Перейти к содержанию
Зачем нужен интерфейс в телефоне и компьютере и что это такое: рассказываем простыми словами для чайников
Просмотров 56.5к. Опубликовано 29.02.2020 Обновлено 04.10.2021
Слово “интерфейс” на слуху у владельцев ПК и телефонов, но далеко не все понимают его. Мы расскажем для чайников, что такое интерфейс в компьютере и смартфоне, зачем он нужен, каким бывает, как им правильно пользоваться. Увидев это слово на сайте, в описании или в инструкции, новичок поймет, о чем идет речь и что делать дальше.
Содержание
- Что такое интерфейс, для чего он нужен
- Виды интерфейсов
- Командная строка
- Графический и текстовый
- Жестовый, голосовой, тактильный и нейронный
- Программный, аппаратный, аппаратно-программный
- Пользовательский интерфейс
- Веб, игровой
- Материальный
- Интерфейс в телефонах
- Что значит язык интерфейса
- Выводы
Что такое интерфейс, для чего он нужен
В переводе с английского interface — взаимодействие. Как правильно написать на русском языке: интерфейс (иногда пишется инфейс — это неправильно). Обычное определение — общая граница между двумя функциональными объектами. Например, человек садится за руль своего авто, переключает рычаг коробки передач — это взаимодействие с интерфейсной системой машины. Коробка передач как проводник между водителем и автомобилем.

В информатике значение слова более глубокое — это средства взаимодействия пользователя с игрой, программой или операционной системой, методы управления работой вычислительной машины. Благодаря интерфейсу человек узнает любую программу или текстовый редактор. Если овладеть работой с графическим редактором Paint, то легко освоить другие подобные проги, так как они имеют схожую структуру.
Основные задачи интерфейса:
- ввод и вывод информации;
- управление ПО;
- обмен данными через внешние носители;
- командные операции.
Задняя панель системного блока ПК — тоже интерфейс, позволяющий подключать другие устройства.
Пользователь включает компьютер и видит перед собой иконки: ”Мой компьютер”, “Ярлыки”, “Фото” и т.д. — все это интерфейсные элементы.
Интерфейс — что такое и для чего он нужен, виды интерфейсов
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В эру массовой компьютеризации важно не отставать от последних тенденций и постоянно восполнять пробел в знаниях.

Вы же не хотите потом сталкиваться с необходимостью наверстывать упущенное? Сегодня рассмотрим еще один термин, связанный с ПК.
Я постараюсь простыми словами объяснить такое понятие как интерфейс: что такое и зачем необходим. Итак, начнем.
Интерфейс — это…
Как и все новомодные фразы, слово «интерфейс» пришло к нам из английского языка. В переводе interface обозначает «место соприкосновения».
Интерфейс — это набор инструментов, позволяющих пользователю взаимодействовать с операционной системой компьютера, мобильного устройства или других видов техники.

В качестве подобных инструментов взаимодействия могут выступать:
- текстовые поля;
- кнопки и галочки;
- выпадающие списки;
- всплывающие подсказки;
- переключатели;
- элементы меню программы или сайта;
- и многое другое.
Чтобы было лучше понятно, что за фрукт-то такой этот интерфейс, рассмотрим наглядный пример. Допустим, вы решили отправиться на отдых в далекие края и заранее забронировать отель через интернет.
Заходите на сайт, а там вас ожидает несколько интерфейсов: поиск, отображение результатов, ввод личных данных, оплата. Во время каждого этапа взаимодействия с сайтом бронирования отелей пользователь оперирует данными и выполняет определенные действия.
Зачем нужен интерфейс? Все просто, как никогда: чем удобнее пользоваться программой, сайтом и другим продуктом, тем счастливее пользователи.
Дружелюбный интерфейс также позволяет повысить продажи на коммерческих сайтах, так как посетители не закрывают вкладку во время первых же секунд пользования сайтом.
Сайты с хорошим оформлением пользуются большей популярностью среди пользователей, более посещаемы, а, следовательно, приносят лучший доход своим владельцам.
Виды интерфейсов
Интерфейс принято подразделять на следующие виды:
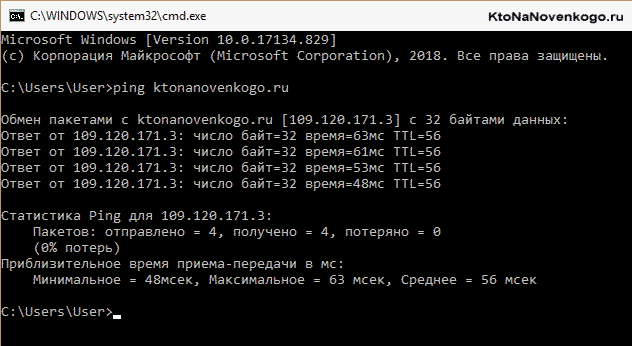
- Командная строка. Это самый старый и самый трудоемкий способ взаимодействия между пользователем и персональным компьютером. В то же время командная строка остается наиболее надежным типом интерфейса.

Общение с машиной происходит на ее языке. Командная строка используется в предназначенных для профессиональных пользователей операционных системах: например, в BIOS.
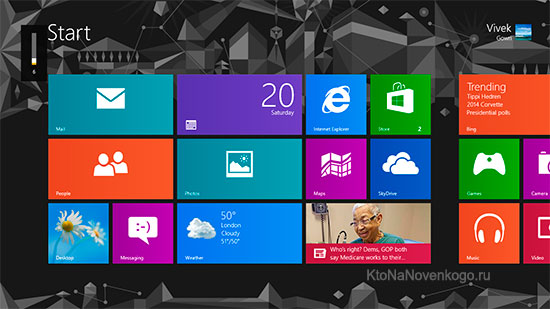
- Графический интерфейс. Это именно то, что сегодня подразумевается под словом «интерфейс». Он применяется во всех операционных системах, программах, веб-страницах.

С графическим интерфейсом сталкиваются абсолютно все пользователями ПК. Для более удобного взаимодействия рекомендуется использовать компьютерную мышь.
- Жестовый интерфейс. Стремительное развитие технологий стало одной из причин появления жестового интерфейса. Сюда относятся сенсорные экраны, джойстики, стилусы и другие элементы.
- Голосовой интерфейс. Говоря фразу «ОК, Google» и впоследствии произнося поисковой запрос, вы взаимодействуете с голосовым интерфейсом операционной системы смартфона или планшета.

Эта разновидность также появилась недавно благодаря стремительному развитию технологий.
Но уже сегодня она пользуется немалой популярностью, так как позволяет решать ряд важных задач и управлять девайсами (что это?) — мобильными устройствами, автомобилями, бытовой техникой, компьютерами — при помощи голосовых команд.
Каким должен быть интерфейс
Главная задача любого интерфейса — облегчение пользования конкретной программой, сайтом или аналогичным продуктом.
Например, при разработке веб-портала рекомендуется сделать акцент на следующих элементах:
- оптимальное число отображаемых элементов;
- адаптивность к десктопным и мобильным устройствам;
- наличие кнопок популярных социальных сетей;
- оптимальные размеры иконок и кнопок;
- удобная форма регистрации;
- интуитивно понятное расположение пунктов меню;
- наличие цветовых или информационных акцентов;
- система поиска на сайте;
- при необходимости — наличие контактных данных.
Ярким примером хорошо продуманного интерфейса является блог KtoNaNovenkogo.ru. На сайте удачное цветовое решение, интуитивно понятное меню, наличие внутреннего поиска, отображение статей по дате публикации, что делает пользование ресурсом быстрым и приятным.
Вот и все, дорогие друзья. Теперь вы знаете, что интерфейс — это, попросту говоря, внешняя оболочка программ или сайтов, позволяющая облегчить пользование ими.
Надеюсь, что после прочтения статьи у вас больше не останется вопросов. В любом случае разрешите пригласить вас в комментарии, чтобы подискутировать на эту тему с другими читателями блога KtoNaNovenkogo.ru.
А для закрепления знаний предлагаю посмотреть видео о новом интерфейсе для Android от компании Samsung:
Интерфейс (взаимодействие, сопряжение) — это некий посредник между объектами при передаче данных. С точки зрения компьютерных технологий, интерфейс позволяет взаимодействовать пользователям с программами, устройствами, операционными системами.
С понятием интерфейс сталкиваются все, у кого есть ПК или смартфон. Но что это такое, понятно далеко не каждому. Разберем, что это такое, зачем он нужен и какие виды бывают.
- Что такое интерфейс
- Для чего нужен интерфейс
- Виды интерфейса
- Каким должен быть интерфейс
- Что значит язык интерфейса
- Вывод
Что такое интерфейс
В переводе с английского interface – взаимодействие, сопряжение. То есть это некий посредник, мост между объектами при передаче данных. Если рассматривать его с точки зрения компьютерных технологий, то с помощью интерфейса происходит взаимодействие человека с программами, устройствами, операционными системами (ОС). Даже сама техника контактирует друг с другом через интерфейс. Например, через USB компьютерная мышь взаимодействует с операционной системой ноутбука.
Если смотреть на понятие шире, то кнопки на пульте или микроволновке, тоже интерфейс. Только аналоговый, физический. Для той же микроволновки с помощью кнопок происходит управление режимами нагрева пищи, задается мощность, время работы. А в цифровом мире контакт человека с сайтом происходит за счет «нажимания» кнопок для совершения действия.
Для чего нужен интерфейс
С его помощью решается ряд задач:
- введение команд и отправка запросов;
- получение от системы ответа в понятной любому человеку форме — звук, картинка, текст;
- обмен информацией между системами, программами, устройствами;
- взаимодействие человека и устройств, ОС;
- управление программами и утилитами;
- получение данных об ошибках, каких-то нарушениях в алгоритмах и возможности их исправления.
С помощью интерфейса человек может получить любую информацию в интернете просто нажав соответствующие иконки на смартфоне. То есть благодаря этому посреднику взаимодействие человека и устройства облегчается, становится интуитивно понятным использование.
Виды интерфейсов
В зависимости от устройства, задач, которые стоят перед пользователем при работе, выделяются разные типы интерфейсов:
Командная строка
Совершенно не интересна для обывателей, но первое, с чем работают программисты и системные администраторы. С помощью командной строки пользователь «общается» с операционной системой на языке ОС, управляет и изменяет настройки при необходимости. Запустить можно в BIOS или при нажатии клавиш Win+X команда cmr. Для того чтобы работать с системой, необходимо знание языков программирования, так как все управление происходит с помощью ввода текстовых команд.
Графический и текстовый
Самый понятный и широко применяемый вариант. К графическому интерфейсу относятся списки, меню, иконки, схемы, рисунки. Именно его имеют в виду, когда говорят об интерфейсе. В текстовом формате ввод-вывод информации происходит с помощью текста, цифр, символики. Используются базовые графические элементы, такие, как кнопки, выпадающие списки. Это разновидность пользовательского интерфейса. Командная строка тоже является частью текстового interface.
Жестовый, голосовой, тактильный, нейронный
Жестовый интерфейс встречается на всех сенсорных смартфонах, планшетах, ноутбуках (тачпад). Управление происходит с помощью жестов, движения пальцев, стилуса, когда считываются координаты с нескольких точек. Или с помощью мыши, джойстика нажатие преобразуется в команды. Кстати, охранные системы, реагирующие на движение, тоже используют жестовый интерфейс. При этом взаимодействие с устройством может происходить с помощью рук и даже головы, пульта, считываться в пространстве. Может быть тактильным (с получением обратной связи в виде вибрации) или бесконтактным.
Если хоть раз говорили смартфону «Окей, Гугл» или взаимодействовали с Siri, Алисой Яндекса, то это управление происходило с помощью голосового интерфейса. Появился не так давно, но активно входит в повседневную жизнь пользователей.
Нейронный — самый сложный в реализации и используемый в обычной жизни нечасто. Взаимодействие происходит через электроды, которые вживляют в мозг. Такой вариант используется для парализованных пациентов.
Программный, аппаратный, аппаратно-программный
Все это относится к взаимодействию систем и программ между собой. Из названия программного интерфейса понятно, что это обмен данными у компьютерных программ. Например, котировки фондового рынка, отображаемые на поисковых сайтах, обновляются автоматически, получая информацию от программы валютной биржи.
В аппаратном взаимодействии происходит между физическими устройствами. Тот же USB-разъем служит для подключения к ПК смартфона, компьютерной мыши и клавиатуры, флеш-накопителей.
А в аппаратно-программном взаимодействие устройств происходит под управлением программ.
Пользовательский интерфейс
Все, что юзер видит перед собой на экране, само устройство (те же порты) составляет user interface. В него входят все описанные предыдущие варианты: командная строка, графический и текстовый, жестовый, голосовой, аппаратный. Когда упоминается «интерфейс», чаще всего подразумевается именно пользовательский.
Веб, игровой
Web-interface – это одна или несколько веб-страниц, которая взаимодействует с пользователем через браузер и протокол HTTP. Например, можно оплатить услуги мобильной связи в интернет-банке, не устанавливая дополнительные приложения или утилиты. Для создания такого интерфейса используют разные языки программирования.
Игровой связан с геймдизайном. То есть пользователь взаимодействует с игрой, получает нужную информацию, а в ответ принимаются игровые действия.
Материальный интерфейс
Тоже вид пользовательского интерфейса, когда человек контактирует непосредственно с устройством. Например, компьютерная мышь осязаемый объект, с помощью которого перемещается курсор на экране.
Интерфейс в телефонах
Общий стиль называется SIMP: Screen (экран), Icon (иконка), Menu, Pointer (указатель, стрелка). Окна (как элемент структуры) занимают весь экран смартфона, переход между которыми выполняется с помощью пальцев или графических указателей. При этом каждый SIMP отличается в зависимости от операционной системы телефона: Android, IOS, WindowsMobile и других. Также к мобильному интерфейсу относятся голосовые помощники, разъемы для зарядки и наушников, NFS (бесконтактная оплата).
Каким должен быть интерфейс
Цель любого interface – это диалог двух систем, продуктивное взаимодействие. С пользовательским интерфейсом каждый сталкивается ежедневно. Поэтому самая важная задача в этом случае — обеспечить легкое, интуитивно понятное управление устройством, программой. Если говорить об интерфейсе веб-сайта, то он должен быть:
- Адаптивным к ПК, мобильным устройствам разных версий, производителей и моделей;
- Содержать оптимальное число графических элементов управления. Их не должно быть много, но все задачи пользователя должны решаться;
- Быть интуитивно понятным. Когда юзер тратит время на поиски какого-то элемента, например, оформления заказа в корзине, это вызывает раздражение и нежелание завершать покупку. Поэтому важно, чтобы у пользователя на основе его предыдущего опыта не возникало проблем с сайтом. Все составляющие элементы должны быть понятными и «говорящими»;
- Стоит обратить внимание на наличие кнопок с популярными социальными сетями, контактами, системой поиска, удобной формой регистрации, цветовых акцентов;
- Лаконичным. Объяснить назначение всех кнопок управления — хорошо, но отнимет много времени у посетителя. Универсальность и лаконичность позволяют не раздувать интерфейс, не делают его перегруженным информацией;
- Последовательным. Должна соблюдаться структура сайта, логичность. Не может кнопка «обратная связь» или «задать вопрос» находиться внутри только одной категории «одежда и обувь»;
- Эффективным. Чем короче путь клиента к целевому действию, тем лучше для компании. Кнопка «оформить в 1 клик» в интернет-магазине намного прибыльней, чем оформление заказа в 3-5 этапов. Если пользователь тратит много времени на решение своей задачи, тем выше риск, что он откажется от идеи покупки именно на этом сайте;
- Учитывать возможные ошибки. Клиенты могут нажать «не туда», удалить данные, сделать заказ ненужного товара. В этом случае интерфейс должен предложить возможность отмены операции или восстановления данных.
Что значит язык интерфейса
Под языком интерфейса подразумевается не язык, на котором отображается/вводится текстовая информация, а язык, используемый при загрузке ОС. Он же используется в диалоговых окнах программы, в меню, в справке, окне ошибок. Поменять его можно через «Панель управления», далее «Язык», текущий вариант отобразится в окне. При необходимости можно загрузить дополнительный язык, который может изменить используемый основной.
Вывод
Интерфейс — это не только то, как выглядит сайт в интернете. Это намного более глубокое и широкое понятие, охватывающее взаимодействие и человека с устройством, и программы с устройством, и двух аппаратов. От того, насколько хорошо продуман интерфейс, зависит удобство работы пользователя с ним. Если при создании того же сайта interface перегружен деталями, иконками, информацией, нелогичностью структуры страниц, вероятнее всего юзер закроет ресурс и больше не вернется к нему.
Хотите получать статьи и новости в удобном формате? Подписывайтесь на наш Телеграм-канал
Об интерфейсе часто говорят, когда имеют в виду взаимодействие человека и компьютера или приложений. В статье разберем определение интерфейса, что это за взаимодействия, их виды и особенности.
Что такое интерфейс
Интерфейс — это «проводник» между человеком и программой, операционной системой, техническим устройством или способ взаимодействия приложений между собой. Человек дает команды с помощью интерфейса, устройство их анализирует и отвечает. Основные задачи, для решения которых он предназначен:
- ввод и отображение информации (звук, изображение);
- управление отдельными приложениями;
- обмен данными с другими устройствами;
- взаимодействие с операционной системой.
Интерфейс подразумевает взаимодействие не только человека и техники, но и компьютер-программа, программа-программа, компьютер-устройство. Например, когда устройства подключают к системному блоку компьютера, как способ взаимодействия используют разъем.
Виды интерфейсов
Одни виды взаимодействия позволяют получить больше контроля над компьютером или смартфоном, но требуют дополнительных навыков. Другие — более комфортные, но предоставляют меньше возможностей. У каждого типа есть свои особенности.
Командная строка
Через командную строку можно выполнить максимальное количество операций — это прямой способ общения с операционной системой. Чтобы набрать команду, нужно ввести текст на языке компьютера и нажать Enter, компьютер начнет выполнять.
Минус способа в том, что он подходит только подготовленным пользователям. В командной строке нет вспомогательных графических элементов, для взаимодействия придется освоить язык, а чтобы команды работали — нельзя допускать ошибок.
Графический и текстовый
Графика упрощает взаимодействие с компьютером, с ней работать гораздо легче и комфортнее, чем с текстом. В роли графического интерфейса выступают такие элементы:
- иконки;
- меню;
- списки;
- рисунки и схемы;
- другие графические элементы.
Например, при взаимодействии с Windows используют иконки и окна, для ввода подключают мышь. На смартфоне устройством ввода служит сенсорный дисплей.
Текстовый интерфейс не использует изображения: команды отдаются с помощью текста и информация предоставляется в текстовом виде.
Жестовый, голосовой, тактильный и нейронный
Жестовое взаимодействие позволяет отдавать команды движениями пальцев. Оно применяется при работе с сенсорным экраном смартфона. Например, жест «вверх» заставляет появиться всплывающее окно.
Голосовой интерфейс — это управление голосом. Гаджет распознает и выполняет звуковые команды.
Тактильный подразумевает взаимодействие с помощью осязания: вибрация или чувствительность к силе нажатия.
Нейронный интерфейс передает команды прямо из мозга в компьютер, для этого в мозг вживляют электроды. Его применяют в медицине: так парализованный человек может общаться с окружающим миром.
Программный, аппаратный, аппаратно-программный
Взаимодействие программ между собой обеспечивает программный интерфейс. Программы направляют запросы друг другу и получают ответы. Например, чтобы постоянно показывать актуальную погоду в виджете или на компьютере, одна программа постоянно отправляет запрос другой, а та — предоставляет свежие данные.
Аппаратный предназначен для организации связи между физическими устройствами через разъемы и слоты. А когда компьютер считывает информацию с жесткого диска — это совместная работа программы и физического устройства, то есть, аппаратно-программный интерфейс.
Пользовательский интерфейс
Все, с чем взаимодействует обычный пользователь, когда включает компьютер, заходит на сайт или в приложение, все, что человек видит на экране — это пользовательский интерфейс.
Веб, игровой сайт
Веб-интерфейс позволяет работать через браузер. Это взаимодействие программ в интернете. Например, можно зайти на сайт магазина и там же оплатить покупки. Браузер в этом случае будет веб-интерфейсом, благодаря которому страницы взаимодействуют.
Игровой — это то, как пользователь может взаимодействовать с игрой, какие команды может отдавать, в какой форме представлена игровая информация и как игра будет реагировать на действия.
Материальный
Это тактильный контакт с гаджетами. Он включает в себя прикосновения к сенсорному экрану, действия с мышкой или джойстиком.
Интерфейс в телефонах
На смартфонах используют сенсорный экран, который подразумевает жестовой и тактильный интерфейсы. Пользователь прикасается к элементам, операционная система или приложение получают от него команды и выполняют их.
Каким должен быть интерфейс
Важно, чтобы интерфейс соответствовал целям и контексту. Если это взаимодействие специалиста с компьютером, то главное — это способность обеспечивать получение информации и выполнение задач. Для обычного пользователя он имеет не только техническое, но и эстетическое значение: работа с ним должна быть удобной и понятной.
Заключение
Для пользователей интерфейс — основа работы с ПК или телефоном. От того, насколько проста или сложна эта система, будет зависеть удобство управления устройством. Разработчики могут менять системные структуры для сложных задач. Неопытным пользователям лучше покупать устройства с понятным интерфейсом, чтобы облегчить себе работу.
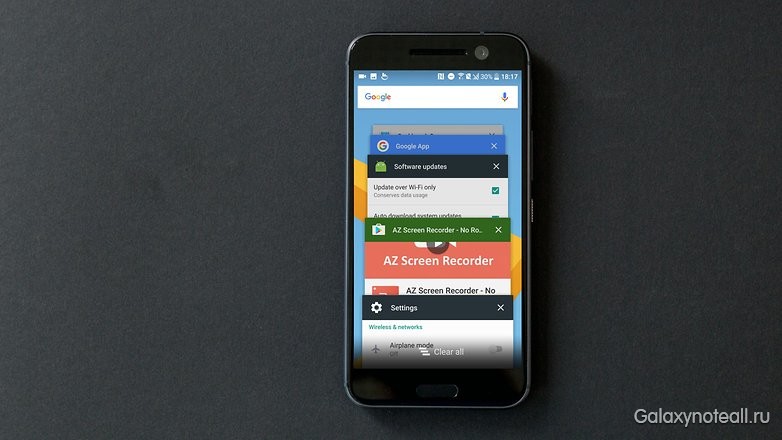
Каждый раз, когда мы слышим о каком-нибудь смартфоне, мы слышим и упоминание о его пользовательском интерфейсе. Многие устройства имеют ОС Android, но что пользователи имеют в виду, когда говорят о том, что смартфон HTC 10 оснащён интерфейсом Sense, а Galaxy Note 5 имеет TouchWiz?
Ниже в нашем небольшом сравнительном обзоре мы расскажем и покажем вам, как ряд распространённых пользовательских интерфейсов отличается между собой.
Содержание
- Что такое пользовательский интерфейс?
- Почему бы не использовать общий интерфейс на всех мобильных устройствах?
- Основные пользовательские интерфейсы для Android
- TouchWiz
- Xperia UI
- Sense
- LG UX
- Emotion UI
- Stock Android
- Какой интерфейс самый лучший?
Что такое пользовательский интерфейс?
Во-первых, что мы подразумеваем под пользовательским интерфейсом? Несмотря на то, что во всех устройствах, которые будут обозначены чуть позже, имеется Android, данная ОС характеризуется разными обличьями. Nexus 5X, как и другие Nexus-устройства, включают в себя стоковую версию Android, в то время как другие производители смартфонов используют её для создания собственных версий. Такие брендовые интерпретации Android иногда называют «вилочными» версиями.

Почему бы не использовать общий интерфейс на всех мобильных устройствах?
Производители устройств используют собственные виды интерфейсов по многим причинам, хотя главной причиной является слово «брендинг». Способность Android к кастомизации означает, что производители фирменного оборудования (также известные как OEM-производители) имеют возможность вносить собственные коррективы в программное обеспечение, в частности, в области дизайна и функциональности.
В реальности все эти различные пользовательские интерфейсы не оказывают большого влияния на ваш пользовательский опыт, так как все они созданы для выполнения универсальных задач. Разница есть лишь в наборе приложений, которые поставляются вместе с такими интерфейсами.

Важно понимать, что сторонние пользовательские интерфейсы часто различаются между устройствами одного и того же производителя. Например, TouchWiz в модели Samsung Galaxy S5 выглядит немного иначе, чем в Galaxy S7, даже если оба таких интерфейса идут в паре с последней версией Android.
Аналогичным образом (хотя это и может показаться очевидным), разные версии интерфейса стоковой Android могут выглядеть по-разному. Например, Android Lollipop не совсем идентична Android Marshmallow.
Основные пользовательские интерфейсы для Android
Ниже мы приводим список некоторых основных пользовательских интерфейсов для Android, а также рассмотрим их внешний вид и функциональность.
TouchWiz
TouchWiz являет собой пользовательскую оболочку для Android от компании Samsung. Любимый одними, ненавидимый другими, этот интерфейс настолько вездесущ, что приходит на ум многим людям в первую очередь, когда речь заходит об Android, несмотря на то, что он очень отличается от стандартной версии.
Нынешняя версия TouchWiz базируется на лазурно-синей палитре, с оттенками белого и серого цветов. Нравится вам это или нет, но этот интерфейс сегодня можно увидеть во всех девайсах от Samsung – будь то планшеты или смартфоны различных ценовых категорий.

Когда вы ставите устройство на зарядку, на экране блокировки отображаются часы, дата и уровень заряда в процентах. Иконки на домашнем экране и клавиши имеют типичный вид от Samsung, с привычным изображением цветка на иконке приложения «Галерея» и простой жёлтой иконкой приложения «Сообщения». Обратите внимание, что значок «Приложения» располагается в правой нижней части экрана, а не в наиболее привычном месте снизу в центре. Плюс, поисковая строка Google находится в середине дисплея, а не в верхней его части.

Символы, которые имеются на домашних экранах в настоящее время, также являются разработкой Samsung: главный домашний экран, или начальный экран (тот, где имеется по умолчанию виджет погоды или часов) изображается значком в виде домика. Меню новостей, представленное Flipboard на крайнем левом экране, изображено в виде двух боковых полосок, тогда как другие домашние экраны выглядят как небольшие точки. Плюс ко всему, панель приложений имеет прозрачный фон, в отличие от многих других интерфейсов, и её можно прокручивать по горизонтали.

Панель уведомлений имеет дизайн, который можно назвать самым большим визуальным отличием при сравнении рассматриваемого интерфейса с другими. Значки времени и даты отображаются в верхнем левом углу экрана, а иконки опций находятся ниже на всём дисплее. Также в панели уведомлений имеется ползунок регулировки яркости дисплея, который присутствует в нижней части экрана.
TouchWiz, в целом, характерен своими серыми, белыми и синими цветовыми оттенками, причём все они очень заметны в меню быстрых настроек, которое включает в себя различные круглые иконки.

Xperia UI
Xperia UI – это пользовательский интерфейс от Sony. Аналогично TouchWiz, он занимает другую эстетическую нишу по сравнению со стоковой Android, и имеет определённые отличия от них.
С тех пор как смартфоны от Sony избавились от физической клавиши «Домой», клавиши «Назад», «Домой» и «Недавние» стали частью программного обеспечения интерфейса. Внешне они представлены в виде треугольника, пятиугольника и квадрата.

Как и большинство производителей, Sony использует собственные пользовательские значки-иконки для звонков, сообщений и контактов. Меню приложений находится в центре нижней части экрана, а различные домашние экраны изображены в виде точек над ним. В отличие от Samsung, HTC и LG, пользовательский интерфейс от Sony не имеет новостную ленту в левой части дисплея.

Обои рассматриваемого интерфейса состоят из ярких цветов хотя его меню представлено в серо-чёрном цвете, а панель запуска приложений имеет прозрачный фон (так же как и у TouchWiz).
Xperia UI, вдобавок, включает в себя некоторые приложения собственной разработки Sony – например, Music, Album, Video, или фирменный магазин «What’s New?».

Панель уведомлений и меню быстрых настроек интерфейса Xperia UI, по существу, такие же, как и в стоковой версии Android, но меню настроек заметно разнится. В этом интерфейсе вы найдёте фирменный магазин тем, некоторые расширенные опции для аудио (включая эквалайзер), и различные режимы энергосбережения.

И напоследок скажем, что достаточно большое значение Sony уделила программному обеспечению камеры, включающее в себя ручной и автоматический режимы, вкупе с множеством специальных настроек и плагинов.
Sense
Sense представляет собой пользовательский интерфейс тайваньского производителя HTC. Последняя версия этого интерфейса состоит из набора иконок и виджетов, приправленных эстетикой стиля Material Design, и на данный момент она во многом схожа со стоковой версией Android. Меню недавних приложений, панель уведомлений и меню быстрых настроек внешне почти такие же, как у стоковой Android, хотя имеют определённые различия домашние экраны и панель запуска приложений.

HTC имеет выделенную ленту новостей на крайнем левом экране, известную как Blinkfeed, которую можно настроить согласно личным предпочтениям. Кроме того, в Sense присутствует панель запуска приложений с вертикальной прокруткой с фоном серого цвета, благодаря которому эта панель имеет деловой вид.

Аналогично интерфейсам TouchWiz и Xperia UI, в Sense есть магазин тем, так что вы можете кастомизировать ваш смартфон по собственному желанию. Меню настроек этого интерфейса во многом похоже на стоковую Android, за исключением ряда специальных дополнений, например, меню BoomSound для настройки звуковых профилей.

Также отметим, что Sense имеет собственные режимы энергосбережения, свайп-жесты и трансфер-опции для получения контента от другого устройства (например, при обновлении). Такие настройки включают в себя ряд дополнительных функций к стандартному пакету Android.
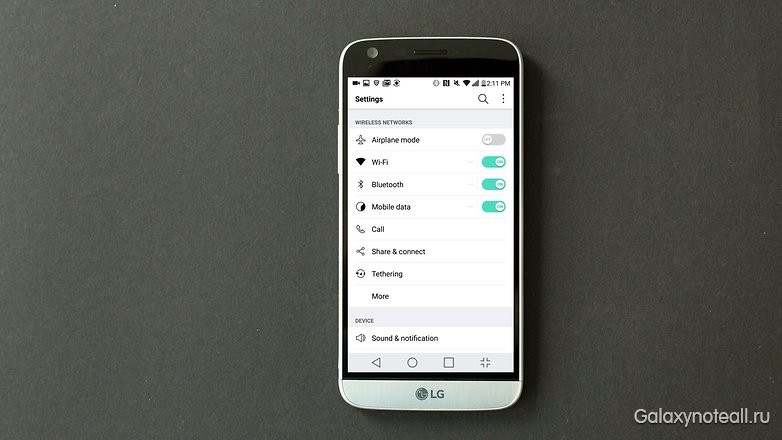
LG UX
LG UX – это фирменный пользовательский интерфейс, созданный компанией LG, который входит в число первых вещей, приходящих на ум при пользовании смартфона от LG со странным сочетанием обоев по умолчанию. Ситуация с выходом модели LG G5 немного улучшилась, однако нам по-прежнему не очень нравится зелено-фиолетовый цвет домашнего экрана.

Флагманский девайс LG G5 имеет плоские иконки квадратной формы, и в нём, как и в нижеуказанном интерфейсе Emotion UI, отсутствует панель приложений. Это означает, что все приложения размещаются на ваших домашних экранах.

Панель уведомлений немного отличается от аналогичной в стоковой Android. Вверху слева можно увидеть значки времени и даты, а также быстрый доступ к настройкам, в сопровождении кнопок быстрого доступа на слайд-панели. Здесь же находится регулятор уровня яркости дисплея.

Также хотим отметить тот факт, что в рассматриваемом интерфейсе у пользователей нет возможности включить или отключить передачу мобильных данных непосредственно из панели быстрого доступа по умолчанию. Однако такую функцию можно перетащить в данную панель, если у вас есть желание.
Кроме прочего, в LG UX имеется фид-лента под названием Smart Bulletin, которая по умолчанию включает в себя обновления для таких приложений, как Calendar, Music, Evernote и LG Health.
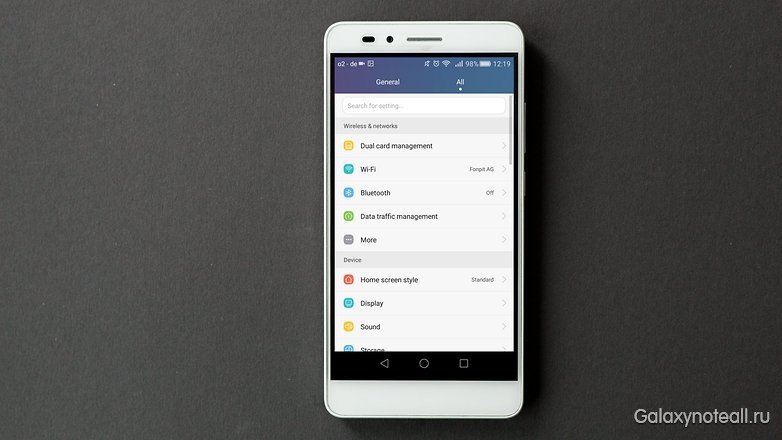
Emotion UI
Фирменный пользовательский интерфейс от компании Huawei носит название Emotion UI, который также известен как EMUI. Аналогично интерфейсу LG UX, в EMUI отсутствует панель запуска приложений – это одна из причин, почему его часто сравнивают с ОС iOS.


К слову, сходство с iOS, периодические проблемы с производительностью и несколько нелогичное меню этого интерфейса очень часто подвергается критике. Однако есть ряд фишек в EMUI, которые могут рассматриваться в качестве достойных улучшений в отношении стандартной системы Android.

Отметим, что форма и цвет иконок интерфейса от Huawei меняется в зависимости от конкретной модели устройства, однако вышеуказанный производитель, как правило, использует форму квадрата (с закруглёнными углами), а также белый или бежевые цвета. На наш взгляд, экран блокировки в EMUI является одним из самых уникальных среди многих мобильных устройств, причём его можно использовать для получения доступа к дополнительным функциям, например, фонарика или диктофона.
 Простое меню настроек белого цвета – почти такое же, как у одного из конкурентов этого интерфейса
Простое меню настроек белого цвета – почти такое же, как у одного из конкурентов этого интерфейса
Как говорится, нет дыма без огня, и в ряде случаев EMUI по-прежнему отстаёт от своих Android-конкурентов. Однако компания Huawei за последние годы добилась значительных успехов, и, учитывая растущую популярность этого производителя, нет никаких сомнений в том, что он будет продолжать эти проблемы в будущем.
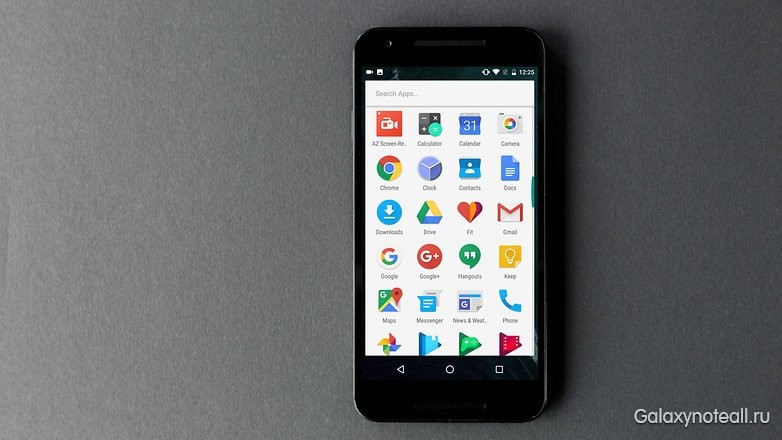
Stock Android
Стоковая версия Android является одновременно интерфейсом, присутствующих в устройствах от Google. Для некоторых людей это золотой стандарт для Android – настоящий Android, не подвергнутый никаким сторонним изменениям. В целом, основное преимущество Stock Android, по сравнению с другими пользовательскими интерфейсами, заключается в скорости, с которой девайсы с таким интерфейсом работают и получают обновления. Мы нисколько не удивлены этому – Google создаёт программное обеспечение, которое первыми получают его же мобильные устройства.

Ещё одним ключевым аспектом привлекательности рассматриваемого интерфейса является то, что он прошёл оптимизацию для внутренних компонентов устройства. Компания Google (в партнёрстве с другим OEM-производителем) выпускает лишь несколько моделей в год, специально разработанных для новой версии Android. Другие компании выпускают множество моделей, призванных выполнять обновление их собственных пользовательских интерфейсов для текущего поколения аппаратного ПО.

Также скажем, что стоковый интерфейс Android использует плоские, красочные иконки, панель запуска приложений с вертикальной прокруткой и красивую анимацию.
Какой интерфейс самый лучший?
Этот вопрос слишком субъективен для точного ответа: каждый пользователь обладает собственными вкусами и предпочтениями. Это может звучать как отговорка, но одной из самых сильных сторон Android является то, что эта система может предложить великое множество интерфейсов на выбор. Мы уверены, что большинство людей предпочитают стоковый интерфейс Android, хотя нам всегда хотелось бы видеть те небольшие изменения, которые OEM-производители включают в своё ПО.
А какой интерфейс для Android вы считаете самым лучшим? Расскажите нам об этом в комментариях.
Практически каждый день мы с вами выполняем различные действия, используя вспомогательные устройства. Например: чтобы включить воду, открываем кран, чтобы посмотреть любимую передачу на любимом канале, нажимаем соответствующую кнопку на пульте дистанционного управления. Для запуска нужной программы на компьютере нажимаем ее иконку на рабочем столе. Покупая товар в магазине, используем кнопки «Купить» и «Оформить заказ». Между краном с водой, иконкой на рабочем столе и кнопкой на сайте есть много общего – все это интерфейсы.
Что такое интерфейс
Слово интерфейс в переводе с английского interface обозначает «взаимодействие», «сопряжение». Этим термином называют все инструменты, с помощью которых одна система может как-то контактировать, взаимодействовать с другой. Кран – это «посредник» между человеком и водопроводом, иконки на рабочем столе компьютера – между пользователем и установленными программами, иконка или другой объект на сайте – между человеком и программным обеспечением (бекэндом).
Какие задачи решают интерфейсы
Интерфейс нужен для того, чтобы дать команду программе или устройству на их «языке», получить ответ в форме текста, звука, изображения, информацию об ошибках, сбоях и т. д.
Интерфейсы предназначены для решения следующих задач:
- Ввода команд (с помощью мышки, клавиатуры, жеста и даже голоса).
- Отправки запроса и получения ответа. Ответ может иметь форму звука, текста, изображения.
- Обмена информацией между программами и устройствами.
- Управления программами и аппаратными устройствами.
- Получения данных о возникших на устройстве ошибках.
Типы и виды интерфейсов
В информатике принято делить интерфейсы на несколько типов. Давайте рассмотрим их. Разные устройства могут использовать сразу несколько типов интерфейсов. Например, в ноутбуке имеется графический и жестовый интерфейс, командная строка. Смартфоны используют одновременно графический, жестовый и голосовой интерфейс.
Командная строка
Такой интерфейс активно использовался на заре развития компьютерных технологий. Командная строка – единственно возможный способ взаимодействия между пользователем и операционной системой MS-DOS.
Графический и текстовый
Графический интерфейс, GUI, graphical user interface позволяет взаимодействовать с операционной системой и программами с помощью визуальных элементов – иконок, окон, указателей мыши, списков, полей ввода и других объектов. Управление элементами графического интерфейса осуществляется с помощью мышки, тачпада, сенсорного дисплея. В рамках одной операционной системы визуальные элементы управления унифицированы. Это значительно упрощает процесс освоения новых программ.
Примером графического интерфейса является любой веб-сайт. Все, что мы видим на сайте – это фронт-энд. Благодаря ему пользователи взаимодействуют с бек-эндом, программной составляющей.
Текстовый интерфейс, TUI, Text user interface – это способ взаимодействия человека и компьютера с помощью набора букв и цифр. Ярким примером реализации текстового интерфейса является старая операционная система MS-DOS.
Жестовый, голосовой, тактильный и нейронный
Жестовый интерфейс – это технология взаимодействия, с помощью которой можно управлять устройствами, которые «понимают» жесты. Основной логикой создания такого интерфейса стало повышение удобства управления. Жестовый интерфейс используется в ноутбуках, смартфонах и планшетах. Делится на два типа: контактный (тактильный) и бесконтактный. Запрограммировать жестовый интерфейс сложно, зато для пользователя он легок и интуитивно понятен.
Голосовой интерфейс раньше встречался только в научной фантастике. А сегодня практически каждый знает смысл фразы Okay, Google. Пользователи «Яндекс Браузера» могут использовать Алису – российский аналог «Помощника» от Google.
Пользователь вводит команду на своем родном языке, смартфон распознает ее и выполняет.
Практическая реализация голосового интерфейса – сложная задача. Большинству пользователей не нужна машина, которая поймет, что ты от нее хочешь только с пятого раза. Голосовой интерфейс должен работать идеально. Для этого программисты должны учитывать множество параметров: интересы аудитории, задачи, которые нужно решить, процессы, которые предполагается автоматизировать.
Тактильный интерфейс – это подвид жестового, предполагает непосредственный контакт с поверхностью (сенсорный экран, тачпад).
Нейронный интерфейс предназначен для передачи сигнала из мозга в компьютер или другое устройство. Для этого в мозг вживляют электроды. С помощью нейронного интерфейса парализованный человек может общаться с окружающим миром. Системы, которые это обеспечивают имеют большое медицинское и гуманитарное значение.
Программный, аппаратный, аппаратно-программный
Многие пользователи устанавливают на свой компьютер или смартфон виджет погоды. Это яркий пример программного интерфейса, API. Application programming interface – это инструменты взаимодействия различных программ между собой. Одна программа отправляет запрос другой, та дает ответ – вы видите на экране прогноз погоды в специальном объекте, виджете.
API используются в интернет-протоколах, при описании структур программ, также они могут быть выполнены как отдельная библиотека в конкретной операционной системе.
API – это универсальный способ взаимодействия между собой приложений, написанных на разных языках программирования и разными разработчиками.
Программно-аппаратным интерфейсом называется способ взаимодействия приложений и оборудования. Пример – считывание данных с жесткого диска. Еще пример – операционные системы. Задача ОС – обеспечить взаимодействие программ и программ с «железом».
Аппаратный интерфейс обеспечивает взаимодействие различного оборудования, например, компьютера и принтера, компьютера и беспроводной мыши, компьютера и телевизора (внешнего монитора). Такой интерфейс может быть контактным, бесконтактным и смешанным.
Пользовательский интерфейс
Пользовательским интерфейсом называют все инструменты, с помощью которых человек взаимодействует с программой, сайтом, системой «умный дом», отправляет команды и получает данные. Пользовательский интерфейс связывает воедино самого пользователя, операционную систему и программы.
Для реализации пользовательского интерфейса существуют различные инструменты, например, компьютерная мышка, сенсорный экран смартфона, джойстик игровой приставки.
Пользовательский интерфейс может быть реализован в той или иной форме. Наибольшую популярность получил графический интерфейс.
Веб-интерфейс, игровой сайт
Веб-интерфейсом называют все способы взаимодействия программ в интернете. Например, пользователь заходит в интернет-магазин, выбирает там товар и нажимает на кнопку «Купить» а затем – «Оплатить картой». Сайт отправляет запрос банку на списание средств со счета клиента и на зачисление на счет магазина. Понятно, что веб-интерфейсом в этом случае будет клиентский браузер – все взаимодействие происходит через него.
Игровой интерфейс – это все способы взаимодействия пользователя с игровым приложением. Создавая игру, программист должен ответить на такие вопросы: какие команды может давать игрок, как будет представлена различная игровая информация, как игра отреагирует на те или иные действия пользователя, какие данные предоставит.
Материальный интерфейс
Материальный интерфейс – это все способы взаимодействия с компьютерной мышкой, джойстиком, сенсорным экраном и даже с водопроводным краном. То есть со вполне осязаемыми, материальными объектами.
Интерфейс в телефонах
В современных телефонах используются различные виды интерфейсов: графический, голосовой, жестовый, тактильный. Пользователь прикасается к элементам на экране, дает команды голосом, а программное обеспечение распознает и обрабатывает эти команды.

ПРОТЕСТИРУЙТЕ ЗВОНКИ ДЛЯ ВАШИХ ЗАДАЧ
Все новые пользователи получают 10 звонков в подарок сразу после создания аккаунта в Программе обзвонов!
Каким должен быть интерфейс
Любой интерфейс создается для того чтобы обеспечить эффективный диалог, контакт двух систем, предоставить требуемые данные. Пользовательский интерфейс должен обеспечивать удобство управления программой, устройством и решать другие задачи. Рассмотрим, какие требования предъявляются к веб-интерфейсу:
- Веб-интерфейс должен иметь оптимальное число визуальных элементов – не меньше, но и не больше. Если их будет меньше, посетитель просто не поймет, как взаимодействовать с сайтом и решить стоящую перед ним задачу. С другой стороны, люди не любят долго разбираться в чем-то. Если интерфейс будет чересчур сложным, перегруженным, человек скорее перейдет на сайт конкурента, где все яснее и понятнее.
- Сайт должен быть адаптивным не только к компьютеру, но и к любому смартфону. Все элементы должны быть легко читаемы, сайт должен «помещаться» в экран полностью.
- Интерфейс сайта должен быть последовательным, эффективным. Например, сайт интернет-магазина обязательно должен иметь «Корзину», фото товаров, их описание, слева или наоборот, справа должно быть меню с категориями, также нужно предусмотреть информацию о доставке и оплате.
- Интерфейс сайта также должен быть снисходительным. Предположим, пользователь допустил ошибку при заполнении анкеты или при выборе товара. Предоставьте ему возможность отмены операции.
Базовые принципы разработки интерфейсов
Программирование интерфейсов – сложная, ответственная работа. Необходимо придерживаться 7 важных принципов их разработки:
- Понятность. Пользователь с первого взгляда должен понимать, для чего предназначена конкретная кнопка, меню, переключатель и другие элементы.
- Простота. Интерфейс должен дать возможность достичь цели за минимальное количество шагов.
- Выделение главного. Нужно, используя цвета, размеры и формы выделить наиболее важные элементы.
- Единообразие. Окно программы, сайт, мобильное приложение нужно программировать в едином стиле, чтобы ничего не выбивалось из общей канвы.
- Последовательность. Интерфейс должен вести пользователя/посетителя по пути достижения цели. Элементы интерфейса должны как бы предсказывать каждый следующий шаг.
- Предсказуемость. Пользователь ожидает решить свою задачу, а значит программист должен предоставить ему эту возможность.
- Эстетичность. Интерфейс должен не только вести к цели, но и еще быть визуально привлекательным.
Заключение
Интерфейс – широкое понятие. Он обеспечивает взаимодействие двух любых систем, например, пользователя и компьютера, смартфона, планшета. Пользователи не хотят думать, для чего предназначены кнопки, списки, переключатели и другие элементы, они ценят простоту. Задача интерфейса – сделать пользовательский опыт легким и интуитивным.
Что такое интерфейс простыми словами?
Нажимая на клавиатуру компьютера, кликая кнопками «мышки», касаясь иконок на планшете (мобильном телефоне), человек мало задумывается о том, как машина понимает его намерения. Он просто вводит нужную команду либо набор последовательных команд (найти информацию, заказать и оплатить товар, записаться к врачу) и практически мгновенно получает требуемый результат, подсказку, мотивированный отказ.
Реально происходит сложный процесс взаимодействия между отдельными компонентами электронного прибора либо между электронным прибором и человеком. Протекание процесса обеспечивает стандартизированная система сигналов и способов взаимообмена информацией, получившая название «интерфейс». Его ещё называют границей между взаимодействующими структурами (Interface переводится с английского как «место соприкосновения»), допускающими присутствие даже искусственного интеллекта.
Зачем нужен интерфейс?
Главное назначение – облегчить пользователю общение с компьютером. С помощью интерфейсов обеспечивается:
- аппаратное и программное сопряжение двух объектов;
- диалог между программой и оператором;
- ввод/вывод данных;
- передача данных внутри системы и её компонентов;
- соблюдение правил/стандартов общения.
Благодаря интерфейсу на экране ПК (телефона) осуществляется удобный контакт с веб-страницей путём перехода на нужные иконки меню, эффективное использование электронного устройства в целом.

Виды интерфейса
Бывают различные типы интерфейсов. Самыми распространёнными являются:
- Аппаратный (физический) – включает в себя методы и средства взаимодействия между составными элементами компьютера через шлюзы, разъёмы, слоты. Самый характерный пример – универсальная последовательная шина (USB), используемая для подключения внешних устройств.
- Программный – сюда входят инструменты, обеспечивающие взаимодействие программ друг с другом (например, ПК с принтером), плюс обмен информационными ресурсами. В частности, прикладной программный интерфейс (API) представляет собой набор процедур, используемых приложением для запроса и выполнения служб более низкого уровня в ОС компьютера.
- Аппаратно-программный – обеспечивает сопряжение обоих интерфейсов.
- Пользовательский (человеко-машинный) – совокупность средств и правил взаимодействия оператора и машины в форме диалога. Иными словами, это картинка, которую видит пользователь на внешней части устройства и с которой непосредственно работает.
- Графический – вид пользовательского интерфейса, построенный на основе следующих принципов:
- объекты изображаются в форме значков;
- управление объектами (программное и аппаратное) происходит в окнах, где расположены меню и разного рода манипуляторы;
- в отличие от текстового, графический интерфейс системы предоставляет пользователю доступ ко всем видимым объектам на экране ПК с помощью «мыши» или клавиатуры.
Существуют и другие категории пользовательских интерфейсов: голосовой, жестовый, тактильный, игровой, веб-страница.

Составляющие хорошего пользовательского интерфейса
Хорошим считается интерфейс, работа с которым не вызывает затруднений даже у неопытного пользователя. Если в процессе навигации по сайту возникают проблемы, значит, разработчики создали интерфейс пользователя с несовершенной структурой. В результате «юзер» не сразу понимает, куда нужно навести курсор для достижения желаемого эффекта.
Хороший интерфейс программы или системы должен говорить на языке пользователя и содержать как минимум следующие элементы:
- командная строка;
- меню быстрого доступа;
- кнопки команд и вызова диалоговых окон;
- выпадающие списки;
- переключатели (флажки).
Признаки интуитивно понятного интерфейса идентичны, будь то веб-страница, программа либо сервис. Согласно исследованиям Online Marketing Institute 80-85% посетителей покидают сайт из-за плохого дизайна либо большого числа кликов, требующихся для поиска нужных сведений. 40% не склонны туда возвращаться, если использование ресурса доставило им большие затруднения.
В заключение стоит отметить, что каким бы дружественным ни был интерфейс, пользователь должен обладать определённым уровнем подготовки, чтобы управление информационной системой было удобным и приятным.
Интерфейсы бывают разными. Во-первых, они отличаются по характеру систем, которые взаимодействуют между собой. Во-вторых, отличается характер их реализации. В-третьих, отличаются возможности интерфейсов. Одни дают вам полный доступ к программной части ПК, но чтобы их использовать, нужны специальные знания. Другие – удобные в использовании, но функционал, который они открывают, ограничен.
Рассмотрим основные типы интерфейсов подробнее.
Пользовательский интерфейс
UI (англ. user interface) или интерфейс пользователя. Именно этот тип взаимодействия имеют в виду чаще всего, когда вспоминают про интерфейс.
Он предназначен для организации контакта между человеком и программно-аппаратными средствами, компонентами компьютерной системы. С его помощью пользователи взаимодействуют с операционными системами и программами, находящимися под их управлением.
Средствами реализации пользовательского интерфейса чаще всего выступают такие инструменты, как:
- клавиатура
- компьютерная мышь
- джойстик
- дисплей
- стилус
При этом UI-интерфейс в зависимости от операционной системы может быть реализован в нескольких формах. Самый популярный – графический интерфейс. Но есть и другие. Рассмотрим основные виды UI.
Графический интерфейс
GUI (англ. graphical user interface) или графический интерфейс пользователя. Это система взаимодействия, предоставляющая пользователям доступ к системным объектам и инструментам управления через визуализацию информации – через графические элементы на мониторе.
Чаще всего для экранного отображения команд и результатов их выполнения используются окна. Элементы управления программами отображаются визуально внутри окон – в форме:
- значков
- иконок
- кнопок
- меню
- списков
- полей ввода и прочих
Управление этими элементами осуществляется с помощью средств реализации, указанных выше – например, с помощью мыши или сенсорного дисплея. Так как различные программы в рамках одной ОС используют идентичные визуальные элементы управления, процесс освоения новых программ для пользователей максимально упрощен. Они учатся на основе ранее полученного опыта.
Пример GUI, с которым мы сталкиваемся ежедневно – web-интерфейс. Это любой интернет-браузер, через который мы читаем новости, делаем покупки, смотрим погоду и заказываем пиццу. С его помощью мы взаимодействуем с другими сайтами – программами в интернете. Каждый сайт тоже имеет свой интерфейс, через который система взаимодействует с вами. И это тоже графический web-интерфейс.
Текстовый интерфейс
TUI (англ. Text user interface) или текстовый интерфейс пользователя. Это система взаимодействия человека и машины посредством команд и откликов с помощью набора буквенно-цифровых символов – текста.
Лучший пример TUI – командная строка. Это прямой способ диалога с ОС. Он характеризуется низкой требовательностью к ресурсам и высокой скоростью отклика. Имеет немало преимуществ перед GUI в части удобства использования, поэтому алгоритмы с текстовым интерфейсом пишутся и сегодня. Прежде всего, для профессиональных программ и оборудования с низкой производительностью.
Недостаток TUI – ограниченность изобразительных средств. Его могут использовать лишь подготовленные пользователи, имеющие специальные знания. Чтобы команды работали, они должны быть введены точно и без ошибок. Для повышения юзабилити многие профессиональные программы используют интерактивные элементы, за счет которых создают более дружественную среду для работы.
Жестовый интерфейс
Это технология взаимодействия, использующая в качестве средств ввода устройства, которые понимают команды при помощи жестов. Главный мотив реализации такого интерфейса – уход от традиционных компьютерных меню приложений с целью повышения юзабилити и эргономичности управления.
Реализацию таких интерфейсов можно встретить в смартфонах и планшетных ПК с сенсорным экраном, в ноутбуках с тачпадами и прочих устройствах. В них реализована технология считывания координат с нескольких точек – так называемый мультитач (multitouch). Второй пример – жесты мышью/джойстиком, которые алгоритм преобразует в команды. Третий – охранные системы, которые реагируют на движение.
Жесты могут считываться в пространстве или на поверхности устройства, с помощью рук или головы, могут совершаться пультом или перчаткой – все это жестовый интерфейс. Он бывает контактным (тактильным) и бесконтактным. Он сложен в реализации, но легок в использовании и интуитивно понятен пользователям.
Голосовой интерфейс
Это средство бесконтактного взаимодействия человека с машиной, где инструментом для ввода выступает микрофон и программа распознавания голосовых сообщений. Раньше это было чем-то из разряда научной фантастики. Сегодня голосовой интерфейс можно встретить в поисковиках, приложениях на смартфонах, мобильных виртуальных помощниках. «Окей, Гугл», «Alexa» от Амазон – все из этой оперы.
Но это хорошие примеры. На самом деле, реализация голосового интерфейса связана с определенными сложностями. Люди не привыкли терпеть «машину, которая не понимает». Поэтому любое устройство или программа с голосовым интерфейсом должна работать безупречно. При реализации этой технологии должны учитываться когнитивная модель целевой аудитории, решаемые задачи, процессы, которые нужно автоматизировать.

Интерфейс программ
API (англ. application programming interface) или программный интерфейс приложений. Это инструменты взаимодействия компьютерных программ между собой. Функции и структуры программных объектов прописаны специальными алгоритмами.
Часто выполнены как отдельная библиотека данных ОС, используются в интернет-протоколах, в описании структур приложений. API описывает абстракцию функциональности программных объектов и по модели реализации является аналогом протокола.
API это некий программный компонент, который помогает разработчикам вставлять вызовы исполняемых кодов одних программ в коды других объектов. Такая технология позволяет взаимодействовать программам, созданным разными разработчиками. Общий стандарт API помогает алгоритмам, написанным на разных языках программирования, обмениваться сообщениями, командами, иными сигналами. Это может происходить как в пределах одного ПК, так и в рамках компьютерной сети.
Интерфейс программ с машинами
Взаимодействие между программами и компьютерами, оборудованием и другими машинами реализовано с помощью операционных систем. Они контролируют работу исполняемых кодов программ и драйверов, передавая команды центральному процессору машин.
Например, смартфон. На него установлено множество приложений – мессенджеры, игры, почта, погода и масса других. Все они взаимодействуют с телефоном через операционную систему – Android или iOS. Не было бы операционной системы – приложение не получилось бы установить на гаджет.
Аппаратный интерфейс
Взаимодействие машин, компьютеров, оборудования и их компонентов обеспечивает интерфейс аппаратных средств. Он реализован с помощью кабелей, проводов, разъемов, шин и прочих контактных технических портов. Например, основные компьютерные устройства и их компоненты подключаются к ПК через USB.. Это принтеры, устройства ввода, флэшки. Не менее широкое применение находят инструменты бесконтактной коммуникации, такие как Wi-Fi или Bluetooth. Часто их совмещают с контактными. Например, беспроводные компьютерные мыши, принимающий модуль которых подключается через USB.
Интерфейс системы — что это за программа на Андроид?

- Описание
- Способы исправить ошибку
- Вывод
Привет друзья  Сегодня поговорим про Андроид, а точнее об одной программе, с которой случается проблема — она завершает свою работу. Из-за этого конечно телефоном пользоваться мягко говоря неудобно. Я нашел некоторые советы в сети, а точнее — на форуме 4PDA, надеюсь они вам помогут
Сегодня поговорим про Андроид, а точнее об одной программе, с которой случается проблема — она завершает свою работу. Из-за этого конечно телефоном пользоваться мягко говоря неудобно. Я нашел некоторые советы в сети, а точнее — на форуме 4PDA, надеюсь они вам помогут 
Интерфейс системы — что это за программа на Андроид?
Это ребята не просто программа, а имеет очень важное значение. Кстати еще может называться графический интерфейс, неважно. Что означает? Смотрите:
- Интерфейс — это просто графическая оболочка операционной системы, под которой подразумевается: менюшки, кнопочки, всякие визуальные эффекты, оформление значков, размер и тип шрифта, оформление окошек, стиль ну и все в этом духе. То есть это — оболочка, то что мы видим. Слово интерфейс применимо не только к Андроиду.. но и к Windows — там тоже интерфейс. Неважно вообще где, даже в умных часах Apple — тоже есть интерфейс. Надеюсь понятно описал))
- Система — ну думаю тут проблем нет с пониманием, система значит операционка Андроид. То есть это системное приложение, отвечающее за внешний вид всего что только можно в Андроиде. Кстати, вот есть лаунчеры Андроид — они вот способы вносить изменения во внешнем виде, ставить свои иконки, шрифт, короче стиль оформление, так вот это все — считается изменением интерфейса.
Вот смотрите — внизу две картинки, два типа оформления менюшек и прочего, вот это можно сказать что внизу мы видим два типа интерфейса:


Интерфейс системы — как исправить ошибку?
Некоторые советы, которые могут помочь:
- У одного пользователя была ошибка в работе интерфейса — он извлек карту, сделал перезагрузку и ошибка исчезла.
- Другие пишут что ошибку вызывает автоматически включающийся энергосберегающий режим в настройках батареи.
- Один человек исправил так — включил разрешения для контактов в приложении Интерфейс системы.
- Также нашел инфу, что проблема может быть в блокировке Графическим Ключом. Нужно очистить хранилище сертификатов и их данные в настройках безопасности, чтобы стал доступен пункт отключения опции блокировки рекламы. Короче этот графический ключ нужно отключить.
- Одному помогла очистка кэша приложения Интерфейс системы. После — ошибки, мол приложение остановлено — уже не было. Попробуйте и вы. А еще можно попробовать удалить данные.
- Странно еще то, что один человек выполнил сброс до заводских.. но ему не помогло (внимание — но некоторым и помогло!). Это говорит о том, что проблема может быть в самой прошивке. Тогда если тел на гарантии — несите в сервисный центр. Ну или сами прошейте, скачав другую прошивку с оф сайта (при наличии), если вы конечно не боитесь прошивать))
- Еще можно произвести сброс параметров: Настройки > Приложения > Сброс настроек. Некоторым помогает.
- Если вы устанавливали сторонний лаунчер — то проблема может быть в нем. И также получается, что если лаунчер не ставили — то может проблему можно решить установкой стороннего лаунчера.
- Интересно — один пользователь написал то ошибка не выскакивает, если отключен интернет. Возьмите себе на заметку.
- Также причиной могут быть сторонние установленные приложения для изменения внешнего вида Андроида.
- Нашел инфу — часто такая проблема связанная с SystemUI.apk. При возможности — замените данный файл на стоковый.
Заключение
Выяснили:
- Интерфейс системы — это графическая оболочка Андроида, то есть это оформление значков, менюшек, окошек, кнопок, шрифты и их цвет и подобное. Это то, что мы видим, графическо-визуальную часть так бы сказать))
- Ошибку с этим интерфейсом нужно как-то исправить, потому что это не дает нормально пользоваться телефоном. Идеально всего — сделать сброс к заводским настройкам, если не поможет — перепрошейте телефон. Если тел на гарантии — несите в сервис по гарантии, пусть чинят, исправляют, это их обязанность.
Удачи и до новых встреч друзья, надеюсь эта инфа вам помогла, берегите себя 
На главную!
10.04.2021
