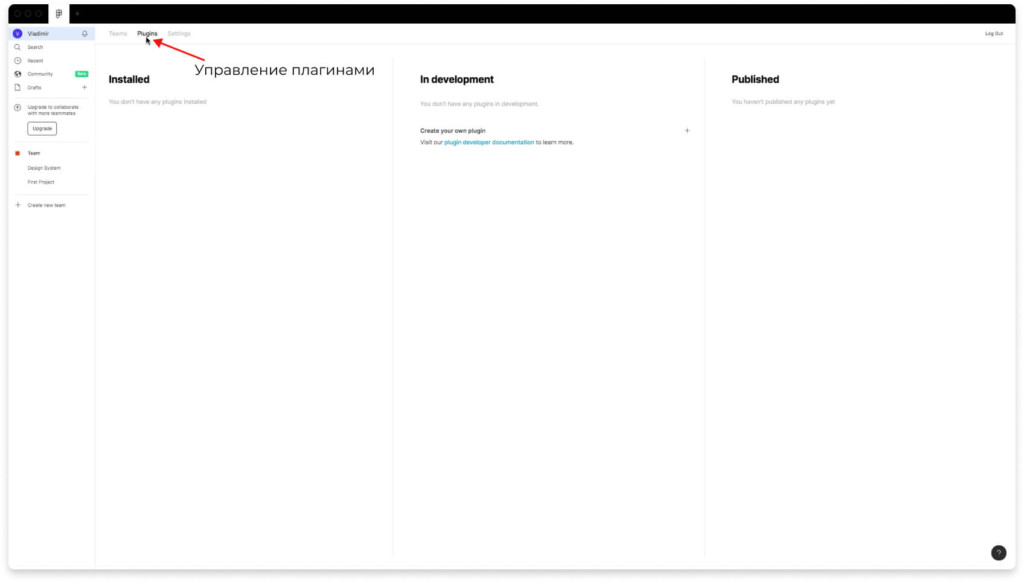
Управление плагинами в Figma. Вкладка «Plagins»

Во вкладке «Plagins» вы можете видеть установленные вами плагины. Также плагины, которые находятся в разработке (если вы занимаетесь разработкой плагинов) и опубликованные. Если у вас установлен какой-либо плагин и вы хотите его удалить, то нажмите напротив этого плагина иконку минуса.
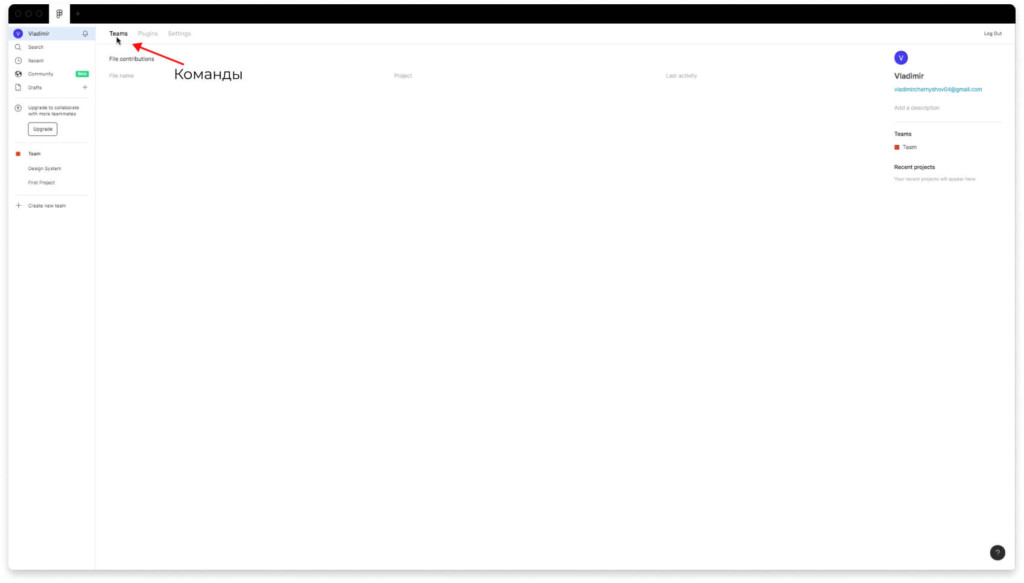
Вкладка «Teams» (Команды)

Во вкладке «Teams» вы можете видеть членов вашей команды, а также те команды в которых вы состоите.
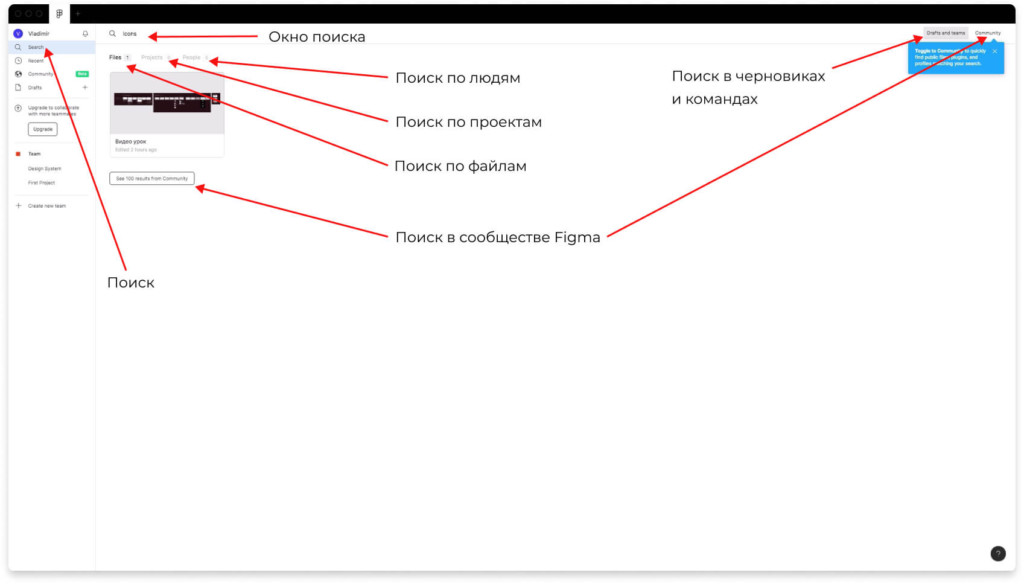
Поиск (вкладка Search). Как пользоваться в Figma?

Если вы нажмете на надпись «Search», то сверху по центру поле, где вы можете осуществлять поиск.
Здесь можно осуществлять поиск по следующим вкладкам:
- Файлы.
- Проекты.
- Люди.
- Плагины и файлы в сообществе figma.
- Файлы в черновиках и командах.
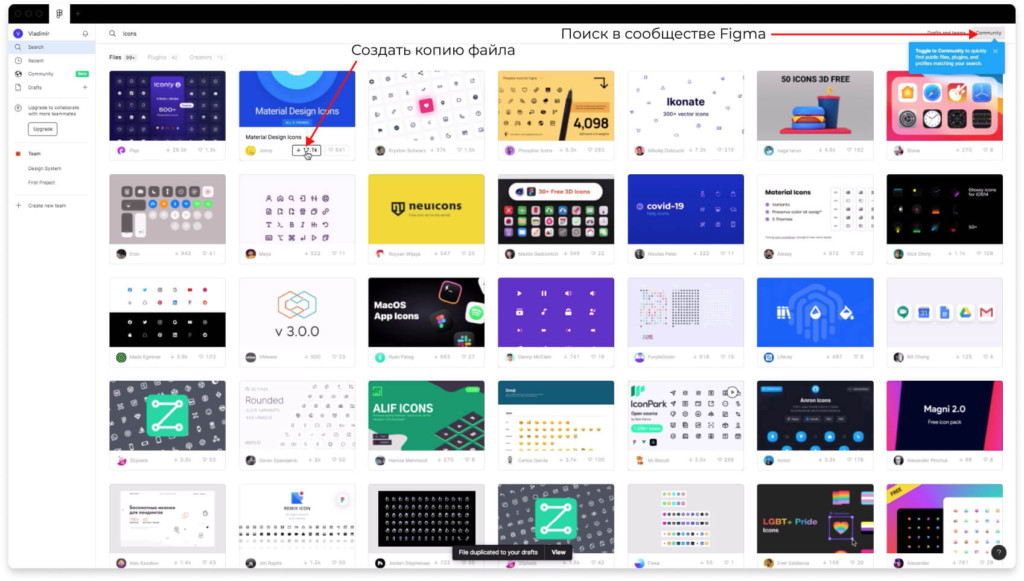
Поиск файлов в сообществе

Если вы введете в поисковую строку какой-либо запрос (например Icons), то по умолчанию поиск осуществляется по вашим проектам. Если перейдете во вкладку Commynity (сверху справа или кнопка внизу), то увидите файлы, которыми делятся другие пользователи. Чтобы скопировать файл и редактировать его, нажмите на специальную иконку со стрелкой вниз.

Чтобы посмотреть проект более подробно, нажмите на его превью (изображение). Здесь вы можете сделать дубликат этого файла или посмотреть его более подробно.
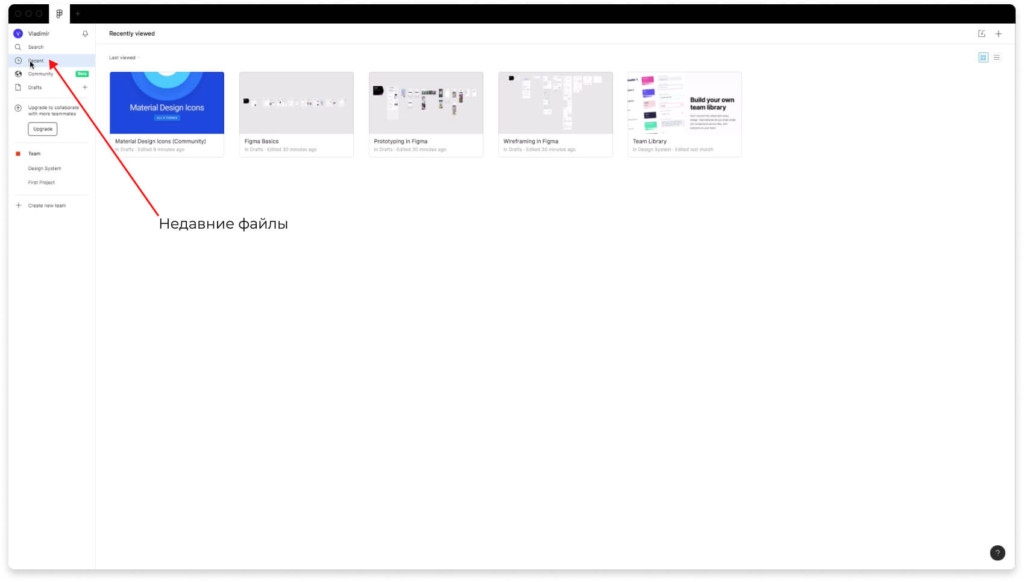
Вкладка «Recent» в Figma (недавние файлы)

Во вкладке «Recent» вы можете видеть все файлы, которые вы просматривали или редактировали за последнее время.
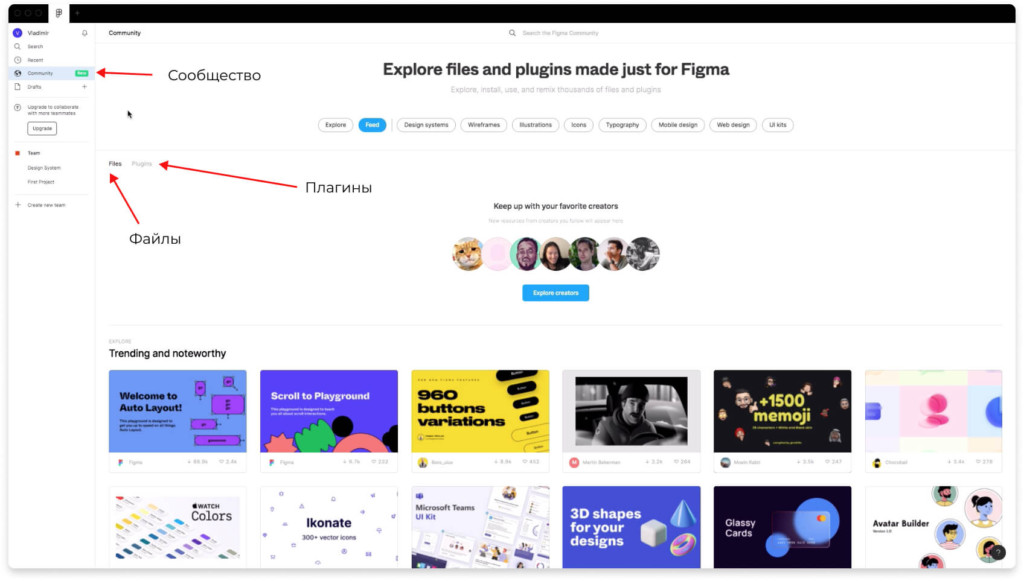
Community (сообщество)

Во вкладке commynity (сообщество) вы можете найти файлы и плагины, которыми поделились другие пользователи. Вы также можете делиться с другими людьми своими файлами. Плагины — это специальные дополнения для Figma, которые помогут ускорить вашу работу.
Файлы могут быть самые разные. Например есть следующие категории:
- Design systems (дизайн системы)
- Wireframes (варфреймы)
- Illustrations (иллюстрации)
- Icons (иконки)
- Typography (типографика)
- Mobile design (мобильный дизайн)
- Web design (веб-дизайн)
- UI kits (UI киты)
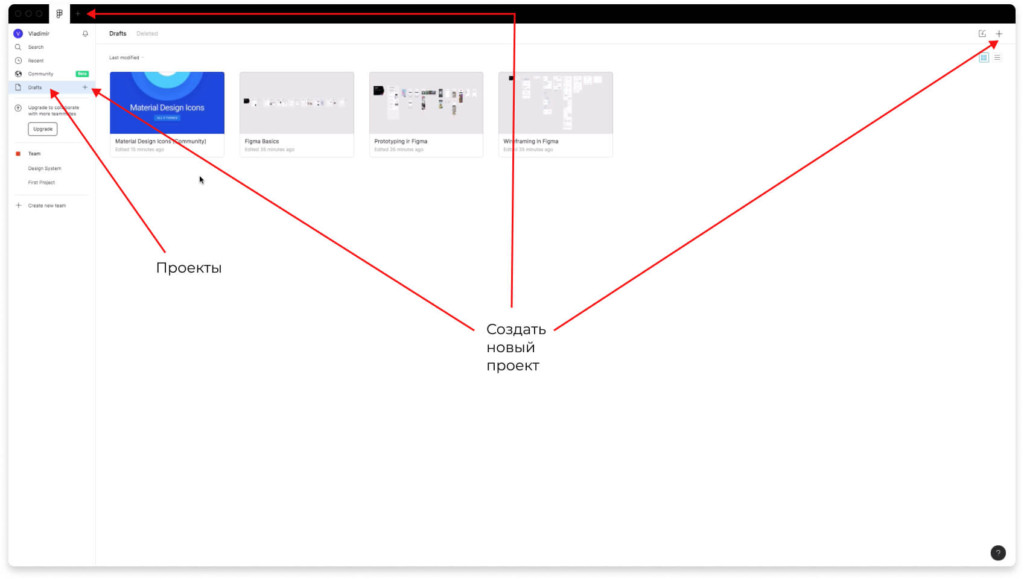
Drafts (черновики или проекты)

Drafts можно перевести как черновики, проекты, наброски и т.д. Здесь будут располагаться те файлы, которые у вас есть. Чтобы добавить новый проект вы можете нажать на одну из 3 иконок плюса. Первая иконка расположена напротив надписи Drafts, вторая сверху (если у вас десктопное приложение), третья сверху и справа.
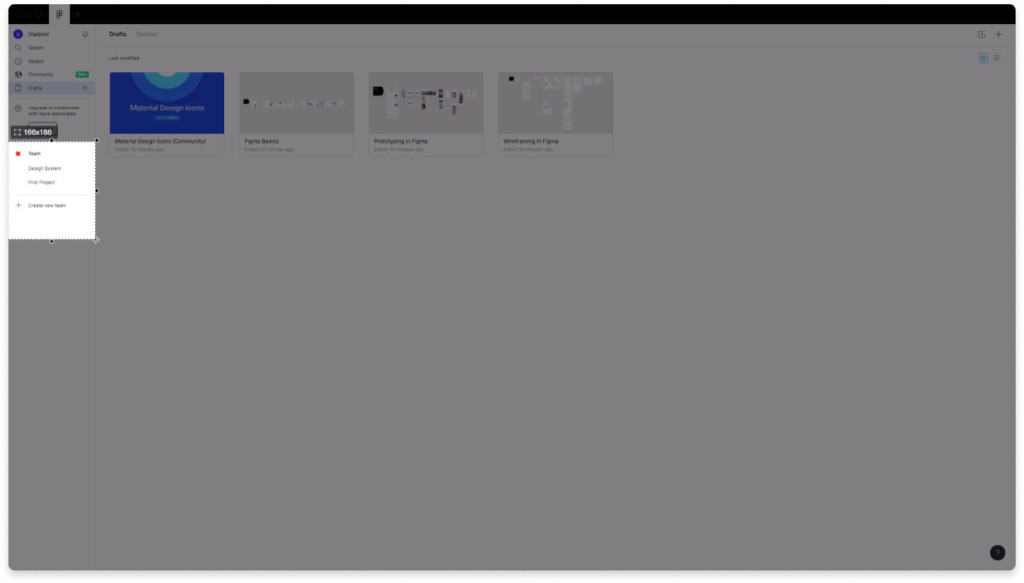
Команды

Снизу слева располагаются команды. Здесь вы можете создавать новые проекты (это своего рода папки) а также редактировать ваши файлы совместно с другими людьми. В бесплатной версии программы можно работать вдвоем. Даже если вы работаете в одиночку, то создание новых команд поможет вам структурировать ваши файлы из вкладки «Drafts» и избавиться от хаоса.

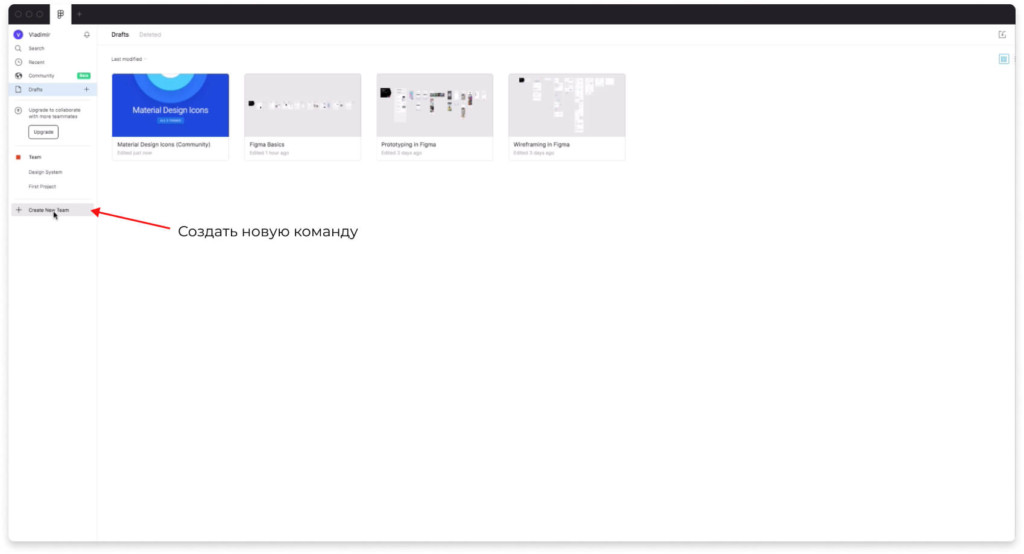
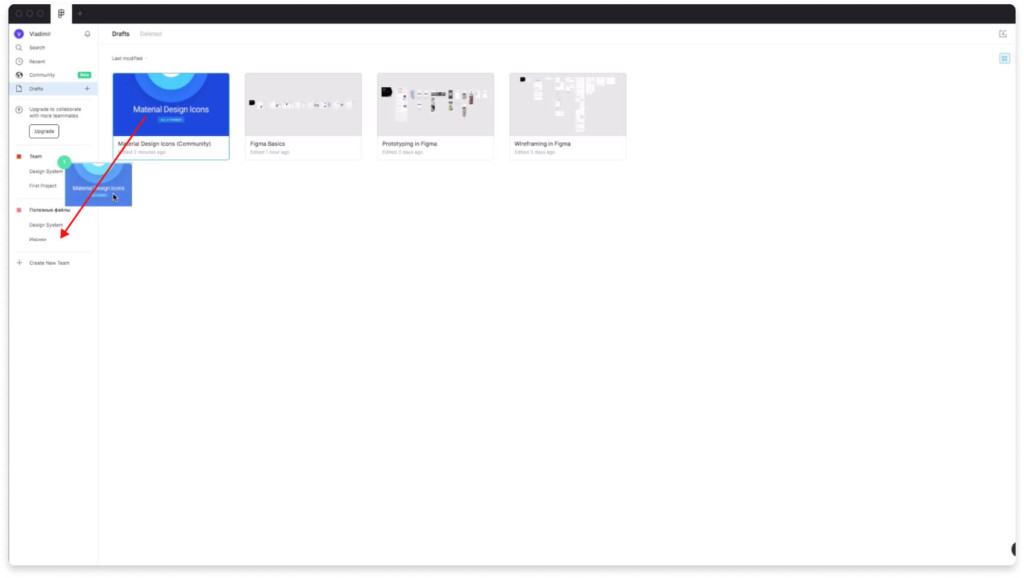
Для примера создам новую команду и перемещу туда файл. Чтобы создать новую команду нажмите на надпись «Create new team».

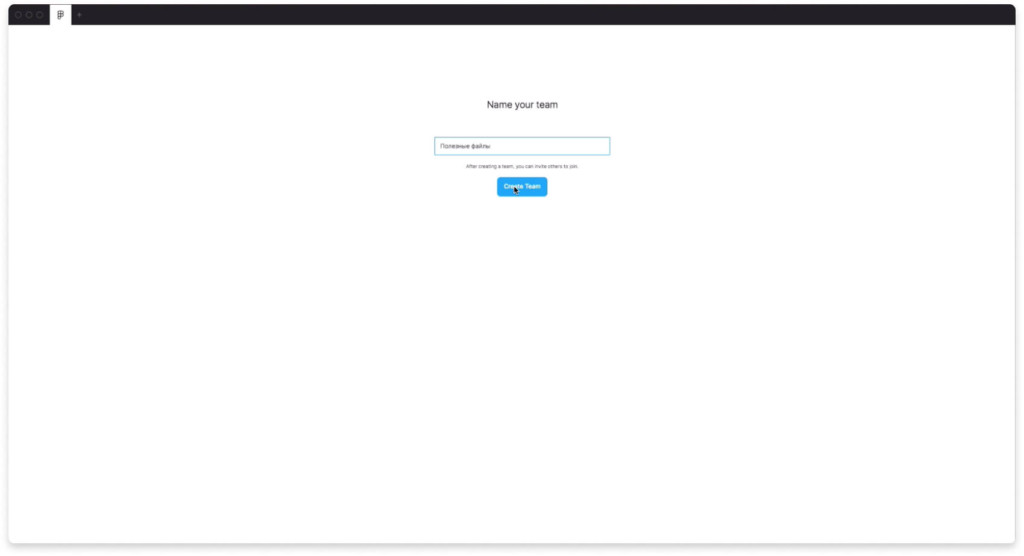
Дайте название вашей команде. Для примера назову команду «Полезные файлы».

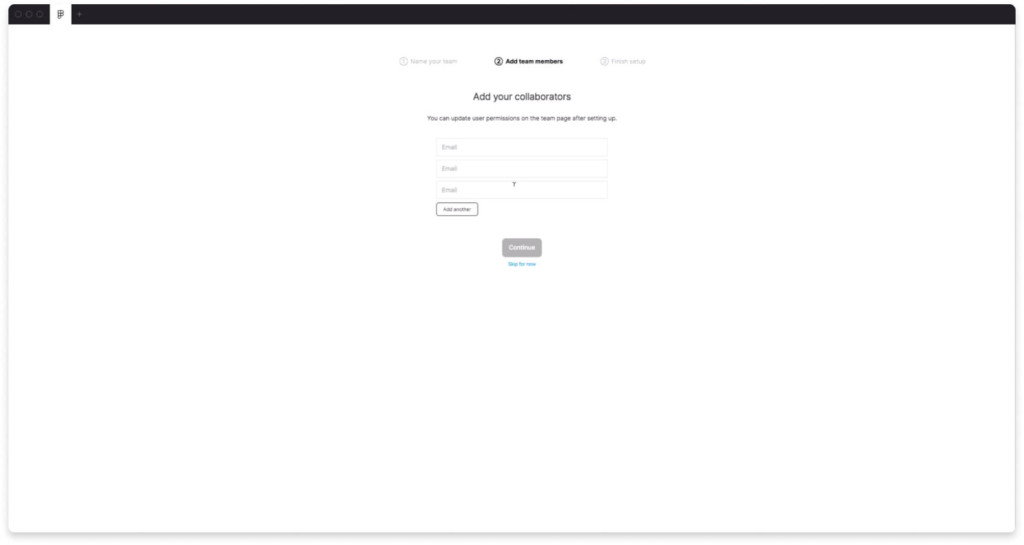
Вам предложат пригласить людей в команду для совместной работы. Этот шаг можно пропустить или добавить email адреса других людей.

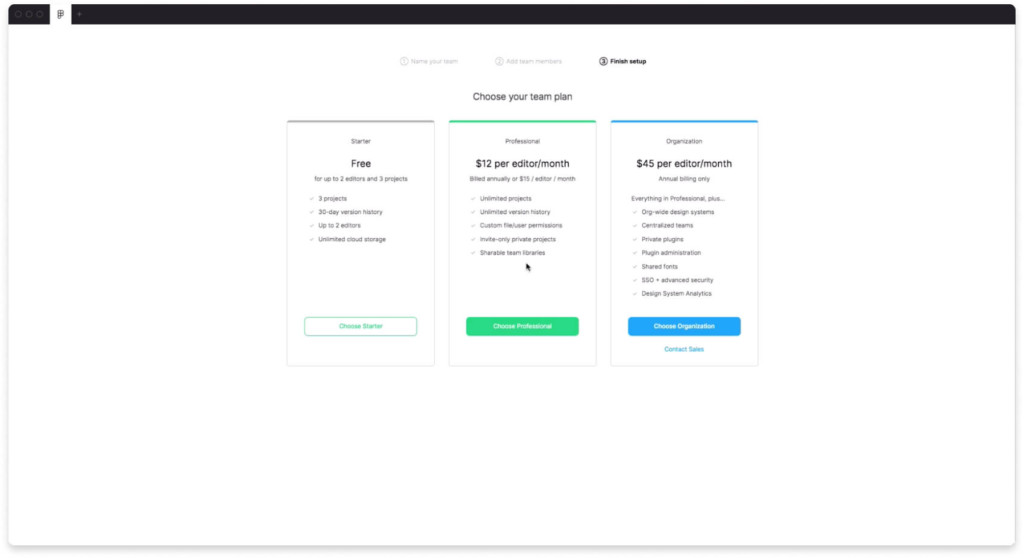
Если у вас бесплатный тариф, то вам предложат выбрать тариф. Можно выбрать бесплатный или платный.

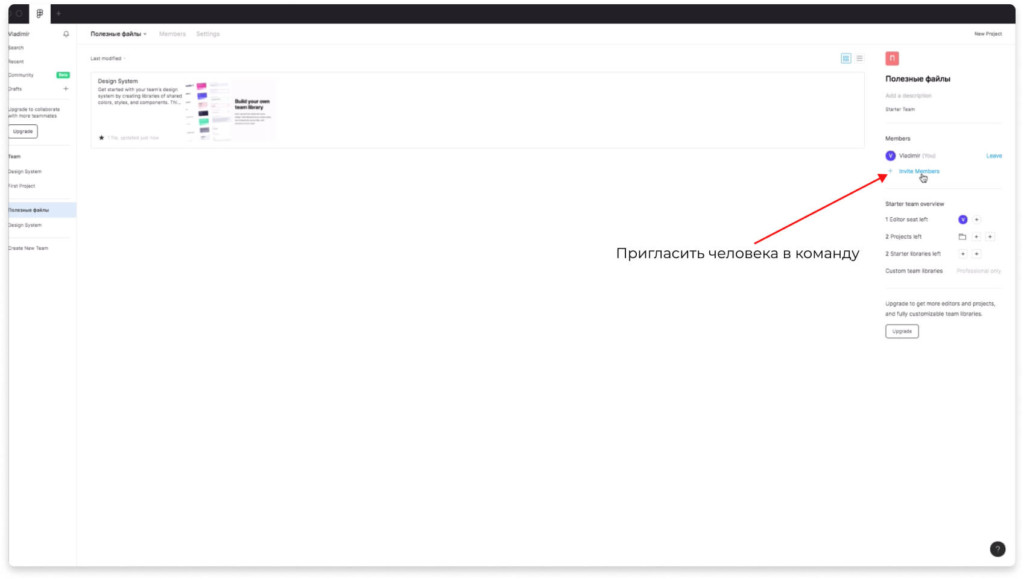
После того как команда создана она будет отображаться слева снизу в интерфейсе Figma. Справа отображаются члены вашей команды. Чтобы пригласить нового человека нажмите на надпись «Invite members» или на плюсик напротив надписи «1. Editor left»

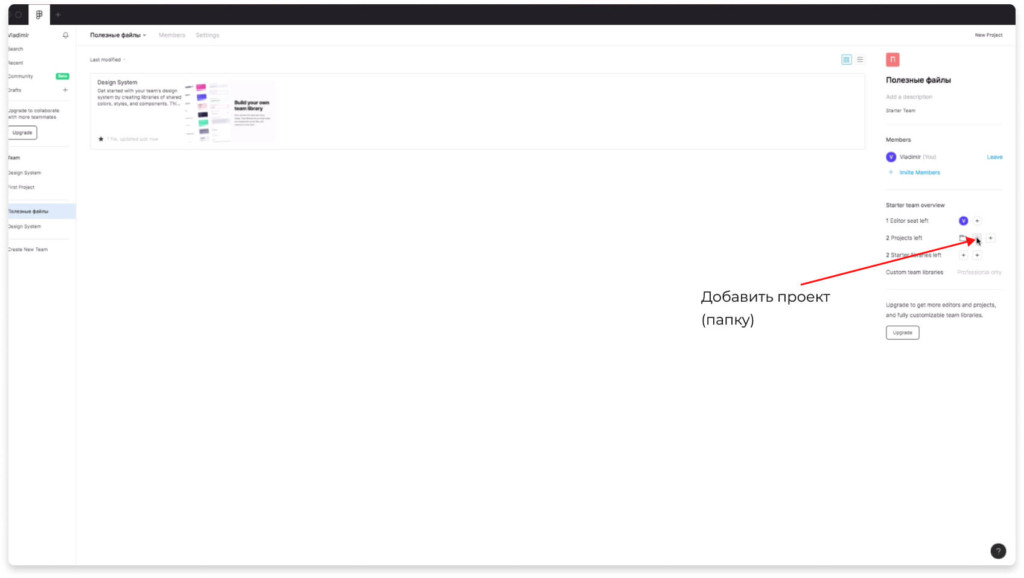
Чтобы добавить новый проект (папку) в вашу команду, нажмите на плюсик напротив надписи «2. Editor left».

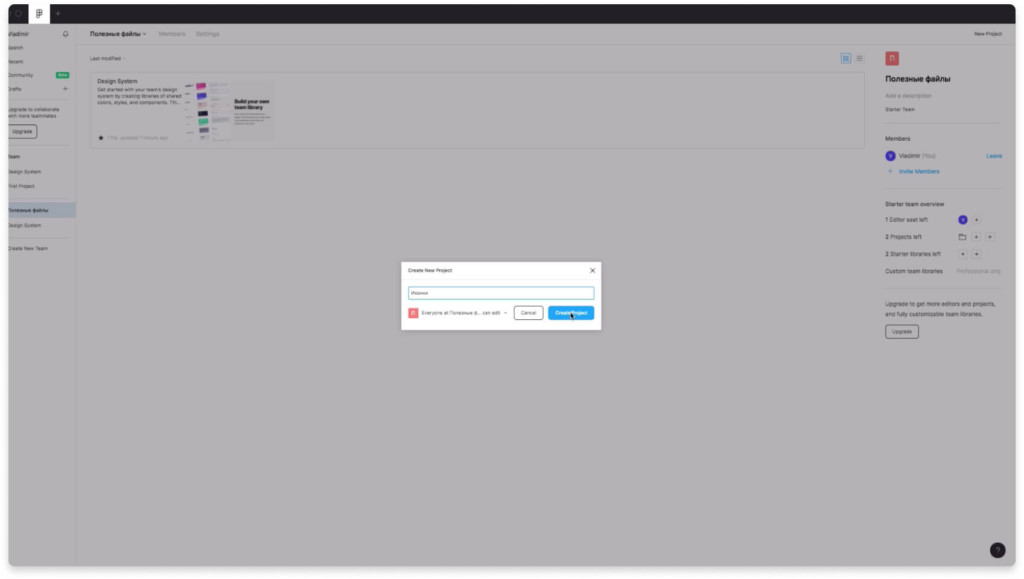
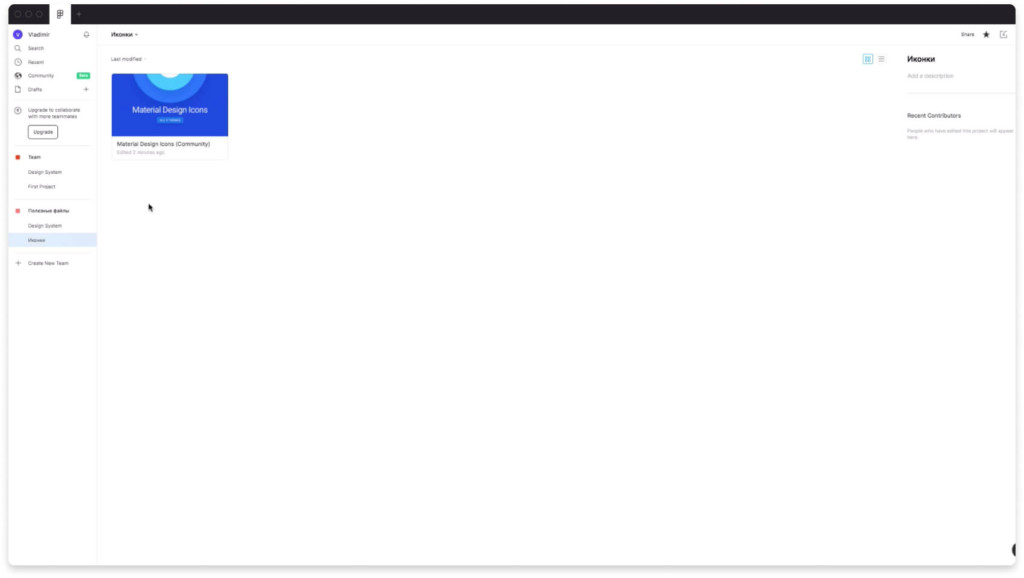
Создам новую папку (project) и назову её «Иконки»

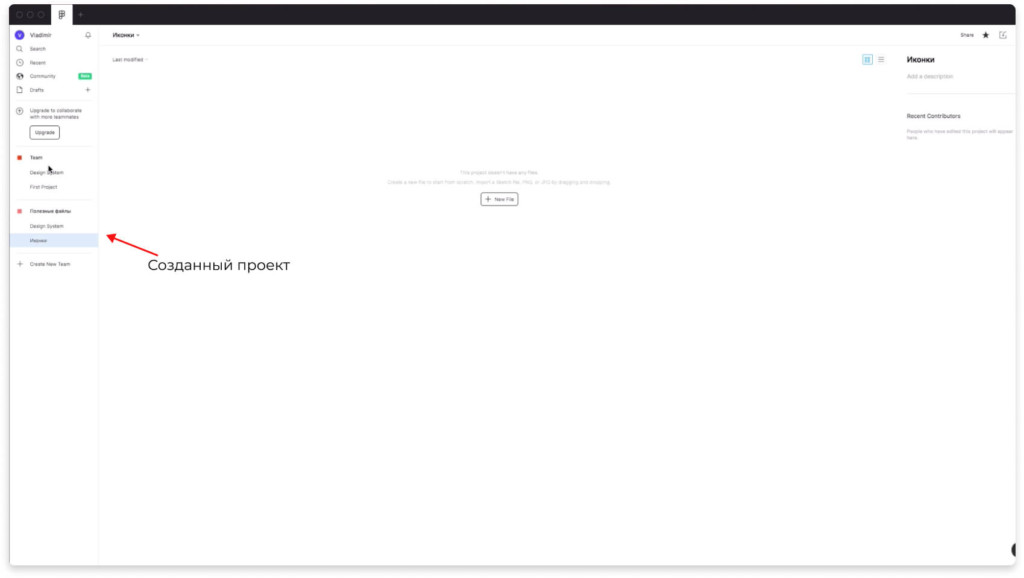
В команде появится созданный вами проект.

Вы можете перемещать туда файлы из других команд и проектов, а также из вкладке «Drafts».

Размещая файлы таким образом вы сможете структурировать хаос.
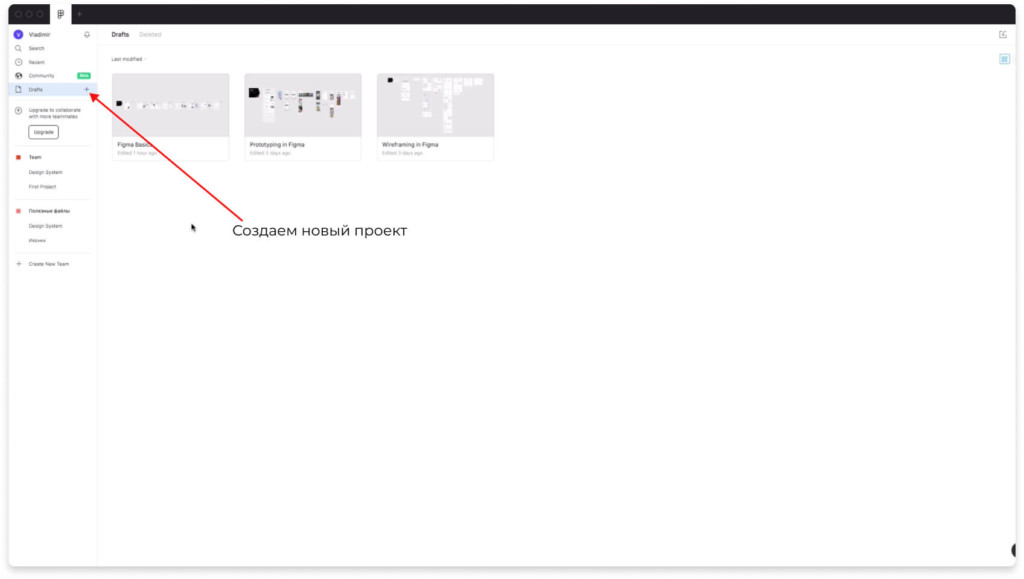
Создание нового проекта, основные инструменты Figma

Чтобы создать новый проект, нажимаем на плюсик.
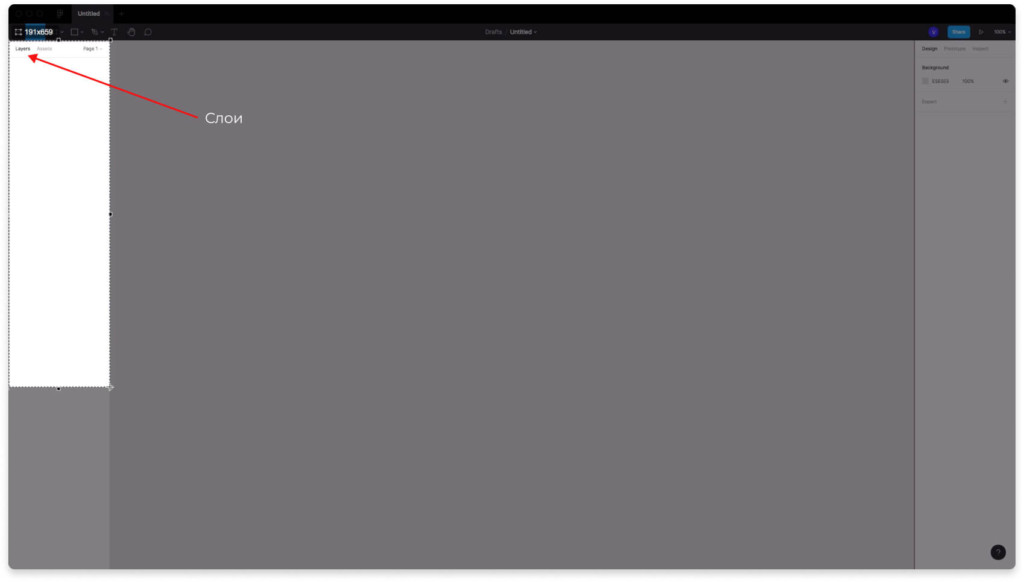
Панель слоев (Layers)

Во вкладке Layers расположена панель слоев. Там будут отображаться все элементы проекта в виде структуры.
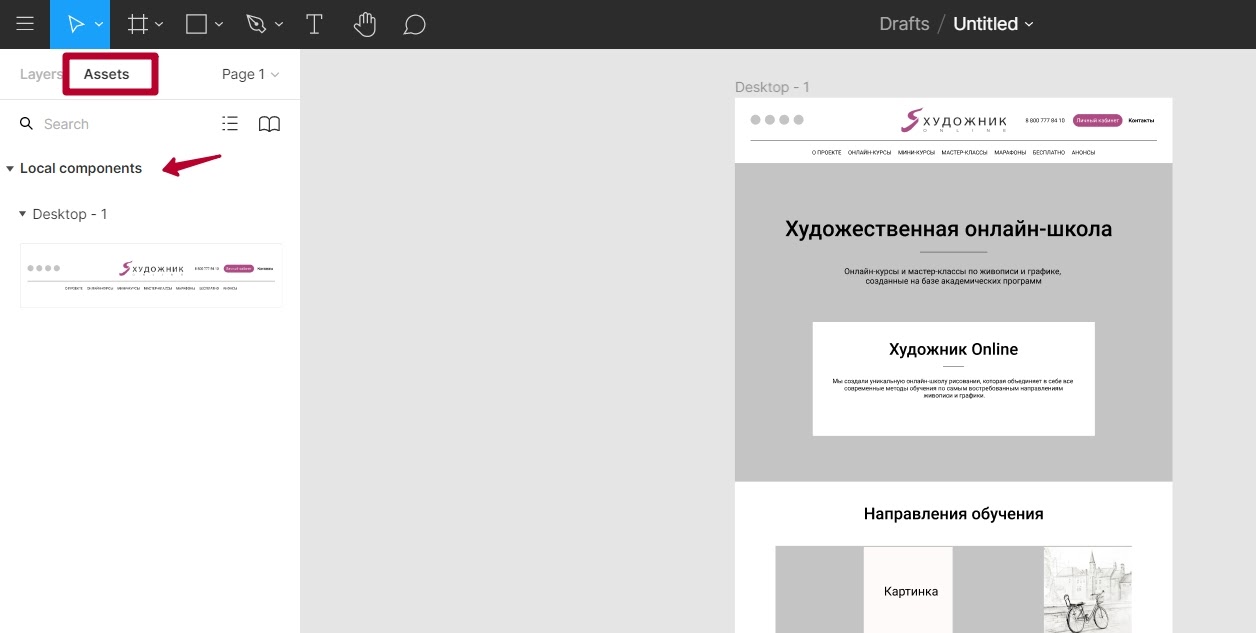
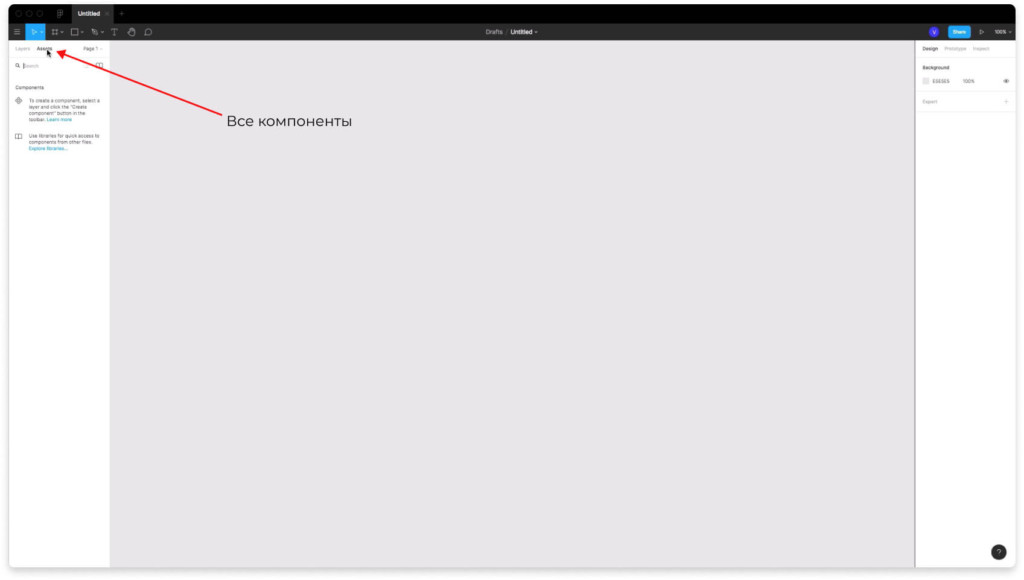
Вкладка «Assets» с компонентами

Во вкладке «Assets» размещаются компоненты. Компоненты — это элементы, которые можно редактировать в массовом порядке.
Создание нового компонента (кнопки)

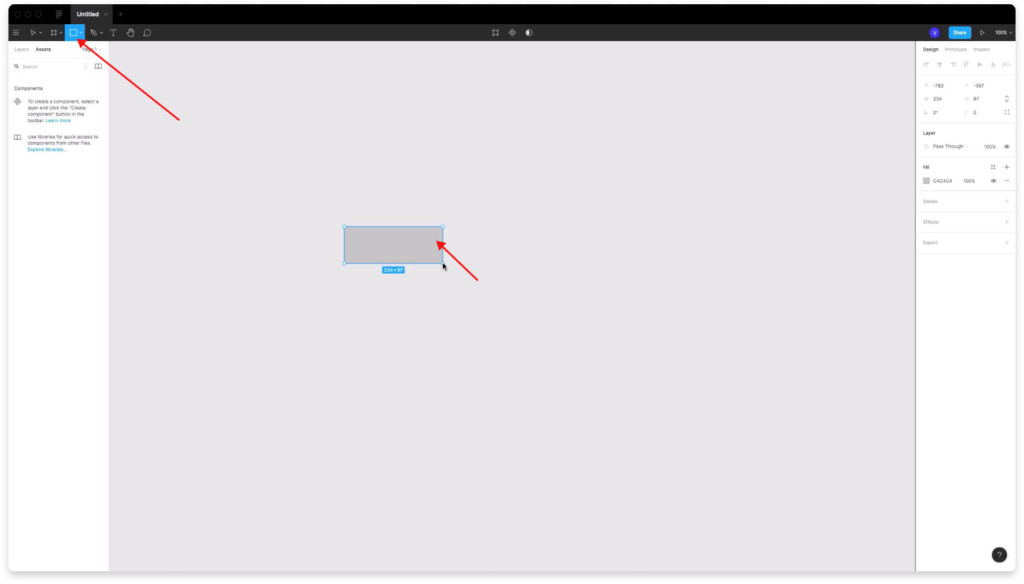
Давайте на примере разберем, что такое компоненты. Сделаем простую кнопку. Для этого нарисуем прямоугольник.

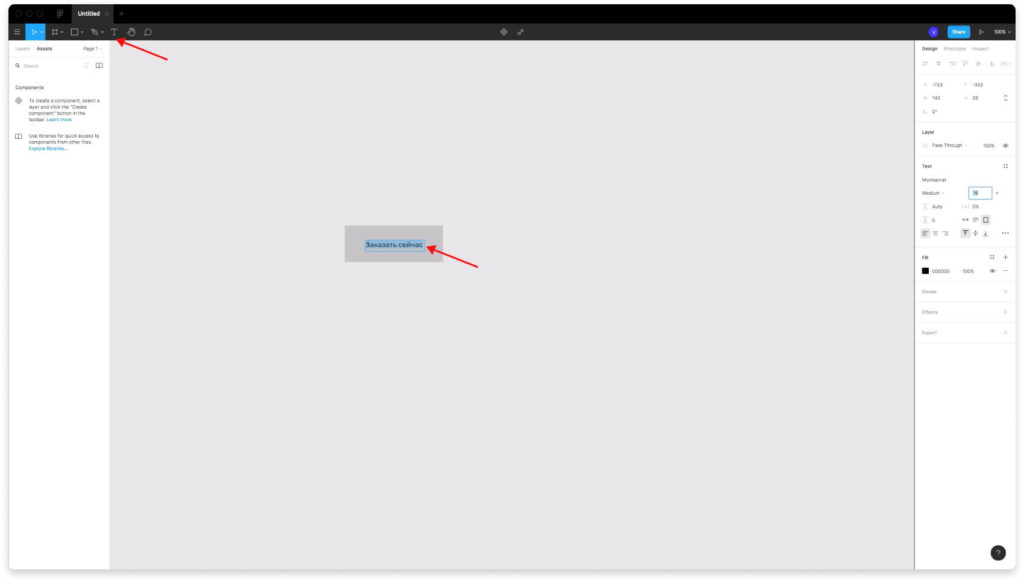
Поверх прямоугольника наложим текст.

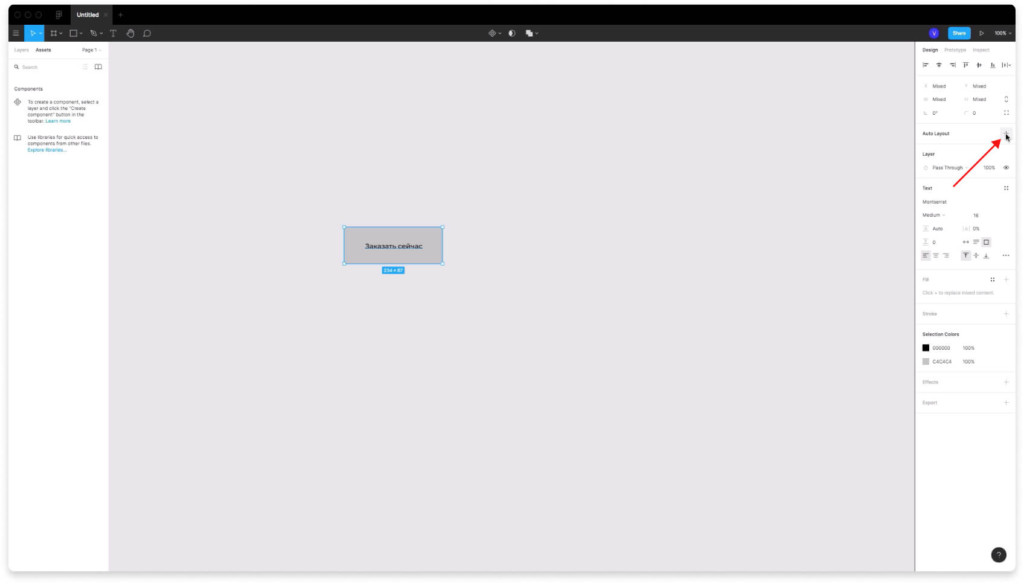
Выделим прямоугольник и текст и в панели справа и напротив надписи «Auto Layout» нажмем на плюс.

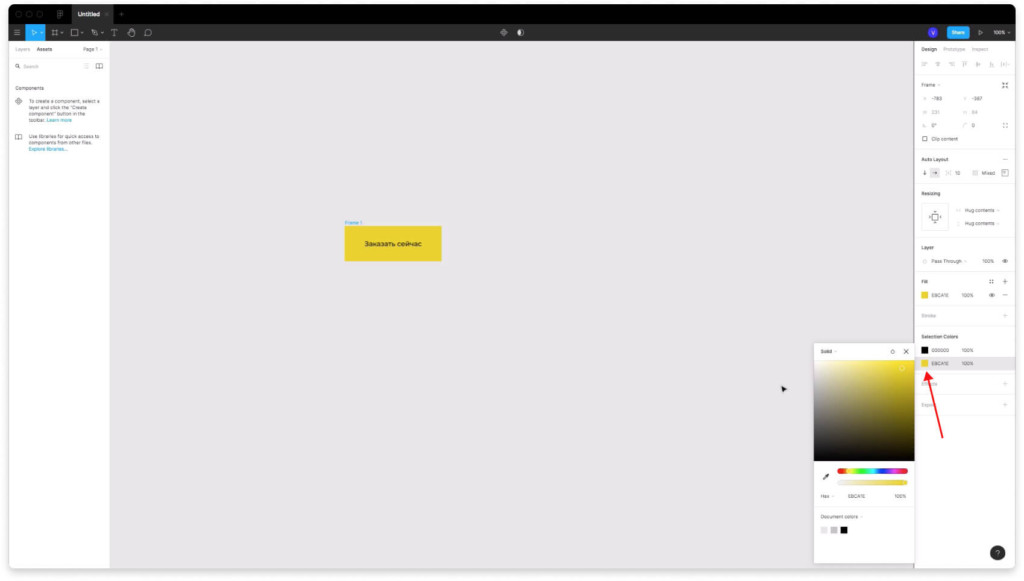
Цвет кнопки можно изменять в панели справа, напротив надписи «Fill» и «Seleciton colors». Сделаем кнопку желтым цветом.

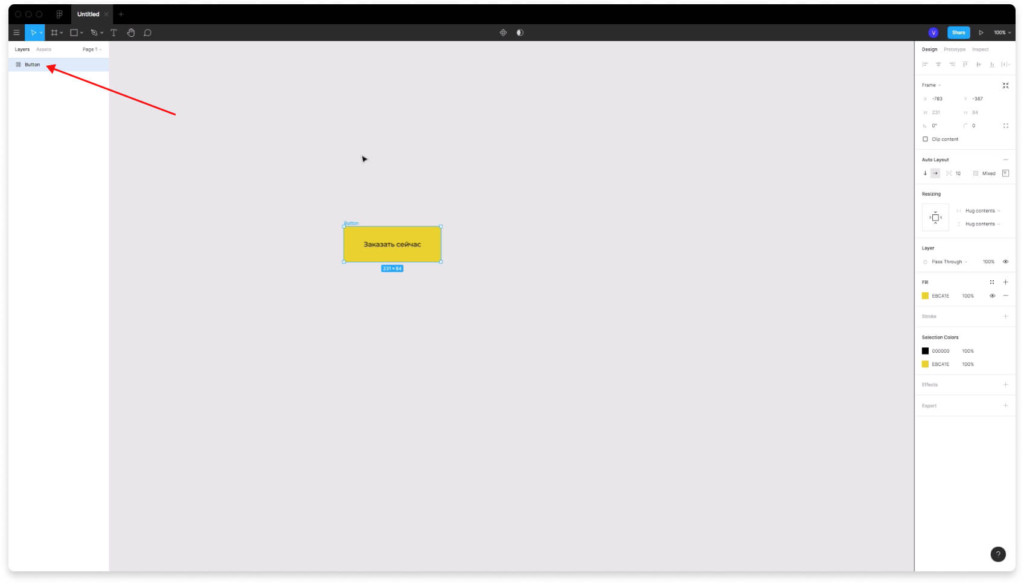
В панели слоев переименуем кнопку и назовем её «Button».

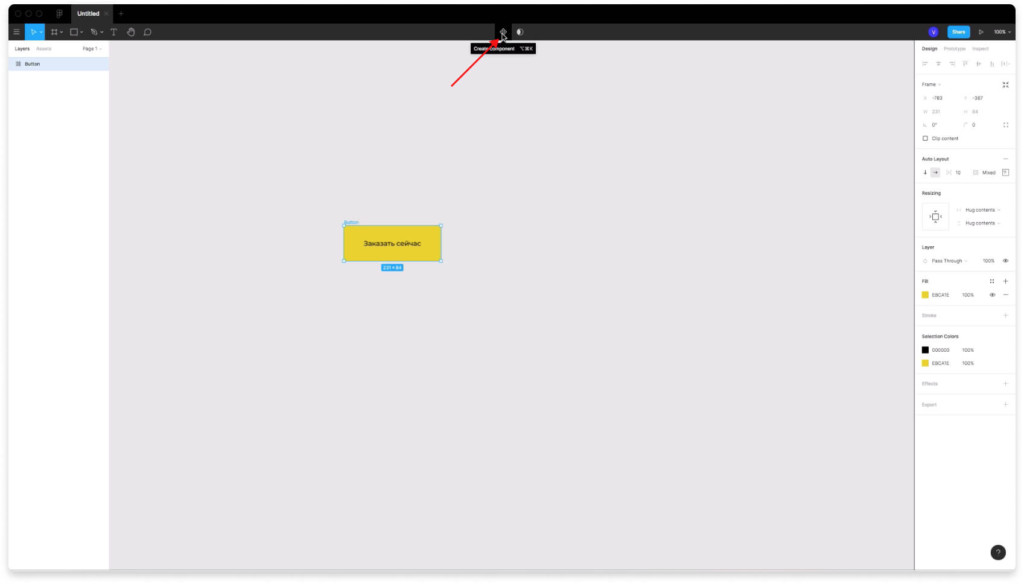
Чтобы создать из кнопки компонент, выделим её и сверху нажмем на иконку из 4 ромбов (create component).

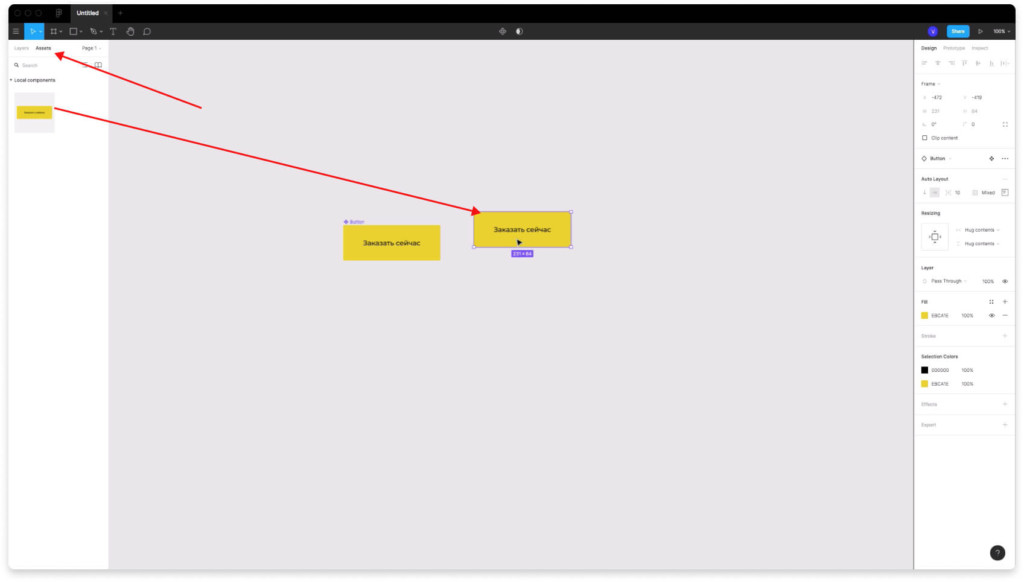
В панели «Assets» появилась кнопка. Теперь мы можем имеем к этой кнопке быстрый доступ и можем использовать её снова в нашем проекте. Просто берем и перетаскиваем кнопку из панели слева.

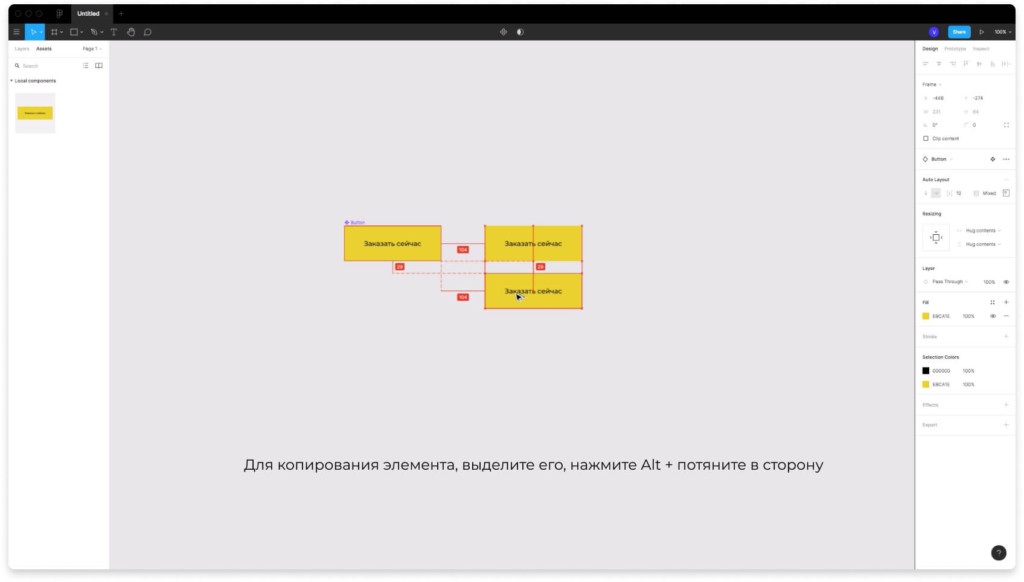
Чтобы скопировать кнопку можно выделить её, зажать клавишу Alt и потянуть в сторону.

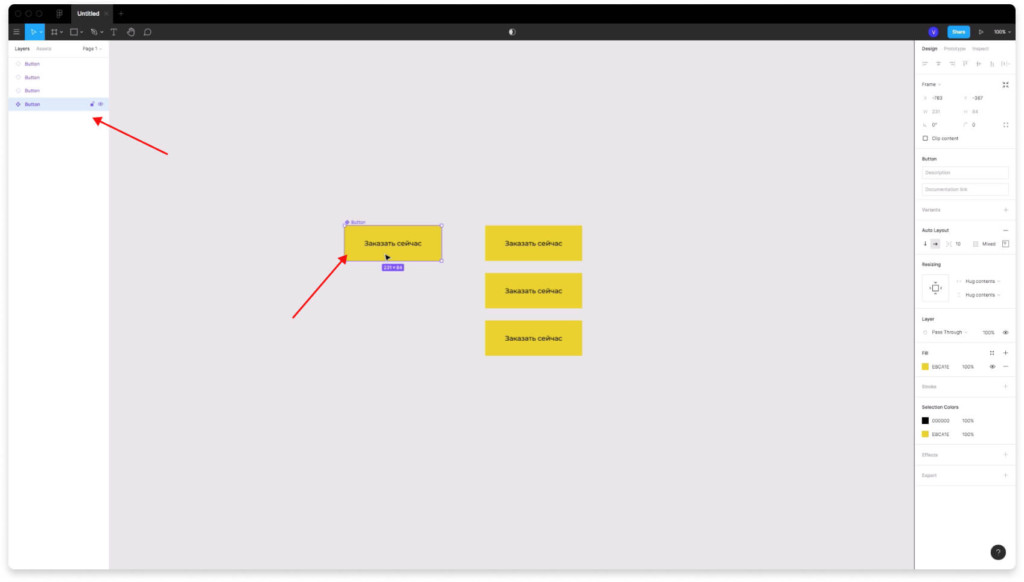
Если посмотреть в панель слоёв, то там есть 4 слоя. 1 слой — главный компонент и 3 копии.

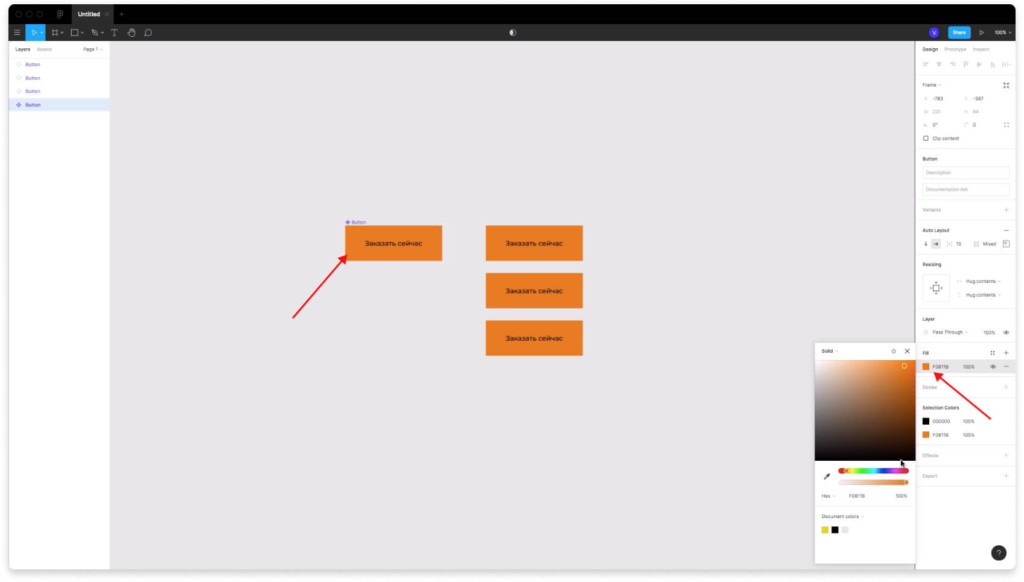
Если мы выберем главный компонент и произведем в нем какие-то изменения (например изменим цвет), то копии тоже будут меняться.
Добавление новых страниц

Чтобы добавить новую страницу в ваш проект, нажмите слева на «Page». Перед вами появится список всех страниц. Если нажать на плюс, то появиться новая страница.
Меню «гамбургер»

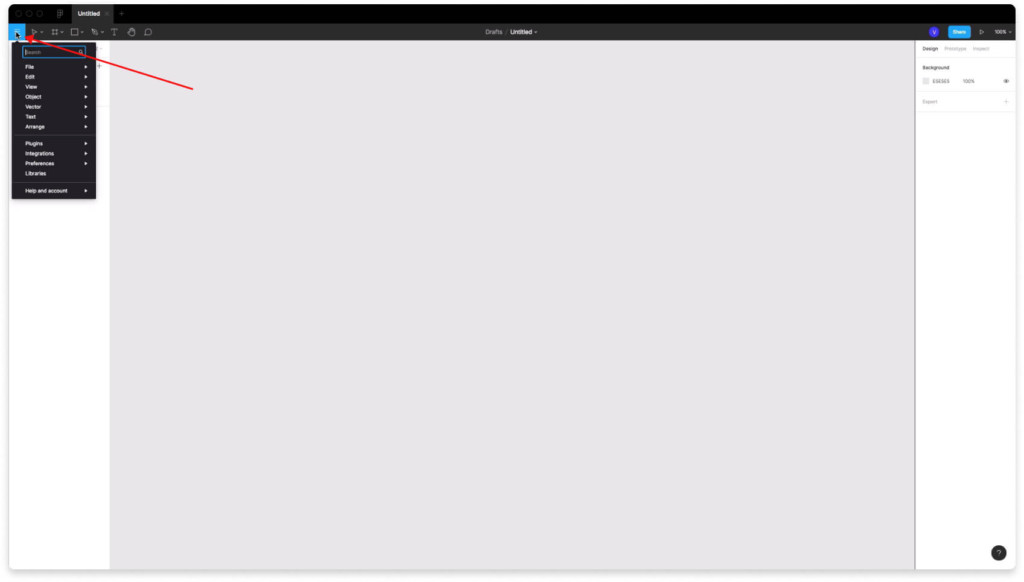
Слева сверху есть меню «гамбургер». Здесь можно производить различные манипуляции с файлами и объектами в вашем проекте. Ещё можно настраивать режим просмотра и т.д.
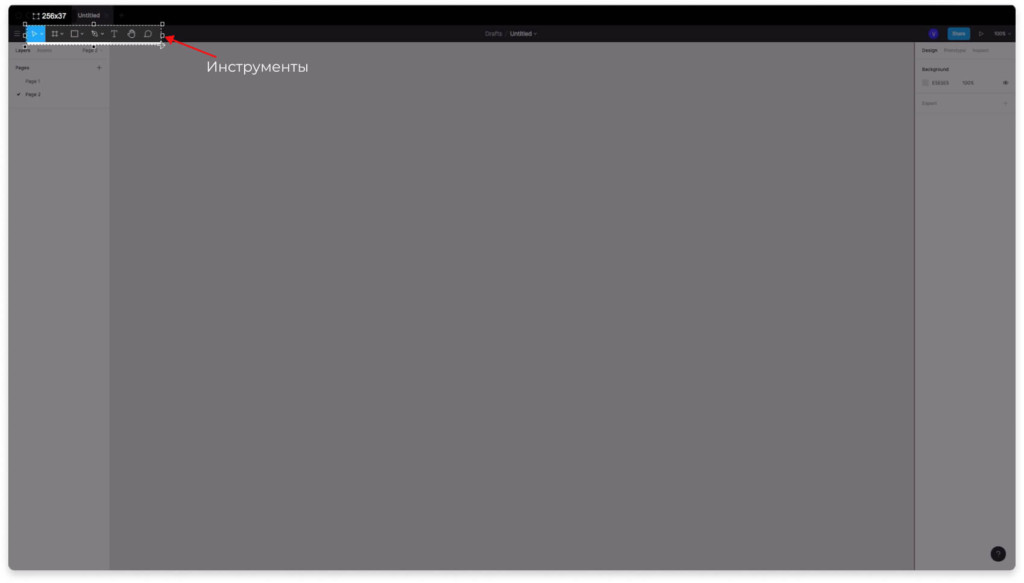
Панель инструментов Figma. Как пользоваться в Figma?

Сверху представлена панель инструментов Figma, которая состоит из следующих элементов:
- Move tools:
- Move — инструмент для перемещения объектов.
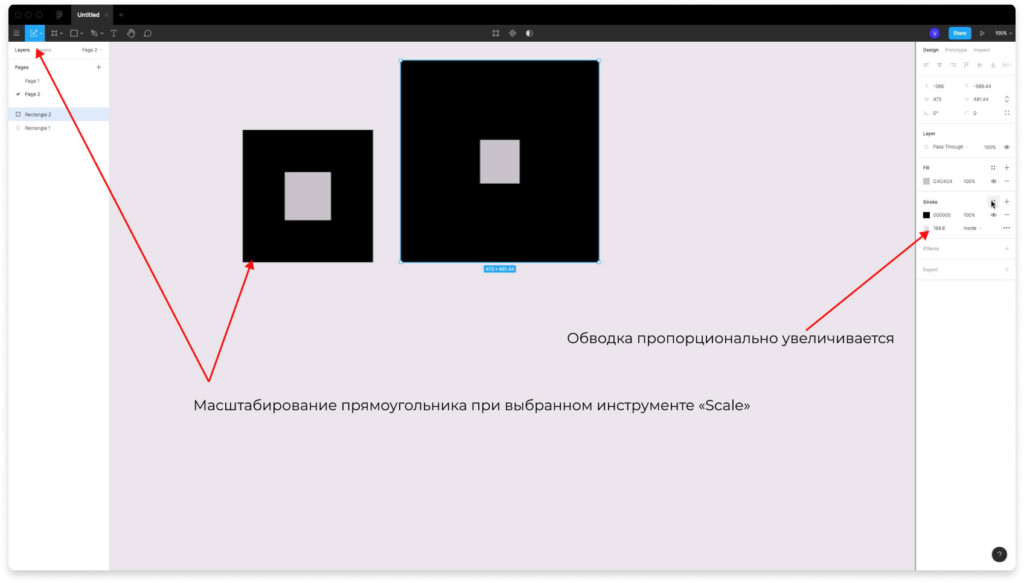
- Scale — инструмент «Масштаб» позволяет масштабировать объекты с сохранением пропорций обводки, теней и т.д.
- Region tools:
- Frame — создание фрейма (рабочей области)
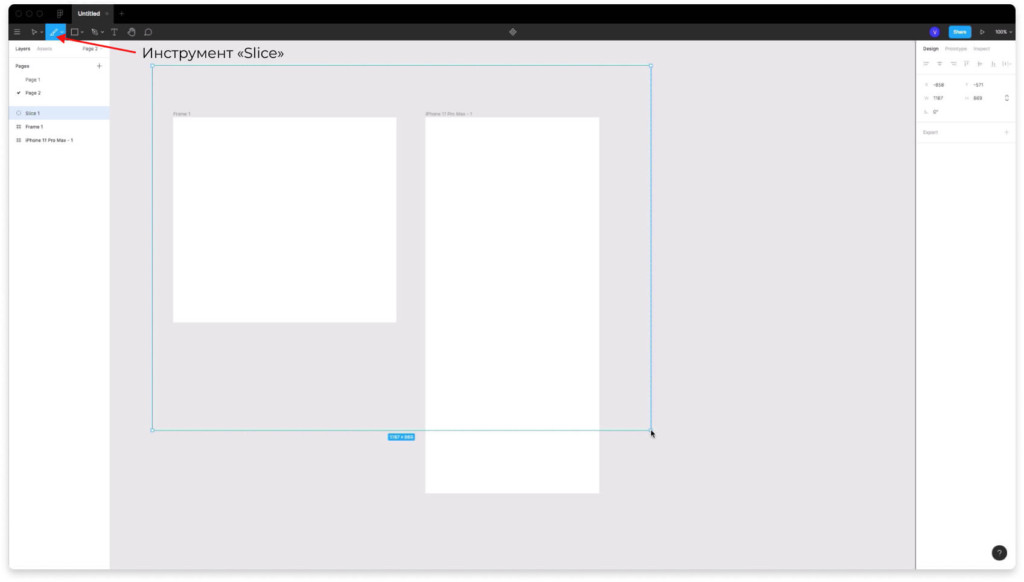
- Slice — создание фрагментов для экспорта.
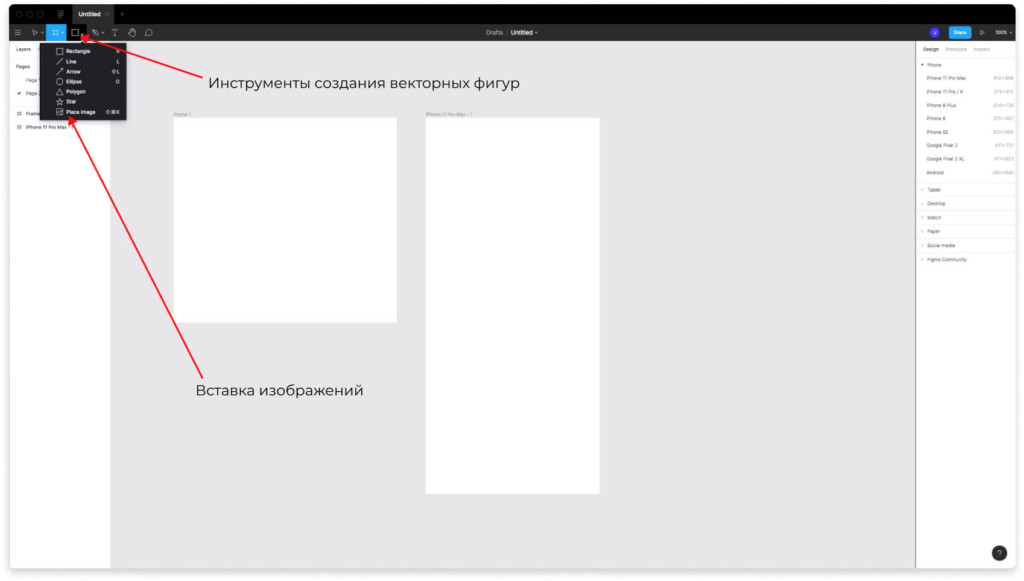
- Shape tools (инструменты создания фигур):
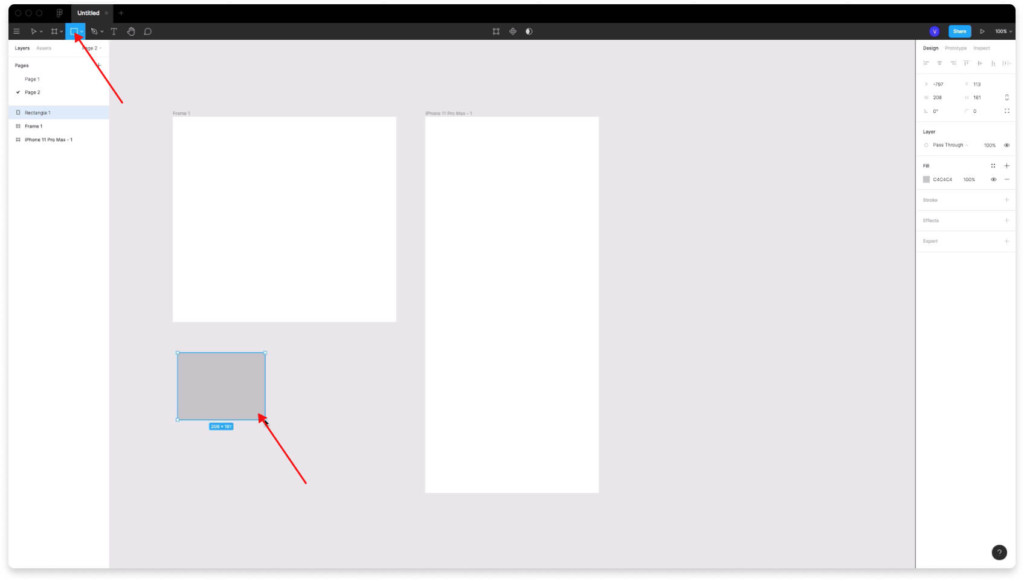
- Rectangle — прямоугольник.
- Line — линия.
- Arrow — стрелка.
- Ellipce — эллипс.
- Poligon — полигон (многоугольник).
- Star — звезда.
- Place image — вставка изображений (можно вставлять в созданные, векторные фигуры).
- Drawing tools (инструменты рисования):
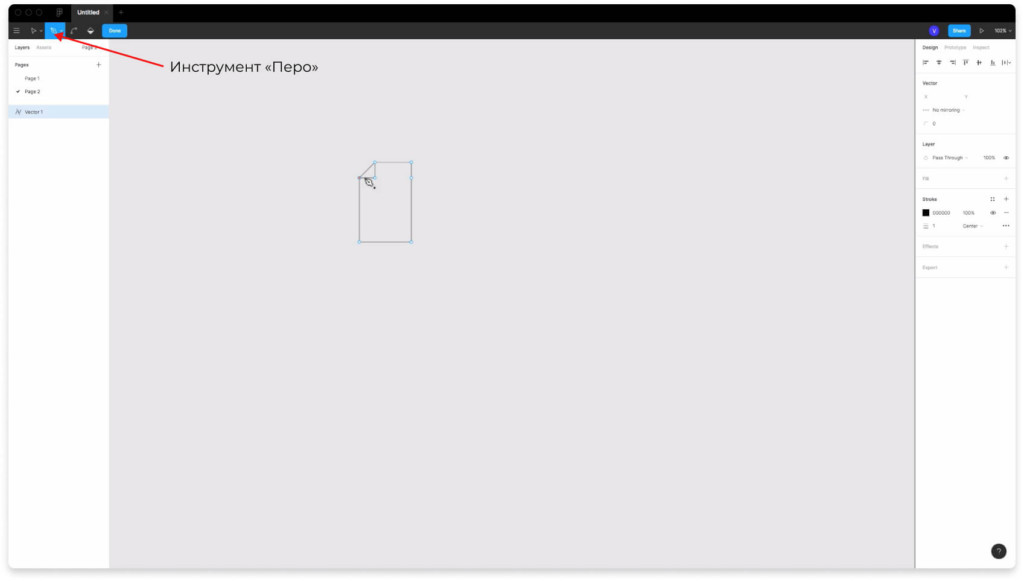
- Pen — «Перо», помогает рисовать прямые и изогнутые линии в векторном формате.
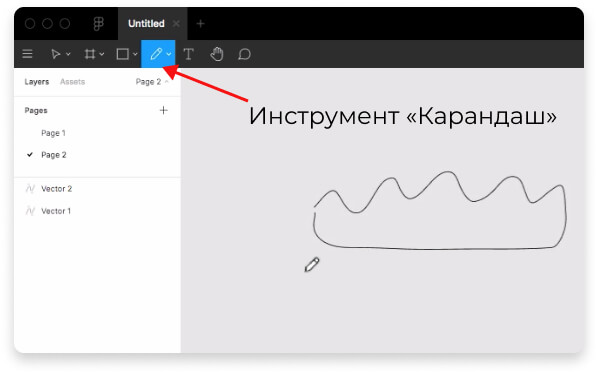
- Pencil — «Карандаш», позволяет рисовать произвольные, векторные линии.
- Text — создание текста.
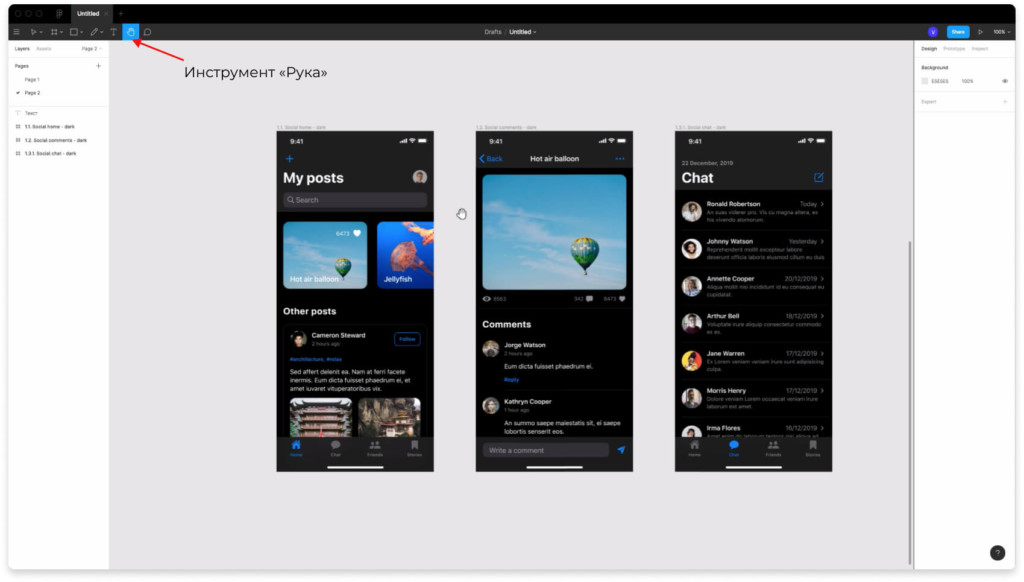
- Hand tool —инструмент «Рука», для перемещения по проекту.
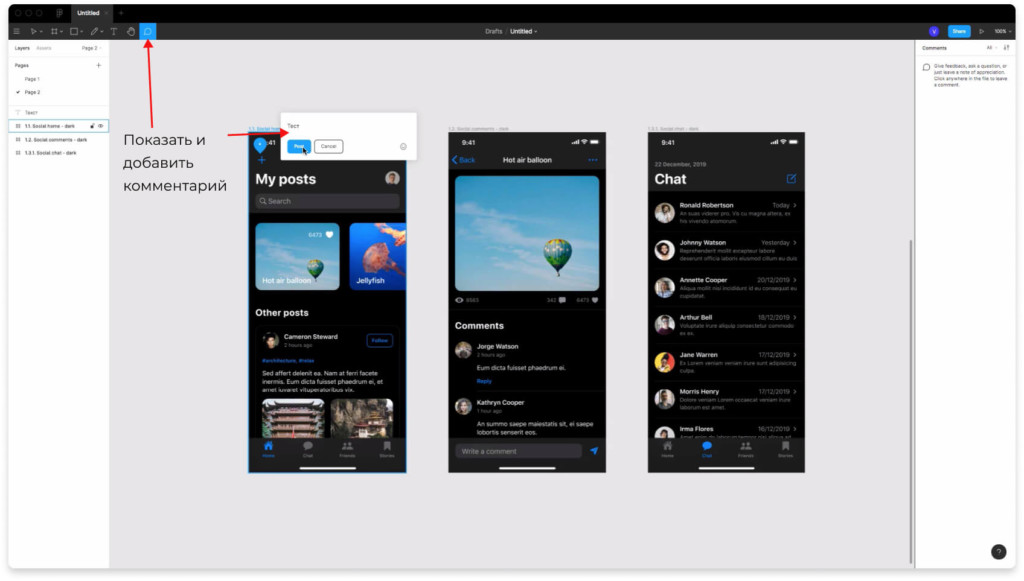
- Add/Show comments — Добавить / показать комментарии.
Move и Scale в Figma

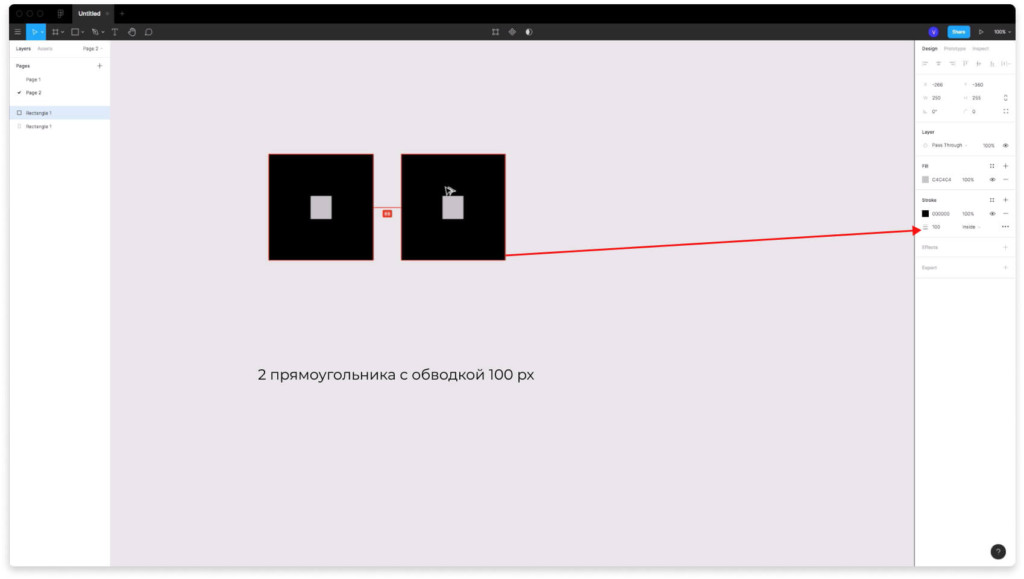
Move позволяет перемещать любые элементы в вашем проекте. Scale нужен для масштабирования элементов. Чтобы понять как работают инструменты move и scale при масштабировании элементов создадим 2 прямоугольника с обводкой 100px.

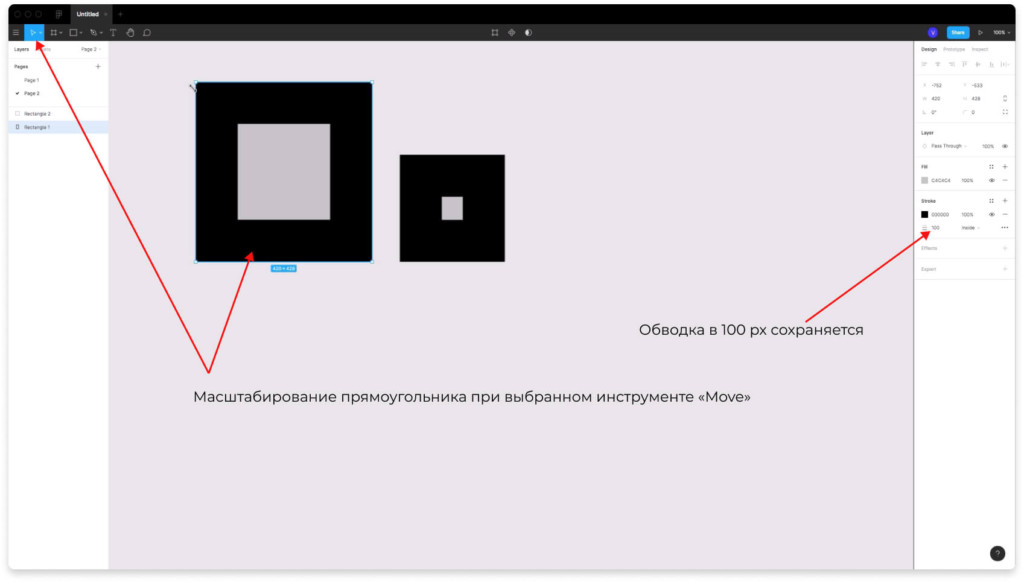
Масштабирование прямоугольника при выбранном инструменте «Move» происходит с сохранением обводки со значением 100px.

Выбираем инструмент «Scale». Увеличиваем правый прямоугольник и смотрим на обводку. Значение увеличивается пропорционально. Тоже самое происходит, если мы будем масштабировать фреймы, группы и компоненты.
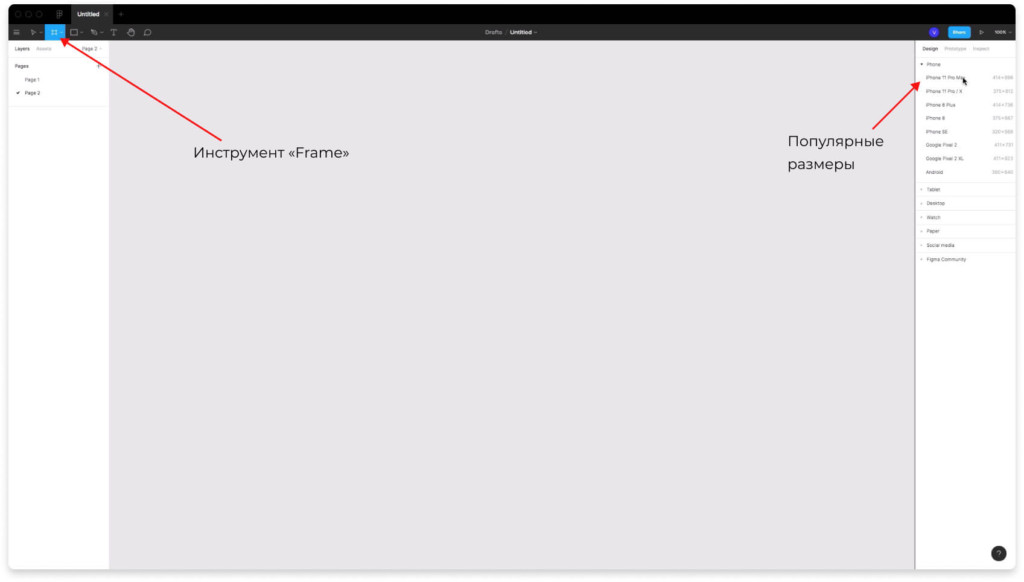
Frame — рабочая область в Figma. Как использовать?
Frame — это рабочая область, холст, оболочка где будут размещаться элементы вашего дизайна сайта или мобильного приложения.

При выборе инструмента «Frame» в правой панели появляются популярные разрешения устройств и их размеры, которые вы можете использовать.

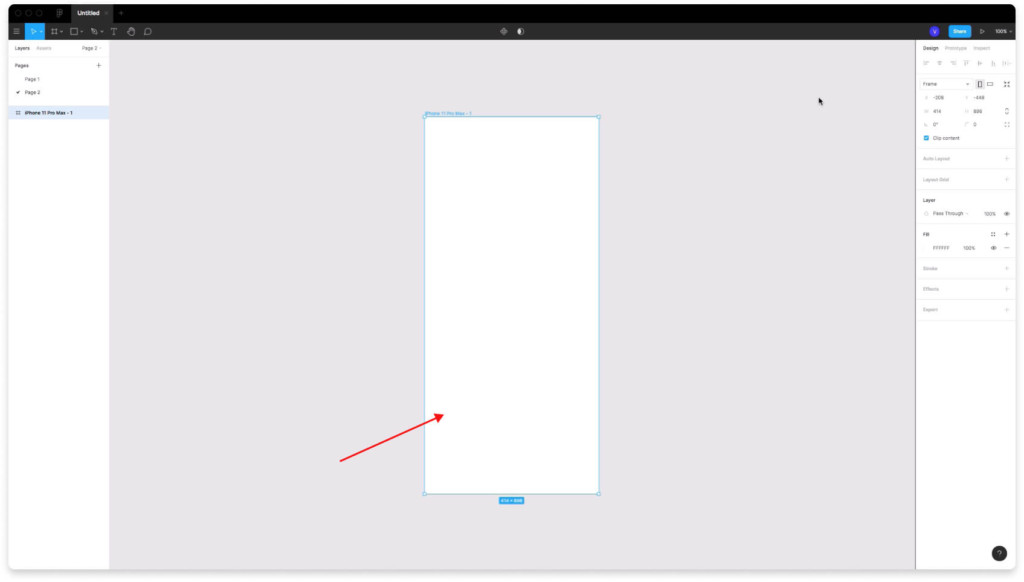
Если выбрать шаблон, появляется новый frame (рабочая область).

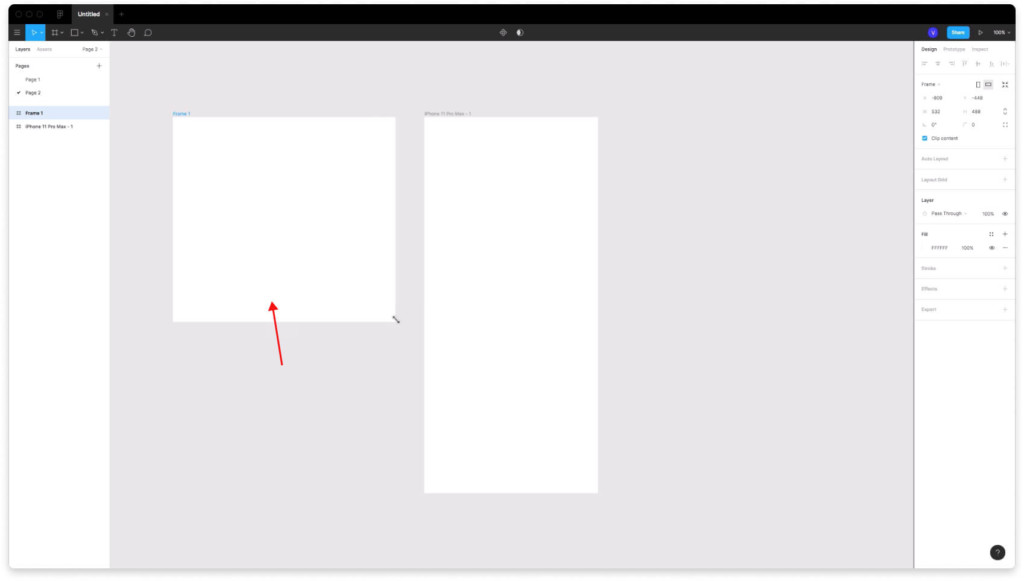
Также можно рисовать произвольные размеры фрейма.
Slice

Инструмент «Slice» позволяет экспортировать фрагменты вашего проекта в формате PNG, JPG, SVG, PDF.

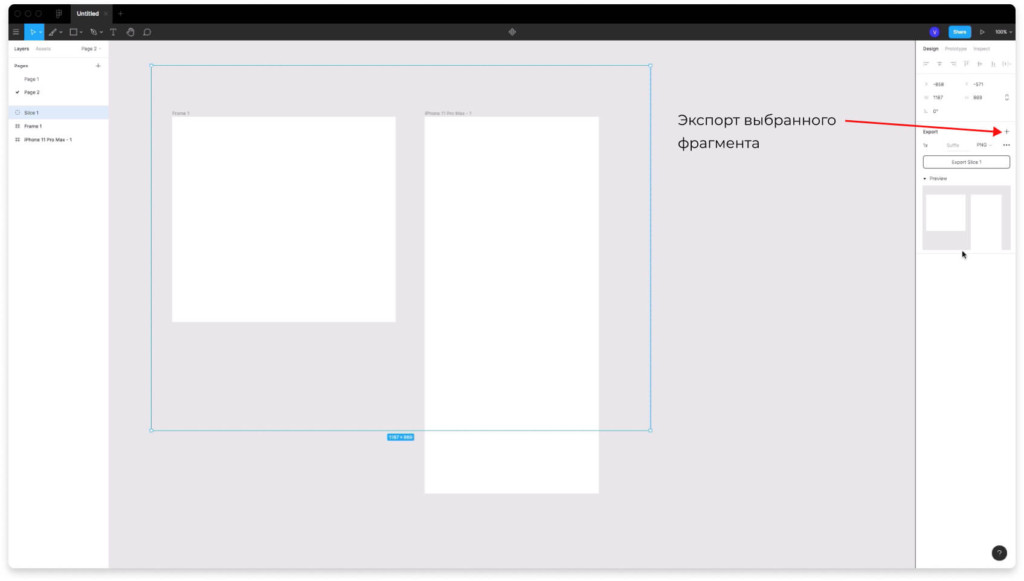
Просто выберите нужную область, которую хотите сохранить и нажмите в правой панели напротив надписи Export на иконку плюсика.
Инструменты создания векторных фигур. Как пользоваться в figma?

Вы можете создавать следующие векторные фигуры: Прямоугольник, линия, стрелка, эллипс, многоугольник, звезда. Также есть инструмент для вставки изображений.

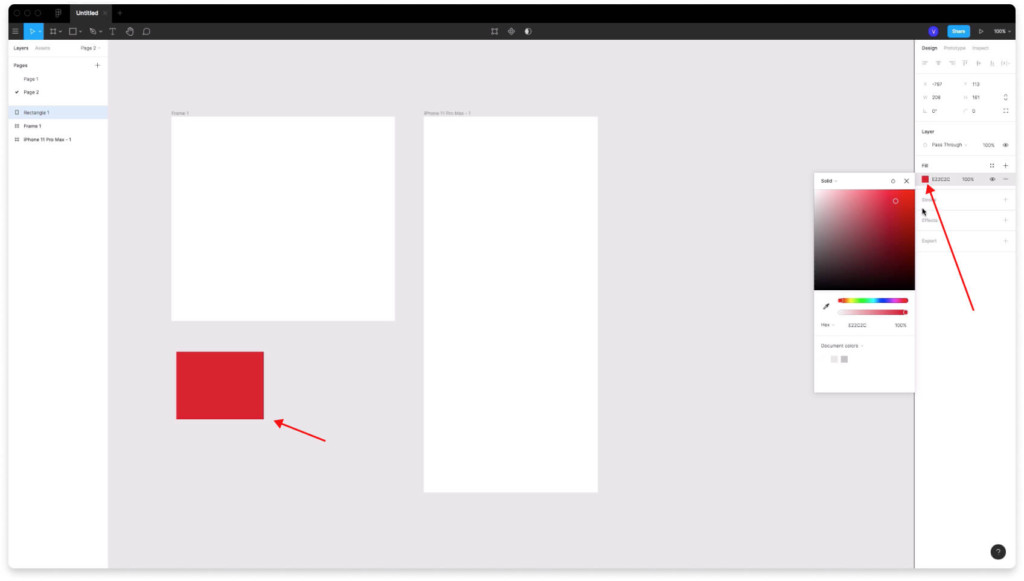
Для примера создадим простой прямоугольник.

В панели справа появляется возможность для изменения цвета.

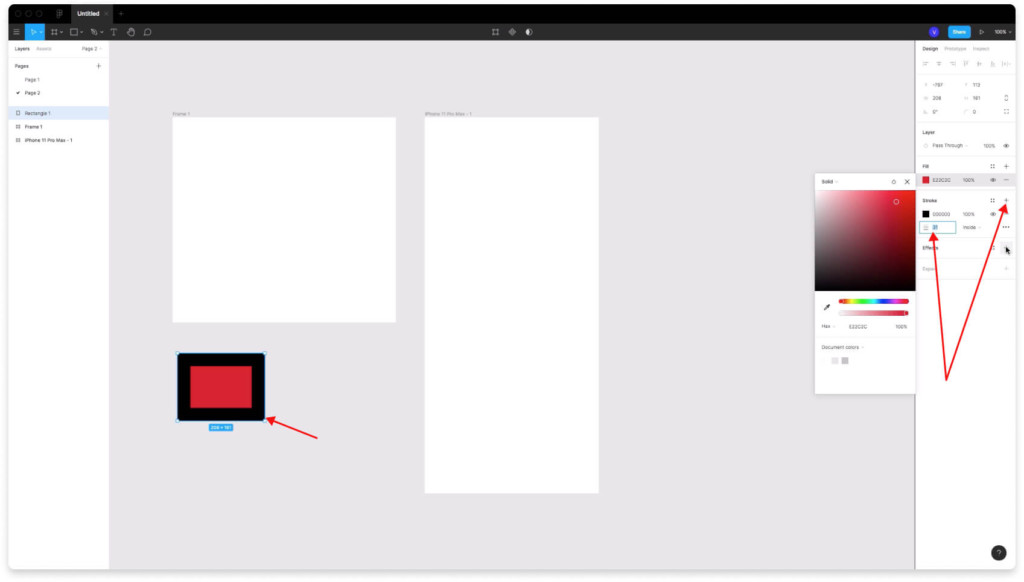
Если добавить плюс напротив надписи «Stroke», то появится обводка.

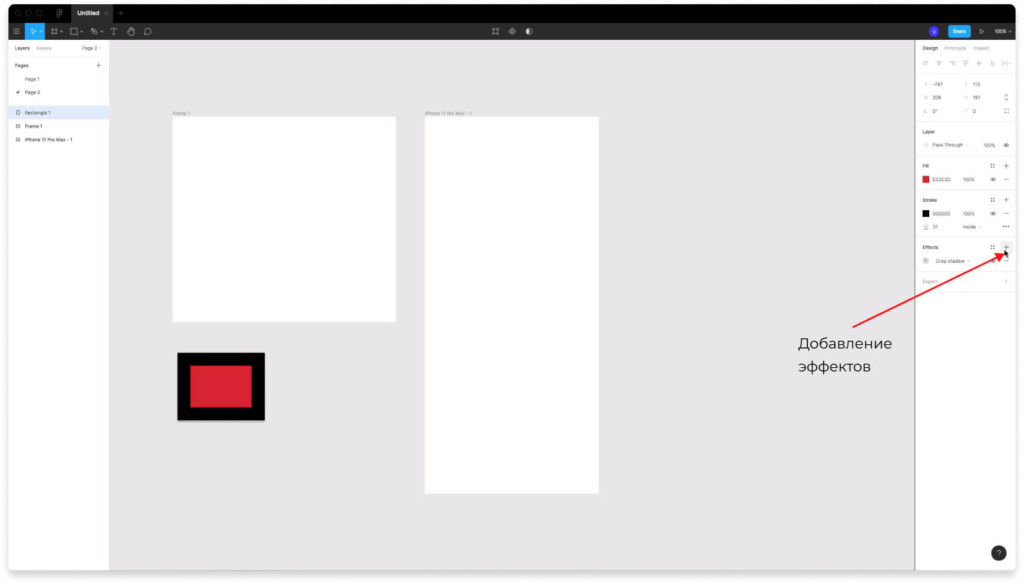
Можно добавлять эффекты нажав на плюс напротив надписи «Effects».

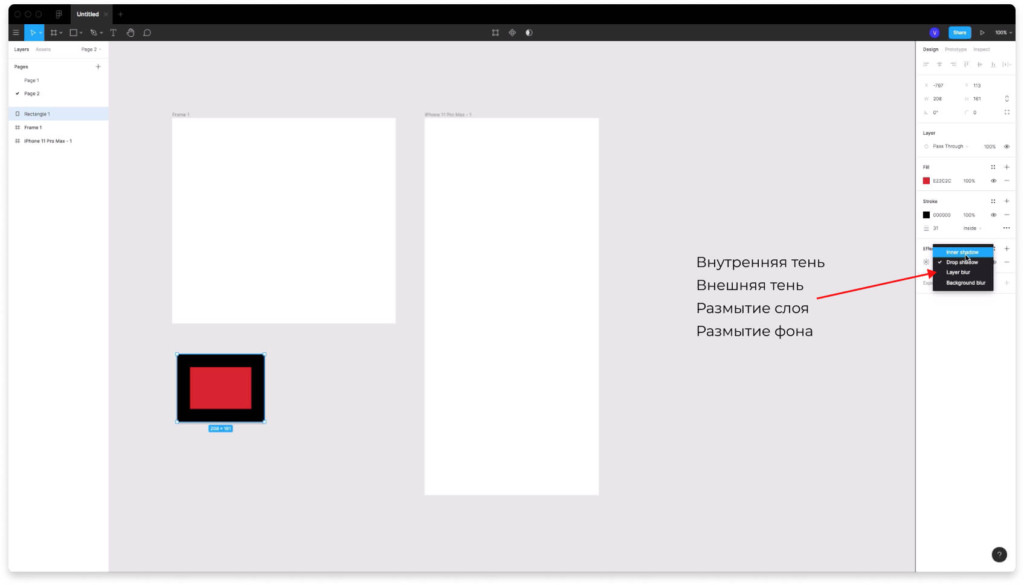
Есть следующие эффекты :
- Внутренняя тень.
- Внешняя тень.
- Размытие слоя.
- Размытие фона.
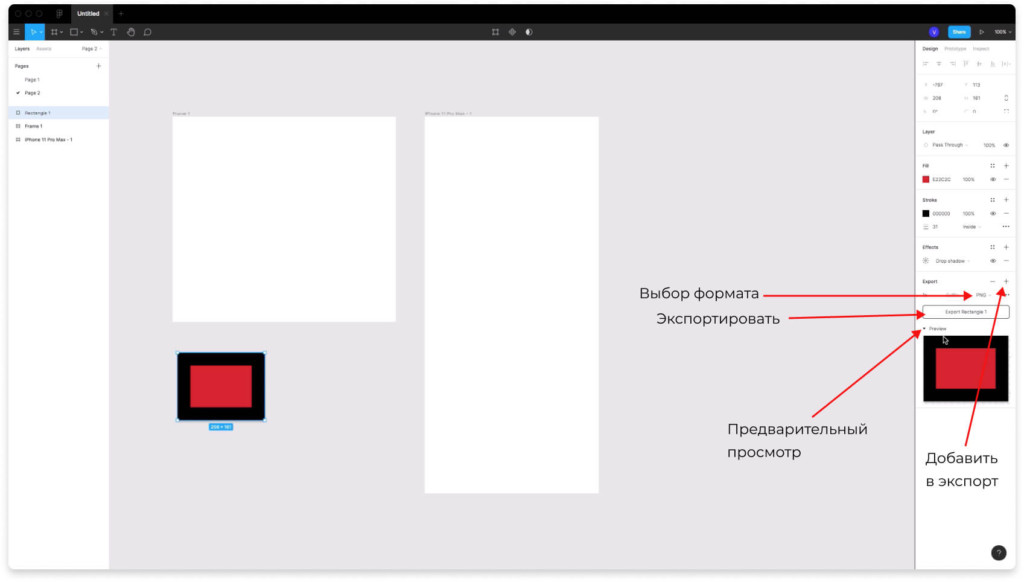
Экспорт в figma

Можно экспортировать элемент в формате: png, jpg, svg, PDF. Чтобы экспортировать элемент нажмите на плюс напротив надписи Export и выберите нужный формат из списка. Нажав на надпись «Prewie» вы можете включить предварительный просмотр и увидеть как будет выглядеть экспортируемый элемент.

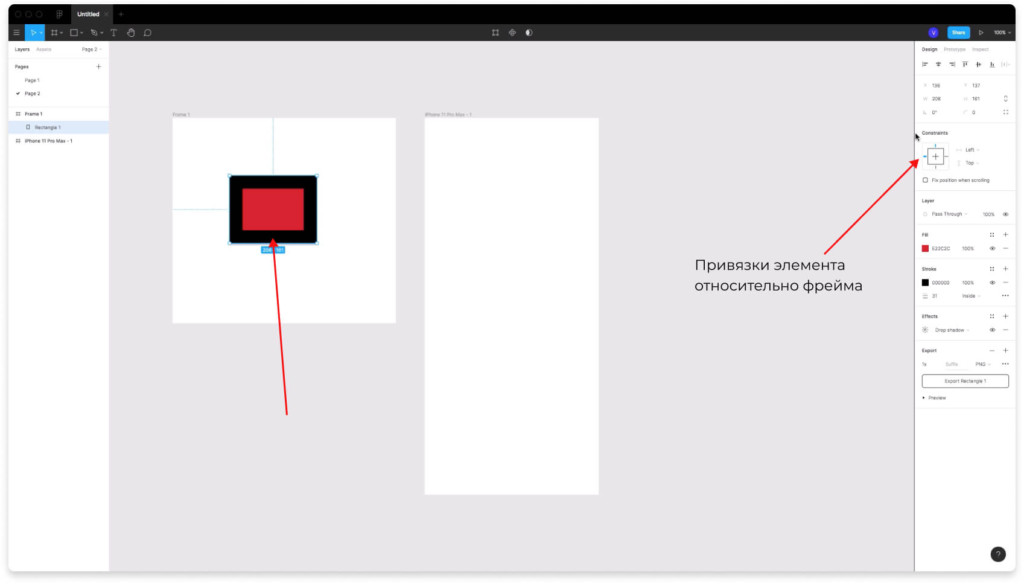
Если поместить какой-либо элемент внутрь фрейма, то появится возможность сделать привязку. При увеличении размеров фрейма элемент будет оставаться там, где вы его привязали.
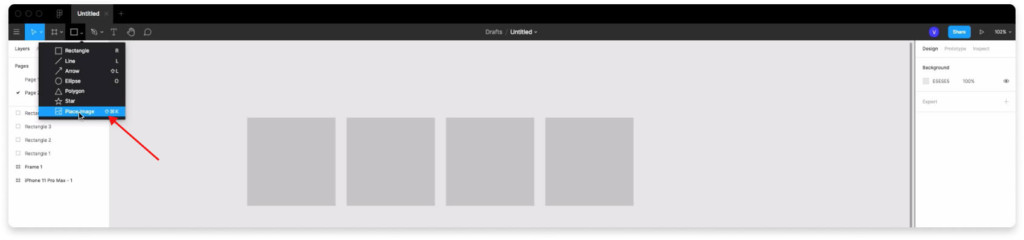
Вставка изображений. Инструмент «Place image»

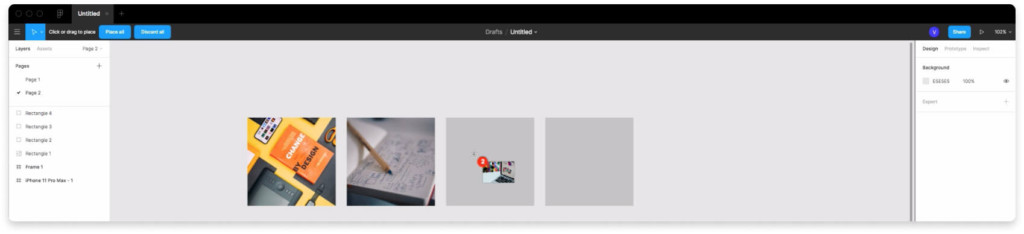
В созданные фигуры можно быстро и массово вставить изображения. Создайте несколько прямоугольников или других фигур. Затем выберите вкладку « Place image», как показано на изображении выше. Выберите изображения с вашего рабочего стола, наведите курсор на фигуру и вставьте нажатием левой клавишей мыши.

Фигуры будут заполнены вашими фотографиями.
Инструмент перо. Pen.

С помощью инструмента перо (pen) можно рисовать различные фигуры или иконки.
Инструмент карандаш. Pencil.

Выбрав инструмент карандаш, вы можете рисовать произвольные фигуры. Нарисовал что-то вы всегда можете это исправить с помощью кривых.
Инструмент рука. Move.

Активировав инструмент рука (Move), вы сможете перемещаться в любую сторону по вашему проекту. Удобнее нажимать пробел, чтобы активировать этот инструмент.
Показать или добавить комментарии в Figma. Add/show comments.

Нажав на иконку комментариев, как показано на скриншоте выше, вы сможете просматривать чужие комментарии и добавлять свои. Как пользоваться в Figma функцией комментариев? Чтобы добавить комментарий, просто нажмите на какую-то область левой кнопкой мыши, напишите что-то и нажмите кнопку «Post».

Все комментарии будут отображаться в проекте, а также в панеле с правой стороны.
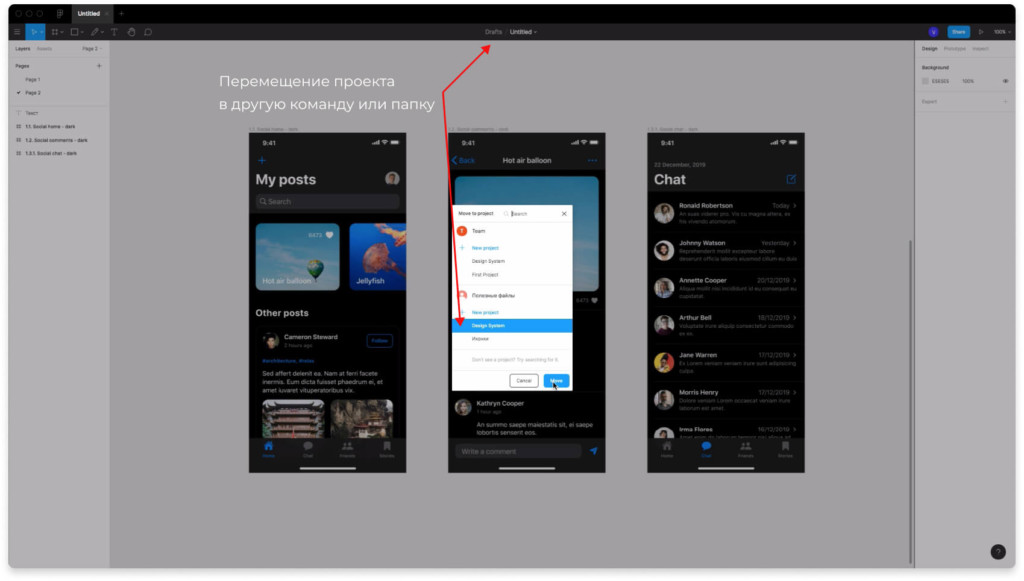
Перемещение файла в другую команду или проект

По умолчанию все файлы находятся в разделе «Drafts». Чтобы переместить файл в другую команду или проект, нажмите по центру на надпись drafts, выберите куда переместить файл и нажмите кнопку «Move».
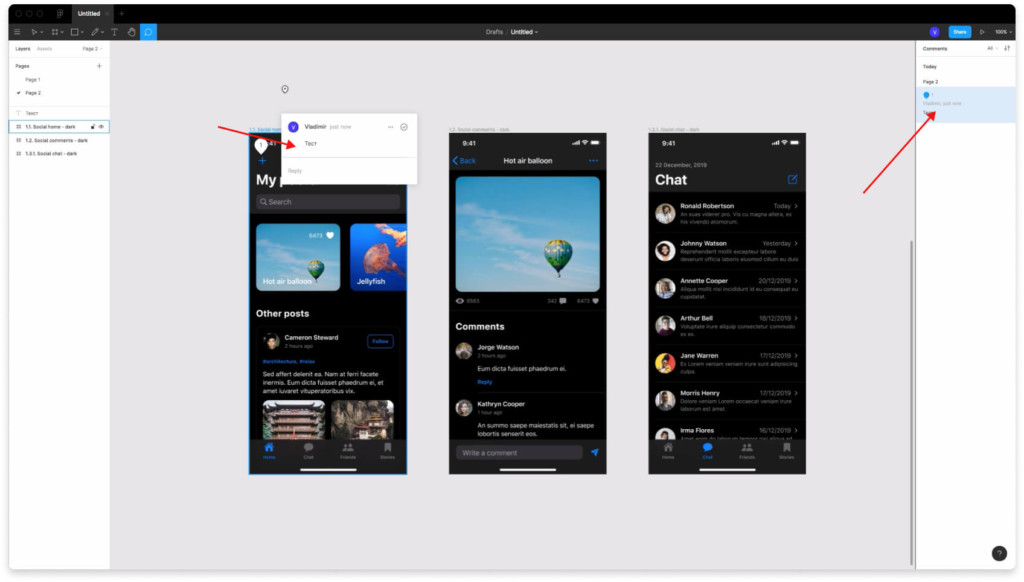
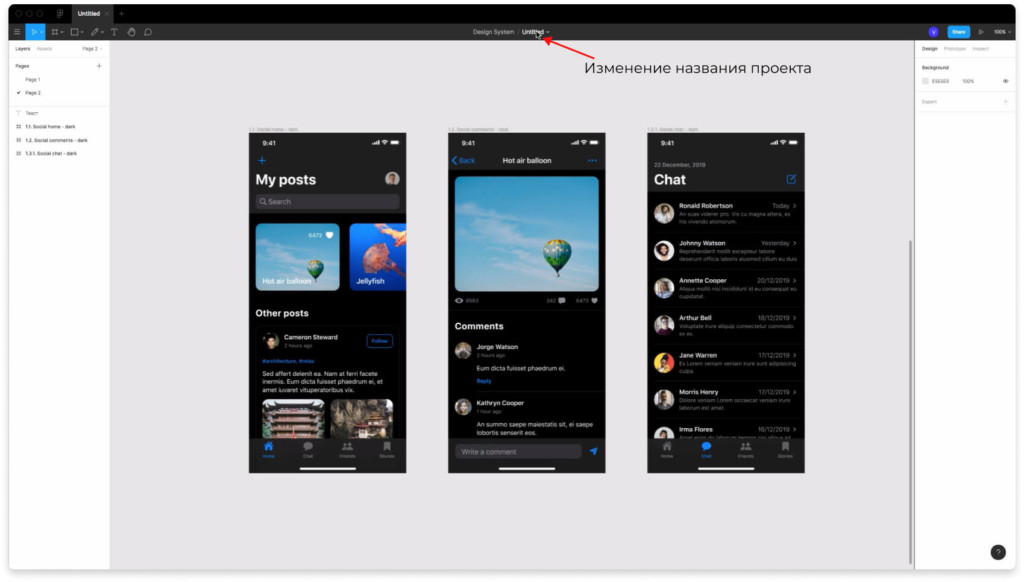
Изменение названия файла

По умолчанию все файлы называются Untilled (без названия). Чтобы это исправить, нажмите на эту надпись (она по центру) и измените на то, которое вам больше нравится.
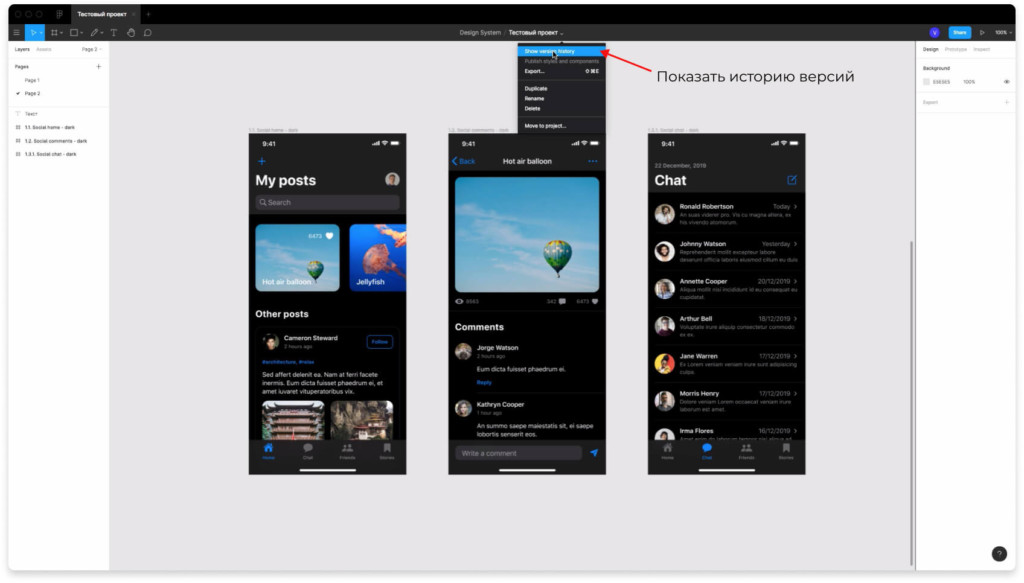
История версий. Как пользоваться в figma?

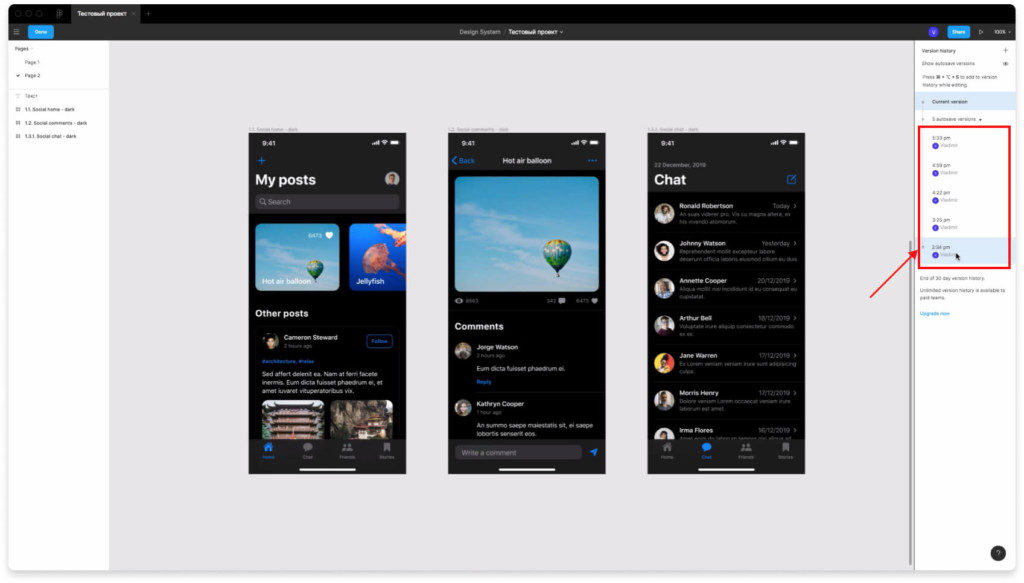
Рядом с названием вашего проекта есть стрелочка, если её нажать, то появится выпадающий список. Чтобы посмотреть историю версий, нужно выбрать пункт «Show version history».

История версий отображается справа. Нажав на какую то версию, вы можете её просматривать.

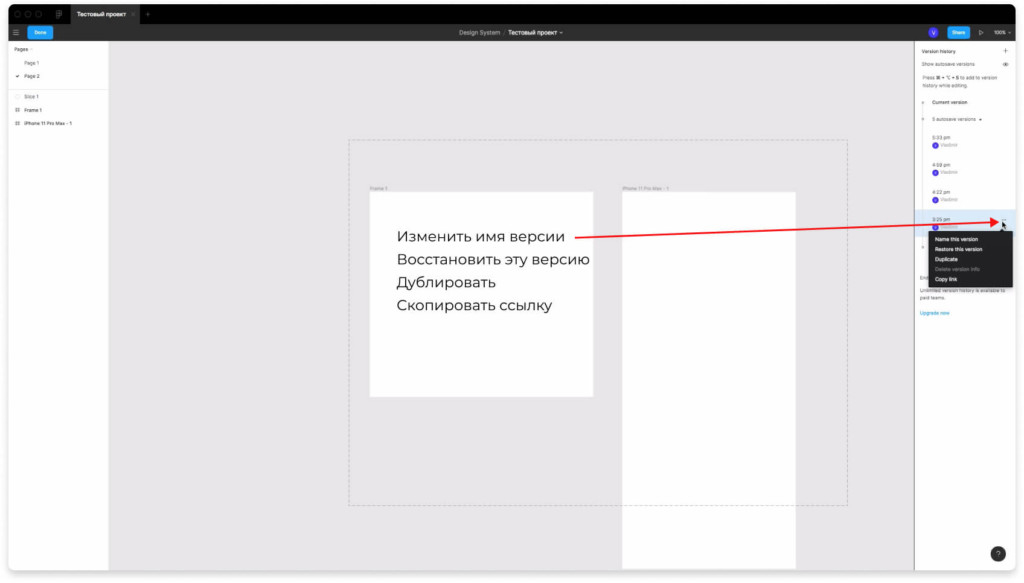
Напротив каждой версии проекта есть три точки. Нажав на них, появится выпадающий список со следующими возможностями:
- Изменить имя версии.
- Восстановить эту версию.
- Дублировать.
- Скопировать ссылку.

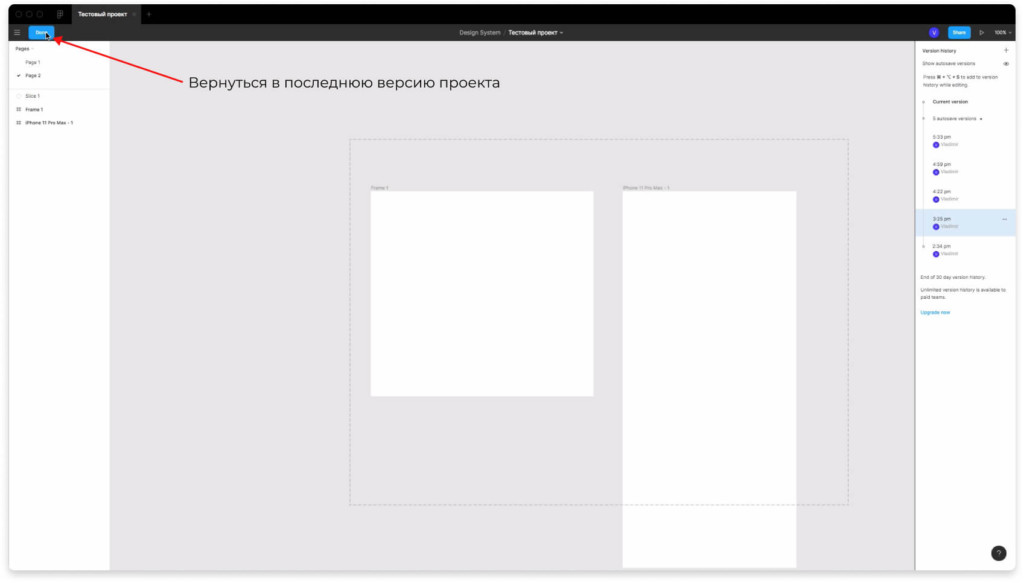
Чтобы вернуться в последнюю версию проекта, нажмите на кнопку слева и сверху «Done».
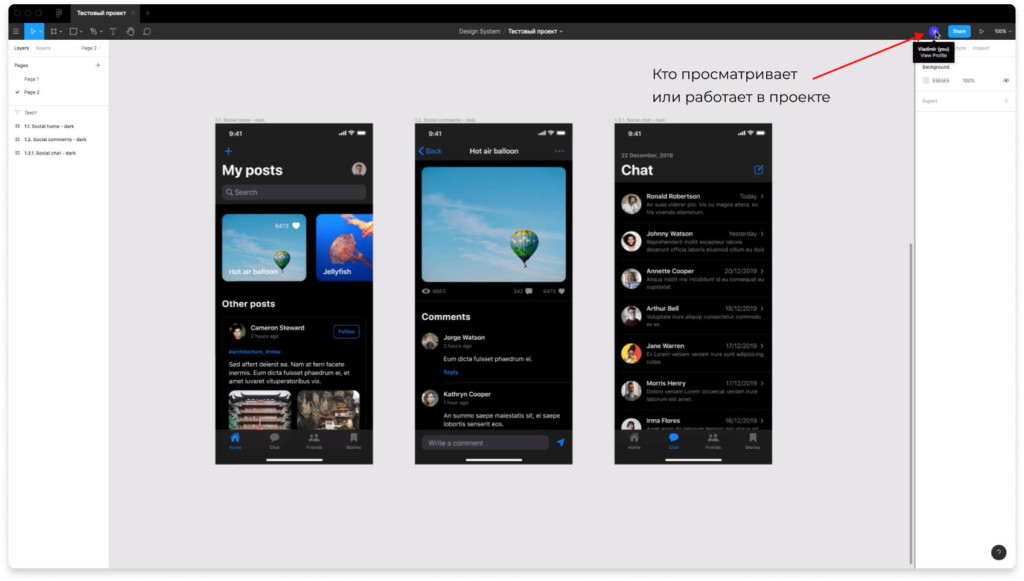
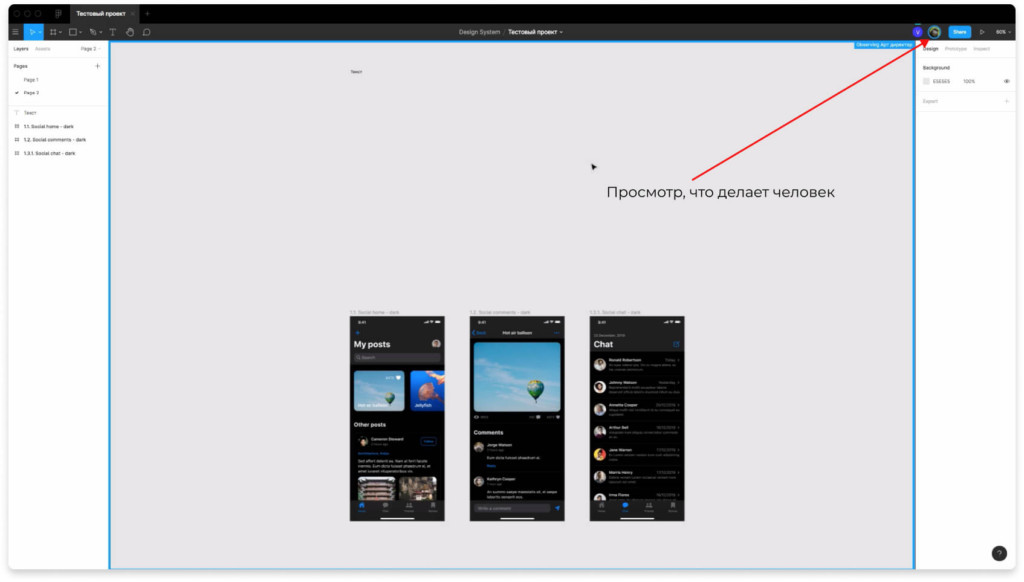
Как узнать кто просматривает или работает в проекте Figma?

Сверху и справа есть аватарки тех пользователей, которые просматривают этот проект или работают в нём.

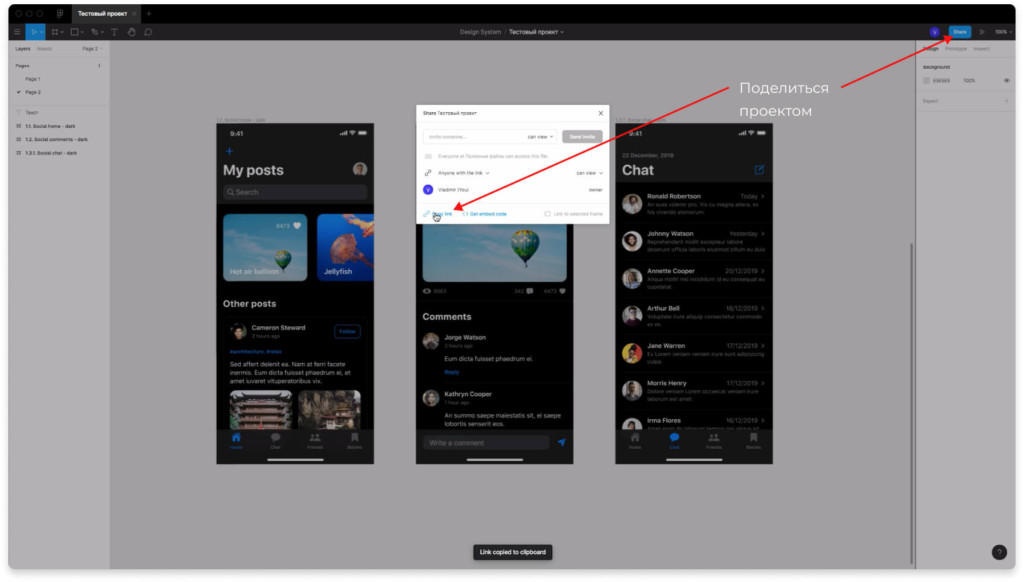
Если хотите поделиться вашим проектом, то нажмите кнопку «Share» сверху, справа. Там есть ссылке, чтобы поделиться «copy link».

Если вы дадите ссылку другому человеку и он зарегистрирован в figma, то увидите его аватарку сверху и справа в программе.

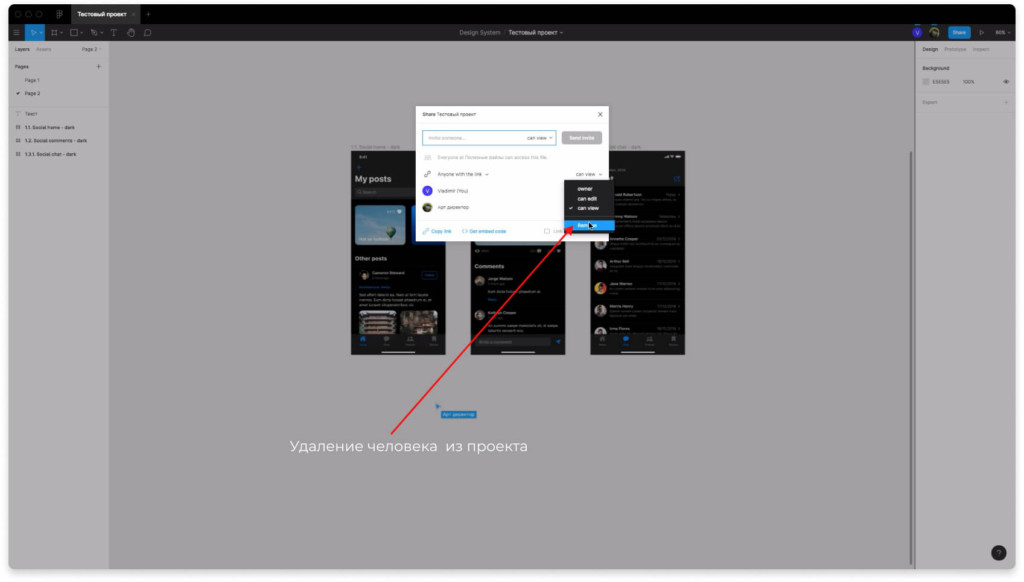
Если хотите удалить какого-то человека, то нажмите на кнопку «Share», справа сверху. После этого напротив аватарки человека выберите пункт «Remove».
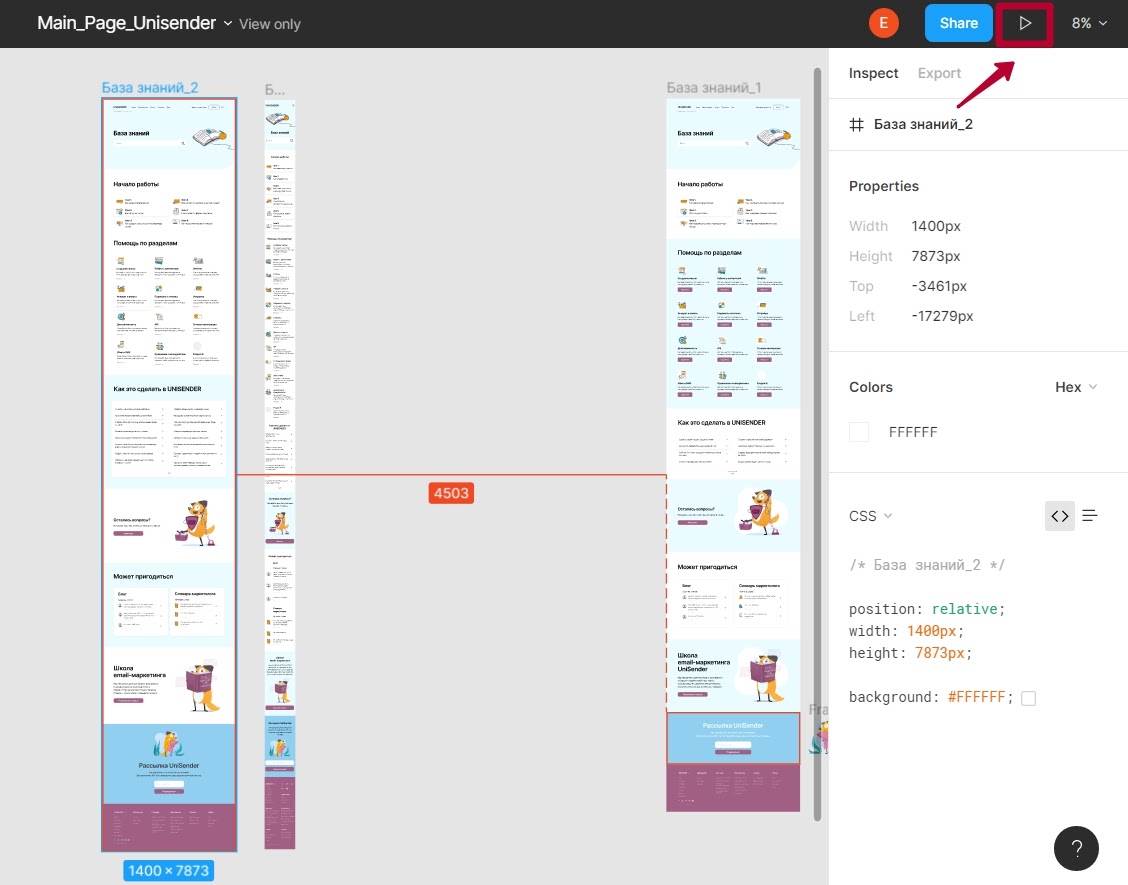
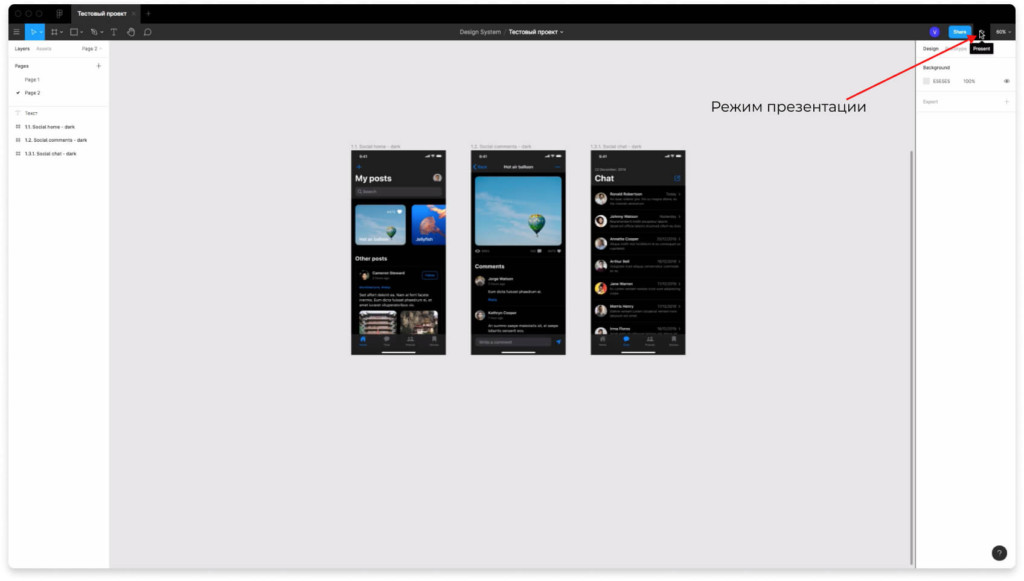
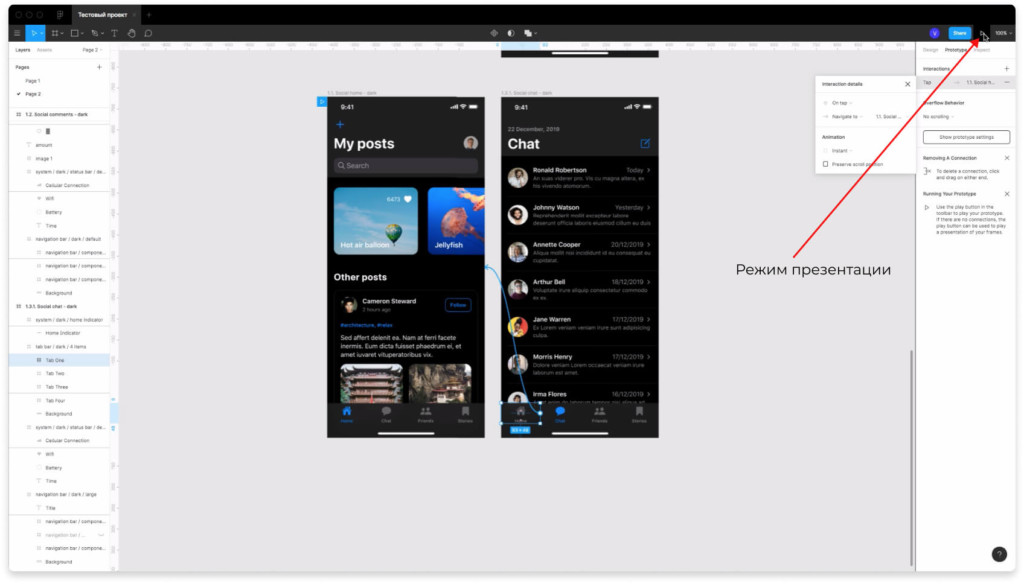
Режим презентации

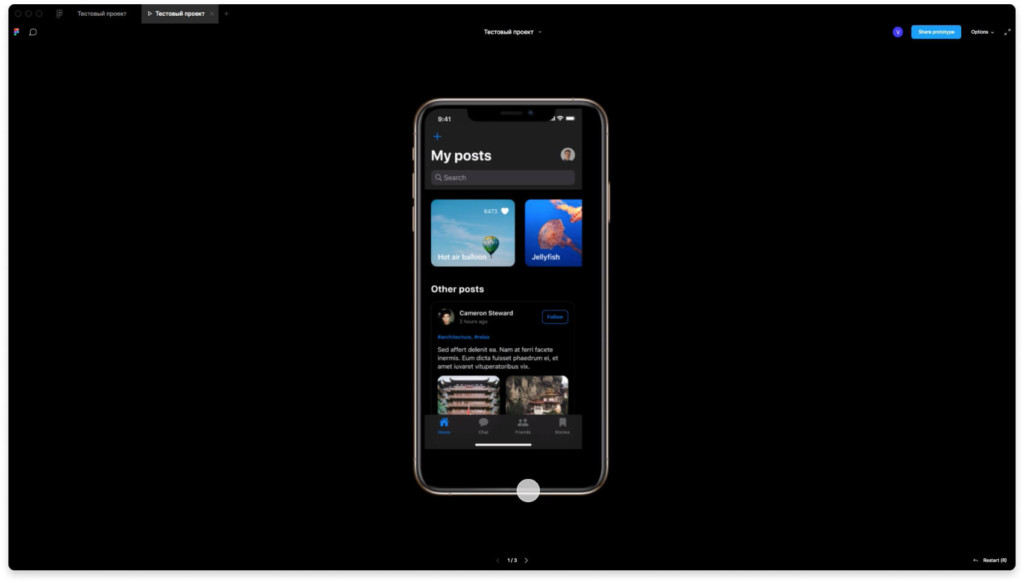
Чтобы перейти в режим презентации, нажмите на иконку треугольника сверху и справа. Иконка похожа на play.

В этом режиме будут отображаться созданные вами фреймы. Можно переключаться между ними нажимая на стрелки внизу.

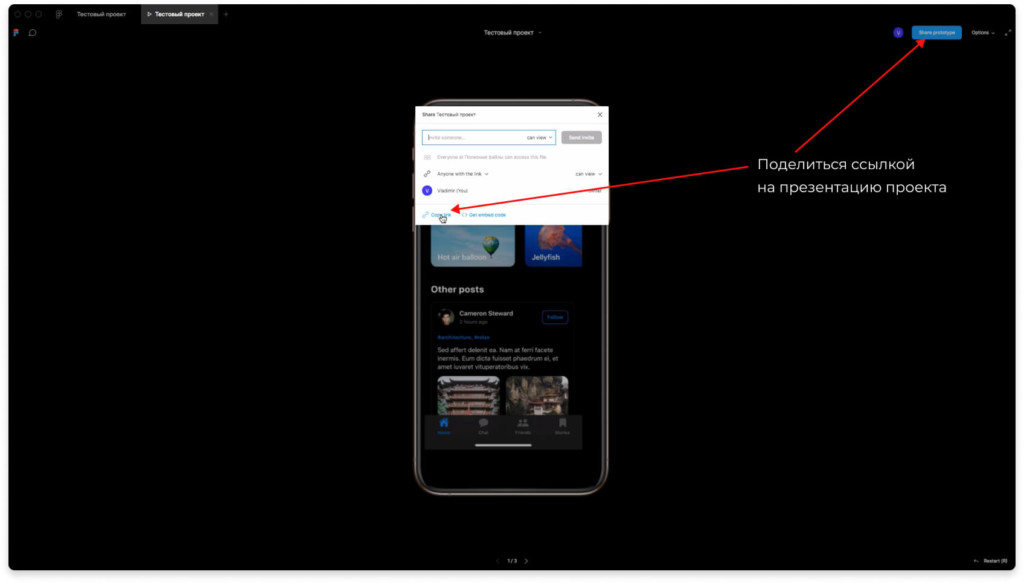
Вы можете поделиться презентацией с заказчиком или другим человеком, нажав на синюю кнопку сверху «Share prototype». После этого скопируйте ссылку нажав на copy link. Эту ссылку можно открыть в любом браузере.

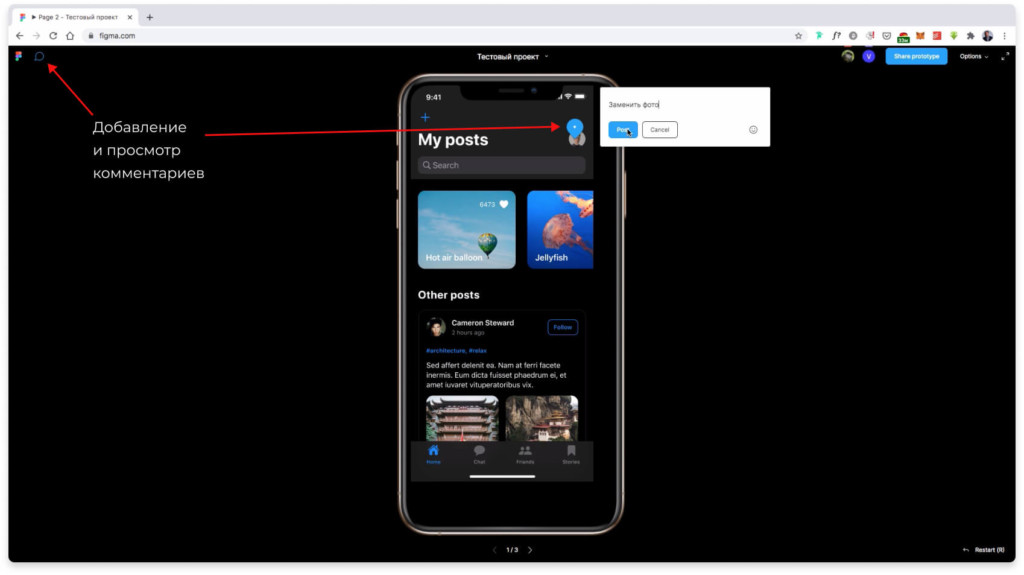
В этом режиме также можно добавлять комментарии, нажав на иконку слева и сверху. Пример на скриншоте выше.

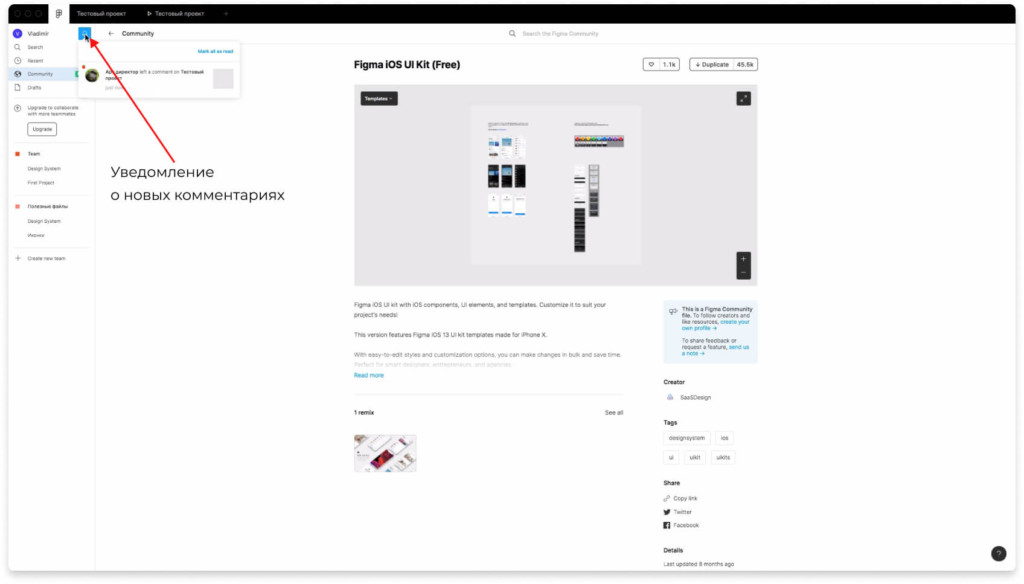
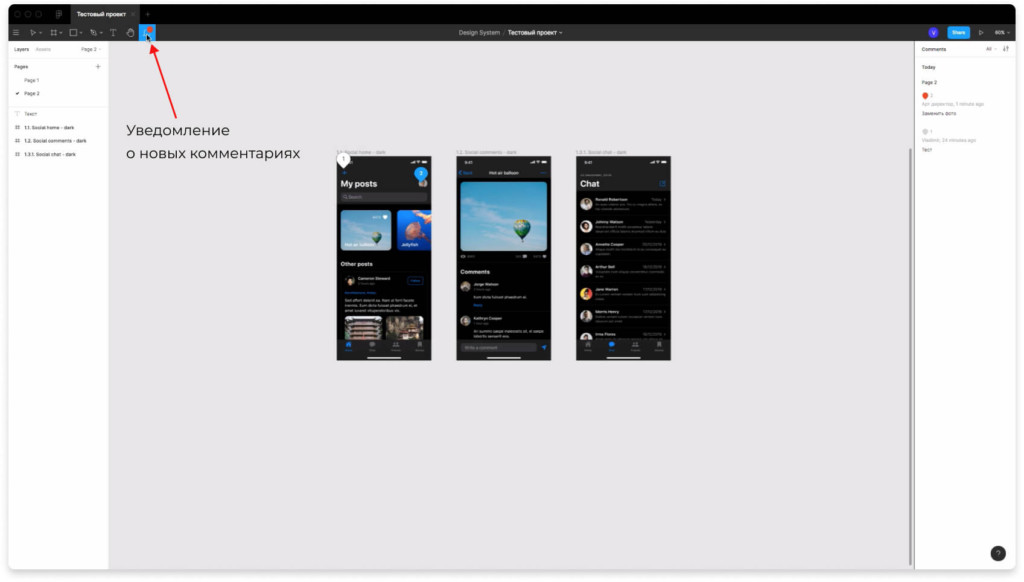
После публикации комментариев, вы увидите уведомление на главном экране фигмы.

Также уведомление появится в проекте в инструментах.
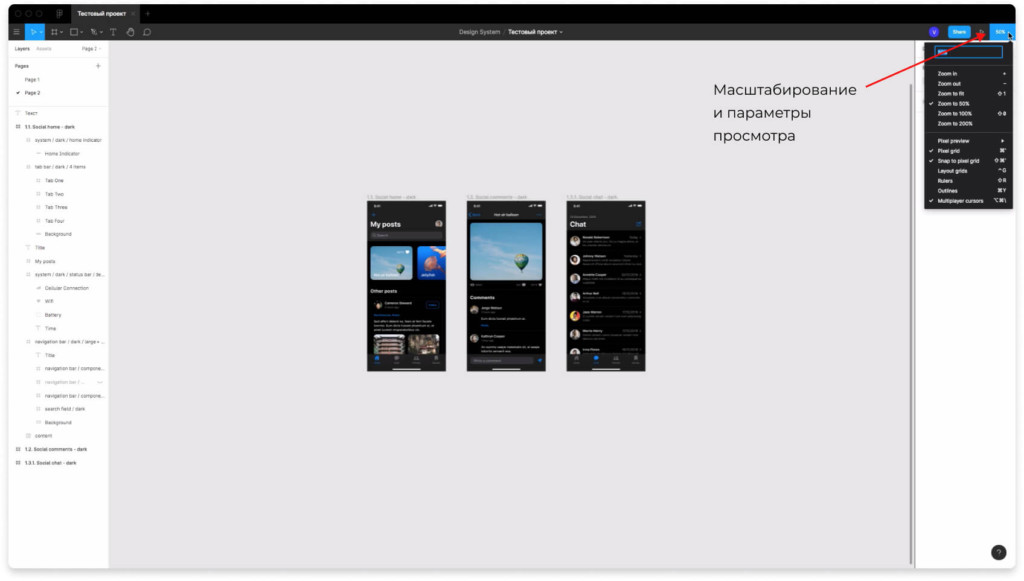
Масштабирование и параметры просмотра. Как пользоваться в Figma?

Как уменьшить или увеличить масштаб?
Сверху, справа можно нажать на цифру с процентами. Перед вами появится выпадающий список. Можно увеличить или уменьшить масштаб, нажав на соответствующие надписи:
- Увеличить масштаб — Zoom in.
- Уменьшить масштаб — Zoom out.
- Масштаб в 50% — Zoom to 50%.
- Изменить масштаб и сделать его 100% — Zoom to 100%.
- Сделать масштаб в 200% — Zoom to 200%.
Параметры просмотра
Вы можете изменять различные параметры просмотра. Включать и отключать отображение пикселей, пиксельную сетку, привязывать элементы к пиксельной сетке и т.д. Рассмотрим эти функции более подробно.
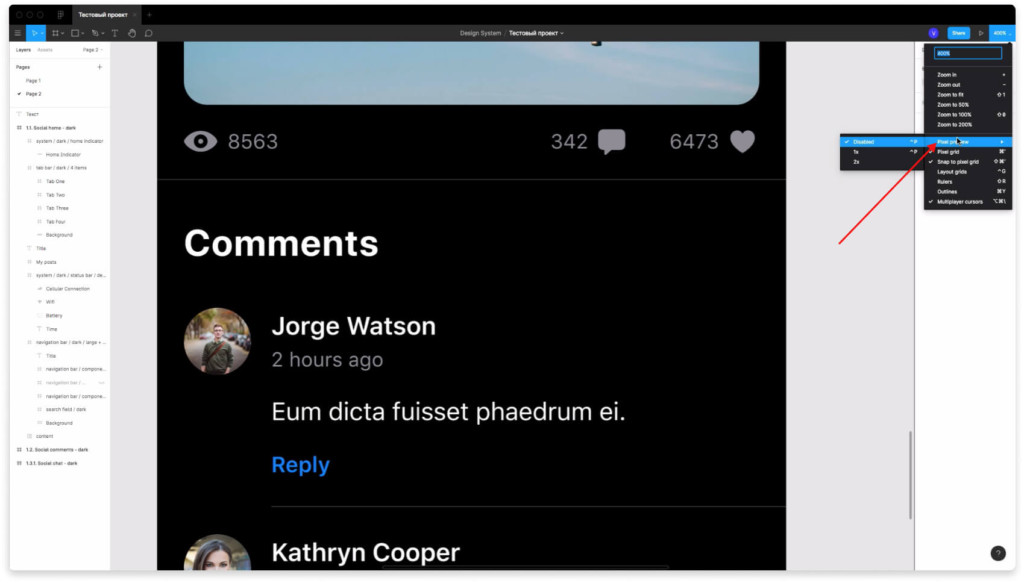
Отображение пикселей (pixel prewie)

Если вы включите функцию «Pixel prewie» и выберете 1x или 2x, то содержимое вашего проекта будет отображаться в виде пикселей при увеличении. Если отключите эту функцию нажав на надпись «Disabled», то все будет выглядеть более четко.
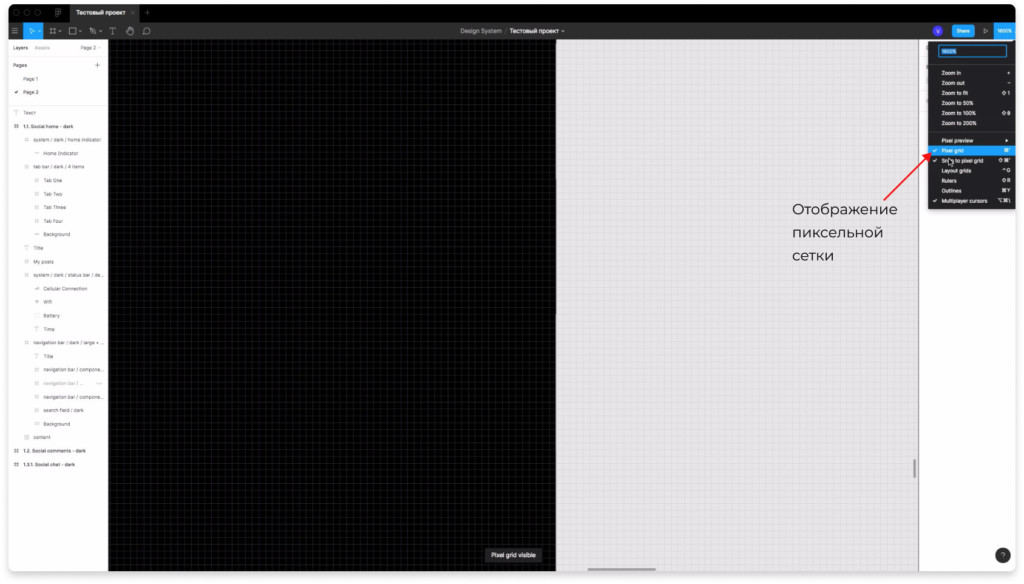
Пиксельная сетка (Pixel grid)

При сильном увеличении порой удобно пользоваться пиксельной сеткой. Её можно включить или отключить с помощью надписи «Pixel greed».
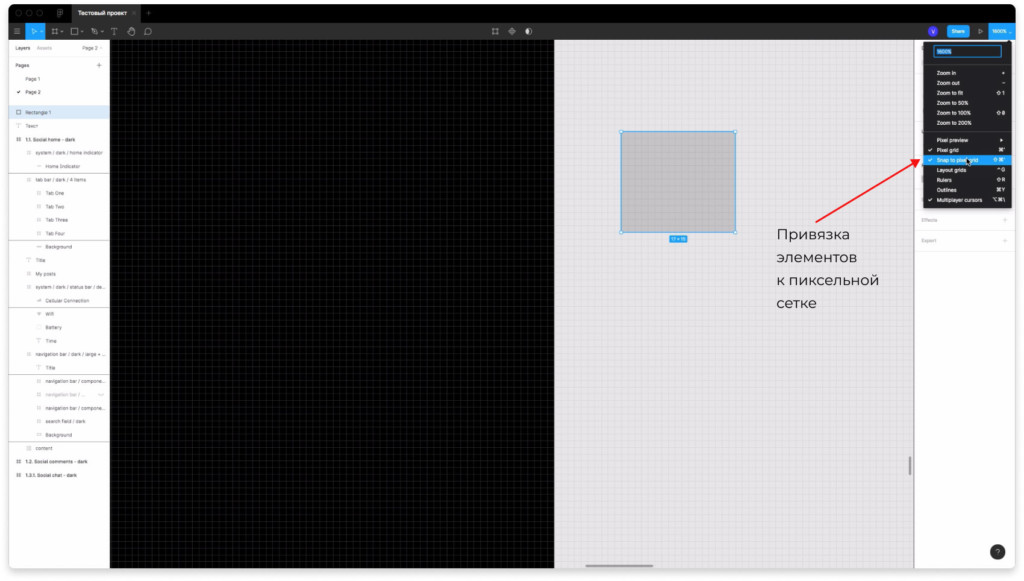
Привязка элементов к пиксельной сетке (Snap to pixel grid)

Чтобы включить привязку элементов к пиксельной сетке нужно, чтобы галочка напротив надписи «Snap to pixel grid» была включена. Если вы работаете в вебе (делаете сайты или мобильные приложения), то обязательно ставьте эту галочку. Иначе элементы будут иметь нечеткие значения и расположение. Это будет усложнять процесс при верстке и работе с кодом.
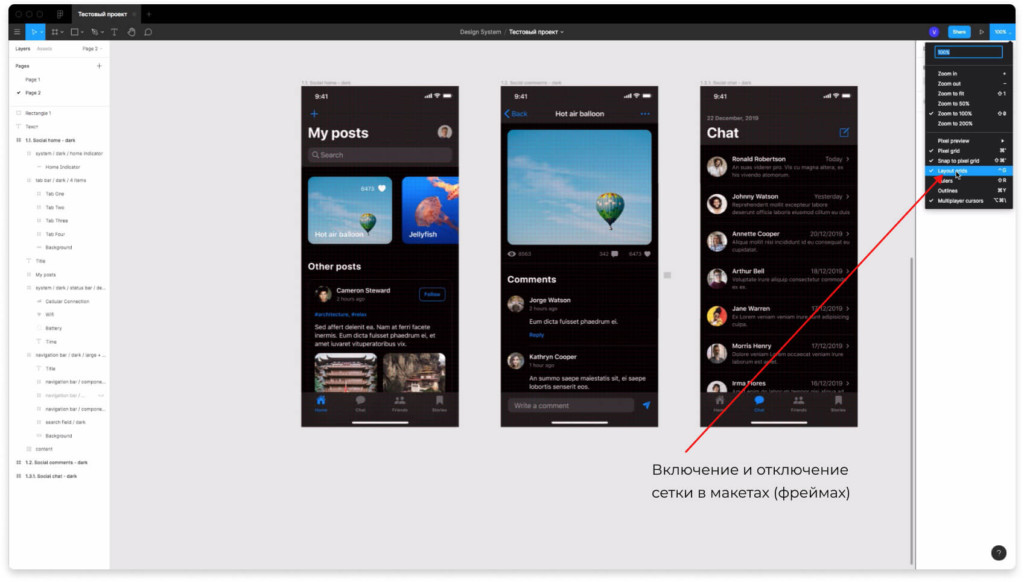
Как включить или отключить сетку в макетах (фреймах)?

Если в ваших макетах (фреймах) есть сетка, то её можно включить или отключить. Для этого нажмите на надпись в выпадающем списке Layout grids.
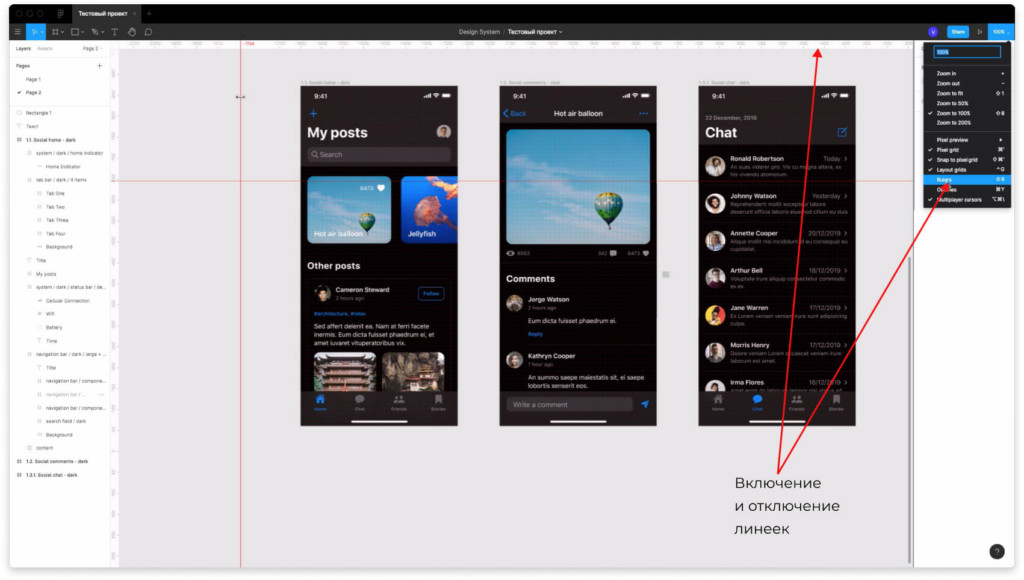
Линейки и направляющие (Rulers)

Вы можете включить линейки нажав на надпись Rulers в выпадающем списке. Это поможет создавать направляющие, которые могут пригодиться при выравнивании элементов. Чтобы создать направляющую нажмите на линейку сверху или справа левой клавишей мыши и потяните в сторону.
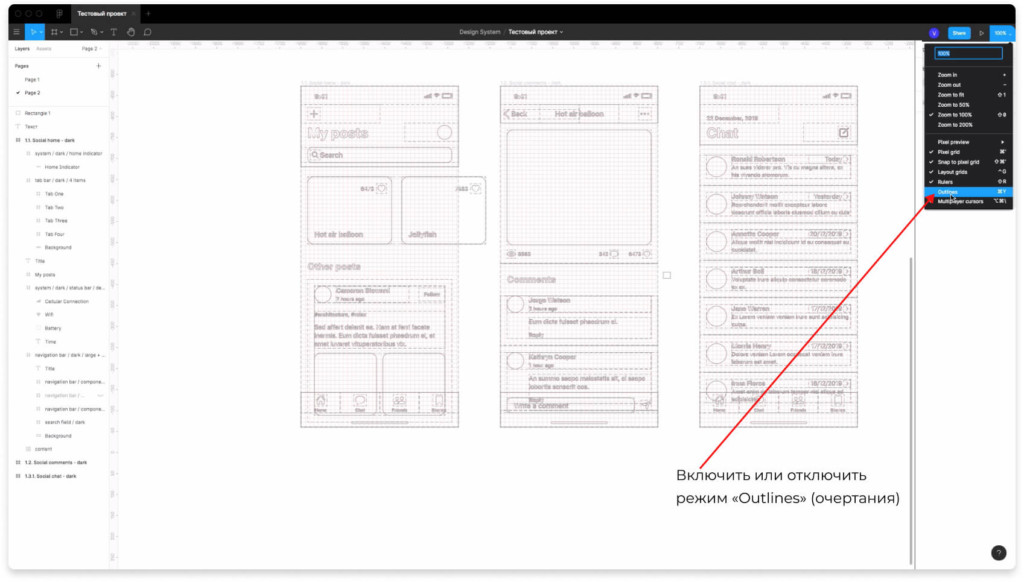
Режим контуров (очертаний) — Outlines.

Режим контуров или очертаний позволяет переключиться в другой режим просмотра. Как пользоваться в Figma контурами? Этот режим может быть иногда полезен, поскольку все элементы отображаются иначе. Чтобы его включить или отключить нажмите на надпись «Outlines».
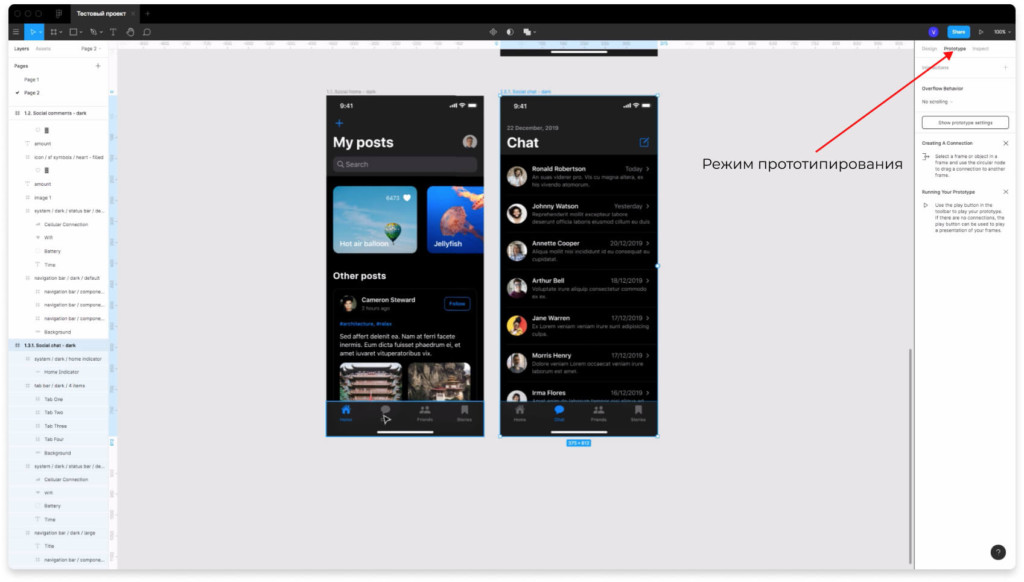
Режим прототипирования в Figma (Prototype)

Чтобы переключиться в режим прототипирования нажмите на вкладку справа «Prototype». В этом режиме вы можете создавать интерактивные прототипы, связи между элементами и фреймами, делать всплывающие окна, анимации и т.д. Это поможет оживить ваш проект в режиме презентации.

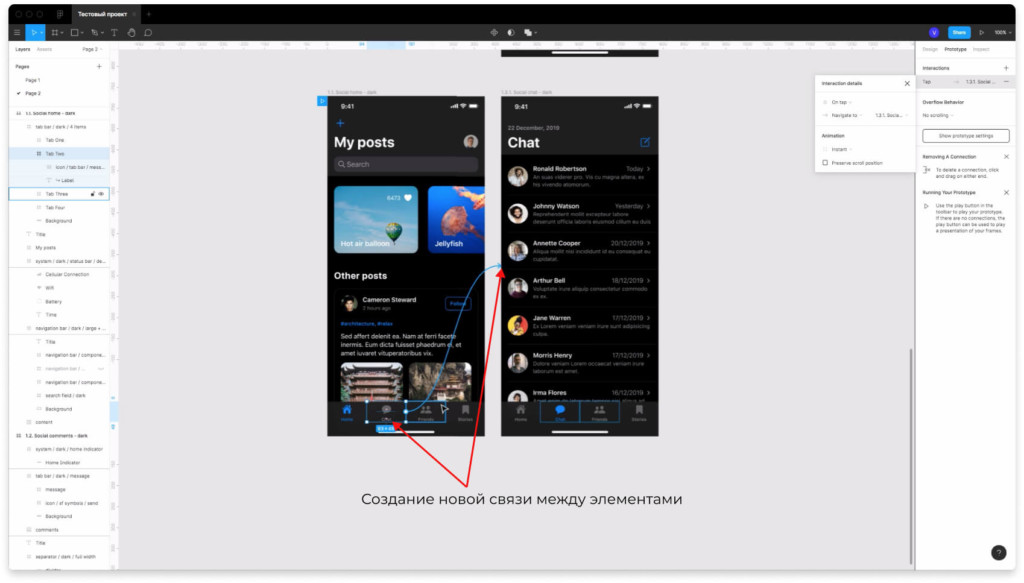
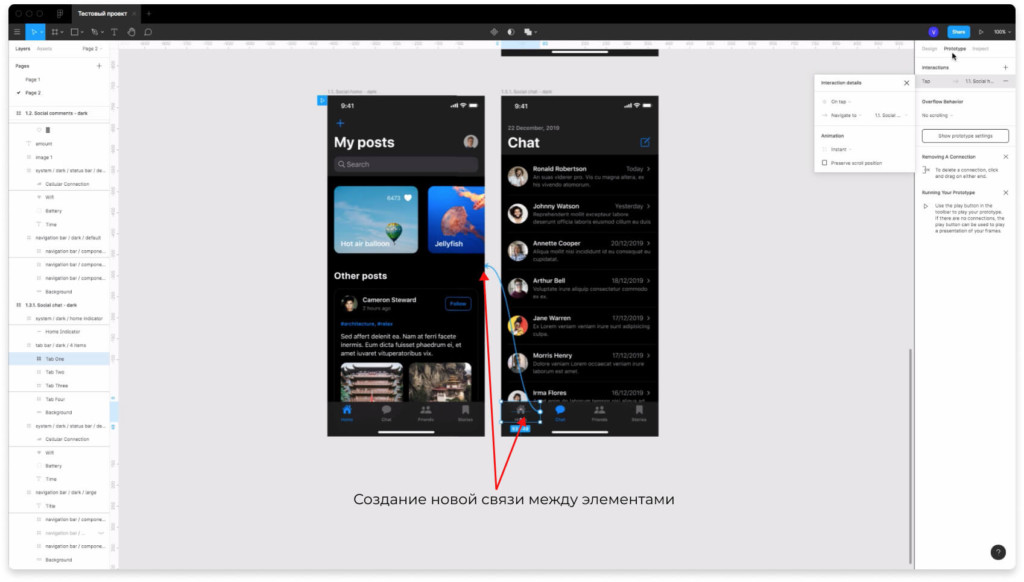
Чтобы создать новую связь выберите какой-то элемент и потяните всё в сторону. Например я выберу иконку чата и свяжу её с фреймом, где эта иконка активна и представлен чат.

Аналогичную связь делаю между иконкой home и первым фреймом, где эта иконка активна.

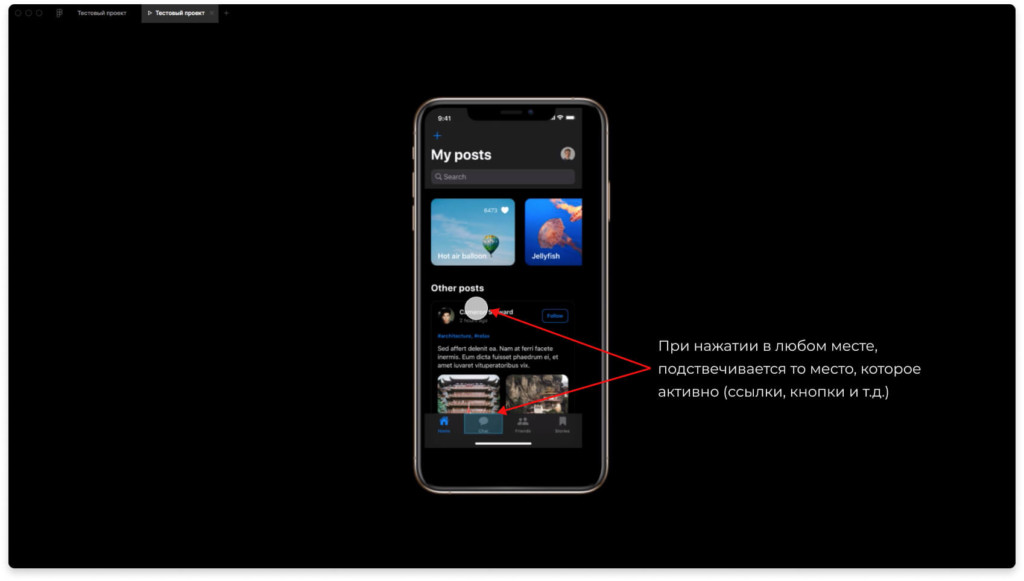
Нажимаю иконку play сверху, чтобы перейти в режим презентации.

При нажатии на любом месте подсвечивается область, которая активна и связана с другими элементами.

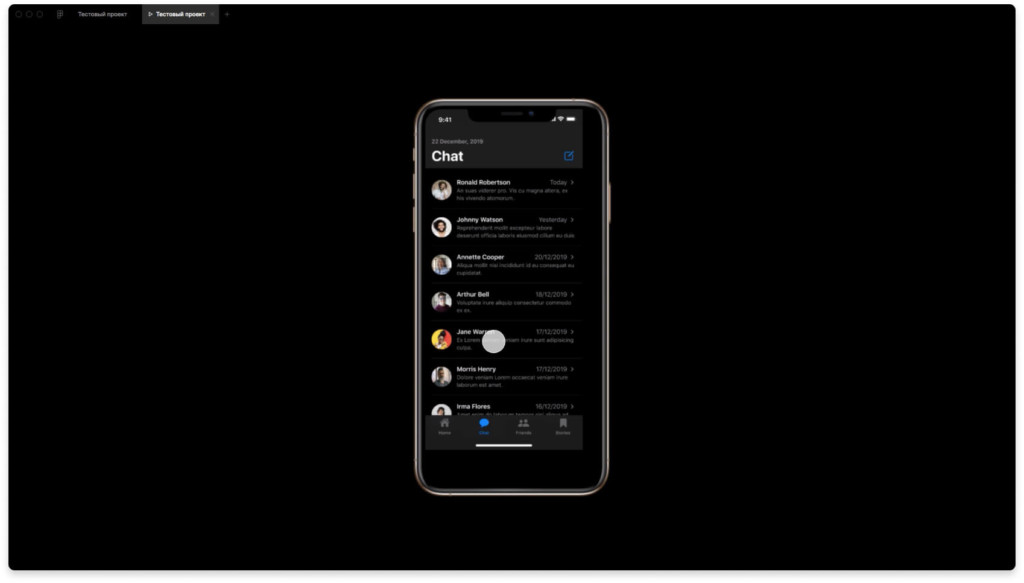
При нажатии на иконку чата меня перенаправляет на другую страницу. Этот режим поможет создать наглядные связи между элементами. Можно все покликать и посмотреть, как это будет выглядеть в реальном проекте (сайте или мобильном приложении).
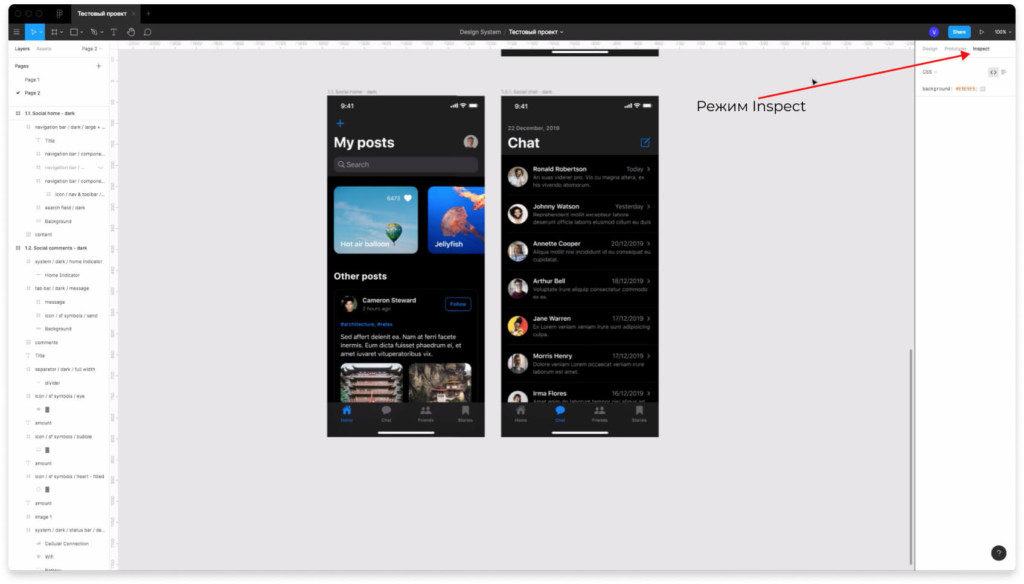
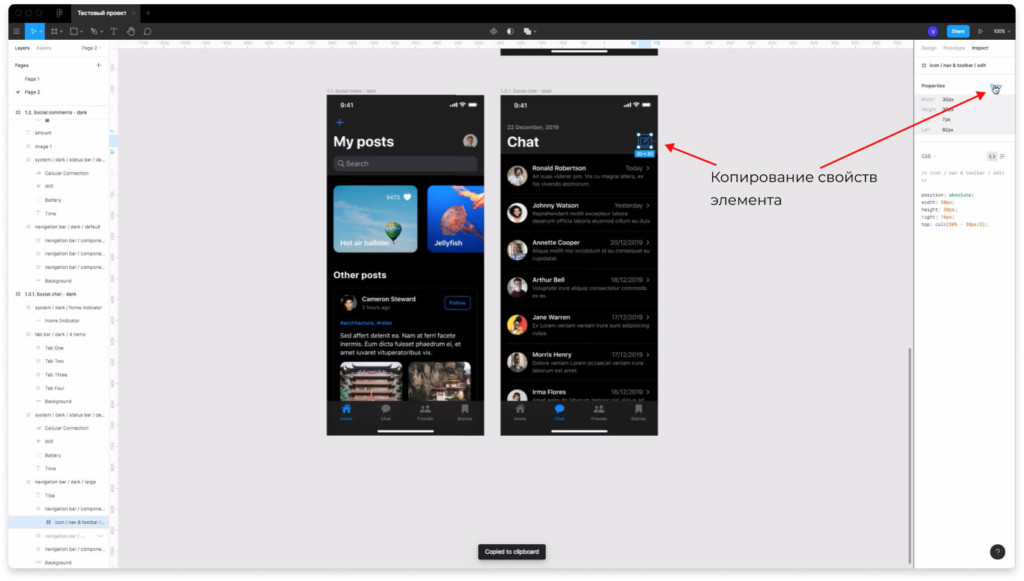
Режим Inspect

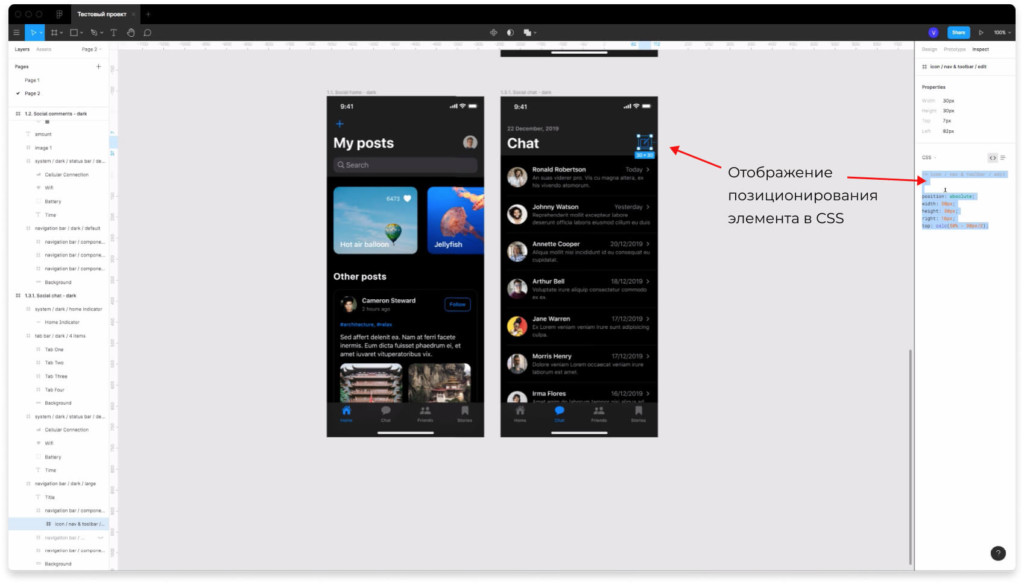
Во вкладке «Inspect» будут отображаться куски кода, которые могут быть полезны при верстке.

Выберите любой элемент и посмотрите на панель справа. Там будет отображаться свойства этого элемента (расположение, высота, ширина и т.д.).

Вы можете скопировать свойства элемента нажав на надпись «Copy» сверху, справа.
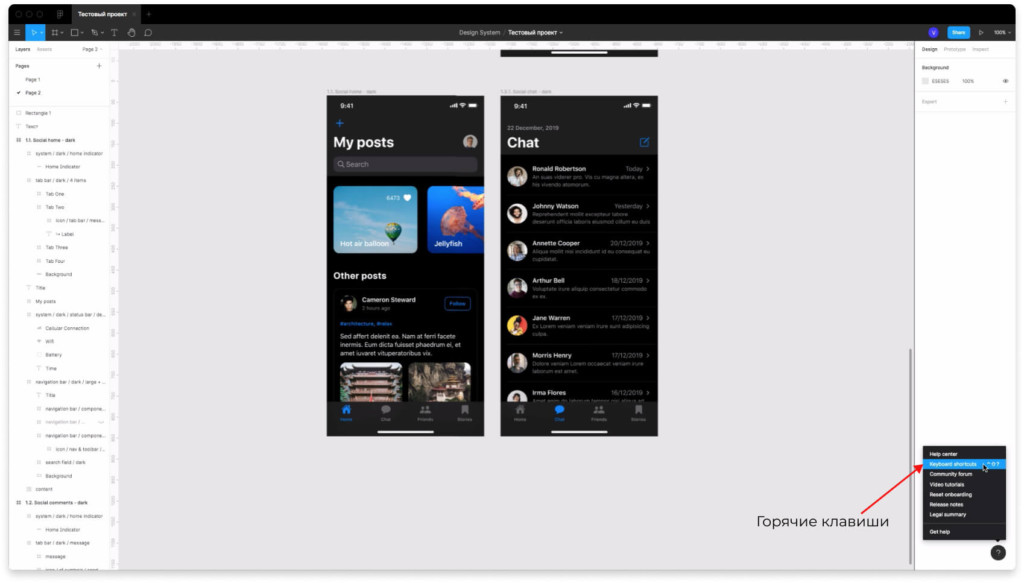
Иконка с вопросом
В левом нижнем углу расположена иконка с вопросом. Если нажмете на неё, то появятся ресурсы, которые можно использовать, чтобы лучше разобраться с фигмой и её функциями.

Чтобы вызвать горячие клавиши в фигме и посмотреть все сокращения, нажмите на иконку вопроса и выберите надпись «Keyboart Shotcuts».

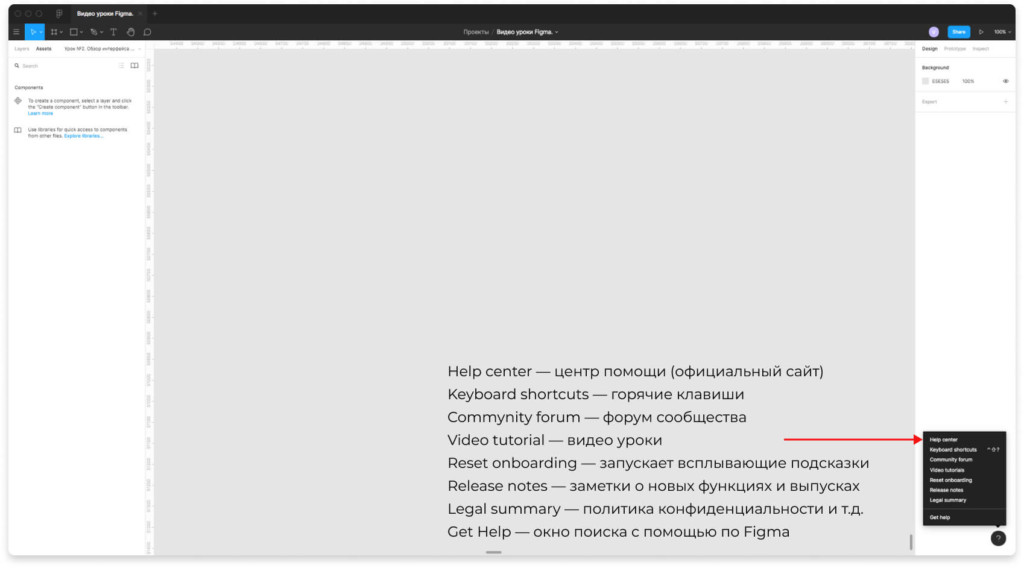
Здесь есть следующие надписи:
- Help center — центр помощи (официальный сайт на английском).
- Keyboard shotcuts — горячие клавиши.
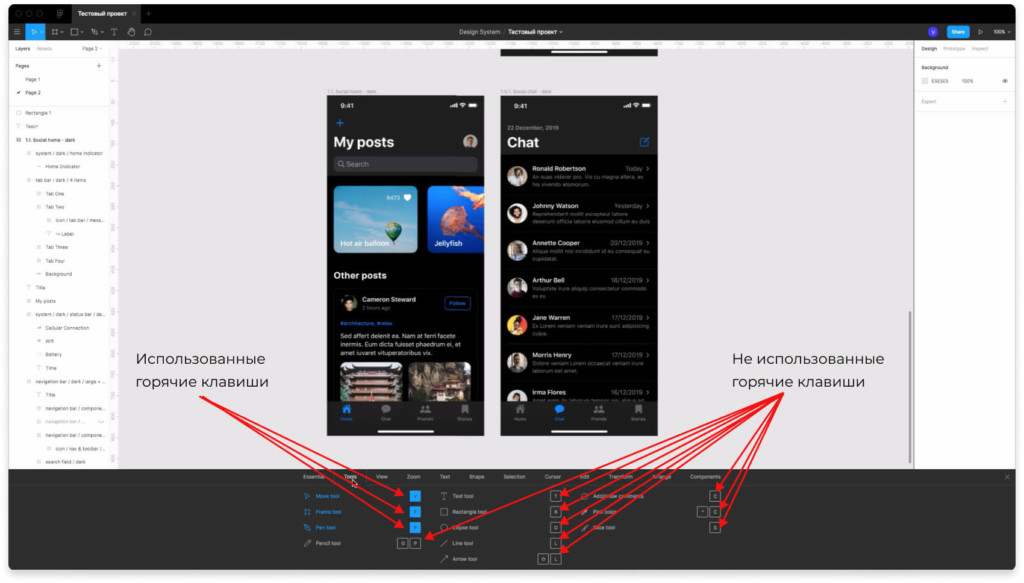
Горячие клавиши

Вы можете переключаться по разным вкладкам и смотреть горячие клавиши. Есть использованные горячие клавиши. Они отображаются с заливкой синим цветом. Горячие клавиши, которые вы не использовали отображаются без заливки.
Итог: из этой статьи и видео, вы узнали как пользоваться figma и кратко разобрали основные функции. В следующих уроках мы будем углубляться в детали каждого инструмента.
Автор урока — Владимир Чернышов

P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).