Разработка мобильных приложений — перспективное направление. По данным Statcounter, за 2021 год доля Android среди операционных систем в мире — 39,49%, а iOS — 17,42%.
Растет и спрос на Android-разработчиков. На «Хабре» в январе 2022 года — около 2500 вакансий. Во многих указана обязанность — работа в Android Studio. Как работать в этой среде разработки — в нашей инструкции.
Каким компаниям нужно свое мобильное приложение
Приложения разрабатывают компании, у которых большая часть клиентов используют не компьютер, а телефон, чтобы заказать товары или услуги. Например, для доставки продуктов или готовых блюд, покупки одежды, товаров для дома.
Приложения нужны и образовательным организациям, чтобы студенты просматривали лекции и выполняли домашние задания с телефона.
С чего начать разработку приложения
✔️ Определите задачи. Распишите проблемы и решения для целевой аудитории. Например, клиентам в вашей сфере удобнее заказывать товары не дома у компьютера, а в пробке или во время обеда с мобильного телефона. Задача — привлечь таких людей.
✔️ Проанализируйте конкурентов. Протестируйте самые популярные продукты. Отметьте, каких опций не хватает, что можно улучшить, о чём пишут в отзывах.
✔️ Сформируйте функции. Напишите, какие опции будут полезны. Например, для приложения сетевой пекарни подойдут:
- список акций и каталог товаров;
- заказ с самовывозом или доставкой;
- активация промокода;
- регистрация с указанием номера телефона и адреса.
Из функций соберите основной сценарий — путь клиента от установки до использования каждой опции. В примере с пекарней это:
- приветствие и краткий обзор возможностей;
- ввод данных пользователем;
- согласие на обработку данных;
- просмотр акций и каталога;
- заказ свежего хлеба самовывозом.
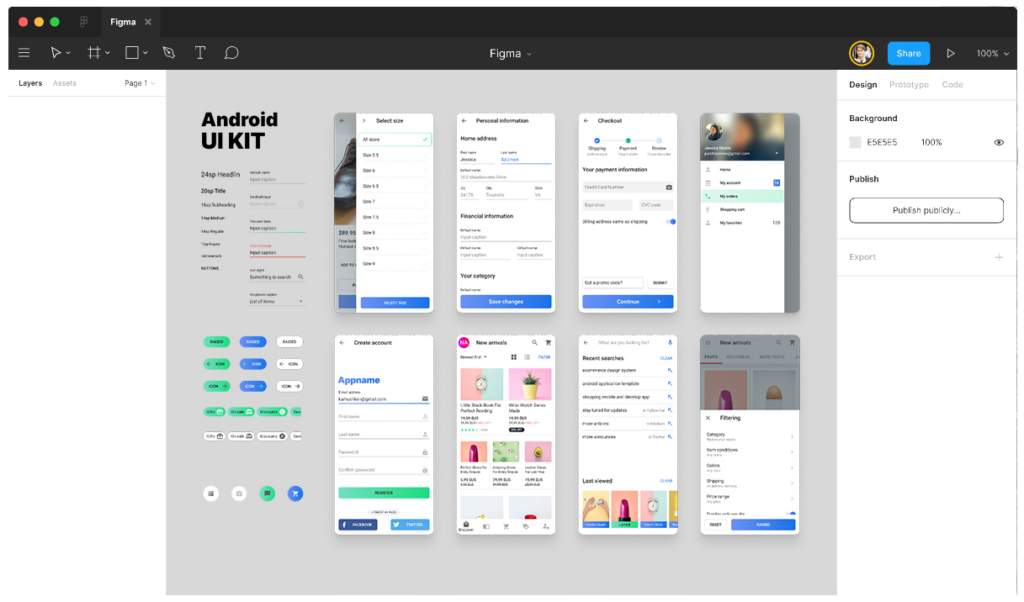
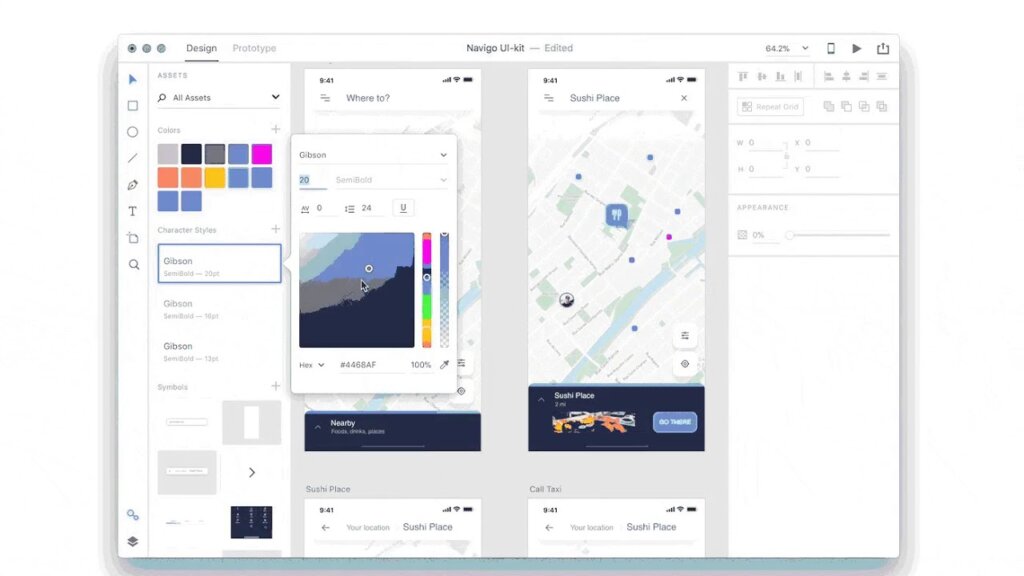
Сценарии удобно собирать в сервисах Figma или Miro. В первом создают черновики экранов с прописанными функциями. Во втором рисуют схему взаимодействия клиента и приложения. В результате вы поймете, сколько нужно экранов, где лучше использовать иллюстрации и хватает ли функций.

Интерфейс Figma
Чтобы улучшить сценарий приложения:
Дайте инструкцию. Объясните новым клиентам, куда они попали и как пользоваться приложением.
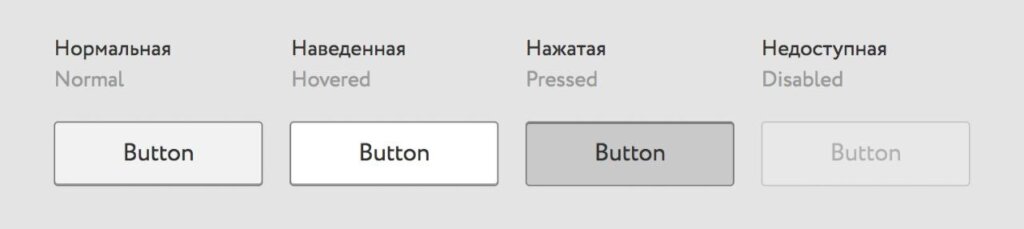
Добавьте ответ на каждый клик. Пусть кнопка меняет цвет при нажатии, появляется значок загрузки или подсказка — так человек увидит, что всё работает.
Используйте меньше рекламы и уведомлений. Результаты опроса Criteo в 2020 году: 21% пользователей удаляет приложение из-за навязчивой рекламы, 9% — из-за пуш-уведомлений.
✔️ Продумайте дизайн. Следуйте принципам минимализма и логике пользователей. Человек должен понять суть приложения сразу после его установки. Пусть этому не мешают иконки, детали, кнопки. Чем проще и понятнее интерфейс, тем больше шансов на коммерческий успех.
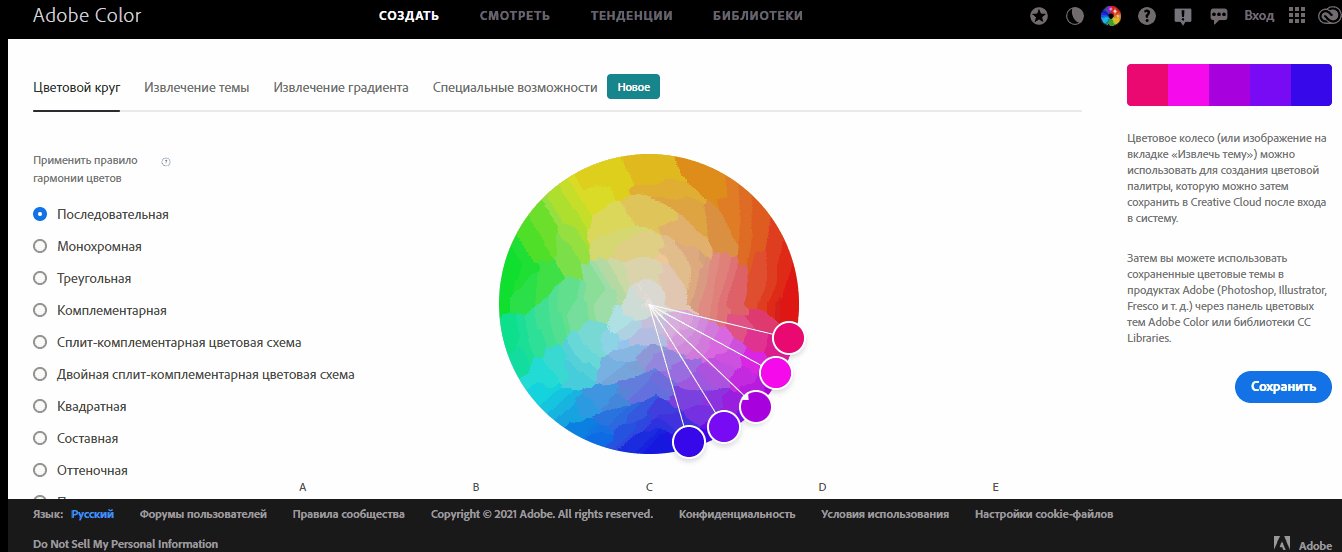
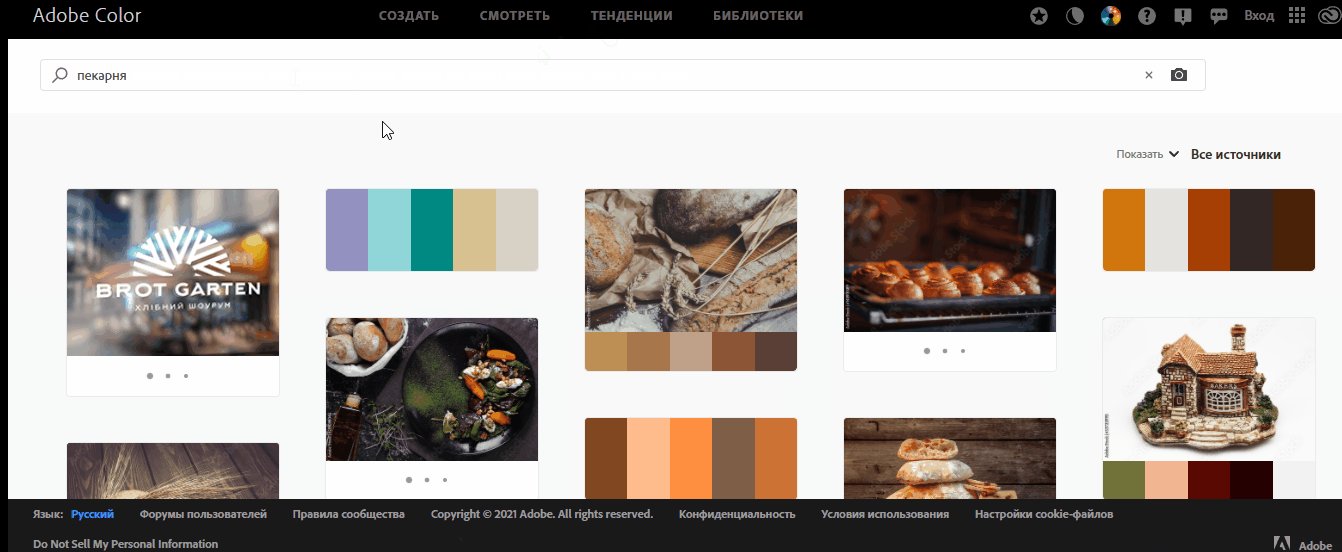
Чтобы подобрать гармоничные цвета, используйте сервис Adobe Color. Там же смотрите тенденции и примеры. Макеты и баннеры создавайте в Figma и Adobe XD, если вы делаете приложение вручную.

Поиск по цветам, настроениям и ключевым словам в Adobe Color
📌 Конструкторы no-code. Это сервисы с готовым набором функций и дизайнерскими шаблонами. Есть платные и бесплатные конструкторы. Когда будете выбирать, учитывайте, можно ли публиковать приложение в Google Play и других магазинах.
Преимущество: не нужно быть программистом и дизайнером — адаптируете типовые функции под себя и быстро получаете результат.
Недостаток: в бесплатных тарифах — минимум функций. Не подходит для крупных проектов, например интернет-магазинов с большим каталогом.
Четыре многофункциональных сервиса no-code:
1️⃣ Mobincube
Бесплатный конструктор с дополнительными платными функциями. В бесплатной версии соберете неограниченное количество интерактивных и информативных приложений и подключите аналитику. Но не сможете монетизировать проект. Для этого есть платные тарифы, которые начинаются от 2,99 € в месяц. Или годовые подписки — от 35,88 €.
2️⃣ Appy Pie
Платный конструктор с семидневной пробной версией. Она доступна после регистрации. В пробной версии можно разработать многофункциональное приложение с неограниченным редактированием, использовать «Google Аналитику», удалять рекламу Appy Pie, пользоваться круглосуточной поддержкой. Подходит, чтобы создать сложные приложения с большим количеством функций. Стоимость платной версии — от 999 ₽ до 2999 ₽ в месяц.
3️⃣ Kalipso Studio
Конструктор с бесплатной пробной версией. Подходит, чтобы создать многофункциональные онлайн- и офлайн-приложения. Дает доступ к базам данных компании, распознаёт речь, считывает штрихкод. Цену на платную версию сообщает отдел продаж: она зависит от проекта.
4️⃣ Bravo Studio
Сервис превращает готовые макеты из Figma и Adobe XD в нативные приложения. На бесплатном тарифе можно загружать макеты три раза в неделю, но на всех продуктах будет логотип конструктора. Платная версия без ограничений и логотипа стоит 49 € в месяц.
📌 Языки программирования. Нужно знать Java или Kotlin. У этих языков схожие принципы, они популярны у программистов и востребованы у работодателей.
Преимущество: подойдут для сложных проектов и масштабных задач, многофункциональных приложений с индивидуальным дизайном.
Недостаток: будете разрабатывать проект несколько месяцев, даже если хорошо разбираетесь в языках.
Онлайн-университет Skypro помогает научиться программировать на Java с нуля. Преподаватели — практикующие разработчики, у которых есть опыт найма и наставничества. В программе пять этапов на 11 месяцев: от введения до защиты дипломного проекта. Например, на первом вы погрузитесь в основы языка, освоите базовые функции и напишете свой первый код. На втором — научитесь пользоваться библиотеками, создавать дженерик-классы, работать со стримами. Будете тестировать код. Все материалы останутся у вас после обучения.
Как создать мобильное приложение в Android Studio
Установите инструменты. Вам понадобится среда разработки Android Studio. Она бесплатная и работает на разных операционных системах. Если на компьютере процессор AMD, установите эмулятор Genymotion.
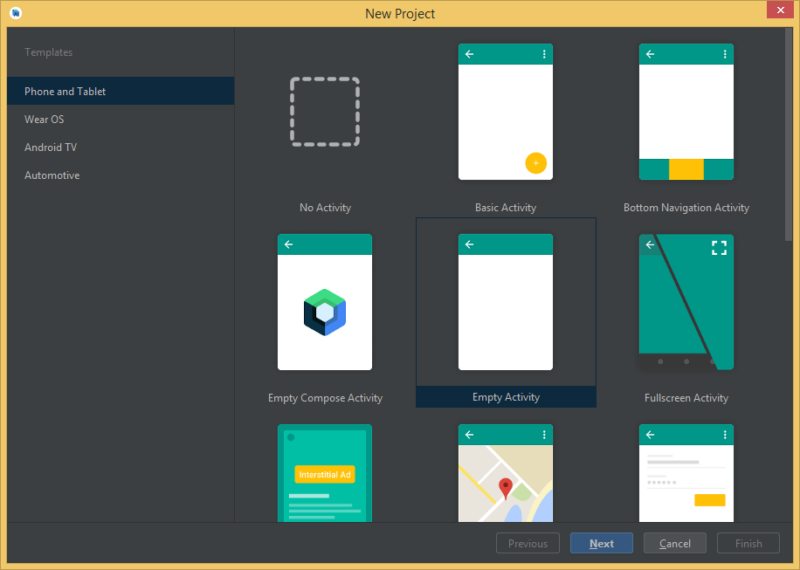
Разработайте приложение. На первом экране нажмите New project и выберите шаблон проекта.

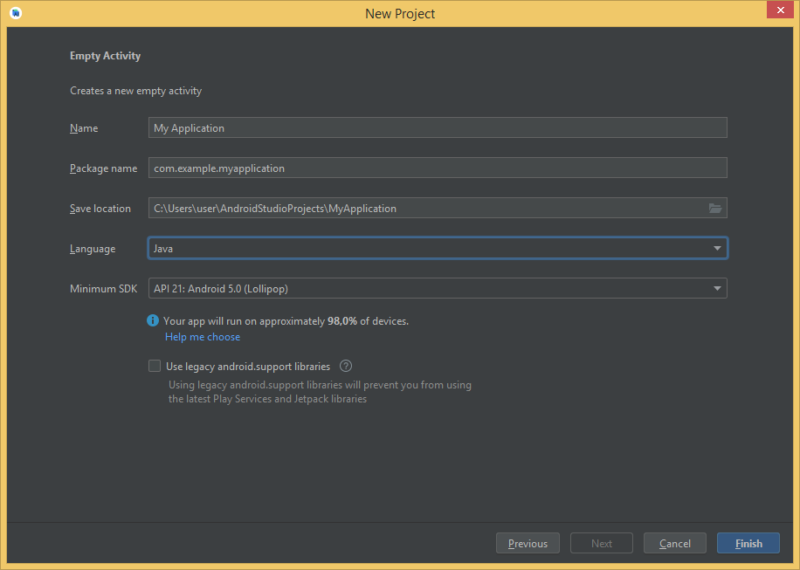
Затем заполните данные о проекте и выберите язык программирования. Заполните все поля и кликните Finish. После этого появится окно для работы с кодом.

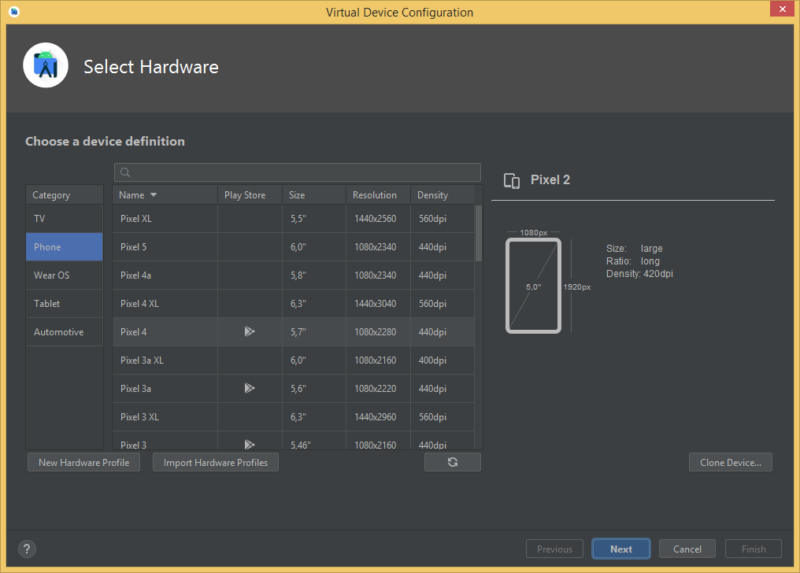
Далее создайте эмулятор — виртуальный аналог будущего приложения. Для этого нажмите на значок смартфона AVD справа на панели инструментов. В следующем окне задайте устройство и выберите его параметры. Нажмите Next.

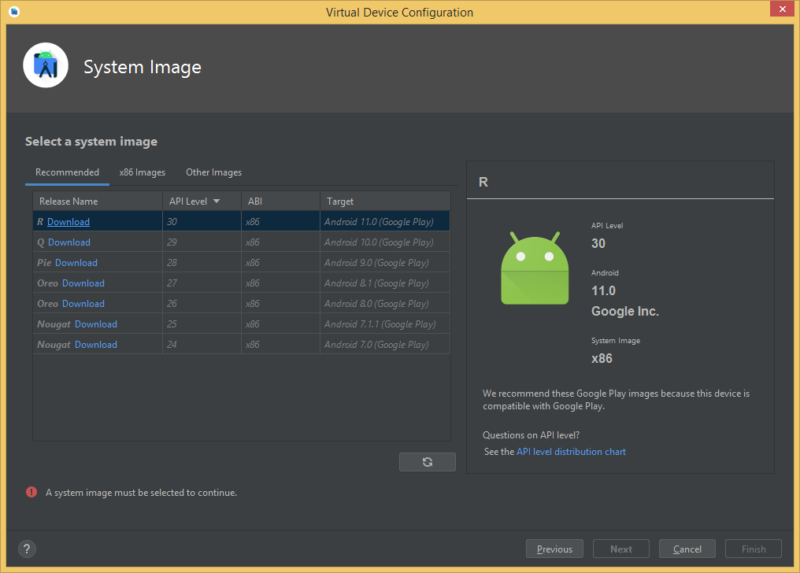
Загрузите версию Android, для которой разрабатываете проект, ⟶ Finish ⟶ Next.

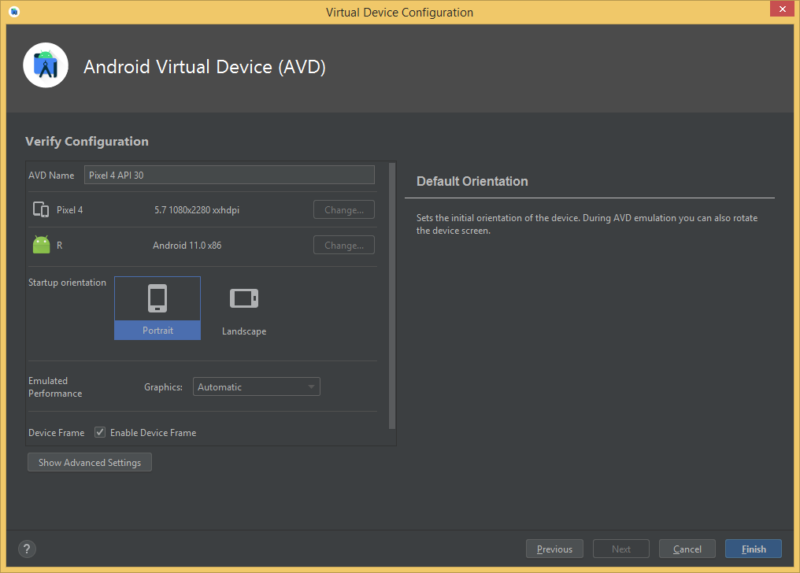
В следующем окне выберите версию эмулятора, нажмите Finish и запустите его. Он откроется в отдельном окне.

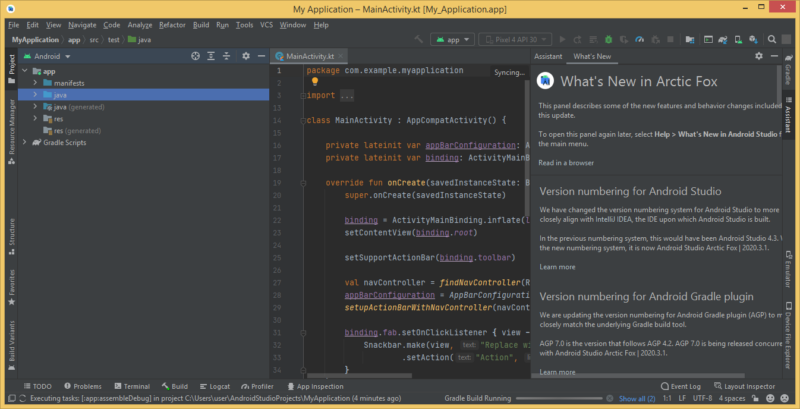
После запуска эмулятора пишите код.
В левой части экрана вы увидите три папки. В java — код приложения. Здесь создают и заполняют экраны. В разделе res хранятся макеты и все дизайнерские компоненты. В этой папке разработчик верстает проект. Manifest содержит данные о каждом экране.

Проведите тест. Перед запуском убедитесь, что нет ошибок. Для этого подключите смартфон к компьютеру или включите эмулятор мобильного устройства на мониторе.
Проверьте:
- корректно ли работают функции и отображается информация;
- как тип устройства влияет на функции;
- есть ли пробелы в безопасности;
- как подключения к вайфаю или мобильному интернету влияет на работу;
- удобно ли регистрироваться и пользоваться навигацией;
- быстро ли загружается.
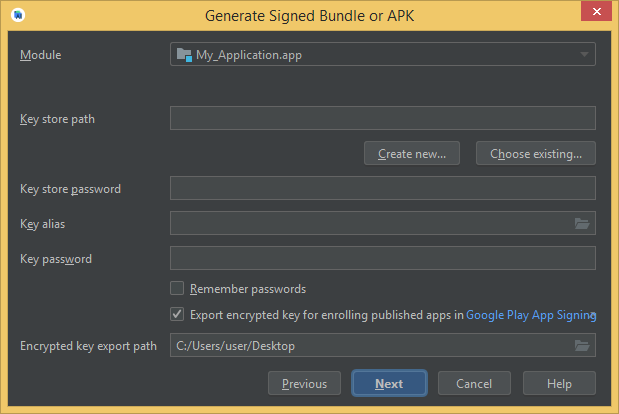
Подготовьте релиз-версию. На этом этапе соберите окончательную версию проекта для запуска. Создайте уникальный криптографический ключ для подписи — сертификат подлинности программы. Он хранится в запароленном файле keystore в Google Play или у владельца приложения.
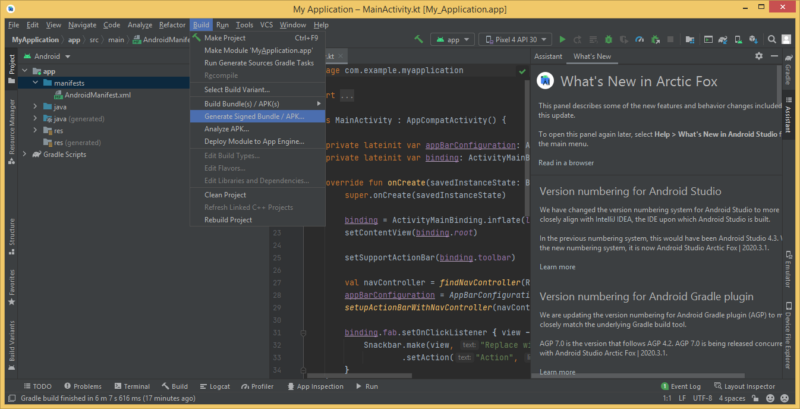
Чтобы собрать ключ, зайдите в Build на панели управления и откройте Generate Signed Bundle or APK:

Выберите тип сертификата, нажмите «Далее» и заполните форму:

Затем сделайте пиктограмму и скриншоты экранов для разных устройств. Проверьте права и финальную версию.
Запустите релиз. Это лучше сделать в Google Play — самой популярной площадке для приложений. У магазина огромная база пользователей, удобные инструменты для загрузки, быстрая проверка. Единоразовый платеж при регистрации — $25.
Создайте новый аккаунт Google и зарегистрируйтесь на странице консоли. Личный аккаунт не используйте, потому что робот Google Play может заблокировать разработчика. Тогда вы потеряете доступ. Затем нажмите кнопку «Новое приложение» и заполните все формы.
Альтернативы Google Play:
- Amazon Appstore. Удобен, чтобы интегрироваться с онлайн-магазином Amazon. Так как приложений в несколько раз меньше, чем в Google Play, больше шансов на то, что ваше приложение скачают.
- Samsung Galaxy Store. Команда магазина приложений сама проведет тесты на устройствах Samsung и укажет на ошибки. Так вы сэкономите на проверках.
- Aptoide. Он бесплатный, поэтому охваты очень большие. В нем есть программы, которых не найти в Google Play, потому что правила размещения не такие жесткие.
Как заработать на приложении
Есть четыре варианта:
1️⃣ Внедрить платные функции. Например, если у вас программа по обработке видео, сделайте возможным добавлять музыку только за деньги.
2️⃣ Продавать подписки на определенный период. Например, месяц бесплатного тестирования, далее тарифы по месяцам или на год со скидкой.
3️⃣ Собирать взносы. Приложение будет бесплатно, но пользователям выскочит форма для добровольных пожертвований.
4️⃣ Размещать рекламу. Это могут быть баннеры в определенной части или на всю область экрана при запуске.
Как выбрать наиболее подходящий вариант:
- Изучите аналогичные разработки и проанализируйте, как создатели зарабатывают на них.
- Подумайте, как будет действовать целевая аудитория. Например, если пользователи используют такие приложения каждый день, подойдет способ с рекламой.
- Оцените, возможно ли дополнить приложение. Если да — добавляйте новые платные инструменты.
- Учитывайте характеристики целевой аудитории. Одни охотно доплатят за отсутствие рекламы, другим удобнее покупать конкретные функции.
- Формируйте цены с учетом проживания пользователей и стоимости продуктов конкурентов.
Что нужно знать о создании приложений
📱 До разработки приложения определите целевую аудиторию, задачи проекта, сформулируйте, какими должны быть функции и сценарии пути пользователя. Продумайте минималистичный дизайн.
📱 Выберите способы монетизации и заложите в план расходы на продвижение.
📱 Создайте приложение самостоятельно или в конструкторе no-code. Последний вариант проще, он подойдет для простых приложений, но часть функций платная.
📱 Перед запуском протестируйте версию, чтобы найти и вовремя исправить ошибки.
📱 Самый популярный магазин приложений для Android — Google Play. Альтернативы с меньшей конкуренцией: Amazon Appstore, Samsung Galaxy Store, Aptoide.
Прототип приложения, в отличие от дизайн-концепции, дает возможность выполнить основные действия, увидеть связи между элементами интерфейса и их разные состояния. В самых продвинутых прототипах можно протестировать почти весь функционал. Вместе с Моисеем Любарским, автором модуля по Figma для курсов Contented, в том числе для курса «UX/UI-дизайнер с нуля до PRO», разбираемся, из каких этапов состоит работа над прототипом и какие для этого есть инструменты.
Содержание
- Для чего нужен прототип?
- Начало работы и эскиз
- Базовый прототип
- Добавляем детали
Для чего нужен прототип?
Прототип мобильного приложения. Источник
Дизайн-концепция мобильного приложения. Источник
Прототипы помогают креативным командам решить несколько задач:
Создать архитектуру мобильного приложения, чтобы разобраться с механикой работы элементов и оценить объем задания.
- Дизайнер и арт-директор понимают, над какими UX- и UI-задачами работать.
- Разработчики оценивают продукт с точки зрения технической реализации.
- Стейкхолдеры в целом оценивают продукт с точки зрения рынка.
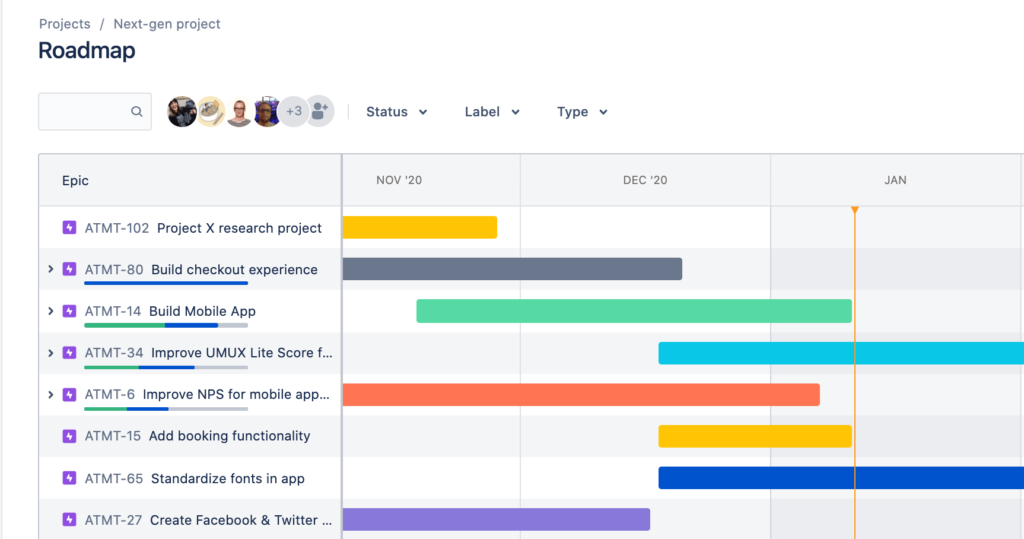
Составить roadmap (дорожную карту) продукта, то есть визуализацию плана работы на временной линии. Весь дальнейший процесс работы опирается на созданный прототип, и основные задачи команды тоже распределяются на этой стадии.

Согласовать цели и задачи с заказчиком, чтобы утвердить объем работы и застраховать команду от неожиданных требований. Прототип становится частью ТЗ, и если заказчик просит добавить в приложение новый функционал, который не был утвержден, то обсуждается дополнительная оплата работы.
Создание прототипа состоит из трех основных этапов, на каждом из которых прорабатывается определенный аспект:
- Нулевой прототип — это эскиз, в котором быстро фиксируются идеи.
- Базовый прототип — это проработка основных механик работы приложения.
- Маркетинговый прототип — версия приложения с готовым дизайном.
Посмотрим, что происходит на каждом этапе.
Начало работы и эскиз
На этой стадии формируется идея, которую UX-дизайнер оформляет самостоятельно или вместе с командой. Эскиз нужен, чтобы перенести концепцию приложения из головы на бумагу и выделить важные этапы работы:
- Прописать логику взаимодействия пользователя с интерфейсом. С логикой дизайнеру обычно помогают UX-исследователь и продакт-менеджер. Они прописывают маршруты пользователей, то есть последовательность элементов, с которыми люди взаимодействуют, и экранов, на которые они переходят. Такие маршруты называют Customer Journey Map (CJM), и дизайнеру важно уметь с ними работать.
- Выбрать подходящие решения и механики взаимодействия. Для этого можно почитать дайджесты с трендами в сфере UX/UI, посмотреть уже существующие аналоги приложений, выписать идеи и UX-решения, которые могут быть удачными для нового проекта.
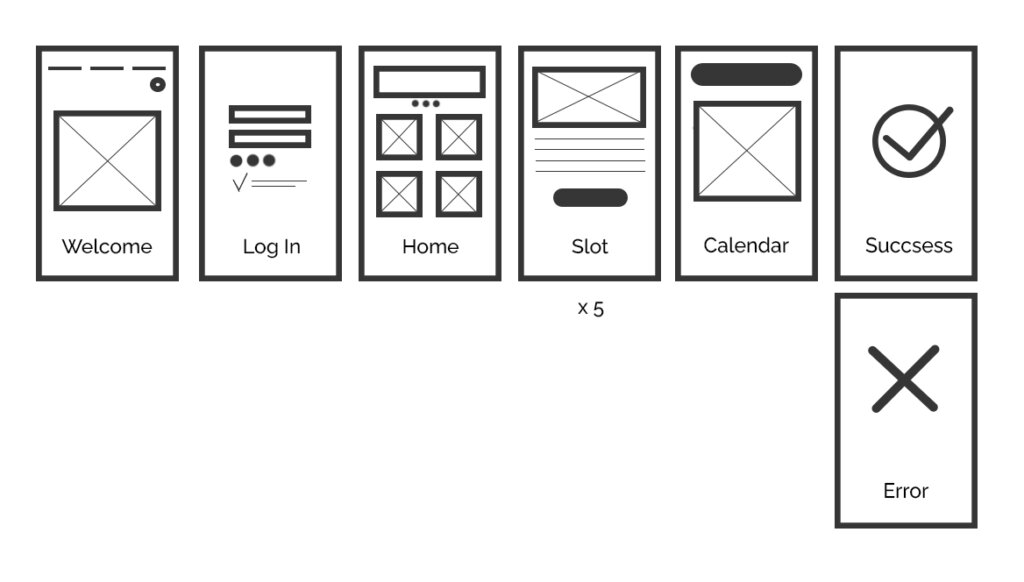
- Рассчитать примерное количество экранов. Например, в стандартном приложении для записи на услуги основными экранами будут welcome-экран со спецпредложениями, экран регистрации, главная страница, карточки услуг, календарь для выбора удобной даты, а также экран для подтверждения успешной регистрации и экран ошибки:

Для создания эскизов UX-дизайнеру даже не обязательно уметь рисовать от руки. Ему важнее понимать, как ведет себя пользователь, что для него будет удобно, а что нет. Эскизы можно рисовать от руки или даже в Paint; гораздо важнее делать понятные для себя и для остальной команды пометки. Или можно найти специальные скетчпады для UX/UI-дизайнеров:

Базовый прототип
Когда есть CJM и черновик экранов, можно переносить элементы в базовый прототип. Это самый важный этап, на котором прорабатываются все детали взаимодействия с пользователем. В нем может не быть дизайна, иллюстраций или иконок, но обязательно должны быть функционально важные элементы: кнопки, элементы навигации, всплывающие окна и формы регистрации. В отличие от эскиза, в базовом прототипе прорисовываются все экраны, и собирать такой прототип желательно в каком-нибудь инструменте:
Figma — это бесплатная онлайн-платформа, в которой можно создавать дизайн-проекты интерфейсов и прототипы, организовать совместную работу с командой в режиме реального времени и оставлять комментарии друг для друга прямо в макете. У Figma есть веб-версия, поэтому открывать проект и вносить в него комментарии могут в том числе заказчики, у которых не установлено десктопное приложение.

Adobe XD — это инструмент из пакета Adobe для создания интерфейсов веб-сайтов, приложений и других ресурсов. Его главное конкурентное преимущество — облачная интеграция с другими приложениями Creative Cloud: можно рисовать иллюстрации в Illustrator, создавать анимации в After Effects и редактировать фото в Photoshop.

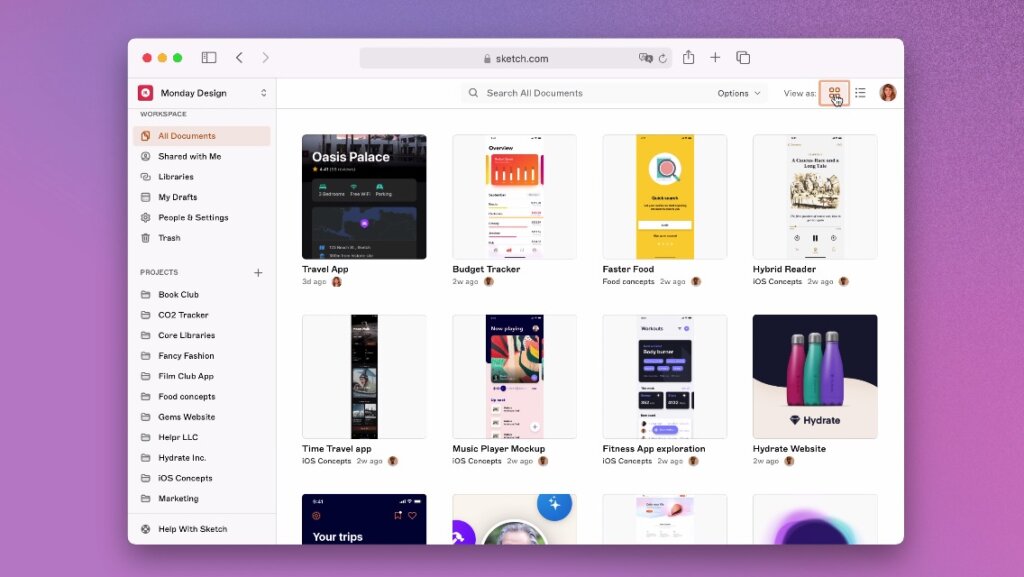
Sketch — это графический редактор для macOS, он не отстает по функциональности от Figma или Adobe XD, а дизайнеры отдают ему предпочтение за удобство использования. Но в отличие от других инструментов, он несовместим с другими оперативными системами, поэтому коллегам на Windows и Linux для совместной работы потребуются программы Avocode или Zeplin, которые позволят открывать файлы Sketch.

Мобильные приложения должны решать проблему пользователя точно и оперативно, а для этого ему необходимо почти интуитивно ориентироваться в том, что и как работает. Поэтому Apple и Google, разработчики основных операционных систем для мобильных устройств, создали гайдлайны для разработчиков и UX/UI-дизайнеров, то есть набор рекомендаций и принципов разработки, которые помогают сделать приложения более единообразными.
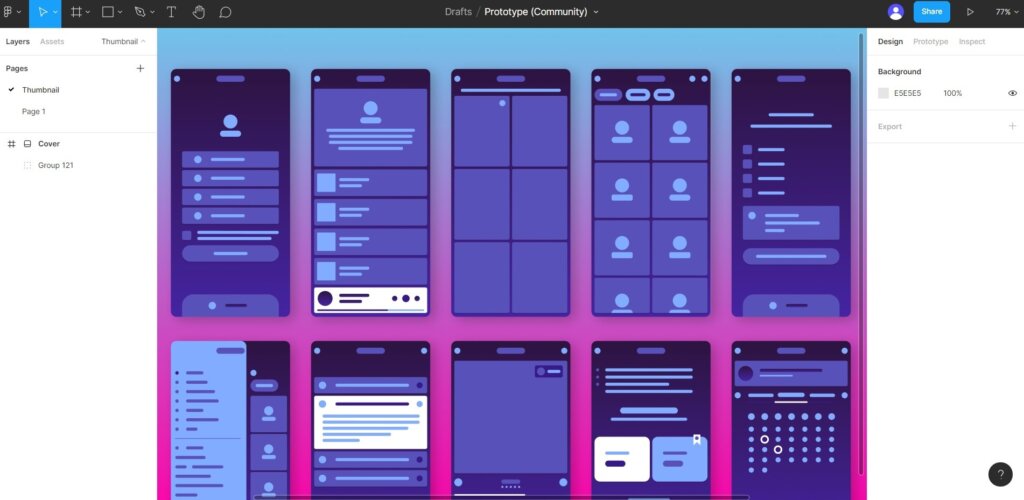
Сориентироваться в правилах прототипирования мобильных приложений новичкам поможет Figma Community, где можно вбить в поисковой строке запрос prototype app и найти большое количество шаблонов разного уровня проработки:

Работу лучше выстраивать в несколько этапов:
- Шаг 1. Сначала реализовать основной флоу (flow) — то есть главный маршрут пользователя, то действие, ради которого он открывает приложение: пройти урок, купить товар, заказать услугу.
- Шаг 2. Дальше можно добавлять сопутствующие экраны: блок «О нас», «Афиша» и другие возможности, которые дополняют приложение.
- Шаг 3. После создания экранов и размещения элементов управления создаются связи между элементами и переходы между экранами.
Базовый прототип может не соответствовать дизайн-концепции готового продукта, в нем делается упор на функциональность, поэтому вместо контента используются заглушки вместо иллюстраций, шаблонные тексты и заголовки Lorem Ipsum, чтобы показать шрифты, не имея реального текста.
Добавляем детали
Дизайн-концепция формируется заранее, еще на этапе исследования аудитории.
Дизайнер создает визуал, который должен решить две задачи:
- Поможет пользователю наиболее эффективно использовать приложение.
- Задаст нужную эстетику и вызовет эмоциональный отклик.
В базовый прототип интегрируется реальный контент: тексты, иллюстрации, иконки и так далее. На этой стадии проверяются выбранные дизайн-решения и то, работают ли они на заданные цели. Например, достаточно ли понятно графика иллюстрирует необходимые действия и вызывает ли она нужные эмоции.
Признаком хорошего тона в современном UX/UI-дизайне является максимально детальная проработка прототипа, то есть в нем прорисованы все элементы и не должно быть заглушек. В том числе можно:
- добавить анимацию: загрузка контента, переходы между экранами, всплывающие окна;
- указать все состояния элементов: как будет выглядеть иконка после добавления элемента в избранное или кнопка после нажатия;

- показать путь пользователя: как работают жесты, кнопки навигации и так далее.

В итоге получится примерно такой прототип, в котором продуманы все пользовательские сценарии от регистрации и восстановления пароля до выбора локации и анкетирования. Его уже можно передавать разработчикам, и на практике у них почти не возникает вопросов по механике работы приложения, если прототип детально проработан. Также на нем можно проводить исследования с реальными пользователями и собирать отзывы.
Как создать собственное мобильное приложение без программирования: поэтапная инструкция с картинками
В этой статье поэтапно рассказываем, как без единой строчки кода и знаний языков программирования своими руками и бесплатно сделать мобильное приложение.
У меня есть идея для приложения!
Этот день настал – в голове из ниоткуда возникла идея мобильного приложения. На самом деле, идея пришла не из ниоткуда. У неё мог быть один из двух путей:
- желание закрыть собственную потребность – например, иметь удобное приложение для тренировок или понятный таск-менеджер;
- заработать денег – ведь идея гениальная и никто её лучше не реализует.
И если вы, как и мы, как и большинство людей, непрограммисты и если у вас нет от $13 до $178 тысяч на внешнюю мобильную разработку, то можете выбрать разработку без кода – ноукод.
Наверное, вы уже знаете, что такое ноукод (если нет,
прочитайте здесь). А тут напомним вот что.
На ноукоде можно самостоятельно, быстро и без знаний кода сделать из идеи в голове первый, простой и 100% рабочий вариант приложения.
Вы станете рассказывать об идее друзьям и часто думать о ней, но лучше начать действовать, чтобы не перегореть и побыстрей протестировать приложение, потому что помните:
Людям трудно оценить то, чего они ещё не испытывали

Набросок приложения. Выстраиваем путь пользователя
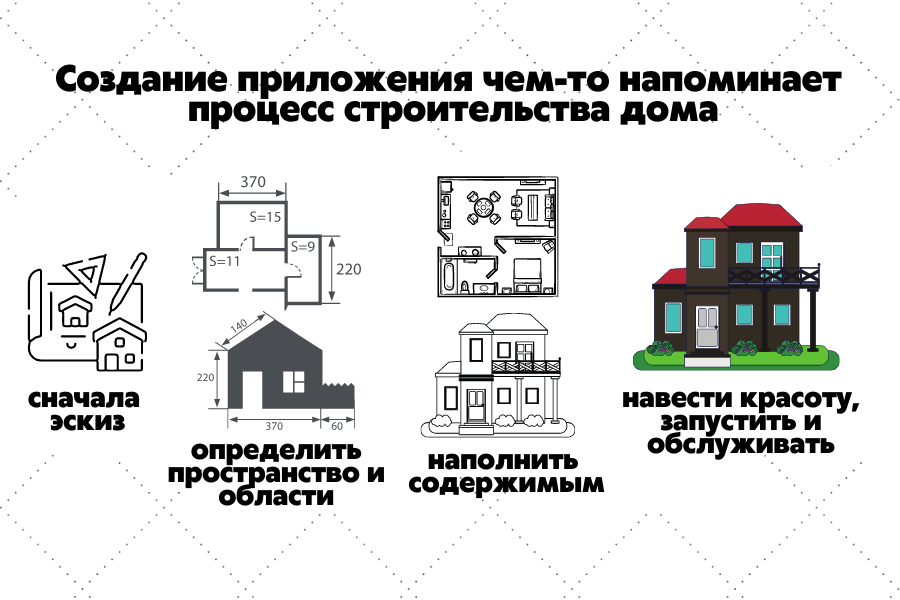
Представьте – вы строите дом. Вы никогда этого не делали, но научиться можете, просто надо начать с азов. И первый шаг – рисунок дома на листочке.
В создании мобильного приложения тоже начинайте с наброска.
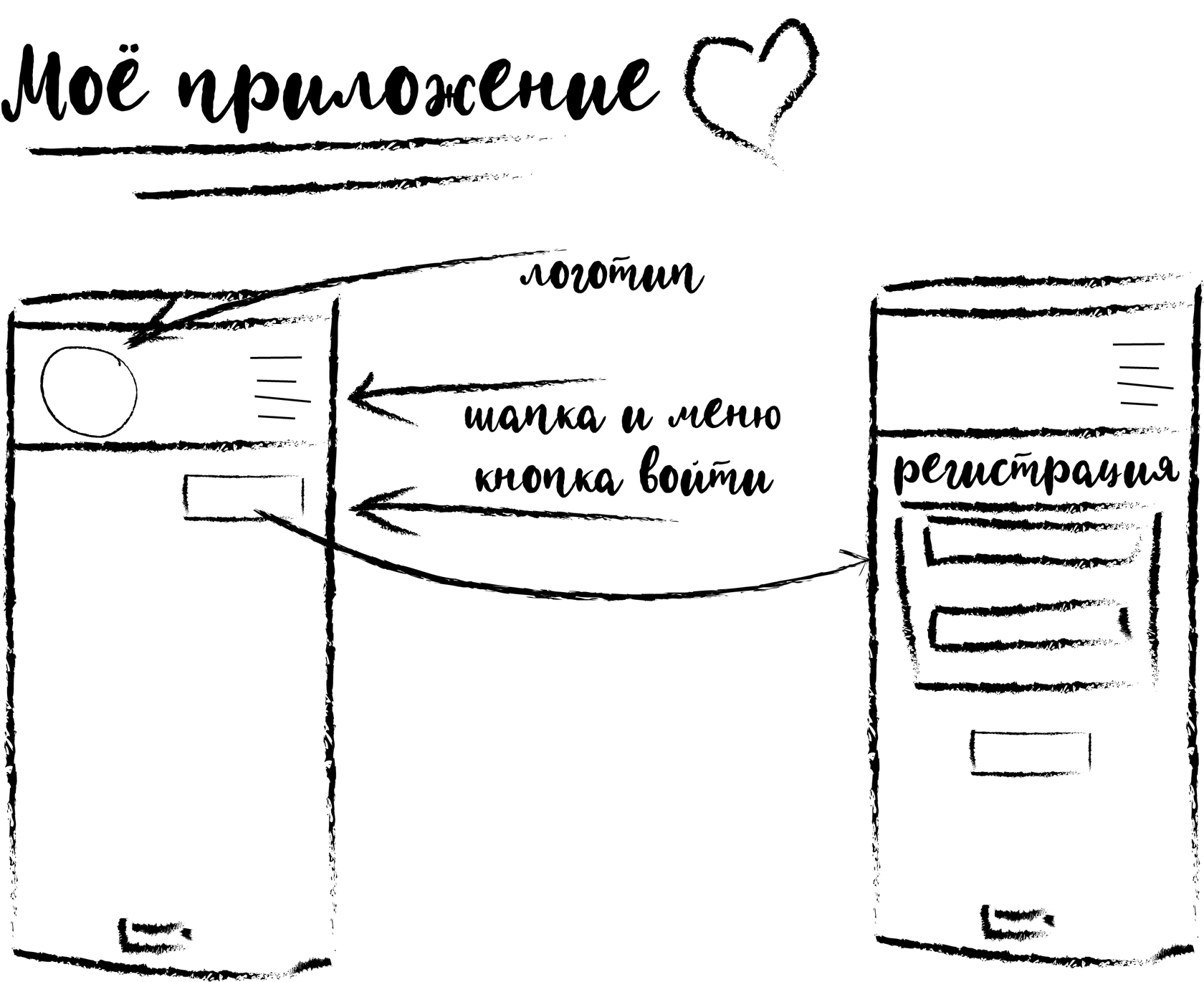
- Нарисуйте то, как вы видите приложение. Самую первую страницу. Как получится – схематично, не думая о красоте. Набросайте шапку-хэдер, меню и рубрики, напишите название, нарисуйте логотип, расположите кнопки регистрации и входа в приложение.
- Теперь подумайте, какие элементы и функции хотите сделать. Пока минимум. Подумайте над поведением пользователя. Пусть этот пользователь пока – вы. Какие ваши первые действия? Куда кликнете сначала? А куда потом? Что хотите видеть на первой странице, нужен ли личный кабинет? В какой момент захотелось вернуться на главную?
- Зафиксируйте то, что придумали на этом этапе. Нарисуйте экраны и стрелками между экранами проложите путь пользователя. На экранах схематично расположите места, где будет текст, фотографии, иллюстрации, кнопки. Это будущие элементы приложения.

Важно на этом этапе не увлекаться и не придумывать много функций. Делайте проще, выделяйте только основные роли, придумывайте минимальный набор функций. Допустим, в приложении будут администратор и пользователь. Вот и придумайте, что каждому их них нужно в приложении. Всем пользователям, например, точно нужен главный экран с регистрацией и выходом в личный кабинет.
База данных. Мозг приложения
Дом обрёл узнаваемые черты на наброске. Теперь надо добавить дому коммуникации – чтобы он функционировал.
В случае с приложением – это данные и база, в которой они хранятся. Без данных приложения не будет – оно не заработает.
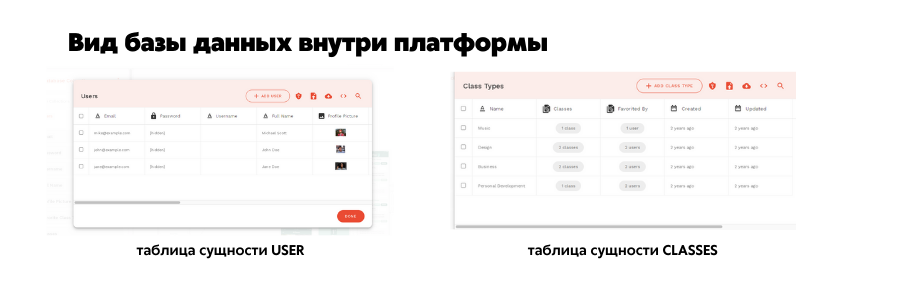
С ноукодом базу данных приложения делают и наполняют внутри платформы, на которой пишется приложение. Это таблицы со столбцами и строками, похоже на Excel. Чтобы сделать базу данных, сначала поймите, какие пользователи в нём соберутся и какие данные на них нужны.
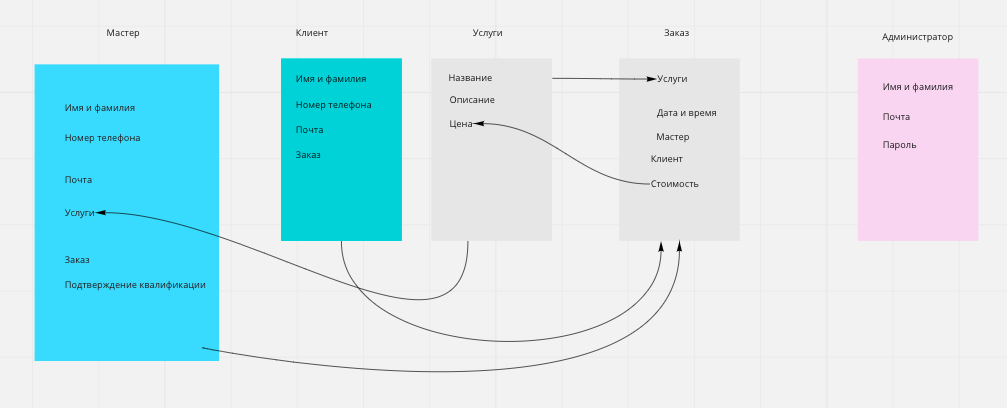
Например, вы делаете приложение для записи в салон красоты. Здесь клиенты записываются к мастерам на услуги, а мастера – видят запросы и составляют себе расписание.
В приложении два типа пользователей – мастер и клиент. Их называют роли. Самих пользователей может быть много: допустим, 10 мастеров и сколько угодно клиентов, а роли две: клиент и мастер. Клиенты будут заказывать у мастеров услуги, и они выбирают дату и время – из этого формируются заказы. Так в приложении выделились 4 составляющие для формирования базы данных: мастер, клиент, услуга, заказ. Составляющие, на которых строятся данные, разработчики называют сущности. Каждая сущность записывается в отдельную таблицу. У каждой сущности есть свои «черты» – атрибуты. Они в таблице записываются столбцами. А данные сущностей и атрибуты вносятся внутрь таблицы в строки.
- У сущности №1 – мастер – атрибуты: имя и фамилия, фото-аватарка, номер телефона в салоне, опыт работы в годах, перечень услуг.
- У сущности №2 – клиент: имя и фамилия, номер телефона, почта.
- У сущности №3 – услуга: название, описание, цена.
- У сущности №4 – заказ: дата и время, услуга (или услуги), стоимость, мастер, клиент.

Внутри базы данных возникнут связи. Сущности, выделенные для приложения, будут встречаться внутри приложения, пересекаться и иногда менять друг друга. База данных, в которых одна таблица определённым образом связана с другой в разработке называются реляционными базами данных.

В примере с салоном, атрибуты сущности «услуги» появятся в сущности «заказы», как и атрибуты сущности «мастер» и «клиент». И каждый заказ будет отличаться – новый мастер, клиент, услуга, дата. А каждая услуга одна и та же, мастер – тоже. А вот клиенты разные.
Набросать базу данных можно рядом с эскизом приложения. Ещё можно перенести её в бесплатную программу Miro – это виртуальная доска, на которой визуализируются данные и взаимосвязи. Там на виртуальных стикерах напишите названия сущностей и пропишите под ними столбиком их атрибуты.
Архитектура приложения. Делаем макет-каркас приложения
Несём на место строительства будущего дома стройматериалы и делаем из них фундамент и каркасы стен, полов, крыши, этажей.
C нарисованным эскизом приложения отправляйтесь за компьютер. Пора перенести туда видение приложения – нарисовать на компьютере макет мобильного приложения. На сленге разработки макет называется вайрфрейм.
Вайрфрейм помогает точно увидеть и объяснить, как будет выглядеть и работать мобильное приложение. Вы сразу поймёте, как придуманные роли взаимодействуют с приложением и как реализуются функции.
Для первого вайрфрейма хороша Figma – понятный, простой и бесплатный облачный сервис. Работает через браузер и с компьютера. В ней есть рабочая область (frame), размер которой соответствует мобильному экрану.
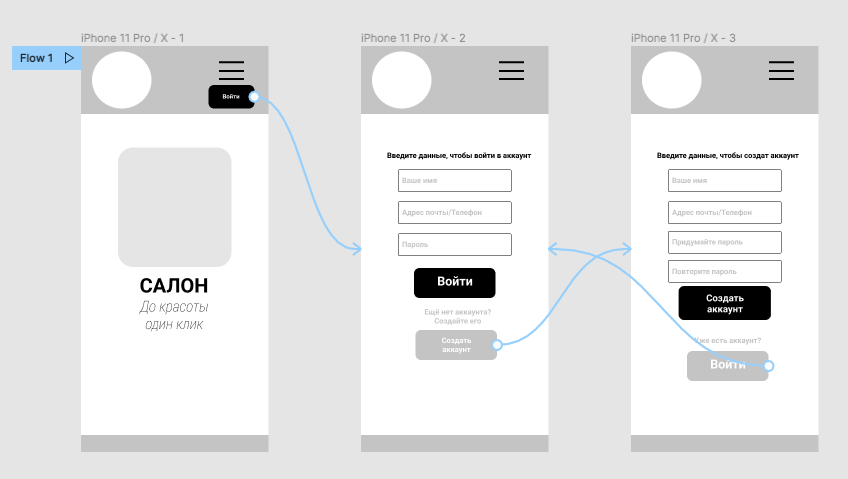
- Переносите в программу один за другим нарисованные на листах экраны приложения. Также схематично виртуальными фигурами нарисуйте шапку-хэдер, меню, логотип, напишите название, кнопку регистрациивхода. Готов стартовый экран.
- Затем переходите к созданию второстепенных экранов. Например, с главного экрана через кнопку «Войти» пользователь попадает на экран ввода данных аккаунта. Сделайте этот экран – ту же шапку-хэдер и два поля ввода для адреса почты и пароля.
- Соедините стрелочкой кнопку «Войти», которую вы нарисовали на первом экране, и второстепенный экран с формой входа в аккаунт.
- По такому же принципу изобразите все экраны, которые придумали для приложения.

На курсе разработки мобильных приложений мы учим глубоко понимать весь описанный процесс и помогаем стать мастерами в мобильной разработке без кода. Каждый шаг узнаём и прорабатываем досконально, учим делать вайрфреймы и прототипы, составлять сложные базы данных, работать в Adalo, Miro и Figma –и не только.
Делаем приложение
Творим дом!
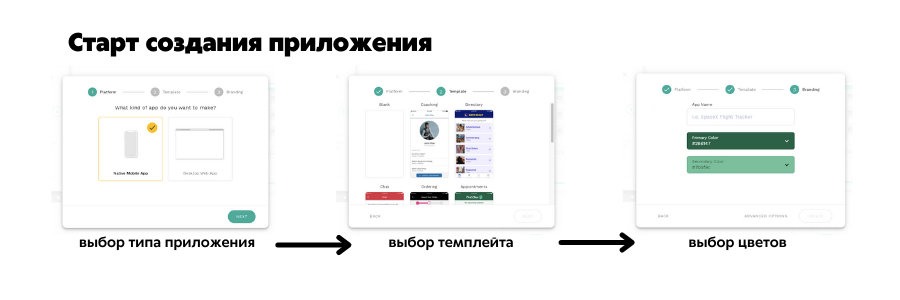
Пришла пора выбрать ноукод-платформу, на которой будем делать мобильное приложение. Возьмём в качестве примера мощную и развитую ноукод-платформу для создания мобильных приложений – Adalo. Регистрация в ней бесплатная и на бесплатном тарифе можно собрать работающие приложения.

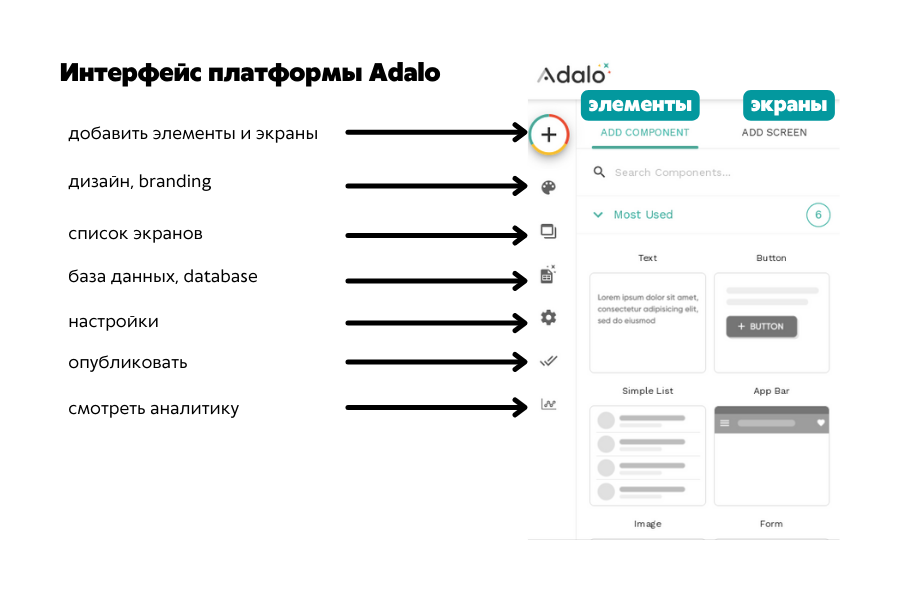
- Начало конструирования. При создании приложения откроется рабочая область. На ней будут располагаться экраны, screens – экраны, которые вы придумали на этапе эскиза и вайрфрейма. Экраны по размеру повторяют размер смартфона. Их создают в списке интерфейса слева. При создании их лучше называть по содержанию – экран «Главная», экран «Личный кабинет», экран «Вход в аккаунт».

- Добавление визуальных элементов. На экраны добавляйте визуальные элементы – блок с логотипом, форма регистрации, текст, кнопки, формы для заполнения, списки. Элементы в Adalo называются компоненты, components. Компонентов порядка 30.
- Создание и наполнение базы данных. Во вкладке «База данных», database, там же слева создайте базу. Внесите в таблицы данные. За основу берите таблички, которые нарисовали вручную или в Miro.
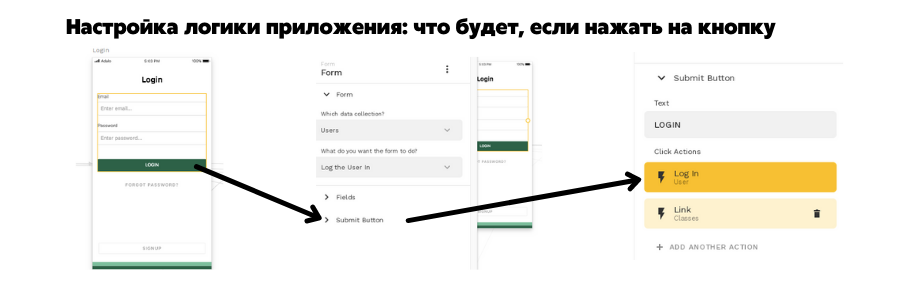
- Создание логики. Ответственный момент. В этом поможет вайрфрейм. Теперь нужно взаправду воссоздать путь пользователя. Например, он нажимает кнопку «Войти» и попадает на экран ввода данных аккаунта. А оттуда – на экран «Личный кабинет». И по такому принципу выстройте логику работы приложения. Это делается по клику на компонент. Например, если кликнуть на любой компонент «Кнопка», откроется панель редактирования. В разделе Submit укажите действия, которые произойдут в приложении после клика. И по такому принципу – со всеми элементами.
- Наведение красоты. Тут всё понятно. Используйте цвета, шрифты, картинки, видео, иллюстрации по душе, делайте тени, скругления у кнопок и так далее.



Дистрибуция. Загрузка приложения в сторы и шер по ссылке
Настало время рассказать друзьям о новом доме, который вы сами построили! Запостить в соцсетях, пригласить на новоселье и встретить критику тех-кто-лучше-знает-куда-надо-было-ставить-диван.
У вас есть два пути рассказать о своём приложении другим: загрузить его в сторы приложений и делиться им по ссылке.
- На Adalo создаются нативные приложения — обычное приложение, которое качают из App Store и Play Market. Если вы сделали нативное приложение, его можно загрузить в сторы. Сделать в Adalo это можно только на платных тарифах.
- Шерить приложение ссылкой или QR-кодом современным способом – как прогрессивное веб-приложение, или progressive web-app (PWA). Его не обязательно устанавливать на телефон – хотя и можно. Это идеальный способ показать приложение ограниченному кругу людей, если вы не готовы к публичному выходу. Пусть друзья оценят, протестируют и помогут сделать лучше.
На этом не всё
Создание приложения – приятный процесс, который благодаря ноукоду стал ещё и простым, доступным и быстрым. А самая серьёзная и почти бесконечная работа длиной в жизнь приложения начинается после запуска.
Вы опробуете приложение на друзьях, на себе, может, выпустите в магазин приложений – и тогда пользователи скажут, что и как, по их мнению, надо исправить в приложении, что убрать и что добавить. Дадут о себе знать баги и нестыковки. Заполнится база данных, и понадобится её менеджмент. Возможно, что понадобится автоматизация каких-то процессов. Вы будете менять приложение и снова тестировать, обновлять, добавлять и удалять функциональность, перенастраивать, начнёте собирать аналитику и думать об изучении основ маркетинга.
Или нет – и будете использовать приложение и решать с ним только свои будничные задачи. В любом случае мечта сделать собственное приложение реализуется. И ноукод – самый прямой путь к исполнению этой мечты.
На курсе разработки мобильных приложений мы учим глубоко понимать весь описанный процесс и помогаем стать мастерами в мобильной разработке без кода. Каждый шаг узнаём и прорабатываем досконально, учим делать вайрфреймы и прототипы, составлять сложные базы данных, работать в Adalo, Miro и Figma –и не только.

Научится рисовать никогда не поздно и неважно сколько лет и какой пол. Одно приложение способно заменить годы занятий в художественной школе. Пошаговое обучение или эффектные каракули, рисование на фото или создание эскиза для слоя — все в ваших руках.

ВСЕ КУРСЫ ОНЛАЙН подобрали лучшие бесплатные приложения и программы для рисования на мобильных телефонах, смартфонах и планшетах на Android и iOs системах.
ibis Paint X

Простое приложение с удобным интерфейсом. Главная задача — создание креативных объектов. Пользователю доступно сто сорок две кисти на выбор, тридцать семь фильтров для обработки изображения, двадцать семь видов наложения слоев и более семисот шрифтов. Программа позволяет делится готовыми работами в социальных сетях и сохранять картины иных авторов. Можно записать видео творческого процесса и посмотреть в обычном режиме или с перемоткой. Более десяти миллионов скачиваний. Рейтинг — 4,6.
Autodesk SketchBook
Умный интерфейс интуитивно следит за пользователем и предоставляет целый спектр необходимых инструментов для творчества. С функцией масштабирования и вращения картинки удобно проработать мелкие предметы. «Сканировать эскиз» — превращает фото с бумажного носителя в цифровую форму с возможностью заливки, прочерчивания и разукрашивания. Адаптировано под все устройства. Входит в ТОП-50 приложений на App Store в категории «Развлечения».
Набросок
Редактирование фото, создание рисунков, набросков, арт – объектов. Программа от 4Axis Technologies содержит большой ассортимент художественных инструментов. Добавление на фото цитат, реплик, надписей и наклеек помогут создать собственные мемы. Готовыми работами легко делиться с друзьями и подписчиками. Сто миллионов скачиваний. Выбор редакции в Гугл Плэй. Рейтинг — 4,5. Входит в ТОП-10 бесплатных на Google Play в категории «Искусство и дизайн».
MediBang Paint
Программа для рождения комиксов и рисования. Простой интерфейс и индивидуальная адаптация ярлыков для новичков. Тысяча инструментов для рисования содержат профессиональные средства иллюстраторов и художников. Материал разработан и адаптирован под смартфон. Содержит возможность облачного хранилища. Выбор редакции в Google Play. Средний рейтинг — 4,4.
PaperDraw
Программа не обучает рисованию, но реализует творческий потенциал. Содержит максимально реалистичные кисти с индивидуальной рукописной подписью готового рисунка. Возможно импортировать фото или картинку и создавать творческие преображение на них. Масштабирование позволит качественно прорисовать мелкие детали. Готовый результат сохраняется в хорошем качестве. Десять миллионов установок. Рекомендуемое приложение в Гугл Плэй.
Adobe Photoshop Fresco
Родственница программы Фотошоп от Adobe, направленная на быстрое рисование. Не требует бумажного носителя, весь процесс выполняется на сенсорном экране стилусом. Содержит виртуальные настройки: карандаш, маркер, кисти и чернила, акварельные и акриловые краски, ластик. Использование готового рисунка как слой для обработки фотографии. Выбор редакции. Входит в ТОП-30 в App Store в разделе «Производительность».
Скачать приложение для
iOS
Learn to Draw Tutorial
Универсальное приложение научит рисовать ребенка и взрослого. Содержит библиотеку художественного материала с различными степенями сложности. Задание состоит из пошагового эскиза и учит рисовать по основным линиям. Работает при отсутствии интернета, занимает мало места, полноценно работает на мобильных устройствах. Пятьсот тысяч скачиваний. Рейтинг — 4,1.
FlipaClip
Креативная база для создания мультфильмов. Возможность создавать эскизы, рисунки, комиксы. Добавлена функция импорта звука и записи. Наложение слоев выстраивает покадровую временную ленту с возможностью прорисовки объекта. Содержит художественные инструменты и текстовые редакторы для создания роликов с анимацией. Позволяет публиковать видео в соц. сетях. Выбор редакции в Гугл Плэй. Более двухсот пятидесяти тысяч отзывов. Средний рейтинг — 4,4.
Как рисовать 3d рисунки
Поэтапное обучение рисункам с эффектом объема. Методика с заданиями разной степени сложности. Новичкам рекомендуется рисовать по клеткам. Они выступают в качестве ориентира для фигур. Фото инструкции помогут поэтапно, соблюдая последовательность создать 3D картинку. Более миллиона установок. Средний рейтинг — 4,3.
PicsArt Color
Программа подойдет для новичков и будет полезна профи. Оснащен простым эргономичным интерфейсам. Позволяет рисовать по слоям, формировать палитру микшируя цвета. Индивидуально настраивать кисти и их текстуру. Рисовать строками и текстом с коррекцией шрифта и размера. Быстрый путь от создания простейшего эскиза до профессиональных иллюстраций. Рейтинг — 4,2. Сорок тысяч голосов.
Cool Art Drawing Ideas
Художественная рисовалка с новейшими идеями. Объединяет создание комиксов, рисунков, 3D изображений, граффити, дудлов. Понравится новичкам и опытным художникам. Предлагает создание творческих каракулей с помощью карандаша, ручки, маркеров, мела, красок. Пятьдесят идей для креативного рисования. Работает оффлайн, не перезагружает память телефона.
Научиться Рисовать по шагам
Художественная библиотека насчитывает девяносто пошаговых иллюстраций с возможностью обучения детей и взрослых. Меню состоит из восьми групп: животные, птицы, игрушки, машины, транспорт, цветы, еда и каваи. Пользователю предлагается выбрать интересующую картинку и выполнить алгоритм действий, на бумаге. Готовая работа разукрашивается по желанию. Не требует регистрации. Рейтинг — 4,5.
Kids Doodle
Обучающая рисовалка для детей от двух до восьми лет. Развивает творческие навыки и мелкую моторику. Предлагает: создавать изображения на бумаге, холсте, или фото. Семнадцать креативных инструментов на выбор. Возможность рисовать пальцем на фотографии, черном фоне, неоновое рисование, добавление штампов. Не требует стилуса, обязательной регистрации.
Рисовалка FP sDraw
Редактор по созданию художественных рисунков, заметок и скетчей. Максимально реалистичный процесс рисования, напоминающий рисунки на бумаге. Удобное меню с управлением функциями через кнопку громкости. Автоматическое сохранение в процессе рисования. Занимает минимум места, обеспечивает качественную работу на мобильных устройствах. Пятьсот тысяч установок. Рейтинг — 4,3.
Учимся рисовать карандашом
Учебник по рисованию предлагает научится изображать монохромные картины карандашом. Обучение основано на видеороликах с простыми приемами, полезными советами, трюками и рекомендациями профессиональных художников и иллюстраторов. Расширенные возможности обучения с добавлением теней и отражений, глубины и реалистичности изменят привычное отношение к процессу рисования.
+ бонус
