Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
<a href="mailto:mail@htmlacademy.ru">Напишите нам</a>Текст письма указывается с помощью параметра body
<a href="mailto:mail@htmlacademy.ru&body=привет">Напишите нам</a>За тему письма отвечает параметр subject.
<a href="mailto:mail@htmlacademy.ru&body=привет?subject=вопрос">Напишите нам</a>Можно даже указать кого-то в копии, для этого используются параметры cc и bcc.
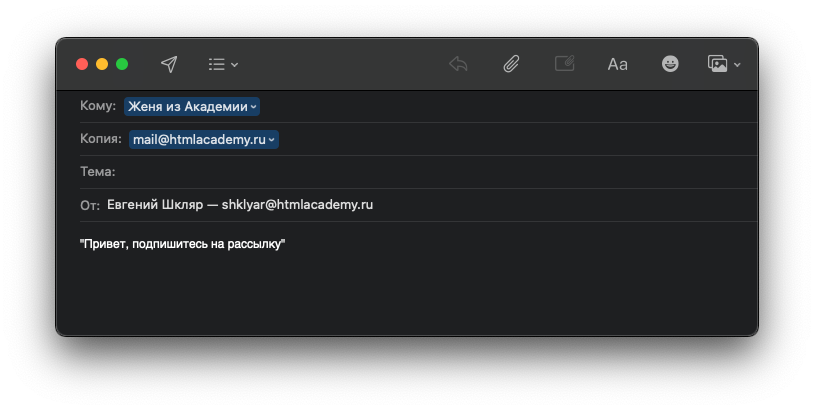
<a href="mailto:blog@htmlacademy.ru&cc=mail@htmlacademy.ru?body=Привет, подпишитесь на рассылку">Напишите нам</a>Что произойдёт, если кликнуть на ссылку с mailto
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:

Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в >RFC 6068
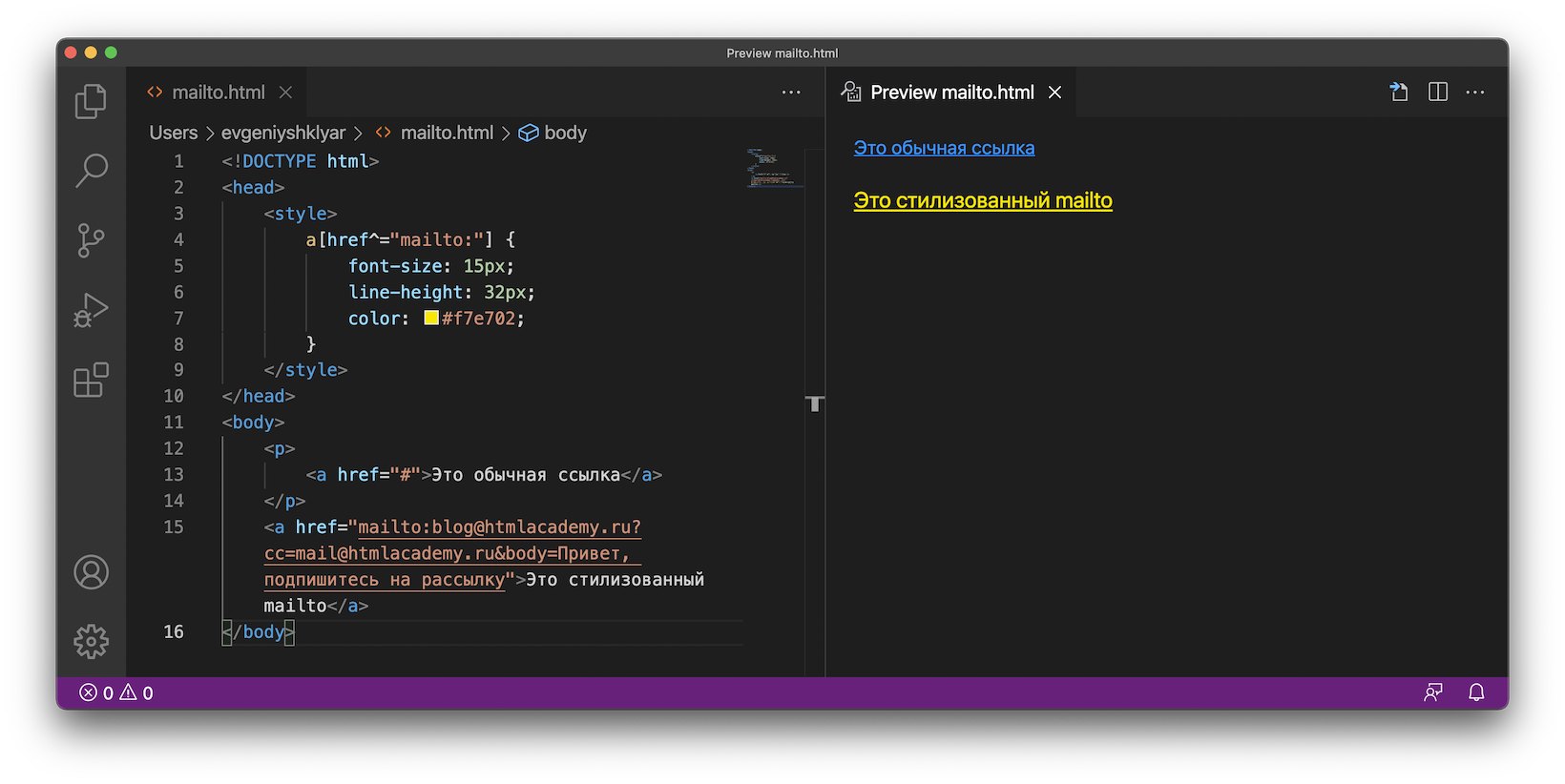
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^="mailto:"].
a[href^="mailto:"] {
font-size: 16px;
line-height: 32px;
color: #000000;
}
tel:
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — tel:.
<a href="tel:+79001111111">+7-900-111-11-11</a>Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
Хорошо
<a href="tel:+78121111111">(812) 123-45-67</a>В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
Чуть хуже
<a href="tel:+78121111111">123-45-67</a>В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Плохо
<a href="tel:1234567">123-45-67</a>Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в href, должен быть явно виден на странице.
Хорошо
Звоните <a href="tel:+79001111111">8-900-111-11-11</a> по любому поводу. Номер видно в тексте ссылки.
Плохо
<a href="tel:+79001111111">Звоните</a> по любому поводу.Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
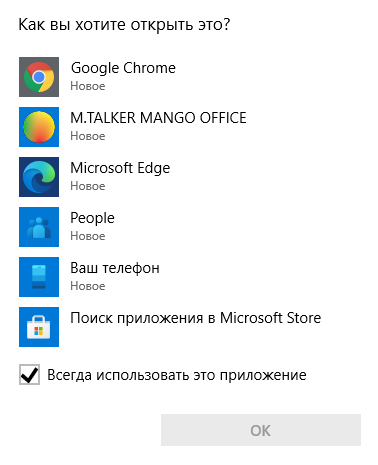
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
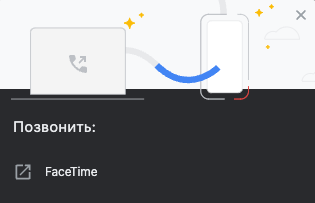
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.

Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:

Как стилизовать
С помощью CSS-селектора a[href^="tel:"].
a[href^="tel:"] {
font-size: 16px;
line-height: 32px;
text-decoration: none;
color: #000000;
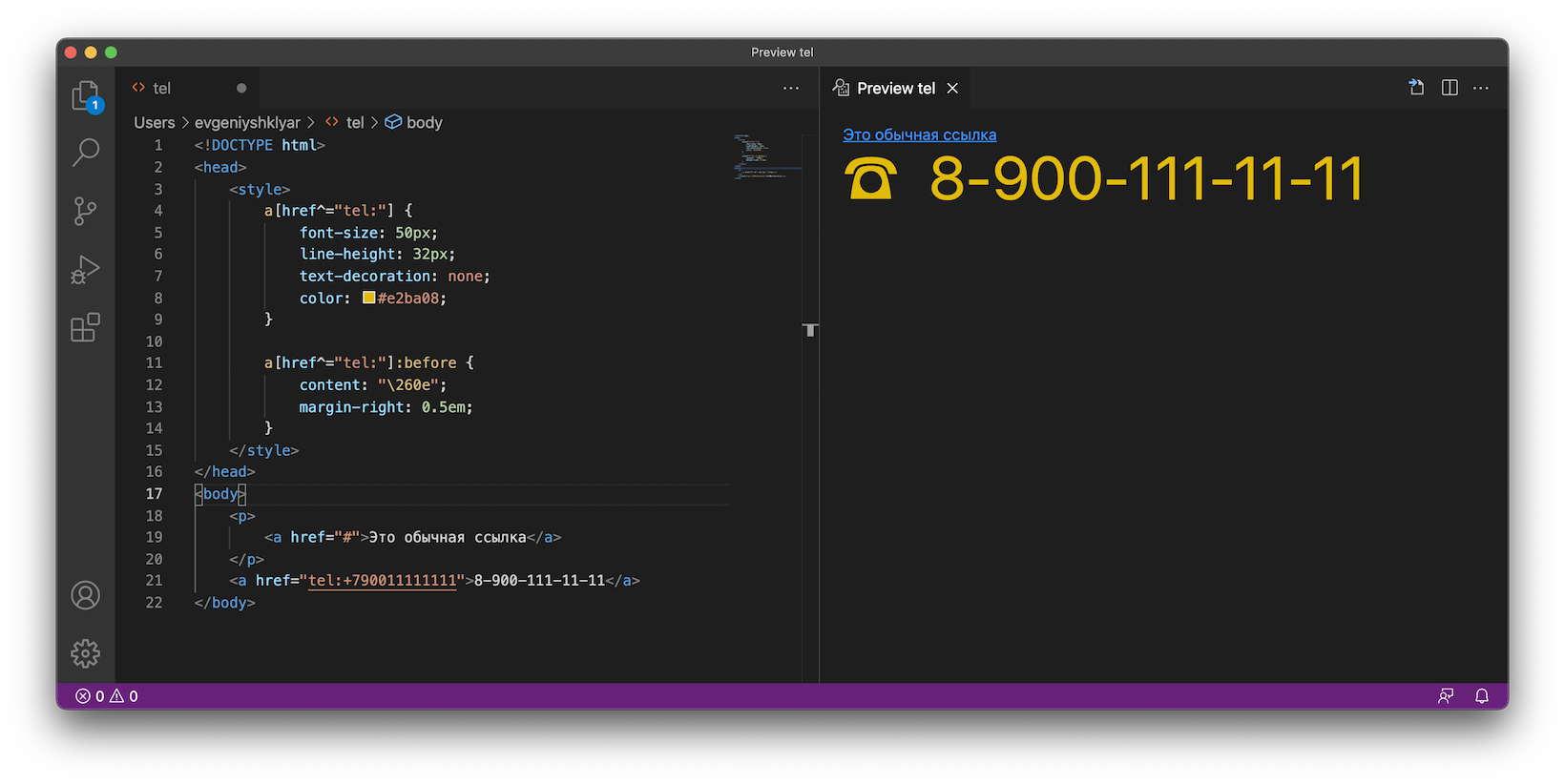
}А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
a[href^="tel:"]:before {
content: "260e";
margin-right: 0.5em;
}Получится такой результат:

Дополнительные материалы по теме
- RFC 6068 — The ’mailto’ URI Scheme
- RFC 3966 — The tel URI for Telephone Numbers
- The Current State of Telephone Links
Ещё о вёрстке
- Как убрать подчёркивание ссылок
- Как сделать список без точек в HTML
- В чём отличие aside и article
Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.

Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:

2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».

3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».

4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.

Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.

2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».

3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».

Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:

Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;

- Скопируйте её и вставьте в параметрах цели.

Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
Реклама: 2VtzquY3wEz

Читайте также: ТОП-10 лучших конструкторов сайтов
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Это интересно: 50 способов увеличить объемы продаж
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Способ #1. Через html-код
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
- Если это просто номер:
<span>+7(111)111-11-11</span>
- Если присвоен класс через CSS стили, то код может выглядеть так:
<p class=»phone”>+7(111)111-11-11</p>
- Если к номеру телефона применялись стили оформления, например, цвет, шрифт, выравнивание, код, скорее всего, будет таким:
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(111)111-11-11</p>
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
- тег <a>…</a> (отвечает за возможность добавить гиперссылку в текст);
- атрибут href=”” (отвечает за перенаправление по ссылке, ставится внутри предыдущего тега вместо трех точек);
- параметр tel: (отвечает за вызов номера по клику, после двоеточия нужно указать номер телефона без пробелов);
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
<span>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</span>
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
<span>
<a href=”tel:+7(111)111-11-11”>Позвоните нам</a>
</span>
Если в коде был прописан класс (пример #2), то конечный кликабельный код с добавлением элементов выглядит следующим образом:
<p class=»phone”>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Способ #2. Если сайт сделан на CMS или конструкторе
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.

В поле «Укажите ссылку» прописываем tel:+71111111111. Номер телефона должен быть указан без пробела, кавычек и точек.

Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее при создании лендинга и тогда не надо будет каждый раз настраивать их вручную.

Жмем «Применить» и получаем кликабельный номер телефона.
Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.

В этом меню выбираем пункт «Номер телефона». Телефон указываем в формате +7(111)111-11-11.

Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.

Способ #3. Через сервис коллтрекинга
Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это class=”callibri_phone» и class=»phone».
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
<p class=»phone”><a class=”callibri_phone”href=”tel:+71111111111”>+7(111)111-11-11</a></p>
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Кликабельный телефон для мессенджеров делается через html-код, как мы описывали в способе #1 данной статьи. Отличается только сама гиперссылка.
Для WhatsApp:
<a href=”https://wa.me/71111111111”>+7(111)111-11-11</a>
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
<a title=»Viber» href=»viber://add?number=71111111111″>Viber</a>
Для Skype:
<a href=»skype:skype_user?call»>Набрать по скайпу!</a>
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
<a href=»skype:skype_user?chat»>Написать в скайп!</a>
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
https://t.me/login
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Статья в тему: Как добавить ссылку на Вотсап в Инстаграм
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.

Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.

Книжный магазин «Читай-город» — номер указан на сайте отдельным пунктом меню, вообще визуально не отличается от остальных пунктов.

Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
Полезные ссылки:
- SSL-сертификат для сайта
- 10 курсов для веб-разработчиков
- Как сделать лид-магнит
- 27 способов удержать пользователя на сайте
В последнее время нельзя пренебрегать кликабельными номерами телефонов т.к. количество клиентов, использующих мобильные телефоны превысило десктопы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность беспрепятственно позвонить.
1
Оформление ссылки tel
По умолчанию на мобильных телефонах номера телефона распознается автоматически и преобразуются в ссылки.
До:
<div class=phone>+7 (495) 123-45-67</div>HTML
После:
<div class=phone><a href="tel:+74951234567">+7 (495) 123-45-67</a></div>HTML
Чтобы задать нормальные стили на мобильных, нужно писать два правила.
.phone {
color: #000;
font-size: 16px;
font-weight: 900;
}
.phone a {
color: #000;
font-size: 16px;
font-weight: 900;
}CSS
Или по атрибуту:
a[href^="tel:"] {
color: #000;
font-size: 16px;
font-weight: 900;
}CSS
2
Отключить распознавание телефонов
Автоматическое распознавание телефонов работает не всегда корректно и срабатывает на большие цены. Его можно отключить, добавив метатег в <head> страницы и прописать ссылки у телефонов вручную.
<meta name="format-detection" content="telephone=no">HTML
3
Оборачивание телефонов ссылками
Замечена одна особенность – на андроид устройствах не всегда срабатывает клик по ссылке если в атрибуте href форматированный номер телефона.
<!-- Рабочая ссылка -->
<a href="tel:+74951234567">+7 (495) 123-45-67</a>
<!-- Нерабочая -->
<a href="tel:+7 (495) 123-45-67">+7 (495) 123-45-67</a>HTML
4
Обвернуть телефон регулярным выражением
Если телефонов много, то лучше автоматизировать замену с помощью регулярного выражения.
function replace_phone_call($matches)
{
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
}
function replace_phone($text)
{
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Результат:
Позвоните по телефону <a href="tel:84951234567">+7 (495) 123-45-67</a>,
или <a href="tel:88001234567">88001234567</a>Также можно добавить проверку мобильных с помощью mobiledetect и на десктопе ссылки не выводить.
require_once 'Mobile_Detect.php';
$detect = new Mobile_Detect;
define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet());
function replace_phone_call($matches)
{
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
}
function replace_phone($text)
{
if (IS_MOBILE) {
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
} else {
return $text;
}
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Или сделать на мобильных ссылку с номером телефона, а на десктопе ссылку на форму обратного звонка.
require_once 'Mobile_Detect.php';
$detect = new Mobile_Detect;
define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet());
function replace_phone_call($matches)
{
if (IS_MOBILE) {
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
} else {
return '<a class="modal" href="/callbaсk">' . $matches[0] . '</a>';
}
}
function replace_phone($text)
{
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Результат на десктопе и планшетах:
Позвоните по телефону <a class="modal" href="/callbak">+7 (495) 123-45-67</a>,
или <a class="modal" href="/callbak">88001234567</a>На мобильных:
Позвоните по телефону <a href="tel:84951234567">+7 (495) 123-45-67</a>,
или <a href="tel:88001234567">88001234567</a>Ставим правильные ссылки на телефонные номера
Многие бизнес-сайты показывают телефонные номера, чтобы их клиенты могли связаться с ними. В эпоху популярности настольных компьютеров пользователи записывали телефонный номер на бумажку и звонили с отдельного устройства.
Сейчас же, пользователи сёрфят в интернете и звонят с одного и того же устройства. Это открывает возможность добавить ссылку на звонок — создать HTML-номер телефона, по которому можно кликать.
Как работают кликабельные ссылки
Сделать номер телефона кликабельным легко с помощью HTML5, который включает в себя специализированный протокол tel:.
Браузеры по-разному интерпретируют этот протокол. Некоторые открывают номернабиратель вашего телефона и добавляют номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие сразу делают звонок, а третьи спрашивают что делать.
При клике по такой ссылке на десктопе с установленным приложением Skype (или аналогичным) браузер запросит у вас подтверждение на открытие внешней программы.
Добавление на сайт
Вставьте следующий код в нужное место вашего сайта для показа кликабельной ссылки на телефон:
<a href="tel:123-456-7890">123-456-7890</a>
Если вместо телефона вы хотите видеть ссылку с текстом «Позвонить», то код будет таким:
<a href="tel:123-456-7890">Позвонить</a>
При щелчке на такую ссылку откроется номернабиратель вашего устройства (планшет, телефон).
Добавочный номер
Многие телефоны имеют добавочные номера, чтобы их указать, необходимо использовать разделитель P, который добавит секундную задержку между набором основного и добавочного номеров:
<a href="tel:123-456-7890p123">Позвонить</a>
Если добавочный номер нужно вводить в тональном режиме, используйте разделитель w вместо p.
Код страны
Коды стран могут быть добавлены в телефонный номер при помощи символа + перед самим номером. Например, для России (+7) это будет выглядеть так:
<a href="tel:+7-456-7890">123-456-7890</a>
Микроразметка под SEO

Одна из самых приятных плюшек, когда при поиске местных компаний Google в результатах поиска выдает номер телефона, по которому можно кликнуть.
Решается этот вопрос при помощи микроданных и микроформатов. Добавив пару дополнительных тегов в разметку вашего сайта, вы получите кликабельный номер в SERP. Пользователи будут несказанно рады:
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1 itemprop="name">Рога и Копыта</h1>
Телефон: <span itemprop="telephone"><a href="tel:+7123456890">+7 (234) 567-890</a></span>
</div>
Ссылки
- Telephone Links: How to Add “Call-able” Links & CTA’s to Your Website
phones tips tricks
Звонок в один клик: проверяем ваш сайт
Кликабельный номер на сайте — это набор цифр, при нажатии по которому сразу выполняется вызов. Такая опция нужна специально для пользователей мобайла. Сделать звонок можно и с десктопа, если на ПК имеется ПО для разговоров.
На сайтах многих компаний нет кликабельного номера. Владельцы таких проектов не осознают, какое количество покупок они из-за этого упускают. Конечно, все большую популярность сегодня набирает мессенджер-маркетинг, однако отказывать клиенту в возможности позвонить вам точно не стоит.
Использовать активный номер на сайте важно по нескольким причинам:
- Поведение пользователя в мобайле сильно отличается от поведения человека, который сидит за ПК. На небольшом экране не так удобно выделять, копировать и вставлять символы. Лишние пару секунд и несколько движений уже напрягают человека, привыкшего к быстроте и удобству. Высока вероятность того, что он отправится искать сайт другой компании, где совершить звонок будет легче. К тому же кликабельные номера уже давно стали обыденностью: неактивные цифры удивят пользователя.
- Человек, открывший сайт в мобайле, не хочет подолгу выбирать и изучать товар. Есть вероятность того, что он не будет писать вам в чат или соцсеть, а сразу совершит звонок. Неактивный же номер станет препятствием на пути к покупке.
- Почти половина людей, имеющих отрицательный опыт взаимодействия с мобильной версией страницы на сайт компании, не хотят больше ничего приобретать там. Неудавшаяся возможность совершить звонок — пользовательский опыт, который точно запомнится.
- Согласно статистике, в России более половины пользователей пользуются интернетом с планшетов и смартфонов. И данные эти только растут. Это указывает на то, что для пользователей мобайла нужно создавать самые комфортные условия.
Нет времени разбираться?
Техподдержка сайта на «1С-Битрикс» под ключ
Специализируемся на «1С-Битрикс» более 10 лет и знаем все подводные камни и специфику. Работаем с сайтами любой технической сложности и бизнес-логики. При необходимости подключаем UX-специалиста и дизайнера. В течение 2 часов реагируем на обращения в тикетной системе.
Ваш сайт:
Проверить кликабельность номера на сайте можно в одно касание. Просто тапните по нему со своего смартфона или планшета. Если ничего не произошло, то ситуацию следует исправлять.
Как сделать номер телефона кликабельным
Существует несколько простых способов, как сделать номер телефона кликабельным, не потеряв при этом оформление и стили:
Способ 1. Код сайта
Такой вариант подойдет вам, если у вас есть доступ к HTML-коду сайта. Номер на сайте, прописанный обычным текстом, в коде выглядит вот так:
<span>+7(999)111-22-33</span>.
Либо вот так, если у него есть класс:
<p class="phone”>+7(999)111-22-33</p>.
Если же в тексте используются стили, например, шрифты, цвета или форматирование, то эта часть кода выглядит следующим образом:
<div id="number" class="phone mobile text num" style="color: #1f21ff;" name="phone_number">+7(999)111-22-33</p>.
Чтобы вставить гиперссылку в текст в коде HTML, используйте тег <a>…</a>. Атрибут href=”” при этом отвечает за дальнейшее направление клиента. Внутри кавычек поместите действие или конкретный адрес страницы. Автонабор номера по клику обеспечивает параметр tel:XXX, где XXX — телефонный номер без тире и пробелов.
Получается, для примера № 1 код получится таким:
<span>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</span>.
Для второго примера код выглядит так:
<p class="phone”>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</p>.
Наконец, третий пример также без лишних усилий можно преобразовать в гипертекст. При этом сохранятся первоначальные его стили:
<div id="number" class="phone mobile text num" style="color: #1ff1ff;" name="phone_number">
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>.
Сохраните код, и телефонный номер станет кликабельным.
Способ 2. Конструктор сайтов или CMS
В функционале любого конструктора или CMS-системы есть несколько особых инструментов, которые позволяют сделать номер кликабельным. Полную информацию вы найдете в разделе FAQ на соответствующей площадке (Tilda, Wix, LP и т.д.). Однако есть один способ, подходящий для любого конструктора.
Механизм «Гиперссылка» при форматировании текста доступен, как правило, везде. Цифры — это текст. Следовательно, вы можете ввести их в редактор. Чтобы номер был кликабельным, обозначьте текст номера, оформите его как гиперссылку, после чего в блоке «Адрес» пропишите следующее:
tel:+79998887766.
Гиперссылка включится автоматически.
Способ 3. Коллтрекинг
На вашей площадке может быть установлен коллтрекинг с регулярно обновляемой подменой цифр. Но из этого вовсе не следует, что подменный номер нельзя сделать кликабельным.
Для начала стоит учесть, что за сокрытие номера под другим видом отвечает class=”callibri_phone”. При наличии у вас хорошо работающего проекта, на сайте есть скрипт, и к каждому номеру в коде привязан указанный атрибут. Подмена при этом выполняется автоматически. Скрипт коллтрекинг-системы самостоятельно выполняет поиск необходимых элементов с телефонными номерами и сам их заменяет.
В ситуации, когда цифры на сайте не кликабельные, подменяться будет и простой номер в форме текста. Если же на ваш номер можно совершить звонок в один клик, то скрипт, используя класс, заменит и номер, прописанный в атрибуте «href=tel:XXX. Когда пользователь нажимает по подменному номеру, совершается звонок.
Используя на практике один из этих способов, вы не потеряете лиды и всегда будете знать, с какого именно места на сайте они к вам пришли.
Интернет
 Ссылка для набора телефонных звонков (ссылка-номер)
Ссылка для набора телефонных звонков (ссылка-номер)
- 04.05.2019
- 29 526
- 4
- 29.05.2020
- 50
- 49
- 1

- Содержание статьи
- Делаем номера телефонов ссылкой
- Добавочные номера
- Комментарии к статье ( 4 шт )
- Добавить комментарий
В наше время мобильные устройства, используемые для обозревания веб-сайтов перестали быть чем-то необычным. По этому, важно на своем сайте предусмотреть удобство пользования не только для пользователей персональных компьютеров, но и для пользователей мобильных устройств, таких как телефоны и планшеты. Особенностью таких устройств является сенсорное управление — и некоторые вещи, которые на обычном компьютере могут показаться не особо нужными, на таких устройствах могут существенно облегчить жизнь. Одной из таких вещей является так называемая ссылка на номер телефона — пользователю достаточно лишь нажать на неё, и у него на устройстве наберется определенный номер, за счет чего исчезнет необходимость его ручного набора. О том, как сделать такую ссылку, мы и поговорим в этой статье.
Делаем номера телефонов ссылкой
И так, допустим у нас есть номер +7123456789, который на сайте отображен как +7(123)456789. По хорошему, чтобы пользователю не пришлось его набирать вручную, нужно сделать так, чтобы по нажатию на номер телефона, он сам «набрался» у пользователя на телефоне. Делается это с помощью html тега <a>, где атрибут href ведет на ссылку, начинающуюся на tel. То есть для выше приведенного номера телефона это будет выглядеть следующим образом:
<a href="tel:+7123456789">+7(123)456789</a>Все, что пользователю нужно будет сделать — это нажать на такой номер телефона, и номер сам «наберется» на устройстве.
Добавочные номера
Если вы звонили по какому-нибудь телефону крупной компании, или социальной службы, вы наверное обращали внимание на так называемый добавочный номер — после звонка вам автоответчик предлагает нажать определенную цифру, чтобы вы попали в определенный отдел, определенному человеку и т. д.
В качестве примера представим, что к телефонному номеру +712345678 нужно добавить добавочный номер 1. Если попробовать это сделать следующим образом:
<a href="tel:+71234567891">+7(123)456789 добавочный номер 1</a>То такая ссылка будет не рабочей, так как по факту получится не верный номер телефона. Добавочный номер нужно добавлять в ссылку через символ запятой, сразу после основного номера. Правильная ссылка выглядит следующим образом:
<a href="tel:+7123456789,1">+7(123)456789 добавочный номер 1</a>