Если вы хотите обыграть ваши снимки, видео или stories за счёт цветовых градиентов, но не знаете, как это сделать на своём смартфоне, то эта публикация поможет воплотить творческую задумку в жизнь.
Итак, градиент цвета — это плавный переход от одного оттенка к другому. Эффект широко применяется в графическом дизайне и является неотъемлемой частью современного визуального языка.
Это может быть прогрессия одного единственного цвета (растяжка от светлого оттенка к тёмному), либо же в ход идут сразу несколько цветов, сочетающихся по температуре и яркости.
О том, как с помощью мобильных приложений (iOs, Android) сделать градиентный фон для «историй», добавить многоцветный задний план к видео или же градиент на изображение, — смотрите под катом.

ВИДЕО ПО ТЕМЕ: 🎥 Как сделать аватар с радужным окаймлением или градиентным фоном
ВАЖНО: друзья, vimeo в последнее время выкидывает коленца и виснет. если видео не загружается быстро, подождите 3-5 секунд и нажмите на иконку play несколько раз.
1 PICSART. Создать линейные градиенты здесь можно посредством удобного Цветового круга. Для этого нужно выбрать Effects > Поп-арт > Градиенты.
Предусмотрена функция изменения режима наложения «слоя», что позволяет привнести экспериментальное начало в процесс редактирования фото.
Вы можете создать градиентный эффект поверх готового снимка, или, изначально загрузив белый фон, создать «подложку» для ваших stories.
2 SKETCHBOOK. Одно из наиболее удобных приложений для заливки градиента поверх фотографий и рисунков, на мой взгляд. С помощью «Стилей рисования» можно создавать нескучный колорблок, градиенты внутри геометрических фигур, цветовые растяжки, уходящие в прозрачность, и градиенты внутри других градиентов (ну вы поняли).
Для этого находим иконку «Циркуль — Линейка» > Заливка > Линейная заливка. В произвольном месте нажмите на экран. Появится базовый ахроматический градиент, расположение и угол которого при необходимости можно изменить.
Так, линия градиента обычно состоит из трёх цветовых точек. Чтобы выбрать другие цвета необходимо:
- нажать на одну из точек (вверху, внизу или в центре);
- далее — Меню (круглая иконка внизу в центре приложения);
- открыть Цветовой круг;
- выбрать любой понравившийся цвет, либо подобрать уже готовые сочетания из палитры Copic.
Повторить то же самое со второй и третьей цветовыми точками (как это сделать, я постаралась наглядно показать в видео — 0:49 секунда).
Есть возможность перемещения слоя, а также копирования и изменения Режима смешения слоя и его прозрачности.
3 INSTORIES. В программе можно создать «живые» stories посредством добавления анимационных эффектов к фото, видео и тексту, а также музыки и динамичных графических элементов.
Также есть набор готовых градиентов (>20 шт.), которые можно выбрать в одноимённой вкладке.
4 INSHOT. Одно из лучших приложений для монтажа видео. Однако есть и небольшая библиотека градиентов (16 шт.), которые можно использовать в качестве самостоятельного фона (например, для stories), либо же в качестве «задника» для фото и видео.
Для этого загружаем любое изображение или ролик, уменьшаем его размер (вкладка Размер > Зум), после чего выбираем Задний план. Если нужен только градиент, то убираем верхнее фото или видео за границы монтажной области движением пальца.
Кстати, при желании библиотеку Фонов можно «пополнить», загрузив в приложение любой другой градиент (созданный, например, заранее в вышеупомянутом SKETCHBOOK), что расширит возможности для постобработки видео и снимков.
UPD от 01.10.2020
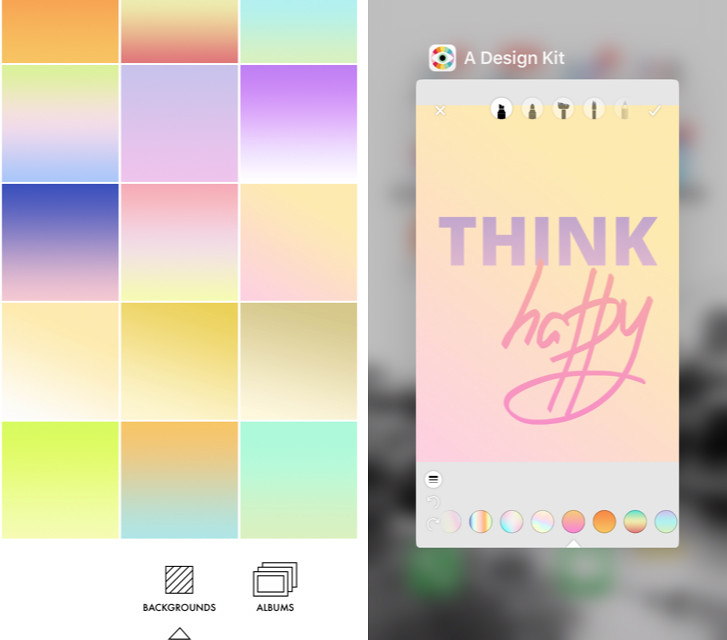
Ещё одним неплохим приложением для создания градиентов является A DESIGN KIT (ios). Оно выделяется тем, что здесь, помимо библиотеки готовых фонов (представлена слева на коллаже), можно также создавать необычные надписи от руки и вбивать печатный текст с градиентным эффектом.
Цвет и расположение готовой надписи можно редактировать. Для этого, когда надпись уже будет нанесена поверх изображения, нажмите сначала на «✔» (в верхнем правом углу), после «тапните» по надписи повторно. В открывшемся меню выбирайте иконки разных цветов — изменения сразу будут отображаться на вашем фото.

иллюстрация: юлия калмыкова
я в соцсетях: vk pn
ИНТЕРЕСНОЕ НА САЙТЕ:
🎥 Как без фотошопа добавить облака на фото?*
🎥 Мобильная обработка: эффект спрятанных букв
Лайтрум на ходу: набор пресетов «Дымчатая пастель»
🎥 Скетчи на ходу: создание иллюстраций и видеоразбор SketchBook
🎥 Живое присутствие: 4 приложения для анимированных историй
Лайтрум на ходу: 10 пресетов, которые подвигнут на творческий поиск
🎥 Селфи на ходу: 4 приложения для создания ваших лучших автопортретов
🎥 Магический реализм: приложения для создания бликов, мерцания, боке
🎥 Фотошоп на ходу: 3 способа создать эффект хроматизма на фото и видео
🎥 Игра цвета: как сделать выборочную цветокоррекцию на смартфоне
🎥 Идеальное несовершенство: царапины, потёртости и пыль на фото
🎥 6 приложений для создания засветов и пятен в стиле film burn
🎥 Азы лайтрума: установка и настройка пресетов
UI plays quite significantly to keep the user engaged within the application. The very basic starts with developing a theme for an application. Themes may apply to all the UI elements within the application, but, the first thing that the user may notice is the Action Bar. Action Bar has a theme by default. We can only change its colors from available assets. Through this article, we want to show you how you can change the background of the ActionBar and make it look more appealing. This article has been divided into two parts. First, we have demonstrated how you could create a gradient and apply it as a background to the Action Bar, and next, integrating similar ideas and methods to apply an image background to the Action Bar.

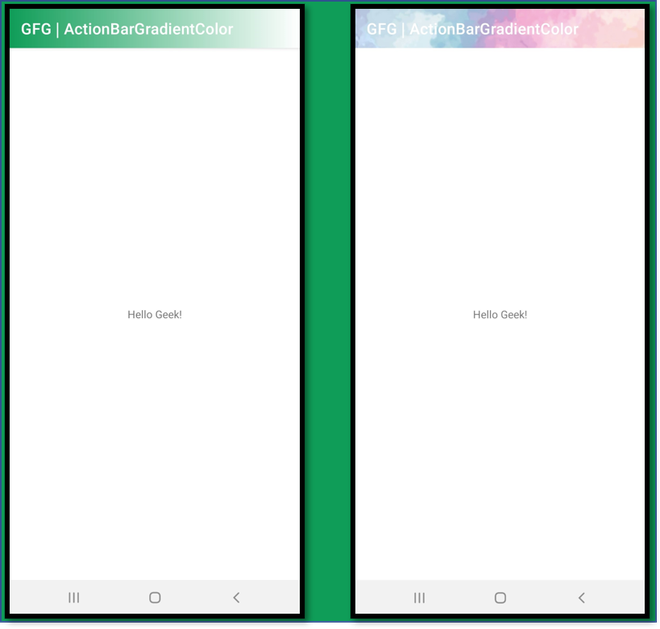
(Left) Gradient Background Action Bar, (Right) Image Background Action Bar
Steps for Setting Gradient Background for ActionBar
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Select Kotlin as the programming language.
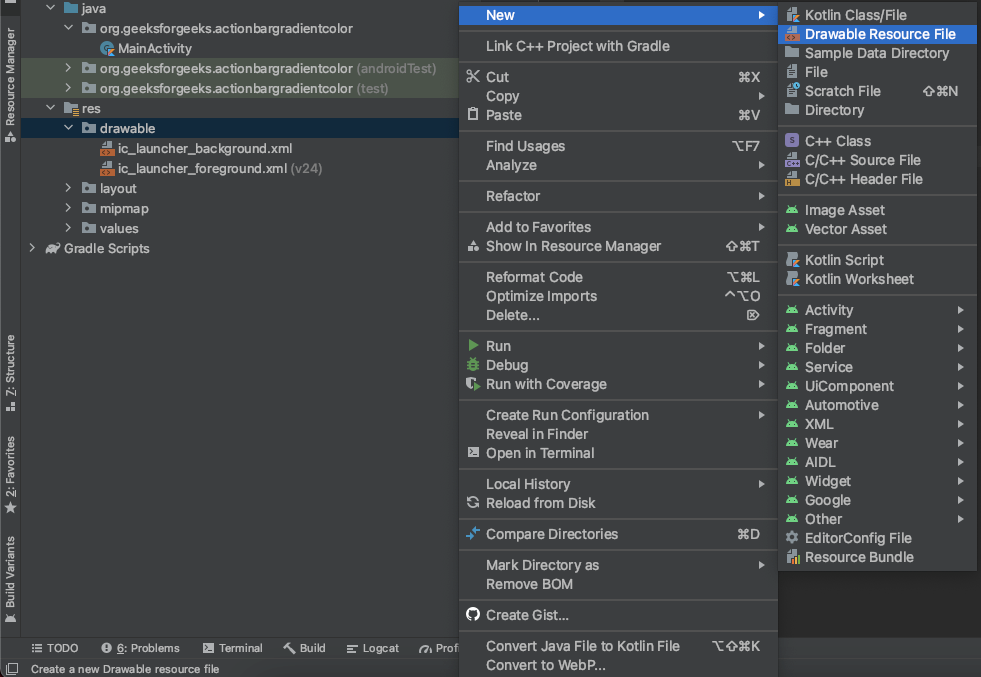
Step 2: Create a Drawable Resource File
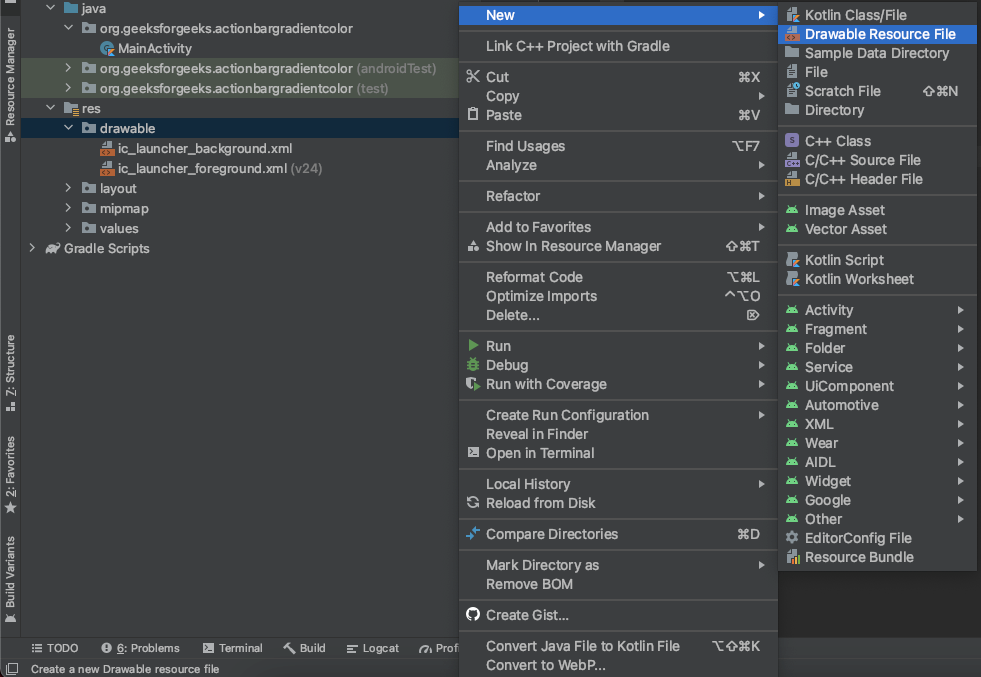
Create a Drawable Resource File by right-clicking on the drawable folder in resources. Now move the cursor to New and select Drawable Resource File as shown below.

Once selected, a window pops up to fill the file name, root element, etc. We named our file “sample_gradient“. We will select the option of shape for the root element. Once done, click OK.

Step 3: Edit the Drawable Resource File
We need to write code for gradient fragments between the shape tags. This fragment will help us creating a gradient. Follow the below code for creating one. Drawable Resource Files are written in XML by default.
XML
Below is the preview of the gradient.

Step 4: Edit the MainActivity.kt
Kotlin
package org.geeksforgeeks.actionbargradientcolor
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
supportActionBar?.setBackgroundDrawable(resources.getDrawable(R.drawable.sample_gradient))
setContentView(R.layout.activity_main)
}
}
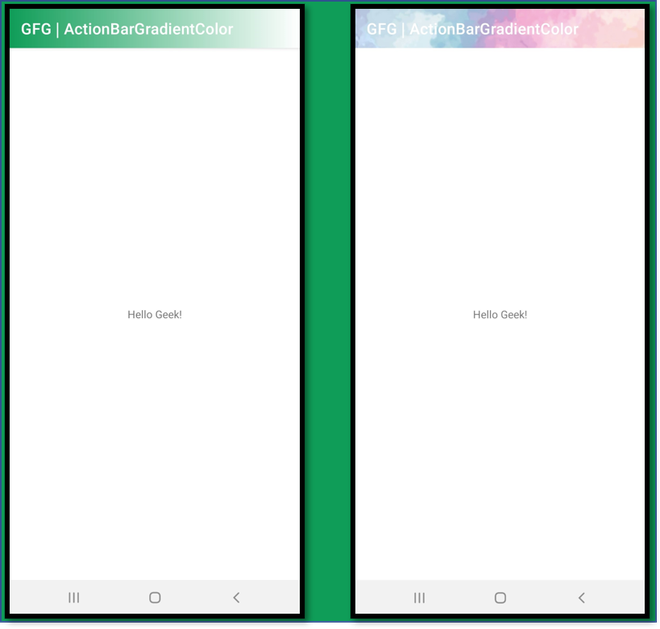
Output:

Steps for Setting an Image Background for ActionBar
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Select Kotlin as the programming language.
Step 2: Add a Design Image in the drawable folder
Simply copy and paste a design image in the drawable folder.

design_image.png
Step 3: Edit the MainActivity.kt
Kotlin
package org.geeksforgeeks.actionbargradientcolor
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
supportActionBar?.setBackgroundDrawable(resources.getDrawable(R.drawable.design_image))
setContentView(R.layout.activity_main)
}
}
Output:

UI plays quite significantly to keep the user engaged within the application. The very basic starts with developing a theme for an application. Themes may apply to all the UI elements within the application, but, the first thing that the user may notice is the Action Bar. Action Bar has a theme by default. We can only change its colors from available assets. Through this article, we want to show you how you can change the background of the ActionBar and make it look more appealing. This article has been divided into two parts. First, we have demonstrated how you could create a gradient and apply it as a background to the Action Bar, and next, integrating similar ideas and methods to apply an image background to the Action Bar.

(Left) Gradient Background Action Bar, (Right) Image Background Action Bar
Steps for Setting Gradient Background for ActionBar
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Select Kotlin as the programming language.
Step 2: Create a Drawable Resource File
Create a Drawable Resource File by right-clicking on the drawable folder in resources. Now move the cursor to New and select Drawable Resource File as shown below.

Once selected, a window pops up to fill the file name, root element, etc. We named our file “sample_gradient“. We will select the option of shape for the root element. Once done, click OK.

Step 3: Edit the Drawable Resource File
We need to write code for gradient fragments between the shape tags. This fragment will help us creating a gradient. Follow the below code for creating one. Drawable Resource Files are written in XML by default.
XML
Below is the preview of the gradient.

Step 4: Edit the MainActivity.kt
Kotlin
package org.geeksforgeeks.actionbargradientcolor
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
supportActionBar?.setBackgroundDrawable(resources.getDrawable(R.drawable.sample_gradient))
setContentView(R.layout.activity_main)
}
}
Output:

Steps for Setting an Image Background for ActionBar
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Select Kotlin as the programming language.
Step 2: Add a Design Image in the drawable folder
Simply copy and paste a design image in the drawable folder.

design_image.png
Step 3: Edit the MainActivity.kt
Kotlin
package org.geeksforgeeks.actionbargradientcolor
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
supportActionBar?.setBackgroundDrawable(resources.getDrawable(R.drawable.design_image))
setContentView(R.layout.activity_main)
}
}
Output:

Градиент — это элемент работы с цветом для создания плавных цветовых переходов. Градиенты можно использовать для создания различных эффектов в проектах, иллюстрациях, видео и при редактировании фотографий. Каждый градиент состоит из ряда цветовых образцов с точками останова между ними, что определяет расстояние между цветами. Градиенты могут отображаться рядом способов, например линейным или круговым, в зависимости от желаемого эффекта. Все градиенты, созданные в Adobe Capture, сохраняются как линейные.
-
Градиенты можно создать в модуле работы с цветами Capture. Запустите Adobe Capture. Если камера не запускается автоматически, коснитесь значка камеры, чтобы сделать снимок с ее помощью. Коснитесь значка Изображение, чтобы выбрать имеющееся изображение с Фотопленки, из каталога Lightroom, в Adobe Stock или в Creative Cloud.
-
Используйте ползунок модуля в нижней части экрана, чтобы выбрать цвета.
-
Чтобы включить захват градиента, коснитесь значка Режим в правом верхнем углу и выберите значок Градиент. Приложение автоматически определит интересный градиент, используемый в изображении.
-
Заморозьте экран, коснитесь его и проведите пальцем, чтобы выбрать новый градиент. Перетащите указатели, чтобы выбрать новые отдельные цвета.
-
Чтобы добавить или удалить цвета от 2 до 15, используйте щипок двумя пальцами на градиентной полосе. Также можно настроить точки останова, выбрав значок Треугольник для перемещения средней точки между двумя цветами.
-
Коснитесь значка Фильтр, чтобы выполнить фотокоррекцию для более точного захвата.
-
Нажмите кнопку выдержки, чтобы перейти к следующему шагу.
-
Используйте вкладку Цветовые образцы, чтобы настроить значения цветов, и вкладку Гармонии для редактирования цветов с помощью ползунков для цветового пространства. Вы также можете редактировать напрямую, выбирая новые цвета из исходного изображения.
-
Коснитесь значка Сохранить (->) в правом верхнем углу экрана.
-
Коснитесь градиента, который следует редактировать, в вашей библиотеке. Чтобы открыть технологический процесс редактирования, выберите значок Карандаш.
-
Используйте вкладку Цветовые образцы, чтобы настроить значения цветов, и вкладку Гармонии для редактирования цветов с помощью ползунков для цветового пространства. Вы также можете редактировать напрямую, выбирая новые цвета из исходного изображения.
-
Коснитесь значка Сохранить (->) в правом верхнем углу экрана.
Градиенты можно экспортировать из Adobe Capture для использования в других приложениях.
Экспортировать как изображение. Экспортируйте градиент в формате PNG соответственно разрешению и размеру на экране.
Экспортировать как SVG. Экспортируйте градиент в формате SVG со встроенным профилем градиента.
Чтобы загрузить градиент в активный цветовой образец, откройте файл в Adobe Illustrator и выберите холст. Отсюда его можно добавить в цветовые образцы или использовать инструмент «Градиент», чтобы изменить и уточнить его.
Чтобы добавить его в ресурсы, откройте этот файл в Adobe XD и выберите элемент градиента или выберите Заполнить для редактирования градиента.
Экспортировать как CSS. Экспортируйте градиент как CSS-файл для использования в проектах.
Онлайн-редактор Canva позволяет создавать дизайн с градиентом. Для этого в библиотеке Canva есть множество шаблонов и разнообразные элементы с градиентами.
Как воспользоваться этими возможностями я расскажу в этой статье.
Содержание статьи:
- Как сделать градиентный фон у картинки.
- 1 способ — шаблон с градиентом.
- 2 способ — градиентный фон.
- Добавляем фотографию или видео градиента.
- 1 способ — выбрать в Canva.
- 2 способ — загрузить свой файл с градиентом.
- Градиент в элементах дизайна.

Помните это при работе с любым видом градиента:
- Форму градиента в Canva нельзя поменять — поэтому сразу выбирайте нужный вариант.
- В Canva фон — это то, что полностью заполняет картинку. Фон можно только растянуть, а сделать меньше не получится.
- Все с градиентом можно вращать и поворачивать относительно осей. Обрезать можно все, кроме фона.
- Дизайн с анимацией скачивайте в формате gif или mp4.
- Цвета градиента меняются не всегда — где и как можно менять цвета читайте в этой статье.
И еще одно отступление. Цвета для градиентов в примерах я буду брать, чтоб хорошо видеть части градиента.
Как сделать градиентный фон у картинки
Есть 2 способа для создания градиентного фона у картинки:
переделать под себя готовый шаблон с градиентным фоном или взять только фон и добавлять к нему свои элементы.
1 Способ — шаблон с градиентом
ШАГ 1. В боковом меню нажмите на вкладку «Шаблоны».
ШАГ 2. В поисковой строке введите: градиент или gradient.
Совет. На каком языке напишите на таком языке сначала Canva подберет шаблоны.

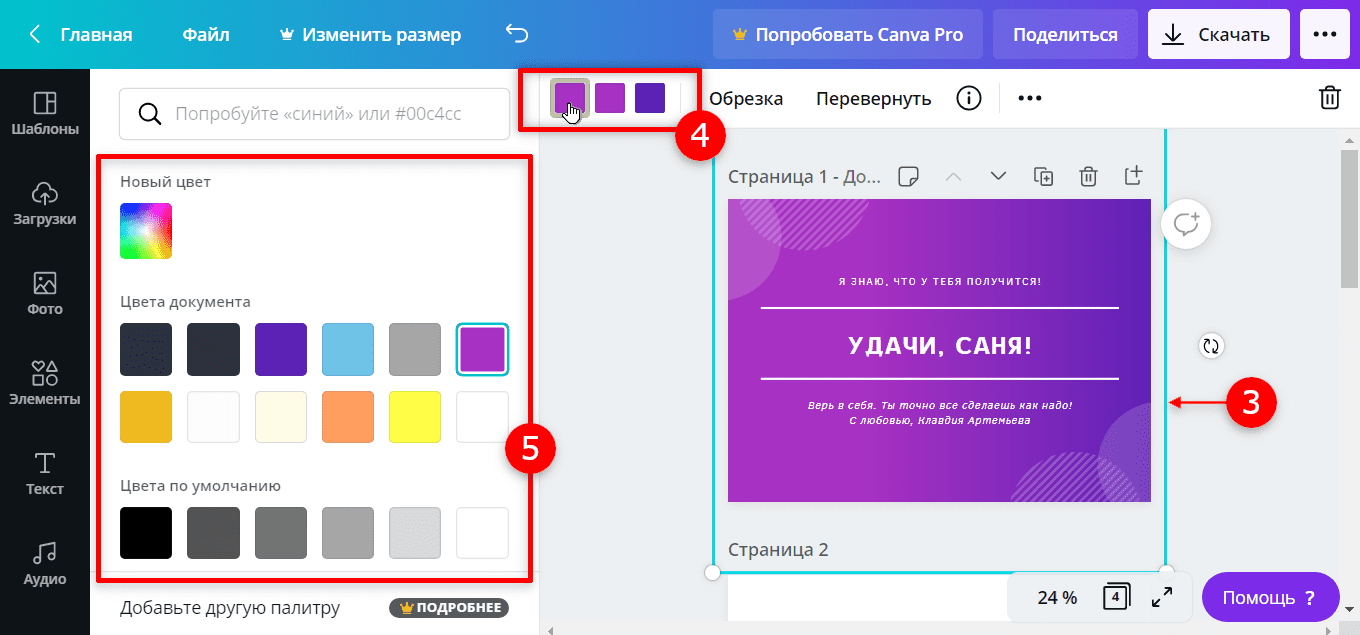
ЕСЛИ НУЖНО ПОМЕНЯТЬ ЦВЕТА ГРАДИЕНТА
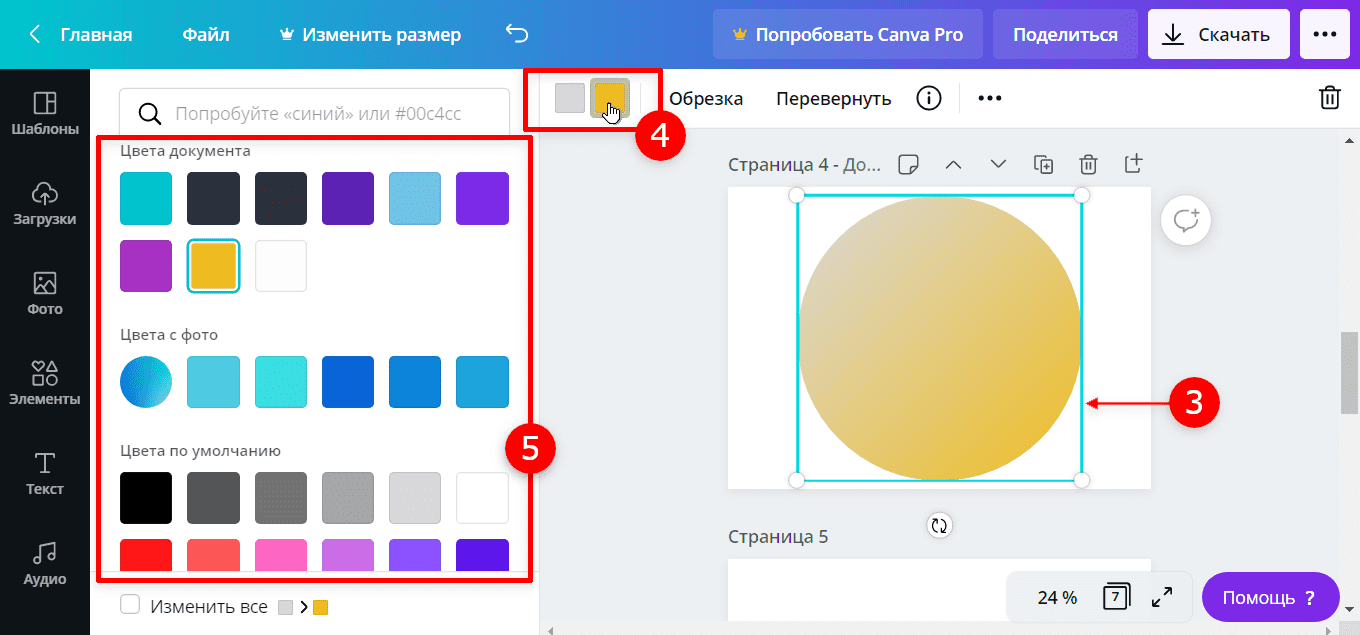
ШАГ 3. Выделите фон шаблона.
После выделения фона появятся квадратики с цветами градиента.
ШАГ 4. Нажмите на нужный квадратик для выбора цвета.
ШАГ 5. Меняйте на цвет среди уже используемых или выберите новый цвет.


Совет. Поменять форму градиента нельзя. Но можно выбрать шаблон с нужной формой градиента, а после убрать ненужные элементы. А на этом фоне создать свой дизайн.
2 Способ — градиентный фон
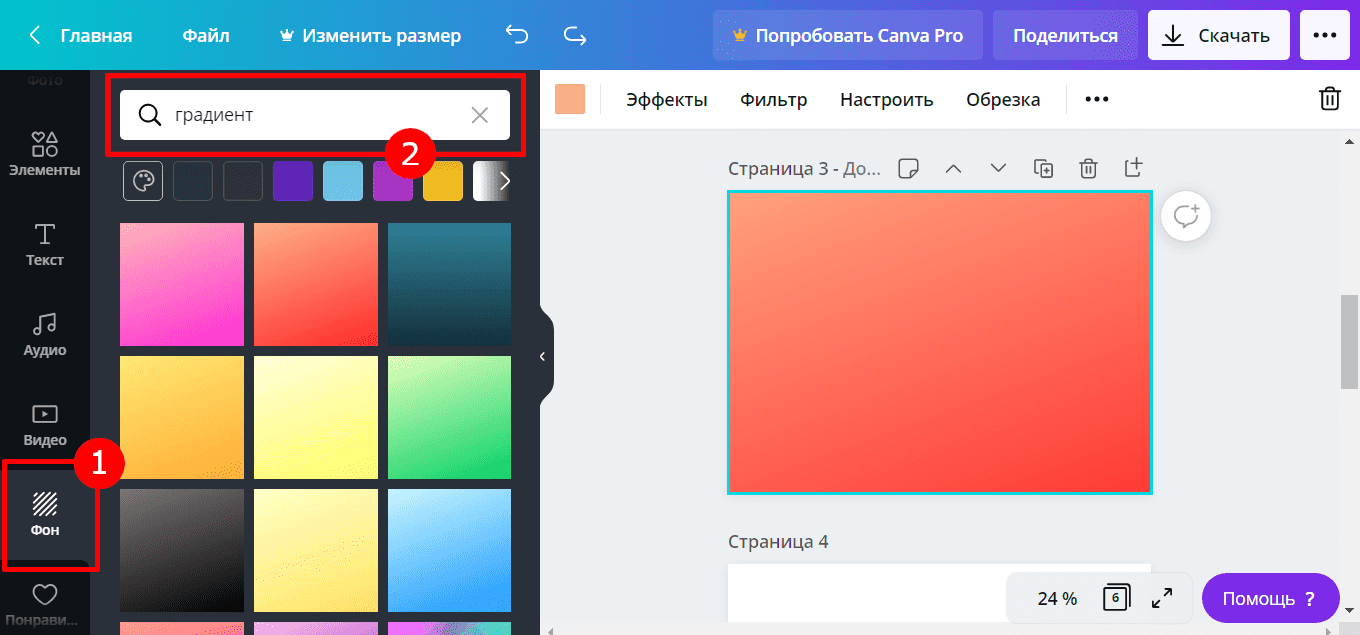
ШАГ 1. В боковом меню нажмите на вкладку «Фон».
ШАГ 2. В поисковой строке введите: градиент или gradient.

КАК ПОМЕНЯТЬ ЦВЕТА ГРАДИЕНТА ФОНА
В этом способе только для некоторых вариантов фонов можно слегка поменять цвет градиента. Разобраться, где цвет меняется можно так:
ШАГ 3. Выделите выбранный фон.
ШАГ 4. Посмотрите на маленький цветной квадратик.
Если вариант вам подходит — нажмите на квадратик.
ШАГ 5. Меняйте на любой цвет или среди уже используемых или выберите новый цвет.

Добавляем фотографию или видео градиента
Этот вариант пригодится, когда градиент нужен только для части картинки. Как, например, на рисунке ниже.
Хотя, конечно, можно растянуть фото и видео на всю картинку.
Фотографию или видео градиента для фона вашего дизайна вы можете взять в библиотеке Canva, а можете загрузить свои.
Учтите, что цвет градиента здесь не меняется. Вы только можете повлиять на цвета фотографии с помощью функций меню — «Эффекты», «Фильтр», «Настроить».
1 способ — выбрать в Canva
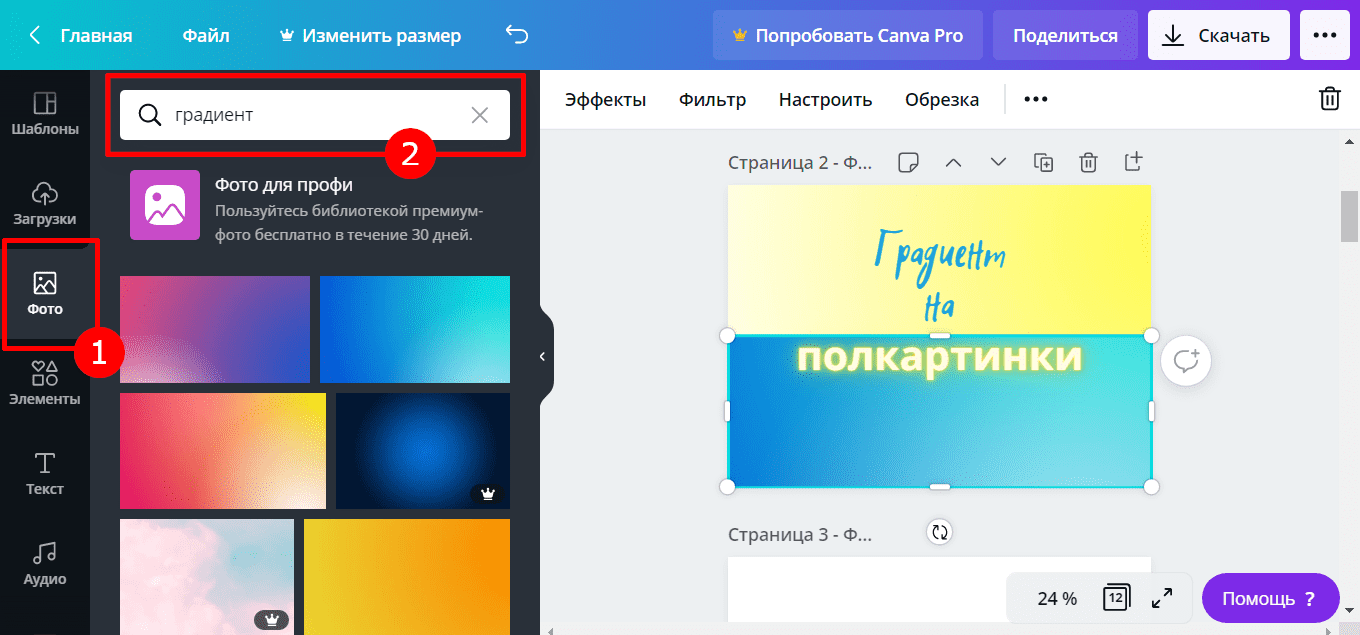
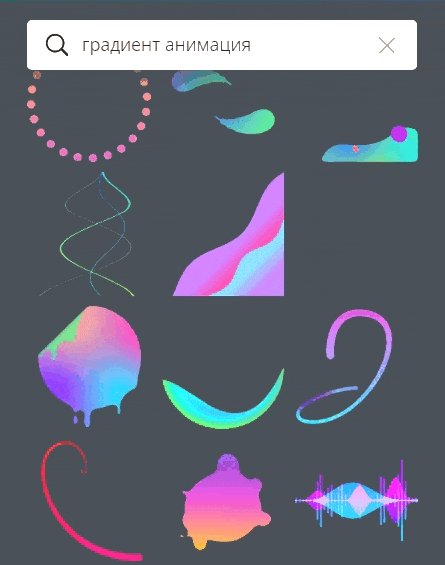
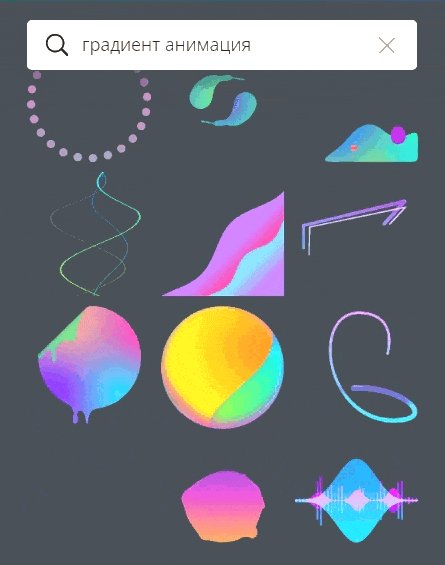
ШАГ 1. В боковом меню нажмите на вкладку «Фото» или «Видео».
ШАГ 2. В поисковой строке введите: градиент или gradient.
Выбирайте понравившийся вариант.

2 способ — загрузить свой файл с градиентом
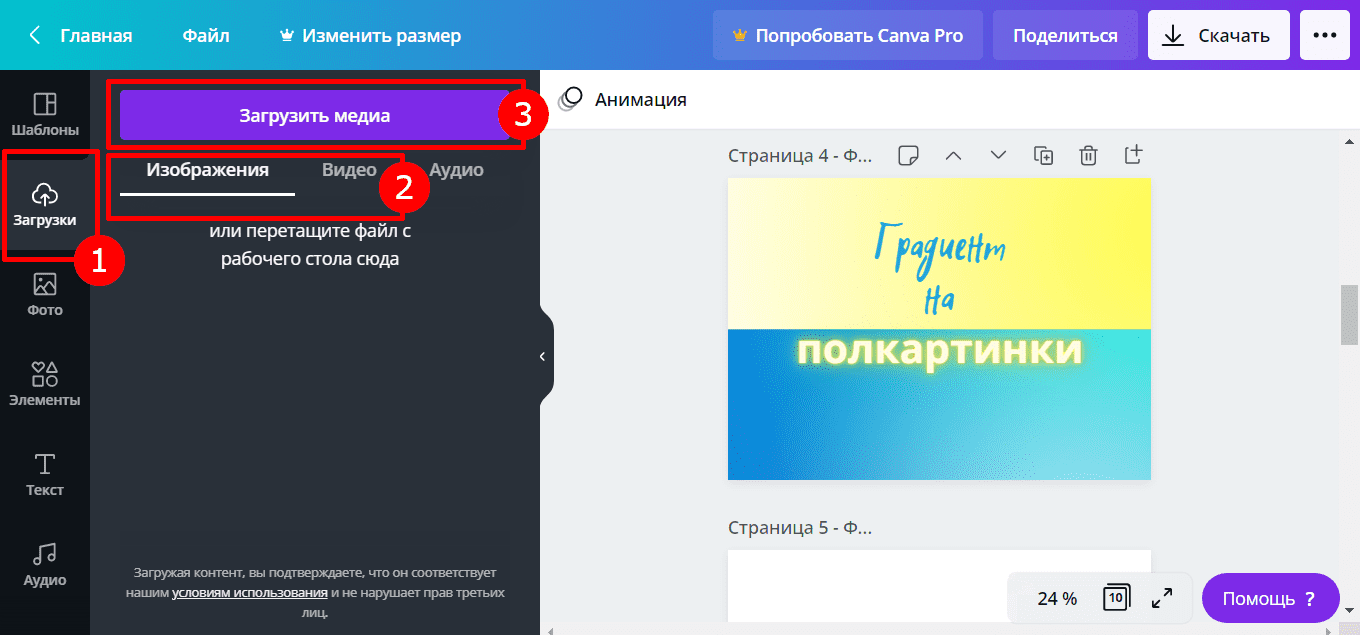
ШАГ 1. В боковом меню нажмите на вкладку «Загрузки».
ШАГ 2. Выберите «Изображения» или «Видео».
ШАГ 3. Нажмите на кнопку «Загрузить медиа» и выберите файл для загрузки.

Градиент в элементах дизайна
Особенно украсит картинку разнообразные фигуры с градиентом. Canva предлагает множество уже готовых элементов для вашего дизайна.
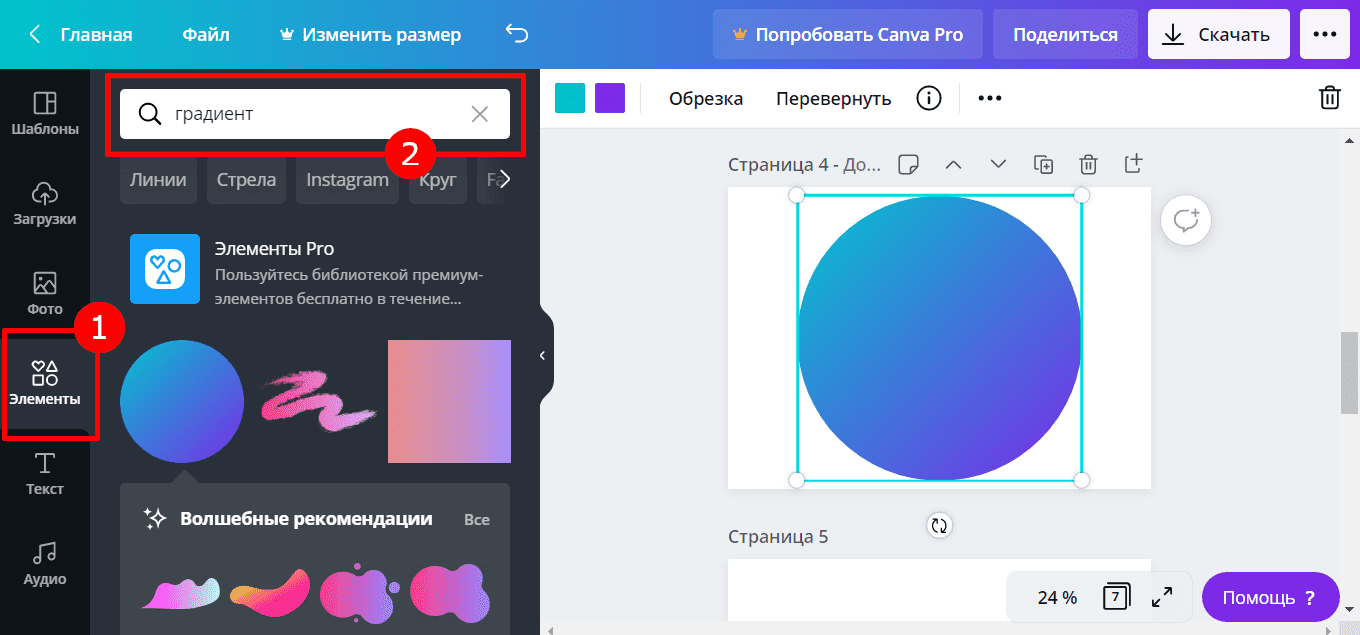
ШАГ 1. В боковом меню нажмите на вкладку «Элементы».
ШАГ 2. В поисковой строке введите: градиент или gradient.

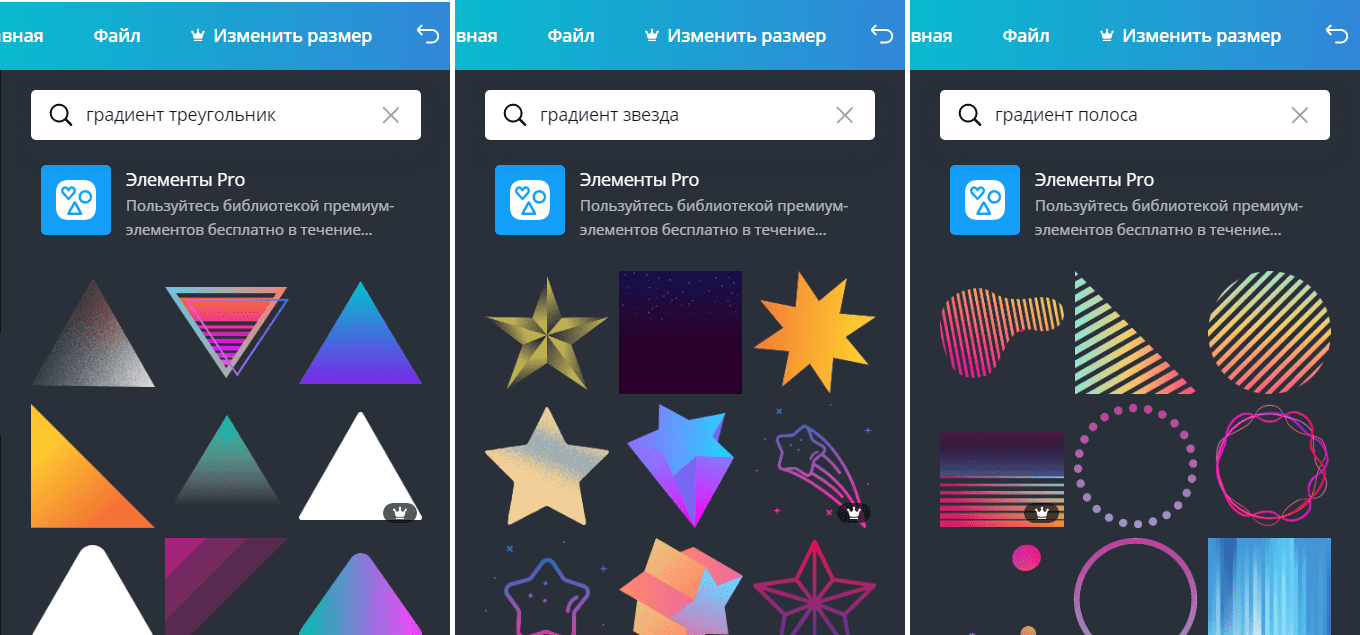
Совет. Для быстрого поиска добавьте в строку поиска форму элемента. Например, так:

МЕНЯЕМ ЦВЕТА ГРАДИЕНТА ЭЛЕМЕНТА.
Как и везде форма градиента постоянная. А вот с цветом можно экспериментировать и пробовать разные сочетания.
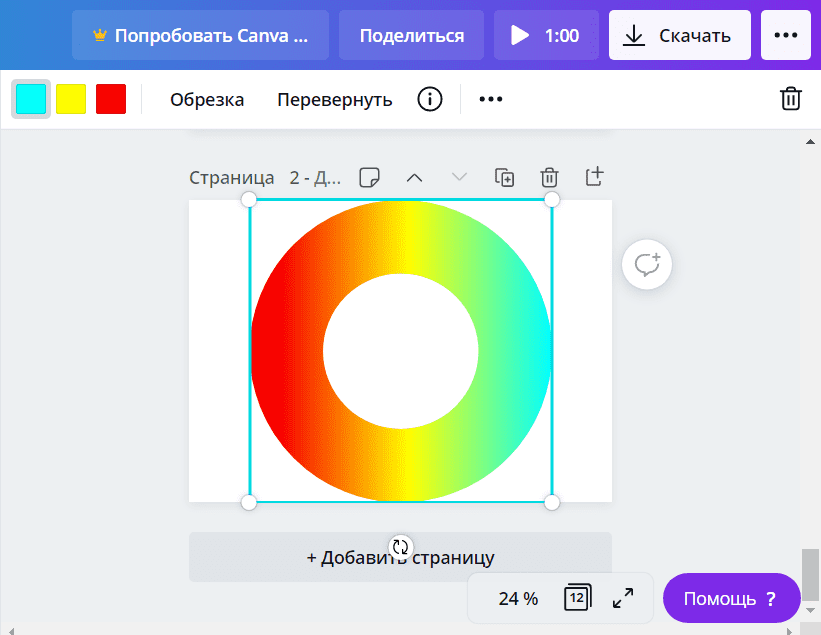
ШАГ 3. Выделите элемент с градиентом.
ШАГ 4. Нажмите на квадратики с цветами градиента.
ШАГ 5. Выберите любой цвет среди уже используемых или найдите новый цвет.

Среди элементов можно найти по 3 и даже по 4 цвета в градиенте. А плавный переход между цветами добавляет оттенки других цветов. Как на рисунке ниже. К трем цветам — красному, желтому, голубому — добавились зеленый и оранжевый оттенки. Так что, пробуйте.

Совет. Во вкладке «Элементы» есть и анимированные значки, фигуры, рамки с градиентом. Есть подборка 3D фигур с градиентом, в этом случае в поиске лучше писать на английском: 3d gradient.
Но цвет у всех этих элементов поменять не удастся.

Создать дизайн с градиентом в Canva легко.
К фото и надписи подберите градиентный фон или дополните дизайн геометрическими фигурами с градиентом. И вот у вас готова эффектная картинка к посту, обложка для Youtube, визитка, рекламный баннер или открытка.
Не достаточно возможностей Canva?
Бесплатные курсы по Photoshop для вас!
Adding a gradient as a background color to your an Android app can add extra interest and style and provide a great user experience.
In this post, I will walk you through the steps of how to add a gradient background to your Android app including code samples.
To add a gradient background to your Android app, you need to do the following.
- Create a drawable resource with a selector root element
- Add an item, shape, and gradient element to the drawable resource
- On the gradient element, set the type of gradient to use and provide the start and end colors
- Set the background attribute on the layout resource of your fragment or activity to use the drawable resource
Creating a Gradient Background in Android using a Drawable Resource
In this section of this post, I will go through step by step of how to create a gradient background in Android using a drawable resource.
Create a Drawable Resource with a Selector Root Element
First, we will create a new drawable resource we will use for defining the gradient.
Switch your project in Android Studio into Project mode and navigate into the /app/src/main/res/drawable folder. Right click on the “drawable” directory, hover over the “New” item and select the “Drawable Resource File” item.

Then the “New Drawable Resource File” dialog will appear. Provide a file name for the drawable resource file you will use for the gradient background and set the root element to “selector”. Then press the “OK” button to create the drawable resource file.

For drawable resources in Android, the selector element allows you to define child item elements that are selected based on a particular state. For example, a button could have different child items with different visual characteristics depending on whether the button is currently selected, focused, or pressed.
You should end up with a drawable resource file that contains a single selector element.
Adding an Item, Shape, and Gradient Element to the Drawable Resource
Next, we will make some minor changes the drawable resource file we created in the previous step for the gradient background.
Within the selector element, we will add a single item element. Each option to be selected from a selector is represented by an item element. We will only create a single item element as we do not need to change the appearance of the gradient based on a particular state.
Within the item element, we will add a shape element. The shape element can be used to define different shapes such as rectangles, lines, ovals and rings. It allows you to customize the appearance of the shape by changing characteristics such as the corners, setting a gradient, adding padding, setting the width and height sizes, setting a solid fill color and changing the outline of the shape using the stroke element.
Within the shape element, we will add a gradient element which we will configure in the next step to define the appearance of the gradient we will use for the background.
See a code sample below of a drawable resource file containing the selector, item, shape and gradient elements.
Configuring the Gradient Element in the Drawable Resource
In this part of the tutorial, we will add attributes to the gradient element in the drawable resource we created for the gradient background to configure the appearance of the gradient.
This will involve selecting the pattern of gradient we want to use, setting the colors of the gradient, and setting the positioning, direction, and size of the gradient.
Setting the Gradient Pattern
There are three gradient pattern options to choose from in Android.
- Linear
- Radial
- Sweep
The gradient pattern is defined on the gradient element by adding the android:type attribute and setting the value to either “linear”, “radial” or “sweep”.
The linear gradient is the default gradient.
See a sample screenshot of a linear gradient used for a gradient background in Android below.

Sample drawable resource code for the linear gradient pattern.
The radial gradient allows you to define a circular center color of the gradient using the start color attribute. The size of the circle can be defined using the gradient radius attribute.
See a sample screenshot of a radial gradient used for a gradient background in Android below.

Sample drawable resource code for the radial gradient pattern.
The sweep gradient offers a sweeping line gradient.
See a sample screenshot of a sweep gradient used for a gradient background in Android below.

Sample drawable resource code for the sweep gradient pattern.
Setting the Gradient Colors
There are up to three colors that can be defined on a gradient.
- Start color which is defined using the android:startColor attribute
- End color which is defined using the android:endColor attribute
- Center color which is defined using the android:centerColor attribute
These colors are set as attributes on the gradient element and the value can either be a hexidemical value representing a color e.g. “#FFFFFF” for the color white or they can be set using a color resource.
Using a color resource is a good method to use as it allows you to define all the colors you use across your Android app in a single location inside the colors.xml resource file in the /app/src/main/res/values directory to simplify any color branding changes you want to make to your Android app in the future.
See a sample colors resource file below containing three colors.
See a screenshot below of a linear gradient with the start, end and center colors defined.

This linear gradient with start, center and end colors was created using the following code.
It is also worth mentioning there are some great free tools available on the internet that can help you find contrasting colors that are pleasant to look at to use for gradients.
Two tools I like are UI Gradients and Web Gradients.


Setting the Positioning, Direction, and Size of the Gradient
The center position of the gradient can be changed using the android:centerX and android:centerY attributes. The value of the centerX and centerY attributes is a relative position defined as a Float value ranging from 0 to 1.0.
The angle of the gradient can be set using the android:angle attribute using the Integer value representing the angle in degrees. This value must be a multiple of 45. A value of 0, which is the default value, represents an angle of left to right, a value of 90 represents an angle of bottom to top.
In the case of a radial gradient pattern, the size of the circle in the gradient can be changed using the android:gradientRadius attribute which will accept a Float value.
Setting Background Attribute to use the Drawable Resource
Now that we have finished creating the gradient in the drawable resource file, we will need to update the layout resource file for our Activity or Fragment to the drawable resource for the background.
In your layout resource file for your Activity or Fragment, locate the root layout whether that is a LinearLayout, RelativeLayout, ConstraintLayout, or something else, and set the android:background attribute on the layout to the drawable resource we created.
See a code sample for setting a drawable resource as a background for a ConstraintLayout for the main activity inside the activity layout resource file.
Bonus: A Great Tool to Automate the Creation of Gradient Backgrounds in Android
As I was putting together this tutorial I found a free tool that can speed up this process for generating gradient backgrounds for Android apps.
There is a free to use code generator tool available on the internet called Angry Tools that can be used to generate the code for the drawable resource containing the gradient using the user interface.

