Обновил Егор Вяхирев
Можно сделать тестовый вариант, с помощью которого удобно оценивать эффективность мобильной стратегии, или создать приличное мобильное приложение, которое станет основным инструментом онлайн-взаимодействия с владельцами смартфонов и планшетов.
Стоит ли делать свое мобильное приложение
Стоит. Вот несколько аргументов:
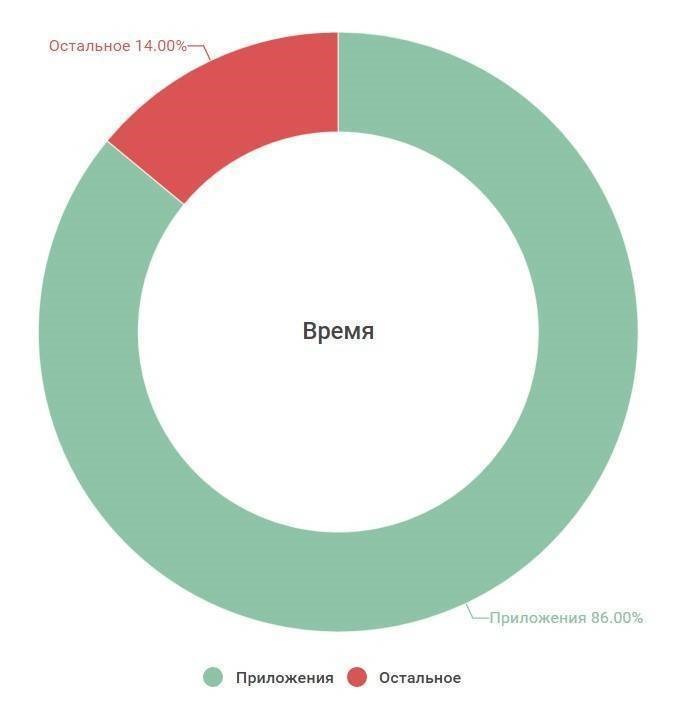
- По данным Flurry Analytics и comScore, владельцы смартфонов и планшетов пользуются браузером только 14 % от общего времени работы с девайсом. А 86 % времени они тратят на приложения.
- Установленное приложение — ваш прямой канал связи с потребителем. Только подумайте: вам не нужно тратить деньги на рекламу или ждать, когда человек найдет вас с помощью «Яндекса». Остается поддерживать нужную пользователю функциональность и предоставлять ему релевантный контент.
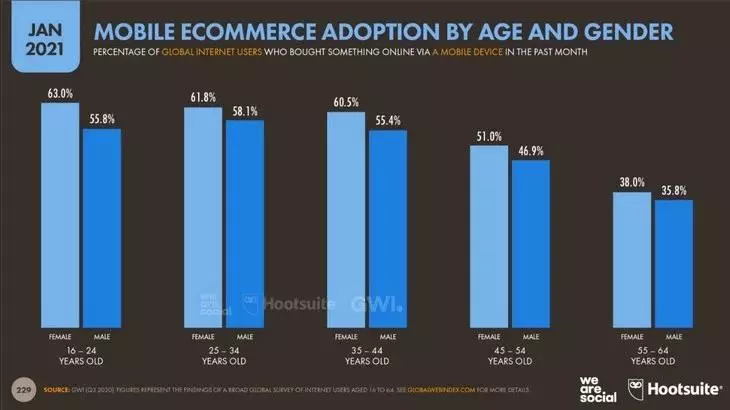
- Число покупок, сделанных с помощью планшетов и смартфонов, растет как в интернете в целом, так и в Рунете. По данным GWI и Hootsuite, каждый второй пользователь делает покупку через мобильное устройство хотя бы раз в месяц.

Процент женщин и мужчин в каждой возрастной группе, которые совершали покупку с мобильного в течение последнего месяца
По данным 2022 года, 79% обладателей смартфонов делали через него покупки, так что тренд на мобильность продолжает укрепляться с развитием устройств и доступа в интернет.
По сути, приложение — это мобильный браузер, в котором открывается только ваш сайт. В каком случае пользователь установил бы такой интернет-обозреватель? Только если он заинтересован вашим продуктом или информацией. Поэтому помните: установивший приложение клиент — лояльный и готовый покупать представитель целевой аудитории.
В таком случае, стоит ли рисковать и предлагать лояльным клиентам DIY-приложения, а не сделанные профессионалами штучные программы для Android и iOS? Давайте разбираться.
Когда можно создать приложение самостоятельно
Что нужно посетителям сайтов? Они хотят получить информацию, что-либо купить, посмотреть и прокомментировать фотографии друзей и так далее. Пользователям мобильных приложений нужно то же самое — они ищут информацию или совершают какие-либо транзакции.
Когда бизнесу можно самостоятельно сделать сайт? Правильно, когда денег на сотрудничество с профессионалами еще нет, а время и желание разобраться с WordPress или «Джумлой» есть. Такая же ситуация с приложениями. Созданные самостоятельно программы для iOS и Android можно условно сравнить с сайтами на «движках» с открытым кодом.
Речь вот о чем: вы можете открыть интернет-магазин, классный портал или корпоративный сайт на «1С-Битрикс» или на «самописном движке». Эту же задачу можно решить с помощью Drupal, Joomla! или OpenCart. С приложениями также: можно заплатить большие деньги топовым разработчикам, а можно удовлетворить потребности аудитории с помощью онлайн-конструкторов.
Попробуйте сделать приложение самостоятельно, если:
- Вы делаете первые шаги в бизнесе и придерживаетесь принципов бутстрэппинга. Аудитория простит несущественные недоработки начинающему предпринимателю. Но заклюет из-за них крупное предприятие, поэтому не делайте приложение самостоятельно, если владеете бизнесом масштабов «Евросети». Таким игрокам лучше все же обратиться за разработкой приложения для Android и iOS к специалистам, которые сделают это на нужном вашему бизнесу уровне.
- Вашим клиентам необходима программа для смартфонов и планшетов с очень простой функциональностью. Например, можно обойтись без разработчиков, если вы хотите конвертировать сайт в приложение.
- Вас и вашу аудиторию устраивает шаблонный дизайн приложения. Этот пункт можно сформулировать так: если контент и функциональность программы на высоте, мало кто будет обращать внимание на дизайн.
- Успешный или неудачный запуск приложения не окажет немедленного и существенного влияния на бизнес. Например, если большую часть клиентов вы привлекаете и обслуживаете в офлайне, а приложение разрабатываете на перспективу, пространство для экспериментов есть.
- Вам «уже вчера» необходимо приложение. Здесь придется выбрать один из двух вариантов: заплатить разработчикам за уже готовый типовой код или воспользоваться конструктором.
- Вы не хотите зависеть от разработчиков. Если вы опасаетесь, что студия будет брать с вас слишком много за поддержку и обновления программы, используйте готовые решения. Только помните, что их тоже нужно поддерживать в актуальном состоянии.
Решили делать программу самостоятельно? Двигайтесь дальше.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Создаем приложение своими руками: что нужно знать
Начать придется с теории. Вам нужно на базовом уровне понять анатомию мобильных приложений, а также запланировать базовую функциональность программы.
Что такое мобильное приложение
Мобильное приложение — это программа, работающая на планшетных ПК и смартфонах. С помощью программ владелец девайса решает практические задачи:
- соединяется с интернетом,
- публикует фотографии в соцсетях,
- редактирует текст или изображения,
- уничтожает виртуальных орков,
- слушает музыку.
Приложение состоит из front- и back-end’а.
Front-end — это компоненты программы, с которой взаимодействует клиент. Back-end, или серверная часть — это компоненты, с которыми взаимодействует разработчик.
Условно говоря, front-end находится на устройстве пользователя, а back-end — на личном или арендованном сервере владельца программы.
Пользователи смартфонов и планшетов загружают приложения с сайтов разработчиков или из магазинов. Аудитория считает приложения из магазинов безопасными, так как модераторы проверяют программы перед публикацией. Самые известные магазины — Google Play и App Store. Однако после ввода санкций и ухода с рынков в их использовании стали маячить проблемы. В частности, платные приложения из России в Google Play теперь загружать нельзя. Есть некоторая вероятность шанс, что сервисы могут заблокированы вовсе.
В 2022 году начали появляться отечественные аналоги, в частности — Nashtore и Rustore. В них можно загружать и платные приложения, однако если мы говорим о приложении как подспорье для бизнеса, оно вряд ли будет платным, и пока еще может быть загружено на иностранные магазины.
Как конвертировать теоретические знания об анатомии мобильных приложений в практические действия?
При выборе конструктора обратите внимание на две позиции.
Первая: сервис должен обеспечивать хостинг приложения.
Вторая: выбранный ресурс должен обеспечить возможность управления приложением и его публикацию в Google Play, App Store и других популярных магазинах.
Для российских магазинов условия нужно рассматривать отдельно — чаще всего они предоставляют свои собственные площадки для разработки.
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Как определить необходимую функциональность приложения
На этом этапе необходимо сформулировать цель и задачи, которые решает приложение. Иначе говоря, нужно понять, зачем вы создаете программу для мобильных устройств. Обратите внимание, этот вопрос нужно рассматривать не с точки зрения бизнеса. Все знают, что за формулировками типа «повысить качество обслуживания» и «обеспечить комфорт владельцам смартфонов» прячется конкретная бизнес-цель — стимулировать продажи. Но она не поможет спланировать функциональность программы.
- Рассмотрите цель и задачи приложения с позиции клиента.
Определите, с какой целью представитель аудитории будет устанавливать и использовать приложение. Найдите задачи, которые обеспечивают достижение этой цели.
Например, если у вас интернет-магазин, цель мобильного приложения можно сформулировать так — обеспечить клиентам возможность выбирать и покупать товары со смартфона или планшета.
Достижение цели должны обеспечить следующие задачи:
- В приложении должна быть удобная навигация. Клиент должен иметь возможность искать продукты по категориям, заданным параметрам, производителям.
- Программа должна иметь удобный блок оформления покупок: корзину, систему оплаты, отслеживание статуса заказа.
- В приложении нужен личный кабинет. В нем будут разделы «История покупок», «Желания», «Избранное».
- С помощью push-уведомлений клиент будет получать сообщения о новых поступлениях товаров и акциях.
- В разделе «Информация» пользователь сможет прочитать новости и обзоры.
Вы уже догадались, что формулирование цели и задач определяет функциональность будущего приложения? Кстати, не тратьте время на измеримость и достижимость цели. В данный момент вы планируете функции программы, а не занимаетесь SMART-анализом.
Также не тратьте время на планирование дизайна, внешнего вида иконок и кнопок, макетирование экранов — вы будете использовать шаблонные решения. Конструкторы приложений позволяют выбрать один из готовых макетов и наполнить его контентом.
Самостоятельно потренируйтесь формулировать цель и задачи создания приложений разных типов. Например, запишите формулировки для программ, созданных для контент-проектов, форумов, сервисов.

Зачем бизнесу мобильное приложение: 9 возможных сценариев
Обзор сервисов и приложений для создания мобильных приложений для Android и iOS
С помощью мобильных конструкторов можно разработать приложения с разной функциональностью. Вы можете выбрать универсальный сервис или конструктор, заточенный для создания приложений определенного типа.
Такие сервисы имеют обозначение low-code или no-code, что говорит о возможности создавать продукт по шаблону с минимальным использованием программирования или вовсе без оного (из готовых блоков). Если ваш бизнес не предполагает собственного отдела разработки, то можно попробовать решения без кода. Для получения максимума от функциональности, стоит все-таки немного изучить языки и платформы разработки.
Сегодня, когда иностранные платформы если не закрываются для России, то теряют возможность оплаты своих услуг, стоит обратить внимание на российские сервисы для создания мобильных приложений. Одним из таких является Appsfera.
1. Appsfera
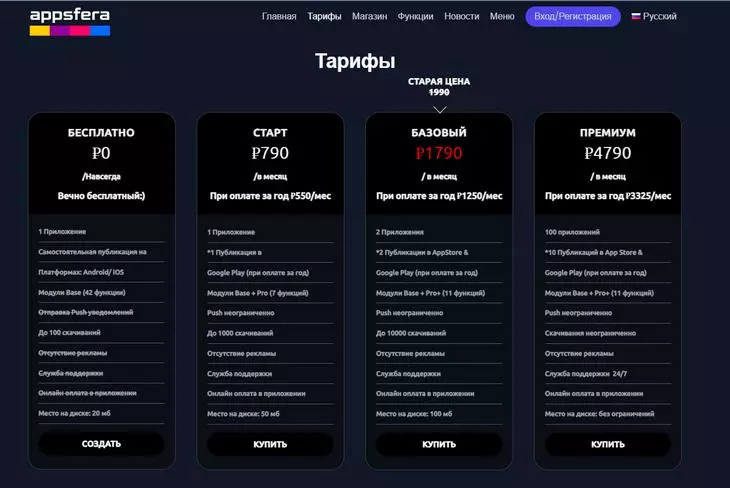
С Appsfera можно создать приложение бесплатно, но с некоторыми ограничениями — на количество скачиваний (до 100), место на диске и возможность публикации силами площадки. Минимальная стоимость платного тарифа — 790 рублей в месяц (550 при оплате за год).

Тарифные планы Appsfera
Все действия по созданию приложения выполняются в удобном визуальном редакторе — уметь кодить не нужно.
Что может:
Сервис поддерживает все необходимые возможности: тонкую настройку дизайна, добавление видео и аудио. Можно редактировать исходный код создаваемого приложения, встраивать WEB, добавлять пуши, подключать аналитику, интеграции с сервисами оплаты, чаты и многое другое.

Зачем бизнесу мобильное приложение: 9 возможных сценариев

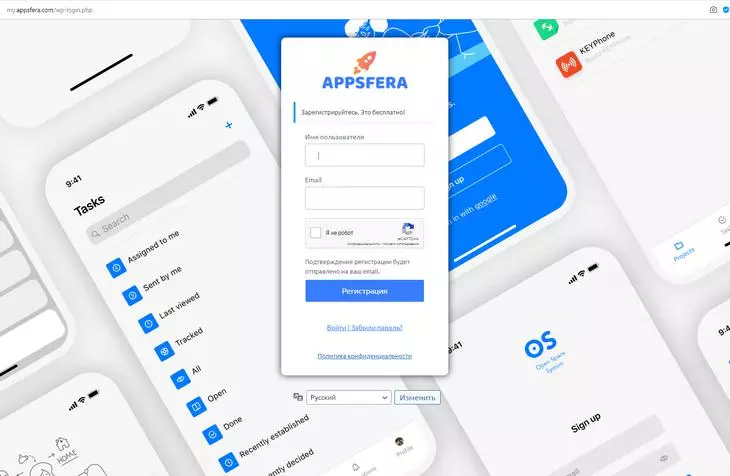
Регистрация в сервисе Appsfera
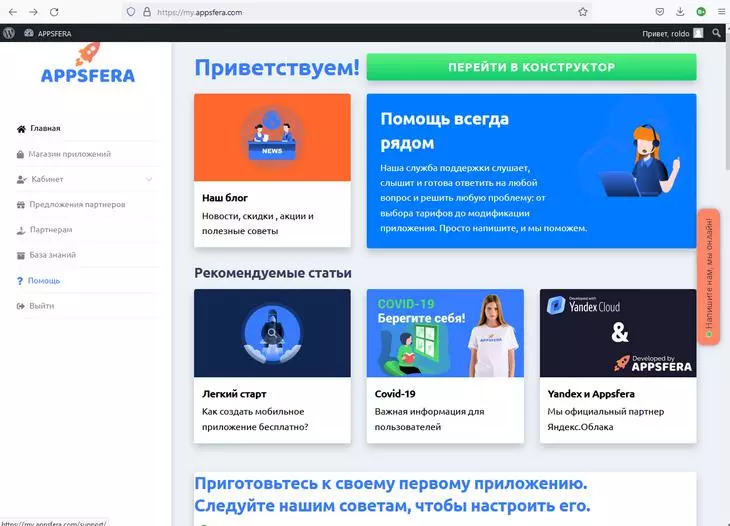
- Попадаем в личный кабинет пользователя, где нужно нажать на «Перейти в конструктор»:

Личный кабинет Appsfera
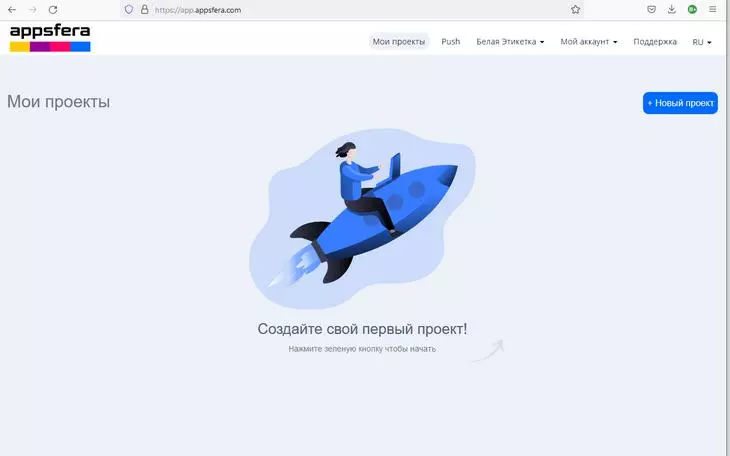
- Стартуем новый проект, нажав на соответствующую кнопку:

Создаем новый проект
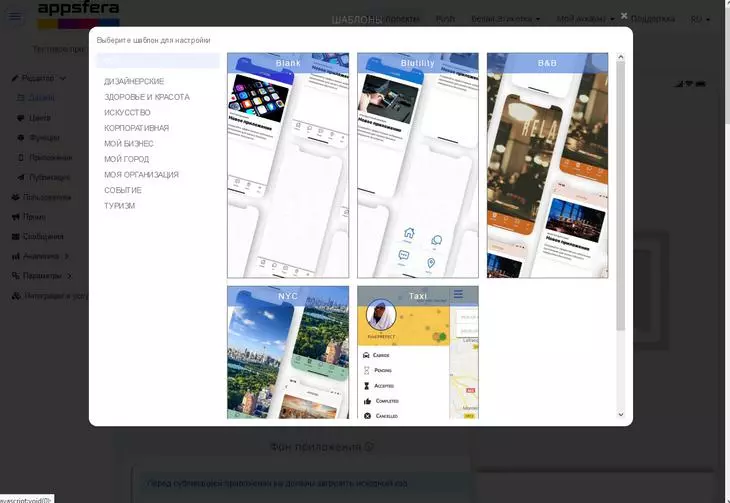
- Выбираем шаблон. Бесплатно доступно 5 шаблонов приложения.
Для примера выберем шаблон B&B. Этот шаблон сделан с упором на заведения (можно добавить каталог напитков / музыки / событий).

Можно выбрать шаблон
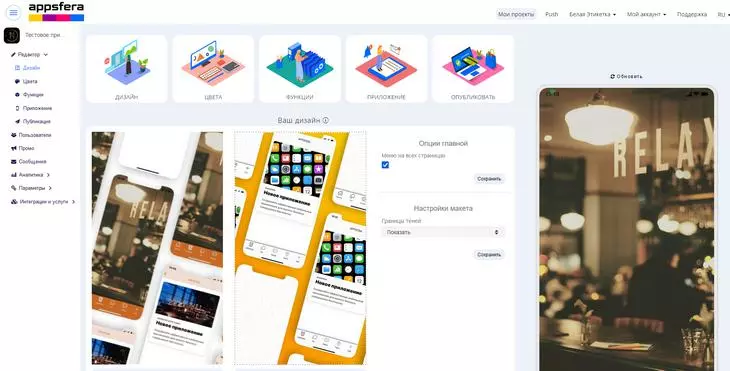
- Переходим в основное меню настройки приложения, где слева вы видите инструменты и параметры для его редактирования, сверху – основные действия с приложением, по центру — конкретные настройки, а справа доступен модуль визуализации готового продукта, который обновляется после каждого вашего действия.
- Изначально справа нет изображения, чтобы его получить, установите первые опции в центральном блоке: меню, дизайн, настройки макета, затем обновите визуализацию.

Главное окно конструктора мобильных приложений Appsfera
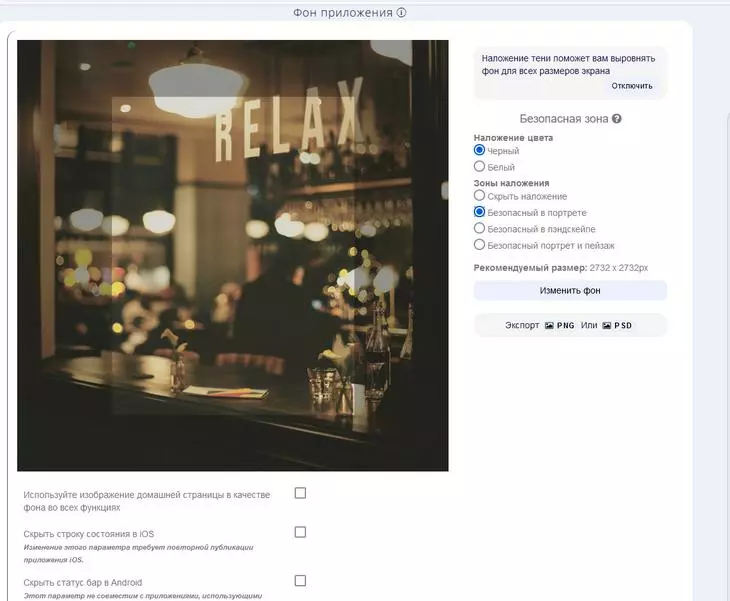
- Прокрутим экран вниз — здесь располагаются другие основные настройки приложения. Можно задать параметры фона. Безопасная зона — это часть экрана, которая не будет обрезана при любых разрешениях и любых экранах смартфонов.

Основные настройки приложения
Вы можете загрузить свой фон, сделать его постоянным для всех страниц, настроить параметры безопасной зоны. Далее можно выбрать шрифт для текстов в приложении.
Отдельно настраиваются цвета для почти каждого элемента страницы мобильного приложения — от базовых рамок до конкретных иконок.
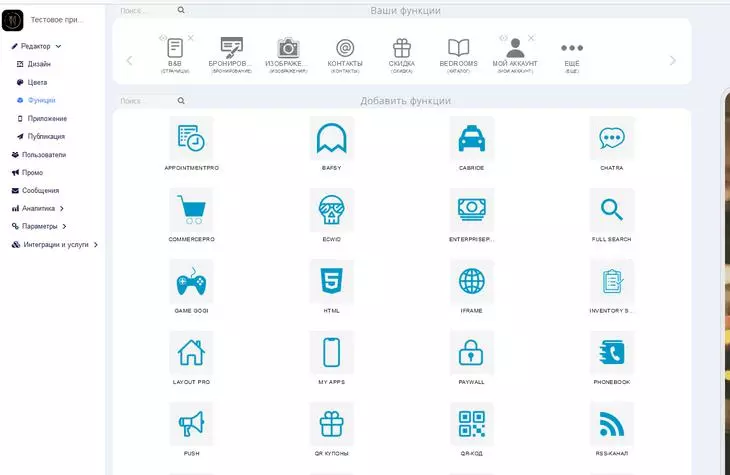
- Далее можно ознакомиться с разделом «Функции», который наполняет приложение интерактивным контентом:

Разделом «Функции»
В разделе «Ваши функции» доступен список функций, уже добавленных в шаблон приложения. Их можно увидеть в нижней части (меню ) на визуализаторе.
Чуть ниже — возможность добавить новые функции в приложение. Их довольно много, уделять внимание каждому не будем. Расскажем только, что после добавления каждую функцию можно настроить, визуализировать, добавить в нее контент (если требуется) и создать под нее ярлык, ссылку или процедуру вызова.
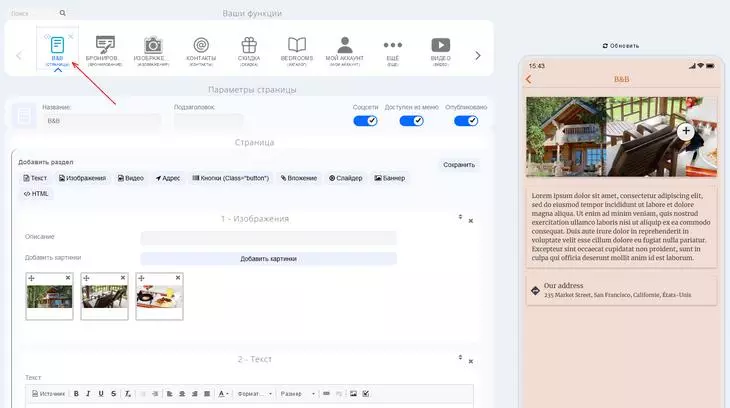
Например, базовая функция «Страницы» позволяет добавлять классические страницы с картинками, текстом и другим контентом, который вы добавляете сами, а пользователь наблюдает в приложении. Так можно добавить информацию о нашем заведении.

Выбрали и настраиваем функцию «Страницы» для мобильного приложения
Кроме текста и изображений можно добавить видео, геолокацию, кнопки, файлы вложения, слайдеры, баннеры и собственный код HTML. Все изменения видны справа в визуализации, и достаточно понятны любому, кто хоть раз имел дело с конструкторами страниц.
- После изменения страницы необходимо сохранить сделанное, чтобы обновление загрузилось в приложение.
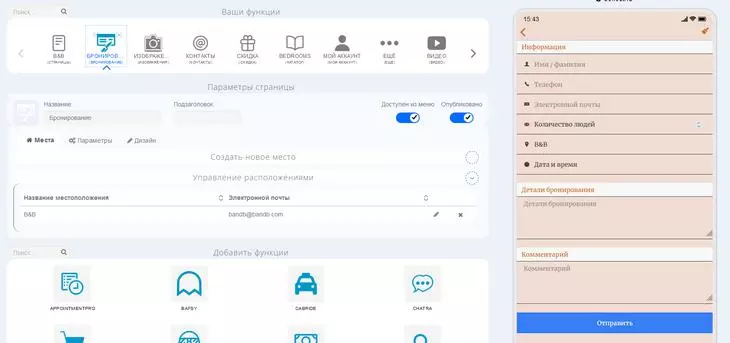
- Модуль бронирования несколько сложнее обычной страницы. Эта функция позволяет с помощью готового шаблонного кода создать возможность для отправки заказов на бронирование нашего заведения. Параметры также доступны для настройки:

Параметры для модуля бронирования в Appsfera
Можно задать поля для отображения, настройки сбора и отправки заказов ответственным менеджерам, и т.п.
Таких модулей достаточно много, есть из чего выбрать в том случае, если вам необходимы базовые возможности.
Если вы планируете переносить возможности своего собственного модуля из WEB, то делать это придется самостоятельно путем добавления кода.
Небольшой список доступных в Appsfera функций:
- Формы для заполнения и отправки;
- Онлайн-чат;
- Погода;
- Сообщения администрации;
- Радио;
- Скидки;
- Новости;
- Маршруты и карты;
- Заказ такси;
- Интернет-магазин;
- Программа лояльности;
- Каталог товаров или услуг;
- Фото и видео;
- База недвижимости;
- QR-купоны;
- Поиск;
- Связь с телефонной книгой;
- Push-уведомления;
- Yclients (один из самых популярных и удобных модулей для записи к специалистам).
- Как только вы настроите и протестируете все нужное, можно приступать к публикации приложения. Для этого потребуется хотя бы бесплатная подписка или переход на платный тариф.

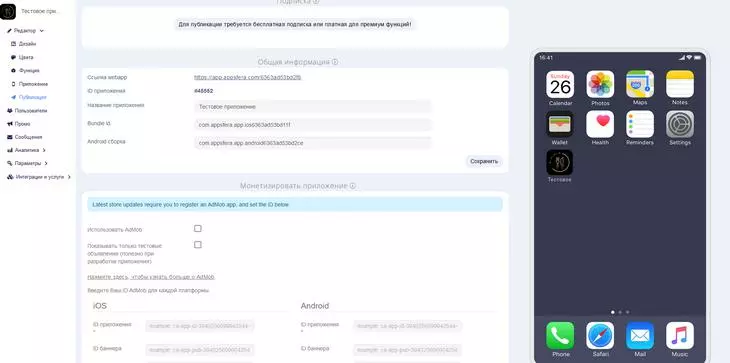
Публикация мобильного приложения в Appsfera
Подписка оформляется в меню «Мои подписки» в личном кабинете сервиса. Подписка также нужна для скачивания APK-файла приложения.
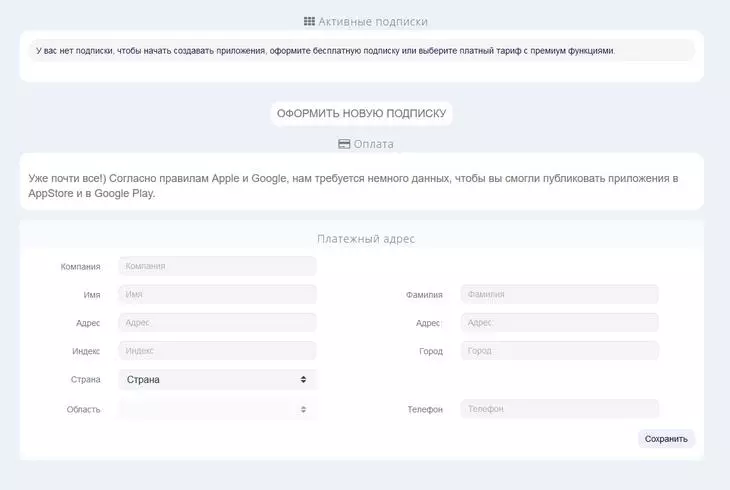
- Учтите, что для публикации в магазинах вам необходимо будет заполнить данные вашей компании:

Заполните учетные данные
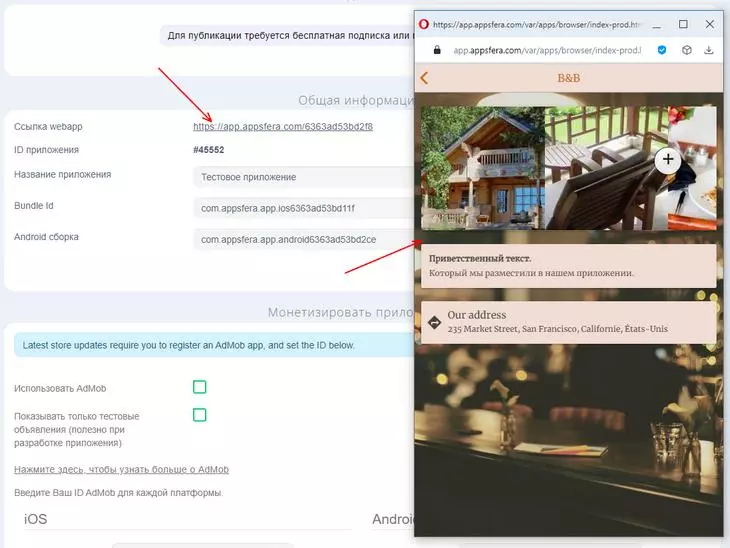
- Можно протестировать приложение, нажав на ссылку в меню публикации:

Тестируем приложение через WEB
- Ссылки на сборки располагаются здесь же, можно попробовать работу приложения лично или передать разработчикам. Также из меню публикации доступны настройки продвижения вашего приложения, если вы планируете делать это силами Appsfera.
Обратите внимание, что публикация мобильного приложения в иностранных магазинах в 2022 году может быть затруднительной из-за необходимости валютной оплаты.

Условия публикации приложения через Appsfera
Но с другой стороны никто не мешает отправлять приложения для установки через файл, если вашим клиентам действительно оно требуется.
Вывод: Как мы понимаем из этого небольшого теста, «разработка» через Appsfera позволяет создать лишь простое приложение с базовым дизайном и функциями. MVP вы создадите вряд ли. С другой стороны, подписка и платные тарифы конструктора — это все-таки не 200-300 тысяч на разработку, с которых обычно начинается создание приложения по вашему заказу.

Сколько стоит мобильное приложение: какие факторы влияют и как сэкономить
7 конструкторов, аналогичных Appsfera
В данном списке мы привели иностранные сервисы, так что придется подумать о возможностях их оплаты, прежде чем начинать использование:
- AppsGlobal (Россия). Новый конструктор с очень похожим на Appsfera, но более дружественным интерфейсом, и понятными тарифами, доступными за рубли.
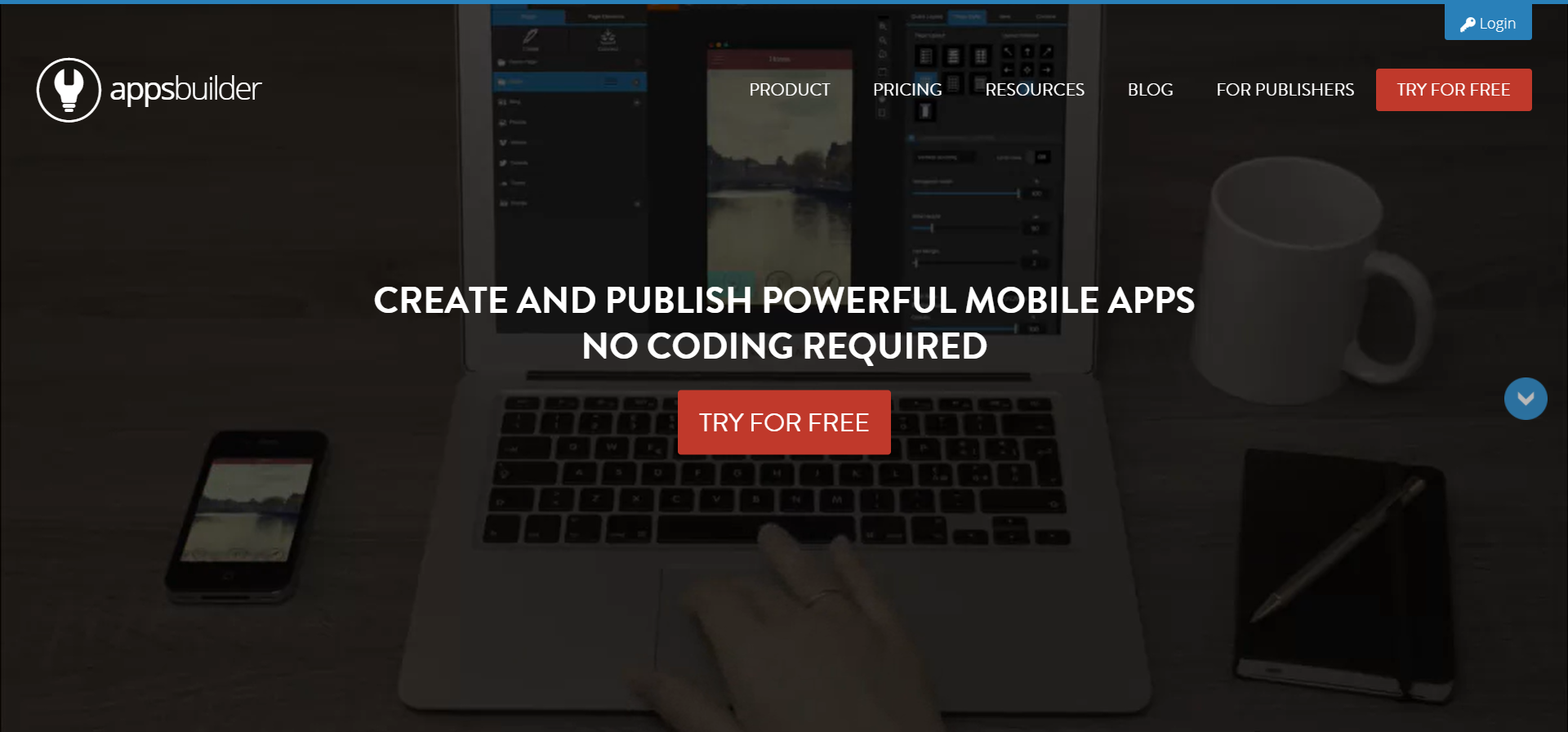
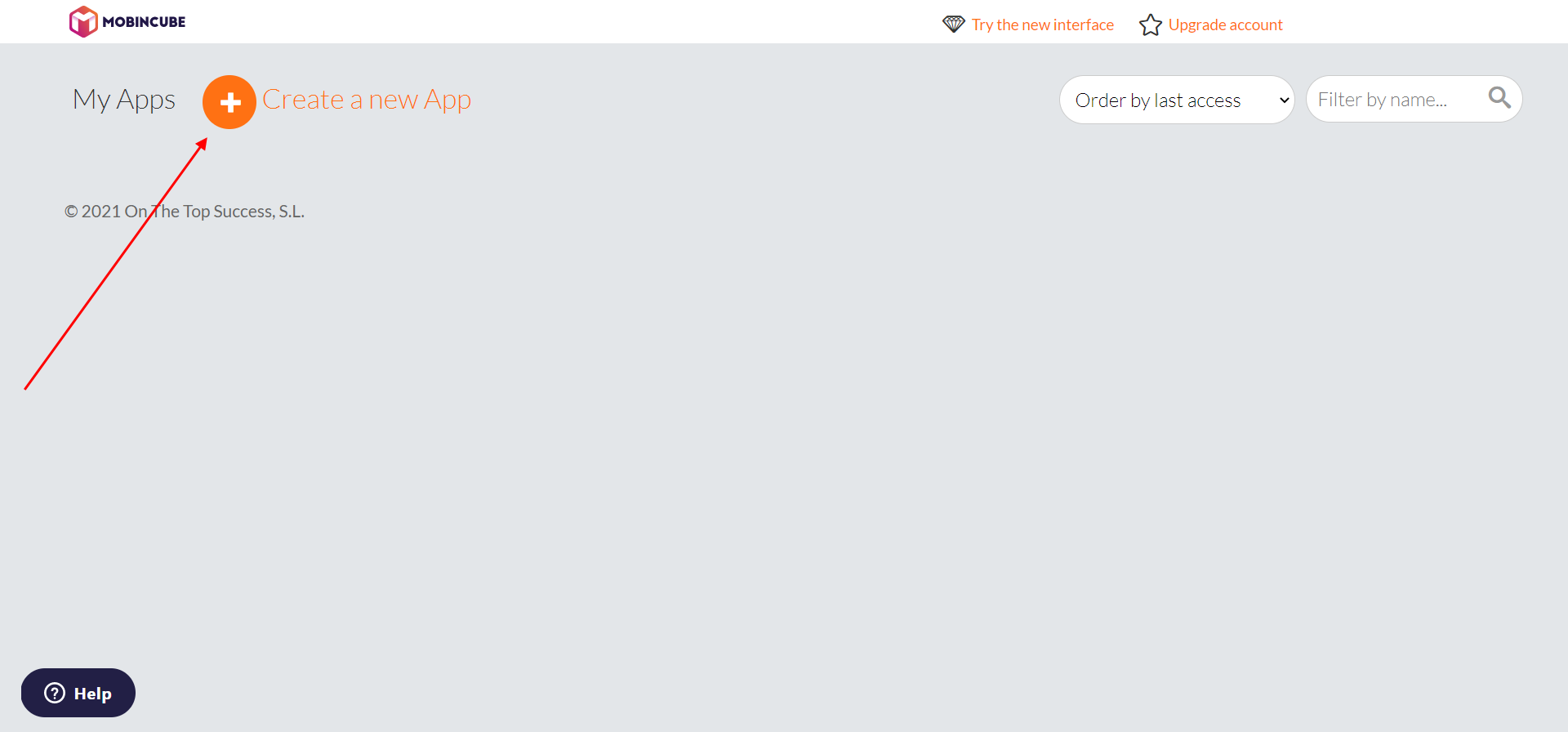
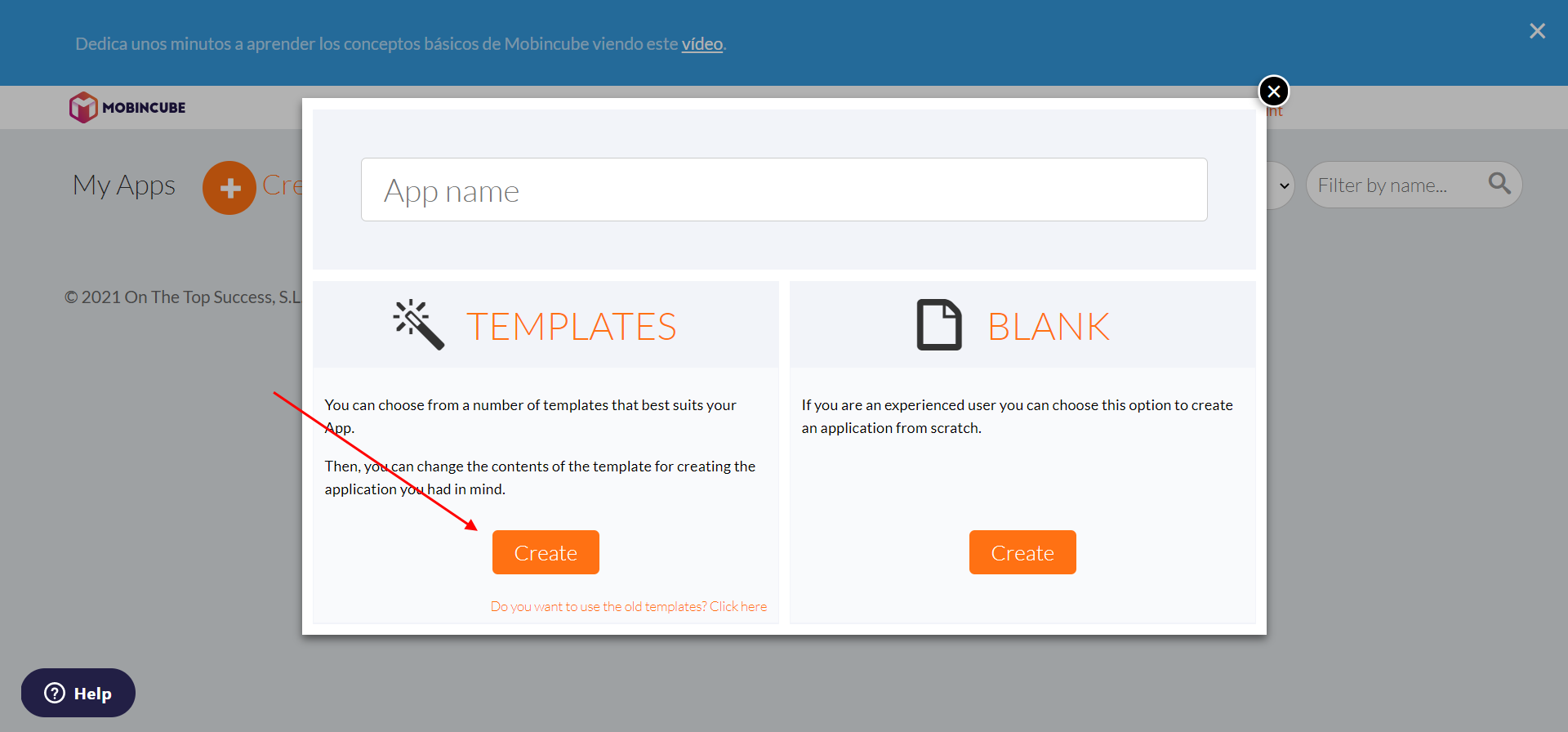
- Mobincube (Испания). Достаточно мощный универсальный сервис разработки мобильных приложений. Имеет русскоязычный интерфейс и поддержку, но оплачивать предстоит в валюте, и хорошо работает сейчас только через VPN.
- Appy Pie (США). Конструктор создает приложения, совместимые с платформами PrestaShop, WooCommerce, Shopify и другими. Инструмент платный (от 999 рублей в месяц). Есть бесплатный тарифный план с ограниченными возможностями, работающий 15 дней.
- iBuildApp (США, но есть реселлер из России и российская же цена подписки). Огромный плюс этого конструктора — русскоязычный интерфейс кабинета. Стоимость использования составляет от 3700 рублей в месяц.
- GoodBarber (Франция). Преимуществами этого конструктора называют крайнее удобство макетов и самого интерфейса разработки, что дает возможность легко и быстро освоить работу с инструментами.
- Mo-Apps (Россия). Простейший конструктор для создания минимальных приложений с такой же простой системой оплаты — 50 USD за публикацию и поддержку в месяц.
- BiznessApps (США). Конструктор для создания приложений разных типов для Android и iOS. Стоимость от 300 $ в месяц (для реселлеров) и 99 $ в месяц (для одного бизнеса). В течение 30 дней вы можете отказаться от использования конструктора и получить потраченные средства назад.
С помощью конструкторов можно создавать приложения разного типа с разной функциональностью. Например, если у вас есть тематический информационный ресурс, попробуйте воспользоваться приложением Moxly.

Какую CMS выбрать: руководство по выбору «движка» для сайта
2. Приложение и конструктор Moxly
Зачем создавать приложение для информационного ресурса, если вы используете адаптивную верстку или мобильную версию сайта? Вот несколько причин:
- Если пользователь один раз посетил ваш мобильный или адаптивный сайт, это не значит, что он сделает это еще раз. Если пользователь установил приложение, он знает и ценит публикуемую вами информацию. Клиент собирается регулярно получать ее с помощью специальной программы.
- Приложение — это дополнительный канал продвижения проекта.
- Программа для смартфонов и планшетов может стать дополнительным инструментом монетизации информационного проекта.
Этого достаточно? Тогда создайте приложение для Android в Moxly.
Moxly (ранее NWICode) позволяет создать Android-приложение для сайта без программирования. Есть бесплатная версия, в ней доступны все функции, но приложение будет содержать максимум 37 экранов с доступом только одного сотрудника, и не будет работать под IOS. Платный тариф доступен по цене от 30 $ в месяц и предлагает 77 экранов, 2 приложения на аккаунте, создание под iOS, 240 МБ пространства и полную поддержку.
Компания зарегистрирована в США, поэтому с оплатой с российских карт могут возникнуть проблемы, тем не менее она разрабатывалась и поддерживается выходцами из России, что дает повод думать о лояльности к нашей стране.
Что может:
Moxly обещает готовое комплексное приложение с множеством функций и быстрым доступом к веб-сайту. Есть поддержка apk, включая вкладки социальных сетей, push-уведомления, монетизацию, поддержку любых URL-адресов. Можно предоставить пользователям приложения мгновенный доступ как во всему сайту, так и только к избранным страницам.
Плюс у сервиса есть два варианта исполнения:
- Классический онлайн-конструктор;
- Платформа для самостоятельной разработки. Решение устанавливается на компьютер пользователя, лицензия стоит от 90 000 р. Далее вы разрабатываете столько приложений, сколько вам нужно. Российская валюта также станет подспорьем для выбора этого варианта.
Как делать:
Мы рассмотрим именно конструктор.
- Чтобы начать работать, нажмите кнопку Get started for free на главной странице:

- Система предложит вам войти или зарегистрироваться. Выбираем второй вариант:

Регистрация в Moxly
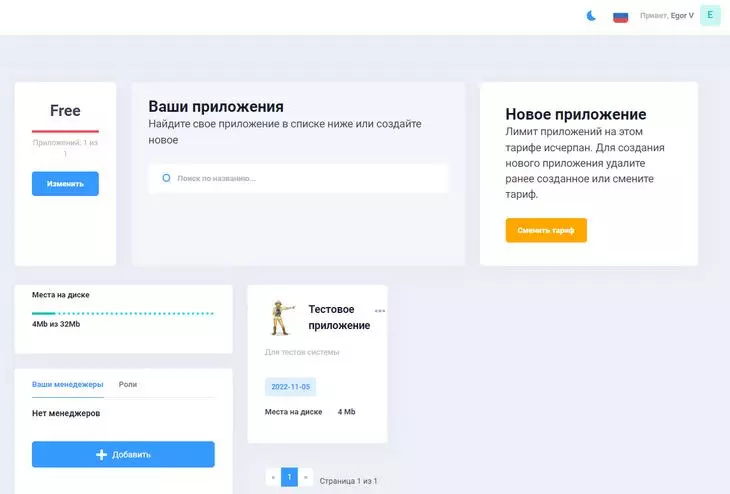
- После регистрации вам станет доступен личный кабинет Moxley, где необходимо будет создать новое приложение. В нашем кабинете уже есть одно, второе можно создать только на платном тарифе:

Личный кабинет Moxly с уже созданным мобильным приложением
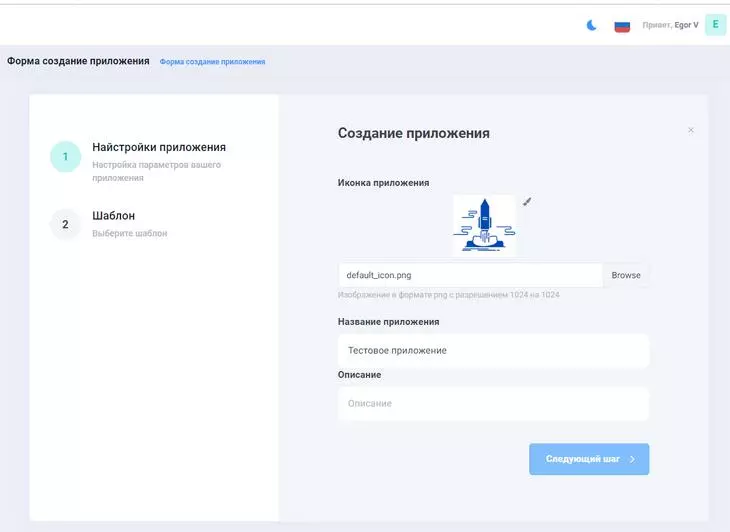
- Приступаем к созданию, выбираем иконку, название и описание приложения:

Стартуем создание мобильного приложения на Moxly
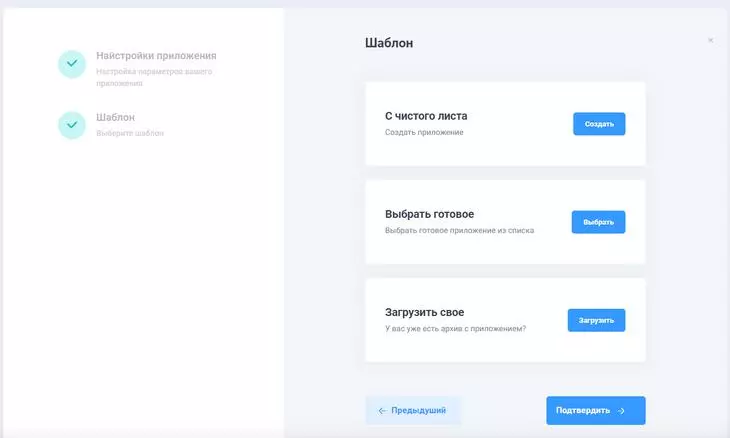
- Система предложит выбрать шаблон или создать приложение с чистого листа. Также вы можете загрузить свой архив с созданным здесь приложением, чтобы продолжить разработку. Мы выберем шаблон:

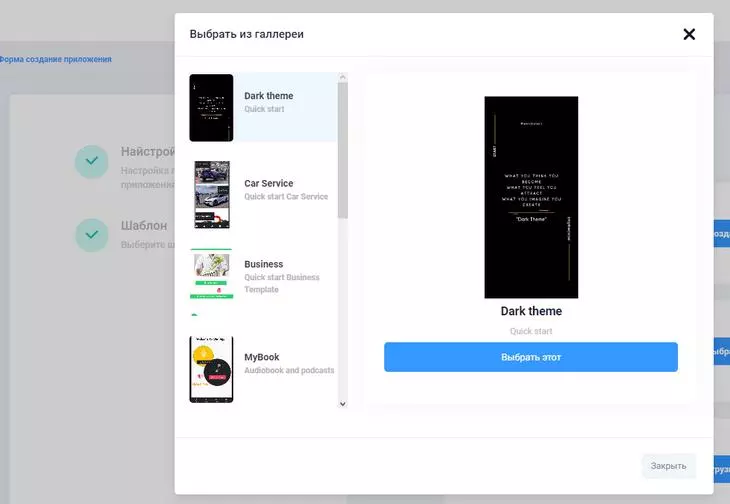
Выбор шаблона
При наведении курсора на иконку вы получите увеличенный вид выбранного шаблона.

В Moxly на бесплатном тарифе доступно 8 различных шаблонов.
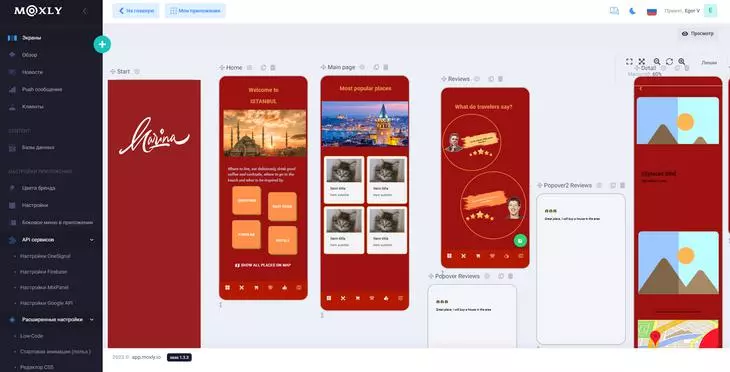
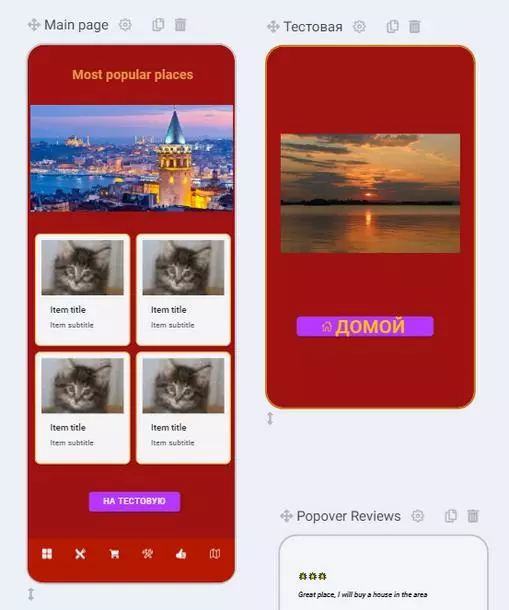
Для примера выберем шаблон Place, представляющий какое-либо место, локацию. Нам откроется студия разработки, раскладывающая шаблонное приложение по его экранам:

По сравнению с Appsfera, интерфейс Moxly предлагает более подробную раскладку приложения по экранам
Вы видите экраны приложения, начиная со стартового (он доступен при запуске приложения со смартфона) и заканчивая шаблонами функций (Popover reviews на скриншоте выше).
Эта раскладка позволяет вам познакомиться с тем, как представляет Moxly ваше мобильное приложение.

Бизнес в смартфоне: подборка мобильных приложений для предпринимателей
Ну а мы рассмотрим подробнее главное меню слева.
- Базы данных. Здесь хранится контент (фото, видео, документы и файлы), которое подгружается вашим приложением на вывод;
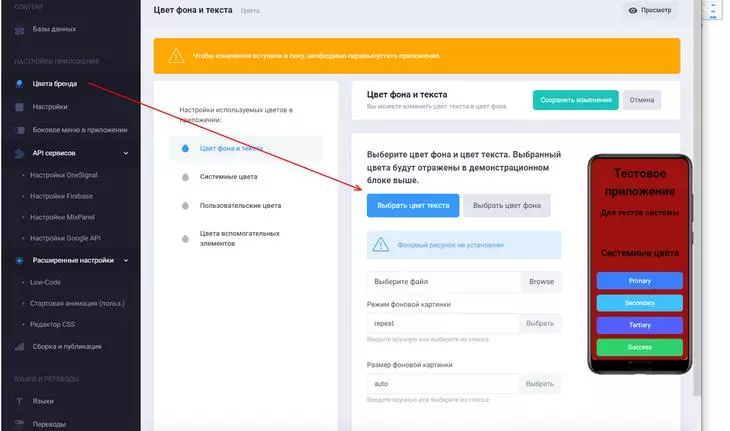
- Цвета бренда. Удобная настройка цветовой схемы для дизайна вашего приложения. Если у вас есть бренд-бук переносимого в мобайл сайта или общее руководство по дизайну бренда, то им сразу можно воспользоваться для настройки цветов в приложении.

Настройка цветов приложения в Moxly
- Настройки. Здесь можно выставить базовые параметры приложения – название, описание, иконку, сплеш-экран (заставка при загрузке) и другое;
- Боковое меню приложения. Добавляет к приложению меню слева или справа, с нужными вам пунктами. Они могут выполнять базовые действия (перенаправлять, отправлять на главную) или вызывать запуск функций или кода;
- API сервисов. Добавляет в ваше приложение полезные сторонние API: OneSignal, Firebase, MixPanel, Google API;
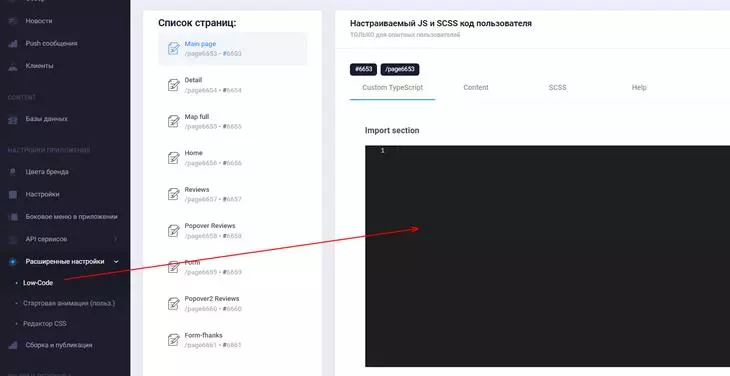
- Расширенные настройки: Low-code. Позволяет добавлять к каждой странице ваш собственный пользовательский код. Если вы умеете писать скрипты, то здесь можно добавить их к стандартным функциям приложения.

Добавление собственных кодов в приложение на Moxly
- Расширенные настройки: CSS. Редактирует CSS-стили приложения вручную.
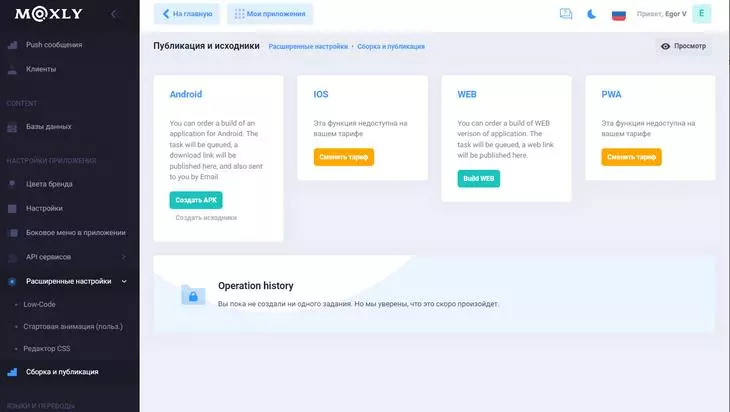
- Сборка и публикация. Публикует и собирает ваше приложение в виде APK, WEB-версии, iOS или PWA (последние два — только на платом тарифе).
- Не забывайте публиковать приложение после внесенных в него изменений:

Публикация приложения
- Чтобы вернуться к раскладке экранов приложения, найдите в меню «Экраны» или откройте «Мои приложения» и выберите нужное для редактирования.
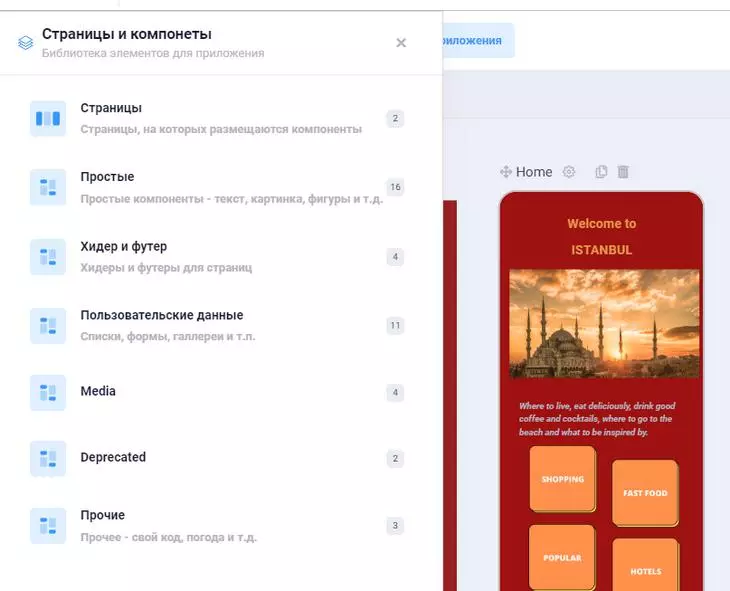
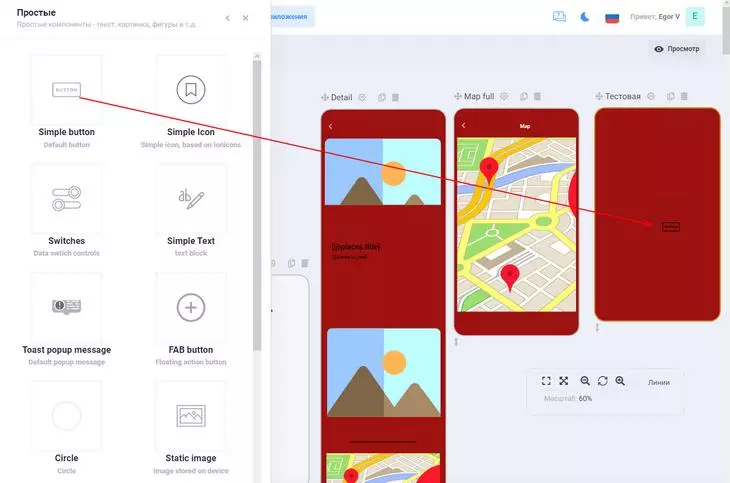
- Создадим новый элемент приложения, нажав на сине-зеленую иконку «плюса»:

Добавляем новый блок в приложение
Appsfera предлагала нам добавить сразу готовые мощные функции, здесь же нужный блок можно создать самому на основании более простых элементов. Они находятся в меню «простые», здесь есть формы, поля, кнопки и т.п. блоки, которые можно логикой увязать между собой.
- Например, создадим сначала пустую страницу в меню «Страницы» (она появится справа от прочих экранов), а затем добавим на нее кнопку путем перетаскивания элемента слева:

Перетаскиваем элемент «кнопка» на созданную нами страницу
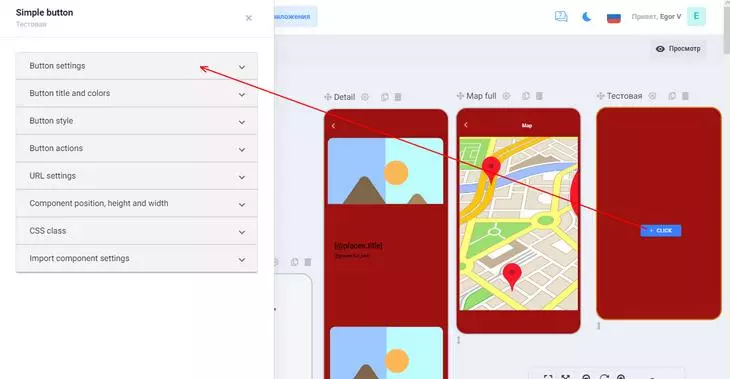
- Регулируем положение кнопки на странице мышью, а при клике на нее слева откроется меню настройки элемента:

Настройка нового элемента
- Здесь можно отрегулировать размер шрифта, поменять текст и цвета кнопки, иконку на ней, местоположение (фиксированное, плавающее), размеры, URL. Можно добавить действие, которое будет выполнено после нажатия на кнопку. Например, изменим внешний вид и текст кнопки и добавим сверху простое изображение:

Изменим внешний вид и текст кнопки и добавим сверху простое изображение:
- Настроек даже для простого элемента довольно много, проблемой является необходимость нажимать кнопку «Применить» после каждого изменения, чтобы увидеть результат. Также видно, что переведены не все тексты.
Добавим действие по нажатию на кнопку:

При нажатии произойдет возврат на главную страницу.
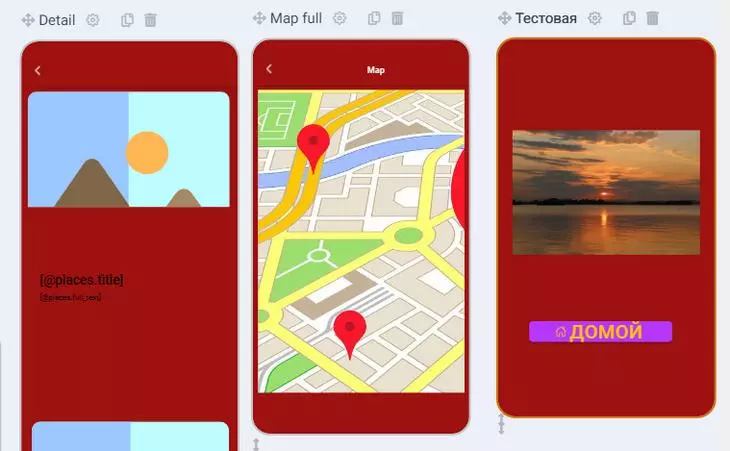
- Теперь, если мы найдем главную страницу и добавим на нее кнопку перехода на тестовую (в настройках Action появится такое действие), то в приложении получим связку двух страниц, каждая из которых сможет направлять на другую:

Какие еще элементы и функции доступны в Moxly:
- Всплывающие окна;
- Просмотр PDF;
- QR-коды;
- Таймер;
- Переход на WEB-версию;
- Формы логина и регистрации;
- Личный кабинет пользователя;
- Загрузка изображений и целых галерей из интернета (экономит место);
- Каталоги и картотеки;
- Карты;
- Радио;
- Видео, в т.ч. с Youtube;
- Сторонние модули и код.
Вы можете загружать функции и интегрировать их в приложение, чтобы работать сразу с готовыми блоками, а не создавать свои. Здесь вам придется сложнее чем с той же Appsfera, но и возможностей для настройки и кастомизации не в пример больше.
Также придется быть аккуратным с настройкой расположения элементов. Здесь каждый блок на странице имеет собственные параметры отображения, и во избежание наложения элементов друг на друга, пропадания их за экран и других проблем визуализации, вам придется многократно тестировать приложение.
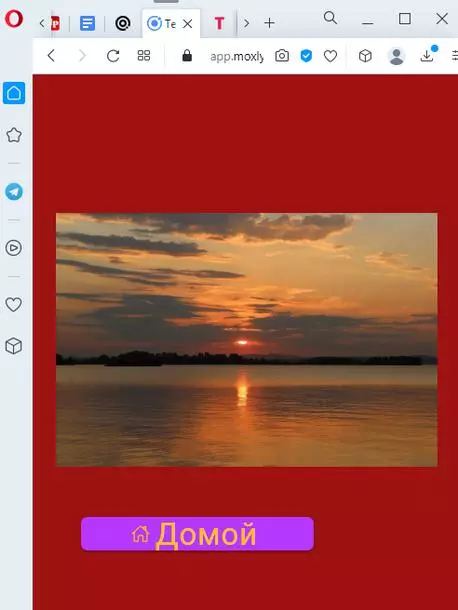
Для этого можно нажать на «Build App» в меню публикации, после чего выбрать «Open WEB» и выставить в браузере мобильную верстку (воспользуйтесь консолью разработчика или просто сузьте страницу до минимума).

Сформировали тестовую страницу в WEB и видим, что ее внешний вид далек от совершенства.
Таким образом, вам предстоит потратить на разработку приложения достаточно много времени, но когда вы освоите редактор, то сможете создавать действительно мощные, относительно бесплатные образцы.
После публикации приложения в Moxly вам будет доступна аналитика его работы и количества Push-уведомлений из него:

Обзор работы приложения в Moxly
Также доступны данные по клиентам, базу данных которых можно вести в приложении.
Можно настроить монетизацию через AdMob (продвижение приложений от Google), однако для России эта возможность пока закрыта. А вот насчет продвижения силами самого Moxly информации пока не видно. Возможно, такой бонус появится в сервисе в будущем. По некоторым данным, сейчас площадка активно стремится стать дружелюбнее к российскому пользователю из-за отсутствия активной конкуренции на рынке.
Блокировка новых приложений в сторах
Обратите внимание: большинство мобильных устройств по умолчанию блокирует установку приложений из неизвестных источников. Если пользователь скачает программу с вашего сайта или с сайта конструктора приложений, при попытке установить ее он увидит предупреждение о нарушении безопасности. Часть клиентов наверняка откажутся от установки программы.
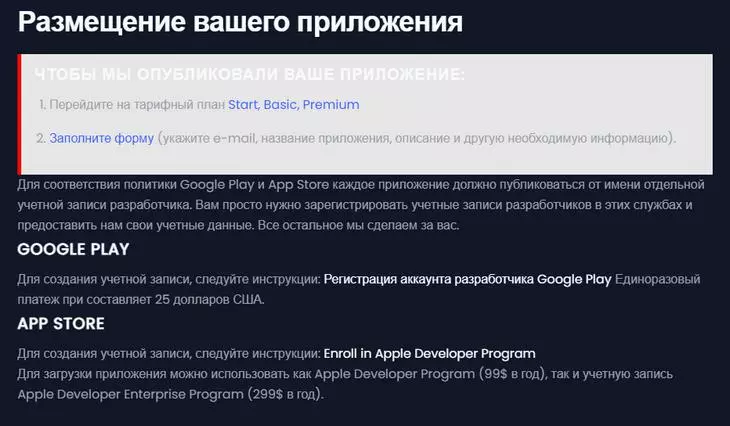
Чтобы решить эту проблему, опубликуйте приложение в App Store, Google Play или в других популярных магазинах.
Чтобы опубликовать приложение в Google Play, воспользуйтесь техподдержкой на платном тарифе Moxly. Также вам может помочь инструкция для разработчиков от Google.
5 конструкторов, аналогичных Moxly
Если универсальный конструктор вам не подошел, обратите внимание на аналогичные сервисы:
- AppsMakerStore. С помощью сервиса можно создавать приложения разных типов: от программ для e-commerce до решений для контент-проектов. Конструктор делает приложения для iOS и Android. Интерфейс сервиса русифицирован. Для новичков есть информативное руководство по использованию конструктора. Сервис платный, но цены узнать можно только по запросу.
- Appsbar. Бесплатный сервис для создания приложений. Вы можете создавать программы для Android и iOS с простой функциональностью.
- Buildfire. Условно-бесплатный сервис, с помощью которого можно создать приложения разного типа. Для использования конструктора оплата не требуется. А вот если вы захотите опубликовать приложение в магазинах, придется подписаться на платный тариф. Цена от 159 $ в месяц.
- AppYet. Бесплатный конструктор Android-приложений. Вы можете публиковать созданные программы в Google Play и монетизировать их с помощью рекламы.
- Appery. Платный конструктор для создания универсальных приложений. Вы можете оценить его функциональность, воспользовавшись бесплатным. Прежде чем платить, можно попробовать бесплатный 30-дневный период.
Большая часть предложенных сервисов имеет англоязычный интерфейс и 100% — иностранное происхождение. Если вам неудобно работать с конструкторами на английском языке, выбирайте платформы с русифицированным контентом, а также уточняйте возможность интеграции в России.
Если же у вас есть собственная разработка мобильных приложений, то советуем обратить внимание на систему Directual от российских разработчиков. Она позволяет в режиме no-code настраивать сложную логику взаимодействия не только приложений, но и баз данных, API, серверов. Вы можете отдельно друг от друга настраивать бэк- и фронтсайд приложений, создавать сценарии работы, в общем — программировать «внутрянку» продукта без программирования. Стоит это удовольствие от 29$ в месяц, но есть и бесплатный ознакомительный тариф.
Пока что на рынке не так много российских аналогов мобильных конструкторов, так что в будущем ожидаем расширение рынка.
Конструкторы приложений: каменный топор или тонкий современный инструмент?
Не бросайтесь из крайности в крайность. С помощью предложенных сервисов можно создавать работоспособные функциональные приложения. Полученные программы можно использовать для решения разных задач: от обеспечения онлайн-торговли до распространения контента и обучения аудитории. Сделанные в конструкторе приложения можно опубликовать в Google Play, App Store и российских магазинах, редактировать, монетизировать с помощью рекламы или платных установок.
Но и переоценивать предложенные сервисы не стоит. Их очевидным недостатком остается шаблонность. Речь идет как о дизайне, так и о функциональности программ. Кроме того, доступ к платформам с приличной функциональностью платный. Что лучше: один раз оплатить работу разработчиков или много лет платить владельцам конструктора? Считайте сами. Только учтите, что даже самое крутое мобильное приложение не может быть единственным инструментом продвижения. Максимальный результат по трафику и продажам все же дает только комплексный интернет-маркетинг.

Мобильное приложение для бизнеса: зачем нужно и сколько стоит
За последний год 53% интернет-трафика пришло с мобильных устройств, а приложения для Android используются значительно чаще прочих – до 71% смартфонов и планшетов работают под управлением самой популярной ОС в мире.
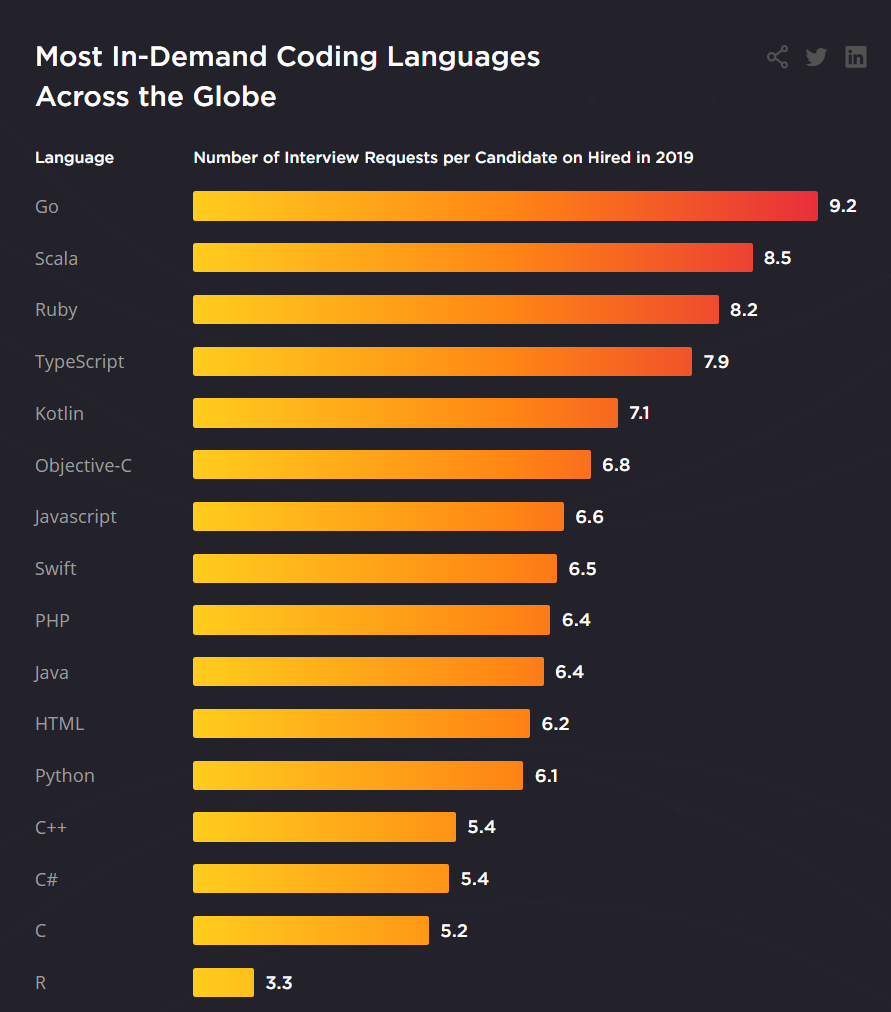
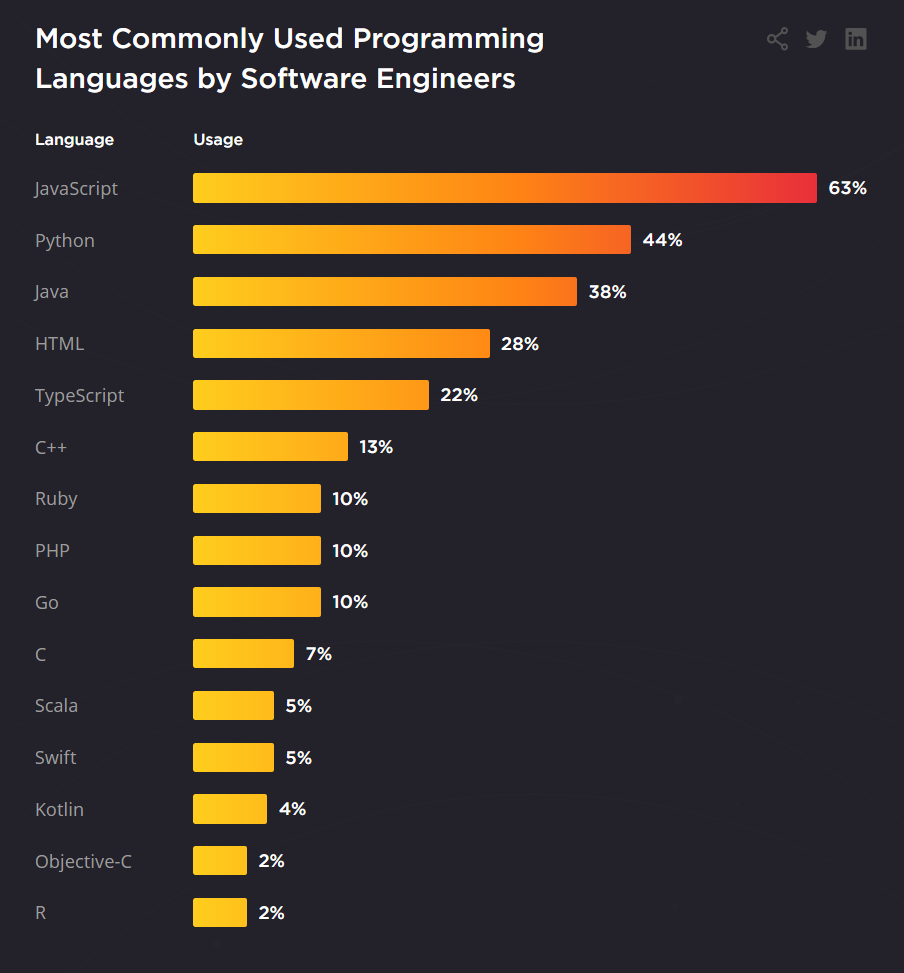
Знание Kotlin очень востребовано у работодателей. Диаграмма показывает соотношение вызовов на интервью владеющих разными языками программирования специалистов:

В то же время Kotlin – не самый популярный язык среди программистов, следовательно конкуренция среди владеющих им специалистов значительно меньше:

С какого языка программирования начать
Несмотря на более высокую востребованность Kotlin, если вы совсем новичок в программировании, начинать стоит с изучения Java. Тому есть несколько причин:
- У Java огромное комьюнити, и вам будет проще получить от экспертов ответы на возникшие вопросы. По Java больше туториалов, курсов и других бесплатных материалов.
- Для вас откроется большее количество вакансий. В случае, если вы передумаете заниматься мобильной разработкой, перейти на другое направление будет проще.
- Kotlin стал официальным языком для приложений на Android только в 2017 году. Все более ранние разработки написаны на Java, а с ними так или иначе придется взаимодействовать. Не говоря уже об огромном количестве библиотек и инструментов для Java, который существует с 1999 года.
- Высокотехнологичные программы (машинное обучение и вот это все) лучше писать на Java.
- Kotlin очень легко выучить, если вы знаете Java.
Тем не менее, в 2019 году Google объявил Kotlin как предпочтительный язык для разработки мобильных приложений на Android.
Вывод:
С Java хорошо начинать, но Kotlin тоже придется освоить. Он был создан, чтобы усовершенствовать множество особенностей Java. Это типобезопасный, более выразительный и менее шаблонный язык. Если в Java для решения некоторых задач нужно написать 50 строчек кода, в Kotlin может потребоваться всего одна – это сокращает рабочее время. К тому же Kotlin способен взаимодействовать с любыми фреймворками, а также с кусочками кода на Java и даже на JavaScript.
Приложение для Андроида состоит из четырех основных блоков, каждый из которых живет своей жизнью (имеет независимый жизненный цикл) – это означает, что создается и удаляется каждый компонент по-разному.
Компонентов одного вида может быть несколько, и они тоже работают независимо друг от друга.
1. Активности (activities) – это части приложения, которые видит (есть интерфейс) и с которыми взаимодействует пользователь. Например, в мессенджере отображаются непрочитанные сообщения, и пользователь что-то с ними делает.
2. Службы (services) – этот блок осуществляет свои действия на фоне работы с активностями или с другими приложениями. Можно выделить два типа: начатые, которые работают пока не завершат определенное действие (музыкальный проигрыватель, синхронизация), а также обязанные сервисы (bound services) – они запускаются по указанию системы или другого приложения.
3. Широковещательные приемники (Broadcast receivers) – это компоненты, которые постоянно сканируют указанную область (систему, другие приложение, ваше приложение) и доставляют в приложение сообщения об отслеживаемых изменениях.
Эти блоки могут запускаться системой (уведомление о низком заряде батареи), а также другими приложениями. Они, например, уведомляют другие приложения, что определенный файл был скачан и теперь доступен для использования.
4. Контент-провайдеры управляют данными приложения. Другие приложения могут запрашивать или изменять какие-то данные в хранилищах контент-провайдеров с их разрешения. Например, контент-провайдер системы Android по запросам от других приложений предоставляет им информацию о списке контактов пользователя.
Этот компонент также может использоваться для чтения и записи приватных данных, которые не предназначены для передачи другому приложению.
В системе каждое приложение работает в отдельном процессе, поэтому чтобы активировать какой-то из компонентов, используются такие объекты как намерения (intents). Они активируют сервисы, активности и широковещательные приемники.
Ресурсы – некодовые компоненты, вроде картинок, звуков, макетов и т.д. Они хранятся в отдельных файлах.
Базовые инструменты для начала
1. Android Studio – интегрированная среда разработки (IDE) для создания андроид-приложений. В ней вы найдете все необходимое: редактор кода, быстрый и многофункциональный эмулятор, образцы кода, интеграцию с GitHub, фреймворки и инструменты для тестирования, встроенную поддержку для облачной платформы Google и т.д.
Чтобы IDE работала быстро, рекомендуется запускать ее на: Windows 7, 8, или 10 (32-bit или 64-bit), Mac OS X от 10.10 (Yosemite) до 10.14 (Mojave), Linux (Ubuntu 14.04 LTS), Chrome OS.
2. Java Development Kit – это набор инструментов, которые помогают писать и запускать код на Java. Туда входят, например, компилятор и дебаггер.
3. Android-устройство – не обязательно телефон. Это может быть планшет, смарт-часы, телевизор, холодильник или какие-то другие умные вещи.
Если под рукой нет нужного устройства, для запуска приложений можно использовать виртуальный эмулятор. Он представляет собой программу, которая запускается на компьютере, но выглядит и ведет себя как физическое устройство.
Есть разные программы, представляющие собой виртуальный девайс. Как вариант, можно использовать эмулятор из Android Studio или Genymotion. Второй – быстрее и с большим количеством опций, но бесплатная версия доступна только для личного использования (Как загрузить Google-приложение в Genymotion).
Создаем приложение в Android Studio
Инсталлируем среду разработки в Windows
1. Для более быстрой установки и работы рекомендуется иметь систему с 8 GB RAM, 4 GB свободной памяти на жестком диске и минимальным разрешением экрана 1280 x 800.
2. Скачиваем Android Studio.
3. Когда студия запускается, просто нажимаем несколько раз «next», там все нужное уже отмечено.
4. Когда у вас появляется окошко «Import Android Studio Settings», выбираем «do not import settings».
5. В «Install type» выбираем «Standard».
6. Выбираем светлую или темную тему.
7. Нажимаем «Finish».
8. Когда появилось окошко для начала нового проекта, нажимаем «Configure», а потом «Settings».
9. В открывшемся окне слева выбираем «System settings», а потом «Andoid SDK». Тут рекомендуется выбрать среды для всех версий Android, так как они пригодятся, когда вы будете создавать приложения под разные устройства. Если у вас не хватает памяти, можно не скачивать – для первого раза они не понадобятся.
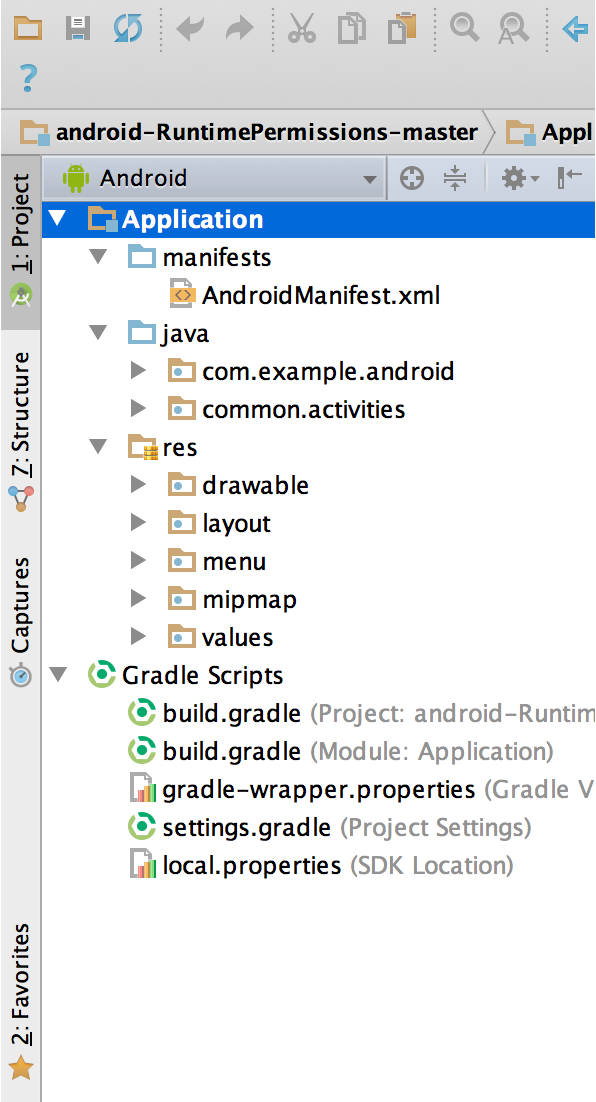
Структура проекта в Android Studio
Каждый проект делится на модули, которые имеют отдельные файлы, настройки, функциональность. В проекте может быть один модуль или множество. Они по отдельности разрабатываются, тестируются и очищаются от неполадок.
Когда вы впервые создаете приложение, в новом проекте сразу появятся модули: «Android app module» и «Gradle».

«Android app module» состоит из следующих элементов:
- Манифесты – содержит файлы AndroidManifest.xml.
- Java – содержит файлы с кодом.
- Ресурсы (res) – (о них мы говорили выше) содержит все некодовые файлы.
«Gradle» – это система сборки приложения. Она настраивается отдельно для каждого приложения.
Можно добавить следующие модули:
- «Feature module» – позволяет настроить, какие функции появляются вследствии наступления определенного условия или скачиваются пользователем в ваше приложение.
- «Library module» – состоит из тех же элементов, что и «Android app module». Представляет собой что-то вроде архива для повторно используемого кода.
- «Google Cloud module» – контейнер для бэкенд-кода в Google cloud.
Как добавить новые модули: File —> New —> New Module.
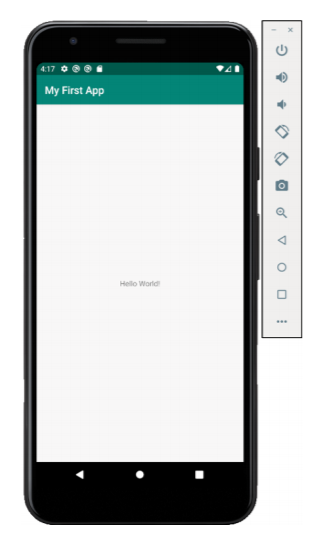
Как запустить простое приложение с «Hello world»
1. Открываем Android Studio.
2. В первом же окне вам нужно нажать «Start a new Android Studio project».
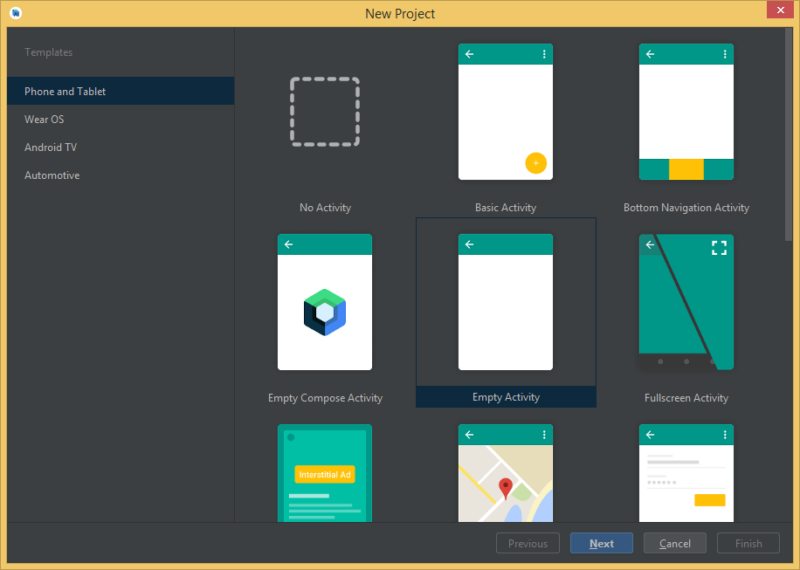
3. Далее необходимо выбрать тип устройства (телефон, часы, телевизор, автомобиль, интернет вещей). В каждом есть различные шаблоны. Для начала выбираем «Empty Activity» и нажимаем «next».
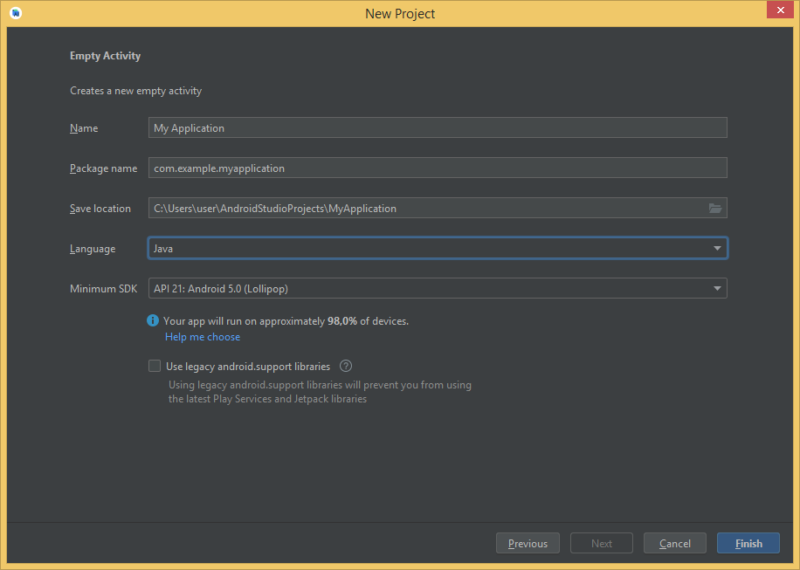
4. Теперь появляется окошко, где выбирается название проекта, язык и место на диске, куда сохранится проект.
Остальное пока менять не нужно, но уже в реальном приложении в «package name» вы сможете вписать свое доменное имя вместо «com.example».
Что касается «minimum API level», то приложения разработанные на более старой версии будут доступны для большего количества устройств, а на более новых легче работать.
5. Терпеливо ждем, пока подгрузятся все файлы нового проекта. Следующие будут открываться быстрее.
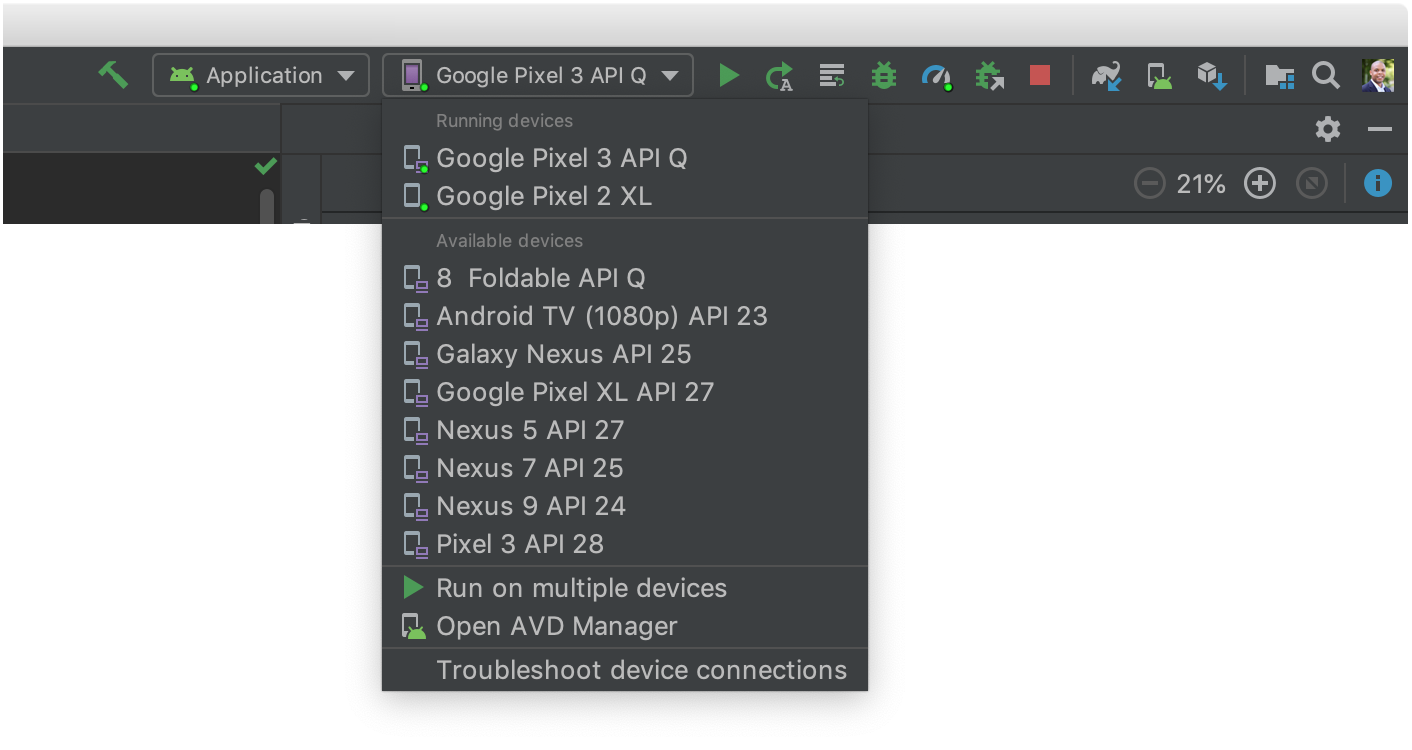
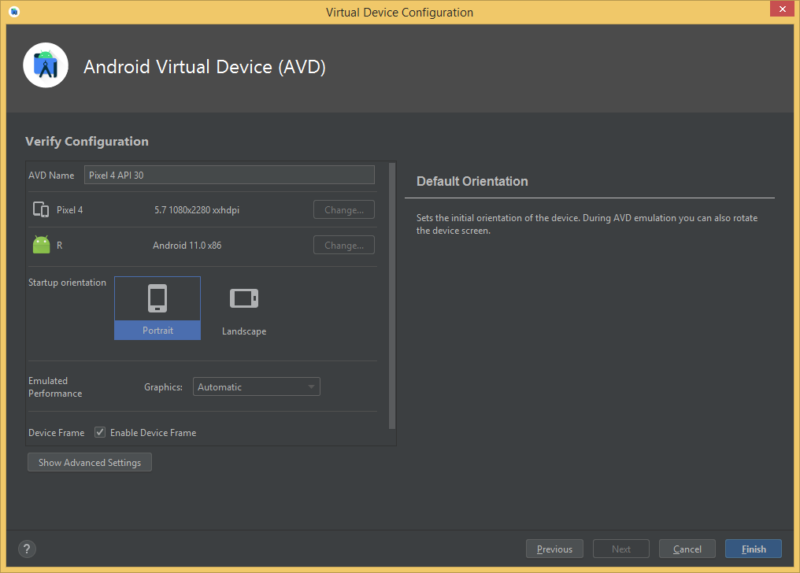
Запускаем на эмуляторе
Без виртуального устройства приложение не запустится. Поэтому создаем его в Android Studio:
- находим на верхней панели «AVD Manager», нажимаем.
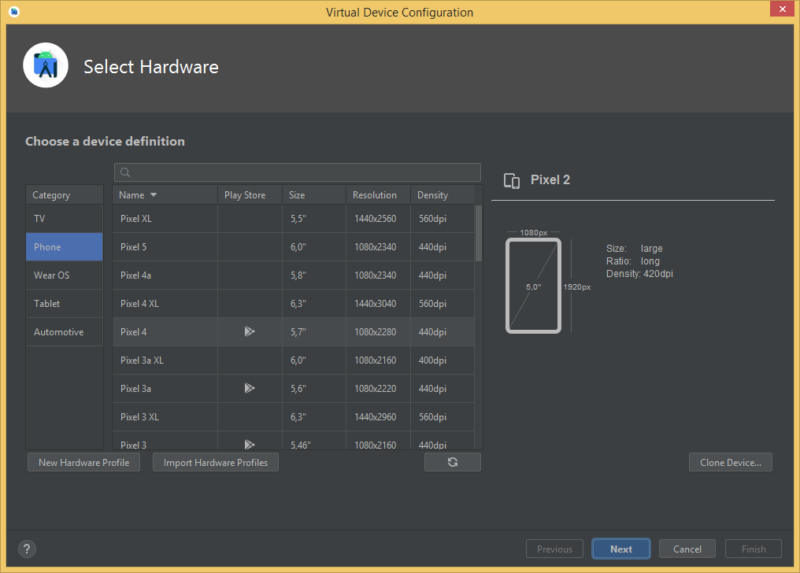
- в открывшемся окне нажимаем «Create virtual device» и выбираем вид устройства и модель.
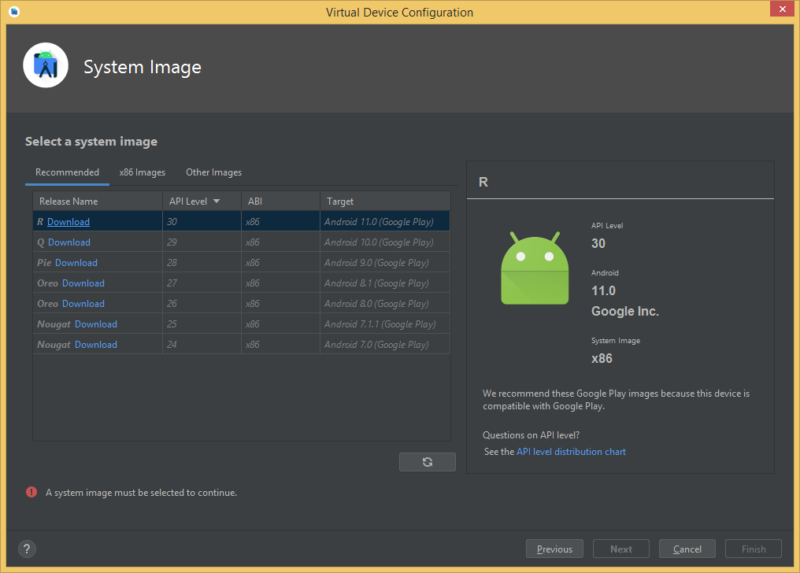
- далее потребуется скачать любую версию Android. Когда все скачалось, нажимаем «finish».
- теперь вы можете запустить первый проект, нажав «Run».
- приготовьтесь ждать.

Запускаем на реальном устройстве
1. В настройках устройства нужно найти «Параметры разработчика —> Отладка USB».
2. Убедитесь, что на на вашем компьютере установлен «USB Driver».
3. Подключите андроид-устройство через порт USB.
4. В Android Studio в панели инструментов выберите ваше устройство.

5. Нажмите «Run». Приложение загрузится и запустится.
***
Хочу освоить алгоритмы и структуры данных, но сложно разобраться самостоятельно. Что делать?
Алгоритмы и структуры данных действительно непростая тема для самостоятельного изучения: не у кого спросить и что-то уточнить. Поэтому мы запустили курс «Алгоритмы и структуры данных», на котором в формате еженедельных вебинаров вы:
- изучите сленг, на котором говорят все разработчики независимо от языка программирования: язык алгоритмов и структур данных;
- научитесь применять алгоритмы и структуры данных при разработке программ;
- подготовитесь к техническому собеседованию и продвинутой разработке.
Курс подходит как junior, так и middle-разработчикам.
В этой статье мы поговорим о том, как научиться создавать мобильные приложения с нуля. Сперва рассмотрим все этапы разработки, а после попробуем сами разработать его с нуля. И все это — без единой строчки кода. Присоединяйтесь — давайте сделаем это вместе!
«Пролистав книгу о принципах магии и не взглянув на обложку, сложно не решить, что это книга о разработке мобильных приложений.»
Брюс Тогнаццини,
Usability consultant and designer,
a partner in the Nielsen Norman Group
Ребёнок любит играть? Пусть создаёт игры!
Запишитесь на курс по App Inventor в Skysmart Pro. Научим создавать полноценные приложения на базе Android (а ещё игры и сервисы, которые хоть сейчас выкладывай в Google Play)

Этапы разработки мобильных приложений
Если вы хотите понять, как разрабатывать мобильные приложения, сначала нужно узнать больше об этапах его создания. Этот процесс только кажется сложным и запутанным. На самом деле, в нем нет ничего сверхъестественного, если как следует разобраться. Вся разработка приложений сводится к нескольким этапам:
-
Идея.
-
Разработка прототипа.
-
Разработка (написание кода).
-
Тест и отладка.
-
Релиз.
Теперь немного поговорим о каждом из них по очереди.
Идея
Идея — это первый этап создания мобильного приложения, который лежит в основе каждого продукта. Обычно идеи формируются из потребностей людей, которые после будут пользоваться приложениями. Потребности окружают нас постоянно, а приложения, например для заказа такси, доставки еды, аренды самоката, общения и многие другие, их удовлетворяют. Вот почему самые востребованные приложения — те, которые помогают людям и делают их жизнь проще. Если вы тоже хотите создать крутое приложение, то сперва задайте себе вопрос: «Какие проблемы оно могло бы решить?» От ответа на него зависит, будет ли приложение полезным и популярным у пользователей.
В этой статье мы вместе попробуем создать приложение-раскраску. Его идея — помочь отвлечься и занять человека чем-то интересным в свободное время. Это значит, что оно подойдет всем: и взрослым, и детям.
Разработка прототипа
В этот этап входит разработка визуальной составляющей вашего продукта. Специалисты определяются с цветовой гаммой приложения, создают дизайн объектов, таких как кнопки, окна, виджеты и т. д.
Зачастую прототип разрабатывает UX/UI-дизайнер. Такой специалист может заранее представить, как будет выглядеть макет приложения, где будут располагаться кнопки и виджеты, а также какие функции они будут выполнять. Дизайнер создает главный экран программы и остальные страницы. При этом он указывает логическую связь и переходы между ними. Обычно это происходит с помощью специальных сервисов для создания прототипов, таких как: Marvel, InVision, Proto.io, Pixate, Framer и других.
Написание кода
Здесь начинается этап программирования, т. е. создания кода приложения. В этот момент дизайнер уже передал разработчику прототип проекта, где подробно описал главный рабочий стол, кнопки и функционал. Иными словами, рассказал, как это все должно работать. Программист, получив четкое техническое задание, начинает писать код для каждого элемента. Например, для кнопки входа или для отправки сообщения.
Тест и отладка
Этап тестирования начинается, когда первая версия приложения уже создана. Если в компании есть отдел тестировщиков, они могут посмотреть и сам код, и как работает продукт в общем. Цель этих специалистов — найти ошибки в коде и передать их обратно в отдел разработки. Если же компания небольшая или приложение создает один разработчик, он может попросить пользователей стать тестировщиками. В обмен на выявление багов он даст группе пользователей, тестирующих приложение, более широкий функционал. В итоге все в выигрыше — разработчик получает помощь, а аудитория — новые возможности.
Релиз
Когда вы поняли, что проект готов и его можно выпускать, ищите площадку, где продают и покупают мобильные приложения. За определенный процент от продажи такие площадки готовы разместить вашу программу и помочь распространить ее через большое количество пользователей. Самые топовые площадки это:
-
Google Play;
-
App Store;
-
Appland;
-
Samsung Apps;
-
Huawei App Store.
Каждый этап мы подробно разберем во второй части статьи, когда будем создавать свое приложение. Вам предстоит побыть и дизайнером, и программистом! Все функции, которые выполняют эти специалисты, мы сможем реализовать в конструкторе мобильных приложений App Inventor. Это мощный инструмент для разработки приложений, который создан специально для новичков. В нем вы сможете создать продукты для всех нужд жизни от будильника до игр и разберетесь, как сделать свое приложение.
Гайд: как создать мобильное приложение для Android
Этап 0. Знакомимся с сервисом App Inventor
Давайте почувствуем себя разработчиками и попробуем создать свое мобильное приложение с нуля! Как мы уже говорили выше, в качестве идеи проекта возьмем раскраску для детей и взрослых.Создавать ее мы будем в известной среде визуальной разработки App Inventor.
Создание нового проекта
1. Перейдем по ссылке на главную страницу сайта App Inventor. Чтобы начать создание мобильного приложения, нажмем на кнопку Create Apps! После этого сайт попросит вас зарегистрироваться через аккаунт Google. Делаем это и принимаем лицензионное соглашение.
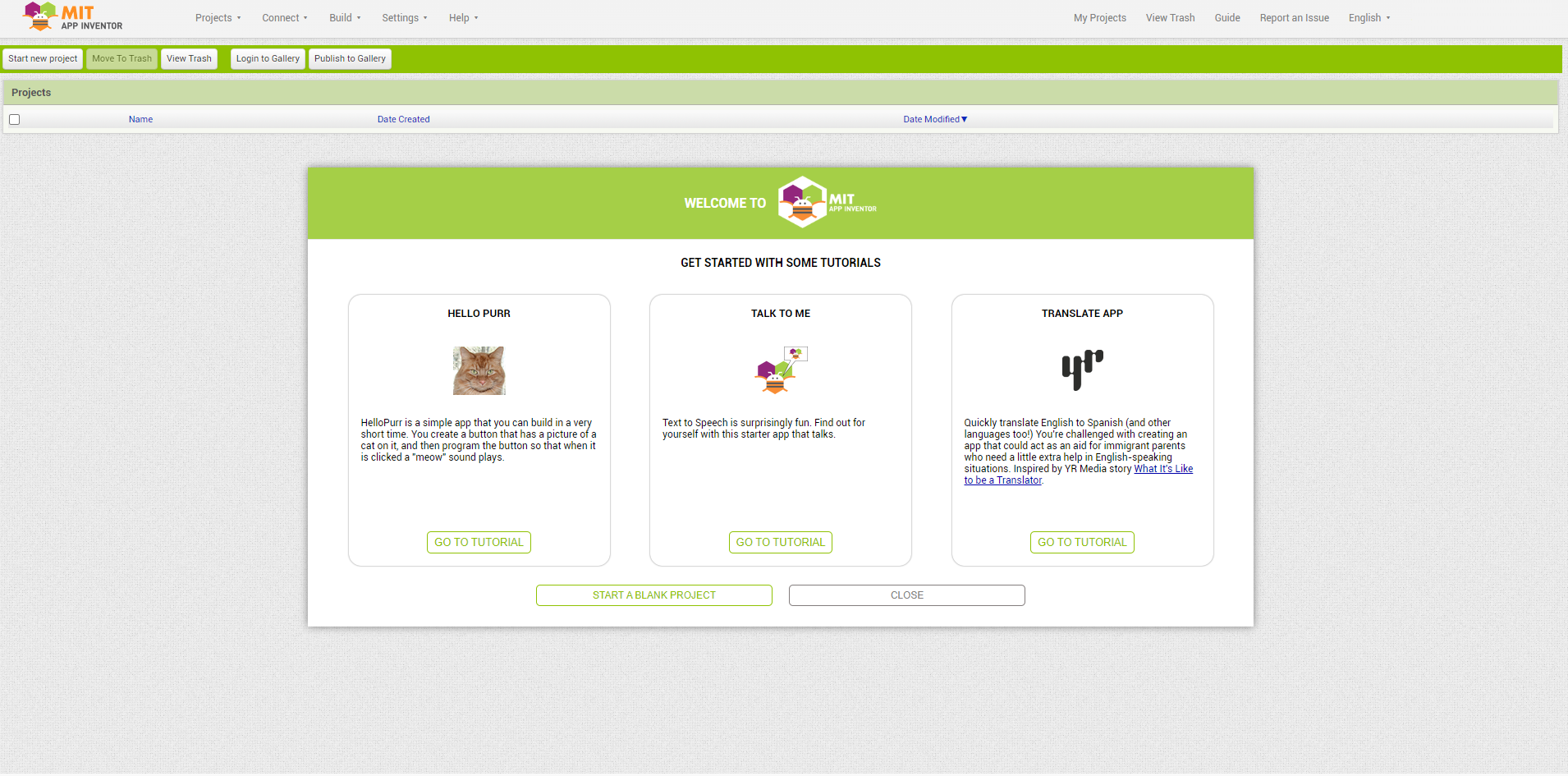
2. Во вкладке, которая откроется далее, укажем, что хотим создать новый проект. Проекты создаются либо через кнопку меню «Проекты» – «Начать новый проект», либо через кнопку приветственного окна Start a blank project.
3. Что нужно для создания приложения в первую очередь? Дать ему имя! Сделаем это в следующем окне. Так как наше приложение создает графические эскизы, назовем его SkyPaint.
4. После этого мы попадем на экран конструктора для создания проектов — в среду разработки. Ее интерфейс довольно легок и не требует большого времени для обучения. В основе этого сервиса лежит создание мобильного приложения за счет инструментов двух рабочих столов. Разберем их далее.
Кстати, не забудьте переключить язык интерфейса на русский, чтобы было удобнее ориентироваться по нашему гайду.
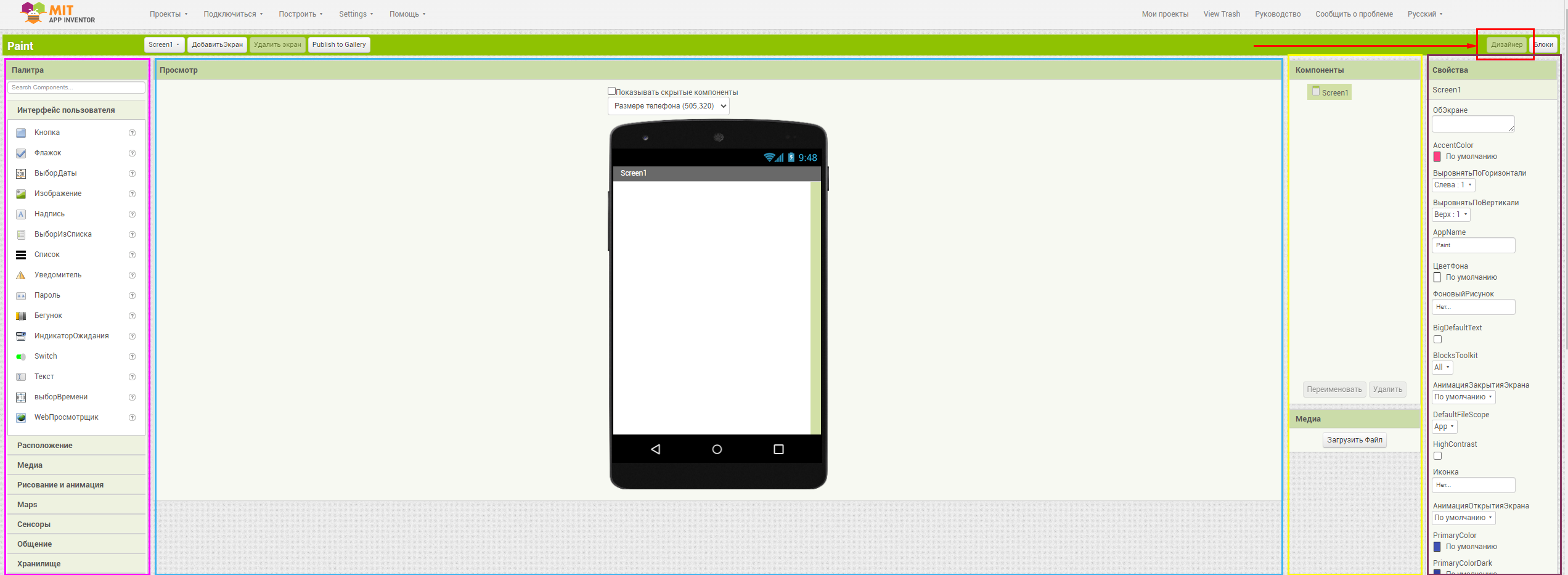
Рабочий стол сервиса App Inventor «Дизайнер»
Это пространство конструктора, которое отвечает за дизайн нашего приложения. Здесь мы формируем компоненты интерфейса, из которых будем создавать приложение, и настраиваем каждый компонент на более точные задачи.
Давайте более подробно разберем рабочий стол Designer и поймем, что нужно для создания приложения.
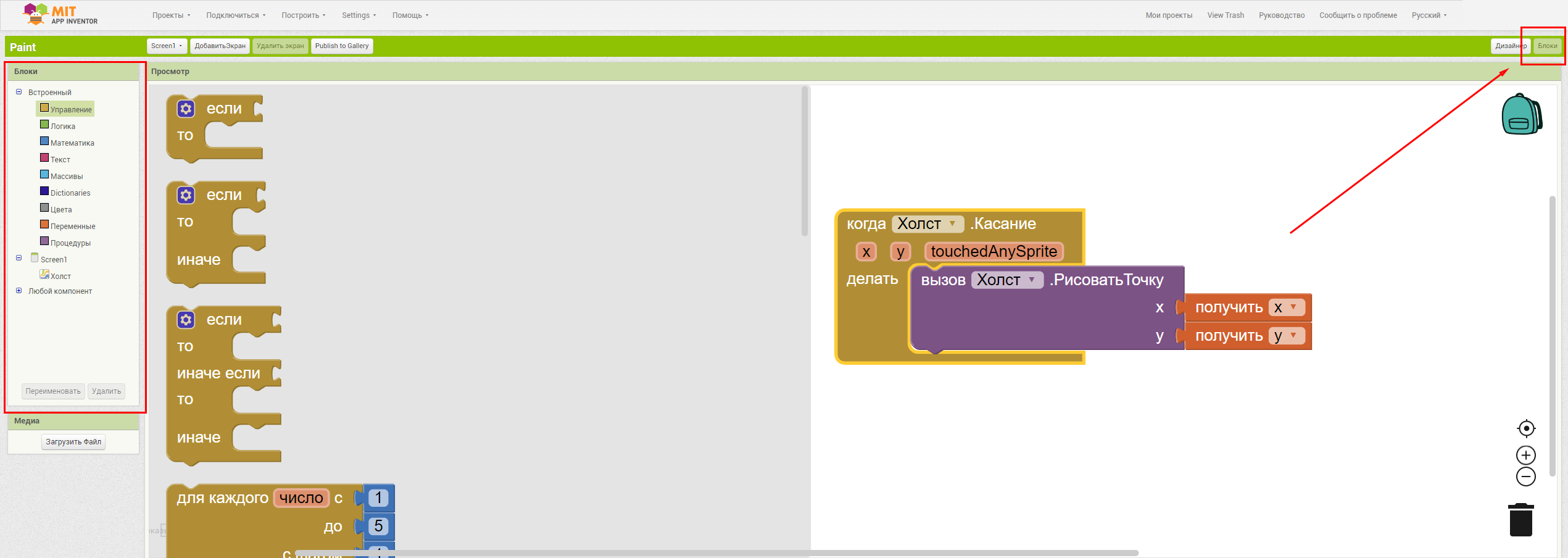
Рабочий стол сервиса App Inventor «Блоки»
Это пространство сервиса, где вы можете разрабатывать программную часть продукта. Для того чтобы создать свое приложение, разработчику необходимо знать функционал, а для этого он должен понимать базовые принципы программирования. И в этом нам поможет App Inventor. В нем можно программа создается с помощью блоков. Это позволяет понять, как создать мобильное приложение самостоятельно, и при этом не написать ни одной строчки кода самому!
На скриншоте выше можно увидеть все инструменты этого рабочего стола. С каждым из них мы поработаем на разных этапах разработки нашей раскраски в конструкторе App Inventor.
Этап 1. Добавляем необходимые компоненты на экран
Теперь, когда вы познакомились с возможностями App Inventor, пора начинать проект! Ниже мы составили пошаговую инструкцию, как создать свое приложение «Раскраска» с разными уровнями сложности. Путь к нашему проекту начнется с отрисовки на экране. Как и художники, мы будем рисовать на холсте. Чтобы сделать это, следуйте инструкции:
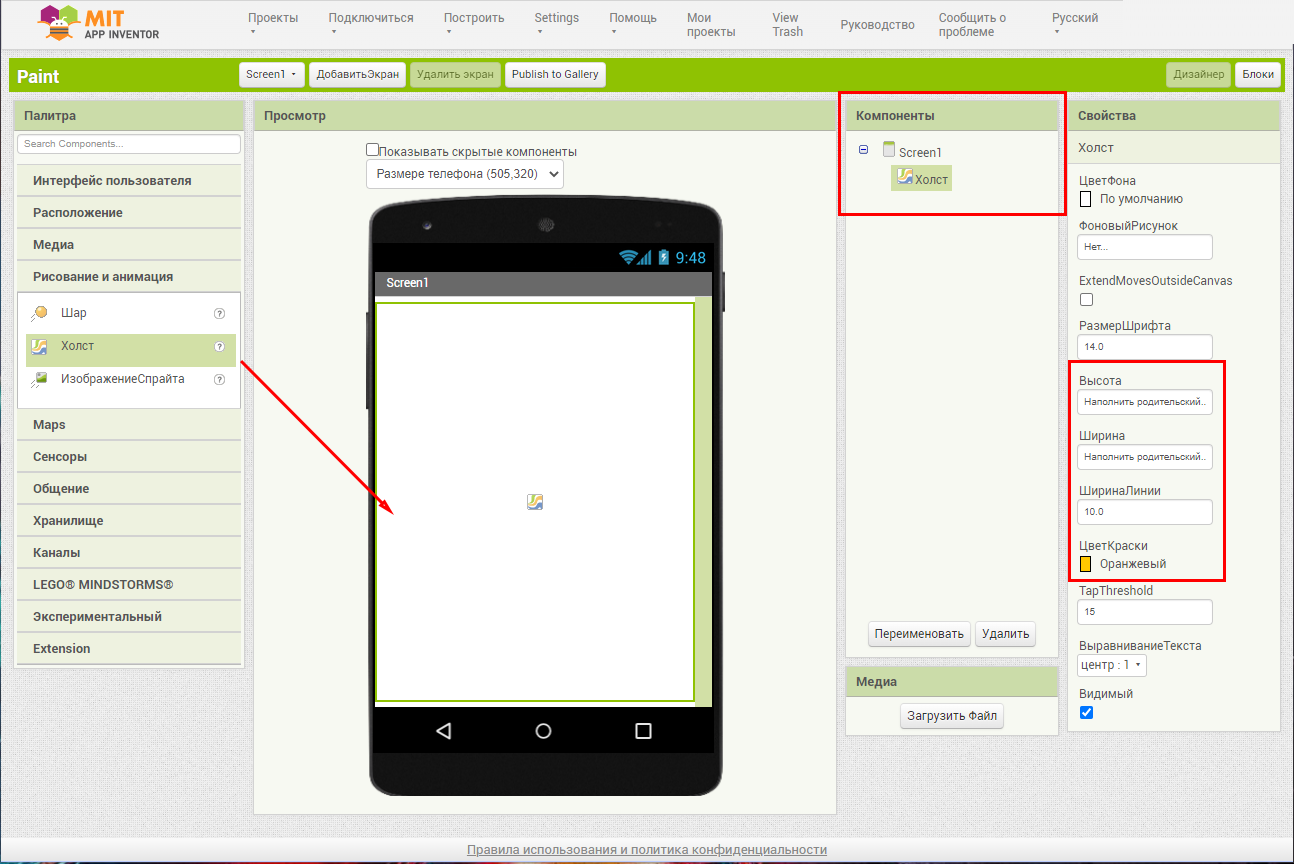
-
В меню программы «Рисование и анимация» находим компонент «Холст» и перетягиваем его на экран.
-
В настройках указываем размеры «Наполнить родительский». Эти настройки позволят растянуть холст на весь экран конструктора.
-
Далее выбираем в свойствах холста ширину линии и цвет будущей отрисовки.
Этап 2. Добавляем кнопки для смены фона холста
После того как мы настроили холст, пора добавить несколько кнопок, которые будут по нажатию менять фон. Это поможет сделать наше приложение как можно более интерактивным.
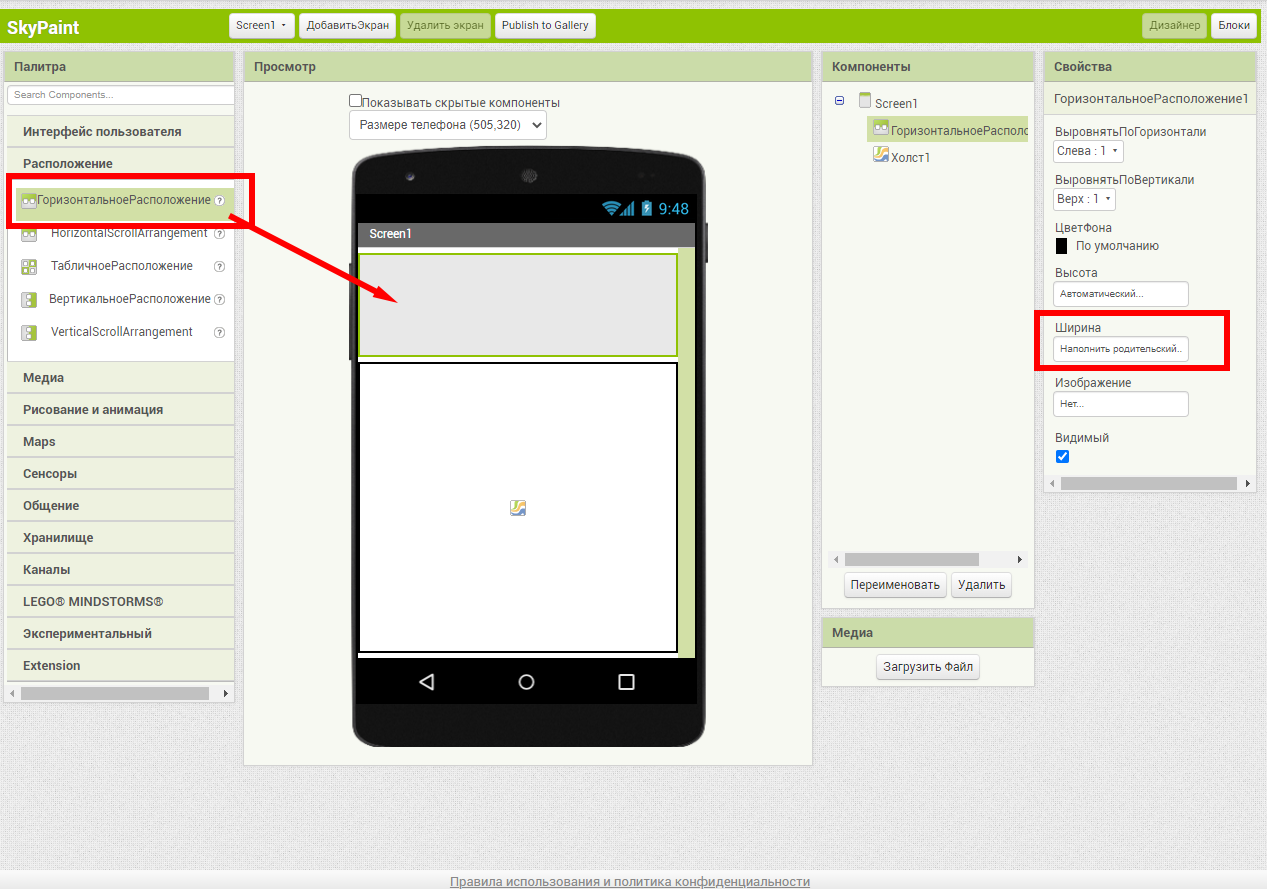
-
Заходим в компоненты «Расположение». Эта область позволяет располагать те или иные элементы интерфейса в горизонтальном либо вертикальном положении. Выбираем горизонтальное положение (далее — ГР).
-
В свойстве ГР выбираем размер ширины по «Родительскому наполнению». Теперь наша область готова для расположения различных компонентов. Мы будем размещать кнопки.
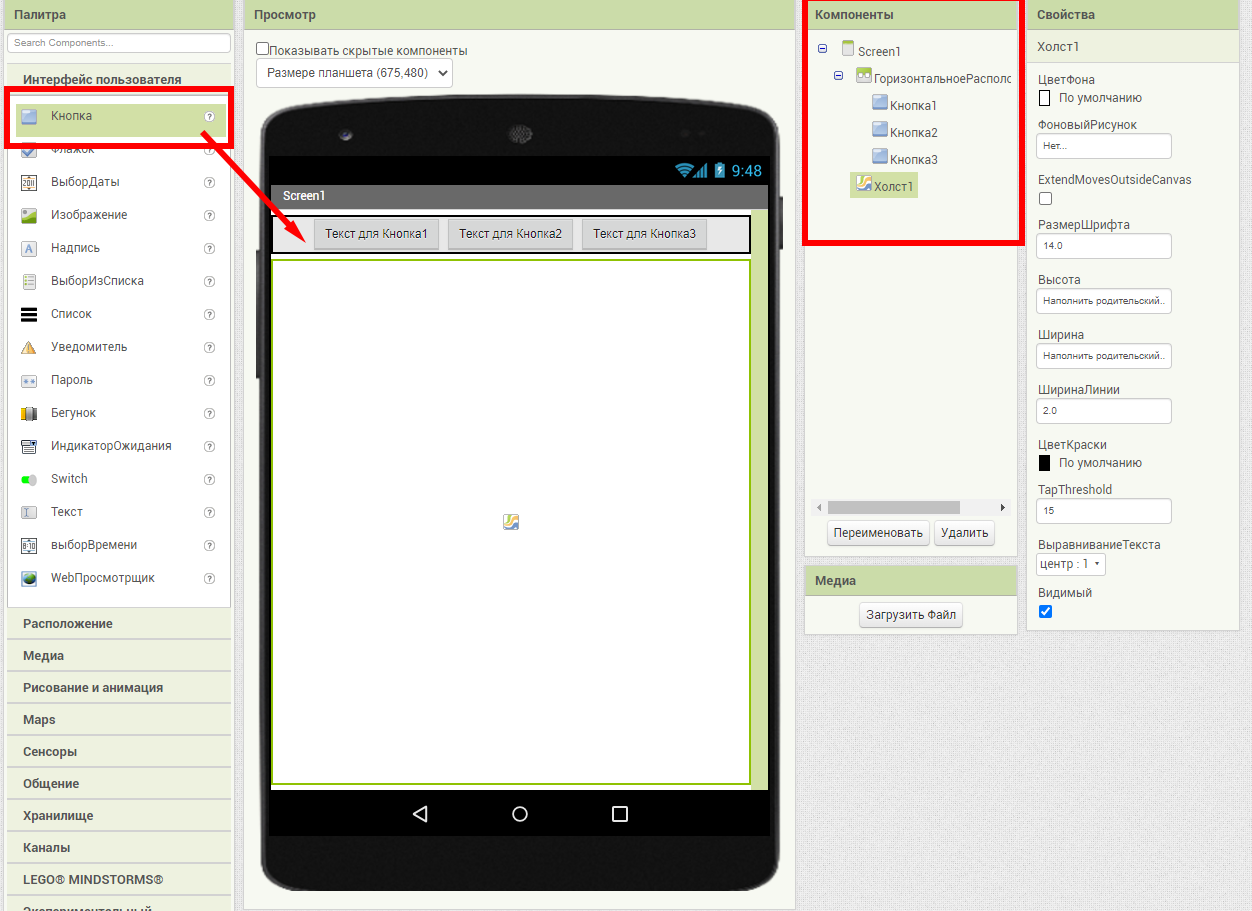
-
Перетащим 3 кнопки из вкладки сервиса «Интерфейс пользователя» внутрь области горизонтального положения и убедимся, что они появились в списке компонентов.
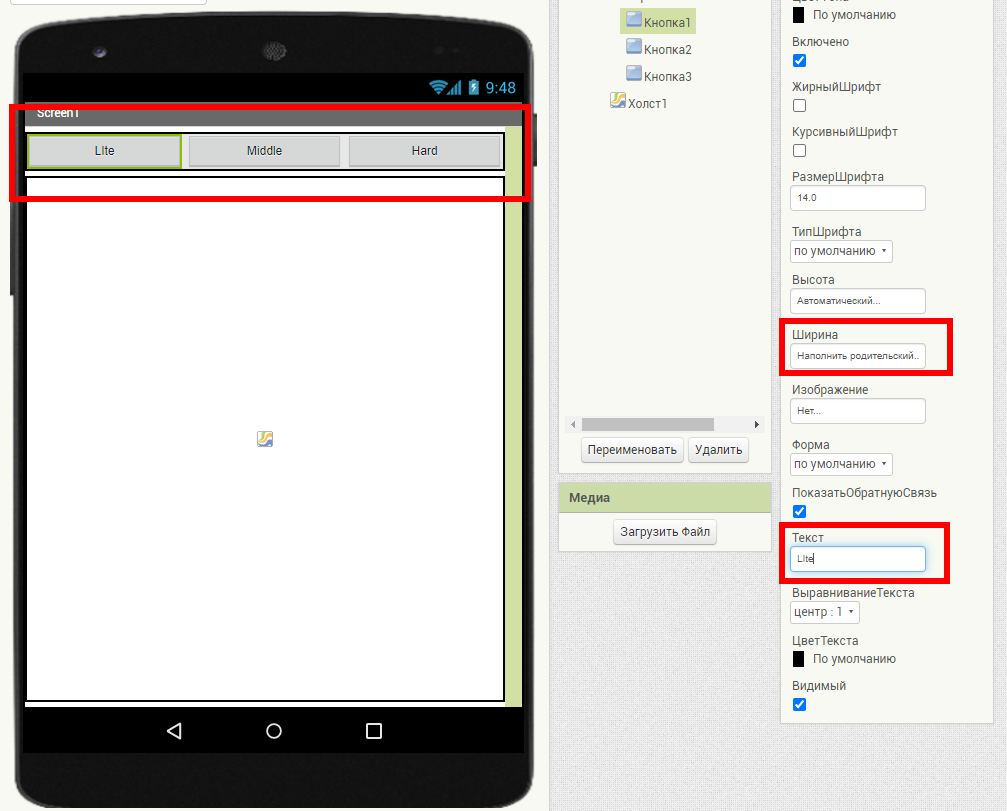
-
В свойствах каждой кнопки изменим ее имя, которое будет отображаться на экране. Название важно дать каждой кнопке. Всего их у нас 3, поэтому и имени будет 3: Lite, Middle, Hard. Это будут уровни сложности нашей раскраски.
-
Чтобы красиво разместить кнопки, установим в программе ширину каждого элемента по «Родительскому наполнению».
-
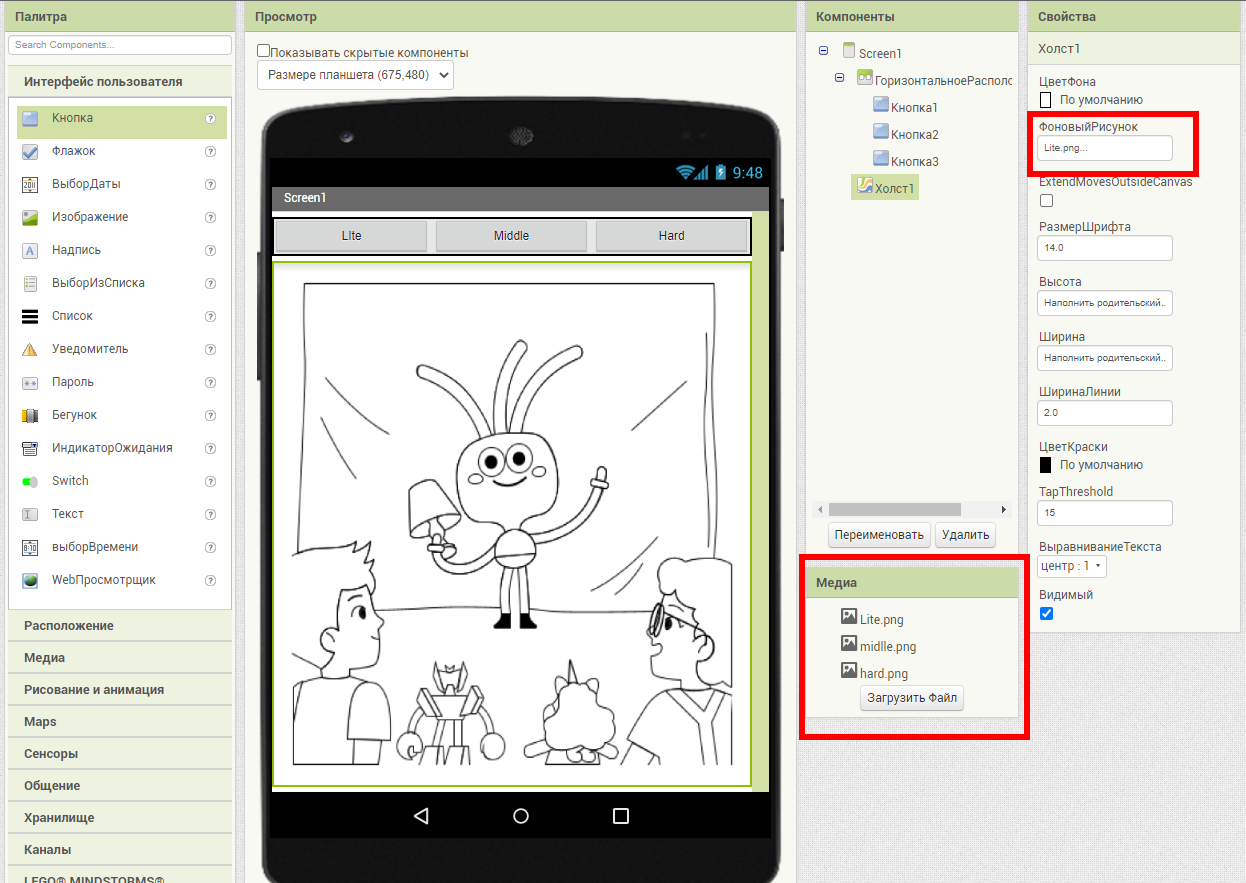
Через окно конструктора «Медиа» добавим 3 рисунка для раскраски. Можете взять наш материал — Lite, Middle и Hard — или использовать свои.
-
Проверим, отображаются ли картинки на «Холсте». Для этого в окне компонентов найдем «Холст» и зайдем в его свойства. В этой вкладке есть параметр «Фоновый рисунок». Если мы правильно перенесли медиафайлы в программу, то при нажатии на этот параметр выпадет список раскрасок, которые были подгружены. Выберем одну из них, и она появится на экране телефона.
Проверка работоспособности
Перед тем как сделать приложение доступным для всех, необходимо запустить его, чтобы провести тесты работоспособности. Да, мы прошли всего 2 этапа, но тестировать приложение важно после каждой стадии разработки. Разберемся, как это делать.
-
Для начала скачаем приложение «MIT App Inventor» с официального сайта.
-
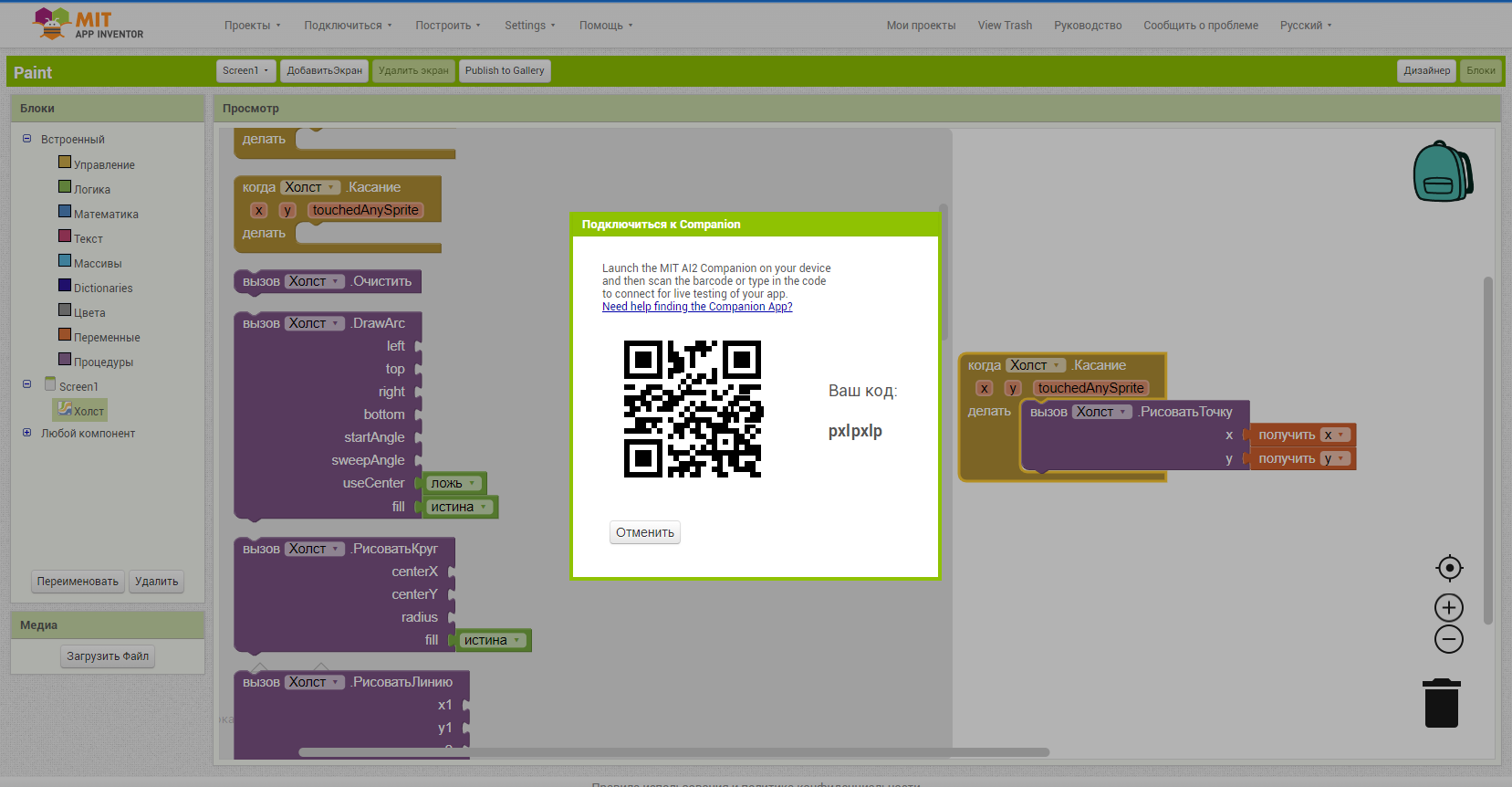
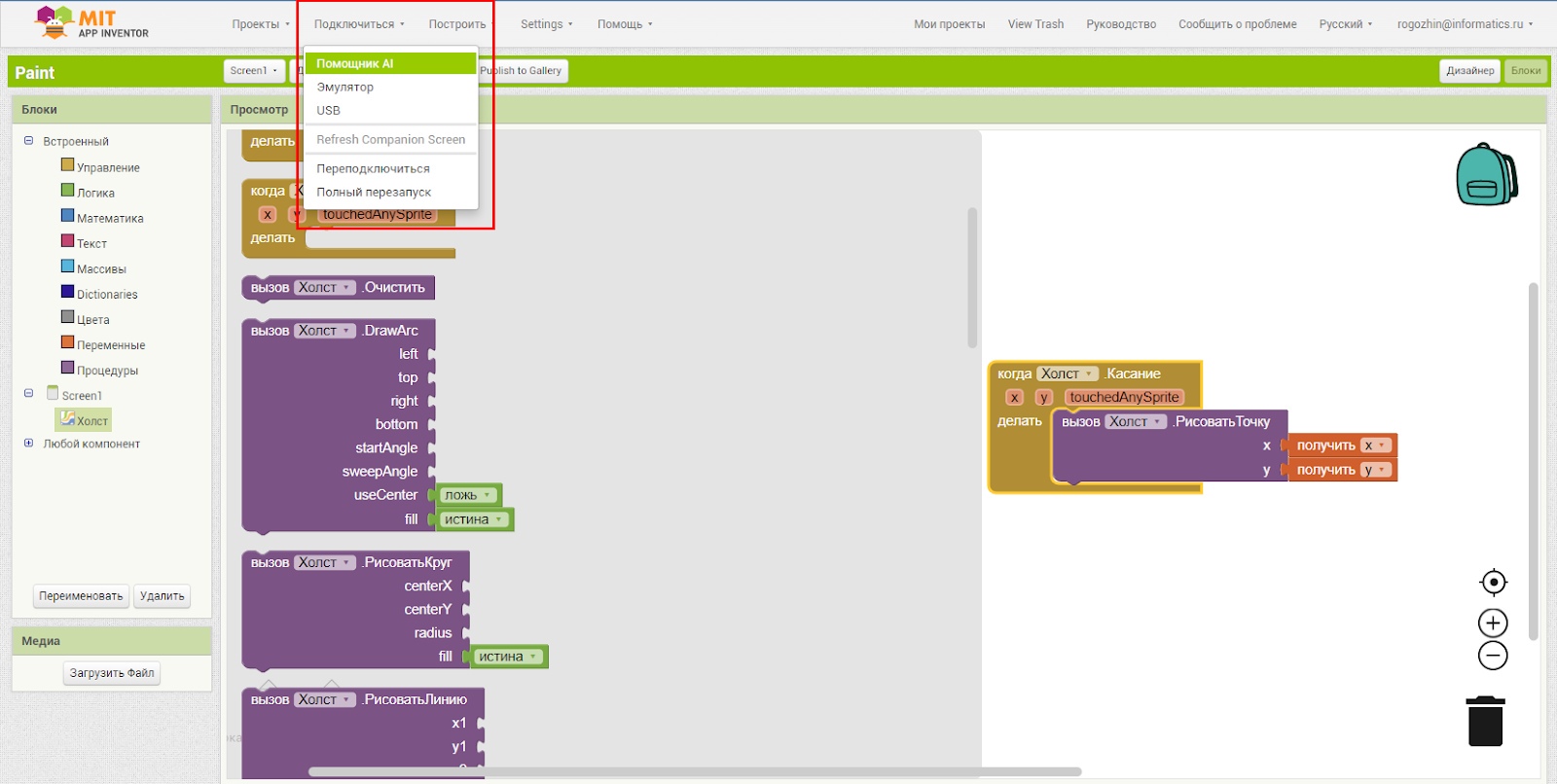
Вернемся к сервису App Inventor. В меню программы выберем вкладку «Подключиться». В выпавшем меню выберем пункт «Помощник AI».

-
Если мы все сделали правильно, на экране появится QR-код. Его можно открыть помощью мобильного приложения «MIT App Inventor», а именно кнопки Scan QR code.
-
Просканируйте код и приложение в рабочем состоянии появится на вашем телефоне! Когда проверка будет позади, переходите к следующему этапу разработки программы. И помните: важно время от времени тестировать приложение.
Этап 3. Добавляем кнопки для смены цвета и толщину кисти
К этому моменту мы уже поняли, что процесс создания приложения в конструкторе App Inventor не так и сложен. Фактически мы уже сформировали элементы: расположили по горизонтали, добавили кнопки и медиафайлы. Наша следующая задача — создать с помощью сервиса кнопки для цветовой палитры в собственном приложении.
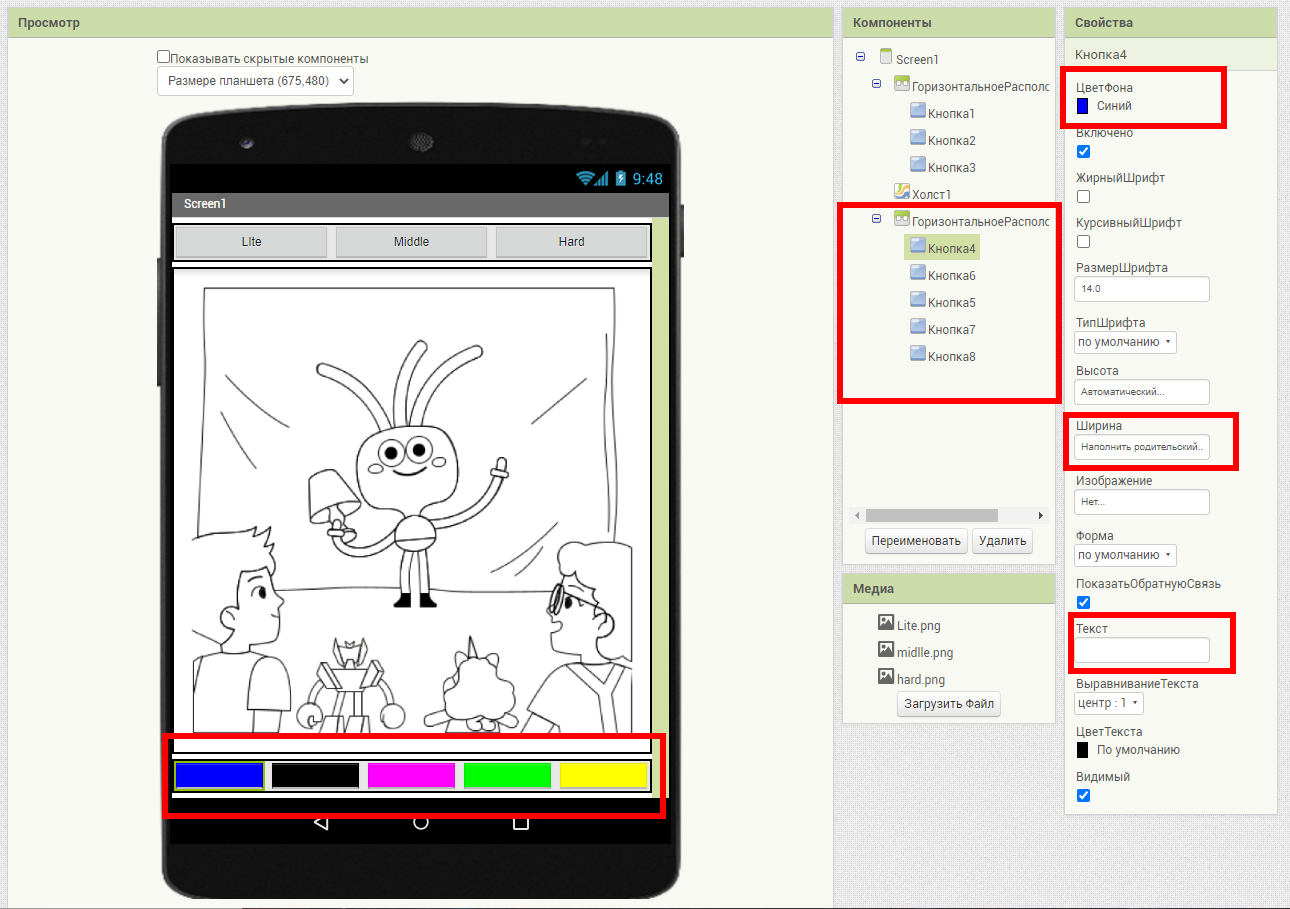
1. Добавляем новое горизонтальное расположение внизу экрана, чтобы разместить внутри новые кнопки с цветом.
Важно
Обязательно посмотрите, что кнопки отобразились именно в этом горизонтальном расположении, а не в расположении сверху, где находятся кнопки выбора сложности раскраски.
2. Убираем имена кнопок, чтобы отображались только цвета.
3. В свойствах каждой кнопки выбираем цвет фона.
Важно
Цвет фона кнопки в дальнейшем будет отображать цвет кисти, которой мы разрисовываем раскраску.
4. Применяем к каждой кнопке ширину всех элементов по «Родительскому наполнению».
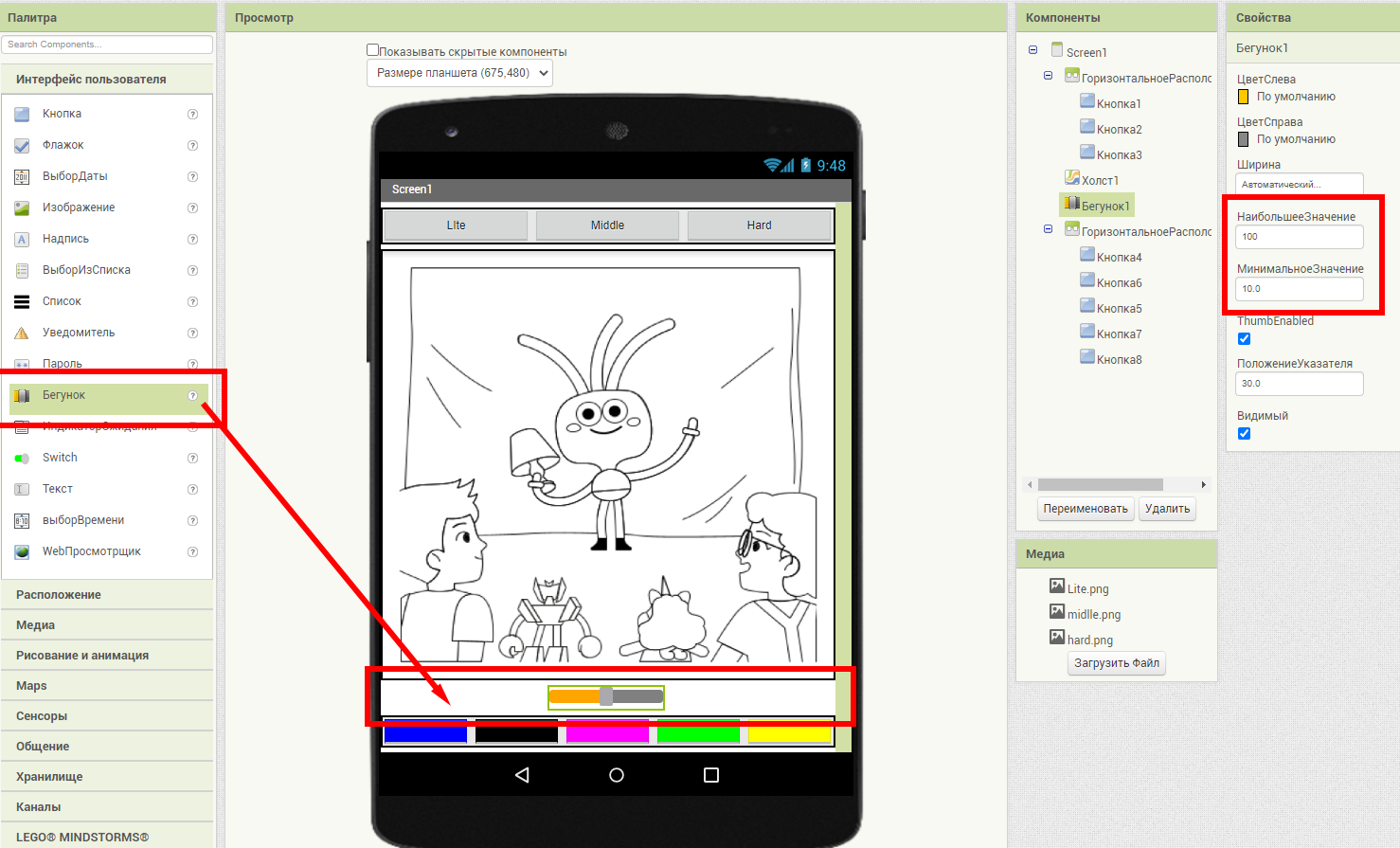
Теперь нам нужно добавить инструмент, который поможет увеличивать ширину кисти. Он пригодится, когда мы будем разрисовывать нашу раскраску. Чтобы это сделать, воспользуемся инструментом «Бегунок» в конструкторе мобильных приложений. Он находится в палитре инструментов, во вкладке «Интерфейс пользователя».
1. Перетаскиваем «Бегунок» вниз экрана сервиса, желательно над кнопками выбора цвета.
2. В свойствах «Бегунка» выбираем минимальное значение – 10 и максимальное значение – 100. Это и будет диапазоном ширины кисти.
После этого переименуем названия кнопок так, как называются соответствующие им цвета. Готово! Мы закончили этап прототипирования в конструкторе App Inventor. Пора программировать наши кнопки, чтобы они выполняли действия, которые нам нужны. Об этом — в следующем разделе.
Этап 4. Программирование приложения
Как мы уже говорили, в App Inventor можно закодировать компоненты, даже не зная языков программирования. Делать это мы будем на Рабочем столе App Inventor «Блоки», с которым познакомились в самом начале статьи.
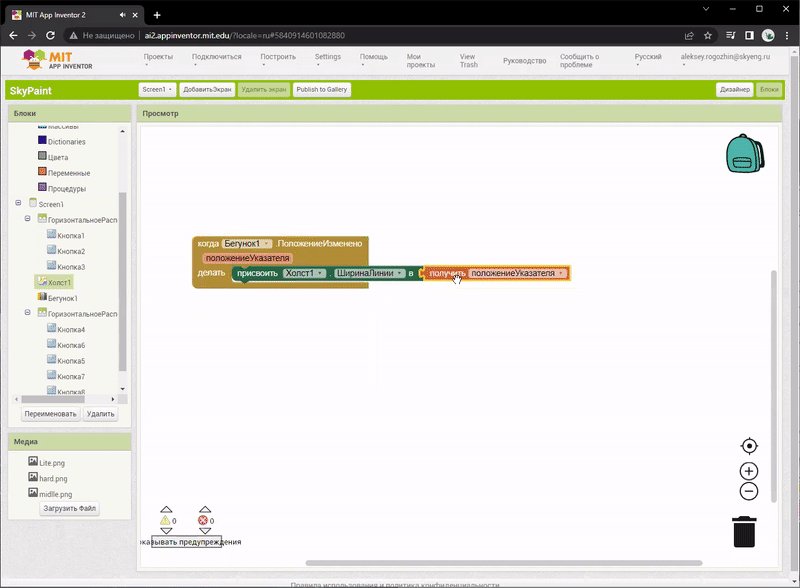
Начнем с того, что запрограммируем ширину кисти через инструмент «Бегунок».
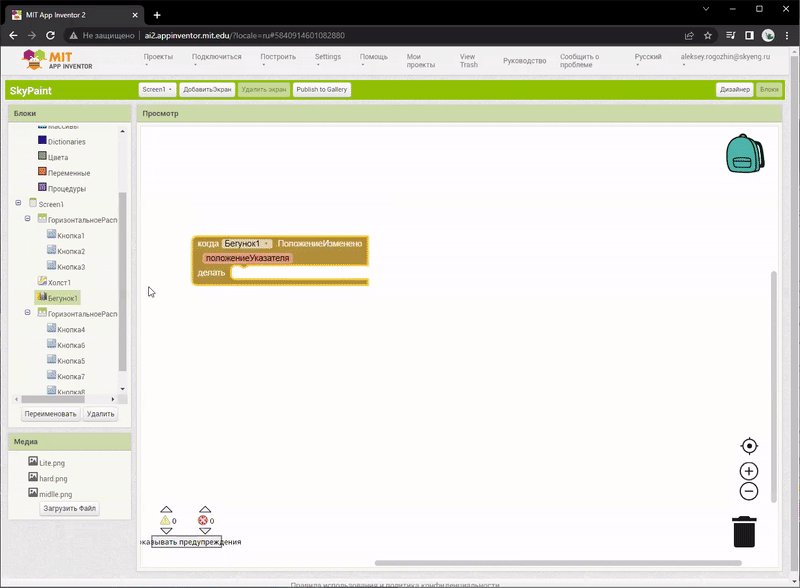
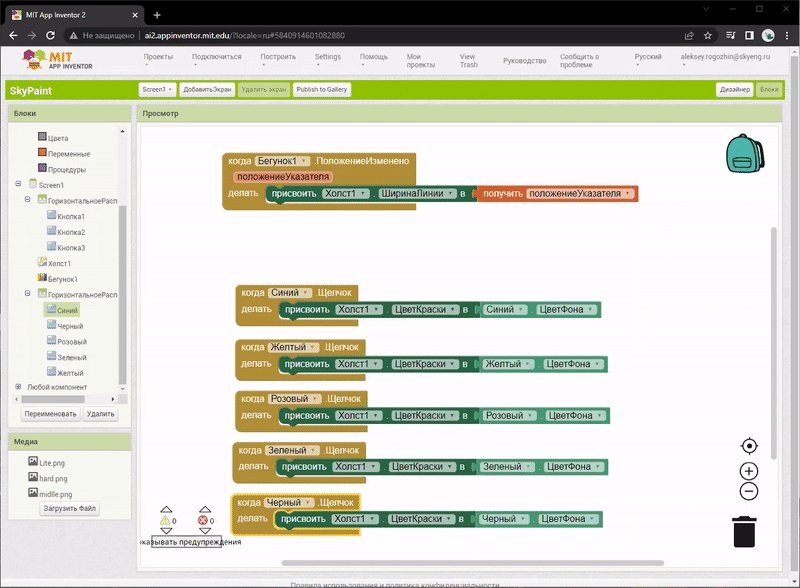
1. В списке блоков нажимаем «Бегунок». В открывшимся списке блоков для этого элемента выбираем «когда Бегунок 1. Положение Изменено» и вытаскиваем на рабочую область программы.
2. В списке блоков конструктора выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Ширина Линии» и вкладываем блок внутрь блока «когда Бегунок 1. Положение Изменено».
В блоке «когда Бегунок 1. Положение Изменено» нажимаем на кнопку «получить положение Указателя» и перетаскиваем этот блок в конец линии «присвоить Холст 1. Ширина Линии».

Теперь нам нужно закодировать кнопки для выбора цвета в том же сервисе. Все они программируются одинаково, поэтому мы рассмотрим общий алгоритм.
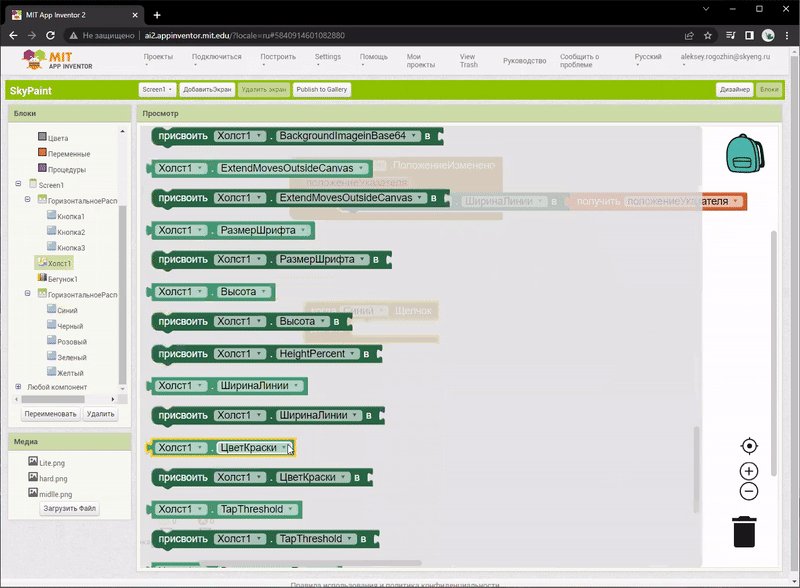
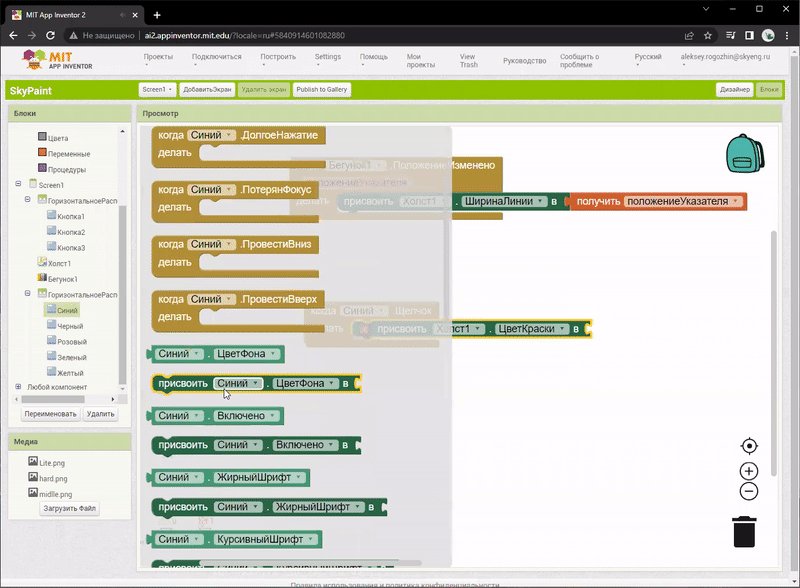
1. В списке блоков выбираем цвет. Допустим, это будет синий. В открывшимся списке блоков для этого элемента выбираем «когда Синий. Щелчок» и вытаскиваем на рабочую область конструктора.
2. В списке блоков программы выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст 1. Цвет краски» и вкладываем блок внутрь блока «когда Синий. Щелчок».
3. В списке блоков вновь выбираем синий цвет. В открывшемся списке блоков для этого элемента выбираем «Синий. Цвет Фона» и перетаскиваем в конец линии блока «присвоить Холст 1. Цвет краски».
4. Повторим все эти этапы для других цветовых кнопок, чтобы закончить этот этап создания мобильного приложения.

Готово! Мы закодировали ширину кисти через инструмент «Бегунок» и цветовую палитру. Пора приступить к программированию события отрисовки. Наша задача — сделать так, чтобы программа воспринимала наш палец как кисть, т. е. при нажатии на экран пальцем, мы могли рисовать цветом.
Отрисовка происходит на холсте, поэтому целесообразно программировать в конструкторе мобильных приложений сам холст под касания к нему. Любая точка (касание) имеет свои координаты по осям X и Y. Таким образом программа понимает, что точка находится по определенному адресу.
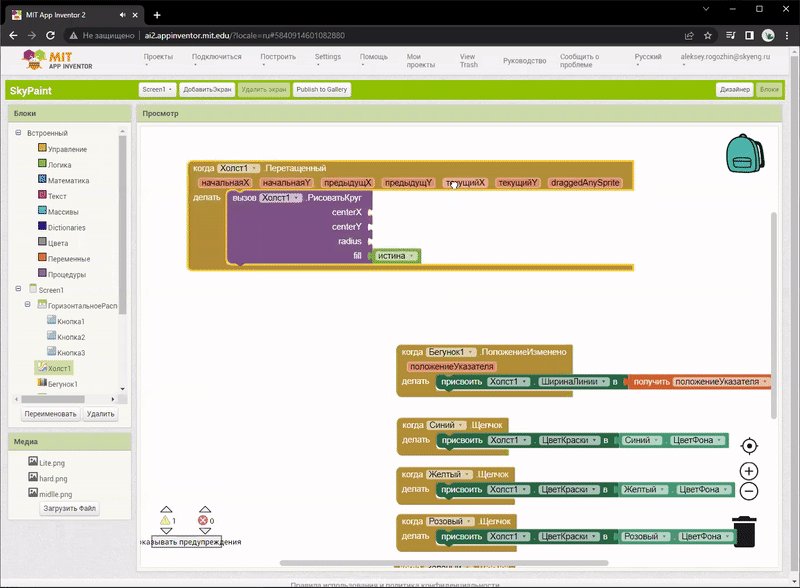
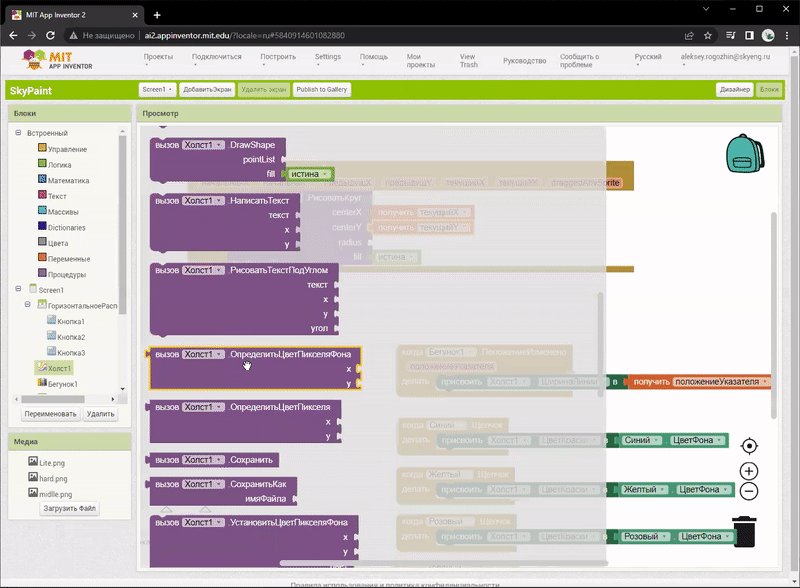
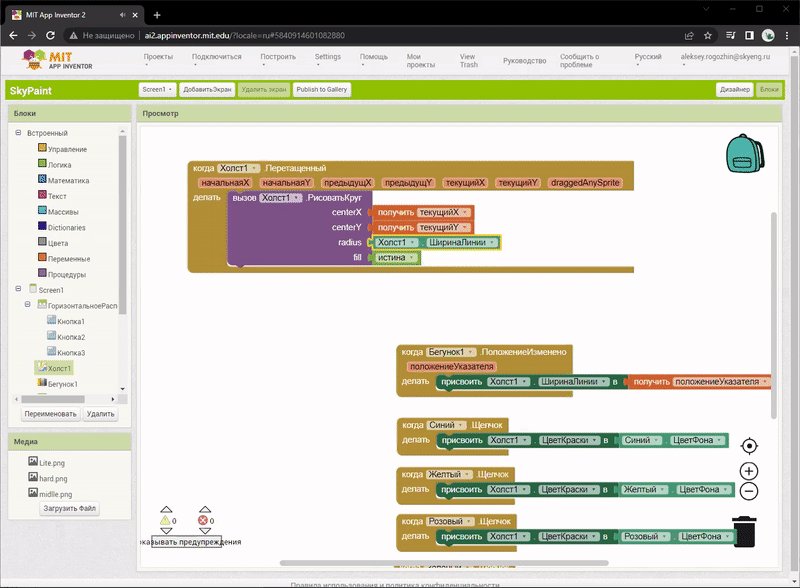
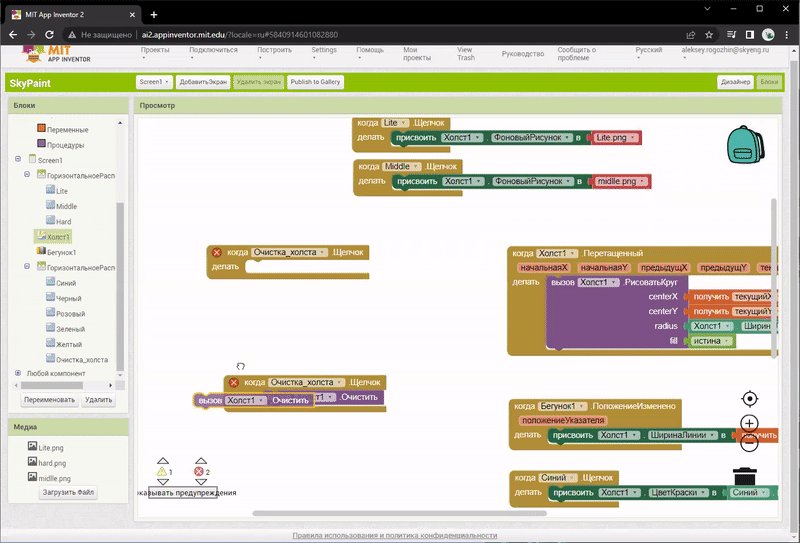
1. В списке блоков выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «когда Холст 1. Перетащенный» и вытаскиваем на рабочую область. Этот блок укажет программе, что наш палец — это кисть.
2. В списке блоков программы выбираем «Холст». В открывшимся списке блоков для этого элемента выбираем «вызов Холст 1. Рисовать Круг» и вкладываем блок внутрь блока «когда Холст 1. Перетащенный».
3. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий X» и перетаскиваем в сектор centerX блока «вызов Холст 1. Рисовать Круг».
4. В блоке «вызов Холст 1. Рисовать Круг» нажимаем на кнопку «получить текущий Y» и перетаскиваем в сектор centerY блока «вызов Холст 1. Рисовать Круг».
5. В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «Холст 1. Ширина Линии» и перетаскиваем в сектор radius блока «вызов Холст 1. Рисовать Круг».

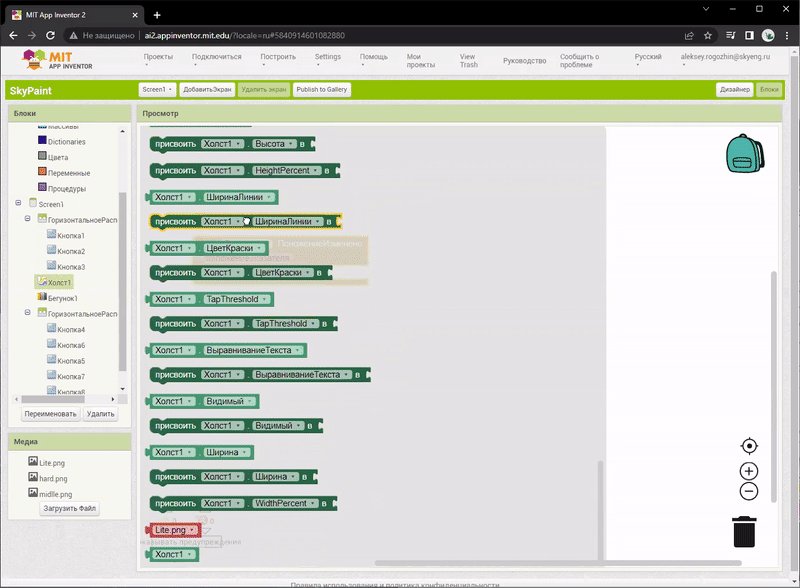
Отлично. Мы почти добрались до конечного этапа в создании мобильного приложения! Осталось лишь настроить через сервис кнопки смены фонов, т. е разных рисунков, и мы можем показать нашу раскраску этому миру 
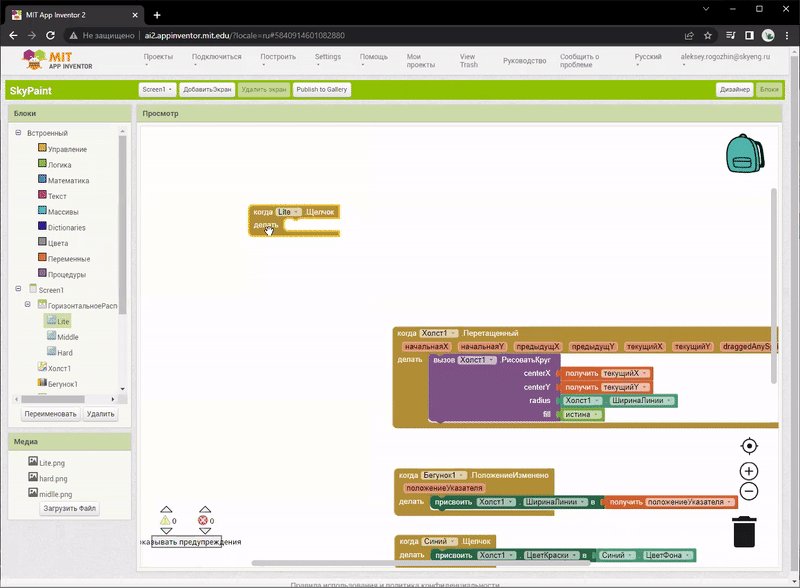
1. В списке блоков выбираем «Горизонтальное Расположение» кнопок выбора фона раскраски. Если ваши кнопки названы как «Кнопка 1», «Кнопка 2» и «Кнопка 3», советуем их переименовать в Lite, Middle и Hard.
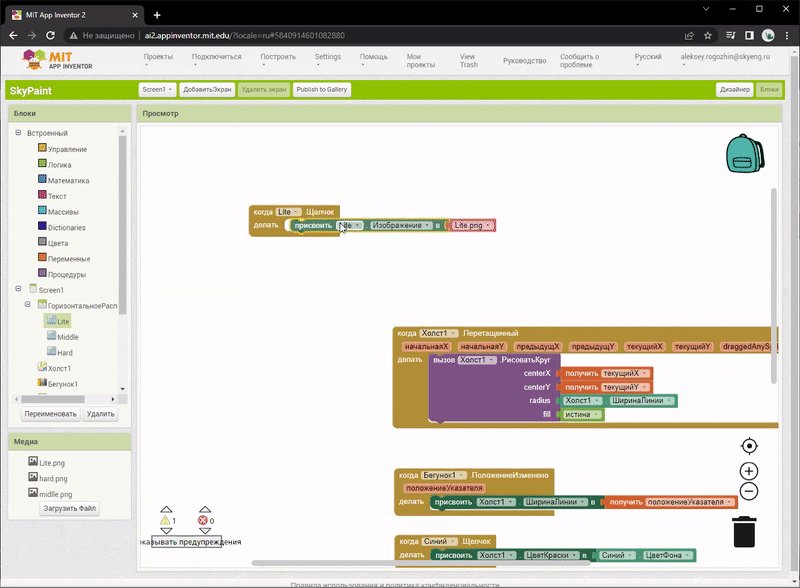
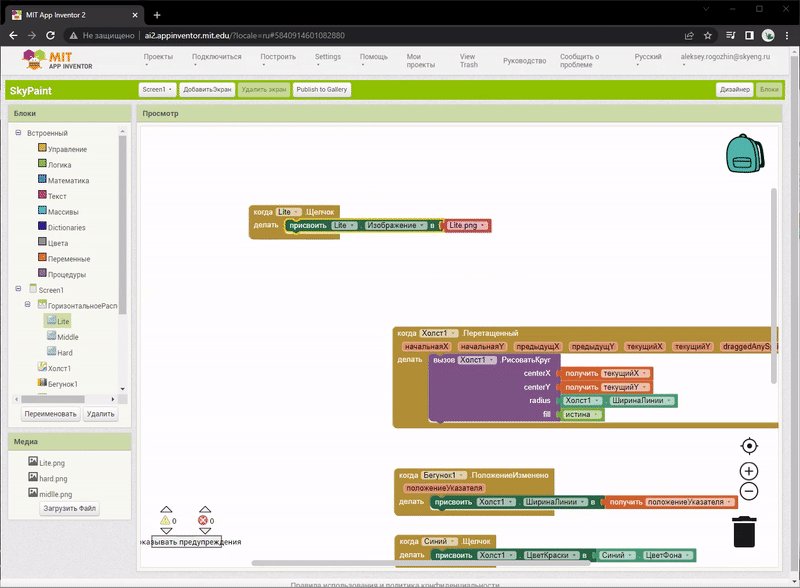
2. Нажимаем на кнопку Lite, в открывшемся списке блоков для этого элемента выбираем «когда Lite. Щелчок» и вытаскиваем на рабочую область программы.
3. В списке блоков нажимаем на «Холст». В открывшемся списке блоков для этого элемента выбираем «присвоить Холст. Фоновый рисунок. Lite.png» и переносим внутрь блока «когда Lite. Щелчок». Если вы используете другую картинку, название может отличаться.
4. Проделываем то же самое с кнопками Middle и Hard.

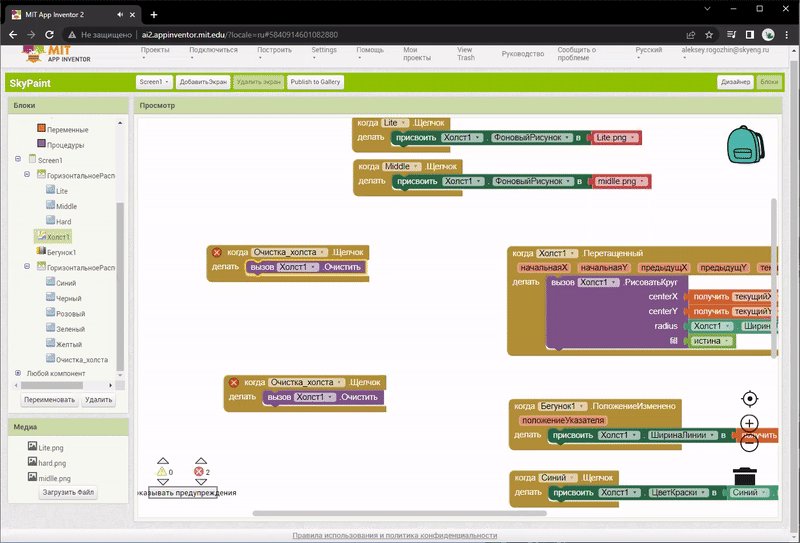
Раскраска готова! У нас есть приложение, где можно рисовать и менять различные картинки. Не хватает лишь одной функции – стирательной резинки. Давайте добавим ее в том же конструкторе.
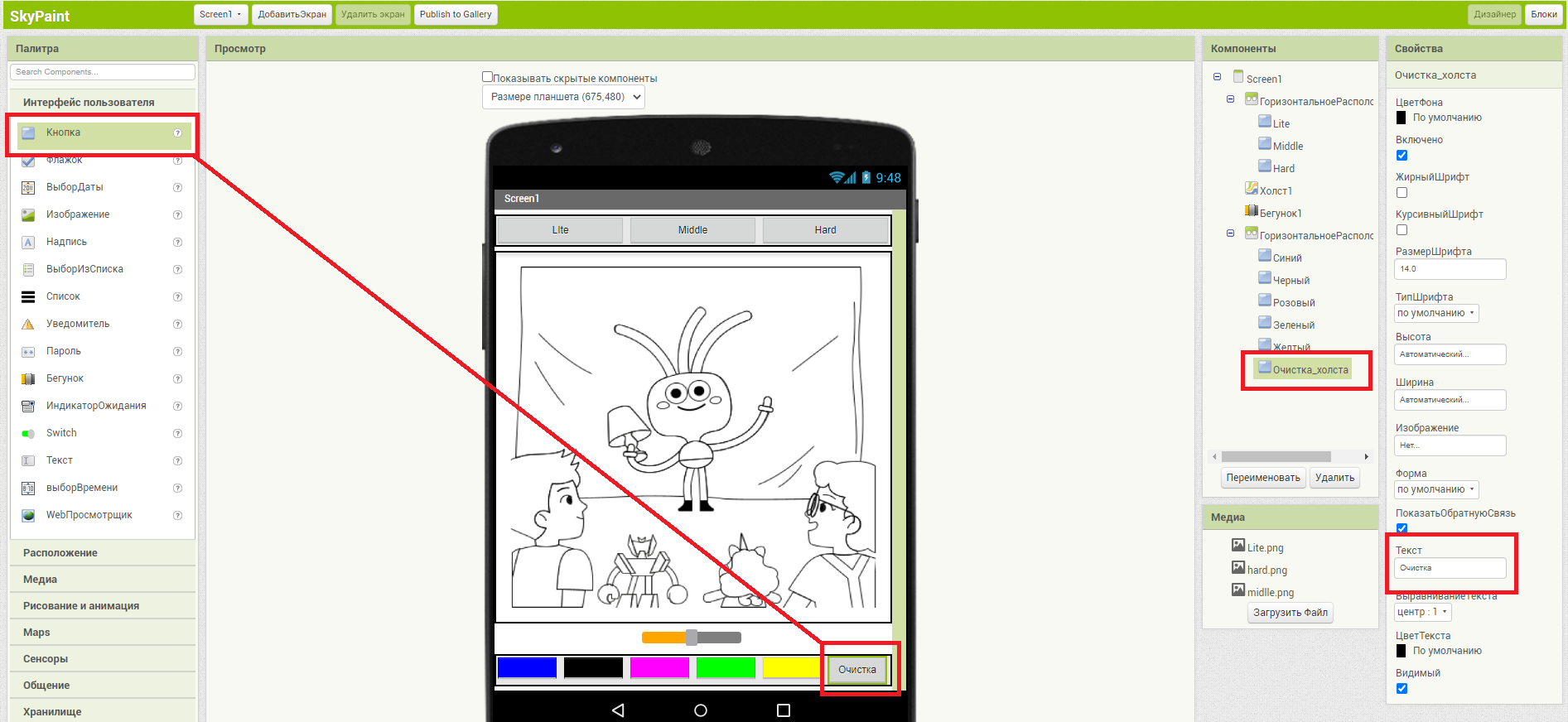
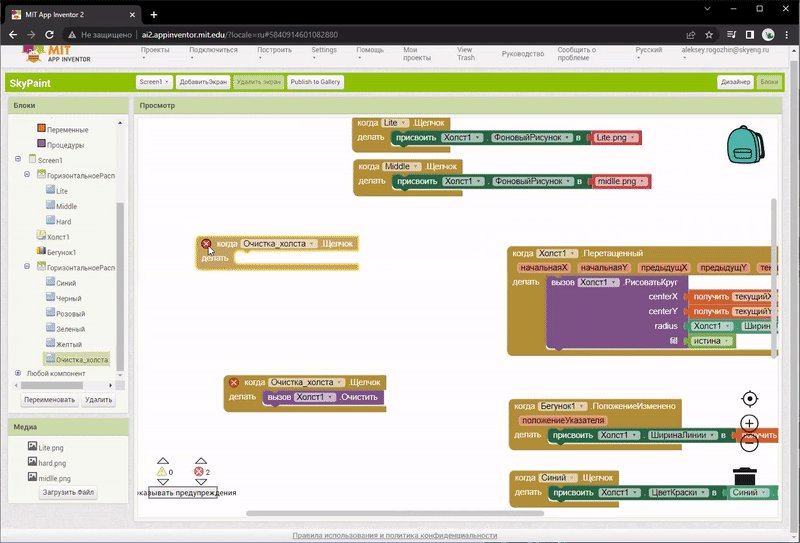
1. Зайдем в режим «Дизайнер» сервиса App Inventor и добавим новую кнопку. «Очистка».
2. Далее мы переходим на рабочий стол «Блоки».
3. В списке блоков выбираем «Очистка». Если вы не переименовали кнопку, то она будет называться «Кнопка 1». В открывшемся списке блоков для этого элемента выбираем «когда Очистка. Щелчок».
В списке блоков выбираем «Холст». В открывшемся списке блоков для этого элемента выбираем «вызов Холст 1. Очистить» и переносим внутрь блока «когда Очистка. Щелчок».

Как сохранить приложение
Примите мои поздравления! Только что вы разобрались, как сделать свое приложение, и попрактиковались в этом. Если хотите поделиться своей работой, нужно выполнить несколько шагов.
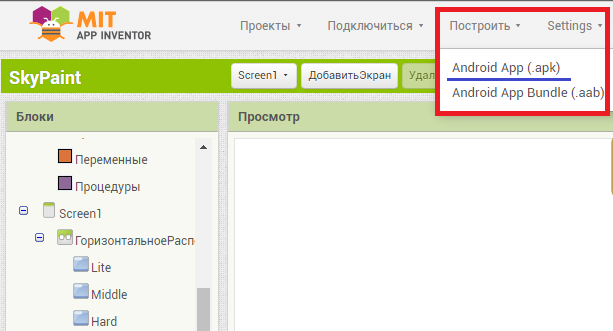
-
Зайдите в пункт меню Android App.
-
Выберите формат apk.
-
Сохраните файл. Теперь его можно опубликовать и передать всем друзьям.

App Inventor — это один из лучших конструкторов, который поможет узнать основы верстки мобильных приложений. Он подойдет для новичка, который не знает основы программирования, но хочет понять, как создать мобильное приложение для Android.
В этой статье мы разобрались, как создать свое приложение, и рассмотрели основные этапы. Если вы хотите и дальше прокачивать свои навыки и разрабатывать новые проекты, ждем вас на курсах программирования в Skysmart. Там мы научим вас создавать полезные и увлекательные проекты, включая игры. И все это — без кода!
This work «MIT App Inventor» is licensed undera a Creative Commons Attribution-ShareAlike 4.0 International License.
Google и логотип Google являются товарными знаками Google LLC.
#Руководства
- 18 июл 2018
-
1
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock

Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

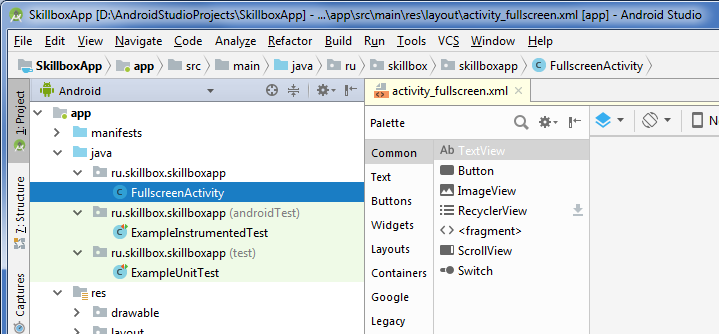
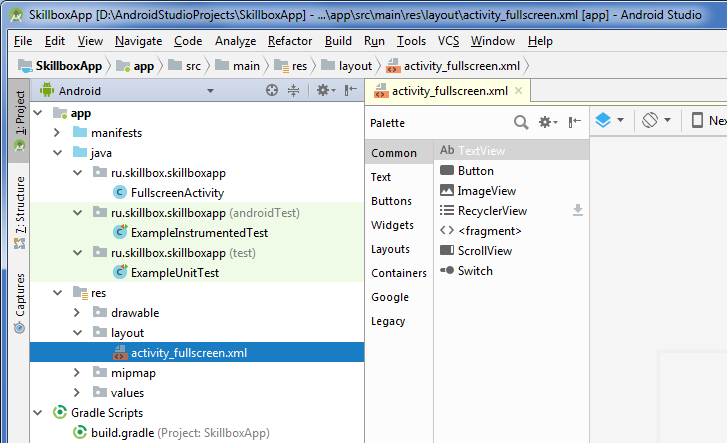
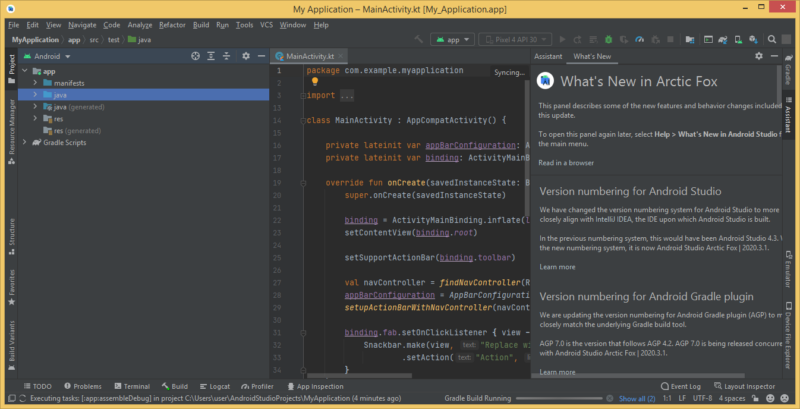
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest> Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
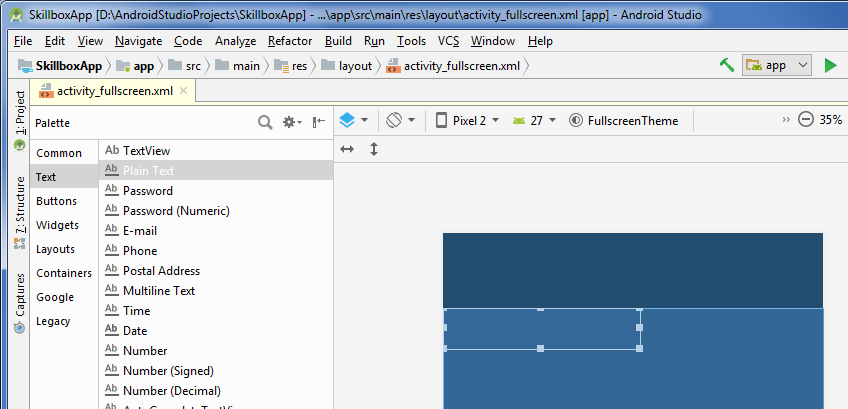
- Открываем файл app > res > layout > activity_fullscreen.xml.
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.
Профессия Мобильный разработчик
Вы с нуля научитесь создавать приложения для устройств на базе iOS или Android. Попрактикуетесь на реальных задачах и добавите проекты в портфолио. Сможете устроиться мобильным разработчиком в штат или работать на фрилансе.
Узнать про курс


Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Мобильный разработчик
Узнать больше
Разработка мобильных приложений — перспективное направление. По данным Statcounter, за 2021 год доля Android среди операционных систем в мире — 39,49%, а iOS — 17,42%.
Растет и спрос на Android-разработчиков. На «Хабре» в январе 2022 года — около 2500 вакансий. Во многих указана обязанность — работа в Android Studio. Как работать в этой среде разработки — в нашей инструкции.
Каким компаниям нужно свое мобильное приложение
Приложения разрабатывают компании, у которых большая часть клиентов используют не компьютер, а телефон, чтобы заказать товары или услуги. Например, для доставки продуктов или готовых блюд, покупки одежды, товаров для дома.
Приложения нужны и образовательным организациям, чтобы студенты просматривали лекции и выполняли домашние задания с телефона.
С чего начать разработку приложения
✔️ Определите задачи. Распишите проблемы и решения для целевой аудитории. Например, клиентам в вашей сфере удобнее заказывать товары не дома у компьютера, а в пробке или во время обеда с мобильного телефона. Задача — привлечь таких людей.
✔️ Проанализируйте конкурентов. Протестируйте самые популярные продукты. Отметьте, каких опций не хватает, что можно улучшить, о чём пишут в отзывах.
✔️ Сформируйте функции. Напишите, какие опции будут полезны. Например, для приложения сетевой пекарни подойдут:
- список акций и каталог товаров;
- заказ с самовывозом или доставкой;
- активация промокода;
- регистрация с указанием номера телефона и адреса.
Из функций соберите основной сценарий — путь клиента от установки до использования каждой опции. В примере с пекарней это:
- приветствие и краткий обзор возможностей;
- ввод данных пользователем;
- согласие на обработку данных;
- просмотр акций и каталога;
- заказ свежего хлеба самовывозом.
Сценарии удобно собирать в сервисах Figma или Miro. В первом создают черновики экранов с прописанными функциями. Во втором рисуют схему взаимодействия клиента и приложения. В результате вы поймете, сколько нужно экранов, где лучше использовать иллюстрации и хватает ли функций.

Интерфейс Figma
Чтобы улучшить сценарий приложения:
Дайте инструкцию. Объясните новым клиентам, куда они попали и как пользоваться приложением.
Добавьте ответ на каждый клик. Пусть кнопка меняет цвет при нажатии, появляется значок загрузки или подсказка — так человек увидит, что всё работает.
Используйте меньше рекламы и уведомлений. Результаты опроса Criteo в 2020 году: 21% пользователей удаляет приложение из-за навязчивой рекламы, 9% — из-за пуш-уведомлений.
✔️ Продумайте дизайн. Следуйте принципам минимализма и логике пользователей. Человек должен понять суть приложения сразу после его установки. Пусть этому не мешают иконки, детали, кнопки. Чем проще и понятнее интерфейс, тем больше шансов на коммерческий успех.
Чтобы подобрать гармоничные цвета, используйте сервис Adobe Color. Там же смотрите тенденции и примеры. Макеты и баннеры создавайте в Figma и Adobe XD, если вы делаете приложение вручную.

Поиск по цветам, настроениям и ключевым словам в Adobe Color
📌 Конструкторы no-code. Это сервисы с готовым набором функций и дизайнерскими шаблонами. Есть платные и бесплатные конструкторы. Когда будете выбирать, учитывайте, можно ли публиковать приложение в Google Play и других магазинах.
Преимущество: не нужно быть программистом и дизайнером — адаптируете типовые функции под себя и быстро получаете результат.
Недостаток: в бесплатных тарифах — минимум функций. Не подходит для крупных проектов, например интернет-магазинов с большим каталогом.
Четыре многофункциональных сервиса no-code:
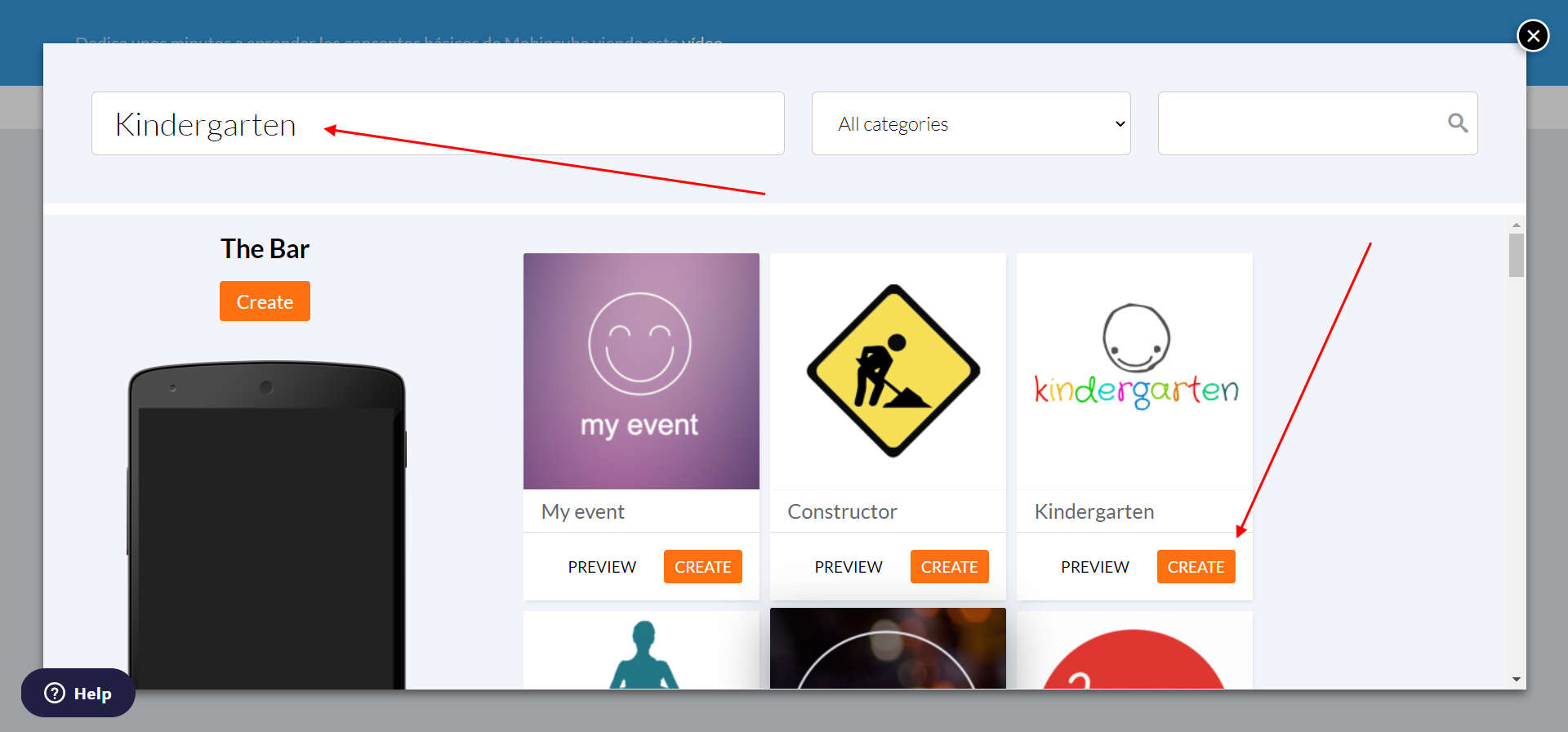
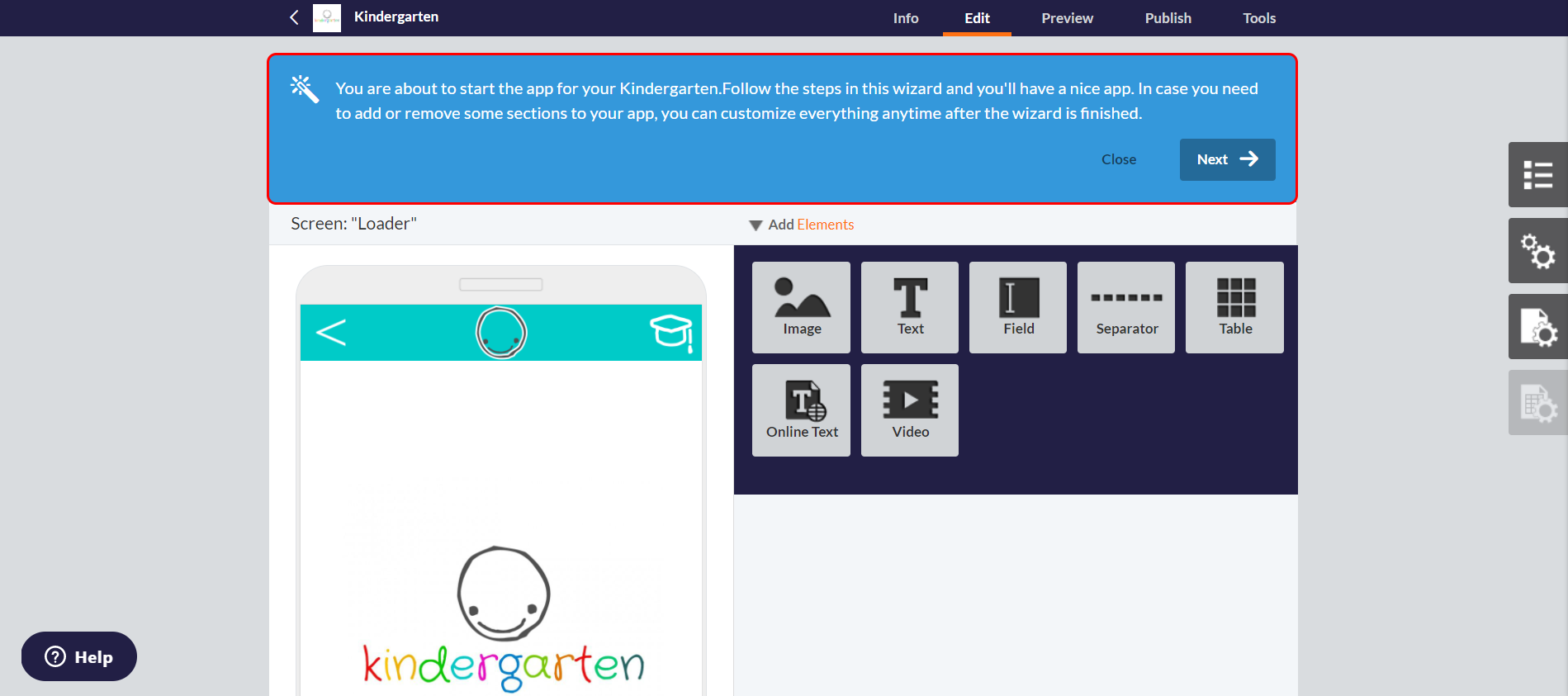
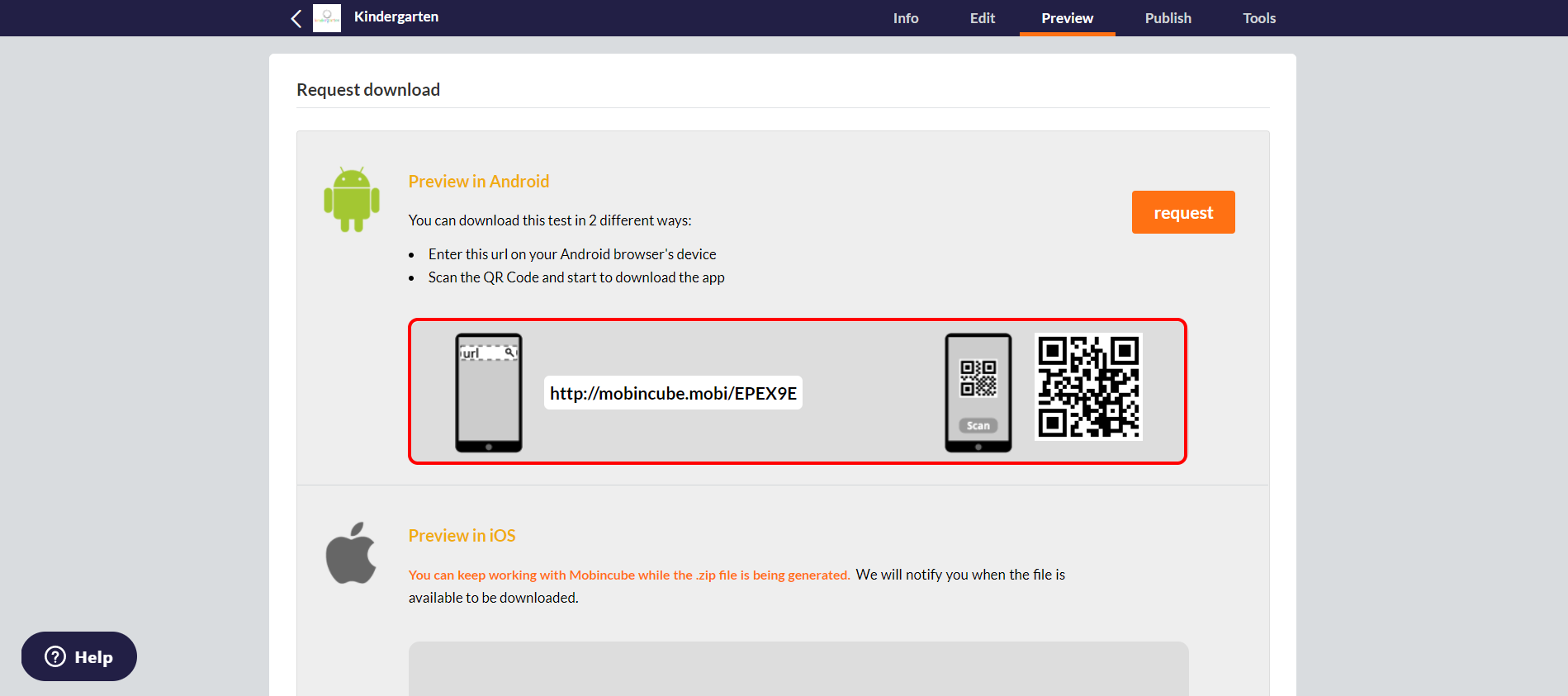
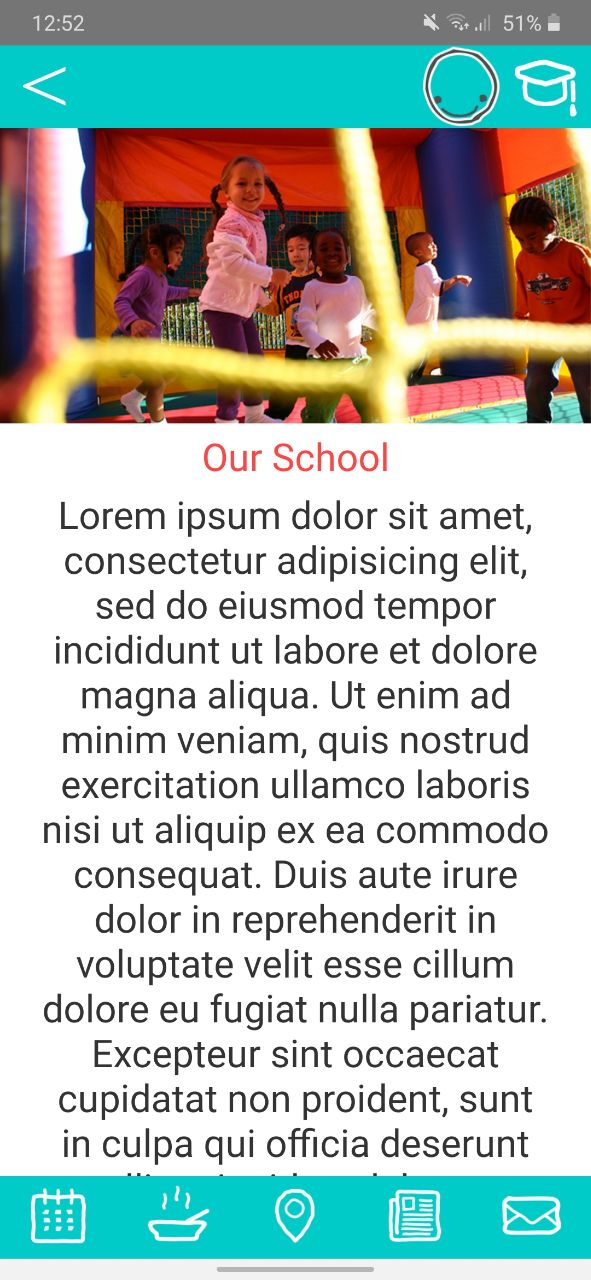
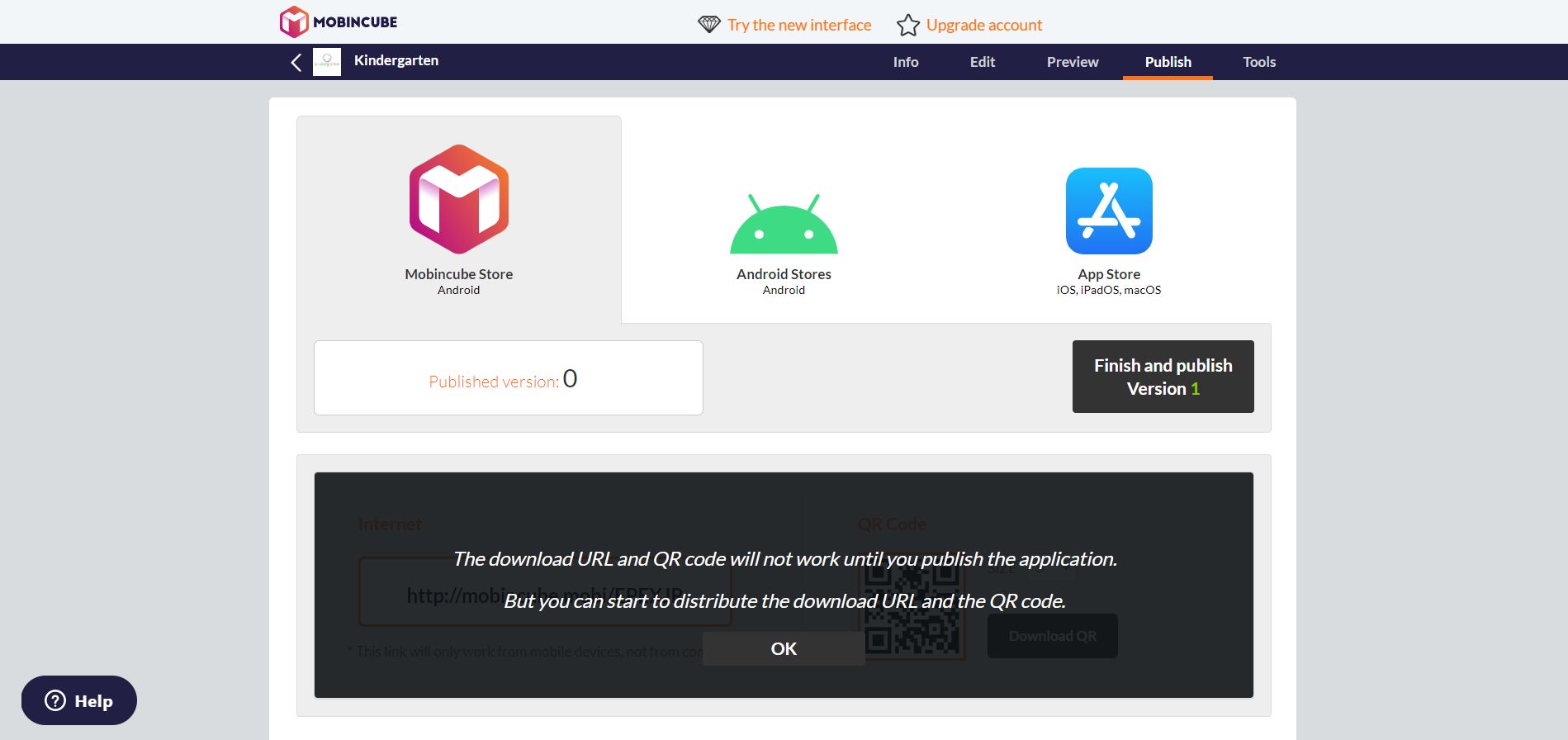
1️⃣ Mobincube
Бесплатный конструктор с дополнительными платными функциями. В бесплатной версии соберете неограниченное количество интерактивных и информативных приложений и подключите аналитику. Но не сможете монетизировать проект. Для этого есть платные тарифы, которые начинаются от 2,99 € в месяц. Или годовые подписки — от 35,88 €.
2️⃣ Appy Pie
Платный конструктор с семидневной пробной версией. Она доступна после регистрации. В пробной версии можно разработать многофункциональное приложение с неограниченным редактированием, использовать «Google Аналитику», удалять рекламу Appy Pie, пользоваться круглосуточной поддержкой. Подходит, чтобы создать сложные приложения с большим количеством функций. Стоимость платной версии — от 999 ₽ до 2999 ₽ в месяц.
3️⃣ Kalipso Studio
Конструктор с бесплатной пробной версией. Подходит, чтобы создать многофункциональные онлайн- и офлайн-приложения. Дает доступ к базам данных компании, распознаёт речь, считывает штрихкод. Цену на платную версию сообщает отдел продаж: она зависит от проекта.
4️⃣ Bravo Studio
Сервис превращает готовые макеты из Figma и Adobe XD в нативные приложения. На бесплатном тарифе можно загружать макеты три раза в неделю, но на всех продуктах будет логотип конструктора. Платная версия без ограничений и логотипа стоит 49 € в месяц.
📌 Языки программирования. Нужно знать Java или Kotlin. У этих языков схожие принципы, они популярны у программистов и востребованы у работодателей.
Преимущество: подойдут для сложных проектов и масштабных задач, многофункциональных приложений с индивидуальным дизайном.
Недостаток: будете разрабатывать проект несколько месяцев, даже если хорошо разбираетесь в языках.
Онлайн-университет Skypro помогает научиться программировать на Java с нуля. Преподаватели — практикующие разработчики, у которых есть опыт найма и наставничества. В программе пять этапов на 11 месяцев: от введения до защиты дипломного проекта. Например, на первом вы погрузитесь в основы языка, освоите базовые функции и напишете свой первый код. На втором — научитесь пользоваться библиотеками, создавать дженерик-классы, работать со стримами. Будете тестировать код. Все материалы останутся у вас после обучения.
Как создать мобильное приложение в Android Studio
Установите инструменты. Вам понадобится среда разработки Android Studio. Она бесплатная и работает на разных операционных системах. Если на компьютере процессор AMD, установите эмулятор Genymotion.
Разработайте приложение. На первом экране нажмите New project и выберите шаблон проекта.

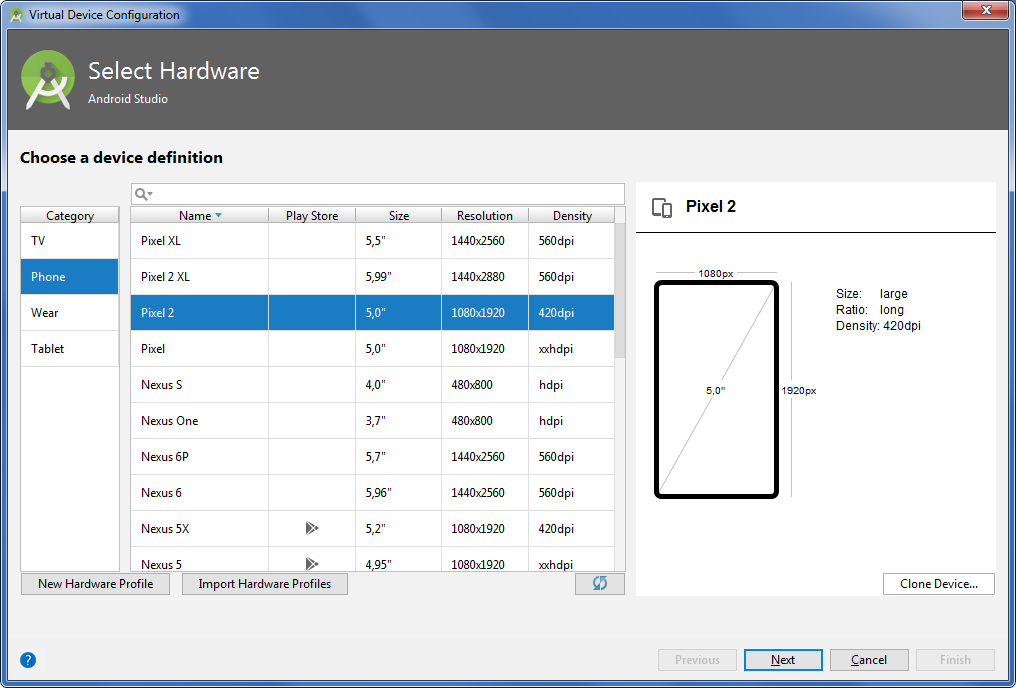
Затем заполните данные о проекте и выберите язык программирования. Заполните все поля и кликните Finish. После этого появится окно для работы с кодом.

Далее создайте эмулятор — виртуальный аналог будущего приложения. Для этого нажмите на значок смартфона AVD справа на панели инструментов. В следующем окне задайте устройство и выберите его параметры. Нажмите Next.

Загрузите версию Android, для которой разрабатываете проект, ⟶ Finish ⟶ Next.

В следующем окне выберите версию эмулятора, нажмите Finish и запустите его. Он откроется в отдельном окне.

После запуска эмулятора пишите код.
В левой части экрана вы увидите три папки. В java — код приложения. Здесь создают и заполняют экраны. В разделе res хранятся макеты и все дизайнерские компоненты. В этой папке разработчик верстает проект. Manifest содержит данные о каждом экране.

Проведите тест. Перед запуском убедитесь, что нет ошибок. Для этого подключите смартфон к компьютеру или включите эмулятор мобильного устройства на мониторе.
Проверьте:
- корректно ли работают функции и отображается информация;
- как тип устройства влияет на функции;
- есть ли пробелы в безопасности;
- как подключения к вайфаю или мобильному интернету влияет на работу;
- удобно ли регистрироваться и пользоваться навигацией;
- быстро ли загружается.
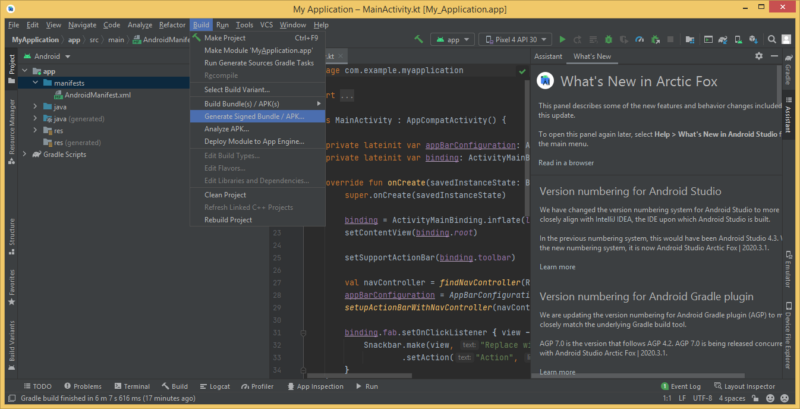
Подготовьте релиз-версию. На этом этапе соберите окончательную версию проекта для запуска. Создайте уникальный криптографический ключ для подписи — сертификат подлинности программы. Он хранится в запароленном файле keystore в Google Play или у владельца приложения.
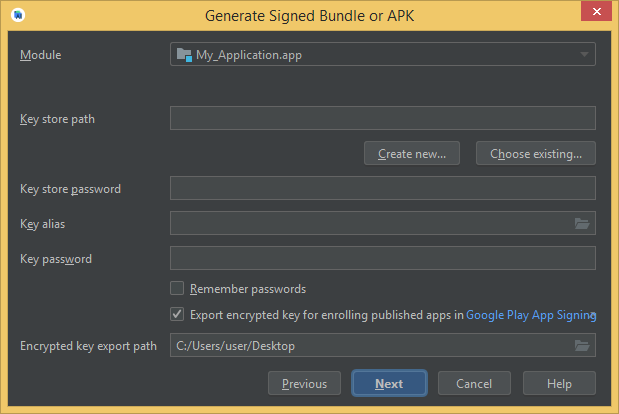
Чтобы собрать ключ, зайдите в Build на панели управления и откройте Generate Signed Bundle or APK:

Выберите тип сертификата, нажмите «Далее» и заполните форму:

Затем сделайте пиктограмму и скриншоты экранов для разных устройств. Проверьте права и финальную версию.
Запустите релиз. Это лучше сделать в Google Play — самой популярной площадке для приложений. У магазина огромная база пользователей, удобные инструменты для загрузки, быстрая проверка. Единоразовый платеж при регистрации — $25.
Создайте новый аккаунт Google и зарегистрируйтесь на странице консоли. Личный аккаунт не используйте, потому что робот Google Play может заблокировать разработчика. Тогда вы потеряете доступ. Затем нажмите кнопку «Новое приложение» и заполните все формы.
Альтернативы Google Play:
- Amazon Appstore. Удобен, чтобы интегрироваться с онлайн-магазином Amazon. Так как приложений в несколько раз меньше, чем в Google Play, больше шансов на то, что ваше приложение скачают.
- Samsung Galaxy Store. Команда магазина приложений сама проведет тесты на устройствах Samsung и укажет на ошибки. Так вы сэкономите на проверках.
- Aptoide. Он бесплатный, поэтому охваты очень большие. В нем есть программы, которых не найти в Google Play, потому что правила размещения не такие жесткие.
Как заработать на приложении
Есть четыре варианта:
1️⃣ Внедрить платные функции. Например, если у вас программа по обработке видео, сделайте возможным добавлять музыку только за деньги.
2️⃣ Продавать подписки на определенный период. Например, месяц бесплатного тестирования, далее тарифы по месяцам или на год со скидкой.
3️⃣ Собирать взносы. Приложение будет бесплатно, но пользователям выскочит форма для добровольных пожертвований.
4️⃣ Размещать рекламу. Это могут быть баннеры в определенной части или на всю область экрана при запуске.
Как выбрать наиболее подходящий вариант:
- Изучите аналогичные разработки и проанализируйте, как создатели зарабатывают на них.
- Подумайте, как будет действовать целевая аудитория. Например, если пользователи используют такие приложения каждый день, подойдет способ с рекламой.
- Оцените, возможно ли дополнить приложение. Если да — добавляйте новые платные инструменты.
- Учитывайте характеристики целевой аудитории. Одни охотно доплатят за отсутствие рекламы, другим удобнее покупать конкретные функции.
- Формируйте цены с учетом проживания пользователей и стоимости продуктов конкурентов.
Что нужно знать о создании приложений
📱 До разработки приложения определите целевую аудиторию, задачи проекта, сформулируйте, какими должны быть функции и сценарии пути пользователя. Продумайте минималистичный дизайн.
📱 Выберите способы монетизации и заложите в план расходы на продвижение.
📱 Создайте приложение самостоятельно или в конструкторе no-code. Последний вариант проще, он подойдет для простых приложений, но часть функций платная.
📱 Перед запуском протестируйте версию, чтобы найти и вовремя исправить ошибки.
📱 Самый популярный магазин приложений для Android — Google Play. Альтернативы с меньшей конкуренцией: Amazon Appstore, Samsung Galaxy Store, Aptoide.

Предисловие
Цель данного поста — с одной стороны поделиться своим успешным опытом старта разработки приложений на платформе Android и с другой стороны поспособствовать развитию рынка софта для этой замечательной и бурно растущей платформы за счёт (без ложной скромности скажу) возможно Вас, прочитавших данный пост. В сети, конечно, можно найти материалы на тему разработки приложения «чуть сложнее, чем helloworld», но как правило они разрозненные и в них не описываются различные мелкие подводные камешки. В данном посте мы рассмотрим полный цикл разработки приложения, начиная с чистого компьютера до готового apk-файла. Под катом скрины.
Подготовка к разработке
Для того, чтобы подготовиться к разработке не требуется каких-то особых действий и манипуляций. Буду описывать пошагово, что нужно сделать. У меня стоит Windows XP, поэтому и всё нижесказанное следует относить именно к данной ОС, хотя действия без каких-то сильных изменений можно применить и к другим ОС семейства Windows и даже Linux.
- Установка среды разработки Eclipse
- Установка ADT плагина к Eclipse
- Установка JDK и JRE
- Установка Android SDK
Установка среды разработки Eclipse
Тут всё просто. Идём в раздел Downloads на официальном сайте и качаем версию Classic. Далее просто распакуйте архив, куда вам хочется, я же решил это сделать в почетную директорию C:Eclipse
Установка ADT плагина к Eclipse
Запускаем Eclipse, и открываем диалог установки плагина через меню Help → Install new software. В поле Work with вписываем адрес загрузки плагина dl-ssl.google.com/android/eclipse (если не получилось, то плагин можно скачать и установить вручную по ссылке http://developer.android.com/sdk/eclipse-adt.html), далее в таблице ниже появится Developer Tools, отмечаем его и идем далее.

После успешной установки, можно перезапустить среду Eclipse.
Установка среды для Java: JDK и JRE
Если у вас еще не установлены Java Development Kit (JDK) и Java Runtime Environment (JRE), то их необходимо установить. Сделать это можно на сайте Oracle. Скачайте и установите JDK и JRE.

Установка Android SDK
Дело осталось за малым — это скачать и установить свежий Android SDK. Это делается на сайте для Android разработчиков. Я лично установил SDK опять-таки в почётную директорию C:Android. После этого необходимо добавить платформы и прочие дополнительные элементы SDK. Я добавил все доступные версии, так как планирую делать приложения и для ранних платформ, а также USB-драйвер и примеры приложений.

Подготовка к разработке завершена. Теперь следующий этап — создание приложения.
Создание Android-приложения
Перед тем как создать своё первое приложение, можно создать виртуальное Android-устройство, чтобы быстро тестировать на нём свой свеженаписанный софт. Вначале я хочу сказать вам несколько слов по поводу Android Virtual Device (AVD). Это виртуальный смартфон с ОС Android, на котором вы с легкостью сможете запускать созданную вами программу. Как можно заметить, преимущество Android Virtual Device состоит в том, что наглядно можно увидеть как будет работать Ваша программа на разных смартфонах с Android, а не покупать весь модельный ряд и тестировать приложение на каждом из них.
Приступим к созданию виртуального устройства Android. Следуем в меню по пути Window → Android SDK and AVD Manager.

Выбираем New в правой части окна, в появившемся окне вписываем имя виртуального устройства, платформу (допустим Android 2.1), размер карты памяти (допустим 512 Mb), тип дисплея (допустим HVGA). Затем жмем внизу на кнопку Create AVD.
Теперь создадим проект. Для этого идем по пути в меню File → New → Other, в появившемся списке Android → Android Project.

В качестве примера расскажу о разработке одной моей простейшей программы UfaTermometr, показывающей текущую температуру с датчиков, расположенных на одном из объектов местной энерго-компании.
После создания проекта, слева вы увидите дерево директорий. Перво-наперво загрузим свою иконку приложения, а точнее 3 иконки под разные варианты. В папку drawable-hdpi грузим png-картинку с прозрачным фоном размером в 72×72, в drawable-mdpi соответственно 48×48 и в drawable-ldpi самую маленькую размером 36×36. Делать это можно простым перетаскиванием файлов прямо на дерево. Следующим шагом будут элементы управления. В моей программе было необходимо всего три элемента интерфейса: ImageView (просто картинка логотип приложения), Button (обновить значение температуры) и TextView (вывод значения температуры). Все эти элементы управления нужно описать в специальном xml-файле. В дереве он расположен по адресу res → layout → main.xml. Во-многом разметка элементов управления сходна с вёрсткой веб-страниц, тут есть и padding, и margin, и аналог align. Код main.xml моего приложения:
<?xml version=«1.0» encoding=«utf-8»?>
<LinearLayout xmlns:android=«schemas.android.com/apk/res/android»
android:orientation=«vertical»
android:layout_width=«fill_parent»
android:layout_height=«fill_parent»
>
<ImageView android:layout_width=«fill_parent»
android:layout_height=«wrap_content»
android:src=»@drawable/droid»
android:layout_gravity=«center_horizontal|center»
android:layout_margin=«0px»
/>
<Button
android:id=»@+id/refrbutton»
android:layout_width=«wrap_content»
android:layout_height=«wrap_content»
android:gravity=«center_horizontal»
android:layout_gravity=«center_horizontal|center»
android:textSize=«30px»
android:padding=«20px»
android:layout_marginTop=«10dip»
android:text=«Обновить»
/>
<TextView
android:layout_width=«fill_parent»
android:layout_height=«wrap_content»
android:text=»…»
android:textSize=«100dip»
android:gravity=«center_horizontal»
android:id=»@+id/temper»
android:textColor=»#EEE3C4″
/>
</LinearLayout>
Подробно останавливаться на разметке элементов управления не буду, так как это всё достаточно подробно описано в мануале и вообще интуитивно понятно, особенно тому, кто имел дело с html/css-вёрсткой и/или разработкой в какой-либо визуальной среде (например, Delphi). Единственное, обратите внимание как я загрузил произвольное изображение в ImageView. В поле src указывается путь, начинающийся с символа @ и далее указываете адрес по дереву. В папке res я заблаговременно создал подпапку drawable и «закинул» туда логотип, а затем просто указал ImageView путь. Легко? По мне так очень.
Непосредственно код приложения располагается по пути src → «ваше название package» → «название приложения».java.
По-умолчанию создается «болванка» главного класса и от неё уже дальше можно плясать. Не буду останавливаться на тонкостях такого простого кода как у меня в примере, но поясню, что логика работы объясняется тремя простыми шагами:
- Загрузить HTML-страницу со значениями температуры
- С помощью регулярок «вытащить» температуру
- Показать в TextView значение температуры
Заметьте, что когда приложению требуются какие-то системные разрешения, нужно указывать их в манифесте AndroidManifest.xml. В данном конкретном случае мы используем подключение к Интернет, соответственно добавляем строчку <uses-permission android:name=«android.permission.INTERNET»/> в указанный выше xml-файл.
Собственно сам код, реализующий указанную выше логику работы:
package app.test.ufatermometr;import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.regex.*;public class UfaTermometr extends Activity
{@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button button = (Button) findViewById(R.id.refrbutton);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) // клик на кнопку
{
RefreshTemper();
}
});
RefreshTemper();
// при запуске грузим температуру сразу
};
//—————————————————————-
public String GetTemper(String urlsite) // фукция загрузки температуры
{
String matchtemper = «»;
try
{
// загрузка страницы
URL url = new URL(urlsite);
URLConnection conn = url.openConnection();
InputStreamReader rd = new InputStreamReader(conn.getInputStream());
StringBuilder allpage = new StringBuilder();
int n = 0;
char[] buffer = new char[40000];
while (n >= 0)
{
n = rd.read(buffer, 0, buffer.length);
if (n > 0)
{
allpage.append(buffer, 0, n);
}
}
// работаем с регулярками
final Pattern pattern = Pattern.compile
(«<span style=«color:#[a-zA-Z0-9]+»>[^-+0]+([-+0-9]+)[^<]+</span>[^(а-яА-ЯёЁa-zA-Z0-9)]+([а-яА-ЯёЁa-zA-Z ]+)»);
Matcher matcher = pattern.matcher(allpage.toString());
if (matcher.find())
{
matchtemper = matcher.group(1);
}
return matchtemper;
}
catch (Exception e)
{
}
return matchtemper;
};
//—————————————————————-
public void RefreshTemper()
{
final TextView tTemper = (TextView) findViewById(R.id.temper);
String bashtemp = «»;
bashtemp = GetTemper(«be.bashkirenergo.ru/weather/ufa»);
tTemper.setText(bashtemp.concat(«°»)); // отображение температуры
};
}
После того как приложение написано, можно уже его отлаживать и тестировать.
Запуск и тестирование приложения
Вспоминаем про нашу виртуальную машину и запускаем привычной кнопкой или менюшкой Run → Run
Вот такую картину мы можем затем созерцать:

Теперь, если вы хотите поделиться приложением, то нужно собрать apk-файл. Для этого воспользуемся меню File → Export и в списке Android → Export Android application. Далее выберите проект, затем создайте хранилище ключей keystore и ключ key, для этого нужно будет заполнить несколько полей с всякого рода справочной информацией. Получившийся apk-файл можно распространять и даже выложить в Android Market, но для этого придется зарегистрироваться и уплатить $25, что в общем-то немного, особенно для стоящего проекта. Но регистрация в Маркете, пожалуй, тема отдельной статьи.
Заключение
В заключении хотелось бы сказать, что безусловно разработка приложений для Android приятна, достаточно проста и интересна. Конечно, мы рассмотрели лишь верхушку айсберга, но я надеюсь, что в умах тех из вас, кто раньше не пробовал делать ничего подобного «загорелась лампочка» и вполне возможно, что когда-то вашим приложением будут пользоваться миллионы.
Источники, ссылки
В посте использованы материалы:
www.ibm.com
www.itblog.name
Википедия
APK-файл приложения
UPD: Устранение возможных ошибок
Defite:
1. Ошибка
ERROR: Unable to open class file C:workspaceTestgencomexampletestR.java: No such file or directory
решается очисткой проекта через меню Project → Clean или перезапуском Eclipse.
2. Когда возникает ошибка
emulator: ERROR: no search paths found in this AVD’s configuration. Weird, the AVD’s config.ini file is malformed. Try re-creating it
— это следствие того, что у Вас кириллица в имени пользователя. Решается: идем в Компьютер → Свойства системы → Дополнительные параметры системы → Переменные среды. Создаем новую переменную с именем ANDROID_SDK_HOME и значением – путем, где находится папка AVD (например, C:Android). Создаем, далее ищем там же переменную Path, открываем и в поле значений через точку с запятой добавляем путь до папки tools Android SDK (например, C:Androidtools). Сохраняем. Запускаем Eclipse, запускаем программу.
UPD 05.10.2011, во что превратилось данное приложение можно лицезреть на следующих скринах:

Это результат развития той самой болванки, которая выше дана в качестве примера.
Разработка и создание Android-приложений
Создание сайтов
Создать мобильное приложение легко, если понимать процесс. Можно сверстать самостоятельно, можно нанять команду, а можно найти другой способ, описанный в статье. Сегодня расскажем, какие ресурсы понадобятся для создания мобильного приложения и что нужно знать перед началом разработки, обязательно ли быть программистом и сколько стоит успешный релиз.
Мобильное приложение: зачем оно нужно
Мобильное приложение служит разным целям. Оно может быть основным продуктом бизнеса или дополнительным каналом привлечения клиентов. Например, мессенджер Telegram — это самостоятельное приложение-сервис, которое закрывает потребность пользователей в общении. А у супермаркета «Перекрёсток» другая ситуация: их приложение доставки второстепенно, потому что основной продукт — это розничные офлайн магазины. Однако при любой стратегии мобильное приложение приносит пользу: помогает развивать бизнес и увеличивать продажи.
Прежний способ продаж через сайт уже не отрабатывает на все сто. Во-первых, 56% всего мирового интернет-трафика забирают на себя пользователи мобильных телефонов. Во-вторых, многие предпочитают приложения классическим сайтам в браузере. То есть часть целевой аудитории не станет переходить на сайт за покупками, потому что не использует браузер. Получается, что, если у бизнеса есть мобильное приложение, он может охватить больше потенциальных клиентов.
Для некоторых стартапов создание мобильных приложений неизбежно, потому что идею можно реализовать только на смартфоне. Например, навигатор или шагомер. Такие бизнесы могут протестировать свои гипотезы и проверить спрос только с MVP приложения, о котором расскажем позже.
Как сделать мобильное приложение
Есть два основных способа создания мобильных приложений — кастомная разработка и при помощи конструкторов. Оба варианта имеют свои плюсы и минусы и достойны изучения.
Важно отметить, что стартапу нерационально сразу создавать полноценное приложение, так как идея ещё не протестирована. Есть риск потратить время и деньги там, где нет спроса. Поэтому сначала готовят MVP приложения — минимально жизнеспособный продукт. Оно закрывает потребности пользователей и приносит доход создателю, но MVP включает только основные функции. MVP призван быстро и недорого проверить идею стартапа и спрос. Если все прошло успешно, то MVP улучшают и добавляют дополнительные функции. Более подробно про MVP можно почитать здесь.
Сборка на конструкторе
Это сервисы для создания мобильных приложений без разработки. Конструктор представляет собой библиотеку шаблонов, откуда можно выбрать готовые блоки и частично видоизменить их. Например, есть элемент «Меню», вы добавляете его в свое приложение, меняя названия самих пунктов и цвет шрифта. Алгоритм понятен, результат видно сразу, и никакого взаимодействия с кодом. Такие конструкторы называются no code.
Но есть еще версия со звездочкой, low code, где к готовым блокам можно добавить код. Такой вариант подходит, когда нужно сделать что-то нестандартное. В примере с меню кодом можно задать необычное расположение пунктов или добавить уникальный дизайн.
Сравнение low-code и no-code разработки
Главное преимущество конструкторов — скорость. Можно сделать приложение за 3-4 часа, если у него простая функциональность. Другой плюс — простота использования: в конструкторе есть готовые блоки, остается их выбрать и поменять доступные параметры.
Стоимость no code разработки — это палка о двух концах. С одной стороны, дешево, а с другой, вовсе нет. Создать мобильное приложение на конструкторе — это верхушка айсберга. Вскоре туда нужно будет вносить дополнительные элементы, а значит, привлекать разработчика и платить ему. Поэтому видимая дешевизна в начале пути обманчива. Это как с ремонтом в новостройке: можно сразу сделать качественный и дорогой, чтобы хватило на 10 лет, а можно дешево и на скорую руку, а через 2 года переделать. И не факт, что во втором случае получится сэкономить.
Создать приложение самостоятельно через конструктор недорого. Обычно конструкторы работают по системе подписки (в среднем 1000 рублей в месяц), а также предоставляют бесплатные ограниченные функции. Чаще всего это маленький набор шаблонов, при помощи которого почти невозможно сделать даже очень простое приложение. Или это бесплатный доступ ко всем шаблонам, но нельзя разместить приложение в магазине и управлять им.
Примеры сервисов для создания мобильных приложений
Обычно стартап выбирает сервис, отталкиваясь от необходимых функций, технических требований — под iOS или Android — и бюджета. Мы подобрали 3 конструктора для разных целей.
Логотип и дашборд из приложения Apps Global
Apps Global. Российский сервис для создания мобильных приложений для малого и среднего бизнеса.
💰: 650-2 500₽https://apps-global.ru/в месяц.
📱: iOS и Android.
Функции: удобный модуль управления приложениями и сбора аналитики, можно подключить платежные системы Сбербанк, Яндекс, QIWI.
Категории мобильных приложений, которые можно создать в конструкторе Appypie и логотип компании
Appy Pie. Американский универсальный конструктор no-code для приложений, сайтов и чат-ботов.
💰: 999-2 999₽https://www.appypie.com/app-builder/pricing-planв месяц.
📱: iOS и Android.
Функции: широкий выбор блоков, обучающие видео по созданию разных приложений, возможность подключить программу лояльности, форум с единомышленниками.
Логотип и экраны конструктора приложений iBuild App
iBuildApp. Американский сервис для создания мобильных приложений, один из первооткрывателей рынка конструкторов.
💰: $23-$59https://russia.ibuildapp.com/pricing.php (~1 400-3 600₽) в месяц.
📱: iOS и Android.
Функции: удобная разбивка виджетов по категориям, имитация экрана телефона и встроенная опция тестирования приложения в процессе разработки.
Кастомная разработка
Такой вид разработки позволит создать приложение уникальным и непохожим на другие. Можно придумать какие угодно элементы, связки и дизайн, а команда воплотит их в реальность. Идеальный вариант, чтобы создать мобильное приложение со сложной структурой или не имеющее аналогов.
Конструктор 🥊 кастомная разработка
Кастомная разработка похожа на VIP тариф: особый подход к приложению и полное соблюдение требований заказчика. Можно воплотить все идеи, не заботясь, есть ли под них шаблоны или нет. Нестандартные фичи и корпоративный дизайн — это все отличительные черты кастомной разработки. К ней обращаются все те, кто планируют развивать и совершенствовать свое приложение. В отличие от конструктора, кастомная разработка позволяет масштабироваться и превращать MVP в полноценный продукт.
К минусам индивидуальной разработки относят длительность. Создать мобильное приложение с нуля — дело не одного дня и не одной недели. На MVP в среднем закладывают 4 месяца, и даже этот срок примерный. Длительность связана со сложностью процесса: приложение на каждом этапе прорабатывается до мелочей, по ходу реализации у заказчика могут меняться требования к проекту, да и про тестирование не стоит забывать.
Но кастомная разработка мобильных приложений — это тот случай, когда конечный результат оправдывает все затраченные ресурсы. Чуть ниже рассказываем детально, как мы в Purrweb подходим к этому процессу и сколько это стоит.
Какие функции можно сделать с кастомной разработкой
Кастомная разработка дает волю фантазии и позволяет создавать нестандартные фичи. Вот пример трех таких функций, которые мы в Purrweb разработали для заказчиков:
- Омниканальный чат для Grecha.pro. Приложение для общения рестораторов с поставщиками. Мы разработали нестандартный чат и настроили интеграцию с Телеграм. В чат можно сразу подключить представителя от ресторана и поставщика, а также приемщика и управляющего. Поставщик пишет в Телеграм, а сотрудники ресторана видят сообщения и отвечают в приложении Grecha.
- Соединение со станцией пауэрбанков для Energo. Приложение для аренды зарядных устройств. Настраивали связь между приложением и зарядной станцией с пауэрбанками, которую нам прислали для работы.
- Иерархия ролей пользователей для iZюматор. Образовательная платформа. Разграничивали набор функций для 5 пересекающихся ролей пользователей — студент, наставник, ассистент, админ, супервайзер.
Сравнение способов создания приложений
Все еще сложно решить, где и как делать мобильное приложение? Для удобства мы проанализировали способы создания приложений и собрали основные тезисы в таблицу.
| Кастомная разработка MVP | В конструкторе | |
| Функциональность | Любая, можно реализовать самые новаторские идеи | Ограниченная, можно использовать только готовые блоки |
| Дизайн | Индивидуальный, с элементами корпоративного стиля | Собственный, но в рамках изменяемых характеристик |
| Команда | Разработчики, тестировщик, дизайнеры, проджект-менеджер | Только фаундер |
| Время | 3-5 месяцев | 3-5 часов |
| Стоимость | 1 800 000₽ | Бесплатно с минимальным набором функций или подписка на сервис (~1 500₽ в месяц) |
Кастомная разработка или конструктор? На вкус и цвет фломастеры разные. С одной стороны, конструктор кажется идеальным вариантом, потому что он простой и относительно дешевый. Однако при масштабировании или малейшем желании добавить уникальность потребуются дополнительные затраты. Собственная функция, дополнительный элемент и многое другое выходит за рамки возможностей конструктора. Поэтому, если приложение не самое примитивное, то обратиться к разработчикам все равно придется. Так почему бы не сделать это с самого начала? Ведь строить с нуля гораздо легче, чем исправлять готовое.
Инструкция по кастомной разработке мобильного приложения
Сделать приложение на конструкторе — интуитивно понятный процесс. А кастомная разработка мобильных приложений состоит из нескольких этапов и поэтому кажется более сложной. Она задействует больше специалистов и создает больше коммуникаций, но результат того стоит.
Создание мобильных приложений делят на 9 шагов, от подготовительного этапа до техподдержки приложения после релиза. Далее рассмотрим их более детально.
Шаг 1. Структурирование идеи
В IT тоже работает правило «семь раз отмерь и один раз отрежь». Перед поиском команды разработчиков распишите идею максимально подробно. Никто не сможет реализовать то, чего не знает сам фаундер. Зачем нужно мобильное приложение? Какие задачи будут решать пользователи при помощи приложения? Основные и второстепенные функции, способы монетизации, бюджет, партнеры, каналы распространения и другие параметры должны быть четко сформулированы.
Хороший инструмент, который помогает стартаперам оценить жизнеспособность проекта на ранних стадиях, — Business Model Canvas. Это таблица, в которой собраны основные вопросы бизнеса, на которые надо дать конкретные ответы. При составлении канвы предстоит и сегментировать клиентов, и структурировать расходы, и конкретизировать имеющиеся ресурсов. Полезный инструмент, который рассеет часть неопределенности и позже будет выступать опорой при разработке.
Схема Business Model Canvas
Шаг 2. Выбор способа создания приложения
Перед поиском разработчиков определитесь, где будет работать мобильное приложение: на iOS, Android или на обеих платформах.
Можно пойти к фрилансерам, можно взять программиста в штат, а можно обратиться сразу к команде, внутри которой уже отлажены процессы. Мы в Purrweb разрабатываем кроссплатформенные приложения на фреймворке React Native. Если вы решите обратиться к нам, над вашим проектом будут работать разработчики, UI/UX-дизайнеры, тестировщик и проджект-менеджер. Менеджер будет координировать команду, следить за процессами и общаться с заказчиком.
Шаг 3. Составление плана работы
До начала работ пропишите план действий с дедлайнами. Согласуйте его со всеми участниками, чтобы сроки были адекватными и выполнимыми.
Назначьте промежуточные точки контроля. Не лишним будет также договориться о результатах на каждом этапе. Где-то это будет презентация, где-то макеты, где-то готовый код.
Договоритесь с исполнителями и зафиксируйте бюджет.
Расписание проекта в Asana
Шаг 4. Дизайн
Дизайн мобильного приложения состоит из двух этапов — UX и UI. UX (user experience) отвечает за логику действий пользователя. UI (user interface) — за внешний облик приложения: корпоративный стиль, цвета, шрифты.
Цель UX — создать интуитивно понятную навигацию. Пользователь должен не задумываясь приходить к цели. На этом этапе мы составляем майндмэп в Miro, чтобы подробно расписать логику действий пользователя в приложении.
Создавая UI, дизайнер опирается на примеры других приложений, которые понравились заказчику. Определяется основная цветовая гамма, отрисовываются кнопки, значки и иконки.
Сравнение UX и UI дизайна
Результат дизайна — готовые экраны, которые разработчикам легко верстать, и UI-кит, на который можно опираться при масштабировании приложения.
Пример UI-кита мобильного приложения
Шаг 5. Разработка
У разработчиков есть экраны, подготовленные дизайнерами, которые они начинают превращать в код. Идут от общего к частному, от основных функций к второстепенным. Код изначально должен быть «чистым», то есть впоследствии легко изменяемым без потерь.
Мы делим разработку на спринты — двухнедельные отрезки. После каждого спринта показываем заказчику результаты и смотрим, как приложение работает на реальных устройствах.
Шаг 6. Тестирование
Тестирование идет неотрывно от разработки. Элемент верстается, затем тестируется, вносятся правки, и только потом верстается новый элемент. В коде один элемент цепляется за другой, который связан с третьим, и так далее. Поэтому нельзя сначала создать приложение, а потом начать его тестировать; это может быть чревато долгой работой над ошибками.
Помимо технического тестирования можно еще привлечь фокус-группу — незнакомых с проектом людей, которые подходят под описание ЦА. Взгляд со стороны поможет выявить ошибки и неточности, которые команда не заметила.
Тестирование — это важно
Шаг 7. Продвижение
Продвижение мобильного приложения может проходить и до, и после релиза. До публикации поработайте над оптимизацией описания в магазине приложений, чтобы приложение верно отображалось в поиске. На этом этапе также продумывается дальнейший маркетинг: выбор каналов привлечения новых клиентов и способов удержания старых.
Шаг 8. Релиз
Когда разработка окончена, приложение публикуют в магазинах приложений. Самые популярные — App Store и Google Play.
За размещение мобильного приложения на маркетах нужно платить. App Store просит 99$ ежегодно, а Google Play — 25$ единоразово. Эти расходы также стоит учесть на этапе планирования бюджета. А также траты на случай, если не получится с первого раза опубликовать приложение. Везде есть свои нюансы. Мы хорошо их знаем, потому что всегда доводим проекты до релиза и размещения на маркетах.
После релиза работа не останавливается. Наконец-то можно узнать, что пользователи думают о приложении. Стартап собирает обратную связь, она становится причиной изменений. Дальше мобильное приложение постоянно совершенствуется и обновляется.
Шаг 9. Техподдержка
Баги в мобильном приложении могут появляться из-за новых функций или обновлений самих iOS и Android. Техническая поддержка отвечает за исправление возникающих ошибок.
Как оценить стоимость индивидуальной разработки
Написать нам, а мы посчитаем 🙂
Стоимость разработки приложений зависит от нескольких факторов: функции, дизайн, команда. Чем больше функций и сложнее дизайн, тем дороже. Такая же история с разработчиками и дизайнерам: чем выше их квалификация и больше опыт, тем дороже стоят их услуги.
Подробнее о стоимости мобильного приложения.
Саммари
Мобильное приложение — мастхэв в настоящее время. На них приходится половина всего интернет-трафика.
Мобильное приложение можно сделать в конструкторе или разработать индивидуально с командой.
Конструктор — это сервис с набором готовых блоков, при помощи которых можно легко делать шаблонные приложения. Быстро и недорого, но с минимальными возможностями.
Кастомная разработка — это создание мобильных приложений под индивидуальные требования с нуля. Длительный процесс с командой из разработчиков, дизайнеров, тестировщика и проджект-менеджера, но с возможностью реализовать любую уникальную идею.
Процесс кастомной разработки мобильного приложения:
Алгоритм создания мобильного приложения
Purrweb — это команда профессионалов, которая 8 лет занимается созданием мобильных приложений. Посмотреть наше портфолио можно здесь. Оставьте контакты в форме ниже, и наш менеджер рассчитает стоимость вашего проекта.
Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.

Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
- Удобная навигация. В интернет-магазине без этого сейчас никуда – клиент должен быть полностью обеспечен всеми функциями, которые могут ему пригодиться в тех или иных случаях.
- Блок оформления покупок. Необходимо позаботиться о том, чтобы приложение включало в себя корзину, систему оплаты и отслеживание статуса заказа.
- Личный кабинет. Здесь должны присутствовать такие разделы, как «История покупок», «Желания», «Избранное».
- Push-уведомления. Они сообщат пользователю о новых акциях и поступлениях.
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.

Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
- Используйте приложения типае Figma или Adobe XD – это бесплатные программы, созданные для дизайнеров. Они распространяются бесплатно и позволяют создавать баннеры, макеты мобильных/десктопных приложений и многое другое.
- Для подбора цветов можно использовать такие сервисы, как Material Palette и Adobe Color.
- Вдохновиться работами можно на Pinterest, Behance и Dribbble. Детально изучайте референсы из вашей сферы и пробуйте их повторить. В результате можно прийти к общей стилистике и сделать что-то красивое, но уже со своими «фишками».
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App

Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Особенности:
- совместим как с Android, так и iOS;
- предлагает всевозможные настройки дизайна;
- много встроенных вариантов тем.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube

Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Особенности:
- приятный дизайн;
- возможность использовать аналитику Google в стандартном тарифном плане;
- открытый исходный код.
Стоимость: бесплатно или от $2.99/месяц
Официальная страница: Mobincube
Appypie

Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Особенности:
- простота использования, благодаря которой можно создавать приложение прямо на сайте;
- 30-дневная гарантия возврата средств в том случае, если сервис не понравится;
- бесплатное ПО.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio

Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Особенности:
- широкая функциональность;
- бесплатный пробный период;
- интеграция базы данных.
Стоимость: от $83/месяц
Официальная страница: Kalipsostudio
AppsBuilder

Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Особенности:
- ценовая политика;
- дизайн и простота использования;
- отличная функциональность.
Стоимость: от $15/месяц
Официальная страница: AppsBuilder
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.

- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».

- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».

- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».

- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.

- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.

- Например, у меня получилось вот так:

Если постараться, можно создать довольно практичную программу для простых задач.
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».

Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.