Перейти к содержанию
Зачем нужен интерфейс в телефоне и компьютере и что это такое: рассказываем простыми словами для чайников
Просмотров 56.5к. Опубликовано 29.02.2020 Обновлено 04.10.2021
Слово “интерфейс” на слуху у владельцев ПК и телефонов, но далеко не все понимают его. Мы расскажем для чайников, что такое интерфейс в компьютере и смартфоне, зачем он нужен, каким бывает, как им правильно пользоваться. Увидев это слово на сайте, в описании или в инструкции, новичок поймет, о чем идет речь и что делать дальше.
Содержание
- Что такое интерфейс, для чего он нужен
- Виды интерфейсов
- Командная строка
- Графический и текстовый
- Жестовый, голосовой, тактильный и нейронный
- Программный, аппаратный, аппаратно-программный
- Пользовательский интерфейс
- Веб, игровой
- Материальный
- Интерфейс в телефонах
- Что значит язык интерфейса
- Выводы
Что такое интерфейс, для чего он нужен
В переводе с английского interface — взаимодействие. Как правильно написать на русском языке: интерфейс (иногда пишется инфейс — это неправильно). Обычное определение — общая граница между двумя функциональными объектами. Например, человек садится за руль своего авто, переключает рычаг коробки передач — это взаимодействие с интерфейсной системой машины. Коробка передач как проводник между водителем и автомобилем.

В информатике значение слова более глубокое — это средства взаимодействия пользователя с игрой, программой или операционной системой, методы управления работой вычислительной машины. Благодаря интерфейсу человек узнает любую программу или текстовый редактор. Если овладеть работой с графическим редактором Paint, то легко освоить другие подобные проги, так как они имеют схожую структуру.
Основные задачи интерфейса:
- ввод и вывод информации;
- управление ПО;
- обмен данными через внешние носители;
- командные операции.
Задняя панель системного блока ПК — тоже интерфейс, позволяющий подключать другие устройства.
Пользователь включает компьютер и видит перед собой иконки: ”Мой компьютер”, “Ярлыки”, “Фото” и т.д. — все это интерфейсные элементы.
Интерфейс — что такое и для чего он нужен, виды интерфейсов
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В эру массовой компьютеризации важно не отставать от последних тенденций и постоянно восполнять пробел в знаниях.

Вы же не хотите потом сталкиваться с необходимостью наверстывать упущенное? Сегодня рассмотрим еще один термин, связанный с ПК.
Я постараюсь простыми словами объяснить такое понятие как интерфейс: что такое и зачем необходим. Итак, начнем.
Интерфейс — это…
Как и все новомодные фразы, слово «интерфейс» пришло к нам из английского языка. В переводе interface обозначает «место соприкосновения».
Интерфейс — это набор инструментов, позволяющих пользователю взаимодействовать с операционной системой компьютера, мобильного устройства или других видов техники.

В качестве подобных инструментов взаимодействия могут выступать:
- текстовые поля;
- кнопки и галочки;
- выпадающие списки;
- всплывающие подсказки;
- переключатели;
- элементы меню программы или сайта;
- и многое другое.
Чтобы было лучше понятно, что за фрукт-то такой этот интерфейс, рассмотрим наглядный пример. Допустим, вы решили отправиться на отдых в далекие края и заранее забронировать отель через интернет.
Заходите на сайт, а там вас ожидает несколько интерфейсов: поиск, отображение результатов, ввод личных данных, оплата. Во время каждого этапа взаимодействия с сайтом бронирования отелей пользователь оперирует данными и выполняет определенные действия.
Зачем нужен интерфейс? Все просто, как никогда: чем удобнее пользоваться программой, сайтом и другим продуктом, тем счастливее пользователи.
Дружелюбный интерфейс также позволяет повысить продажи на коммерческих сайтах, так как посетители не закрывают вкладку во время первых же секунд пользования сайтом.
Сайты с хорошим оформлением пользуются большей популярностью среди пользователей, более посещаемы, а, следовательно, приносят лучший доход своим владельцам.
Виды интерфейсов
Интерфейс принято подразделять на следующие виды:
- Командная строка. Это самый старый и самый трудоемкий способ взаимодействия между пользователем и персональным компьютером. В то же время командная строка остается наиболее надежным типом интерфейса.

Общение с машиной происходит на ее языке. Командная строка используется в предназначенных для профессиональных пользователей операционных системах: например, в BIOS.
- Графический интерфейс. Это именно то, что сегодня подразумевается под словом «интерфейс». Он применяется во всех операционных системах, программах, веб-страницах.

С графическим интерфейсом сталкиваются абсолютно все пользователями ПК. Для более удобного взаимодействия рекомендуется использовать компьютерную мышь.
- Жестовый интерфейс. Стремительное развитие технологий стало одной из причин появления жестового интерфейса. Сюда относятся сенсорные экраны, джойстики, стилусы и другие элементы.
- Голосовой интерфейс. Говоря фразу «ОК, Google» и впоследствии произнося поисковой запрос, вы взаимодействуете с голосовым интерфейсом операционной системы смартфона или планшета.

Эта разновидность также появилась недавно благодаря стремительному развитию технологий.
Но уже сегодня она пользуется немалой популярностью, так как позволяет решать ряд важных задач и управлять девайсами (что это?) — мобильными устройствами, автомобилями, бытовой техникой, компьютерами — при помощи голосовых команд.
Каким должен быть интерфейс
Главная задача любого интерфейса — облегчение пользования конкретной программой, сайтом или аналогичным продуктом.
Например, при разработке веб-портала рекомендуется сделать акцент на следующих элементах:
- оптимальное число отображаемых элементов;
- адаптивность к десктопным и мобильным устройствам;
- наличие кнопок популярных социальных сетей;
- оптимальные размеры иконок и кнопок;
- удобная форма регистрации;
- интуитивно понятное расположение пунктов меню;
- наличие цветовых или информационных акцентов;
- система поиска на сайте;
- при необходимости — наличие контактных данных.
Ярким примером хорошо продуманного интерфейса является блог KtoNaNovenkogo.ru. На сайте удачное цветовое решение, интуитивно понятное меню, наличие внутреннего поиска, отображение статей по дате публикации, что делает пользование ресурсом быстрым и приятным.
Вот и все, дорогие друзья. Теперь вы знаете, что интерфейс — это, попросту говоря, внешняя оболочка программ или сайтов, позволяющая облегчить пользование ими.
Надеюсь, что после прочтения статьи у вас больше не останется вопросов. В любом случае разрешите пригласить вас в комментарии, чтобы подискутировать на эту тему с другими читателями блога KtoNaNovenkogo.ru.
А для закрепления знаний предлагаю посмотреть видео о новом интерфейсе для Android от компании Samsung:
Интерфейс (взаимодействие, сопряжение) — это некий посредник между объектами при передаче данных. С точки зрения компьютерных технологий, интерфейс позволяет взаимодействовать пользователям с программами, устройствами, операционными системами.
С понятием интерфейс сталкиваются все, у кого есть ПК или смартфон. Но что это такое, понятно далеко не каждому. Разберем, что это такое, зачем он нужен и какие виды бывают.
- Что такое интерфейс
- Для чего нужен интерфейс
- Виды интерфейса
- Каким должен быть интерфейс
- Что значит язык интерфейса
- Вывод
Что такое интерфейс
В переводе с английского interface – взаимодействие, сопряжение. То есть это некий посредник, мост между объектами при передаче данных. Если рассматривать его с точки зрения компьютерных технологий, то с помощью интерфейса происходит взаимодействие человека с программами, устройствами, операционными системами (ОС). Даже сама техника контактирует друг с другом через интерфейс. Например, через USB компьютерная мышь взаимодействует с операционной системой ноутбука.
Если смотреть на понятие шире, то кнопки на пульте или микроволновке, тоже интерфейс. Только аналоговый, физический. Для той же микроволновки с помощью кнопок происходит управление режимами нагрева пищи, задается мощность, время работы. А в цифровом мире контакт человека с сайтом происходит за счет «нажимания» кнопок для совершения действия.
Для чего нужен интерфейс
С его помощью решается ряд задач:
- введение команд и отправка запросов;
- получение от системы ответа в понятной любому человеку форме — звук, картинка, текст;
- обмен информацией между системами, программами, устройствами;
- взаимодействие человека и устройств, ОС;
- управление программами и утилитами;
- получение данных об ошибках, каких-то нарушениях в алгоритмах и возможности их исправления.
С помощью интерфейса человек может получить любую информацию в интернете просто нажав соответствующие иконки на смартфоне. То есть благодаря этому посреднику взаимодействие человека и устройства облегчается, становится интуитивно понятным использование.
Виды интерфейсов
В зависимости от устройства, задач, которые стоят перед пользователем при работе, выделяются разные типы интерфейсов:
Командная строка
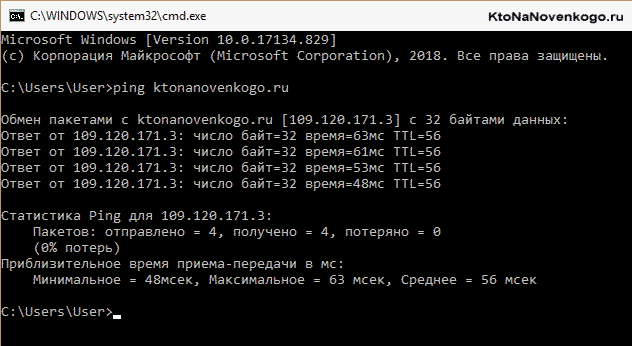
Совершенно не интересна для обывателей, но первое, с чем работают программисты и системные администраторы. С помощью командной строки пользователь «общается» с операционной системой на языке ОС, управляет и изменяет настройки при необходимости. Запустить можно в BIOS или при нажатии клавиш Win+X команда cmr. Для того чтобы работать с системой, необходимо знание языков программирования, так как все управление происходит с помощью ввода текстовых команд.
Графический и текстовый
Самый понятный и широко применяемый вариант. К графическому интерфейсу относятся списки, меню, иконки, схемы, рисунки. Именно его имеют в виду, когда говорят об интерфейсе. В текстовом формате ввод-вывод информации происходит с помощью текста, цифр, символики. Используются базовые графические элементы, такие, как кнопки, выпадающие списки. Это разновидность пользовательского интерфейса. Командная строка тоже является частью текстового interface.
Жестовый, голосовой, тактильный, нейронный
Жестовый интерфейс встречается на всех сенсорных смартфонах, планшетах, ноутбуках (тачпад). Управление происходит с помощью жестов, движения пальцев, стилуса, когда считываются координаты с нескольких точек. Или с помощью мыши, джойстика нажатие преобразуется в команды. Кстати, охранные системы, реагирующие на движение, тоже используют жестовый интерфейс. При этом взаимодействие с устройством может происходить с помощью рук и даже головы, пульта, считываться в пространстве. Может быть тактильным (с получением обратной связи в виде вибрации) или бесконтактным.
Если хоть раз говорили смартфону «Окей, Гугл» или взаимодействовали с Siri, Алисой Яндекса, то это управление происходило с помощью голосового интерфейса. Появился не так давно, но активно входит в повседневную жизнь пользователей.
Нейронный — самый сложный в реализации и используемый в обычной жизни нечасто. Взаимодействие происходит через электроды, которые вживляют в мозг. Такой вариант используется для парализованных пациентов.
Программный, аппаратный, аппаратно-программный
Все это относится к взаимодействию систем и программ между собой. Из названия программного интерфейса понятно, что это обмен данными у компьютерных программ. Например, котировки фондового рынка, отображаемые на поисковых сайтах, обновляются автоматически, получая информацию от программы валютной биржи.
В аппаратном взаимодействии происходит между физическими устройствами. Тот же USB-разъем служит для подключения к ПК смартфона, компьютерной мыши и клавиатуры, флеш-накопителей.
А в аппаратно-программном взаимодействие устройств происходит под управлением программ.
Пользовательский интерфейс
Все, что юзер видит перед собой на экране, само устройство (те же порты) составляет user interface. В него входят все описанные предыдущие варианты: командная строка, графический и текстовый, жестовый, голосовой, аппаратный. Когда упоминается «интерфейс», чаще всего подразумевается именно пользовательский.
Веб, игровой
Web-interface – это одна или несколько веб-страниц, которая взаимодействует с пользователем через браузер и протокол HTTP. Например, можно оплатить услуги мобильной связи в интернет-банке, не устанавливая дополнительные приложения или утилиты. Для создания такого интерфейса используют разные языки программирования.
Игровой связан с геймдизайном. То есть пользователь взаимодействует с игрой, получает нужную информацию, а в ответ принимаются игровые действия.
Материальный интерфейс
Тоже вид пользовательского интерфейса, когда человек контактирует непосредственно с устройством. Например, компьютерная мышь осязаемый объект, с помощью которого перемещается курсор на экране.
Интерфейс в телефонах
Общий стиль называется SIMP: Screen (экран), Icon (иконка), Menu, Pointer (указатель, стрелка). Окна (как элемент структуры) занимают весь экран смартфона, переход между которыми выполняется с помощью пальцев или графических указателей. При этом каждый SIMP отличается в зависимости от операционной системы телефона: Android, IOS, WindowsMobile и других. Также к мобильному интерфейсу относятся голосовые помощники, разъемы для зарядки и наушников, NFS (бесконтактная оплата).
Каким должен быть интерфейс
Цель любого interface – это диалог двух систем, продуктивное взаимодействие. С пользовательским интерфейсом каждый сталкивается ежедневно. Поэтому самая важная задача в этом случае — обеспечить легкое, интуитивно понятное управление устройством, программой. Если говорить об интерфейсе веб-сайта, то он должен быть:
- Адаптивным к ПК, мобильным устройствам разных версий, производителей и моделей;
- Содержать оптимальное число графических элементов управления. Их не должно быть много, но все задачи пользователя должны решаться;
- Быть интуитивно понятным. Когда юзер тратит время на поиски какого-то элемента, например, оформления заказа в корзине, это вызывает раздражение и нежелание завершать покупку. Поэтому важно, чтобы у пользователя на основе его предыдущего опыта не возникало проблем с сайтом. Все составляющие элементы должны быть понятными и «говорящими»;
- Стоит обратить внимание на наличие кнопок с популярными социальными сетями, контактами, системой поиска, удобной формой регистрации, цветовых акцентов;
- Лаконичным. Объяснить назначение всех кнопок управления — хорошо, но отнимет много времени у посетителя. Универсальность и лаконичность позволяют не раздувать интерфейс, не делают его перегруженным информацией;
- Последовательным. Должна соблюдаться структура сайта, логичность. Не может кнопка «обратная связь» или «задать вопрос» находиться внутри только одной категории «одежда и обувь»;
- Эффективным. Чем короче путь клиента к целевому действию, тем лучше для компании. Кнопка «оформить в 1 клик» в интернет-магазине намного прибыльней, чем оформление заказа в 3-5 этапов. Если пользователь тратит много времени на решение своей задачи, тем выше риск, что он откажется от идеи покупки именно на этом сайте;
- Учитывать возможные ошибки. Клиенты могут нажать «не туда», удалить данные, сделать заказ ненужного товара. В этом случае интерфейс должен предложить возможность отмены операции или восстановления данных.
Что значит язык интерфейса
Под языком интерфейса подразумевается не язык, на котором отображается/вводится текстовая информация, а язык, используемый при загрузке ОС. Он же используется в диалоговых окнах программы, в меню, в справке, окне ошибок. Поменять его можно через «Панель управления», далее «Язык», текущий вариант отобразится в окне. При необходимости можно загрузить дополнительный язык, который может изменить используемый основной.
Вывод
Интерфейс — это не только то, как выглядит сайт в интернете. Это намного более глубокое и широкое понятие, охватывающее взаимодействие и человека с устройством, и программы с устройством, и двух аппаратов. От того, насколько хорошо продуман интерфейс, зависит удобство работы пользователя с ним. Если при создании того же сайта interface перегружен деталями, иконками, информацией, нелогичностью структуры страниц, вероятнее всего юзер закроет ресурс и больше не вернется к нему.
Хотите получать статьи и новости в удобном формате? Подписывайтесь на наш Телеграм-канал
Об интерфейсе часто говорят, когда имеют в виду взаимодействие человека и компьютера или приложений. В статье разберем определение интерфейса, что это за взаимодействия, их виды и особенности.
Что такое интерфейс
Интерфейс — это «проводник» между человеком и программой, операционной системой, техническим устройством или способ взаимодействия приложений между собой. Человек дает команды с помощью интерфейса, устройство их анализирует и отвечает. Основные задачи, для решения которых он предназначен:
- ввод и отображение информации (звук, изображение);
- управление отдельными приложениями;
- обмен данными с другими устройствами;
- взаимодействие с операционной системой.
Интерфейс подразумевает взаимодействие не только человека и техники, но и компьютер-программа, программа-программа, компьютер-устройство. Например, когда устройства подключают к системному блоку компьютера, как способ взаимодействия используют разъем.
Виды интерфейсов
Одни виды взаимодействия позволяют получить больше контроля над компьютером или смартфоном, но требуют дополнительных навыков. Другие — более комфортные, но предоставляют меньше возможностей. У каждого типа есть свои особенности.
Командная строка
Через командную строку можно выполнить максимальное количество операций — это прямой способ общения с операционной системой. Чтобы набрать команду, нужно ввести текст на языке компьютера и нажать Enter, компьютер начнет выполнять.
Минус способа в том, что он подходит только подготовленным пользователям. В командной строке нет вспомогательных графических элементов, для взаимодействия придется освоить язык, а чтобы команды работали — нельзя допускать ошибок.
Графический и текстовый
Графика упрощает взаимодействие с компьютером, с ней работать гораздо легче и комфортнее, чем с текстом. В роли графического интерфейса выступают такие элементы:
- иконки;
- меню;
- списки;
- рисунки и схемы;
- другие графические элементы.
Например, при взаимодействии с Windows используют иконки и окна, для ввода подключают мышь. На смартфоне устройством ввода служит сенсорный дисплей.
Текстовый интерфейс не использует изображения: команды отдаются с помощью текста и информация предоставляется в текстовом виде.
Жестовый, голосовой, тактильный и нейронный
Жестовое взаимодействие позволяет отдавать команды движениями пальцев. Оно применяется при работе с сенсорным экраном смартфона. Например, жест «вверх» заставляет появиться всплывающее окно.
Голосовой интерфейс — это управление голосом. Гаджет распознает и выполняет звуковые команды.
Тактильный подразумевает взаимодействие с помощью осязания: вибрация или чувствительность к силе нажатия.
Нейронный интерфейс передает команды прямо из мозга в компьютер, для этого в мозг вживляют электроды. Его применяют в медицине: так парализованный человек может общаться с окружающим миром.
Программный, аппаратный, аппаратно-программный
Взаимодействие программ между собой обеспечивает программный интерфейс. Программы направляют запросы друг другу и получают ответы. Например, чтобы постоянно показывать актуальную погоду в виджете или на компьютере, одна программа постоянно отправляет запрос другой, а та — предоставляет свежие данные.
Аппаратный предназначен для организации связи между физическими устройствами через разъемы и слоты. А когда компьютер считывает информацию с жесткого диска — это совместная работа программы и физического устройства, то есть, аппаратно-программный интерфейс.
Пользовательский интерфейс
Все, с чем взаимодействует обычный пользователь, когда включает компьютер, заходит на сайт или в приложение, все, что человек видит на экране — это пользовательский интерфейс.
Веб, игровой сайт
Веб-интерфейс позволяет работать через браузер. Это взаимодействие программ в интернете. Например, можно зайти на сайт магазина и там же оплатить покупки. Браузер в этом случае будет веб-интерфейсом, благодаря которому страницы взаимодействуют.
Игровой — это то, как пользователь может взаимодействовать с игрой, какие команды может отдавать, в какой форме представлена игровая информация и как игра будет реагировать на действия.
Материальный
Это тактильный контакт с гаджетами. Он включает в себя прикосновения к сенсорному экрану, действия с мышкой или джойстиком.
Интерфейс в телефонах
На смартфонах используют сенсорный экран, который подразумевает жестовой и тактильный интерфейсы. Пользователь прикасается к элементам, операционная система или приложение получают от него команды и выполняют их.
Каким должен быть интерфейс
Важно, чтобы интерфейс соответствовал целям и контексту. Если это взаимодействие специалиста с компьютером, то главное — это способность обеспечивать получение информации и выполнение задач. Для обычного пользователя он имеет не только техническое, но и эстетическое значение: работа с ним должна быть удобной и понятной.
Заключение
Для пользователей интерфейс — основа работы с ПК или телефоном. От того, насколько проста или сложна эта система, будет зависеть удобство управления устройством. Разработчики могут менять системные структуры для сложных задач. Неопытным пользователям лучше покупать устройства с понятным интерфейсом, чтобы облегчить себе работу.
Интерфейсы бывают разными. Во-первых, они отличаются по характеру систем, которые взаимодействуют между собой. Во-вторых, отличается характер их реализации. В-третьих, отличаются возможности интерфейсов. Одни дают вам полный доступ к программной части ПК, но чтобы их использовать, нужны специальные знания. Другие – удобные в использовании, но функционал, который они открывают, ограничен.
Рассмотрим основные типы интерфейсов подробнее.
Пользовательский интерфейс
UI (англ. user interface) или интерфейс пользователя. Именно этот тип взаимодействия имеют в виду чаще всего, когда вспоминают про интерфейс.
Он предназначен для организации контакта между человеком и программно-аппаратными средствами, компонентами компьютерной системы. С его помощью пользователи взаимодействуют с операционными системами и программами, находящимися под их управлением.
Средствами реализации пользовательского интерфейса чаще всего выступают такие инструменты, как:
- клавиатура
- компьютерная мышь
- джойстик
- дисплей
- стилус
При этом UI-интерфейс в зависимости от операционной системы может быть реализован в нескольких формах. Самый популярный – графический интерфейс. Но есть и другие. Рассмотрим основные виды UI.
Графический интерфейс
GUI (англ. graphical user interface) или графический интерфейс пользователя. Это система взаимодействия, предоставляющая пользователям доступ к системным объектам и инструментам управления через визуализацию информации – через графические элементы на мониторе.
Чаще всего для экранного отображения команд и результатов их выполнения используются окна. Элементы управления программами отображаются визуально внутри окон – в форме:
- значков
- иконок
- кнопок
- меню
- списков
- полей ввода и прочих
Управление этими элементами осуществляется с помощью средств реализации, указанных выше – например, с помощью мыши или сенсорного дисплея. Так как различные программы в рамках одной ОС используют идентичные визуальные элементы управления, процесс освоения новых программ для пользователей максимально упрощен. Они учатся на основе ранее полученного опыта.
Пример GUI, с которым мы сталкиваемся ежедневно – web-интерфейс. Это любой интернет-браузер, через который мы читаем новости, делаем покупки, смотрим погоду и заказываем пиццу. С его помощью мы взаимодействуем с другими сайтами – программами в интернете. Каждый сайт тоже имеет свой интерфейс, через который система взаимодействует с вами. И это тоже графический web-интерфейс.
Текстовый интерфейс
TUI (англ. Text user interface) или текстовый интерфейс пользователя. Это система взаимодействия человека и машины посредством команд и откликов с помощью набора буквенно-цифровых символов – текста.
Лучший пример TUI – командная строка. Это прямой способ диалога с ОС. Он характеризуется низкой требовательностью к ресурсам и высокой скоростью отклика. Имеет немало преимуществ перед GUI в части удобства использования, поэтому алгоритмы с текстовым интерфейсом пишутся и сегодня. Прежде всего, для профессиональных программ и оборудования с низкой производительностью.
Недостаток TUI – ограниченность изобразительных средств. Его могут использовать лишь подготовленные пользователи, имеющие специальные знания. Чтобы команды работали, они должны быть введены точно и без ошибок. Для повышения юзабилити многие профессиональные программы используют интерактивные элементы, за счет которых создают более дружественную среду для работы.
Жестовый интерфейс
Это технология взаимодействия, использующая в качестве средств ввода устройства, которые понимают команды при помощи жестов. Главный мотив реализации такого интерфейса – уход от традиционных компьютерных меню приложений с целью повышения юзабилити и эргономичности управления.
Реализацию таких интерфейсов можно встретить в смартфонах и планшетных ПК с сенсорным экраном, в ноутбуках с тачпадами и прочих устройствах. В них реализована технология считывания координат с нескольких точек – так называемый мультитач (multitouch). Второй пример – жесты мышью/джойстиком, которые алгоритм преобразует в команды. Третий – охранные системы, которые реагируют на движение.
Жесты могут считываться в пространстве или на поверхности устройства, с помощью рук или головы, могут совершаться пультом или перчаткой – все это жестовый интерфейс. Он бывает контактным (тактильным) и бесконтактным. Он сложен в реализации, но легок в использовании и интуитивно понятен пользователям.
Голосовой интерфейс
Это средство бесконтактного взаимодействия человека с машиной, где инструментом для ввода выступает микрофон и программа распознавания голосовых сообщений. Раньше это было чем-то из разряда научной фантастики. Сегодня голосовой интерфейс можно встретить в поисковиках, приложениях на смартфонах, мобильных виртуальных помощниках. «Окей, Гугл», «Alexa» от Амазон – все из этой оперы.
Но это хорошие примеры. На самом деле, реализация голосового интерфейса связана с определенными сложностями. Люди не привыкли терпеть «машину, которая не понимает». Поэтому любое устройство или программа с голосовым интерфейсом должна работать безупречно. При реализации этой технологии должны учитываться когнитивная модель целевой аудитории, решаемые задачи, процессы, которые нужно автоматизировать.

Интерфейс программ
API (англ. application programming interface) или программный интерфейс приложений. Это инструменты взаимодействия компьютерных программ между собой. Функции и структуры программных объектов прописаны специальными алгоритмами.
Часто выполнены как отдельная библиотека данных ОС, используются в интернет-протоколах, в описании структур приложений. API описывает абстракцию функциональности программных объектов и по модели реализации является аналогом протокола.
API это некий программный компонент, который помогает разработчикам вставлять вызовы исполняемых кодов одних программ в коды других объектов. Такая технология позволяет взаимодействовать программам, созданным разными разработчиками. Общий стандарт API помогает алгоритмам, написанным на разных языках программирования, обмениваться сообщениями, командами, иными сигналами. Это может происходить как в пределах одного ПК, так и в рамках компьютерной сети.
Интерфейс программ с машинами
Взаимодействие между программами и компьютерами, оборудованием и другими машинами реализовано с помощью операционных систем. Они контролируют работу исполняемых кодов программ и драйверов, передавая команды центральному процессору машин.
Например, смартфон. На него установлено множество приложений – мессенджеры, игры, почта, погода и масса других. Все они взаимодействуют с телефоном через операционную систему – Android или iOS. Не было бы операционной системы – приложение не получилось бы установить на гаджет.
Аппаратный интерфейс
Взаимодействие машин, компьютеров, оборудования и их компонентов обеспечивает интерфейс аппаратных средств. Он реализован с помощью кабелей, проводов, разъемов, шин и прочих контактных технических портов. Например, основные компьютерные устройства и их компоненты подключаются к ПК через USB.. Это принтеры, устройства ввода, флэшки. Не менее широкое применение находят инструменты бесконтактной коммуникации, такие как Wi-Fi или Bluetooth. Часто их совмещают с контактными. Например, беспроводные компьютерные мыши, принимающий модуль которых подключается через USB.
Что такое интерфейс простыми словами?
Нажимая на клавиатуру компьютера, кликая кнопками «мышки», касаясь иконок на планшете (мобильном телефоне), человек мало задумывается о том, как машина понимает его намерения. Он просто вводит нужную команду либо набор последовательных команд (найти информацию, заказать и оплатить товар, записаться к врачу) и практически мгновенно получает требуемый результат, подсказку, мотивированный отказ.
Реально происходит сложный процесс взаимодействия между отдельными компонентами электронного прибора либо между электронным прибором и человеком. Протекание процесса обеспечивает стандартизированная система сигналов и способов взаимообмена информацией, получившая название «интерфейс». Его ещё называют границей между взаимодействующими структурами (Interface переводится с английского как «место соприкосновения»), допускающими присутствие даже искусственного интеллекта.
Зачем нужен интерфейс?
Главное назначение – облегчить пользователю общение с компьютером. С помощью интерфейсов обеспечивается:
- аппаратное и программное сопряжение двух объектов;
- диалог между программой и оператором;
- ввод/вывод данных;
- передача данных внутри системы и её компонентов;
- соблюдение правил/стандартов общения.
Благодаря интерфейсу на экране ПК (телефона) осуществляется удобный контакт с веб-страницей путём перехода на нужные иконки меню, эффективное использование электронного устройства в целом.

Виды интерфейса
Бывают различные типы интерфейсов. Самыми распространёнными являются:
- Аппаратный (физический) – включает в себя методы и средства взаимодействия между составными элементами компьютера через шлюзы, разъёмы, слоты. Самый характерный пример – универсальная последовательная шина (USB), используемая для подключения внешних устройств.
- Программный – сюда входят инструменты, обеспечивающие взаимодействие программ друг с другом (например, ПК с принтером), плюс обмен информационными ресурсами. В частности, прикладной программный интерфейс (API) представляет собой набор процедур, используемых приложением для запроса и выполнения служб более низкого уровня в ОС компьютера.
- Аппаратно-программный – обеспечивает сопряжение обоих интерфейсов.
- Пользовательский (человеко-машинный) – совокупность средств и правил взаимодействия оператора и машины в форме диалога. Иными словами, это картинка, которую видит пользователь на внешней части устройства и с которой непосредственно работает.
- Графический – вид пользовательского интерфейса, построенный на основе следующих принципов:
- объекты изображаются в форме значков;
- управление объектами (программное и аппаратное) происходит в окнах, где расположены меню и разного рода манипуляторы;
- в отличие от текстового, графический интерфейс системы предоставляет пользователю доступ ко всем видимым объектам на экране ПК с помощью «мыши» или клавиатуры.
Существуют и другие категории пользовательских интерфейсов: голосовой, жестовый, тактильный, игровой, веб-страница.

Составляющие хорошего пользовательского интерфейса
Хорошим считается интерфейс, работа с которым не вызывает затруднений даже у неопытного пользователя. Если в процессе навигации по сайту возникают проблемы, значит, разработчики создали интерфейс пользователя с несовершенной структурой. В результате «юзер» не сразу понимает, куда нужно навести курсор для достижения желаемого эффекта.
Хороший интерфейс программы или системы должен говорить на языке пользователя и содержать как минимум следующие элементы:
- командная строка;
- меню быстрого доступа;
- кнопки команд и вызова диалоговых окон;
- выпадающие списки;
- переключатели (флажки).
Признаки интуитивно понятного интерфейса идентичны, будь то веб-страница, программа либо сервис. Согласно исследованиям Online Marketing Institute 80-85% посетителей покидают сайт из-за плохого дизайна либо большого числа кликов, требующихся для поиска нужных сведений. 40% не склонны туда возвращаться, если использование ресурса доставило им большие затруднения.
В заключение стоит отметить, что каким бы дружественным ни был интерфейс, пользователь должен обладать определённым уровнем подготовки, чтобы управление информационной системой было удобным и приятным.
Что такое интерфейс понятным языком
При заходе в любую программу, нас встречает интерфейс. Он может понравиться, может и нет. Тут зависит от каждого лично. А что это такое?
Пользуясь программами, мы не замечаем, как выскакивают подсказки, появляются переключатели, различные текстовые поля.
Всё это и есть интерфейс, который даёт комфортное взаимодействие пользователя с системой. В этой статье мы подробно разберём, что же такое интерфейс и где он в основном применяется.
Что такое интерфейс
Вот если представить, то каждый человек пользуется интернетом. При чём без разницы, какие у него на это цели. Он просто берёт и делает в нём всё, что ему пожелается. Для кого-то интернет — место, где можно хорошо провести время, пообщаться с другими.
Для кого-то кропотливая работа, позволяющая зарабатывать деньги на своё существование. Ну ладно, отбросим это и перейдём к теме.
Мы пользуемся интернетом и заходим на разные сайты. И у каждого сайта есть своё оформление. Представьте, что было бы, если бы у сайта не было его вообще. То есть он был бы простым таким буквенным порталом.
Или и вовсе начали бы копировать друг друга и делали это настолько бездарно, что было бы даже не интересно заходить на него. По этому у каждого сайта есть свой интерфейс. И тут в дело вступает это самое слово.
Интерфейс — это иными словами оформление, то, как выглядит сайт внешне. Его оболочка. Причём это не просто то, как он выглядит, а именно его системная структура.
Что появится, если нажать на эту кнопку? Что высветится, если направить на это место мышку? Всё это и есть интерфейс. Это даже структура триггера, когда срабатывает что-то по нажатию. Вот такой вот простой этот интерфейс.
И при чём если мы начали говорить про сайты, это не значит, что он есть только на сайтах. На самом деле он есть везде. Телефон и компьютер этому идеальное подтверждение.
Заходя в любую игру, нас встречает главное меню. В нём мы можем выбрать что угодно. Это интерфейс. Когда мы пользуемся смартфоном, мы открываем меню.
Там мы можем выбрать «Камеру», «Галерею» и многое другое. Это всё, что можно выбрать и есть интерфейс. Он позволяет управлять менюшкой так, как это удобно нам.
Не зря говорят, что «красивый интерфейс — залог успеха». Это так, ведь как ни крути, но человек всё оценивает сначала внешне. Даже другого человека оценивают внешне и только потом уже смотрят на всё остальное. Так и с интерфейсом.
Если он оказался приятным для глаз, то всё, берём его, без вариантов. Именно так и происходит всё в нашей жизни. Если мы откроем википедию и почитаем там, что же такое интерфейс, то можем и вовсе не понять всю суть.
Так вот, Интерфейс (англ. interface) — общая граница между двумя функциональными объектами, требования к которой определяются стандартом; совокупность средств, методов и правил взаимодействия (управления, контроля и т.д.) между элементами системы. Довольно сложное понятие, не так ли? Так что проще объяснить это, как взаимодействие двух различных систем. И всё.
Больше ничего не требуется. По крайней мере, проще объяснить так, чем пытаться найти умные термины этого явления.
Причём с интерфейсом всё происходит абсолютно так же, как с системой. Он начинает грузить всё только тогда, когда производится щелчок. Человек никогда не стоит на месте и старается улучшить то, что он сделал. Иногда, это получается в противную сторону, но не суть.
Если интерфейс будет оставаться тем, что он был раньше, то он не будет привлекать новых пользователей. К сожалению, это законы жизни. Нужно постоянно что-то делать, чтобы поддерживать положительное состояние того или иного объекта. К тому же интерфейс бывает некоторых видов.
Он может быть графическим, который позволяет создавать различные графические иллюзии. А может быть и стандартным, который использует просто совокупность разных систем и кодов. Даже текст, который мы пишем для Вас сейчас является интерфейсом.
Если объяснить всё ещё проще, то наиболее простым языком выйдет так: интерфейс — возможность человека поддерживать контакт с программой, которая установлена на его компьютере. Логично, что взаимодействие возможно только тогда, когда и та и та сторона хорошо понимают друг друга. Как с людьми, так и с компьютером
Понятно, что интерфейс должен привлекать пользователя, ведь это — часть успеха. Без красивого и удобного интерфейса пользователя не приманишь. Его нужно делать ярким, полностью опираясь на тематику сайта. Только это позволит улучшить посещаемость сайта.
Но помните, что у каждого свои вкусы. Если одному человеку яркий интерфейс понравится, то другому это может показаться банальщиной. Различные варианты интерфейса можно посмотреть в интернете, сверить их и выбрать нужный для своего сайта.
К тому же без интерфейса было бы невозможно взаимодействовать с программами. А без программ невозможно понимание компьютера.
#статьи
- 22 ноя 2022
-
0
Что такое интерфейс? Объясняем простыми словами
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»
Иллюстрация: Оля Ежак для Skillbox Media

Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Интерфейс — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что такое интерфейс, эксперт в UX/UI Евгений Князев и эксперт в web-разработке Михаил Малышев.

CEO Antro, арт-директор, продуктовый дизайнер. Спикер Product Sense, спикер ECOM Expo. Автор курса «Логомашины» по мобильным интерфейсам, член жюри Russian Drupal Awards.
В самом слове «интерфейс» для человека, который немного знает английский, уже есть подсказки. Явно видно, что это про interaction ― взаимодействие ― и про face ― лицо. Правда, если подглядеть в какую-нибудь «Википедию» и прочитать там определения, то можно ничего не понять.
Всё достаточно просто: интерфейс — это какая-то штука, которая помогает взаимодействовать двум системам или, условно говоря, двум другим штукам.
Например, захотелось тебе попить кока-колки из кока-кольной реки. Скорее всего, ты попробуешь повзаимодействовать с ней при помощи рук. Руки — это интерфейс, через который твоя система взаимодействует с миром. Точнее, твой мозг: он что-то хочет сделать, но у него нет возможности влиять на предметы, поэтому он начинает использовать другие инструменты — например, твоё тело, которое тоже — интерфейс, а руки — его часть.
В принципе, ты можешь с помощью рук налить себе в ладошки кока-колку и вылакать её. Но это — пример плохого варианта интерфейса: она будет проливаться, руки будут липкие и мокрые, что неприятно и, в общем-то, бестолково.
Есть кружка. Это тоже интерфейс — взаимодействия рук с кока-колкой и другими напитками. И вот получается уже система, которую можно декомпозировать:
- Мозг хочет напиток.
- Он для этого использует руки. Но только руки для колы — так себе интерфейс, поэтому…
- Он придумывает, как сделать с помощью рук какую-то штуку в зависимости от контекста и среды, в которой он находится. Например, делает кружку из каких-нибудь листьев и веток или покупает керамическую в магазине.
- И вот руки берут кружку — получается уже достаточно хороший интерфейс: кока-колка не проливается, мозг получает удовольствие от сахара.
Кружка может быть с ручкой, без ручки, состоять из стакана с подстаканником, который этому гладкому стакану добавляет ручку.
В зависимости от напитка кружка может меняться. Кока-колу можно пить из любой, даже из чашечки для эспрессо — может, это немного странно, но никто не осудит, а её вкус не особенно изменится.
Если ты будешь из кружки для эспрессо пить вино, то любители вина посмотрят косо — у них абсолютно другие требования к интерфейсу. Ёмкость для напитка, помимо утилитарной подачи напитка из среды в ЖКТ, должна соответствовать эстетическим требованиям и, например, позволять вину «раскрыться».

Кадр: сериал «Лучше звоните Солу» / Sony Pictures Television
На языке продуктовых дизайнеров интерфейс — это, в первую очередь, видимая часть системы web-сервиса или мобильного приложения (браузера, игры, онлайн-магазина), с которой взаимодействует пользователь. Его задача — передавать информацию от юзера.

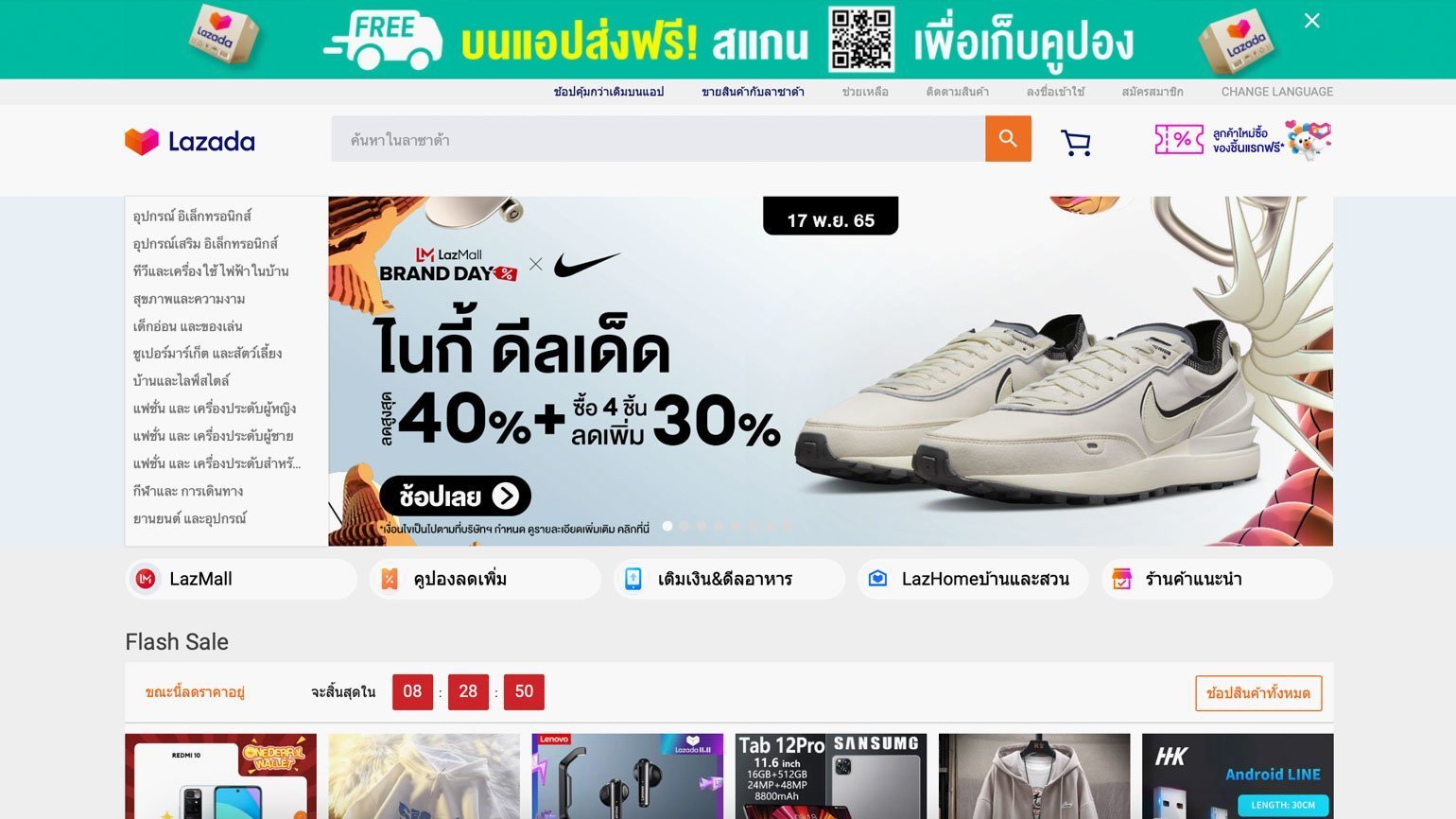
Скриншот: сайт Lazada / Skillbox Media

Скриншот: приложение Lazada / Skillbox Media
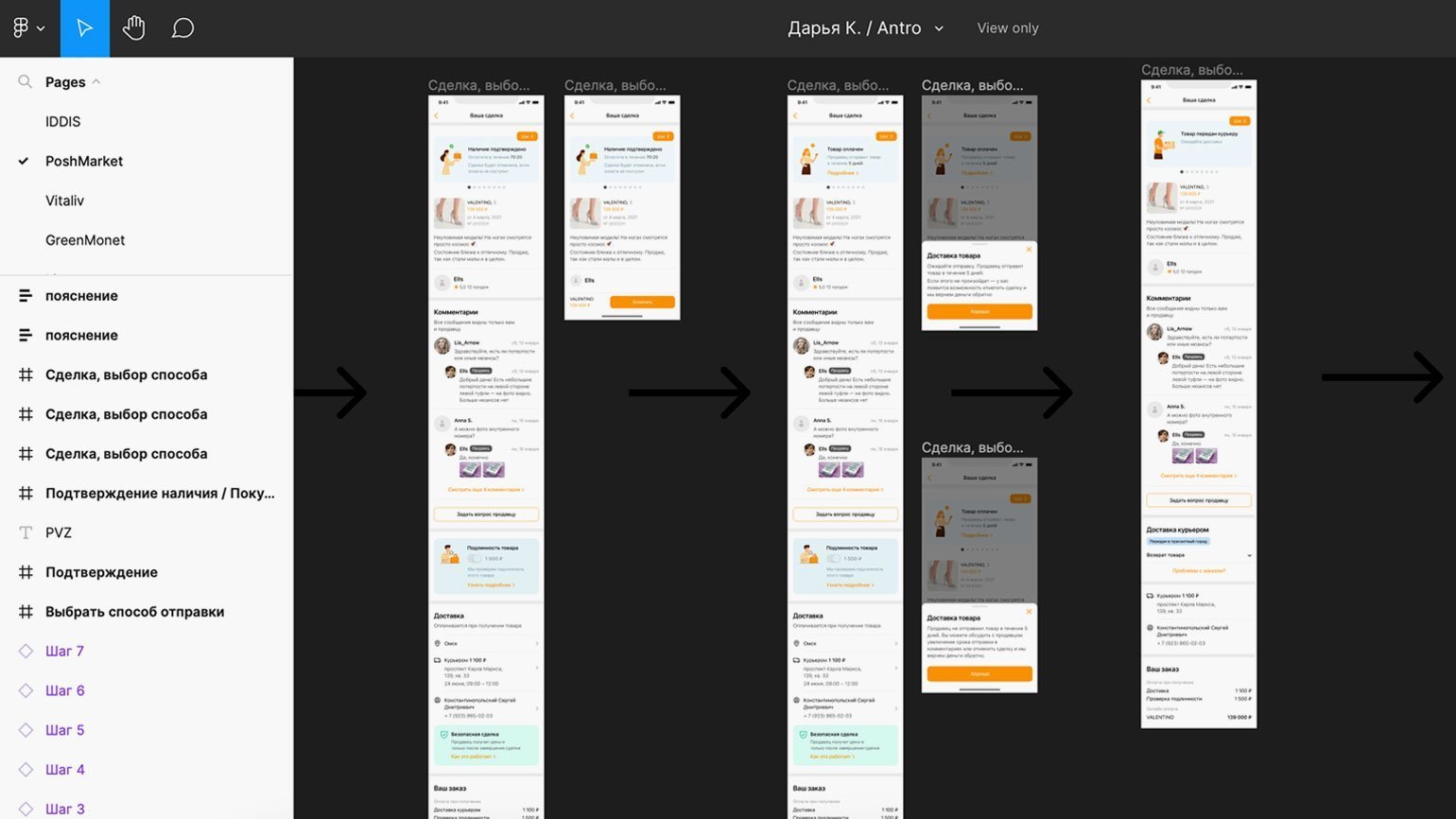
С дизайнерской точки зрения разница между веб- и мобильным интерфейсом есть, но в конечном счёте это всегда некоторый макет в Figma.

Скриншот: Дарья К. / Figma / Skillbox Media
Работа дизайнера над интерфейсом отличается от создания графического или motion-дизайна. В продуктовом дизайне главное — не цепляющая эстетика форм, цветов, шрифтов и композиции. Визуальные образы (или UI) важны, они влияют на восприятие пользователем, но проектирование интерфейса не сводится к ним.
Заметка: с разделением UI и UX ситуация непроста. Во-первых, среди дизайнеров нет консенсуса на этот счёт. Во-вторых, у нас внутри компании он есть: UI — часть UX, так как user interface (UI) является частью пользовательского опыта (UX) и отделять один от другого, на наш взгляд, некорректно.
Слово design с английского переводится как «проектирование». Так что дизайн интерфейсов — это в первую очередь проектирование удобного приспособления, а не рисование и раскрашивание.
Проектировщику интерфейсов надо заботиться не только о том, чтобы его работа была красивой, но и как этим будут пользоваться — то есть о UX. Такой дизайнер должен смотреть шире, чем только на «лицо»: надо представлять и проектировать, как будет происходить взаимодействие. Поэтому в работе есть не только статичные картинки, но и анимации, проектирование переходов и откликов от системы.
И этот набор кнопок, текста, картинок, переходов и анимации позволяет и помогает человеку взаимодействовать с системой своего устройства, получая от неё нужный ему результат.

Веб-разработчик, работал в «Рокетбанке» и «Яндексе». Frontend Tech Lead в Timestripe, Fullstack TypeScript Developer в Playdex. Ведёт телеграм-канал про фронтенд и веб 3.0.
Простыми словами, интерфейс ― это соглашение, по которому компоненты компьютерной системы обмениваются информацией.
Обмен может происходить между программным обеспечением, компонентами компьютера, периферийными устройствами и другим железом, либо между человеком и компьютером.
Давайте рассмотрим несколько примеров интерфейсов, от самых высокоуровневых до низкоуровневых (речь идёт об уровнях абстракции: чем ниже уровень, тем глубже погружение в детали реализации и тем более подробно требуется описывать программу; например, zero-code-программирование находится на более высоком уровне по сравнению с обычным, потому что когда мы сами пишем код, то должны явно описывать каждую деталь).
Давайте рассмотрим три вида интерфейсов, с которыми взаимодействуют пользователи и разработчики.
Hardware-интерфейсы нужны для подключения физических устройств друг к другу.
Например:
— Подскажите, какой интерфейс у этой MIDI-клавиатуры?
— Она может работать и по MIDI, и по USB.
Сюда относятся как проводные интерфейсы вроде USB или Thunderbolt, так и беспроводные — WiFi и Bluetooth.
- API
Эта аббревиатура расшифровывается как Application Programming Interface — интерфейс программирования приложения.
Эти интерфейсы используют для интеграции программ друг с другом. Например, чтобы получить данные с сервера, мобильное приложение обращается к API сервера.
API чётко регламентирован и может сильно отличаться от приложения к приложению. Поэтому разработчики API предоставляют документацию, где рассказывают для других разработчиков, как интегрироваться с этим API.
Апишка — так разработчики часто называют API.
Эндпоинт — один из доступных методов в API, например эндпоинт для добавления песни в плейлист в API Spotify.
Ручка — так эндпоинт называют в «Яндексе».
- В объектно-ориентированном программировании
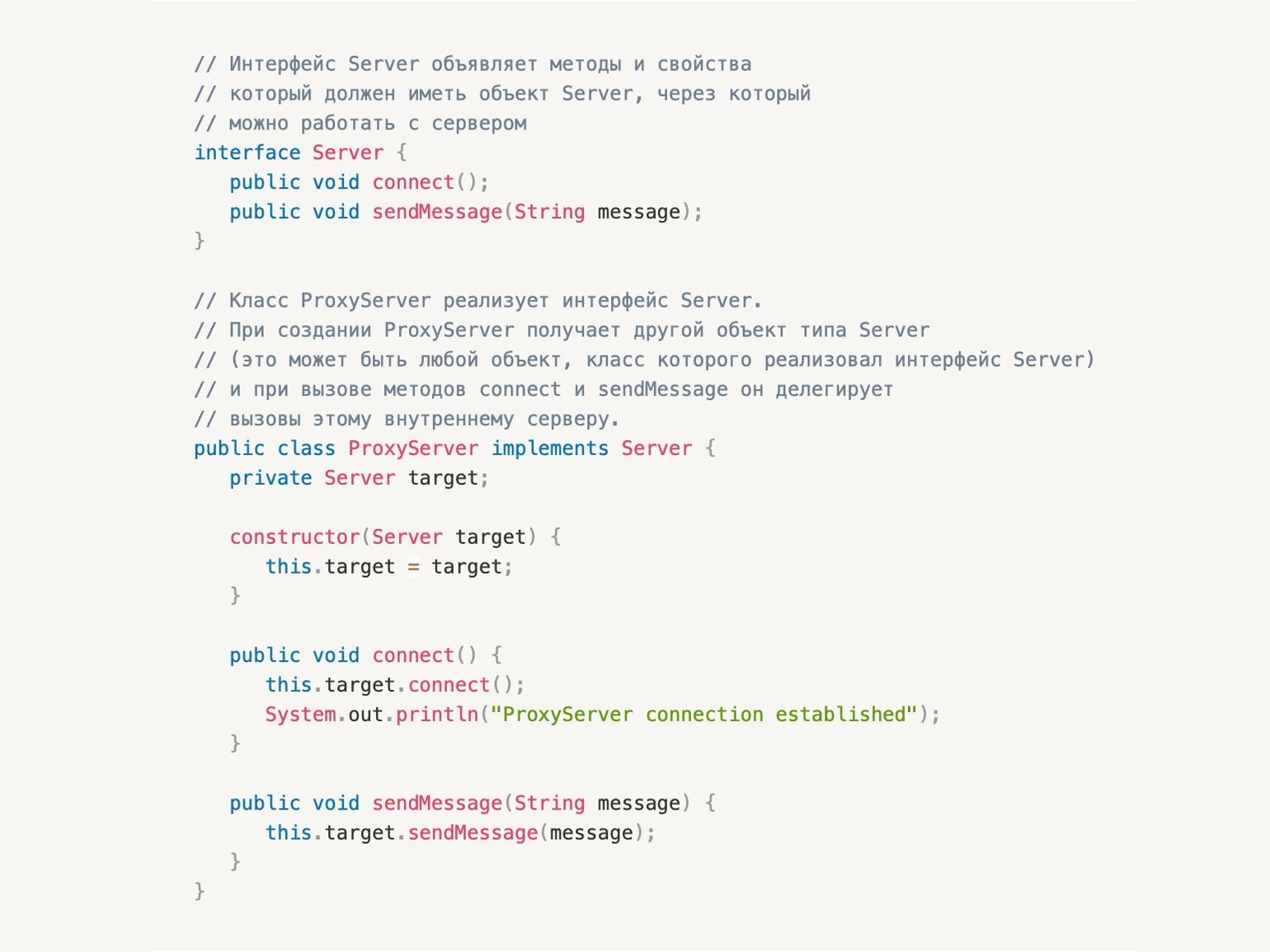
Интерфейс в объектно-ориентированном программировании — это описание структуры объекта, без деталей реализации.

Изображение: из личного архива Михаила Малышева

Пользовательские интерфейсы предназначены для работы человека с программой.
Все интерактивные элементы на экране компьютера — части графического пользовательского интерфейса (GUI — Graphical User Interface).
Но не все пользовательские интерфейсы графические. Например, существует вид пользовательских интерфейсов, который называется CLI — Command Line Interface. Это консольный интерфейс для программы, для работы с которым нужно вводить команды в терминал. Программы, созданные для разработчиков, часто используют CLI вместо GUI, потому что его гораздо проще создать и развивать. Кроме того, CLI используют для автоматизации, потому что консольные команды можно выполнять внутри собственных программ. Таким образом, консольные интерфейсы одновременно являются и пользовательскими, и программными.
Профессия Графический дизайнер
– Вы с нуля получите востребованную профессию на стыке творчества и IT.– Научитесь работать в популярных графических редакторах: от Illustrator до Figma.– Добавите в портфолио плакаты, логотипы, дизайн упаковки и другие сильные проекты.– Сможете начать зарабатывать уже с 4-го месяца курса.
Узнать про курс


Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Графический дизайнер
Узнать больше

