Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:

Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:

Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:

Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:

Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
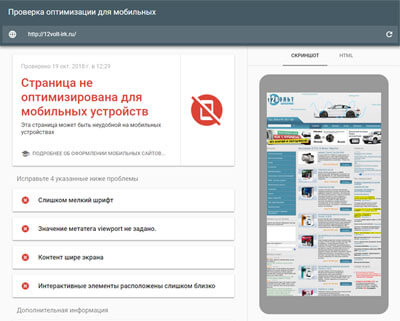
1. Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Вбиваем адрес сайта, жмем «Проверить», видим результат:

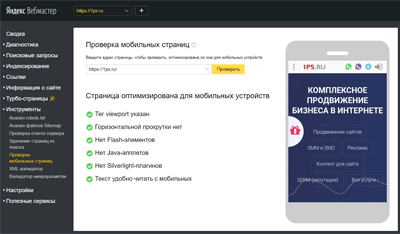
2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:

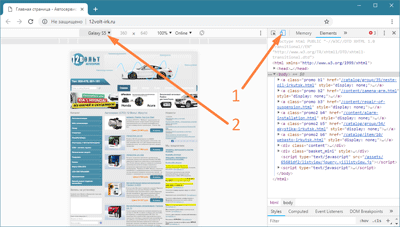
3. Проверка в браузере в Инструментах разработчика
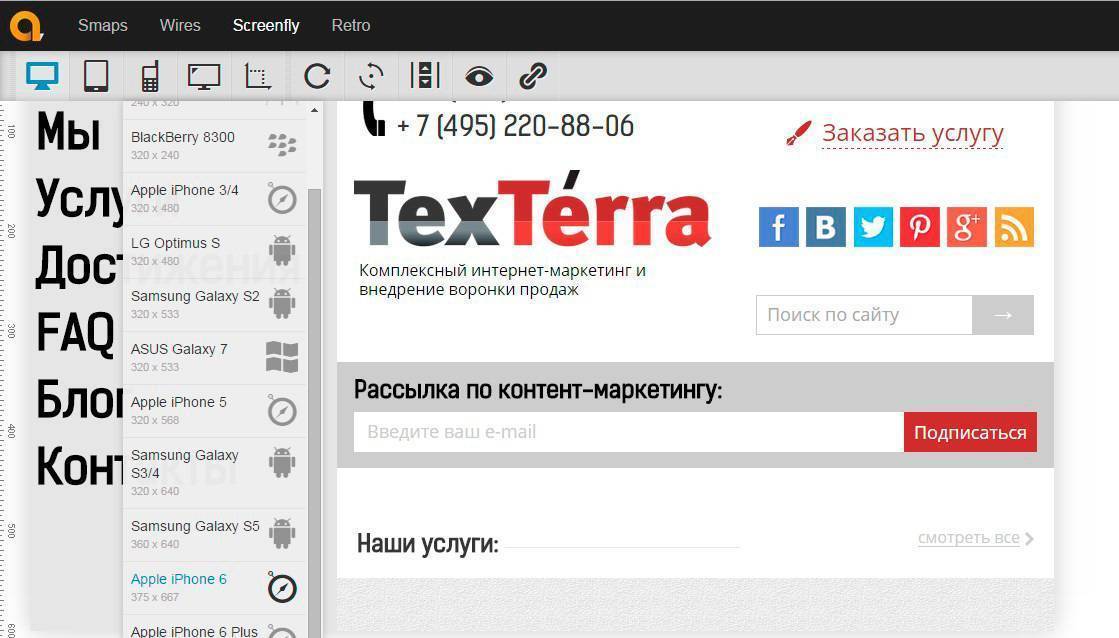
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:

Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Автосервис Mr Red: ремонт и обслуживание автомобилей в Красноярске</title>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
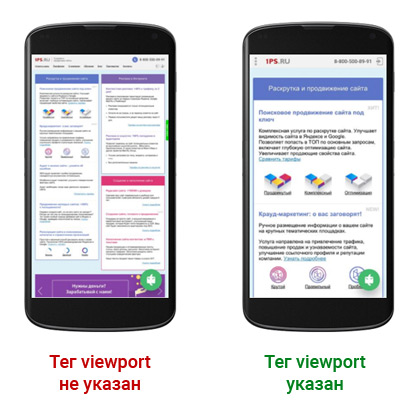
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.

Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
… стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
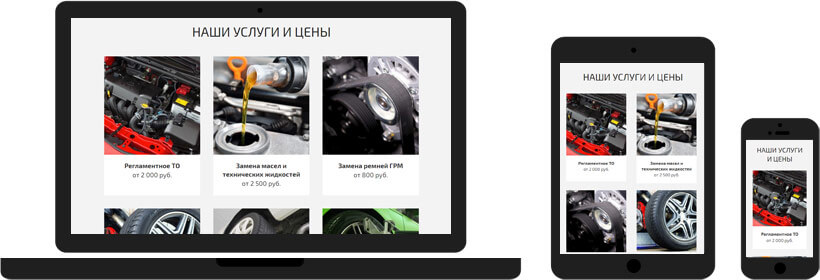
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.

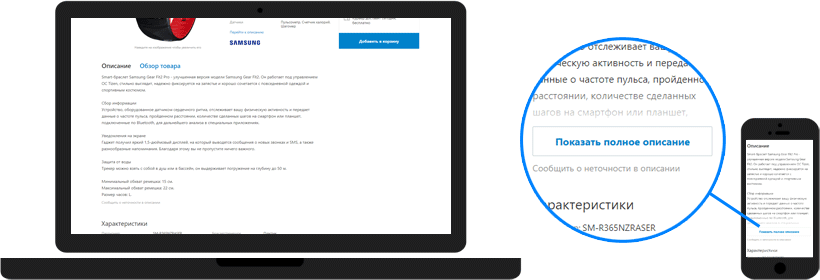
– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.

– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).

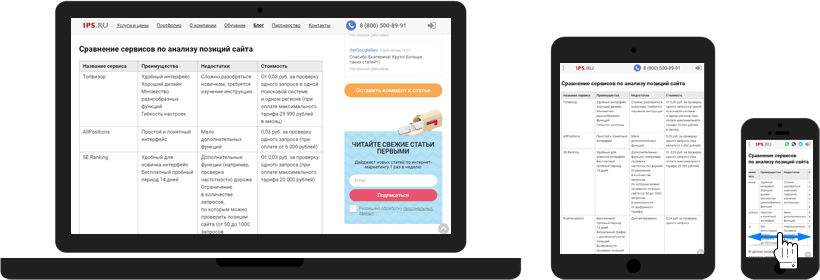
– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.

Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
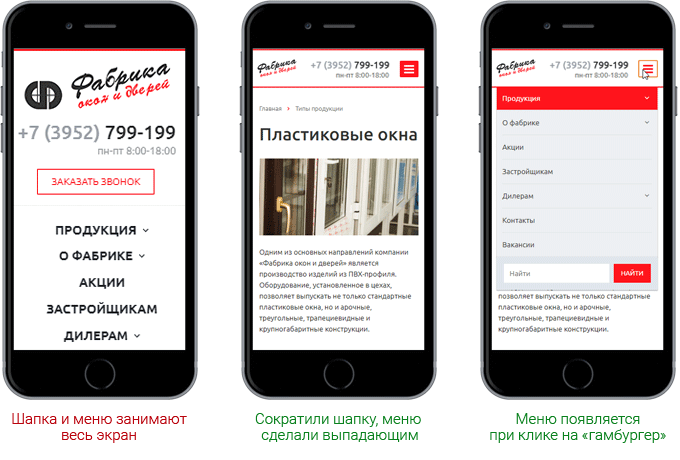
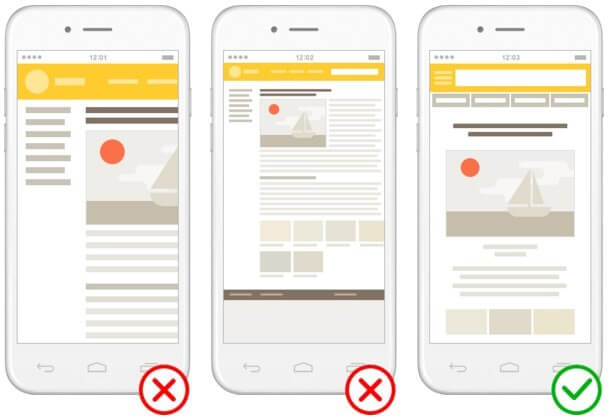
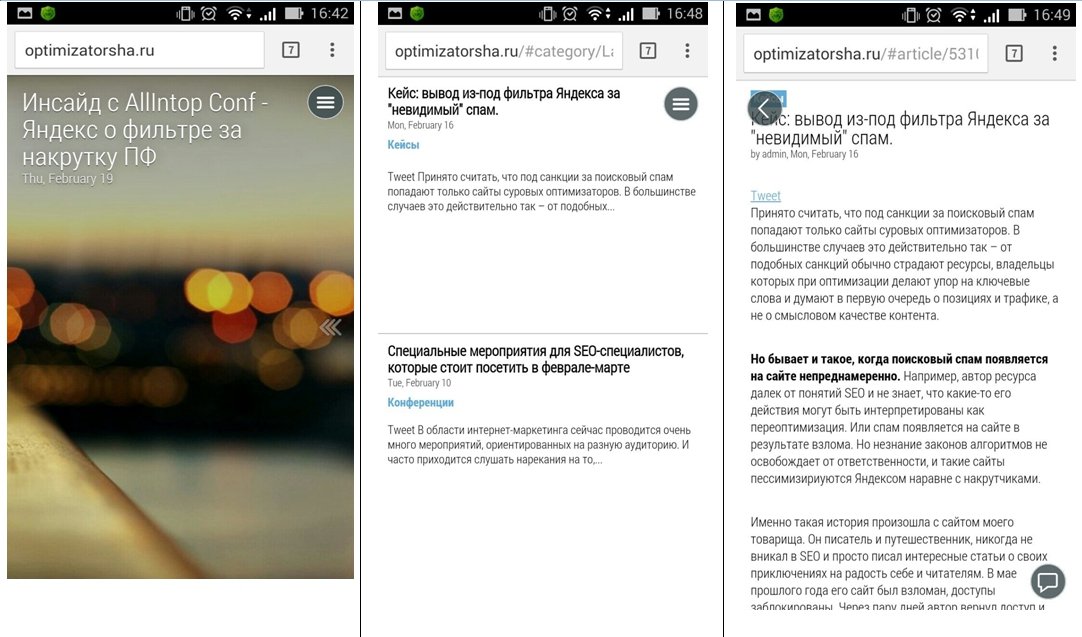
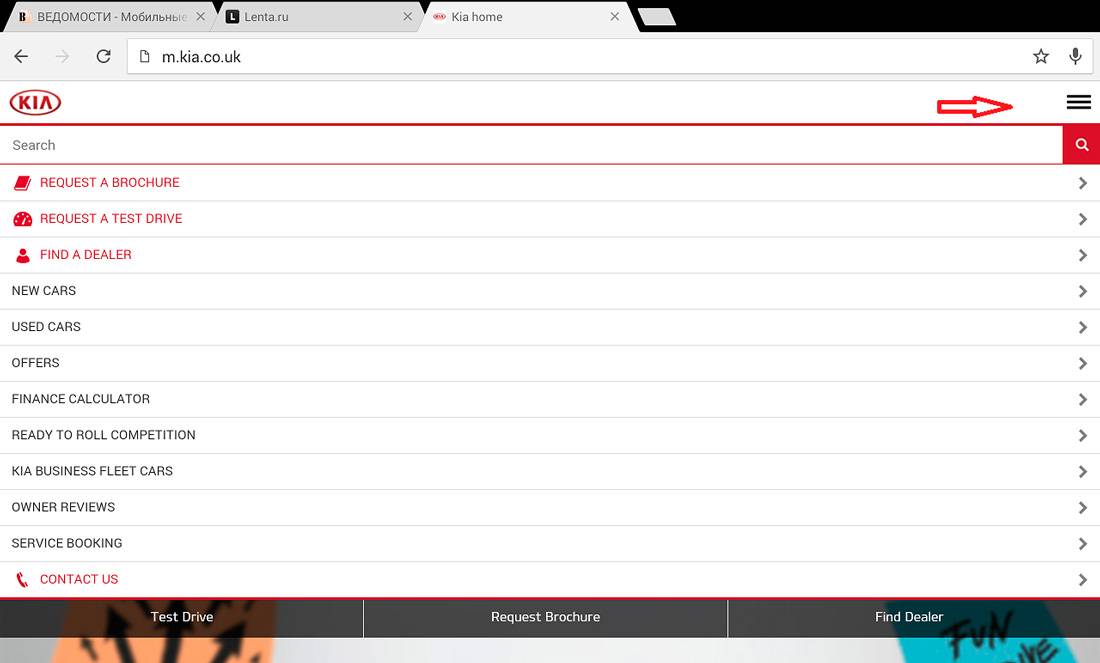
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.

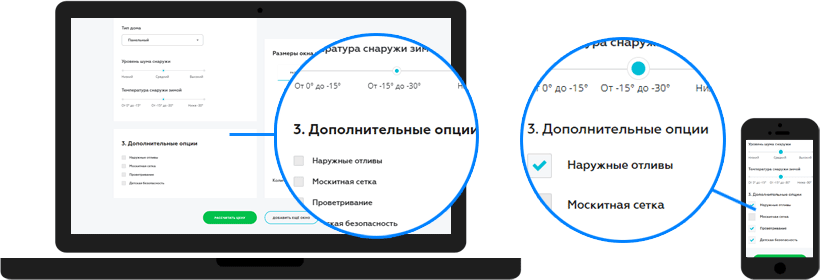
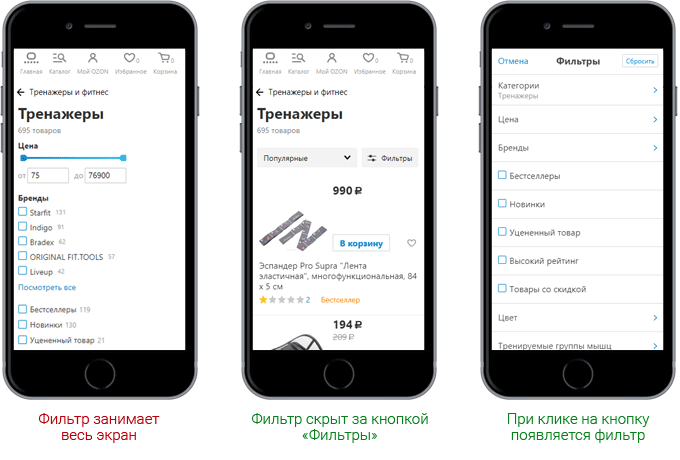
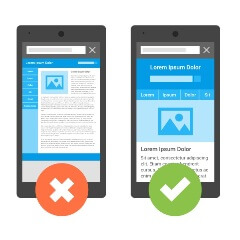
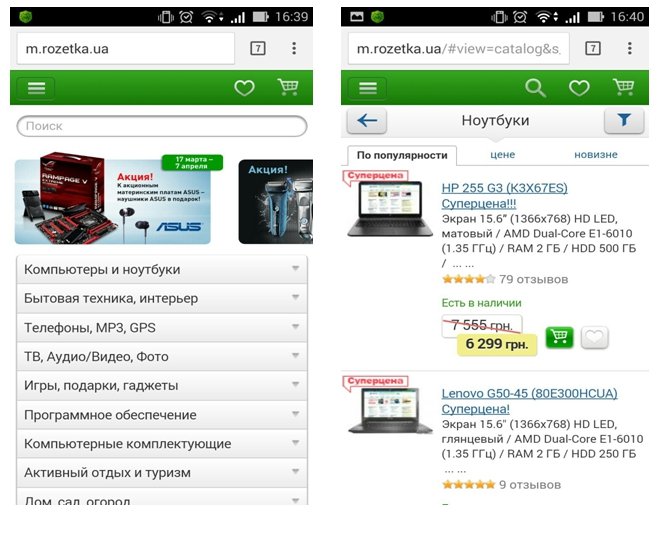
– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.

Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
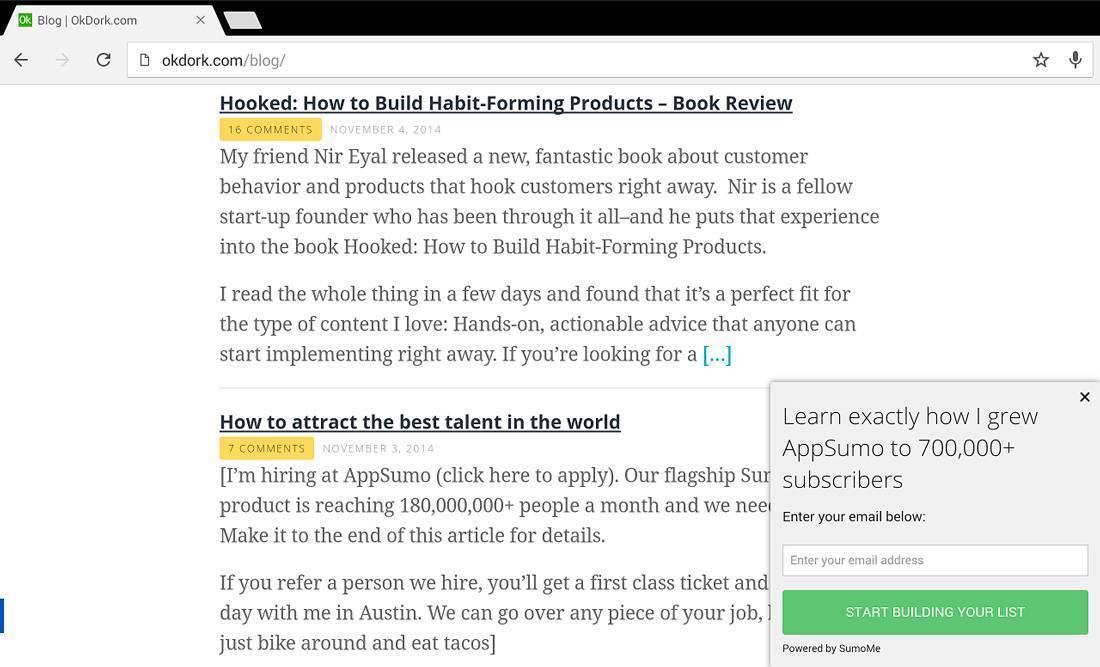
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т.п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
После настройки сайта под мобильные устройства не забудьте про техническую оптимизацию – для мобильных есть свои дополнительные нюансы, подробности расписали в этой статье.
Как адаптировать сайт под мобильные устройства: методы и примеры


Содержание
Адаптация сайта для мобильных устройств позволяет охватить больше аудитории и увеличить доход от продаж товаров или услуг, поскольку в России мобильный трафик с 2016 по 2021 год вырос на 545%. В статье расскажем, как адаптировать сайт под мобильные устройства, поделимся онлайн-сервисами и плагинами.
Что такое адаптивный сайт
Пользователи просматривают полноформатные страницы не только на экранах персональных компьютеров, но и на смартфонах и планшетах. Разрешение на десктопе не соответствует формату, к которому привыкли на телефоне: изображение кажется мелким и для прочтения приходится увеличивать текст вручную. Все это создает неудобство для потенциального покупателя.
Чтобы сайт было комфортно просматривать со смартфона, нужна адаптивность – функция интернет-страницы для корректного отображения на различных устройствах.

Для чего нужна адаптация
Адаптация сайта для мобильных устройств отвечает за решение следующих проблем: длинная полоса прокрутки, неудобство ссылок, неправильное расположение отдельных элементов, слишком мелкий шрифт. Адаптивность – это способ сохранить лояльность клиентов и привлечь новую аудиторию. Она облегчает использование сайта.

Поисковые системы и ранжирование
В Яндексе и Google адаптивность – один из факторов, влияющих на позицию сайта в поисковике. Системы оценивают, насколько быстро пользователь закрывает страницу. Если это происходит сразу после ее открытия, это значит, что человека не устроил формат отображения. Такие сайты теряют свои позиции в топе.

Влияние на конверсию
Конверсия в интернет-маркетинге – это соотношение числа пользователей страницы, выполнивших действия, к общему числу посетителей. Адаптивность страницы для мобильных устройств напрямую влияет на конверсию, потому что многие клиенты совершают операции через смартфоны. Удобное расположение кнопок, правильный размер шрифта и аккуратный дизайн увеличивают активность пользователя.
Рекламные кампании
Для продвижения продукта предприниматели часто используют рекламу на других сайтах. Но иногда при переходе с одного сайта на другой возникает проблема несоответствия форматов. В итоге пользователь закрывает страницу: рекламная кампания не приносит новых клиентов. Адаптивность под различные устройства позволит не упускать потенциальных покупателей.
Не терять заявки пользователей в нерабочее время поможет виджет обратный звонок Calltouch. Он свяжет вас с клиентом, когда начнется рабочий день. Адаптируйте форму колбэка под ваш сайт: загрузите логотип, подложку или поменяйте фон. Добавьте текст для увеличения конверсии. Распределяйте поступающие звонки по отделам, филиалам или городам. Виджет бесплатный: вы оплачиваете только минуты разговоров. Всем новым клиентам – 50 минут в подарок.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
Преимущества и недостатки
Преимущества адаптации:
- повышение конверсии;
- подъем страницы в топе запросов в поисковых системах;
- сохранение репутации сайта как не устаревшего;
- привлечение новых клиентов за счет рекламы и распространения в соцсетях.
Недостатки:
- дополнительные затраты на настройку адаптивности;
- упрощение внешнего вида страницы;
- перенастройка всей системы, если сайт старше 5 лет – это необходимо, чтобы избавиться от низкой скорости загрузки.

Принципы адаптации
Рекомендуем несколько принципов:
- убирайте flash-элементы – динамические изображения – не все устройства поддерживают возможность их показа, поэтому некоторые пользователи увидят белый экран;
- настраивайте меню – оно должно быть лаконичным;
- упрощайте формы регистрации – оставьте пару самых важных полей или предложите синхронизировать данные с аккаунтом в соцсетях;
- помните, что универсального разрешения экрана нет – в настройке кода нужно учесть любой размер;
- проверьте скорость загрузки – мобильная версия должна быть быстрой.

Методы
Программисты используют разные варианты адаптации сайта: указывают специальный метатег, обновляют стиль, сокращают контент, создают новую страницу с отдельным кодом и другим адресом.

Адаптивный дизайн
Этот метод простой и быстрый. HTML-код остается одинаковым для полноформатной и для мобильной версий. При адаптации меняют дизайн страницы: увеличивают размер текста, горизонтальные блоки сдвигают по вертикали, мелкие боковые части убирают или скрывают. Для этого необходимо открыть доступ к ресурсам страницы, включая параметры CSS, JavaScript, изображения.
Указывать тег Viewport
В настройке используют метатег Viewport, который вписывают в код страницы. Он отвечает за настройку ширины экрана для разных устройств, не используя переадресацию. Метатег: <meta name=»viewport» content=»width=device-width, initial-scale=1.0”>. После его внедрения нужно вписать в код свойства и инструкции CSS, настроить CSS-фреймворк, создать разметку.
Обновить стили
Если у вас сайт с простой структурой, например, визитка, одностраничник, интернет-магазин с маленьким ассортиментом, лендинг с услугами, можно использовать CSS3 Media Queries. В таблице стилей выделите разрешения через медиа-запрос и задайте оптимальные размеры элементов. Например: @media screen and йте(max-width: 1280px) { div.contentblock {width: 1200px;} }, @media screen and (max-width: 992px) { div. contentblock {width: 970px;} }.
Доработать шапку, меню и стили
Некоторые элементы полноформатных страниц можно скрыть для мобильных устройств либо вместо них выводить другие, более компактные. Например, создать удобный модуль поиска, меню навигации Home, «Вверх» и «Назад». Сделайте так, чтобы пользователю было просто нажать пальцем на любую ссылку или выбрать нужный элемент в меню. С телефона будет удобен формат меню «гамбургер». Оно состоит из трех полосок в углу экрана: при клике открывается полная версия.
В шапку поставьте активный номер телефона, чтобы клиент мог позвонить прямо с сайта. Уменьшите логотип, адрес, режим работы и другие элементы шапки, чтобы она не занимала весь экран.
Убрать рекламу и всплывающие окна
Если на сайте есть блоки с рекламой, их нужно уменьшить, чтобы сэкономить место на экране. Всю рекламу убирать не нужно, достаточно сократить ее количество. Например, если в десктопной версии сайта есть пять баннеров, оставьте для мобильной один или два.
Всплывающие окна тоже не должны занимать большую часть экрана: сократите их и уберите часть. Это не только сделает просмотр удобнее, но и снизит риск санкций от поисков: они понижают в поисковой выдаче позиции сайтов с большим количеством рекламы.
Сократить количество контента
Уберите с сайта те элементы, которые вы полностью скрываете от пользователя. Это увеличит скорость загрузки страницы. Если какой-то контент не очень важен, скройте его под кнопку «Узнать подробнее». Это поможет не загружать информацией пользователя, который бегло просматривает сайт.
Для разграничения контента программист может написать свой модуль по определению типа устройства или воспользоваться одним из готовых решений. Во многие CMS такая функция уже встроена.
Мобильная версия
Отличие этого метода от адаптивного дизайна в том, что программист создает новую страницу с отдельным кодом и другим адресом. Пользователям это не доставляет неудобств: мобильный сайт базируется на поддоменах, поэтому человек может и не заметить небольшие изменения в адресе сайта.
Проблема заключается в том, что поисковики могут идентифицировать оба сайта как дубликат. В итоге: не выводить один из них в топ, записав в спам. Чтобы этого не случилось, нужно применить в коде для изначальной версии тег Link rel=»alternate» и указать ссылку на мобильный вариант. Пример: <link rel=»alternate» media=»only screen and (max-width: 640px)»href=»http://m.site.com»>.
Кроме версии для смартфона, можно создать мобильное приложение. Это подойдет для интернет-магазинов с большим количеством товаров и упростит обработку заказов. Еще удобнее работу с заявками клиентов делают виджеты Calltouch. Например, вы можете настроить разные виджеты для одной кнопки: обратный звонок, ссылки на чаты в мессенджерах, переход в Facebook* (продукт компании Meta, которая признана экстремистской организацией) или VK. Также с инструментом Calltouch легко настроить умную заявку.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Узнать подробнее
Динамическая демонстрация
Динамическая демонстрация – это смешанный вариант предыдущих методов. При ней сохраняется единый для стандартной и мобильной версий адрес. Меняются HTML-код, формат и масштаб показа мобильной версии, при этом элементы не сдвигаются. В коде прописывается HTTP-заголовок Vary.
Как сделать адаптацию сайта самому
Сделать сайт адаптивным может быть проблематично, так как для качественной работы нужны изменения в коде. Однако можно воспользоваться конструкторами Tilda и Wix.

Тильда
Тильда автоматически адаптирует сайт для просмотра на планшетах, смартфонах, ноутбуках и ПК. Элементы страницы автоматически подстраиваются под любое разрешение экрана: меняется кегль шрифта и структура подачи. В адаптивной версии сохраняется один url, что выгодно для оптимизации. Другие плюсы работы с Тильдой: понятный для обычных пользователей интерфейс, быстрая работа, большая картотека шаблонов и разнообразие шрифтов. Есть возможность адаптировать дизайн вручную.
Wix
В Wix есть более пятисот дизайнерских шаблонов, оптимизированных для смартфонов. Все они сгруппированы по категориям, например, бизнес, электронная коммерция, креативные сайты. Добавьте панель быстрых действий на мобильную версию сайта: так пользователи смогут мгновенно связаться с вами со смартфонов. Вы можете разместить на панели телефон, Facebook* (продукт компании Meta, которая признана экстремистской организацией) и электронную почту. Выберите, какие действия вы хотите отображать в панели быстрых действий, настройте дизайн под стиль вашего сайта.
Онлайн-сервисы для создания сайта для мобильных устройств
Существуют онлайн-сервисы, которые помогут в адаптации сайта для мобильных устройств:
- WoCode. Позволяет создать простую мобильную версию на основе платного и бесплатного тарифов.
- Webflow. Подойдет для адаптации интернет-магазинов.
- Mozello. Позволит перевести сайт на любой язык.
- Weebly. Подходит для адаптации онлайн-магазинов.
- Uizard. Использует нейросети для создания шаблонов под сайт.
- Weblium. Подсказывает удачное размещение блоков, подходящие палитры, автоматически подбирает нужные цвета.
- Squarespace. Подойдет для адаптации небольших сайтов.
- Simplesite. Поддерживает редактирование страниц с мобильного телефона без установки специальных приложений.
- Ukit. Анализирует интерфейс и предлагает способы ее улучшения и адаптации.

Плагины для оптимизации сайта для мобильных устройств на WordPress
На WordPress есть несколько плагинов, которые позволят без дополнительных настроек установить мобильную версию для сайта:
- WPtouch Pro. Недорогое решение, которое включает картотеку адаптивных дизайнов сайта для мобильных версий.
- DudaMobile. Есть бесплатная версия для базовых настроек мобильной версии, при оплате полной стоимости можно получить ряд дополнительных.
- WP Mobileedition. Плагин работает автоматически: определяет удобную версию для устройств.

Проверка адаптивности сайта
Проверьте мобильную версию на адаптивность, чтобы исключить ошибки в настройках. Для этого подойдет сервис Google Mobile Friendly. Еще один способ: нажмите клавишу F12, выберите «Дополнительные инструменты», «Инструменты разработчика».
Если вы используете браузер Mozilla Firefox, то проверить сайт на адаптивность можно так: нажмите клавишу F12, выберите «Меню», «Разработка», «Адаптивный дизайн».
Серверы покажут, как пользователи видят сайт со смартфона.

Заключение
Адаптация сайта под мобильные устройства помогает формировать лояльность текущих клиентов и привлекать новых. Если пользователю удобно просматривать сайт с телефона: не приходится долго листать или всматриваться в текст, скорее всего, он отправит заявку. С правильно оптимизированным профилем сайта проще попасть в топ поисковых систем, получить новую аудиторию и увеличить продажи.
Ваш веб-сайт уже оптимизирован под мобильные устройства? Если еще нет — это не конец света. Современные браузеры содержат такие нововведения, как пинч-зум и автоматическая регулировка размера шрифта.
Если у вас нет времени или денег, чтобы оптимизировать ваш сайт под мобильную среду — вот десять простых вещей, которые вы можете сделать прямо сейчас, чтобы у «мобильных» посетителей сайт выглядел прилично.
- 1. Установите правильные атрибуты полей форм
- 2. Задайте подходящую для мобильных устройств ширину
- 3. Установите ширину картинок в 100%
- Установите ширину полей ввода в 100%
- 5. Будьте бдительны когда используете Disable для кнопок подтверждения отправки форм
- 6. В длинных строках используйте word-wrap
- Будьте осторожны, используя пробелы
- 8. Преимущества медиа-запросов
- Избегайте fixed позиционирования
- Используйте стандартные шрифты
- Заключение
Если вы используете на сайте поля ввода для имени пользователя или адреса, выключайте autocorrect и включайте autocapitalize:
Ваше имя: <input type=text size=20 autocorrect=off autocapitalize=words>
Если не сделать так, то система автоматизированного ввода Т9 будет заменять имена, к примеру, “Erwan”, на что-то вроде “Erevan”.
Установка автоматического использования первых заглавных букв в типах words освободит пользователей от необходимости каждый раз включать капитализацию букв – то есть каждое слово будет начинаться с большой буквы (к примеру “Ken burns” станет “Ken Burns”):

Подумайте обо всех подводных камнях, с которыми пользователь может столкнуться на вашем сайте.
И не уходя далеко от темы. Если ваш сайт запрашивает email у пользователя — используйте поле email, чтобы посетителю не приходилось вводить символ @ с клавиатуры мобильного устройства:
Ваш email: <input type=email size=20>
Откройте ваш сайт в браузере вашего компьютера и уменьшайте ширину окна программы до тех пор, пока не сможете что-либо прочитать в нем.
Это и будет минимально допустимой шириной. Берите текущее значение ширины и устанавливайте его в свойство @viewport путем установки тега meta в заголовок страницы head:
<meta name=viewport content="width=700">
В следующий раз, когда ваш сайт будет открыт на мобильном устройстве, будет автоматически установлена указанная вами ширина. Посетителю сайта не придется пользоваться зумом:

Эта картинка демонстрирует лишнее место справа:

А эта картинка показывает правильно установленное значение ширины.
Если же ваш сайт построен на основе резиновой верстки и работает со всеми размерами экрана, ваша задача становится еще проще. Нужно экспериментировать с шириной, при которой вид сайта на мобильном устройстве становится приятным и читабельным, и установить это значение в теге meta.
Теперь, когда ваш сайт имеет определенную ширину, некоторые изображения станут очень широкими. Этого не случалось ранее, потому как разрешения десктопных мониторов довольно широки и большинство картинок помещаются по ширине:

Чтобы этого избежать, установите значение максимальной ширины ваших изображений в 100%. Таким образом, изображения будут автоматически менять размер в случаях, когда они окажутся слишком велики для экрана мобильного устройства. Добавьте код, приведенный ниже, в CSS-стили вашего сайта:
Если вы используете изображения в качестве фона не с помощью тега img, просто установите CSS свойство background-size в значение contain. Это заставит фоновую картинку менять размер, когда разрешения экрана будет недостаточно для её отображения в масштабе 100%:
.header { background: url(header.png) 50% no-repeat; background-size: contain } Если вы переживаете, что изображение станет менее четким, то вы зря волнуетесь. На современных мобильных устройствах такого не произойдет.
Когда посетитель пользуется увеличением, браузер при этом пользуется увеличением четкости картинки. Однако удостоверьтесь, что ваш сайт не имеет свойства user-scalable=no в теге meta. Если это не так — пользователь не сможет пользоваться зумом:
<!-- ТАК ДЕЛАТЬ НЕ СТОИТ! --> <meta name=viewport content="user-scalable=no">
После того, как ширина изображений установлена через свойство max-width, сделайте похожий трюк с полями input. Просто добавьте в файл CSS – файл вашего сайта:
input, textarea { max-width:100% } При просмотре сайта с мобильного устройства этот параметр не даст полям input выйти за пределы экрана.
Чтобы избежать многочисленных нажатий на кнопку подтверждения отправки формы, стоит делать submit неактивным после первого клика по ней.
В отличие от настольных устройств мобильные часто теряют связь с сетью. Если вы делаете кнопку не активной, пользователь не сможет нажать ее повторно. И в этой ситуации имейте в виду, что причиной подобной ситуации может стать не только потеря сети.
Во время входящего звонка браузер мобильного устройства закроется. И далее ситуация с заблокированной кнопкой подтверждения повторится. Пользователь не сможет отправить уже заполненную форму.
И если вы все-таки решили деактивировать кнопку submit — делайте это на несколько секунд.
Иногда бывает необходимо отобразить длинные строки, такие как примеры кода, ссылки, номера банковских счетов. Если ваш сайт окажется узким для того, чтобы целиком показать строку, она может «уехать» за пределы экрана мобильного устройства:

Избегайте этой ситуации с помощью свойства word-wrap. Так будет выполнен перенос, когда строка достигнет края экрана. Пользователь увидит все необходимое без использования прокрутки:
Ваш пароль: <span style="word-wrap:break-word">435143a1b5fc8bb70a3aa9b10f6673a8</span>
Обычной практикой при отображении длинных строк является использование пробелов через каждые пять знаков. Так пользователю будет удобнее запоминать их для ввода в другое приложение.
Однако умный пользователь не будет делать этого вручную. Он воспользуется буфером обмена. Однако в случае с пробелами ему придется их удалить. Насколько удобно и быстро удалять пробелы на мобильном устройстве?
Дабы избежать подобных ситуаций, вместо пробелов между группами символов используйте отступы:
<style> .split m { padding: 0em 0.5em } </style> Ваш код: <span class="split"><m>43514</m><m>3a1b5</m><m>fc8bb</m></span> Как видите, «пробелы» между символами остаются, но с тем отличием, что при копировании-вставке нет нужды что-то удалять. Как минимум, это удобно и экономит время!
Вы можете создать пользовательские стили, которые будут работать только при просмотре сайта с мобильных устройств (или же отображаться в маленьком окне браузера), а на настольном компьютере сработает обычный вариант веб-страницы. Используйте для этого целевые стили внутри медиа-запросов как в примере ниже:
<style> /* regular css */ .tabs { padding: 10px 2em } @media screen and (max-width: 500px) { /* applies only if the screen is narrower than 500px */ .tabs { padding: 3px 1em } } </style> Теперь вы знаете еще один трюк, который поможет вашему сайту выглядеть лучше на мобильном устройстве.
Если заголовок или сайдбар вашего сайта позиционирован фиксировано, CSS свойство position установлено в значение fixed. Будьте внимательны.
Когда вы делаете разметку подобным образом, ваш заголовок будет увеличиваться вместе со страницей и, возможно, займет все пространство экрана:

Самое простое решение — не использовать фиксированные позиции элементов для отображения на мобильных устройствах.
Пример ниже, использующий метод медиа-запросов, покажет, как воплотить это в жизнь:
<style> /* regular css */ #header { position: fixed } @media screen and (max-width: 500px) { /* applies only if the screen is narrower than 500px */ #header { position: static } } </style> Применение пользовательских шрифтов придает сайту вид профессионально выполненного продукта, но пользователям приходится подгружать файлы со шрифтами. Выполняется это перед тем, как сайт отобразится на устройстве.
Как правило, объем подобных файлов достаточно велик. На мобильном устройстве этот процесс может занять большое количество времени. В это время на экране мы видим незаполненное пространство вместо текста:

В случае использования Google Font Loader для загрузки шрифтов вы сможете отобразить текст с помощью стандартного шрифта, пока грузится пользовательский. Затем вы генерируете страницу заново, и отображается нужный вам шрифт.
Для этого нужно написать два варианта CSS-правил. Один вариант для использования шрифта по умолчанию, а другой — для применения скачанного шрифта.
Это будет наилучшим вариантом. Пользователь читает текст пока шрифты грузятся, и наслаждается красотой по окончанию их загрузки. Вот код:
<script src="//ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js"></script> <script> WebFont.load({ google: { families: ["Open Sans"] } }); </script> <style type="text/css"> .header { font-family: Arial } .wf-opensans-n4-active .header { font-family: "Open Sans" } </style> Обратите внимание, что селектор класса .wf-opensans-n4-active добавляется в код сайта динамически Font Loader’ом, но только после того, как шрифт загружен.
Эти десять небольших трюков помогут вам преобразить уже существующий сайт. Они избавят ваших посетителей от многих мучений при пользовании вашей страницей. Не откладывайте в долгий ящик, начните применять их прямо сейчас.
Google объявил, что с 21 апреля в поисковый алгоритм будет включен фактор дружественности сайта к мобильным устройствам. Повлияет это нововведение на основную выдачу Google или только на результаты мобильного поиска, будет видно позднее.
А пока мы советуем нашим клиентам и читателям задуматься об адаптации своих сайтов под мобильные устройства и предлагаем несколько способов сделать это быстро.
Оно мне надо?
Ответ на этот вопрос можно найти, проверив, как ваш сайт отображается в следующих сервисах тестирования Google:
- Проверка удобства просмотра на моб. устройствах
- Проверка скорости загрузки (PageSpeed)
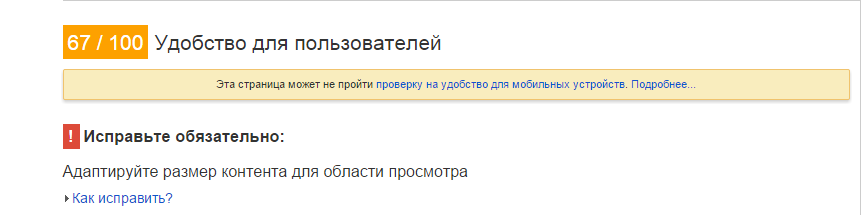
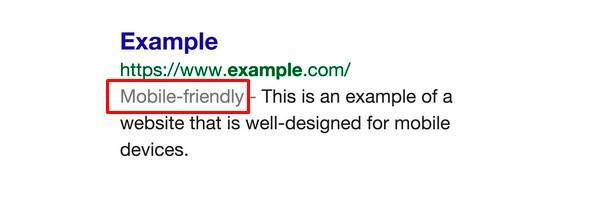
Если вы видите подобное сообщение — статья для вас:

Адаптивный дизайн
В каких случаях подойдет? Если у вас сайт-визитка, информационный сайт, блог, одностраничник, интернет-магазин (с простой структурой, дизайном и/или небольшим ассортиментом), сайт услуг или форум.
Как реализовать?
Можно смело брать один из CSS-фреймворков (bootstrap, responsivegridsystem, Sceleton и пр.) и адаптировать существующий дизайн. Либо используйте CSS3 Media Queries.
Например, если использовать фреймворк bootstrap, то вам понадобится, вкратце:
- прописать view-port;
- подключить файлы фреймворка;
- добавить в разметку классы сетки bootstrap.
Или же в таблице стилей выделить через медиа-запросы (CSS3 Media Queries) несколько разрешений и задать оптимальные размеры элементов страницы, например:
@media screen and (max-width: 1280px) { div.contentblock {width: 1200px;} }
@media screen and (max-width: 1140px) { div.contentblock {width: 1024px;} }
@media screen and (max-width: 992px) { div. contentblock {width: 970px;} }
Некоторые элементы, которые актуальны для мониторов, можно, а иногда и нужно будет скрыть для мобильных устройств либо вместо них выводить другие, более компактные.
Плюсы данного метода: быстрая реализация для перечисленных типов сайтов.
Минусы: скрипты и стили, которое не используются на мобильной версии, но используются на десктопной, все же будут подгружаться и влиять на время загрузки.
Что мы получим?
Сайт, который будет доступен со всех устройств, дизайн будет узнаваем на всех этих устройствах, только элементы будут сдвигаться по вертикали. Некоторые элементы не будут отображаться на мобильных устройствах (и наоборот) либо будут отображаться в более компактном виде.
И рассмотрим пример. Меню для устройств с экраном более 768px выглядит так:

А для экранов менее 768px выглядит так (в свернутом виде):
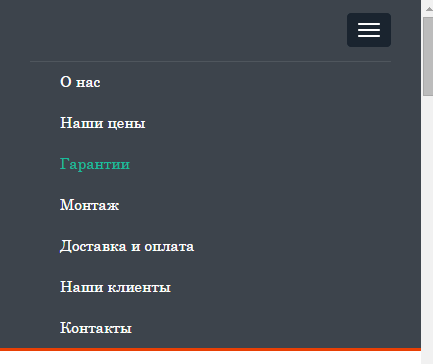
 И так, при клике на иконку в правом углу (в развернутом виде):
И так, при клике на иконку в правом углу (в развернутом виде):

Отдельный шаблон для мобильных устройств на основном домене
В каких случаях подойдет? Практически для любого информационного сайта, блога, форума, в том числе для интернет-магазинов. Для визитки отдельный шаблон уже будет лишним.
Как реализовать?
Нужны знания php и база основных устройств для их определения и вывода соответствующего шаблона. Т.е. нужно написать скрипт, который будет определять тип устройства и выводить для него соответствующий шаблон.
Отдельно стоит упомянуть о CMS. Если ваш сайт на WordPress, то о вас уже позаботились, и можно обойтись установкой плагинов для адаптации сайтов под мобильные устройства.
Среди них: WPTouch, WordPress Mobile Pack, WP Mobile Detector и т. д. Все эти плагины имеют несколько тем оформления и дополнительные полезные фишки вроде сбора статистики по мобильным пользователям.
Также в настройках этих плагинов есть возможность установить, какие блоки будут отображаться в мобильной версии сайта, а какие нет. Есть возможность добавлять свой логотип, что помогает пользователям, зашедшим на ваш сайт с мобильного устройства, идентифицировать ваш сайт.
Плюсы: В случае с плагинами — очень быстрый и простой способ реализации, быстрее, чем адаптивная верстка. В случае создания отдельного шаблона для сайта — возможность упростить дизайн сайта, уменьшить количество активных элементов, т. е. сделать сайт «легче».
Минусы: не для всех CMS есть такие плагины, да и не всегда они корректно работают. Бывает, что сайт хорошо отображается на моб.устройствах, но при этом по скорости не лучше, а даже хуже, чем его полная версия. Стоит отметить, что иногда бывают баги в определении мобильного устройства, если это какой-то редкий телефон, и в этом случае на таком устройстве будет отображена полная версия сайта.
Что мы получим?
Сайт для мобильных устройств будет доступен по тому же адресу, что и основной сайт, только шаблон его будет существенно отличаться от шаблона основного сайта, он будет значительно упрощен, но все-таки узнаваем.
Рассмотрим пример сайта с установленным плагином, который адаптирует его под мобильные устройства.
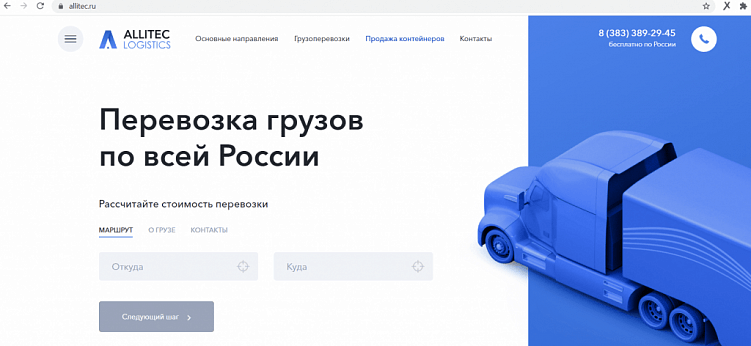
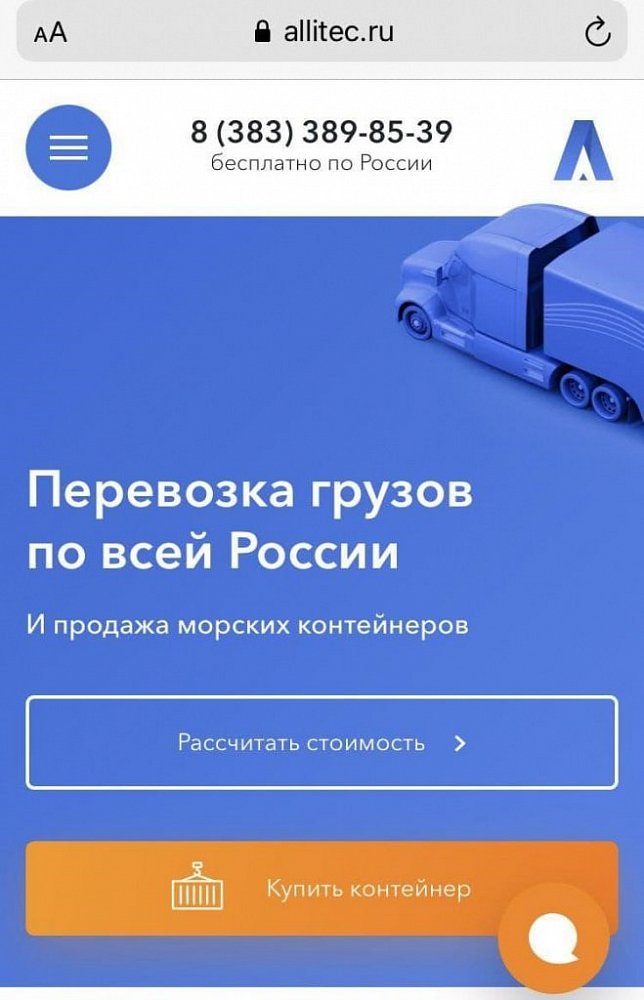
Например, вот так сайт выглядит на ПК:

А вот так выглядит этот же сайт на мобильном:

Мобильная версия сайта на поддомене
В каких случаях подойдет? Для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Как реализовать?
Этот вариант похож на предыдущий, также достаточно трудоемкий в плане реализации. Но для больших интернет-магазинов с огромным ассортиментом – единственный выход.
Немного подробнее о реализации: создается поддомен, на нем такой же движок, как и на основном домене, но база данных используется одна на оба сайта (чтобы в случае внесения каких-либо изменений, не пришлось их добавлять дважды). При заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitemane.com, mobile.sitename.com, pda.sitename.com и пр.
Примечание (спасибо читателям за вопрос): Чтобы обезопасить себя от проблем с дублированием контента, ознакомьтесь с рекомендациями Google и Яндекс.
И снова хорошая новость для владельцев сайтов на WordPress – есть плагины, которые создают мобильную версию вашего сайта на поддомене, например, WP Mobile Edition.
Плюсы данного метода: Можно существенно облегчить дизайн сайта для мобильных устройств, что хорошо скажется на его скорости.
Минусы: нужно создавать поддомен и настраивать его, писать для него отдельный шаблон и скрипт, определяющий, с какого девайса зашел пользователь, а это дольше, чем создание адаптивного дизайна.
Что мы получим?
Дополнительный адрес сайта на поддомене ”m.” с отличным от основного домена дизайном, упрощенным. В сети примеров такой реализации полно, вот, например, известный всем сайт:

Если вы определились с выбором и заказали один из методов реализации, не забудьте при приеме работ проверить, как ваш сайт отображается на мобильных устройствах и в онлайн-тестах Google.
Еще по теме:
- 17 советов как увеличить краулинговый бюджет
- Влияние HTML5 на SEO
- HTTP-заголовки, которые влияют на SEO
- 9 ошибок при разработке сайта, которые мешают продвижению
- 301, 302 или 404? Что применять и в каких случаях?
Частая проблема сайтов-пациентов – низкая скорость обхода страниц поисковыми ботами. Особенно это актуально для Googlebot. Зачастую сталкиваемся с тем, что бот Яндекса обходит в 10–20…
Что такое HTML5 семантика? Основные семантические элементы HTML5 header footer article section main nav aside Дополнительные полезные теги мультимедийные теги (audio, video) canvas details mark…
Скорее всего, вы знаете, что при открытии страницы любого сайта происходят действия на сервере, которые не видны пользователям. Однако эти данные обрабатывают поисковые системы. И…
Чтобы в дальнейшем при продвижении не возникло проблем, в ТЗ на разработку сайта нужно учесть и прописать моменты, важные с точки зрения SEO. С какими ошибками…
1. 301 Moved Permanently 2. 302 Found (HTTP 1.1) / Moved Temporarily (HTTP 1.0) 3. Ошибка 404 (или «Page Not Found») 301 Moved Permanently 301…

Web-разработчик
Пришла с небольшими знаниями в настройке, установке и принципах работы нескольких CMS. С тех пор «обросла» знаниями и опытом в разработке сайтов на следующих CMS, PHP и JS/CSS-фреймворках: WordPress, Joomla, Bitrix, MODx, Drupal, Codeigniter, Laravel, Bootstrap.
Разрабатывает, дорабатывает, перерабатывает и адаптирует сайты.
Девиз: если очень захотеть, можно в космос полететь
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
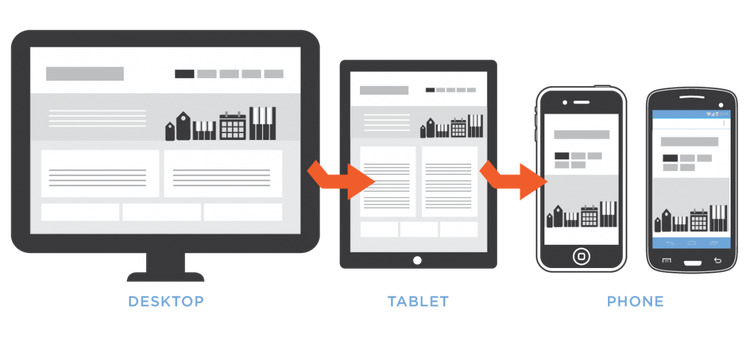
Разрешение экрана в наши дни колеблется от 320px (iPhone) до 2560px (большие мониторы) или даже выше. Пользователи больше не просматривают сайты только на настольных компьютерах. Теперь пользователи используют мобильные телефоны, небольшие ноутбуки, планшетные устройства, такие как iPad или Playbook для доступа в интернет. Поэтому, традиционный дизайн с фиксированной шириной больше не работает. Дизайн должен быть адаптивным. Структура должна автоматически изменяться с учетом всех разрешений дисплеев. Эта статья покажет вам как создавать кросс-браузерный адаптивный дизайн при помощи HTML5 и CSS3 media queries.
Для начала посмотрим это в действии.
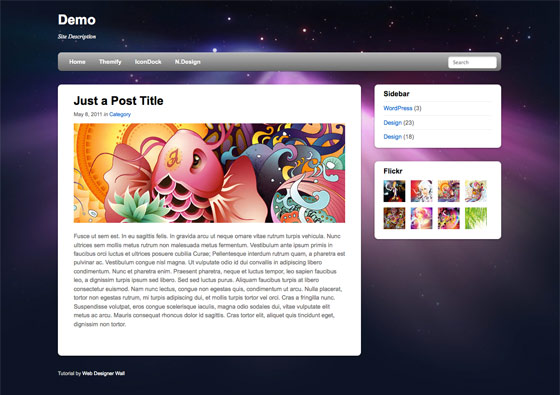
Пред началом посмотрите на финальное демо, что бы увидеть, как хорошо это выглядит. Изменяйте размер браузера, что бы увидеть как структура автоматически изменяется основываясь на ширине окна.

Другие примеры
Если вы хотите увидеть больше примеров, посмотрите следующие темы для WordPress, которые я сделал используя media queries: iTheme2, Funki, Minblr и Wumblr.
Обзор
Контейнер страницы имеет ширину 980px для любого разрешения, больше 1024px. Для проверки ширины используются media queries, если ширина меньше чем 980px, в этом случае макет становится резиновым, вместо фиксированной ширины. Если ширина меньше 650px, то контейнеры с контентом и боковой панелью расширяются на полный экран и становятся в одну колонку.

HTML
Не будем останавливаться на подробном описании HTML. Ниже описана основная структура макета. У меня есть «pagewrap», который включает в себя «header», «content», «sidebar» и «footer».
<div id=«pagewrap»>
<header id=«header»>
<hgroup>
<h1 id=«site-logo»>Demo</h1>
<h2 id=«site-description»>Site Description</h2>
</hgroup>
<nav>
<ul id=«main-nav»>
<li><a href=«#»>Home</a></li>
</ul>
</nav>
<form id=«searchform»>
<input type=«search»>
</form>
</header>
<div id=«content»>
<article class=«post»>
blog post
</article>
</div>
<aside id=«sidebar»>
<section class=«widget»>
widget
</section>
</aside>
<footer id=«footer»>
footer
</footer>
</div>
HTML5.js
Обратите внимание, что в демо используется HTML5. Internet Explorer ниже 9-й версии не поддерживает новые элементы содержащиеся в HTML5, такие как <header>, <article>, <footer>, <figure> и прочие. Поэтому подключаем Javascript файл html5.js в HTML документ, который позволит IE понимать новые элементы.
<!—[if lt IE 9]>
<script src=»http://html5shim.googlecode.com/svn/trunk/html5.js»></script>
<![endif]—>
CSS
Сбрасываем HTML5 элементы в block
Следующий CSS сделает HTML5 элементы (article, aside, figure, header, footer, etc.) блочными.
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
Описываем основную структуру в CSS
Я снова не буду вдаваться в подробности. Основной контейнер «pagewrap» имеет ширину 980px. «Header» имеет фиксированную высоту 160px. Контейнер «content» шириной 600px и прижат влево. «Sidebar» шириной 280px и прижат вправо.
#pagewrap {
width: 980px;
margin: 0 auto;
}
#header {
height: 160px;
}
#content {
width: 600px;
float: left;
}
#sidebar {
width: 280px;
float: right;
}
#footer {
clear: both;
}
Шаг 1
На первом шаге в демо не реализованы media queries, поэтому при изменении размера окна браузера, макет будет оставаться фиксированной ширины.
CSS3 Media Queries
Теперь начинается самое интересное – media queries.
Подключаем Media Queries Javascript
Internet Explorer 8 и более ранних версий не поддерживает CSS3 media queries. Вы можете включить ее, добавив Javascript файл css3-mediaqueries.js.
<!—[if lt IE 9]>
<script src=»http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js»></script>
<![endif]—>
Подключаем CSS media queries
Создаем новый CSS файл для media queries. Посмотрите мою прошлую статью, что бы увидеть как работают media queries.
<link href=«media-queries.css» rel=«stylesheet» type=«text/css»>
Размер экрана меньше 980px (резиновый макет)
Для размера экрана меньше 980px применим следующие правила:
- pagewrap = ширина 95%;
- content = ширина 60%;
- sidebar = ширина 30%.
Совет: используйте проценты (%), чтобы сделать блоки резиновыми.
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}
}
Размер экрана меньше 650px (одноколоночный макет)
Затем, задаем CSS правила для размера экрана меньше 650px.
- header = сбрасываем высоту в auto;
- searchform = позиционируем — 5px сверху;
- main-nav = сбрасываем позиционирование в static;
- site-logo = сбрасываем позиционирование в static;
- site-description = сбрасываем позиционирование в static;
- content = устанавливаем ширину auto (это растянет контейнер на всю ширину)
- sidebar = устанавливаем ширину 100% и убираем float.
@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}
}
Размер экрана меньше 480px
Этот CSS будет применяться для размеря экрана меньше 480px, которая соответствует ширине iPhone в альбомной ориентации.
- html = отключаем регулировку размера шрифта. По умолчанию iPhone увеличивает размер шрифта, для более комфортного чтения. Вы можете это отключить добавив
-webkit-text-size-adjust: none; - main-nav = сбрасываем размер шрифта до 90%.
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}
}
Эластичные изображения
Для того, чтобы сделать изображения эластичными, просто добавьте max-width:100% и height:auto. Изображения max-width:100% и height:auto работает в IE7, но не работает в IE8 (да, еще один странный баг). Для исправления нужно добавить width:auto9 для IE8.
img {
max-width: 100%;
height: auto;
width: auto9; /* ie8 */
}
Эластичные встраиваемые видео
Для видео применяем те же правила, как для изображений. По непонятным причинам max-width:100% (для видео) не работает в Safari. Нужно использовать width: 100%.
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}
Initial Scale Meta Tag (iPhone)
По умолчанию iPhone Safari сжимает станицы, что бы вместить в экран. Следующий мета-тег говорит iPhone Safari использовать ширину устройства как ширину окна и отключить.
<meta name=«viewport» content=«width=device-width; initial-scale=1.0»>
Финальное Демо
Откроем финальное демо и поизменяем размер экрана, что бы увидеть media queries в действии. Не забудьте проверить в iPhone, iPad, Blackberry (последние версии) и Android телефонах, что бы увидеть мобильную версию.

- Вступление.
- Правильный подход.
- Поисковая выдача.
- Конверсия.
- Технологии.
- Адаптивный.
- Обычный.
- Динамический JS.
- Динамический показ.
- Плагин.
- Разные URL.
- Отдельная CMS.
- API.
- Конструктор.
- Правильный выбор.
- Особенности адаптации.
- Изображения.
- Таблицы.
- Иконка Web App.
- Баннер Web App.
- Геолокация.
- Пуш-уведомления.
- Масштабирование.
- Плавная прокрутка.
- Тестирование.
- Ошибки дизайнеров.
Вступление
После запуска более 100 мобильных сайтов за последние три года, включая такие крупные проекты, как Ozon, «Эльдорадо», «Леруа Мерлен», «Финам» и многие другие, я все еще часто вижу у разрабочиков и руководителей непонимание адаптации — как стратегическое, так и практическое. Чтобы сэкономить время, определите с помощью этой схемы, в какой группе вы находитесь, и перейдите сразу к разделам «Технологии» или «Ошибки дизайнеров». Или просто продолжайте читать.

Правильный подход
Если вы владелец или менеджер сайта — эта статья должна помочь вам увидеть всю картину со стороны и понять, как работать с мобильной аудиторией согласно подходу mobile first.
В 2013 году, когда Артемий Лебедев заявил, что мобильные сайты бесполезны, многие менеджеры или лица, принимающие решения, с ним согласились и отказались от идеи «мобилизации». После его заявления многие из наших потенциальных клиентов, которые в этот момент принимали решение об адаптации своих сайтов, передумали и заморозили процесс.
Время шло, все больше компаний адаптировали свой сайт для мобильных пользователей. В 2014 году даже Apple внедрили адаптивную верстку.

Спустя какое-то время в портфолио студии Лебедева начали появляться работы для клиентов, которым, судя по его заявлению, «некуда деньги девать», — для «Русского стандарта» и не только. В общем, если есть спрос — будет и предложение. А буквально недавно Лебедев признался, что мобильные сайты все-таки нужны.
Скачок произошел, и все, кто связан с интернетом, маркетингом или разработкой, начали жить в другой реальности. На любой конференции теперь есть секция о мобайле во всех его проявлениях. Рынок мобильной рекламы окончательно сформировался, и многие бренды это осознали. Интерактивной и видеорекламой
при подключении к Wi-Fi-сети в метро уже никого не удивишь.
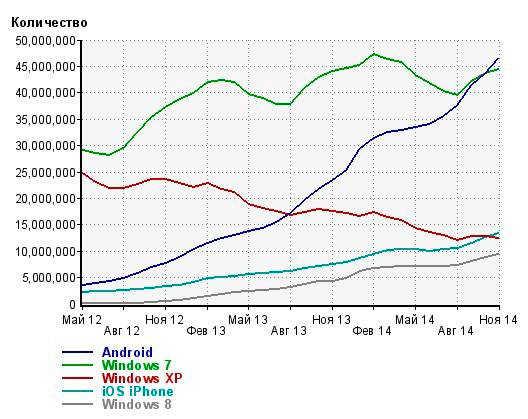
Мобильная аудитория выросла очень быстро, и многие не были к этому готовы. Даже сайты, которые считаются непродвинутыми и неподходящими для просмотра с мобильных, ощутили на себе рост новой аудитории. Рост десктопных версий остановился, и дальше будет только рост мобильных устройств — это подтверждают многочисленные исследования.

Сайт пенсионного фонда с ежемесячной посещаемостью 300 тысяч пользователей
К чему вся эта предыстория? Три вывода:
- Нужно обращать меньше внимания на высказывания отдельных личностей по поводу глобальных тенденций. Чтобы видеть будущее, лучше следите за такими глобальными игроками, как Google, а еще лучше — читайте блог Chromium.
- Теперь как минимум каждый третий посетитель сайта — пользователь мобильного устройства. Повод задуматься.
- Если вы не знаете, как сделать удобный мобильный UX, — это не значит, что не нужно делать мобильный сайт. Найдите хорошие примеры и следуйте им.
Допустим, вы решили двигаться в направлении адаптации. Главный вопрос: что именно улучшится, если сайт будет лучше работать на смартфонах? Если ли вообще смысл затевать адаптацию сайта? Даже если все вокруг это делают — нужно ли это мне?
Правильный ответ зависит от того, что для вас важно. Создавать мобильную или адаптивную версию нужно по трем причинам: это поисковая выдача, лояльность и конверсия.
Поисковая выдача
 Еще с апреля 2015 года Google лучше ранжирует сайты, у которых есть мобильная версия. В результатах поиска подобные сайты помечаются лейблом «Для мобильных». Чтобы понять, соответствует ли ваш сайт требованиям поисковой системы, попробуйте этот инструмент.
Еще с апреля 2015 года Google лучше ранжирует сайты, у которых есть мобильная версия. В результатах поиска подобные сайты помечаются лейблом «Для мобильных». Чтобы понять, соответствует ли ваш сайт требованиям поисковой системы, попробуйте этот инструмент.
Лояльность

Этот как раз тот параметр, который невозможно измерить без тщательного исследования, хотя в Google попробовали (результаты исследования на картинке сверху). Для сравнения можно взять два магазина: в одном вам нагрубили — во втором обошлись вежливо. Мне приятнее заходить на сайт, которым удобнее пользоваться, и этот бренд вызовет у меня больше доверия. Именно это субъективное состояние приводит к следующему шагу — конверсии.
Конверсия
 Единственная цель, ради которой имеет смысл оптимизировать свой сайт для мобильных, — увеличить конверсию среди аудитории пользователей смартфонов. В наших первых ecommerce-проектах после запуска мобильной версии мы наблюдали взрывной рост конверсии — на 50%. Западные кейсы эту тенденцию подтверждают.
Единственная цель, ради которой имеет смысл оптимизировать свой сайт для мобильных, — увеличить конверсию среди аудитории пользователей смартфонов. В наших первых ecommerce-проектах после запуска мобильной версии мы наблюдали взрывной рост конверсии — на 50%. Западные кейсы эту тенденцию подтверждают.
Итак, вы согласны с тем, что корректная работа и отображение сайта на смарфтонах важны, но этой уверенности недостаточно. С этого момента вам нужно иначе смотреть на любой веб-проект — думать сначала о мобильных юзерах, а затем уже о десктопных. Такой подход называется mobile first. Подробнее об этом подходе вы можете прочитать в блоге Люка Врублевски или в его книге Mobile First.
После знакомства с подходом люди разделяются на три группы:
- Полностью согласны с подходом.
- Видят в нем смысл, но считают его технически невозможным.
- Не видят в нем смысла.
Первой и второй группе советую сразу перейти к разделу «Технологии», выбрав подходящий вариант для своего проекта.
Третья группа — это, как правило, либо разработчики, которые не изменяют своим устаревшим убеждениям, либо совершенно далекие от разработки менеджеры, также не готовые меняться. Слова mobile first и вправду звучат прикольно, но реализовать их на практике бывает гораздо сложнее. Основная сложность в том, что человек боится меняться, — в итоге новые технологии внедряются долго и мучительно. Рано или поздно такие люди незаметно для себя примут этот подход, как это произошло с отказом от технологии Flash пару лет назад.
Применяя mobile first, вы решаете задачу адаптации на все 100%. Важно использовать его абсолютно везде: планируете email-рассылку — сначала проектируем шаблон для смартфонов, нужен лендинг — сперва создаем прототип для маленького экрана, есть идея редизайна главной страницы — рисуем ее для экрана смартфона и только затем для десктопа. Постепенно это превратится в полезную привычку, которой можно и нужно заражать других.
Попробуйте в следующем своем проекте на каждом этапе мыслить от смартфона к десктопу. Это очень увлекательно и заставляет вас планировать на несколько ходов вперед, как в шахматах.
Технологии
На простой вопрос о выборе технологии для создания адаптивного (или мобильного, формулировка не имеет значения) сайта не всегда легко найти ответ. С нынешним обилием доступных инструментов можно легко запутаться или выбрать неверный путь.
 В технологиях создания мобильного UX есть три глобальных способа:
В технологиях создания мобильного UX есть три глобальных способа:
- адаптивный дизайн;
- динамический показ;
- разные URL.

Адаптивный
Обычный
Название говорит само за себя. Это чистый адаптивный дизайн, который меняет отображение на разных экранах с помощью CSS Media Queries. HTML на всех устройствах единый, а за отображение элементов отвечают CSS-стили. Дополнительно возможно использовать JavaScript, который может менять отображение и поведение страницы в зависимости от устройства. Подход mobile first подразумевает использование именно этой технологии: вы проектируете, верстаете сначала для мобильных, а затем добавляете стили для десктопов.
Как реализовать: согласитесь с подходом mobile first, прочитайте книгу Responsive Web Design и начинайте процесс создания нового сайта (или редизайна) с ширины экрана айфона (320 пикселей). Когда у вас будет готова верстка для этой ширины, добавьте Media Query для следующей ширины экрана (допустим, 768 пикселей) и так далее, пока не будете удовлеворены результатом. Кому-то хватает двух брейкпоинтов: для смартфонов и десктопов, кто-то хочет предусмотреть и планшеты вплоть до разного отображения в вертикальном и горизонтальном положении. Если вы используете JavaScript, то эти файлы также загрузятся для всех пользователей, а уже внутри JavaScript возможно выполнять различные функции в зависимости от устройства.
Динамический JS
В этой конфигурации (Dynamically-served JavaScript) все устройства загружают одинаковый HTML-код, который содержит ссылку на внешний JS-файл. В зависимости от юзер-агента JS-файл выполняет ту или иную функцию, то есть работает динамически. Например, если устройство — смартфон, изменится порядок блоков в HTML-коде или удалится неиспользуемый в мобильной версии контент.
Этот подход мы в eski.mobi используем при адаптации сайтов. Мы выбрали именно его, поскольку он позволяет получить контроль над DOM сайта еще до рендеринга в браузере. Благодаря этому подходу вы можете полностью менять отображение десктопной версии сайта на мобильном устройстве при сохранении оригинального HTML. Более подробно все преимущества подхода динамического JS описаны здесь.
Как реализовать: изучите документацию бибилиотеки mobify.js, которая позволяет манипулировать DOM сайта в зависомости от юзер-агента.
Динамический показ
Плагин
В зависимости от CMS принцип работы может отличаться, но на деле плагин — это детектор мобильных устройств, который заменяет шаблон темы на специально адаптированную версию. Контент при этом может быть единый, либо отличаться — всё зависит от настроек, которые вы установите. Это, пожалуй, самое популярное решение в виду простоты его применения.
Как реализовать: если у вас WordPress, то вы просто устанавливаете WPtouch, Mobile Pack или Mobile Edition. Попробуйте каждый, чтобы найти самый удобный и подходящий вариант. Для других CMS есть другие плагины, но суть сводится к тому, чтобы максимально облегчить процесс «мобилизации», сделав минимум усилий. Мобильный сайт будет открываться на субдомене (m.site.ru) или без редиректа — все зависит от настроек.
Разные URL
В эту группу включены решения, которые не используют единый HTML основной версии сайта. Это позволяет получить больший контроль над видом и функциональностью мобильной версии, но в некоторых случаях может вызвать сложности при внедрении и поддержке.
Отдельная CMS
Отдельный сайт со своей системой управления, оптимизированный только под мобильные устройства. Сокрушительный минус решения в том, что это еще один сайт, который нужно отдельно обновлять, — но для кого-то это будет подходящим решением для создания мобильного UX.
Как реализовать: создайте поддомен m.site.ru и разместите там систему управления для мобильного сайта. Учтите, что это сайт только для мобильных устройств, поэтому все стили и контент должны быть оптимизированы именно для смартфонов. Когда сайт будет готов, включите определение мобильных устройств и перенаправление на другой домен. Вот готовое решение для этой задачи: просто скачайте версию в нужном языке программирования и вставьте в шаблон основного сайта сразу после < head >. Замените последнюю строку редиректа на адрес вашего мобильного сайта.
API
Это оболочка, которая получает контент основного сайта по API и отображает мобильную версию в совершенно другом дизайне. Этот метод используют такие крупные проекты, как Facebook, Twitter и «ВКонтакте», и все, кому нужен полный контроль над мобильной версией при сохранении единого контента. Это самый сложный способ реализации и поддержки, и его используют только те, кто точно понимает, что хочет получить в итоге.
Как реализовать: единого рецепта нет, но порядок действий в любом случае начинается с проектирования и дизайна мобильной версии. После того как вы определите важный контент, можно думать над тем, как его синхронизировать с основным сайтом с помощью API.
Конструктор
Самый простой способ получить мобильную версию сайта за минимальное время и усилия. Конструктор анализирует структуру основного сайта, расположение меню, цветовую схему и контент, после чего формирует уникальный шаблон, который вы можете кастомизировать по своему усмотрению. Прелесть решения в том, что удобный drag-and-drop-интерфейс конструктора позволяет с легкостью управлять внешним видом мобильной версии и добавлять такие уникальные элементы, как геолокация, click-to-call для звонка в одно нажатие, интерактивные галереи и многое другое.
Как реализовать: просто «скармливаете» конструктору адрес своего сайта — и через пару секунд получаете готовый мобильный сайт и синхронизированный контент. Для завершения установки потребуется лишь установить одну строчку кода в head основного сайта и оплатить подписку.
Правильный выбор
Выбор технологии зависит от исходных данных: если у вас уже есть сайт и вы минимальными усилиями хотите сделать его мобильным, используйте плагин для вашей CMS или конструктор. Если вы планируете редизайн или создаете новый сайт, обязательно используйте адаптивный дизайн. Если не планируете в ближайшее время создавать новый сайт и вам важно быстро получить качественную полнофункциональную мобильную версию — изучите лучше подход «Динамический JS».
Будете работать с подрядчиком? Независимо от выбранной технологии перед началом сотрудничества убедитесь, что исполнитель хорош и способен решить вашу задачу:
- Изучите портфолио мобильных сайтов (желательно не менее десяти). Именно сайтов, а не одностраничных лендингов. Обязательно посетите все сайты из портфолио. Если какой-то из сайтов недоступен — вероятно, подрядчик вводит вас в заблуждение и преувеличивает свои заслуги.
- Обратите внимание на скорость работы и дизайн сайтов из портфолио. Много ли там практических ошибок?
- Попросите подрядчика рассказать о способах адаптации, которые ему известны. Спросите, почему он использует тот или иной способ, какие может привести аргументы «за» и «против».
- Зафиксируйте в договоре сроки создания мобильного сайта и предусмотрите штрафные санкции в случае просрочки. При этом старайтесь всегда быстро предоставлять обратную связь, если она требуется исполнителю для продолжения работы.
- Оговорите формат и условия дальнейшей технической поддержки. Начало работы с мобильной аудиторией — ответственный и, вероятно, новый для вас шаг. Важно, чтобы поддержка оказывалась вовремя и не вносила хаос в ваши устоявшиеся процессы. Однако успех внедрения и развития мобильной версии будет зависеть и от того, насколько хорошо вы усвоили подход mobile first.
Особенности адаптации
Изображения

Самый популярный вопрос, который возникает после выбора технологии — что делать с изображениями? С одной стороны, важно сохранить весь контент основного сайта, а с другой, на смартфонах экран меньше, да и скорость мобильного интернета порой не радует. Существует два решения:

Как видите, все сводится к лишней работе либо увеличению скорости загрузки — каждый должен выбрать для себя, что ему важнее. Неочевидный плюс сохранения оригинальных изображений — превосходное отображение на retina-дисплеях: размер изображений для десктопной версии, вероятнее всего, больше, чем экран смартфона, а значит, такие картинки будут выглядеть четкими и качественными. Для ecommerce-проектов это может быть критичным параметром, потому что покупатели хотят хорошо разглядеть товар перед покупкой.
Единственное решение, которое совместимо с любым сервером с поддержкой PHP, — это скрипт Adaptive Images. Скрипт (PHP и JS) на лету определяет размер экрана устройства и отдает картинку соответствующего размера. Основное преимущество этого решения — универсальность: не нужно менять текущую структуру проекта, не нужно дорабатывать CMS или HTML.
Как реализовать: подробнее о настройке лучше прочитать на сайте автора или установить плагин для WordPress.
Таблицы

Вряд ли вы будете менять контент основного сайта и избавляться от таблиц, которые в мобильных браузерах выглядят не очень хорошо, — поэтому нужно выбрать решение, позволяющее хоть как-то улучшить UX при работе с таблицами. Есть масса идей по адаптации таблиц на мобильных устройствах, но практичная из них только одна — прокрутка по горизонтали. Если таблица по ширине выходит за границы окна браузера, ее можно прокрутить влево или вправо, а основной контент при этом останется неподвижным.
Это решение универсально для любых видов таблиц, но если у вас есть желание пойти еще дальше, то ознакомьтесь с альтернативными решениями: таблицы можно преобразовать в графики, скрыть в них лишние колонки или преобразовать в один столбик.
Как реализовать: добавьте родительскому блоку, содержащему таблицу, эти CSS-свойства:
- Для горизонтального скролла: overflow-x: auto;
- Для плавной прокрутки: -webkit-overflow-scrolling: touch;
Иконка Web App
Неочевидная функция любого сайта — возможность добавить закладку в виде иконки на рабочий стол. Эта возможность существовала со времен первого iPhone, но не получила большого распространения. Принцип работы прост: нажимаете «Добавить», выбираете «Рабочий стол», и готово — ссылка на страницу, которую вы сохранили, теперь красуется прямо на главном экране пользователя и доступна буквально в один клик.
Как реализовать: нарисуйте иконку и экспортируйте PNG-файл размером 180*180 пикселей без закруглений. На сайте добавьте этот тег — < link rel=»apple-touch-icon» href=»иконка.png» >. Если желаете указать различные размеры для iPad и iPhone, следуйте инструкции Apple.
Баннер Web App

Сценарий по установке иконки на рабочий стол известен не всем пользователям, поэтому им нужно об этом рассказать. Для этого используется всплывающий баннер с мини-инструкцией. Вы можете реализовать эту механику самостоятельно: по сути, это всего лишь блок с кнопкой «Закрыть», который появляется с задержкой. Существует и готовый jQuery-плагин с настройками, позволяющими контролировать поведение баннера, и поддержкой различных языков. Это решение ориентировано на iOS-устройства, хотя на Android также возможно установить иконку на рабочий стол.
В свежей версии Chrome команда Google реализовала нативную возможность предложить пользователю установить иконку. Однако для сайта критично наличие протокола HTTPS, к тому же баннер появится только в том случае, если юзер посещал ваш сайт не менее, чем дважды, за два разных дня на протяжении двух недель.
Как реализовать: читаем документацию к плагину, смотрим демо и ставим себе на сайт.
Геолокация
 Учитывая, что практически все смарфтоны оборудованы GPS, было бы глупо не использовать данные о местоположении пользователя для поиска ближайшего магазина, торгового центра, точки самовывоза, сетевого кафе или чего угодно другого, привязанного к адресу. Простая для пользователя функция может быть не так проста в разработке и требует внимания. Если у вас очень много точек (более 100), обработка функции определения расстояния «Яндекс.Карт» может занять продолжительное время. Поэтому хорошо изучите документацию и спроектируйте решение грамотно.
Учитывая, что практически все смарфтоны оборудованы GPS, было бы глупо не использовать данные о местоположении пользователя для поиска ближайшего магазина, торгового центра, точки самовывоза, сетевого кафе или чего угодно другого, привязанного к адресу. Простая для пользователя функция может быть не так проста в разработке и требует внимания. Если у вас очень много точек (более 100), обработка функции определения расстояния «Яндекс.Карт» может занять продолжительное время. Поэтому хорошо изучите документацию и спроектируйте решение грамотно.
Пуш-уведомления

Новость уже устаревшая, но да, пуш-уведомления теперь есть в браузере. Из мобильных платформ на момент написания этой статьи полная поддержка есть только у Google Chrome на Android. Такие уведомления также работают на десктопных версиях Google Chrome и Safari OS X. Принцип работы такой же, как у пушей в мобильных приложениях. Заходя на сайт, пользователь видит всплывающее окно с запросом на разрешение отправки уведомлений. Если запрос будет подтвержден, владелец сайта сможет отправлять неограниченное количество уведомлений, даже если сайт и браузер у пользователя закрыт. Представьте возможные сценарии использования различных механик.
Медиа:
- Отправлять всем подписчикам уведомление о выходе новой важной статьи.
- Отправлять уведомления только тем, кто подписан на определенную тематику.
Ecommerce:
- Пользователь посетил раздел «Обувь» и покинул сайт. Через час или через день можно его взбодрить уведомлением: «Вас интересовала обувь — у нас есть для вас предложение».
- Пользователь наполнил «Корзину», но не оформил заказ: «Вы забыли оформить заказ. Сделайте это прямо сейчас».
- Спустя два дня заказ все еще не оформлен? Предложите пользователю купон на скидку: «Мы дарим вам 500 рублей, оформите заказ в течение часа».
- Можно присылать пользователю обновления по статусу заказа: принят, упакован, передан курьеру, в пути и так далее.
Как реализовать: все не так просто. Вроде бы все процессы и требования описаны, но на практике сложно будет самостоятельно собрать все в единый механизм. Сервисы, которые упрощают реализацию, — Roost, Send Pulse, One Signal. В идеале важно, чтобы сайт был с HTTPS, однако вышеупомянутые сервисы помогают обойти это требование, отправляя уведомления от имени своего поддомена.
Масштабирование

Спорный момент, однако он требует внимания. В мобильных браузерах можно запретить масштабирование сайта одним тегом — < meta name=»viewport» content=»width=device-width, user-scalable=no» /> .
Как реализовать: вопрос в том, нужно ли это делать. Если у вас фиксированная «шапка» или веб-приложение, которое при масштабировании «едет», то лучше запретить увеличивать содержимое. Если же этот случай к вам неприменим — вероятно, лучше не отнимать у пользователя такую возможность.
Плавная прокрутка


Плавная и не плавная прокрутка
При создании областей прокрутки в мобильной версии с помощью CSS-свойства overflow: scroll может возникнуть неприятный нюанс — отсутствие инерции.
Как реализовать: проблема решается добавлением этого свойства —
-webkit-overflow-scrolling: touch;.
Тестирование
Когда заходит речь о тестировании мобильного UX, то некоторые теряются, не представляя, как собрать парк реальных устройств. Это лишнее, когда существуют сервисы типа BrowserStack — в нем более 700 эмуляторов десктопных браузеров, а также версии для iOS, Android и Windows Phone.
Можно также использовать бесплатные инструменты вроде Genymotion для эмуляции Android, iPhone simulator в рамках пакета Xcode или просто режим мобильного разработчика в Google Chrome. Главное — не забывать об этапе тестирования, который помогает выявить неочевидные баги, присущие определенным платформам.
Ошибки дизайнеров
Почему некоторые сайты нам приятнее других? Что нас раздражает при использования того или иного интерфейса на смартфоне? Как не допускать критических ошибок при проектировании и верстке сайтов для мобильных устройств? Ответить на эти вопросы поможет список самых распространенных косяков. Кому-то он может показаться очевидным, а кто-то, возможно, даже не согласится, что какой-то из пунктов — это баг.
Большинство багов разработчики и дизайнеры допускают по неосторожности и из-за недостаточного внимания к мобильным платформам. Зачастую мобильную версию делают впопыхах и мало тестируют. Цель этой статьи — наглядно показать, как лучше не делать, и заставить больше думать о мобильном UX.

Время PDA- и WAP-версий закончилось, просто имейте в виду. Адаптивный дизайн может навредить, если использовать его неграмотно. Поместить все элементы в один ряд по вертикали — это не адаптация для смартфонов.

Не упрощайте мобильный сайт настолько, чтобы на нем было невозможно найти важную информацию. Не делайте WAP-сайт: ваша аудитория не настолько глупа, не заставляйте их переходить на полную версию сайта.

В важном тексте размер букв должен быть не менее 16 пунктов.

Делайте межстрочное расстояние достаточным для комфортного чтения.

Не забывайте про отступы: контент не должен быть «приклеен» к краям экрана.

Размер кнопок и ссылок нужно адаптировать под палец.

Баннеры для настольной версии плохо смотрятся на мобильных устройствах. Отображайте на смартфонах баннеры другого размера.

Используйте правильные типы инпутов для большего удобства. Для ввода телефона, email, даты и времени существуют специальные типы полей.

Отключите функцию автокорректировки, исправления и ввода с заглавной буквы для полей с паролями, именами и адресами. Она может работать некорректно и затруднять ввод информации. Для отключения добавьте эти теги — < input autocomplete=»off» autocorrect=»off» autocapitalize=»off» spellcheck=»false» />.

Убедитесь, что на retina-экранах изображения на вашем сайте не выглядят размыто.

Все телефоны должны быть записаны в международном формате и содержать код страны — иначе дозвониться будет просто невозможно.

Правила с примерами и пояснениями в удобном чек-листе для работы. Обновленный материал.
По уровню материал близок к основам, поэтому будет полезен начинающим специалистам.
В статье:
-
Три варианта адаптировать просмотр для мобильных
-
Чек-лист оптимизации сайта с пояснениями, таблица для скачивания
-
Бесплатные инструменты для проверки мобилопригодности
Мобилопригодным считается сайт, на котором пользователю удобно работать с мобильных устройств. Как показывает исследование PwC от 2019 года, 79% россиян покупают онлайн с мобильных.
Мобилопригодность — обязательное требование к сайтам, оптимизируете вы ресурс для Яндекса или для Google. Учитывать мобилопригодность страниц в ранжировании Яндекс начал с февраля 2015 года, когда ввел алгоритм «Владивосток». Google начал тестировать Mobile-first index в 2016, сейчас переводит на него все сайты. Этот индекс подразумевает, что независимо от устройства выдача будет мобильной.
По словам представителя Google Джон Мюллера, перевод сайта в Mobile-first index зависит от факторов:
- способен ли Google просканировать весь контент на страницах ресурса;
- может ли этот контент отображаться на мобильных устройствах в принципе.
Если магазин не отвечает этим условиям, он не только теряет мобильный трафик и покупателей, но и позиции в выдаче.
Выбор адаптивного шаблона сайта
Для придания сайта мобильной адаптивности используют один из вариантов: мобильную версию, адаптивную или динамическую верстку — RESS (Responsive Design + Server Side).
Мобильная версия
Это отдельный сайт на поддомене. Сервер учитывает user-agent устройства пользователя, определяет, что тот зашел со смартфона, и перенаправляет на версию для мобильного просмотра. К URL-адресу в начало обычно добавляется «m.».
Основная и мобильная версии поисковыми роботами воспринимаются и индексируются отдельно. На страницах основного сайта должны быть указаны URL мобильной версии, к примеру, с помощью link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.com/page.html">
Плюсы: можно облегчить или добавить дополнительную функциональность в сравнении с десктопной, разместить другие акции. При необходимости пользователь может перейти на полную версию, если ему так удобнее.
Минусы: придется оптимизировать и администрировать версии отдельно, тратить больше ресурсов, настраивать редиректы. Разработка мобильной версии стоит дороже адаптива.
Адаптивная верстка
Сайт один, интерфейс подстраивается под разрешение экрана гаджета, для всех устройств один URL. Область просмотра контента устанавливают тегом Viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">.Если не установить тег, вся десктопная область просмотра уменьшится в масштабе и уместится на экране.

Плюсы: достаточно внести изменения в десктопную версию, не нужно продвигать две версии отдельно, работа над адаптивной версткой дешевле и проще.
Минусы: контент для пользователей с мобильного и десктопа будет одинаков, нет возможности посмотреть десктопную версию со смартфона, может быть сложно внедрить уже существующим сайтам.
Почитать по теме:
Тег viewport: как настроить область просмотра в адаптивном дизайне
RESS
Технология адаптирования сайта для мобильного на стороне сервера. В зависимости от типа устройства сервер отправляет пользователю один из вариантов кода HTML и CSS.

Плюсы: возможность облегчить код для мобильного, настройка разных предложений для разных устройств, к примеру, пользователям на Android можно предложить установить приложение из Google Play.
Минусы: проблемы с непопулярными моделями гаджетов, реализация дороже и сложнее. Веб-мастера часто выводят и мобильный, и десктопный шаблоны в коде и закрывают ненужную версию «display: none». Это ошибка, из-за которой загрузка станет медленнее, а бот может некорректно отображать сайт.
Выбор версии адаптива зависит от возможностей компании: мы бы рекомендовали адаптивную верстку как самый простой вариант, но если вам важен разный контент для мобильных и десктопных пользователей, рассмотрите вариант с мобильной версией.
Придание сайту мобилопригодности не заканчивается на выборе шаблона отображения. Проверьте по чек-листу, насколько ваш ресурс оптимизирован под мобильные устройства, и сделайте его еще удобнее.
Чек-лист оптимизации сайта под мобильные устройства
Скачайте краткий чек-лист на свой на компьютер или скопируйте в Google Docs, чтобы отмечать выполнение в своем файле.
Открыть и скачать чек-лист мобилопригодного сайта от PR-CY.ru
Пункты из чек-листа с пояснениями и примерами:
1. Реализация отображения на мобильных
У вашего сайта должен быть реализован удобный просмотр на мобильных. Способ выберите в зависимости от ресурсов и потребностей. Для мобильной версии указывают URL в коде основных страниц, для адаптивного шаблона устанавливают область просмотра тегом Viewport.
2. Сайт доступен для роботов
Сделать ресурс доступным для индексирующих роботов нужно в файле robots.txt. Разрешите сканирование CSS и JavaScript, от них зависит, будет ли сайт корректно отображаться на мобильных.
3. Ответ 200 ОК
Если сервер отправляет ответ с HTTP-кодом 200 OK, значит со страницей все в порядке: она доступна для просмотра и корректно отображается в выдаче.
Проверить коды ответов сервера и найти ошибки можно с помощью проверки внутренних страниц в Анализе сайта.

Почитать по теме:
Что означает код ответа сервера
4. Поддержка всех технологий
Нет Flash-элементов, Java-апплетов и Silverlight-плагинов — эти технологии тормозят загрузку и могут не поддерживаться на мобильных, поэтому рекомендуем отключить их и встраивать контент с помощью HTML5. Тяжелый интерактив нужно облегчить или отказаться от него ради быстрой загрузки.
5. Быстрая загрузка
Пользователи с мобильных устройств могут подождать на пару секунд дольше, чем с десктопа, но чем быстрее загрузится страница, тем меньше вероятность, что ее закроют. Поисковые системы тоже не любят медленные сайты, к примеру, из-за алгоритма Google Speed Update сайты с медленной загрузкой теряют позиции в выдаче.
Сколько секунд должен загружаться сайт?
Конкретных лимитов нет, скорость загрузки сайта зависит и от скорости интернета, поэтому у разных пользователей она может несколько различаться. Джон Мюллер из Google в 2016 году называл около 2-3 секунд для ориентира.
Проверить скорость загрузки можно инструментом «Проверка скорости сайта», он посчитает скорость и даст советы по оптимизации.
Почитать по теме:
Как уменьшить вес сайта и ускорить загрузку страниц

Для ускоренного просмотра можно подключить страницы AMP от Google или Турбо от Яндекса: оптимизаторы спорят о всех за и против, так что можно попробовать на своем сайте и отключить, если результат не понравится.
6. Отдельный фавикон
Для мобильных устройств можно установить отдельный упрощенный фавикон. Он отображается в избранных ссылках и на рабочем столе смартфона, если пользователь сохраняет сайт для быстрого доступа. Фавикон для мобильных прописывают в HTML-коде главной.
Размеры фавиконов и коды для установки есть в руководстве.

7. Только вертикальная прокрутка
Горизонтальная прокрутка — маркер устаревшего сайта, содержимое не должно выходить за края экрана, это учитывают при разработке отзывчивого или адаптивного дизайна. Если этого не сделать, пользователю придется неудобно двигать страницу в стороны для чтения.
8. Крупные значки
Сложно попасть пальцем в мелкий значок на экране телефона. Средняя ширина подушечки пальца — около 10 мм, поэтому рекомендуем делать кликабельные элементы крупными и размещать их на расстоянии друг от друга, чтобы избежать ложных нажатий. В рекомендациях по интерфейсу приложений на Android для активных элементов советуют ширину не менее 7 мм или 48 пикселей CSS на сайте.

9. Крупный шрифт
Мелкий шрифт читать неудобно — приходится масштабировать страницу, чтобы не напрягать зрение. Сделайте шрифт крупным, увеличьте высоту строки пропорционально размеру шрифта — около 140% от кегля текста. Для просмотра с устройств на iOS для обычного текста рекомендуют размер 17pt, для Android — 13sp. Исследование
Baymard Institute показывает, что оптимальная длина строки — 50-60 символов с пробелами. Ориентируйтесь на аудиторию, если ваши пользователи — люди пенсионного возраста, им будет удобно читать текст покрупнее.м

10. Контрастный текст
Для текста рекомендуем подбирать не строго контрастные цвета: от темного-серого текста на белом фоне глаза устают меньше, чем от черного на белом. Инструмент Color Contrast Checker поможет подобрать сочетание цветов текста и фона.

11. Всплывающие окна не закрывают контент
У пользователей кроме баннерной слепоты развивается pop-up-слепота — желание закрыть всплывающее окно, не читая содержимого. На мобильном интерактивные элементы и всплывающие окна мешают читать полезный контент, а на некоторых устройствах их сложно закрыть: неудобно попасть на крестик или он не умещается в интерфейс. Рекомендуем скрыть такие окна и оставить только необходимые для общения с продавцом.

12. Упрощенная регистрация
Пользователи не любят передавать много информации о себе, на эа экране смартфона еще более неудобно вводить много данных для регистрации на сайте. Рекомендуем сократить количество полей и сделать доступной регистрацию через социальные сети или sms с кодом по телефону.

13. Использование геоданных
Телефоны передают географическое положение владельца, эту информацию можно использовать, чтобы упростить заполнение адреса доставки товара.

14. Упрощенная связь с компанией
Копировать номера телефонов и переписываться в чате сайта неудобно. Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов. Это настраивают с помощью кода:
<a href="tel:+74952235555">Call me</a>Пользователю не нужно будет копировать номер и вставлять его в журнал вызовов вручную.

Почитать по теме:
Повышаем юзабилити: звонок в компанию по клику с сайта
Проверить оптимизацию можно бесплатно за пару кликов, подходящие инструменты есть у поисковых систем или сторонних разработчиков. Кроме оценки оптимизации инструменты дают советы по улучшению сайта.
Инструмент от Google, проверяющий оптимизацию сайта для мобильных устройств.

Проверить сайт можно прямо в SERP: если ввести в поисковик «mobile friendly», появится поле для ввода адреса сайта.

Анализ сайта от PR-CY проверяет ресурс по более 70 параметрам, включая и мобилопригодность. К каждому пункту проверки дает пояснение и совет. Для проверки оптимизации хватит функциональности бесплатной версии.

Вебмастер Яндекса тоже предлагает
проверку на мобилопригодность и выводит краткий список необходимых параметров.

Если вы только создаете свой сайт, то можно сразу использовать мобильный шаблон посадочной страницы. Мобильный одностраничный сайт позволяет вам получить дополнительное преимущество — адаптивный дизайн. Узнать больше о мобильных лендингах можно в блоге LPgenerator.

Сайты, которые не оптимизированы под мобильные устройства, теряют большую часть трафика. Проверьте свой ресурс с помощью чек-листа и сделайте его мобилопригодным, чтобы нравиться и пользователям, и поисковикам.
Вы прекрасно знаете, зачем необходимо адаптировать сайт под мобильный трафик, правда? Вот вам еще одна причина: Google уже в ближайшее время будет отмечать на странице выдачи значком Mobile-friendly удобные для просмотра на маленьких экранах смартфонов и планшетов ресурсы. Сам по себе значок ничего не значит. Вот что важно: его обладатели получат трафик сайтов, которые не адаптированы под мобильные гаджеты.
Хотите выигрывать в постоянной борьбе за посещаемость? Тогда вам пригодится полное руководство по адаптации сайтов под мобильный трафик.

Что случится, если вы проигнорируете интересы мобильных пользователей
По данным comScore, в январе 2014 года доля мобильного трафика в США впервые превысила долю посещений сайтов с десктопов. По данным Kokoc Group, в России ситуация отличается: по состоянию на середину 2014 года около 80 % пользователей посещали сайты с помощью стационарных компьютеров, включая ноутбуки. Однако в рунете существует выраженная тенденция роста мобильного трафика. Обратите внимание на график использования операционных систем отечественными пользователями.

Рост частоты использования ОС Android впечатляет, правда? Кстати, вы можете быстро определить долю мобильных пользователей своего сайта с помощью системы Google Analytics. Для этого:
- Выберите меню «Обзор аудитории» и воспользуйтесь опцией «Добавить сегмент».

- На открывшейся странице поставьте флажок напротив опций «Трафик с мобильных устройств», «Трафик с планшетных ПК» и «Трафик смартфонов и планшетных ПК». Нажмите «Применить».

- В разделе «Обзор аудитории» оценивайте долю общего мобильного трафика, а также долю трафика в разрезе типа устройств.

Поисковые системы не могут не учитывать интересы мобильных пользователей. Поэтому они лишат вас трафика, если вы не сделаете сайт удобным для использования с помощью планшетных ПК и смартфонов. Вы потеряете многих пользователей навсегда: исследование компании Equation Research показывает, что 46 % пользователей никогда не возвращаются на сайт, если первый опыт его посещения с помощью мобильного гаджета оказался неудачным. Наконец, эффективность вашего ресурса будет постоянно падать: существующие пользователи не смогут участвовать в дискуссиях, оформлять заказы, подписываться на рассылку и совершать другие действия, если воспользуются смартфоном или планшетом.
Не нравится такая перспектива? Тогда адаптируйте сайт под мобильный трафик.
К чему стремиться: признаки mobile-friendly ресурса
Когда вы заходите на недружественный к мобильным пользователям сайт с помощью смартфона, то сразу это понимаете. А каким объективным признакам соответствует адаптированный под маленькие экраны ресурс? Они перечислены ниже:
- Сайт быстро загружается. Здесь нет «тяжелых» фотографий, flash, лишних графических элементов дизайна.
- Простая и удобная навигация. Адаптированные к мобильному трафику ресурсы должны иметь только вертикальную прокрутку, удобный модуль поиска, меню навигации Home, «Вверх» и «Назад». Также должна быть доступна опция звонка с сайта. Как минимум, пользователь должен видеть номер телефона в шапке ресурса.
- Элементы меню и формы должны быть удобными для использования. Пользователь должен иметь возможность легко нажать пальцем выбранную ссылку или выбрать нужный элемент управления.
- Контент на сайте должен быть читабельным. Пользователь не должен предпринимать дополнительных действий, чтобы прочитать текст.
- Возможность перехода к полной версии сайта. Ресурс не должен принудительно перенаправлять посетителей на главную страницу мобильной версии, если они пытаются с помощью смартфона или планшета просмотреть внутреннюю страницу полной версии.
- Функциональность и возможность совершения конверсионных действий. Мобильный посетитель не должен испытывать проблем с оформлением заказа, подпиской на рассылку, скачиванием документов и т.п.
Как добиться этого на практике? Читайте дальше.
Шаг 1: убедитесь, что используете mobile-friendly дизайн
Откройте свой сайт с помощью смартфона или планшета и оцените удобство его использования. Если у вас нет под рукой мобильного гаджета, воспользуйтесь инструментом Screenfly. Он позволяет оценить внешний вид сайта на экранах разных девайсов. Достаточно ввести URL ресурса в адресную строку и выбрать гаджет в горизонтальном меню.

Если вы видите, что сайт нуждается в адаптации под мобильный трафик, вам придется выбрать один из двух вариантов: создание мобильной версии сайта или использование адаптивного дизайна.
Мобильная версия сайта
Мобильная версия сайта — это выбор для владельцев интернет-магазинов, веб-сервисов, больших сайтов. Вы можете обратиться к веб-разработчикам и попросить их о помощи. Если вы используете WordPress, то у вас есть возможность создать мобильную версию сайта самостоятельно в несколько кликов. Для этого можно воспользоваться плагинами:
- WPtouch Pro. Один раз заплатив USD 49, вы сможете выбрать одну из предложенных мобильных тем для WordPress и постоянно ее использовать.
- DudaMobile. Базовая функциональность этого плагина доступна бесплатно. Если вы единовременно заплатите USD 159, то получите доступ к расширенным функциям и поддержке.
- WP Mobile Edition. Этот плагин автоматически определяет характеристики мобильного гаджета и отображает для посетителя подходящую мобильную версию сайта.
Вы можете самостоятельно найти плагины, позволяющие быстро адаптировать под мобильный трафик ресурсы, работающие на Joomla, Drupal и других популярных CMS.
Адаптивный дизайн
Адаптивный дизайн обеспечивает корректное отображение сайта на экранах гаджетов с разным размером экранов. Вы можете обратиться к веб-разработчикам или установить шаблоны с адаптивной версткой для популярных «движков».

Отдельного упоминания заслуживают два преимущества адаптивного дизайна перед мобильной версией сайта. Во-первых, сам Google рекомендует использовать адаптивную верстку. Во-вторых, этот способ адаптации под мобильный трафик позволяет сохранить единый дизайн сайта при отображении на экране любого гаджета.
Шаблоны для WordPress с адаптивным дизайном доступны на сайте WordPress.org.
Шаг 2: замените ссылки на «тапабельные» кнопки
Когда владельцы мобильных гаджетов попадают на неадаптированные сайты, у них немедленно развивается так называемый синдром толстых пальцев. Не спешите открывать медицинские справочники, этот сленговый термин не имеет отношения к болезням. Юзабилисты описывают этим синдромом ошибки, возникающие у пользователя при попытке нажать на ссылку или элемент навигации.
Какой размер должна иметь кнопка или элемент навигации, чтобы ей успешно пользовался мобильный пользователь? Ориентируйтесь на следующие рекомендации:
- Apple рекомендует разработчикам интерфейсов для смартфонов создавать кнопки и навигационные элементы с минимальными размерами 44 на 44 пикселя.
- Nokia считает минимально допустимым размером элемента управления 48 на 48 пикселей или 0,7 на 0,7 см.
- Microsoft считает оптимальным размером кнопки 34 на 34 пикселя.
Обратите внимание, владельцы мобильных гаджетов не могут комфортно использовать сайт, если в тексте есть слишком много ссылок, которые расположены близко друг от друга.

Как создать mobile-friendly кнопки и элементы навигации
Вы можете заказать функциональные кнопки с индивидуальным дизайном или воспользоваться шаблонными инструментами. Если вы используете WordPress, обратите внимание на следующие плагины:
- Standout Color Boxes and Buttons. С помощью этого плагина вы можете создавать удобные кнопки разного размера и цвета. Также он позволяет создавать адаптированное под мобильных пользователей контекстное меню.
- Responsive Menu. С помощью этого плагина вы сможете сделать удобное меню «гамбургер».

Шаг 3: убедитесь, что используете удобные формы
Для чего нужен мобильный трафик? Правильно, чтобы конвертировать его в подписки, заказы продуктов и т.п. Владельцы сайтов очень часто используют в качестве конверсионных элементов различные формы. Представьте, что бывает, если формы не адаптированы для заполнения на мобильном гаджете.
Как проверить, адаптированы ли формы на вашем сайте под мобильный трафик? Да очень просто: зайдите на сайт с помощью смартфона или планшета и попробуйте заполнить форму. Если вам приходится увеличивать форму, вы не можете понять, какие данные необходимо вводить в то или иное поле, значит, форма не подходит для мобильного сайта.
Вы можете заказать разработку удобных форм для мобильного сайта, а также воспользоваться шаблонными решениями для популярных CMS.
- SumoMe. Бесплатный плагин, позволяющий создавать удобные мобильные формы.
- OptinMonster. Платный плагин для создания мобильных форм.

- ClickBank. Этот сервис понадобится владельцам интернет-магазинов. Он позволяет «прикрутить» к сайту адаптированную под мобильный трафик корзину для оформления и оплаты заказов.
- Gumroad. Еще один сервис для оформления и оплаты заказов, дружественный к мобильным пользователям.
- Authorize.net. Сервис для приема платежей с мобильных сайтов.
Шаг 4: предложите пользователям читабельный контент
Пользователи мобильных гаджетов с небольшими экранами чаще всего выходят в интернет, чтобы решить какую-то конкретную задачу: сравнить цены на продукт в разных магазинах, найти контактные данные продавца, прочитать инструкцию по использованию медицинского препарата. Они попадают на ваш сайт благодаря понятному и привлекательному заголовку. На сайте они должны найти адаптированный для чтения с маленького экрана контент.
В английском языке есть слово snackable (от англ. «снэк» — закуска). Контент для мобильных пользователей должен быть snackable: удобным для быстрого чтения или даже поверхностного сканирования на ходу.
Удобный для чтения с мобильного экрана контент соответствует следующим характеристикам:
- Он начинается с короткого, информативного и завлекающего заголовка. Ориентируйтесь на длину 10 слов. Заголовок должен быть написан крупным шрифтом.
- Текст должен быть объединен в разделы, каждый из которых начинается с короткого, информативного и провокационного подзаголовка. Подзаголовки должны визуально выделяться на фоне текста.
- В тексте должны быть нумерованные или маркированные списки. Они помогают мобильным пользователям быстро получить важнейшую информацию.
- В тексте должен быть визуальный контент. Он дополнительно структурирует текст и облегчает его восприятие.

Шаг 5: адаптируйте электронные письма к чтению с маленького экрана
Адаптировать Email к чтению с экранов мобильных гаджетов можно с помощью следующих инструментов для рассылки:
- MailChimp.
- AWeber.
- Constant Contact.
Выбрав почтовый сервис, убедитесь, что вы сделали все, чтобы ваши письма читали.
Присоединяйтесь к мобильной эволюции и не теряйте трафик
Интернет медленно, но верно становится мобильным. Еще Дарвин установил, что в процессе эволюции выживают наиболее приспособленные виды. Если вы хотите победить в соревновании за трафик, у вас есть только один выбор: адаптировать сайт к чтению с экранов мобильных гаджетов.
Адаптация материала The Ultimate Guide to Making Your Site More Mobile-Friendly by Greg Hickman.
Заказать адаптивную верстку сайта вы можете в нашем агентстве. Все подробности читайте по ссылке.
Сегодня больше половины транзакций в сети осуществляются с использованием мобильных устройств. Согласно статистике «Similarweb Introduces», мобильный трафик за период с 2017 по 2021 год уже вырос на 50%. И продолжает неуклонно расти.
В связи с ростом мобильного трафика компаниям, заинтересованным в продвижении продукции/услуг через интернет, необходимо адаптировать свои веб-ресурсы для смартфонов и планшетов. О том, как это сделать легко и быстро, мы расскажем в этой статье.
Проблемы, которые решает адаптация сайта
Оптимизация сайта под мобильные устройства позволяет корректно отображать ресурс на любых носителях. С ее помощью можно решить ряд функциональных проблем сайта, сказывающихся на его популярности, как у пользователей, так и у роботов поисковых сетей Яндекс, Google и т.п.
Проблема 1: Некорректное отображение текста и элементов
Почему некоторые, даже хорошо работающие сайты с продуманной структурой бывает неудобно просматривать с мобильного телефона или планшета? Потому что первоначально они разрабатывались для просмотра с персональных компьютеров и ноутбуков, то есть с устройств с высоким разрешение и большим экраном. Открыв тот же самый сайт на смартфоне, человеку приходится увеличивать как шрифт текста, так и каждый переходной элемент сайта. Адаптация позволяет решить эту проблему путем видоизменения формата сайта.
Проблема 2: Отсутствие популярности ресурса
Адаптированный сайт, будучи простым и приятным в использовании, не отталкивает потенциального клиента, а привлекает его, заставляя посещать сайт снова и снова. Посетители особо удачных адаптированных версий сайта советуют его знакомым по принципу сарафанного радио: «Смотри, как удобно они сделали!».
Проблема 3: Низкое ранжирование сайта в поисковой выдаче
Адаптивность важна для повышения ранжирования сайта в поисковых системах. Иными словами, чем лучше адаптирован сайт, тем выше будет его позиция в поисковой выдаче.

Проблема 4: Низкая конверсия
Адаптивный сайт — это сайт, каждый элемент которого будет видимым и удобным вне зависимости от того, с какого типа устройств его просматривает пользователь. А это значительно повышает конверсию сайта и репутацию ресурса.
Проблема 5: Неработающий таргетинг
Если вы используете таргетинговую рекламу и не адаптировали сайт под нужды пользователей мобильных устройств, то результат перехода по ссылкам будет плачевен. Судите сами: кому захочется тратить время на то, чтобы приобретать товар/услугу на неудобном, плохо работающем сайте. Поэтому адаптация сайта под мобильные устройства может напрямую влиять на поток клиентов.
Приступаем к адаптации
Комплексная адаптация сайта — это сложный технический процесс, который лучше поручить специалисту (веб-разработчику или веб-дизайнеру). Тем не менее, простейшую верхнеуровневую адаптацию можно сделать и самостоятельно.
Существует три основных вида адаптации сайта:
-
Создание адаптивного дизайна.
-
Преобразование сайта в мобильную версию.
-
Создание динамической демонстрации.
Давайте рассмотрим каждый из способов по отдельности, выделим их преимущества и недостатки.
Создание адаптивного дизайна
Адаптивный дизайн — самый простой и эффективный способ общей адаптации веб-ресурса. Его суть состоит в том, что сам по себе код сайта HTML остается без изменений. Наша задача — видоизменить дизайн сайта, сделав его адаптивным.

Для этого мы можем:
-
Значительно увеличить шрифт текста, представленного для ознакомления посетителям сайта.
-
Разделить дизайнерские блоки на сайте (при их наличии), уменьшив их количество по горизонтали (это избавит посетителя от нужны листать сайт влево-вправо).
-
Сделать контекстное меню открывающимся/всплывающим, не забыв при этом сделать каждый пункт меню читаемым.
-
Уменьшить формат изображений и GIF-изображений на сайте до такого, какой будет удобен посетителям для просмотра с экрана их смартфонов.
-
Сделать маркированные списки на сайте доступными для прочтения и восприятия (для это цели их часто приходится видоизменять).
Теперь пошагово выполняем каждое из указанных действий:
-
Открываем доступ к коду страницы (или ее исходному ресурсу). Речь идет о параметрах CSS, JScript, изображениях всех форматов и тому подобное.
-
Вписываем в код страницы специальный метатег под названием «Viewport». Он позволит нам настроить ширину страницы под нужды того или иного устройства, в нашем случае — мобильного. Параллельная переадресация при использовании этого метатега самостоятельно не применяется.
-
После инжекта метатега (HTML-код которого Вы легко можете найти в открытых источниках), создаем разметку и настраиваем CSS-фреймворк, используя инструкции и свойства кода.
ВАЖНО! Каждое из перечисленных действий выполняется вне зависимости от типа сайта и его дизайна. Случается, что полученная веб-версия становится более компактной благодаря смещению формата по горизонтали, но не становится адаптивной из-за наложения блоков друг на друга и некорректного переноса шрифтов.
В ходе адаптивного дизайна некоторые крупные элементы нужно скрывать/заменять на более компактные для мобильных устройств.

Десктопный вариант главной страницы сайта

Мобильный вариант главной страницы сайта
Что мы получаем в итоге? Узнаваемый при просмотре с экрана мобильного телефона или планшета сайт.
Создание мобильной версии сайта
Создание мобильной версии сайта предполагает совсем иной подход к решению задачи адаптации. Его суть состоит в написании новой страницы сайта. При этом будет использован другой код, а сайту нужно будет присвоить иной адрес, отличный от старого.
ВАЖНО! При создании мобильной версии сайта обязательным условием станет вписывание в код сайта тега типа «Link rel=»alternate» с добавлением действующего адреса мобильного сайта. Зачем нужен этот тег? После создания второй веб-страницы и присвоения ей доменного имени, автоматическая система идентификации поисковых систем (у Яндекса и Гугла уж точно) посчитает оба сайта за дубликат одного и, скорее всего, заблокирует один из доменов к выдаче. У поисковиков это называется антиспам-политикой.
Динамическая демонстрация
Динамическая демонстрация по своей сути объединяет оба предыдущих метода адаптации. При ее использовании вы сохраняете единственный адрес для мобильной и ПК-версий сайта, но код формата HTML все же меняется.
Каждый из трех, приведенных выше, способов адаптации сайта под мобильные устройства.
Как самостоятельно адаптировать сайт под мобильные устройства
Если у вас есть свободное время и желание, то заняться созданием адаптивной веб-версии сайта можно самостоятельно. Для этого вам понадобятся хотя бы базовые знания HTML-кодировки. Ищите информацию в открытых источниках: отличным кладезем информации станут форумы программистов и веб-инженеров, на которых часто делятся полезными советами и инструкциями.
Также вы можете использовать специальные онлайн-конструкторы по созданию сайтов. Самым популярным из них является к Tilda.
Создание сайта на Tilda
Tilda — это довольно старый и проверенный сервис по созданию сайтов. Несмотря на то, что Tilda позиционирует себя как универсальный конструктор, следует принять во внимание, что лучше всего он подходит для одностраничных сайтов (лендингов). Это связано с тем, что у Tilda простой и понятный, но вместе с тем довольно ограниченный функционал. Базовые функции предоставляются пользователям сервиса бесплатно, но за дополнительные фишки придется заплатить небольшую сумму.

В интерфейсе Tilda вы сможете найти вкладку по созданию сайтов для мобильных приложений. На сайте реализован достаточно удобный пользовательский интерфейс, а также имеется доступный FAQ. К основным преимуществам сервиса относятся:
-
широкий инструментарий, доступный каждому;
-
понятный пользовательский интерфейс;
-
высокая скорость работы;
-
интересный выбор дизайнерских решений (например, шрифты и оформление блоков);
-
выбор шаблонов для ориентирования.
Вместе с тем, сервис обладает и рядом особенностей:
-
ежемесячно взимаемая плата за использование расширенных функций сервиса;
-
принадлежность сайта платформе Tilda и использование ее внутреннего движка;
-
ограниченный функционал для создания объемных многостраничных сайтов;
-
ограниченное место на хостинге.
Создание сайта на профессиональной платформе ADVANTSHOP
ADVANTSHOP — платформа для создания интернет-магазинов, лендингов и воронок продаж без программистов и дизайнеров. Продажи через ADVANTSHOP сейчас ведут сейчас более 5000 предпринимателей, в их числе: Игорь Рыбаков, группа «Би-2», Аэропорт «Домодедово», «Ахмад» и др.

Внутри ADVANTSHOP есть все для онлайн-продаж:
-
74 готовых шаблона дизайна сайтов.
-
Интеграции с сервисами оплаты (Яндекс.Касса, Qiwi, Web Money и др.) и доставки (СДЭК, EMS, Почта России и др.).
-
Встроенная CRM-система для управления заказами.
-
Интеграции с маркетплейсами: Ozon, Wildberries, Яндекс. Маркет, AliExpress, СберМегамаркет.
-
Автоматическая выгрузка товаров соцсети: ВК, Одноклассники.
-
Триггерные email-рассылки для работы с клиентами.
-
SEO-оптимизация для продвижения продвижение сайта в поиске: редактирование H1, Title, Description, правильная структура URL, страница 404, 301 редиректы, sitemap.xml, SEO-фильтры.
-
Бонусная программа для покупателей.
-
Аналитика продаж.
-
Мобильное приложение для интернет-магазинов.
-
Партнерская программа.
Другие конструкторы сайтов
Разумеется, Tilda является далеко не единственным сервисом, позволяющим нативно конструировать интернет-страницы. Мы разобрали принцип именно его работы по причине того, что сегодня Tilda занимает первую строчку в рейтинге самых популярных конструкторов сайтов. Другие конструкторы имеют схожий с Tilda интерфейс, разобраться в котором не составит труда. Предлагаем вам ознакомиться со списком наиболее популярных конструкторов:
-
Wix.com;
-
uKit.com;
-
Nethouse.ru;
-
Конструктор сайтов от Tinkoff.ru;
-
Bitrix24.ru.
Вы можете изучить каждый из них и выбрать наиболее удобный и подходящий для себя.
Как проверить готовый сайт на адаптивность
Допустим, вы уже создали адаптивную версию сайта для мобильных устройств. Теперь нужно проверить его работу на наличие ошибок/сбоев. Для полноценной проверки прямо с экрана компьютера отлично подойдет сервис Google Mobile Friendly. Он позволит посмотреть, как пользователи, посещающие сайт со смартфона или планшета, видят его.
При работе с браузера Google Chrome просто нажмите F12 и выберите соответствующую функцию в «Инструментах разработчика». Аналогичная процедура применяется в Yandex Browser.

Еще более элементарный способ: просто зайти на сайт с мобильного устройства. Помните, что ваша задача на данном этапе — тщательно проверить весь объем работы функционала сайта, прочитать каждую строку.
Заключение
Существует много способов адаптации сайта под мобильные устройства, и у каждого из них есть ряд особенностей. Нужный вариант выбирают в зависимости от специфики проекта:
-
Большинству проектов подходит адаптивный дизайн, как самый простой в реализации способ адаптации, не требующий глубоких знаний мобильной верстки.
-
Конструкторы мобильных версий — тоже популярный вариант, подходящий многим проектам. Однако этот способ всегда сопряжен с необходимостью оплаты сервиса и определенными функциональными ограничениями.
-
Сайты на WordPress и других известных системах проще всего адаптировать с помощью встроенных шаблонов, плагинов.
-
Для крупных сложно сконструированных порталов чаще всего используют отдельный поддомен для мобильной версии ресурса.
За экспертной оценкой ресурса и помощью в адаптации обращайтесь в наше агентство. Мы уже много лет помогаем компаниям адаптировать ресурсы под смартфоны и планшеты. А потому дадим экспертную оценку вашего сайта, поможем с выбором оптимального способа адаптации и его реализацией. Вам понравится работать с нами! 
Не забывайте, что только качественная веб-страница будет занимать топовые места в поисковой выдаче и позволит вашей компании выйти на новый уровень продаж. Удачи!


