Смена кода элемента на телефоне — что это такое, при помощи каких способов поменять содержание странички сайта, какие браузеры помогут отобразить код.
Содержание
- Что такое код элемента
- Как посмотреть код страницы на телефоне
- Какие браузеры отображают код страницы
- Как изменить код элемента на телефоне в браузере
- Как изменить код элемента с помощью приложения
- Возможные проблемы
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Как правило, над созданием специального кода для элемента трудится профессионал своего дела – программист. Если пользователь не подготовлен к работе со многими данными, то для него код покажется сложным, а его составление вовсе не возможным.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Как посмотреть код страницы на телефоне
Посмотреть код, как и изменить его в дальнейшем, можно двумя способами:
- При помощи самого браузера;
- При помощи специальной утилиты.
Если рассматривать первый вариант, то на телефоне его провести намного легче. Для начала необходимо открыть обычный браузер, через который также проводится работа на компьютере или который пользователь привык использовать для своей рутинной работы:
- Открываем любой сайт, код которого пользователю хотелось бы посмотреть;
- Кликаем на адресную строчку и ставим ползунок написания в самое начало;
- Далее необходимо в самом начале адресной строчки перед самим url вбить специальное обозначение «view-source:»;
- Кликаем на «Поиск» или же «перейти»;
- После этого пользователь может наблюдать изначальный код, при помощи которого кодировался определённый элемент сайта или же весь сайт.

Это исходный способ, который работает практически для всех сайтов. При помощи его можно посмотреть, из каких элементов состоит тот или иной браузер, страничка, какие обозначения использовал разработчик при программировании и создании утилиты. Все данные раскрываются в обозначении кода.
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если пользователь для поиска использует Гугл или же Яндекс, то он точно сможет посмотреть необходимый код. Также все другие браузеры их отображают. Если браузер не может отобразить код, то его просто не существует, так как они базируются на кодах. Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
- Искать и редактировать элементы системы;
- Просматривать исходные коды сайта;
- Исследовать элементы, показывать коды;
- Использовать веб-консоль.

Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Как изменить код элемента на телефоне в браузере
Изменить код элемента невозможно в обычном браузере. Пользователь может только посмотреть изначальный код, с помощью которого шифровалась страничка, но полного набора данных узнать у него не получится.
Чтобы изменить код с телефона, пользователю необходимо скачать определенный браузер, более подробно о которых говорилось ранее. На примере Droid Web Inspector стоит рассмотреть возможности подобных утилит.
Для начала пользователь должен скачать её прямо через официальный источник – Плей Маркет. После этого его стоит активировать, а далее выполнять все те манипуляции, которые необходимы, а именно:
- Очищать кэш;
- Использовать данную программку в качестве веб-консоли;
- Также можно просматривать исходные коды элемента;
- Отобразить дерево DOM;
- Отслеживать и отображать необходимые ресурсы, а также редактировать элементы.

Пользователю достаточно скинуть ссылку в программе на тот сайт, на котором ему хотелось бы провести работы, а дальше просто начать редакцию элемента. Если разобраться, то это простой процесс. Все, что требуется от пользователя – скачать определенный браузер, а после через него начать редактирование необходимой ему странички.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Обратите внимание! Такие программы часто используются мошенниками. Стоит быть осторожнее с подобными программами.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.

Таким образом можно поменять текст и некоторые элементы на сайте. Это удобно, так как пользователь может изменить содержание практически любого элемента сайта. Главное – использовать данную возможность правильно, максимум – разыграть друзей.
Возможные проблемы
Больших проблем с тем, чтобы изменить код элемента, возникнуть не должно. Единственное – пользователь должен заранее понимать, что у него не получится изменить код в привычном браузере. Для этого необходимо скачивать дополнительные утилиты, при помощи которых будут проходить модификации кода.
Также пользователь должен заранее установить эту программку, а также тщательно в ней разобраться. Не стоит скачивать утилиты через неофициальные источники, потому что они могут плохо сказаться на состоянии устройства.

Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что будет, если скачивать утилиты не через официальные источники?

Можно на телефон получит огромное количество вирусов, после которых придется отнести телефон прямиком в ремонт.
Почему в привычном браузере нельзя редактировать код?

Если бы была такая функция, то разработчики были не нужны. Это действительно так. Данная функция прежде всего необходима только в руках разработчиков, чтобы другие пользователи не смогли внести тотальные изменения в систему браузера.
Зачем редактировать коды?

Чтобы пользователь смог изменить тот или иной структурный элемент браузера.
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода. Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.

Исходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Если просмотр проводится для поиска ошибок, лучше делать это при помощи персонального компьютера.

Что «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.

«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
- Просмотреть код. Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
При использовании последнего способа просмотра сохранять внесенные изменения в код нельзя.
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне. Для этого подойдет любой веб-обозреватель.
- Ввести в адресную строку URL-сайта. При этом непосредственно перед адресом надо вписать «view-source».
- Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
iOS
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.

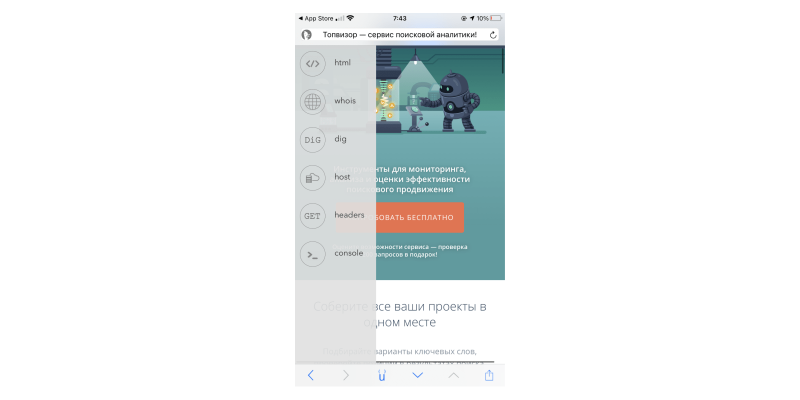
Для iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
На ПК или лэптопе также можно использовать Firefox и MS Edge.
Поиск элементов страницы
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
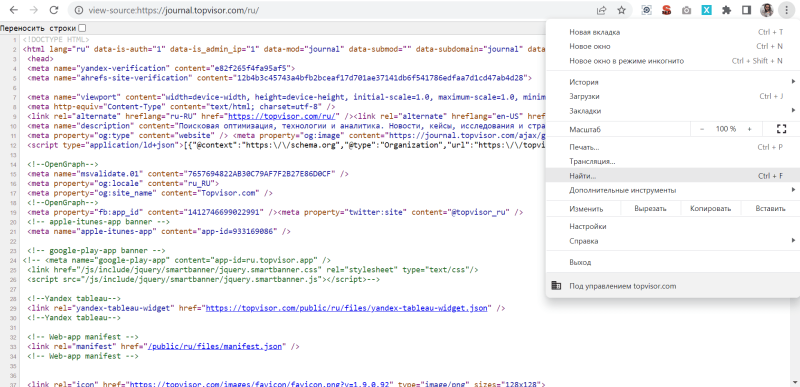
- Через браузер открыть исходник сайта.
- Перейти в меню. Для этого надо нажать на значок в виде троеточия. Расположен он вверху справа.
- В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.

Как поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.

Возможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Последнее обновление — 17 сентября 2022 в 20:42
Исследование элемента (оно же веб-инспектор) – это полезная функция, которая существует во всех ПК-браузерах и позволяет отлаживать верстку в режиме «Live» без внесения изменений непосредственно в файлы сайта.
Простыми словами – у вас есть сайт, и вы визуально (на своей стороне) можете изменить цвет, например, кнопки или размер шрифта без изменений самого сайта. Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
С ПК в принципе все понятно, ведь именно на них идет основная часть всех разработок. Но есть умельцы, кто программирует или создает сайты на смартфонах/планшетах. Казалось бы неким безумием (сами понимаете удобство и возможности смартфонов), но вполне имеет место быть. Признаюсь, я сам на начальном этапе своего обучения пробовал создавать простенькие игры на телефоне с помощью Basic, но сейчас не об этом.
Поискав информацию в Интернете, я нашел несколько браузеров для Android, которые позволяют в некоторой степени исследовать элементы на том или ином сайте, о которых я вкратце и с удовольствием вам расскажу.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.

Отличительными особенностями являются:
- Поиск и редактирование HTML-элементов.
- Веб-консоль. Позволяет выполнить JavaScript.
- Просмотр всего исходного кода сайта с возможностью его редактирования.
- Функция исследования элемента. Позволяет показать код элемента, который выбран на странице.
Минусы:
- Реклама в приложении.
- Нет возможности визуально отслеживать CSS-стили элементов.
- Нет возможности редактировать стили, вынесенные в отдельный файл.
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Ссылка на Google Play: HTML/CSS Website Inspector.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.

Несмотря на это, наделено своими интересными функциями, в числе которых:
- Список сетевых ресурсов (изображения, скрипты, стили и прочее).
- Веб-консоль. Отображает список HTTP/S запросов и позволяет выполнить JavaScript.
- Поиск (исследование) и редактирование отдельных элементов. Дополнение – возможность показать ближайшего родителя.
Минусы:
- Нет возможности посмотреть весь исходный код страницы.
- Нет возможности визуально отслеживать CSS-стили элементов.
- Нет возможности редактировать стили, вынесенные в отдельный файл.
Поддержка Android 4.0+. Интерфейс на английском языке.
Ссылка на Google Play: Web Inspector (Open Source).
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры.

Браузер с консолью разработчика, в функции которой входит:
- Очистка кэша.
- Веб-консоль. Отображает список HTTP/S запросов и позволяет выполнить JavaScript.
- Полный исходный код страницы (HTML) с функцией отслеживания и редактирования стилей элементов.
- Отображение дерева DOM.
- Отслеживание JS- и CSS-файлов с возможностью их редактирования.
- Отображение сетевых ресурсов (изображения, скрипты, стили и прочее).
Минусы:
- Не идет на старых версиях Android.
- Отсутствует исследование отдельных элементов. Возможно, баг моего телефона, но все элементы доступны в общем коде HTML.
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Ссылка на Google Play: Droid Web Inspector.
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
HTML-код сайта выглядит так:

Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
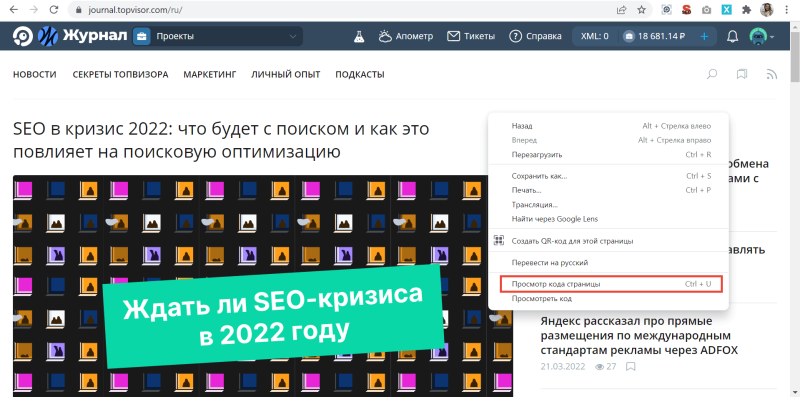
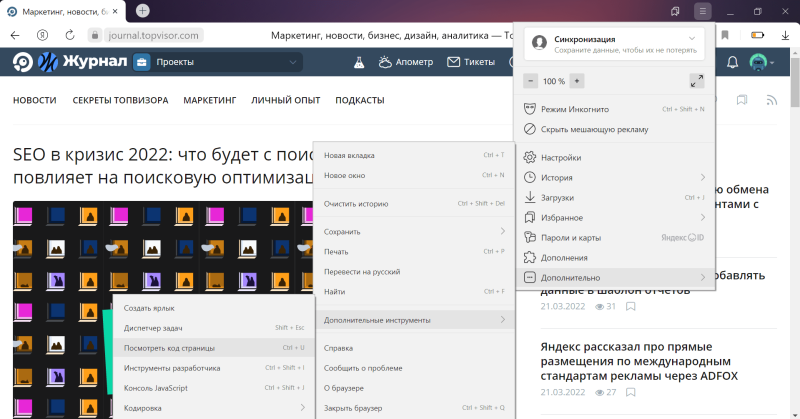
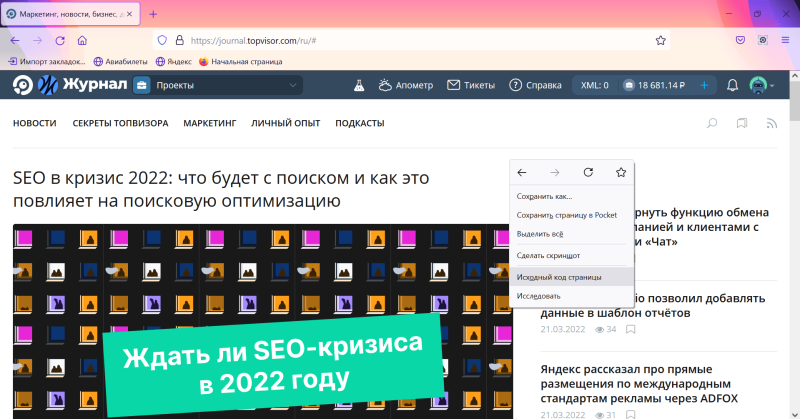
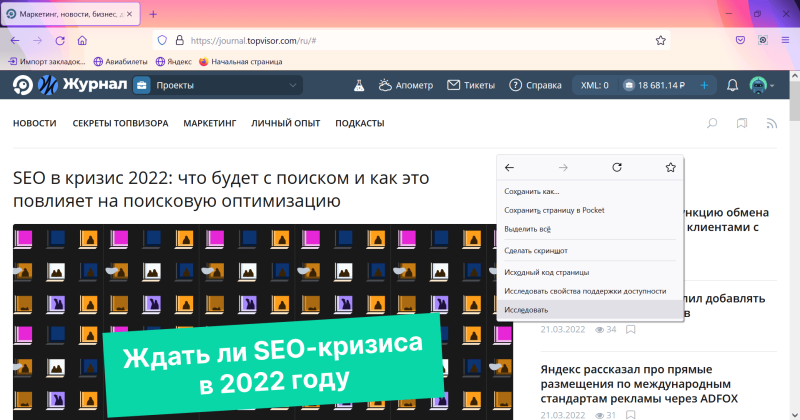
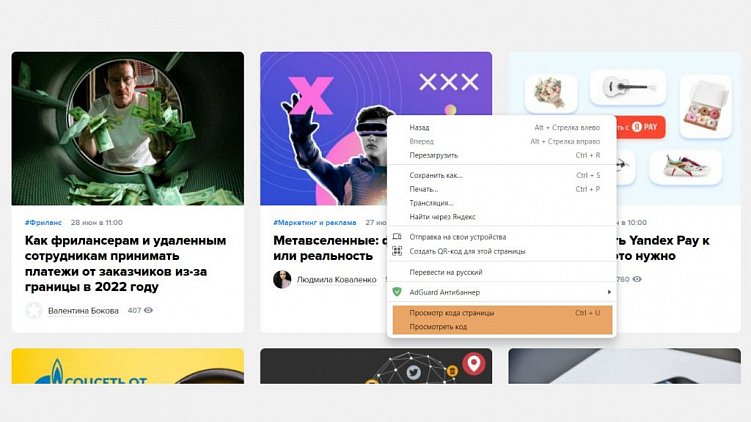
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:

Откроется новая вкладка с кодом.
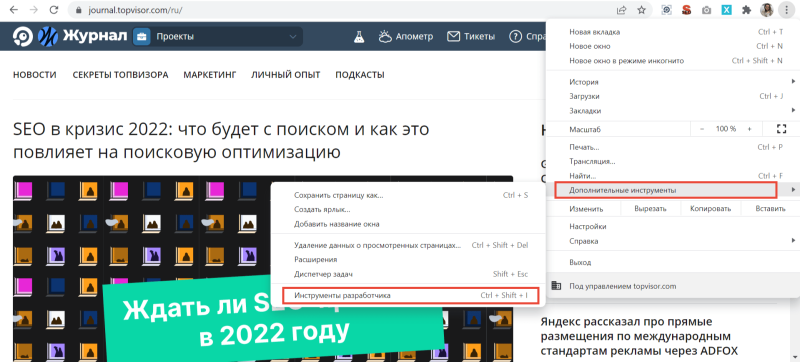
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».

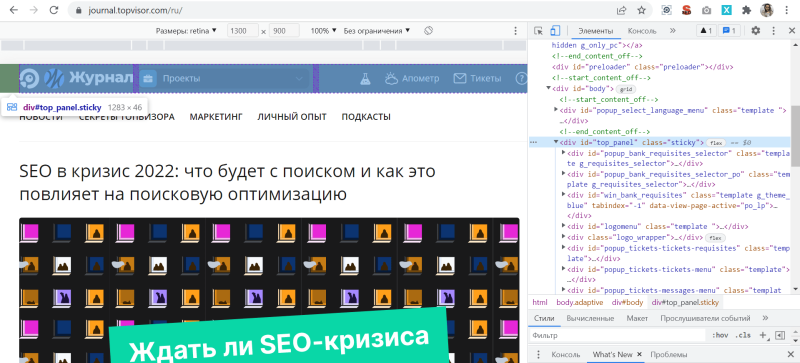
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.

Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
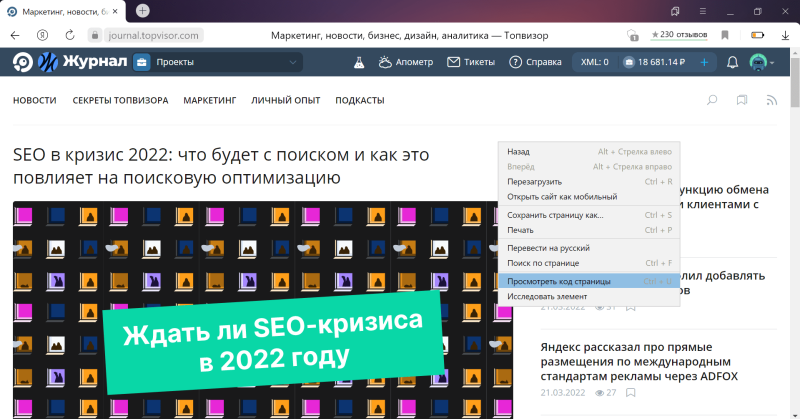
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».

Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».

В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
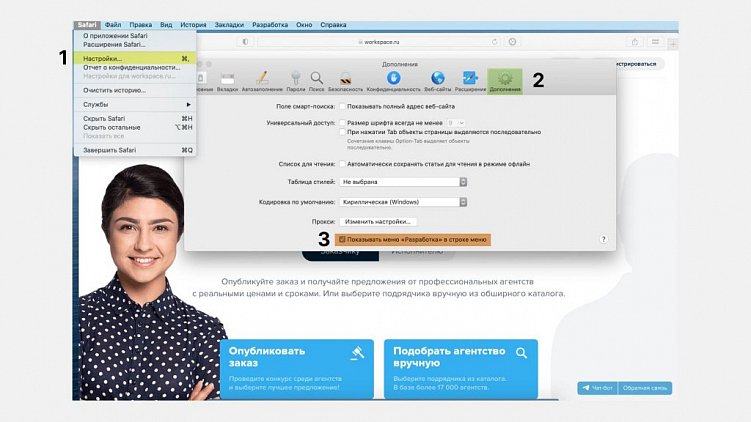
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.

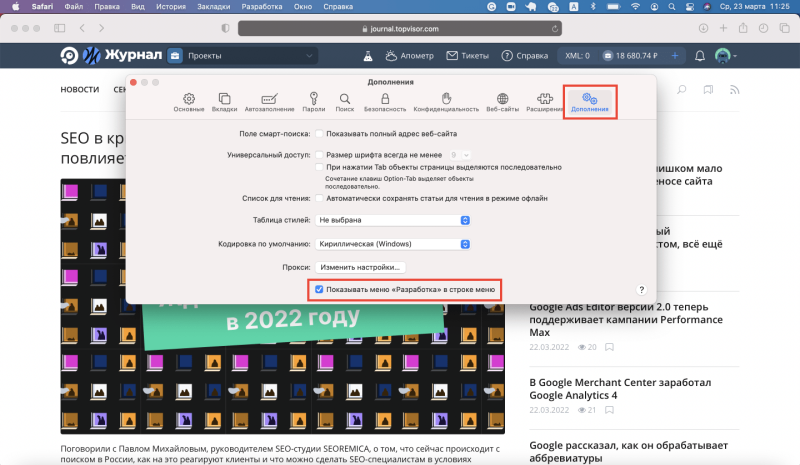
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:

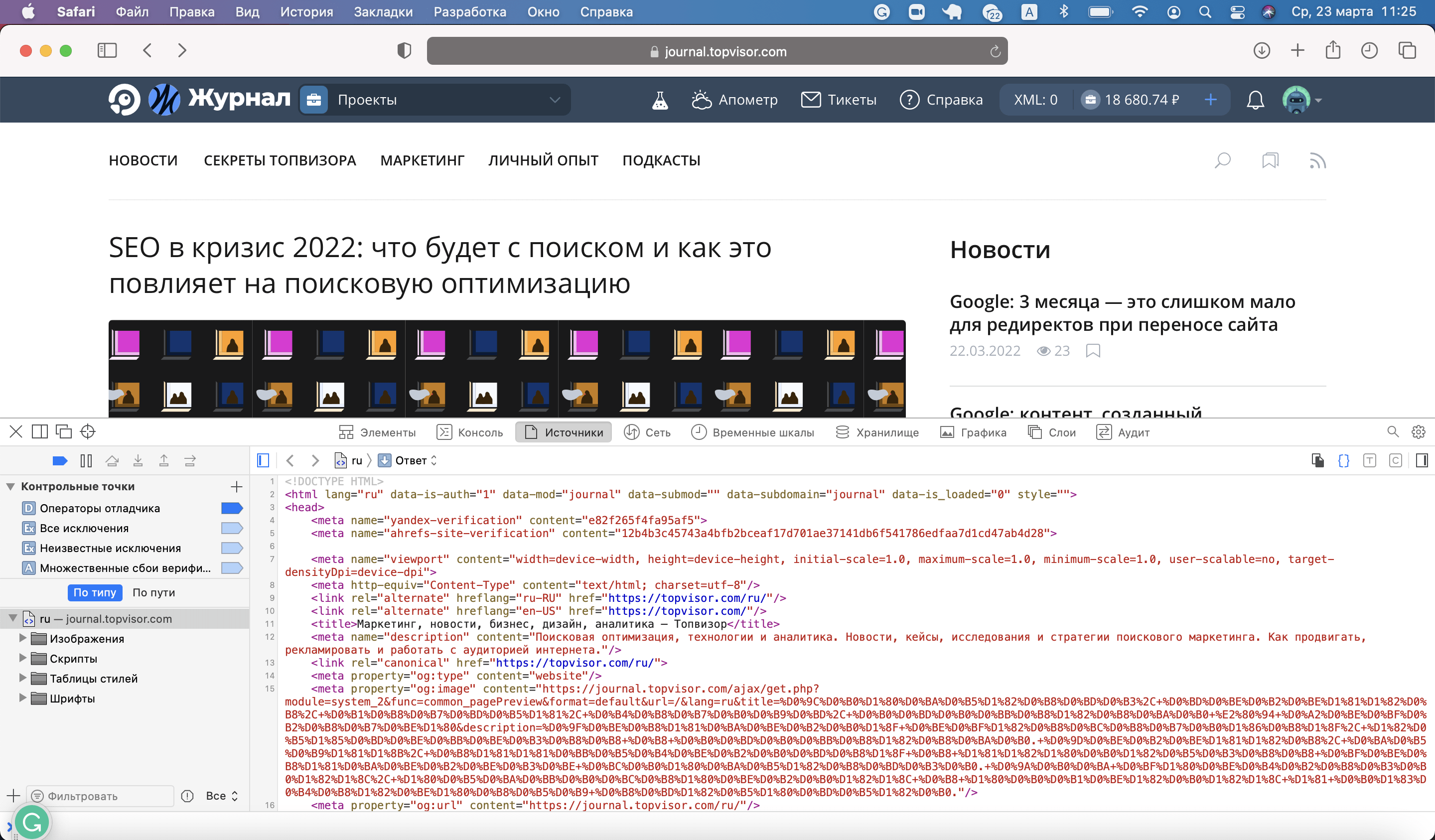
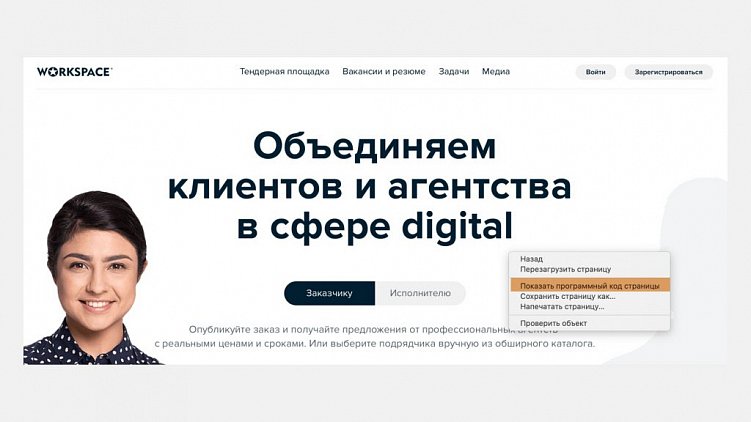
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:

Код откроется в нижней части страницы:

Microsoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:

Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
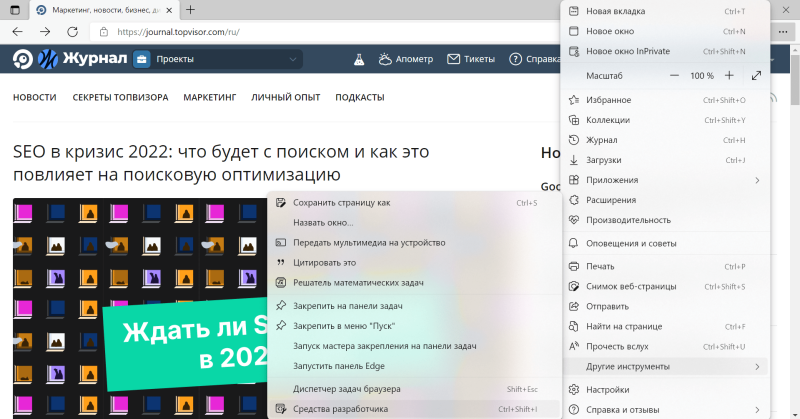
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:

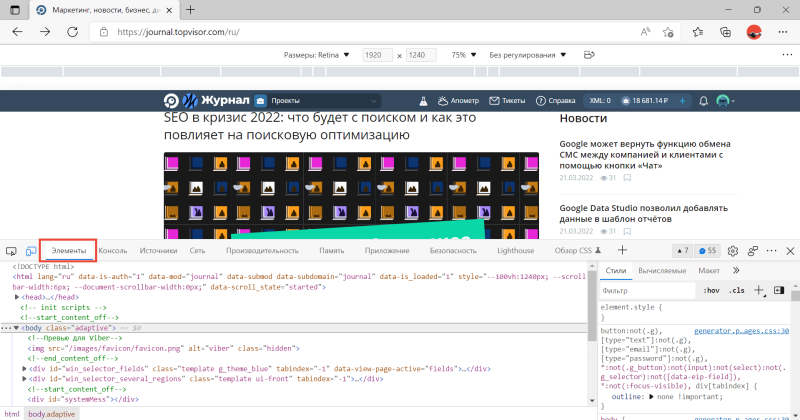
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:

Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:

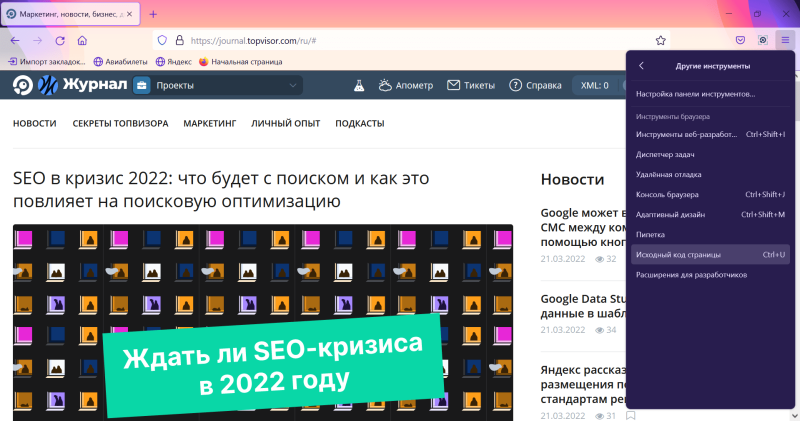
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:

А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:

Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
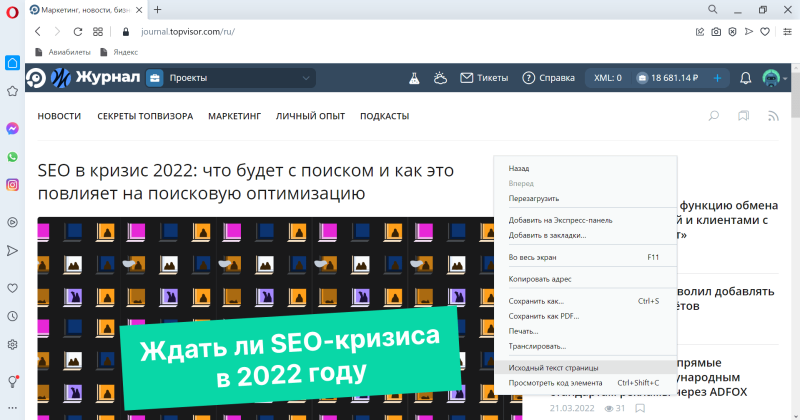
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:

То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
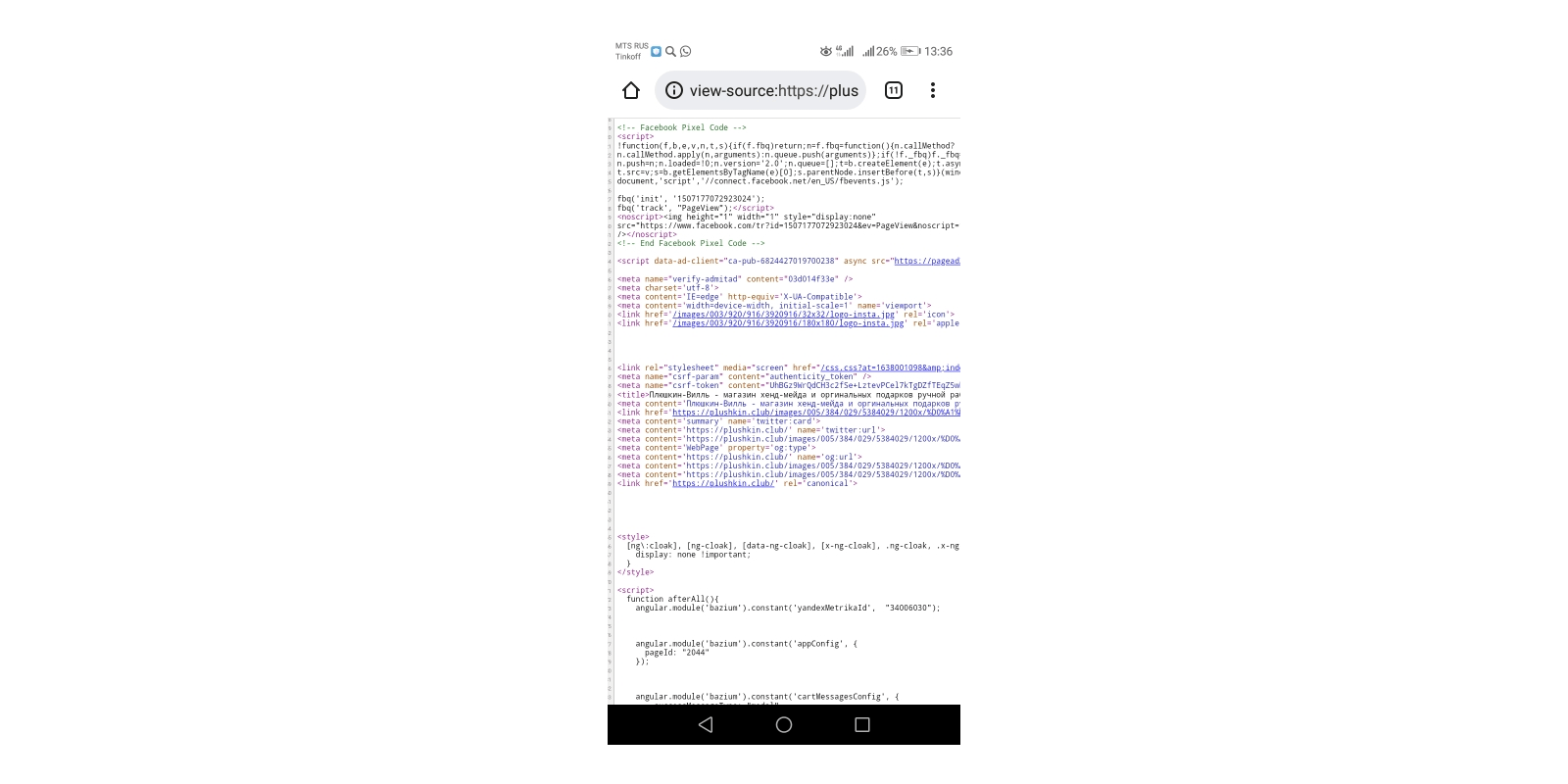
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:

Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:

Как найти любой элемент в коде
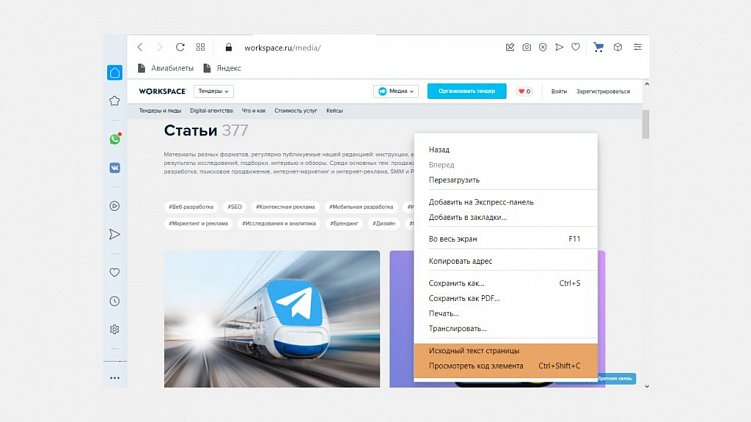
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:

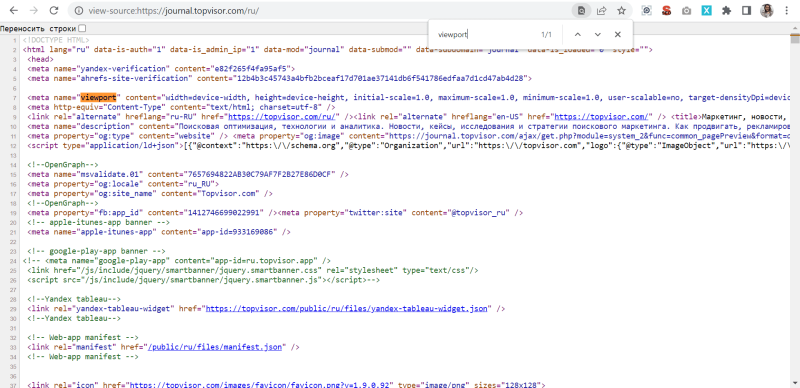
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:

Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Подписаться
Браузеры для Android с функцией исследования элемента
Исследование элемента (оно же веб-инспектор) – это полезная функция, которая существует во всех ПК-браузерах и позволяет отлаживать верстку в режиме «Live» без внесения изменений непосредственно в файлы сайта.
Простыми словами – у вас есть сайт, и вы визуально (на своей стороне) можете изменить цвет, например, кнопки или размер шрифта без изменений самого сайта. Помимо этого, вы можете исследовать тот или иной элемент на странице, просмотреть его верстку и ознакомиться с его стилями.
С ПК в принципе все понятно, ведь именно на них идет основная часть всех разработок. Но есть умельцы, кто программирует или создает сайты на смартфонах/планшетах. Казалось бы неким безумием (сами понимаете удобство и возможности смартфонов), но вполне имеет место быть. Признаюсь, я сам на начальном этапе своего обучения пробовал создавать простенькие игры на телефоне с помощью Basic, но сейчас не об этом.
Поискав информацию в Интернете, я нашел несколько браузеров для Android, которые позволяют в некоторой степени исследовать элементы на том или ином сайте, о которых я вкратце и с удовольствием вам расскажу.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.

Отличительными особенностями являются:
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Web Inspector (Open Source) – браузер с инструментами разработчика для Android
Это приложение, в отличие от первого, немного проще, менее популярнее (всего чуть более 10 000 установок) и обновлялось несколько лет назад.

Несмотря на это, наделено своими интересными функциями, в числе которых:
Поддержка Android 4.0+. Интерфейс на английском языке.
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры.

Браузер с консолью разработчика, в функции которой входит:
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Источник
Как зайти в код элемента на телефоне?
Как исправить код элемента?
Как зайти в код страницы?
В Chrome щелкните по «Просмотр кода страницы», в Firefox по «Исходный код страницы», в Edge и Internet Explorer по «Просмотр кода». Также можно нажать Ctrl + U (Windows) или ⌥ Option + ⌘ Command + U (Mac OS X), чтобы отобразить исходный код.
Как посмотреть код элемента?
Щелкните правой кнопкой мыши по элементу на веб-странице, код которого нужно просмотреть. Раскроется меню. Выберите Просмотреть код в меню. Содержимое панели разработчика автоматически прокрутится до выбранного элемента, а его код будет выделен.
Как открыть исходный код страницы в хроме?
Открыть исходный код страницы в Google Chrome можно с помощью дополнительного меню, которое вызывается нажатием правой кнопки мыши – «Просмотр кода страницы». Здесь же мы видим, что просмотр доступен по сочетанию горячих клавиш «CTRL+U».
Как открыть HTML код в браузере?
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как узнать свой код в телефоне?
В Firefox или Chrome на Android можно просмотреть исходный код, добавив в адресную строку префикс « view-source: », то есть « view-source:http://google.com ». Найдите на рынке приложение под названием « Просмотр веб-источника» и установите его.
Как посмотреть HTML код страницы на телефоне?
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
Как скопировать исходный код страницы?
Как открыть код элемента в опере GX?
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Как посмотреть код страницы в сафари?
Как посмотреть исходный код страницы в Safari на Mac
Как открыть исходный код страницы на айфоне?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Что такое исходный код страницы?
Исходный код страницы – это набор данных, включающий в себя: html-разметку; стилевую таблицу или ссылку на файл css; программы, написанные на JavaScript или ссылки на файлы с кодом.
Источник
Как открыть код элемента на телефоне?
Как исправить код элемента?
Как открыть код страницы?
Открыть исходный код страницы в Google Chrome можно с помощью дополнительного меню, которое вызывается нажатием правой кнопки мыши – «Просмотр кода страницы». Здесь же мы видим, что просмотр доступен по сочетанию горячих клавиш «CTRL+U».
Как открыть HTML код на телефоне?
Есть ли способ просмотреть исходный HTML-код в веб-браузере Android? В Firefox или Chrome на Android можно просмотреть исходный код, добавив в адресную строку префикс « view-source: », то есть « view-source:http://google.com ». Найдите на рынке приложение под названием « Просмотр веб-источника» и установите его.
Как открыть код элемента в Opera GX?
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Как открыть HTML код страницы в Google Chrome?
Кликните правой кнопкой по свободному месту на странице и выберите пункт «Просмотр кода страницы». Откроется другая вкладка, внутри которой будет HTML-документ. Из этого набора тегов браузер и формирует страницу, которую вы видите на экране.
Как скопировать HTML код страницы?
Как посмотреть HTML код страницы на Mac?
Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
Как посмотреть HTML код на Android?
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
Как открыть консоль в браузере на телефоне?
Откройте меню, нажав на три точки в правом верхнем углу. В открывшемся меню выберите пункт «Настройки». Прокрутите меню настроек в самый низ и нажмите на опцию «О браузере Chrome». Нажмите на «Версия приложения» 7 раз пока не увидите всплывающее сообщение «Developer options are now enabled.».
Как открыть html файл на андроид?
Как открыть файл HTML на Андроид через специальный проводник
Как открыть HTML код в браузере?
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как открыть исходный код страницы в опере?
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS).
Источник
Как зайти в код элемента на телефоне?
Как исправить код элемента?
Как зайти в код страницы?
В Chrome щелкните по «Просмотр кода страницы», в Firefox по «Исходный код страницы», в Edge и Internet Explorer по «Просмотр кода». Также можно нажать Ctrl + U (Windows) или ⌥ Option + ⌘ Command + U (Mac OS X), чтобы отобразить исходный код.
Как посмотреть код элемента?
Щелкните правой кнопкой мыши по элементу на веб-странице, код которого нужно просмотреть. Раскроется меню. Выберите Просмотреть код в меню. Содержимое панели разработчика автоматически прокрутится до выбранного элемента, а его код будет выделен.
Как открыть исходный код страницы в хроме?
Открыть исходный код страницы в Google Chrome можно с помощью дополнительного меню, которое вызывается нажатием правой кнопки мыши – «Просмотр кода страницы». Здесь же мы видим, что просмотр доступен по сочетанию горячих клавиш «CTRL+U».
Как открыть HTML код в браузере?
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как узнать свой код в телефоне?
В Firefox или Chrome на Android можно просмотреть исходный код, добавив в адресную строку префикс « view-source: », то есть « view-source:http://google.com ». Найдите на рынке приложение под названием « Просмотр веб-источника» и установите его.
Как посмотреть HTML код страницы на телефоне?
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
Как скопировать исходный код страницы?
Как открыть код элемента в опере GX?
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Как посмотреть код страницы в сафари?
Как посмотреть исходный код страницы в Safari на Mac
Как открыть исходный код страницы на айфоне?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Что такое исходный код страницы?
Исходный код страницы – это набор данных, включающий в себя: html-разметку; стилевую таблицу или ссылку на файл css; программы, написанные на JavaScript или ссылки на файлы с кодом.
Источник
Как изменить код элемента на андроид!
Для просмотра онлайн кликните на видео ⤵

КОД ЭЛЕМЕНТА НА АНДРОИД?! // ПРИЛОЖЕНИЕ НА АНДРОИДПодробнее

ОТВЕТ КАК ПОМЕНЯТЬ КОД ЕЛЕМЕНТА НА АНДРОИД БЕЗ СЫЛОК. Подробнее

Код Элемента На Компьютере|Код Элемента|Уроки По КомпьютеруПодробнее

Как изменить элемент кода на андроид в браузере? Edit Webpage AppПодробнее

Видео Урок #1 Как иследовать код элемента на телефонеПодробнее

Как изменить код элемента на телефонеПодробнее

Как ПОСМОТРЕТЬ код страницы с андроидаПодробнее

Как посмотреть код страницы с андроидПодробнее

Урок 8. Как управлять View-элементами экрана из java кода (Android Studio)Подробнее

Гайд по изменению оценок в электронном дневнике через код элементаПодробнее
Источник
Рассказываем, что такое «исходный код страницы в интернете», как его открыть и какие горячие клавиши браузера за это отвечают. Разберем зачем и кому нужно смотреть исходный код и как его редактировать.
Что такое исходный код страницы и кому он нужен
Исходный код страницы — это вид страницы на языке кода. Он выглядит как список пронумерованных строк, где каждая содержит информацию о конкретном объекте на сайте. Код страницы состоит из трех элементов:
-
HTML — гипертекстовая разметка, которая отвечает за всю структуру страницы. С помощью нее делают текст, блоки, основные элементы сайта.
-
CSS — работает в связке с HTML через теги и отвечает за визуализацию: размер, стиль, шрифты, форму, фон.
-
JavaScript — логический язык программирования, который отвечает за более сложные элементы. Например, анимацию, аналитику или интерактив.

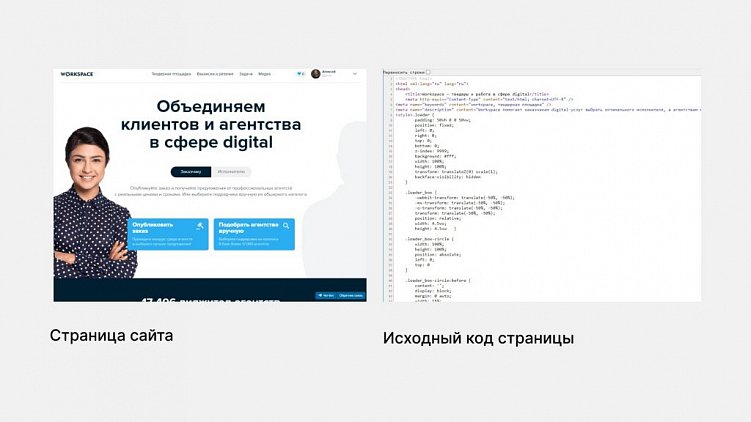
Как выглядит исходный код страницы сайта
Исходный код позволяет посмотреть, как написана страница сайта в интернете и какие элементы в ней «спрятаны» за внешней оболочкой. Чаще всего исходный код смотрят SEO-специалисты, чтобы узнать:
-
Как собран текст страницы и какие ссылки используются.
-
Какие метатеги и ключевые слова использованы.
-
Какое описание (description) и название (title) страницы.
-
Подключены ли страницы к «Яндекс.Метрике», Google Analytics, скрипты, счетчики, плагины, пиксели.
Еще исходный код часто смотрят дизайнеры, программисты и верстальщики. Им может пригодится эта информация, чтобы выяснить:
-
Отступы у кнопок, размеры блоков, цвета и используемые шрифты.
-
Как встроены изображения, графика и другие медиа.
-
Как использован JavaScript, какие атрибуты кода применены, есть ли баги.

Читайте также:
76 ссылок, которые помогут сделать концепцию дизайна эффективнее и быстрее
Исходный код можно смотреть не только для своего сайта, но и любого другого в интернете. Для этого достаточно открыть браузер, выбрать страницу и перевести ее в режим просмотра кода.
Как посмотреть исходный код страницы
Код страницы можно посмотреть в двух режимах:
-
Исходный код — загружается версия страница в формате HTML-кода.
-
Инспектор — запускается консоль для просмотра и управления кода.

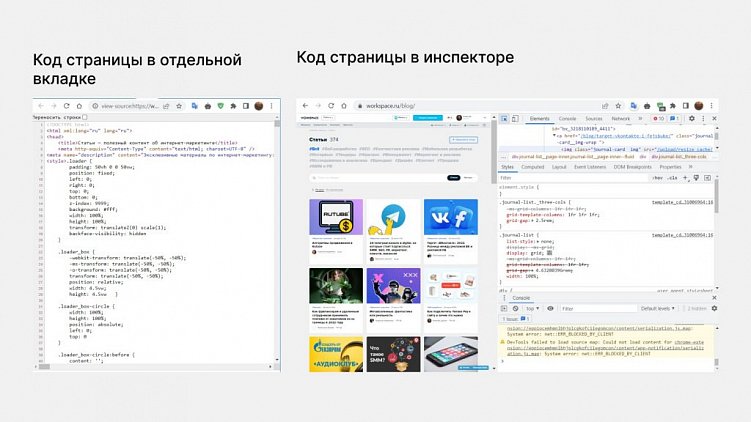
Два способа посмотреть код: в отдельной вкладке или через консоль
Чтобы посмотреть исходный код страницы, используйте горячие клавиши в любом браузере:
-
Ctrl+U — посмотреть код в новой вкладе на Windows.
-
Ctrl+Shift+C — открыть инспектор кода на Windows.
-
cmd+U — открыть исходный код на MacOS.
-
alt+cmd+U — открыть инспектор кода на MacOS.
Если по каким-то причинам не открывается, то воспользуйтесь инструкцией для каждого браузера далее.
Google Chrome
Нажмите правой кнопкой мыши на странице и выберите:
-
Посмотреть код страницы. Код откроется в отдельной вкладке.
-
Посмотреть код. Откроется инспектор для просмотра кода в текущей вкладке.

Как посмотреть исходный код страницы в Chrome
Safari
Чтобы пункт «Посмотреть исходный код» появился, сначала потребуется включить опцию его просмотра:
-
Откройте настройки браузера в меню Safari.
-
Перейдите во вкладку «Дополнение».
-
Поставьте галочку на пункте «Показывать меню „Разработка“ в строке меню».

Как включить просмотр кода в браузере Safari
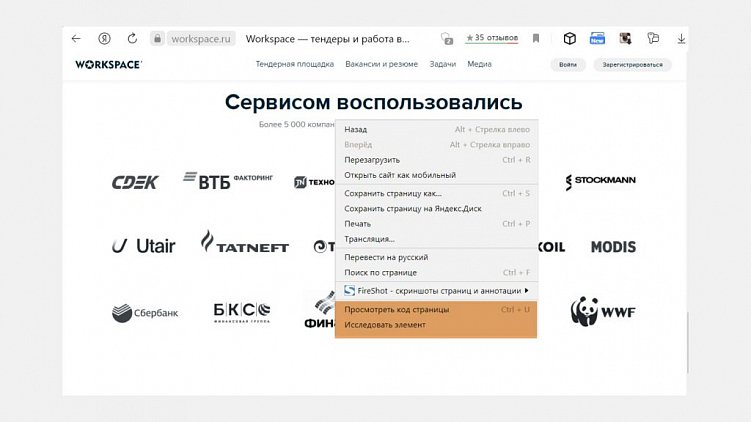
После этого открываете страницу в интернете, щелкаете правой кнопкой мыши и выбираете:
-
Показать программный код страницы. Открыть код страницы в новой вкладке.
-
Проверить объект. Включить инспектора.

Как посмотреть исходный код страницы в Safari
Opera
Откройте страницу и кликните правой мышкой по любой области на экране. Выберите:
-
Исходный текст страницы. Код откроется отдельной вкладкой.
-
Просмотреть код элемента. Запустить инспектора.

Как посмотреть исходный код страницы в Opera
Mozilla Firefox
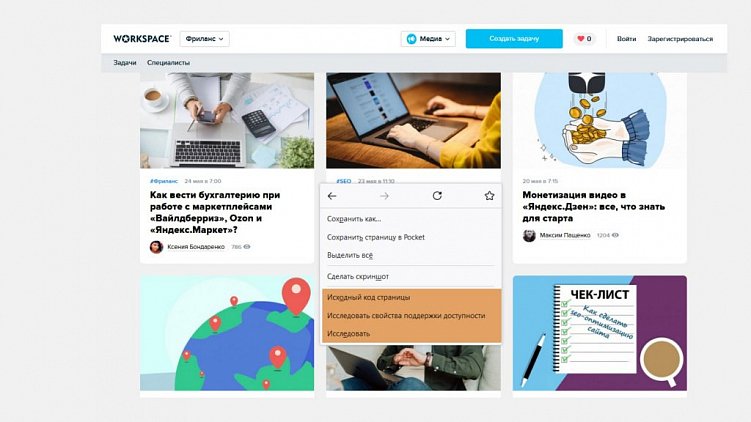
Откройте страницу и кликните правой мышкой. Выберите:
-
Исходный код страницы. Посмотреть код в новой вкладке.
-
Использовать свойства поддержки доступности. Это специальная технология, которая поможет другим программам читать страницы для людей с ограниченными возможностями.
-
Исследовать. Включает доступ к инспектору для просмотра кода страницы.

Как посмотреть исходный код страницы в Mozilla Firefox
Microsoft Edge
Откройте страницу и нажмите правой кнопкой мыши по любой области. В меню доступно:
-
Просмотреть исходный код. Открыть код страницы в отдельной вкладке браузера.
-
Проверить. Включить инспектора на странице.

Как посмотреть исходный код страницы в Microsoft Edge
«Яндекс.Браузер»
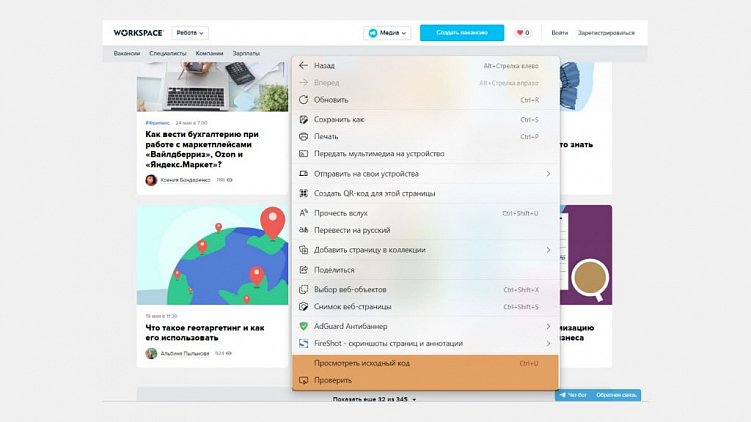
Откройте страницу и нажмите правой клавишей мыши:
-
Просмотреть код страницы. Открыть код в новой вкладке.
-
Исследовать элемент. Запустить инспектор кода.

Как посмотреть исходный код страницы в «Яндекс.Браузере»
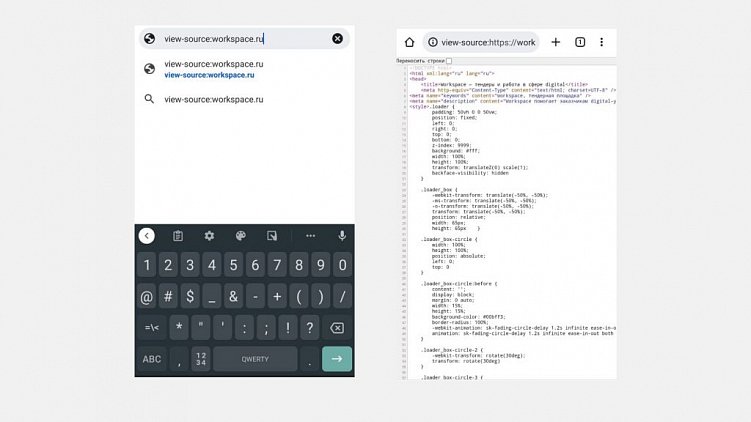
Браузер на телефоне
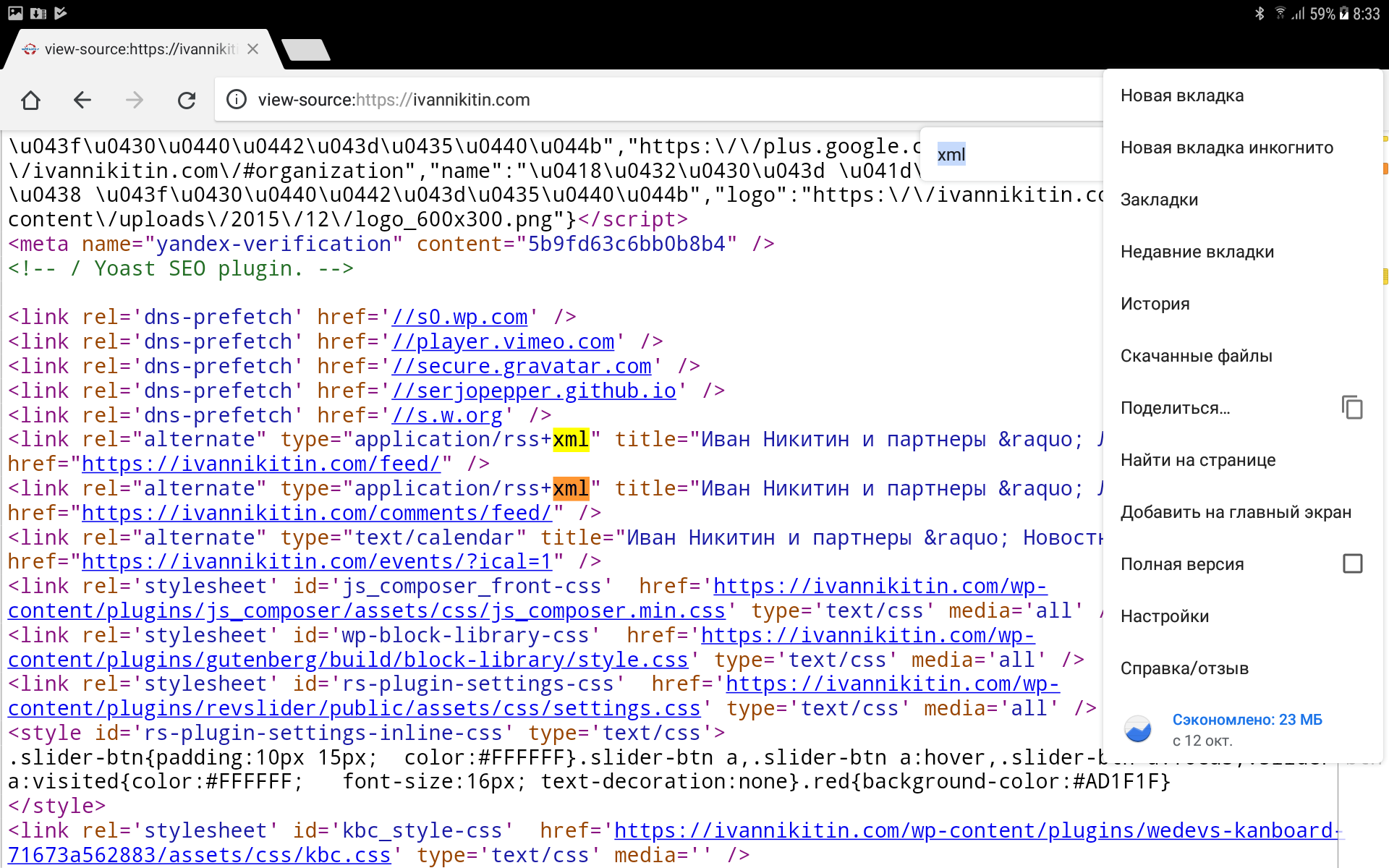
На телефоне инспектор недоступен, но можно открыть исходный код с помощью строки «view-source:url-сайта». Например, вот так можно посмотреть страницу Workspace — «view-source:workspace.ru».

Как посмотреть исходный код страницы на телефоне
Как использовать исходный код
Вы можете редактировать сайт и изучать его структуру.
Редактирование страницы
Через инспектор можно менять код страницы внутри своего браузера — это никак не влияет на сам сайт: после перезагрузки сайт вернется в исходное положение. Редактирование страницы может пригодится, чтобы:
-
менять блоки и их содержимое для проверки их отображения или тестирования;
-
делать скриншоты для себя или в качестве технических заданий для копирайтеров, программистов или дизайнеров.
Как отредактировать код на сайте:
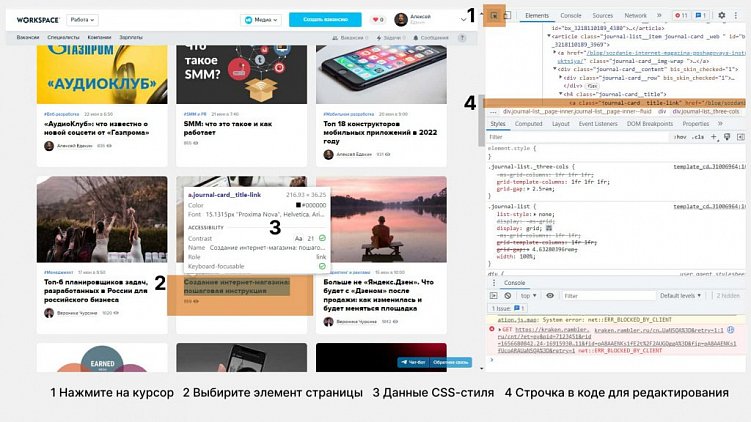
-
В режиме инспектора нажмите на курсор около вкладки «Элементы» (Elements).
-
Выберите курсором интересующий элемент сайта: блок, текст, картинку, заголовок.

Как посмотреть исходный код элемента страницы
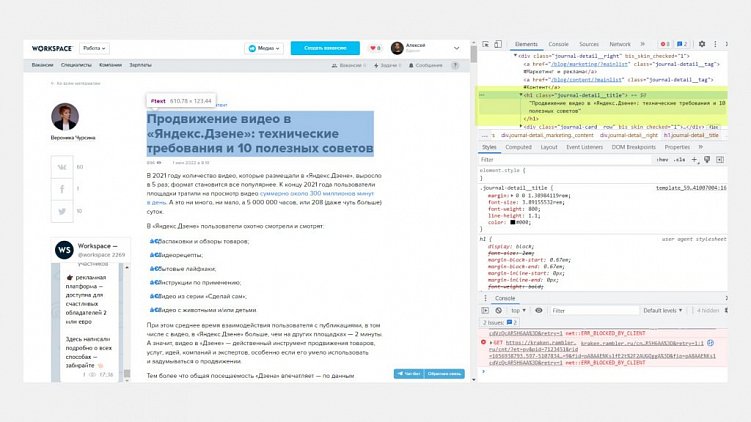
В итоге над элементом появится информация о примененных CSS-стилях, а во вкладке «Элементы» (Elements) — конкретная строка в HTML-коде. Ее можно редактировать. Например, изменить текст — в нашем примере это строка h1.

Как найти элемента сайта в его исходном коде
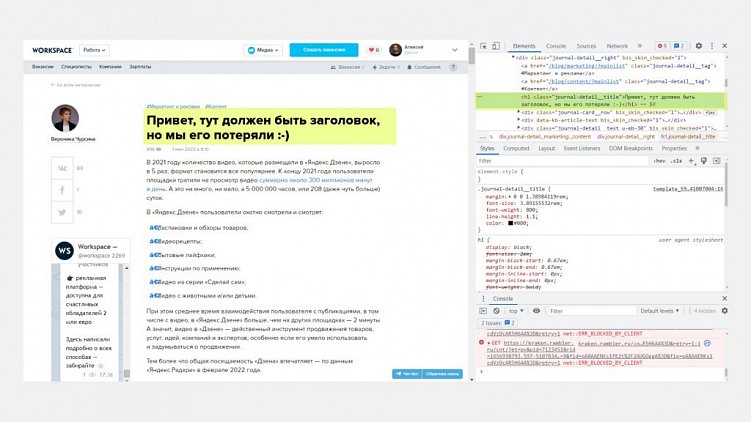
Кликаем два раза и в окне «Элементы» (Elements) пишем что угодно. Изменение сразу отобразится на сайте.

Как изменить элемент сайта с помощью инспектора
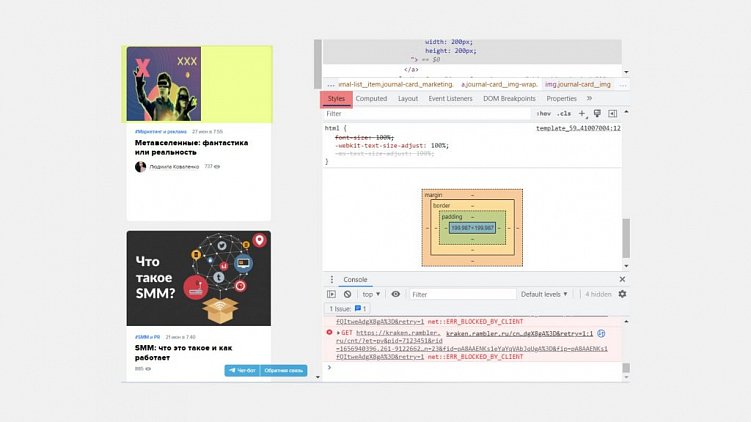
Также можно менять CSS-стили. Например, изменить размер отображаемой картинки. Выберите элемент сайта и в разделе Стили (Styles) пролистайте в самый низ, где предлагают изменить размер изображения. Введите новые значения и сохраните.

Как изменить CSS-стиль через исходный код

Читайте также:
10 лучших бесплатных платформ для создания сайтов для писателей
Проверить SEO-оптимизацию
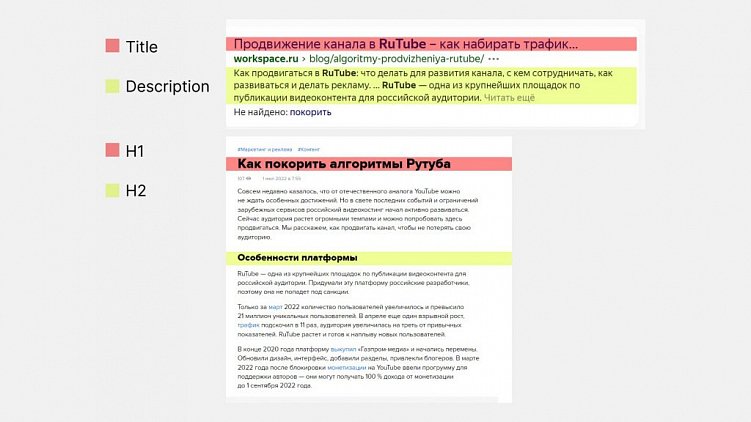
Вы можете проверить заголовки, тайтл и дескрипшн любой страницы. Для этого откройте режим просмотра кода в новой вкладке и через поиск (Ctrl+F) ищите следующие строки:
-
title — название страницы,
-
description — описание страницы,
-
h1-h6 — заголовки,
-
alt — теги для изображений.

Как посмотреть тайтл и дескрипшн через исходный код
Эти данные отвечают за продвижение статей через поисковики. Тайтл и дескрипшн отображается в заголовке и сниппете карточки в поисковике, а h1-h2 отвечают за логику всего документа, что тоже влияет на выдачу. Alt — описывают содержимое картинок, что пригодится для соответствующего поиска.

Параметры страницы, который можно найти в ее исходном коде
Подробнее о SEO-продвижении и способах улучшить свои позиции в поисковиках читайте в статьях:
-
«Внутренняя оптимизация сайта: все, что нужно знать о техническом SEO»
-
«Как оптимизировать картинки для SEO-продвижения и привлечь дополнительный трафик»
-
«Как сделать расширенные сниппеты в выдаче „Яндекса“ и Google»
Заключение
Смотреть, читать и менять исходный код страницы может каждый пользователей браузера, но любые внесенные изменения работают только в браузере. Просмотр кода доступен для любого сайта — это не обязательно должен быть ваш ресурс. Например, посмотреть исходный код страницы конкурента, можно изучить, какие SEO-методы он использует для продвижения, как верстает страницы и какой код использует в работе.

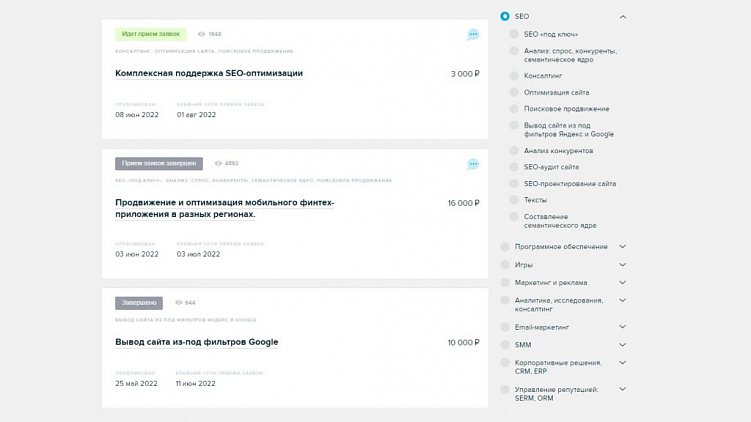
Задачи на тендерной площадке Workspace в категории «SEO»
Даже если вы не разработчик, эта информация поможет составить грамотное техническое задание, которое можно разместить на нашем сайте Workspace и найти здесь исполнителя. Если же вы сами является специалистом, то Workspace поможет найти заказчика — регистрируйтесь, указывайте свои компетенции и находите новые проекты.
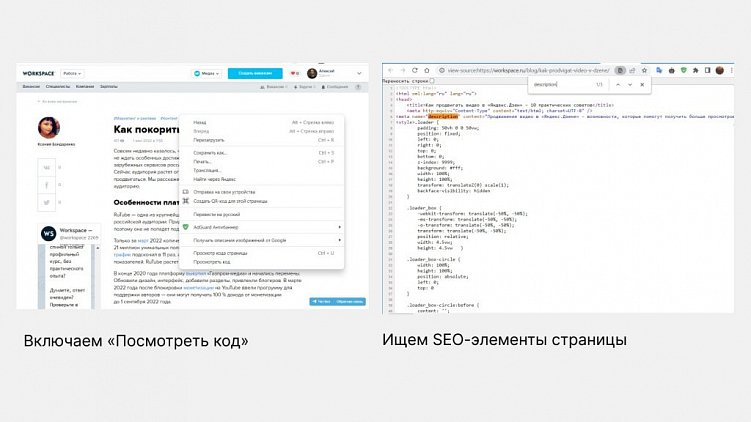
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия:
- Откройте требуемую страницу в Google Chrome на телефоне или планшете
- Допишите в начало адреса страницы «view-source:» и нажмите [Enter] (перейти)
- Выберите в меню (три точки справа) пункт «Найти на странице»
- Введите нужный текст для поиска

Телефон вместо компьютера
Вообще на эту заметку меня сподвигла статья в Ферре «Почему смартфон так и не заменил компьютер, хотя нам давно это обещали» , которую я прочитал за утренним кофе. Вообще, я во многом не согласен с Денисом Поповкиным, автором статьи. Наверное потому, что телефоны УЖЕ заменили компьютеры. И это легко увидеть. Автор подходит со свой колокольни, со своей проблематикой, но мне она кажется довольно однобокой. Если же в общем говорить о том, чем является «работа на компьютере», то можно выделить следующие пункты:
- Работа на работе (офис, бизнес-задачи)
- Коммуникации (почта, всякие мессенджеры, Скайпы, совещания и т.п.)
- Документооборот (документы, таблицы, формы)
- ERP / CRM (клиенты, задачи, финансы, бизнес-процессы)
- Специализированный софт (ну тут уже зависит от темы)
Вот, пожалуй, и всё.
Так вот, из этих трех групп в одной уже однозначно телефоны заменили ПК — это работа дома. Включать персональный компьютер чтобы посмотреть рецепт пиццы или погоду на завтра уже никто не будет. Аналогично шоппинг и большей частью хобби давно и успешно решаются на телефоне или планшете.
Ну а первые два пункта, думаю, всё зависит от направленности бизнес-задач. Конечно же, фотошоп или какой нибудь CAD на телефоне запустить очень и очень проблематично, если вообще возможно, но все остальные задачи решаются легко, хотя и немного непривычно первое время. Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место.

Ведь первоочередная задача в работе — это не специализированный софт, а всё же коммуникации, а они как раз на мобильных устройствах более-менее полно реализованы.
Всевозможные ERP / CRM — опять же, зависит от реализации. У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
Далее, автор пишет:
Следующий момент — сами приложения. Казалось бы, да — можно напечатать текст даже на смартфоне. Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS.
Ребята, открою вам страшную тайну: у вас CMS — говно! Нормальные CMS давно и успешно решают любые задачи, связанные с публикацией либо полностью автоматически («обрезать их под нужное соотношение сторон и ширину пикселей»), либо великолепно это делают с любого устройства. Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:

Так что, проблема в конкретной CMS, а не в возможности удобной работы. У Ферры самописка из разряда «Самостряп-303», ну и если разработчики не предусмотрели таких функций — то это проблемы коллектива Ферры.
Специализированный софт — вот это да. Для меня специализированным софтом является прежде всего IDE для написания софта и работы с сайтами (собственно об этом и заметка), и вот здесь не все так гладко. Нет, сама IDE есть на планшете и мобильнике, но из-за особенностей клавиатуры и мышки Android писать софт не совсем удобно. Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Ну и наконец, выезды и командировки. Для себя я давно перешел на исключительно на телефон. Таскать с собой ноут (хотя он и легкий у меня — менее 1.5 кг.) или даже планшет с клавиатурой и мышкой не очень хочется. Поэтому я перешел на работу в командироках, курсах и выездах с исключительно телефона.
Например, вот такой нехитрый набор позволяет легко проводить лекции и презентации. В Московском Политехе я вот так недавно отчитал трехмесячный курс. В набор входят:
- Современный смартфон
- Доп.аккумулятор с подставой для смартфона
- HDMI-донгл Miracast для трансляции презентации и экрана на любой проектор или ТВ-панель
- Кликер для презентации с лазерной указкой
- Складная клавиатура с тач-панелью
- Резервный Powerbank на случай длительных занятий (более 4 часов)

Все это весит менее 500 гр. и легко помещается в маленькую сумку или барсетку.
В качестве резюме можно сказать, что ПК, конечно же, полноценно телефон пока не заменяет, но львиную долю задач на смартфоне или планшете вполне можно делать и делать успешно. Важно лишь правильно подобрать софт.
Казалось бы, телефоны не приспособлены для полноценной разработки сайтов, но все же есть ряд полезных программ для веб-разработчиков, облегчающих их жизнь в этом плане. Сегодня же я хотел бы показать вам, как посмотреть исходный код сайта на Android, не используя при этом специальных программ.
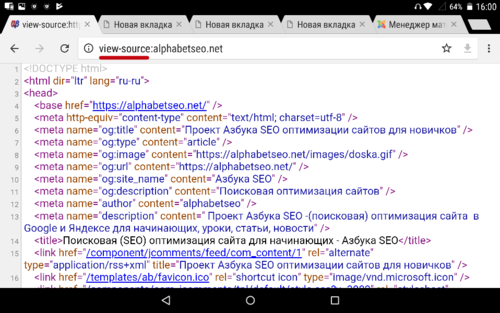
Воспользуемся мы обычным браузером, а также правилом, которое работает и на компьютере. Для этого в адресную строку браузера перед url добавьте «view-source:»:

и нажмите «Поиск» или «Перейти». После чего вы сможете наблюдать исходный код сайта

Помимо этого способа, исходный код сайта в Android можно посмотреть с помощью специальных программ, которые мы разобрали в этой статье.
исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
1. Вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.

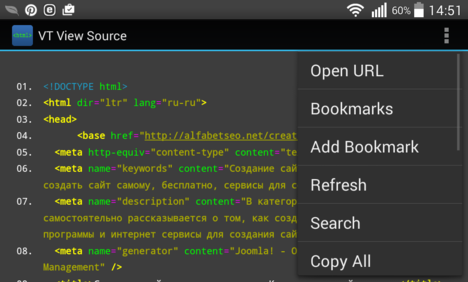
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source наобходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.

Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Сохранять в файл.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.
«>

