Сейчас нарисовать красивый рисунок по имеющейся фотографии можно прямо на телефоне. Это так называемый арт, — обработанное в специальной программе изображение, похожее на настоящую картину. Особых знаний и навыков рисования не требуется, потому что весь принцип сводится к обводке контуров фотографии. Мы постараемся подробно рассказать вам, как рисовать арты на телефоне Андроид. Благодаря специальному приложению получится создать картинку, которая практически ничем не отличается от нарисованной вручную.
Содержание
- 1 Шаг 1: устанавливаем приложение MediBang Paint
- 2 Шаг 2: добавляем изображение
- 3 Шаг 3: обводим изображение
- 4 Шаг 4: добавляем фон и разукрашиваем изображение
- 5 Шаг 5: сохраняем арт
- 6 Вывод
Шаг 1: устанавливаем приложение MediBang Paint
Создавать красивый арт мы будем в приложении MediBang Paint. Почему же именно эта программа? А потому что она бесплатная и работает на всех телефонах. Устанавливать программу будем из Play Маркета, поэтому открываем его и в поиске вводим название редактора. Переходим на страницу с приложением и просто нажимаем по кнопке «Установить».

Устанавливаем приложение MediBang Paint
Ожидаем завершения инсталляции и открываем редактор.
Шаг 2: добавляем изображение
Следующим этапом мы добавляем в приложение картинку, из которой нужно получить арт. Для этого нажимаем по значку «Новый холст». Здесь выставляем свой размер рабочей области или оставляем его без изменений, выбрав «Создать».

Создаем новый холст
Теперь переходим в раздел со всеми слоями (иконка выглядит в виде двух квадратов). Далее нажимаем по значку «+» и отмечаем пункт «Выберите изображение, которое нужно добавить». Попадаем в галерею смартфона, откуда загружаем нужную картинку. Редактор позволяет увеличить размер изображения, передвинув ползунок вправо. Завершаем добавление нажатием по кнопке «Задать».

Добавляем изображение
И наконец-то наша картинка находится на холсте.
Шаг 3: обводим изображение
А вот сейчас переходим к самой интересной части – обводке изображения для создания будущего арта. Переходим во вкладку со слоями (как вы помните, на ней изображены два квадрата) и перемещаем слой с нашей картинкой в самый конец. Нажимаем по кнопке «Ввод» возле поля «Непрозрачность».

Нажимаем по кнопке «Ввод»
Здесь выставляем значение непрозрачности примерно в 80-85%. Сохраняем изменения, выбрав «Задать».

Выставляем значение непрозрачности
Теперь заходим в меню с палитрой и выбираем инструмент «Ручка». Также выставляем её толщину в 9-12 пикселей. Всё зависит от размера самой картинки и количества деталей. Ну и как вы могли догадаться, остаётся просто обвести все контуры изображения. Опытные пользователи рекомендуют начинать это делать с глаз, а после постепенно переходить к голове и телу.

Выбираем инструмент для рисования
Важно! Обратите внимание, что контур вы обводите именно на пустом слое, а не на слое с исходным изображением. В данном случае загруженная картинка выступает лишь в качестве трафарета.
Шаг 4: добавляем фон и разукрашиваем изображение
Когда весь контур обведён, то можно переходить к разукрашиванию арта. Для этого просто переходим в меню со слоями и возле слоя с картинкой нажимаем по значку глаза. Итоговое изображение должно исчезнуть, а вместо него появиться контур нашего арта. Также необходимо добавить новый слой цвета, нажав по соответствующей кнопке. Именно на данном слое и будут отображаться новые краски.

Добавляем слой цвета
Разукрашивать картинку можно при помощи стандартных инструментов. Например, карандаша, кисти, акварели и ручки. Для крупных объектов можно использовать заливку. В общем, принцип действия такой же, как и в стандартном Paint на компьютере. Если вы решите загрузить фон, то перейдите в раздел со слоями и нажмите по значку «+». Полученный слой с фоном перемещаем в самый конец, используя стрелки.

Добавляем фон
В итоге должен получиться цветной арт с фоном. Самое сложное в процессе создания арта – это работа со слоями. Давайте ещё раз повторим, что перед разукрашиванием изображения необходимо создать новый слой цвета, а слой с фоном необходимо перемесить в самый конец. Если часто рисовать арты, то всё будет происходить на автоматизме. Также желательно использовать стилус, чтобы края были максимально ровными.
Шаг 5: сохраняем арт
И вот мы подошли к последнему этапу – сохранению арта. Для этого нажимаем по кнопке «Save». Рисунок автоматически будет сохранен в галерею телефона. Если требуется вручную выбрать формат изображения, то открываем дополнительное меню и нажимаем по пункту «Export png/jpg files». А далее в открывшемся окошке выбираем подходящий тип картинки и кликаем по кнопке «Ок».

Сохраняем арт
Арт будет сохранен в галерею в выбранном вами формате.
Вывод
Вот и подошла к концу наша статья, рассказывающая, как рисовать арты на телефоне Андроид. Конечно, приложение имеет ряд других настроек, с которыми вы будете разбираться постепенно. Рассмотреть каждую возможность программы в одной статье просто невозможно. Для наглядности и закрепления навыков можете посмотреть обучающее видео, расположенное чуть ниже. На любые возникшие вопросы мы всегда готовы ответить в комментариях.
Оценка статьи:




 (4 оценок, среднее: 4,75 из 5)
(4 оценок, среднее: 4,75 из 5)
![]() Загрузка…
Загрузка…
Самое читаемое:

17.03.2022
Как установить дополнительные виджеты на экран телефона Андроид
Если у Вас возникли сложности с тем, чтобы добавить виджеты приложений на смартфон, то это пошаговое руководство…
Далее

17.03.2022
Как очистить кэш телеграмма на телефоне Андроид
Люди, которые активно используют мессенджеры, зачастую не догадываются о том, что в их мобильных гаджетах…
Далее

17.03.2022
Как скопировать ссылку на свой телеграмм Андроид
Любой из пользователей мессенджера Телеграм в тот или иной момент времени задавался вопросом, как узнать, где…
Далее

02.03.2022
Ошибка 104101 в Zoom – как исправить
Содержание1 Ошибка 104101 в Zoom – как исправить1.1 Причины ошибки1.2 Смена параметров брандмауэра Windows1.2.1 Отключение…
Далее
Мобильник может стать незаменимым помощником для рисования и создания графики.
Содержание
- Что можно нарисовать
- Как рисовать на телефоне
- Лучшие программы для рисования на Андроид
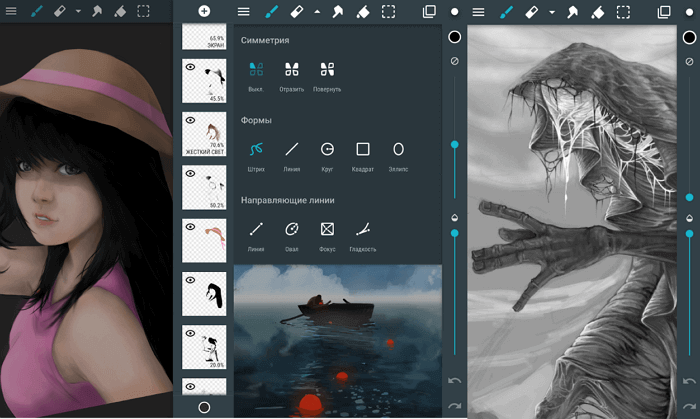
- Infinite Painter
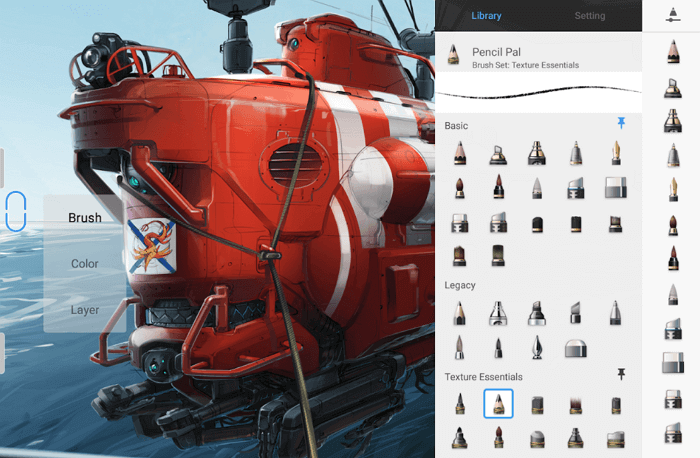
- Adobe Photoshop Sketch
- ArtFlow: Paint Draw Sketchbook
- Adobe Illustrator Draw
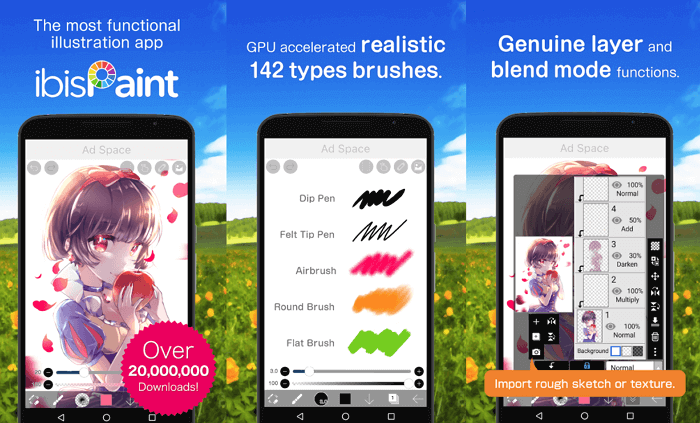
- ibis Paint X
- Sketch Master
- MediBang Paint
- Sketcher FREE
- Autodesk SketchBook
- PaperDraw: Paint Draw Sketchbook
Что можно нарисовать
За счет встроенных функций обработки изображения могут получиться очень даже приличными. Доступны такие варианты, как:
- отрисовка планов и схем;
- создание быстрых скетчей;
- тонкие настройки по обработке фотографий;
- генерация эскизов;
- монтаж коллажей и многое другое.
Для того, чтобы весь этот набор действий стал возможен, нужно выбрать, скачать и установить отдельное программное обеспечение. Многие из них бесплатны или частично бесплатны, так что, прежде чем покупать профессиональную версию, можно ознакомиться с опциями и выбрать лучший на ваш взгляд продукт.
Как рисовать на телефоне
Простота и удобство рисования на смартфоне доступны даже юным творческим личностям. Это отличный вариант, когда под рукой нет компьютера или ноутбука и графического планшета. Пример создания арт-объекта с помощью мобильного прибора приведен в прилагаемом видео
Для рисования чаще всего используется палец. Еще больше возможностей появится при использовании специального манипулятора – стилуса. Он позволяет проводить более точные линии.
К телефону также можно подключить графический планшет. Это позволит создавать изображения на профессиональном уровне. Подключение осуществляется через специальный переходник. Главное условие – версия операционной системы Android 6.0 или выше.
Чтобы приступить к работе остается определиться с программой, в которой вы намерены работать. Рассмотрим самые распространенные и лучшие по отзывам варианты.
Лучшие программы для рисования на Андроид
Большой выбор альтернатив по программам для рисования в официальных магазинах для смартфонов может вызвать сложности с выбором оптимального варианта. ПО доступно как для систем на Андроиде, так и для iOS. Удобство интерфейса и параметры отклика разные и подбираются под индивидуальные особенности художника.
Infinite Painter
Это решение чуть ли не самое популярное среди художников и любителей рисования. Возможности программы достаточно обширны. С ее помощью можно создавать профессиональный диджитал работы. Рассмотрим основные характеристики в виде таблицы.

Богатый набор инструментов (80 кистей для рисования)
Работает с файлами в рабочих форматах psd, jpeg, png
Удобный и понятный интерфейс
Встречаются баги и глюки
Условно бесплатная программа. После истечения пробного периода придется заплатить от 139 до 790 рублей
Бывают сбои в работе в связи с выходом новых версий
Отзывы о программе распределяются среди клиентов следующим образом:
Итого
9
Серьезный инструмент для опытных и начинающих художников, имеет необходимый набор возможностей для создания коммерческих проектов на высоком уровне.
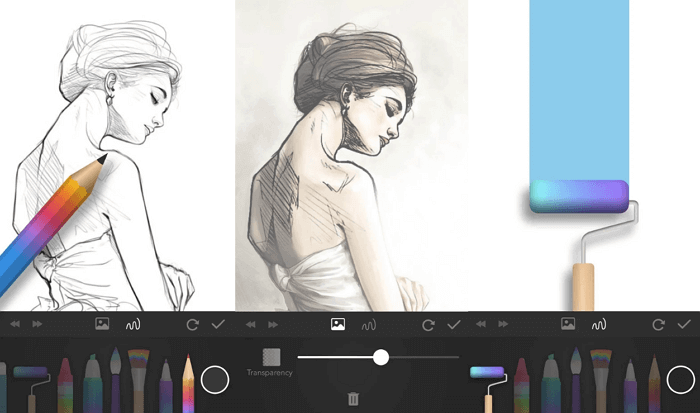
Adobe Photoshop Sketch
Фактически приложение представляет собой облегченную версию основного инструмента графических дизайнеров. Основной фокус – процесс рисования. За счет настроек создается ощущение рисования на бумаге. Есть различные режимы смешивания и корректировки.

Функциональность, хотя набор инструментов намного скромнее, чем у предыдущего аналога
Интуитивный интерфейс
Стабильность работы
Нет поворота экрана, что не всегда удобно
Затруднен доступ к некоторым функциям, таким как «лассо», «выделение»
Нет возможности открытия и редактирования формата psd
ArtFlow: Paint Draw Sketchbook
Здесь есть поддержка пера S Pen, которое работает не только с направлением, но и силой нажатия. Это обеспечивает автоматическую регулировку ширины линии.

Простой, неперегруженный интерфейс (примерно 80 кислей, штампов и клякс)
Есть удобные опции отзеркаливания, поворота, настройки яркости и контраста
Подходит для редактирования картинок и фотографий (два в одном)
Очень требовательна к параметрам гаджета, особенно ОЗУ, При нехватке ресурсов тут же вылетает
Встречаются баги и недоработки системы
Отсутствие дополнительных настроек элемента «ластик», что не всегда удобно для реализации художественного замысла.
Итого
8.4
Неплохой способ для воплощения своих идей, привлекает плавностью работы и точностью отклика. Многие из пользователей характеризуют этот продукт как лучший на рынке.
Adobe Illustrator Draw
По аналогии с полной версией для ПК, это приложение работает с векторной графикой. За счет функции многократного увеличения и работы с различными геометрическими фигурами, возможно создавать детальные изображения высокой сложности.

Мощный профессиональный редактор для вектора
Большой набор инструментов
Понятный интерфейс и стабильная работа на смартфоне
Чтобы разобраться в обилии инструментов нужно обучение или опыт работы в компьютерной версии «Иллюстратора». Для новых пользователей может быть слишком сложно разобраться в возможностях
Случаются вылеты системы
Итого
8.2
Подходит для людей, которые серьезно занимаются графикой. Для новых пользователей может показаться слишком «мудрёным», однако именно в этом его главное преимущество.
ibis Paint X
В данном случае реализована не только возможность создания объекта, но и формирования сообщества единомышленников в творческой сфере. Имеет возможность записи процесса рисования или результата. Который тут же может быть выставлен на обсуждение во внутреннем контуре платформы. Есть тематические наборы инструменты под разные жанры графики.
Достойный ассортимент возможностей для создания настоящего шедевра (2500 материалов. 800 шрифтов, 325 кистей, 27 режимов смешения)
Возможность социального взаимодействия в профессиональной среде
Стабильная работа при условии исключения аварийного закрытия программы
Есть платный контент (от 299 до 599 рублей)
Встречаются системные сбои в работе с загружаемыми файлами
Встречаются сложности с последующим редактированием при автоматическом сохранении
Итого
9.6
Обеспечивает высокие стандарты рисования в цифровой среде, совмещает функционал внутренней социальной сети по интересам, позволяет создавать интересные материалы в процессе работы.
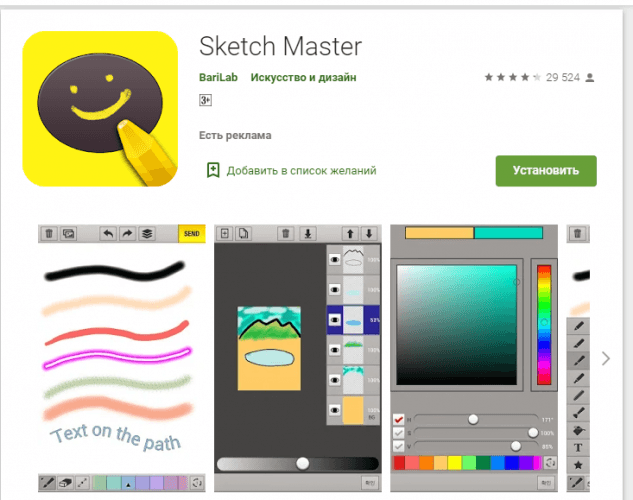
Sketch Master
Идеальное решения для начинающих путь художника. Элементы управления простые и большие, подойдут для ребенка. Набор инструментов минимальный. Но есть функция неограниченного масштабирования.

Неограниченное количество рабочих слоев
Различные режимы наложения
Встроенная функция пересылки результата в социальных сетях либо по электронной почте
Слишком скудный набор кистей
Есть рекламный контент
Нет русской версии, только на английском языке
Итого
8.4
Вполне подойдет для старта карьеры или детского досуга. Серьезные работы здесь сделать сложно, однако истинно творческие натуры могут сделать даже с этим набором кистей настоящее произведение искусства.
Благодаря стандартному жесту увеличения (раздвигание пальцев) можно добиться увеличения в 3000% от первоначального масштаба.
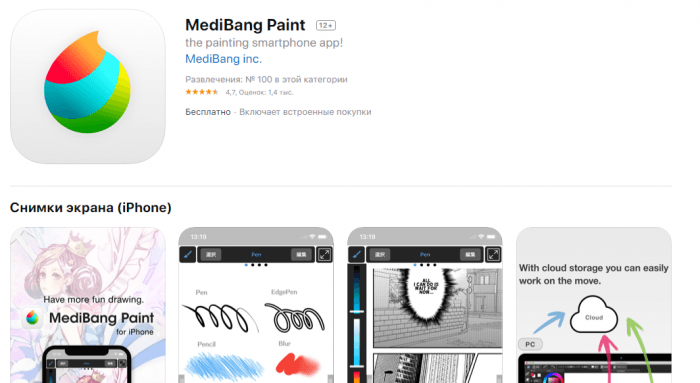
MediBang Paint
Для рисования на телефоне вполне подходящий вариант. Не стоит ждать от этой утилиты серьезных возможностей в редактировании. Работает на разных платформах и имеет встроенную функцию облачного хранения. Основная специализация – рисование комиксов.

Более 1000 инструментов на любой вкус (ил них 60 кистей, специальные аутентичные шрифты)
Приемлемая навигация, совершение операций по слоям
Подходит для фанатов аниме и манги
Есть реклама и платные версии
Нет ряда стандартных инструментов по редактированию материала
«Хромают» эффекты плавности
Итого
7.6
Более простой с точки зрения набора возможностей программный продукт, который находит своих клиентов и пользователей. Есть функция автоматической публикации скетчей в социальных сетях.
У MediBang Paint есть платная версия. Свободная от навязчивого маркетинга. Покупка обойдется в 469 рублей.
Sketcher FREE
В основе алгоритма работы этого приложения положена техника процедурного рисования. На помощь творческим замыслам приходит математика. За счет необычного сочетания графических фигур получаются оригинальные изображения.
Ограниченный набор инструментов
Присутствуют все основные установки и настройки
Нет привязки линий друг к другу
Подключаются встроенные алгоритмы с функцией дорисовки
Бесплатная версия вполне функциональна и решает поставленные задачи
Нет регулировки инструмента «Ластик»
Итого
8.8
Предоставляет нестандартный подход к обычному процессу рисования. Идеально подойдет для необычных футуристичных дизайнерских решений и абстрактных картин.
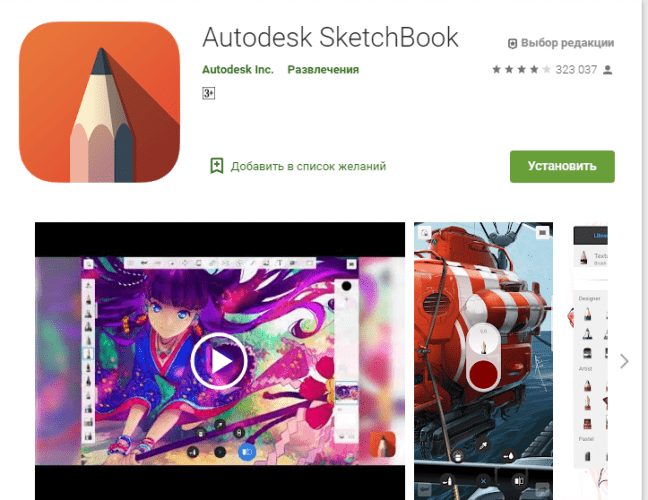
Autodesk SketchBook
Еще один пример многофункциональной программы для широкого круга задач. Возможно настроить панели инструментов под индивидуальные потребности. Есть поддержка слоев, симметрии и смешивания. Присутствует интеграция в популярными облачными системами хранения данных.

Работает с несколькими панелями инструментов, что ускоряет процесс поиска нужных элементов
Нет навязчивых рекламных объявлений
Огромная библиотека кистей
Не очень удобен на маленьком экране, больше подходит для планшета
Достаточно сложный с позиции новичка интерфейс
Бывают нарекания к надежности после обновлений, но ошибки оперативно устраняются
Итого
9.6
Программа требует внимания и изучения, после чего станет надежным помощником для любого художника. Рисовать здесь – одно удовольствие.
PaperDraw: Paint Draw Sketchbook
Заключительную строчку в этом обзоре занимает приложение, специально созданное для имитации настоящих кистей на вашем гаджете. Доступны разные стили рисунка. Это удобный походный вариант для тех, кто не желает останавливать творческий процесс ни на минуту.
Работа с фото и другими файлами
Рукописный ввод пера
Большой набор возможностей
Есть нарекания к плавности ввода
Представлены платные элементы (стоимость от 69 до 289 рублей)
В бесплатной версии работает только с одним слоем
Итого
8.2
По большому счету, хороший продукт, который портит обилие платного контента и ограничений.
Таким образом, можем составить собственную версию рейтинга по итогам обзора лучших приложений для рисования на телефоне.
| Название приложения | Описание | Цена | Рейтинг |
| Infinite Painter | Популярное решение для рисования на телефоне | 139-790 рублей | ★★★★★ |
| Adobe Photoshop Sketch | Облегченная версия от известных разработчиков. Функций достаточно для полета фантазии. | — | ★★★★★ |
| ArtFlow: Paint Draw Sketchbook | Работает с функцией отслеживания степени нажатия. Практически нет отличий от рисования на бумаге | 99-299 рублей | ★★★★★ |
| Adobe Illustrator Draw | Работает с векторной графикой. Отличается богатым набором функций. | — | ★★★★★ |
| ibis Paint X | Высокие стандарты рисования и внутренняя социальная сеть для общения | 299-599 рублей | ★★★★★ |
| Sketch Master | Детский вариант для начинающих | — | ★★★★★ |
| MediBang Paint | Лучше всего подходит фанатам манги и аниме | 469 рублей | ★★★★★ |
| Sketcher FREE | Интересные эффекты и понятный интерфейс | — | ★★★★★ |
| Autodesk SketchBook | Многофункциональный инструмент для профи и новичков, готовых разбираться в настройках | — | ★★★★★ |
| PaperDraw:Paint Draw Sketchbook | Мобильный вариант с большим набором кистей | 69-289 рублей | ★★★★★ |

Автор
Александра
Работаю в сфере ИТ и разработки устройств. Считаю, что хорошая инструкция снимает 90% вопросов. Открыта к вопросам и комментариям
Время чтения: 4 мин
Приложения, которые помогут вам творить
Мы пока не делали обзор на приложения, с помощь которых вы можете создавать свои арты, музыку или просто комфортно писать. Поэтому планируем выпустить серию статей, которые помогут вам творить. Сейчас предлагаем познакомиться с удобными, а главное бесплатными приложениями для рисования на Android и iOS.

Ibis Paint X — для Android и iOS
Мы протестировали всего 4 приложения для рисования на смартфоне. И именно это приложение оказалось наиболее удобным. В нем есть необходимые инструменты — разные кисти, маркеры, карандаши. Само полотно легко перемещать, вращать, и приближать.
Внутри всё интуитивно понятно. На главном экране есть рейтинг авторов, а сверху 3 кнопки. Нажимаем на первую «Моя галерея», там создаем новый рисунок, выбираем параметры и начинаем творить. В приложении также можно выбирать изображение, чтобы рисовать поверх него.
Что интересного: процесс рисования вы можете сразу публиковать на YouTube или же просто сохранить его для себя и продавать, как отдельный NFT. Если хотите попасть в рейтинг популярных художников — выкладываете свою работу в «Онлайн галерею». Все инструменты можно купить или получить бесплатно за просмотр рекламы.
Само приложение достаточно популярное, поэтому на просторах сети легко найти видео-уроки от опытных пользователей или же целые группы в социальных сетях с бесплатными уроками по рисованию.

SketchAR — для Android и iOS
Это приложение помогает вам дополнять реальность. С помощью него вы можете нарисовать свой рисунок, а после «спроецировать» его на лист или стену. Очень пригодится, если вы хотите попробовать себя в разных стилях, но привыкли рисовать на бумаге.
Немного того, что произошло во время тестирования: вначале приложение не хотело запускаться и просто писало «что-то пошло не так». Что пошло не так — неизвестно, но после переустановки на другой аппарат SketchAR запустился и начал работать, как и другие приложения.
Внутри есть подробные уроки по рисованию, разные инструменты для работы, но основная функция — возможность рисовать на бумаге так, будто вы обводите рисунок «через стекло». Советуем при работе с ним закреплять телефон, чтобы обе руки были свободны, иначе просто неудобно рисовать, а рисунок «съезжает».
 NFT Создатель карт NinjaFT NFT — для Android и iOS
NFT Создатель карт NinjaFT NFT — для Android и iOS
В мире NFT достаточно популярна не просто покупка арта, а коллекционирование артов из одной серии. Обычно в этой серии арты похожи друг на друга или просто оформлены в карточки.
Это приложение поможет вам создать индивидуальную коллекцию карточек по видам спорта, без затраты огромного количества времени на отрисовку каждой.
Само приложение очень простое в использовании. На главном экране нужно только выбрать фотографию из своей галереи или найти её в сети. После выбираете подходящий спорт, рамку, и с помощью спецэффектов создаете коллекционные карточки, которые после можно выкладывать на площадки и продавать NFT.
 NFT Art Maker — для iOS
NFT Art Maker — для iOS
Это настоящая палочка-выручалочка, если вы хотите создавать необычные и впечатляющие своей графикой гифки или видео. С помощью данного приложения вы можете добавлять очень реалистичные спецэффекты, менять небо, и немного анимировать любое изображение.
Изменять с помощью приложения можно, как обычные фотографии, так и рисунки. Нам приложение понравилось простотой, а также интуитивностью. Конечно, есть и платные спецэффекты, но и бесплатных будет достаточно, чтобы воплотить вашу безумную идею в жизнь.
 8bit — маляр Pixel Art — для Android
8bit — маляр Pixel Art — для Android
В этом приложении вы сможете создавать достаточно популярные в мире криптоарта забавные 8-битные арты. Само приложение очень легкое, и если у вас не сильно мощный телефон, то можно начать именно с создания таких криптоартов.
При активации приложения вы проходите быстрое и понятное обучение, а чтобы привыкнуть к созданию рисунков в такой технике, вы можете вначале заняться обводкой уже имеющихся в памяти приложения рисунков. Далее всё просто — нажимаете плюсик на главном экране, выбираете размер холста и вперед — творить 8-битные арты!
С чего начать
Перед любым человеком возникает страх «чистого листа». Это когда страшно начинать новый рисунок и испачкать чистый лист красками. Мы предлагаем вам попробовать себя в деле и начать творить прямо сейчас. Вы ведь дочитали статью? Значит, точно хотите попробовать себя в NFT! Дерзайте, пробуйте себя в искусстве и создавайте свои первые токены на любой из площадок по продаже NFT.
Подписывайтесь на наш Telegram, чтобы познакомиться с командой NFT ARTY и быть в курсе последних тенденций.
Также освещаем события из мира NFT в Instagram, Twitter и Дзен
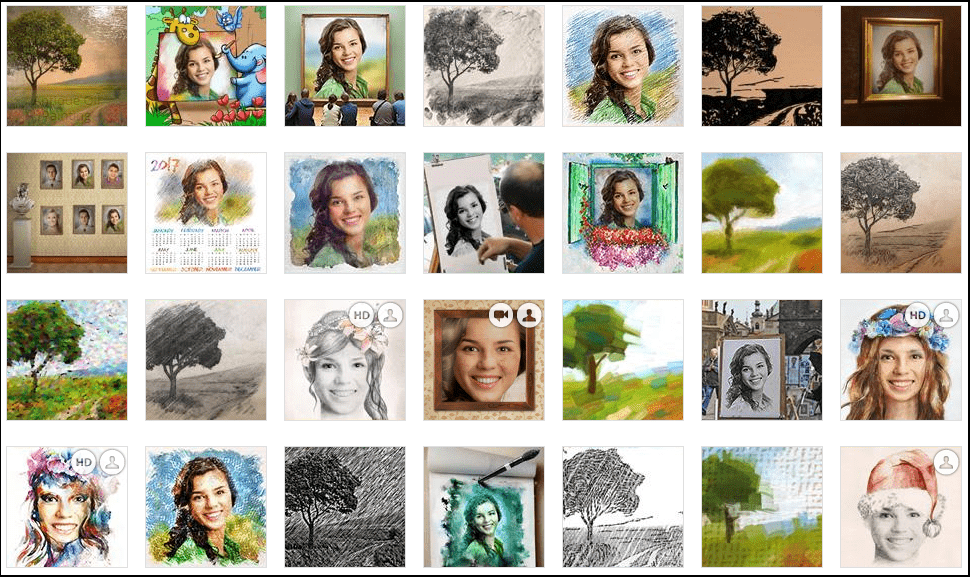
Арты можно создавать по-разному: рисовать с нуля в мощном редакторе, накладывать эффекты на фотографии, полагаться на нейросети. Мы собрали 13 интересных приложений и сервисов, которые помогут вам создать интересное изображение. Обещаем — результатом работы будет не стыдно поделиться в соцсетях.
Лучшие приложения для создания артов на Android и iOS
Разработчики мобильных приложений создали несколько десятков программ для быстрого создания артов, в том числе с использованием нейросетей. Ниже — лучшие варианты.
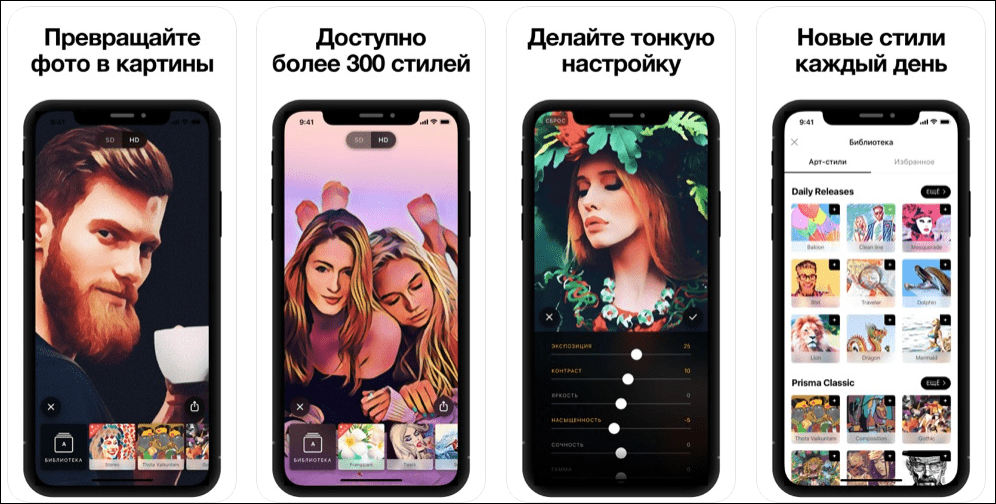
Prisma
Одно из самых популярных приложений для превращения фотографий в картины. В Prisma используется нейросеть, которая переносит художественные стили на снимки, сделанные на камеру смартфона. Вам нужно лишь выбрать изображение и отметить подходящую картину — всё остальное сделает искусственный интеллект.

Приложение для создания артов Prisma
В библиотеке Prisma доступно более 300 стилей с использованием известных картин. После применения фильтра открывается редактор с тонкими настройками, в котором можно довести фото до совершенства.
У Prisma есть бесплатная версия, но для получения доступа ко всем возможностям приложения требуется лицензия. Подписка на месяц стоит 399 рублей, на год — 2350 рублей.
Скачать Prisma на Android
Скачать Prisma на iOS
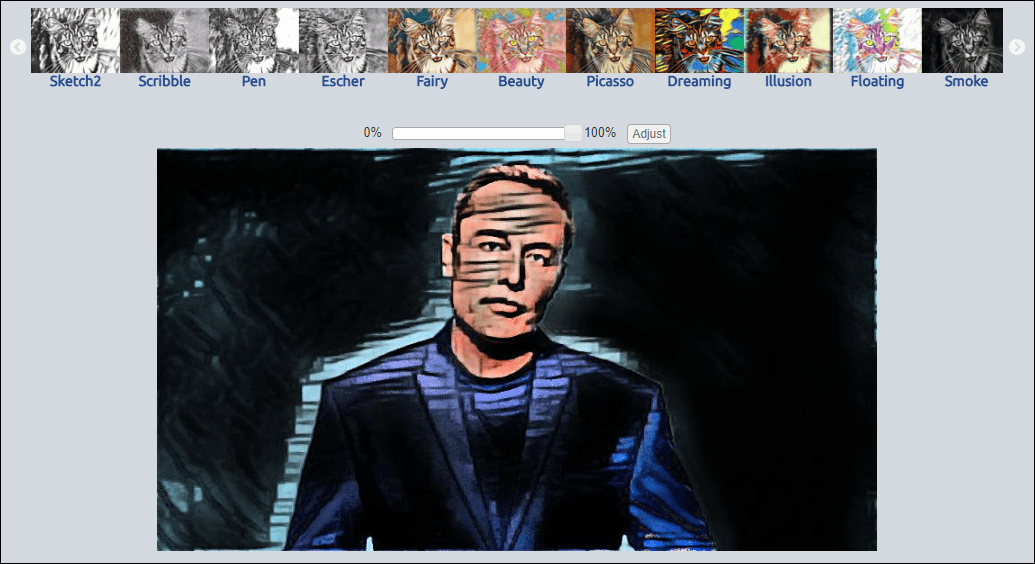
Deep Art Effects
Аналог Prisma, который предлагает более 50 стилей для превращения фотографий в арты, стилизованные под картины великих художников. Вам достаточно выбрать снимок и наложить на него подходящий эффект — нейросеть сделает так, будто изображение было создано кистью Ван Гога или Пикассо. Загруженные в приложение фотографии не сохраняются на серверах приложения, для их обработки используется защищённый сервер в Европе.

Приложение для создания артов Deep Art Effects
В бесплатной версии Deep Art Effects доступно разрешение фотографий до 1080 px, есть водяные знаки и реклама. Покупка премиум-аккаунта увеличивает доступное разрешение до 1920 px, убирает водяные знаки и рекламу, а также добавляет ещё несколько десятков фильтров. Стоимость лицензии — 4 доллара.
Скачать Deep Art Effects на Android
Скачать Deep Art Effects на iOS
Infinite Painter
Мощное приложение для рисования. Содержит более полутора сотен пресетов для кистей и позволяет создавать новые. Infinite Painter поддерживает слои и режимы наложения Photoshop, а также импорт и экспорт в PSD. Это значит, что вы можете начать рисовать на смартфоне или планшете, а закончить на компьютере или наоборот.

Приложение для создания артов Infinite Painter
Для создания артов с нуля подходит режим «Рисование». Если вы хотите стилизовать готовое фото, то используйте режим «Клонирование». В приложении также есть редактор с инструментами для коррекции цвета, добавления текстуры, обрезки, наложения фильтров.
Скачать на Android
Скачать на iOS
MomentCam Cartoons & Stickers
Предназначение этого приложения — моментальное создание карикатур из фотографий. После добавления снимка вы подбираете головные уборы и другие аксессуары, добавляете фон и запускаете обработку изображения. Результатом можно поделиться в соцсетях.

Приложение для создания карикатур MomentCam Cartoons & Stickers
В бесплатной версии приложения функциональность ограничена. Чтобы получить доступ ко всей библиотеке эффектов, приобретите премиум-план. Подписка на месяц стоит 7 долларов, на год — 36 долларов.
Скачать на Android
Скачать на iOS
PicsArt
Универсальный редактор фото и видео, который подходит для создания артов. PicsArt предлагает фильтры и эффекты, стикеры, ретушь лица, шаблоны постов, а также бесплатную галерею фотографий. Основной инструмент для создания артов в приложении — PicsArt Draw. В этом режиме доступны регулируемые кисти, слои и профессиональные инструменты для обработки фото.

Приложение для создания артов PicsArt
В бесплатной версии приложения функциональность ограничена. Для открытия всех возможностей PicsArt необходимо приобрести лицензию Gold. Стоимость месячной подписки — 4 доллара. Премиум на год стоит 48 долларов.
Скачать на Android
Скачать на iOS
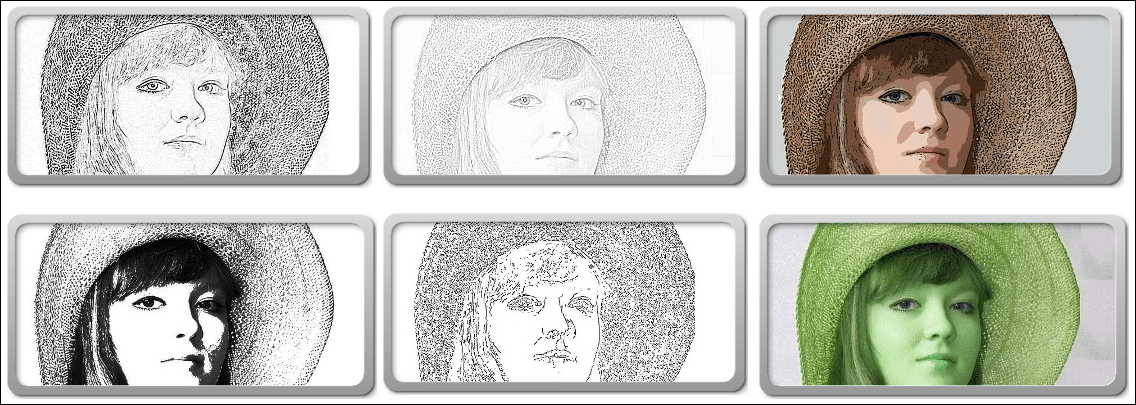
Pencil Sketch
Простое приложение для превращения фотографии в карандашный рисунок. Позволяет просматривать эффекты до создания снимка через встроенный интерфейс камеры, а также обрабатывать фото из галереи. Результатом можно поделиться в соцсетях. В приложении предустановлены три стиля: Sketch — для портретных фото, Doodle — для объектов и окружающей среды, Hatch — универсальный эффект, генерирующий простую штриховку.

Приложение для создания артов Pencil Sketch
Чтобы добиться наилучшего результата при создании снимка через встроенную в приложение камеру, разработчики советуют направлять объектив под разными углами и экспериментировать с освещением.
Скачать на Android
Скачать на iOS
Лучшие приложения для создания артов на компьютере
Всё, что связано с рисованием и обработкой фото, на компьютерах выполняется с помощью графических редакторов — платных и бесплатных.
Adobe Photoshop
Photoshop остаётся одним из самых популярных графических редакторов. Он предлагает огромное количество инструментов для обработки изображений, в том числе для создания артов или рисования их с нуля.

Рисование в Adobe Photoshop
Например, для создания арта по фотографии используются слои и маски. Эти инструменты позволяют корректировать изображение и накладывать несколько эффектов, добиваясь разных результатов обработки. Чтобы разобраться с созданием артов, потребуется подробное руководство — так много в фотошопе возможностей. Найти обучающие материалы можно на YouTube.
Скачать Adobe Photoshop
Paint.NET
Бесплатный редактор для Windows и Linux Paint.NET чуть проще в освоении, чем Photoshop, но и возможностей предлагает меньше. Однако имеющихся в нём инструментов точно хватит для того, чтобы нарисовать любой арт.

Рисование в Paint.NET
В Paint.NET нет масок, поэтому для работы с портретом придётся освободить фотографию от фона с помощью инструмента «Лассо». В остальном особой разницы в работе над артом нет — вы так же создаёте новые слои и меняете их характеристики.
Скачать Paint.NET
GIMP
GIMP — это аналог Фотошопа, которым можно пользоваться бесплатно. Его плюс — мультиплатформенность. Установить программу можно на Windows, macOS и Linux.

Рисование в GIMP
По функциональности GIMP уступает Photoshop — особенно это касается инструментов для профессиональной обработки фото. Однако для создания артов это бесплатное приложение подходит ничуть не меньше, чем дорогой редактор от Adobe. В нём тоже можно создавать слои и накладывать на них различные эффекты.
Скачать GIMP
Лучшие онлайн-сервисы для артов
Если у вас нет времени на освоение графического редактора, доверьтесь онлайн-сервисам, которые предлагают примерно те же возможности, что и мобильные приложения для создания артов.
Popartstudio
Сервис от нидерландских разработчиков, позволяющий превратить фотографии в изображения в стиле поп-арт.

Создание арта в Popartstudio
Всё максимально просто:
- Выбираем понравившийся эффект.
- Загружаем фото.
- Редактируем результат обработки.
- Сохраняем полученное изображение.
После загрузки изображения можно применять к нему разные эффекты. При редактировании не забываем нажать на кнопку «Обновить», чтобы изменения отобразились на превью.
В бесплатной версии сервиса на фото добавляется водяной знак. Убрать его можно за 9,5 евро в месяц.
Funny.pho.to
Простой и бесплатный сервис для наложения эффектов на фотографии. Результат обработки выглядит чуть проще, чем при использовании Popartstudio.nl. Однако в библиотеке можно найти интересные эффекты, особенно в категории «Искусство». В остальных разделах в основном встречаются шаблоны, в которые не всегда эстетично добавляется ваша фотография.

Превращение фото в рисунок в Funny.pho.to
Плюс Funny.pho.to — наличие встроенного редактора с неплохим подбором инструментов. В нём можно наложить дополнительные эффекты, добавить текст и стикеры.
Lunapic
Этот онлайн-сервис предлагает создать арт с помощью нескольких десятков шаблонов. На главной странице вам нужно выбрать подходящий стиль, после чего загрузить фотографию и дождаться завершения обработки.

Результат обработки фото в Lunapic
Плюс Lunapic в том, что он предлагает мощный встроенный редактор, доступный после наложения выбранного эффекта. С помощью его инструментов можно довести изображение до ума. Ещё одна интересная возможность — анимация. Она позволяет создать гифку, которую можно сохранить на компьютер, а затем выложить в соцсетях.
Snapstouch
Ещё один простой арт-сервис, позволяющий сделать из фотографии рисунок. Предлагает шесть стилей: эскиз, эскиз карандашом, краски, графический рисунок, контуры, канвас, изменение цвета.

Стили в Snapstouch
У каждого стиля доступно несколько опций, однако особого разнообразия здесь нет. Но если вам нужно быстро получить фотографию, стилизованную под рисунок, то Snapstouch станет отличным вариантом для выполнения этой задачи.
![]() Загрузка …
Загрузка …
Post Views: 20 957
Рисование – одно из древнейших занятий. Люди из разных уголков планеты занимались им еще до того, как история начала фиксироваться в письменных источниках. С тех пор прошло очень много времени. И вот теперь вместо стен пещеры мы имеет в своем распоряжении современные смартфоны на которых можно рисовать пальцем.
Adobe Illustrator Draw

Illustrator Draw как и положено профессиональному графическому редактору, имеет множество функций, в том числе наложение слоев, пять наконечников пера с пользовательской настройкой каждого из них, увеличение изображения в 64 раза для качественной прорисовки любой мелкой детали. После окончания работы готовое изображение можно сохранять на компьютере для последующей обработки в других программах Adobe. Также вы можете импортировать изображения из Adobe Capture CC.
Photoshop Sketch имеет ряд своих собственных особенностей. Оба приложения созданы для совместной работы. Вы можете пересылать файлы между ними. Обе программы бесплатны. Чтобы разблокировать больше функций, нужно оформить платную подписку на Creative Cloud.
Sketchbook by Autodesk

Sketchbook – отличный выбор для художников, нуждающихся в профессиональном и удобном инструменте для рисования. Программа имеет солидный набор функций. Десять предустановленных кистей с тонкой настройкой каждой из них. Масштабирование до 2500%, три слоя и шесть режимов смешивания, имитация чувствительности к силе нажатия.
Профессиональная версия поддерживает более 100 кистей, больше слоев, больше вариантов смешивания и другие функции. Это серьезное приложение, которое было разработано в первую очередь для опытных художников. Распространяется платно.
PaperOne

PaperOne пытается воплотить реальную жизнь в рисунке настолько точно, насколько это вообще возможно. Кисти разного типа и цвета, ластик и другие инструменты позволяют рисовать так же, как и на бумаге.
Вы можете импортировать фотографии, просматривать их в полупрозрачном режиме. Это очень удобно, если вы хотите создать рисунок на основе фотографии. Обводите линии по контурам на полупрозрачном фото для облегчения работы. Программа бесплатна, дополнительные возможности можно разблокировать за отдельную плату после установки.
ArtFlow

ArtFlow – одно из приложений, позволяющих создавать четкие объемные рисунки. Одна из главных особенностей программы – большое количество инструментов. Вы можете выбрать одну из 70 кистей или других инструментов для создания своего художественного шедевра.
Программа также поддерживает слои с разными режимами смешивания. Результат своей работы вы можете сохранить в форматах JPEG, PNG или PSD (для дальнейшей обработки в Photoshop). ArtFlow можно смело назвать отличным выбором для детей и взрослых. Есть поддержка русского языка. В бесплатной версии имеются некоторые ограничения.
Ibis Paint

Ibis Paint – еще одна рисовалка с возможностью общения с другими людьми. Программа имеет большой набор развлекательных функций. 140 различных инструментов, в том числе ручки, фломастеры, кисти и много чего еще. Весь процесс создания рисунка можно сохранить в видеоформате (поддерживается только на Android версий 4.1 и выше).
Выкладывайте видео в соцсети и обменивайтесь мнениями с друзьями. Ibis Paint позволяет использовать столько слоев, сколько может поддерживаться памятью смартфона или планшета. В программе есть функции и специально для определенных типов рисунков, например создания манги. Опробовать функции можно, скачав бесплатную версию. Платная версия стоит $4.99.
Draw Something

Draw Something нельзя назвать приложением для рисования в полной мере. Это скорее игра, причем весьма интересная. Первый игрок должен что-то нарисовать, а второй – угадать, что изображено на экране. Затем они меняются местами. Для этого не нужно быть опытным художником. Приложение дает возможность не только улучшить свои художественные навыки, но и общаться с другими людьми, весело проводить время. Загрузка игры бесплатная, но есть платный контент.
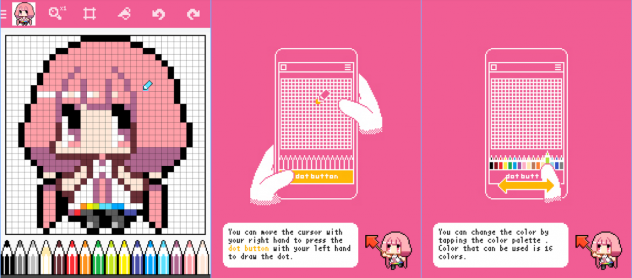
Dotpict

Dotpict – предназначена она исключительно для пиксельной графики. Рабочий экран отображается в виде сетки, каждый квадрат которой можно заполнить определенным цветом. Так можно создавать небольшие пейзажи, изображения людей, животных и т.д.
Чтобы прорисовать мелкие детали — увеличивайте масштаб, а затем снова уменьшайте его для просмотра всей картинки. В приложении есть функция автоматического сохранения результатов работы. Dotpict – отличное приложение для любителей пиксельной графики и желающих создавать простые рисунки без использования сложных инструментов.
MediBang Paint

MediBang Paint работает на ОС Android, Mac OS X, Windows, iOS. Есть возможность начать и продолжить рисование в любом месте на разных устройствах. Результаты работы сохраняются в облачном сервисе, ими можно обмениваться с другими людьми.
Также имеется приличное количество кистей и других инструментов для рисования, создания комиксов. Еще удивительнее, что такое качественное приложение можно получить совершенно бесплатно.
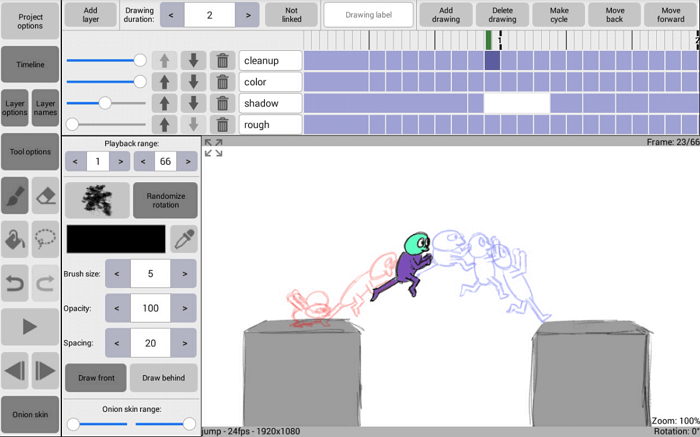
RoughAnimator

RoughAnimator позволяет сначала создавать рисунки, а затем превращать их в анимацию. В других программах нужно сначала что-то нарисовать, затем импортировать изображение в другую программу, и уже там анимировать его. RoughAnimator объединила все это.
Рисуйте кадр за кадром, превращая их в маленькие мультфильмы. Имеется функция регулирования скорости воспроизведения и ряд простых инструментов. Сохраняйте результаты работы в GIF-анимации, видео в формате QuickTime, или в виде последовательности кадров. Приложение стоит 300 рублей.

Сегодня в магазине Google Play пестрят цветами одинаковые прямоугольники со скругленными углами, под каждым из которых очередное тач-приложение, где нужно тыкать пальцем в три кнопки, играя в игры а ля тауэр-дефэнс, а ля катапульты с физикой, а ля более навороченные 3D проекты с видом сверху в изометрии, где крошишь одной кнопкой мобов по десять штук в секунду огромным мечом, а ля аналогичные проекты с мирной постройкой зданий раз в N минут и донатом в кристаллы, за которые здания строятся быстрее…
Там же в дальнем углу гугл-плэя лежат Утилиты, которые либо по 300-500(-700) рублей пылятся в ожидании покупателя, либо урезанные демо-версии/версии с рекламой со всех сторон.
Но так было не всегда. 10 лет назад веселое сообщество разработчиков мобильных приложений производило тонны полезных программ. В те времена не было Андроида, а царила везде Java 2 Microedition — урезанная версия явы для слабых мобильных устройств.
В те времена был не 4G LTE интернет, а, в основном, медленный GPRS (2G, 5 килобайт в секунду, как диалап модем по скорости) и появляющийся модный EDGE (2,5G, 30 килобайт в секунду!).
В те времена не было рекламы в приложениях, поэтому приложения делали не те, кто хочет навариться на пользователях, вставляя рекламу во всех местах где нужно и не нужно, а те, кто хочет принести пользу и создать забавные вещи, которые будут полезны людям. Конечно, приложения и игры продавали через всяческие сервисы «отправь смс на номер…», но защиты почти никакой не было и исполняемые JAR файлы мобильных ява-приложений валялись всюду в интернете.
На мелком экранчике типа 101х80 или 128х128, а затем на 132х176 и 240х320, людьми использовалась масса всевозможных утилит. На забитом приложениями телефоне (с объемом внутренней флешки всего около 1-5 Мбайт) обязательно стоял:
— email клиент,
— ftp клиент,
— текстовый/html редактор,
— качающий через GRPS веб-страницы и парсящий их html браузер (Оперы Мини еще не было),
— редактор MIDI мелодий,
— фото-редактор (для маломощных мобильных камер типа 0,3 мегапикселя или 640х480 точек, обычно в телефоне с камерой стояло подобное родное приложение для правки яркости/контраста/наложения рамок на фото),
— мобильный бейсик, в нем можно было писать программы для телефона, а потом запаковать внутрь исполняемого JAR (ZIP) файла бейсика свою прогу с ресурсами так, что при запуске этого JAR сразу будет ее автозапуск. Таким образом, можно было делать свои программы на своем же телефоне, а потом распространять их через интернет.
Многие пользователи делали свои сайты на бесплатных хостингах, писали html код, вставляли туда картинки, анимации, потом через ftp клиент выкладывали все это на хостинг, загружая туда же свои программы на мобильном бейсике, а также коллекции обоев, мелодий, звуков, видео для телефона.
И это было только на поверхности уровня пользователя. (ниже были ребята, которые прошивали телефоны спецпрошивками и могли запускать программы особенного формата сразу на процессоре телефона, разумеется, они работали быстрее явы.)
В этой обучающей статье я расскажу вам, как сегодня можно рисовать пиксель арт на одном из динозавров из той эпохи j2me — PaintCAD Mobile. Вам потребуется телефон на Android 2.3 или новее. С помощью этой программы вы сможете нарисовать любые картинки, например, для мобильного/компьютерного сайта или графику для игры, сделать GIF анимации для сайта, использовать растровые PCF шрифты на своих картинках (и даже сделать эти шрифты сами). В этой статье рассмотрим самые простые функции: рисование, инструменты, палитру, немного эффектов.

Андроид-версия PaintCAD весит порядка 600 килобайт, что выглядит скромно по сравнению с весом сегодняшних приложений для Android. При этом она содержит массу возможностей по рисованию и обработке изображений, по созданию анимаций и растровых шрифтов.
Запуск PaintCAD
После запуска вы увидите заглушку с логотипом разработчика. Жмем в любое место экрана. При нажатии на экран — будет выбрано управление с сенсорного экрана. При нажатии на клавишу — будет выбрано управление с физической клавиатуры (для ява-телефонов с клавишами) без показа виртуальной. Т.к. у нас сенсорный андроид, то жмем на экран.

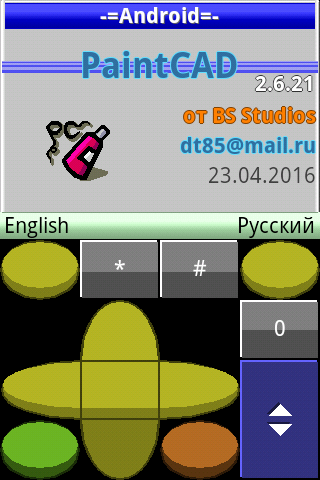
Далее показывается стартовое окно с выбором языка интерфейса.

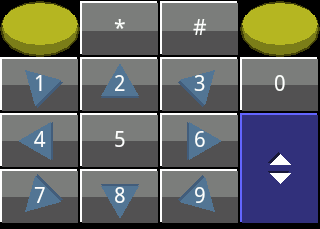
Полэкрана занимает виртуальная клавиатура. В вертикальном режиме она отображается снизу, в горизонтальном — справа.
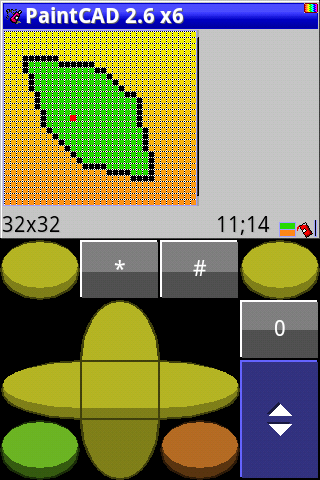
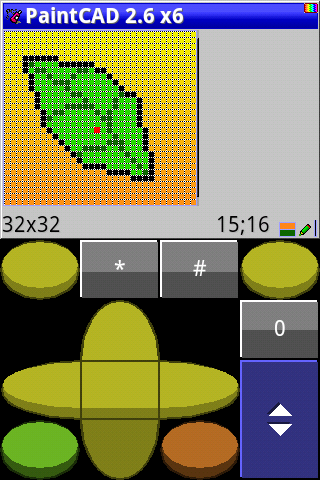
Если жать большую синюю кнопку, то клавиатура переключается между двумя видами — джойстиком и цифрами-стрелками:


Это позволяет при рисовании включить цифры-стрелки и спокойно гонять курсор по рисунку, и переключаться на джойстик когда нужно вызвать особенную функцию (отмену последнего действия, пипетку и т.д., подробнее об этом ниже).
Сравнение телефонной клавиатуры и виртуальной клавиатуры в этом видеоролике:
Так называемые «софт-клавиши» — это две круглые желтые кнопки виртуальной клавиатуры справа вверху и слева вверху. Они всегда под рукой и при цифрах-стрелках, и при джойстике.

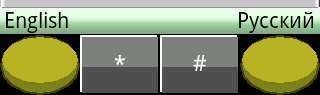
Нажмем левую — будет «Английский» язык интерфейса. Нажмем правую — будет «Русский» язык интерфейса. Жмем правую. Пробегает полоса загрузки и появляется окно «Совета дня».

В окне можно жать левый софт («Далее») и читать советы по порядку, либо центр джойстика («Любой») — и вам покажут случайный совет. Клавишами «Вверх»-«Вниз» можно прокручивать текст совета. Начитавшись советов жмем правый софт «Ок».
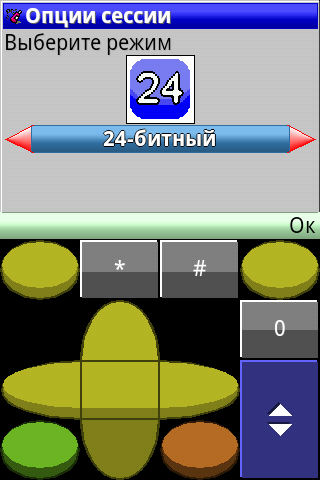
Появляется окно выбора режима работы программы.

Есть три режима:
8 бит на точку — это так называемый «256-цветный режим с индексированной палитрой», если по-простому: у вас в палитре 256 банок с краской. Вы можете залить в любую банку любой RGB цвет (т.е. выбрать один из 16 миллионов цветов). И, соответственно, на рисунке будут только эти 256 цветов из банок. В этом режиме можно рисовать GIF файлы. Можно сохранять также и в другие форматы (256-цветный BMP, например).
24 бит на точку — это полноцветный режим, где каждая точка на рисунке имеет один из 16 миллионов цветов. Используется для рисования 24-битных BMP, обычно, с финальным сохранением в PNG (даже с полупрозрачностью!).
Обработчик — режим с максимальным количеством свободной оперативной памяти, позволяет, например, преобразовывать гигантскую картинку любого формата в BMP рисунок размером по ширине-высоте поменьше (в случае, если эта картинка не грузится вообще в 8битном/24битном режимах из-за нехватки оперативной памяти, а использовать ее на рисунках хочется).
Клавишами «Вправо»-«Влево» можно переключать режим. Выбираем «24-битный» и жмем правый софт «Ок».
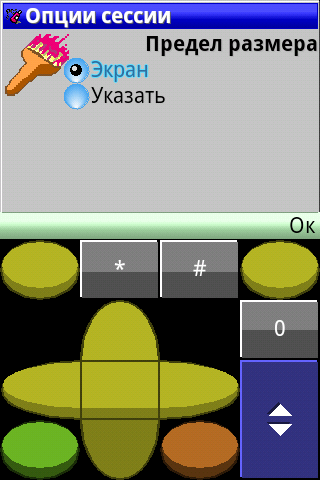
Появляется окно «Предел размера».

В нем выбираем максимальный размер рисунка по горизонтали и вертикали, который мы собираемся рисовать. После этого будут железно выделена память под необходимые буферы, чтобы ее хватило в любом случае.
Клавишами «Вверх»-«Вниз» можно выбрать «Экран» (тогда будет максимальный размер рисунка с экран) либо «Указать» (тогда можно указать, например, 1500 х 50 пикселей если нужно вдруг рисовать картинку такую ооочень широкую, но невысокую). Оставляем выбранным «Экран» и жмем правый софт «Ок».
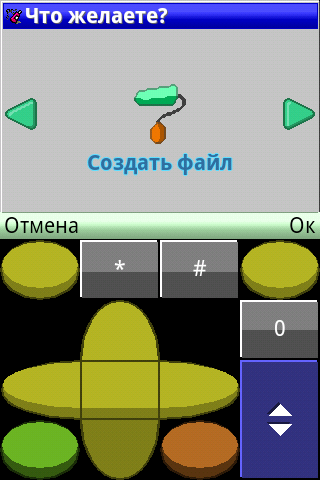
Появляется окно стартового мастера.

В нем можно выбрать клавишами «Вправо»-«Влево», как во многих программах для ПК, что мы собираемся делать:
Создать файл — создать новый рисунок указанного вами размера (но не больше предельного размера, выбранного в предыдущем окне).
Открыть ??? — открыть графику любого формата средствами телефона
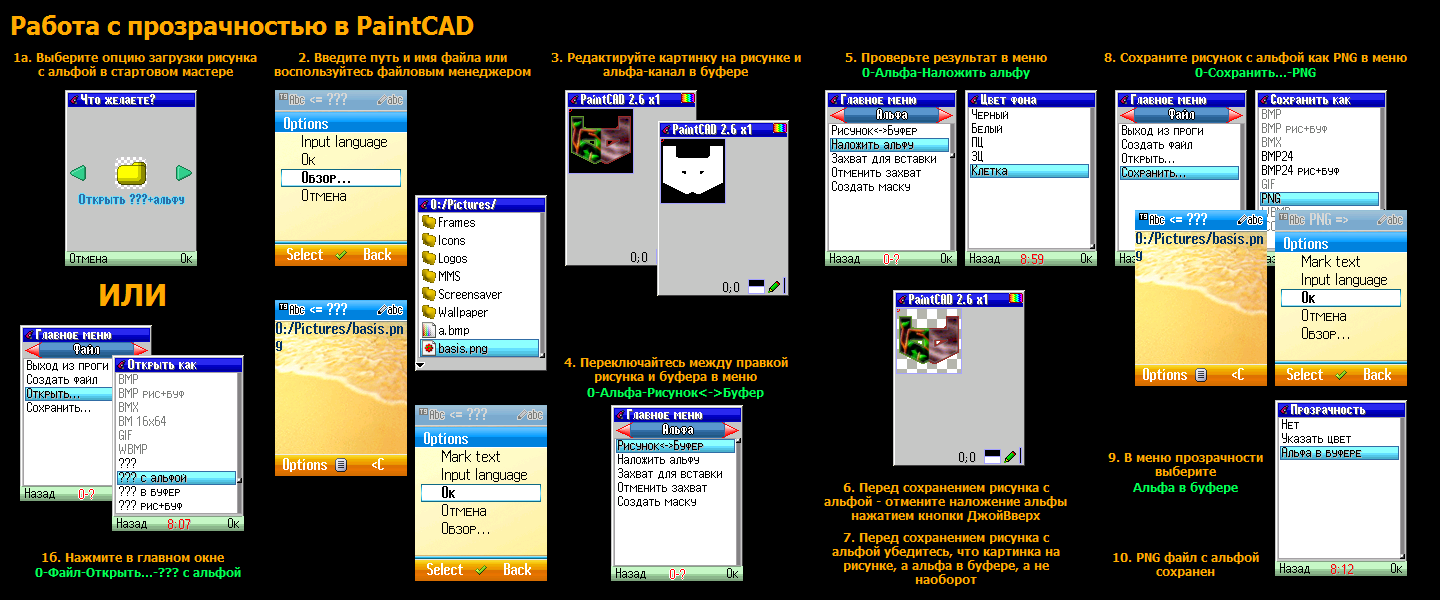
Открыть ???+альфу — открыть графику любого формата средствами телефона с подгрузкой альфа-канала прозрачности. Используется для открытия PNG файлов с полупрозрачностью. Тогда картинка загрузится на рисунок, а альфа-канал в буфер. Можно переключаться между ними и рисовать и рисунок, и альфа-канал.
Детальная информация для опытных обрабатывальщиков рисунков с альфа-каналом

Открыть ??? рис+буф — открыть сразу две картинки: одну поместить на рисунок (например, mypic.bmp), а другую с припиской CB поместить в буфер (например, mypicCB.bmp). Это удобно, когда вы рисуете картинку на рисунке и альфа канал в буфере. И вот вы сохраняете свою работу в два файла сразу, потом пошли пообедали, а потом вернулись, снова запустили паинткад и подгрузили свои два файла — рисунок и буфер — обратно в редактор.
Выбираем «Создать файл» и жмем правый софт «Ок».
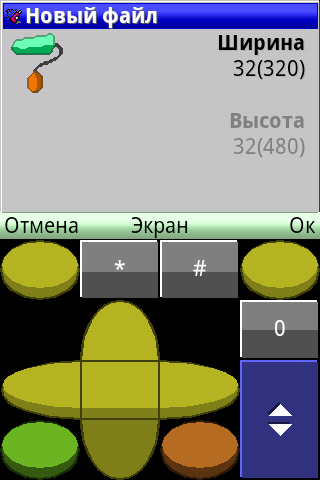
Появляется окно «Новый файл», которое спрашивает у вас размер вашего нового рисунка в пикселях.

Поначалу предлагаются 32х32 пикселя. В скобках указан выбранный вами максимальный размер рисунка (больше которого нельзя ввести числа).
Для переключения между шириной и высотой пользуемся клавишами джойстика «Вверх»-«Вниз». Для ввода цифр пользуемся клавиатурой цифр-стрелок. Для этого жмем большую синюю кнопку и вводим цифры. Цифры вводятся циклично, добавляясь в конец уже введенного числа, а при очень длинном/большом числе (больше макс размера) — сбрасываются до одного разряда.
Пример для экрана 320х480:
введено «32»,
вводим «0» — стало «320»,
вводим еще «2» — стало «2» (сброс т.к. 3202 — больше макс.размера),
вводим еще «0» — стало «20»
вводим еще «5» — стало «205»,
вводим еще «3» — стало «3» (сброс т.к. 2053 — больше макс.размера),
и т.д.
Если хочется ввести размер, равный экрану, то просто жмем центр джойстика — и у вас сразу введутся ширина/высота, равные экрану, и сам нажмется «Ок».
Для данного обучающего материала так и оставлю 32х32 пикселя. Жмем правый софт «Ок».
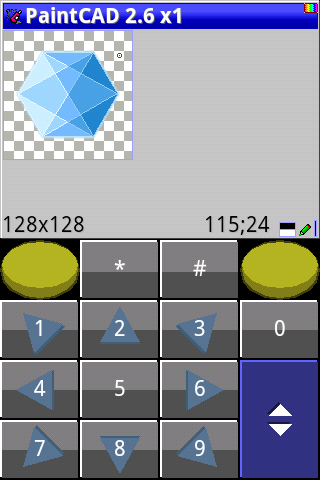
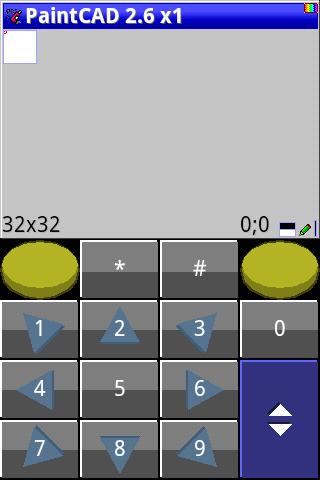
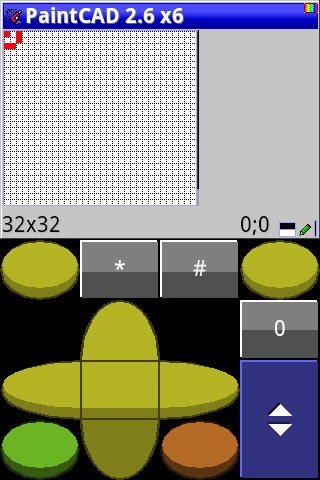
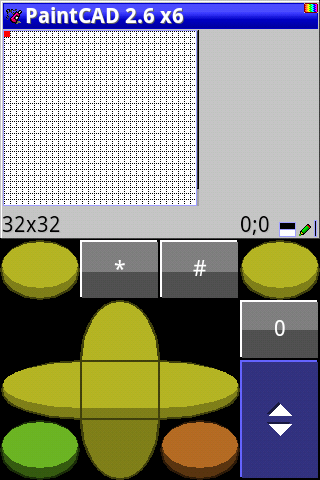
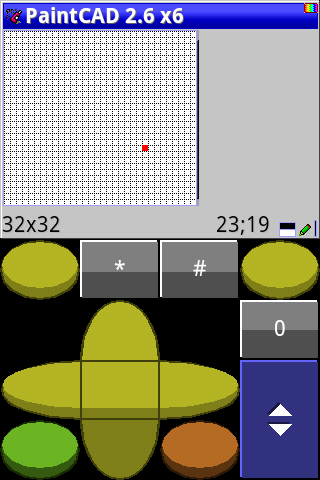
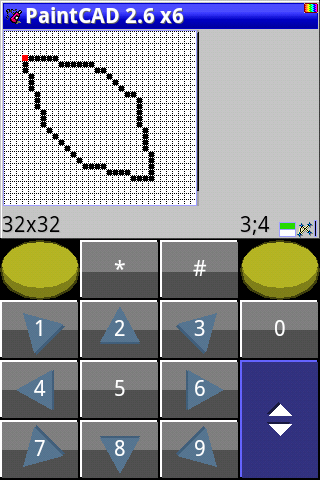
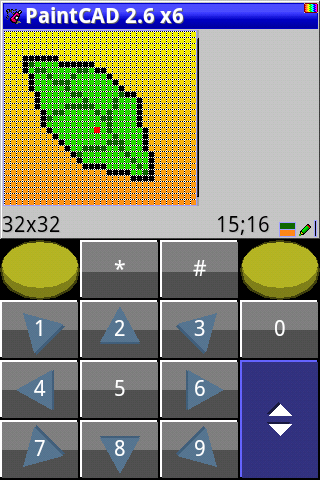
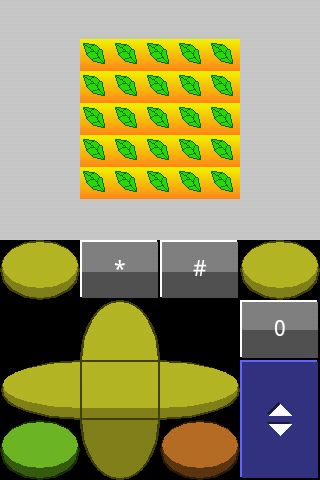
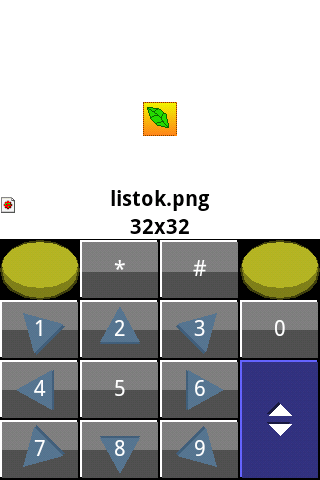
Появляется главное окно редактора — окно рисования.

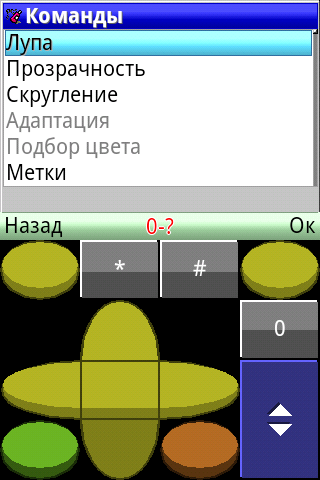
Такой маленький рисунок, особенно на современных гигантских экранах — не виден почти совсем. Поэтому сразу переключаемся на Джойстиковую клавиатуру и жмем «ДжойВправо». Откроется «Меню команд».

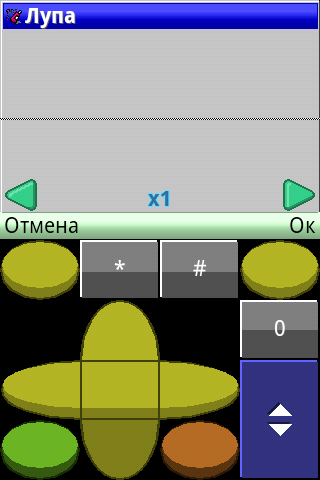
В меню команд можно делать многое, но мы будем менять масштаб командой «Лупа». Убеждаемся, кто курсор меню стоит на пункте «Лупа» и жмем правый софт «Ок». Попадаем в окно выбора масштаба.

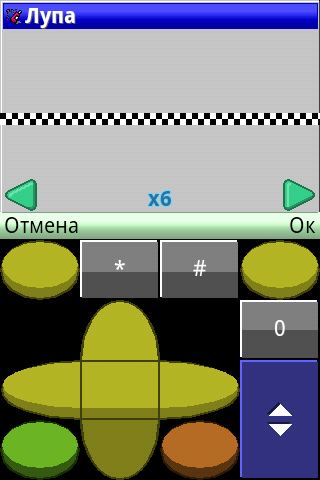
В окошке можно кнопками «ДжойВправо»-«ДжойВлево» менять масштаб в пределах размера пикселей от 1х1 до 50х50. Также можно на цифрах-стрелках сразу нажать цифру от 1 до 9, выбрав масштаб от х1 до х9, соответственно.
Выбираем х6, например. При этом шахматная клетка на экране при выборе разных масштабов сразу станет отображать размеры пикселей. Можно сразу прикинуть, приятно ли глазу на них смотреть или нужно выбрать еще покрупнее.

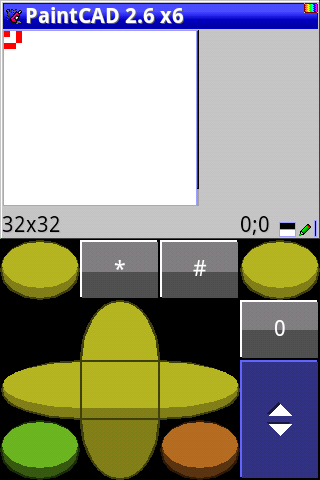
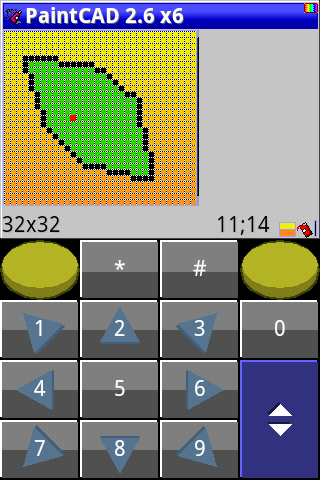
Жмем правый софт «Ок», возвращаясь в главное окно. Рисунок увеличился на экране. Справа появилась мини-полоса прокрутки, показывающая где мы находимся на рисунке.

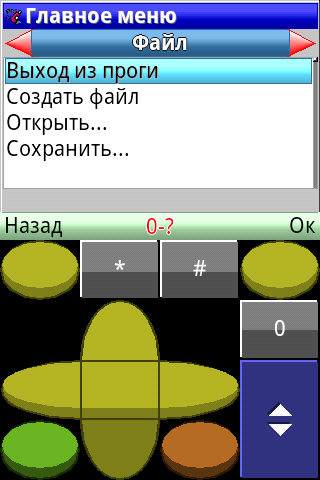
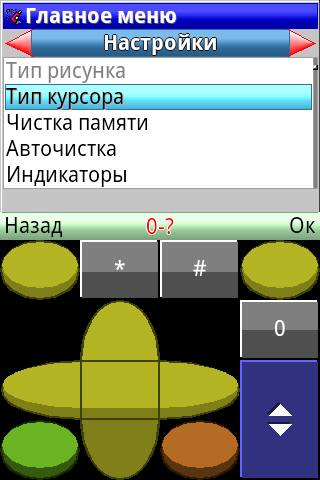
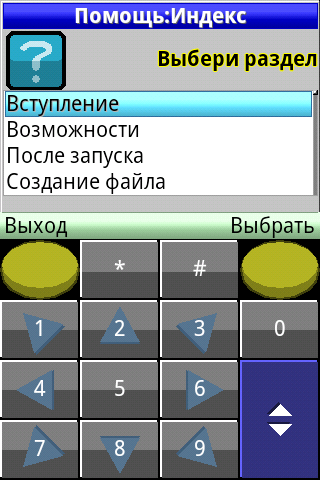
Многие любят еще сетку, чтобы видны были границы пикселей. Включим ее тогда в главном меню. Нажимаем «0» (ноль), появляется окно главного меню.

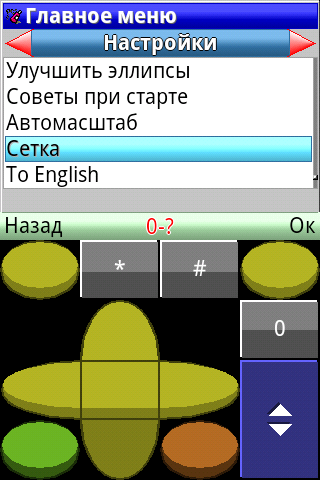
Клавишами «Вправо»-«Влево» можно переключать подменю, а клавишами «Вверх»-«Вниз» елозить уже внутри подменю по списку пунктов. Нажмите дважды «Влево» чтобы попасть в подменю «Настройки».

Настройка «Сетка» почти в самом низу списка. Поэтому жмите «Вверх» чтобы перейти через верх вниз и поставьте курсор на пункт «Сетка».

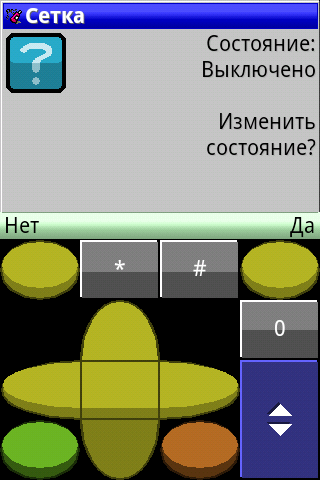
Нажмите правый софт «Ок», появится окно изменения настройки сетки.

В нем написано что сейчас сетка выключена и можно либо изменить состояние (включить ее), либо не трогать ничего (оставить выключенной). Жмем правый софт «Да» и нас возвращают в главное окно рисования с включенной сеткой.

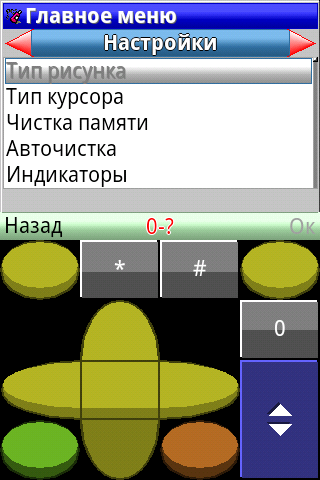
Также можно изменить вид курсора на однопиксельный, чтобы кольцо вокруг курсора не закрывало нам обзор при рисовании мелкой картинки. Для этого жмем «0» и находим в самом верху подменю «Настроек» (там где была «Сетка») пункт «Тип курсора».

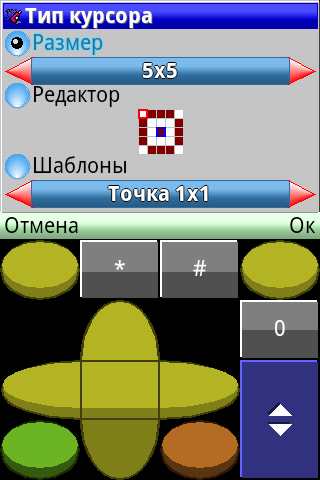
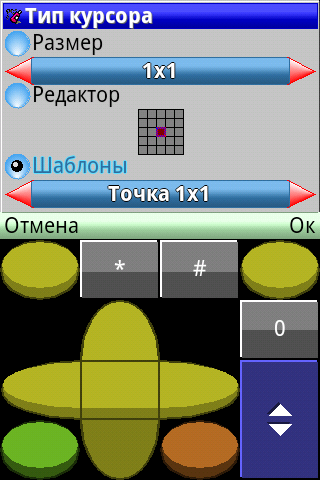
Вызываем его и попадаем в окно настройки курсора.

Клавишей «ДжойВниз» спускаемся в «Шаблоны», там уже выбрана требуемая нам «Точка 1х1», но чтоб она подгрузилась — жмем «ДжойВправо» и обратно «ДжойВлево». Вид курсора посередине экрана показывает нам как будет выглядеть выбранный курсор.

В этом окошке при желании можно даже свой курсор нарисовать в пределах квадрата 5х5. Но пока возьмем шаблонный. Жмем «Ок» и возвращаемся в окно рисования с маленьким курсором.

Начинаем рисовать
Под рисунком отображается строка состояния.

Там указаны:
— текущий размер рисунка: 32х32,
— текущее положение курсора: 0;0, в настройках можно включить отсчет с 1;1, для тех кто не любит с 0;0),
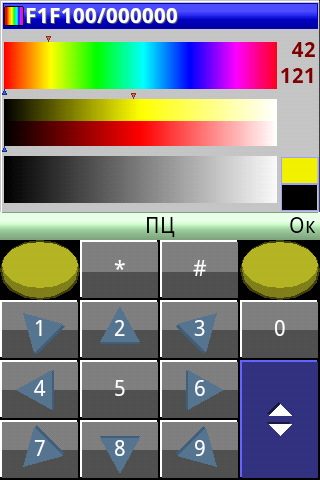
— два цвета друг под другом: верхний черный «Передний цвет» (ПЦ, foreground color, FC), нижний белый «Задний цвет» (ЗЦ, background color, BC). Цвета обычно используются как входные данные для эффектов. Например, можно обрисовать все объекты цвета ПЦ линией цвета ЗЦ. Или нарисовать огонь снизу вверху от ЗЦ к ПЦ, а затем к прозрачности. И т.д.
— инструмент: в данный момент «карандаш», ставит пиксели цвета ПЦ по кнопке «5» в текущее положение курсора.
— тип линий: для инструментов типа линия, эллипс, рамка, треугольник, это сплошная либо пунктирная, переключается по зеленой кнопке на джойстиковой клавиатуре.
Клавишами-стрелками на цифровой клавиатуре перемещайте курсор, клавишей 5 ставьте пиксели. Если поставили мимо — то нажмите «ДжойВлево», это обменяет цвета ПЦ и ЗЦ местами, и вместо черного вы будете рисовать белым (стирать нарисованное черное). Потом опять нажмите «ДжойВлево» и в ПЦ опять станет черный цвет (а в ЗЦ белый).
Итак, вот так работает Карандаш.

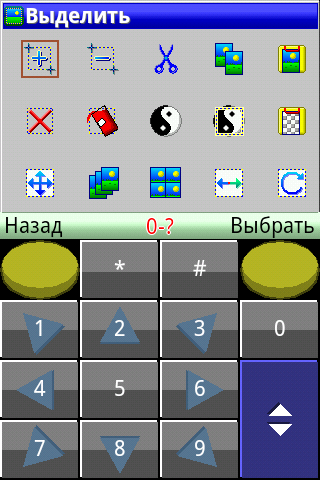
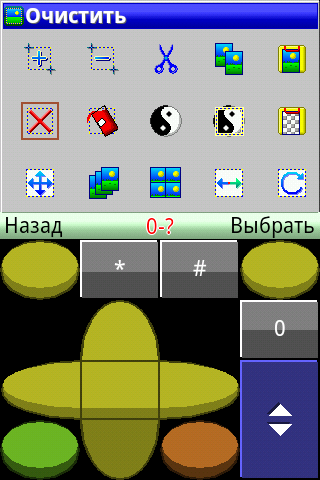
Теперь перед следующим рисованием сотрем нарисованное. В паинткаде всегда существует выделенный фрагмент рисунка. Сейчас он равен всему рисунку (т.е. весь рисунок 32х32 пикселя выделен). Зальем весь рисунок цветом ЗЦ (белым), стерев все что нарисовали. Для этого нажмите «#» — появится меню «Выделения и буфера обмена».

Клавишами Вверх-Вниз-Влево-Вправо на цифровой или джойстиковой клавиатуре поставьте курсор на «Очистить».

Нажмите «Ок» и рисунок снова чист (залит цветом ЗЦ).

Инструменты
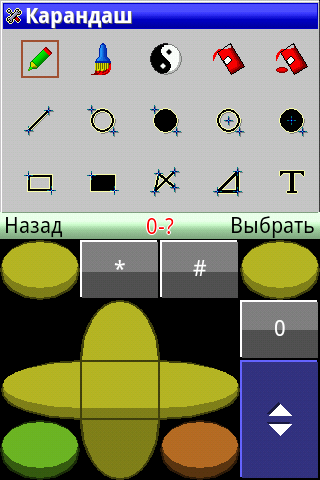
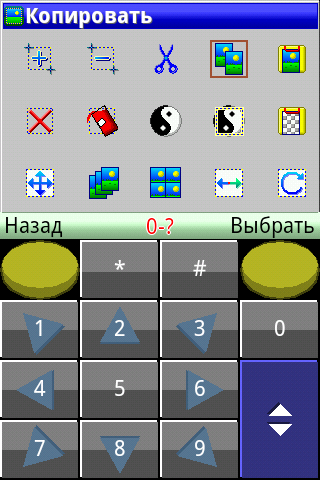
Нажмите правый софт в окне рисования. Появится меню выбора инструментов.

Скучное назначение всех 15 инструментов
Карандаш: рисует по кнопке «5» пиксель цвета ПЦ под курсором,
Кисть: включается/выключается по кнопке «5», если включена, то при перемещении курсора оставляет за ним след цвета ПЦ.
Инвертор: аналогичен кисти, но оставляет за курсором цвета, обратные тем, которые были в пикселях до этого.
Заливка: обычная заливка по кнопке «5» цветом ПЦ в пределах того цвета, на котором она начала заливаться,
Заливка 2: необычная заливка по кнопке «5» цветом ПЦ, упирается только в точки цвета ЗЦ, остальные заливает цветом ПЦ без разбора,
Линия: прямая линия цвета ПЦ от первой точки по кнопке «5» до второй точки по кнопке «5»
Эллипс: незакрашенный эллипс в пределах прямоугольника, два противоположных угла которого выбираются кнопкой «5» по очереди,
Круг: закрашенный эллипс, аналогично инструменту «Эллипс»
Эллипс 2: незакрашенный эллипс в пределах прямоугольника, центром которого является первая точка по кнопке «5», а углом — вторая точка по кнопке «5».
Круг 2: закрашенный эллипс, аналогично инструменту «Эллипс 2».
Рамка: незакрашенный прямоугольник, двумя противоположными углами которого являются две точки по кнопке «5».
Кывадрат: закрашенный прямоугольник, аналогичен инструменту «Рамка».
Полилиния: рисует прямые линии между точками, указываемыми по кнопке «5».
Треугольник: рисует три прямых линии, образующих треугольник, между тремя точками, указываемыми по кнопке «5».
Текст: запрашивает текст, затем позволяет разместить введенный текст на рисунке с использованием системных шрифтов либо загруженного внешнего файла растрового PCF шрифта (если он был загружен в меню 0-Шрифты до этого).
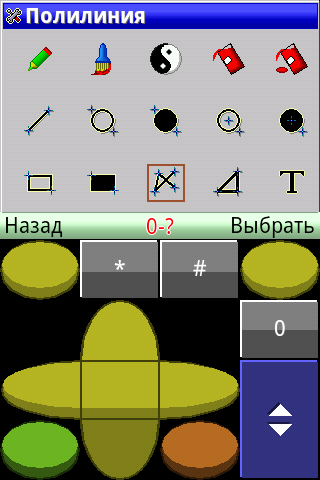
Выбираем инструмент «Полилиния» и жмем «Выбрать» (правый софт).

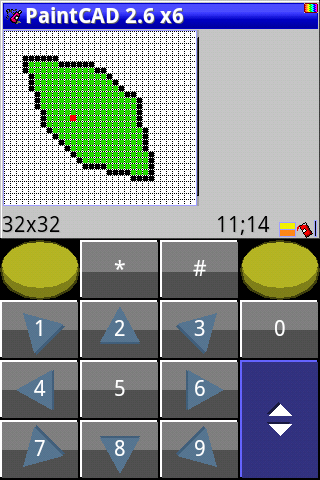
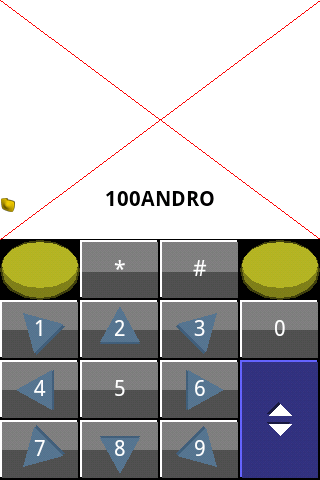
Переходим курсором в разные точки рисунка и жмем кнопку «5» — точки будут соединяться линиями. Чтобы начать новую полилинию, надо дважды нажать правый софт (первое нажатие — вызов меню «Инструменты», второе нажатие — выбор инструмента «Полилиния» с обрывом предыдущей полилинии).

Последнее нажатие — и нарисован замкнутый контур а ля «лист».
Палитра — режим сетки и эффект Градиент
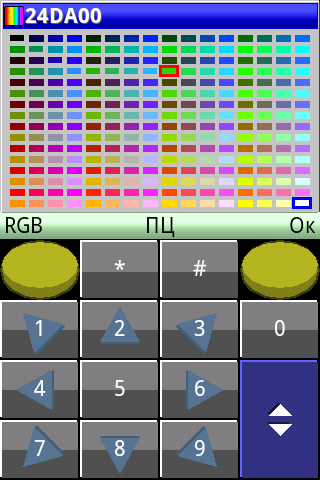
Нажмите левый софт для перехода в окно палитры. Оно откроется.

Красная рамка — это цвет ПЦ. Синяя рамка — это цвет ЗЦ. В 24-битном режиме можно просто выбирать готовые цвета из таблицы. А в 8-битном режиме эта сетка и есть палитра, в ней можно не только выбирать цвета, но и править их.
Переключение между выбором ПЦ и ЗЦ цветов — по центральной клавише джойстика. Но мы просто выберем другой цвет для заливки нашего рисунка. Я для листа выбираю зеленый цвет. Для этого на цифровой клавиатуре жму цифры-стрелки и перемещаю курсор на зеленый цвет.

Далее жмем «Ок» и видим внизу окна что в ПЦ теперь выбранный цвет лежит.

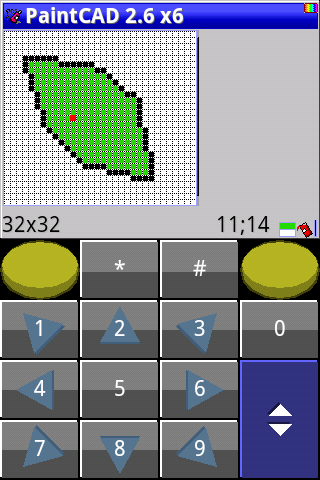
Далее жмем правый софт и выбираем инструмент «Заливка».

Перемещаем курсор в замкнутый контур, жмем «5» и заливка льет зеленый цвет в пределах черного контура листа.

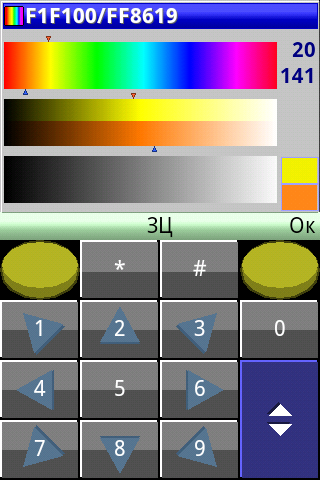
Палитра — режим спектрального подбора
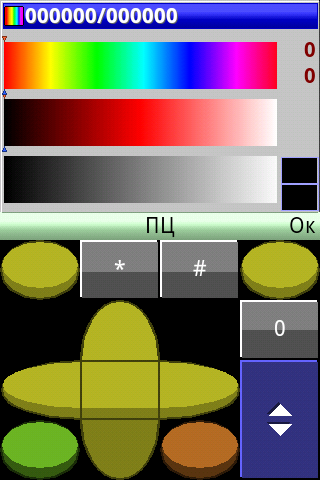
Зальем белый фон градиентом. Для этого надо выбрать в цвета ПЦ и ЗЦ два цвета, между которыми и будет плавный переход (градиент).
Нажмите левый софт и попадете в палитру-сетку.

Теперь нажмите «ДжойВлево» и попадете в спектральный подбор.

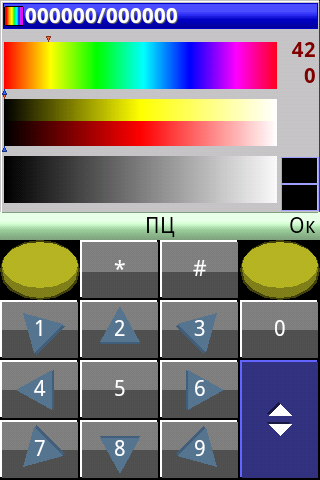
В спектральном подборе можно выбрать тон цвета (верхняя полоса с радугой). Жмите на цифровой клавиатуре клавиши «1» и «3», выбирая тон. Красная стрелка перемещается по верхней кромке полосы, показывая ваш выбор. Я выберу желтый оттенок.

Теперь на средней полосе надо выбрать яркость цвета от темного до светлого клавишами «4» и «6». Выберу желтый средней яркости. Он сразу отобразится справа в ячейке цвета ПЦ.

Затем нажмите центральную клавишу джойстика на джойстиковой клавиатуре. И надпись внизу окна сменится с «ПЦ» на «ЗЦ». Значит теперь вы правите цвет ЗЦ.
Клавишами «1» и «3» также выбираем тон, затем клавишами «4» и «6» выбираем яркость. Только теперь не красные стрелки, а синие стрелки, отвечающие за ЗЦ, перемещаются под полосами. Я выбираю рыжий оттенок.

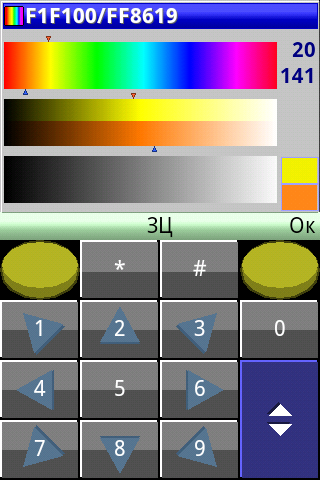
Справа внизу окна видны ячейки с выбранными цветами ПЦ (желтый) и ЗЦ (рыжий). Жмем правый софт (Ок). Возвращаясь в главное окно.

Выбранные цвета появились внизу окна.
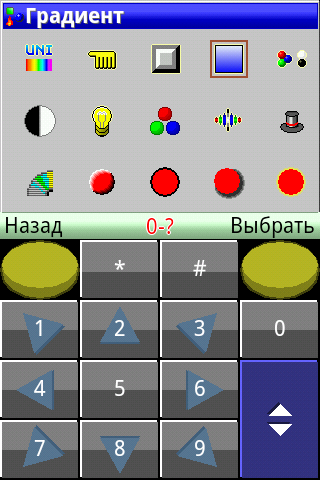
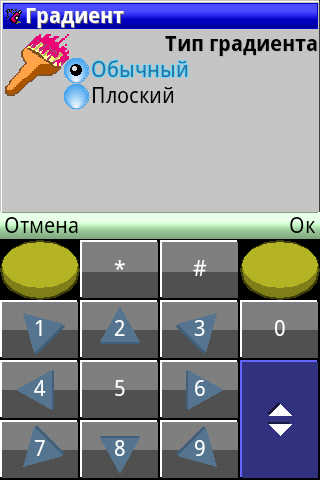
Далее запускаем эффект градиента в меню Эффектов. Для этого жмем кнопку «*» (звездочка). Открывается меню Эффектов. Перемещаем курсор на пункт «Градиент» и выбираем его.

Вылезает запрос типа градиента: обычный или плоский. Плоский это градиент с использованием только двух цветом ПЦ и ЗЦ без промежуточных оттенков (генерируется с помощью смеси пикселей цвета ПЦ и ЗЦ в необходимых пропорциях). Выбираем Обычный и жмем правый софт «Ок».

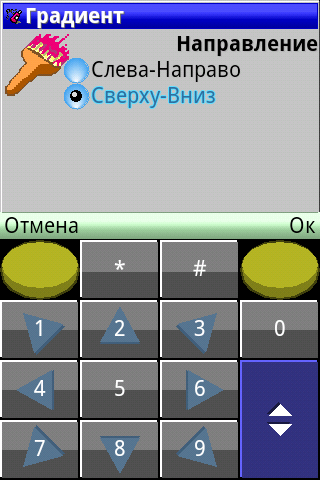
Далее запрашивается направление градиента. Выбираем «Сверху-вниз» (т.е. вертикальный градиент).

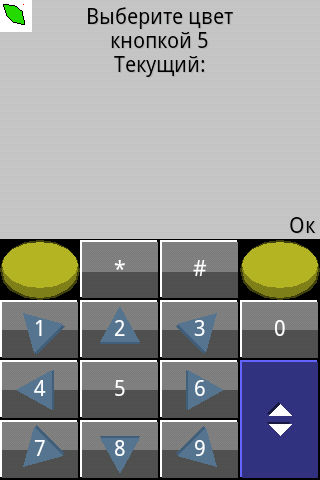
Далее запрашивается место заливки: везде в пределах выделения либо на конкретный цвет. Т.к. нам надо залить белый фон (т.е. конкретный цвет), то выбираем «Указать цвет».

На рисунке без масштабирования подкатываем курсор клавишами-стрелками в белое место.

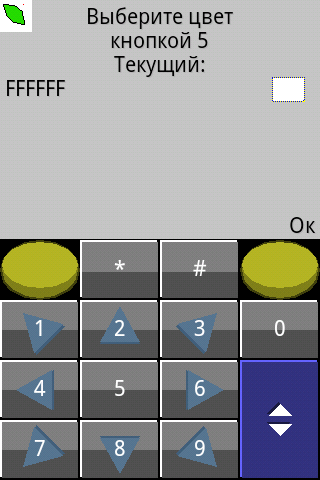
И жмем «5». Паинткад отображает цвет, который был указан.

Далее жмем «Ок». Показывается окно со полосой прогресса и приблизительно оставшимся временем до конца обработки.

По окончании обработки идет возврат в главное окно. Градиент наложен.

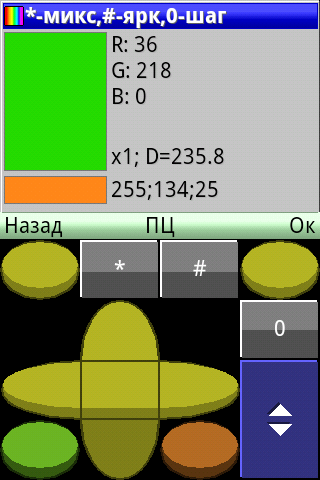
Палитра — режим RGB выбора цветов
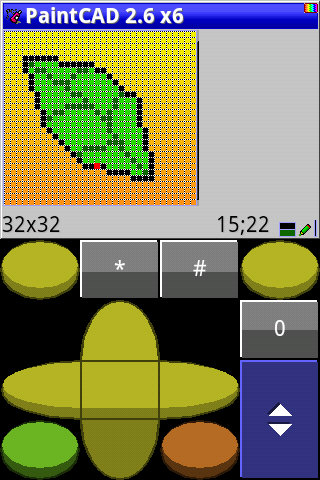
Нарисуем листу темно-зеленые прожилки. Для этого сначала поставим курсор на зеленый цвет листа и нажмем «ДжойВниз». Это вызовет Пипетку, которая заберет цвет под курсором в ПЦ.
Примечание: если в ПЦ уже есть цвет, который под курсором, то пипетка просто меняет ПЦ и ЗЦ местами. Это позволяет сравнивать текущий цвет ПЦ и цвет под курсором (равны или не равны). Если равны, то ПЦ и ЗЦ меняются местами и надо нажать «ДжойВлево» чтобы поменять их обратно. Достаточно удобно при рисовании и пиксель арте.

Теперь влезем в RGB режим палитры чтобы затемнить цвет. Для этого нажмем «Левый софт». Нас вернет в спектральный подбор.

Из спектрального подбора вылезем в палитру-сетку, как и влезли туда — нажав «ДжойВлево».

В режиме палитры-сетки чтобы зайти в режим RGB-правки цветов — нажмите Левый Софт. Покажется окно RGB правки цвета.

В окне нарисованы две ячейки цветов: большая — это текущая редактируемая, маленькая — это другой цвет. Также отображается значение R, G и B компонент текущего редактируемого цвета (наверху) и компонент другого цвета (внизу).
Посередине отображается шаг изменения компонент (х1 — по 1 за раз, х5 — по 5 за раз, переключается по кнопке «0»).
А также цветовое расстояние (которое «D=235.8») между ПЦ и ЗЦ — корень квадратный из суммы квадратов разностей компонент. Цветовое расстояние позволяет понять насколько далеки два цвета, что позволяет не делать глазовыдирательных различий в цветах рисунка при пиксель арте.
Скучный список управляющих клавиш окна RGB-правки цвета
Центральной клавишей джойстика можно переключать правку ПЦ и ЗЦ.
Клавишами «1» и «3» можно менять R компоненту цвета. Клавишей «2» обнулить R компоненту цвета.
Клавишами «4» и «6» можно менять G компоненту цвета. Клавишей «5» обнулить G компоненту цвета.
Клавишами «7» и «9» можно менять B компоненту цвета. Клавишей «8» обнулить B компоненту цвета.
* — смешать ПЦ и ЗЦ, положив результат в ПЦ.
# — включить режим изменения цвета по яркости, при изменении одной компоненты — все остальные меняются пропорционально.
0 — переключить шаг изменения компонент между х1 и х5.
ДжойВлево — обменять компоненты цветов ПЦ и ЗЦ местами.
ДжойВниз — скопировать компоненты другого цвета в текущий редактируемый.
ДжойВправо — превратить текущий редактируемый цвет в соответствующий серый эквивалент
Итак, нужно сделать зеленый более темным.
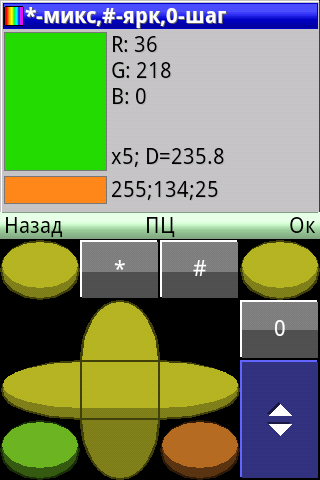
Жмем «0» и видим в окошке посередине «х5» вместо «х1» — значит шаг изменения компонент теперь равен пяти за одно нажатие.

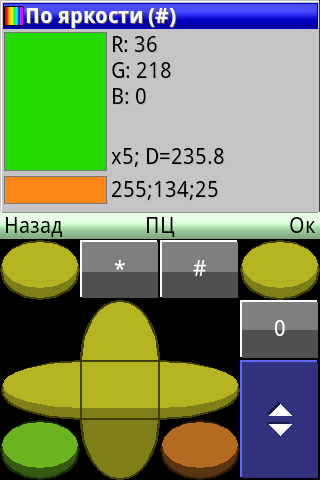
Жмем клавишу «#» (решетка) в соответствии с подсказкой в заголовке окна «#-ярк». Окно переходит в режим редактирования по яркости.

Будем уменьшать зеленую компоненту G клавишей «4» по 5 единиц за одно нажатие. А остальные (R, B) будут изменяться пропорционально. Краткими нажатиями на «4» уменьшаем G и, в итоге, яркость всего зеленого цвета.

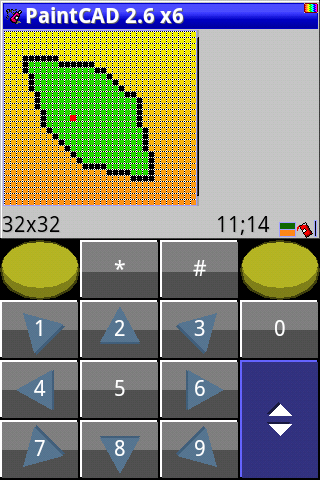
Жмем «Ок» и возвращаемся в главное окно. Видим в ПЦ наш свежевыбранный темно-зеленый цвет.

Выбираем инструмент, например, «Карандаш»

И попиксельно дорисовываем прожилки.

Доп.эффект Цветозамена
Этот эффект меняет в пределах выделения (а нас выделен весь рисунок) все точки цвета ПЦ на цвет ЗЦ.
Превратим черный контур листа в темно-зеленый контур.
Нажмите «ДжойВлево» чтобы обменять ПЦ и ЗЦ местами в ячейках.

Теперь темно-зеленый цвет спустился в ЗЦ. А в ПЦ ненужный рыжий оттенок, лежавший там после применения градиента. Заменим его на черный.
Для этого подкатим курсор на любую точку контура и нажмем «ДжойВниз» (пипетка). Увидим, что в ПЦ теперь лежит черный цвет.

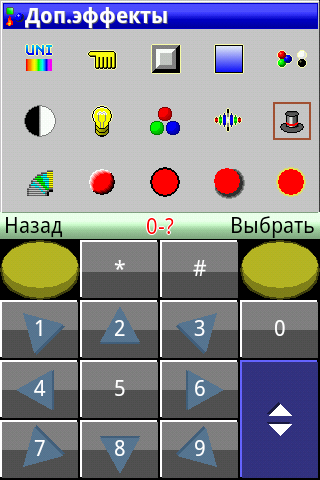
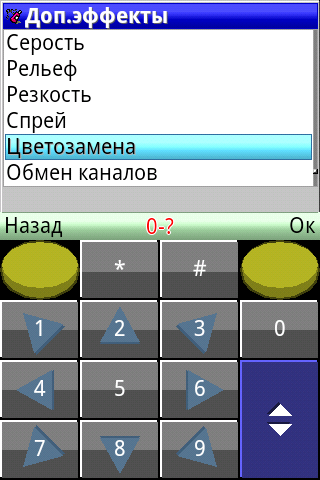
Теперь вызовем «Цветозамену». Нажмите «*» (звездочку) для вызова меню Эффектов. И там выберите справа значок магического цилиндра с красной лентой под названием «Доп.эффекты».

В меню Доп.эффектов в самом низу найдите и выберите пункт «Цветозамена».

После нажатия «Ок» и обработки рисунка вы вернетесь в главное окно рисования.

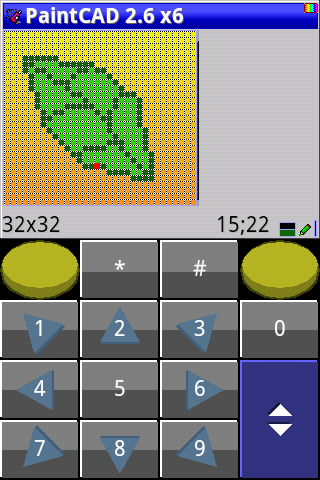
Черный контур стал зеленым.
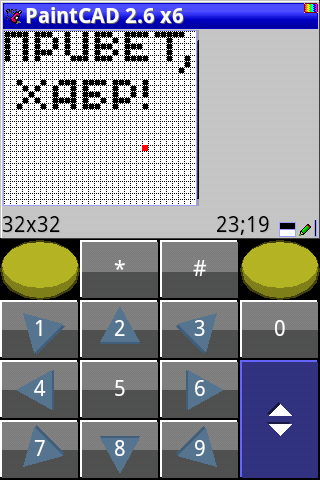
Предпросмотр
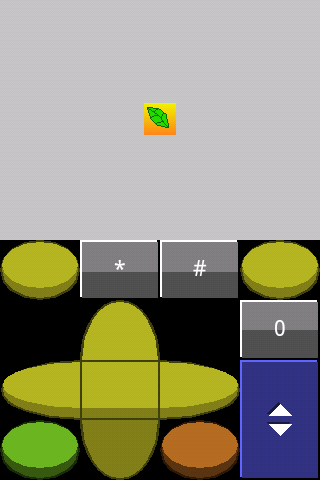
Нажмите на джойстиковой клавиатуре красную круглую кнопку. И откроется режим предпросмотра. Здесь в масштабе 1х1 вы можете оценить красоту вашего творения.

Если нажать на верхнюю половину экрана (где не виртуальной клавиатуры), то вирт.клавиатура скроется. Так можно оценить большие рисунки.

Нажмите еще раз на любое место экрана — и виртуальная клавиатура снова появится.
Теперь нажмите «*» (звездочку) и можете посмотреть ваш рисунок в роли элемента (тайла) мозаики размером 5х5 рисунков. Удобно, если рисуете текстуры, состыковывающиеся сами с собой, или элементы карты для 2D игры.

По кнопке «Левый Софт» можно также переключаться между предпросмотром рисунка и буфера (если вы до этого что нибудь копировали в буфер, но мы ничего не копировали пока что).
Снова нажмите красную круглую кнопку на джойстиковой клавиатуре чтобы вернуться в главное окно рисования.
Сохранение файла
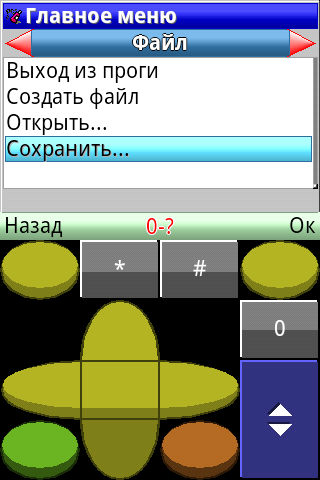
Чтобы сохранить рисунок в виде файла — нажмите в главном окне «0». В подменю «Файл» выберите «Сохранить…».

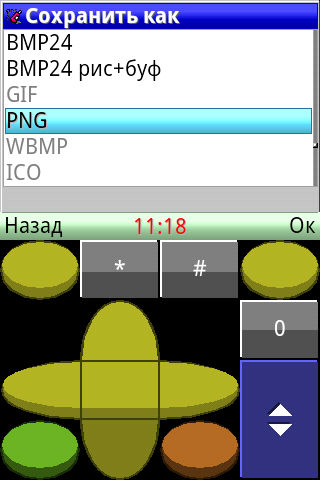
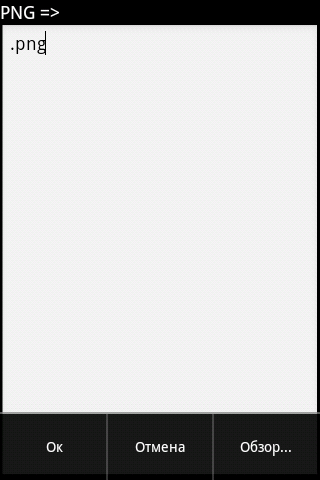
Будем сохранять в PNG. Поэтому выбираем в следующем окне PNG формат. Серые пункты — это не демо-версия или за отдельные деньги, а просто пункты, работающие в 8-битном (256 цветном) режиме рисования, а мы сейчас в 24-битном.

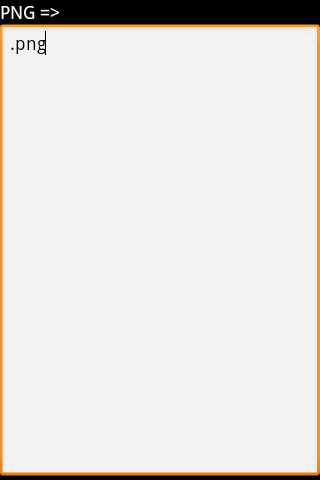
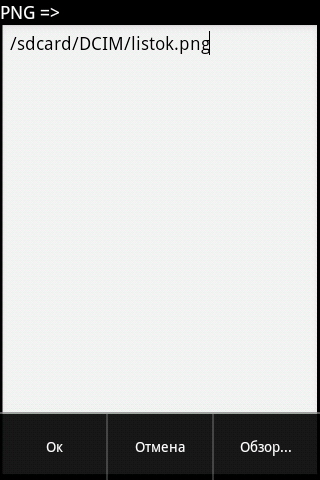
Появится таинственное окно с полем ввода текста на весь экран. Оно ждет, когда вы введете в него Путь+Имя файла, поэтому в нем уже введено расширение «.png».

Чтобы не придумывать путь — лезем во встроенный файловый менеджер. Для этого жмем кнопку «Меню», а если у вас новый телефон и такой кнопки там нет, то долго жмем на текстовое поле — вылезет меню.

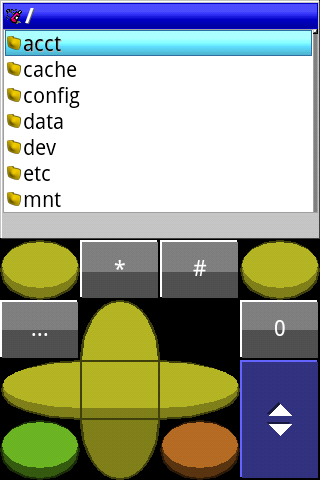
Выбираем «Обзор…» и попадаем в Файловый менеджер.

Для выбора дисков можно жать много раз «Влево» и попасть в список дисков.
Также можно создать новую папку, переименовать файл и т.д. Для этого надо нажать кнопку «меню» вашего телефона или нажать кнопку «…» на вирт.клаве, она видна слева вверху от джойстика на скриншоте.
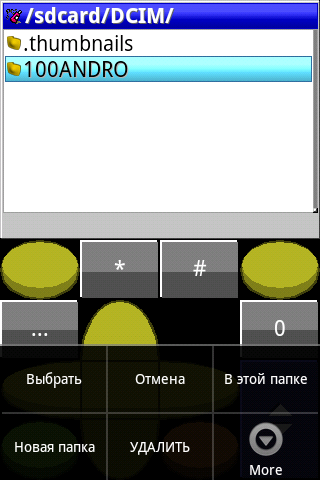
Залезаем в нужную папку, жмем «…» на джойстиковой виртклаве.

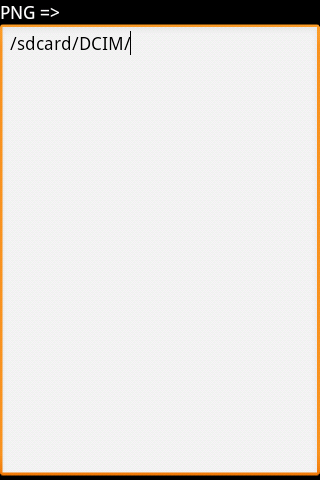
Выбираем пункт «В этой папке». Вас возвратит в поле ввода пути+имени файла, но там будет введен путь до выбранной папки.

Дописываем имя файла. Жмем «Меню» или долго на поле ввода для вызова меню.

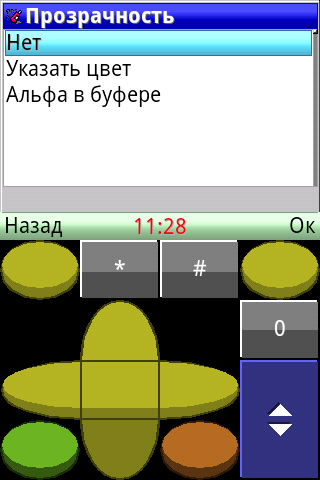
Жмем «Ок». Появляется окно выбора прозрачности. Можно указать «нет» для рисунка без прозрачности, либо указать конкретный полностью прозрачный цвет, либо указать что у вас в буфере случайно лежит альфа-канал размером ровно с рисунок, тогда этот альфа-канал будет использован при сохранении вашего PNG как рисунка с полупрозрачностью.

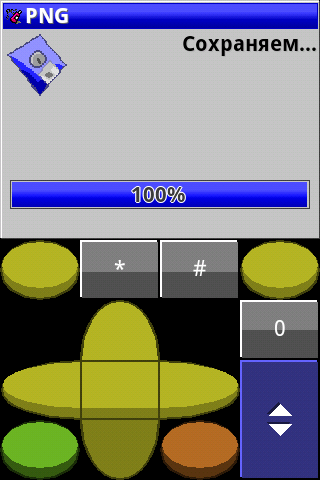
Выбираем «Нет». Ждем прохождения запаковки и сохранения PNG.

Просмотр сохраненных файлов
После сохранения или при последующем открытии файлов можно посмотреть содержимое картинок прямо в файловом менеджере. Для этого вызываем, например, «0»-«Файл»-«Открыть…»-«???» (для простого открытия файла), в поле ввода пути+имени выбираем в меню «Обзор…» как выше делали это при сохранении.
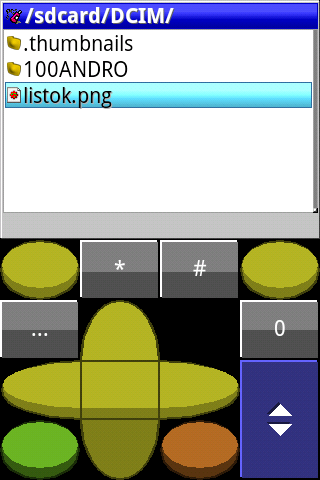
Далее курсор наводим на файл.

И жмем «1» на клавиатуре цифр-стрелок. Включается режим просмотра файлов. Для картинки — сама картинка будет нарисована на экране, а снизу будет написано имя файла и размер картинки в пикселях.

При этом можно ходить клавишами навигации по файлам и папкам. В случае если курсор на папке находится или на файле, который не удается открыть как картинка, то рисуется перечеркнутый красными линиями экран.

Еще один небольшой ролик про рисование простой картинки
Заключение
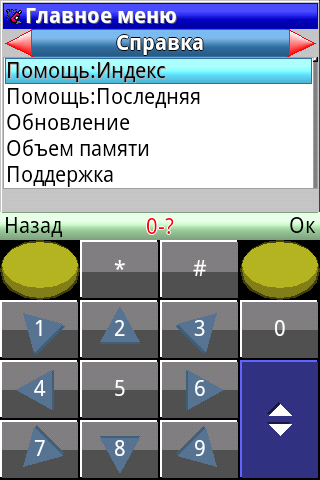
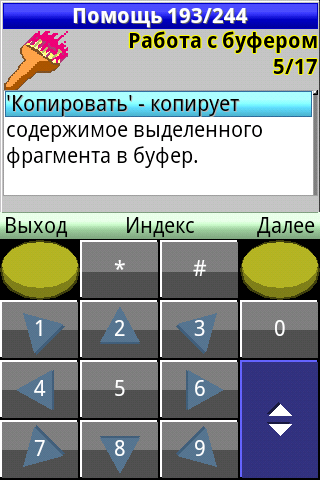
В этом обучающем материале были рассмотрены только немногие из функций мобильного паинткада. Описание функций можно прочитать во встроенной в паинткад системе помощи в главном меню:


Также можно навести курсор на функцию в меню и нажать «0» чтобы прочитать контекстную справку по этой функции.


Ресурсы
Скачать бесплатную версию PaintCAD Mobile для Android можно, например, в Google Play (просто введите в поиске PaintCAD) или с официального сайта паинткада по прямой ссылке (для тех, у кого нет Google Play в телефоне): blackstrip.ru/PaintCAD.apk
Для тех, у кого одни из последних выпускаемых телефонов, поддерживающих j2me — у вас будет работать и j2me версия паинткада: blackstrip.ru/PaintCAD.jar, только она будет использовать физическую клавиатуру вашего телефона для управления вместо виртуальной.
Еще есть галерея рисунков и анимаций пользователей паинткада: pg.blackstrip.ru
А еще — библиотека растровых PCF шрифтов: fonts.blackstrip.ru. Грузите эти шрифты через «0»-«Шрифты»-«Открыть шрифт» и тогда инструмент «Текст» будет работать с загруженным растровым шрифтом вместо системного шрифта.
Установите одну из этих программ и приступайте к творчеству.
Новые времена рождают новые средства самовыражения, и сегодня уже никого не удивляют художники, сменившие традиционные мольберты на смартфоны и планшеты. Тем более что специальное программное обеспечение позволяет создавать художественные работы практически любого уровня сложности. Сегодня мы поговорим о таких инструментах, созданных для мобильных устройств.
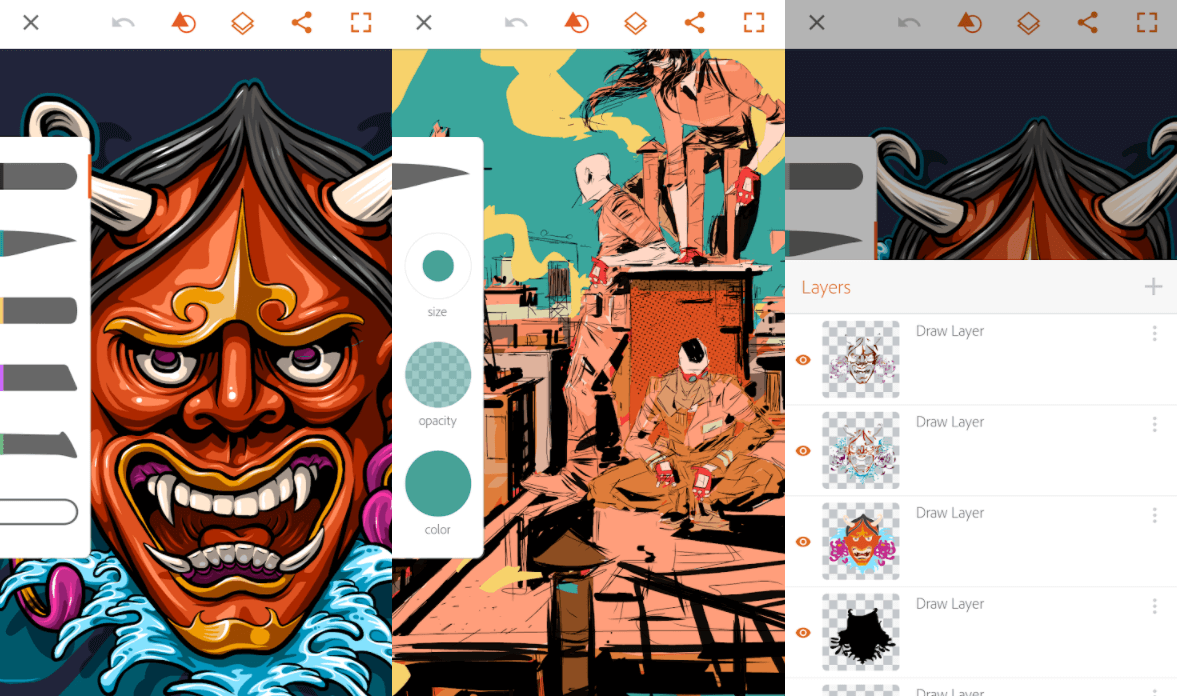
1. Adobe Photoshop Sketch
Это приложение даже не пытается копировать старшую сестру — настольную программу Photoshop. Вместо редактирования снимков разработчики Photoshop Sketch решили сфокусироваться на рисовании. Программа использует весь потенциал сенсорных дисплеев и стилусов, особенно прекрасно чувствуя себя на iPad. При этом передаёт стойкое ощущение от рисования на бумаге.
Богатый арсенал приложения включает виртуальные карандаш, шариковую ручку, различные кисти, инструменты смешивания и для работы с перспективой.
Приложение не найдено
Приложение не найдено
2. Adobe Illustrator Draw
Ещё одно отличное приложение от компании Adobe. В отличие от Photoshop Sketch, Illustrator Draw предназначен для создания векторной графики. Инструменты и настройки программы служат для эффективной работы с геометрией. Вы можете с лёгкостью рисовать всевозможные линии и сложные формы для логотипов, иконок и других подобных элементов. Функция многократного увеличения позволяет корректировать мельчайшие детали.
Приложение не найдено
3. MediBang Paint
Японское приложение, пропитанное эстетикой аниме и манги. Именно для этих жанров программа подходит лучше всего. В ней вы найдёте специальные шрифты, формы и рамки, которые используются в комиксах. Кроме того, в MediBang Paint есть все привычные инструменты вроде кистей и линеек, а также система работы по слоям. К последним можно применять стили, также как и в Photoshop.
4. Autodesk SketchBook
Autodesk SketchBook укомплектовано богатейшим набором кистей, карандашей, маркеров и прочих инструментов, которые вы можете легко кастомизировать для своих нужд. Есть поддержка слоёв, режимов смешивания и функции для работы с симметрией. Вы можете подключить к приложению DropBox или iCloud и хранить свои шедевры в облаке.
5. ArtFlow
ArtFlow предлагает 20 настраиваемых инструментов, включая кисти и заливки. Вы можете использовать одновременно до двух слоёв и отменять до 6 последних действий. Программа умеет экспортировать работы в форматах JPEG, PNG и даже в послойных файлах PSD, которые потом можно открывать в фотошопе. В простом интерфейсе ArtFlow разберётся даже ребёнок.
